Divi Slider Oluşturmak için En İyi Kılavuz
Yayınlanan: 2020-09-04Divi by Elegant Themes, bugün mevcut olan en popüler WordPress teması ve sayfa oluşturucularından biridir. Bu sayfa oluşturucu, içinde bütün bir web sitesi oluşturabileceğiniz bir sürükle ve bırak düzenleyicisidir. Aralarından seçim yapabileceğiniz ve bir web sitesi oluşturmayı kolaylaştıran birçok kullanılabilir modül vardır. Bu yazımda Divi'de bulunan kaydırıcı modülleri tanıtacağım. Ayrıca, size web sitenizi daha benzersiz hale getirebilecek bir kaydırıcı eklentisi alternatifi göstereceğim.
Divi Slider modülleri
Web sitenizde kaydırıcı veya blok kullanmak günümüzde yeni bir şey değil. Divi gibi sayfa oluşturucular, sayfanız için kaydırıcı oluşturmanın en kolay ve en hızlı çözümü olan kaydırıcı modülü oluşturma seçeneklerine zaten sahiptir. Divi 3 çeşit kaydırıcı modülü sunar: basit bir kaydırıcı, bir video kaydırıcısı ve bir kaydırma çubuğu modülü.

Şimdi bu modüllere bir göz atalım!
kaydırıcı modülü
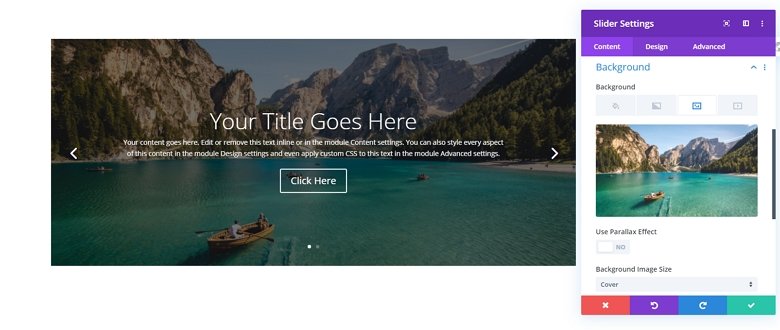
Sayfanıza temel bir kaydırıcı yerleştirmek istiyorsanız Divi kaydırıcı modülü harika bir çözüm olabilir. Her ayar Divi oluşturucunun içindedir ve tasarımın uyup uymadığını anında kontrol edebilirsiniz.

Bu kaydırıcı, resimleri veya videoları sergilemek, bazı metinleri görüntülemek için kullanabileceğiniz ve ayrıca üzerine bir CTA koyabileceğiniz harika bir kaydırıcı modülüdür. Bu nedenle, bir kahraman kaydırıcısı oluşturmanın hızlı bir yolu olabilir. Ayrıca, madde işaretlerinizin tipografisini, renklerini veya stilini ayarlamak gibi özelleştirme seçenekleriniz de vardır. Kaydırıcı, görüntünün boyutunu ayarlayabileceğiniz bir kaydırıcı arka plan görüntüsü ayarlama seçeneğine sahiptir. Ek olarak, üzerine bir kaplama koyabilirsiniz. Hatta sitenizi daha profesyonel hale getirebilecek bir paralaks efekti bile ekleyebilirsiniz.
👍 İYİ
- Kullanımı kolay
- paralaks arka plan
- video arka planı
- Cihazlarda kaydırıcıyı gizle
👎 KÖTÜ
- Slayt içeriğinizin sırasını değiştiremezsiniz
- Sınırlı yapı
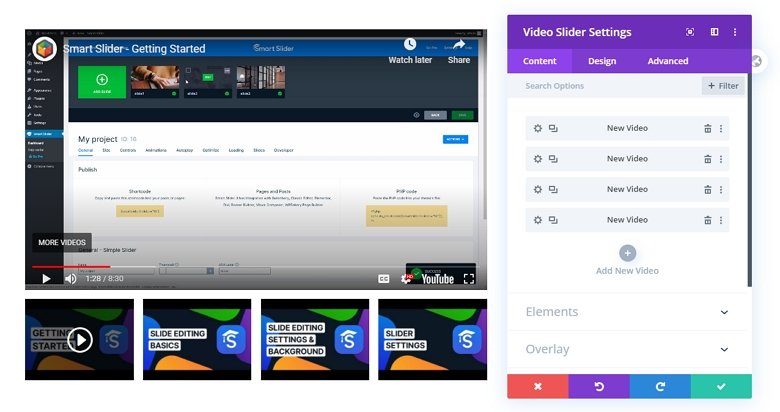
video kaydırıcı
Divi, sayfanızda bir video kaydırıcı oluşturmak için başka bir kaydırıcı modülü sunar. Bu modül ile videolarınızı düzenleyebilirsiniz . Herhangi bir kaynağı kullanabilirsiniz, örneğin herhangi bir YouTube veya Vimeo bağlantısını koyabilir veya kendi mp4 videonuzu yükleyebilirsiniz. Yani hangisini kullanmak istediğiniz size kalmış. Diğer kaydırıcı modülüne benzer özelleştirme seçenekleri vardır. Ayrıca, küçük resimleri ve oynat düğmesini de özelleştirebilirsiniz.

