Divi vs Elementor: 2024 İçin Hangi Sayfa Oluşturucu Daha İyi?
Yayınlanan: 2024-03-07WordPress web sitenizi oluşturmak için Divi ve Elementor arasında karar vermeye mi çalışıyorsunuz?
Divi ve Elementor, popüler sürükle ve bırak WordPress sayfa oluşturucularıdır. Her ikisi de herhangi bir teknik bilgiye sahip olmadan tamamen özel bir web sitesi oluşturmanıza olanak tanır. Sayfa oluşturmanın yanı sıra tema oluşturma ve gelişmiş dinamik içerik entegrasyonları da sağlarlar.
Pek çok benzerliğe sahip olsalar da, bazı önemli farklılıklar sizi şu ya da bu şekilde yönlendirebilir.
Bu makalede ihtiyaçlarınıza en uygun sayfa oluşturucuyu seçmenize yardımcı olmak için Elementor ile Divi'yi karşılaştıracağız.
Tek bir “kazanan” seçmeye çalışmıyoruz. Bunun yerine ihtiyaçlarınıza en uygun aracı seçmenize yardımcı olmak için benzerlikleri ve farklılıkları vurgulayacağız. Bunu yapmak için Elementor ve Divi'yi farklı alanlarda karşılaştıracağız.
Heyecanlı? Her iki site oluşturucuya da hızlı bir genel bakışla başlayalım.
Divi ve Elementor: Hızlı Genel Bakış
Divi oluşturucu ve Elementor karşılaştırmamıza başlamak için her iki oluşturucunun temellerine göz atalım.
Divi

Divi, Elegant Themes tarafından oluşturulan WordPress için bir sayfa oluşturucu eklentisidir. Web sitenize sürükleyip bırakabileceğiniz geniş bir modül yelpazesine sahiptir.
Ayrıca, web sitesi oluşturma sürecine yardımcı olacak önceden hazırlanmış şablonlara da sahip olursunuz. Divi, aynı zamanda bir arka uç düzenleyici içeren premium bir eklentidir.
Dolayısıyla, kodlamaya aşinaysanız farklı öğelerin kodunu değiştirmek için Divi'nin kontrol panelini kullanabilirsiniz.
Divi'yi edinin
Elementor

Elementor, en çok kullanılan WordPress sayfa oluşturucu eklentilerinden biridir. Aynı zamanda kodsuz bir sayfa oluşturucudur; bu, sayfanızı görsel bir sürükle ve bırak arayüzüyle oluşturabileceğiniz anlamına gelir.
Hem sayfalar hem de bölümler için önceden oluşturulmuş şablonlar vardır. Ayrıca birçok özelleştirme seçeneğine ve mükemmel eklenti desteğine de sahip olursunuz.
Fiyatlandırma açısından Elementor, freemium modelini takip ediyor. Ücretsiz sürümün kendisi çok çeşitli işlevsellik ve özelleştirmeler sunar.
Ancak tema oluşturucu, WooCommerce entegrasyonu, açılır pencere oluşturucu, özel CSS vb. gibi ek işlevler yalnızca Elementor Pro'da mevcuttur.
Daha fazlasını öğrenmek istiyorsanız Elementor incelememizin tamamını okuyabilirsiniz.
Elementor Pro'yu edinin
Elementor ve Divi: Aynı Olanlar
Bu iki WordPress sayfa oluşturucu oyunlarının zirvesindedir, o yüzden ortak noktalarına bakmaya başlayalım.
Açıkçası, burada ve orada hafif özellik farklılıkları var, ancak bunlar, hangi eklentiyi seçerseniz seçin alacağınız temel özelliklerdir.
Görsel, Sürükle ve Bırak Arayüzleri
Divi ve Elementor, satır içi düzenleme özelliğine sahip görsel olarak çekici sürükle ve bırak arayüzleri sunar.
Bu, ziyaretçilerinizin ne göreceğini görerek web sitenizi oluşturabileceğiniz ve yalnızca sayfaya tıklayıp yazarak metni değiştirebileceğiniz anlamına gelir.
Divi
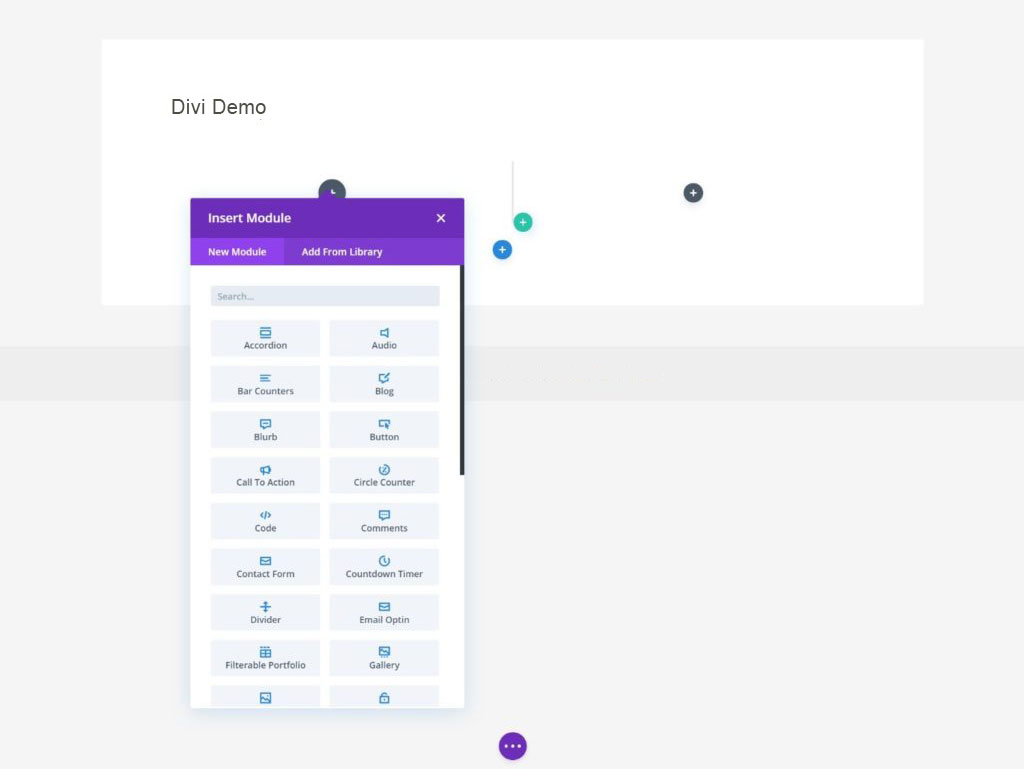
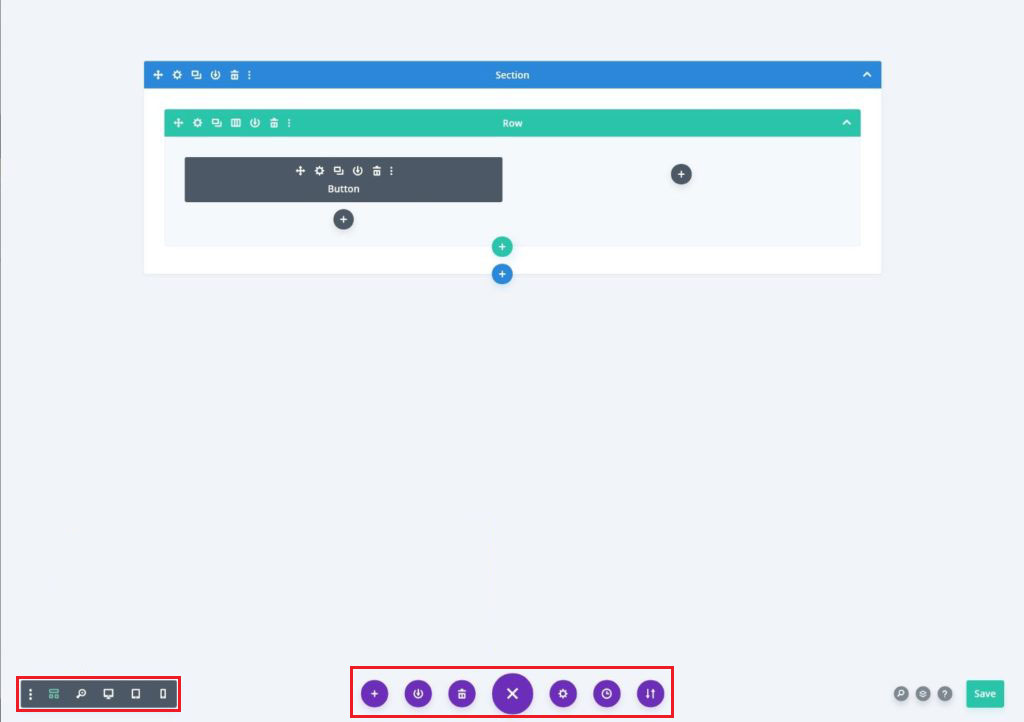
Divi'nin görsel oluşturucusunu başlattığınızda, web sitenizin tam ekran canlı önizlemesini göreceksiniz. Altta katlanabilir bir kayan araç çubuğu ve web sitenizin belirli bölümlerinin üzerine geldiğinizde görüntülenen kayan simgeler bulunur.
İçerik veya düzen eklemek için çeşitli simgelere tıklayın. Örneğin siyah simge yeni bir modül eklemenizi sağlar.

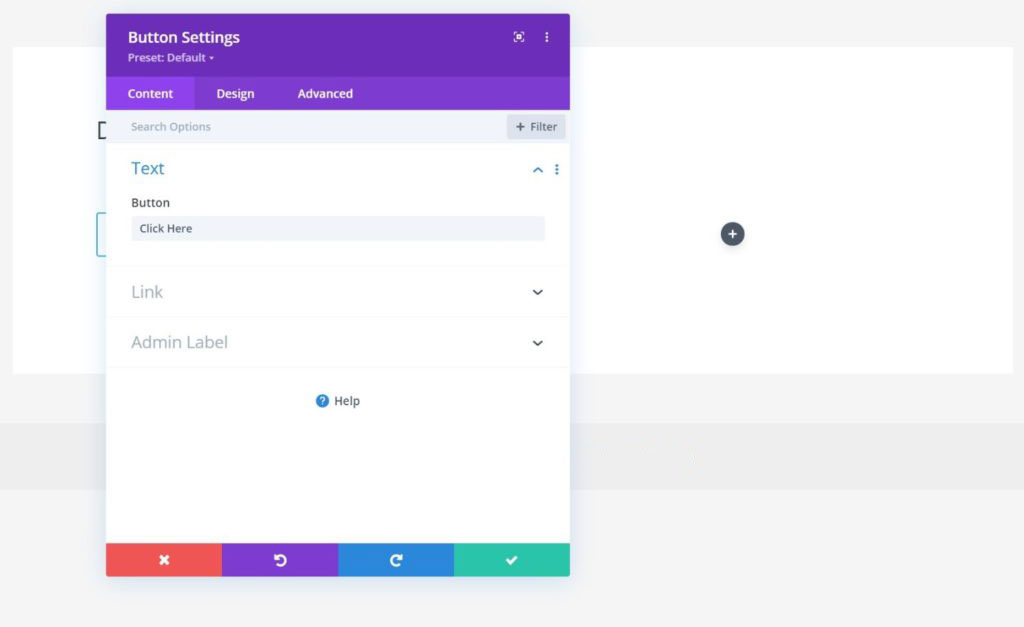
İçerik veya düzen öğeleri eklediğinizde, üzerine tıkladığınızda ayrıntılı ayarların yer aldığı bir açılır pencere gösterilir. Arayüzü kişiselleştirmek için bu açılır pencereyi ekranın herhangi bir yerine yeniden boyutlandırabilir veya sürükleyebilirsiniz.

