Divi vs Elementor: No.1 Etkili Sayfa Oluşturucu Başlığı İçin Savaş
Yayınlanan: 2022-10-21
Birincil sayfa oluşturucunuz olarak Divi ile Elementor arasında karar verme konusunda yardım ister misiniz?
Her ikisi de popüler WordPress sayfa oluşturucularıdır. Her birinin önemli bir içerik oluşturucu ve hayran takipçisi var.
Bu makale, bu iki sayfa oluşturucuyu kapsamlı ve nesnel olarak karşılaştırır. Her bir sayfa oluşturucunun özellik listelerine yalnızca göz atmanıza kıyasla çok daha ayrıntılı bir karşılaştırma elde edeceksiniz.
Sonunda, kendiniz için eğitimli bir karar vermek için ihtiyacınız olan tüm bilgilere sahip olmalısınız.
İçindekiler
Divi vs Elementor: Sayfa Oluşturucu Savaşında 2 Savaşçı
Divi ve Elementor: Arayüzler
Hem Divi hem de Elementor , entegre düzenleme ile ön uç sürükle ve bırak kullanıcı arayüzleri sunar, ancak iki eklentinin kullanıcı arayüzleri farklıdır.
Elementor çalışmanızın çoğunu sabit bir kenar çubuğundan yapabilirsiniz, Divi ise kayan düğmelerden daha fazla yararlanır.
eleman
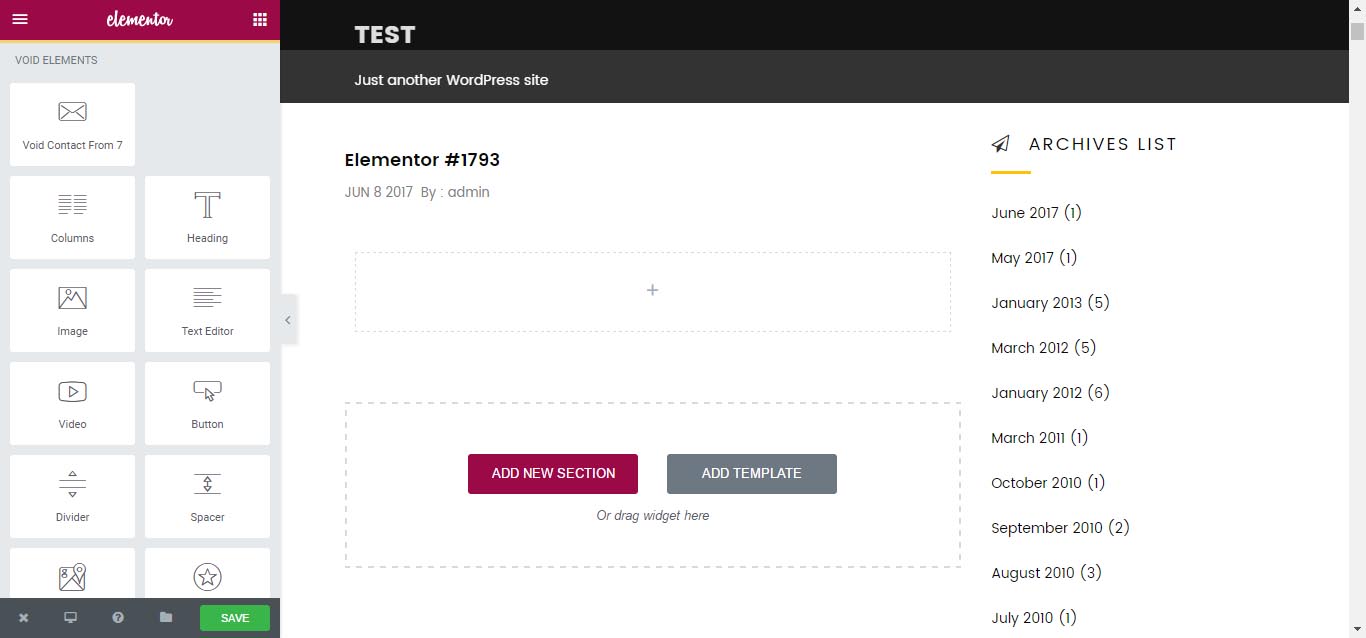
Elementor, WordPress temaları satın almanızı gerektirdiğinden, onu kullanarak yeni bir sayfa oluşturduğunuzda, WordPress'in varsayılan düzenleyicisine gönderilirsiniz. Elementor oluşturucuyu açmanız ve "Elementor kullanarak düzenle" düğmesini tıklayarak sayfayı düzenlemeye başlamanız gerekir.
Elementor arayüzünün iki ana bölümü vardır:
- sürükle ve bırak modifikasyonu ile tasarımınızın gerçek zamanlı önizlemesi.
- basitçe yeni öğeler ekleyebileceğiniz, bunları biçimlendirebileceğiniz ve ek hizmetlere erişebileceğiniz bir kenar çubuğu.

