Divi Ürün Öne Çıkanlar: Üstün Çok Amaçlı Divi Tel Çerçeve Kiti
Yayınlanan: 2023-12-14Ultimate Çok Amaçlı Divi Tel Çerçeve Kiti, web sitenizdeki çok çeşitli uygulamalarda kullanılabilecek 2000'den fazla düzen tasarımıyla birlikte gelir. Tel çerçeveler size herhangi bir bölüm için ihtiyaç duyacağınız temel düzeni ve işlevselliği sağlar; ardından tasarımı beğeninize göre değiştirmek için Divi'nin modül ayarlarını kolayca kullanabilirsiniz.
Divi kullanarak siteler oluşturuyorsanız ve daha hızlı tasarım yapmanıza yardımcı olurken aynı zamanda stil üzerinde tam kontrol sahibi olmanızı sağlayacak bir düzen paketi istiyorsanız, bu tel çerçeve kiti son derece yararlı olabilir. Bu yazıda, sizin için doğru ürün olup olmadığına karar vermenize yardımcı olmak amacıyla Ultimate Çok Amaçlı Divi Tel Çerçeve Kitindeki düzenlere daha yakından bakacağız.
Başlayalım!
- 1 Ultimate Çok Amaçlı Divi Tel Çerçeve Kitinin Kurulumu
- 2 Mükemmel Çok Amaçlı Divi Tel Çerçeve Kiti Düzeni
- 2.1 Bölüm Düzenleri
- 2.2 Divi Tema Oluşturucu Düzenleri
- 3 Ultimate Çok Amaçlı Divi Tel Çerçeve Kiti Nereden Satın Alınır
- 4 Son Düşünce
Ultimate Çok Amaçlı Divi Tel Çerçeve Kitinin Kurulumu
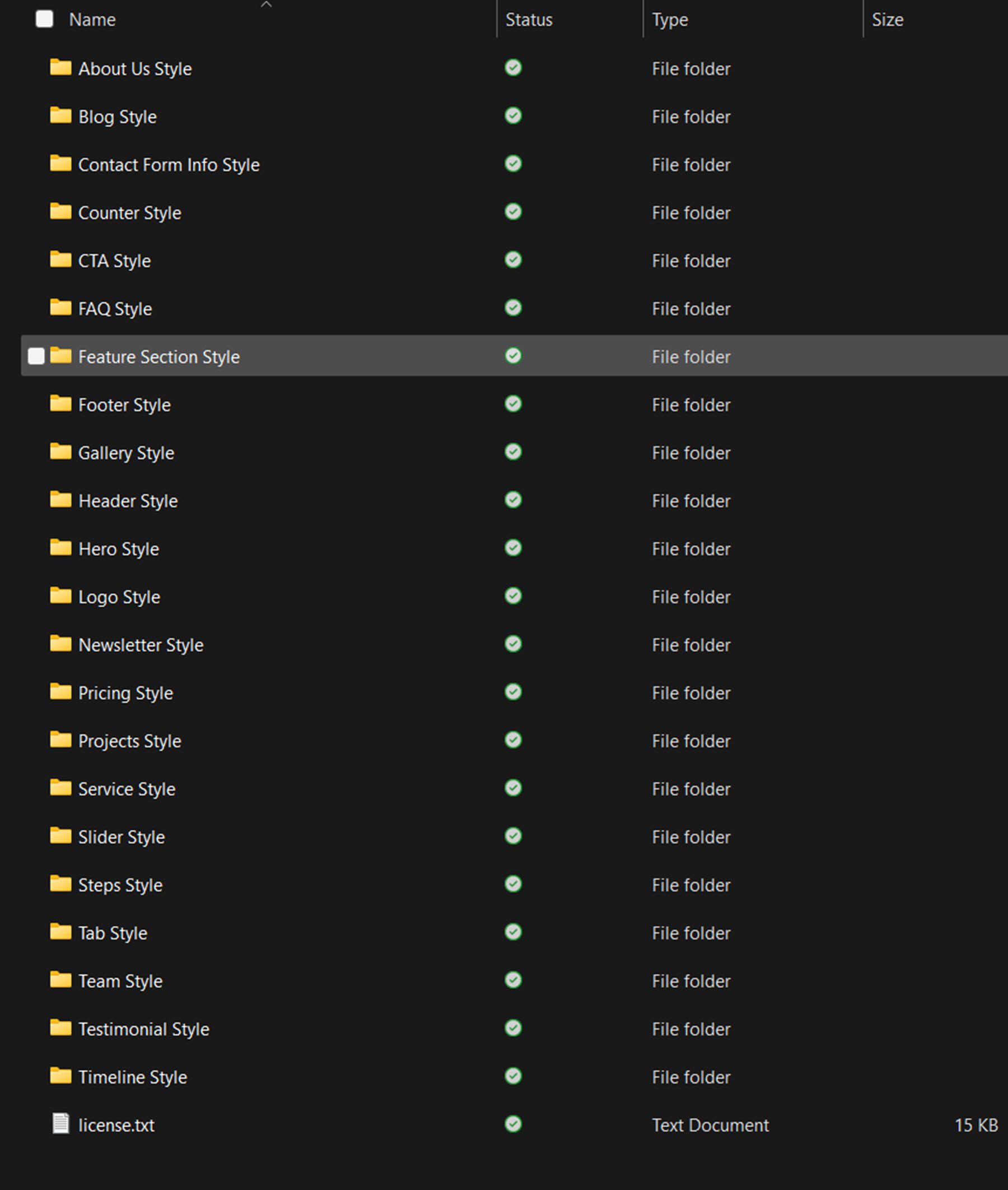
Ultimate Çok Amaçlı Divi Tel Çerçeve Kiti, Divi Kitaplığı .json dosyalarını içeren bir .ZIP dosyası olarak gelir. Tel çerçeveler düzen türüne göre düzenlenir.

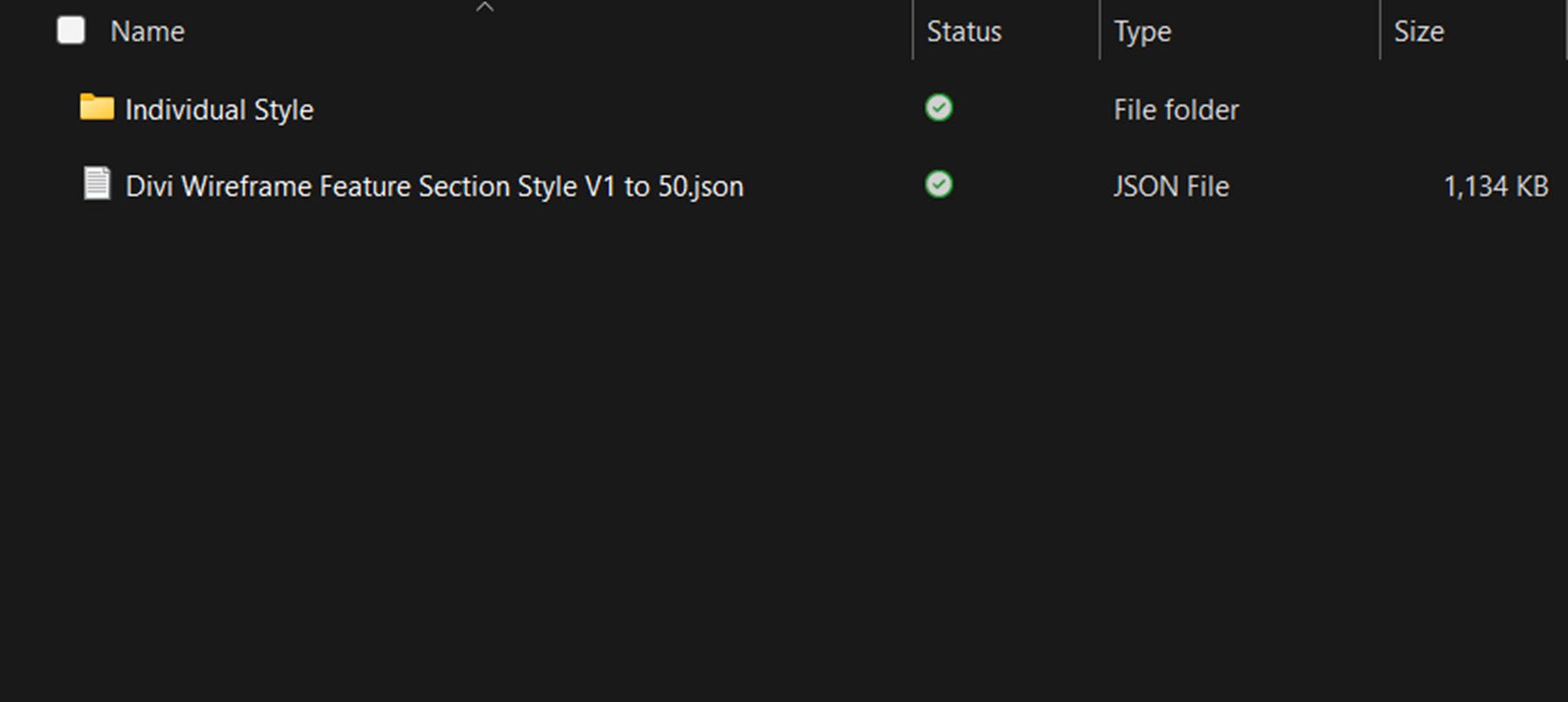
Her düzen türüne ait klasörler, tüm stilleri içeren bir Divi Kitaplığı dosyası ve her stil için ayrı dosyaların bulunduğu bir klasör içerir.

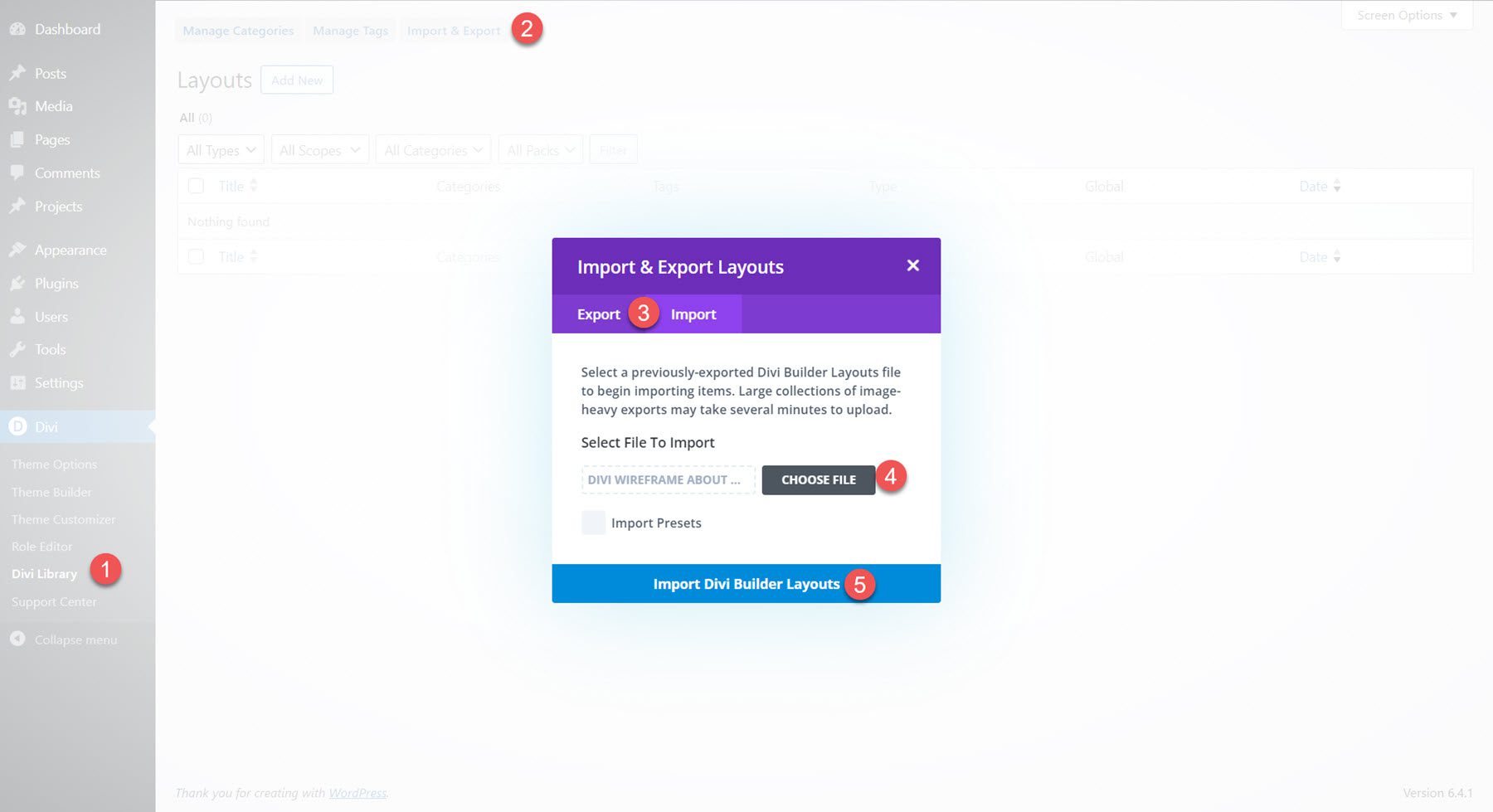
Düzenleri yüklemek için, dosya yöneticinizdeki tel çerçeve kitine ait .ZIP dosyasını açarak başlayın. Ardından WordPress kontrol panelinizi açın ve Divi Kitaplığı sayfasına gidin. Üst kısımdaki İçe ve Dışa Aktar'a tıklayın ve ardından İçe Aktar sekmesini seçin. İçe aktarılacak bir .json düzen paketi dosyası seçin ve ardından Divi Builder Düzenlerini İçe Aktar'ı seçin.

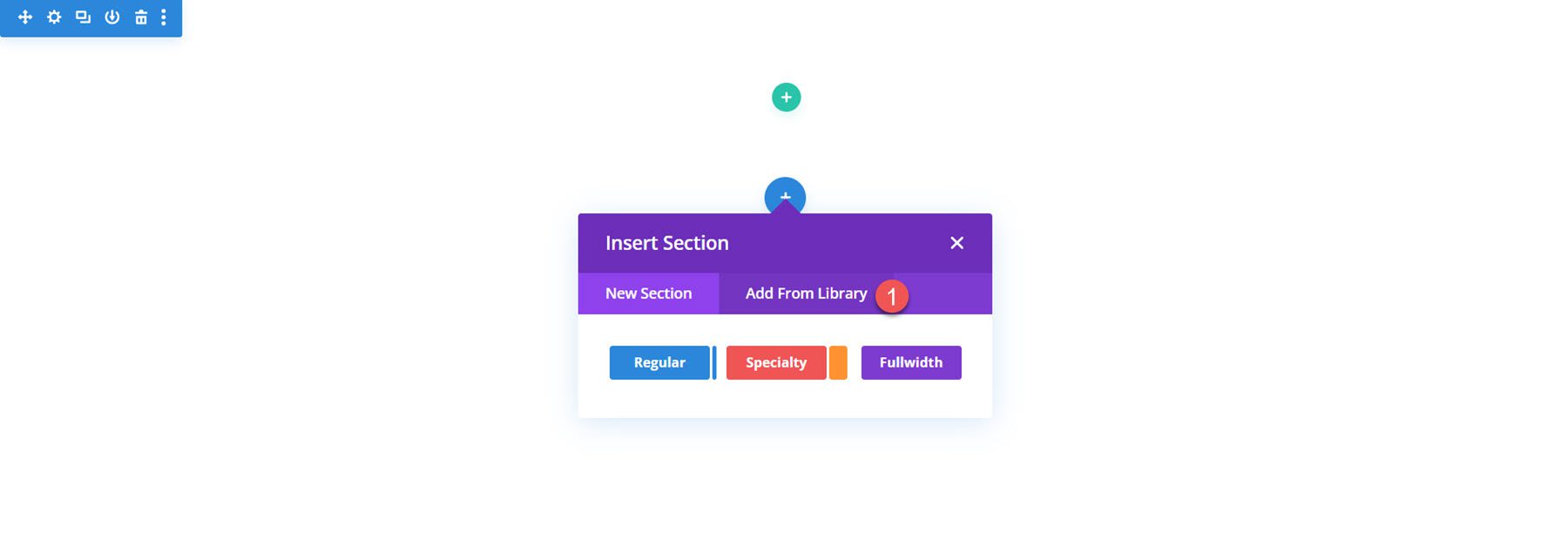
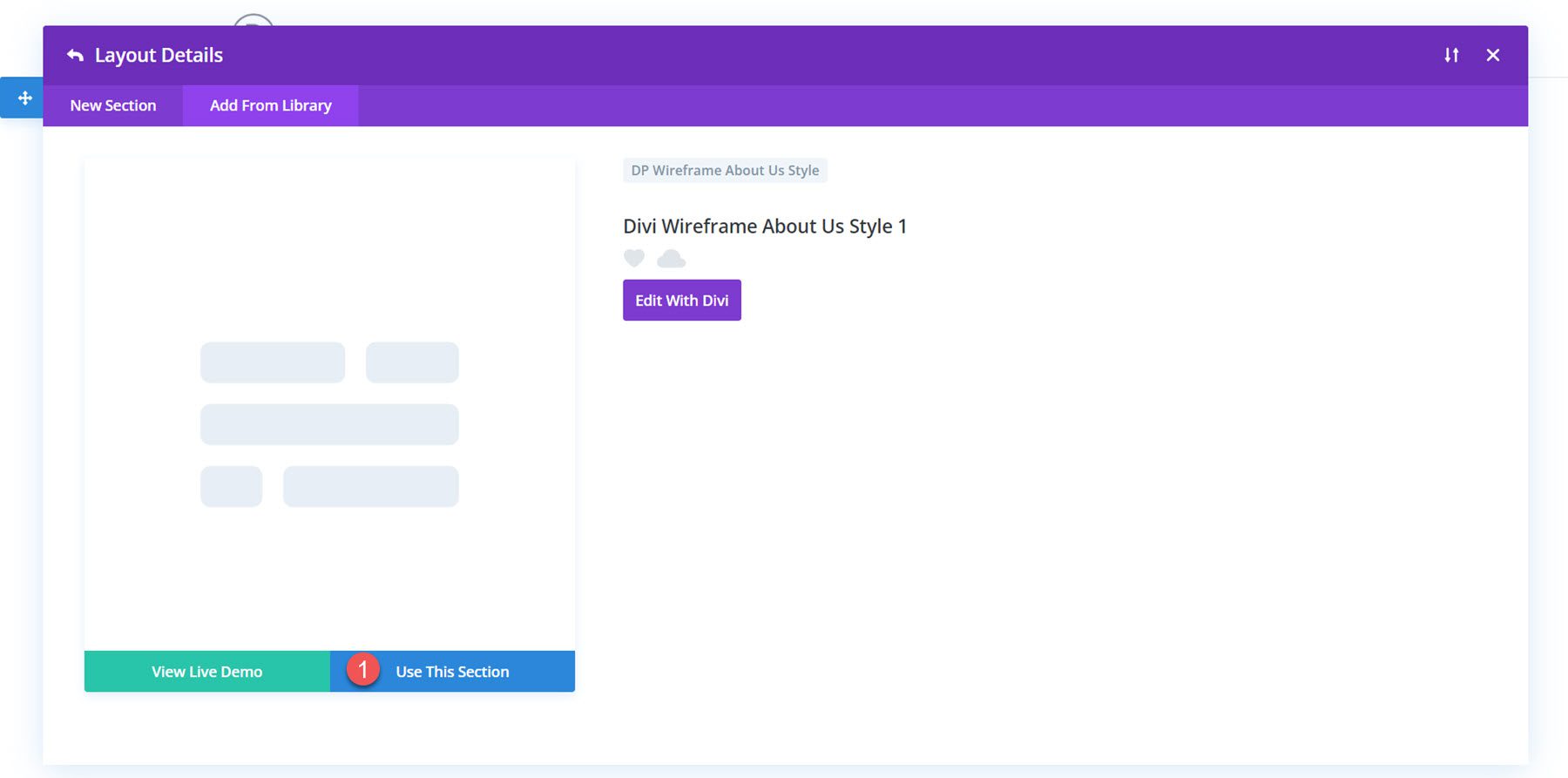
Düzen içe aktarıldıktan sonra sayfanızı Divi Builder'da açın. Yeni bir bölüm eklemek için mavi artı simgesini tıklayın ve ardından Kitaplıktan Ekle'yi seçin.