Metin içeriği için, sayfanızın canlı önizlemesine tıklayıp yazmanıza olanak tanıyan satır içi düzenlemeyi de kullanabilirsiniz.
Sayfanın altına tıkladığınızda, farklı cihaz önizlemelerini seçmenize, arka uç düzenleme tel çerçeve görünümünü başlatmanıza ve ek üst düzey ayarlara erişmenize olanak tanıyan bir menü açılır.
Tel çerçeve görünümü şöyle görünür:

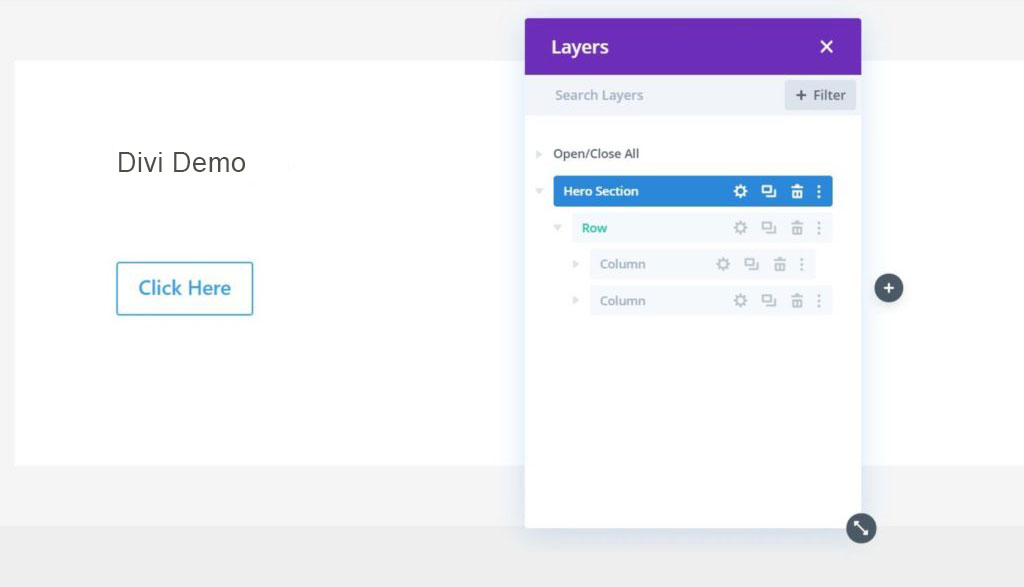
Tel çerçeveye alternatif olarak içeriğinizi farklı yapılar halinde düzenlemek için Katmanlar aracını kullanabilirsiniz.

Elementor
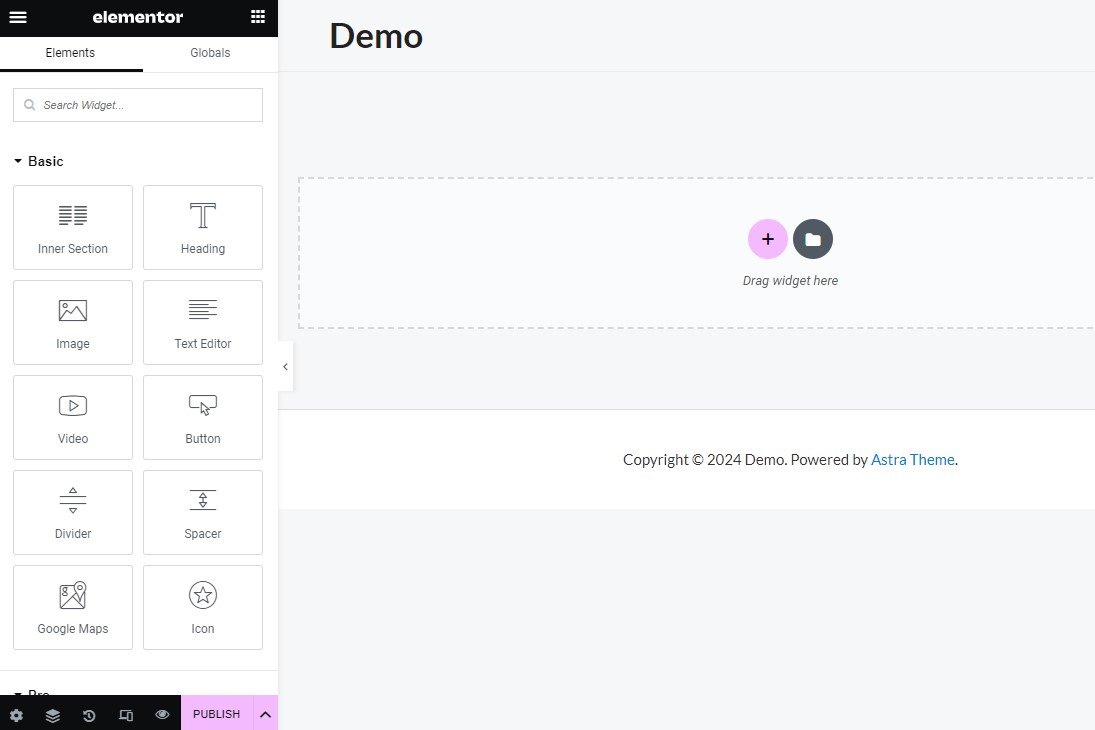
Elementor, kullanıcı arayüzüne önemli ölçüde farklı bir yaklaşım getiriyor. Sağda tasarımınızın canlı bir önizlemesini ve solda sabit bir kenar çubuğunu görüntüler (WordPress Tema Özelleştiriciye benzer).

Bu kenar çubuğu, tasarım seçeneklerinizin çoğunu yöneteceğiniz yerdir. Örneğin, kenar çubuğunda widget'ların bir listesini görebilir ve bunlardan birini tasarımınıza sürükleyebilirsiniz.
Daha sonra kenar çubuğunda widget'ın stilini, içeriğini ve diğer ayarlarını değiştirebilirsiniz.

Çoğu içerik satır içi olarak da düzenlenebilir. Bu, canlı önizlemeyi tıklayıp yazabileceğiniz anlamına gelir.
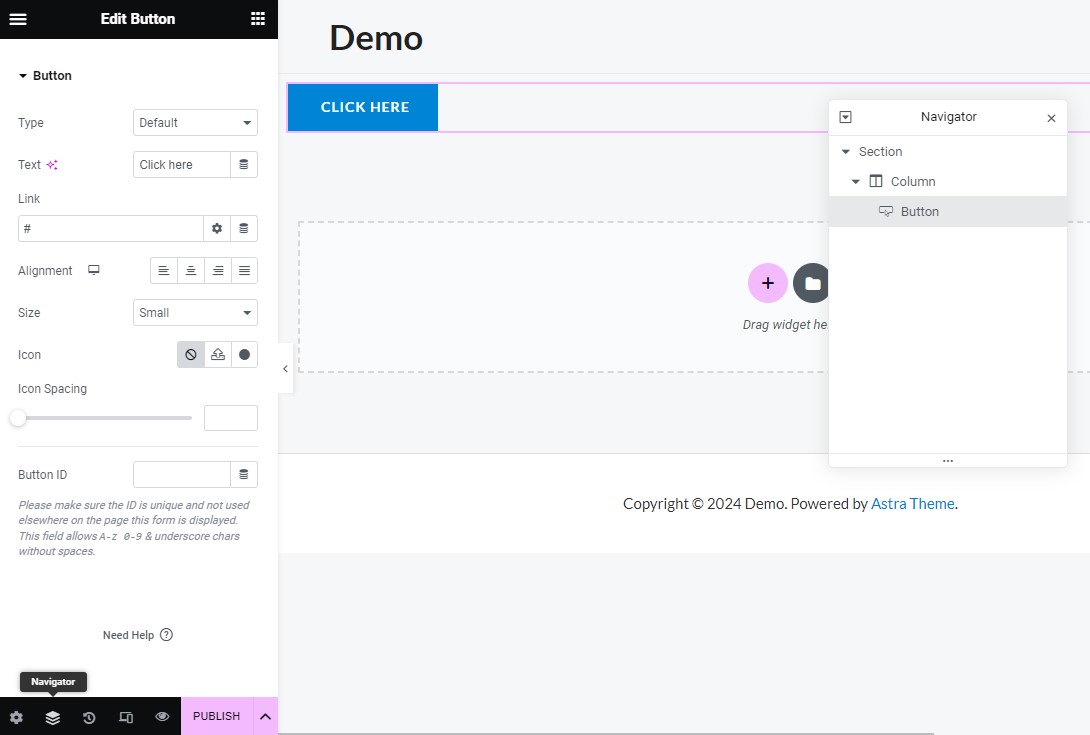
Ancak Elementor, Divi'nin sunduğu tel çerçeve görünümünü sunmuyor ancak çok kullanışlı bir Navigator aracına sahip. Divi'nin Katmanlar aracına benzer şekilde bu araç, sayfanızın yapısal düzenine genel bir bakış sağlar. Ayrıca öğeleri daha unutulmaz kılmak için yeniden adlandırabilirsiniz.

Ayrıca geri alma/yineleme, cihaz önizlemeleri, düzeltme geçmişi ve daha fazlası gibi ek özelliklere de sahip olacaksınız.
Genel olarak Elementor'un kullanıcı arayüzü, Divi gibi kayan simgeleri kullanmadığı için daha temiz ve daha az bunaltıcı hissettiriyor.
Şekillendirme Seçenekleri
Hem Elementor hem de Divi Builder stil seçenekleriyle tanınır. Yani eğer bir tasarımcıysanız tasarımınızın nasıl görüneceğini kontrol etmeye yönelik tüm seçenekleri beğeneceksiniz.
Divi
Divi Builder, çeşitli öğelerinizi kontrol etmeniz için size üç farklı sekme sunar:
- İçerik: Bu, bir modülün metin, resim, arka plan vb. içeriğini düzenlemenizi sağlar.
- Tasarım: Tipografiden renklere, gölgelere, kenarlıklara ve daha fazlasına kadar her şeyi kapsar.
- Gelişmiş: Özel CSS eklemenizi ve duyarlı görünürlüğü kontrol etmenizi sağlar.
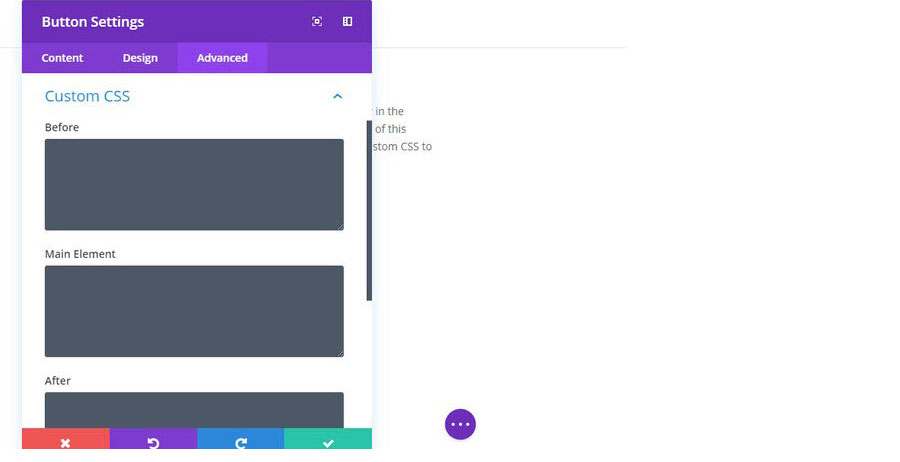
Özel CSS ile çalışmaktan hoşlanıyorsanız birçok seçeneğiniz vardır çünkü Divi Builder, CSS'yi hem ana öğeye hem de ana öğenin öncesine/sonrasına uygulamayı kolaylaştırır:

Elementor
Divi gibi Elementor da sayfalarınızı stilize etmeniz için üç sekme ayarı sunar:
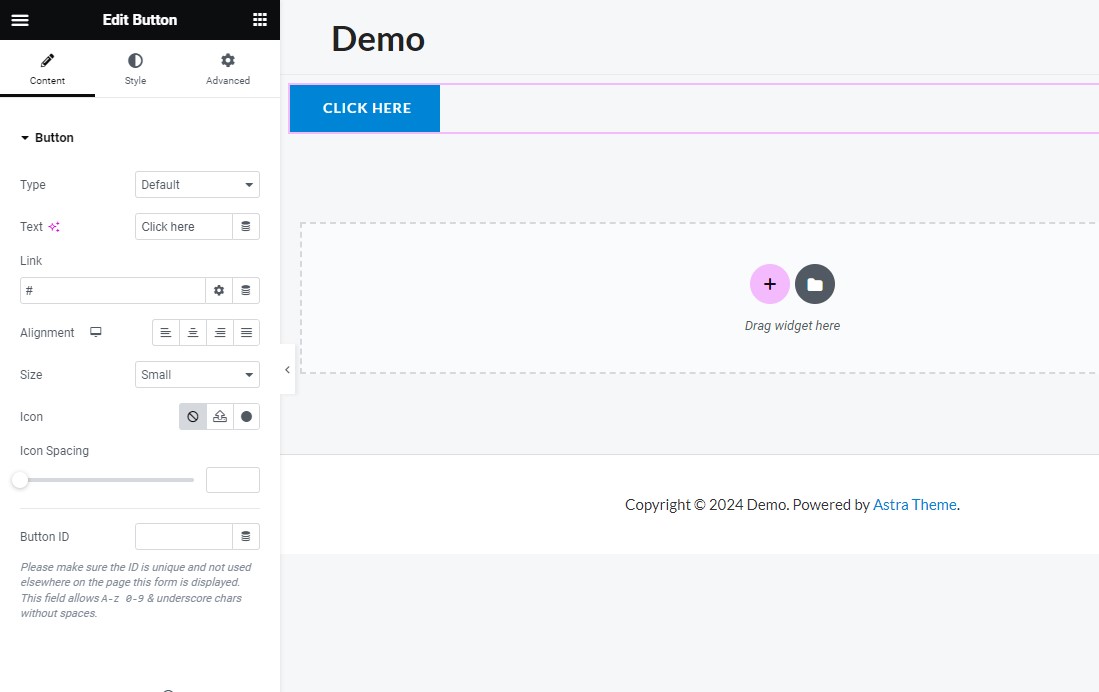
- İçerik: Bu, başlık, bağlantı, boyut ve hizalama gibi seçenekleri değiştirmenizi sağlar.
- Stil: Tipografi, renkler, opaklık, kenarlıklar vb. seçenekleri düzenlemenizi sağlar.
- Gelişmiş: özel kenar boşlukları/doldurma, z-index, animasyon, CSS vb. gibi ayarları kontrol etmenizi sağlar.
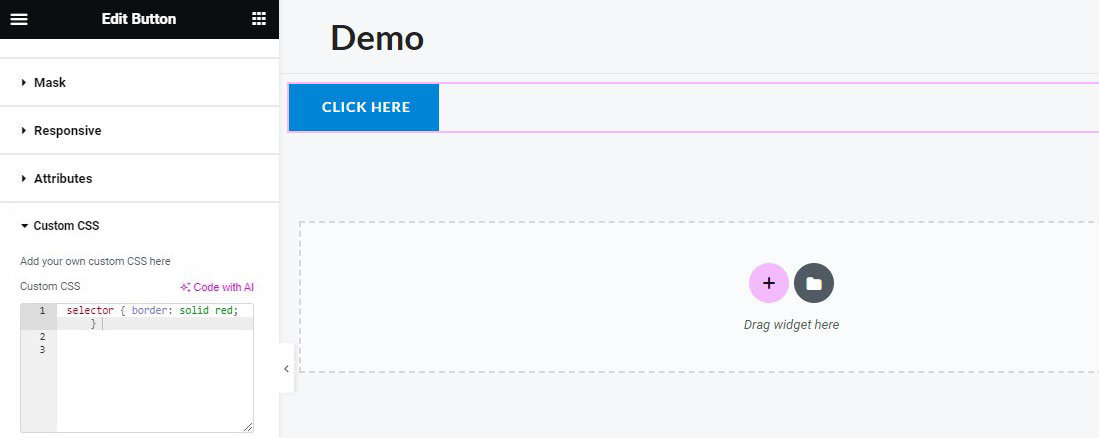
Elementor Pro sürümünüz varsa, daha da fazla kontrol için özel CSS'yi tek tek öğelere doğrudan uygulayabilirsiniz.

Genel olarak her ikisi de stil öğeleri için benzer seçenekler sunar.
Duyarlı Tasarım Ayarları
Divi veya Elementor kullanılarak oluşturulan tüm tasarımlar varsayılan olarak duyarlıdır. Bu, tasarımlarınızın her cihazda sorunsuz bir şekilde çalışacağı anlamına gelir.
Her ikisi de tasarımlarınızın duyarlı ayarlarını değiştirmenize izin vererek bir adım daha ileri gidiyor.
Örneğin Divi ve Elementor, ziyaretçilerin kullandığı cihaza göre farklı stil seçeneklerini kullanmanıza olanak tanır. Mobil cihazlarda büyük resim gibi cihaz türüne bağlı olarak belirli modülleri de gizleyebilirsiniz.
Tema Oluşturucu İşlevselliği
Divi ve Elementor artık tek sayfalık içerikle sınırlı değil. Bunun yerine, aynı sürükle ve bırak görsel arayüzünü kullanarak WordPress temanızın tamamını oluşturmanıza olanak tanır.
Peki tema oluşturma nedir?
Tema oluşturma, tüm temanızı sürükle ve bırak sayfa oluşturucuyla tasarlamanıza olanak tanıyarak önceden hazırlanmış bir WordPress temasına olan ihtiyacı ortadan kaldırır. Örneğin, aşağıdakiler için şablonlar oluşturabileceksiniz:
- Başlık
- Altbilgi
- Tek gönderiler ve sayfalar
- Sayfaları arşivle
Bir blog yazısının başlığı gibi yerel WordPress bilgilerini dinamik olarak eklemenin yanı sıra, özel alanlardan veri girmek için her iki eklentinin tema oluşturucularını da kullanabilirsiniz.
Divi
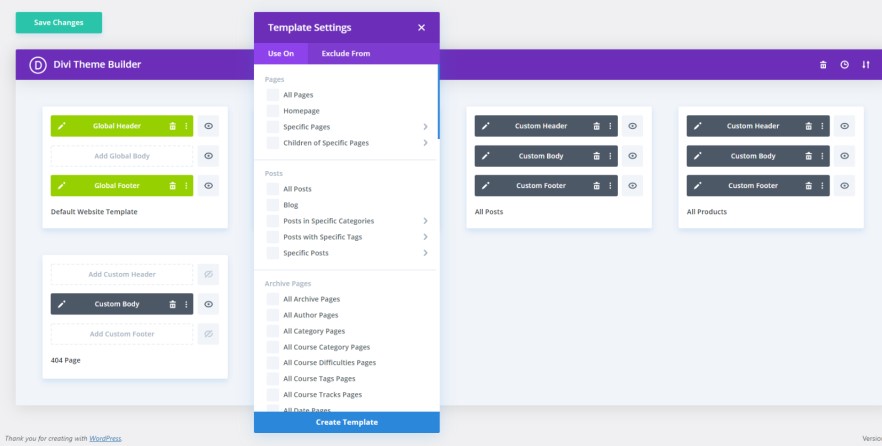
Divi, koşullu kurallarınızı yapılandırabileceğiniz ayrı bir tema oluşturucu arayüzüne sahiptir. Tema şablonlarınızı site genelinde veya bireysel içerik için kullanabilirsiniz.

Buradan, her zamanki görsel Divi Builder arayüzünü kullanarak farklı tema şablonu dosyalarınızı ve şablonlarınıza bir gönderinin başlığı veya özel bir alandaki bilgiler gibi dinamik bilgiler eklemek için dinamik içerik modüllerini kullanarak oluşturabilirsiniz.
Elementor
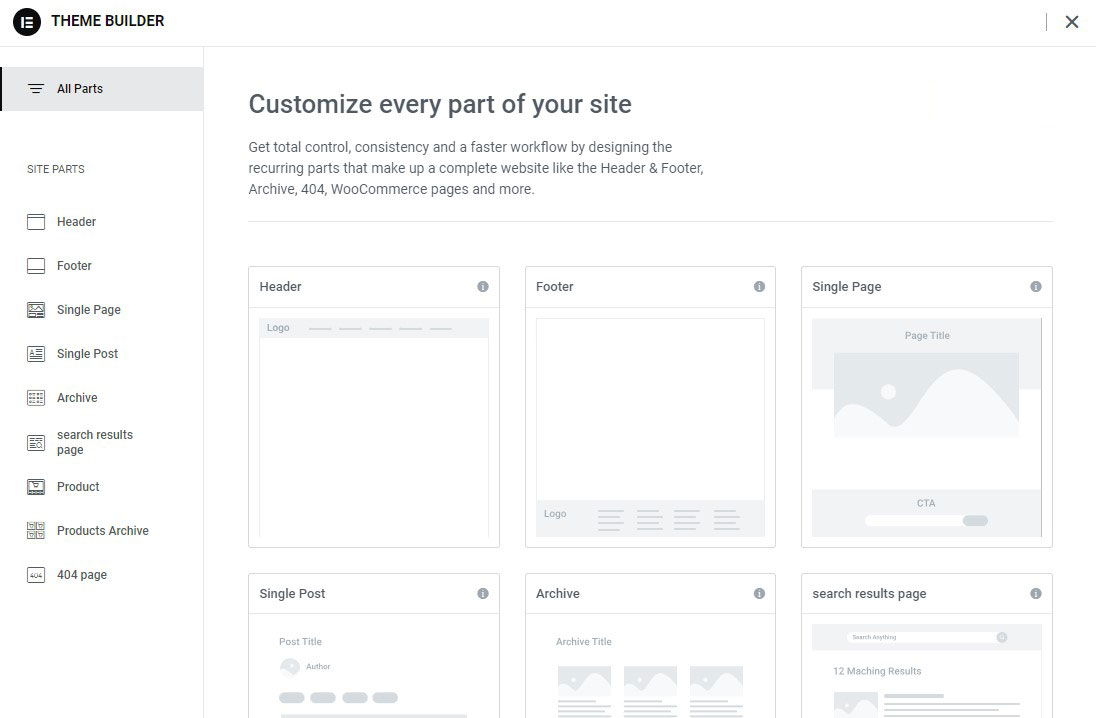
Elementor Pro ile farklı tema şablonu parçalarınızın tümünü yönetmek için ayrı bir tema oluşturma alanına erişebilirsiniz.

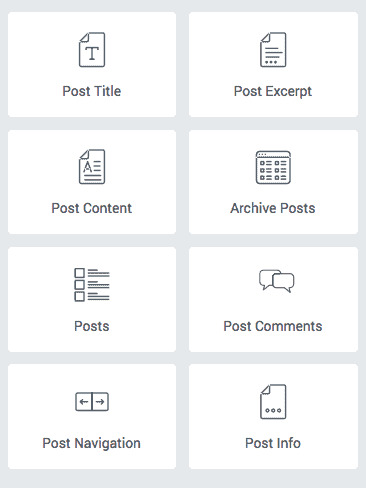
Gerçek şablonu oluşturmak için aynı Elementor arayüzünü kullanacaksınız. Temel fark, gönderi başlığı veya gönderi içeriği gibi bilgileri dinamik olarak eklemek için benzersiz tema widget'larına sahip olmanızdır:

Ayrıca normal widget'ları web sitenizdeki veya özel alanlarınızdaki içerikle dinamik olarak doldurabilirsiniz.
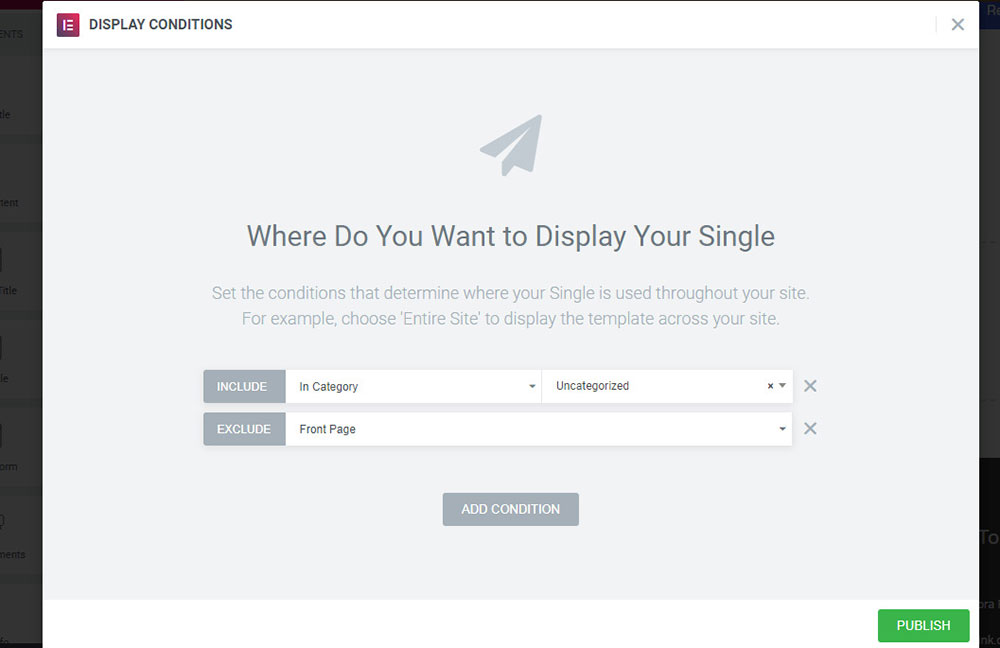
Bir tema şablonunu yayınladıktan sonra, bunun nereye uygulanması gerektiğini belirtmek için koşullu kuralları kullanabilirsiniz. Bunu site genelinde kullanabilir veya belirli içerik parçalarına hedefleyebilirsiniz.

