Bir Docusaurus Sitesi Oluşturun ve Özelleştirin (Blog Özelliğiyle)
Yayınlanan: 2023-02-17Hafif web siteleri, uygulamalar ve diğer küçük projeler için, giderek daha fazla geliştirici WordPress veya diğer içerik yönetim sistemleri (CMS'ler) üzerinden statik site oluşturuculara yöneliyor. Statik siteler, hızlı, güvenli ve bakımı kolay web siteleri ve uygulamalar oluşturmanın basit ve etkili bir yolunu sunar.
Docusaurus, böyle bir statik site üreticisidir ve geliştirme topluluğunda hızla popülerlik kazanmaktadır.
Bu gönderide, Docusaurs'u statik site oluşturucunuz olarak kullanmanın avantajlarına ve neden geliştiriciler arasında giderek artan bir favori haline geldiğine derinlemesine bakacağız.
Docusaurus nedir?
Docusaurus, sayfa oluşturmak için UI kitaplığı olarak en iyi JavaScript kitaplıklarından biri olan React'i kullanan popüler bir statik site üreticisidir. Bu tür diğer oluşturucular gibi, kurulumu ve değiştirilmesi kolaydır ve - en önemlisi - statik web sitenizle çalışmaya başlamanız için ihtiyacınız olan her şeyi size sağlar.
Ancak Docusaurus'u diğerlerinden ayıran şey, içeriğin önemli bir rol oynadığı bir web sitesi oluşturmanıza ve yönetmenize yardımcı olmasıdır. Hızlı ve kolay bir şekilde içeriğinizi hareket halindeyken ön plana çıkaran eksiksiz bir web sitesini - bir blog özelliği ile birlikte - oluşturmanıza olanak tanır.
Docusaurus'ta odak noktası içerik olduğundan, wiki gibi dokümantasyon siteleri oluşturmak için mükemmeldir. Ayrıca, bir git deposunda hem işbirliği hem de depolama için ideal olan işaretlemeyi kullanır. Dahası, ileride daha ayrıntılı olarak tartışacağımız i18n, arama ve özel temalar gibi tonlarca harika özelliği var.
İşte Docusaurus'u sağlam bir seçenek haline getiren göze çarpan özelliklerden sadece birkaçı:
- React kullanılarak oluşturuldu
- MDX v1 desteği
- Markdown aracılığıyla React bileşen yerleştirme desteği
- Belge sürümü oluşturma
- Belge çevirisi ve toplu veya bireysel dağıtım için Git, Crowdin ve diğer çeviri yöneticileriyle uyumluluk
Docusaurus'u Kimler Kullanır?
Docusaurus, Facebook tarafından oluşturuldu, bu nedenle şu anda web'deki birçok büyük marka ve şirket tarafından kullanılıyor olması şaşırtıcı değil.
İşte bugün Docusaurus kullanan en büyük markalardan sadece birkaçı (Docusaurus'un popülaritesi artmaya devam ettikçe daha fazlası yakında gelecek):
- Algolia DocArama
- Alay
- Yerel Tepki
- supabase
Ve her gün daha fazlası saflarına katılıyor.
Docusaurus Nasıl Kurulur?
Docusaurus'un kurulumu çok basittir ve yalnızca birkaç dakika gerektirir. Bu öğreticide, blog içeren bir dokümantasyon sitesi oluşturacağız ve web sitesinin görünümünü özelleştireceğiz.
Ve işte en harika kısım: Her şeyi döndürmemiz bir saatten az sürecek.
Haydi dalalım!
Gereksinimler
Docusarus, Node.js 16.14 veya daha yenisini gerektirir. Düz dosyalı bir SSG'dir, bu da ek bir veritabanına ihtiyaç duymayacağınız anlamına gelir.
Halihazırda Node.js 16.14+ sürümüne sahip değilseniz, Node.js'yi yükleyerek veya mevcut sürümünüzü yükselterek başlamanız gerekir. Daha sonra aşağıdaki Docusaurus kurulum işlemine geçebilirsiniz.
Ayrıca bu GitHub deposundaki örnek Docusaurus sitesini de kullanacağız. Bu eğitim için onu veya temiz bir Docusaurus kurulumu kullanabilirsiniz.