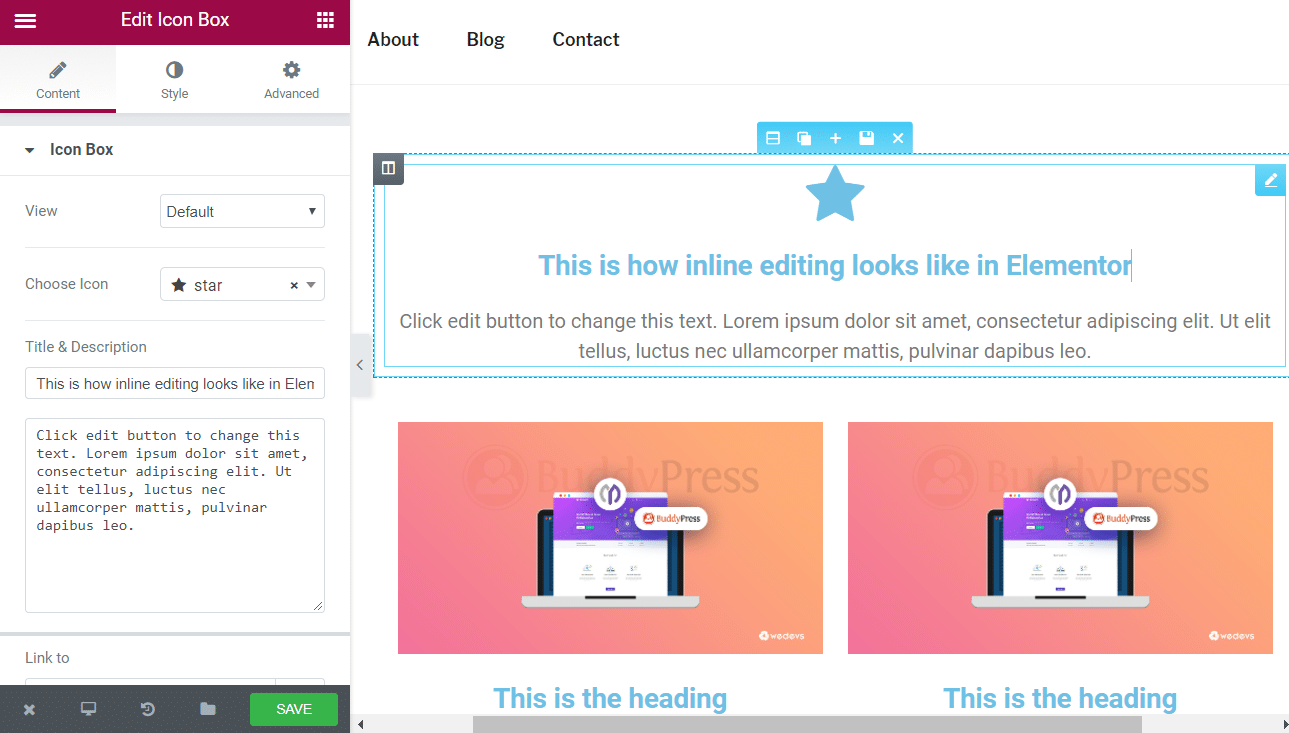
Metin bileşenlerini artık Elementor'da satır içi olarak düzenleyebilirsiniz. Bu, web sitenizin herhangi bir içeriğini değiştirmek için tıklamanız ve yazmanız gerektiği anlamına gelir. İsterseniz kenar çubuğundaki metin düzenleyiciyi de kullanabilirsiniz. Her ikisi de otomatik olarak senkronize edilir*:

Divi Oluşturucu
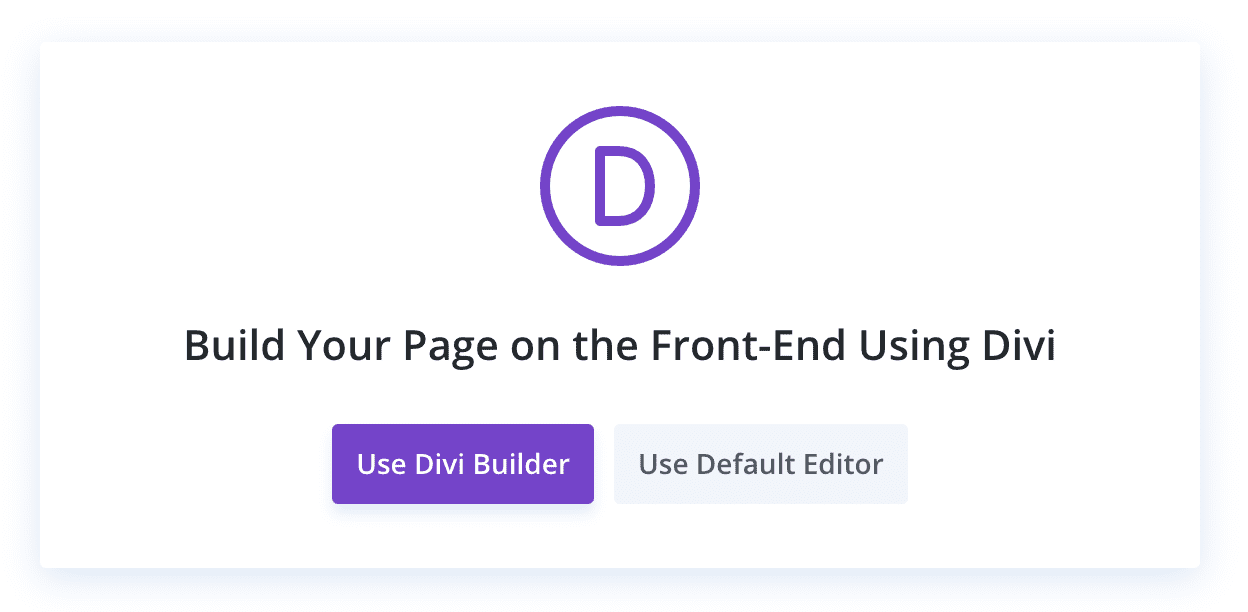
Divi, Elementor'un aksine, hem ön uç hem de arka uç görsel düzenlemeye erişim sağlar. Divi'yi kurduktan sonra bir sayfa oluşturduğunuzda, “Divi” veya “Varsayılan Düzenleyici” kullanacaksınız.

