Divi WordPress Tema İncelemesi
Yayınlanan: 2017-07-07Diğerlerinin Üstünde Duran Çok Amaçlı Bir Tema
Kodlama beceriniz olmasa bile WordPress kullanarak bir web sitesi oluşturmak hiç bu kadar kolay olmamıştı. Aslında, WordPress kullanımı basit, tasarım ve işlevsellik açısından esnek ve her türden web sitesi için uygun olmakla övünmektedir.
Bununla birlikte, WordPress göze çarpan web siteleri oluşturmak için bir dizi harika tema ve bu basit temaların işlevselliğini genişletmek için eklentiler sunarken, insanlar daha fazlasını istiyor.
Ne de olsa, markanızı ve şirketinizi temsil edecek, daha fazla aboneyi dönüştürecek ve hatta ürün ve hizmetlerinizi satacak başarılı bir web sitesi oluşturmak birçok özellik gerektirecektir. Ve ihtiyaçlarınızı karşılamak için bir milyar eklenti yüklemek her zaman tavsiye edilmediğinden, tema geliştiricileri oyunlarını hızlandırdı ve hepsini tek bir uygun konumdan yapan kapsamlı çok amaçlı temalar sunmaya başladı.
Elegant Themes'deki yetenekli ekip, Divi adlı çok amaçlı bir temayı her türden WordPress kullanıcısına getiriyor. Kendine özgü teması olarak Divi, çekici tasarım, eksiksiz yerleşik özellikler ve çok amaçlı işlevsellik arayan web sitesi sahiplerinin dikkatini çekiyor.
Bugün, tüm iş, blog oluşturma ve çevrimiçi mağaza oluşturma ihtiyaçlarınızı nasıl karşılayabileceğini gösterme umuduyla en iyi özellikleri de dahil olmak üzere Divi'nin neyle ilgili olduğunu sizinle paylaşacağım.
Divi'ye Genel Bakış
Divi, herhangi bir web sitesi sahibinin ihtiyaç duyabileceği her özelliği tek bir yerde toplayan kapsamlı bir WordPress temasıdır. Yeni başlayan web sitesi sahipleri için bile kullanıcı dostudur ve bir kod parçası bilmeden çarpıcı bir web sitesi oluşturmanıza yardımcı olabilir.
Divi'nin standart özelliklerinden bazılarına bakın:
- Birinci Sınıf Güvenlik. Sucuri.net ile ortaklık yapan Elegant Themes, Divi'nin sıkı çalışmanızı mahvetmeye veya çalmaya çalışan istilacı saldırılara karşı güvende olduğunu vaat ediyor.
- Çeviri Hazır. Divi sadece ön uçta 32 dile çevrilmekle kalmaz, aynı zamanda içeride de tamamen tercüme edilmiş olarak gelir. Ayrıca, RTL kullanıcılarını destekler.
- Sınırsız Site Oluşturma. Birçok temanın aksine, istediğiniz kadar web sitesi oluşturmak için tek ihtiyacınız olan bir lisanstır.
- Üstün Destek. Elegant Themes, karşılaştığınız herhangi bir sorunda size yardımcı olmaya hazır büyük bir destek ekibine sahiptir.
- Çok sayıda Demo İçeriği. Biraz yardım veya ilham almak isteyenler için, doğrudan web sitenize yüklemek için birkaç Divi Düzen Paketi ücretsiz olarak mevcuttur.
Ayrıca, Divi temasının web sitesi sahiplerine sunduğu bazı hızlı özellikler şunlardır:
- Gerçek zamanlı tasarım desteği
- Her şeyin kolay özelleştirilmesi
- Kolay sayfa oluşturma organizasyonu
- Düzinelerce içerik öğesi
- Hızlı sayfa yükleme
- Tıklayın ve düzenleme yazın
- Sorumlu tasarım
- WooCommerce desteği
- Kolay senkronizasyon için genel öğeler
- Önceden hazırlanmış düzenler
Divi'nin Ana Özellikleri
Birçok çok amaçlı tema, benzer yerleşik özelliklerle birlikte gelir. Ancak Divi ile çok amaçlı bir temadan beklediğiniz her şeyi almakla kalmaz, çok daha fazlasını elde edersiniz.
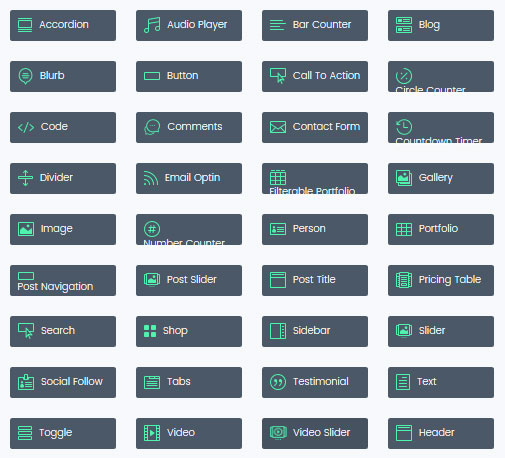
Divi Sürükle ve Bırak Sayfa Oluşturucu

Divi'nin en havalı özelliklerinden biri yerleşik Divi Builder'dır. Bu sayfa oluşturma aracı, mevcut 45'ten fazla öğeyi, sınırsız düzen yapılandırmalarına kolayca sürükleyip bırakabileceğiniz görsel yapı taşlarına dönüştürür.