Kurulum süreci
Docusaurus kurulum sürecini başlatmak için öncelikle aşağıdaki komutu çalıştırmanız gerekir:
npx [email protected] classicBu, projeniz için bir klasör oluşturacak ve içindeki klasik temayı oluşturacaktır. Klasik tema zaten bir blog, özel sayfalar ve bir CSS çerçevesi gibi önceden yapılandırılmış bazı özellikler içerir.
Yüklemeden sonra, yerel sunucuyu başlatmak için aşağıdaki komutu çalıştırmanız gerekir:
npm startDağıtıma hazır optimize edilmiş bir sürüm oluşturmak istiyorsanız bunun yerine şunu çalıştırmalısınız:
npm run buildYapı
Docusaurus örneğinizi kurduktan sonra, proje dizininizi açabilecek ve yeni sitenizin "iskeletine" daha yakından bakabileceksiniz.
İşte dosya yapısının nasıl göründüğü:
my-website ├── blog │ ├── 2019-05-28-hola.md │ └── 2020-05-30-welcome.md ├── docs │ ├── doc1.md │ └── mdx.md ├── src │ ├── css │ │ └── custom.css │ └── pages │ ├── styles.module.css │ └── index.js ├── static │ └── img ├── docusaurus.config.js ├── package.json ├── README.md ├── sidebars.js └── yarn.lockBu dosya ve klasörlerden birkaçıyla ilgili not edilmesi gereken birkaç ayrıntı vardır:
-
/blog: Blogunuzla ilgili tüm dosyaları içerir. -
/docs: Dokümanlarınızla ilgili tüm dosyaları içerir. Sıralarını sidebar.js dosyasında özelleştirebilirsiniz. -
/src: Sayfalar veya özel bileşenler gibi tüm dokümantasyon dışı dosyaları içerir. -
/src/pages: Tüm JSX/TSX/MDX dosyaları sayfalara dönüştürülecektir. -
/static: Son yapı klasörüne kopyalanacak statik dosyalar. -
docusaurus.config.js: Docusaurus yapılandırma dosyası. -
packaged.json: Her Docusaurus sitesi bir React uygulamasıdır, yani burada React için kullandığı tüm bağımlılıkları ve betikleri bulacaksınız. -
sidebar.js: Burada, kenar çubuğundaki belgelerin sırasını belirleyebilirsiniz.
Docusaurus Kurulumunuzu Özelleştirme
Dosya yapısının basitliğinden de görebileceğiniz gibi, Docusaurus'un kullanımı ve gezinmesi kolaydır. Aynı şekilde, Docusaurus sitenizi özelleştirmek de çocuk oyuncağı. Favori metin düzenleyicinizi veya IDE'yi kullanarak bu dosyaları açabilir ve düzenleyebilirsiniz.
Kutudan çıkar çıkmaz sahip olacağınız bazı özelleştirme seçeneklerinin üzerinden geçelim.
Anasayfa
Muhtemelen yapmak için sabırsızlanacağınız ilk şey, bunun yerine varsayılan ana sayfayı kendi projenizi sergileyecek şekilde özelleştirmek olacaktır. Neyse ki, Docusaurus ana sayfasında istediğiniz değişiklikleri yapmak karmaşık değil.
Ana sayfayı değiştirmek için src/pages/index.js dosyasını açın ve orada ayarlamalar yapın. Bu tipik bir React sayfasıdır, dolayısıyla içeriği değiştirerek veya özel React bileşenleri oluşturarak onu değiştirebilir veya yeniden oluşturabilirsiniz.
Yapılandırma Dosyası
Ardından, çok önemli olan docusaurus.config.js dosyasını inceleyeceğiz ve örneğimiz için bazı önemli ayrıntıları değiştireceğiz.
Ad ve Açıklama
Yapılandırma dosyasında şunları bulacaksınız:
const config = { title: 'My Site', tagline: 'Dinosaurs are cool', url: 'https://your-docusaurus-site.com', baseUrl: '/',Sadece bu ayrıntıları sitenizin ihtiyaçlarına göre değiştirin ve ardından dosyayı kaydedin.
Gezinti çubuğu
Gezinme çubuğunuzu düzenlemek için navbar öğesini bulun.
Buradaki örneğimiz için Kinsta'ya bir bağlantı eklemek, "Öğretici" öğesini "Başlangıç belgeleri" olarak yeniden adlandırmak ve Kinsta logosunu eklemek istiyoruz.