Kullanmak istediğiniz düzeni bulun ve düzeni sayfanıza yüklemek için Bu Bölümü Kullan düğmesini tıklayın.

Üstün Çok Amaçlı Divi Tel Çerçeve Kiti Düzenleri
Ultimate Çok Amaçlı Divi Tel Çerçeve Kiti, sitenize eklemek istediğiniz hemen hemen her bölüm için düzenlerle birlikte gelir. Düzenler, Divi ile birlikte gelen tüm farklı modülleri kullanır; dolayısıyla aradığınız işlevselliği içeren bir tel kafes düzeni bulacağınızdan emin olabilirsiniz. Tel Çerçeve Kitindeki her düzen türü 20-100 farklı stil içerir. Ultimate Çok Amaçlı Divi Tel Çerçeve Kitinde yer alan her bölümden birkaç düzene göz atalım.
Bölüm Düzenleri
Öncelikle bölüm düzenlerine bir göz atalım. İçe aktarıldıktan sonra bu düzenlerden herhangi biri Divi Kitaplığı aracılığıyla sayfa tasarımlarınıza eklenebilir.
Hakkımızda
Hakkımızda bölümü, şirketin temel özelliklerini vurgulamak ve resim veya video gibi görsel bir öğeyi görüntülemek için harika bir yerdir.
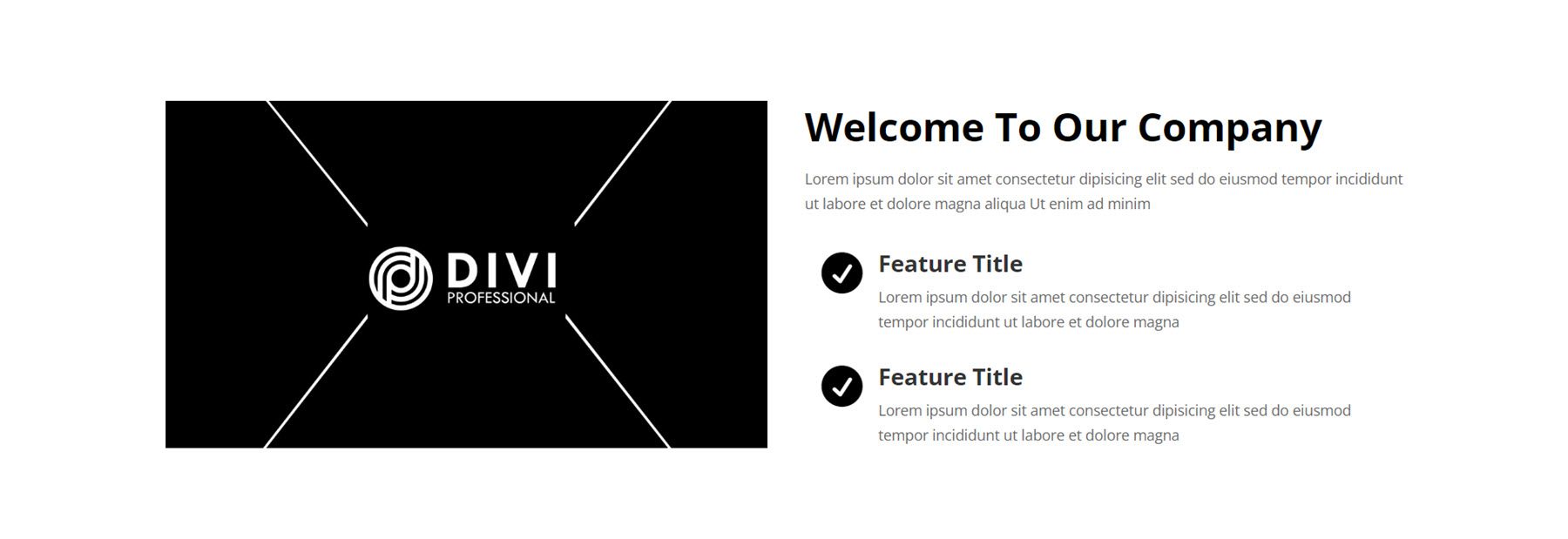
Stil 1'de sol tarafta hoş geldiniz metni içeren büyük bir resim ve öne çıkan özellikler için iki tanıtım yazısı bulunur. Tanıtım yazılarında solma efektli simgeler bulunur.

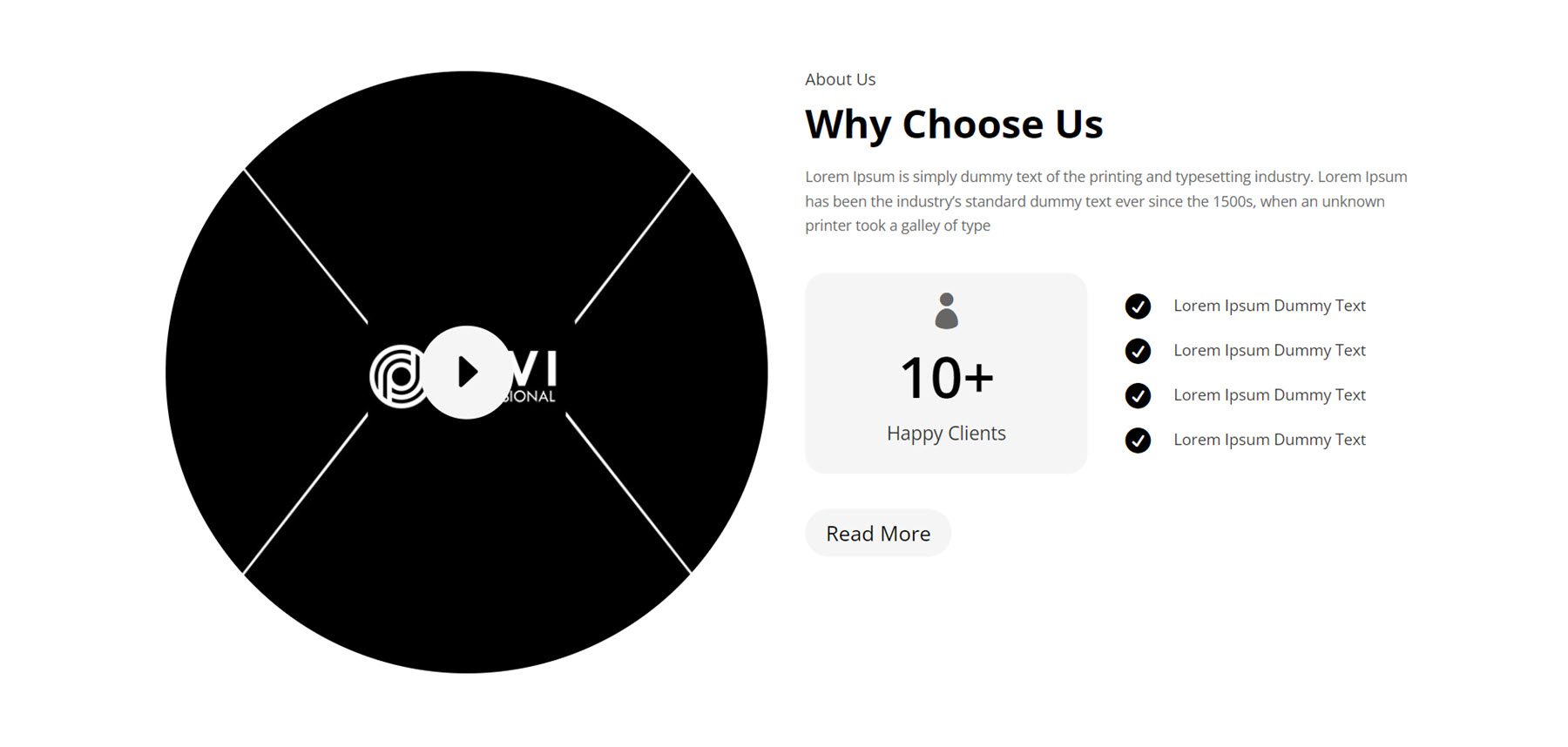
Bir sonraki düzen Stil 13'tür; solda büyük dairesel bir görüntü ve ortada bir videoya veya başka bir sayfaya bağlanabilen bir simge bulunan ilginç bir düzendir. Sağ tarafta bir tanıtım metni, ardından mutlu müşterileri temsil eden bir sayı sayacı ve sağ tarafta bir simgeyle işaretlenmiş bazı özellikler bulunmaktadır. Devamını oku butonu kullanıcıyı yeni bir sayfaya yönlendirebilir.

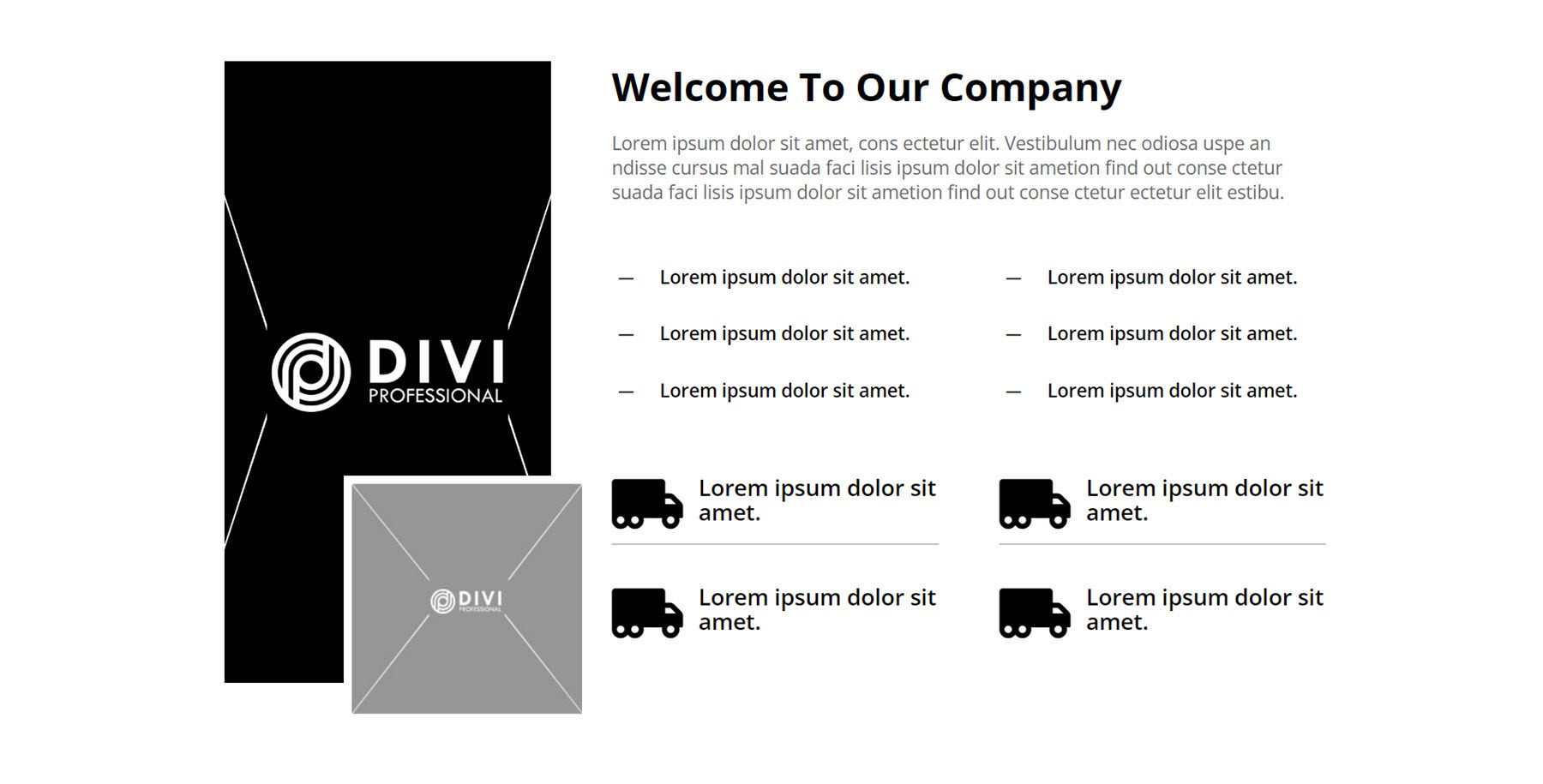
İnceleyeceğimiz son Hakkımızda bölümü Stil 43'tür. Burada uzun bir resim ve sol tarafa yerleştirilmiş daha küçük bir resim bulunur. Sağda bazı giriş metinleri ve ardından tanıtıcı yazı simgelerindeki bazı önemli vurgular yer almaktadır.

Blog
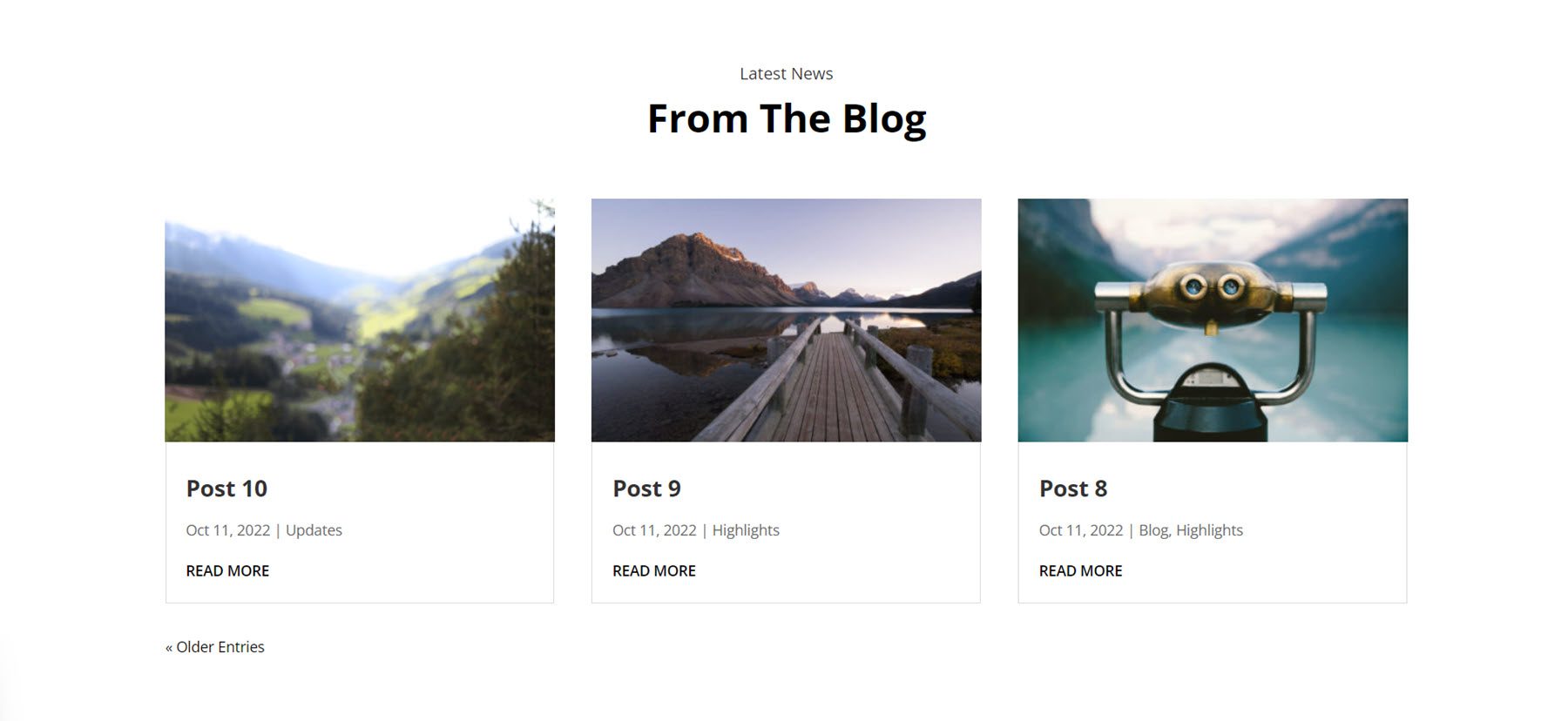
Blog modülü, sitenizin herhangi bir yerinde bir gönderi koleksiyonunu görüntülemenize olanak tanır. Öncelikle Blog Stili 2'ye bir göz atalım. Üç blog yazısının yer aldığı kart tarzı bir tasarımdır. Her gönderinin öne çıkan bir görseli, ardından gönderi başlığı, tarihi, kategorisi ve daha fazlasını oku düğmesi bulunur.

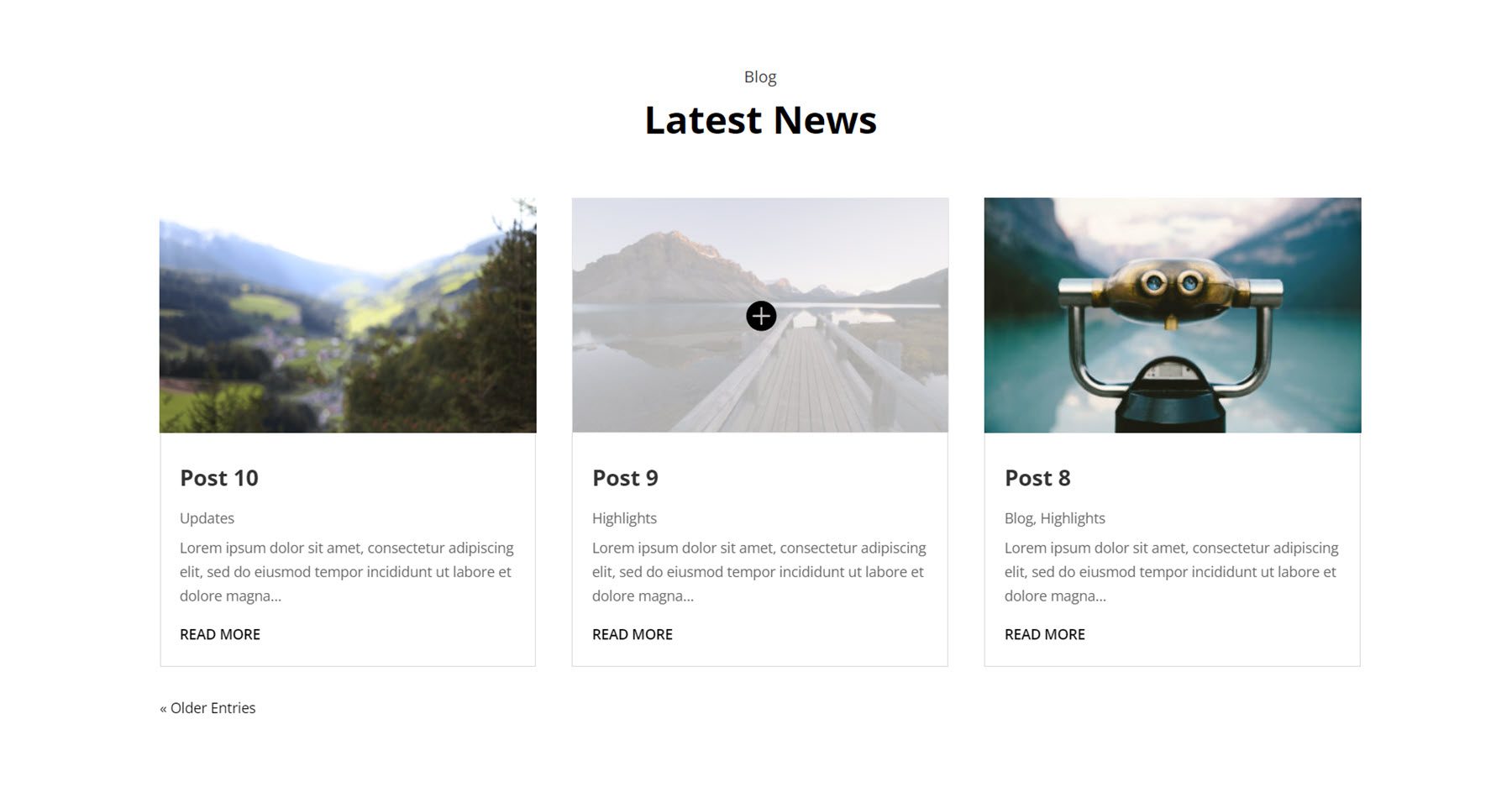
Blog Stili 4 yukarıdakine benzer, ancak tarihi göstermez ve bunun yerine her yazıdan kısa bir alıntı gösterir. Fareyle üzerine gelindiğinde, öne çıkan görselin üzerinde hafif bir katman ve bir simge belirir.

