Divi vs Enfold: Hangi WordPress Teması Daha İyi? (2024)
Yayınlanan: 2024-07-22Konu WordPress temaları olduğunda Divi ve Enfold, yeni başlayanlar için en çok tercih edilenler arasında öne çıkıyor. Bu güçlü temalar, benzersiz özelliklere ve tasarım esnekliğine sahip olup, yıllardır başlangıç seviyesindeki WordPress ortamına hükmetmiştir.
Peki Divi ve Enfold gerçekten nasıl ölçülüyor? Bu derinlemesine karşılaştırmada tam olarak bunu açıklayacağız. Bir sonraki projeniz için doğru seçimi yapmanıza yardımcı olmak için bunların artılarını, eksilerini ve genel değerlerini keşfedelim.
Hadi hadi bakalım!
- 1 Divi ve Enfold: Hızlı Genel Bakış
- 1.1 Divi Nedir?
- 1.2 Enfold Nedir?
- 2 Divi ve Enfold: Şablonlar
- 2.1 Divi'nin Düzenleri
- 2.2 Enfold'un Şablonları
- 3 Divi ve Enfold: Özellikler
- 3.1 Divi'nin Özellikleri
- 3.2 Enfold'un Özellikleri
- 4 Divi ve Enfold: Kullanım Kolaylığı ve Performans
- 4.1 Divi'nin Kullanım Kolaylığı ve Performansı
- 4.2 Enfold'un Kullanım Kolaylığı ve Performansı
- 5 Divi ve Enfold: Fiyatlandırma
- 5.1 Divi'nin Fiyatlandırması
- 5.2 Enfold'un Fiyatlandırması
- 6 Divi ve Enfold: Hangisini Seçmelisiniz?
- 6.1 Divi şunun için:
- 6.2 Enfold şunun içindir:
Divi ve Enfold: Hızlı Genel Bakış
Öncelikle size Divi ve Enfold'un temel bir özetini verelim. Geçmişlerine, nasıl çalıştıklarına ve kullanıcı görüşlerine bakacağız. Bunu belirledikten sonra, bu kapsamlı Divi ve Enfold incelemesinde özelliklerini doğrudan karşılaştıracağız. Bu, ihtiyaçlarınız için doğru temayı seçmenize yardımcı olacaktır.
Divi nedir?

Elegant Temalar olarak 2013 yılında Divi'yi hayata geçirdik ve bu, WordPress web siteleri oluşturma şeklinizi değiştirmenize yardımcı oldu. Kodlama becerileriniz eksik olsa bile Divi'nin görsel oluşturucusu ve çok sayıda özelleştirilebilir seçeneği, çarpıcı düzenleri hızlı bir şekilde tasarlamanızı kolaylaştırır. Bu sadece bir tema değil, web sitenizin her pikselini özelleştirmek için kullanabileceğiniz sağlam bir web sitesi oluşturma sistemidir.
Divi, duyarlı tasarımı sayesinde sitenizin her cihazda harika görünmesini sağlar. 2000'den fazla önceden hazırlanmış düzen, akıllı yapay zeka özellikleri ve yararlı bir kullanıcı topluluğuyla web sitenizi oluşturmak artık çok kolay. Bu özellikler, Divi'yi pek çok kişi arasında favori yapan şeyin sadece başlangıcıdır.
Trustpilot, G2 ve Capterra gibi inceleme sitelerinin kullanıcıları Divi'yi kullanım kolaylığı, mükemmel değeri, esnekliği, destekleyici topluluğu, mükemmel müşteri hizmetleri ve harika şablonları nedeniyle övüyor.
Divi'yi edinin
Enfold Nedir?

Yalnızca ThemeForest'te bulunan çok amaçlı premium tema Enfold, kullanıcıların kodlamaya gerek kalmadan çeşitli site türleri oluşturmasına olanak tanır. Neredeyse 11.000 müşteri incelemesinden elde edilen 4,8/5 gibi etkileyici bir derecelendirmeye sahiptir ve bu da onu platformda 250.000'den fazla satışla temalar arasında en çok puan alan ve en çok satan ürün haline getirmektedir.
Enfold teması, Nisan 2013'te Kriesi tarafından piyasaya sürüldü. Christian Budschedl liderliğindeki bir tasarım ve geliştirme ekibi olan Kriesi, 2006'dan beri aktif. Zaman içinde Kriesi, HTML, CSS, Photoshop ve diğer konularda ipuçları ve eğitimler sunan profesyonel bir bloga dönüştü. ve WordPress.
Bu kademeli büyüme, Budschedl'ın ThemeForest'te tema satmaya başlamasına ve Enfold'un göze çarpan bir başarıya ulaşmasına neden oldu. Enfold ekibi, tamamı projeye adanmış 10 üyeye ulaştı.
Enfold'a göz atın
Divi ve Enfold: Şablonlar
Divi ve Enfold'u karşılaştırırken, her iki platform da size aralarından seçim yapabileceğiniz çok sayıda önceden tasarlanmış şablon sunar. Ancak şablon seçenekleri, tasarım esnekliği ve ilgili oluşturucularla ne kadar iyi entegre oldukları farklılık gösterir. Her platformun şablonlarla ilgili masaya neler getirdiğini inceleyelim.
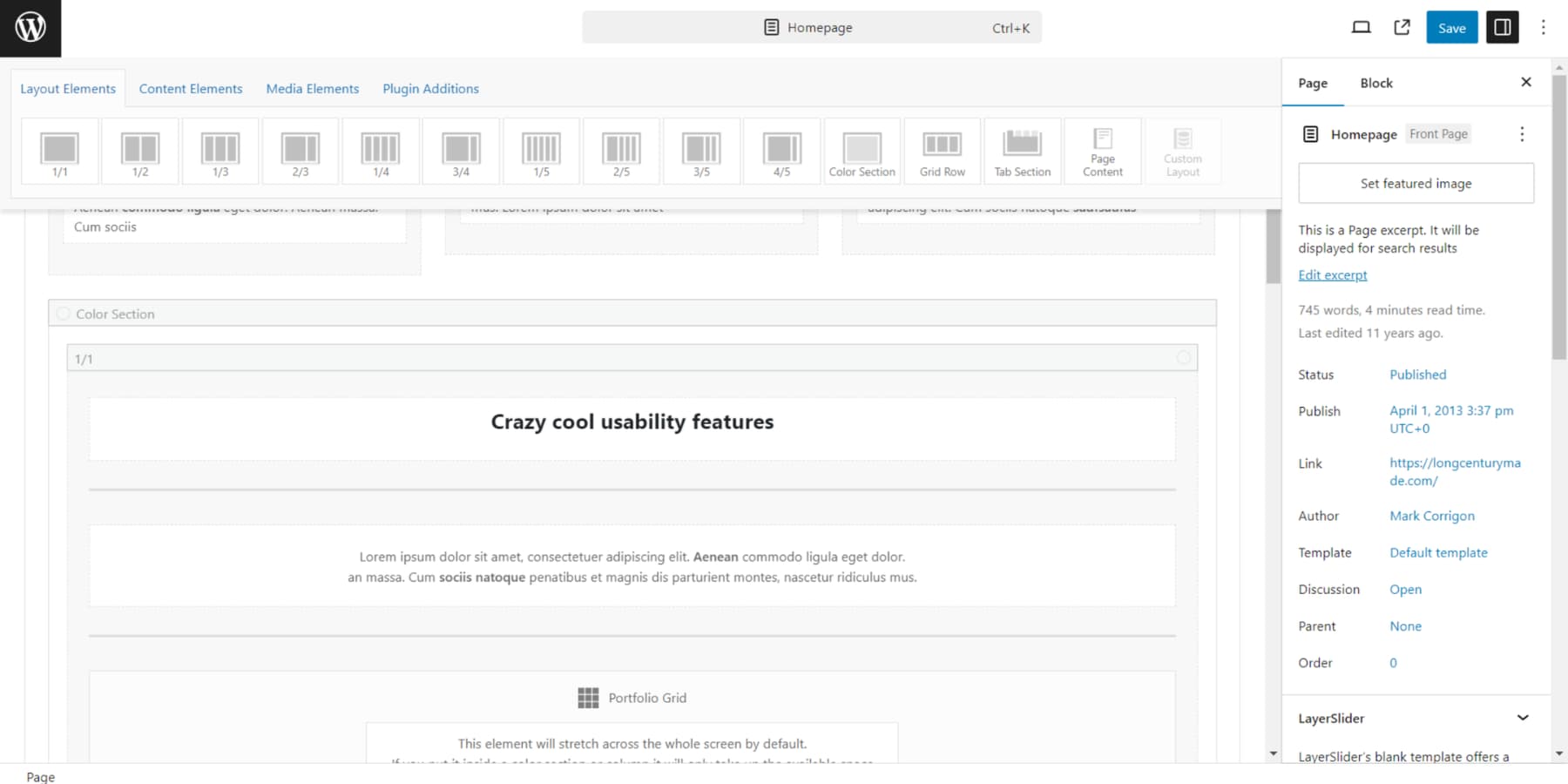
Divi'nin Düzenleri
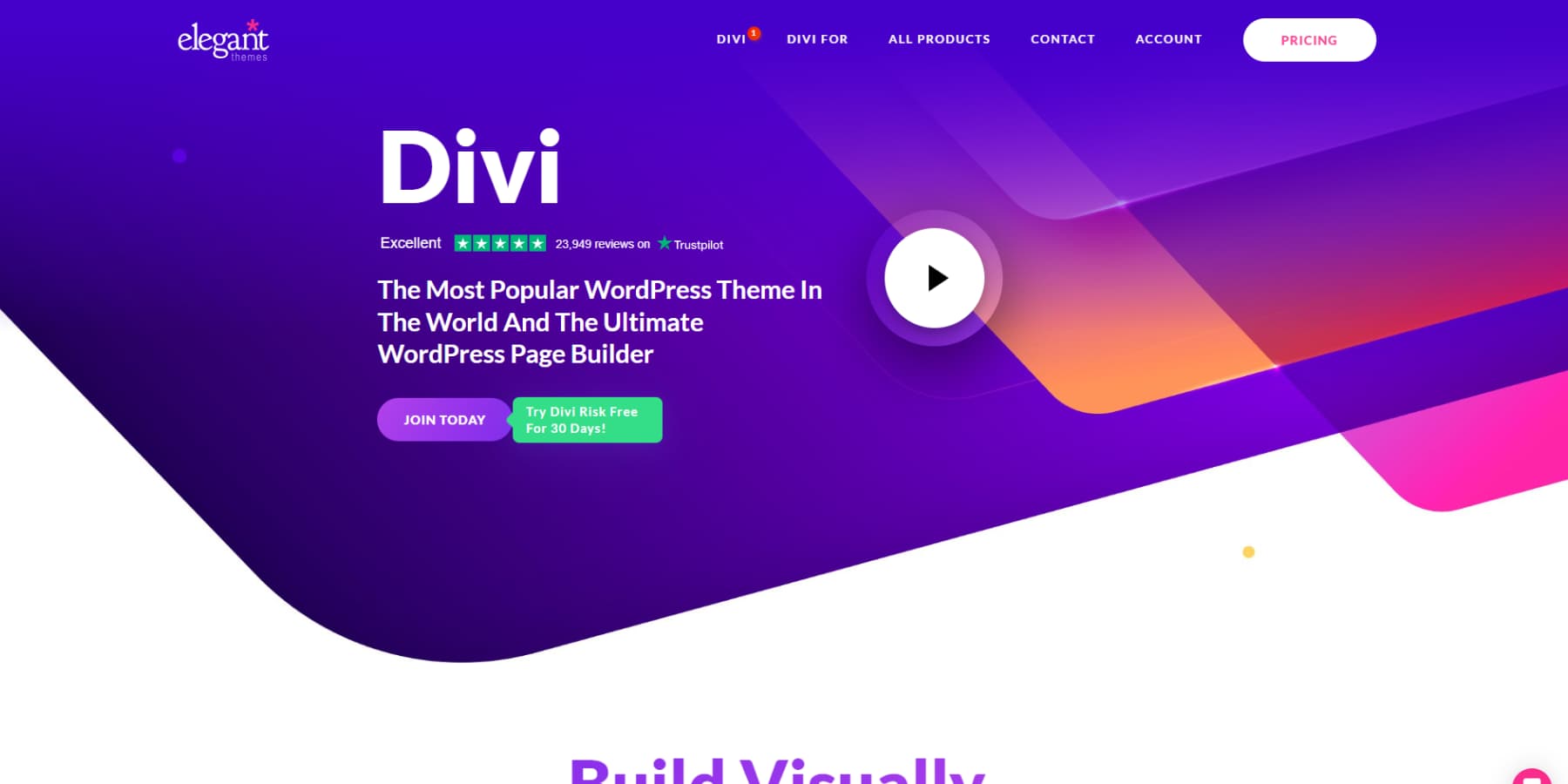
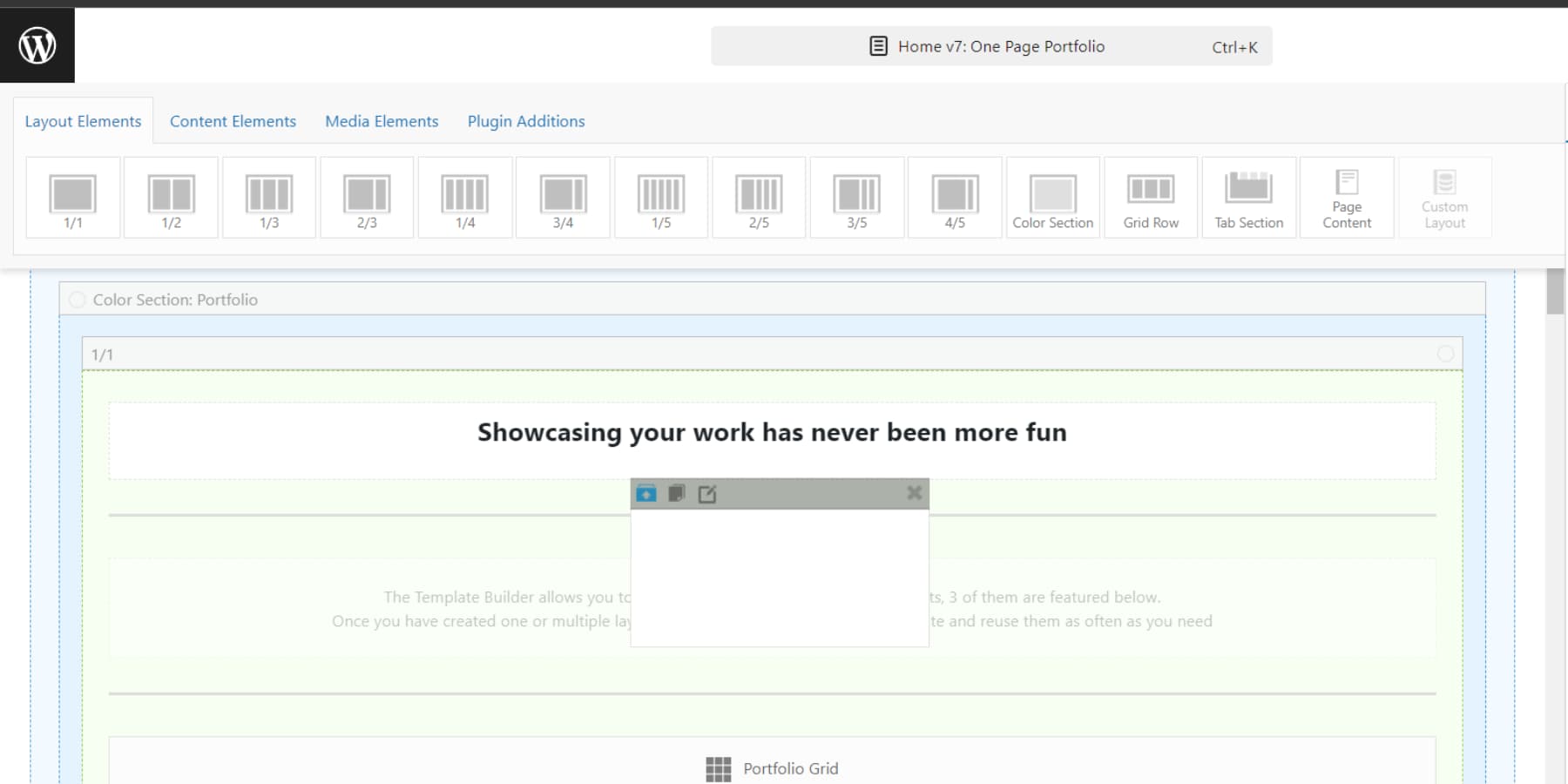
Profesyoneller tarafından titizlikle hazırlanmış 2000'den fazla düzen ve 300'den fazla web sitesi paketiyle Divi'nin sürekli genişleyen kitaplığıyla yaratıcılığınızı açığa çıkarın. Masaüstü bilgisayarlar, tabletler ve akıllı telefonlar için optimize edilmiş bu duyarlı şablonlar, Sanat ve Tasarımdan Eğitim ve Kâr Amacı Gütmeyen Kuruluşlara kadar çeşitli sektörlere hitap eder.
Divi'nin sezgisel filtre ve arama sistemi sayesinde mükemmel eşinizi bulmak çok kolay, böylece tüm tasarımlara Divi Builder'dan kolayca erişilebiliyor. Yeni eklemeler koleksiyonu sürekli zenginleştirerek her hafta ideal düzeni keşfetme şansınızı artırıyor.