Bunu nasıl yapacağımız aşağıda açıklanmıştır:
navbar: { title: 'Kinsta starters', logo: { alt: 'Kinsta Logo', src: 'img/kinsta-logo-alpha-purple.png', }, items: [ { label: 'Kinsta starters', to: '/docs/intro', }, {to: '/blog', label: 'Blog', position: 'left'}, { href: 'https://github.com/kinsta', label: 'GitHub', position: 'right', }, ], }, Altbilgi
Docusaurus'ta altbilgi özelleştirmesi iki bölümden oluşur: altbilgi içeriğinin kendisi ve altbilgi bağlantıları.
Alt Bilgi İçeriği
Altbilgi içeriğinizin büyük bir kısmı (bağlantılar listesi hariç) themeConfig.footer dosyanıza yerleştirilebilir. Bu, bir logo ve bir telif hakkı bildirimi eklemek için ideal noktadır.
Alt bilgi yapılandırmamızı şu şekilde değiştirdik:
module.exports = { themeConfig: { footer: { logo: { alt: 'Kinsta Logo', src: 'img/kinsta-logo.png', href: 'https://kinsta.com', width: 160, height: 51, }, copyright: `Copyright ${new Date().getFullYear()} Kinsta. Built with Docusaurus.`, }, }, };Altbilgi Bağlantıları
Alt bilgi bağlantılarını değiştirmek, üst gezinme çubuğunu değiştirmeye benzer: docusaurus.config.js'de footer bölümünü bulun ve ihtiyaçlarınıza uyana kadar düzenleyin.
footer bölümümüzü şu şekilde değiştirdik:
footer: { style: 'dark', links: [ { title: 'Docs', items: [ { label: 'Kinsta starters', to: '/docs/intro', }, ], }, { title: 'Talk with us', items: [ { label: 'Discord', href: 'https://discord.gg/vjRPMhFaBA', }, { label: 'Support', href: 'https://kinsta.com/kinsta-support/', }, { label: 'Twitter', href: 'https://twitter.com/kinsta', }, ], }, { title: 'More', items: [ { label: 'Application Hosting', href: 'https://kinsta.com/application-hosting/', }, { label: 'Database Hosting', href: 'https://kinsta.com/database-hosting/', }, { label: 'WordPress Hosting', href: 'https://kinsta.com/wordpress-hosting/', }, { label: 'DevKinsta', href: 'https://kinsta.com/devkinsta/', }, ], }, ], };Renkler ve CSS