Genel olarak, her iki tema oluşturucu da oldukça güçlü.
Sağ Tıklama Desteği
Hem Divi hem de Elementor, WordPress sayfa oluşturucuları arasında nadir görülen sağ tıklamayı destekler.
Küçük gibi görünse de sağ tıklayabilmek iş akışınızı kolaylaştırmak açısından çok faydalıdır. Örneğin, hızlı bir şekilde şunları yapabilirsiniz:
- Stilleri widget'lar arasında kopyalama
- Yinelenen widget'lar
- Widget'ları sil
- Şablonları kaydet
- Ve dahası
Divi
İşte Divi'deki sağ tıklama menüsü:

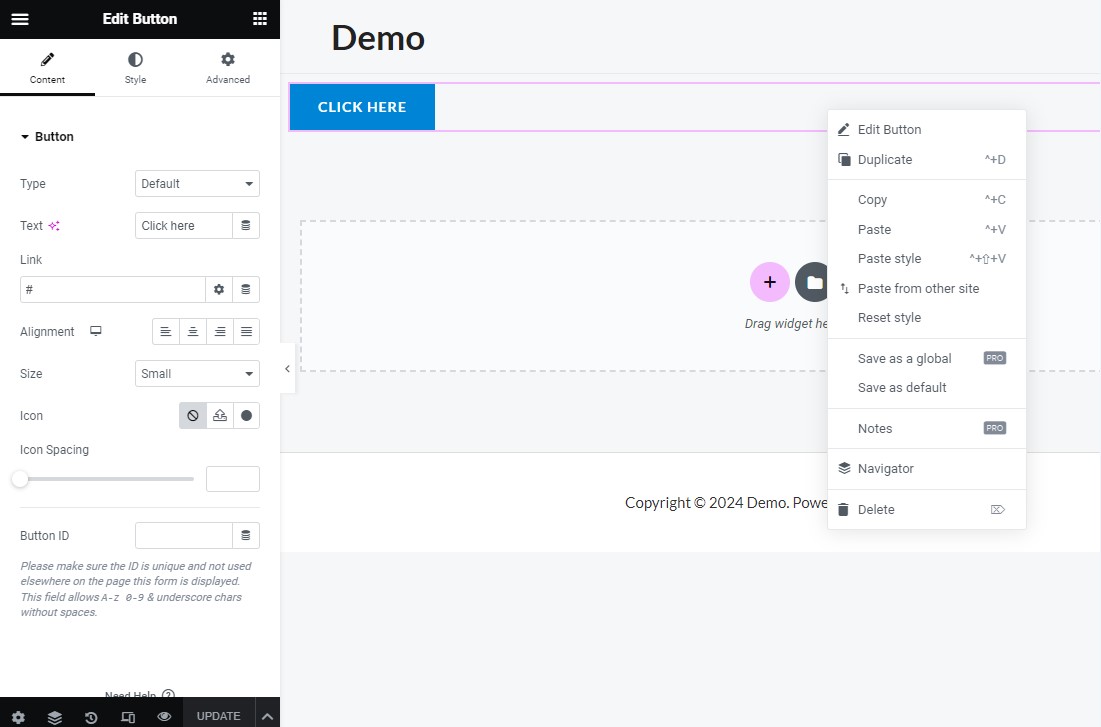
Elementor
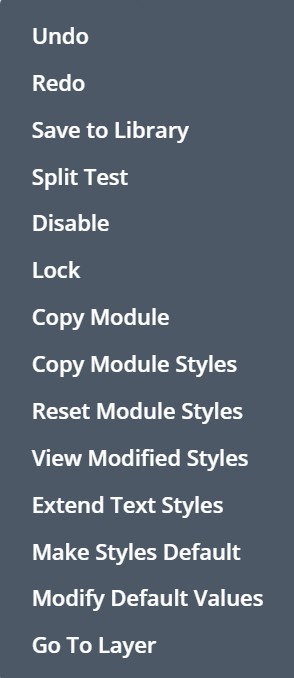
İşte Elementor'daki sağ tıklama menüsü:

Divi ve Elementor: Farklı Olan Ne?
Artık Elementor ve Divi arasındaki bazı benzerlikleri ele aldığımıza göre, bazı önemli farklılıklara bakalım.
1. Modüller ve Öğeler
Tasarımlarınızı oluşturmak için seçtiğiniz sayfa oluşturucuda bulunan modülleri ve öğeleri kullanmanız gerekecektir.
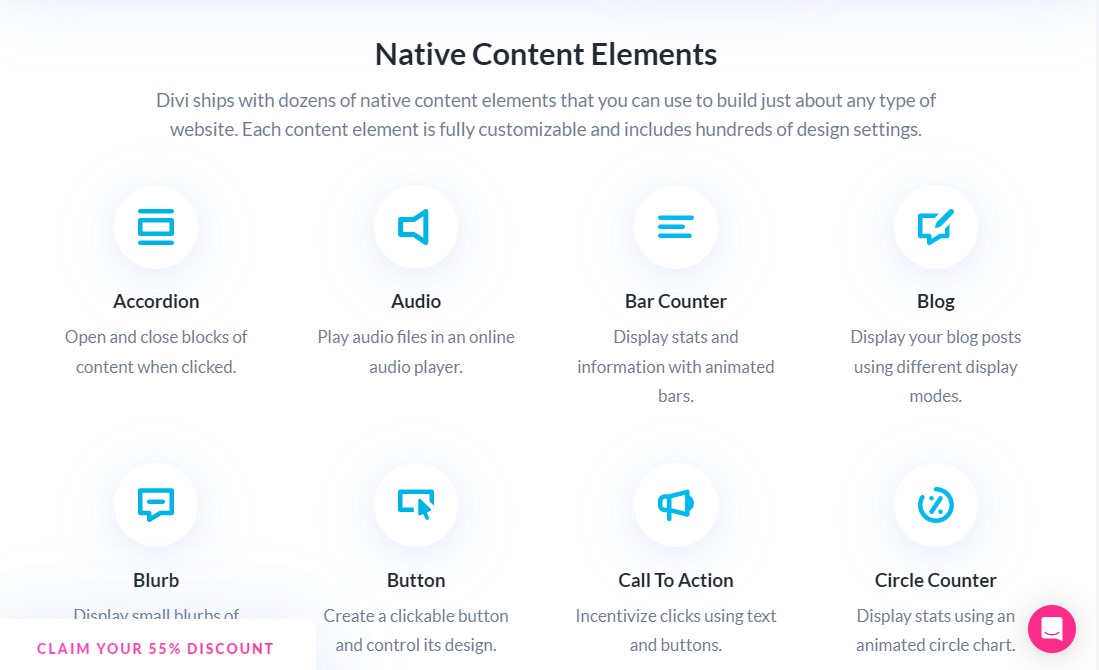
Divi modülleri üç kategoriye ayrılmıştır: İçerik öğeleri, e-Ticaret öğeleri ve Yapısal öğeler.

Toplamda sitenizi oluşturmak için 68 modül alacaksınız.
Ayrıca Divi, Divi'nin işlevselliğini genişletmek için kullanabileceğiniz gelişen bir üçüncü taraf eklenti ekosistemi de sunar.
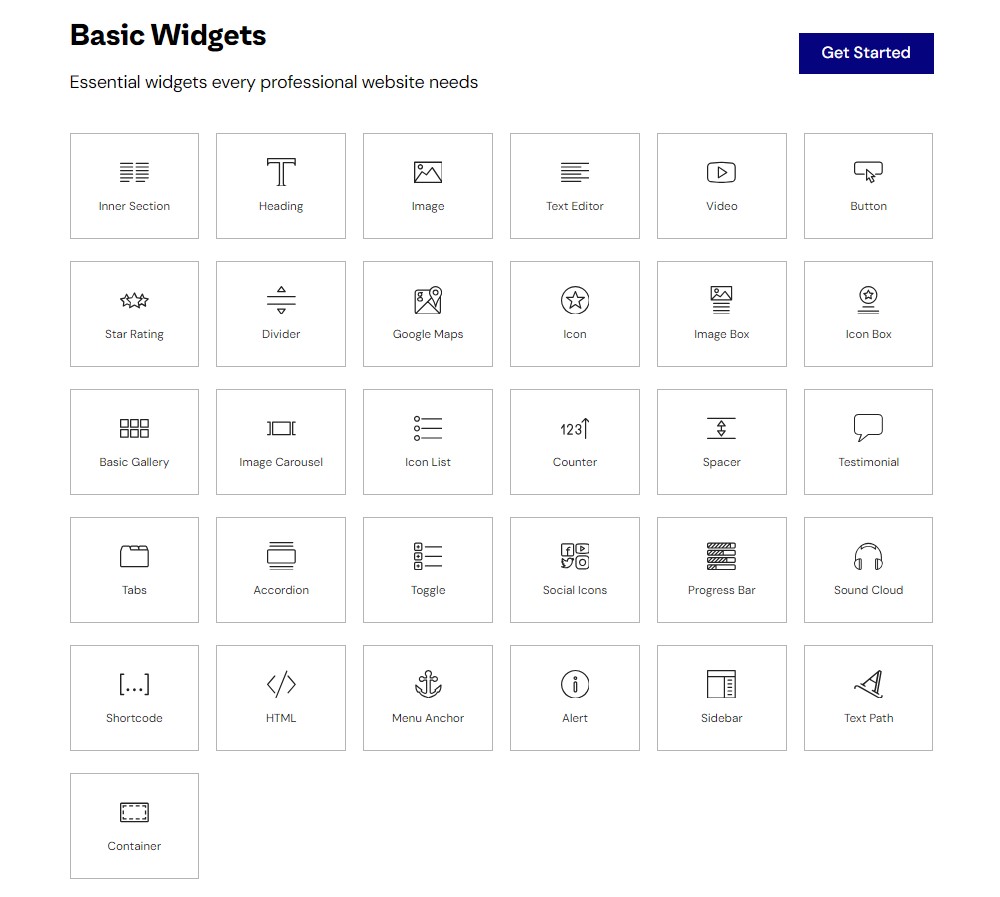
Öte yandan Elementor'un ücretsiz sürümü, tasarımlarınızı oluşturmanıza yardımcı olacak 40'tan fazla temel widget ile birlikte gelir. Elementor Pro, 50'den fazla Pro widget'ına erişmenizi sağlar. Ayrıca yeni widget'lar ekleyecek çeşitli üçüncü taraf Elementor eklentileri de mevcuttur.
Elementor widget'ları dört kategoriye ayrılmıştır: Temel Widget'lar, Pro Widget'lar, Tema Öğeleri ve WooCommerce Widget'lar.

