Divi vs Beaver Builder: Hangi Sayfa Oluşturucuyu Kullanmalısınız?
Yayınlanan: 2024-09-06WordPress sayfa oluşturucular web sitesi tasarlamayı kolaylaştırır, ancak çok fazla seçenek mevcut olduğundan doğru olanı seçmek bunaltıcı olabilir. Bu yazıda, hangisinin ihtiyaçlarınıza en uygun olduğuna karar vermenize yardımcı olmak için iki popüler sayfa oluşturucu Divi ve Beaver Builder'ın kapsamlı bir karşılaştırmasını sunuyoruz.
Divi ve Beaver Builder'ı kullanım kolaylığı, özelleştirme özellikleri, şablonlar ve modüller, fiyatlandırma ve genel değer dahil olmak üzere çeşitli temel faktörler açısından karşılaştıracağız. Bu makalenin sonunda, web sitesi projeniz için hangi sayfa oluşturucunun en uygun olduğunu net bir şekilde anlayacaksınız.
- 1 Divi ve Beaver Builder'a Genel Bakış
- 1.1 Divi Nedir?
- 1.2 Beaver Builder Nedir?
- 1.3 Beaver Builder'ın Temel Özellikleri
- 2 Divi ve Beaver Builder: Kişiselleştirme Özellikleri
- 2.1 Bölüm
- 2.2 Kunduz Oluşturucu
- 3 Önceden Hazırlanmış Düzen, Şablon ve İçerik Modülü
- 3.1 Divi: Şablonlar ve Modüller
- 3.2 Beaver Builder: Şablonlar ve Modüller
- 4 Divi ve Beaver Builder: Kullanım Kolaylığı
- 4.1 Divi: Sorunsuz Katılım ve Hızlı Sayfa Oluşturma Araçları
- 4.2 Beaver Builder: Sürükle ve Bırak Oluşturucu ve Genel Araçlar
- Divi ve Beaver Builder'ın 5 Fiyatlandırma Planı
- 5.1 Divi Fiyatlandırması
- 5.2 Beaver Builder Fiyatlandırması
- 5.3 Hangisi Para Karşılığında Daha İyi Değer Sunuyor?
- 6 Hangi Sayfa Oluşturucuyu Kullanmalısınız?
- Divi & Beaver Builder Hakkında Sıkça Sorulan 7 Soru
Divi ve Beaver Builder'a Genel Bakış
Divi ve Beaver Builder, her biri kodlamaya gerek kalmadan profesyonel web siteleri oluşturmanıza yardımcı olmak için tasarlanmış çeşitli özellikler sunan, son derece saygın WordPress sayfa oluşturucularıdır. Sürükle ve bırak işlevi ve kapsamlı tasarım seçenekleri gibi pek çok benzerliğe sahip olsalar da, onları ayıran önemli farklılıklar da var. Aşağıda her inşaatçının temel özelliklerine ve bunların nasıl karşılaştırıldığına ilişkin bir genel bakış sunuyoruz.
Divi nedir?

Divi, kodlamaya gerek kalmadan şık ve işlevsel web siteleri oluşturmanıza olanak tanıyan kendi WordPress temamız ve Sayfa Oluşturucu eklentimizdir. Sürükle ve bırak oluşturucusu, sitenizin her bölümünü değiştirmenizi kolaylaştırır. İster Divi'yi ister başka bir WordPress temasını kullanıyor olun, Divi Builder sitenizi görsel olarak düzenlemenize olanak tanır.
2000'den fazla tasarım düzeni, 200'den fazla web sitesi paketi ve 200'den fazla içerik öğesiyle sıfırdan başlamaya gerek kalmadan hızla güzel siteler oluşturabilirsiniz. Divi ayrıca üçüncü taraf eklentileri yüklemenize gerek kalmadan sitenize daha fazla özellik eklemek için Divi Leads, Theme Builder gibi yararlı araçların yanı sıra Bloom ve Monarch gibi eklentiler de içerir.
Divi Quick Sites ve Divi AI, Divi'yi öne çıkaran özel özelliklerdir. Divi AI, Divi Quick Sites'taki şablonları kullanarak web sitelerinin tamamını hızlı bir şekilde oluşturabilir. Ayrıca metin, resim, kod ve tam sayfa düzenleri oluşturup düzenleyerek web sitenizi bir profesyonel gibi daha kısa sürede tasarlamanıza yardımcı olur.
Divi Builder'ın Temel Özellikleri
- Profesyonel Tasarım Düzenleri ve Web Sitesi Paketleri: Dönüşüm için optimize edilmiş web sayfaları oluşturmak için 2000'den fazla duyarlı tasarım düzeni içerir. Ayrıca 200'den fazla web sitesi paketi arasından bir web sitesinin tamamını seçip değiştirebilirsiniz.
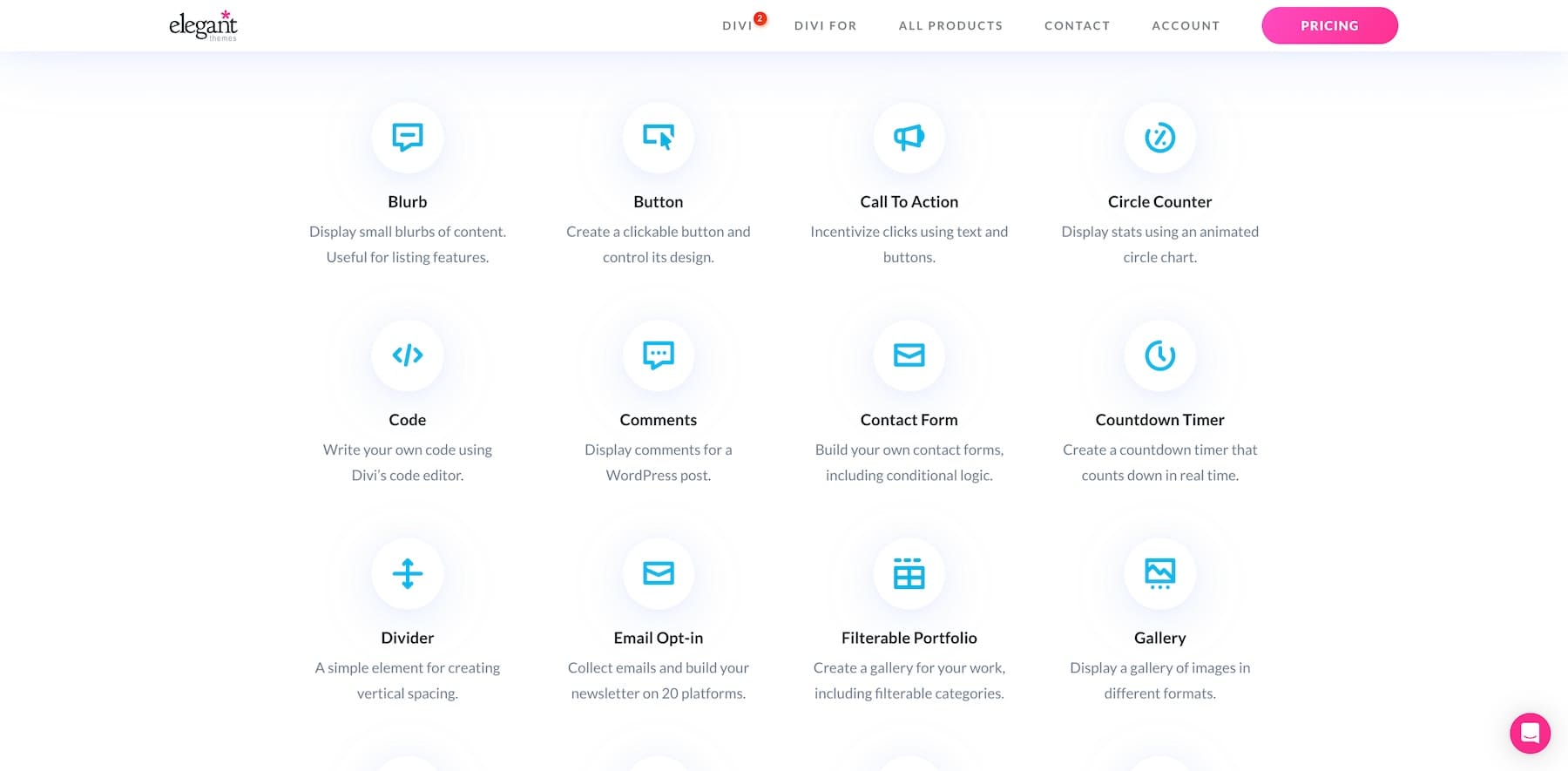
- Önceden Hazırlanmış İçerik Öğeleri: Divi, her tür web sitesini oluşturmak için yüzlerce tasarım ayarına sahip 200'den fazla içerik öğesi içerir. Daha fazlasına mı ihtiyacınız var? Divi Marketplace'ten ücretsiz ve ücretli içerik öğeleri edinin.
- Genel ve Özel Tema Oluşturucu: Divi, üstbilgiler, altbilgiler, blog yazısı düzenleri ve ürün listeleri gibi genel düzenler oluşturmanıza olanak tanıyan bir Tema Oluşturucuya sahiptir. Tema Oluşturucu size zaman kazandırır ve tutarlı bir marka oluşturmanıza yardımcı olur.
- Yerleşik A/B Bölünmüş Test Araçları: Divi Leads, Divi'nin yerleşik A/B test araçları, daha iyi dönüşüm oranları için testler yapmanıza ve sayfaları optimize etmenize olanak tanır.
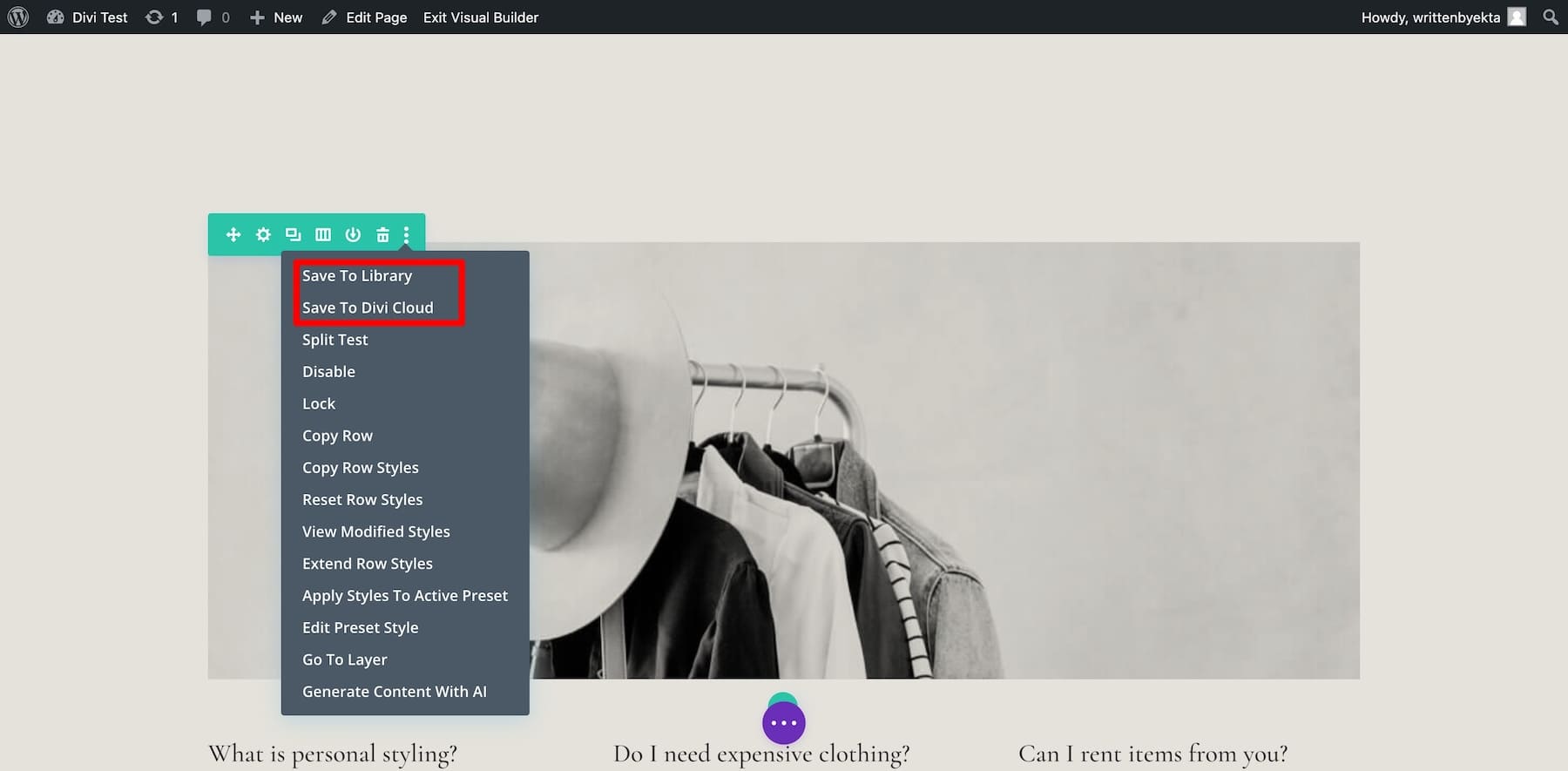
- Öğeleri Kaydetmek ve Yeniden Kullanmak için Divi Kitaplığı: Farklı sayfalardaki düzenleri, satırları, sütunları, bölümleri ve öğeleri kaydetmek ve yeniden kullanmak için Divi Kitaplığı'nı kullanın. Farklı web sitelerindeki öğeleri kaydetmek ve yeniden kullanmak için Divi Cloud'u (eklenti) kullanın.
- Ekip İzinlerini Yönetmek için Divi Rol Düzenleyicisi: Ekip üyelerine sınırlı izinlerle farklı erişim düzeyleri vererek ekibinizi etkili bir şekilde yönetmek için Divi Rol Düzenleyiciyi kullanın.
- Hız İçin Divi Katmanları Görünümü: İçeriğinizin hiyerarşik yapısını görüntülemek için Divi'nin Katmanlarını kullanın.
- Global Tasarım için Divi Ön Ayarları: Divi Ön Ayarlarını kullanarak genel ayarları değiştirerek web sitenizi marka tutarlılığı için optimize edin. Yazı tipini, renkleri ve diğer ayarları tek tek sayfalarda manuel olarak özelleştirmeniz gerekmez.
- Divi WooCommerce Entegrasyonu: Divi, son derece işlevsel bir çevrimiçi mağaza oluşturmak için WooCommerce ile entegre olur. Her sayfayı Visual Builder ile tasarlar ve Divi'nin pazarlama araçlarıyla potansiyel müşteri sayısını artırırsınız.
Beaver Builder Nedir?