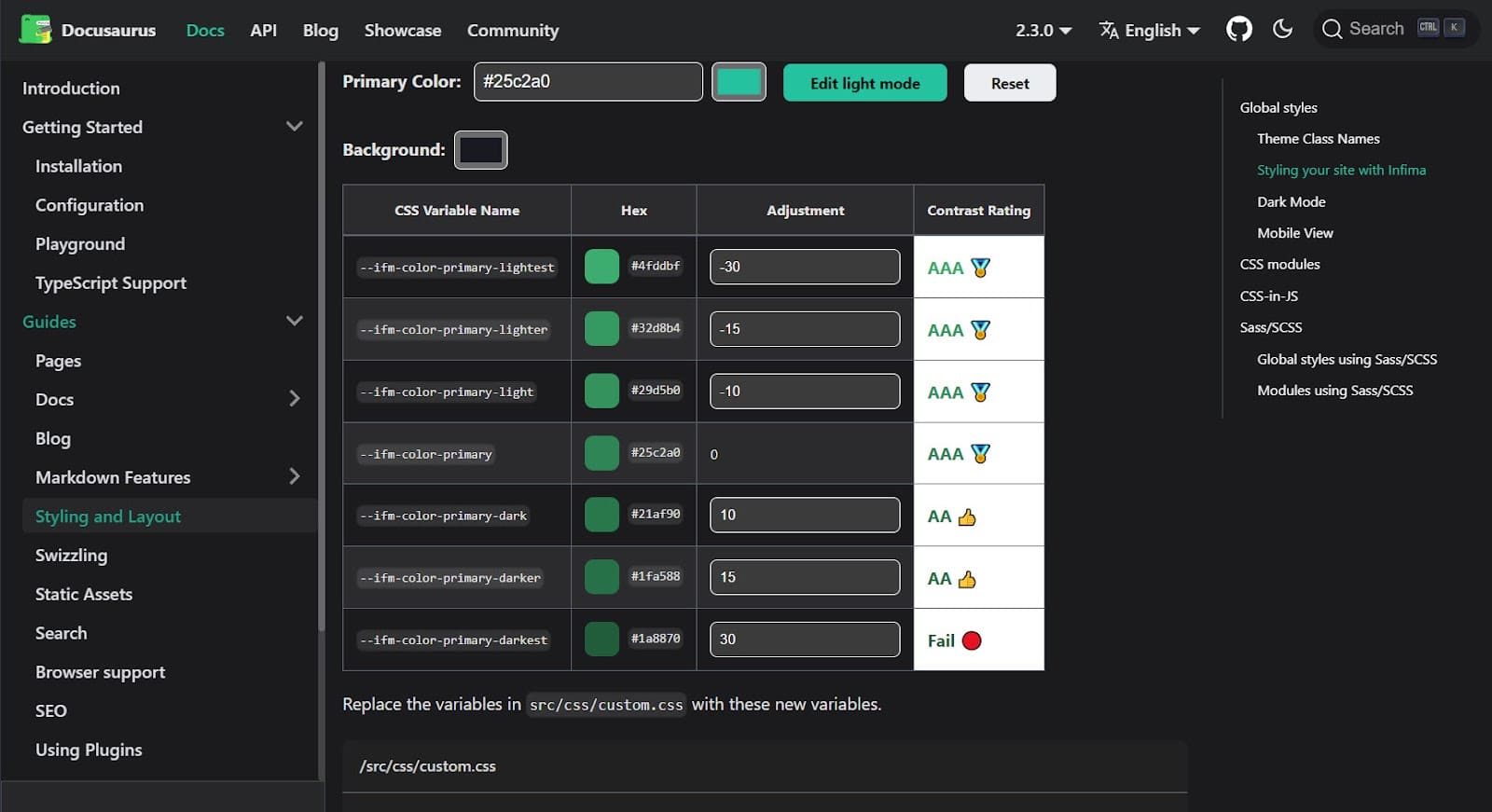
Docusaurus için klasik hazır ayar, Infima CSS çerçevesini kullanır. Bunu göz önünde bulunduran Docusaurus yaratıcıları, renkleri ve diğer CSS öğelerini ve bildirimlerini değiştirmenize yardımcı olacak çok kullanışlı bir web aracı yaptı.
Sayfada tercihlerinizi girdikten sonra, araç saniyeler içinde bir custom.css dosyası (çok güzel bir tamamlayıcı ton takımıyla birlikte) oluşturur. Daha sonra bu yeni CSS dosyasını başvuru için projenizin /src/css dizinine kopyalayabilirsiniz.


Belgeler
Yeni web sitenizdeki tüm belgeler /docs klasöründe saklanır. Elbette, docusaurus.config.js dosyasında klasör adını değiştirebilirsiniz.
Metin veya HTML düzenleyicinizde işaretleme dosyalarını oluşturmanız ve bu klasöre bırakmanız yeterlidir. Her dosya şöyle görünmelidir:
--- id: the-id title: Title --- # Rest of the document Kimliğe bağlı olarak, Docusaurus şu alt klasördeki makaleler için URL'ler oluşturur: yourdomain.com/docs/{id}
Belgelerimizi farklı, mantıksal bölümlere ayırmak istiyorsak alt klasörler de oluşturabiliriz. Ancak, bu alt dizinlerin beklediğimiz gibi çalışması için biraz ek çalışma yapmamız gerekecek.
"Başlangıçlar" adlı yeni bir belgeler klasörü oluşturduğumuzu varsayalım. Daha sonra ana sayfayı yenilersek ve otomatik olarak kenar çubuğumuza eklenen yeni “Başlangıçlar” bağlantısını tıklarsak, bir hata alırız çünkü yeni klasörümüzde henüz bir dizin sayfası yoktur.
