Divi Ürün Öne Çıkanlar: TablePress Şekillendirici
Yayınlanan: 2023-08-07TablePress Styler, WordPress için popüler bir tablo oluşturma eklentisi olan TablePress'e birçok stil seçeneği ekleyen, Divi için üçüncü taraf bir eklentidir. TablePress Styler size yalnızca stil seçenekleri sunmakla kalmaz, aynı zamanda TablePress'in Divi ile kullanımını kolaylaştırır. Bu yazıda, ihtiyaçlarınız için doğru ürün olup olmadığına karar vermenize yardımcı olmak için TablePress Styler'ın TablePress ile nasıl çalıştığını göreceğiz.
- 1 TablePress Styler için TablePress Tablosu Oluşturun
- 2 TablePress Styler Divi Modülü
- 2.1 Tablo Kimliği
- 2.2 Kurulum
- 2.3 Öğeler
- 2.4 Sütunlar
- 2.5 Sıra
- 2.6 TablePress Pro Seçenekleri
- 3 TablePress Styler Tasarım Ayarları
- 3.1 TablePress Şekillendirici Adı
- 3.2 TablePress Şekillendirici Açıklaması
- 3.3 TablePress Şekillendirici Elemanları
- 3.4 Aralık
- 3.5 Hücreler
- 3.6 Metin
- 3.7 Başlık
- 3.8 Altbilgi
- 3.9 Satır Başlığı
- 3.10 Simgeler
- 3.11 Düğmeler
- 3.12 Renkler
- 3.13 Sınırlar
- 4 TablePress Styler Tasarım Sonuçları
- 5 TablePress Styler'ı Nereden Satın Alabilirsiniz?
- TablePress Styler Üzerine 6 Biten Düşünce
TablePress Styler için TablePress Tablosu Oluşturma
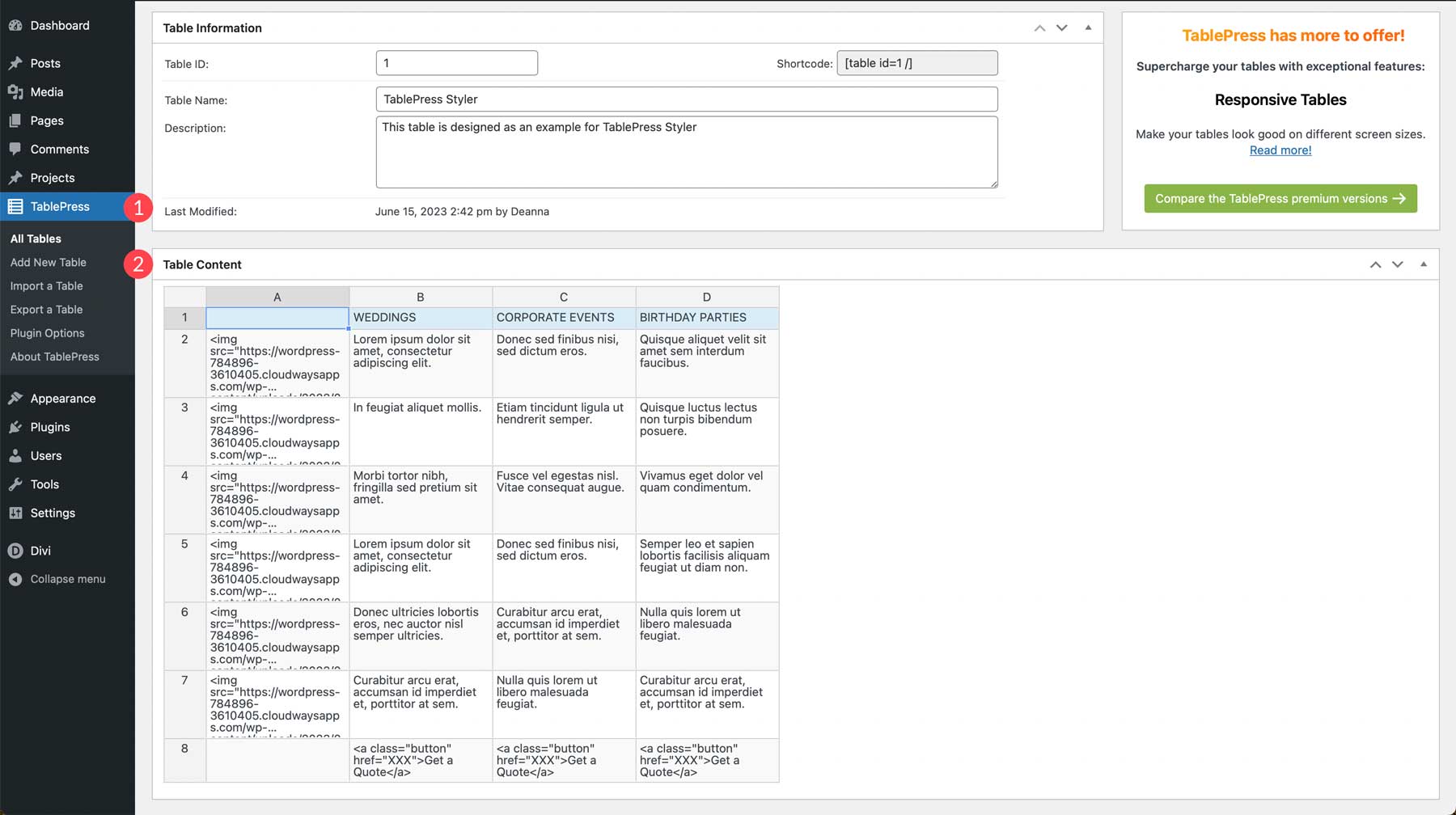
Öncelikle, TablePress Styler ile kullanacağınız tabloları oluşturmanız gerekecek. TablePress Styler tablo oluşturmaz. Bunun yerine, TablePress'te oluşturulan tablolara stil verir. TablePress eklentisini gerektirir ve TablePress'e bir Divi eklentisi olarak çalışır. TablePress'te tablolarınızı oluşturduktan sonra, Divi Builder ile bu tabloların stillerini özelleştirmek için TablePress Styler'ı kullanın.
Bu örnekte, ücretsiz Email Marketing Layout Pack'teki etiketleri kullanarak örnek bir tablo oluşturdum.

Örneklerimi oluşturmak için o düzen paketinin açılış sayfasındaki stilleri kullanacağım.

TablePress Styler Divi Modülü
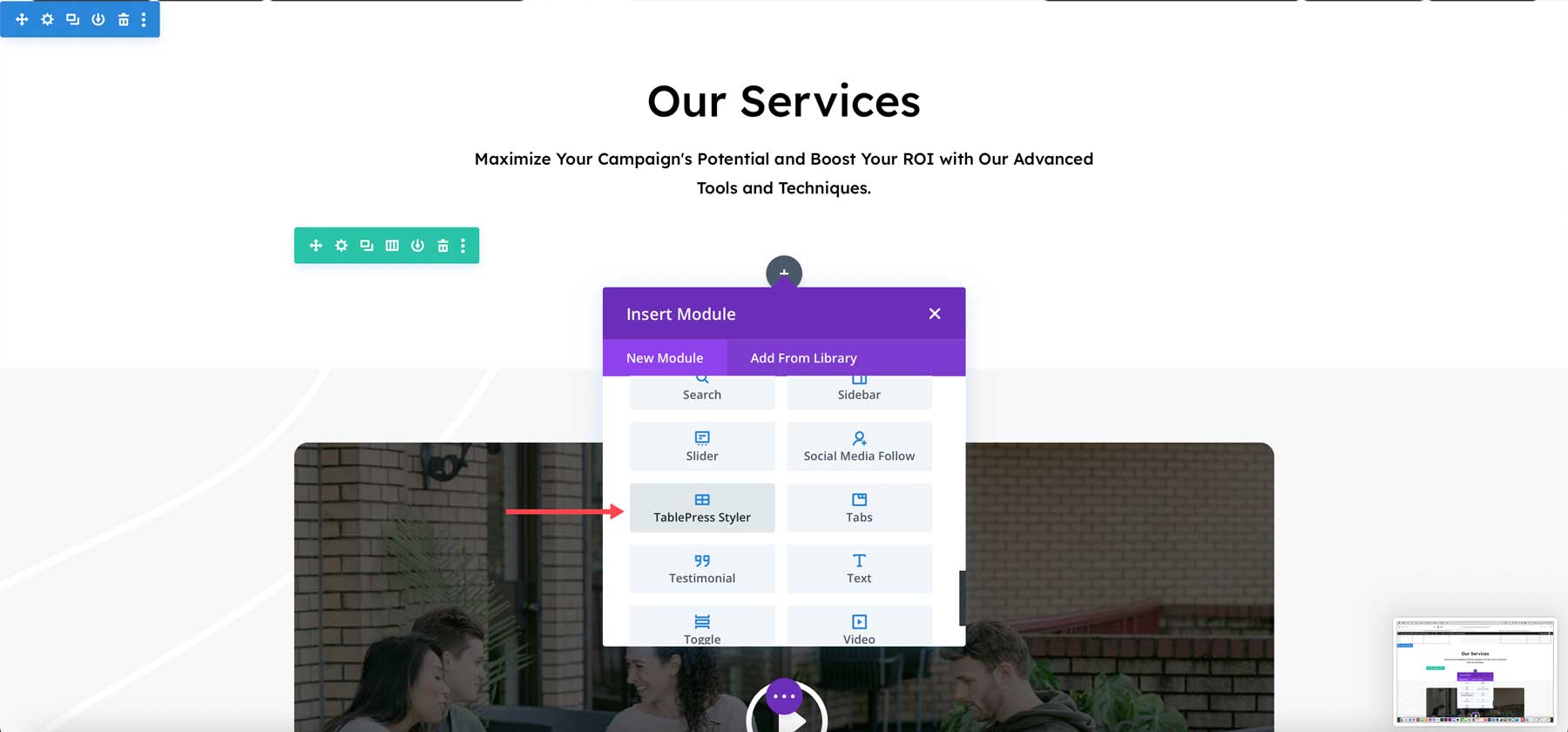
TablePress Styler, Divi Builder'a yeni bir modül ekler. Normalde, TablePress'teki tablolar kısa kodlarla eklenir. TablePress Styler ile tabloyu ayrıca eklemenize gerek kalmayacak. Bu modül sizin için ekler. Bu, tabloların Divi Builder ile kullanımını kolaylaştırır.

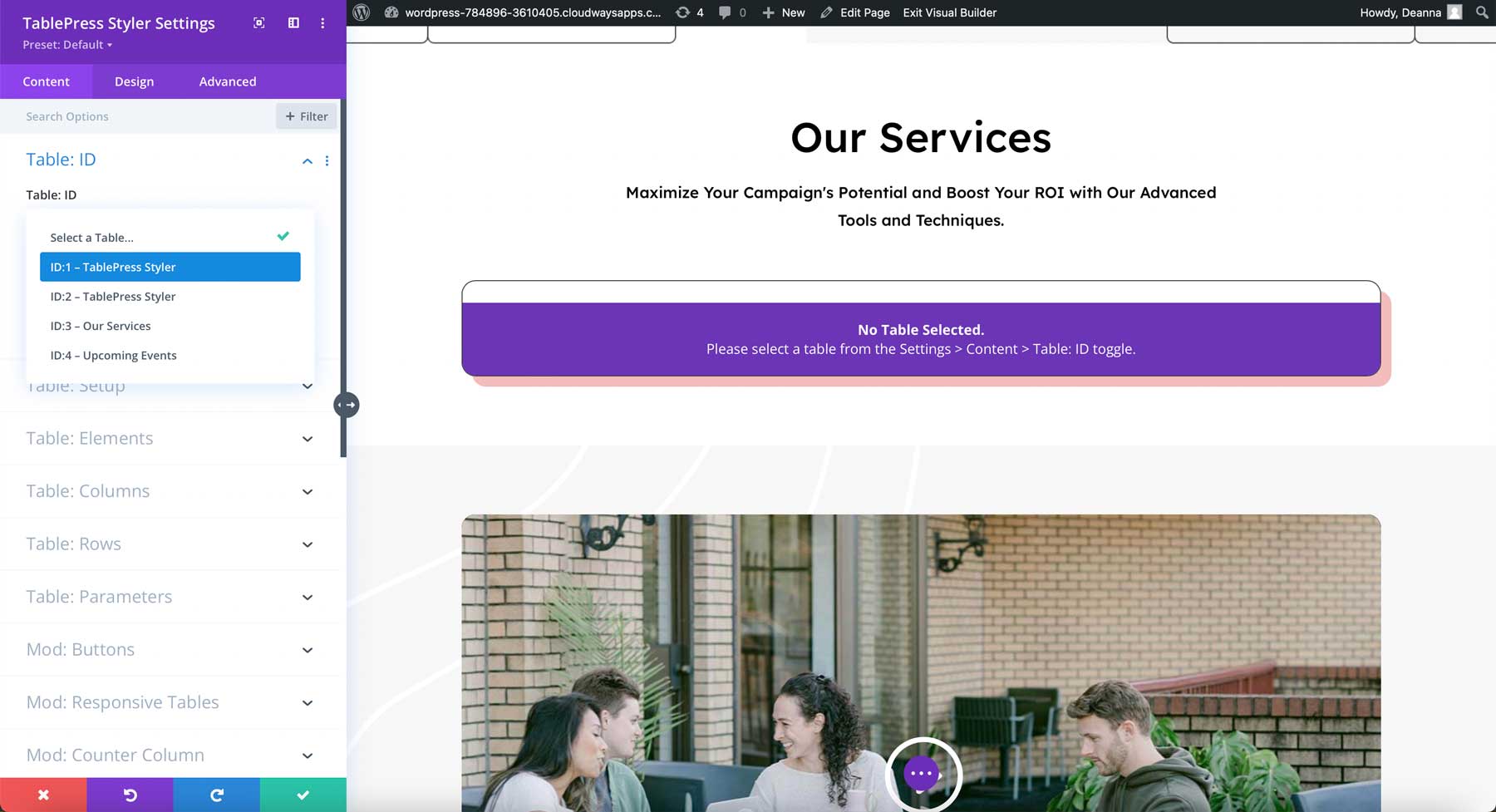
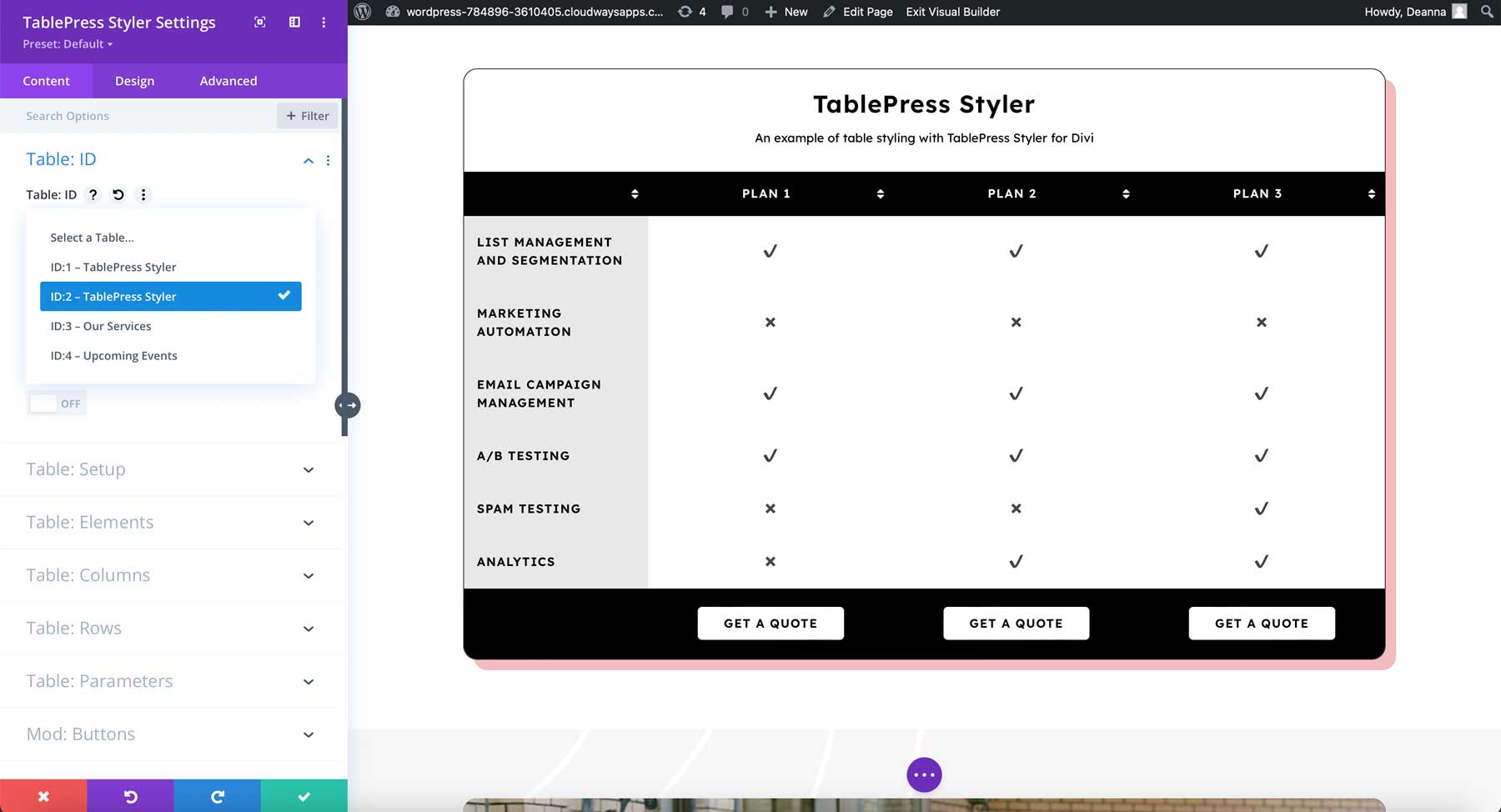
TablePress Styler ayarlarındaki ilk seçenek, masanızı seçebileceğiniz bir açılır kutu içerir. Açılır kutuyu açmak, TablePress'te oluşturduğunuz tüm tabloları gösterir. Görüntülemek istediğiniz tabloyu seçin.