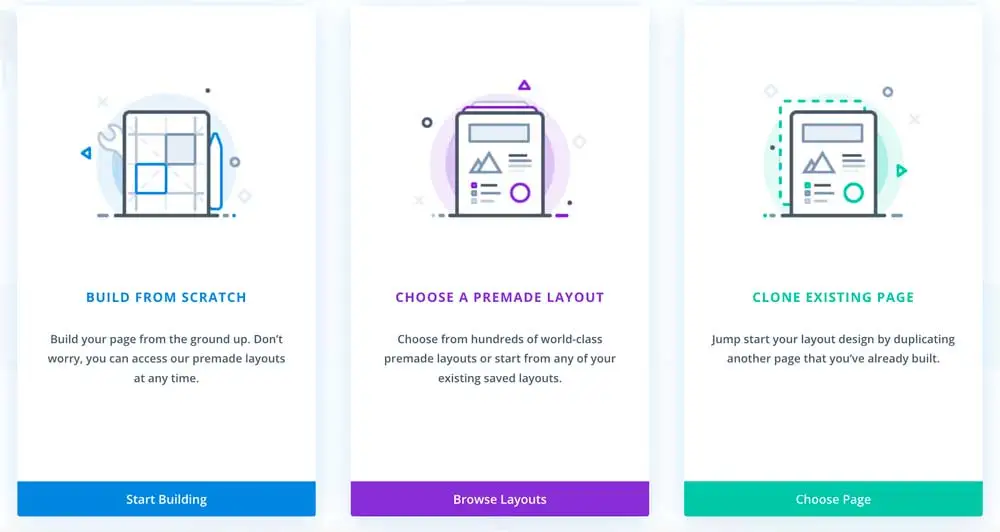
“Divi”yi seçtiğinizde üç seçeneğiniz olacaktır:
- Boş bir sayfayla başlayın ve yukarı çıkın.
- Hazır bir düzen seçin – önceden hazırlanmış düzenlerden seçin.
- Mevcut bir sayfayı klonlayın – daha önce oluşturduğunuz başka bir sayfayı kopyalayın.

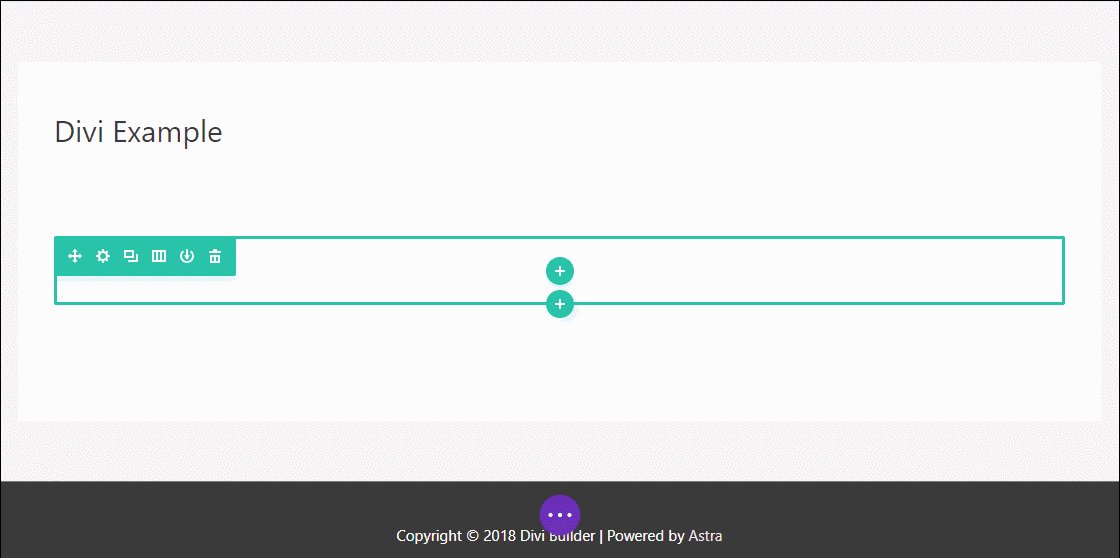
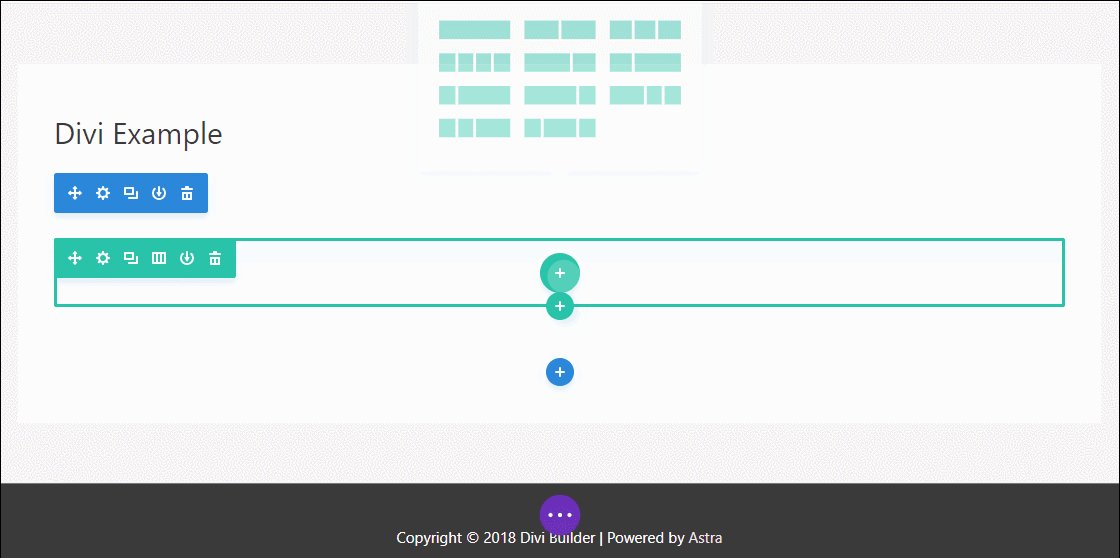
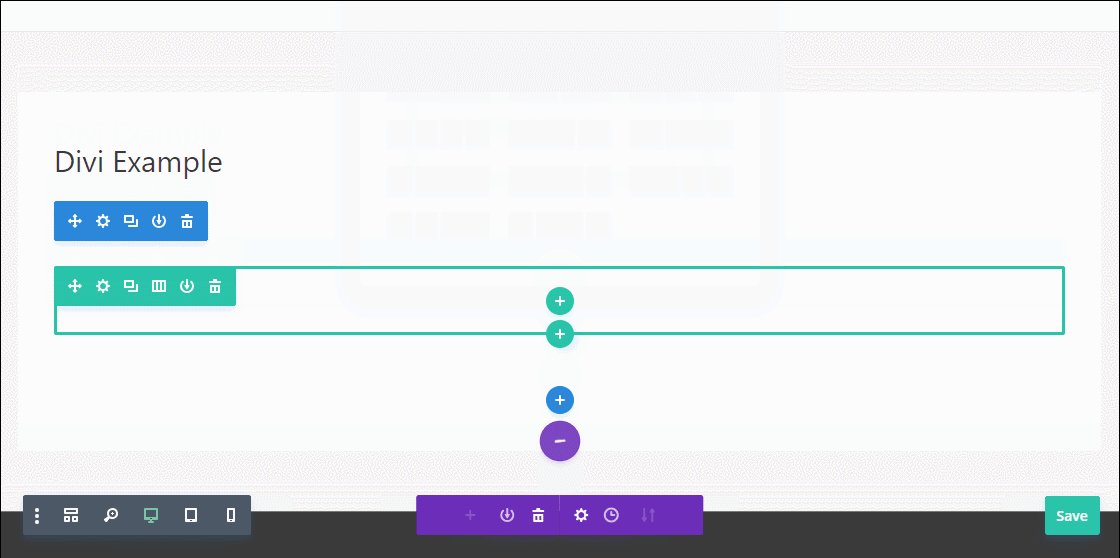
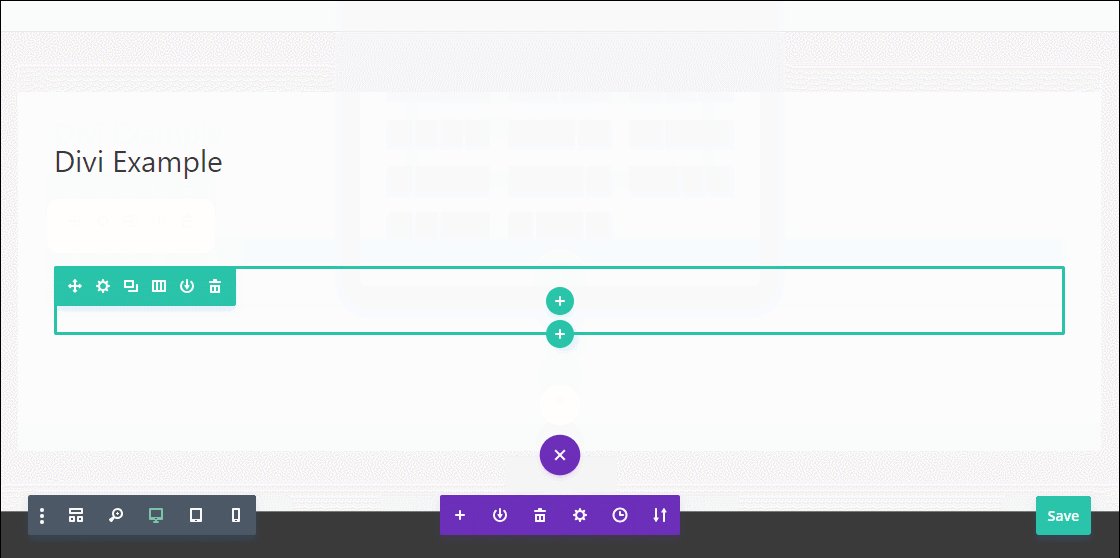
Elementor'a kıyasla Divi'nin görsel düzenleme arayüzü çok farklı. Fark edeceğiniz ilk şey, Elementor'da olduğu gibi kalıcı bir kenar çubuğu olmadığıdır. Bunun yerine, çeşitli açılır pencereleri açan kayan düğmeler aracılığıyla her şeye erişebilirsiniz:

Sayfaya bazı modüller ekledikten sonra, tam olarak Elementor gibi sayfadaki metni değiştirmek için satır içi düzenlemeyi kullanabilirsiniz. Ayrıca sayfadaki nesneleri sürükle ve bırak yöntemiyle yeniden konumlandırabilirsiniz.
Bu öncelikle kişisel bir zevk meselesi olsa da, Elementor'un daha statik arayüzünü mü yoksa Divi'nin kayan düğmelere tıkladığınız yaklaşımını mı seveceğinizi düşünmelisiniz.
Modüller ve Bölümler
Tasarımlarınızı oluşturmak için, seçtiğiniz sayfa oluşturucu tarafından sağlanan modüller ve öğeler kitaplığına güveneceksiniz. Bu bölümde Divi ve Elementor tarafından sağlanan yapı taşlarını karşılaştıracağız.
eleman
Elementor, tasarımlarınızı geliştirmenize yardımcı olacak üç tür öğe sağlar:
- Bölümler – bir bölümün içine sütun ve widget eklenmesine izin veren en büyük grup.
- Sütunlar web sitelerini dikey olarak böler ve sürükle ve bırak kullanılarak ayarlanabilir.
- Widget'lar, metin, düğmeler vb. gibi gerçek tasarım bileşenleridir.
Elementor'un ücretsiz sürümü 40'tan fazla temel widget içerir. Elementor Pro ile 50'den fazla Pro widget'ına erişim elde edersiniz. Ayrıca, daha fazla widget sağlayacak birkaç üçüncü taraf Elementor uzantısı mevcuttur.