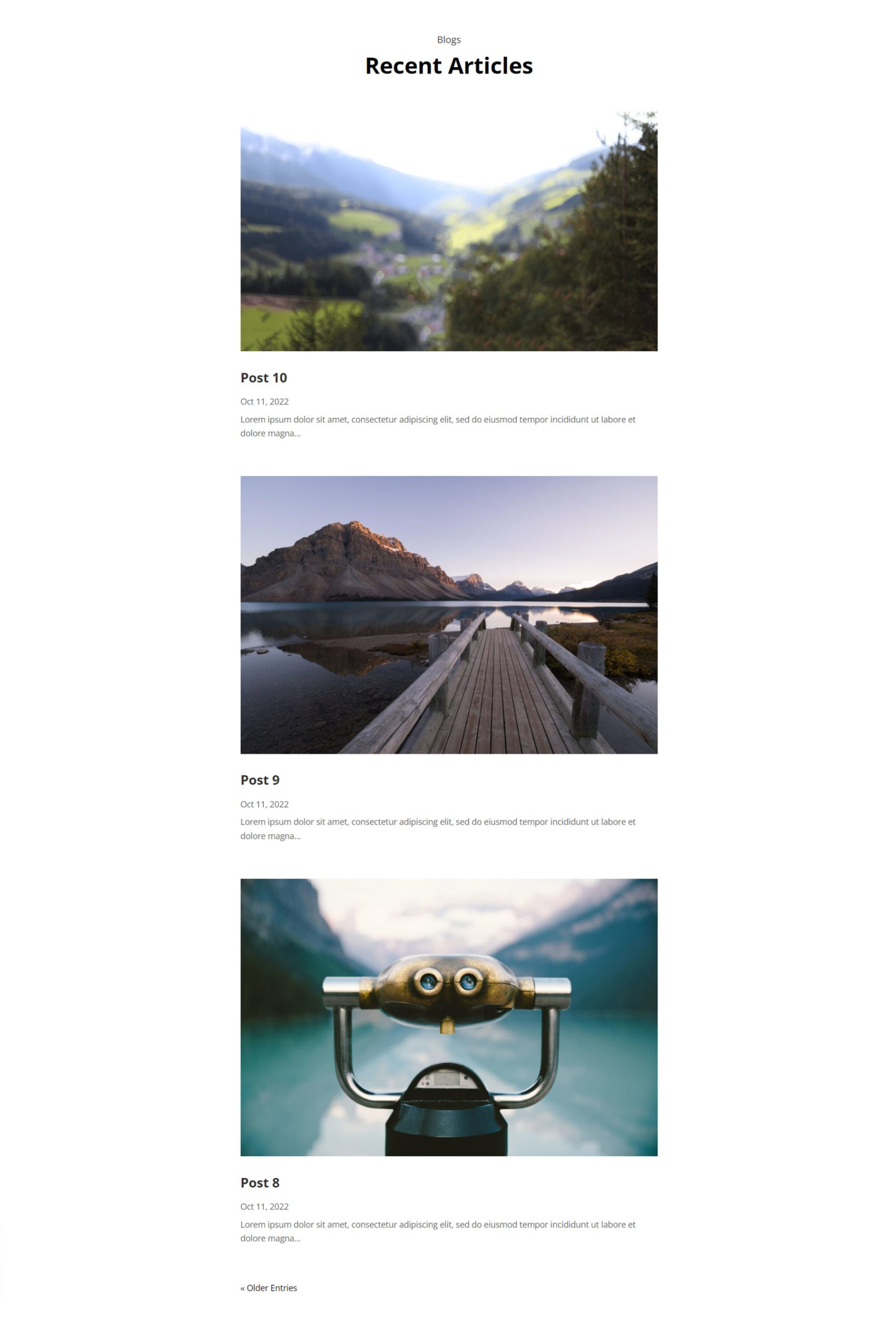
Blog Stili 19'da, gönderiler bir liste formatında görüntülenir ve gönderiler birbiri ardına görüntülenir. Her gönderinin görselleri tam genişlikte görüntülenir ve ardından gönderi başlığı, tarih ve alıntı gelir.

İletişim Formu Bilgileri
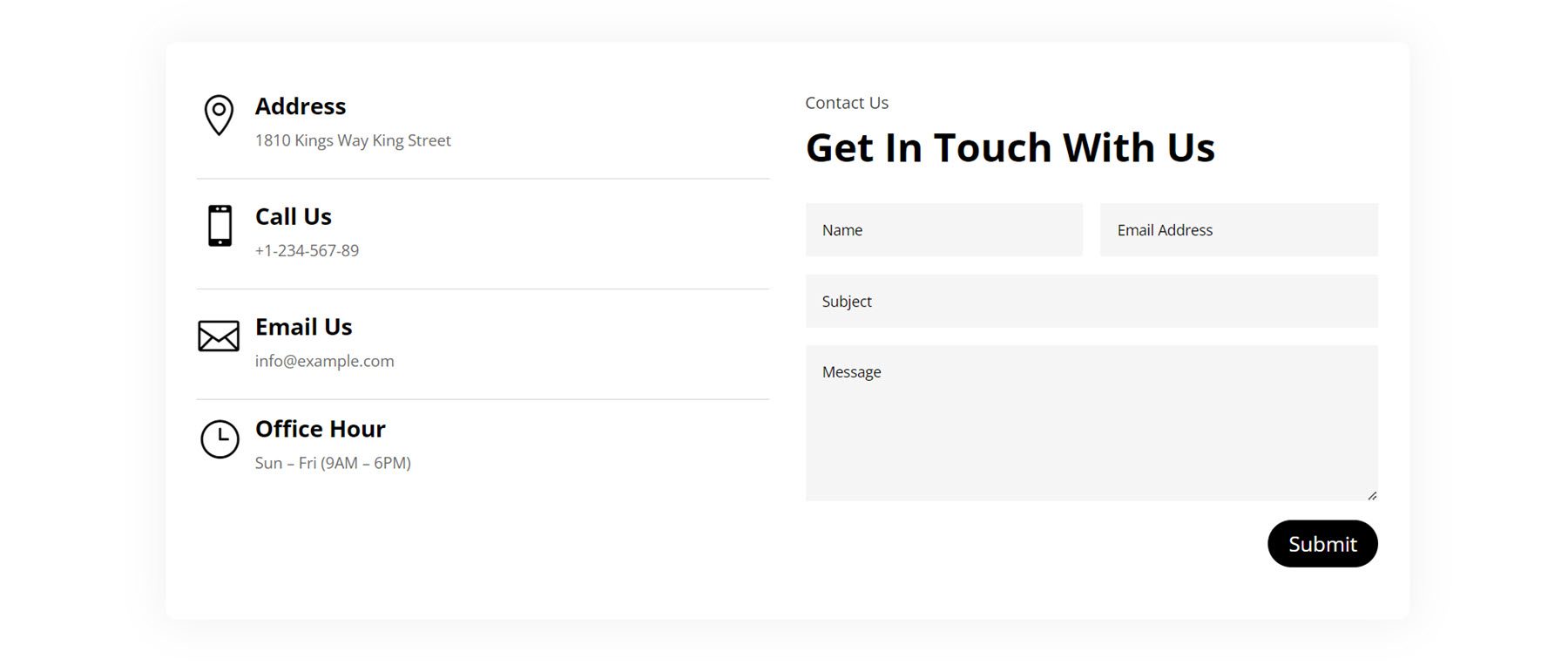
Bu bölümlerde öncelikle iletişim bilgileri, iletişim formları ve haritalar bulunur. İşte Stil 9, adres, telefon numarası, e-posta ve çalışma saatleri gibi bilgiler için simgeler içeren tanıtım bölümleri içerir. Sağda bir iletişim formu var.

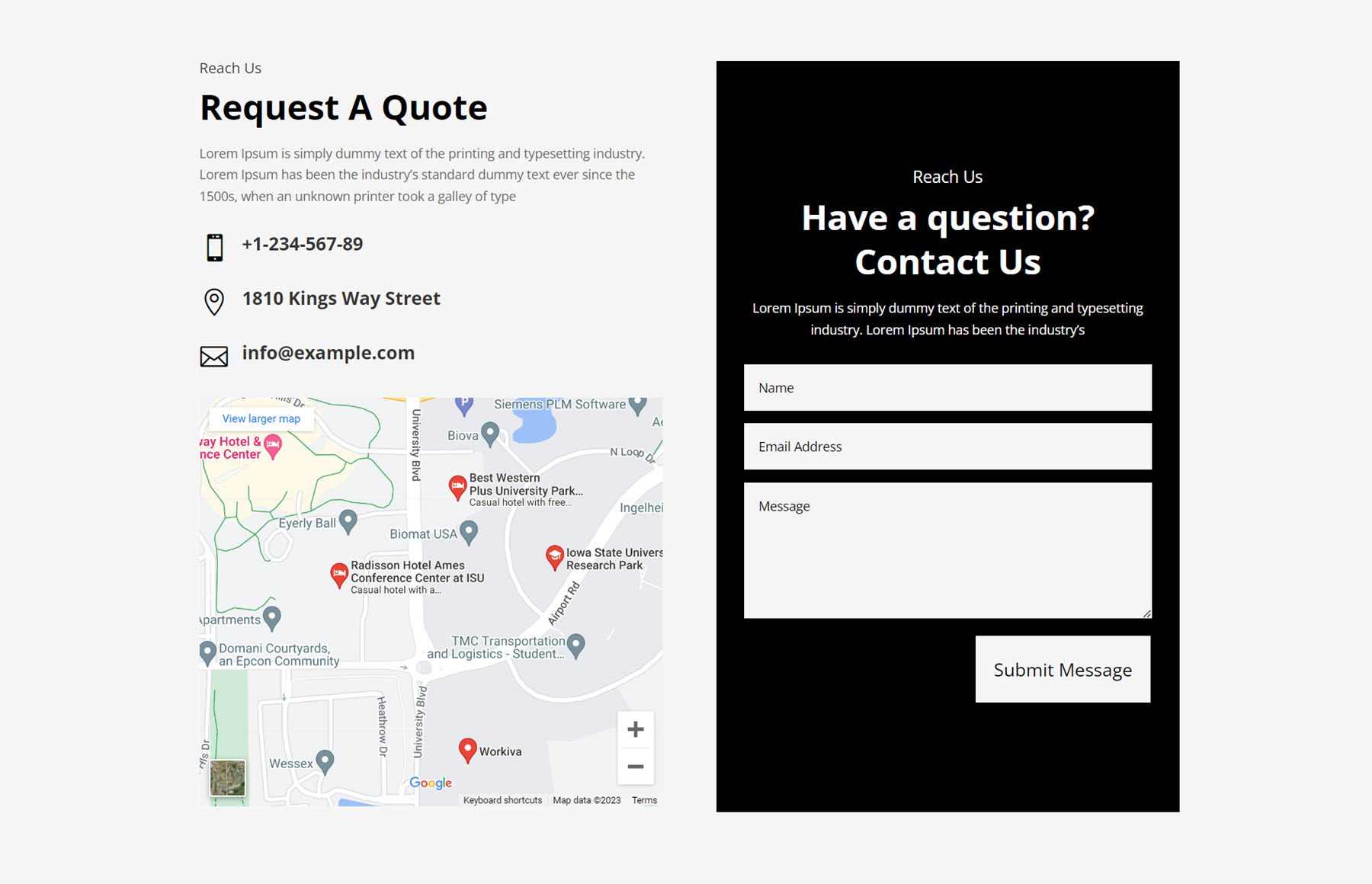
Stil 22'de, bazı tanıtım kopyaları için bir bölüm vardır, bunu iletişim bilgilerini ve bir haritayı temsil eden bazı simgeler takip eder. Sağda siyah zemin üzerine iletişim formu bulunmaktadır.

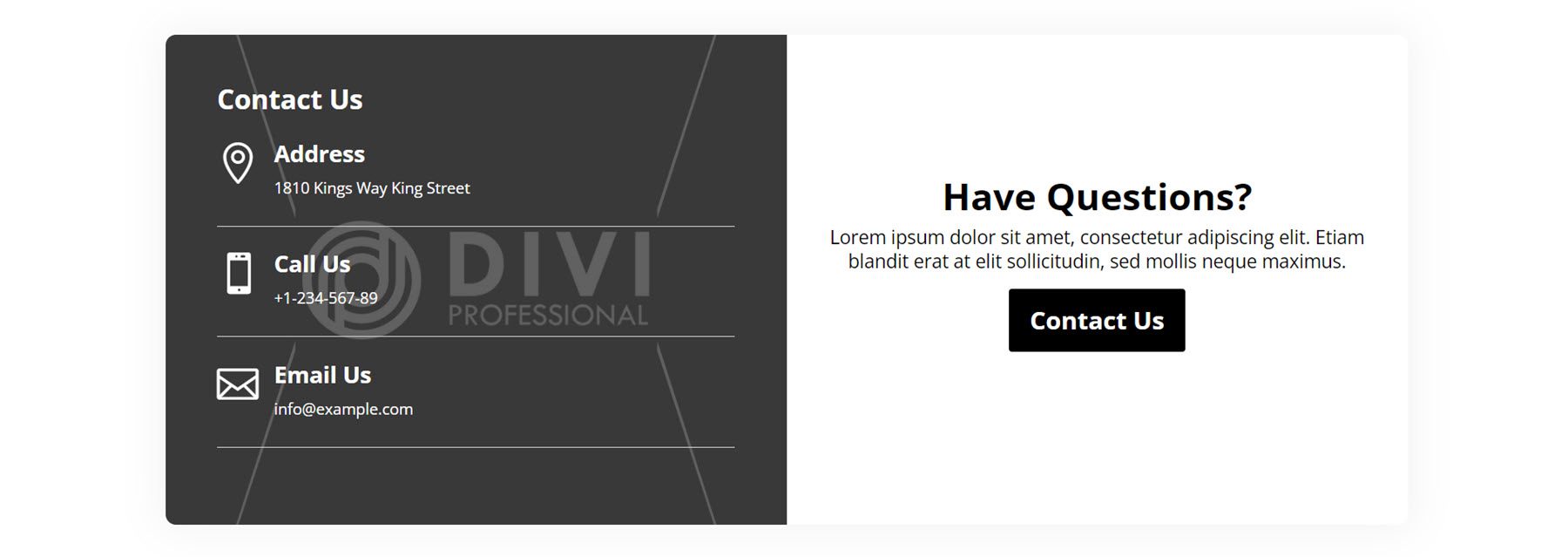
Daha sonra Stil 40, satırın etrafında kutu gölgesi bulunan blok tarzı bir düzen sunar. Sol tarafta, sütunun arka planı olarak bir resim ayarlanmıştır ve iletişim bilgilerini temsil eden simgeler içeren bazı tanıtıcı yazı modülleri vardır. Sağda bir başlık ve bir kopyası, ardından Bize Ulaşın düğmesi var.

Tezgah
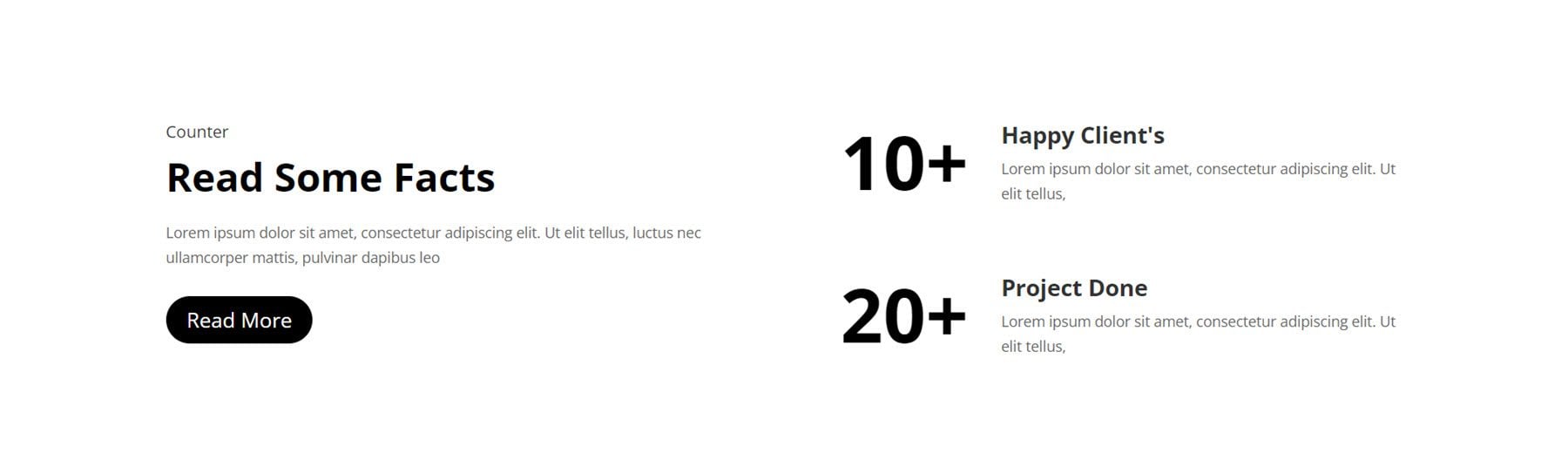
Bakacağımız ilk sayaç Stil 2'dir. Solda bir alt başlık ve başlık vardır, ardından bir kopya ve daha fazlasını oku düğmesi gelir. Sağdaki. Bazı açıklama metinlerinin yanında büyük sayıların yer aldığı iki sayı sayacı görüntülenir.