Beaver Builder, herhangi bir temayı özelleştirmek için yüklenebilen, WordPress için kodsuz, sürükle ve bırak sayfa oluşturucu eklentisi olarak da popülerdir. Ayrıca, WordPress projeleri için uyarlanabilir bir çerçeve olarak Beaver Builder ile sorunsuz bir şekilde çalışan Beaver Builder Temasına da sahiptir. Bir milyondan fazla kullanıcı web sitelerini Beaver Builder'ı kullanarak oluşturdu ve onu kullanımı kolay ve hızlı bir platform olarak değerlendirdi.
Beaver Builder, çoğu WordPress teması ve eklentisiyle zahmetsizce çalışacak şekilde programlanmıştır, böylece eklenti kurulumunu her seferinde değiştirmeden sitenize daha fazla işlevsellik ekleyebilirsiniz. Ayrıca SEO ve farklı ekran boyutlarında hızlı performans için optimize edilmiştir.
Güzel bir özel web sitesini hızla oluşturmak için Beaver Builder'ın özel arka planlar ve şekiller ekleme, koyu ve açık modlar arasında geçiş yapma, modülleri veya düzenleri kaydetme ve çoğaltma ve satır içi düzenleme gibi gelişmiş stil seçeneklerini kullanabilirsiniz.
Beaver Builder'ın Temel Özellikleri
- Tasarım Öncesi Web Sitesi Şablonları ve Öğeleri: Beaver Builder, web siteleri oluşturmak için 50'den fazla önceden tasarlanmış web sitesi şablonu ve 30 içerik modülü içerir.
- Beaver Builder Kullanıcı Rolü Düzenleme: Beaver Builder, kullanıcı rollerini belirlemenize olanak tanır. Örneğin, bir ekiple çalışırken daha ayrıntılı yönetim için izin düzeylerini rollere göre sınıflandırabilirsiniz.
- Satırları ve Düzenleri Kaydetme ve Yeniden Kullanma: Beaver Builder, diğer sayfa tasarımlarında veya web sitelerinde yeniden kullanılabilen satırları ve düzenleri içe ve dışa aktarmanıza olanak tanır.
- Küresel Tasarımlar için Beaver Themer: Beaver Builder'ın eklentisi Beaver Themer, özel üstbilgiler, altbilgiler ve 404 sayfalar oluşturmayı ve genel tasarım ayarlarını değiştirmeyi son derece kolay hale getirir. Sürükle ve bırak işlevi, tasarım yeteneklerini sayfaların ötesine taşır.
- Ajanslar için Müşteri Düzenleyici Modu: Önemli bilgileri güvenli bir şekilde doldurmak için müşterilerinizle gerekli ayar seçeneklerini paylaşmak istiyorsanız, diğer ayarları değiştirmediklerinden emin olmak için Müşteri Düzenleyici Modunu kullanın. Bu ne kadar şaşırtıcı!
- Profesyonel Asistan: Bunları doğrudan oluşturucudan kaydetmek ve dağıtmak için şablon pazarına ve bulut depolama alanına erişim.
Divi ve Beaver Builder: Kişiselleştirme Özellikleri
Divi ve Beaver Builder, kullanıcılara web sitelerini oluştururken maksimum esneklik sağlamak üzere tasarlanmış güçlü özelleştirme özellikleri sunar. Burada her sayfa oluşturucunun özelleştirme açısından neler sunduğuna ilişkin bir karşılaştırma yer almaktadır.
Divi
Divi, web sitenizin her bölümünü kişiselleştirmenize olanak tanıyan kapsamlı özelleştirme seçenekleriyle tanınır. Sezgisel sürükle ve bırak oluşturucusu ile herhangi bir öğenin üzerine gelip ayarlar araç çubuğuna erişerek kolayca değiştirebilirsiniz. Divi, üzerine gelme efektleri, duyarlı tasarım modları, şekil bölücüler, hareket efektleri ve gelişmiş kaydırma özellikleri gibi çeşitli özelleştirme araçları sağlar.


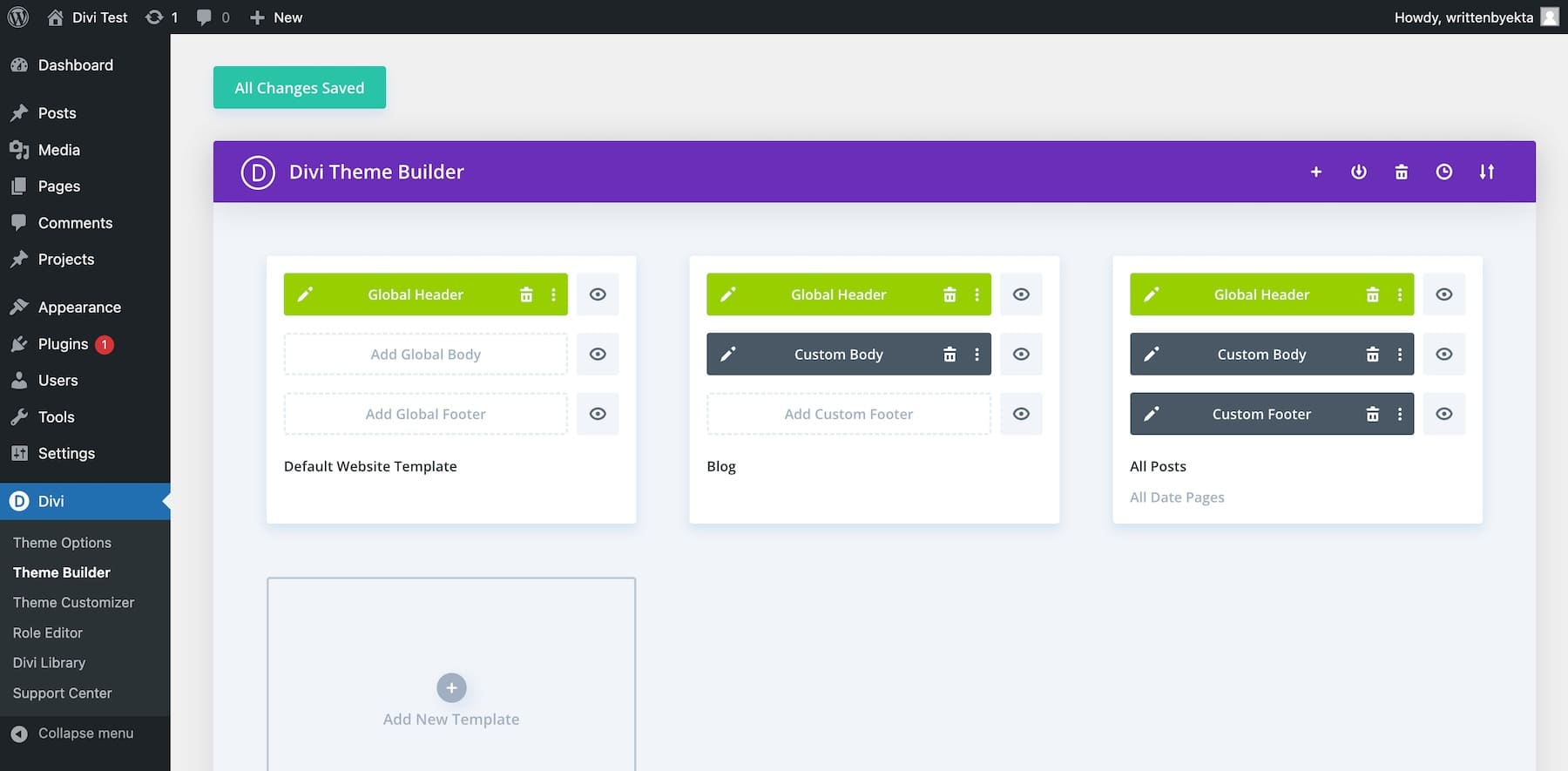
Divi Theme Builder, genel olarak veya belirli sayfalarda görüntülenecek özel düzenler oluşturmanıza olanak tanır. Örneğin, sitenizi sayfaların ötesinde özelleştirme gücü veren sürükle ve bırak oluşturucuyu kullanarak özel üstbilgiler, altbilgiler, blog gönderileri için sayfa düzenleri, ürün sayfaları vb. oluşturabilir ve kaydedebilirsiniz.