Sadece tanımlayarak dakikalar içinde bir web sitesi oluşturduğunuzu hayal edin! Divi AI'nin çığır açan Divi Quick Sites'ı ile bu gerçeğe dönüşüyor. İki güçlü seçenek arasından seçim yapın: Özel ihtiyaçlarınıza göre tamamen özelleştirilmiş bir web sitesi oluşturmak için yapay zekanın gücünden yararlanın veya profesyonelce hazırlanmış bir başlangıç sitesi seçerek Divi tasarım ekibinin uzmanlığından yararlanın.
Hangi yolu seçerseniz seçin, tam tasarım kontrolü her şeyden önemlidir; web sitenizin her pikseli tamamen özelleştirilebilir.
Enfold'un Şablonları

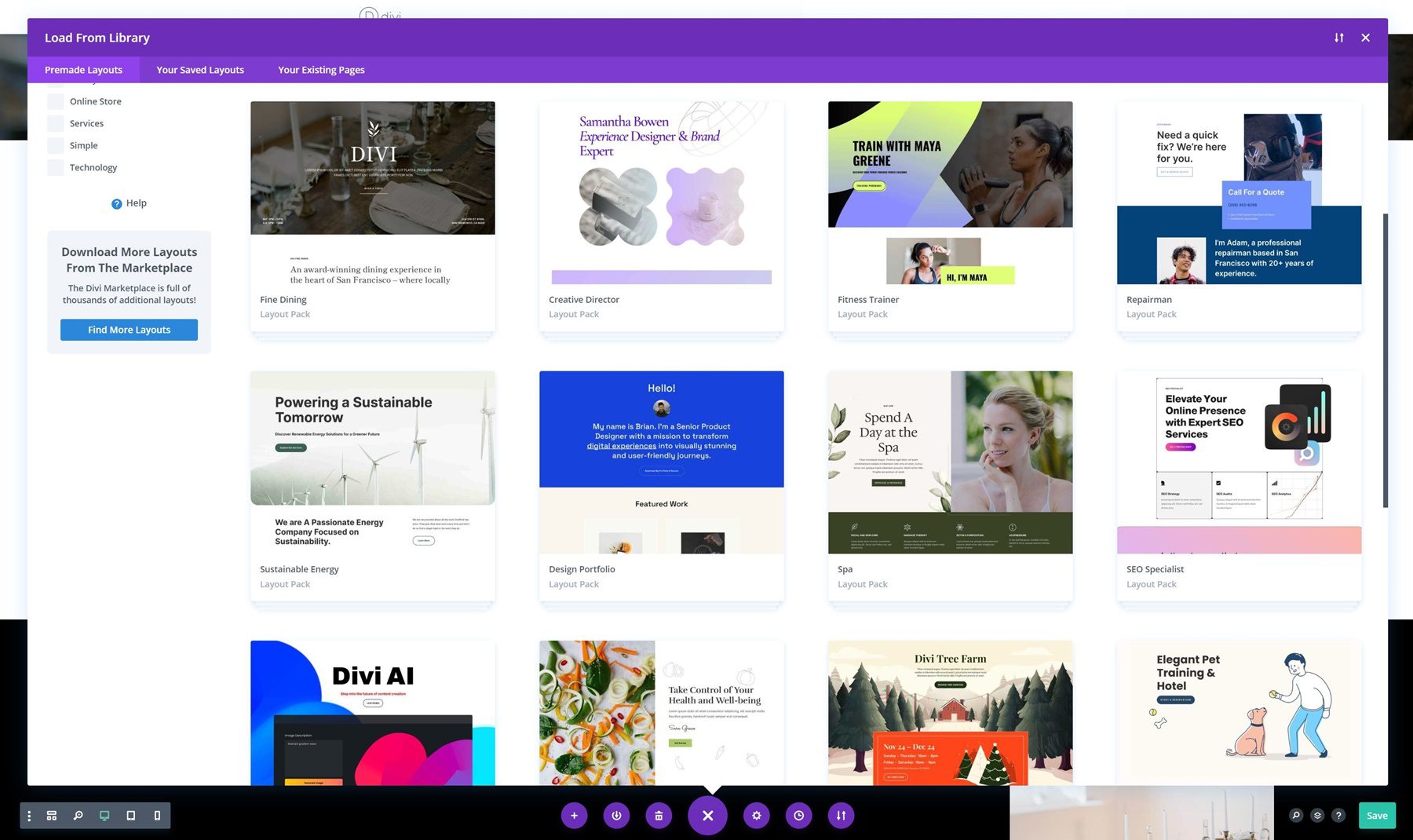
Enfold'un tasarım kütüphanesi, bloglar, işletmeler, e-ticaret ve serbest çalışma dahil olmak üzere çeşitli sektörlerde yaklaşık 36 demo sunmaktadır. Ancak bu şablonlar 2017'den beri güncellenmemiştir ve kullanımdan önce yenilenmeleri gerekebilir. Platformda yapay zeka özelliklerinin bulunmaması, kullanıcıların tasarım iyileştirmelerini bağımsız olarak oluşturmasına olanak tanıyor.
Bu sınırlama, yaratıcılığa daha az eğilimli olanları zorlayabilir. Demo seçimi Divi gibi rakiplerle karşılaştırıldığında mütevazı görünüyor. En son tasarım güncellemelerinin ve yapay zeka desteğinin bulunmaması, özellikle daha güncel veya otomatik tasarım çözümleri arayan kullanıcılar için çekiciliğini etkileyebilir.
 |  | |
|---|---|---|
| Şablonlar | kazanan Divi, her hafta yenileri eklenen 2000'den fazla ücretsiz düzenden oluşan geniş bir koleksiyon sunuyor. Daha fazla seçenek arıyorsanız birçok üçüncü taraf tasarımın bulunduğu Divi pazarına göz atabilirsiniz. Gerçekten türünün tek örneği olan bir şey mi istiyorsunuz? Özel ihtiyaçlarınıza uygun özel düzenler oluşturmak için yapay zeka araçlarını kullanın. Pek çok seçenekle projeniz için mükemmel tasarımı kolayca bulacak veya yaratacaksınız. | Enfold, Divi'nin kapsamlı seçimiyle karşılaştırıldığında sınırlı gibi görünebilecek yaklaşık 36 tasarım şablonu sunuyor. Enfold'un yapay zeka özelliklerinin eksikliğini de bir dezavantaj olarak görebilirsiniz. Divi, geniş şablon kütüphanesi, yapay zeka işlevleri ve aktif Pazaryeri ile öne çıkıyor. |
| Divi'yi seçin | Enfold'u seçin |
Divi ve Enfold: Özellikler
Divi ve Enfold, sürükle ve bırak özellikli oluşturucular sunarken, özellikleri bu standart aracın çok ötesine uzanıyor. Gerçekte nasıl karşılaştırıldıklarını anlamak için her temanın benzersiz tekliflerini inceleyelim. Bu döküm, temel özelliklerini vurgulayacak ve bu Divi ve Enfold karşılaştırmasında hangisinin web sitenizin ihtiyaçlarına daha iyi uyduğunu görmenize yardımcı olacaktır.
Divi'nin Özellikleri
Divi'nin sunduğu özelliklere bakalım.
AI Sürükle ve Bırak Web Sitesi Oluşturucu
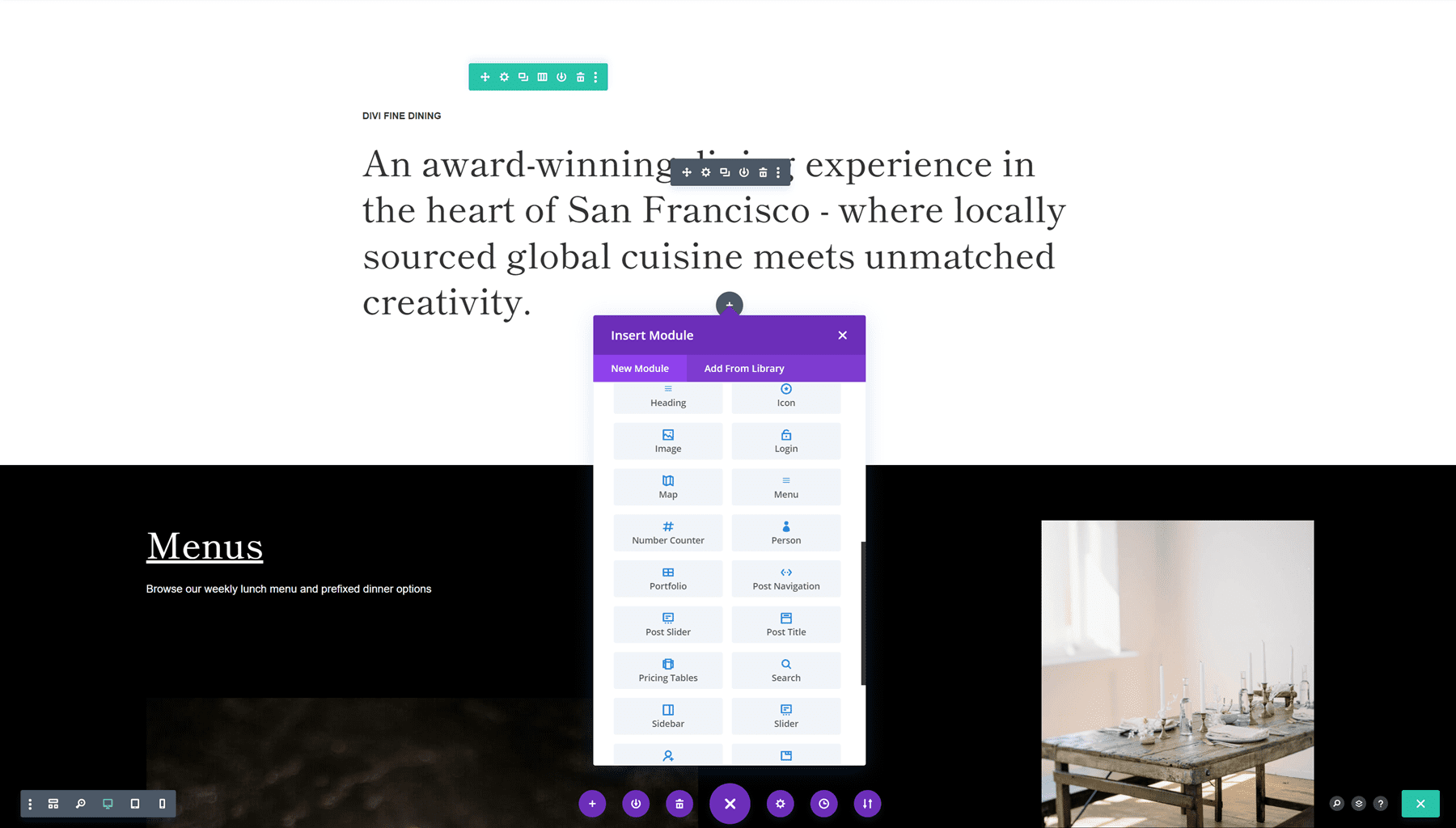
Divi'nin Sürükle ve Bırak Oluşturucusu, sezgisel arayüzüyle web sitesi tasarımını kolaylaştırır. Metin blokları, resimler ve videolar da dahil olmak üzere 200'den fazla modül arasından seçim yaparak sayfaları zahmetsizce oluşturabilir ve kişiselleştirebilirsiniz. Oluşturucunun Ne Görürseniz Onu Alırsınız (WYSIWYG) görsel düzenleyicisi, gerçek zamanlı doğruluk sağlar ve anında önizlemelerle doğrudan sayfada düzenleme yapmanıza olanak tanır.