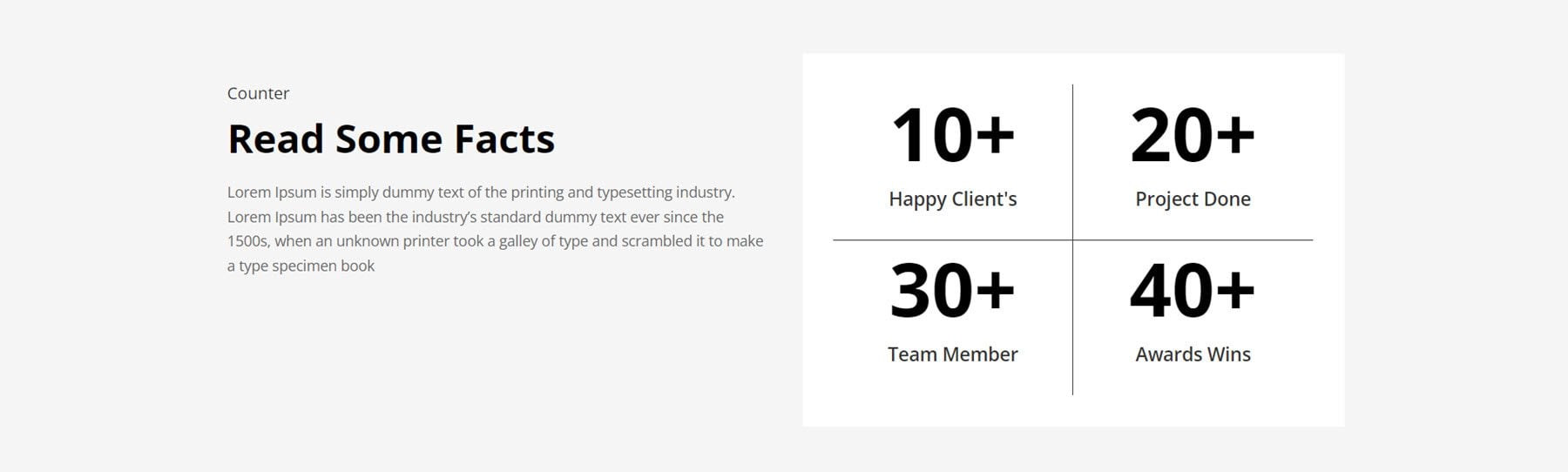
Sayaç Stili 12, solda açıklama metniyle birlikte gri bir arka planda görüntülenir. Sağda, beyaz bir arka plan üzerinde dört sayı sayacı görüntülenir ve her sayının açıklaması aşağıdadır.

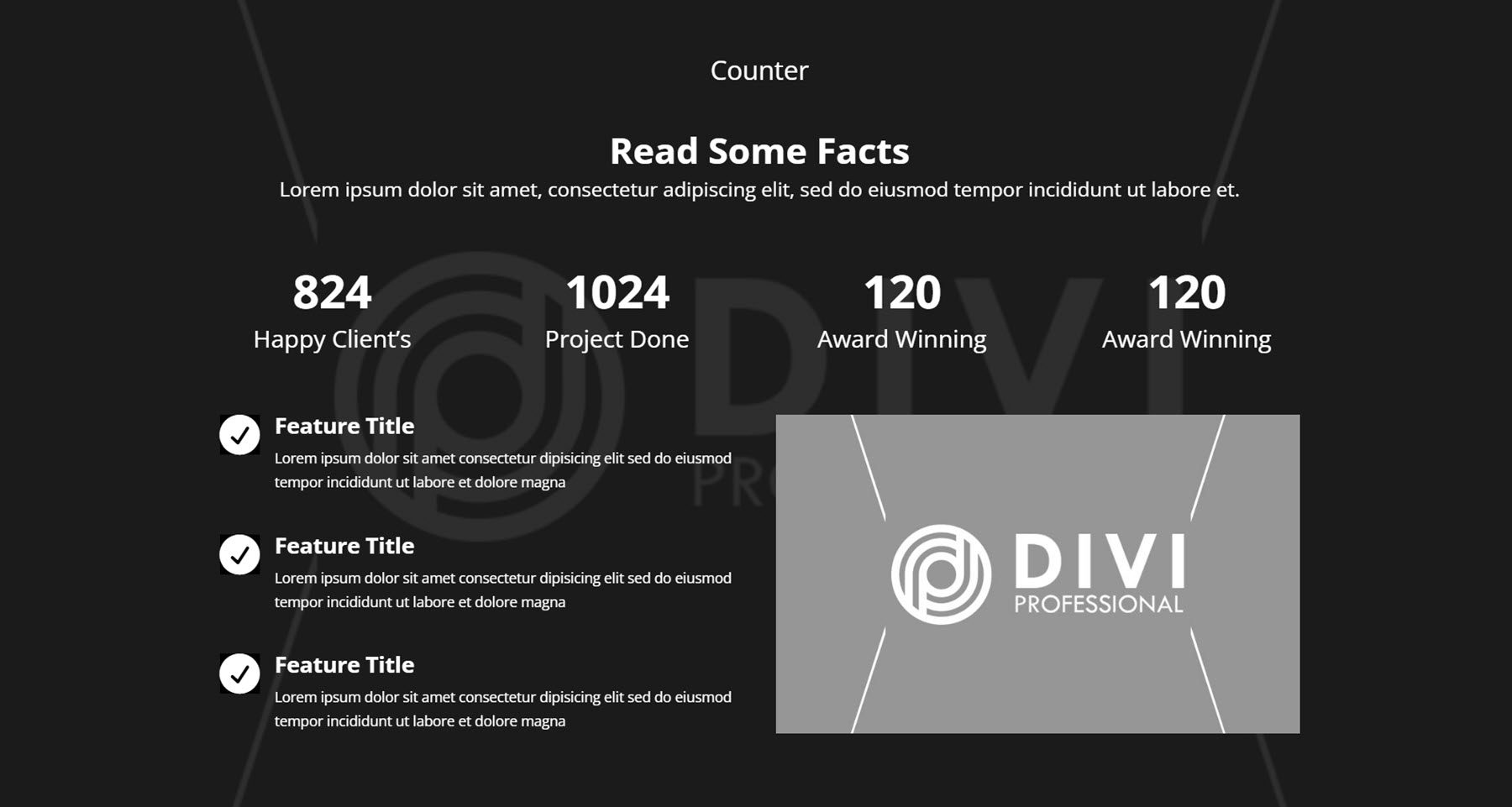
Counter Style 100'ün birçok farklı öğesi vardır. Düzen, arka plan olarak koyu kaplamalı büyük bir görüntüye sahiptir. En üstte iki başlık ve bir satır kopya, ardından açıklamalarla birlikte dört sayı sayacı bulunur. Bunun altında, soldaki üç tanıtım modülü, sağdaki bir resim ile özellikleri vurgulamaktadır.

CTA
CTA bölümleri, özel bir teklife, satış sayfasına veya kullanıcıların yapmasını istediğiniz diğer işlemlere dikkat çekmek için mükemmeldir. Stil 3, koyu kaplamalı bir görüntü arka planına sahiptir. Solda kısa bir alt başlık ve ardından büyük bir başlık metni bulunmaktadır. Sağda gövde kopyası ve ardından daha fazlasını oku düğmesi bulunur.

CTA Style 9'da biri koyu diğeri açık olmak üzere iki farklı kutu bulunur. Her özelliğin bir başlığı, gövde metni ve bir düğmesi vardır.

Daha sonra, CTA Stil 19, solda metin içeren koyu açılı bir bölüm ve sağda düğmeli bir resim bulunan banner tarzı bir düzene sahiptir.

SSS
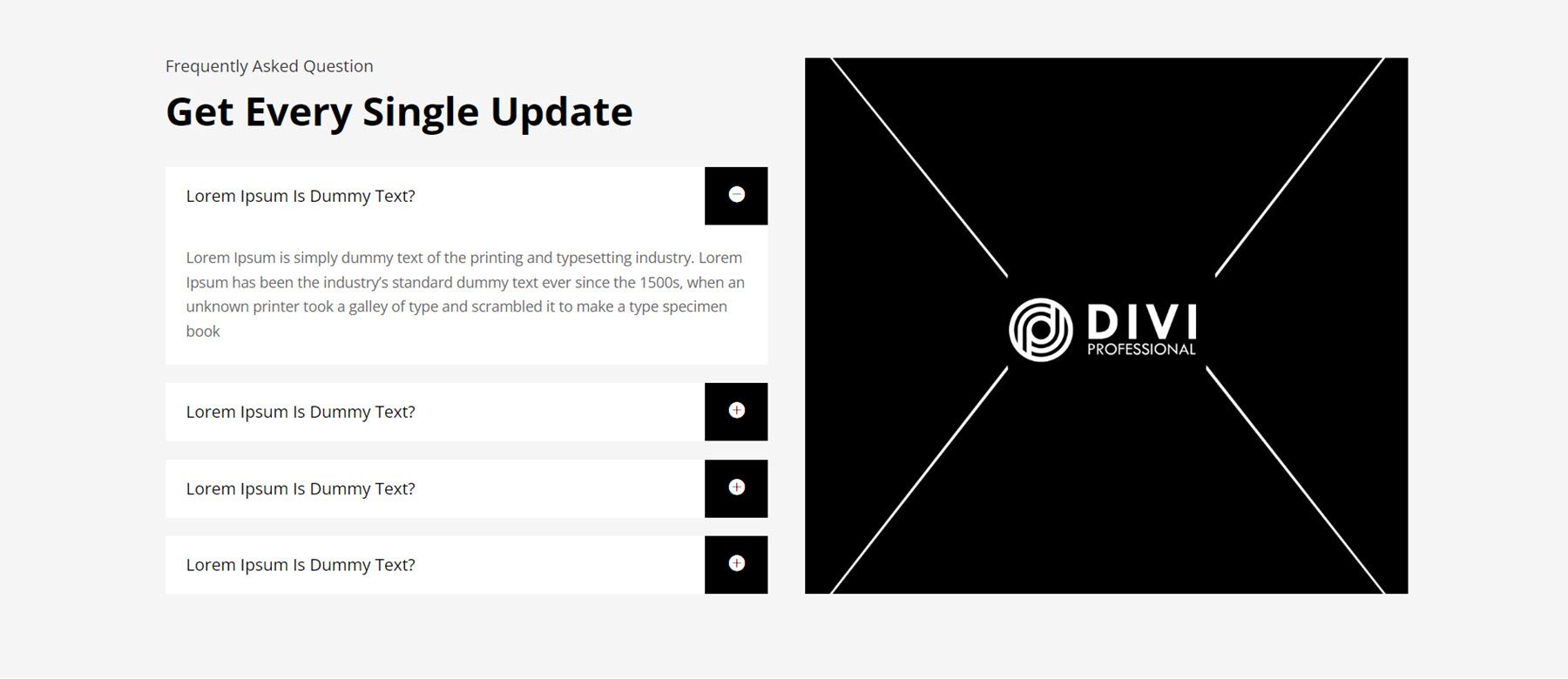
Sitenize bir SSS bölümü eklemek, web sitenizin ziyaretçilerine önemli bilgileri aktarmanıza ve alabileceğiniz yinelenen soruların miktarını azaltmanıza yardımcı olabilir. SSS Düzen Stili 6'nın sol tarafında bazı başlık metinlerinin altında SSS akordeonları bulunur. Sağda büyük bir resim var.

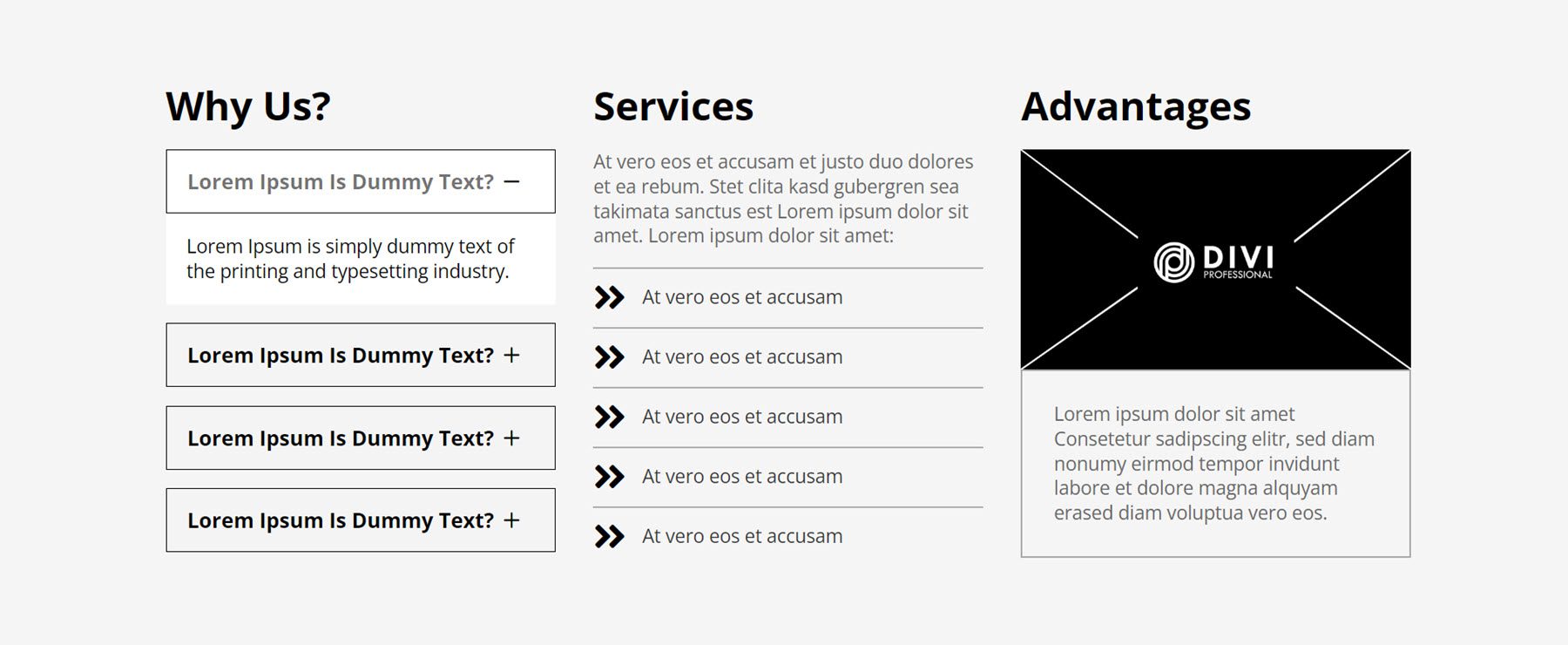
Bir sonraki düzen için SSS Stili 31'e göz atacağız. Sol sütunda dört SSS akordeonu ve ardından ortada simgelerle birlikte bir hizmet listesi bulunur. Sağda kenarlıkla çevrelenmiş metin içeren bir resim var.

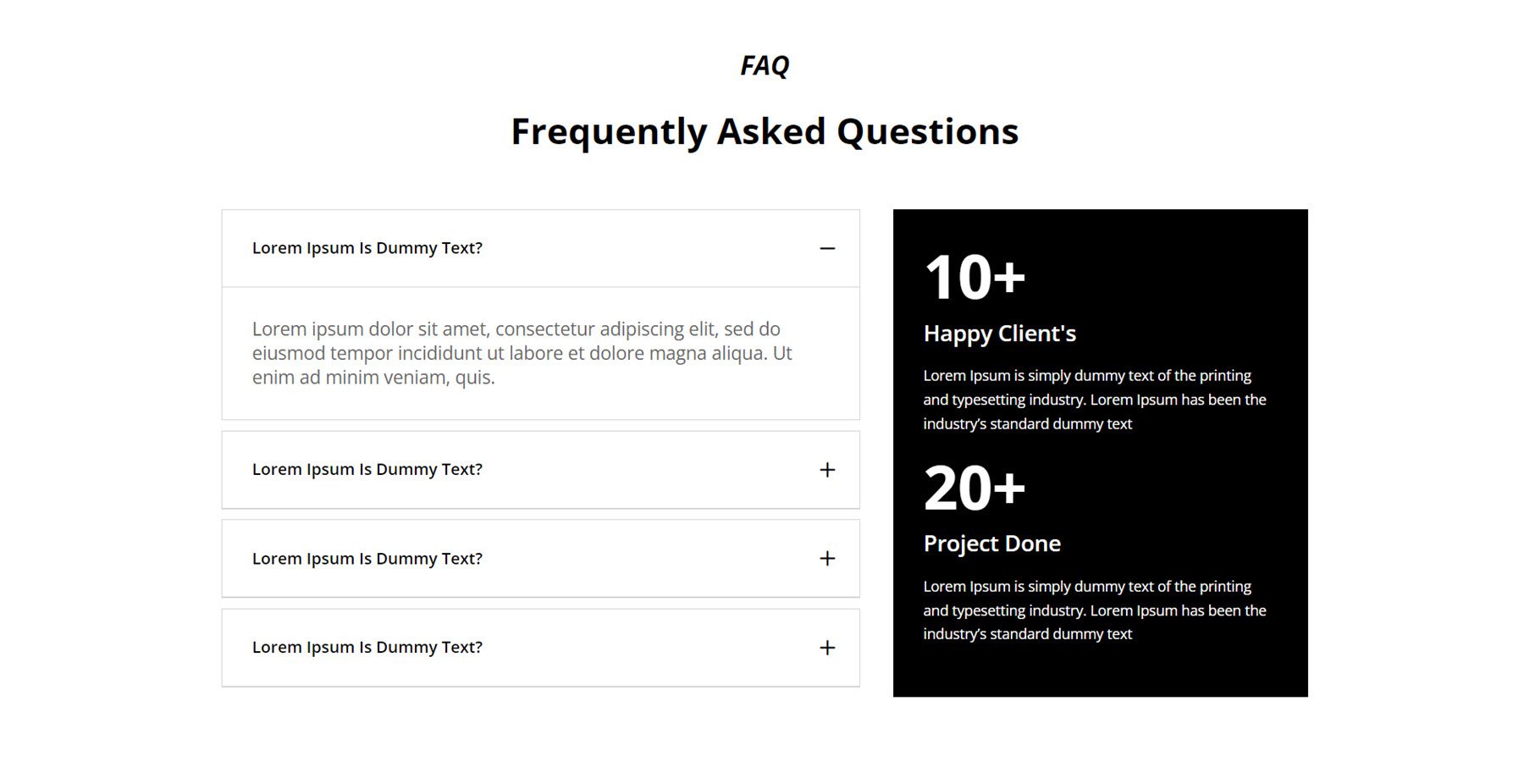
Bakacağımız son SSS bölümü 87 numaradır. Sağda SSS öğelerini, sağda ise siyah arka plan üzerinde iki sayı sayacı ve açıklama metnini içerir.