Elementor'a yeni widget'lar eklemek, Elementor için Ana Eklentiler gibi Üçüncü taraf eklentilerle daha kolay hale gelir.
Divi Oluşturucu
Benzer şekilde, Divi Builder üç farklı yapı bloğu sağlar:
- En büyük konteyner bölümdür.
- Satırlar – satırlar bölümlerin içine sığar ve farklı sütun düzenleri kullanarak sayfayı dikey olarak bölmenize olanak tanır. Sürükle ve bırak kullanılarak bu sütunları yeniden boyutlandırmak için yalnızca CSS veya Divi Builder'ın önceden oluşturulmuş sütun düzenleri kullanılabilir.
- Modüller – tasarım öğelerinin kendileridir.
Divi'nin, Divi'de web sitenizdeki her öğe üzerinde ayrık testler çalıştırmanıza olanak tanıyan benzersiz bir A/B test aracı olan Bölme Testi seçeneği vardır.
Ücretsiz Divi Builder sürümü olmadığından, yalnızca bir set 36 modül vardır.
Elementor'a benzer şekilde Divi'ye ekstra modüller ekleyen 3. eklentiler de mevcuttur.
Divi vs Elementor: Stil Seçenekleri
Divi vs Elementor'daki stilistik seçimlerin her ikisi de iyi kabul edilir. Böylece tasarımınızın nasıl göründüğü üzerinde mutlak kontrole sahip olabilirsiniz ve Elementor vs Divi'nin stil olanaklarıyla sınırları zorladığından emin olabilirsiniz.
eleman
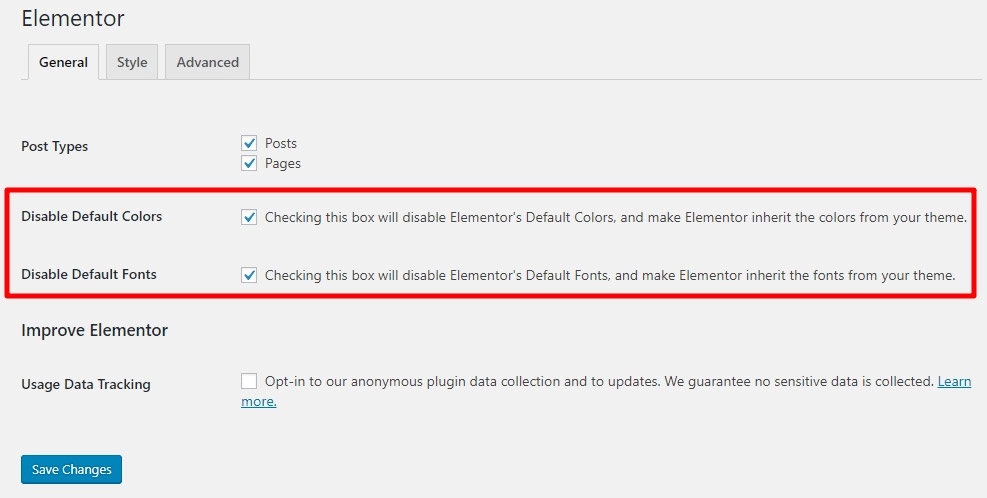
Elementor'u ilk kurduğunuzda, yazdığınız her içeriğe kendi stillerini uygulayacaktır. Ancak, eklentinin seçeneklerini ziyaret ederek bu özelliği devre dışı bırakabilir ve bunun yerine temanızın genel stillerini kullanabilirsiniz.

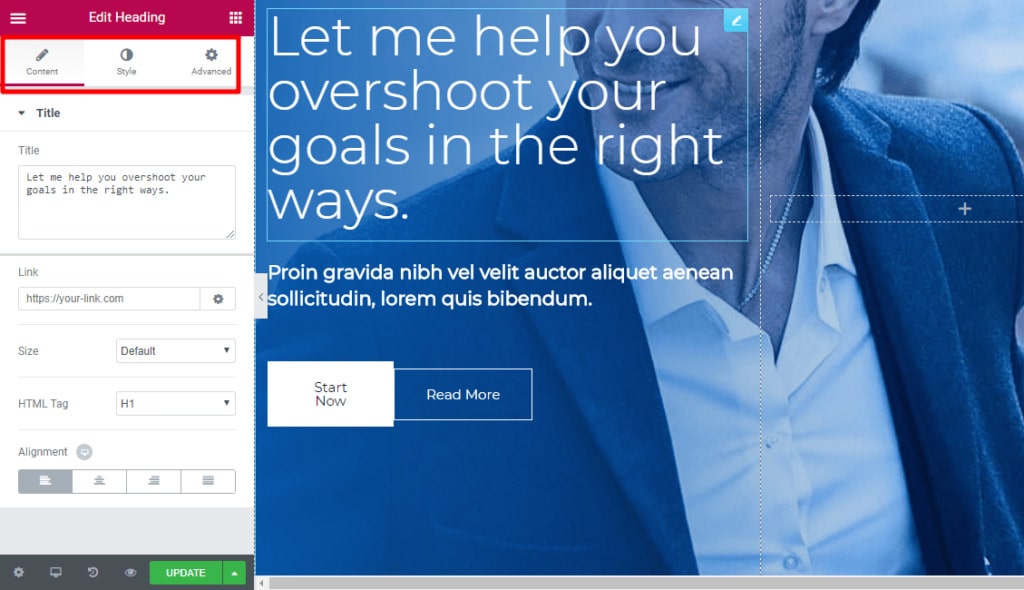
Gerçek Elementor arayüzüne girdiğinizde, her sütunun, bölümün ve widget'ın nasıl göründüğünü ve nasıl çalıştığını değiştirmek için üç ayrı sekme olduğunu fark edeceksiniz.