Önceden tasarlanmış şablonlar ve gelişmiş ayarlara sahip özelleştirilebilir öğeler, görsel olarak çekici web sayfalarının verimli şekilde tasarlanmasını kolaylaştırır. Duyarlı tasarım, cihazlar arasında en iyi görüntüyü sağlayarak Divi'yi web sitesi geliştirmede hem yeni başlayanlar hem de profesyoneller için uygun hale getirir.
Visual Builder'a entegre edilen Divi AI, web sitesi tasarım sürecini geliştirir. Bu sınırsız kullanım özelliği, kopya, resim ve özel kod oluşturmak için site içeriğini analiz eder. Spesifikasyonlarınıza ve iş bilgilerinize göre tüm bölümleri ve düzenleri oluşturabilir. Divi'nin kapsamlı modül yelpazesini kullanarak, iyi hazırlanmış içerik ve ilgili görsellerle hızlı bir şekilde özel düzenler oluşturur. Gelecek nesillerin tutarlı olması için tercih ettiğiniz stilleri kaydedebilirsiniz.
Bu işlevsellik, profesyonel tasarımların kişisel dokunuşlarla harmanlanmasına olanak tanır. En son eklenen Divi Quick Sites, iki kolay WordPress web sitesi tasarım seçeneği sunar: Benzersiz düzenler, içerik ve tasarım öğeleriyle tamamen özelleştirilmiş bir site oluşturmak için yapay zekadan yararlanabilir veya profesyonelce tasarlanmış bir başlangıç sitesiyle başlayabilirsiniz. Bu, işletme ayrıntılarınızı ve tercihlerinizi girerek birkaç dakika içinde web sitesi kurulumunu mümkün kılar ve tüm süreci önemli ölçüde hızlandırır.
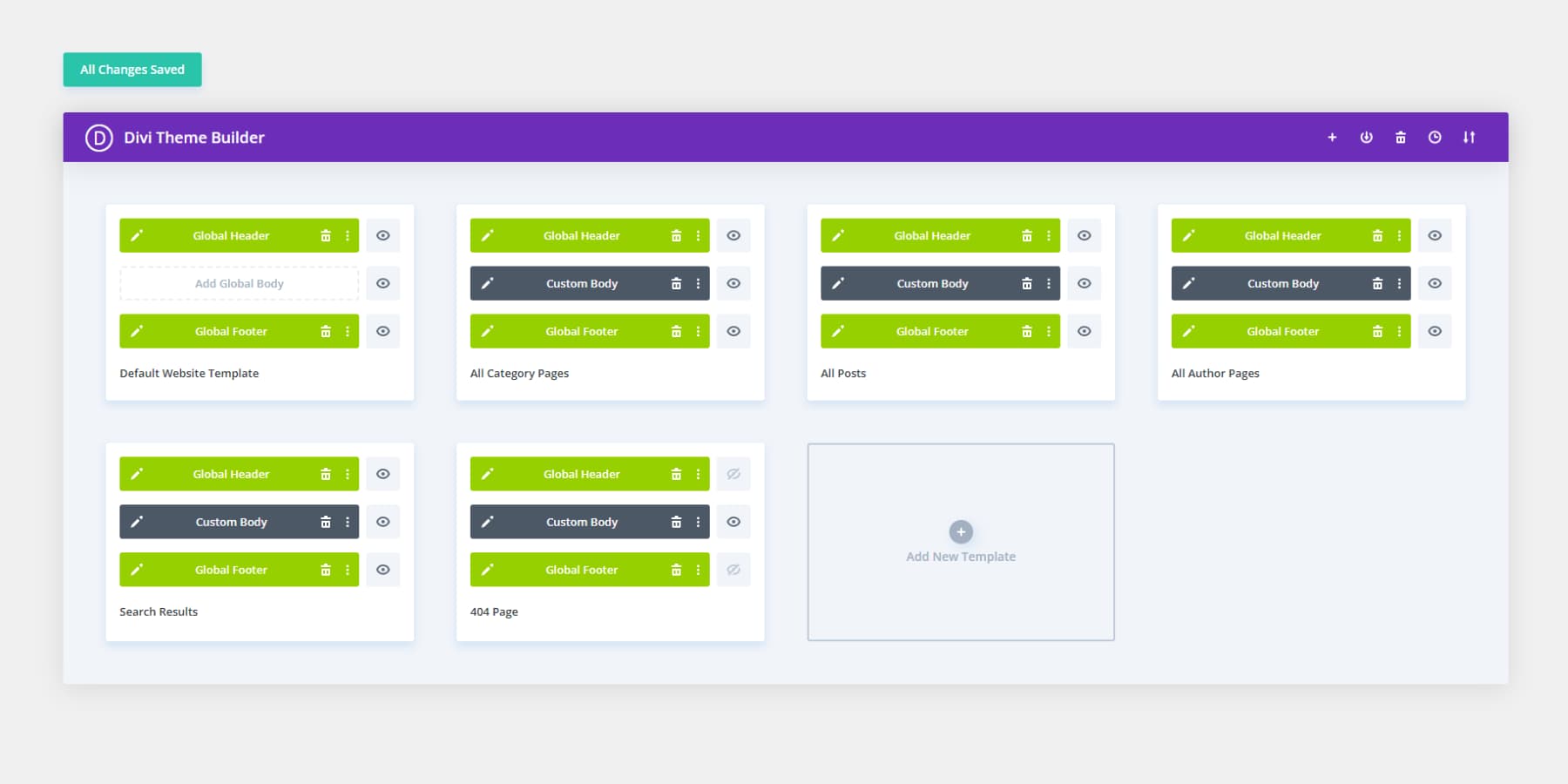
Tema Oluşturucu
Divi'nin Tema Oluşturucusu sitenizin tasarımı üzerinde size kapsamlı kontrol sağlar. Üstbilgilerden altbilgilere ve gövde içeriğine kadar web sitenizin her bölümü için özel şablonlar oluşturabilirsiniz. Ayrıca sabit veya yapışkan başlıklar tasarlayabilir, arama sonuçlarını özelleştirebilir ve farklı yazı türleri ve WooCommerce sayfaları için düzenleri kontrol edebilirsiniz.