Divi Builder ile her öğenin rengini, aralığını, boyutunu, yazı tipini ve daha fazlasını özelleştirebilirsiniz. Ayrıca, özel arka plan renkleri, resimler ve hatta videolar oluşturabilirsiniz. Üstüne üstlük, yaptığınız her değişiklik tasarım gereği duyarlı olacak ve böylece tüm mobil cihazlarda sorunsuz bir şekilde işlenecektir.
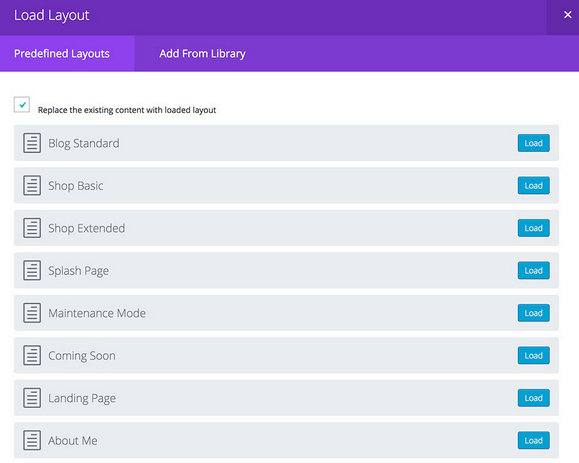
Divi, içerik öğelerine ek olarak, web sitesi sahiplerine çok sayıda düzen seçeneği de sunar. Örneğin, web sitenizi başlatmak için önceden hazırlanmış 20 düzenden birini kullanarak başlayın. Bu düzenler çok çeşitli işlevlere hizmet eder, böylece oluşturmak istediğiniz sayfa türünü görüntüleyebilirsiniz.

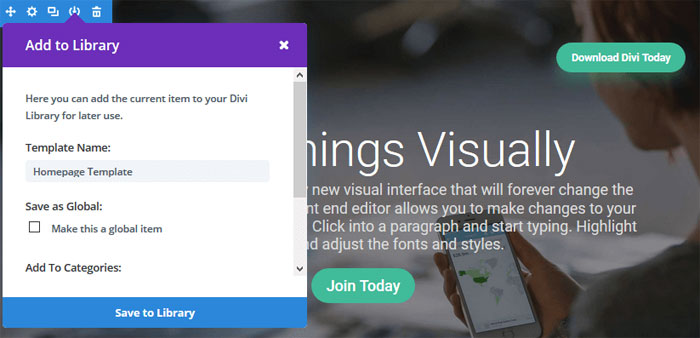
Dahası, Divi Kitaplığında oluşturduğunuz herhangi bir şablonu daha sonra kullanmak üzere kaydedebilir ve sayfa oluşturmayı çok daha kolay hale getirebilirsiniz.

Son olarak, bu şablonları diğer WordPress web sitelerine bile aktarabilirsiniz. Bu, özellikle müşteriler için birden çok site oluşturan geliştiriciler için yararlıdır.
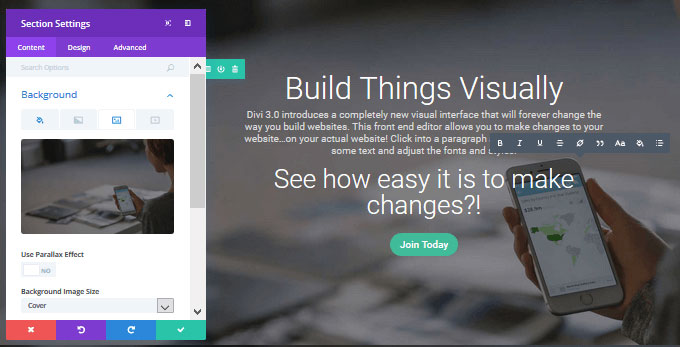
Divi Builder Ön Uç Düzenleme
Divi ve Divi Builder ile web sitenizin arka ucunda sayfa oluşturmaya ek olarak, web sitenizin ön ucunda düzenleme yapabilir ve gerçek zamanlı değişiklikleri görebilirsiniz. Web sitenizin nasıl görüneceğini görmek için artık ön uç görünümüne geçmek yok. Bunun yerine, tıklayın, üzerine gelin ve yeni içeriği doğrudan sitenize yazın.