Bunu düzeltmenin en kolay yolu, bu klasörde depolanan tüm sayfaların dizinini oluşturacak bir _category_.json dosyası oluşturmaktır. Aşağıdaki kodu eklemeniz yeterlidir:
{ "label": "Starters", "position": 2, "link": { "type": "generated-index", "description": "All Kinsta Starters" }, }; Gördüğünüz gibi, kenar çubuğu dosyalarınızın yapısına uyacak şekilde yeniden oluşturulur. Bunun nedeni, sidebar.js dosyasının şu tutorialSidebar içermesidir: [{type: 'autogenerated', dirName: '.'}],
Bununla kendi başınıza ilgilenmeyi tercih ederseniz, bunu aşağıdaki gibi değiştirebilirsiniz:
tutorialSidebar: [ 'intro', 'hello', { type: 'category', label: 'Tutorial', items: ['tutorial-basics/create-a-document'], }, ],Blog
Docusaurus, kaygan bir blog modülü içerir. Ana web sitenizin yanında bir bloga sahip olmak, kullanıcı tabanınızı projenizde meydana gelen değişiklikler hakkında bilgilendirmek veya proje notlarını bir değişiklik günlüğü biçimi olarak yayınlamaya devam etmek için çok yararlı olabilir.
Her gönderi, bunun gibi bir ön madde bölümünden oluşur:
--- slug: docusaurus-starter title: Docusaurus Starter authors: palmiak tags: [starters, docusaurus] --- …ve tabii ki içeriğin kendisi. Ayrıca, tüm gönderi listelerinde görüntülenen gönderi özetini sınırlamaya yardımcı olan çok kullanışlı bir <!--truncate--> etiketine sahiptir.
Krediler için bir Authors.yml dosyası oluşturmak da harika bir fikirdir. Dosya şöyle görünür:
palmiak: name: Maciek Palmowski title: DevRel url: https://github.com/palmiak image_url: https://github.com/palmiak.pngBu dosya sayesinde, kolay başvuru için yazarın tüm verilerine tek bir yerde sahip olacaksınız.
Kinsta'da Docusaurus Web Sitenizi Nasıl Dağıtabilirsiniz?
Kinsta, WordPress sitelerine, bağımsız uygulamalara ve veritabanlarına ek olarak statik web sitelerini barındırabilir.
Bu, Docusaurs siteleriniz ve tüm web projelerinizi doğrudan MyKinsta panonuzdan yönetmek için mükemmel olduğu anlamına gelir.
Uygulamanız dağıtıldıktan sonra, aşağıdakileri içeren ölçümlerle uygulamanızın hem canlı hem de geçmişe yönelik devam eden analitiğini gözden geçirebileceksiniz:
- Bant Genişliği Kullanımı
- Yapım Zamanı
- Çalışma süresi
- CPU kullanımı
- Hafıza kullanımı
Baştan sona, MyKinsta aracılığıyla dağıtım süreci yalnızca birkaç dakika sürer.
Başlayalım!
Ön Koşullar: Docusaurus Projenizi Yapılandırma
Docusaurus projenizi Kinsta'nın Uygulama Barındırma platformunda barındırmak için yapmanız gerekenler:
- package.json dosyanıza bir ad alanı ekleyin. (Bu herhangi bir şey olabilir ve dağıtımınızı etkilemez.)
- package.json dosyanıza bir derleme betiği ekleyin. (Docusaurus projeniz bunu zaten içermelidir.)
- serve npm paketini yükleyin ve başlangıç betiğini derlemeye hizmet verecek şekilde ayarlayın.
Bunlar işaretlendikten sonra, sitenizi fiilen dağıtmaya devam edebilirsiniz.
Docusaurus Projenizi Dağıtma
GitHub hesabınıza bağlanmak ve Docusaurus sitenizi başlatmak için şu basit adımları izleyin:
- MyKinsta hesabınıza giriş yapın ve soldaki menüden Uygulamalar sekmesine gidin.