Dinamik modüller sayesinde içeriğinizle birlikte otomatik olarak güncellenen şablonları kolayca oluşturabilirsiniz. Şablonları belirli alanlara atayabilir ve gerektiğinde bunları hariç tutabilirsiniz; bu size sınırsız esneklik sağlar. Ayrıca ön uçta sitenizin tamamını düzenleyebilir, her şeyi tek bir görsel deneyimde özelleştirebilirsiniz.
Şablonları siteler arasında içe ve dışa aktarın ve bunları projeler arasında kaydetmek ve bunlara erişmek için Divi Cloud'u kullanın. Tutarlı bir tasarım için genel hazır ayarları, öğeleri ve renk paletlerini yönetin. Gelişmiş koşullar ve dinamik içerik özellikleriyle içerik görünürlüğü ve tasarım güncellemeleri üzerinde incelikli kontrole sahip olacaksınız.
e-Ticaret Özellikleri
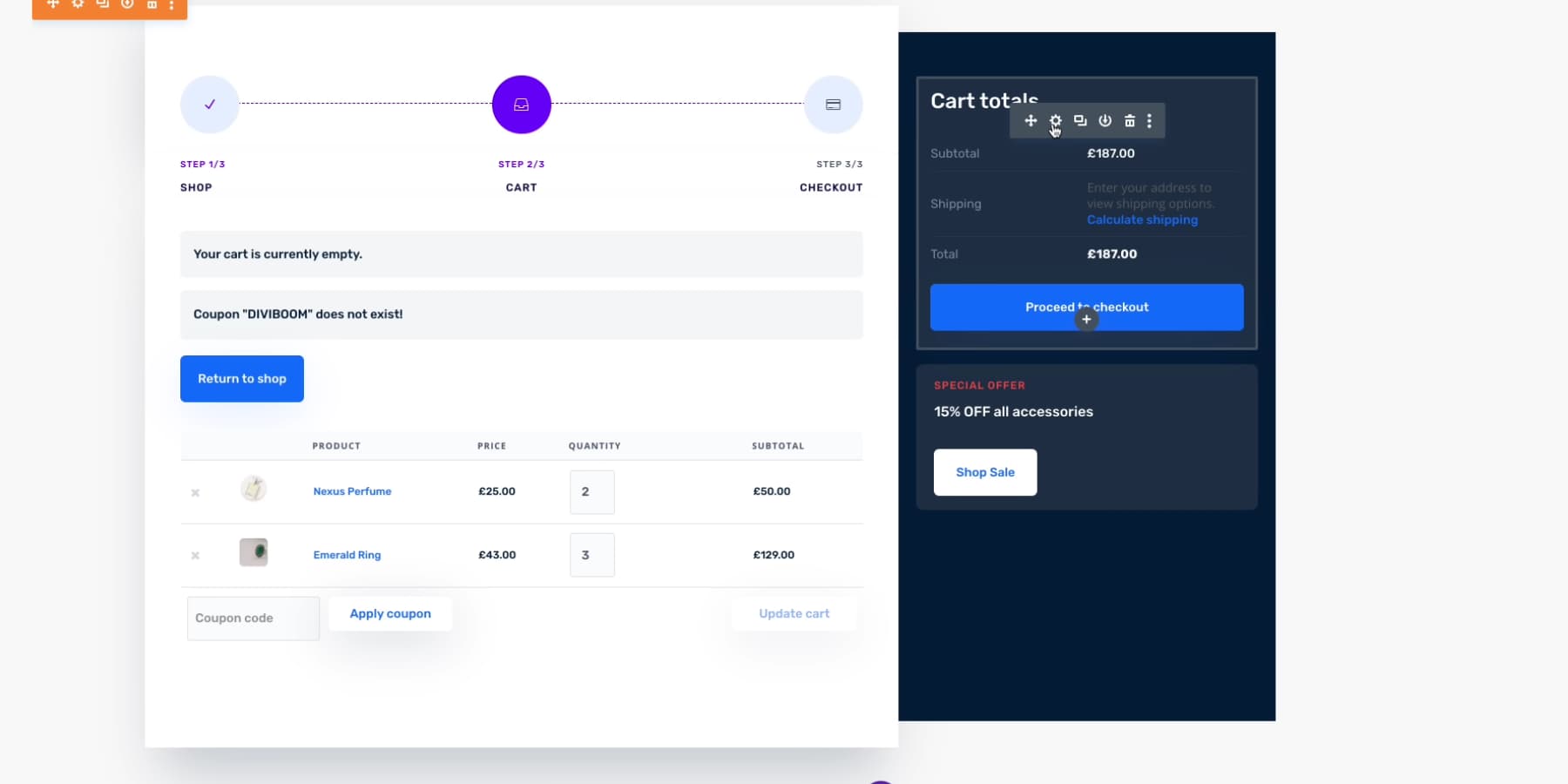
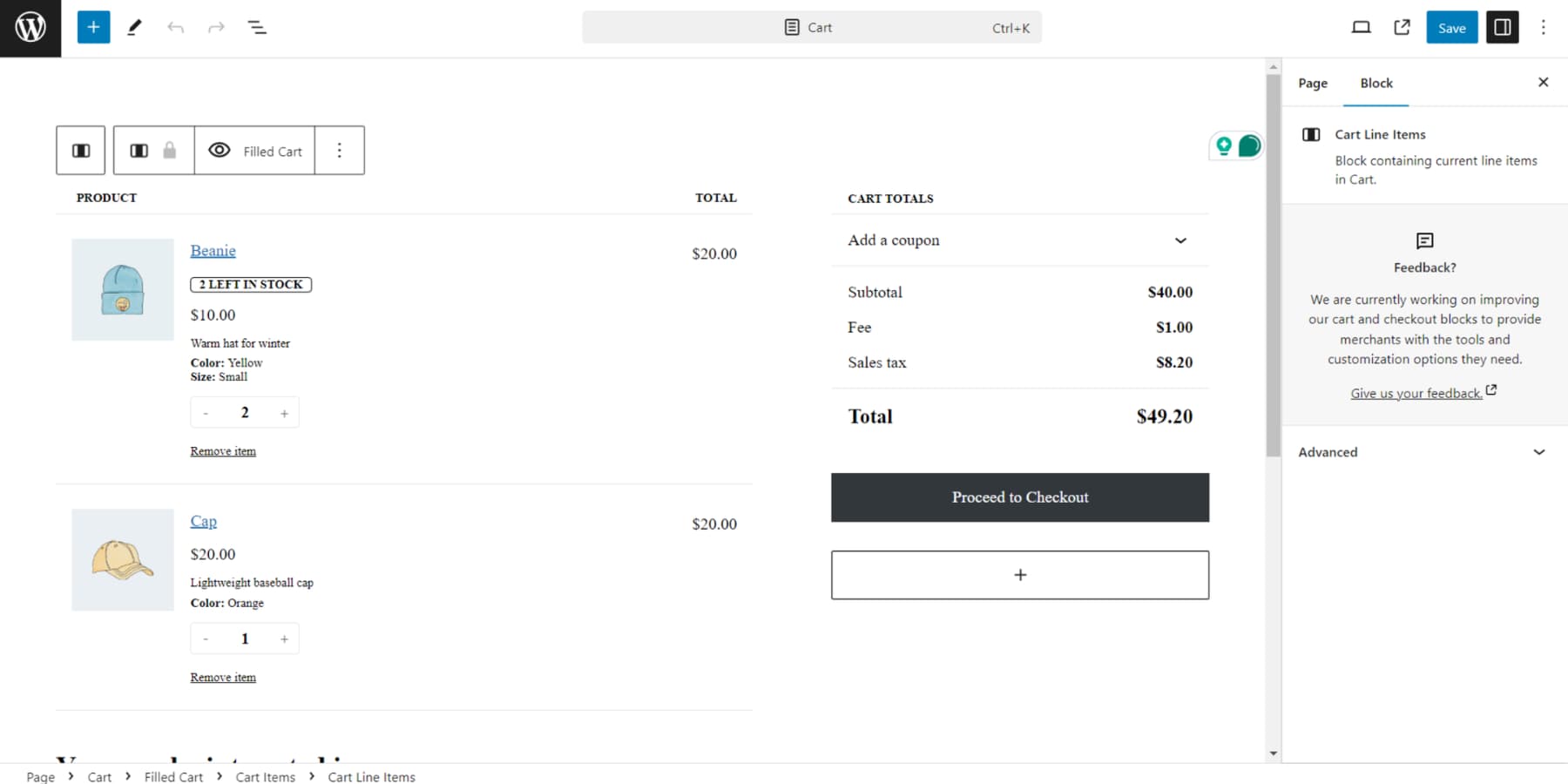
Divi'nin WooCommerce entegrasyonu, çevrimiçi mağazanızın oluşturulmasını ve özelleştirilmesini kolaylaştırmak için tasarlanmıştır. Kodlama uzmanlığı olmadan, görsel oluşturucuyu kullanarak ürün teşhirlerinden ödeme akışlarına kadar çevrimiçi mağazanızın her yönüne ince ayar yapabilir ve hatta web sitenizdeki üstbilgileri ve altbilgileri kişiselleştirebilirsiniz.

Divi, mağazanızın estetiği ve işlevselliği üzerinde tam kontrole sahip olmanızı sağlayan birçok özel WooCommerce modülü ve kapsamlı tasarım seçenekleri içerir.
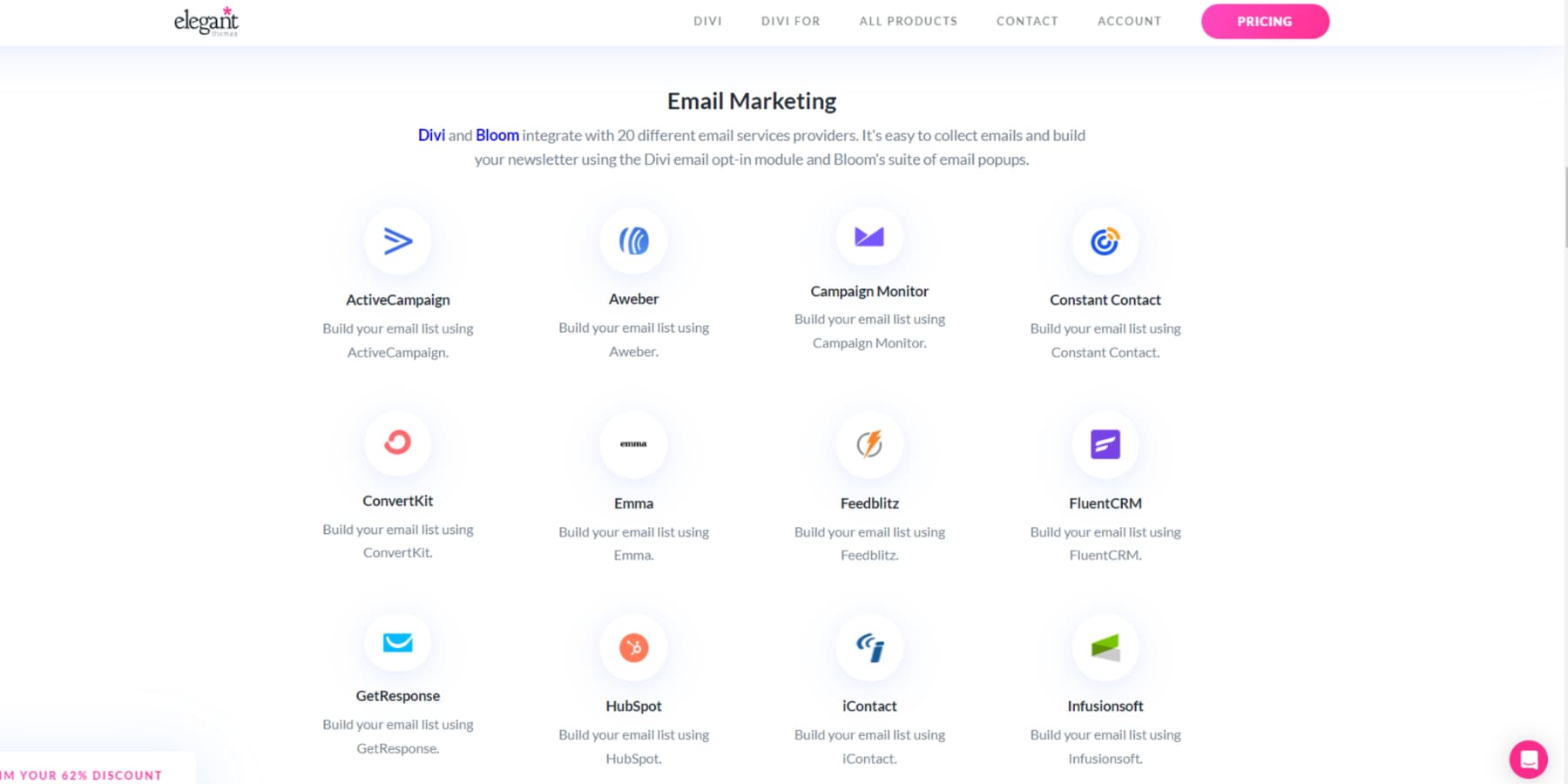
Dinamik etiketler, değişken içeriğin görüntülenmesine olanak tanıyarak sitenize başka bir özelleştirme katmanı ekler. Divi, satış performansınızı artırmak için A/B testi gibi güçlü pazarlama özelliklerini içerir ve Monarch ve Bloom gibi promosyon araçlarına ücretsiz erişim sağlar.
Temanın 80'den fazla hizmetle kullanıma hazır entegrasyonları, çok çeşitli üçüncü taraf pazarlama araçlarını kullanmanıza olanak tanıyarak mağazanızın potansiyelini daha da artırır.

Divi'nin ek modüller ve şablonlarla dolu aktif kullanıcı topluluğu ve pazarı, esnek ve her şeyi kapsayan bir e-Ticaret çözümü olarak çekiciliğine katkıda bulunuyor. Ürün sayfalarında ince ayar yapmak, alışveriş sepeti deneyimlerini optimize etmek veya site genelinde tasarım değişiklikleri uygulamak istiyorsanız Divi'nin kullanıcı dostu arayüzü, vizyonunuzu zahmetsizce hayata geçirmenize olanak tanır.
Enfold'un Özellikleri
Şimdi Enfold'un sunduğu çeşitli özellikleri inceleyelim.
Sürükle ve Bırak Web Sitesi Oluşturucu
Enfold bir Gelişmiş Düzen Oluşturucu sunsa da, teknik olarak "görsel" bir araç olmasına rağmen Divi'nin Görsel Oluşturucusunun gelişmişliğiyle pek uyuşmuyor. Gelişmiş Düzen Oluşturucu, sayfaları farklı genişlikteki sütunlar halinde düzenlemenize ve başlıklar, paragraflar ve resimler gibi temel öğeleri eklemenize olanak tanır. Ancak Divi'nin Visual Builder'ın sunabileceği şeylerle karşılaştırıldığında yetenekleri basit görünüyor.
Oluşturucu temayla iyi bir şekilde bütünleşerek uyumlu bir görünüm sağlar. Ancak, değişiklikleri doğrulamak için arka uç ve önizleme modları arasında geçiş yapmanızı gerektiren gerçek zamanlı önizlemeden yoksundur. Bu, özellikle birden fazla sayfa oluşturduğunuzda zaman alıcı olabilir.