2. Hazır Şablonlar
Hem Divi hem de Elementor, içe aktarılabilecek çok sayıda çarpıcı şablonla birlikte gelir, yani bu aynıdır.
Ancak şablonları biraz farklı şekillerde ele alıyorlar.
Divi ile belirli nişler için tasarlanmış temalı şablon kitleri olan düzen paketlerine sahip olursunuz. Örneğin, bir restoran web sitesi oluşturmak istiyorsanız Divi düzen paketinde aşağıdakiler için birden fazla düzen bulunabilir:
- Ana sayfa
- Hakkında sayfası
- Menü sayfası
- Blog sayfası
- Galeri sayfası
- İletişim sayfası
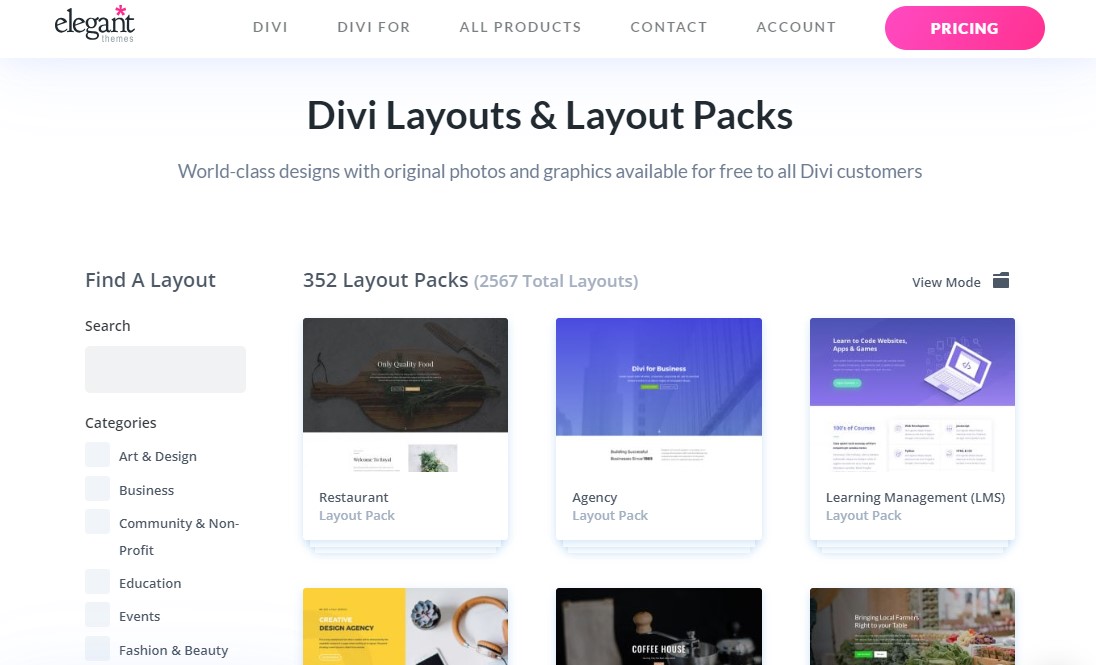
Divi, 352 düzen paketinde şaşırtıcı 2.567 farklı sayfa şablonuna sahiptir ve bu kesinlikle ikisi arasındaki en büyük koleksiyondur:

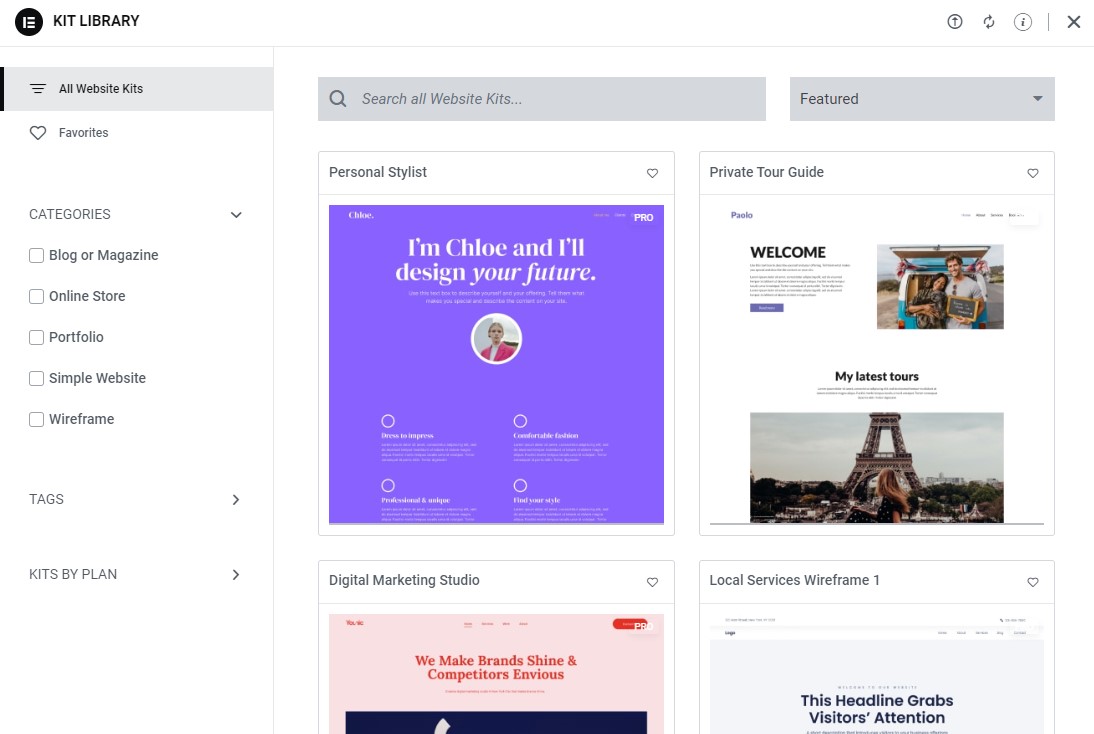
Öte yandan Elementor, aşağıdakileri içeren bir dizi şablon sunar:
- Site Kitleri: Bunlar, Divi'nin düzen paketlerine benzer tam bir site oluşturmak için kullanılabilecek şablon kümeleridir.
- Sayfalar: Bunlar, açılış sayfaları ve ana sayfalar için yaygın olarak kullanılan ayrı sayfa şablonlarıdır.
- Bloklar: Bunlar, kahraman veya hakkımızda bölümleri gibi belirli sayfa bölümlerine yönelik şablonlardır.

Genel olarak Divi, tam web sitesi kitleri söz konusu olduğunda 352'den fazla kit ile Elementor'un 120+ kitiyle önde.
Ancak konu şablonlar olduğunda her ikisi de son derece güçlüdür, dolayısıyla her iki durumda da muhtemelen mutlu olacaksınız. Elementor ayrıca bazı kişilerin yararlı bulabileceği daha geniş bir şablon türü yelpazesi sunar.
3. Açılır Pencere Oluşturucu
En dikkate değer özellik farklılıklarından biri, Elementor'un kendi açılır pencere oluşturma aracını içermesi, oysa Divi'nin içermemesidir.
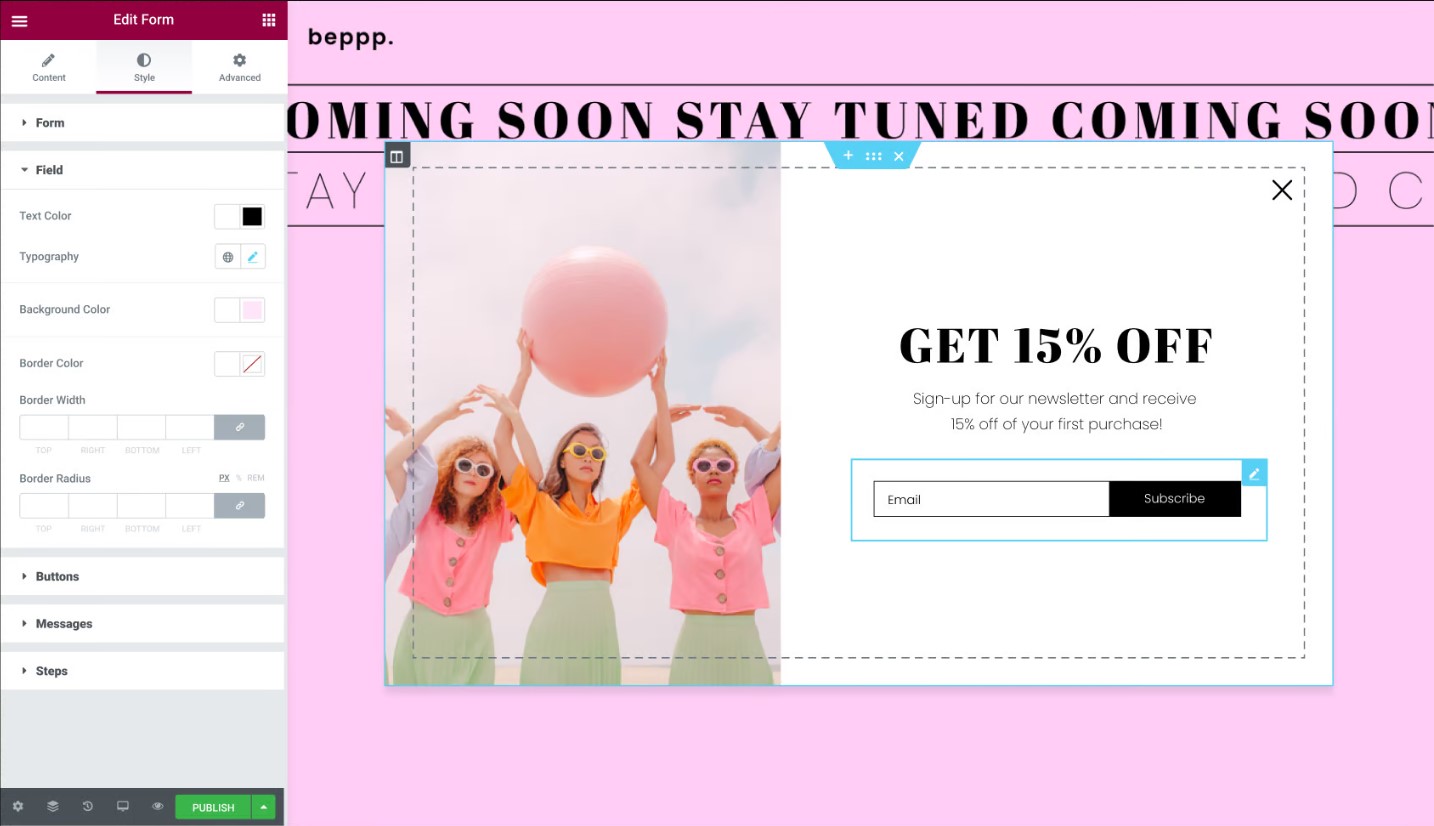
Elementor Popup Builder, aynı Elementor arayüzünü kullanarak web sitenizin herhangi bir yerinde açılır pencereler oluşturmanıza ve göstermenize olanak tanır.

Ayrıca güzel açılır formlar (E-postaya Katılım, Oturum Açma/Kayıt vb.) tasarlamak için Elementor widget'larını da kullanacaksınız.
Divi, Elementor gibi yerleşik bir açılır pencere oluşturucu sunmaz, ancak Divi Overlays gibi üçüncü taraf eklentiler, Divi'yi kullanarak açılır pencereler oluşturmanıza olanak tanır.
Divi satın alımınızla Bloom e-posta katılım eklentisine erişebilirsiniz. E-postaya kaydolma açılır pencereleri oluşturmanıza olanak tanır. Ancak, sürükle ve bırak özellikli bir oluşturucu olmadığından Elementor Popup Builder kadar yapılandırılabilir değildir.

Yani evet, Elementor, Divi'den bir puan daha alıyor.
4. Dahili A/B Testi
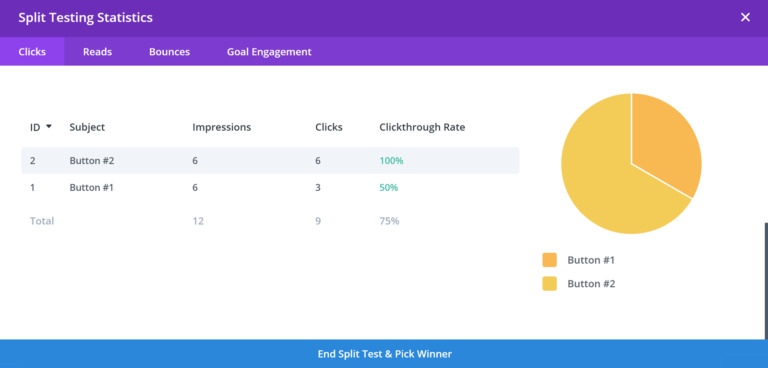
Bu herkesin kullanacağı bir özellik değildir ancak bir pazarlamacıysanız Divi'nin, tasarımlarınızı geliştirmenize yardımcı olan yerleşik bir A/B test aracı olan Divi Leads'e sahip olduğunu takdir edebilirsiniz.
Herhangi bir modüle sağ tıklayarak, farklı modül sürümlerinin nasıl performans gösterdiğini incelemek için anında bir A/B testi başlatabilirsiniz.