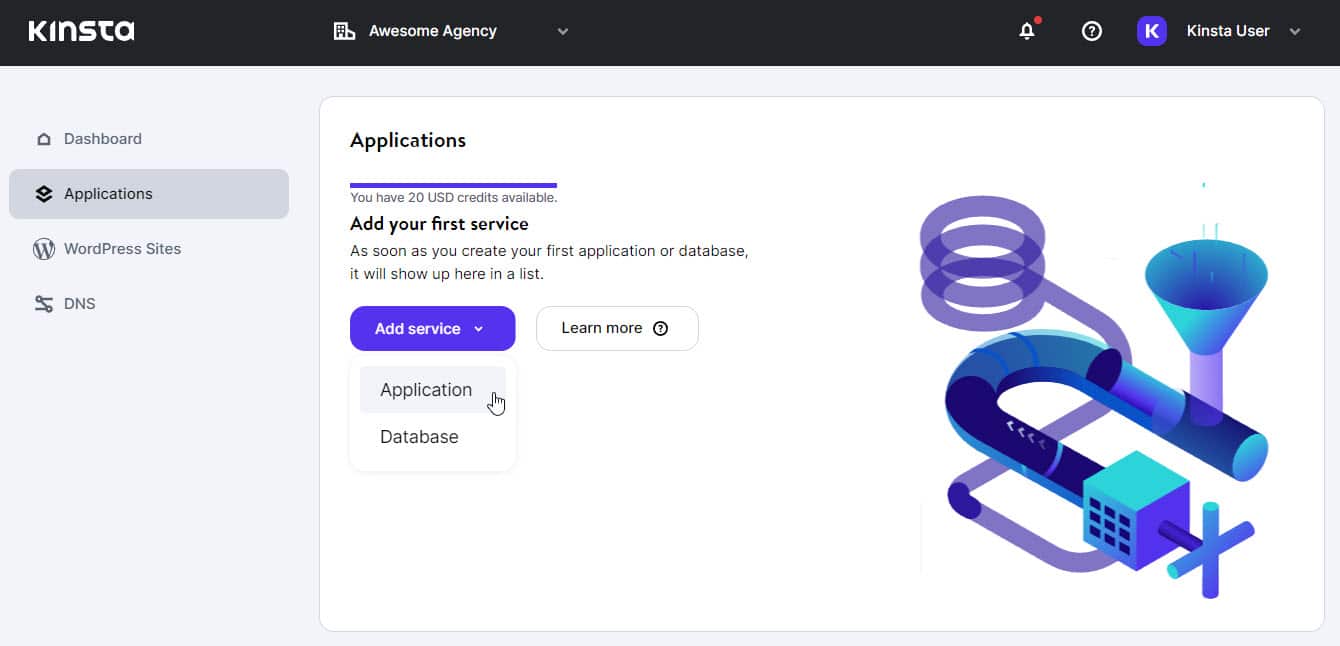
- Mavi Hizmet ekle düğmesine tıklayın ve açılır menüden Uygulama'yı seçin.

Mavi "Hizmet ekle" düğmesine tıkladıktan sonra fare "Uygulama" seçeneğinin üzerine getirildiğinde MyKinsta panosundaki Uygulamalar sekmesi. - Henüz MyKinsta aracılığıyla GitHub hesabınıza bağlanmadıysanız, sizi bunu yapmaya teşvik eden bir model gösterilecektir. Devam etmek için GitHub ile Devam Et düğmesini tıklayın.

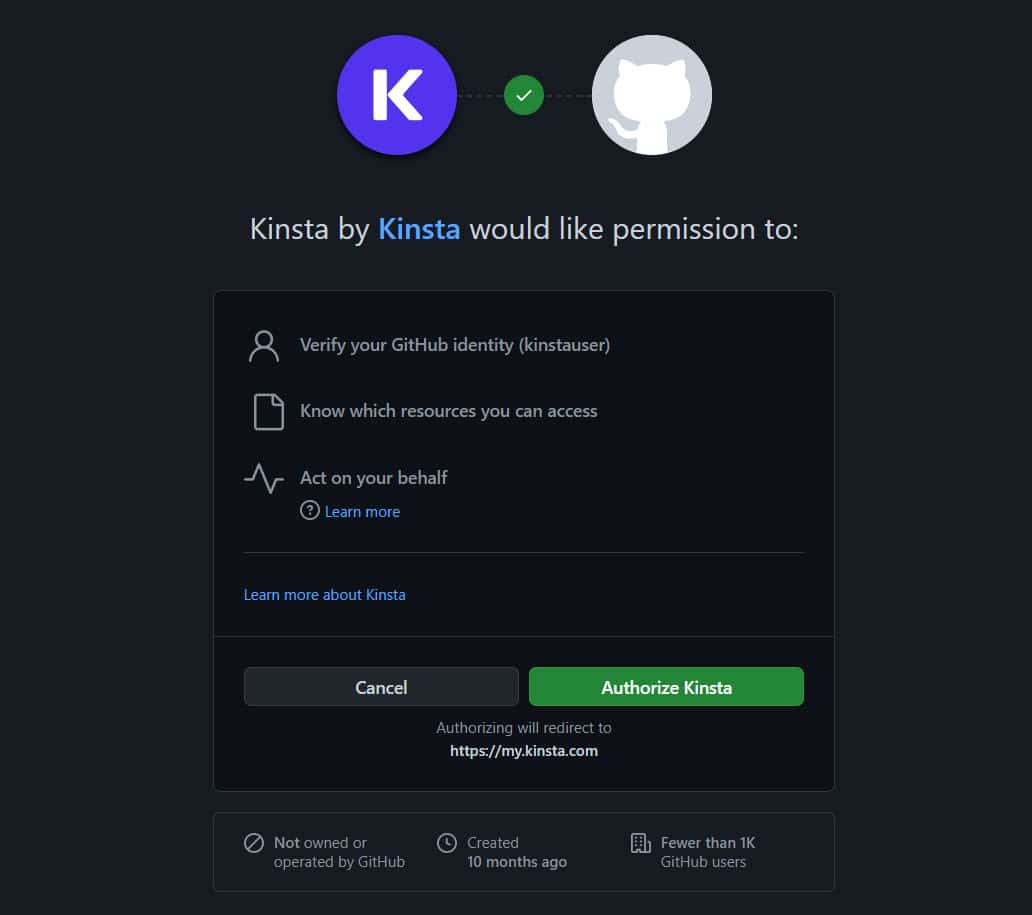
"GitHub entegrasyonu: Mevcut depolarınızı içe aktarmak için kinsta'yı GitHub ad alanınıza buradan bağlayın" metnini içeren bir model. Sağ altta beyaz bir "İptal" düğmesi ve mavi bir "GitHub ile Devam Et" düğmesi bulunur. - Kinsta'ya GitHub kaynaklarınıza erişmesi ve bunları yönetmesi için izin vermenizi isteyen yeni bir pencere açılacaktır. Doğru GitHub hesabında oturum açtığınızdan emin olun, ardından alttaki yeşil Kinsta'yı Yetkilendir düğmesini tıklayın.