Özellik Bölümü
Özellik bölümleri çok yönlü düzenlerdir. Adından da anlaşılacağı gibi bunları hizmetinizin veya ürününüzün özelliklerini vurgulamak için kullanabilirsiniz. Düzenleri farklı hizmetleri sergilemek, sayfaların listesini görüntülemek veya önemli noktaları simgelerle vurgulamak için de kullanabilirsiniz.
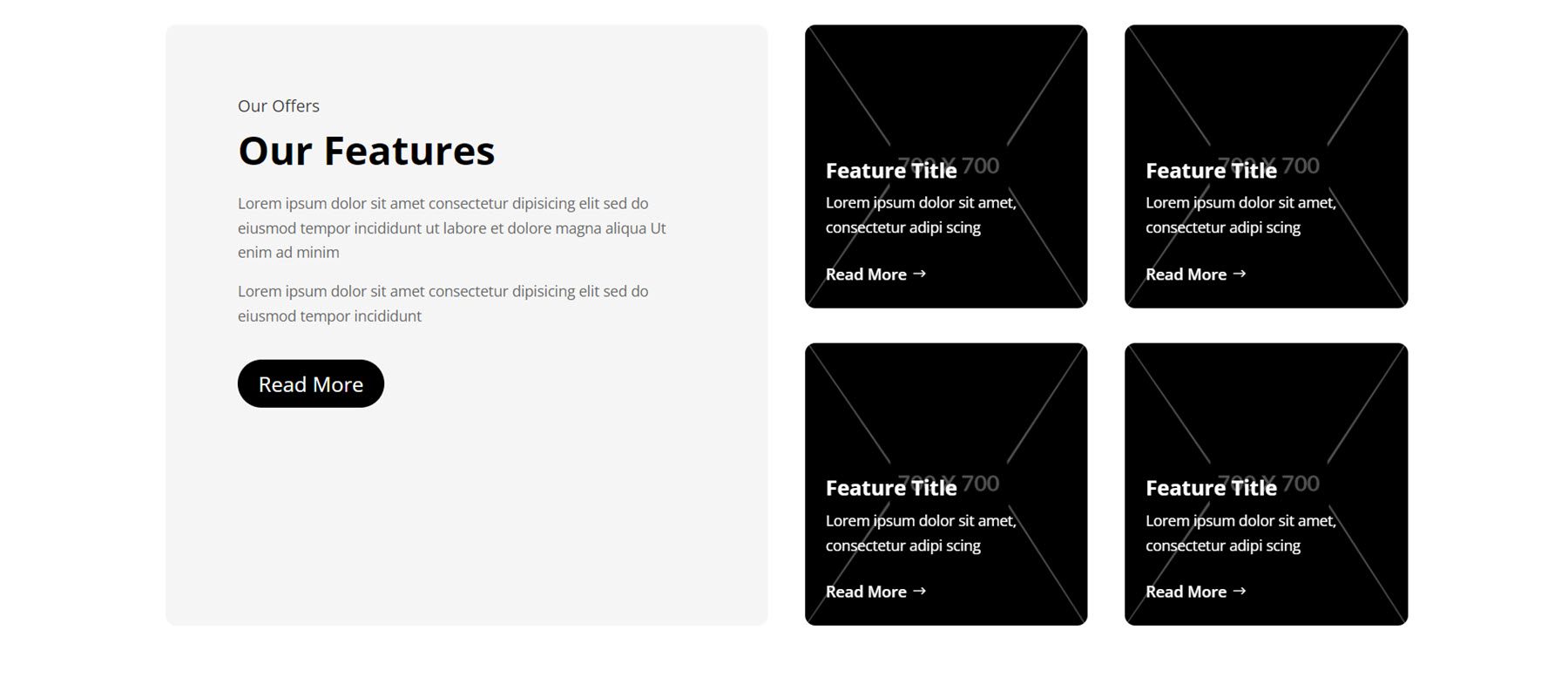
İşte ilk örnek, özellik bölümü Stil 7. Bu düzen, köşeleri yuvarlatılmış kart tarzı bir düzene sahiptir. Sol tarafta, bir başlık ve gövde metninin ardından bir düğme var. Daha sonra sağda her biri arka plan resmi ve koyu renkli kaplama içeren dört kart vardır. Her kartın üzerinde bir özellik başlığı, açıklama metni ve daha fazlasını oku düğmesi bulunur.

Daha sonra Stil 11, soldaki simgelerle birlikte dört özelliği listeliyor. Sağda, sayı sayacını ve açıklamayı gösteren bir daireyle kaplanmış büyük bir resim var.

Stil 21, üstte bir başlık, ortada uzun bir resim ve her iki yanında özellik başlığı ve açıklaması bulunan iki tanıtım modülü bulunan ilginç bir tasarımdır.

Galeri
Galeri düzenleri, fareyle üzerine gelme efektlerindeki bazı farklılıklar dışında pek çok benzerliğe sahiptir. İşte Stil 4, görüntü fareyle üzerine gelindiğinde genişliyor.

Stil 11'de galeri görüntüleri tek bir kaydırıcıda görüntülenir.

Son olarak Galeri Stili 14'te her görüntünün etrafında bir kenarlık bulunur.

Kahraman
Kahraman bölümleri, özel teklifleri, özellikleri ve işletmenizle ilgili önemli bilgileri vurgulamak için kullanışlıdır. Stil 3'te solda başlık ve alt başlık, sağda ise gövde içeriği bulunan bir metin bölümü bulunur. Bunun altında, büyük bir resim arka planı üzerinde başlık, gövde metni ve daha fazlasını oku düğmesi içeren bir harekete geçirici mesaj bölümü bulunur.

Hero Style 5 için özellikler, başlık ve gövde metnini içeren bir metin bölümüyle vurgulanır, ardından özellikleri vurgulayan bazı tanıtım yazıları ve daha fazlasını oku düğmesi gelir. Solda bir resim var.

Hero Layout 17, arka plan olarak büyük bir görsele sahiptir. Solda bir alt başlık, başlık, gövde metni ve daha fazlasını oku düğmesi bulunur. Sağda, beyaz bir arka plan üzerinde bir simgeyle vurgulanan iki özellik vardır.

Logo
Web sitenizin ziyaretçileri arasında güven ve güvenilirlik oluşturmak için, birlikte çalıştığınız müşterilerin logolarını web sitenizde görüntüleyebilirsiniz. Logo Stili 4'te solda üç logo ve sağda başlık, gövde metni ve daha fazlasını görüntüle düğmesi bulunan beyaz bir kutu bulunur.

Logo Düzeni 7'de başlık, alt başlık ve açıklama metni solda, bölümün tüm genişliğini kaplayan geniş bir resim arka planı üzerinde yer alır. Sağda beyaz arka plan üzerinde altı logo gösteriliyor.

Logo Düzeni 11, gri bir arka plan üzerinde görüntülenen dört logodan oluşan nispeten basit bir düzendir. Bu düzende logonun boyutu fareyle üzerine gelindiğinde artar.

Bülten
Sonraki haber bülteni bölümüdür. İnceleyeceğimiz ilk düzen Stil 4'tür. Sol tarafta bir giriş metni ve ardından bülten kayıt formu bulunur. Sağ tarafta bir görsel var. Bölüm açık gri bir arka plan üzerindedir.


Stil 10, altbilgi düzeninin bir parçası olarak harika çalışabilir. Ortasında bir logo ve ardından ince bölücü çizgilerle üç sütun halinde iletişim bilgileri bulunur. Bunun altında bülten kayıt formu bulunmaktadır.

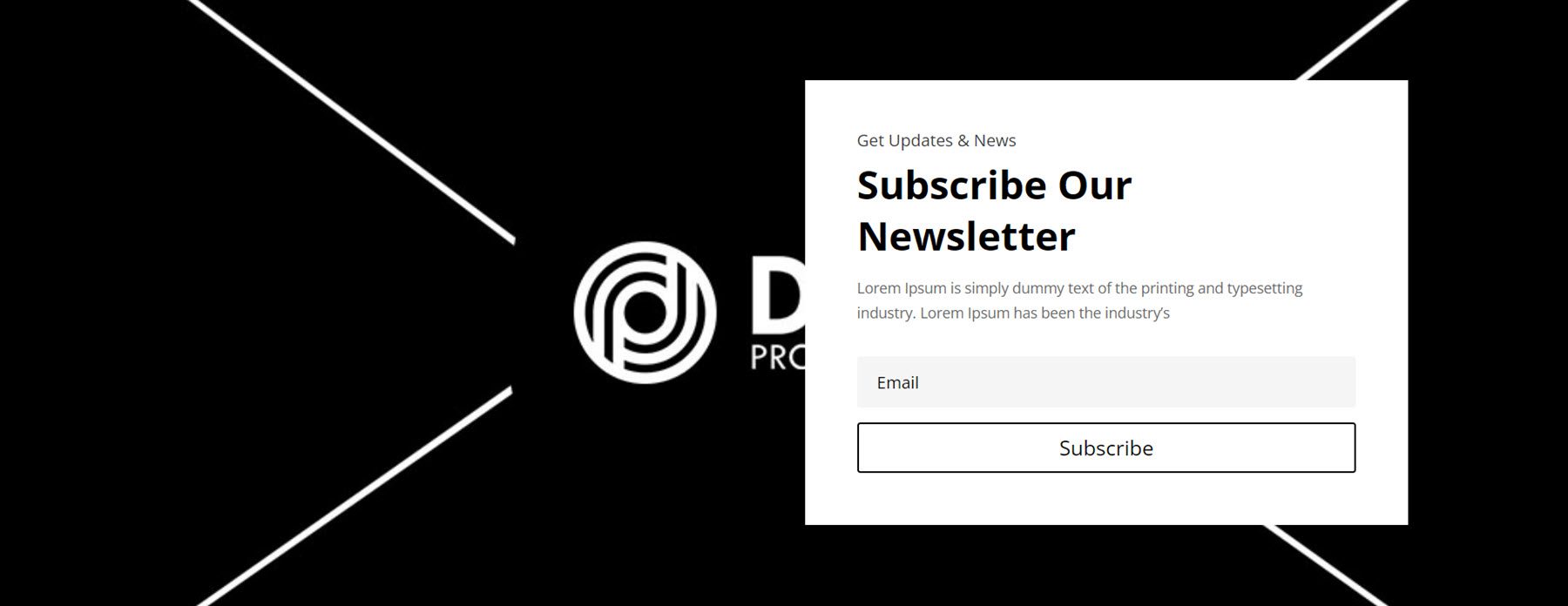
Haber Bülteni Stili 12, arka plan olarak tam genişlikte bir görüntüyle düzenlenmiştir. Sağ tarafta, bülten kopyası ve kayıt formu beyaz arka planda görünür.

Fiyatlandırma
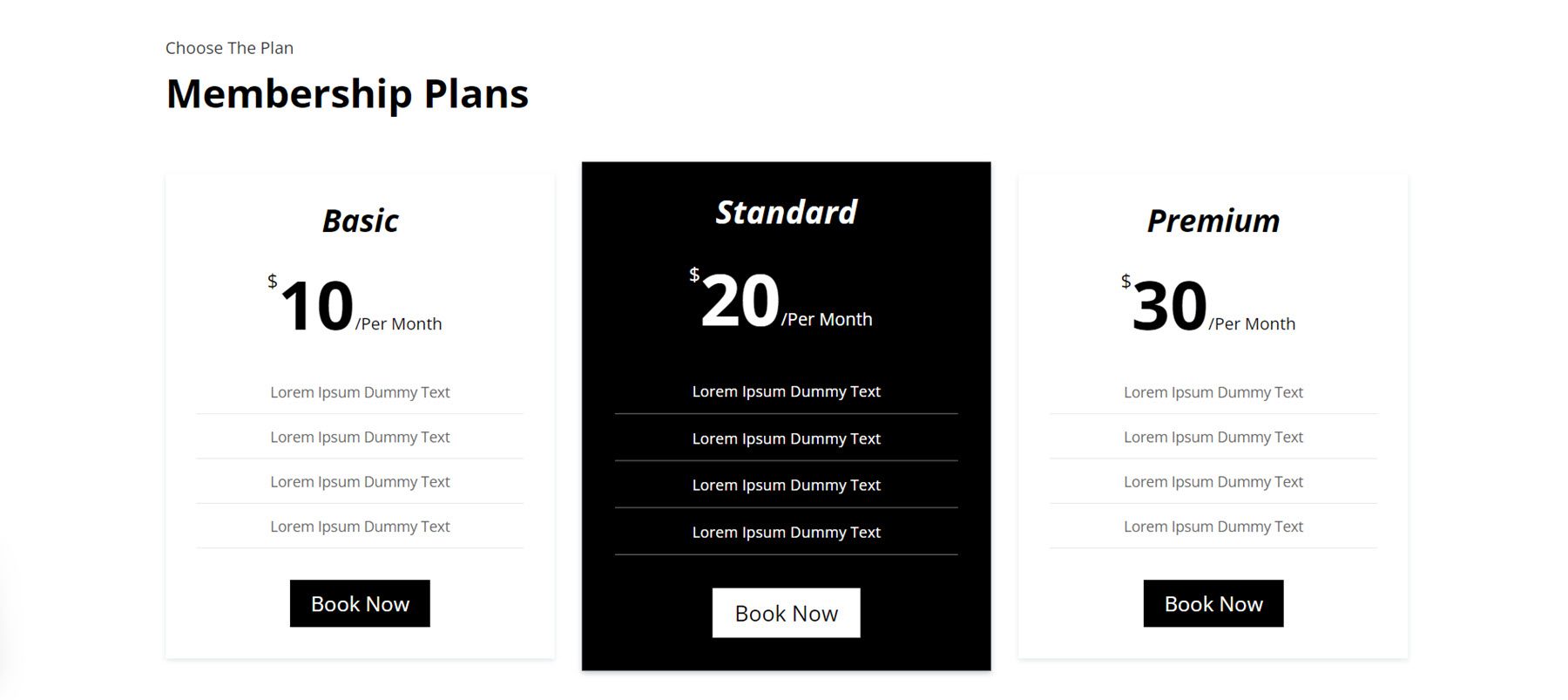
Fiyatlandırma Düzeni Stili 3'te, fiyatın üstte büyük yazı tipi boyutunda listelendiği üç sütun vardır. Özellikler, aralarında bir ayırıcı çizgi olacak şekilde aşağıda vurgulanmıştır. Her sütunun altında Şimdi Rezervasyon Yap düğmesi bulunur. Fareyle üzerine gelindiğinde fiyat kutusunun boyutu artar.

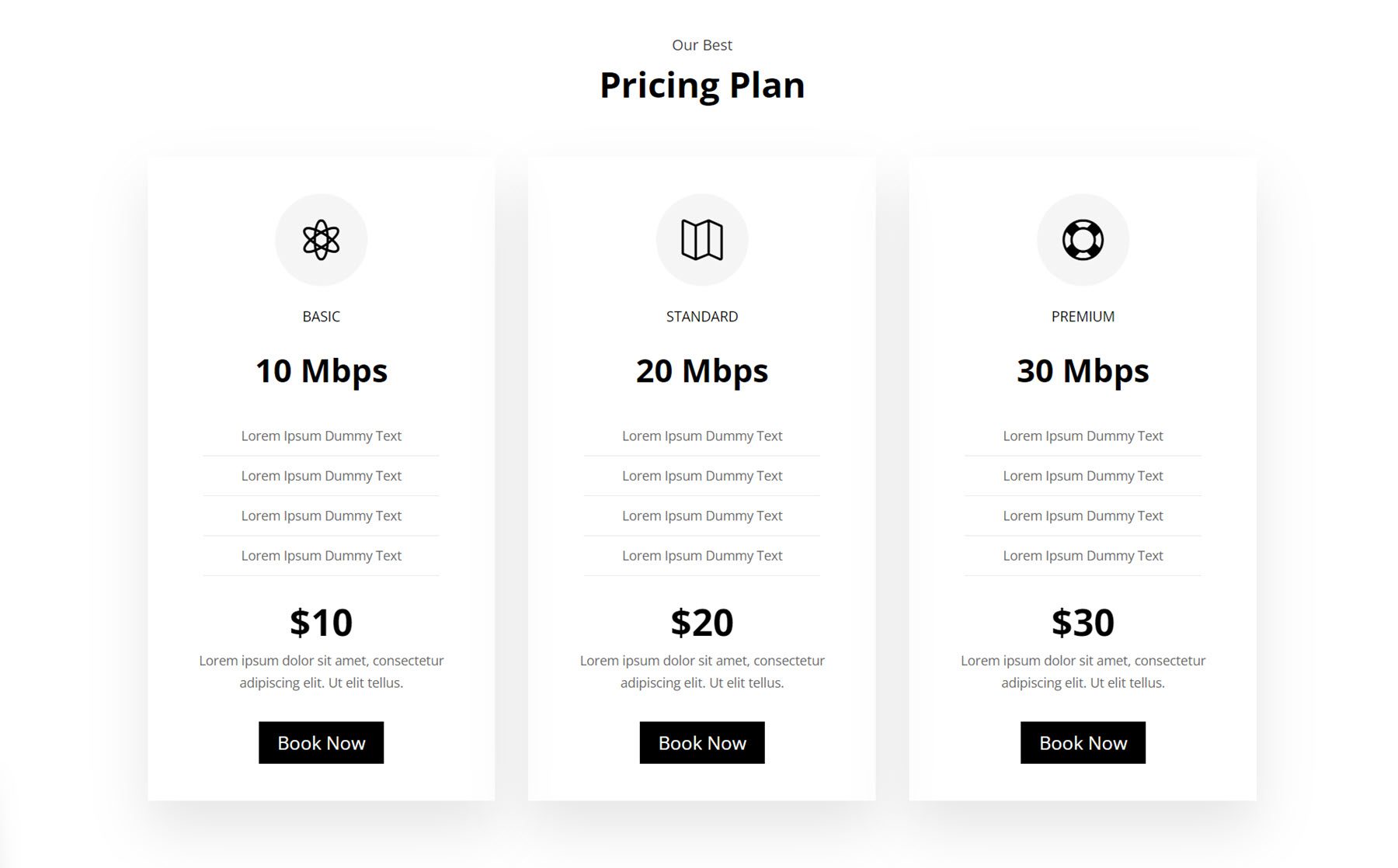
Stil 14'te her fiyatlandırma sütununun üstünde bir simge bulunur. Aşağıda her katmanın başlığı ve alt başlığı ve ardından bölücü çizgilerle ayrılmış özellikler yer almaktadır. Fiyat aşağıda listelenmiştir, ardından bir açıklama metni ve bir düğme gelir.

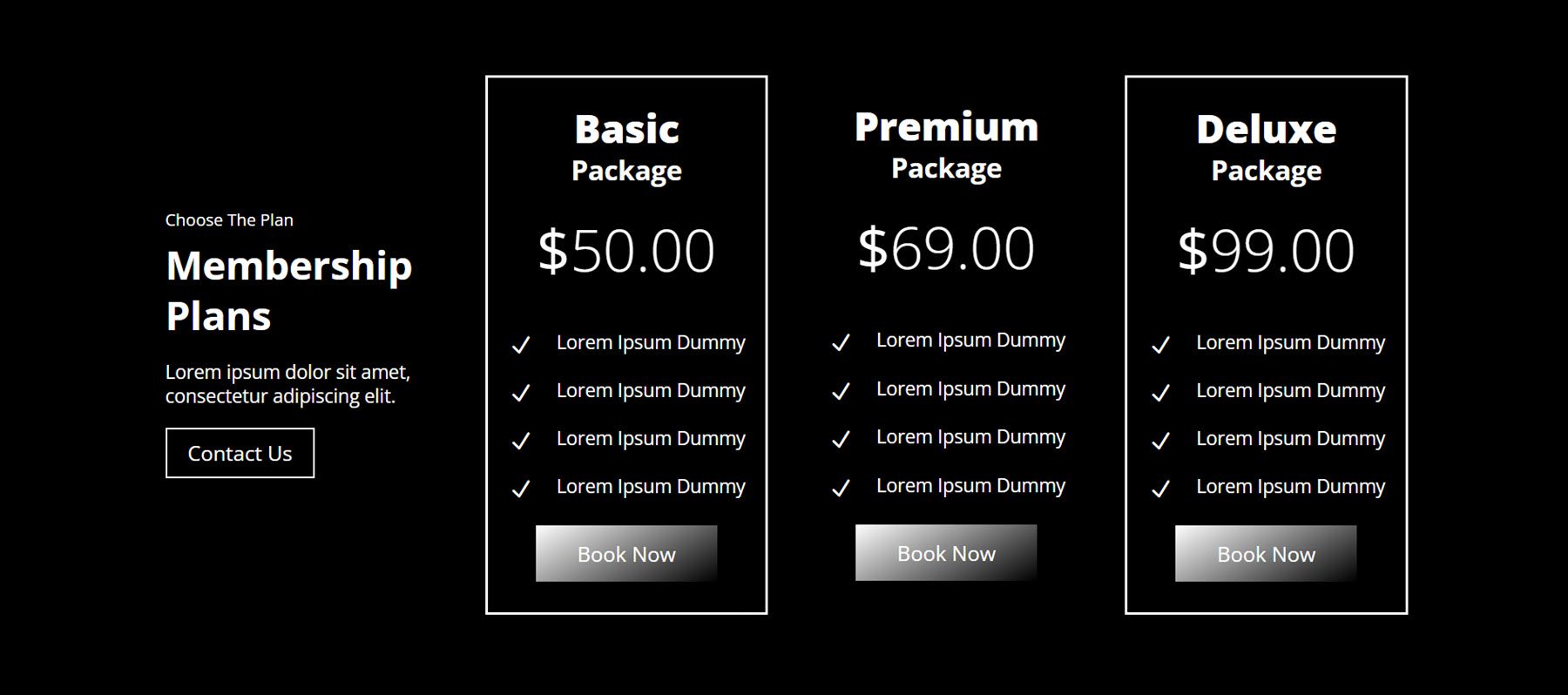
Fiyatlandırma Düzeni Stili 37 için metin, Bize Ulaşın düğmesinin yanında en soldaki sütunda görüntülenir. Sağ tarafta fiyatlandırma ayrıntılarının yer aldığı üç sütun bulunur. En üstte bir başlık, ardından fiyat, bir simgeyle vurgulanan bazı özellikler ve şimdi rezervasyon yaptır düğmesi bulunur. Düzen koyu bir arka plan üzerine yerleştirilmiştir ve düğmeler gri tonlamalı bir degrade efektine sahiptir.