👍 İYİ
- Her türlü videoyu kullanabilirsiniz
- Video galerisi oluşturmanın kolay yolu
👎 KÖTÜ
- Otomatik oynatma seçeneği yok
- Video her baştan başladığında
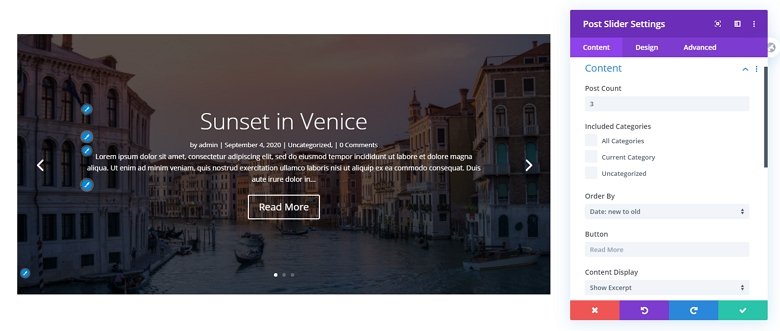
Kaydırıcı yayınla

Dinamik olarak değişen bir gönderi kaydırıcısı oluşturmak, en son veya öne çıkan gönderilerimizi sergilemek için harikadır. Divi, en son gönderinizi görüntüleyebileceğiniz, kaç makaleyi hangi sırayla sergilemek istediğinizi tanımlayabileceğiniz bir gönderi kaydırma modülü sunar. Öne çıkan görseli slayt arka planı olarak ayarlayabilir, gönderi başlığını ve metayı görüntüleyebilir ve gönderinin kendisine bağlanan bir daha fazla oku düğmesi koyabilirsiniz.
👍 İYİ
- Dinamik olarak değişen içerik
- Kategorilerden seçim yapabilirsiniz
- Özelleştirilebilir gönderi sayısı ve sırası
👎 KÖTÜ
- Sınırlı tasarım ve yapı
Daha iyi Divi kaydırıcıları nasıl oluşturulur?
Divi'deki kaydırıcı modüller harika ama biraz sınırlı olduklarını düşünüyorum. Daha özelleştirilebilir bir kaydırıcı oluşturmak istiyorsanız Divi ile uyumlu bir kaydırıcı eklentisi bulmaya değer. Smart Slider, WordPress'teki en iyi kaydırıcı eklentilerinden biridir. Ücretsiz sürüm bile başlayabileceğiniz harika özelliklere sahiptir. Akıllı Kaydırıcı, özel tasarımlar oluşturmanıza yardımcı olur ve her katmanı özelleştirebilirsiniz . Bu eklentinin bir Divi modülü vardır, böylece her zamanki gibi yayınlayabilirsiniz.
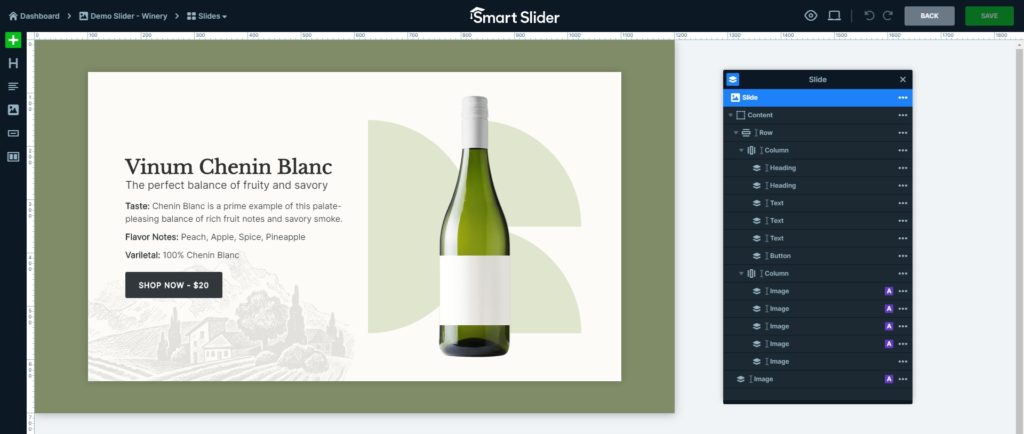
Umarım Smart Slider 3 eklentisinin Divi kaydırıcı işlevini nasıl yükseltebileceğini bilmek istersiniz. En önemli iyileştirmelerden biri, özel düzen ve yerleşimde 4'ten fazla katman içeren slayt gösterileri oluşturabilmenizdir.