Web sitenizin her yönünü özelleştirmek için mevcut sayısız tasarım seçeneğine ek olarak, daha akıcı özelleştirme için Divi AI gibi gelişmiş özellikler de eklenebilir. Tüm web sitelerini otomatik olarak oluşturabilir ve anında içerik (düzenler, metin, resimler ve hatta özel kod) oluşturmak veya düzenlemek için yapay zekayı kullanabilir.
Kunduz İnşaatçısı
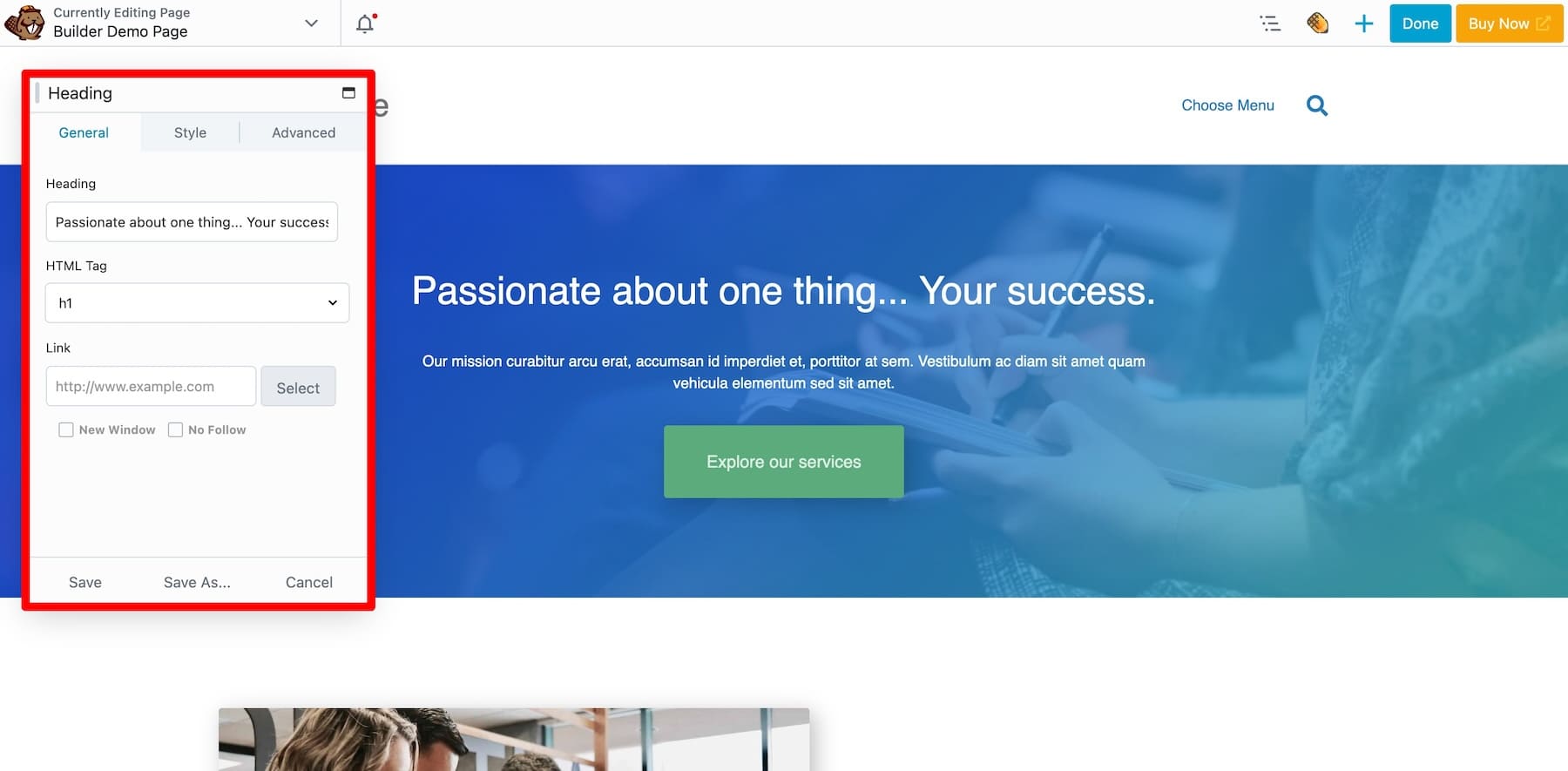
Beaver Builder ayrıca sürükle ve bırak arayüzüyle güçlü özelleştirme yetenekleri sunarak sitenizdeki öğelerin kolayca ayarlanmasına olanak tanır. Satır içi düzenleme, duyarlı tasarım, özel arka planlar ve daha fazlasına yönelik araçlarla basit bir düzenleme deneyimi sunar.

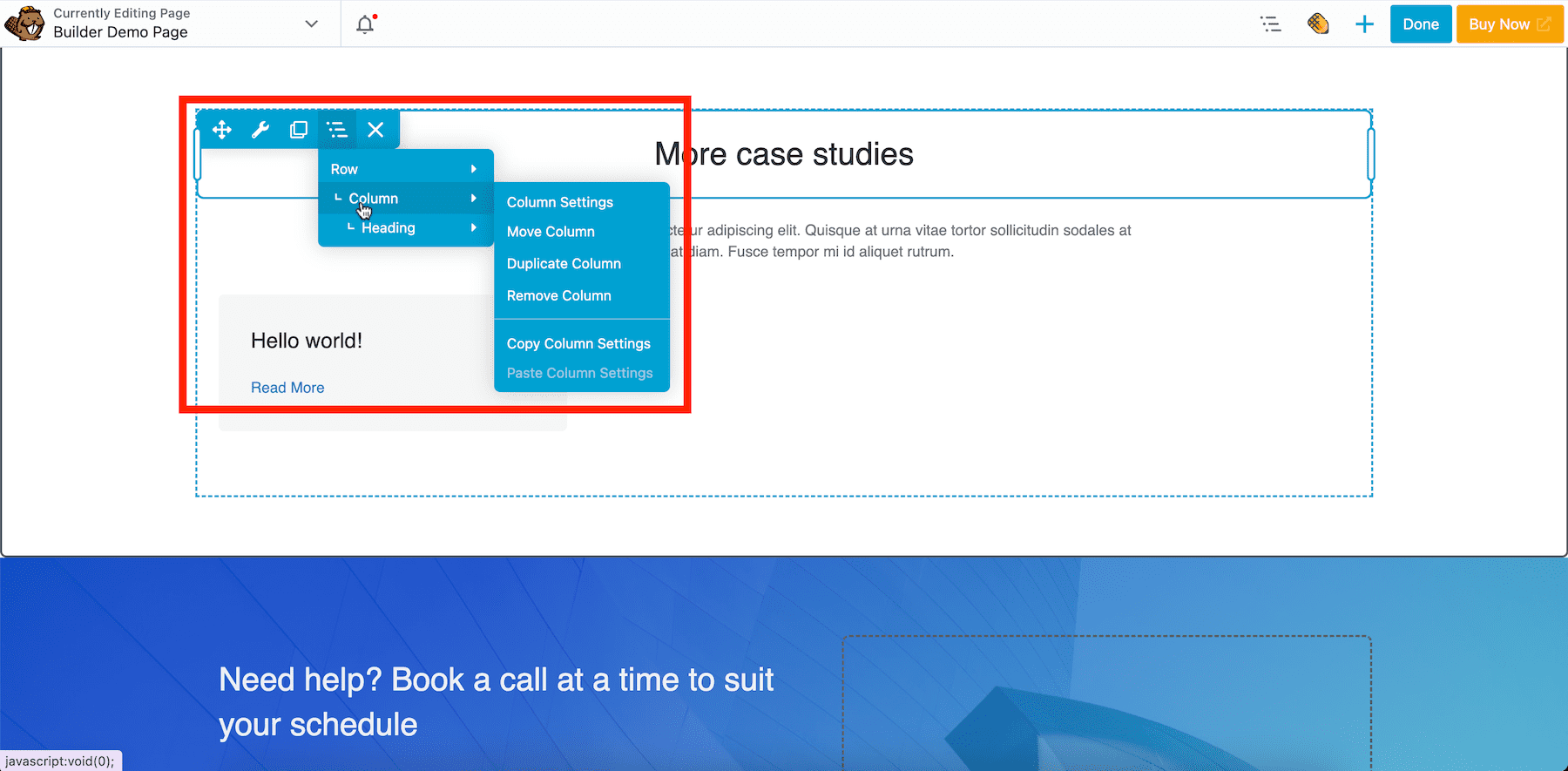
Beaver Builder'ın iyi yanı, bir öğenin üzerine geldiğinizde bölüm düzenini göstermesidir. Yanlış öğeyi seçme endişesi duymadan satırları kolayca seçip özelleştirebilirsiniz.

Beaver Themer işlevsellik açısından Divi Theme Builder'a benzer. Özel üstbilgileri, altbilgileri, sayfa düzenlerini, WooCommerce mağazasını vb. sürükle ve bırak stilinde şablonlar olarak oluşturmanıza ve kaydetmenize olanak tanır; böylece birini kolayca özelleştirebilir ve değişiklikleri site genelinde yansıtabilirsiniz. Beaver Themer, web geliştiricilerinin ve ajansların tüm sayfalarda manuel olarak değişiklik yapma zahmetinden büyük ölçüde tasarruf etmesini sağlar. Kaydedilen şablonları diğer web sitelerinde de kullanabilirler.

Divi'den farklı olarak Beaver Builder'da yerleşik pazarlama veya yapay zeka araçları yoktur ancak bu amaçla üçüncü taraf eklentileri kolayca entegre edebilirsiniz.
Hem Divi hem de Beaver Builder, farklı kullanıcı tercihlerine uyacak benzersiz özelleştirme araçları sunar. Divi, kapsamlı yerleşik araçları ve kapsamlı özellik seti ile öne çıkarken, Beaver Builder basitliği ve esnek entegrasyon yetenekleriyle öne çıkıyor.
Önceden Hazırlanmış Düzenler, Şablonlar ve İçerik Modülleri
Hem Divi hem de Beaver Builder, web sitesi oluşturma sürecini basitleştirmek için çeşitli önceden hazırlanmış düzenler, şablonlar ve içerik modülleri sunar. Bu araçlar özellikle web sitelerini sıfırdan tasarlamak istemeyen ve önceden tasarlanmış öğelerle başlamayı tercih edenler için kullanışlıdır.
Divi: Şablonlar ve Modüller
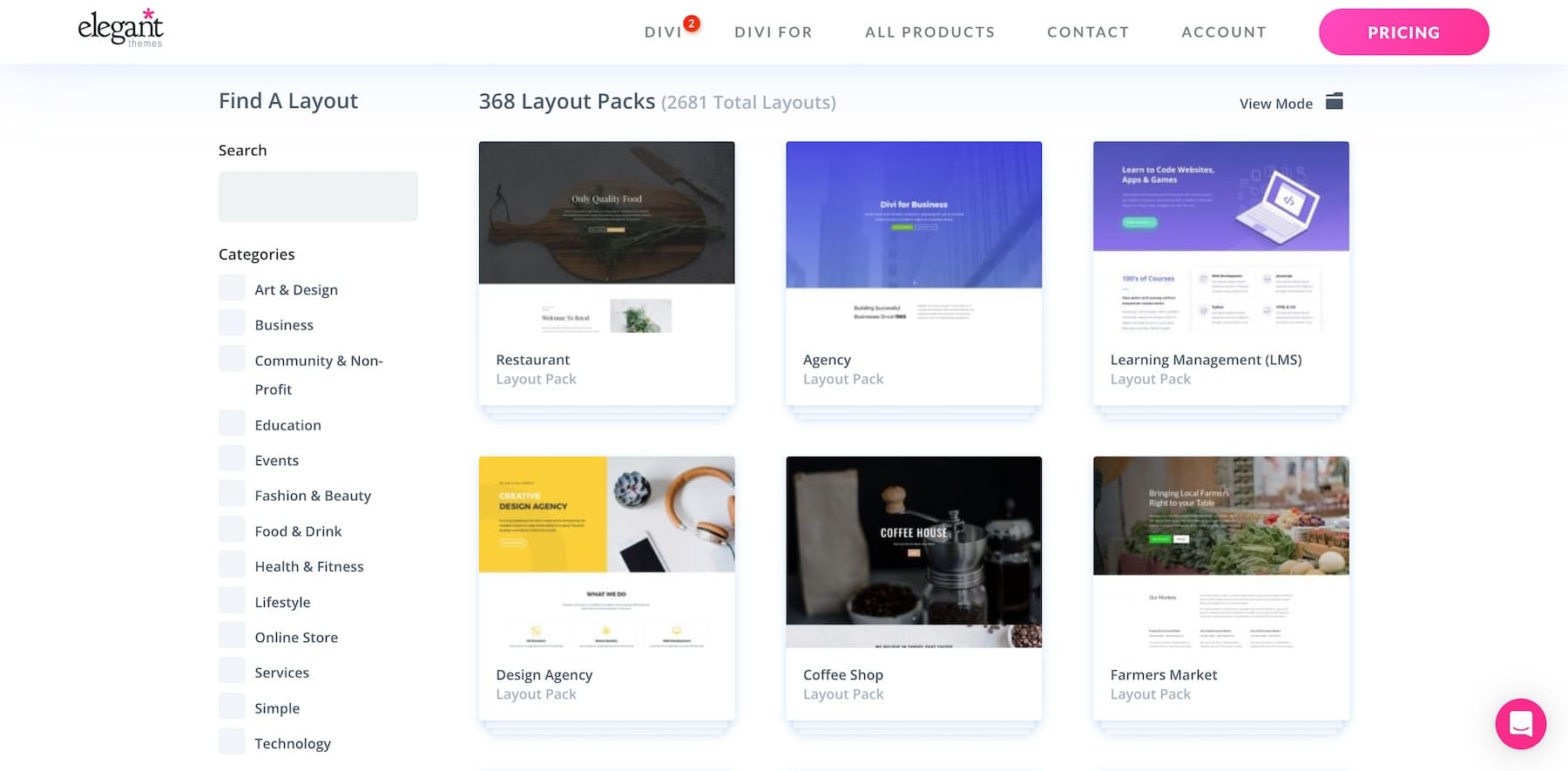
Divi, nişlere ve düzen türlerine göre kategorize edilmiş 2000'den fazla önceden tasarlanmış sayfa düzenine sahiptir. Divi ile yeni bir sayfa oluşturduğunuzda, 300'den fazla düzen paketi (marka tutarlılığıyla gerekli tüm sayfalar için tasarım düzenleri) arasından da seçim yapabilirsiniz.