Projeler
Projeler bölümü düzenleriyle öne çıkan projelerinizi birkaç farklı şekilde görüntüleyebilirsiniz. Öncelikle Stil 2'ye bir göz atalım. Her projenin öne çıkan görselinin ardından başlığın ve ardından kategorilerin yer aldığı standart bir düzen kullanır. Sol alt köşedeki bir düğme eski girişlere gitmenizi sağlar. Fareyle üzerine gelindiğinde görüntünün üzerinde koyu bir katman belirir.

Daha sonra, Proje Stili 5'te görüntülerin kesintisiz bir sıra halinde görüntülendiği dört proje yer alıyor. Fareyle üzerine gelindiğinde, artı simgesi ve proje bilgilerinin yanı sıra koyu renkli bir katman görünür.

Stil 18'de projeler tek bir sütunda birbiri ardına düzenlenir. Bu düzen ile ziyaretçinize aynı anda bir portföy öğesini görüntüleme konusunda rehberlik edebilirsiniz. Her öğenin siyah kenarlıklı büyük bir öne çıkan resmi vardır. Aşağıda proje ayrıntıları gri bir arka plan üzerinde listelenmiştir.

Hizmet
Şimdi sunduğunuz hizmet çeşitliliğini sergileyebileceğiniz ve hizmetleriniz hakkında önemli detaylar verebileceğiniz hizmet düzenlerine bir göz atalım.
Birincisi Hizmet Stili 11'dir. Hizmetler ve görseller alternatif bir düzende düzenlenmiştir. Her hizmet öğesi bir simge ve daha fazlasını oku düğmesiyle görüntülenir.

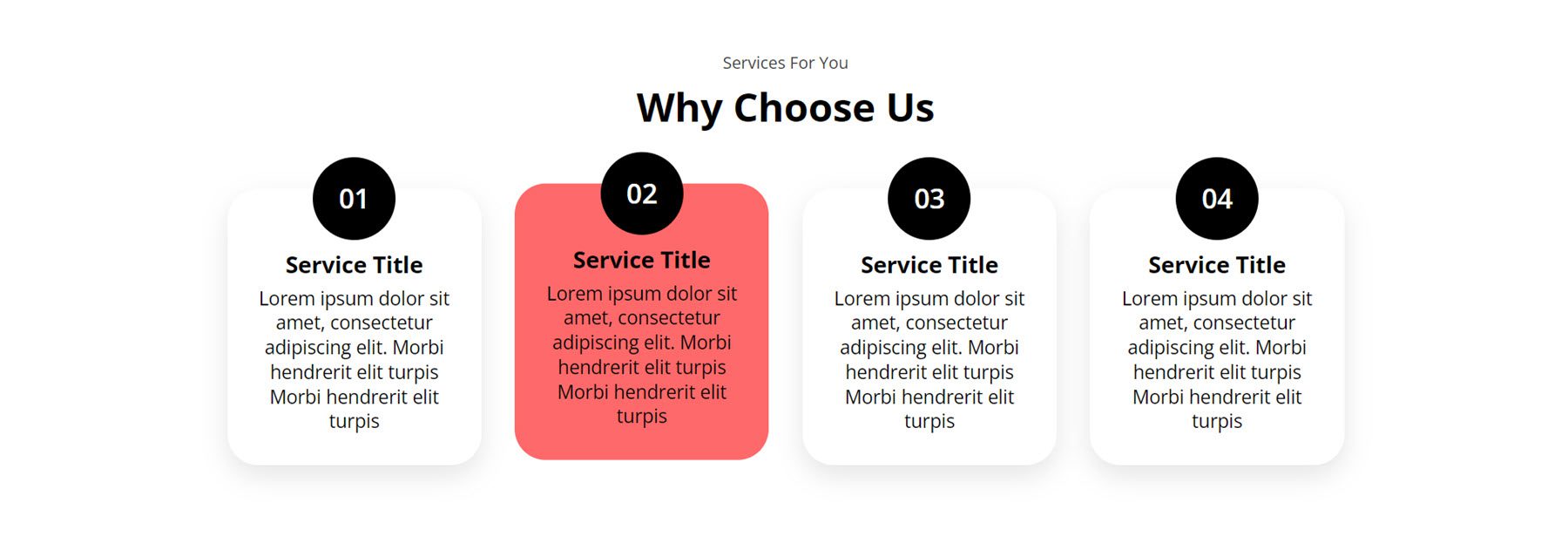
Hizmet Stili 79'da köşeleri yuvarlatılmış dört kutu bulunur; her kutuda bir başlık ve gövde metni bulunur. Her kutunun üstünde bir sayının yer aldığı siyah bir daire bulunur. Fareyle üzerine gelindiğinde kutu yukarı doğru hareket eder ve arka plan kırmızıya döner.

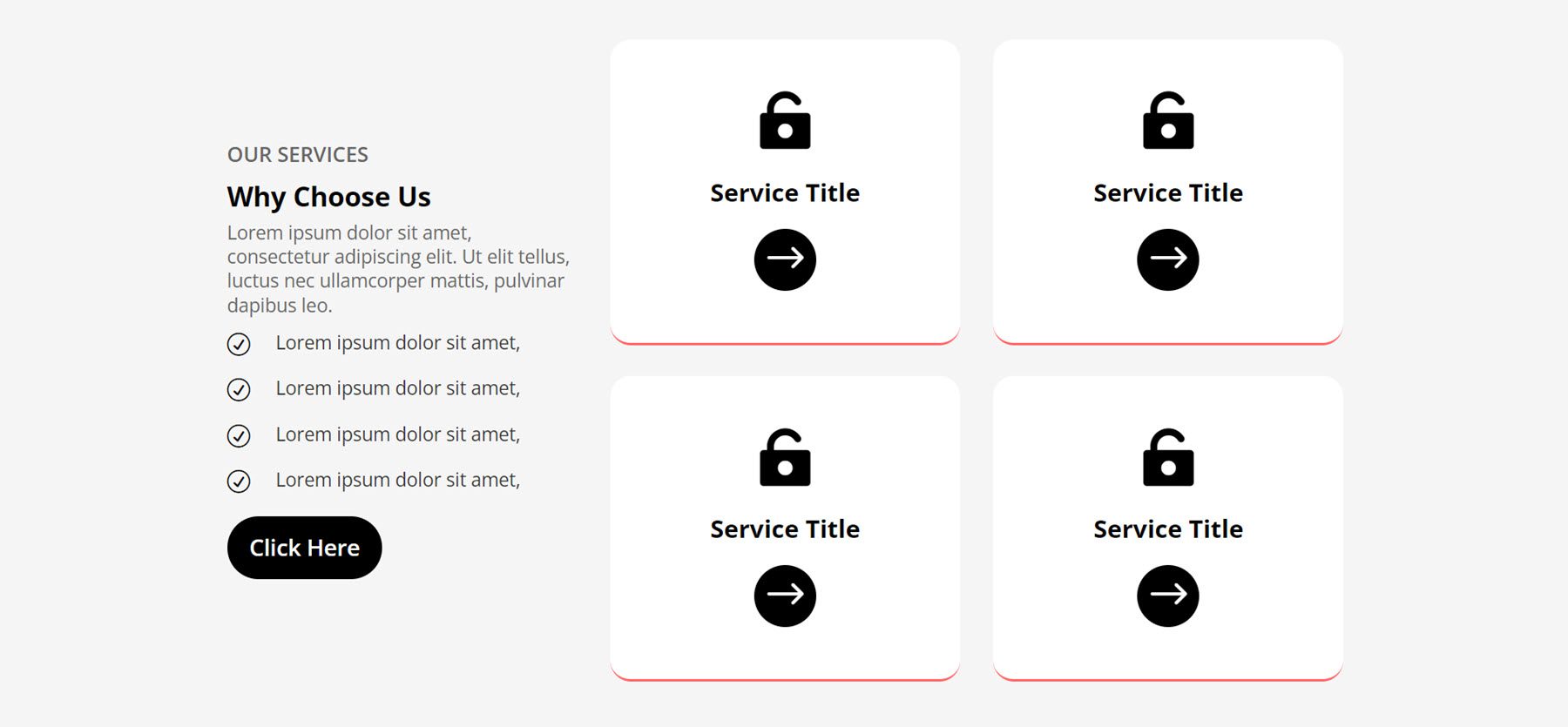
Stil 92'de sol sütunda bir başlık ve alt başlık, ayrıntıların yer aldığı gövde metni, onay simgelerinin yer aldığı dört tanıtım yazısı ve bir Buraya Tıklayın düğmesi bulunur. Sağda servis kutularının bulunduğu iki sütun var. Her kutuda büyük bir simge, başlık, ok düğmesi ve alt kenarlık bulunur.

kaydırıcı
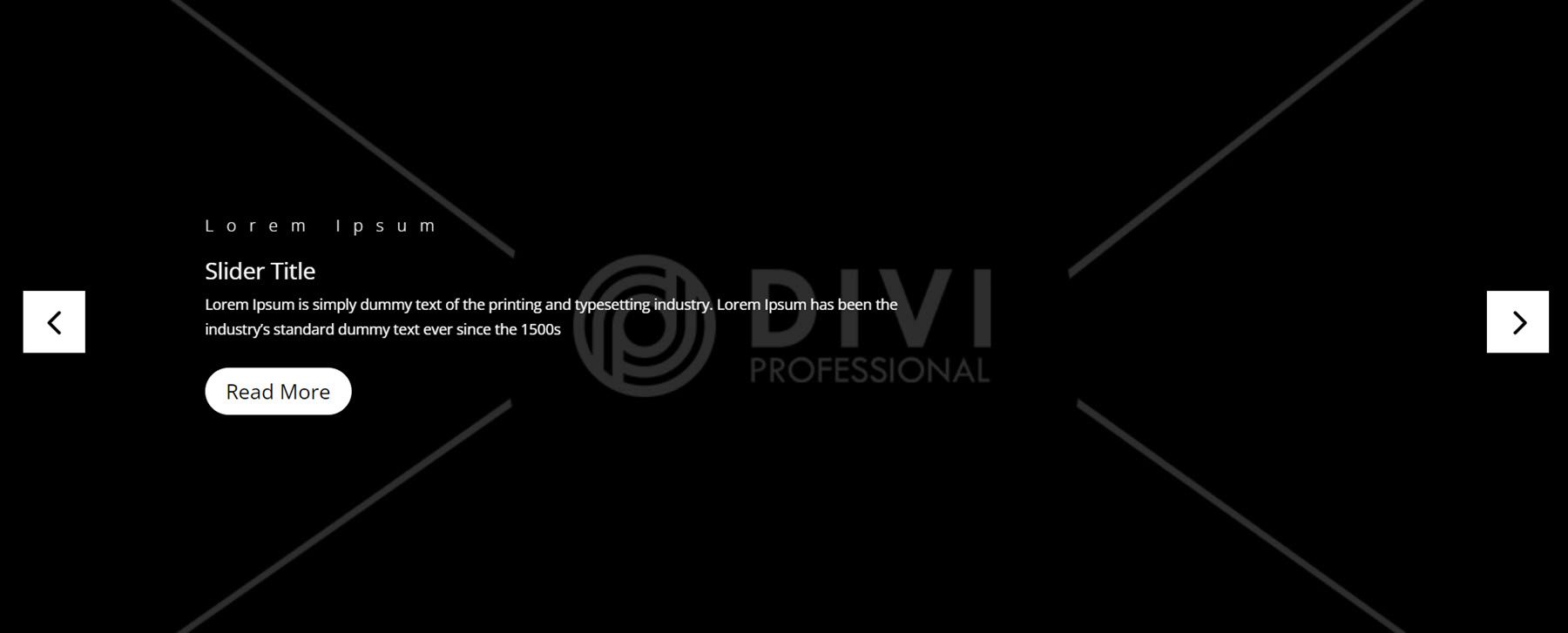
Sırada kaydırıcı düzenleri var. Birincisi, Slider Layout 3'tür. Her slayt için geniş bir arka plan resmine sahip, tam genişlikte bir kaydırıcıdır. Slaytın kendisinde bir alt başlık, başlık, gövde metni ve sola hizalanmış bir devamını oku düğmesi bulunur.

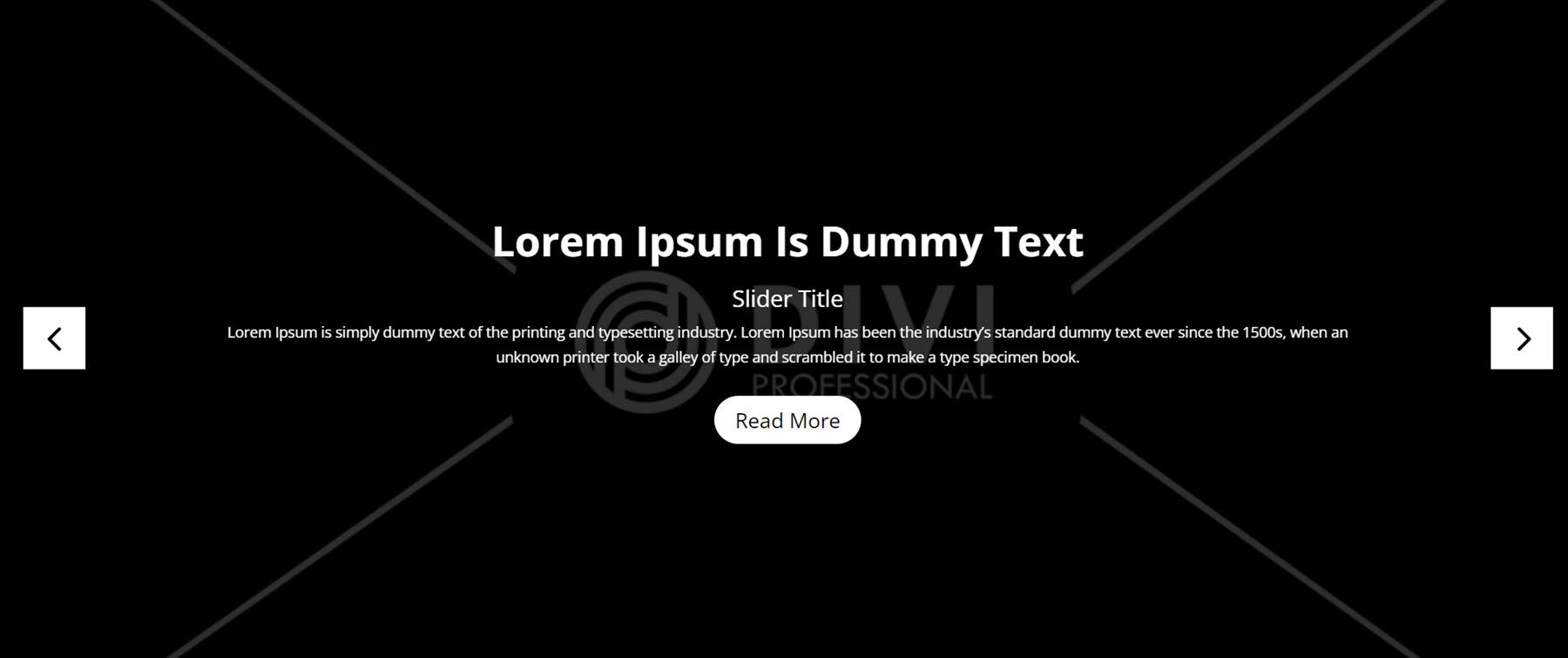
Daha sonra, Slider Style 8'in de benzer bir düzeni var ancak başlık metni büyük ve içerik ortaya hizalanmış durumda.

Son olarak Slider 14, üstte ve altta kenar çizgileriyle çevrelenmiş, ortaya hizalanmış içeriğe sahiptir. Kaydırıcı, etkin slayt için standart bir daire yerine hap şeklinde bir gösterge kullanır ve düzene ince bir tasarım havası katar.

Sekme
Sekmeler, bir sayfadaki bilgileri yoğunlaştırmanın ve düzenlemenin harika bir yoludur. Şimdi Stil 1'e bir göz atalım. Solda bir resim, sağda ise sekmeler bulunur. Sekme başlıkları, etkin sekme için siyah bir arka planla ortalanmıştır.

Daha sonra Sekme Stili 9, tam genişlikte bir görüntü arka planına sahiptir. Sağda beyaz zemin üzerinde bir iletişim formu var. Sol tarafta bazı başlık metinleri ve ardından sekme bölümü bulunur. Seçildiğinde sekme başlığı kabı açılı kenarlara ve siyah bir arka plana sahip olur.

Son sekme bölümü için Stil 12'ye göz atacağız. Sol tarafta bazı metinlerin yanı sıra özellikleri vurgulamak için simgeler içeren iki tanıtım yazısı var. Sekme modülü sağda, gri arka plandadır. Seçildiğinde başlık kabı açılı kenarlara ve siyah bir arka plana sahip olur.

Takım
Ultimate Çok Amaçlı Divi Tel Çerçeve Kiti, ekip üyelerinize gösteriş yapmanız için birçok farklı yöntemle birlikte gelir. Stil 11'e bir göz atarak başlayalım. Bu düzende yuvarlak resimler, ardından ad, iş unvanı ve açıklama yer alır. Fareyle üzerine gelindiğinde görüntünün üzerinde gri bir katman belirir.

Sıradaki Takım Düzeni 34. Bu, gri bir arka plan kullanıyor ve ekip üyelerini yuvarlatılmış köşelere sahip kart tarzı bir düzende gösteriyor. Her ekip üyesinin bir resmi, ardından adı, iş unvanı ve sosyal medya bağlantıları bulunur.

Son olarak Takım Stili 42. Soldaki ilk sütunda bir metin ve Bize Ulaşın düğmesi var. Sağ tarafta sorunsuz bir şekilde görüntülenen ekip üyeleri var. Her kişinin bir resmi ve ardından adı ve iş unvanı bulunur. Fareyle üzerine gelindiğinde görüntünün üzerinde gri bir katman belirir.

Referans
Referanslar, web sitesi ziyaretçilerinin güvenini kazanmanın ve niteliklerinizi göstermenin mükemmel bir yoludur. Referans Stili 10'da, her birinde yıldız derecelendirmesi, referans metni, yazar resmi, yazar adı, yazarın iş unvanı ve sağ alt köşede bir alıntı simgesi bulunan iki referans kutusu vardır.