Smart Slider, daha fazla katman türü arasından seçim yapabileceğiniz bir katman listesine sahiptir. Satırlar ve sütunlar, bunları yapılandırmanıza yardımcı olur. Katmanlarınızı dikey ve yatay olarak hizalama, maksimum genişlik belirleme, herhangi bir rengi veya tipografiyi değiştirme seçeneğine sahipsiniz, böylece benzersiz bir tasarım oluşturabilirsiniz . Yeterli değilse, kaydırıcıyı tasarlamak için katmanlarınızda mutlak konumlandırma kullanabilirsiniz. Farklı katmanları ve konumları birleştirerek, Smart Slider 3 ve Divi ile gerçekten benzersiz bazı web siteleri oluşturabilirsiniz.
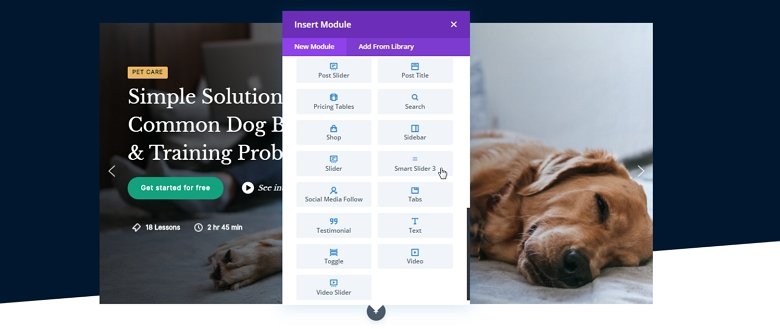
Smart Slider 3 nasıl kullanılır?
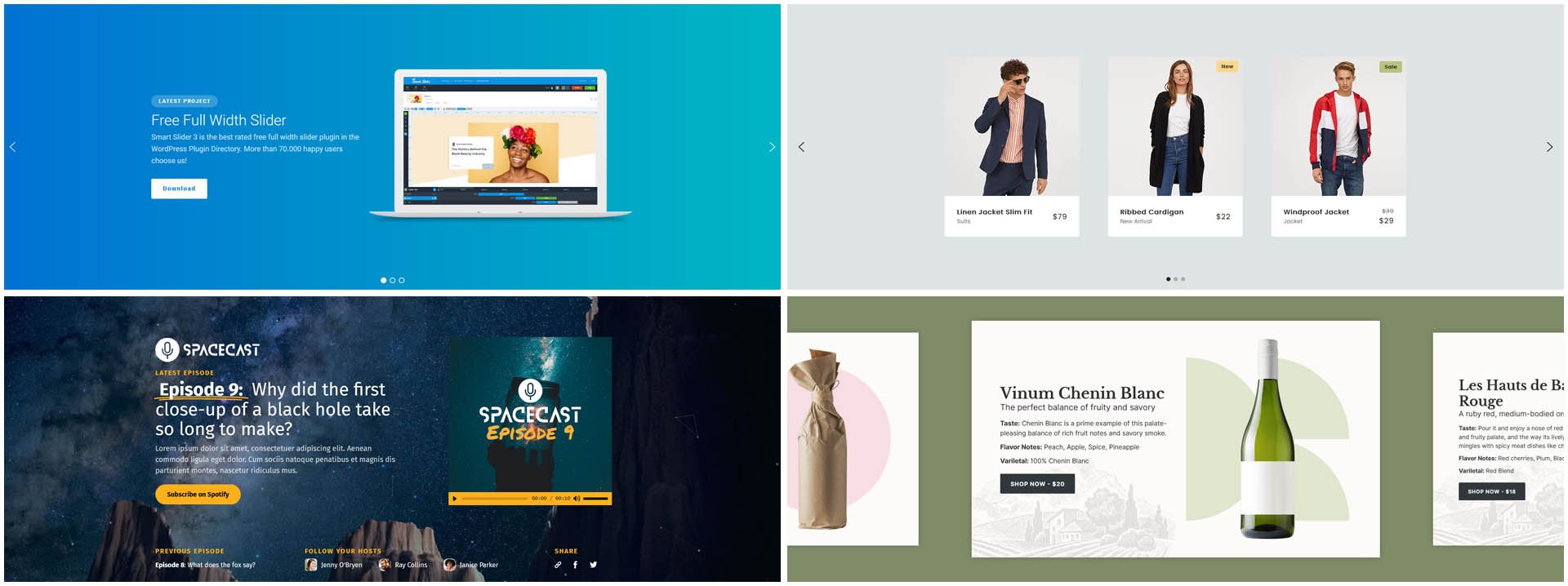
Smart Slider, WordPress deposunda ücretsiz olarak bulunan bir kaydırıcı eklentisidir. Sadece indirin ve etkinleştirin. Ardından kaydırıcınızı oluşturmaya başlayabilirsiniz. Başlayabileceğiniz birçok önceden oluşturulmuş şablon var, ancak sıfırdan başlama seçeneğiniz var.
Kaydırıcınız hazırsa, Smart Slider Divi modülü ile yayınlayın.