Açılış sayfaları ve benzeri içerikler oluşturmak istiyorsanız büyük ihtimalle bu özellikleri faydalı bulacaksınız.
Bununla birlikte, Google Optimize gibi üçüncü taraf araçları kullanarak Elementor'da A/B testi yapabilirsiniz. Divi kadar kullanışlı olmayan Split Test For Elementor adlı üçüncü taraf eklentisini de kullanabilirsiniz.
5. Form Widget'ı
Divi ve Elementor'un yerleşik form widget'ları (modüller) içerdiğini biliyor muydunuz?
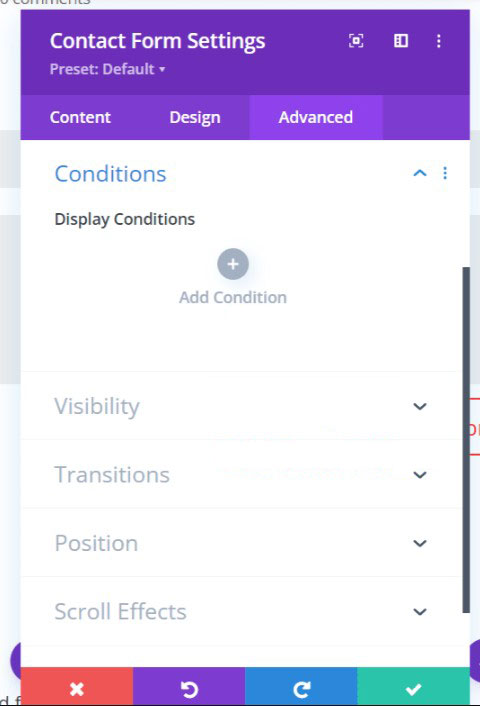
Ama bir fark var. Form alanlarını özelleştirebilir, renkleri değiştirebilir vb. Ancak Elementor form widget'ında "KOŞULLAR" eksik.
Divi'nin form widget'ı daha güçlüdür ve herhangi bir form oluşturucunun önemli bir parçası olan formlara koşullu mantık eklemenizi sağlar.


Bu fark çok gibi görünmeyebilir ama öyle. Daha önce WordPress form oluşturucu eklentilerini kullanmış olanlar koşullu mantığın faydasını anlayacaklardır.
Özetle, Divi'nin form widget'ı Elementor'unkinden daha güçlüdür.
6. Rol Düzenleyici
Rol düzenleme seçeneği, WordPress veya tasarım hakkında fazla bilgisi olmayan müşteriler için web siteleri oluştururken kullanışlı olacaktır. Bir web sitesinin görünümünü bozan ayarlarla uğraşmamaları için Rol Düzenleyiciyi kullanarak erişimlerini kısıtlayabilirsiniz.
Her iki sayfa oluşturucu da belirli roller için farklı kurallar sağlar:
- Divi: Yönetici, Editör, Yazar, Katkıda Bulunan, Mağaza Müdürü
- Elementor: Editör, Yazar, Katkıda Bulunan, Abone
Elementor'un temel kurallarıyla karşılaştırıldığında Divi'nin rol düzenleyicisi, çok daha üst düzey eylemleri kısıtlamanıza olanak tanır.
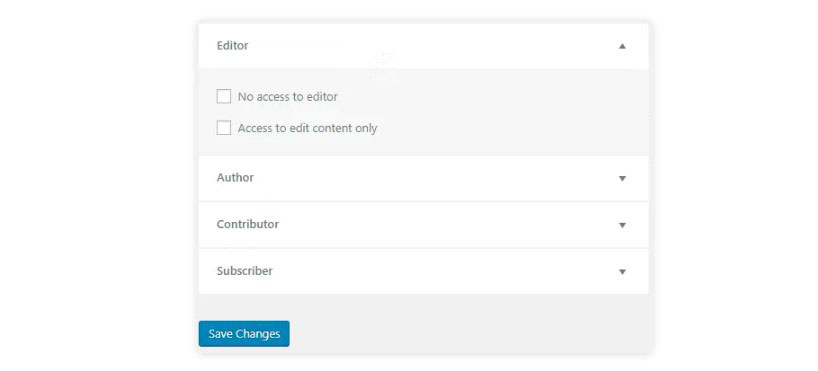
Örneğin Elementor'da Editör rolüne yalnızca iki kural verilmiştir:

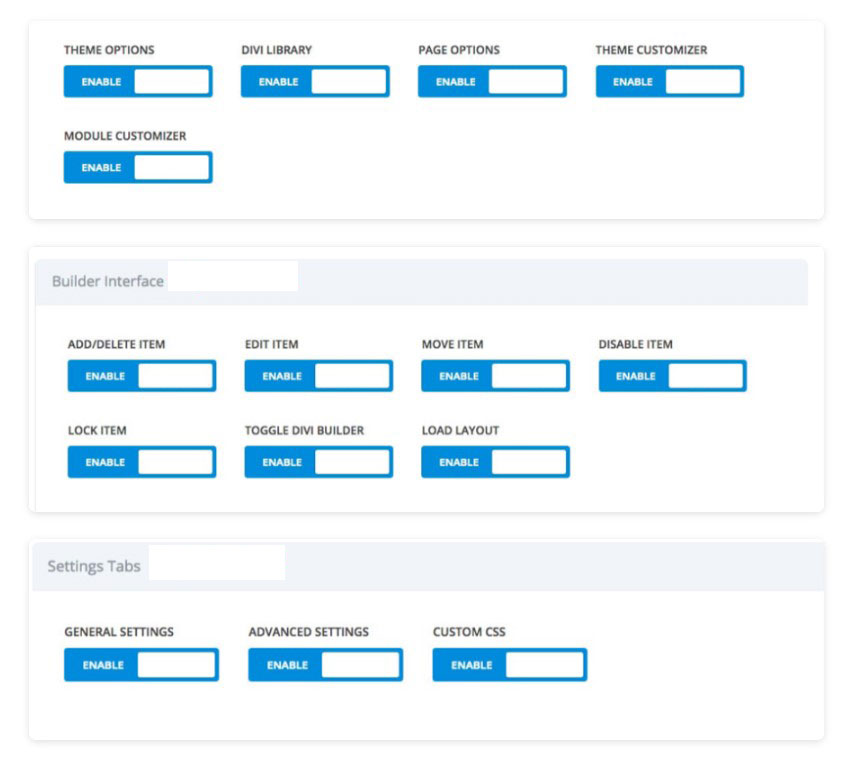
Divi'de ise bir "Düzenleyici" ve diğer roller için yüksek seviyeden düşük seviyeye kadar kısıtlamaları etkinleştirebilir/devre dışı bırakabilirsiniz:

7. WooCommerce Binası (Sepet ve Ödeme)
Hem Elementor hem de Divi Builder, WooCommerce'i destekleyerek mağazanızın mağazasını ve tek ürün sayfalarını özelleştirmenize olanak tanır.
Divi Builder, mevcut temanın sepetini ve ödeme sayfalarını kullanmanıza olanak tanır. Bu, Divi teması veya belirli bir WooCommerce teması olabilir.
Ancak Elementor'un WooCommerce desteği, Divi Builder'ınkinden daha kapsamlıdır çünkü Elementor, Elementor'un görsel arayüzünü kullanarak WooCommerce sepetini ve ödeme sayfalarını tam olarak yapılandırmanıza olanak tanır.
Mağaza ve tek ürün şablonları oluşturmak kadar basit olmasa da, bu önemli e-Ticaret sitelerinin tasarımı, düzeni ve içeriği üzerinde çok fazla kontrole sahipsiniz.
WooCommerce mağazanızı herhangi bir kod yazmadan tamamen özelleştirmek istiyorsanız Elementor'un büyük bir avantajı vardır.
8. Web Sitesi Barındırma
Bir sonraki fark, inşaatçıların kendileriyle değil, Elementor ve Divi ile nasıl web sitesi oluşturabileceğinizle ilgilidir.
Kendi WordPress sitenizi sıfırdan oluşturma fikrinden bunaldıysanız Elementor'un aşağıdakileri sağlayan kendi hepsi bir arada web sitesi çözümü vardır:
- WordPress barındırma
- Önceden yüklenmiş WordPress ve Elementor
- Hiçbir ekstra ücret ödemeden tüm Elementor Pro işlevlerine erişim

Bir hesaba kaydolmanız ve sitenizi oluşturmaya başlamanız yeterlidir. Aynı zamanda WordPress'in işlevlerine tam erişime sahip olursunuz.
Divi, Divi Hosting listesi aracılığıyla önceden yüklenmiş Divi sağlamak için bazı sağlayıcılarla işbirliği yaptı. Ancak bu ortaklıklar, Elementor'un hepsi bir arada barındırma çözümüne göre hâlâ daha az uygundur.
Genel olarak, ciddi web siteleri için yine de kendi ayrı web barındırma hizmetinizi kullanmanızı öneririz.
Ancak temel portföy web siteleri için Elementor'un hepsi bir arada barındırma özelliği, WordPress web sitesi oluşturmayı kolaylaştıran iyi bir seçenektir.
Daha fazlasını öğrenmek istiyorsanız Elementor barındırma incelememizin tamamını okuyabilirsiniz.
9. Ücretsiz Sürüm
Sayfa oluşturucular pahalıdır. Bu hepimizin bildiği bir şey. Ayrıca sayfa oluşturucular konusunda önceden deneyiminiz yoksa ücretsiz sürüm gerçekten yararlı olacaktır.
Divi sayfa oluşturucu ücretsiz bir sürüm sunmuyor. Ancak hiçbir soru sorulmadan 30 günlük para iade garantisi sunuyor.
Elementor ücretsiz bir sürüm sunuyor ve Divi oluşturucuyla karşılaştırıldığında Elementor'un popülerliğinin ardındaki ana nedenlerden biri de bu.
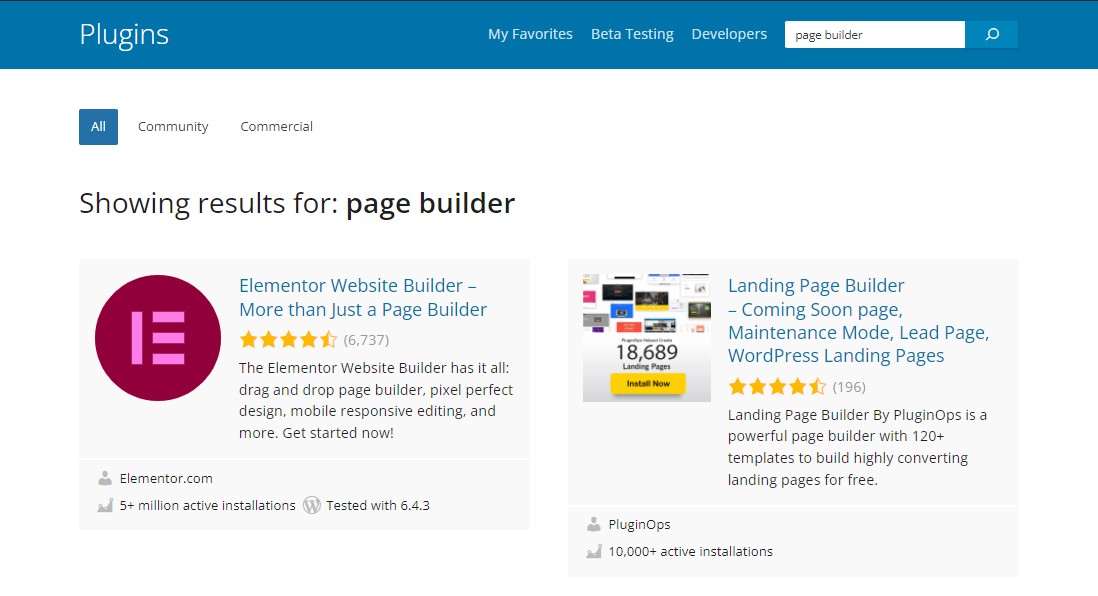
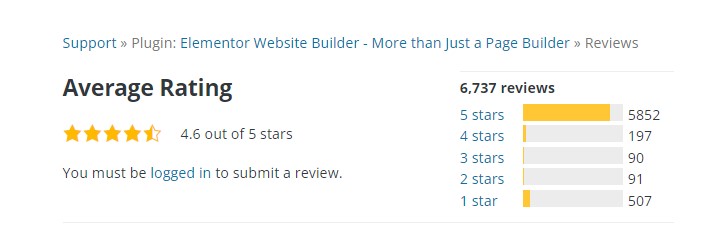
WordPress eklenti deposunda "Sayfa Oluşturucu"yu aradığınızda, Elementor'un ücretsiz sürümü her zaman önce gelir (5 Milyondan Fazla Kurulum, 4,6 yıldız derecelendirmesi güvenilirliğinin kanıtıdır).