Hizalama, renkler ve yazı tipi gibi temel ayarlar İçerik ve Stil sekmelerinde yapılandırılabilir. Bu kontroller, uğraştığınız öğeye göre farklılık gösterir.

Ayrıca, belirli cihazlarda belirli bir öğenin gizlenip gizlenmeyeceği ve daha fazlasını Gelişmiş sekmesi altında özel kenar boşlukları/dolgulama gibi parametreleri ayarlayabilirsiniz.
Ayrıca, çok sayıda tasarım parametresi için kullanıcının cihazına göre farklı stil seçenekleri ayarlayabilir ve daha özelleştirilmiş duyarlı tasarımlar geliştirmenize olanak tanıyabilirsiniz.
Ayrıca, Elementor Pro'nuz varsa, daha da fazla özelleştirme için belirli öğelere özel CSS uygulayabilirsiniz.
Elementor'un Tasarım Sistemi özelliği aşağıdakileri içerir:
- Site Ayarları paneli – bu, ışık kutusu ayarlarını, site kimliğini, tema stillerini ve tüm site ayarlarınızı tek bir noktada değiştirebileceğiniz çok daha fazlasını kapsar.
- Global Colors, rengi tek bir yerde değiştirmenize ve o rengi koyduğunuz her yerde kullanmanıza izin verir.
- Genel Yazı Tipleri, sitenizin yazı tipi boyutu ve ölçeği, yazı tipi ailesi, satır yüksekliği, yazı tipi ağırlığı, harf aralığı vb. gibi tüm tipografi ayarlarını global düzeyde tanımlamanıza olanak tanır.
Divi Oluşturucu
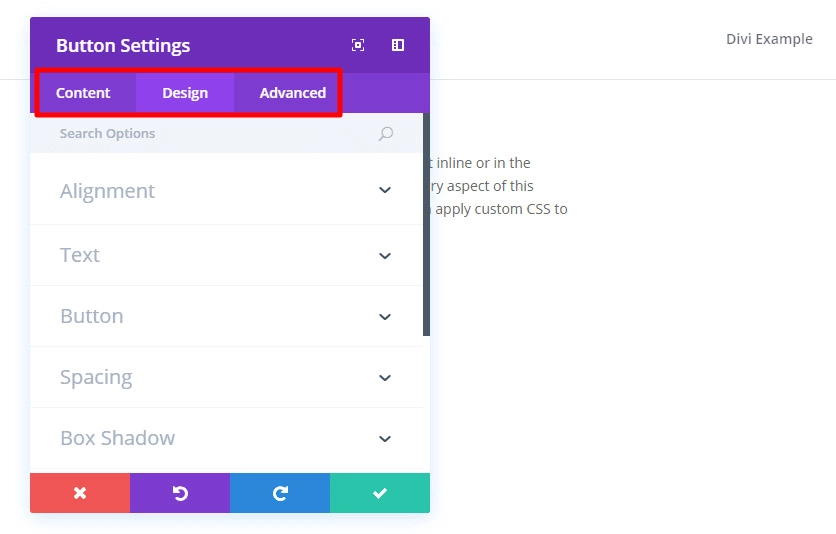
Divi vs Elementor , çeşitli öğelerinizi kontrol etmek için üç ayrı sekmeye sahiptir:
- İçerik – metin gibi temel ayarlardan oluşur.
- Tasarım - yönlendirmeden gölgeye, renklere, harekete ve diğer öğelere kadar her şeyi kapsar.
- Gelişmiş – özel CSS eklenmesini ve duyarlı görünürlük üzerinde kontrol sağlar.

Elementor gibi tasarım parametrelerinin çoğu, kullanıcının cihazına göre farklı şekilde uygulanabilir. Özel CSS ile çalışmaktan hoşlanıyorsanız, Divi Builder size birçok seçenek sunar çünkü CSS'yi ana öğeye ve ana öğeden önce/ sonra uygulamanıza olanak tanır.
Divi oluşturucu, özel bir görünümü ön ayar olarak kaydetmenize ve web sitenize ikinci bir modül oluştururken bu kaydedilmiş ön ayarları kolayca uygulamanıza olanak tanıyan bir mekanizma olan “Divi Ön Ayarı”nı ekledi.
Şablon Kitaplıkları
Hem Divi hem de Elementor , siteleri hızlı bir şekilde oluşturmanıza yardımcı olmak için önceden hazırlanmış kapsamlı tema kitaplıklarına sahiptir. Her inşaatçının kitaplığının özelliklerini ve faydalarını karşılaştırın.
eleman
Elementor sürüm 2.0'ın piyasaya sürülmesinden bu yana, artık iki tür şablon mevcuttur:
- Sayfa tasarımları tam sayfa düzenleridir.
- Bloklar, bir sayfanın belirli bölümleri için tasarımlardır. Örneğin, bir “İletişim” bölümü için blokları keşfedebilirsiniz.
Elementor'un ücretsiz sürümünü kullanırsanız 40'tan fazla blok şablonuna ve 30'dan fazla sayfa şablonuna erişebilirsiniz. Hatta daha sonra yeniden kullanmak üzere kendi tasarımlarınızı şablon olarak kaydedebilirsiniz.
Ek şablonlar istiyorsanız, Elementor ver Pro, tüm şablon koleksiyonunun kilidini açarak 50'den fazla Pro widget'ına ve 30 Best Elementor şablonuna erişmenizi sağlar.
Divi Oluşturucu
Elegant Themes, son zamanlarda Divi Builder şablon kitaplığının tamamını yeniden tasarladı. Yeni sistem, hem erişilebilir şablonların sayısı hem de bunların nasıl kullanıldığı açısından önemli bir gelişmedir.
Artık 177 düzen paketine bölünmüş 350'den fazla şablona erişiminiz var.