Gelişmiş Düzen Oluşturucu'nun işlevsel olmasına rağmen, kapsamlı özelleştirme seçeneklerine ihtiyacınız varsa basitliği sizi tatmin etmeyebilir. Oluşturucunun öğe kitaplığı, Divi'nin 200'den fazla modülüyle karşılaştırıldığında sınırlıdır, ancak temel özellikleri kapsar ve Enfold'u etkili bir şekilde tamamlar. Önemli bir dezavantaj, Divi'de bulunan Tema Oluşturucunun bulunmamasıdır. Hızlı web sitesi tasarımı arıyorsanız bu kurulum size uygundur, ancak Divi'nin Hızlı Site özelliğinin daha fazla kontrolle daha hızlı tasarım sunduğu iddia edilebilir.
e-Ticaret Özellikleri
Ürün sayfalarınız ve diğer benzer içerikleriniz için özel şablonlar tasarlamak söz konusu olduğunda Enfold bir miktar esneklik sunar. Ancak Gelişmiş Düzen Oluşturucunun sınırlamaları nedeniyle kendinizi kısıtlanmış bulacaksınız. Bu araç işlevsel olsa da Divi gibi daha sağlam alternatiflerle karşılaştırıldığında birçok alanda yetersiz kalıyor.
Müşterileriniz için benzersiz ve son derece özel bir alışveriş deneyimi yaratmak istiyorsanız Advanced Layout Builder'ı kullanmak inanılmaz derecede zorlayıcı olabilir. Temel düzen seçeneklerinden daha fazlasını gerektiren karmaşık veya özel ürün sayfaları tasarlamaya çalıştığınızda sınırlamalar daha da belirgin hale gelir.
Üstelik Gelişmiş Düzen Oluşturucu'yu kullanarak sepetinizin ve ödeme sayfalarınızın tasarımı üzerinde sıfır kontrole sahip olursunuz. E-Ticaret sitenizin bu önemli unsurları genellikle dönüşümlerin gerçekleştiği yerdir, ancak Enfold size bunların tasarımı ve işlevselliği konusunda çok az söz hakkı tanır. Bu soruna geçici bir çözüm bulmak için tatmin edici bir düzen ve kullanıcı deneyimi elde etmek amacıyla Gutenberg bloklarına güvenmeniz gerekebilir. Harici araçlara ve geçici çözümlere olan bu güven, zaman alıcı olabilir ve her zaman hedeflediğiniz parlak, profesyonel sonuçları vermeyebilir.

Temelde Enfold, e-Ticaret mağazanızı özelleştirmek için bazı araçlar sunsa da, gerçekte neyi başarabileceğiniz konusunda çoğu zaman duvara toslamış gibi hissedebilirsiniz. Çevrimiçi mağazanız için net bir vizyonunuz varsa ancak bunu tamamen Enfold sisteminin sınırları dahilinde gerçekleştirecek araçlara sahip değilseniz, bu özellikle sinir bozucu olabilir. Bunun yerine Divi gibi bir tema, onu oluşturmak için çok daha iyi bir seçim olacaktır.
 |  | |
|---|---|---|
| Özellikler | kazanan Divi, kullanıcı dostu görsel arayüzüyle web sitesi oluşturmayı kolaylaştıran güçlü bir araç seti sunar. Web geliştirme yolculuğunuzu büyük ölçüde geliştirmek için WordPress'in avantajlarından yararlanarak AI ve pazarlama özelliklerini sorunsuz bir şekilde birleştirir. | Enfold size bir sayfa oluşturmak için gerekli araçları sağlar, ancak çoğu zaman diğer geliştiricilerin ekstra eklentilerine ihtiyacınız olabilir. Temanın eksik olduğu özellikler için eklenti kullanmaktan kaçınmak istiyorsanız bu durum can sıkıcı olabilir. Ayrıca bazen uyumluluk sorunlarına da yol açabilir. |
| Divi'yi seçin | Enfold'u seçin |
Divi vs Enfold: Kullanım Kolaylığı ve Performans
Bir web sitesi oluşturucuyu seçerken kullanıcı dostu olma ve hız önemli faktörlerdir. Hem Divi hem de Enfold kullanımının kolay olduğunu iddia etse de yaklaşımları farklı. Bu bölümde, bu iki platformun kullanılabilirlik ve performans açısından nasıl karşılaştırıldığını inceleyeceğiz ve size güçlü ve zayıf yönlerini daha net bir şekilde göstereceğiz.

Divi'nin Kullanım Kolaylığı ve Performansı
Divi'nin kullanıcı arayüzünü, özelleştirme alternatiflerini ve genel performansını değerlendirerek başlayacağız.
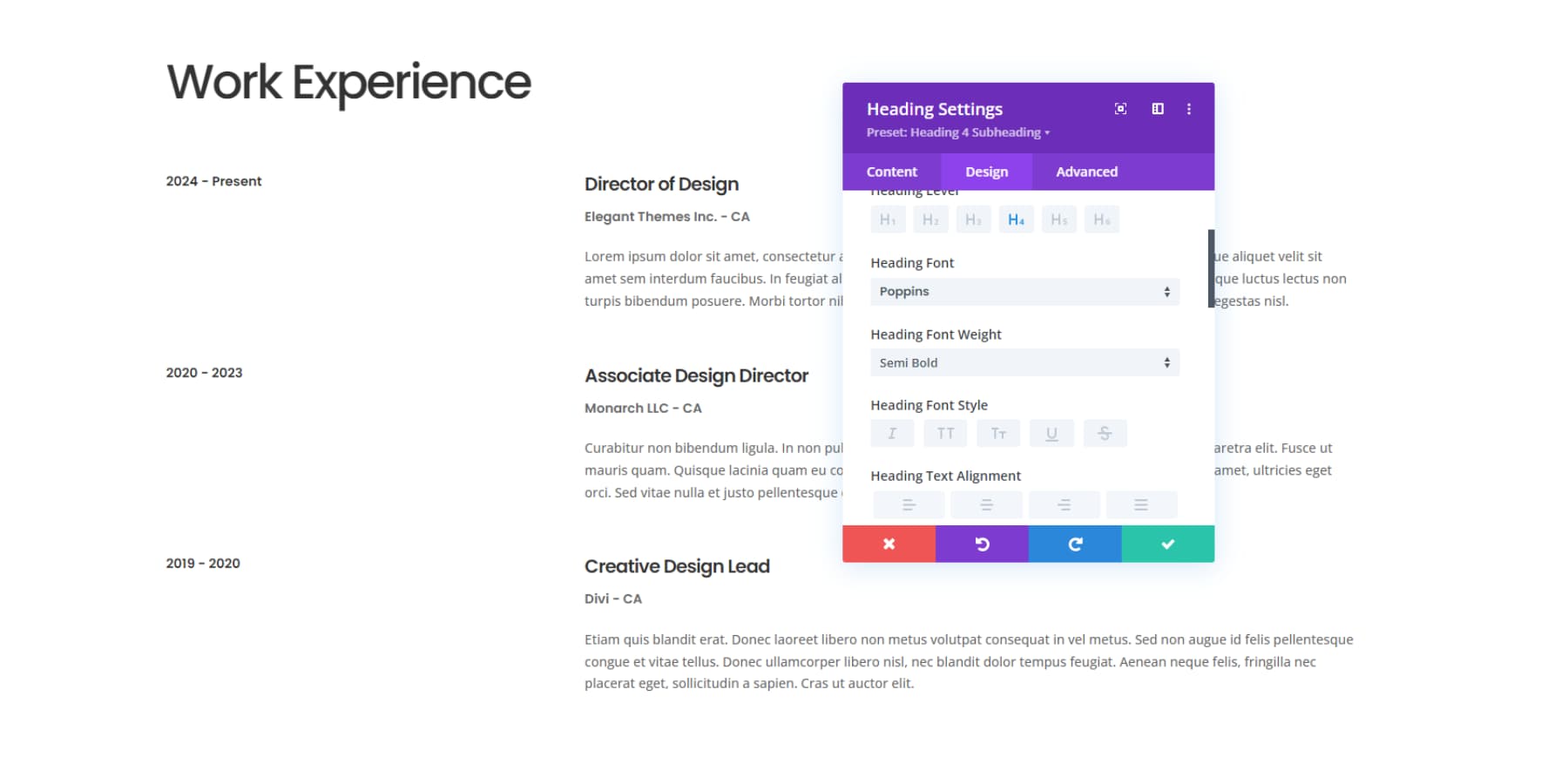
Kullanıcı Arayüzü ve Özelleştirme Seçenekleri
Divi, sezgisel arayüzüyle WordPress web tasarımını keyifli bir deneyime dönüştürüyor. Bölümleri, satırları ve modülleri kullanarak sayfalarınızı oluşturun, öğeleri sürükle ve bırak işleviyle zahmetsizce düzenleyin. Temanın önceden tasarlanmış düzenlerden, bölümlerden ve modüllerden oluşan kapsamlı kütüphanesi, farklı web sitesi ihtiyaçlarını karşılayarak sıfırdan başlama ihtiyacını ortadan kaldırır.
Divi'nin öne çıkan özelliği Visual Builder, düzenleme ve önizleme modları arasında geçiş yapmadan değişiklikleri anında görüntüleyerek canlı ön uç düzenlemeye olanak tanır. Genel düzenlerden bireysel modüllere kadar her tasarım özelliğine ince ayar yapmak için kapsamlı ayarlar panelini ve stil kontrollerini kullanın. Boyutları, aralıkları, renkleri, arka planları ve düzenleri hassas bir şekilde ayarlayın.

Divi'nin benzersiz, müdahaleci olmayan seçenekleri, ihtiyaç duyulana kadar gizli kalarak, dikkatin dağılmadan tasarım odağına olanak sağlar. Fareyle üzerine gelme stilleri, filtreler, animasyonlar ve kaydırma efektleri gibi gelişmiş özellikler ek yaratıcı olanaklar sunar. Tema oluşturucu, üstbilgiler, altbilgiler ve tipografi gibi genel öğeleri özelleştirerek tüm sayfalarda uyumlu markalamayı kolaylaştırır.

Duyarlı düzenleme modu, sitenizi masaüstü, tablet ve mobil ziyaretçiler için optimize ederek tüm cihazlarda kusursuz bir deneyim sağlar. Geri Al/Yinele, Kitaplığa Kaydet ve Önizleme Modları gibi iş akışını geliştiren özellikler tasarım sürecini kolaylaştırır.

Divi'nin yapay zeka asistanı, iyi hazırlanmış, açıklayıcı istemlerle bölümlerin değiştirilmesine ve hatta tüm web sitelerinin sıfırdan oluşturulmasına yardımcı olarak tasarım deneyimini daha da geliştirir. Görsel araçların ve sezgisel seçeneklerin bu güçlü kombinasyonu, kodlamaya gerek kalmadan, benzersiz vizyonunuzu mükemmel bir şekilde yansıtan, piksel açısından mükemmel tasarımlar oluşturmanıza olanak tanır. Nerede takılıp kalırsanız yaşayın, Divi'nin iyi yazılmış, güncel belgeleri, YouTube eğitimleri ve yüksek puanlı desteği size yardımcı olmak için 7/24 hazırdır.
Verim
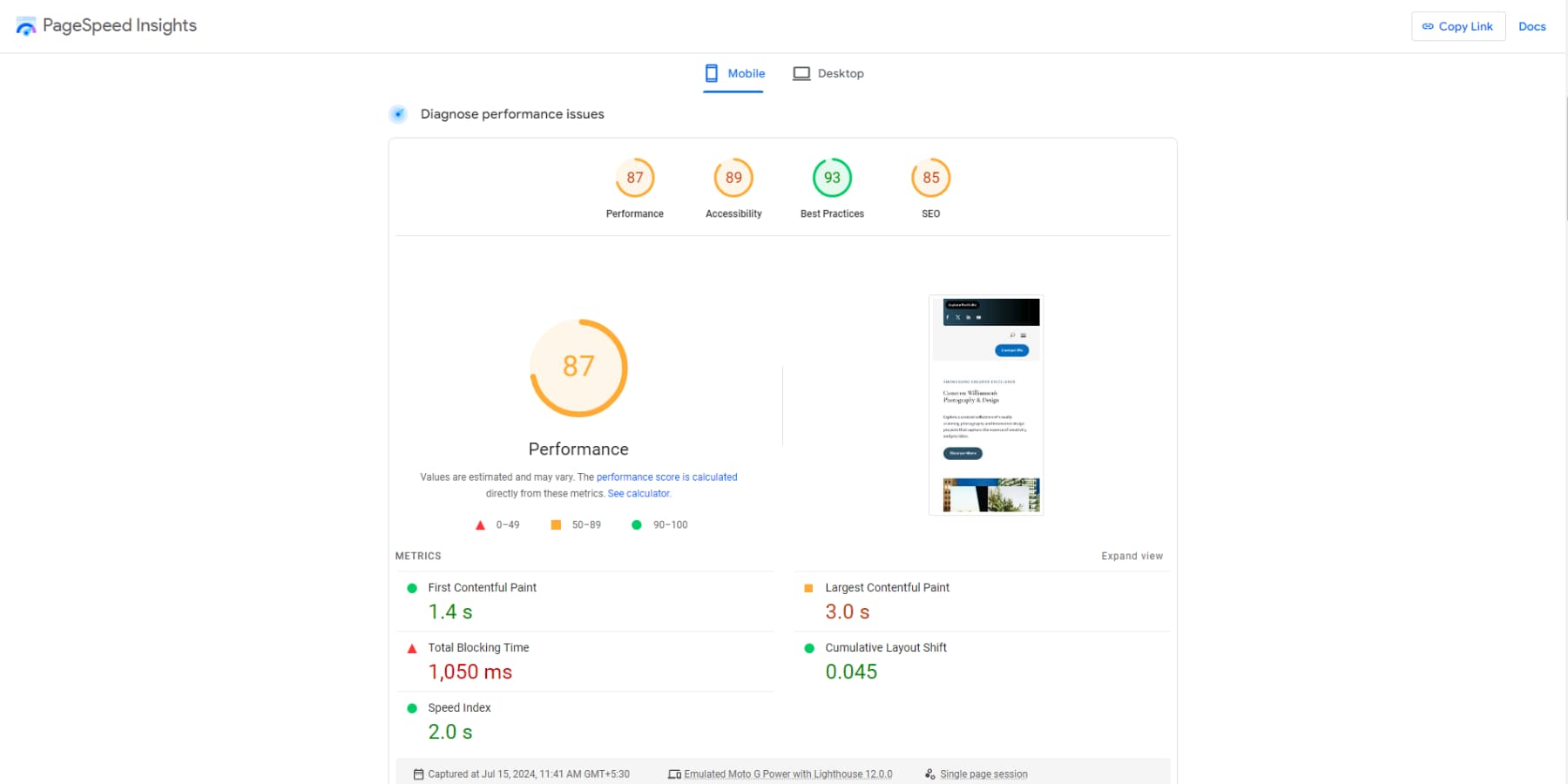
Bu karşılaştırma için her iki temayı da Google PageSpeed Insights'ı kullanarak değerlendireceğiz. Ayrıca site önbelleği için WP Rocket'i kullanacağız ve genel bir barındırma sağlayıcısı seçeceğiz. Divi teması için Divi Quick Sites ile tasarlanmış bir site kullanacağız. Bir sitenin performansının trafik hacmi, içerik ve barındırma hizmeti gibi faktörlerden kritik derecede etkilendiğini unutmayın.