Divi Builder ön uç düzenleme panellerini kullanarak aşağıdaki özelleştirmeleri gerçekleştirebilirsiniz:
- Yeni bir düzen elde etmek için öğeleri ve blokları sürükleyip bırakın
- Metne tıklayın, değişiklikleri yazmaya başlayın
- Yazı tipi stilini, boyutunu ve renklerini ayarlayın
- Öğe ayarlarını ve konumlarını değiştirin
- Yeni sayfalar ekleyin ve düzenleyin
- Şablonları daha sonra kullanmak üzere kitaplığınıza kaydedin
- Masaüstü, tablet ve mobil görünümler arasında geçiş yapın
- Bölümler ekleyerek, genişlikleri değiştirerek ve çok daha fazlasını yaparak mizanpajları düzenleyin
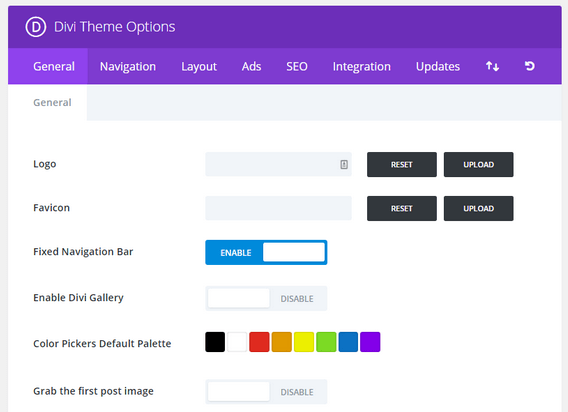
Divi'nin Tema Seçenekleri Paneli
Sürükle ve bırak sayfa oluşturucuyu kullanarak web sitenizi oluşturabilmenin yanı sıra Divi, web sitenizde başka özelleştirmeler yapmak için sağlam bir tema seçenekleri paneli ile birlikte gelir.


Tema seçenekleri panelini kullanırken neleri kontrol ettiğinize hızlı bir bakış:
- Genel Ayarlar. Bir logo ve favicon yükleyin, sabit bir gezinme çubuğunu etkinleştirin, resim galerileri ekleyin, bir renk paleti seçin, sayfa başına gönderi sayısını seçin ve tarih biçiminizi tanımlayın.
- Sayfaları hariç tutun, bir Ana Sayfa bağlantısı görüntüleyin ve görüntülenecek açılır menü katmanlarının sayısını belirleyin.
- Düzen Ayarları. Gönderilerde veya sayfalarda yorumları gösterin ve gönderilere veya sayfalara küçük resimler yerleştirin.
- Reklam yönetimi. Banner'ları, hedef URL'leri ve AdSense kodlarını etkinleştirin.
- Kurallı URL'leri ve meta açıklamaları etkinleştirin, otomatik başlık oluşturmayı seçin ve özel başlıkları, açıklamaları ve anahtar kelimeleri etkinleştirin.
- Web sitenizin çeşitli bölümlerine izleme kodları ( Google Analytics gibi ) ekleyin.
- Güncellemeler için aboneliğinizi etkinleştirin.
- İthalat ihracat. Yedeklemeler, yeni site oluşturma veya başkalarıyla paylaşmak için Divi ayarlarını içe veya dışa aktarın.
- Varsayılanları Geri Yükle. Varsayılan ayarları geri yükleyin ve baştan başlayın.
Bölünmüş Müşteri Adayları

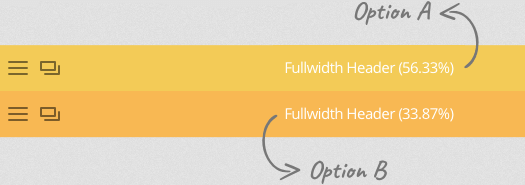
Divi, neyin işe yaradığını ( ve neyin işe yaramadığını) izleyebilmeniz ve toplanan verileri kullanarak web sitenizi iyileştirebilmeniz için entegre bölünmüş test ( Divi Leads olarak adlandırılır ) ile birlikte gelir.