Bir "düzen paketi", temalı şablonların bir koleksiyonudur. Örneğin, birleştirildiğinde restoran temalarıyla bir WordPress web sitesi oluşturma konusunda size yardımcı olacak sekiz farklı şablonunuz olabilir. Kendi kreasyonlarınızı, daha sonra yeniden kullanmak için Elementor gibi şablonlar olarak saklayabilirsiniz.
Divi vs Elementor: Tema Oluşturma
Elementor, Elementor ver Pro aracılığıyla eksiksiz tema oluşturmayı sağlayan ilk kişiydi, oysa Divi bu özelliği Ekim 2019'da Divi ver 4.0'da daha yeni uygulamaya koydu. Divi ve Elementor karşılaştırmasının bu bölümünde ayrıntılı bilgi edinin.
eleman
Elementor'un tema oluşturma işlevini kullandığınızda, öncelikle şablonunuzun nereye uygulanmasını istediğinize karar verirsiniz.
Ardından, Elementor arayüzünü ve belirli bir Tema Öğeleri koleksiyonunu kullanarak şablonunuzu oluşturabilirsiniz. Bu tema özellikleri, web sitenizden dinamik bilgiler eklemenize olanak tanır.
Şablonunuzu yayınladığınızda, onunla birlikte kullanılan malzeme üzerinde tam kontrole sahip olursunuz.
Elementor 3.0'daki yeni Tema Oluşturucu, site yapınızın tamamını görsel olarak incelemenize olanak tanır. Hangi bölümlerin aktif hangilerinin aktif olmadığını kontrol edebilir, hangi şablonun web sitenizin hangi bölgeleri için geçerli olduğunu kontrol edebilir ve kolayca düzenleyebilir, güncelleyebilir vb.
Divi Oluşturucu
Divi'yi kullandığınızda, bir arka uç arayüzü kullanarak çeşitli tema şablonu bölümlerini yeniden düzenleyebilirsiniz.
Tema şablonu bölümleri oluşturmak için ön uç görsel oluşturucuyu da kullanabilirsiniz ve site başlığınızı, sloganınızı ve diğer bilgileri eklemek basittir.
Divi ve Elementor'da özel üstbilgiler ve altbilgiler oluşturmak için Astra Pro'nun Özel Düzen modülünü de kullanabilirsiniz.
Divi vs Elementor: Diğer Küçük Hususlar
Bire bir karşılaştırmaların yanı sıra, her sayfa oluşturucu Elementor vs Divi , doğrudan karşılaştırılamayacak birkaç farklı yeteneğe sahiptir.
eleman
- Global widget'lar, aynı widget'ı sitenizde yeniden kullanmanıza ve ardından global widget'ı bir kez güncelleyerek bu widget'ın her örneğini değiştirmenize olanak tanır.
- Popup Builder – E-postaya kaydolma, oturum açma/kayıt, promosyon/CTA ve daha fazlası gibi web sitenizin herhangi bir yerinde görünebilecek açılır pencereler oluşturun.
- Kodu Temizle - Devre dışı bırakıldığında, %100 temiz kod bırakır.
- Bakım Modu / Çok Yakında Sayfası – Bir gelecek sayfası veya bir bakım modu oluşturma seçeneğiniz vardır.
- Şekil Bölücüler – Bu tasarım efektiyle Elementor arayüzünden tasarımınıza SVG şekilleri ekleyebilirsiniz.
- Her yere gömün – Kaydedilmiş Elementor şablonlarınızı, kısa kodlar veya kenar çubuğu widget'larını kullanarak kenar çubuğunuz ve alt bilginiz de dahil olmak üzere sitenizin herhangi bir yerine gömebilirsiniz.
- Form widget'ı – Elementor Pro, gelişmiş formlar geliştirmenize ve tasarlamanıza olanak tanır.
Divi Oluşturucu
- A/B Testi – Divi, belirli bir amaç için hangisinin en iyi sonucu verdiğini değerlendirmek için çeşitli modüllerde A/B testleri çalıştırmanıza olanak tanır. Bu, Divi kullanarak oluşturduğunuz içeriği optimize etmenize yardımcı olabilir.
- Kullanıcı Rol Düzenleyicisi – Divi, çeşitli kullanıcıların yapabileceği etkinlikleri tanımlamanıza izin veren kapsamlı bir Rol Düzenleyici arabirimine sahiptir. Bireysel modüller, belirli kullanıcı rolleri için bile devre dışı bırakılabilir.
- Öğeleri kilitle - Web sitenizde belirli bir öğeyi tasarlamayı bitirdikten sonra, diğer bileşenler üzerinde çalışırken yanlışlıkla değişiklikleri önlemek için onu "kilitli" olarak ayarlayabilirsiniz.
- Elementor'un global widget'larına benzer global modüller, çok sayıda sayfaya bir donanım modülü eklemenize ve ardından hepsini bir kerede değiştirmenize olanak tanır.
Divi ve Elementor: Fiyatlandırma
Tabii ki, Divi vs Elementor'un fiyatı da herkesin umursadığı düşünceli yönüdür. Ancak, fiyat kalite ile gidecek. Bu yüzden en uygun olanı elde etmek için her planı iyice düşünün.
Elementor, bu iki web sitesi oluşturucu arasında WordPress.org'da ücretsiz bir sürüm sağlayan tek kişidir. Divi Builder birinci sınıf bir üründür.