Divi kaydırıcı modülünü ve Akıllı Kaydırıcıyı karşılaştırma
Temel Divi kaydırıcısını ve Smart Slider'ın ücretsiz ve profesyonel sürümlerini karşılaştırmama izin verin. Divi kaydırıcı modülünün gerçekten harika bir Divi modülü olduğunu düşünüyorum çünkü birçok kişiselleştirme seçeneğine sahip ve Divi'nin içinde. Her şey tek bir yerde ve yeni bir arayüz bilmenize gerek yok. Ancak istediğiniz düzeni oluşturamadığınız için işlevsellik sınırlıdır.
Katmanlarınızı istediğiniz yere yerleştirebileceğiniz daha spesifik bir düzen istiyorsanız ve daha benzersiz bir içerik oluşturabilirsiniz, Smart Slider 3 kullanmayı düşünün . Ücretsiz sürüm, Divi modülü gibi birçok özellik sunar ve Pro ile sınırlarınız yoktur.
Bazı alakalı farklılıkları görelim!
Divi kaydırıcı modülü | Akıllı Kaydırıcı 3 Ücretsiz | Akıllı Kaydırıcı 3 Pro | |
|---|---|---|---|
| Katmanlar | 5 | 6 | 23 |
| Tipografi seçenekleri | |||
| Sürükle ve Bırak arayüzü | |||
| Arka plan görüntüsü | |||
| Arka plan videosu | mp4, WEBM | mp4 | |
| paralaks etkisi | |||
| Katman animasyonları | |||
| geçişler | |||
| Kontroller | 2 | 5 | 7 |
| dinamik değişkenler | |||
| Statik bindirme | |||
| Otomatik oynatma |
Arayüz