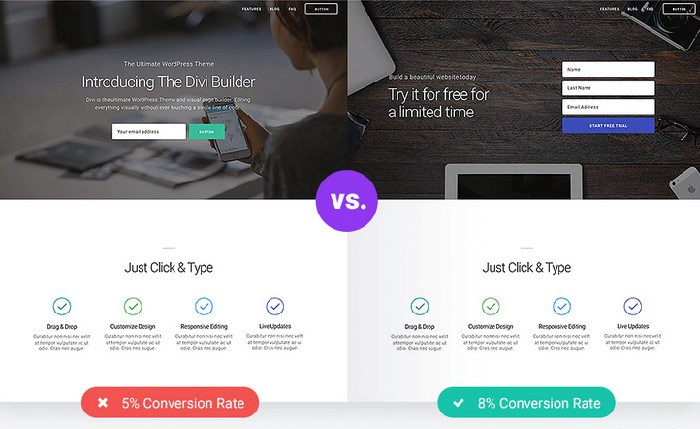
Divi, bugün web'deki en iyi açılış sayfalarını oluşturmanıza yardımcı olmaya hazır. Ve her şeyi A/B testi yapabilme özelliğiyle Divi size başarınızı daha da artırma fırsatı verir. Örneğin, tek tek modülleri, satırları veya bölümleri test edin. Ek olarak, site ziyaretçilerinizin en çok neye ilgi duyduğunu görmek için farklı renkler, yerleşim ve öğe ve içerik düzeni deneyin.
Farklı içerik ve tasarım varyasyonlarını test edin, böylece ikisi arasında hangi dönüşüm oranlarının en yüksek olduğunu görebilirsiniz. Dahası, her testte sınırsız içerik varyasyonu oluşturabilir ve hangisinin nihai kazanan olduğunu görmek için hepsini birbiriyle karşı karşıya getirebilirsiniz.

Divi Builder arayüzünün doğal bir uzantısı olarak Divi Leads'in kullanımı kolaydır. Başlamak için, bölünmüş testi etkinleştirin, görsel kurulum sürecini kullanarak test konularını seçin ve test varyasyonlarınızı yapılandırın. Oradan belirli hedefler atayın ve Divi'nin test sonuçlarınızı otomatik olarak izlemesini izleyin.
Akışkan ve Duyarlı Tasarım

Divi'nin tamamen duyarlı ve %100 mobil uyumlu olacak şekilde oluşturulmuş olması yeterli değildir. Sonuçta, bugünlerde bu, ister ücretsiz ister premium olsun, herhangi bir yüksek kaliteli tema için gereklidir.
Ancak Divi bir numara olmayı sever ve zirveye çıkmanın yolu kendinizi rekabetten daha iyi hale getirmektir. Divi'nin bunu yapmasının bir yolu, mükemmel akıcı yanıt verme özelliği sağlamak ve duyarlı düzenleme kontrollerini Divi arayüzüne entegre etmektir .
Daha önce de belirtildiği gibi, Divi, kullanıcıların cihazlarını kaydırmak, yakınlaştırmak veya çevirmek zorunda kalmadan tüm cihazlarda (masaüstü bilgisayarlar, tabletler ve cep telefonları) güzel bir şekilde görüntülenir. Ve şimdi, bir web sitesi sahibi olarak, hem tema seçenekleri panelinde hem de Divi Builder'da yerleşik olarak bulunan duyarlı düzenleme kontrollerinden yararlanarak bunu garanti edebilirsiniz.

Görüntülemek istediğiniz cihazın simgesine tıklayın ve sitenize o tür bir cihazdan erişenlere web sitenizin nasıl görüneceğini görün. Divi, duyarlı tasarım göz önünde bulundurularak oluşturulduğundan, her şeyin olması gerektiği gibi olması muhtemeldir. Ancak, şans eseri değilse, bu, uygun değişiklikleri yapma ve mümkün olan en iyi kullanıcı deneyimini sağlama şansınızdır.
Son düşünceler
 Sonunda Divi, bugün piyasadaki en özellikli WordPress temalarından biridir. Aslında, bugün sizinle paylaştıklarımın yanı sıra, Divi'yi mevcut diğer birçok çok amaçlı temanın üzerine yerleştirenlere değinmediğim çok daha fazlası var, bu yüzden bu temaya kolayca onay damgası verebiliriz.
Sonunda Divi, bugün piyasadaki en özellikli WordPress temalarından biridir. Aslında, bugün sizinle paylaştıklarımın yanı sıra, Divi'yi mevcut diğer birçok çok amaçlı temanın üzerine yerleştirenlere değinmediğim çok daha fazlası var, bu yüzden bu temaya kolayca onay damgası verebiliriz.
Tasarım ve işlevsellik açısından Divi mükemmel bir seçimdir . Tüm web sitesi türlerine hitap eder ve aynı hedefe ulaşmak için çok sayıda eklenti yüklemeye gerek kalmadan ihtiyaç duyabileceğiniz her işlevselliğe sahiptir. Sonunda, Divi gerçekten çok amaçlı bir temadır ve esnek, uygun fiyatlı, çarpıcı ve kullanımı kolay bir temadır.