Web sitesinin 87'lik performans puanı, kayda değer bir hız verimliliğine işaret ediyor. 1,4 saniyelik hızlı First Contentful Paint ve 2,0 saniyelik etkileyici Hız İndeksi ana güçlü yönlerinden bazılarıdır. Ancak şu anda 1.050 ms olan Toplam Engelleme Süresi ve 3,0 saniyeye ulaşan En Büyük İçerikli Boya gibi geliştirilebilecek potansiyel alanlar da mevcut. SiteGround gibi bir ana bilgisayar, bu sorunları endüstri standardı donanımı, önbelleğe alma ve İçerik Dağıtım Ağı (CDN) ile düzeltebilir. Özetle site iyi performans gösteriyor ancak birkaç küçük optimizasyondan faydalanabilir.
Genel Öğrenme Eğrisi ve Performansı
Sezgisel arayüzü ve kapsamlı kaynakları sayesinde Divi yumuşak bir öğrenme eğrisi sunar. Platforma alışmak zaman alsa da önceden hazırlanmış çok sayıda şablon, yapay zeka özellikleri ve topluluk desteği süreci basitleştirir. YouTube eğitimleri ve kapsamlı belgeler yolculuğunuzu daha da hızlandırarak web tasarım projelerinize hızlı ve sorunsuz bir başlangıç yapmanızı sağlar.
Enfold'un Kullanım Kolaylığı ve Performansı
Enfold'un kullanıcı arayüzünü, özelleştirme seçeneklerini ve genel performansını değerlendirmeye geçelim.
Kullanıcı Arayüzü ve Özelleştirme Seçenekleri
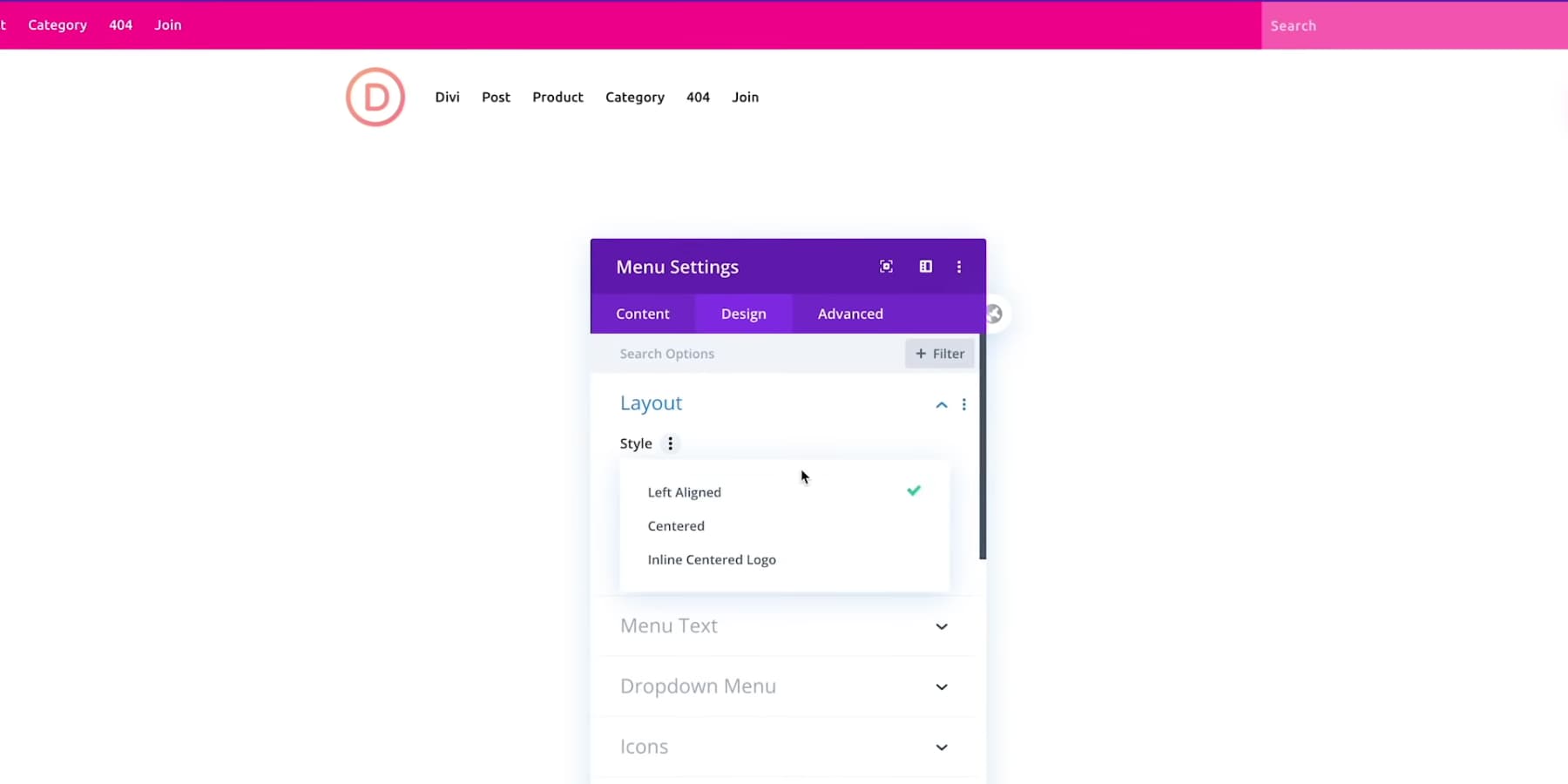
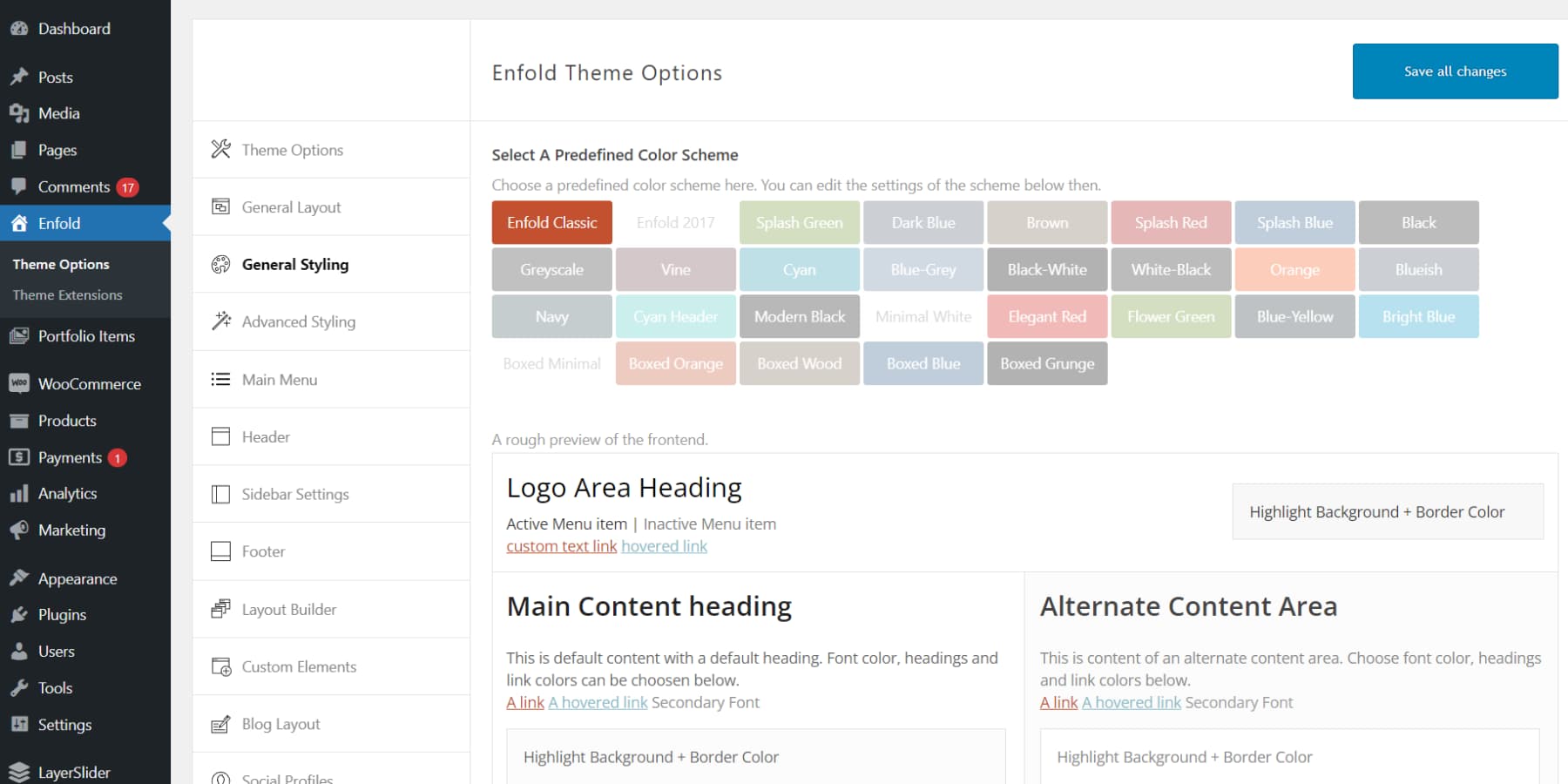
Enfold'un arayüzü, WordPress kontrol panelinizden erişilebilen Tema Seçenekleri paneliyle web sitenizi özelleştirmek için yeterince iyidir. Bu merkez, sağlam bir tasarım temeli oluşturarak logonuzu, renklerinizi ve tipografinizi hızlı bir şekilde ayarlamanıza olanak tanır. Üstbilgileri, altbilgileri ve menüleri markanıza göre hizalayabilirsiniz, ancak bu araçlar Divi'ninkilerle karşılaştırıldığında basit görünebilir.

Enfold'un yerleşik Gelişmiş Düzen Oluşturucusu, çeşitli öğeleri sürükleyip bırakmanıza, bunların görüntülerini ve işlevlerini kontrol etmenize olanak tanır. Ancak seçenekler sınırlı olabilir, bu da onu basit web siteleri için en uygun hale getirir.