Elementor ve Divi: Performans
Web sitenizin başarılı olmasını istiyorsanız hızlı yüklenmesi önemlidir.
Kötü haber:
Her bir sayfa oluşturucu, yerel WordPress blok düzenleyicisinin kullanılmasına kıyasla sayfaya ekstra ağırlık katar.
Güzel haberler:
Hızlı barındırma kullandığınız ve diğer performans optimizasyonu en iyi uygulamalarını uyguladığınız sürece, tüm sayfa oluşturucularla hızlı yüklenen WordPress siteleri oluşturmaya devam edebilirsiniz.
Divi ve Elementor performansını test etmek için benzer tasarımlar oluşturduk ve bunları hız testi aracına koyduk.
İşleri mümkün olduğunca eşit tutmak için tasarımlarımızı her iki inşaatçı için de benzer modül setleri ve her modülde aynı bilgilerle yaptık.
Her iki site de Astra temasını temel tema olarak kullanıyor ve kullandığımız modüller şunlar:
- Başlık
- Resim
- Paragraf
- İletişim Formu
- Düğme
Açıkça belirtmek gerekirse, bunu eşit bir karşılaştırma yapmak için Divi builder eklentisini Astra temasıyla kullanıyoruz. Yani WordPress Divi temasını kullanmıyoruz.
Ayrıca, Divi'nin CSS ve JavaScript'i küçültmek ve birleştirmek için yerleşik bir özelliğe sahip olduğunu, Elementor'da ise bu özelliğin bulunmadığını hatırlamanız gerekir. Sonuç olarak Divi, HTTP isteklerini kutudan çıktığı haliyle sınırlamak için daha uygundur.
Ancak aynı optimizasyonu Autoptimize gibi ücretsiz bir eklenti veya WP Rocket gibi ücretli bir eklenti kullanarak Elementor'a kolayca uygulayabilirsiniz.
Divi ile oluşturduğumuz web sitesi aşağıdaki sonuçları verdi:
- Toplam Sayfa Boyutu: 589 kB
- Toplam HTTP istekleri: 29
- Sayfa Yükleme Hızı: 1,4 saniye
Elementor sitesi şunları sundu:
- Toplam Sayfa Boyutu: 488 kB
- Toplam HTTP istekleri: 40
- Sayfa Yükleme Hızı: 2,1 saniye
Gördüğünüz gibi Divi sitesi daha hızlı yüklendi (yerleşik komut dosyası optimizasyonu seçeneği sayesinde), Elementor ise sitenin genel performansını artırabilecek önemli ölçüde daha küçük bir sayfa boyutu sağladı.
Divi ve Elementor: Fiyatlandırma:
Fiyat karşılaştırması zordur çünkü Elementor bazı durumlarda daha ucuzdur ve Divi bazı durumlarda daha ucuzdur. Dolayısıyla her bir eklentiyi nasıl kullanmayı planladığınıza bağlı olarak biri diğerinden daha uygun maliyetli olabilir.
Ücretsiz sürüm
Elementor tamamen ücretsiz bir sürüm sunan tek kişidir. Üstelik Elementor'un ücretsiz sürümü oldukça esnektir. Ücretsiz sürümüyle bile bazı çekici tasarımlar oluşturabilir ve en temel widget'lara erişebilirsiniz.
Dolayısıyla, her şeyin özgür kalmasını istiyorsanız Elementor tek seçeneğinizdir. Bu gerçekten iyi bir şey!
Premium Sürümler
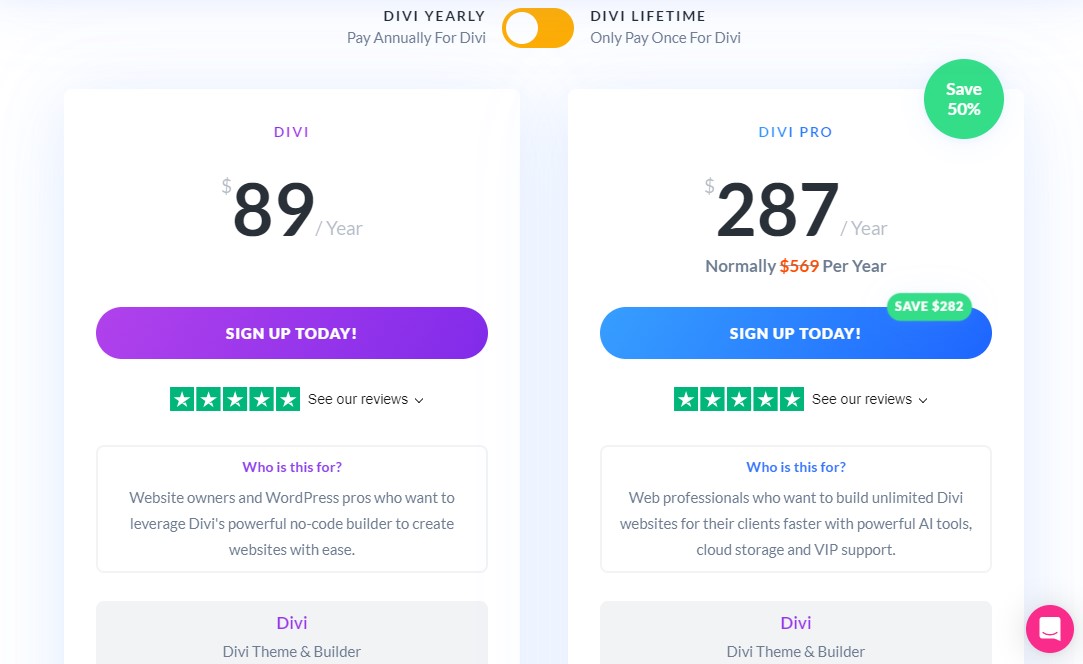
Zarif Temaların planları sınırsız kullanıma izin verir. Bir yıllık lisans 89 ABD Dolarıdır ve sınırsız sayıda kişisel ve müşteri web sitesinde kullanmanıza olanak tanır.

Bunun yanı sıra, satın alma işleminiz Divi dışındaki tüm Elegant Themes ürünlerine de erişmenizi sağlar. Yalnızca tek bir ücret karşılığında şunlara erişebileceksiniz:
- Divi teması
- Divi Builder eklentisi
- Ekstra temalar
- Bloom eklentisi (e-posta katılımları)
- Monarch eklentisi (sosyal paylaşım)
Divi'yi edinin
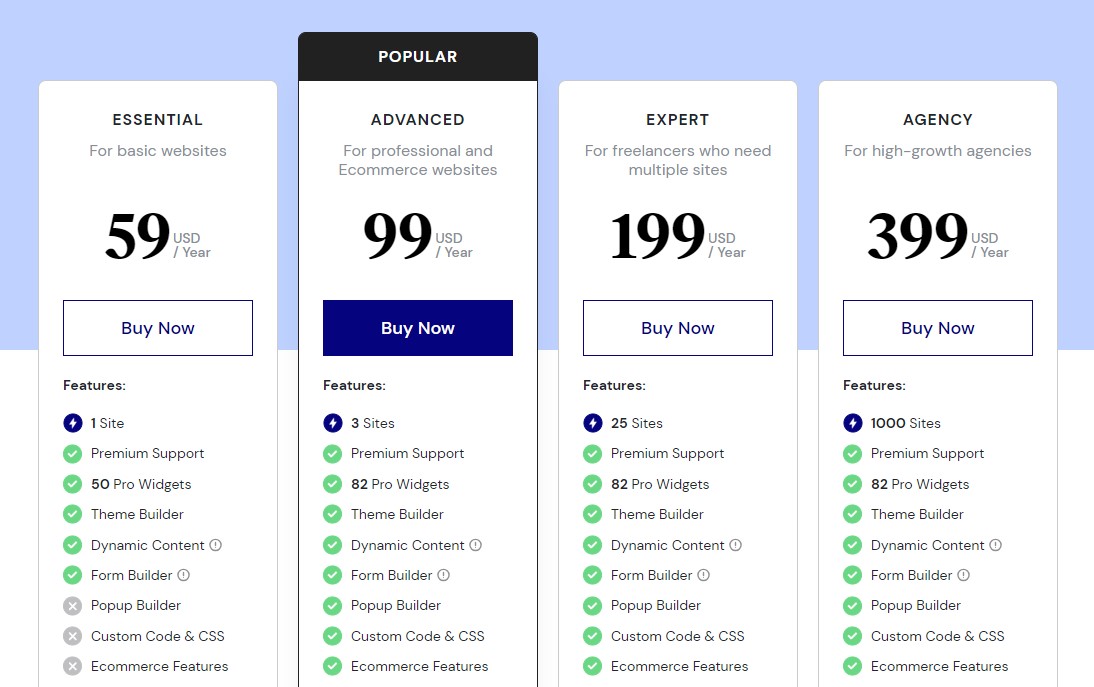
Öte yandan Elementor Pro dört fiyatlandırma planı sunuyor:

- Temel: Tek bir site kullanımı için yıllık 59 ABD doları tutarında bir maliyet.
- Gelişmiş: Üç siteye kadar kullanımın yıllık maliyeti 99 ABD dolarıdır.
- Uzman: 25 siteye kadar kullanımın yıllık maliyeti 199$'dır.
- Ajans: 1000 siteye kadar kullanımın yıllık maliyeti 399$'dır.
Tüm planlar Tema Oluşturucu, Dinamik İçerik, Form Oluşturucu, Premium Destek vb. içerir.
Elementor Pro'yu edinin
Premium versiyonlara gelince, durum şu şekilde:
- Yalnızca tek bir web sitesi için bir oluşturucuya ihtiyacınız varsa Elementor Pro daha ucuzdur.
- Birden fazla web sitesi için bir oluşturucuya ihtiyacınız varsa Divi daha ucuzdur.
Ömür Boyu Lisans
Son olarak, dikkate alınması gereken son önemli husus lisans süresidir.
Divi, tek seferlik 287$ lisans ücreti sunuyor. Ancak Elementor yalnızca bir yıllık lisanslar sunmaktadır. Bu, destek ve güncelleme almaya devam etmek istiyorsanız lisansınızı her yıl yenilemeniz gerektiği anlamına gelir. Yenilemezseniz yeni Elementor Pro widget'ları ekleyemezsiniz. Ancak tasarımlarınızdaki mevcut tüm Elementor Pro widget'ları çalışmaya devam edecektir.
Divi ve Elementor: Destek
Hem Divi hem de Elementor, aktif lisansa sahip kullanıcılara 7/24 destek sunuyor. Genel olarak Divi'nin hafif bir avantajı var çünkü destekle iletişime geçmek için daha esnek yollar sunuyor.
Divi
Aktif lisansa sahip tüm Elegant Themes kullanıcıları 7/24 premium destek alır. En önemli avantajlardan biri Intercom aracılığıyla canlı sohbet desteği alabilmenizdir.
Canlı sohbet yardımı herhangi bir WordPress temasında veya eklentisinde nadir olduğundan bu önemli bir avantajdır.
Ayrıca isterseniz eski forum destek sistemini kullanmaya devam edebilirsiniz. Ancak forum sistemi topluluk desteğine dayanmaktadır. Alternatif olarak, ayrıntılı bilgi tabanı belgeleriyle kendinize yardımcı olabilirsiniz.
Ayrıca 75.000'den fazla üyesi olan resmi Facebook Divi Tema Kullanıcıları grubu aracılığıyla da topluluk yardımı arayabilirsiniz.
Elementor
Elementor'a ödeme yapan kullanıcılar, biletler aracılığıyla 7/24 premium desteğe erişebilecek. Ayrıca Elementor, temel özelliklerin nasıl kullanılacağını, yaygın sorunların nasıl çözüleceğini ve daha fazlasını gösteren ayrıntılı bir kamu bilgi tabanına sahiptir.
Elementor'un ayrıca 1.48.000'den fazla üyeden topluluk desteği bulabileceğiniz büyük bir resmi Facebook grubu da vardır. Bu hem ücretsiz hem de premium Elementor kullanıcıları için harika bir seçenektir.
Başkaları Divi Builder veya Elementor Pro Hakkında Ne Diyor?
Kullanıcı yorumları, Elementor veya Divi gibi görsel sayfa oluşturucular da dahil olmak üzere tüm ürünler için çok önemlidir. Peki diğer kullanıcılar iki WordPress sayfa oluşturucu hakkında ne söylüyor?
Divi ve Elementor sayfa oluşturucularının kullanıcı incelemelerine bakalım.
Divi
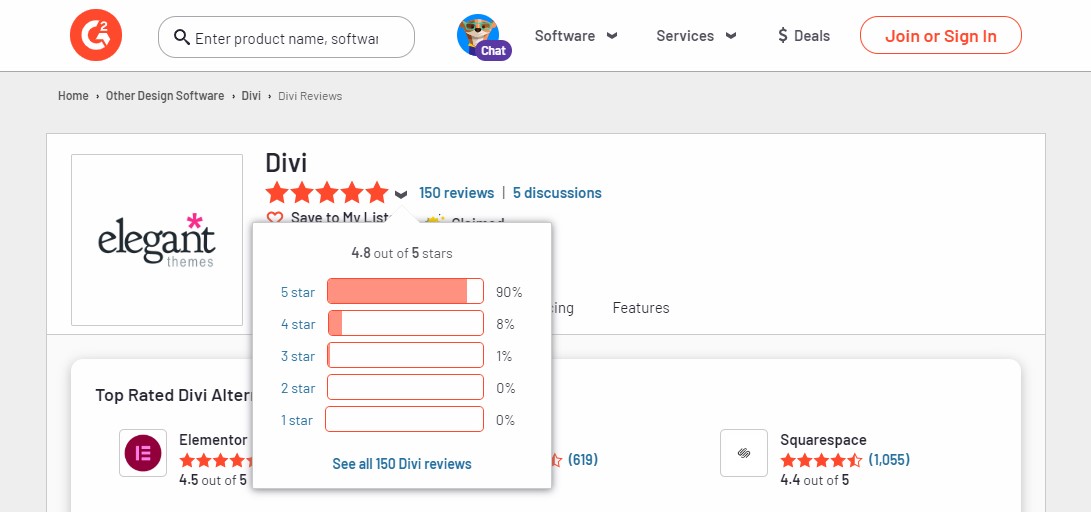
Divi, blog dünyasındaki kullanıcılardan, özellikle de G2 ve Trustpilot gibi ürün yazılımı karşılaştırma sitelerinde harika yorumlar aldı.
Divi, G2'de 5 üzerinden 4,8 puan aldı.