Ayrıca başlık şablonları, iletişim formları, CTA'lar, galeriler, oturum açma formları ve daha fazlası gibi 200'den fazla önceden hazırlanmış içerik öğesini yerleşik araç olarak alırsınız, bu nedenle çok fazla eklenti gerekmez.

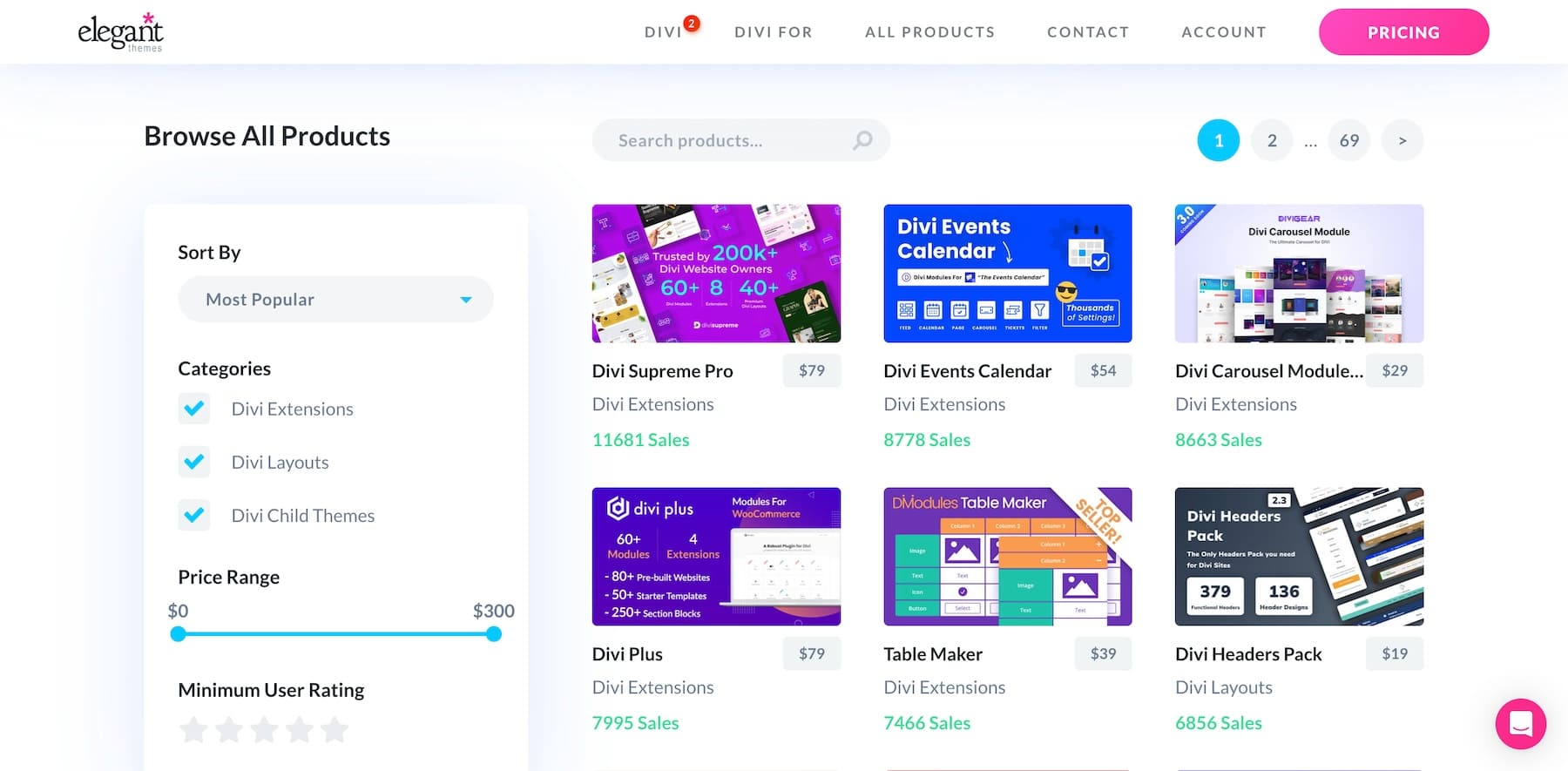
Son olarak, üçüncü taraf Divi yaratıcılarının sunduğu daha fazla tasarım düzeni ve içerik modülünü bulmak için Divi Marketplace'e göz atın.

Benzer öğelere sahip çok sayıda web sitesi tasarlıyorsanız Divi Kitaplığı yardımcı olabilir. Daha sonra yeniden kullanmak üzere şablonları ve modülleri kaydetmenize olanak tanır. Bu şekilde referanslar gibi öğeleri sıfırdan yeniden tasarlamanıza gerek kalmaz, bunları istediğiniz kadar sayfaya kolayca kaydedebilir ve içe aktarabilirsiniz.

Web tasarımcıları veya ajansları, bulut alanındaki öğeleri farklı web sitelerinde kaydetmek ve yeniden kullanmak için Divi Cloud'u (ayda 6 ABD doları) tercih edebilir.
Divi, boş beyaz sayfayı aşmanıza yardımcı olacak birçok önceden hazırlanmış şablon ve içerik modülü sunar. Divi Library, Divi AI ve Divi Marketplace gibi araçlar, sürecinizi daha da optimize etmenize yardımcı olur.

Beaver Builder: Şablonlar ve Modüller
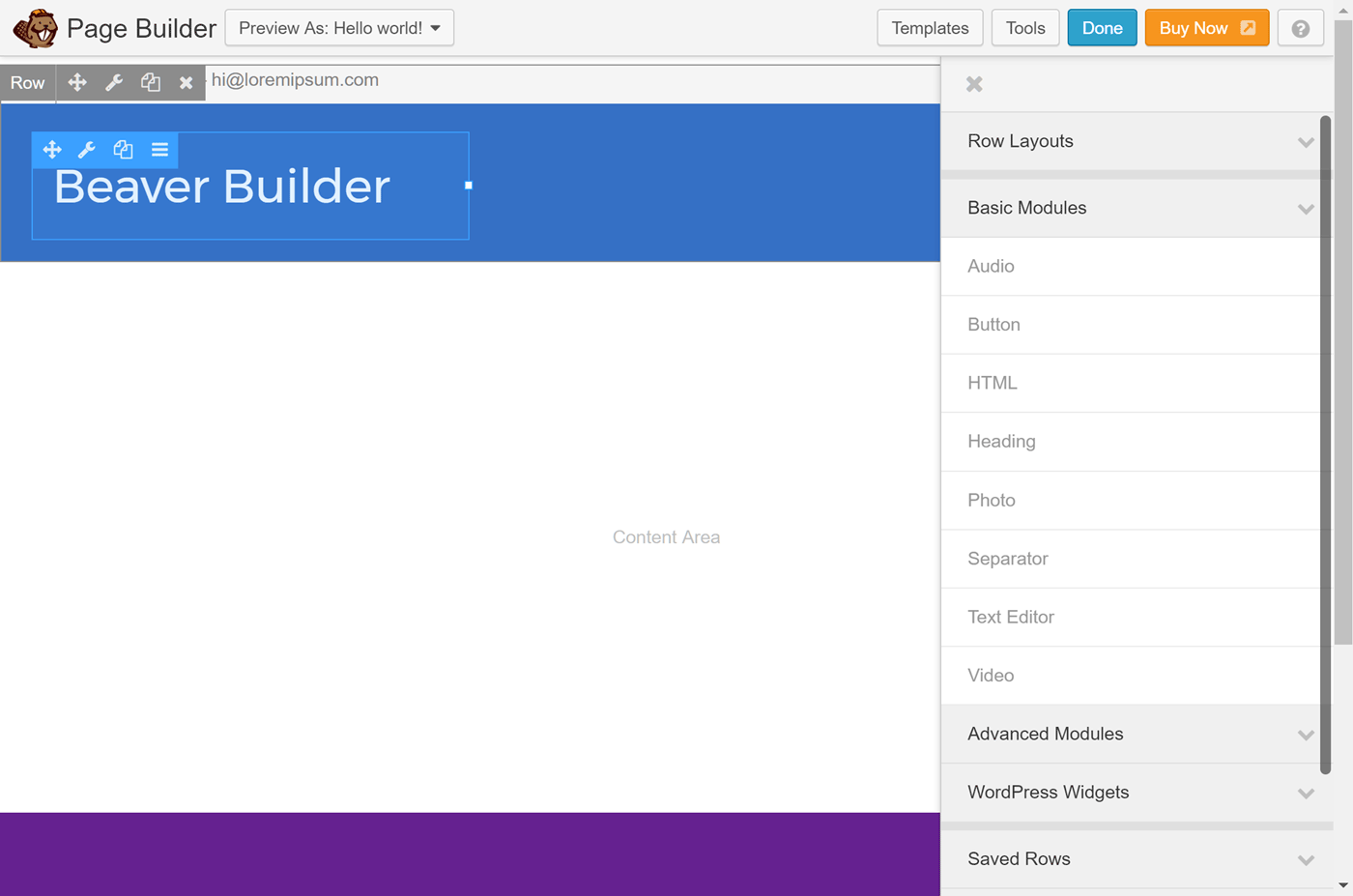
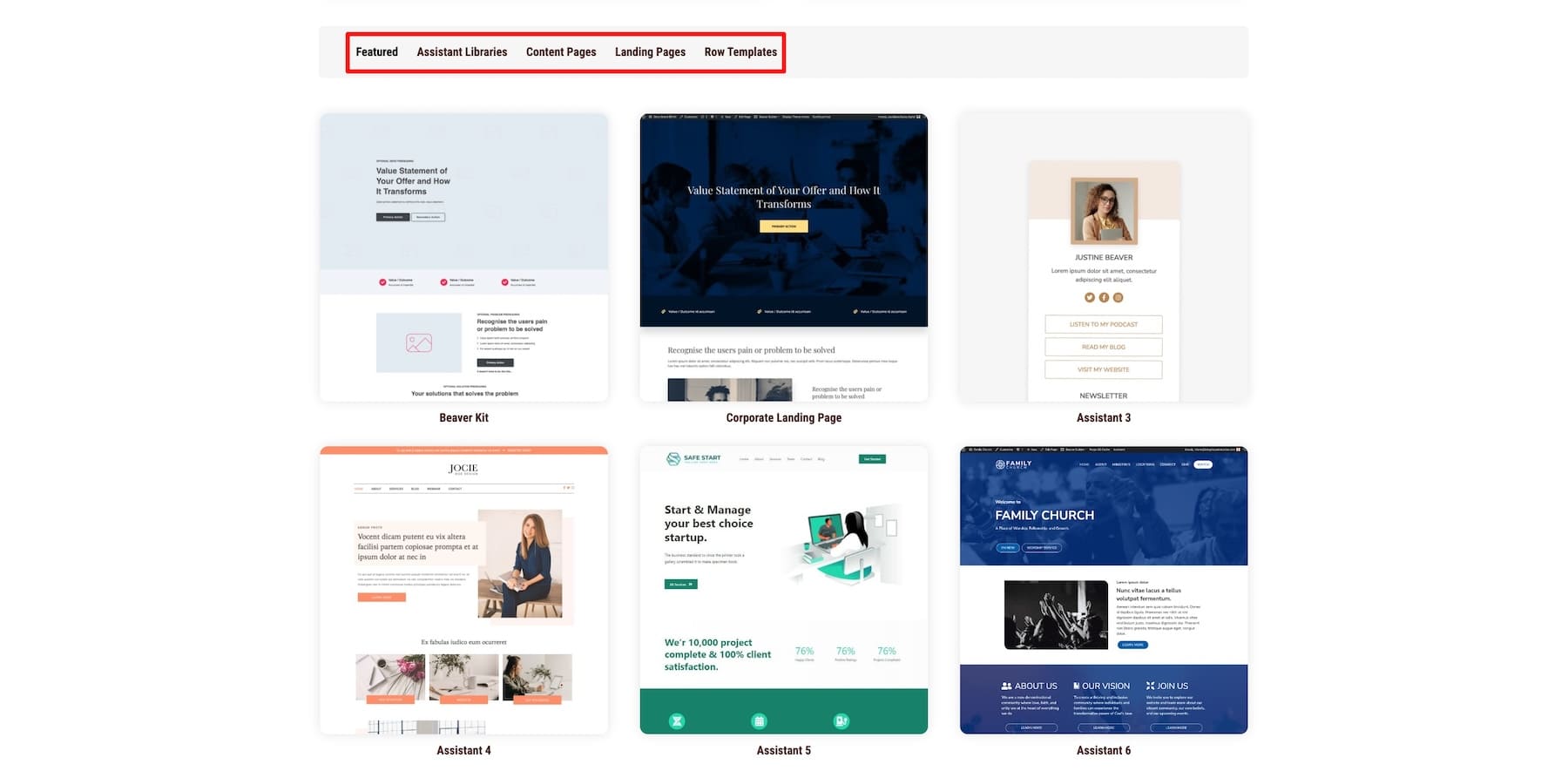
Beaver Builder ayrıca doğrudan oluşturucunun içinde 170'ten fazla güzel web sitesi şablonu sunar. Her web sitesi şablonu dönüşüm için optimize edilmiştir ve seçenekler sınırlı olmasına rağmen, özel tasarımınızı oluşturmak için farklı şablonları kolayca karıştırıp eşleştirebilirsiniz.