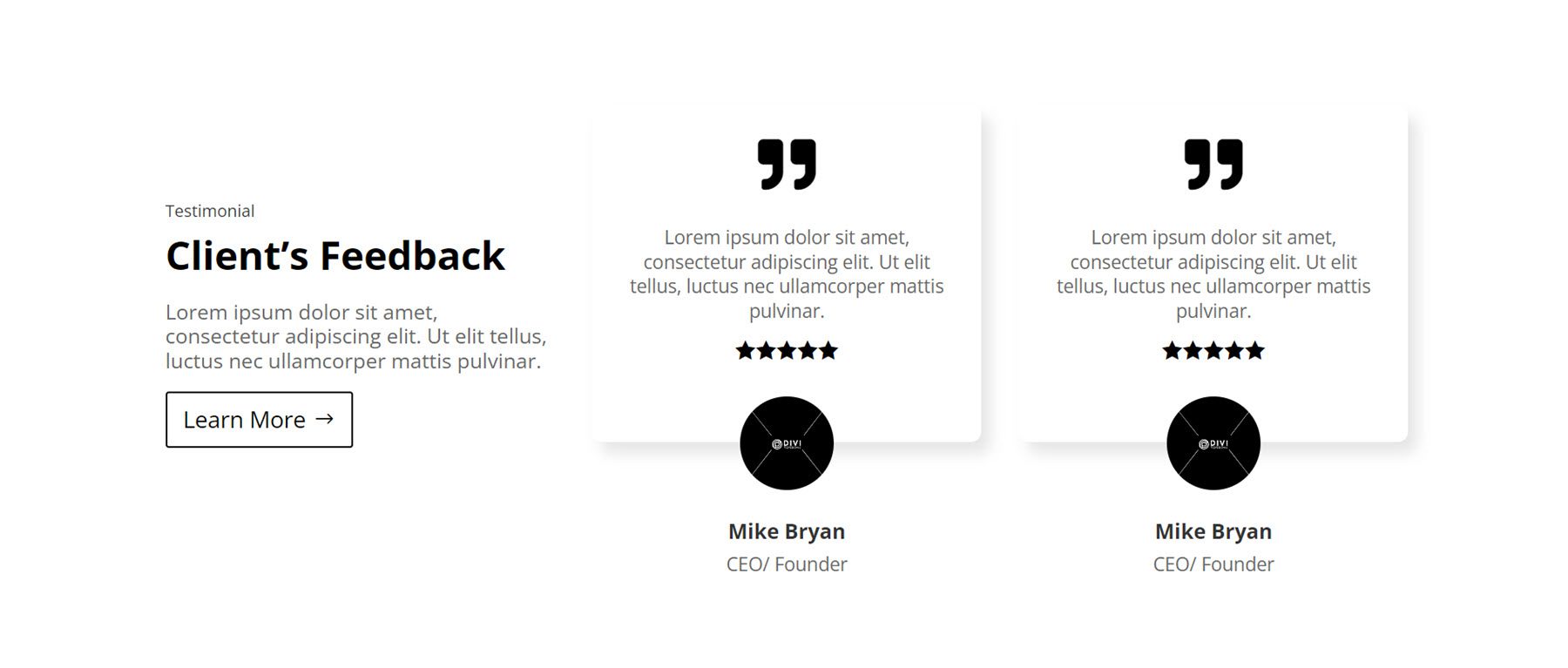
Referans Stili 32'de, bazı kopyaların yer aldığı Müşteri Geri Bildirimi başlığı ve sol tarafta bir düğme bulunur. Sağ tarafta, üst kısmında büyük bir alıntı bulunan ve ardından alıntı ve yıldız derecelendirmesi bulunan iki referans kutusu bulunur. Yazarın resmi kutunun alt kenarında görüntülenir, ardından yazarın adı ve iş unvanı gelir.

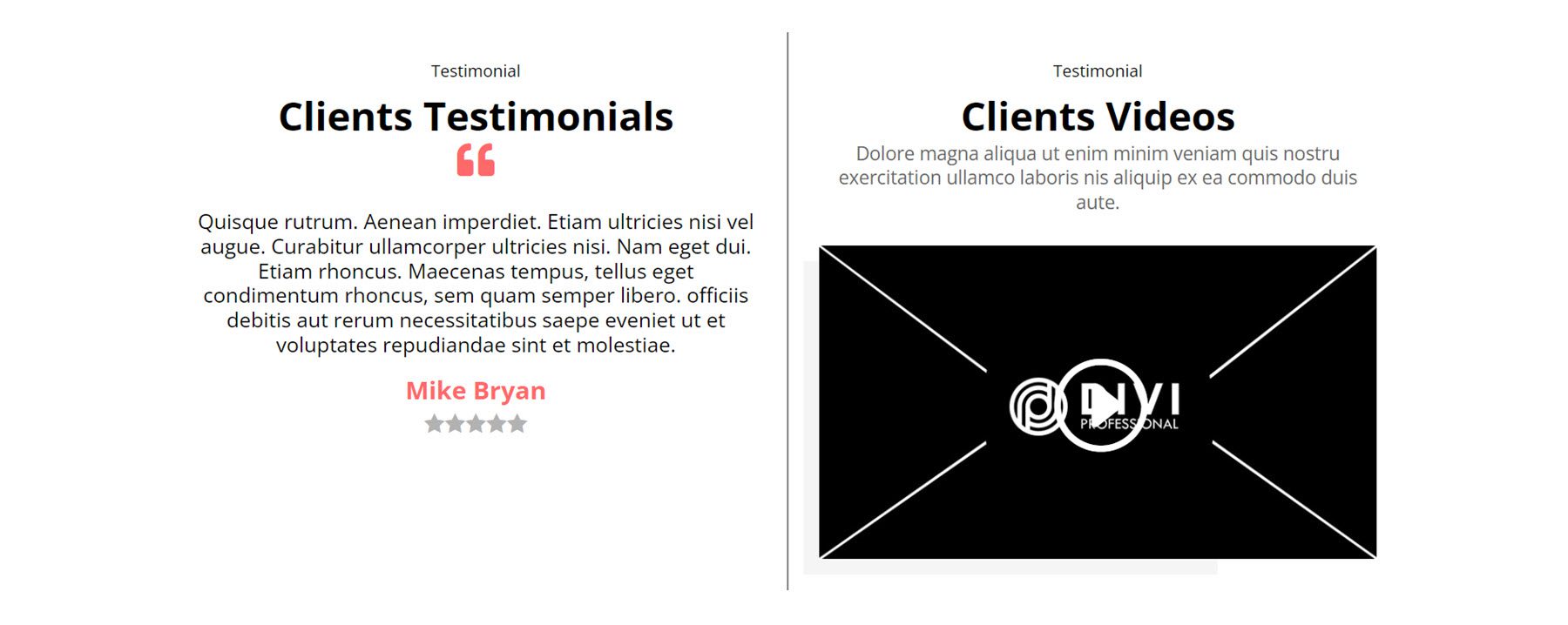
Bu, Stil 97'dir. Bu düzende, sol tarafta bir teklif simgesi ve yıldız derecelendirmesi bulunan bir müşteri referansı bulunur. Sağ tarafta, bir ayırıcı çizgiyle ayrılmış, istemci videoları için bir video modülü bulunur. Bu, web sitenize daha etkileşimli ve ilgi çekici bir referans eklemenin ilginç bir yolu olabilir.

Zaman çizelgesi
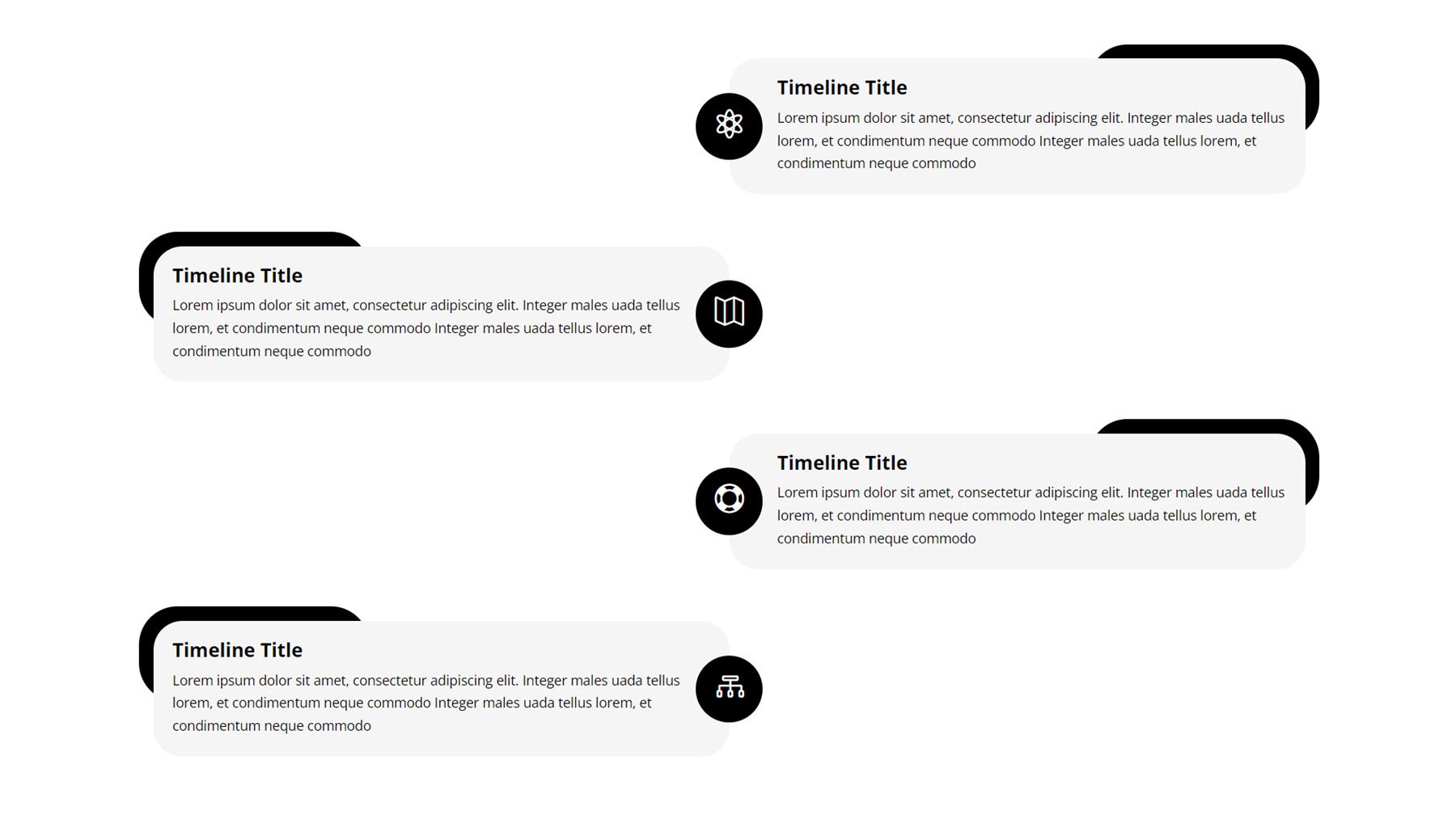
Göz atacağımız son düzen stili zaman çizelgeleridir. Bunlar, örneğin bir dizi olayı görüntülemenin veya işletmenizin geçmişini görüntülemenin harika yolları olabilir. İnceleyeceğimiz ilk stil Zaman Çizelgesi Stili 6'dır. Her zaman çizelgesi öğesi için sayfada ortalanmış bir simge içerir. Her öğenin hizalaması sağdan sola değişir. Her öğe, siyah bir arka plan üzerinde simgenin yanı sıra bir başlık ve açıklama metni içerir. Her bir öğe ayrıca üst köşeden itibaren siyah bir şekle sahiptir ve bu, her bir öğeye tasarım açısından ilgi katar.

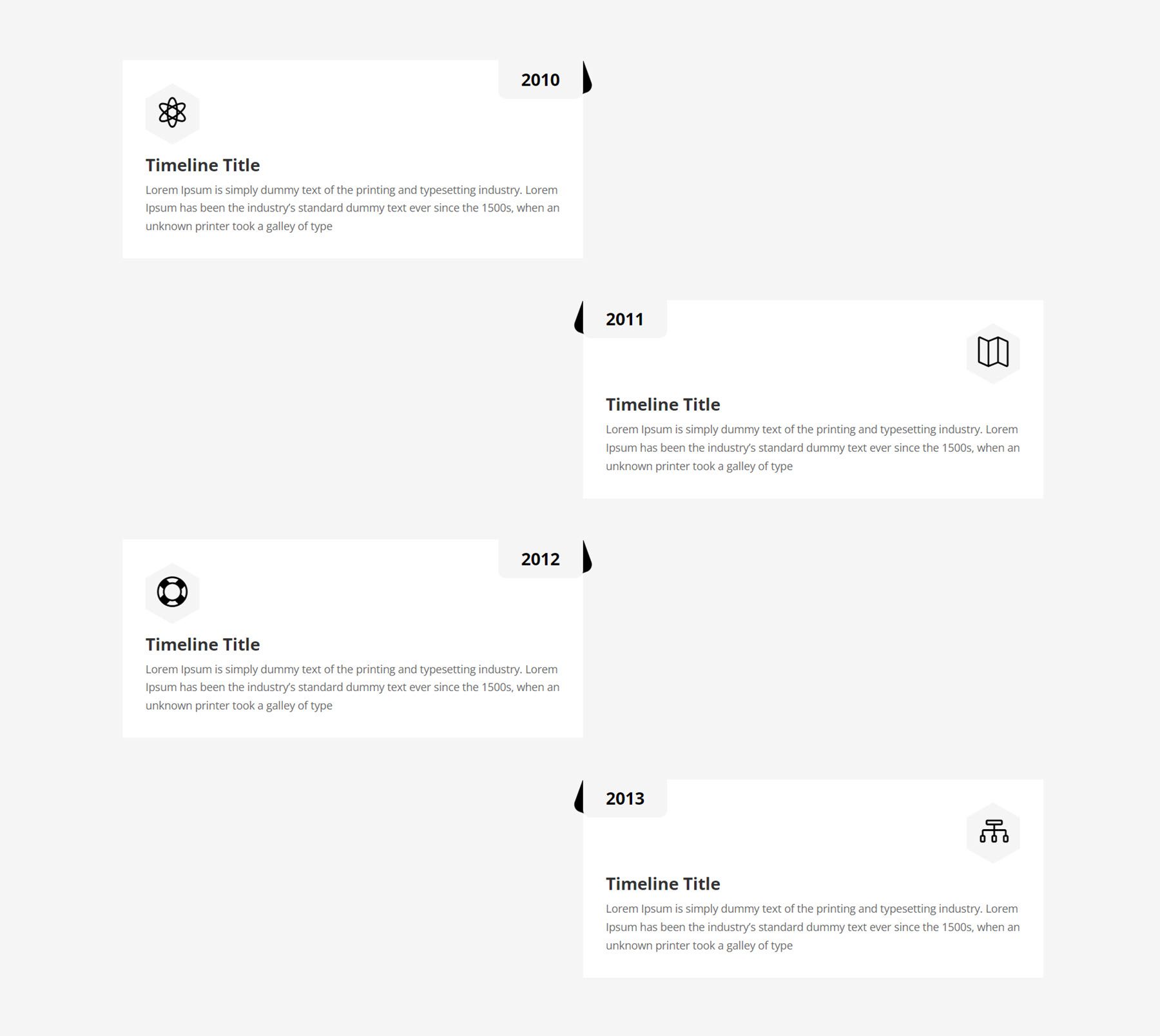
Daha sonra Zaman Çizelgesi Stili 10, her öğe için sayfanın ortasındaki üst köşede yılın işaretlendiği alternatif bir düzen kullanır. Her zaman çizelgesi öğesinde ayrıca bir simge, başlık ve açıklama metni bulunur.

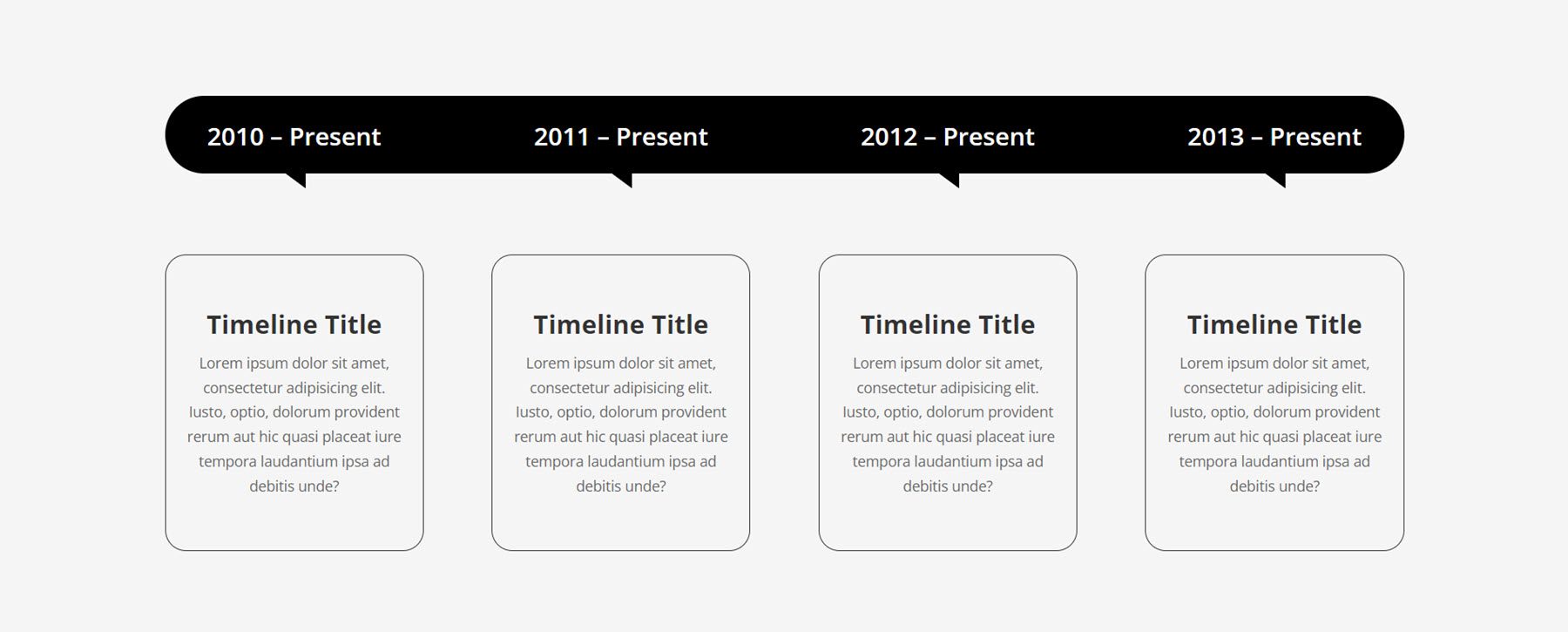
Son olarak, Zaman Çizelgesi Stili 18, en üstte köşeleri yuvarlatılmış siyah bir çubuk kullanır ve aşağıdaki her öğenin tarihini gösterir. Bireysel zaman çizelgesi öğeleri bir başlık ve açıklama içerir ve ince bir kenarlık ve yuvarlatılmış köşelerle çevrelenir.