Tablo, tam olarak TablePress düzenleyicide oluşturduğunuz şekilde görüntülenir.
Tablo kimliği

Tablonun tasarımı üzerinde tam kontrole sahipsiniz. TablePress editörüne geri dönmek zorunda kalmadan tasarım ayarlamaları yapabilirsiniz. Kurulumu, öğeleri, sütunları, satırları, parametreleri, düğmeleri ve daha fazlasını ayarlayın. Bazı ayarlar TablePress Pro (veya Max) veya bir TablePress uzantısı gerektirir. TablePress'in ücretsiz sürümüyle çalışan özelliklere bakacağız.

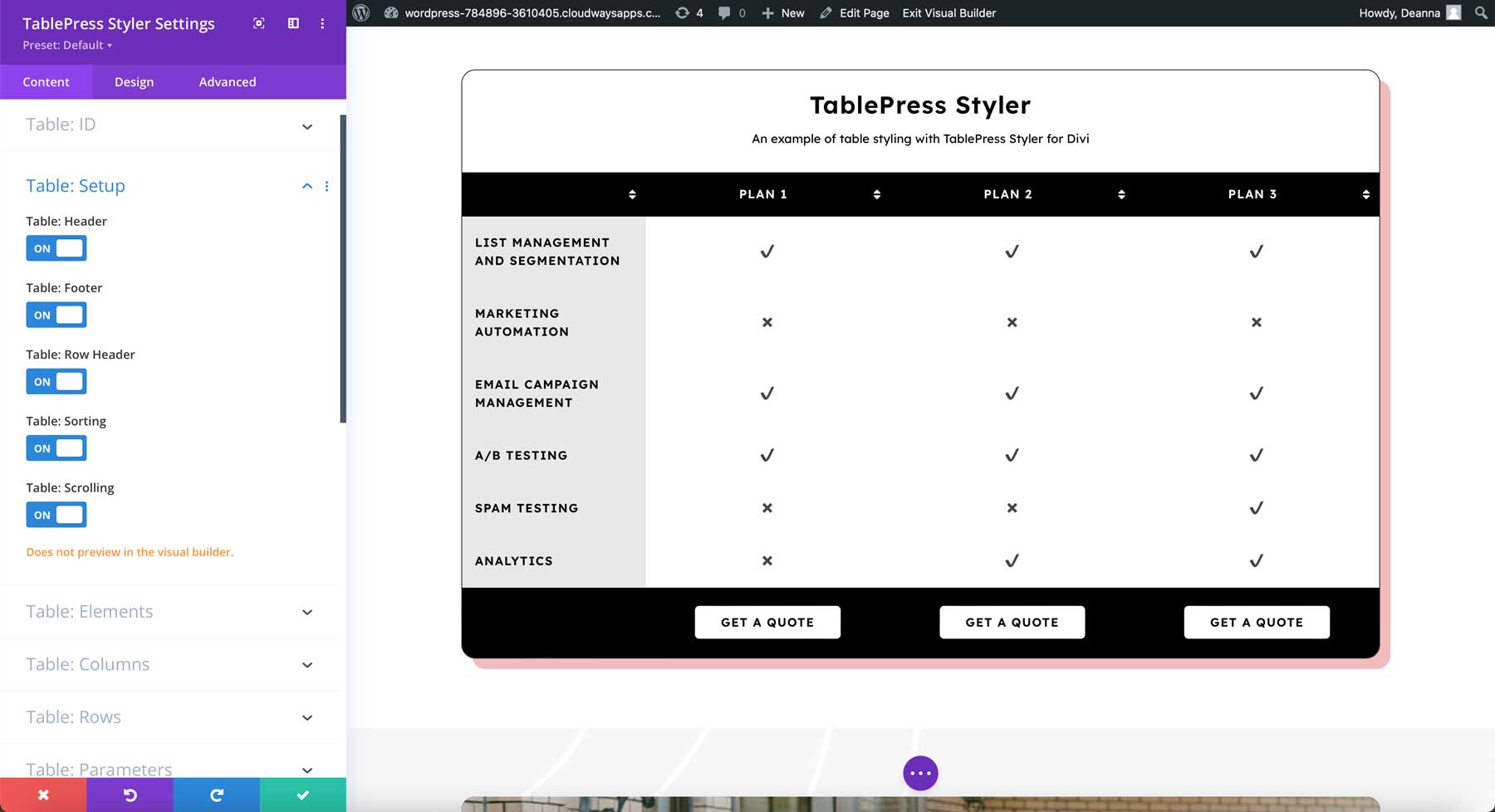
Kurmak
Kurulum üst bilgileri, alt bilgileri ve satır üst bilgilerini ayarlar. Bunları herhangi bir kombinasyonda etkinleştirebilir veya devre dışı bırakabilirsiniz. Sıralama ve kaydırmayı da etkinleştirebilirsiniz. Bu örnekte hepsini etkinleştirdim. Modülün seçeneklerini göstermek için bu örnekler boyunca onları etkin bırakacağım.

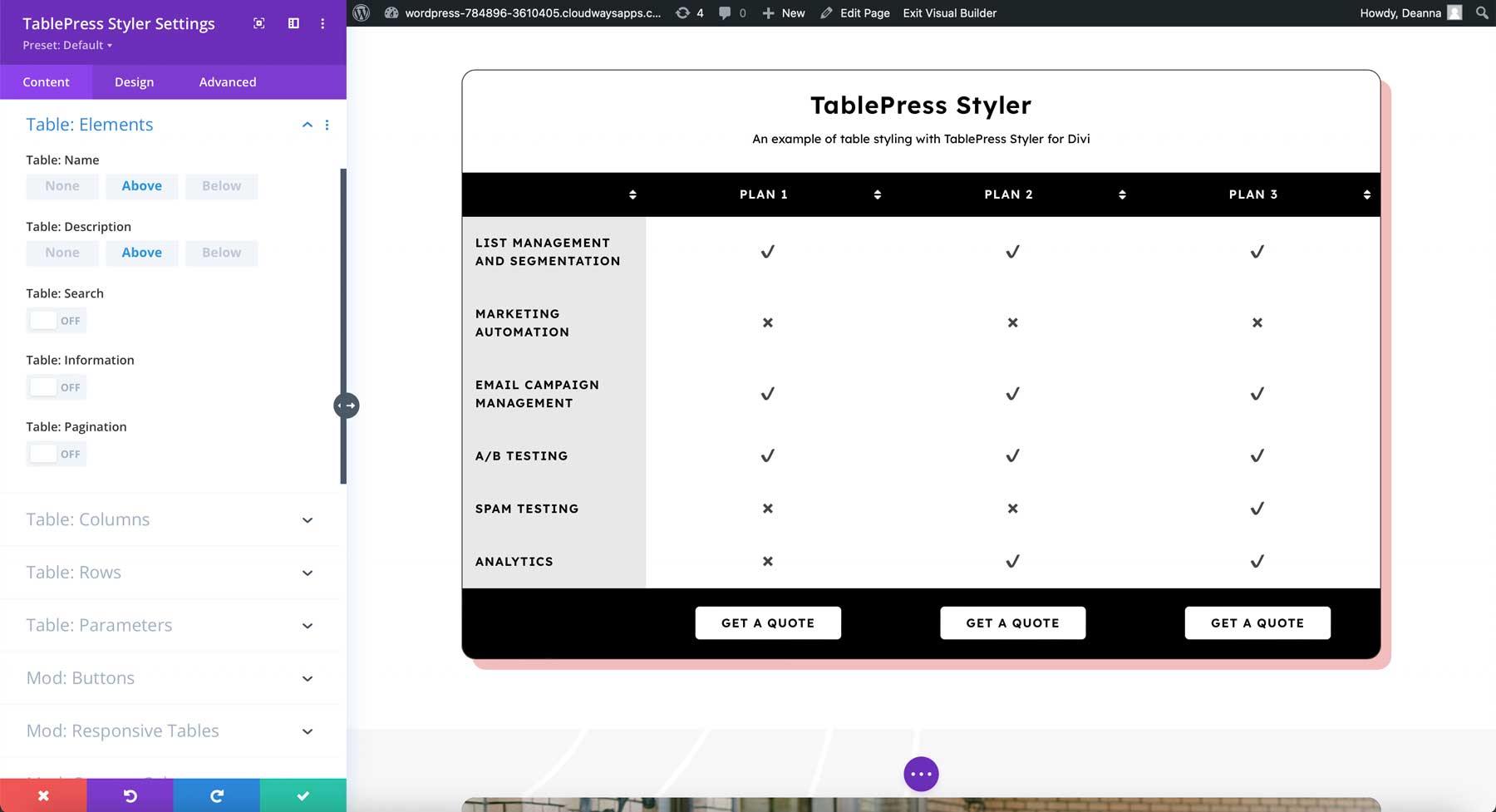
Elementler
Öğeler, tablo adını ve açıklamasını taşımanıza veya devre dışı bırakmanıza olanak tanır. Ayrıca arama, bilgi, sayfalandırma ve bir seçiciyi etkinleştirebilirsiniz. Sayfalandırmayı etkinleştirirseniz, her sayfada gösterilecek giriş sayısını belirleyebilirsiniz. Üst bilgi ve alt bilgi giriş sayısına dahil edilmez. Bu örnekte hepsini etkinleştirdim, sayfalandırmayı 2 olarak değiştirdim ve adı tablonun altına ve açıklamayı tablonun üstüne taşıdım.

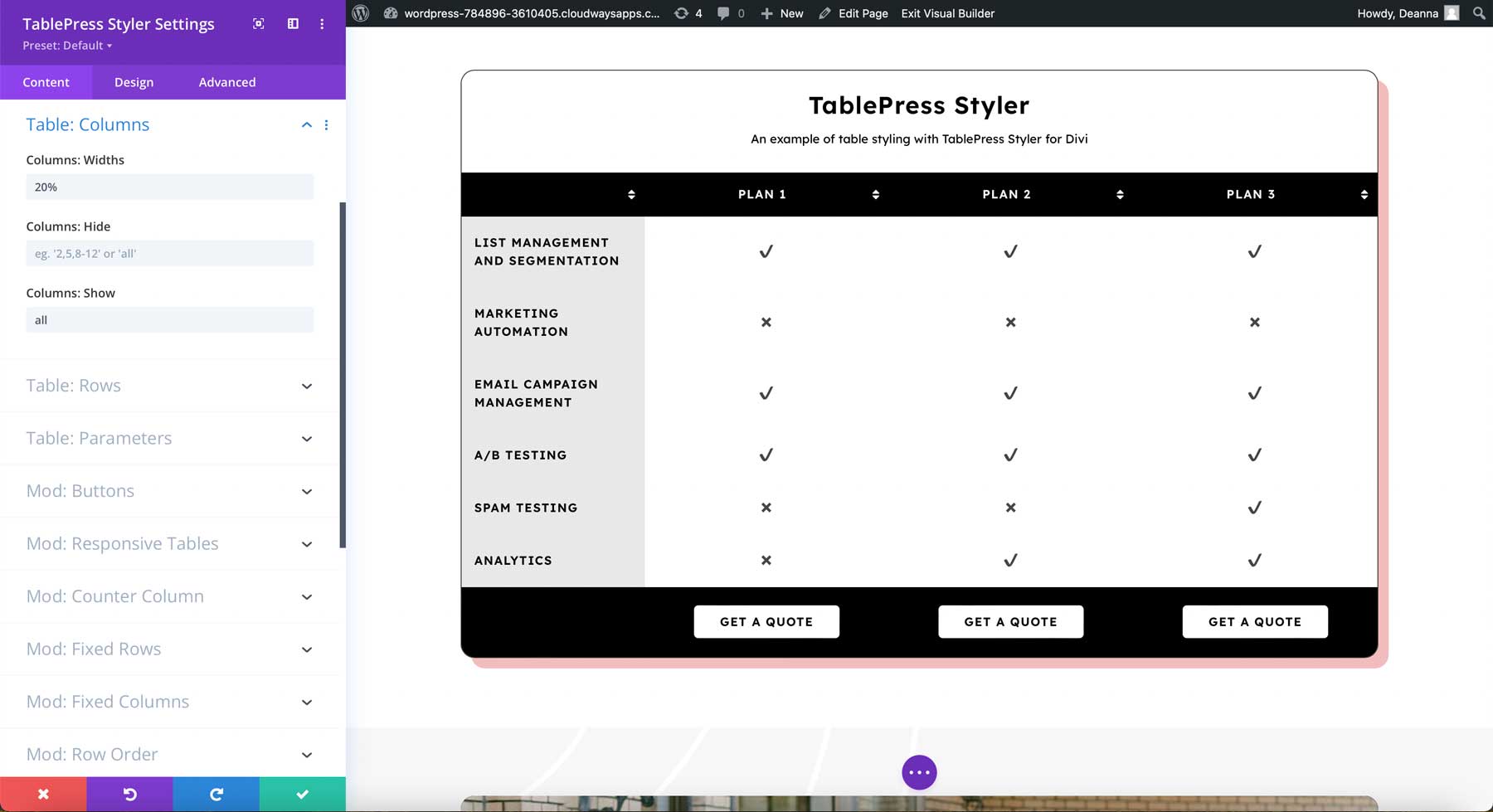
Sütunlar
Sütunlar, her sütunun genişliğini ayarlamanıza olanak tanır. Genişliği piksel, yüzde vb. cinsinden belirtin. Gizlenecek veya gösterilecek sütunları da belirleyebilirsiniz. Bu örnekte 2. ve 5. satırları gizledim. Başlığı en üste taşıdım ve açıklamayı başlığın altındaki yeni konumunda bıraktım.