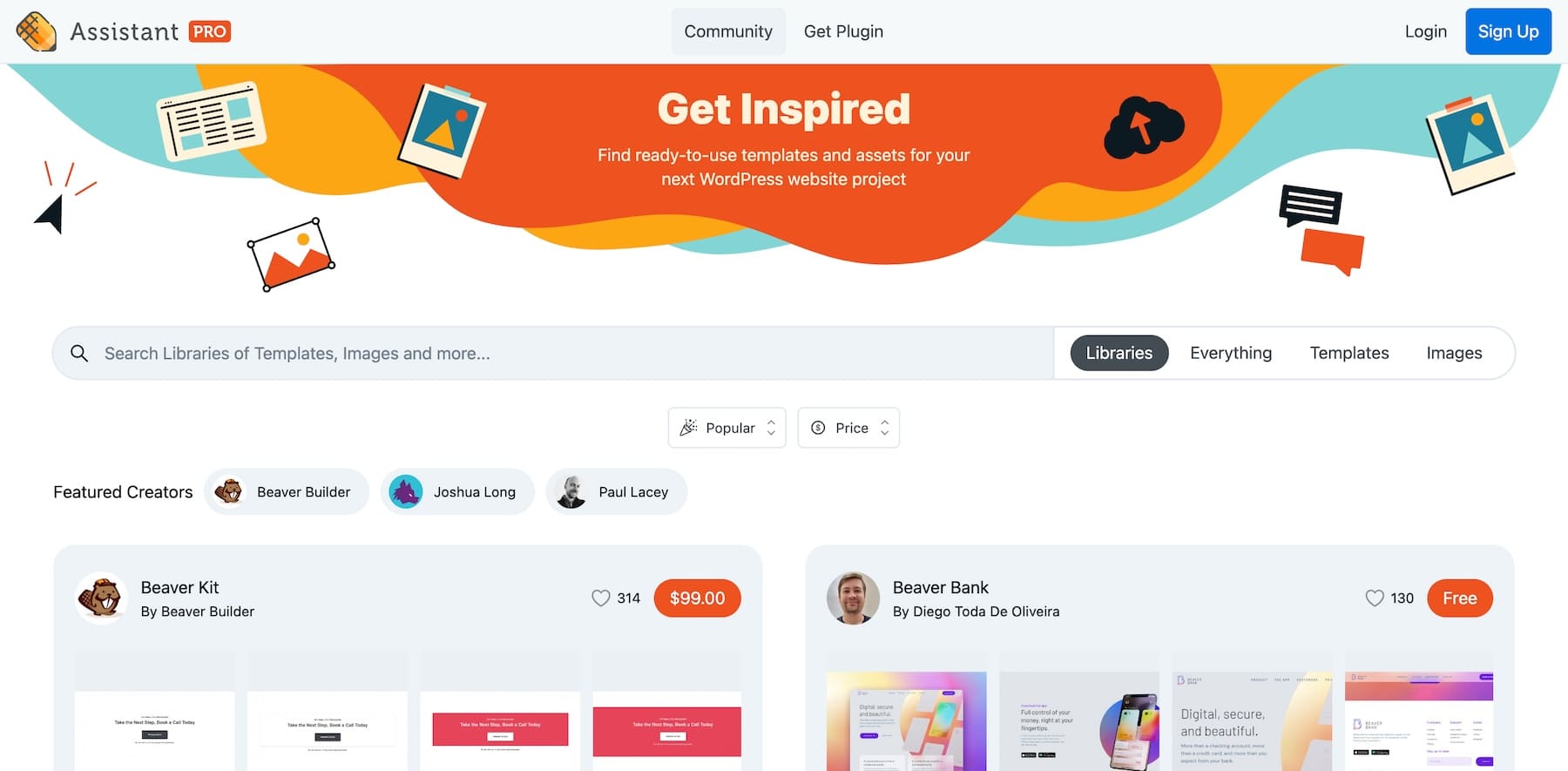
Ayrıca HTML, liste, başlık, ayırıcı ve diğer yerel öğeler gibi 35 içerik modülüne de sahip olursunuz. Beaver Builder, tıpkı Divi Kütüphanesi gibi, aylık 15 dolardan başlayan fiyatlarla Assistant Pro'yu eklenti olarak sunuyor .
Assistant Pro, şablonları ve içerik öğelerini bulut depolama alanında saklamanıza olanak tanır. Diğer içerik oluşturuculardan daha fazla ücretsiz ve ücretli şablonu içe aktarabileceğiniz Beaver Builder'ın Şablon pazarını birbirine bağlar. Aynı zamanda şablonları satabileceğiniz Divi Pazaryeri'ne de benziyor.

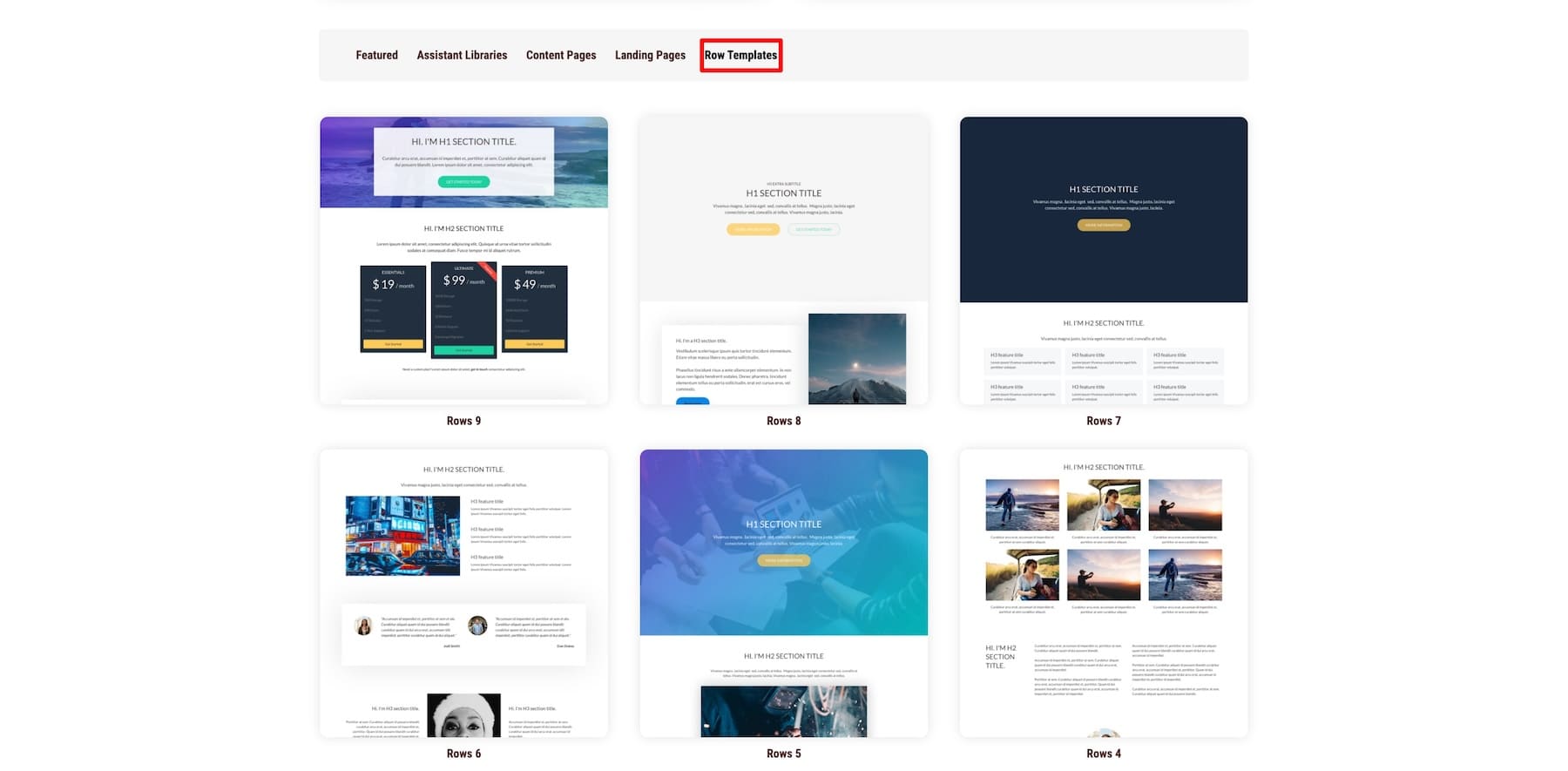
Beaver Builder'ın öne çıkan özelliklerinden biri, web sitenizin yapısını elde edebilmeniz ve buna göre özelleştirebilmeniz için önceden tasarlanmış satır şablonlarıdır. Bir sayfa tasarımının tamamını içe aktarmak istemiyorsanız ancak sitenize yön verecek temel bir yapıya ihtiyacınız varsa bu kullanışlıdır.