Divi Tema Oluşturucu Düzenleri
Ultimate Çok Amaçlı Divi Tel Çerçeve Kiti ayrıca web sitenizin üstbilgisini ve altbilgisini şekillendirmek için Divi Theme Builder'a eklenebilecek bazı düzenler ile birlikte gelir. Hadi daha yakından bakalım.
Başlık
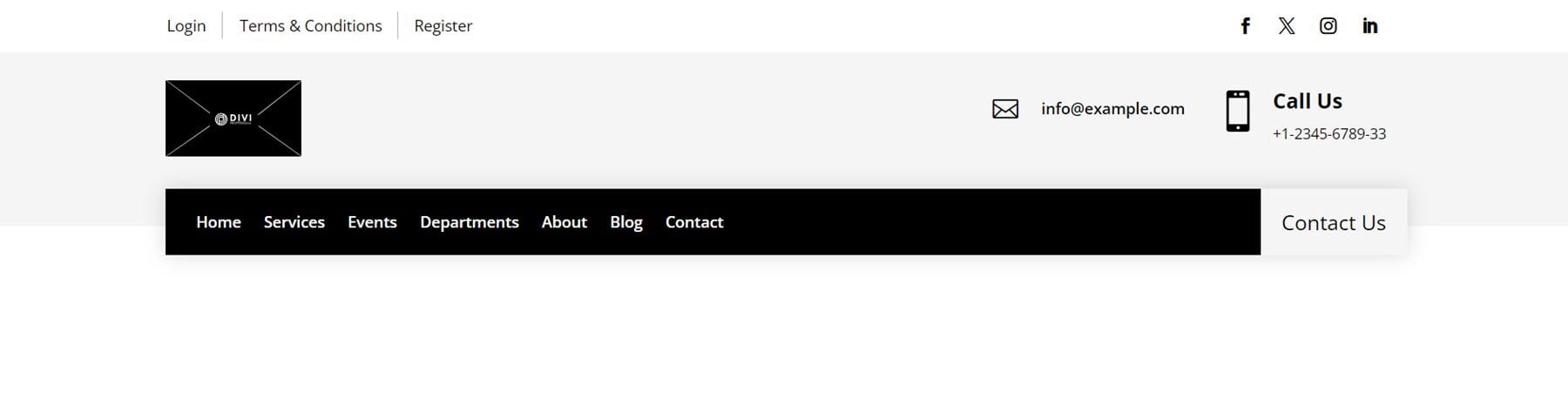
İnceleyeceğimiz ilk başlık stili Başlık Stili 7'dir. Üst kısmında beyaz bir çubuk, solda bazı bağlantılar ve sağda sosyal medya simgeleri bulunur. Bunun altında gri bir arka plan üzerinde logo, e-posta adresi ve telefon numarası bulunur. Ardından menüyü ve Bize Ulaşın düğmesini içeren siyah bir çubuk bulunur.

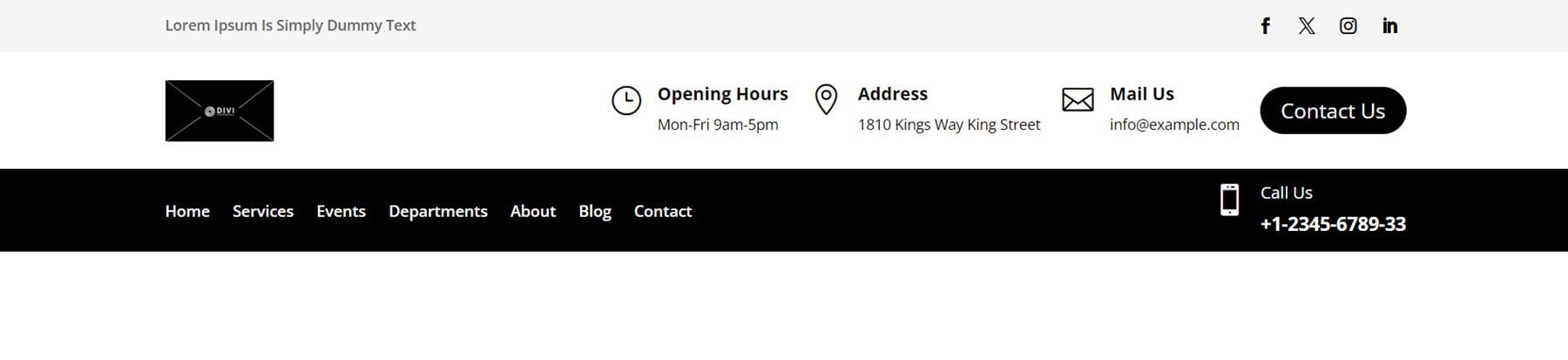
Daha sonra, Başlık Stili 11, en üstte kısa bir metin satırı ve sosyal medya bağlantılarını içeren gri bir çubukla başlar. Daha sonra, beyaz bir arka plan üzerinde logonun yanı sıra saatleri, adresi ve iletişim bilgilerini gösteren simgeler içeren üç tanıtım yazısı yer alıyor. Bu bölümde ayrıca Bize Ulaşın düğmesi de bulunmaktadır. Son olarak, siyah çubuk menüyü ve telefon numarası bilgilerinin yer aldığı bir tanıtım yazısını içerir.

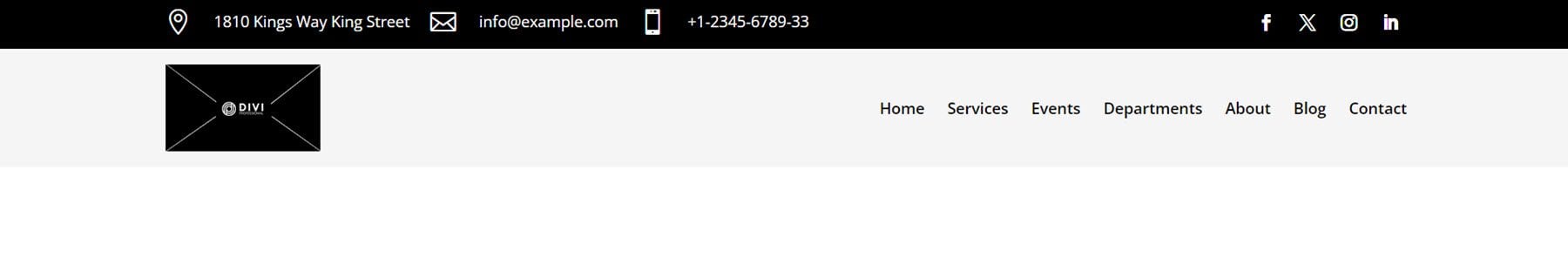
Son olarak Başlık Stili 20, simgeler ve sosyal medya bağlantılarının yanı sıra iletişim bilgilerini içeren siyah bir çubukla açılır. Daha sonra aşağıdaki gri arka planda logo ve menü modülü bulunmaktadır.

Altbilgi
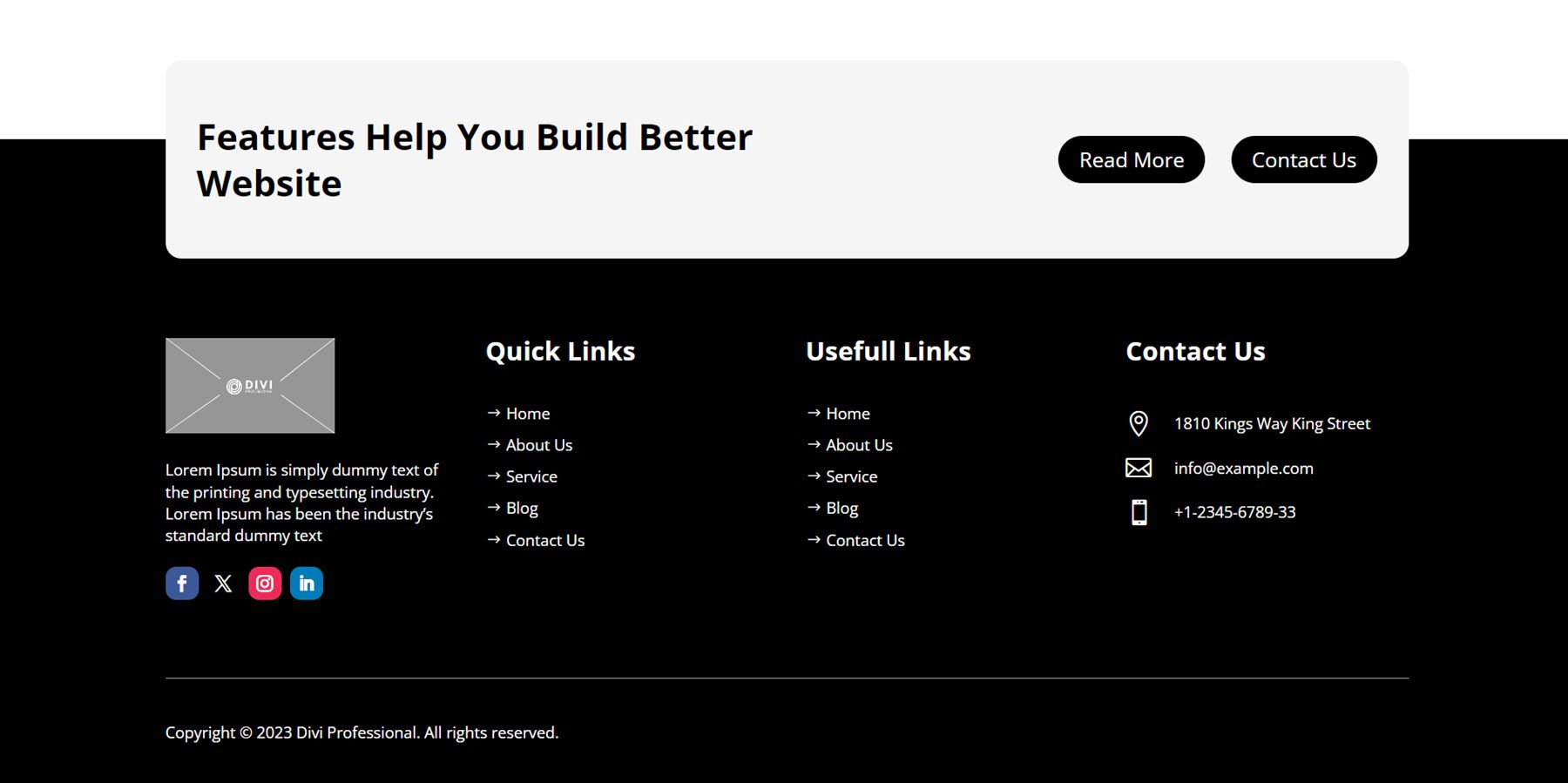
Öncelikle Alt Bilgi Stili 6'ya bir göz atalım. Bazı kopyaları içeren harekete geçirici mesaj bölümü ve alt bilginin en üstünde iki düğme ile benzersiz bir tasarıma sahiptir. Aşağıda, birincil alt bilgi bölümü logo, açıklama metni ve sosyal medya simgeleri içeren bir sütun içerir. Ardından gezinme bağlantılarını içeren iki sütun. Sağda, her bir öğeye ilişkin simgelerle birlikte iletişim bilgileri görüntülenir. Bu öğelerin altında bir bölme çizgisi ve ardından siteye ilişkin bazı telif hakkı metinleri bulunur.

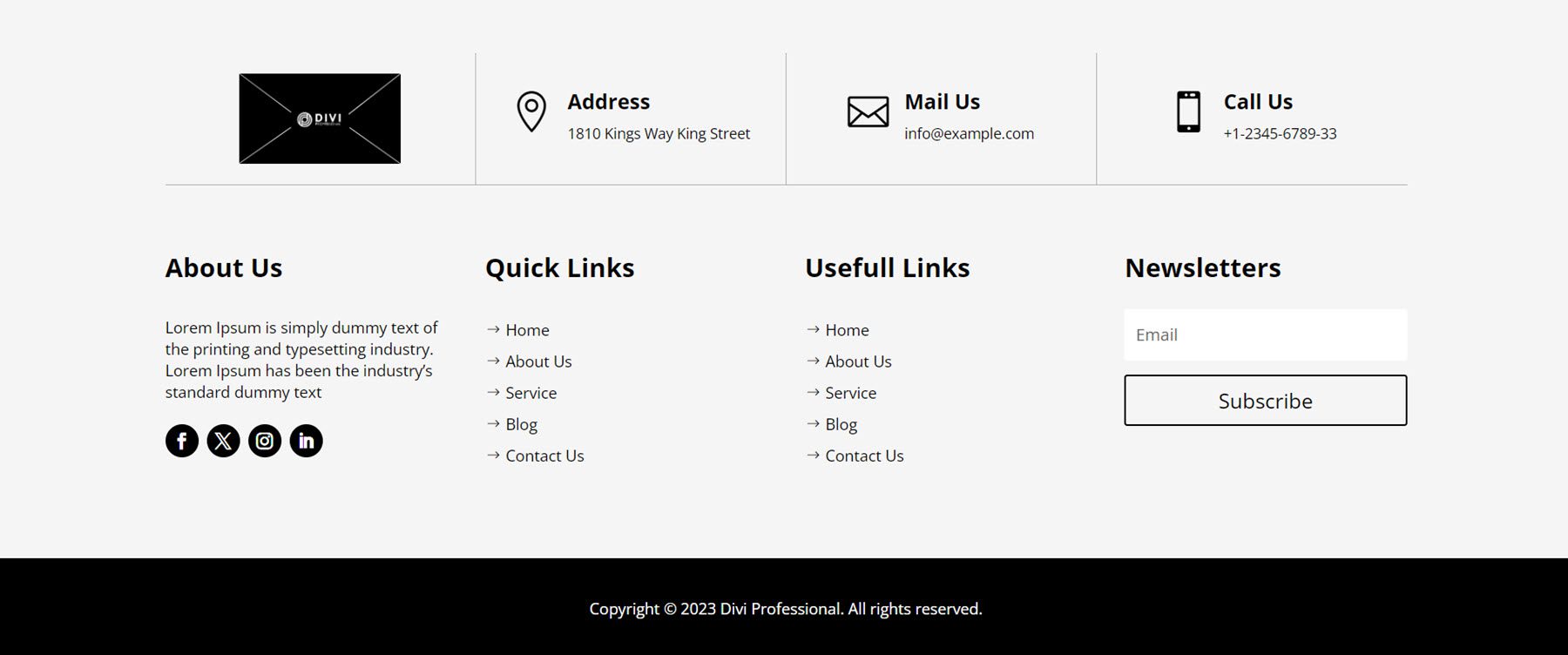
Alt Bilgi Stili 15, bir resim veya logo, adres, e-posta adresi ve telefon numarasının yanı sıra her bir kişi öğesi için simgeler içeren bir satırla başlar. Bu ilk sıradaki öğeler, alt kısım boyunca ve öğelerin arasında ince ayırıcı çizgilerle ayrılır. Bu bölümün altında, bazı metin ve sosyal medya bağlantılarının yer aldığı bir hakkımızda bölümü, site sayfalarına bağlantıların bulunduğu iki sütun ve bir bülten kayıt formu bulunmaktadır. En altta siteye ait telif hakkı bilgilerini içeren siyah bir çubuk bulunmaktadır.

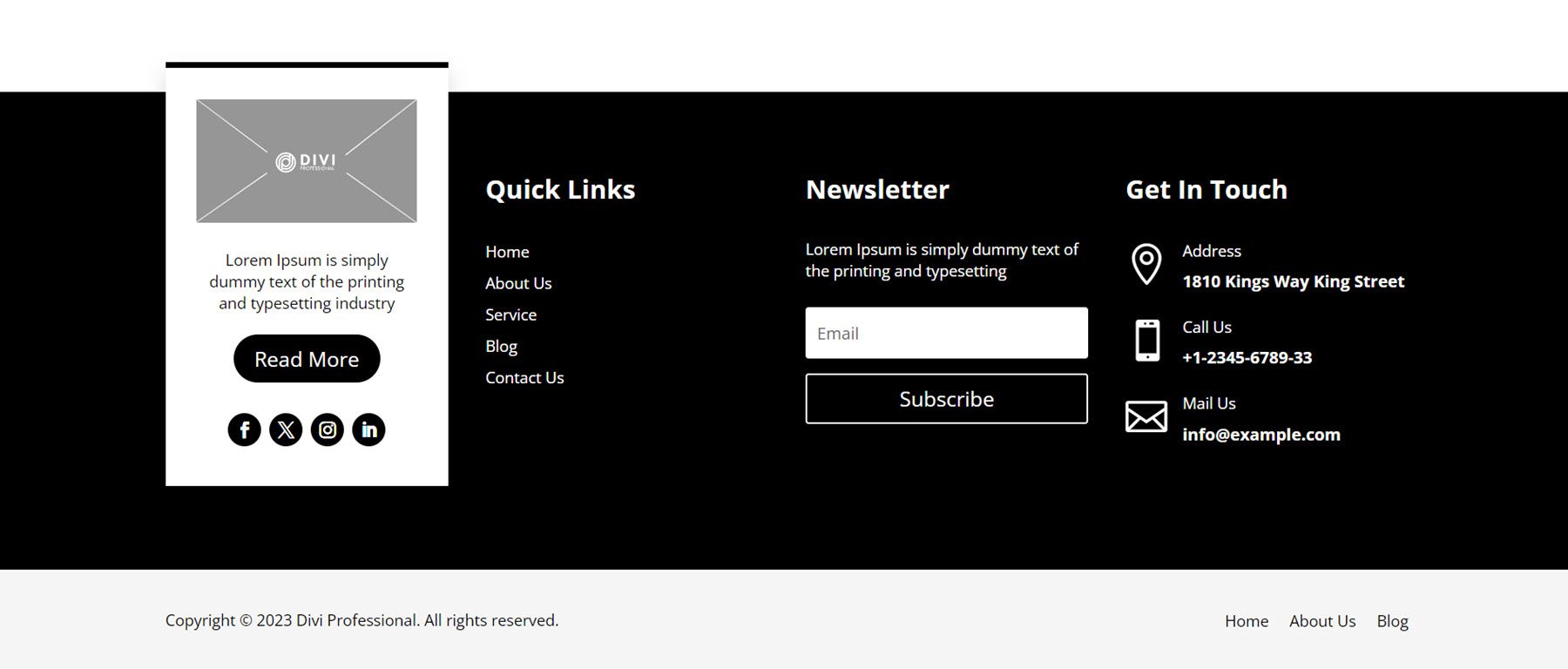
Alt Bilgi Stili 18'de, ilk sütunda, siyah alt bilgi bölümünün üst kısmının üzerinde beyaz arka plana sahip bir blok bulunur. Bu blok, bir görseli veya logoyu, bazı açıklama metinlerini, daha fazlasını oku düğmesini ve sosyal medya bağlantılarını vurgular. Bunun sağında bazı sayfalara bağlantılar içeren bir Hızlı Bağlantılar sütunu, ardından bir bülten kayıt sütunu ve son olarak adres, telefon numarası ve e-posta gibi iletişim bilgilerinin yer aldığı tanıtım yazılarının yer aldığı bir Temasa Geçin sütunu bulunur. Ana alt bilgi bölümünün altında, telif hakkı metnini ve üç sayfa bağlantısını içeren, gri arka plana sahip bir alt alt bilgi şeridi bulunur.

Ultimate Çok Amaçlı Divi Tel Çerçeve Kitini Nereden Satın Alabilirim?

Ultimate Çok Amaçlı Divi Tel Çerçeve Kiti Divi Marketplace'ten satın alınabilir. Sınırsız web sitesi kullanımı ve ömür boyu güncellemeler için maliyeti 9,00 ABD dolarıdır. Fiyata ayrıca 30 günlük para iade garantisi de dahildir.
Son düşünceler
Ultimate Çok Amaçlı Divi Tel Çerçeve Kiti, web siteniz için hızlı bir şekilde düzenler oluşturmak için kullanılabilecek 22 farklı düzen türü ve 1000'den fazla benzersiz stil ile birlikte gelir. Kitteki tasarımlar tel çerçeve olduğundan aşırı stil sahibi değildirler ve oluşturmak isteyebileceğiniz her türlü site için temel yapı olarak kullanılabilirler. Her şey Divi modülleriyle oluşturulduğundan modül ayarlarını açmak ve tel çerçeveleri tasarımınız için tamamen stillendirilmiş bölümlere dönüştürmek üzere stil uygulamak kolaydır. Web siteleri oluşturuyorsanız ve tasarım yönünü size bırakırken süreci hızlı bir şekilde başlatmanıza yardımcı olacak bir çözüm istiyorsanız Ultimate Çok Amaçlı Divi Tel Çerçeve Kiti mükemmel bir seçenek olabilir.
Sizden haber almayı çok isteriz! Ultimate Çok Amaçlı Divi Tel Çerçeve Kitini kullandınız mı? Yorumlarda bunun hakkında ne düşündüğünüzü bize bildirin!