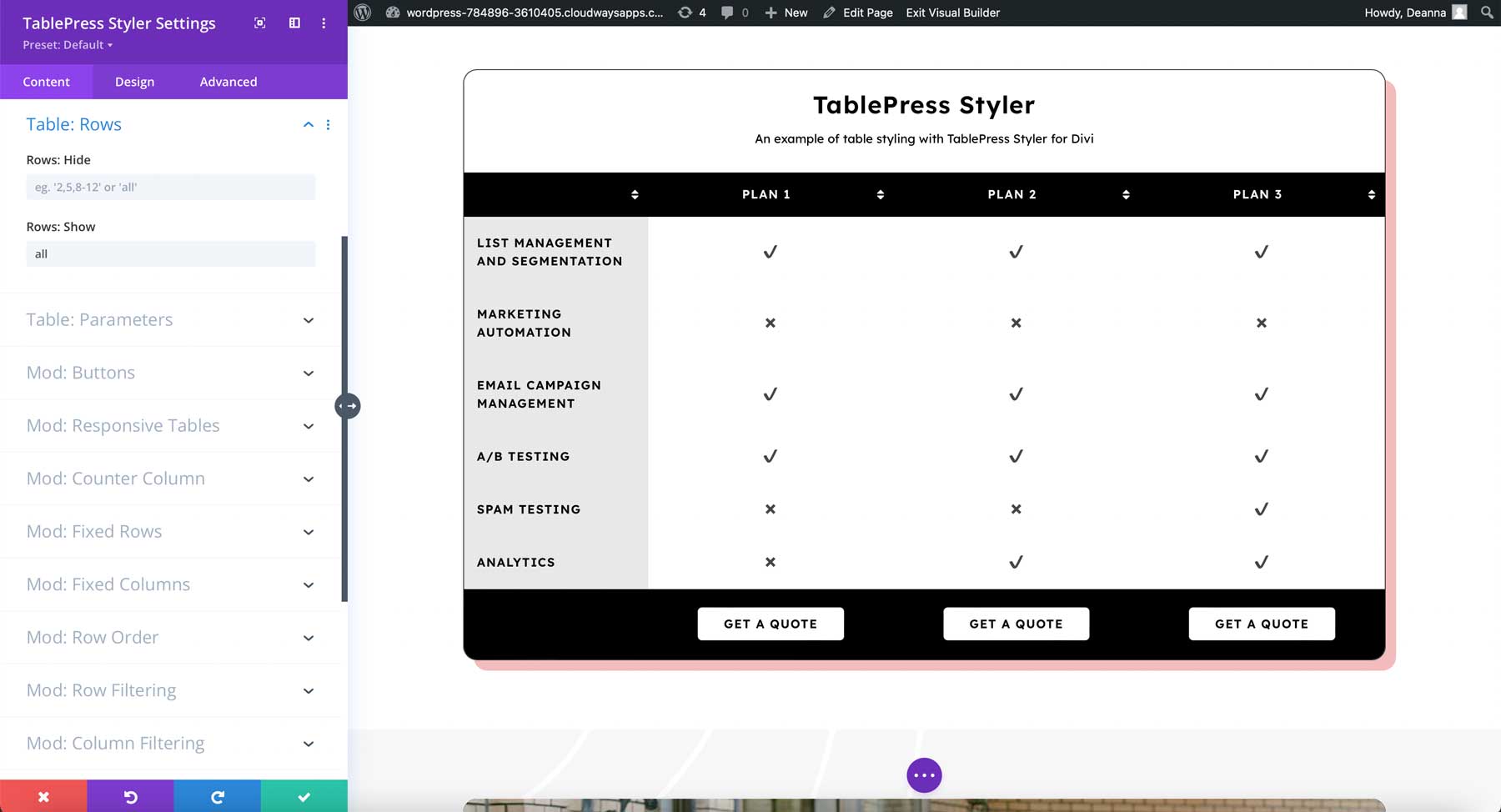
Satırlar
Satırlar, göstermek veya gizlemek istediğiniz satırları belirtmenize olanak tanır. Bu örnekte 3. satırı gizledim.

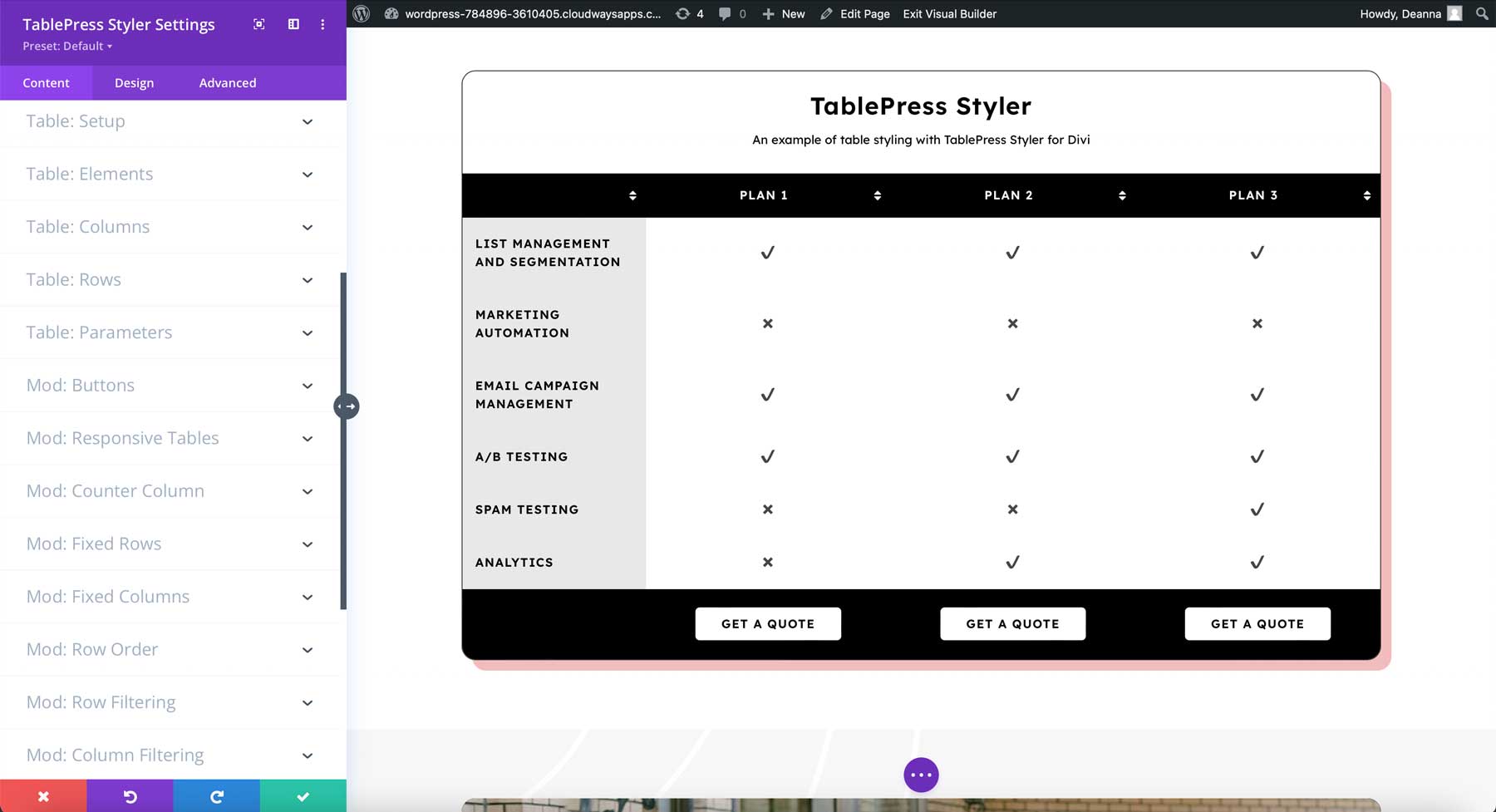
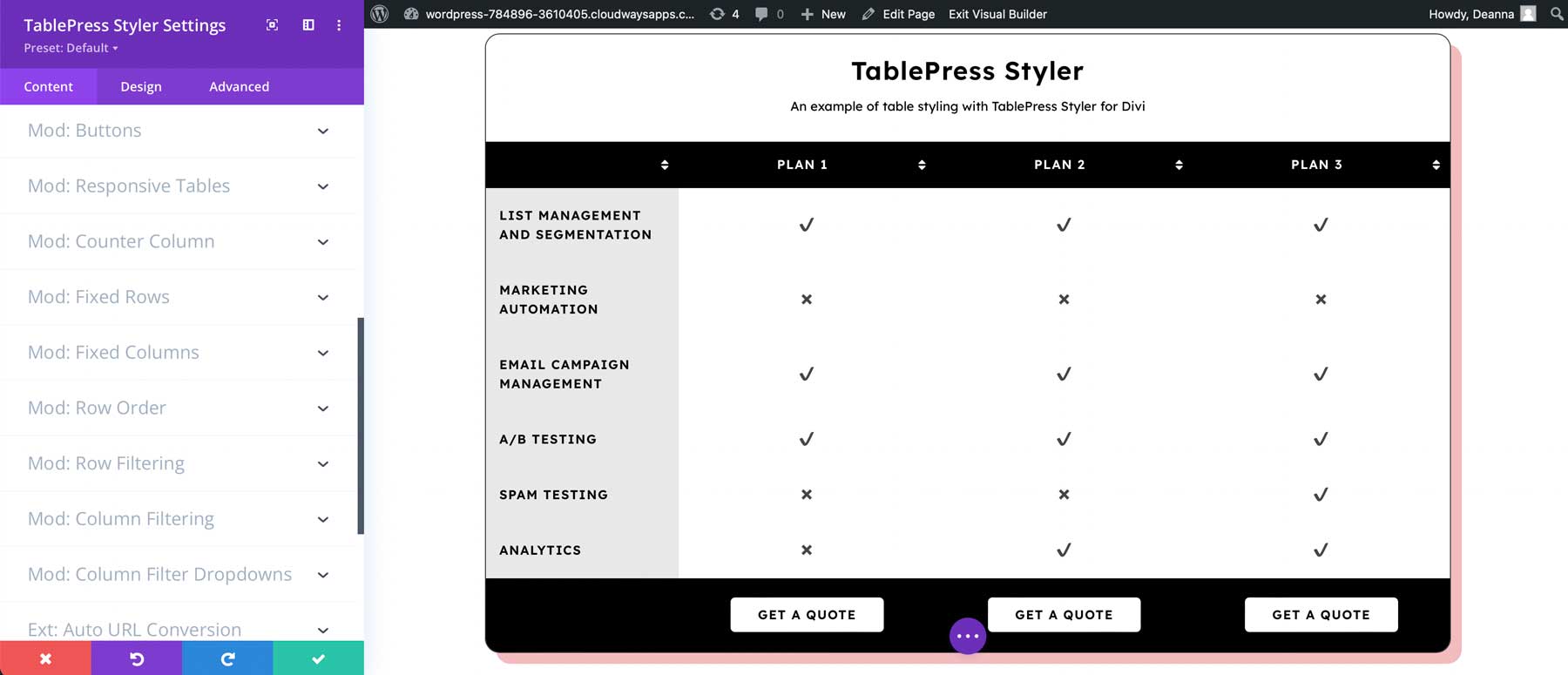
TablePress Pro Seçenekleri
TablePress Styler eklentisinde Parametreler, tablo parametreleri hakkında bilgi gerektiren gelişmiş bir özelliktir. TablePress Pro (veya Max) gerektiren özellikler arasında düğmeler, duyarlı tablolar, sayaç sütunları, sabit satırlar, sabit sütunlar, satır sırası, satır filtreleme, sütun filtreleme ve sütun filtresi açılır listeleri bulunur. Otomatik URL dönüştürme, TablePress Otomatik URL Dönüştürme uzantısını gerektirir.

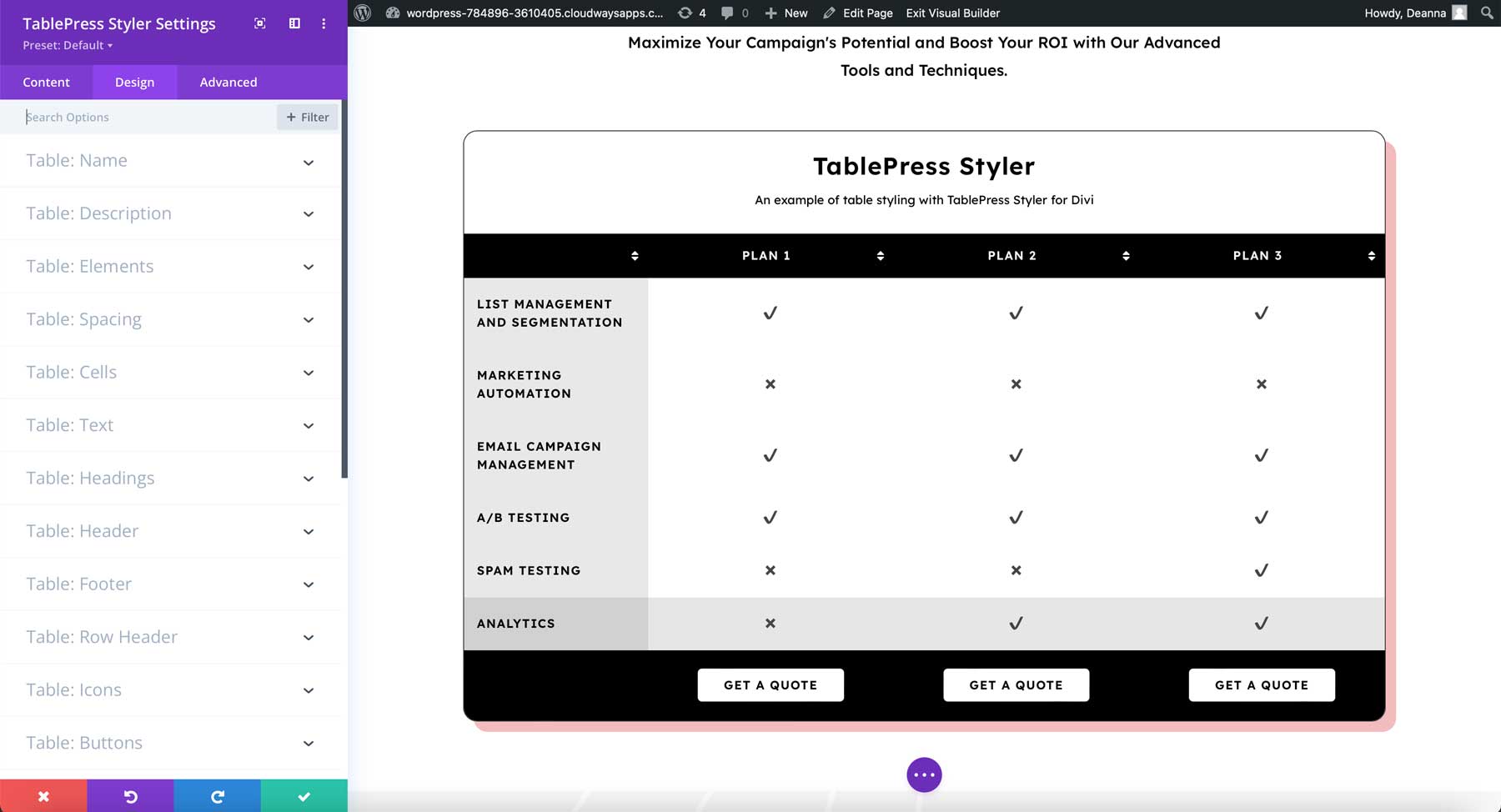
TablePress Styler Tasarım Ayarları
Her öğe, TablePress tablolarını Divi Builder ile özelleştirmenize izin veren bağımsız tasarım ayarları içerir. Düzen paketindeki tasarım kuyruklarını kullanarak tabloyu özelleştireceğim.