Divi gibi Beaver Builder da daha sonra kullanmak üzere düzenleri ve şablonları kaydetmenize, dışa aktarmanıza ve içe aktarmanıza olanak tanır.
Divi ve Beaver Builder: Kullanım Kolaylığı
Hem Divi hem de Beaver Builder gelişmiş özelleştirme ve geliştirici dostu araçlar sunuyor, ancak bunlar yeni başlayanlar için ne kadar uygun? Kullanıcılara işi kolaylaştırmak için hangi araçları sağlıyorlar? Hadi öğrenelim.
Divi: Sorunsuz İlk Katılım ve Hızlı Sayfa Oluşturma Araçları
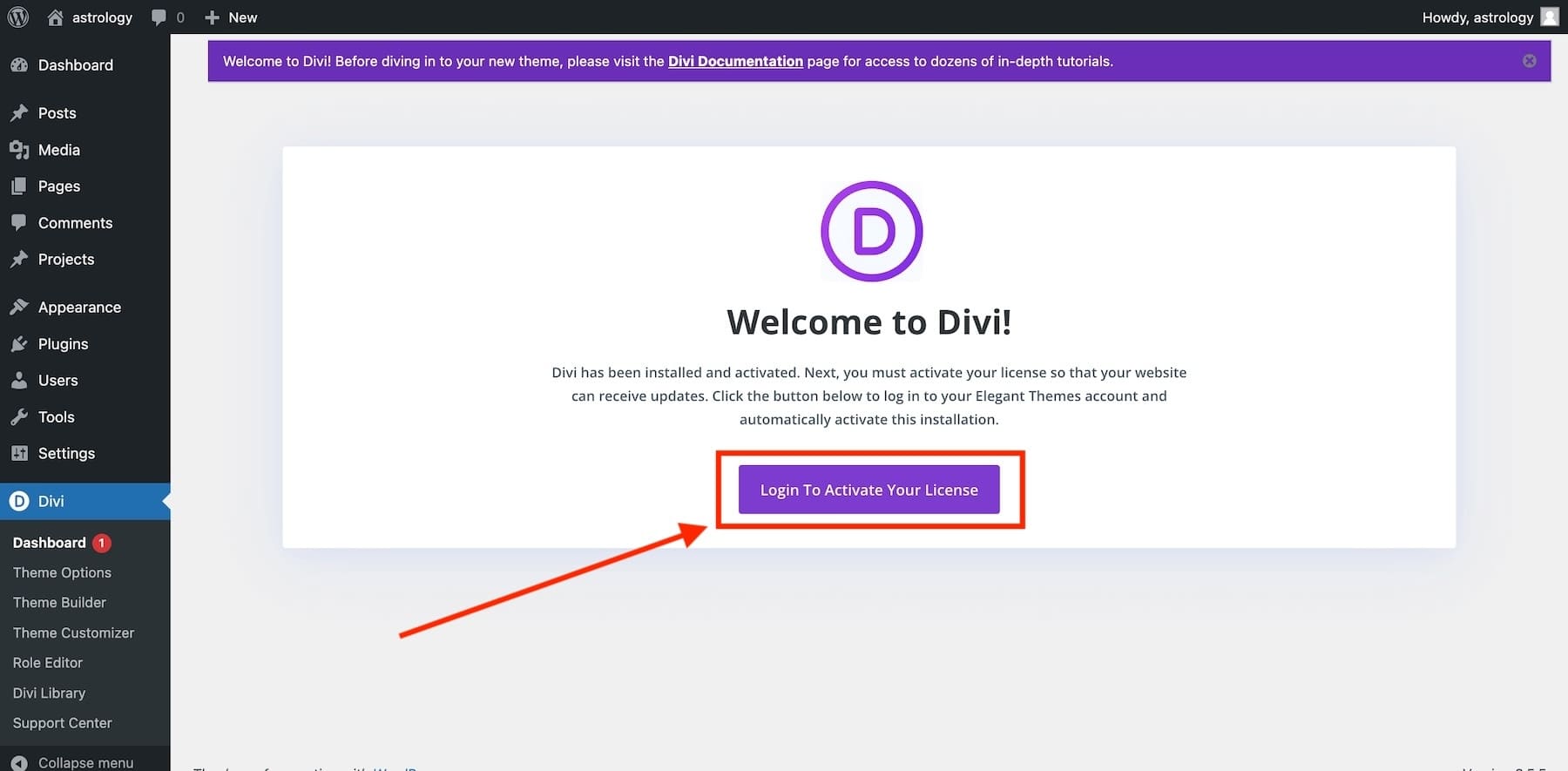
Divi, işinizi kolaylaştıracak birçok küçük araç sunar. Divi'yi nasıl başlatacağımızla başlayalım. Divi temasını WordPress kontrol panelinizde etkinleştirdikten sonra, tema güncellemeleri ve premium destek almak için Divi lisansını etkinleştirmeniz gerekir.
Ancak API anahtarını manuel olarak oluşturup yapıştırmanız gerekmez. İlk katılım sürecini basitleştirdik; tek yapmanız gereken Elegant Themes üyelik kullanıcı bilgilerinizle oturum açmaktır; API anahtarı otomatik olarak etkinleştirilecektir.
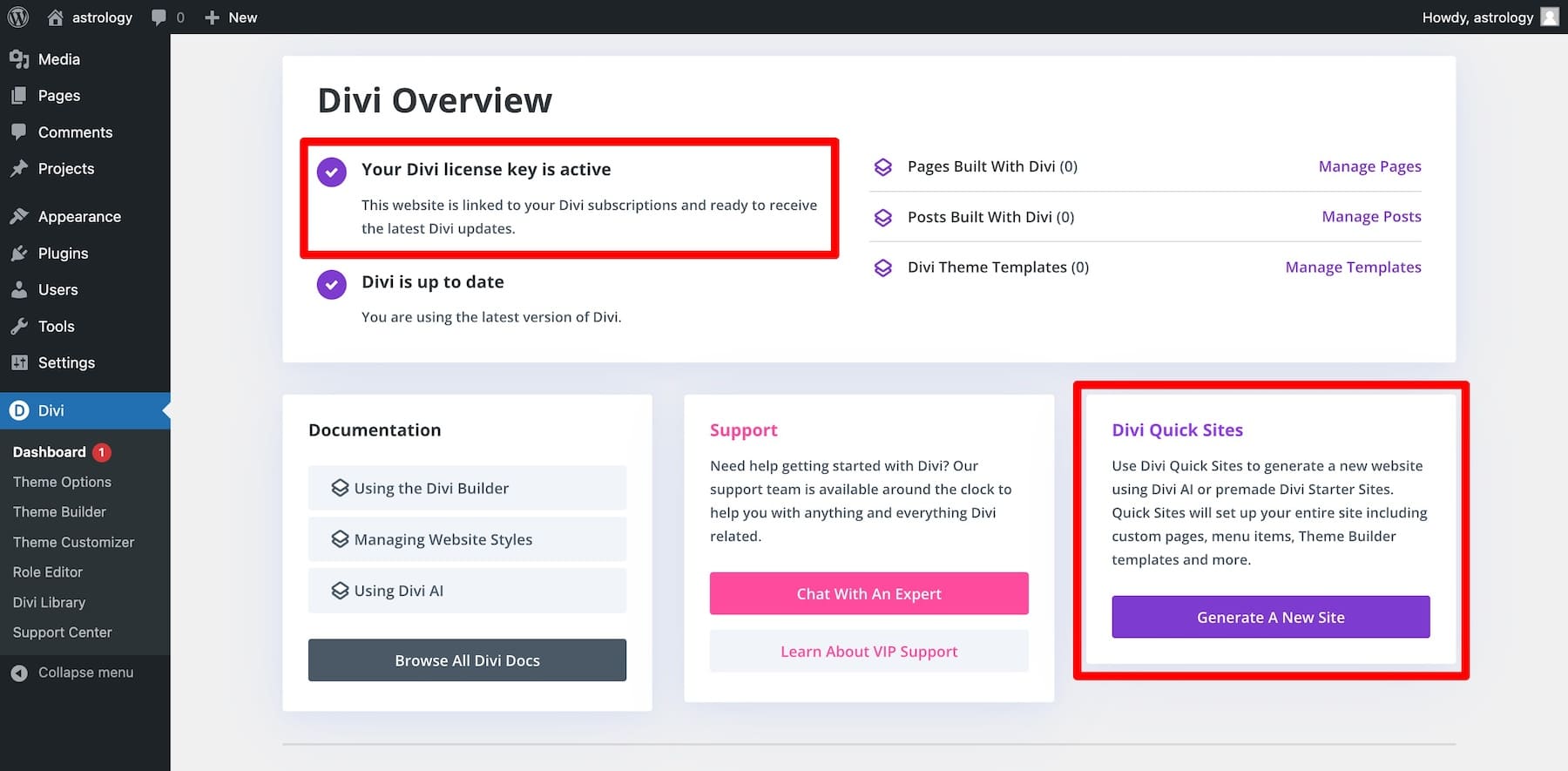
WordPress kenar çubuğundaki Divi seçeneğini görüyor musunuz? Divi > Kontrol Paneli'ne gidin. Şimdi “Lisansınızı Etkinleştirmek için Giriş Yapın” seçeneğini tıklayın.

İşte bu. Lisansınız şu anda aktif. Ayrıca, iki dakikadan kısa sürede eksiksiz, tam işlevli bir web sitesi oluşturan, zaman kazandıran bir araç olan Divi Quick Sites'a da erişebilirsiniz. Divi Quick Sites, Başlangıç Sitesi veya Divi AI kullanarak bir web sitesi oluşturabilir.

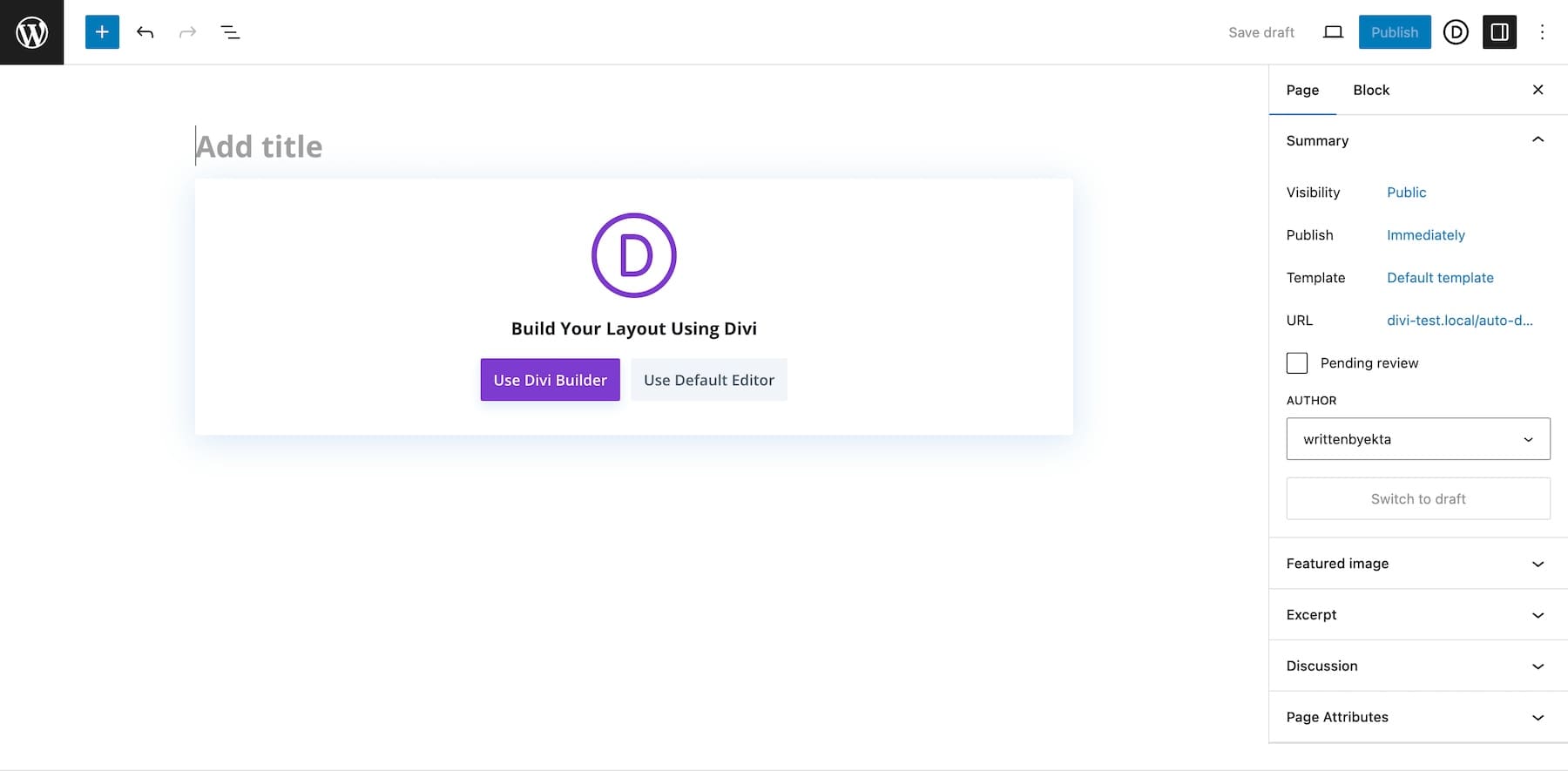
Sürükle ve bırak sayfa oluşturucuya erişim de aynı derecede kolaydır. WordPress kontrol panelinizden yeni bir sayfa oluşturun ve Divi Builder'ı Kullan'ı seçin.