Zarif Temalar Trustpilot'ta 5 üzerinden 4,9 puan aldı.

Elementor
Elementor, kullanıcı derecelendirmeleri açısından da çok geride değil.
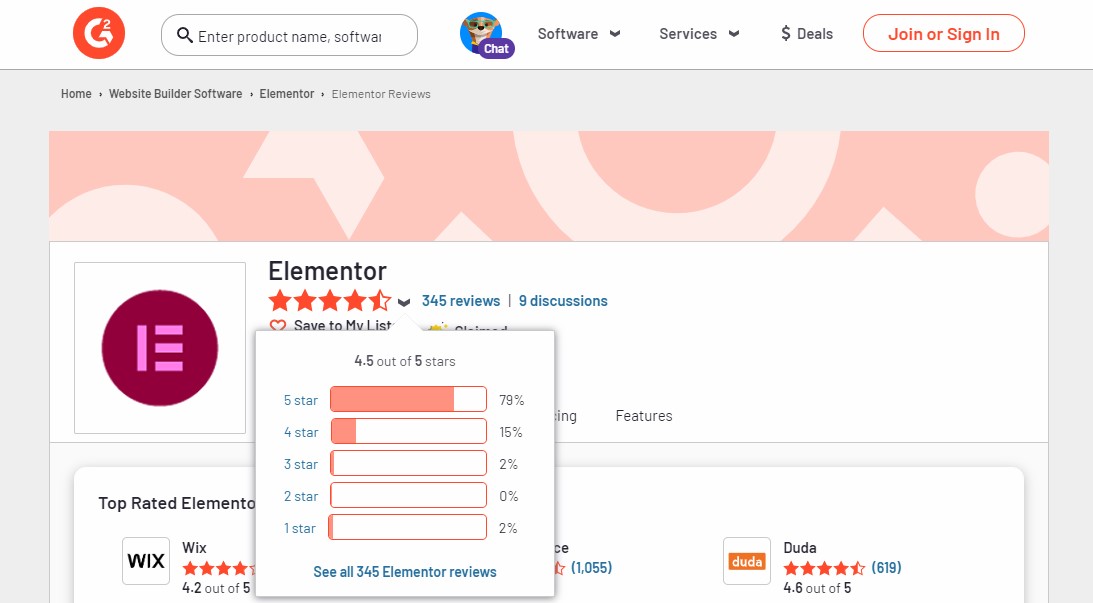
Elementor, G2'de 5 üzerinden 4,5 puan aldı.

Trustpilot'ta Elementor 5 üzerinden 2,9 puan aldı.

Ancak 5 milyondan fazla kurulumla bu eklenti 4,5 yıldız derecelendirmesine ve WordPress.org'da 6.700'den fazla incelemeye sahip.

Elementor mu yoksa Divi mi Kullanmalısınız?
Divi ve Elementor, mevcut en iyi WordPress web sitesi oluşturucu eklentilerinden ikisidir, bu nedenle ikisinde de hata yapacağınızı düşünmüyoruz.
Ancak Elementor'un işlevsellik ve üçüncü taraf desteği açısından öne geçtiğini düşünüyoruz.
Bu nedenle çoğu kişiye Elementor'u öneriyoruz.
Divi'ye Avantaj
Divi'nin önemli bir avantajı var: fiyatlandırması.
- Birden fazla site için bir eklentiye ihtiyacınız varsa çok daha ucuzdur: Elementor Pro'nun Divi'den daha ucuz göründüğü tek durum, yalnızca tek bir web sitesi için bir oluşturucuya ihtiyaç duyduğunuz zamandır.
- Ömür boyu bir anlaşma var: Elementor Pro ile yıllık olarak ödeme yapmanız gerekir; bu da zamanla fiyat farklılıklarını artırır. Divi, ömür boyu destek ve güncellemeler için 287 $ ödemenize olanak tanır. Değer açısından bakıldığında bu rakipsizdir.
Kısıtlı bir bütçeniz varsa Divi yeterli olabilir. Ve Divi'nin zamanla ne kadar ucuzladığını düşündüğünüzde daha iyi bir seçenek olabilir.
Divi'yi edinin
Elementor'a Avantaj
Elementor'un aşağıdakiler de dahil olmak üzere çok belirgin bazı avantajları vardır:
- Ücretsiz sürüm: Profesyonel sürüme yükseltme yapmadan profesyonel görünümlü web siteleri oluşturabilirsiniz.
- Açılır Pencere Oluşturucu: Bu açılır pencereleri pazarlama, arayüz öğeleri ve daha fazlası dahil olmak üzere birçok şekilde kullanabilirsiniz.
- Daha gelişmiş WooCommerce desteği: Bir WooCommerce mağazasını tamamen özelleştirmek istiyorsanız, sepetinizi ve ödeme sayfalarınızı özelleştirmek büyük bir avantajdır.
- Üçüncü taraf eklentilerden oluşan devasa bir kitaplık: Elementor ve Elementor Pro ihtiyaçlarınızı karşılamıyorsa, üçüncü taraf eklentilerden oluşan geniş bir kitaplık mevcuttur.
İşlevsellik açısından Elementor'un açık bir avantajı var. Bu nedenle, en iyinin en iyisini istiyorsanız Elementor ve Elementor Pro'yu kullanmanızı öneririz.
Kişisel olarak Divi arayüzü yerine Elementor arayüzünü de tercih ediyoruz, bu da Elementor'u tavsiye etmemizin bir başka nedenidir. Ancak bu özneldir ve Divi'yi beğenebilirsiniz.
Elementor Pro'yu edinin
Bu, Elementor ve Divi arasındaki derinlemesine karşılaştırmamızı tamamlıyor. Umarız faydalı bulmuşsunuzdur!
Daha fazla bilgi için şu diğer yararlı kaynaklara göz atın:
- Elementor, Beaver Builder'a Karşı
- Elementor Ücretsiz ve Pro
- SeedProd, Elementor ve Divi Karşılaştırması
- En İyi 10 Elementor Teması ve Şablonu
Son olarak, WordPress ve blog yazmayla ilgili en son makalelerden haberdar olmak için bizi Facebook ve Twitter'da takip edin.
Sıkça Sorulan Sorular
Divi, Elementor'dan Daha mı İyi? Divi ile karşılaştırıldığında Elementor daha fazla tasarım öğesi sunuyor. Ancak fiyatlandırma açısından Divi daha iyi bir anlaşma sunuyor. Bağımsız temasıyla, önceden hazırlanmış şablonlardan oluşan geniş bir seçim ve diğer Elegant Themes ürünlerine erişim de sunar.
Divi ile karşılaştırıldığında Elementor daha fazla tasarım öğesi sunuyor. Ancak fiyatlandırma açısından Divi daha iyi bir anlaşma sunuyor. Bağımsız temasıyla, önceden hazırlanmış şablonlardan oluşan geniş bir seçim ve diğer Elegant Themes ürünlerine erişim de sunar.
Elementor Divi'den Daha Hızlı mı? Elementor, Divi'den daha hızlı olabilir. Ancak bu, sayfa oluşturucudan çok barındırma paketinize bağlıdır. İnternetteki çeşitli testler, Elementor'u performans açısından Divi'nin biraz ilerisine yerleştiriyor, ancak çok fazla bir şey yok.
Elementor, Divi'den daha hızlı olabilir. Ancak bu, sayfa oluşturucudan çok barındırma paketinize bağlıdır. İnternetteki çeşitli testler, Elementor'u performans açısından Divi'nin biraz ilerisine yerleştiriyor, ancak çok fazla bir şey yok.
Yeni Başlayan Bir Divi veya Elementor için Hangisi Daha İyi? Hem Divi hem de Elementor yeni başlayanlar için iyidir. Ancak Elementor'un ücretsiz bir sürüm sunması nedeniyle avantajlı olduğunu düşünüyoruz. Bu, yeni başlayanlar veya tek bir web sitesi oluşturmak isteyenler için onu mükemmel kılar.
Hem Divi hem de Elementor yeni başlayanlar için iyidir. Ancak Elementor'un ücretsiz bir sürüm sunması nedeniyle avantajlı olduğunu düşünüyoruz. Bu, yeni başlayanlar veya tek bir web sitesi oluşturmak isteyenler için onu mükemmel kılar.
Divi ve Elementor'u Birlikte Kullanabilir miyim? Hayır, Divi ve Elementor birlikte kullanılamaz. Her ikisi de sayfa oluşturucu olmasına rağmen farklı şekillerde çalışırlar ve aynı görevi gerçekleştirmek için iki sistemi kullanmaya çalışırsanız çakışabilirler.
Hayır, Divi ve Elementor birlikte kullanılamaz. Her ikisi de sayfa oluşturucu olmasına rağmen farklı şekillerde çalışırlar ve aynı görevi gerçekleştirmek için iki sistemi kullanmaya çalışırsanız çakışabilirler.
Divi ve Divi Builder Arasındaki Fark Nedir? Divi bir WordPress temasıdır, Divi Builder ise Elegant Themes tarafından oluşturulan bir sürükle ve bırak sayfa oluşturucudur. Her ikisi de sorunsuz bir şekilde birlikte çalışır veya siz (ihtiyaçlarınıza bağlı olarak) herhangi birini kullanabilirsiniz.
Divi bir WordPress temasıdır, Divi Builder ise Elegant Themes tarafından oluşturulan bir sürükle ve bırak sayfa oluşturucudur. Her ikisi de sorunsuz bir şekilde birlikte çalışır veya siz (ihtiyaçlarınıza bağlı olarak) herhangi birini kullanabilirsiniz.
Divi'nin Maliyeti Ne Kadar? Divi sayfa oluşturucunun yıllık maliyeti 89 ABD dolarıdır veya ömür boyu erişim için bir kez 249 ABD doları ödeyebilirsiniz. Her iki Divi fiyat seçeneği de sınırsız sayıda web sitesi desteğini içerir.
Divi sayfa oluşturucunun yıllık maliyeti 89 ABD dolarıdır veya ömür boyu erişim için bir kez 249 ABD doları ödeyebilirsiniz. Her iki Divi fiyat seçeneği de sınırsız sayıda web sitesi desteğini içerir.