TablePress Şekillendirici Adı
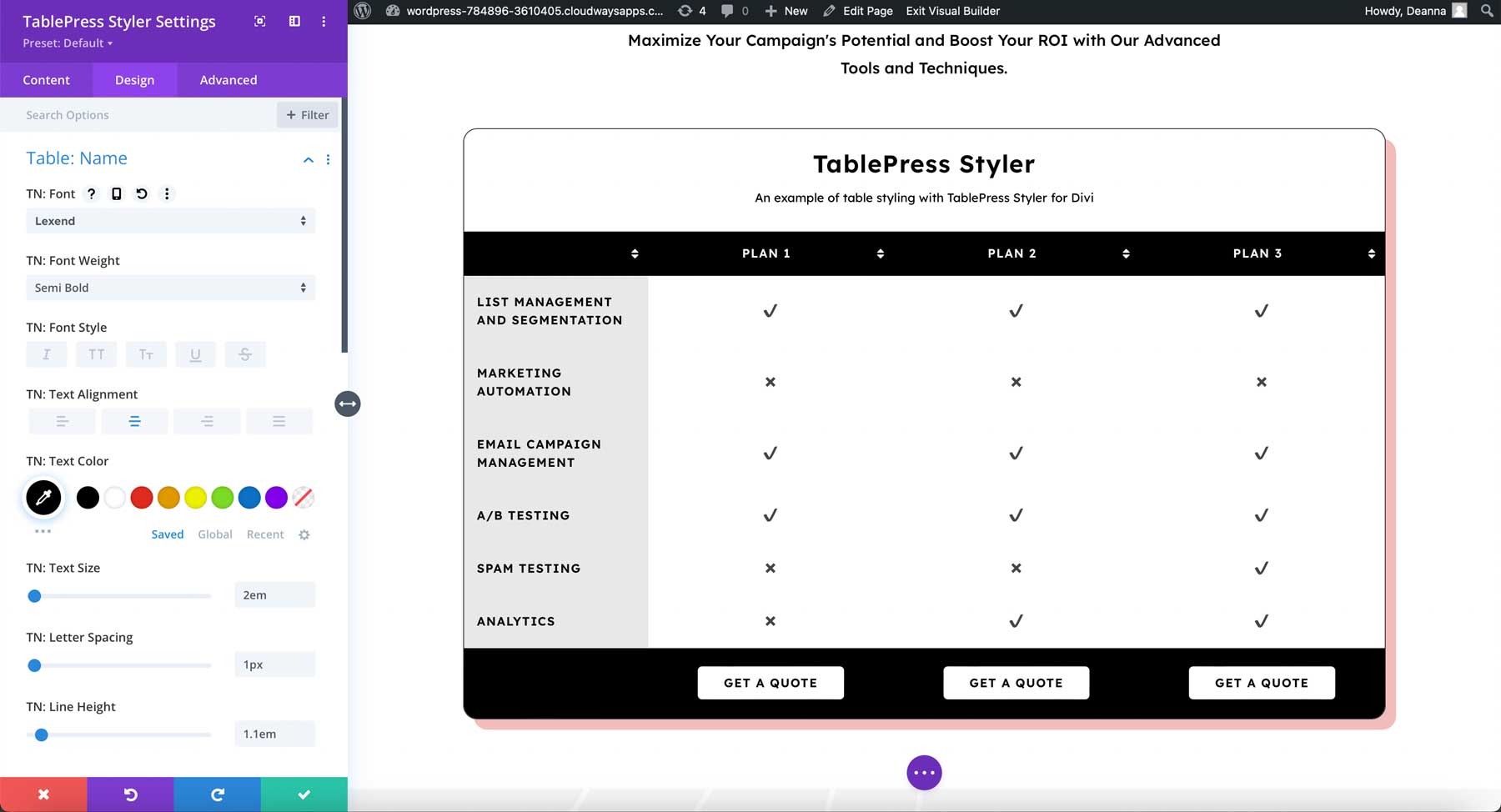
Başlık düzeylerinin yanı sıra, tablo adı ayarları tüm standart metin ayarlarını içerir. Bu örnekte yazı tipini, yazı tipi ağırlığını, rengini ve boyutunu değiştirdim. Artık bu düzen paketinde kullanılan H2 ayarlarıyla eşleşiyor.

TablePress Şekillendirici Açıklama
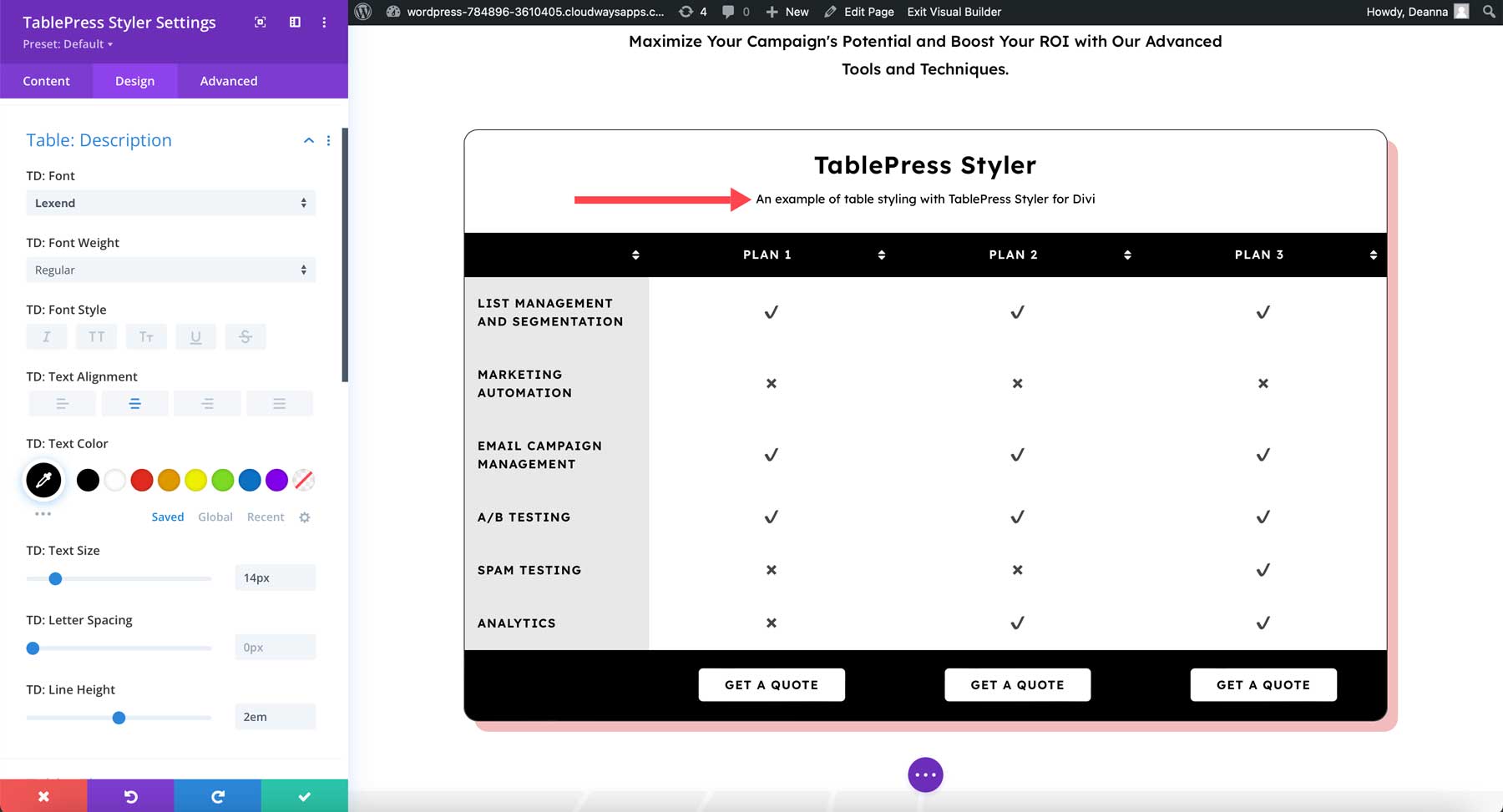
Açıklama, ad metniyle aynı seçenekleri içerir. Aşağıdaki örnekte, açıklamanın stilini tablonun yukarısındaki satırda yer alan tanıtım yazılarıyla eşleşecek şekilde şekillendirdim. Yazı tipini, ağırlığını ve rengini değiştirdim.

TablePress Şekillendirici Elemanları
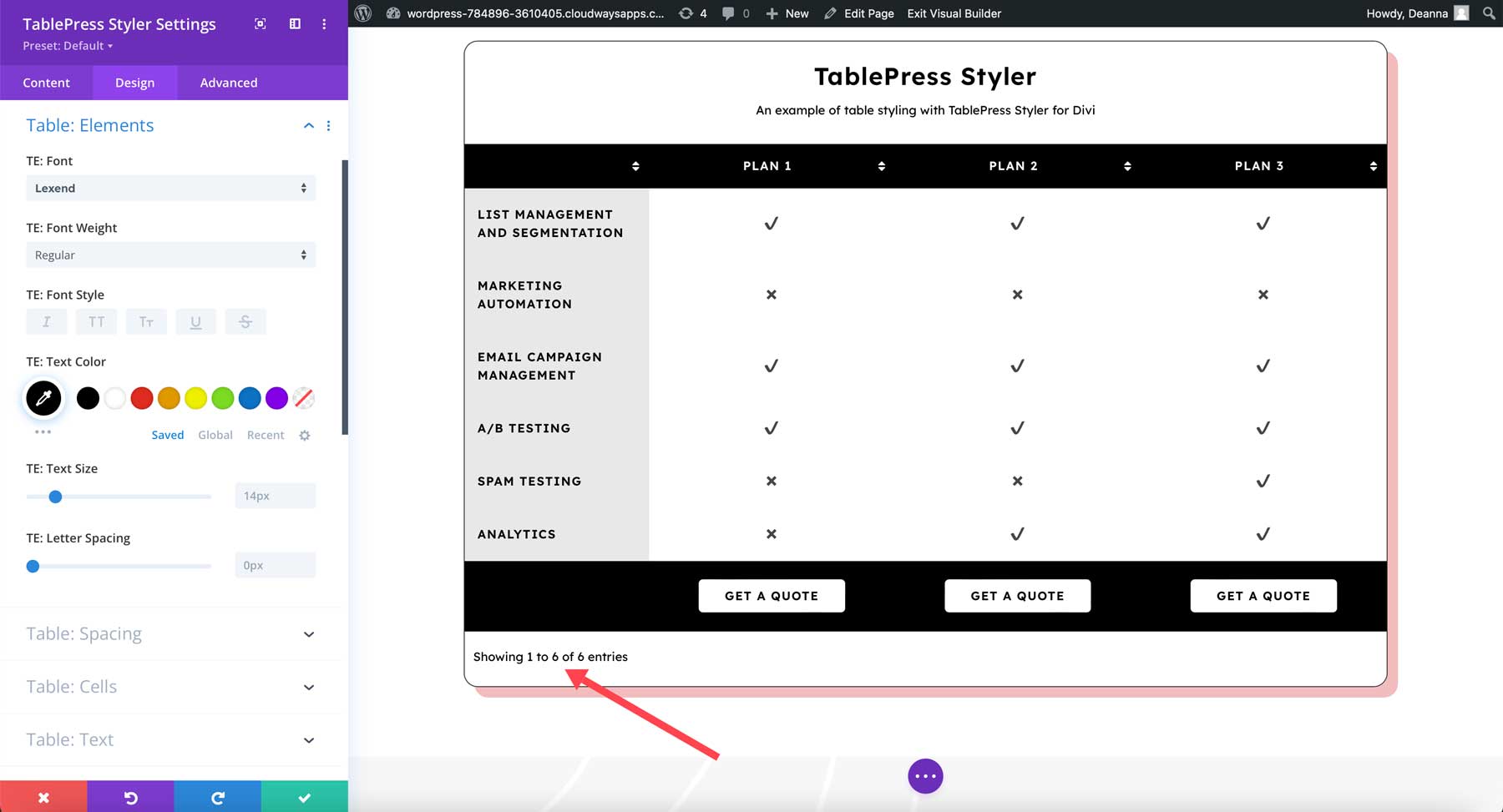
Öğeler ayrıca standart yazı tipi seçeneklerini de içerir. Bu örnek için yazı tipini, ağırlığı ve rengi ayarladım. Arama, sayfalandırma ve benzeri metin artık düzen paketindeki ikincil başlıklarla eşleşiyor.

Aralık
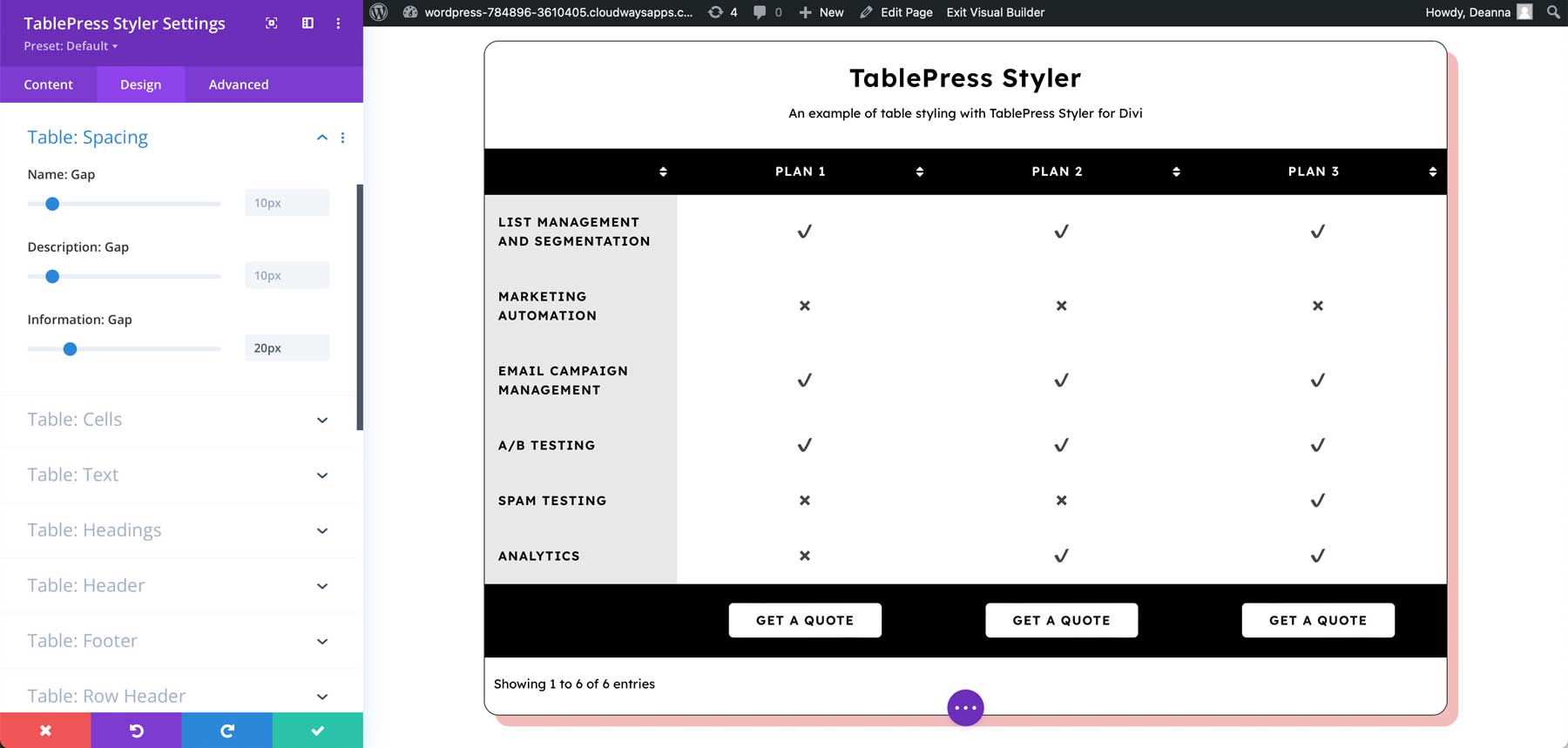
Aralık, ad, açıklama, arama, bilgi, sayfalama ve sayfalandırma seçici dahil olmak üzere tüm öğelerin boşluklarını ayarlamanıza olanak tanır. Metni biraz daha ayırmak için bu örnekteki tüm ayarları yaptım.