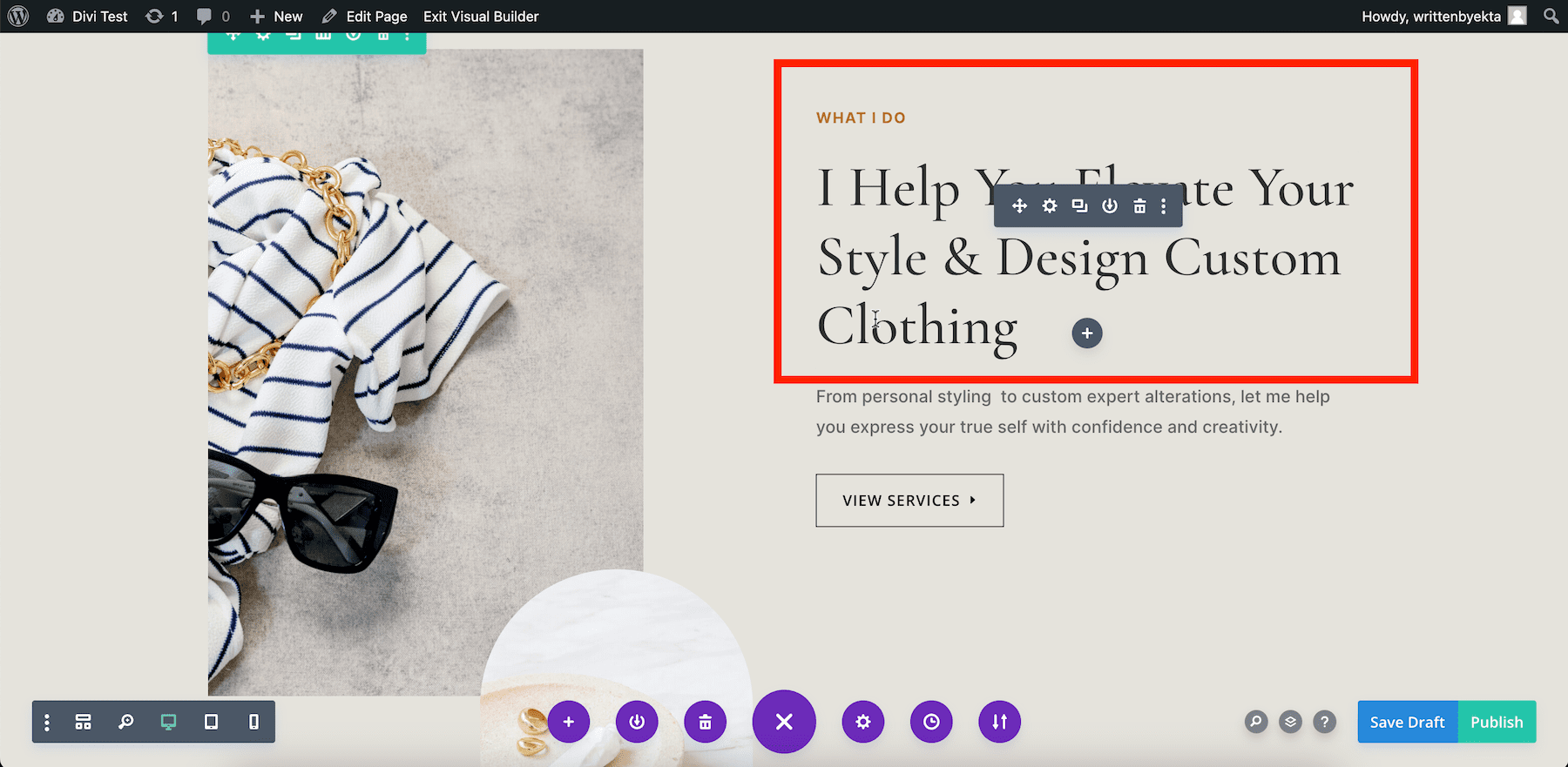
Artık sayfa oluşturmak için sürükle ve bırak Divi Builder'ı kullanıyorsunuz. Önceden hazırlanmış bir düzeni içe aktarabilir, öğeler ekleyebilir veya kaldırabilir, değişiklikler yapabilir ve görsel olarak daha fazlasını yapabilirsiniz.

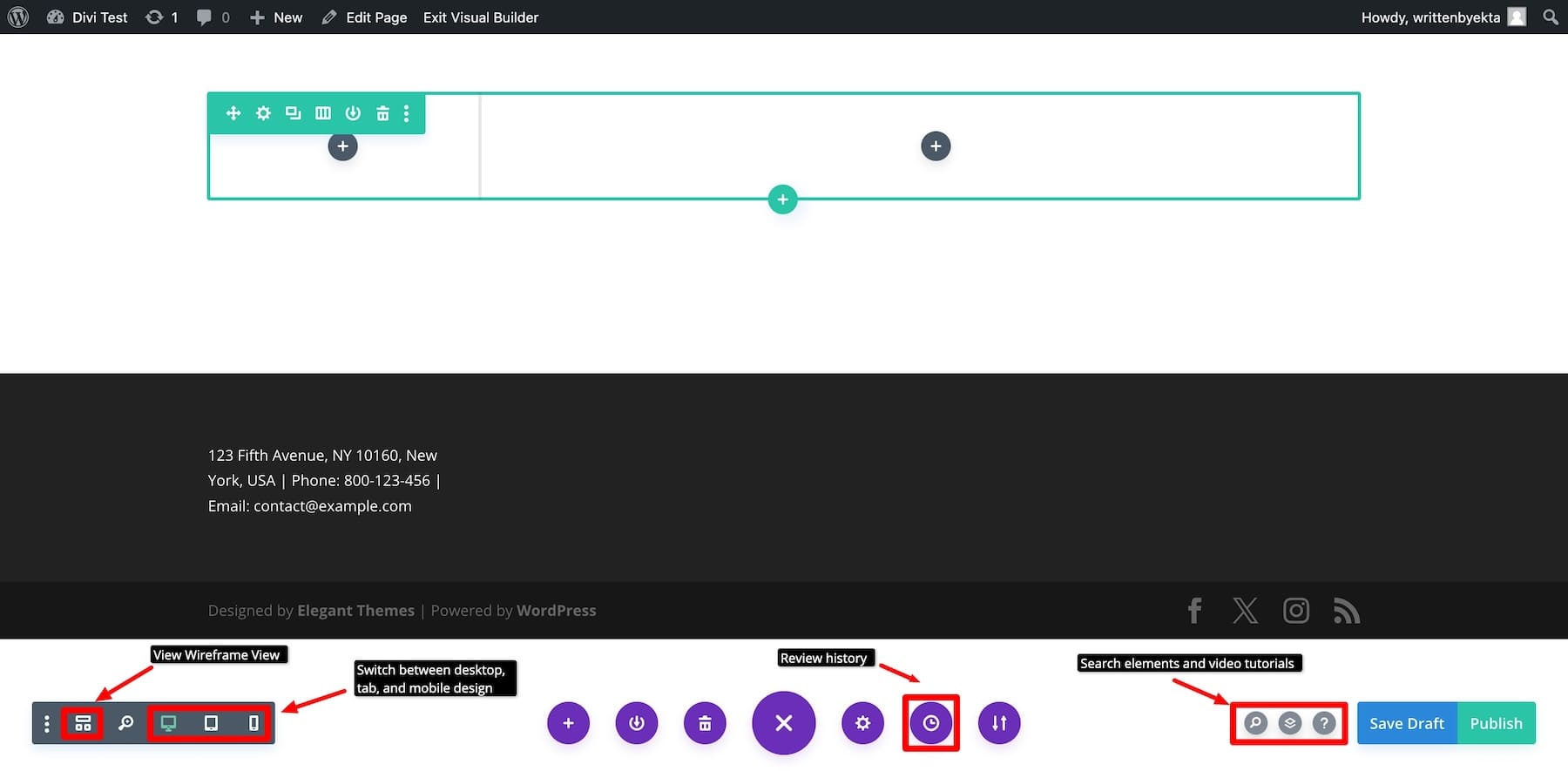
Bir öğenin üzerine geldiğinizde gerekli tüm ayarların bulunduğu bir açılır pencere görüntülenir. Divi ayrıca tasarımlar üzerinde çalışmayı kolaylaştırmak için satır içi düzenleme, çoklu seçim, bölümleri kopyala/yapıştır vb. gibi araçlar da sunar.
Satın almanız durumunda her şeyi sizin için tasarlayan Divi AI'yi de unutmayalım. İster sayfa düzenleri, öğeler, resimler, metinler, hatta kod oluşturmak isteyin, Divi AI bunu yapar.
Genel olarak Divi, onu yeni başlayanlar için uygun hale getirmek için birçok araç sağlar. Toplu seçim ve düzenlemeye olanak tanır ve satır içi düzenleme, klavye kısayolları, arama işlevselliği ve daha fazlası gibi gelişmiş araçlar sunar.
Beaver Builder: Sürükle ve Bırak Oluşturucu ve Genel Araçlar
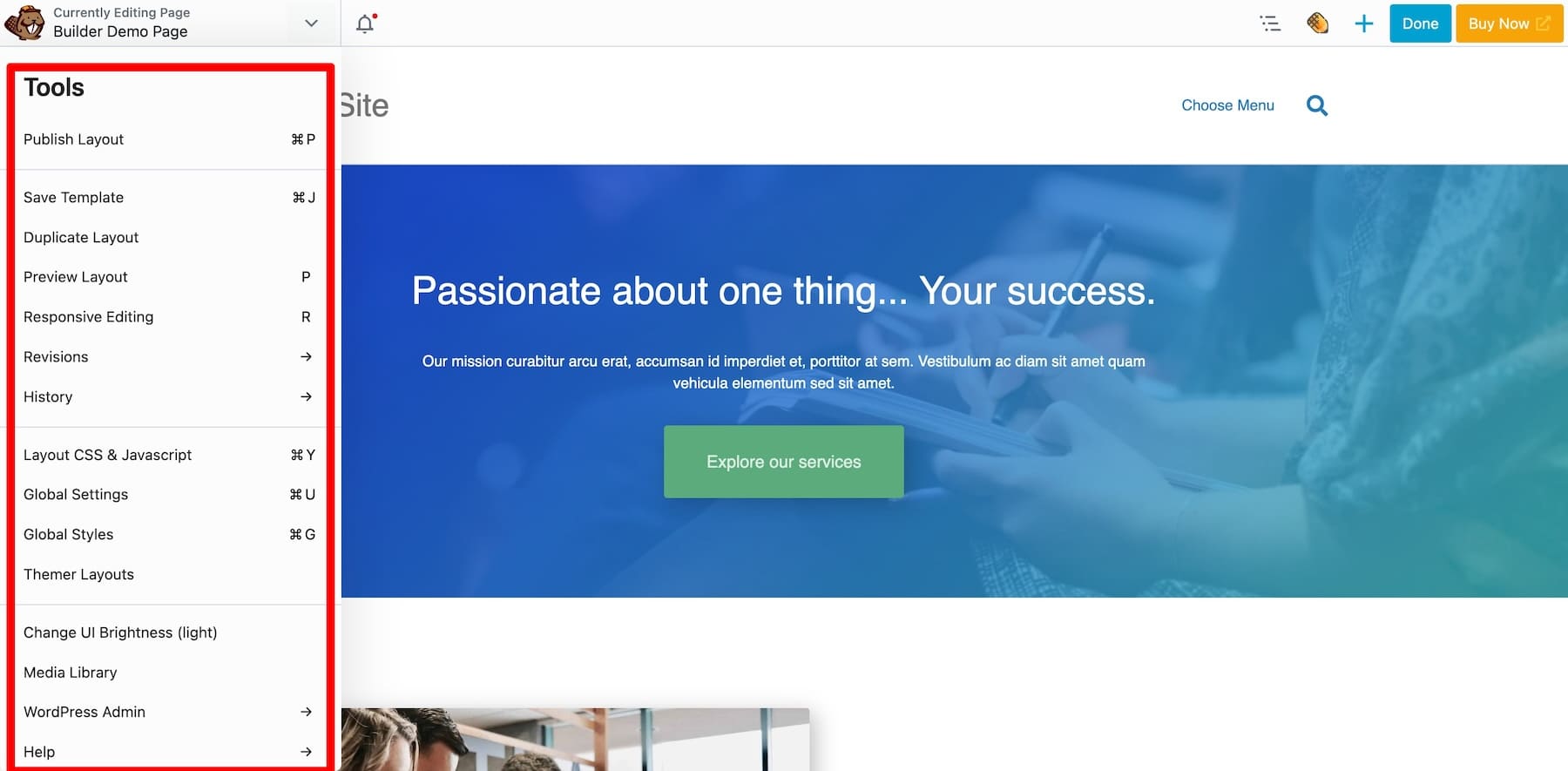
Beaver Builder aynı zamanda yeni başlayanlar için de uygundur. Divi gibi, eklentiyi etkinleştirip bir sayfa oluşturduğunuzda Beaver Builder'ı seçmeniz istenir. Buradan, sayfa düzenlerini içe aktarmak, öğeleri eklemek veya kaldırmak, bölümleri özelleştirmek ve sayfalarınızı oluşturmak için sürükle ve bırak sayfa oluşturucunun içindeki tüm araçlara sahip olursunuz.