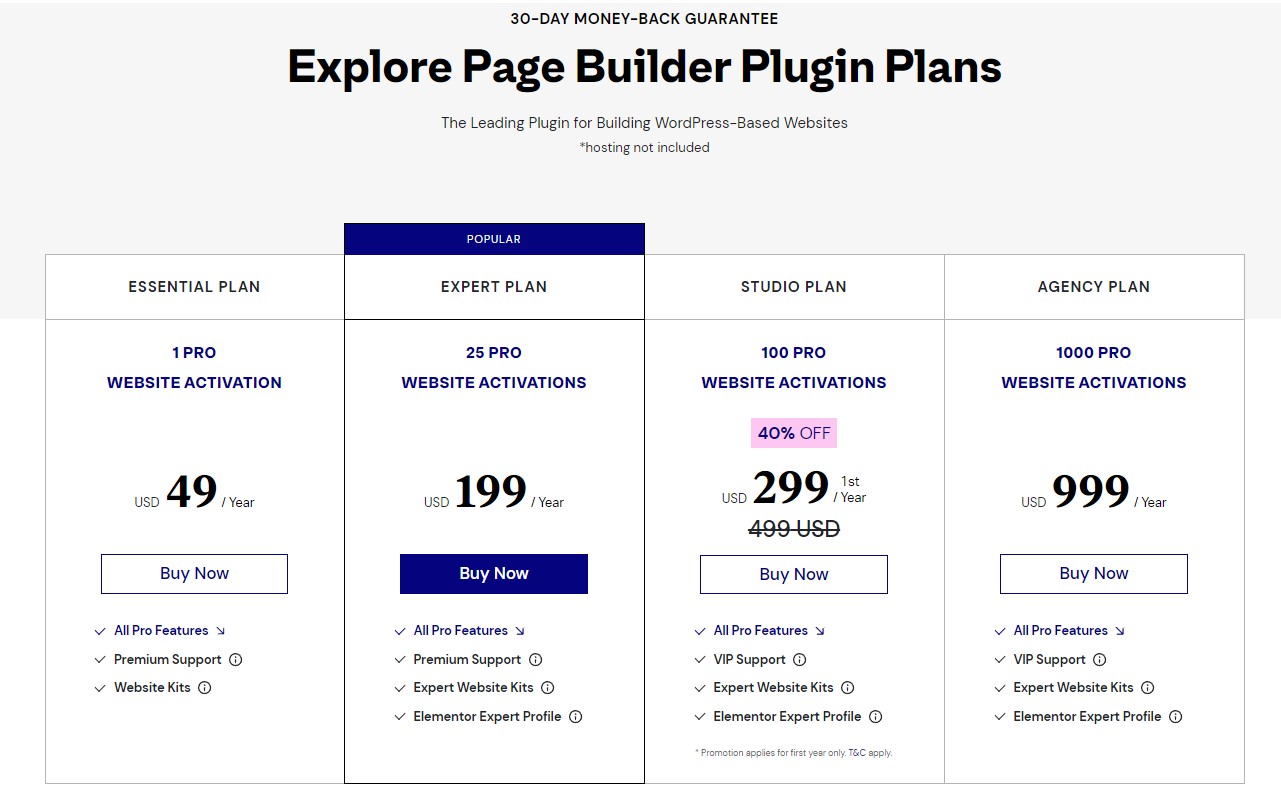
Mevcut üç Elementor Pro planı vardır:

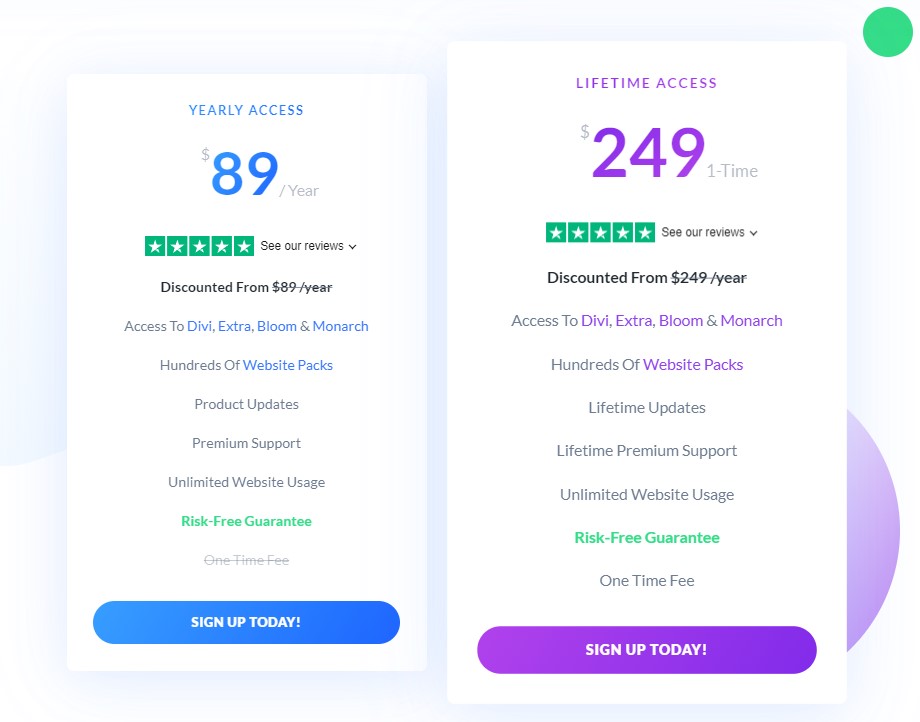
Divi Builder, Elegant Themes abonelik paketine dahildir. Bu paket iki farklı fiyatta mevcuttur:

Sonuç olarak
Her iki sayfa oluşturucu eklentisi Divi vs Elementor , web sitesi oluşturmak için mükemmeldir. Divi, Elementor'dan daha ucuzdur, ancak ustalaşması uzun zaman gerektiren yüksek bir öğrenme eğrisi ile birlikte gelir. Elementor'un kullanımı oldukça basittir ve bazen yeni başlayanlar bile onunla başlayabilir.
Devamını oku: 2022 için En İyi 5 Sayfa Oluşturucu WordPress Eklentisi (Sürükle ve Bırak)