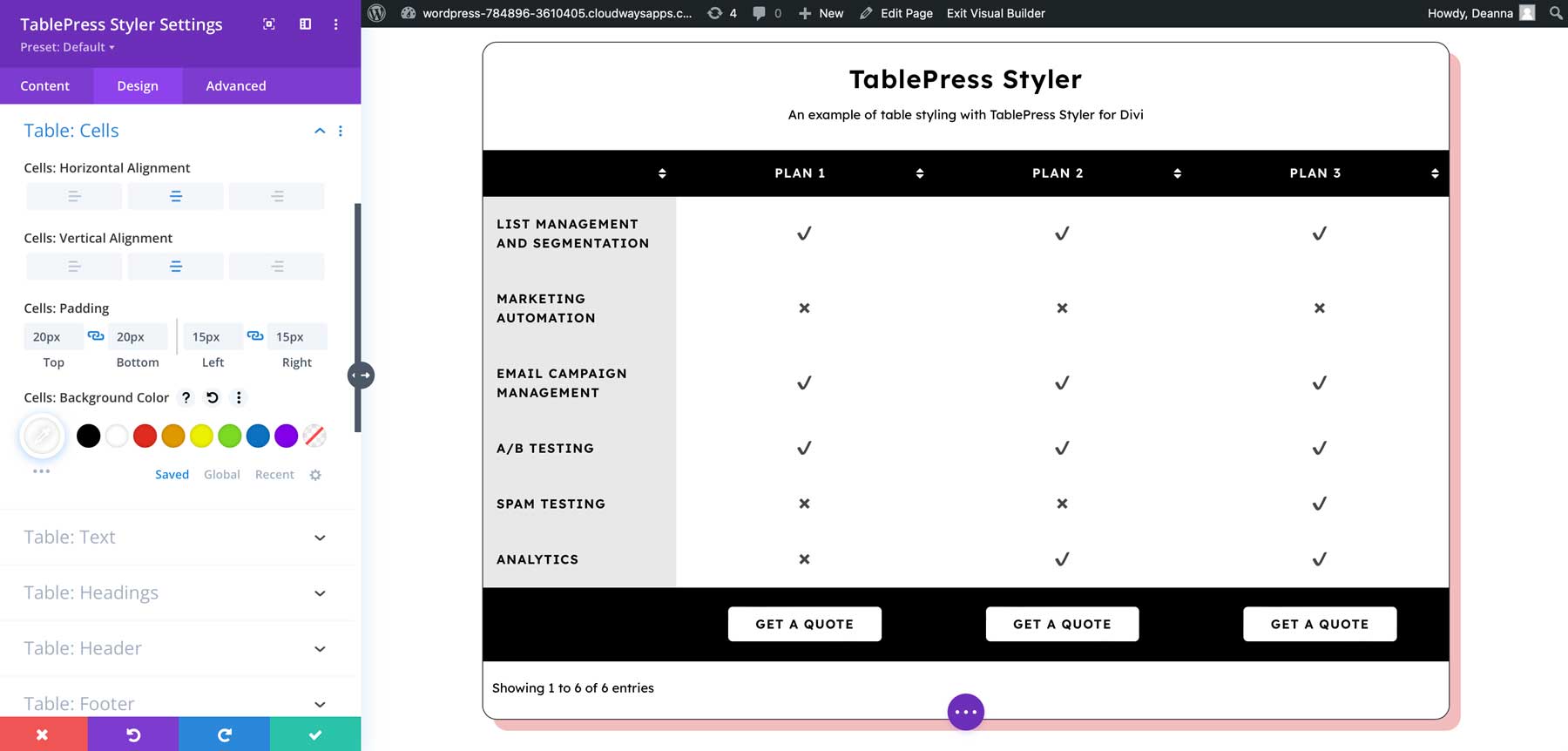
hücreler
Hücreler, hücrelerin yatay ve dikey hizalamasını, dolgusunu ve arka plan rengini değiştirmenize olanak tanır. Dolgu ekledim ve arka plan rengini siyah olarak değiştirdim. Yazı tipi renklerini değiştirdikten sonra bu arka plan renginin okunması daha kolay olacaktır.

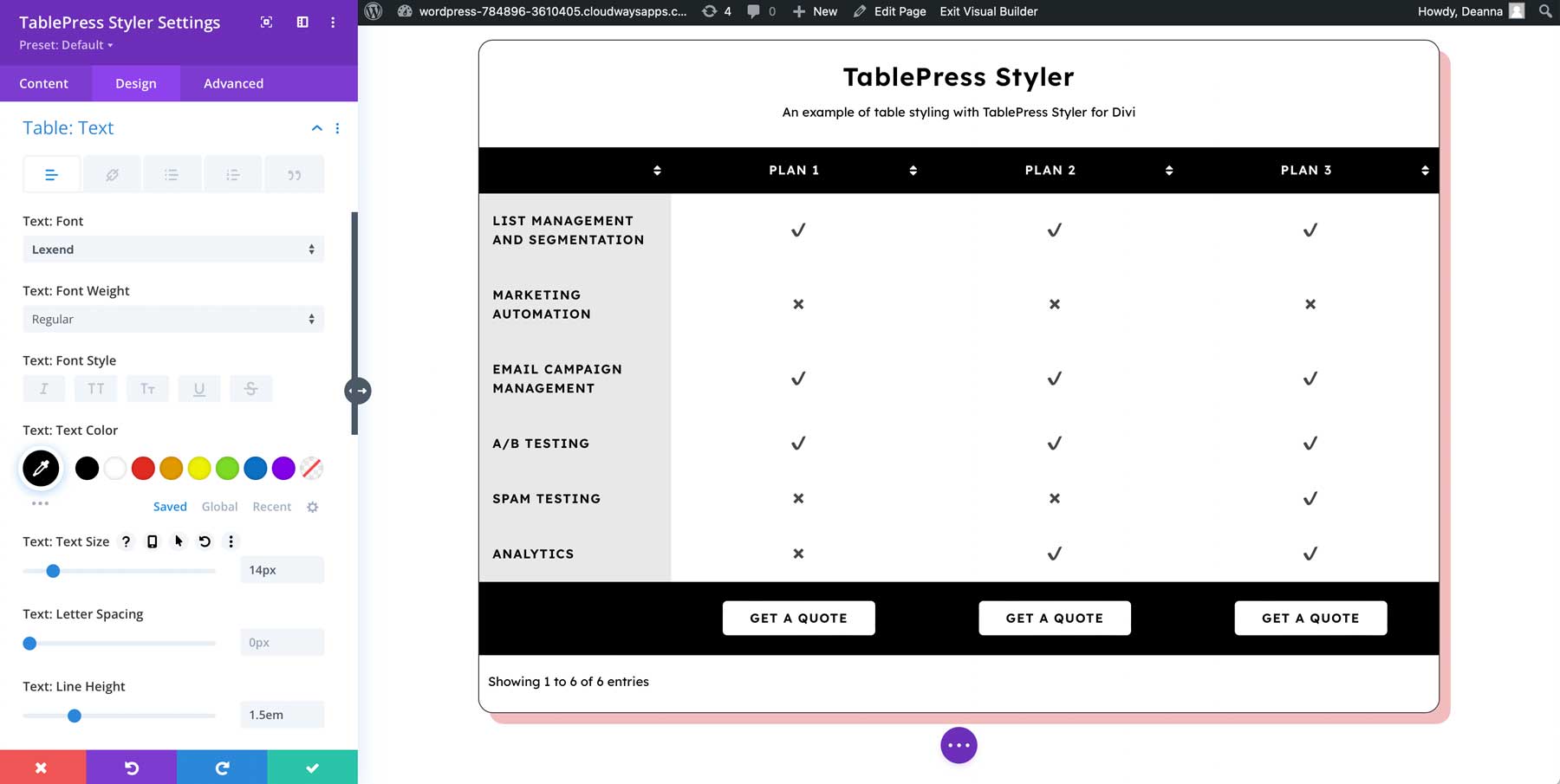
Metin
Metin ayarları, hücrelerdeki metni kontrol eder. Metin stilini açıklama metniyle eşleştirdim.

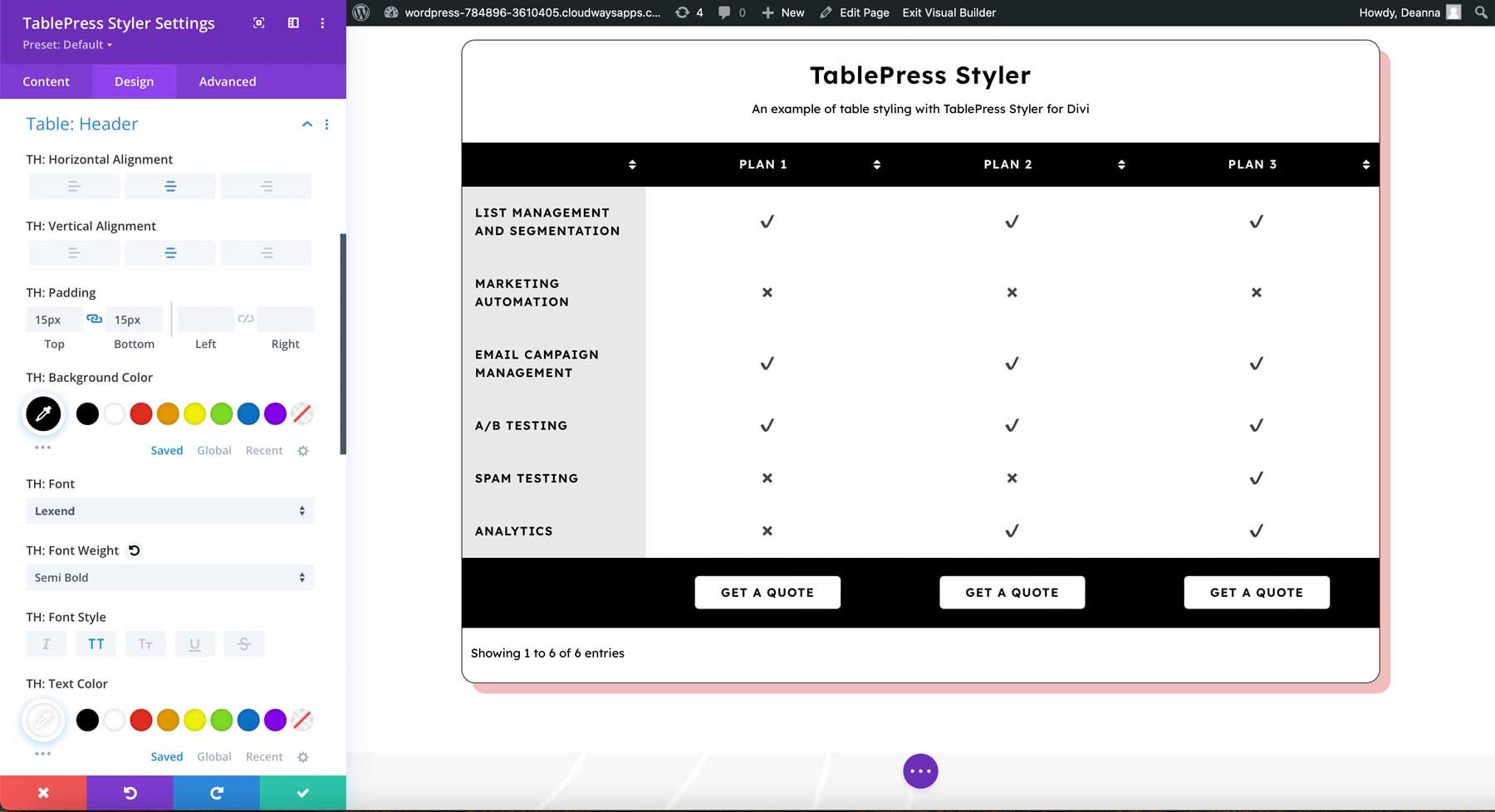
Başlık
Başlık ayarları, arka plan ve yazı tipi ayarlarını içerir. Bu örnekte arka plan rengini, yazı tipi rengini ve metin hizalamasını ayarladım.

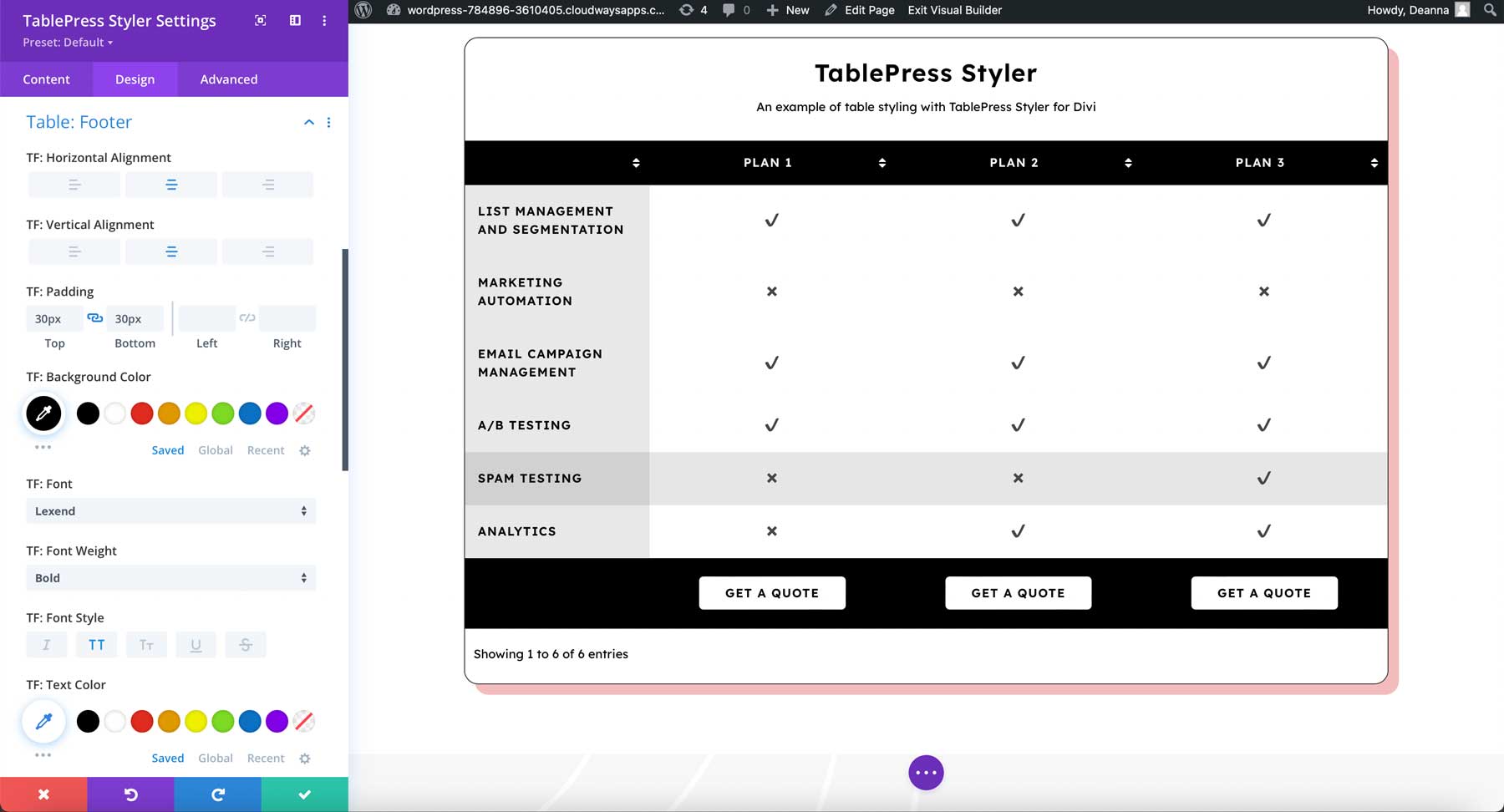
Altbilgi
Alt bilgi ayarları, üst bilgi ayarlarını takip eder ve arka plan ile yazı tipi renklerini içerir. Bu örnekte arka plan rengini, yazı tipi rengini ve hizalamayı ayarladım.