Tema, öğrenme eğrinize katkıda bulunan kaydırıcılar gibi gelişmiş özellikler için üçüncü taraf bir eklenti olan LayerSlider ile birlikte gelir. Değişikliklerin önizlemesini görmek için ön ve arka uçlar arasında geçiş yapmanız da gerekecektir, bu da sıkıcı olabilir.
Belgeler başlamanıza yardımcı olacak olsa da, güncel olmayan ekran görüntülerini ve en az 2017-18 yılına kadar uzanan WordPress sürümlerinden Gutenberg öncesi referansları kafa karıştırıcı bulabilirsiniz.
Genel olarak, Enfold'un kişiselleştirme yeteneklerinin işlevsel olmasına rağmen, Divi gibi daha kapsamlı, güncel bir oluşturucunun derinliğinden ve esnekliğinden yoksun olduğunu, karmaşık projeler için veya kapsamlı kontrol arıyorsanız seçeneklerinizi potansiyel olarak kısıtladığını hissedebilirsiniz.
Verim
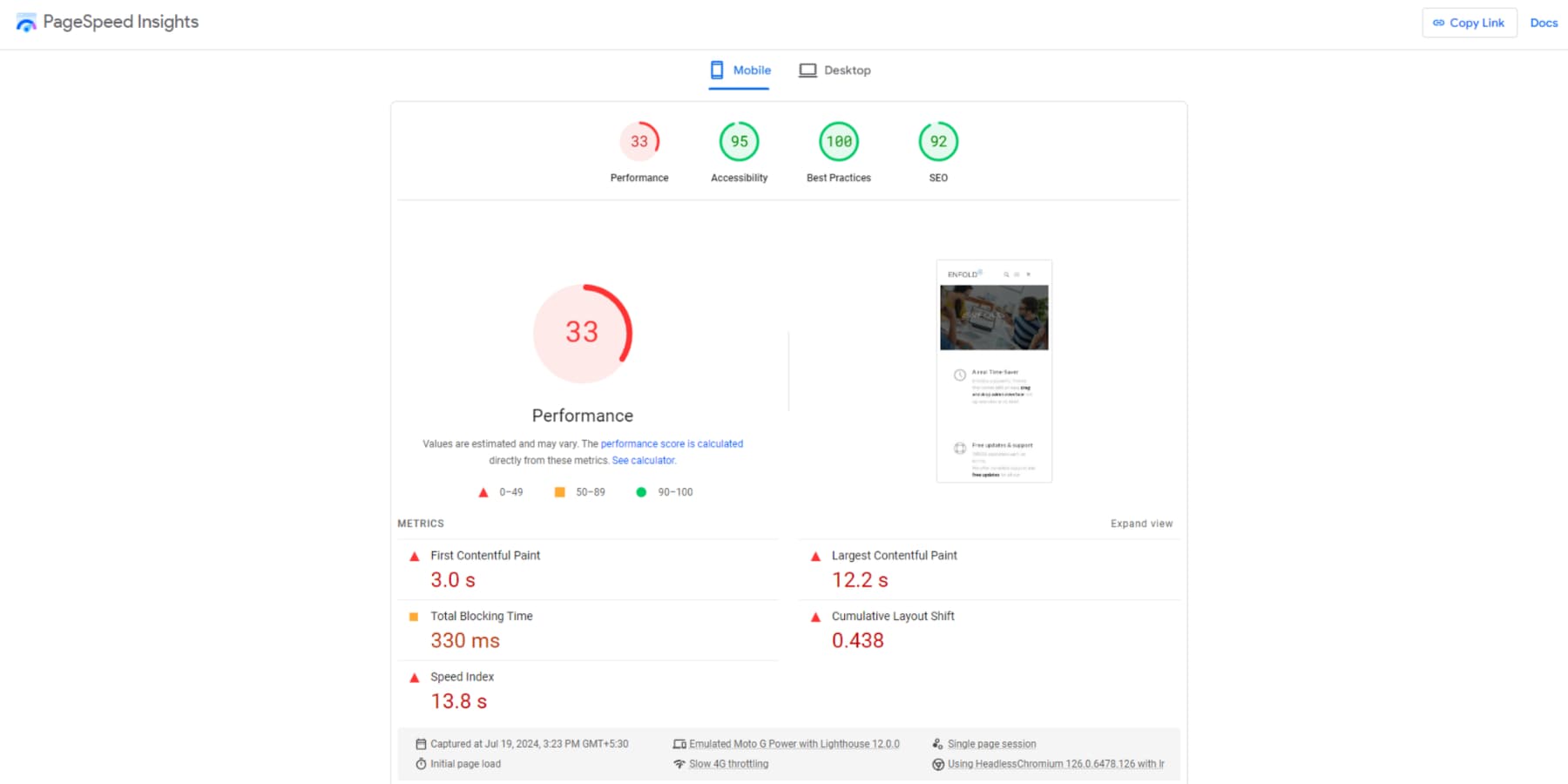
Tıpkı Divi'de olduğu gibi, önbelleklemenin etkin olduğu genel bir ana bilgisayar kullanıyoruz. Örnek olarak Enfold'un 2017 demosunu kullanıyoruz.

Mobil performans puanı 100 üzerinden 33 ile düşük. Temel ölçümler iyileştirilmesi gereken alanları gösteriyor: 3,0 saniyede İlk İçerikli Boya, 12,2 saniyede En Büyük İçerikli Boya ve 13,8 saniyede Hız Endeksi. Toplam Engelleme Süresi 330 ms, Kümülatif Düzen Kayması ise 0,438'dir. Bu rakamlar, site kullanıcı deneyimini artırmak istiyorsa üzerinde çalışılması gereken bazı ciddi hız sorunlarına işaret ediyor.
Genel Öğrenme Eğrisi ve Performansı
Enfold'un öğrenme eğrisi orta düzeydedir. Temel sürükle ve bırak özellikleri ve önceden oluşturulmuş bazı düzenler sunar. Yeni başlayanlar için biraz daha kullanıcı dostudur ancak gelişmiş özelleştirmelerde uzmanlaşmak zaman alabilir. Başlangıçta öğrenmesi biraz daha zor olsa da Divi, daha kapsamlı tasarım seçenekleri ve daha güçlü bir görsel oluşturucu sunar. Divi'nin ekosistemi, güncel belgeleri, 24 saat desteği ve topluluk desteği de ona uzun vadeli ölçeklenebilirlik ve sorun çözme konusunda avantaj sağlıyor.
 |  | |
|---|---|---|
| Kullanım kolaylığı | ️ Çizim Divi'yi kullanmayı öğrenmek oldukça basittir. Ana engeller, farklı yapay zeka araçları, düzgün bir şekilde düzenlenmiş ayarlar ve düzenleyici düzenidir. Ancak çok sayıda YouTube videosu, ayrıntılı kılavuzlar ve destekleyici bir toplulukla Divi hızla kullanıcı dostu hale gelir. | ️ Çizim Oluşturucuyu öğrenmek basittir ancak özelleştirme seçeneklerini bulmak zor olabilir. Ayrıca belgeler bazen güncel olmayabilir, destek çok kapsamlı olmayabilir ve özelliklerin eksik olduğunu görebilirsiniz. Bu sorunlar temanın kullanımını daha da zorlaştırabilir. |
| Verim | kazanan Doğru barındırma ve optimizasyonla Divi'nin inanılmaz hızlı çalışmasını sağlayabilirsiniz. | Önbelleğe almanın etkinleştirilmesine rağmen testlerimiz Enfold'un performansının hala eksik olduğunu gösterdi. Kabul edilebilir standartlara ulaşmak için büyük iyileştirmeler yapmanız gerekecektir. Sık güncellenmeyen eski kod tabanı muhtemelen temanın yavaş yükleme hızlarına katkıda bulunuyor. |
| Divi'yi seçin | Enfold'u seçin |
Divi ve Enfold: Fiyatlandırma
Bir web sitesi oluşturucuyu seçerken maliyet genellikle en önemli husustur. Bu bölümde Divi ve Enfold'un sunduğu fiyatlandırma planlarını ve değerini karşılaştıracağız. Divi ve Enfold karşılaştırmasının bu bölümü, web sitenizin ihtiyaçları için hangi platformun en iyi teklifi sunduğunu belirlemenize yardımcı olacaktır.
Divi'nin Fiyatlandırması
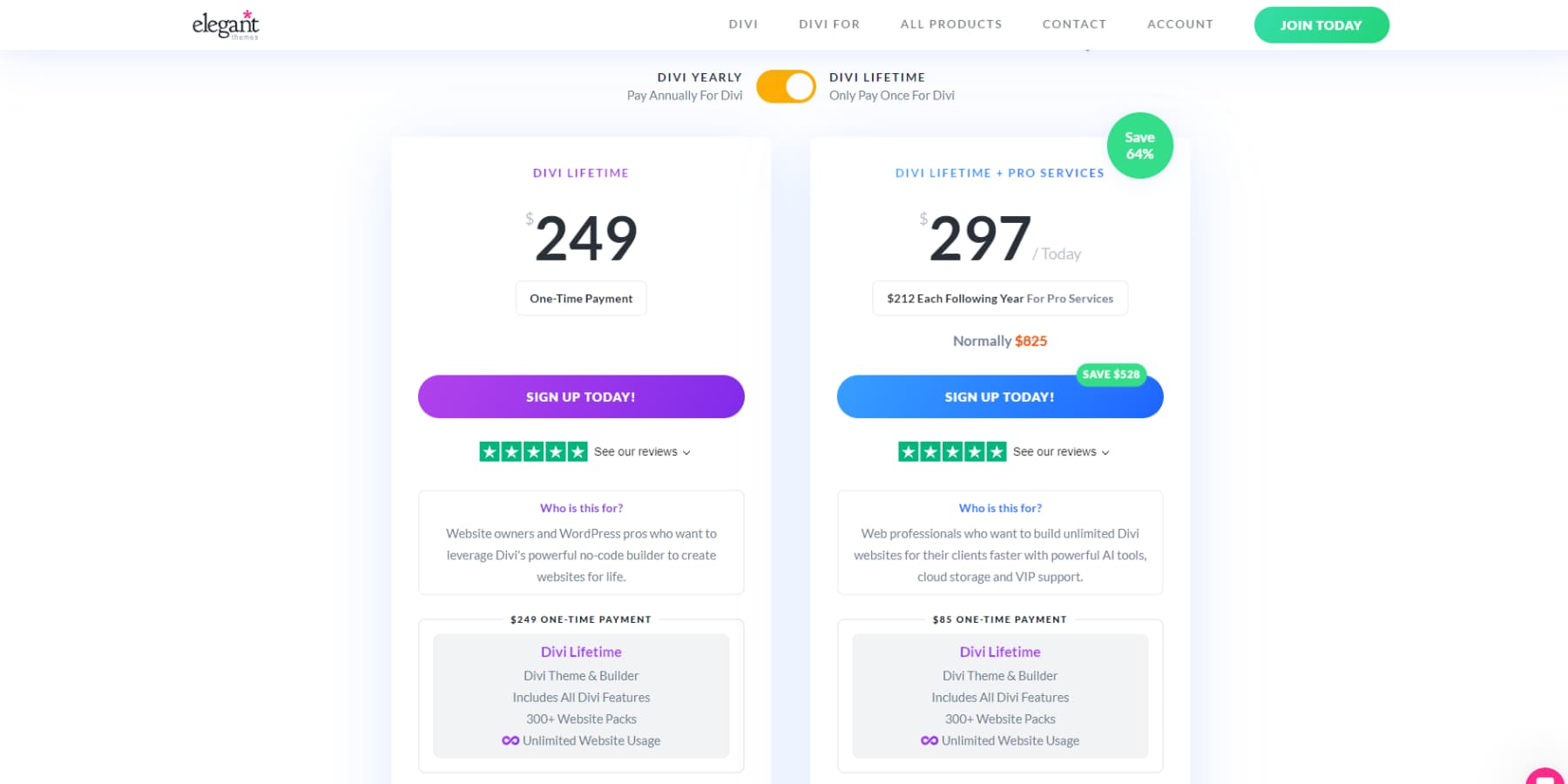
Divi, eklentisinin ücretsiz bir sürümünü sunmuyor ancak hiçbir soru sorulmadan 30 günlük geri ödeme politikasını kullanabilirsiniz. Mevcut fiyatlandırma planlarını inceleyelim.
Divi

Yılda sadece 89 $ karşılığında Divi planı inanılmaz bir pazarlık. 2000'den fazla düzeni ve bu web sitesi oluşturucunun tüm güçlü özelliklerini kullanarak kendiniz veya müşterileriniz için sınırsız web siteleri oluşturun. Yardıma mı ihtiyacınız var? Kapsamlı belgeler ve güvenilir destek dahildir. Bonus olarak Ekstra temaya, e-posta katılımları için Bloom'a ve sosyal paylaşım için Monarch'a sahip olacaksınız; üstelik hiçbir ek ücret ödemeden!