Ana fark, arayüzdür. Divi'nin WordPress web sitenize kaydırıcı eklemeyi kolaylaştırdığına şüphe yok. Ayarlanan alanlara metin girin ve ardından bazı resimler yükleyin; kaydırıcınız kullanıma hazır. Ancak, işlevsellik ve etkileyici kaydırıcılar oluşturmanıza izin verme söz konusu olduğunda, Divi kaydırıcısının bazı sınırlamaları vardır. Yine de Smart Slider'da sürükle ve bırak slayt düzenleyicisi kullanabilir ve katmanlarınızı istediğiniz yere yerleştirebilirsiniz.
Animasyonlar ve efektler
Arka plan animasyon modları ile tasarımınıza kolayca hayat verebilirsiniz. Divi, kaydırıcınızı canlandırabileceğiniz temel bir animasyon seçeneğine sahiptir, ancak Smart Slider 3 Pro'da 3 tür animasyon arasından seçim yapabilirsiniz: ana animasyon, arka plan animasyonu ve benzersiz katman animasyonları.
Özelleştirilebilir kontroller
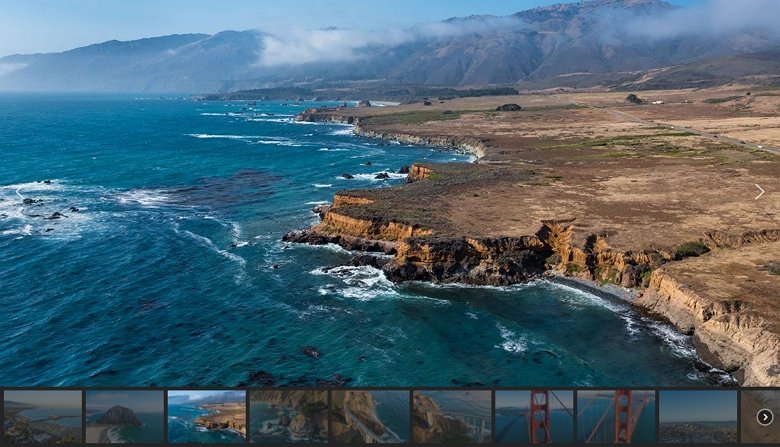
Her kaydırıcı modülünde denetimleri özelleştirmek için seçenekler bulunur, ancak Smart Slider'da bunları benzersiz kılmak için daha fazla yolunuz vardır. Kontrolleri başka konumlara koyabilir, renkleri, boşlukları değiştirebilir veya farklı cihazlarda gizleyebilirsiniz. Ayrıca Smart Slider 3'te, bir resim galerisi stilinde küçük resim kaydırıcısı oluşturabileceğiniz küçük resimleri görüntüleme seçeneklerine sahipsiniz.

Kaydırıcı otomatik oynatma
Smart Slider, çoğu kaydırıcı eklentisinde popüler bir özellik olan kaydırıcı otomatik oynatmayı sunar. Bu şekilde kaydırıcı bir süre sonra slaytları değiştirir. Bu , ziyaretçilerin dikkatini çekebilir, ancak kaydırıcıları otomatik oynatmayı sevmiyorsanız, bu ayarı devre dışı bırakabilirsiniz.
Divi Slider'ınız olarak neden Smart Slider 3'ü seçmelisiniz?
Basit ve basit şeyleri seviyorsanız, başka bir eklenti yüklemek ve bir kaydırıcı oluşturmanın nasıl çalıştığını öğrenmek istemiyor olabilirsiniz. Divi'de ayrıca kaydırıcı modüller vardır, o halde kaydırıcı oluşturmak için neden farklı bir eklenti kullanmalısınız? Akıllı Kaydırıcıyı seçip seçmemeye karar vermenize yardımcı olabilecek bazı özelliklere bakalım.

Smart Slider 3 Free'yi seçmek için nedenler
- Bedava. Smart Slider'ın ücretsiz sürümü WordPress deposunda mevcuttur, bunun için ödeme yapmanız gerekmez.
- Kaydırıcı oluşturma özgürlüğü. Satırlar, sütunlar ve konumlandırma seçenekleri sayesinde karmaşık bir düzen oluşturabilirsiniz.
- Özelleştirilebilir kontroller. Oklarınızı, madde işaretlerinizi, küçük resimlerinizi, metin çubuğunu hayal ettiğiniz gibi kullanın. Bunları konumlandırın, renklerini değiştirin veya görüntülemek istemiyorsanız devre dışı bırakın.
- Kullanıma hazır şablonlar. Smart Slider 3'te, tamamen özelleştirilebilir, önceden oluşturulmuş şablonlarla başlayabilirsiniz. Sadece içeriği veya görüntüleri değiştirin ve hazır bir kaydırıcınız var.
- Duyarlı kaydırıcılar. Minimum çabayla, herhangi bir cihazda iyi görünen bir kaydırıcı oluşturabilirsiniz.

Smart Slider 3 Pro'yu seçme nedenleri
Umarım artık Smart Slider 3'ün Divi web sitenize slayt gösterisi sunumları ekleme yeteneğinizi nasıl yükseltebileceği konusunda daha iyi bir fikriniz vardır. Ama yine de emin değilseniz Smart Slider 3 Pro'nun bazı özelliklerini görelim!