Satır Başlığı
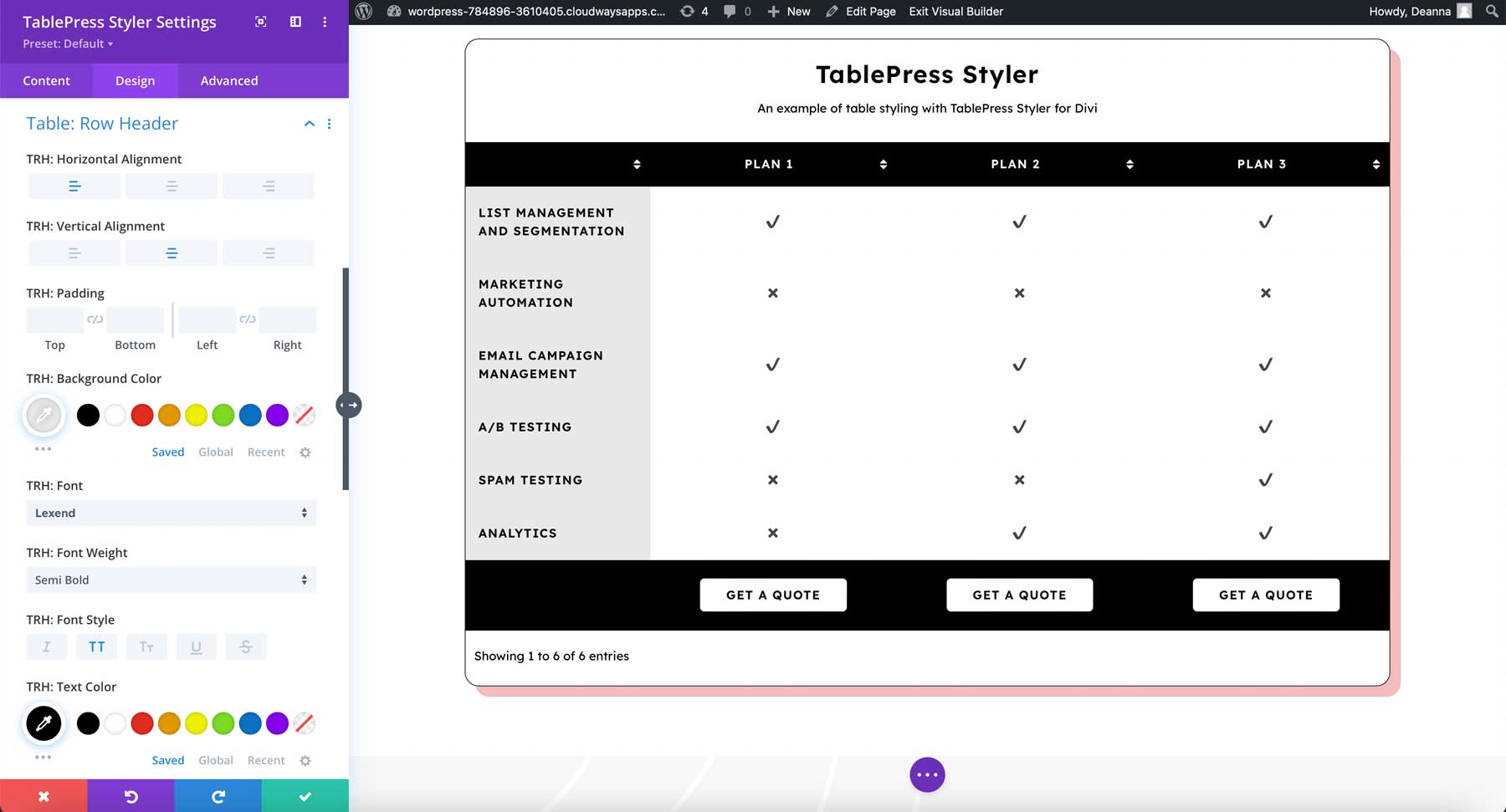
Satır başlığı ayrıca arka plan ve yazı tipi renkleri, hizalama vb. ayarları içerir. Bu örnekte arka plan rengini ve yazı tipi rengini ayarladım.

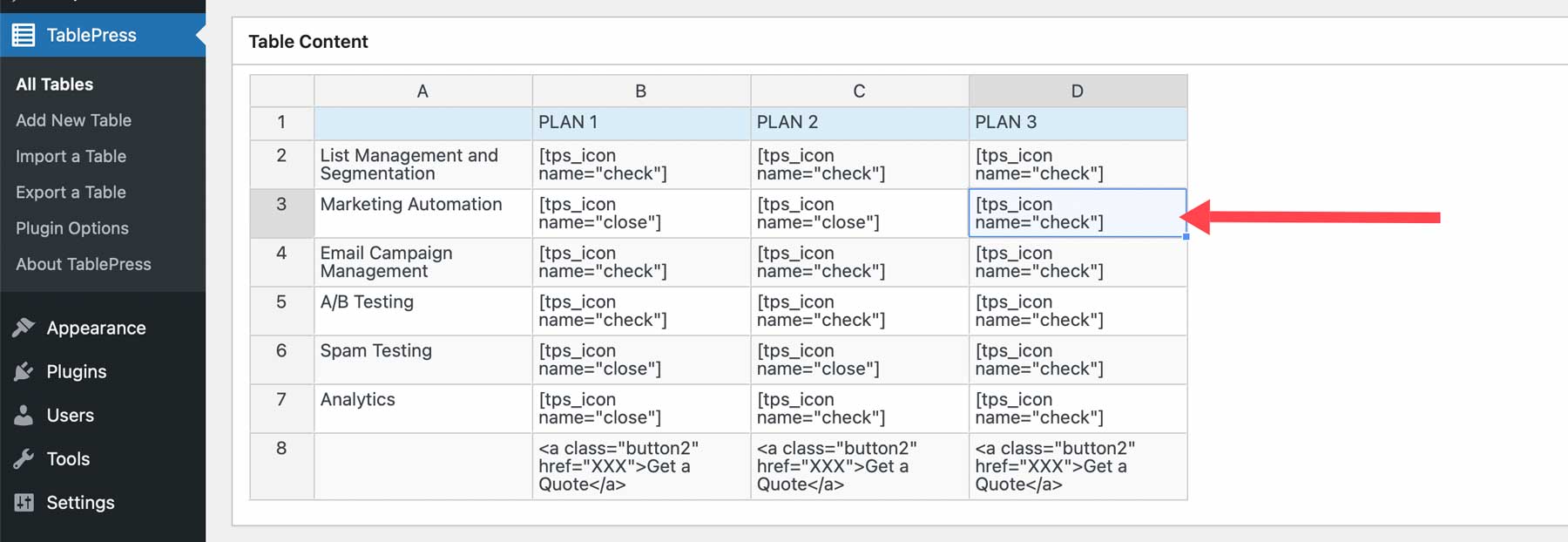
simgeler
Tablonuza simgeler de ekleyebilirsiniz. Bunları TablePress düzenleyicisindeki hücrelere ekleyin. TablePress Styler satış sayfası, kullanabileceğiniz simgelere bir bağlantı ve her simge için kısa kodlar içerir.

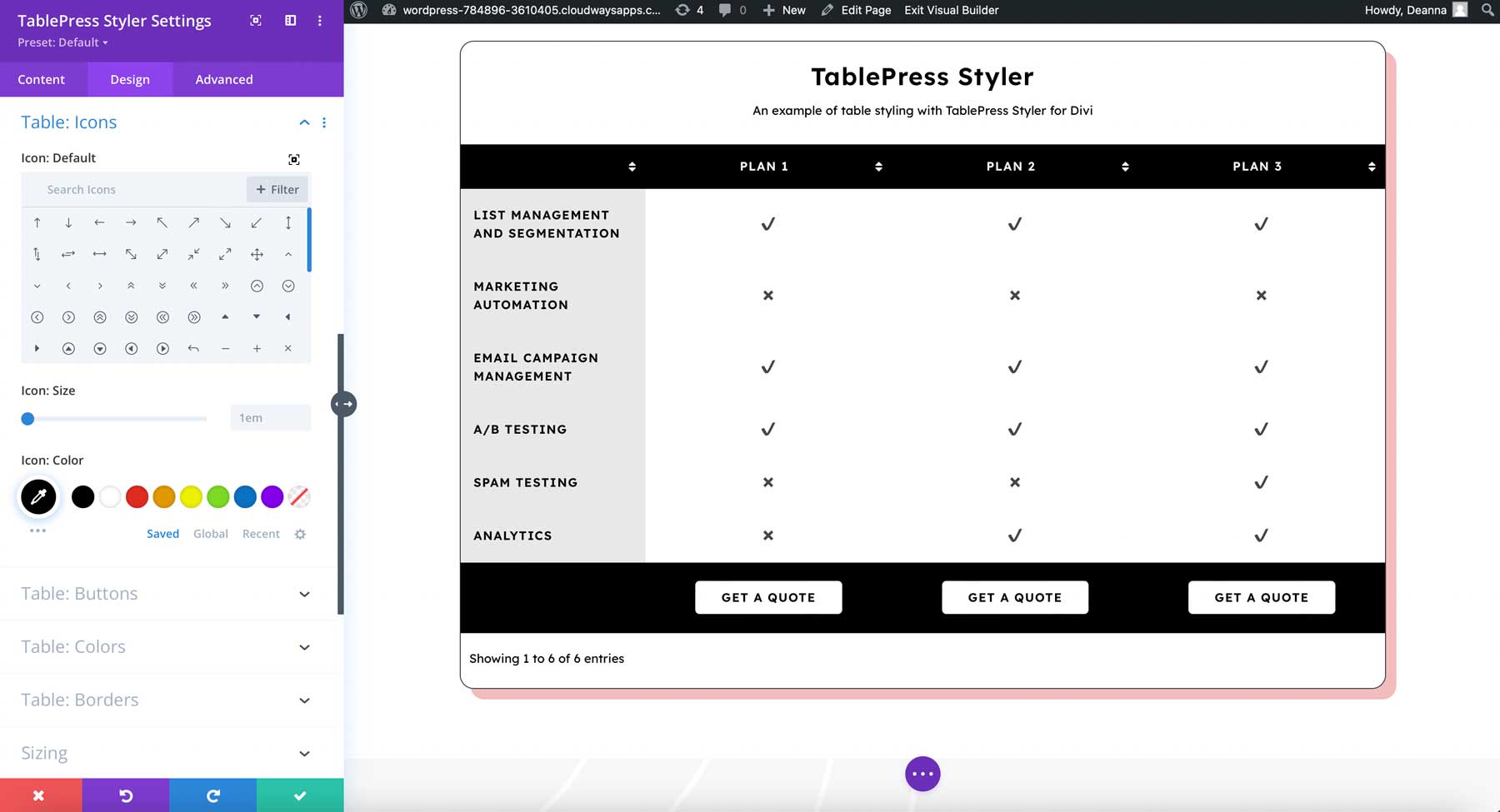
TablePress Styler Modülünde simgeleri seçin ve boyutlarını ve renklerini ayarlayın. Simgelerin boyutunu büyüttüm ve renklerini siyah olarak değiştirdim.

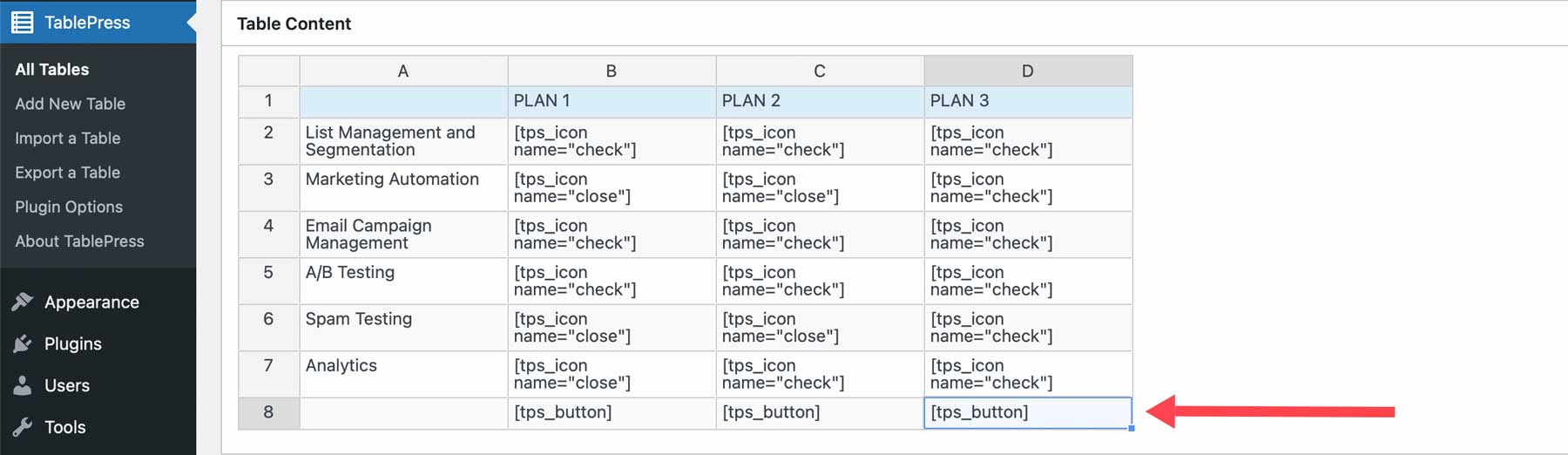
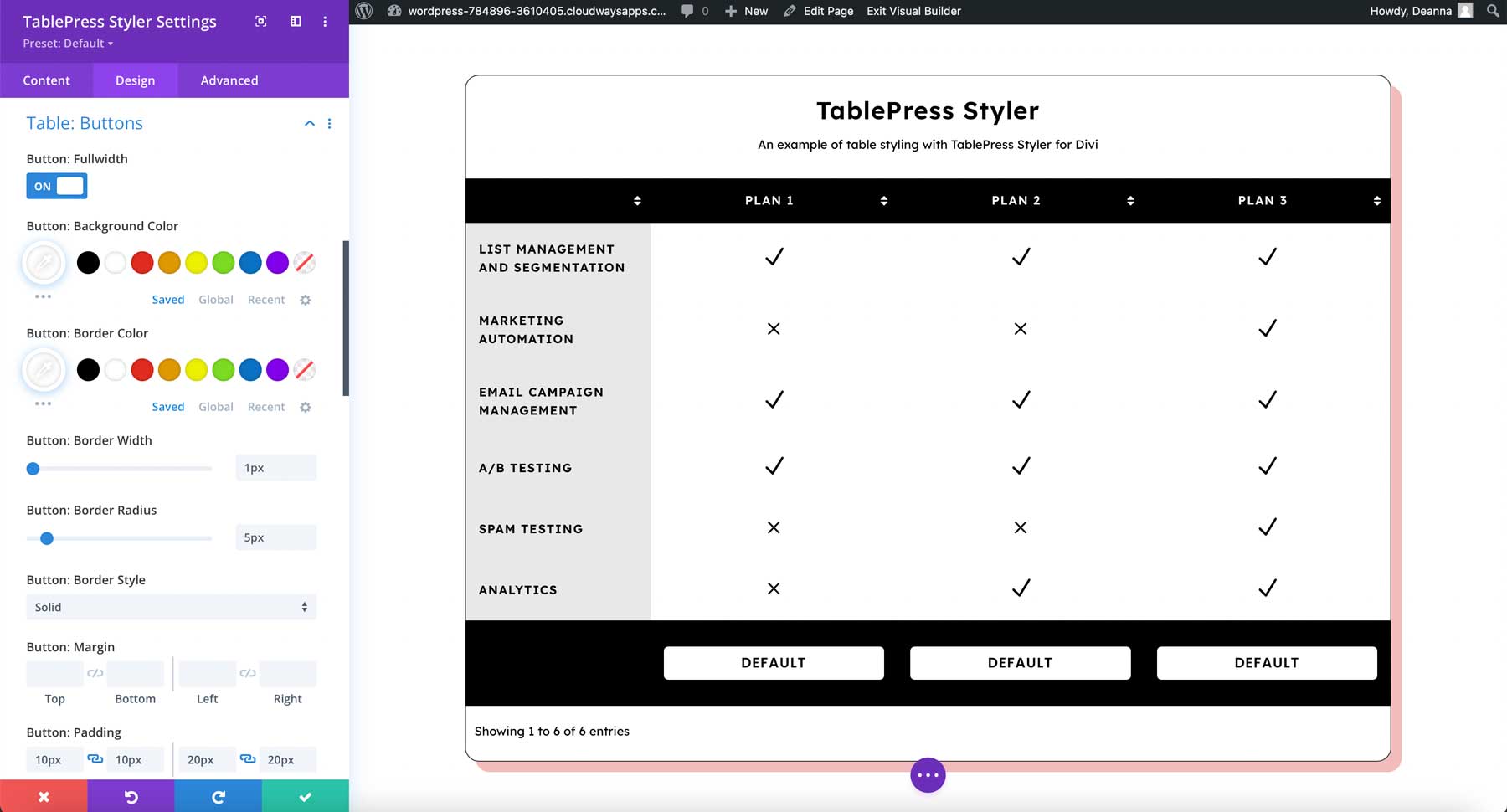
düğmeler
Button kısa koduyla TablePress hücrelerine düğmeler ekleyin. Kısa koda özel bir bağlantı da ekleyebilirsiniz. Örneğimde bunları altbilgiye ekledim.