Beaver Builder'ın canlı ön uç düzenlemesi, değişiklikleri siz yaptıkça gösterir ve kullanımı son derece kolaylaştırır. Ayrıca sitenizin masaüstü bilgisayarlar, tabletler ve mobil cihazlardaki görünümünü ayarlamak için duyarlı tasarım kontrollerine de sahiptir. Bu harika çünkü farklı sekmelerde önizleme yapmanıza ve düzenlemenize gerek yok; her şey tek bir ekranda, sayfa oluşturucu penceresinin içinde yapılabilir.
Beaver Builder ayrıca karanlık modu etkinleştirir, klavye kısayollarını kullanır, geçmişi ve revizyonları inceler ve hatta genel stilleri tek bir yerden ayarlar. Birden fazla ayar arasında geçiş yapmanıza gerek kalmayacak. Bu hoş, değil mi? Tek bir kontrol panelinde öğeleri arayabilir, bilgi tabanını inceleyebilir ve destekle bağlantı kurabilirsiniz.
Karşılaştırıldığında, hem Divi hem de Beaver Builder yeni kullanıcılar için başlangıç dostu olacak kadar yeterli araç sunuyor. Beaver Builder'ın kullanımının Divi'den daha kolay olduğu düşünülebilir çünkü daha az seçenek sunar, ancak bu Divi'yi daha zengin özelliklere sahip kılar.
Divi ve Beaver Builder'ın Fiyatlandırma Planları
Hem Divi hem de Beaver Builder, farklı kullanıcı ihtiyaçlarını ve bütçelerini karşılamak için çeşitli fiyatlandırma planları sunar. Her sayfa oluşturucunun fiyatlandırma seçeneklerinin bir dökümü burada verilmiştir:
Divi Fiyatlandırması

Divi, hem yıllık hem de ömür boyu planlar dahil olmak üzere iki ana fiyatlandırma seçeneği sunar. Yıllık planlar şunları içerir:
- Divi – 89 ABD doları/yıl: Divi temasına, Divi Page Builder eklentisine, 2000'den fazla web sitesi paketine, tüm içerik öğelerine, 7/24 premium desteğe ve Extra, Monarch ve Bloom gibi ek temalara ve eklentilere erişim içerir.
- Divi Pro – 277 ABD Doları/yıl: Divi Pro, 89 ABD Doları/yıllık plandaki her şeyin yanı sıra Divi AI, Divi Cloud, Divi VIP ve Divi Teams gibi premium hizmetleri içerir.
Divi, tek seferlik ödemeyle ilgilenenler için ömür boyu fiyatlandırma seçenekleri de sunuyor:
- Divi Ömür Boyu (tek seferlik 249 ABD doları ödeme): Ücretsiz güncellemeler ve premium desteğin yanı sıra Divi, Extra, Bloom ve Monarch'a ömür boyu erişim sağlar.
- Divi Ömür Boyu + Pro Hizmetleri (tek seferlik 297 ABD doları + yıllık 212 ABD doları): Divi'ye ömür boyu erişimin yanı sıra bir yıllık Divi AI, Divi Cloud, Divi Teams ve Divi VIP'yi içerir ve bu hizmetler için ilk yıldan sonra yıllık 212 ABD doları tutarında yenileme yapılır .
Divi'nin ücretsiz bir sürümü yok ancak bir test sürüşü yapmak istiyorsanız 30 günlük para iade garantisi sunuyor (soru sorulmadan).
Divi Fiyatlandırmasını Görün
Beaver Builder Fiyatlandırması

Beaver Builder, çeşitli ihtiyaçlara uyacak çeşitli fiyatlandırma planları sunar:
- Standart Plan - Yıllık 99 ABD doları: Sayfa oluşturucu eklentisini, web sitesi şablonlarını, sınırsız sayfa tasarımlarını ve premium desteği içerir.
- Pro Plan – Yıllık 199 ABD doları: Standart Plan özelliklerinin üzerine Beaver Builder temasını ve çoklu site yeteneklerini ekler.
- Ajans Planı - Yıllık 399 ABD doları: Tüm Pro Plan özelliklerinin yanı sıra beyaz etiketli ürünler oluşturma ve satma olanağını içerir.
- Ultimate Plan - Yıllık 546 ABD doları: Beaver Themer eklentisi (yıllık 147 ABD doları) ve altı aylık Assistant Pro (aylık 15 ABD dolarından başlayan fiyatlarla) ile birlikte Ajans Planındaki her şeyi ücretsiz sunar.
Hem Divi hem de Beaver Builder, ister serbest çalışan, ister ajans, ister kapsamlı bir web sitesi oluşturma çözümü arayan biri olun, farklı kullanıcılara hitap eden fiyatlandırma planları sunar. Divi'nin planları yıllık ve ömür boyu seçeneklerle daha fazla esneklik sağlarken, Beaver Builder farklı düzeylerdeki özellik ihtiyaçlarını karşılamak için katmanlı planlar sunar.
Divi'den farklı olarak Beaver Builder, sınırlı özelliklerle kullanabileceğiniz ücretsiz bir lite sürümüne sahiptir.
Beaver Builder Fiyatlandırmasına Bakın
Hangisi Paraya Göre Daha İyi Değer Sunar?
Divi'nin standart planıyla elde ettiklerinizi Beaver Builder'ın standart planıyla karşılaştırırsak, biraz daha düşük bir giriş fiyatıyla daha fazla özelliğe sahip olursunuz:
- Yıllık 89 ABD doları tutarındaki planıyla Divi temasını, Divi Builder eklentisini, Ekstra temayı ve Bloom (e-posta tercihleri için) ve Monarch (sosyal paylaşım için) gibi premium eklentileri alırsınız. Beaver Builder'ın yıllık 99 ABD doları planıyla, Yalnızca sayfa oluşturucu eklentisi olan Beaver Temasına erişiminiz var ve karşılaştırılabilir özellikler için premium eklentileri yükseltmeniz veya satın almanız gerekiyor.
- Divi, Beaver Builder'dan daha fazla web sitesi şablonu ve içerik öğesi sunar.
- Divi'nin Tema Oluşturucusu standart plana dahildir. Beaver Builder'da, tam site düzenleme yetenekleri (özel üstbilgiler ve altbilgiler oluşturma, şablonları düzenleme vb.) istiyorsanız Beaver Themer Eklenti Eklentisini satın almanız veya Ultimate planlarına yükseltmeniz gerekir.
Bununla birlikte, bu gerçekten bir tercih meselesi çünkü bazı kullanıcılar, kendi yerel temasıyla en iyi şekilde çalışan sağlam bir oluşturucu yerine birçok farklı tema üzerinde çalışan daha hafif bir sayfa oluşturucuyu tercih edebilir. Ayrıca ne tür özellikler isteyebileceğinizi de düşünmelisiniz. Örneğin yapay zekayı iş akışınıza dahil etmek istiyorsanız Divi bunun için daha uygundur. Beyaz etiketleme veya çoklu site özellikleri için ödeme yapmak istiyorsanız Beaver Builder buna değer olabilir.
Hangi Sayfa Oluşturucuyu Kullanmalısınız?
Hem Divi hem de Beaver Builder, her biri farklı kullanıcı ihtiyaçlarını karşılamak için benzersiz güçler sunan güçlü WordPress sayfa oluşturuculardır.
Kapsamlı özelleştirme seçenekleri, yerleşik araçlar ve A/B testi gibi gelişmiş özelliklere sahip kapsamlı bir hepsi bir arada çözüm arıyorsanız Divi mükemmel bir seçimdir. Üçüncü taraf eklentilere güvenmeden son derece özelleştirilmiş ve profesyonel bir web sitesi oluşturmanıza yardımcı olabilecek çok çeşitli şablonlar, öğeler ve araçlar sağlar.
Öte yandan, kullanım kolaylığı, hız ve uyumluluk öncelikli endişelerinizse Beaver Builder daha iyi bir seçenek olabilir. Kolaylaştırılmış arayüzü ve performans optimizasyonu, onu yeni başlayanlar veya diğer WordPress temalarıyla sorunsuz bir şekilde bütünleşen daha basit bir araç setini tercih edenler için mükemmel bir seçim haline getiriyor.
Sonuçta Divi ve Beaver Builder arasındaki seçim özel ihtiyaçlarınıza, bütçenize ve deneyim seviyenize bağlıdır. Her ikisi de güzel ve işlevsel web siteleri oluşturmak için sağlam çözümler sunar; bu nedenle karar vermeden önce hangi özelliklerin sizin için en önemli olduğunu düşünün.
Divi'yi Bugün Alın
Daha fazla seçenek için WordPress için en iyi web sitesi oluşturucuları listemize göz atın.