Yıllık ödemelerle uğraşmak istemiyorsanız, tüm bu harika avantajlardan tek seferlik 249 $ ücret karşılığında yararlanabilirsiniz. Ve evet, ömür boyu inanılmaz destek ekibimizden yararlanma hakkına sahipsiniz.
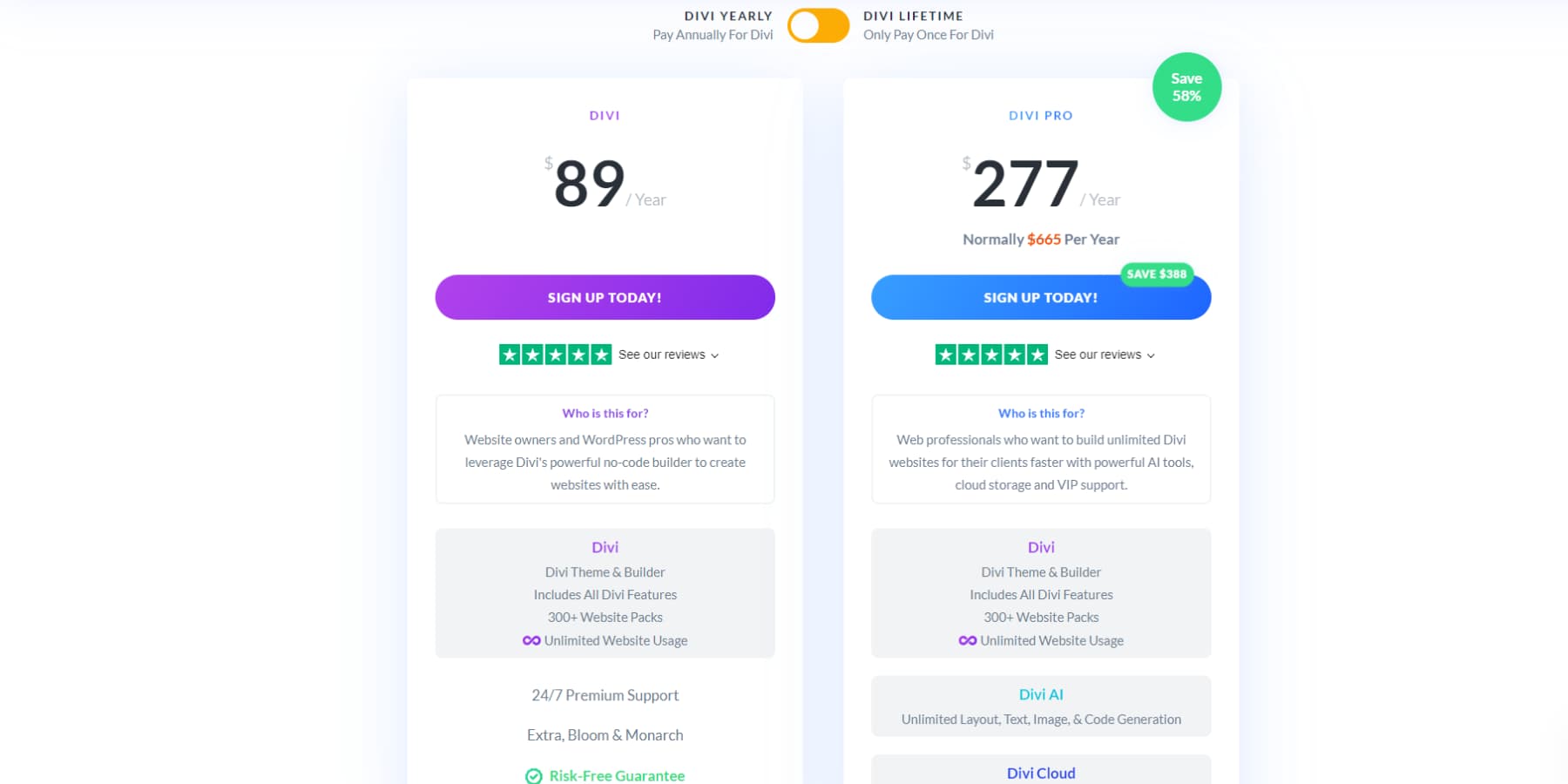
DiviPro
Bir web sitesi ajansı yönetmeyi planlıyorsanız Divi Pro planına yükseltmeyi düşünmelisiniz. Sınırsız Divi AI ve Quick Sites kullanımı , varlıkları depolamak için Divi Cloud, VIP desteği ve 4 üyeye kadar ekip işbirliği gibi temel özellikleri temel alır. Yıllık 277$ veya tek seferlik 85$ Divi ücreti artı ekstralar için yıllık 212$ arasında seçim yapın. Bu kapsamlı paket, ajansınızın üretkenliğini ve yeteneklerini artırmak için tasarlanmıştır.
Enfold'un Fiyatlandırması

Enfold teması Themeforest'tan 59 $ karşılığında satın alınabilir. Bu tek seferlik ücret, tek site lisansını ve devam eden güncellemeleri kapsar. Ancak Divi'den farklı olarak yalnızca yarım yıllık destek alırsınız. Altı aydan sonra yardıma mı ihtiyacınız var? Genişletilmiş destek seçenekleri altı aylık dönem başına 17,63 ABD dolarından başlar ve web sitesi projeniz için sürekli yardım sağlar.
 |  | |
|---|---|---|
| Fiyatlandırma | kazanan Divi'yi tercih etmek, uygun fiyatlara ve basit planlara sahip olacağınız anlamına gelir. Her pakette tüm özellikler, ücretsiz pazarlama eklentileri ve önceden hazırlanmış çok sayıda düzen bulunur. Bu kapsamlı yaklaşım, Divi'yi hem kişisel hem de müşteri projeleri için sınırsız sitelerde hiçbir ek maliyet olmadan kullanmanıza olanak tanır. Divi'nin fiyatlandırma yapısı büyük değer sunuyor. Ömür boyu planlarda bile ömür boyu destek alırsınız. | Enfold'un teması Divi'ninkinden daha ucuza başlasa da onu yalnızca bir sitede kullanmakla sınırlısınız. Üstelik yalnızca 6 ay boyunca destek alırsınız, ancak 6 ay daha fazla ödeme yapabilirsiniz. Divi ise temayı dilediğiniz kadar sitede kullanmanıza olanak tanıyor ve üyeliğiniz aktif olduğu sürece ömür boyu planlar da dahil olmak üzere size sınırsız destek veriyor. |
| Divi'yi seçin | OceanWP'yi seçin |
Divi vs Enfold: Hangisini Seçmelisiniz?
Divi ve Enfold'u düşünürken her birinin, çeşitli kullanıcı ihtiyaçlarına göre uyarlanmış web siteleri oluşturmak için benzersiz araçlar sağladığını unutmayın. Bu karşılaştırma, her temanın avantajlarını ve dezavantajlarını ortaya koyacak ve hangisinin sizin özel ihtiyaçlarınıza, beceri seviyenize ve proje hedeflerinize uygun olduğunu belirlemenize yardımcı olacaktır.
Divi şunun için:
…web tasarımına yeni başlayan ve çok fazla kodlama veya tasarım deneyimi olmayan ancak yine de web sitesi tasarımı üzerinde tam kontrol sahibi olmak isteyen herkes. Divi'nin sürükle ve bırak oluşturucusu ve önceden hazırlanmış düzenleri, çarpıcı web siteleri oluşturmanıza yardımcı olabilir. İşinizi kolaylaştıracak birçok özelleştirme seçeneği ve yapay zeka aracı bulacaksınız. Ayrıca, destek ekibimiz son derece saygı görüyor ve sıklıkla referanslardan övülüyor; böylece ihtiyaç duyduğunuzda her zaman güvenilir yardıma sahip olacaksınız.
Divi'yi edinin
Enfold şunun için:
…karmaşık tasarım ihtiyaçları veya entegrasyonlar olmadan hızlı bir şekilde basit bir web sitesi kurmak isteyen herkes. Temanın çekiciliği, kısıtlı bütçelerle çalışanlar için mükemmel olan tek seferlik ödeme modeli sunan uygun fiyatlılığında yatmaktadır. Kullanıcıların, kapsamlı özelleştirme seçenekleri yerine başlatma hızına ve basitliğe öncelik vermesi idealdir.
Enfold'u Alın
 |  | |
|---|---|---|
| Şablonlar | kazanan Divi teması, haftalık olarak eklenen yeni seçeneklerle birlikte 2000'den fazla ücretsiz düzenden oluşan kapsamlı bir kütüphaneye sahiptir. Daha fazla çeşitlilik arayan kullanıcılar, çok çeşitli üçüncü taraf tasarımların yer aldığı Divi pazarını keşfedebilirler. Gerçekten benzersiz bir görünüm arzulayanlar için yapay zeka destekli araçlar, bireysel spesifikasyonlara göre uyarlanmış özel düzenler oluşturulmasına olanak tanır. Bu seçenek zenginliği, kullanıcıların proje ihtiyaçları için ideal tasarım çözümünü kolayca keşfetmelerini veya geliştirebilmelerini sağlar. | Enfold, Divi'nin geniş yelpazesiyle karşılaştırıldığında biraz sınırlı olan, Demos olarak bilinen yaklaşık 36 tasarım şablonu sağlar. Ek olarak Enfold, bir dezavantaj olan AI özelliklerinden yoksundur. Öte yandan Divi, kapsamlı şablon koleksiyonu, yapay zeka işlevleri ve Marketplace ile yüksek puan alıyor. |
| Özellikler | kazanan Divi, web sitesi yapımı için kullanımı kolay bir görsel arayüz sağlayan kapsamlı araç seti ile öne çıkıyor. Platform, WordPress'in güçlü yönlerinden yararlanırken yapay zeka ve pazarlama işlevlerini sorunsuz bir şekilde entegre ederek web geliştirme deneyiminizi önemli ölçüde artırır. | Enfold, bir sayfa oluşturucu için ihtiyacınız olan temel araçları sunar. Ancak sıklıkla diğer geliştiricilerin ek eklentilerine ihtiyaç duyabilirsiniz. Temanın sağlamadığı özellikler için eklentileri kullanmamayı tercih ederseniz bu durum sinir bozucu olabilir. Ayrıca bazen uyumluluk sorunlarına da neden olabilir. |
| Kullanım kolaylığı | ️ Çizim Divi'yi öğrenmek oldukça basittir. Tek küçük zorluk, çeşitli AI özelliklerinden, organize seçeneklerinden ve editör arayüzünden kaynaklanmaktadır. Bununla birlikte, zengin YouTube eğitimleri, kapsamlı belgeler ve güçlü topluluk desteğiyle Divi, kullanımı kolay bir seçenek haline geliyor. | ️ Çizim Oluşturucunun öğrenilmesi kolaydır ancak özelleştirme seçenekleri o kadar sezgisel değildir. Ayrıca, belgeler zaman zaman güncelliğini yitirir, destek sınırlıdır ve beklediğinizden daha az özellik bulunur. Bu sorunlar temanın kullanımını daha karmaşık hale getirebilir. |
| Verim | kazanan Uygun barındırma ve optimizasyonla Divi son derece hızlı performansa ulaşabilir. | Testlerimizde önbelleğe alma etkin olsa bile Enfold'un performansı yetersiz kaldı. Kabul edilebilir standartları karşılayabilmesi için önemli iyileştirmeler yapılması gerekmektedir. Bu, temanın genel olarak güncel olmayan durumunu yansıtan, nadiren güncellenen eski kod tabanına atfedilebilir. |
| Fiyatlandırma | kazanan Divi'yi seçmek, uygun maliyetli fiyatlandırmanın ve basit planların tadını çıkarmak anlamına gelir. Her paket tüm özellikleri, ücretsiz pazarlama eklentilerini ve önceden tasarlanmış çeşitli düzenleri içerir. Bu hepsi bir arada yaklaşım, Divi'yi hem kişisel hem de müşteri projeleriniz için sınırsız sitelerde ekstra maliyet olmadan kullanmanıza olanak tanır. Divi'nin fiyatlandırma yapısı kullanıcılara mükemmel değer sağlar. Ömür boyu planlarda bile ömür boyu destek alırsınız. | Enfold teması Divi'den daha düşük bir fiyatla başlasa da temayı tek bir sitede kullanmakla sınırlısınız. Üstelik dahil olan destek yalnızca 6 ay süreyle geçerli olup, ek ücret karşılığında 6 ay daha uzatma seçenekleri de mevcuttur. Buna karşılık Divi'nin fiyatlandırması, üyeliğiniz aktif olduğu sürece, hatta ömür boyu planlarla bile, temayı sınırsız web sitelerinde kullanma ve sınırsız destek alma hakkı verir. |
| Divi'yi seçin | Enfold'u seçin |
Sonuçta web siteniz için en iyi tema, özel ihtiyaçlarınıza ve tercihlerinize bağlıdır. Hem Divi hem de Enfold, sağlam özellikler ve tasarım esnekliği sunar. Size yardımcı olacak çok sayıda önceden oluşturulmuş düzene ve yapay zeka özellikleriyle daha uygulamalı özelleştirme deneyimine öncelik veriyorsanız Divi ideal seçiminiz olabilir. Tersine, sadelik ve hıza odaklanan temiz, eski tarz bir estetiğe değer veriyorsanız Enfold daha uygun olabilir.
Her iki temayı da kullandınız mı? Yorumlarda deneyimlerinizi ve görüşlerinizi duymak isteriz!