Tablonuza butonları aldıktan sonra, modülün buton ayarları ile onları özelleştirebilirsiniz. Arka planı, metni, kenarlık renklerini, kenarlık yarıçapını, dolguyu, kenar boşluğunu, gölgeyi ve çok daha fazlasını ayarlayın. Örnekte bu ayarların çoğunu düzenledim.

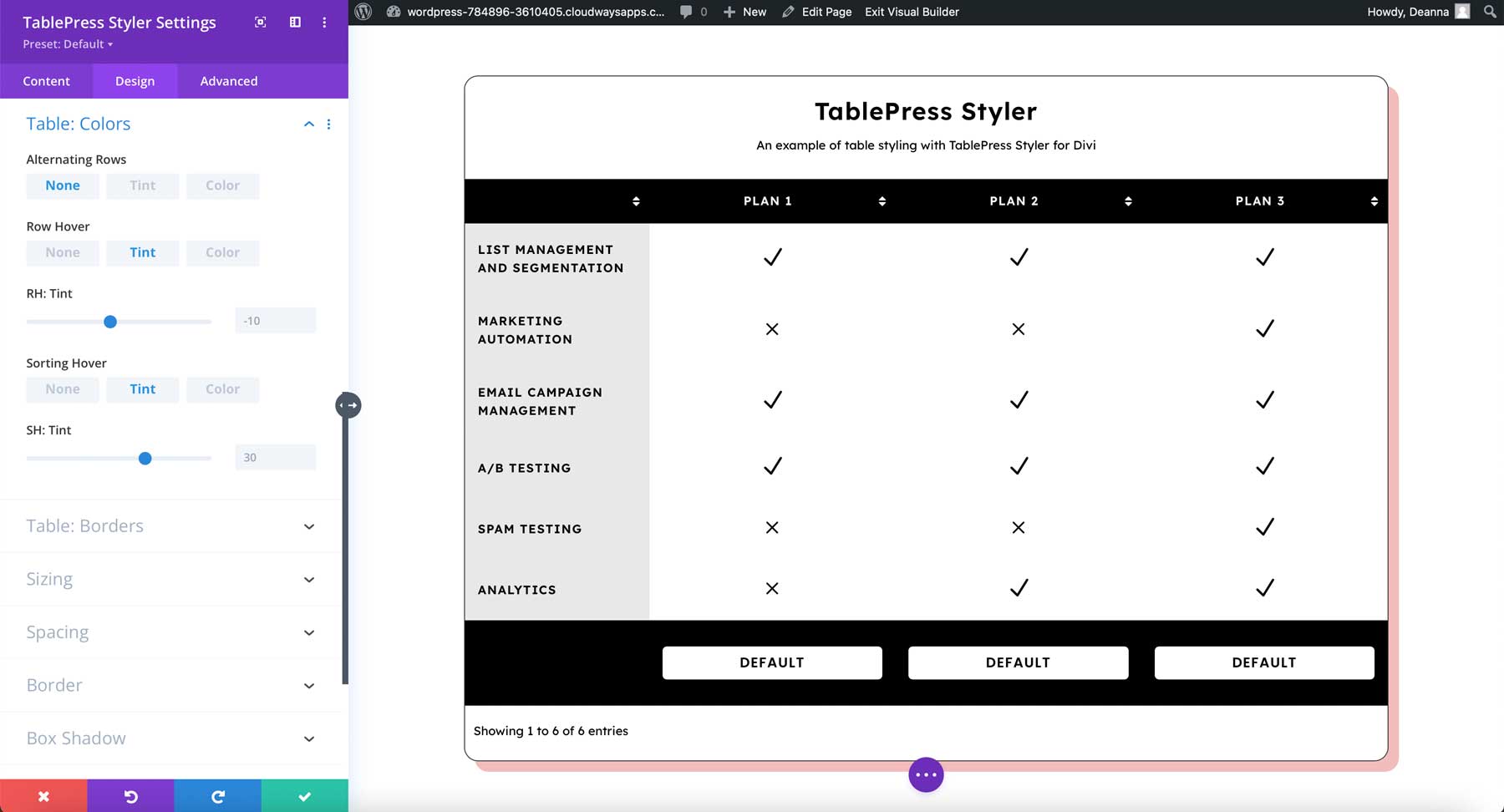
Renkler
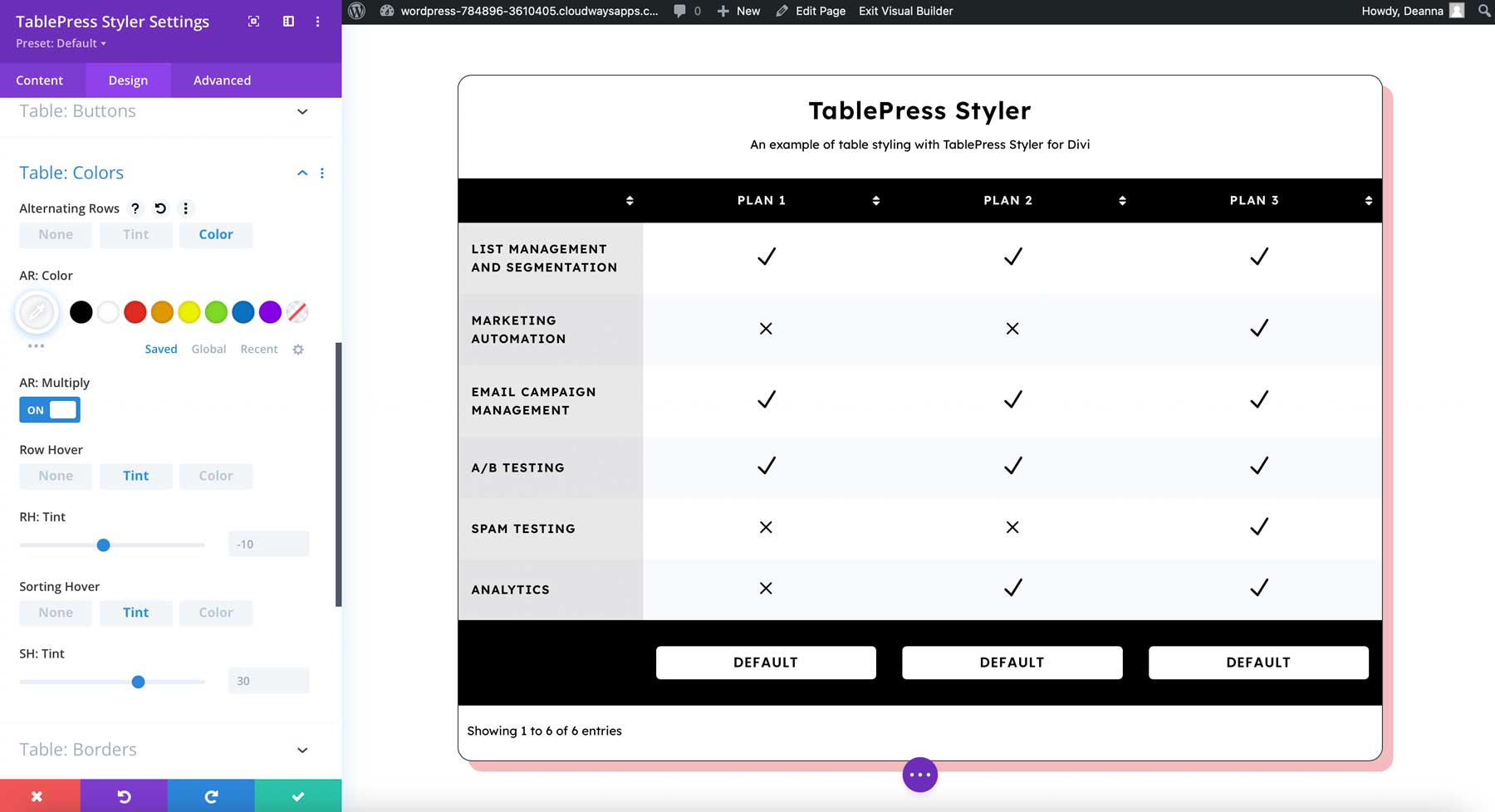
Renkler, değişen satırların rengini veya tonunu ayarlamanıza olanak tanır. Tüm satırların aynı rengi göstermesini istiyorsanız, alternatif rengi de devre dışı bırakabilirsiniz. Satır, üzerine gelme ve sıralama seçeneklerini ayrı ayrı ayarlayın. Bu örnek, renk tonu seçeneklerini gösterir. Değişen sıralar için renk tonunu ayarladım.

Renkler için ister çoğaltın ister çoğaltmayın. Aşağıdaki örnekte görüldüğü gibi gri arka planlar oluşturmak için çarpmayı seçerseniz renkler karışır.

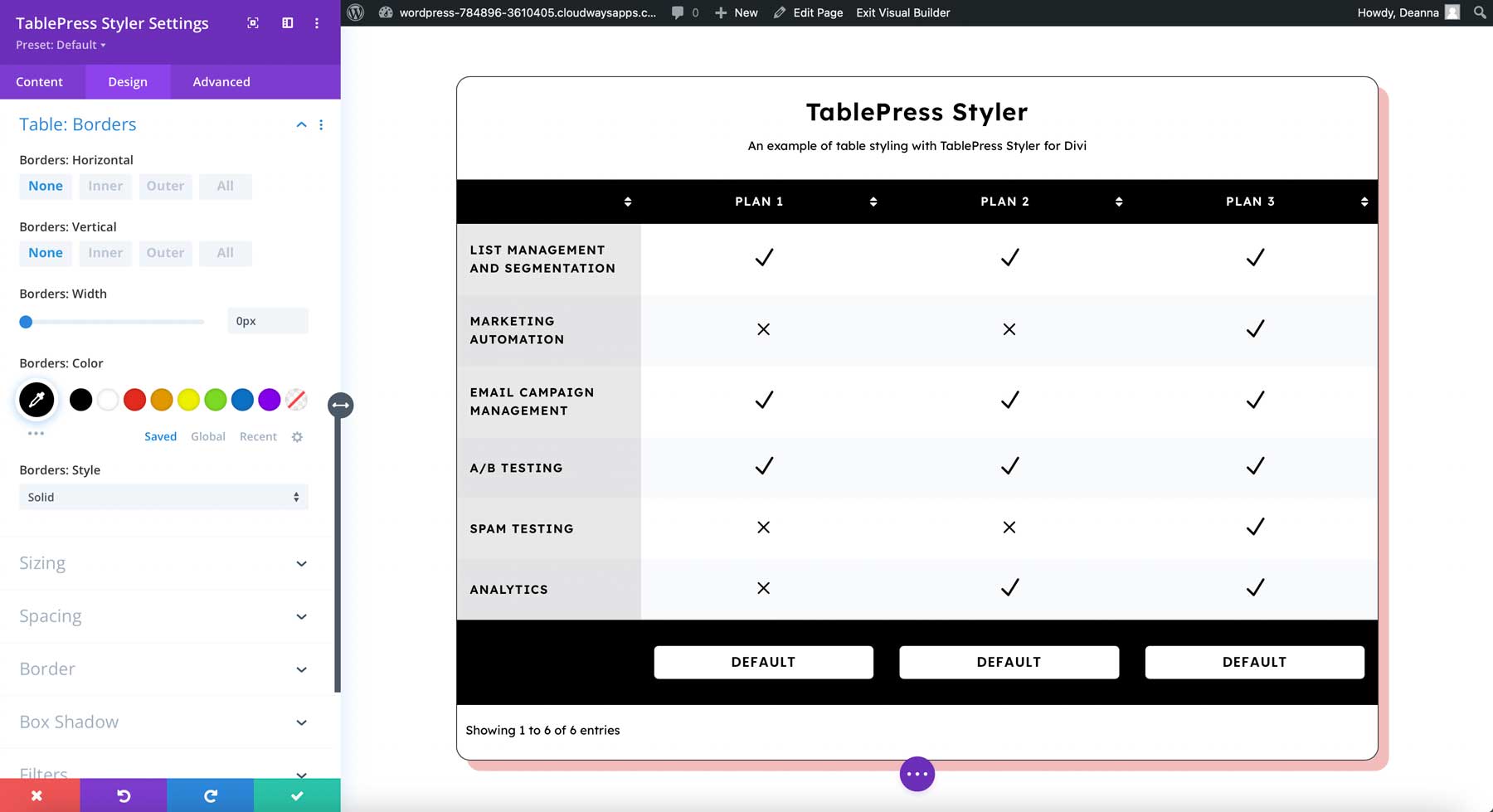
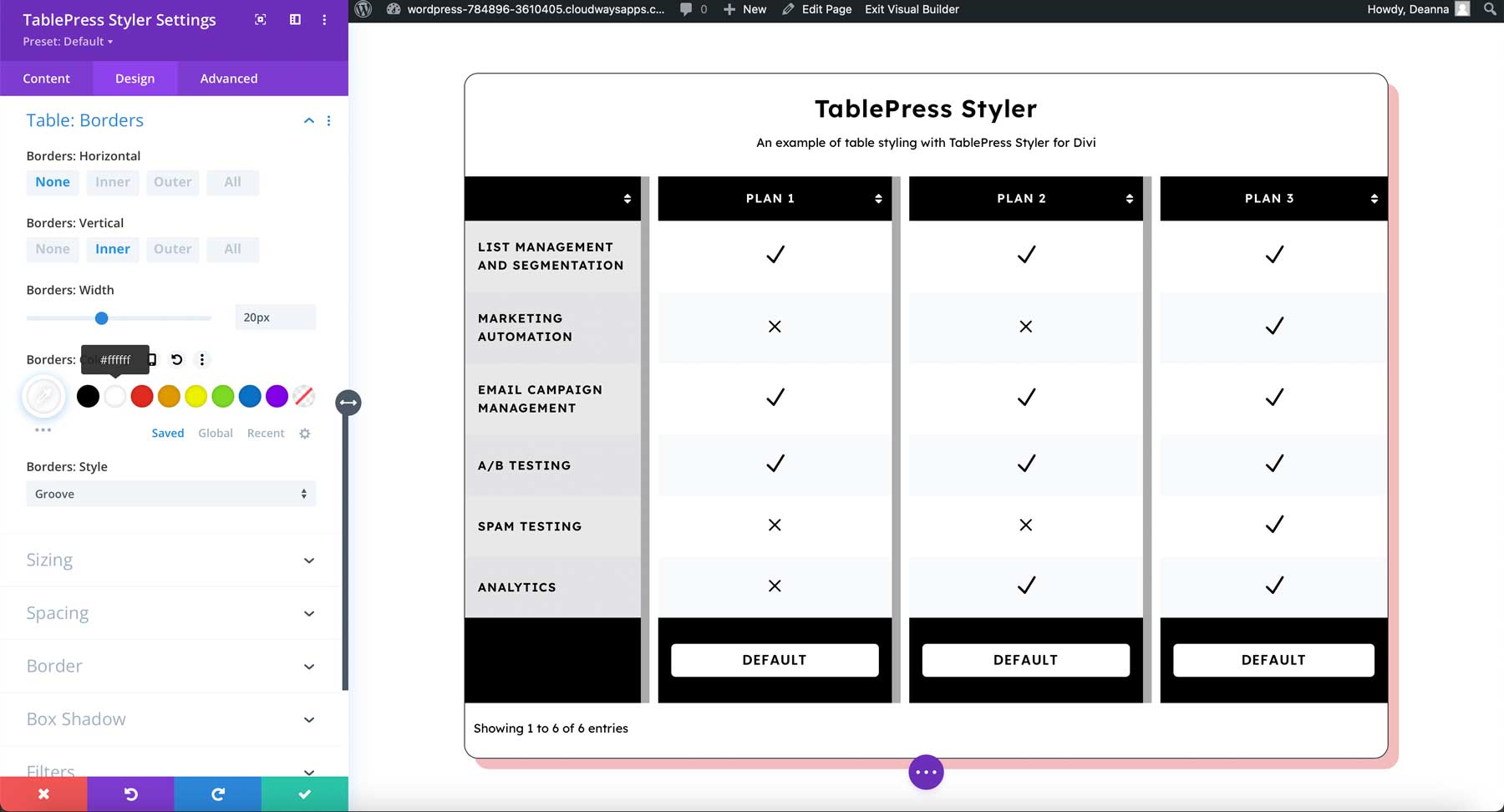
Kenarlıklar
Kenarlıklar, yatay ve dikey kenarlıklar belirtmenize, iç veya dış kenarlıklar seçmenize ve genişliği, rengi ve stili ayarlamanıza olanak tanır. Bu örnek, hem yatay hem de dikey için devre dışı bırakılan tüm sınırları gösterir.

Aşağıdaki örnek, bir iç dikey kenarlık içermektedir. Yatay sınırı devre dışı bıraktım. Ayrıca genişliği artırdım, rengi beyaza çevirdim ve stil için Groove'u seçtim. Bu, fiyatlandırma tabloları, istatistikler vb. için kullanılabilecek bir dizi kart oluşturur.

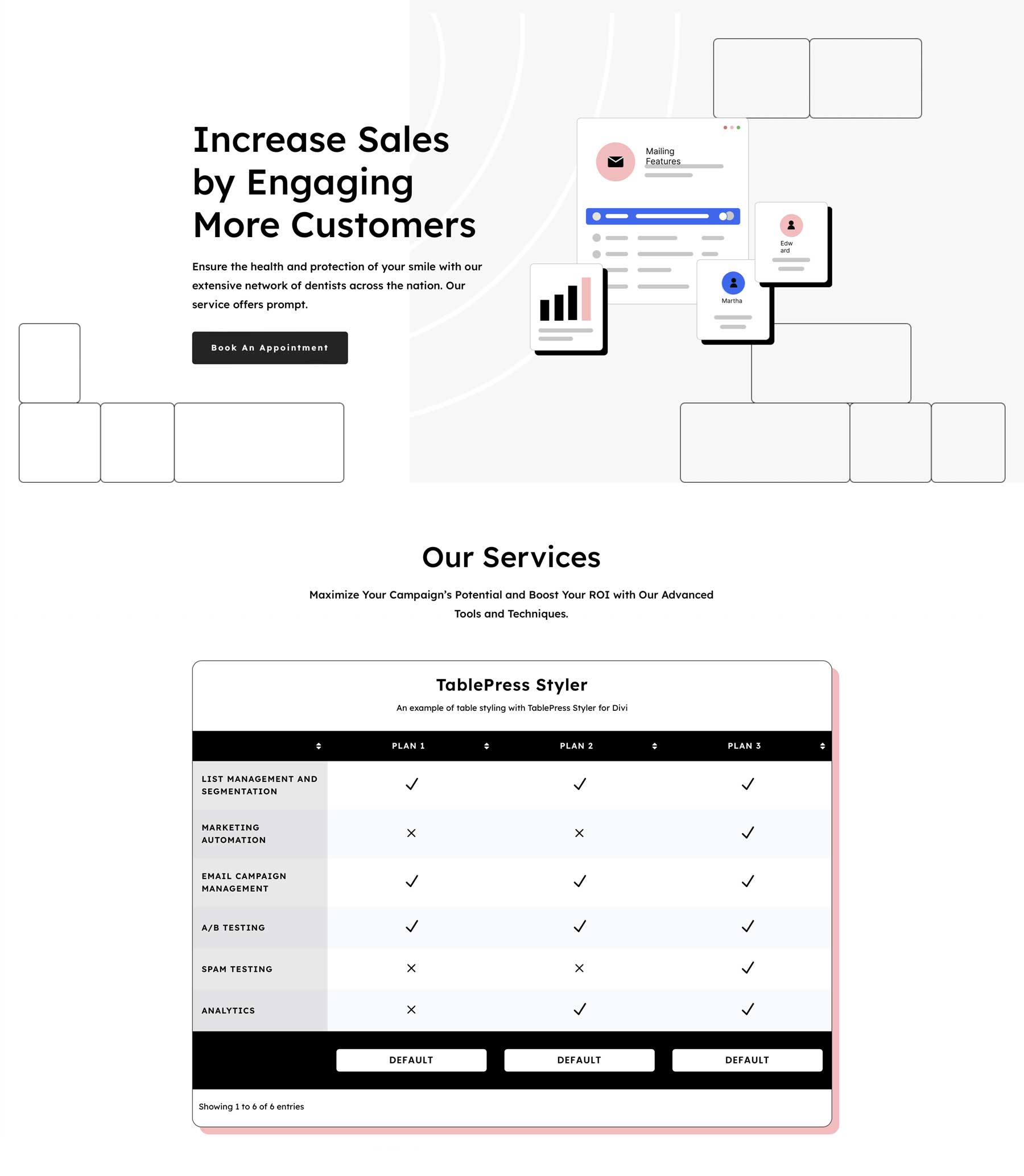
TablePress Styler Tasarım Sonuçları
Tablonun Divi düzeninde nasıl göründüğü aşağıda açıklanmıştır. Bu, görüntüyü daha küçük tutmak için mizanpajın yalnızca küçük bir kısmıdır. İstediğim tarzları sorunsuz elde edebildim. Her şey sezgiseldi. Hem TablePress hem de Divi ile iyi çalışır.

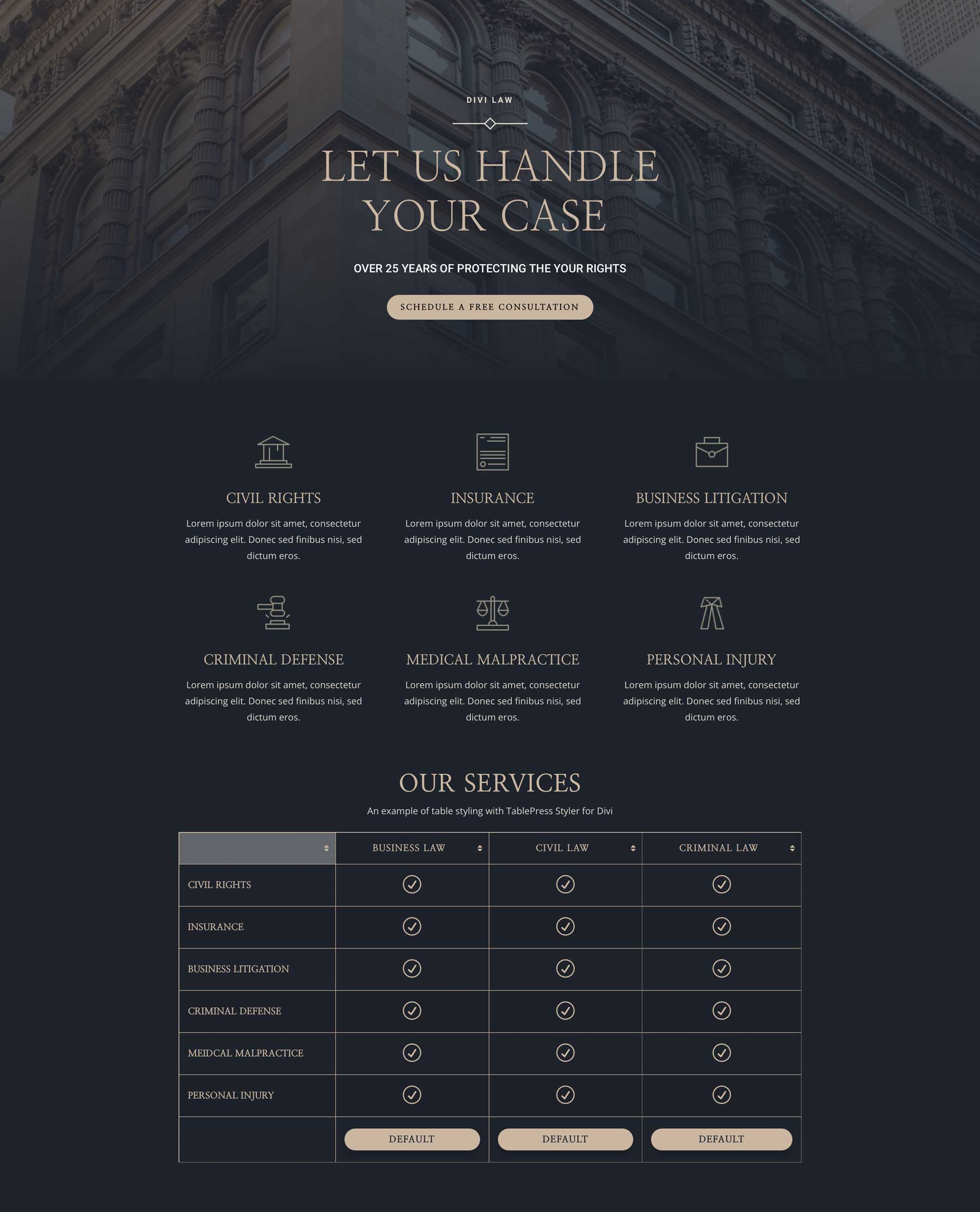
Ek bir avantaj olarak, burada Divi Düzen Paketlerine dayalı birkaç stil örneği daha var. İlki, Divi için Avukat Düzen Paketi ile eşleşecek şekilde tasarlanmıştır:

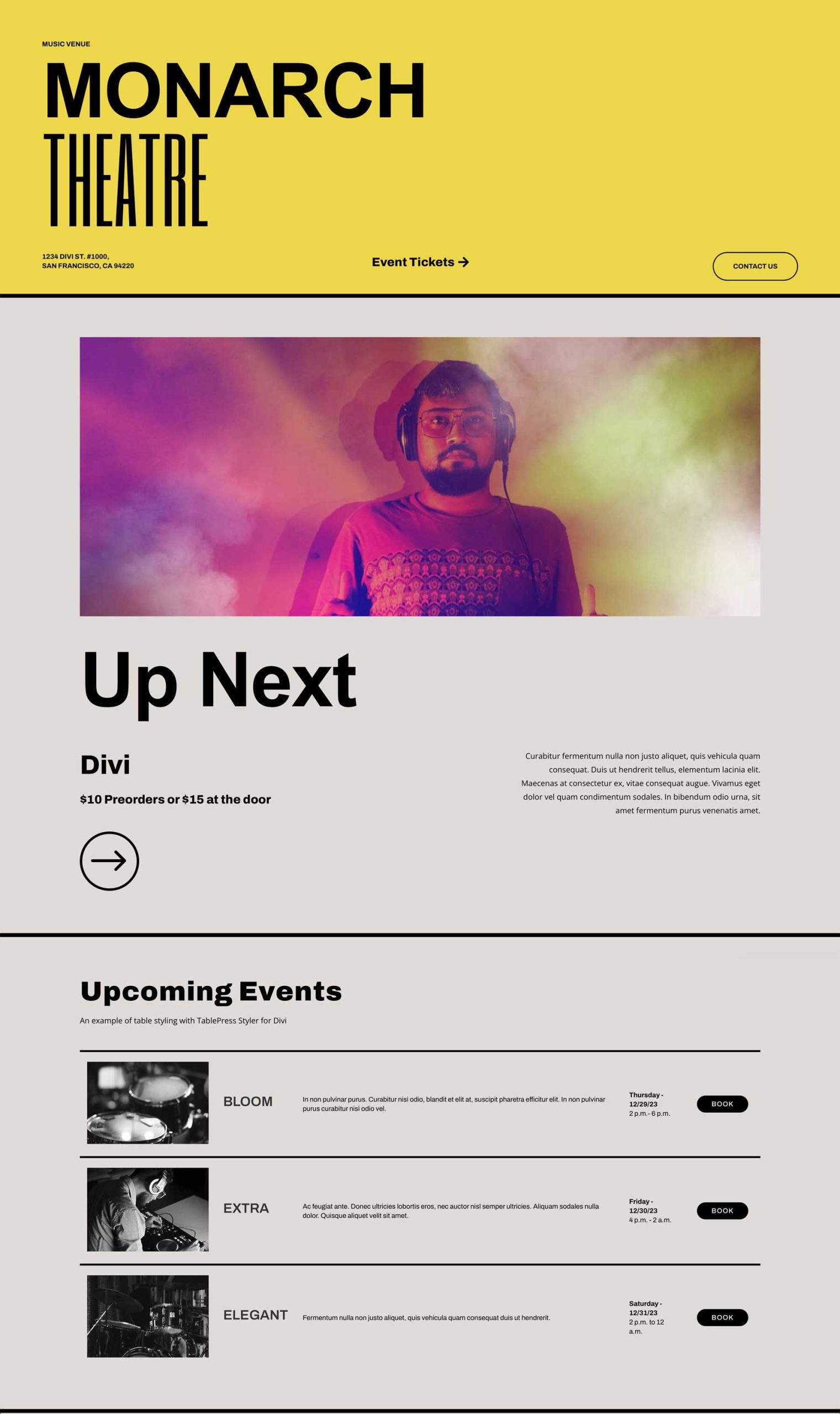
Son olarak, Divi için Müzik Mekanı Düzen Paketi kullanılarak bir etkinlik listesi gibi görünmesi için yapılmış bir tablo örneği burada.

TablePress Styler'ı Nereden Satın Alabilirim?
TablePress Styler, Divi Marketplace'te 39$'a satılmaktadır. Sınırsız kullanım, bir yıllık destek ve güncellemeler ve 30 günlük para iade garantisi içerir.

TablePress Styler'da Biten Düşünceler
TablePress ve Divi için TablePress Styler'a bakışımız bu. TablePress Styler, üçünü bir araya getirmek için iyi çalışıyor. Tasarım ayarları, tablo tasarımları ve özelleştirmeleri üzerinde size çok sayıda kontrol sağlar. Tüm ayarlar herhangi bir Divi Modülü kadar sezgiseldir. TablePress ve Divi kullanıyorsanız, TablePress Styler, Divi araç kutunuz için olmazsa olmaz bir eklentidir.
Senden duymak istiyoruz. TablePress Styler'ı denediniz mi? Yorumlarda bunun hakkında ne düşündüğünüzü bize bildirin.