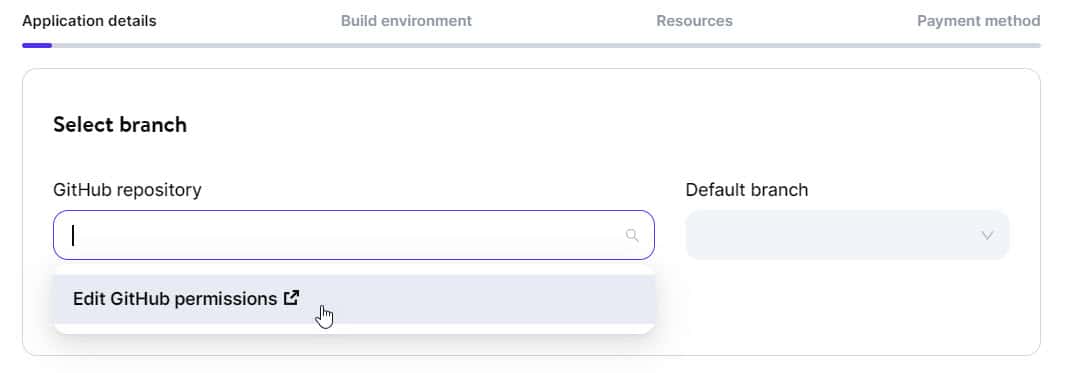
GitHub'dan "Kinsta by Kinsta" metnini içeren bir yetkilendirme kipi şu işlemler için izin istiyor: GitHub kimliğinizi doğrulama (kinstauser); Hangi kaynaklara erişebileceğinizi bilin; Hem gri bir "İptal" düğmesi hem de alttaki yeşil bir "Kinsta'yı Yetkilendir" düğmesi ile kendi adınıza hareket edin. - Artık GitHub entegrasyon sihirbazına geldiniz. Bu, sitenizi dağıtmadan önceki son adımdır. Sunulan alanları dikkatlice değerlendirin ve bunları GitHub yapılandırmanıza ve projenizin gereksinimlerine göre doldurun. Deponuzda bir Dockerfile varsa, kapsayıcı görüntüsünü ayarlamak için bunu kullanabilirsiniz; aksi takdirde Kinsta sizin için otomatik olarak bir kapsayıcı görüntüsü ayarlayacaktır. Özellikle Kinsta aracılığıyla ilk dağıtımınızsa, devam edebilmeniz için GitHub izinlerinizi düzenlemeniz gerekebileceğini unutmayın.

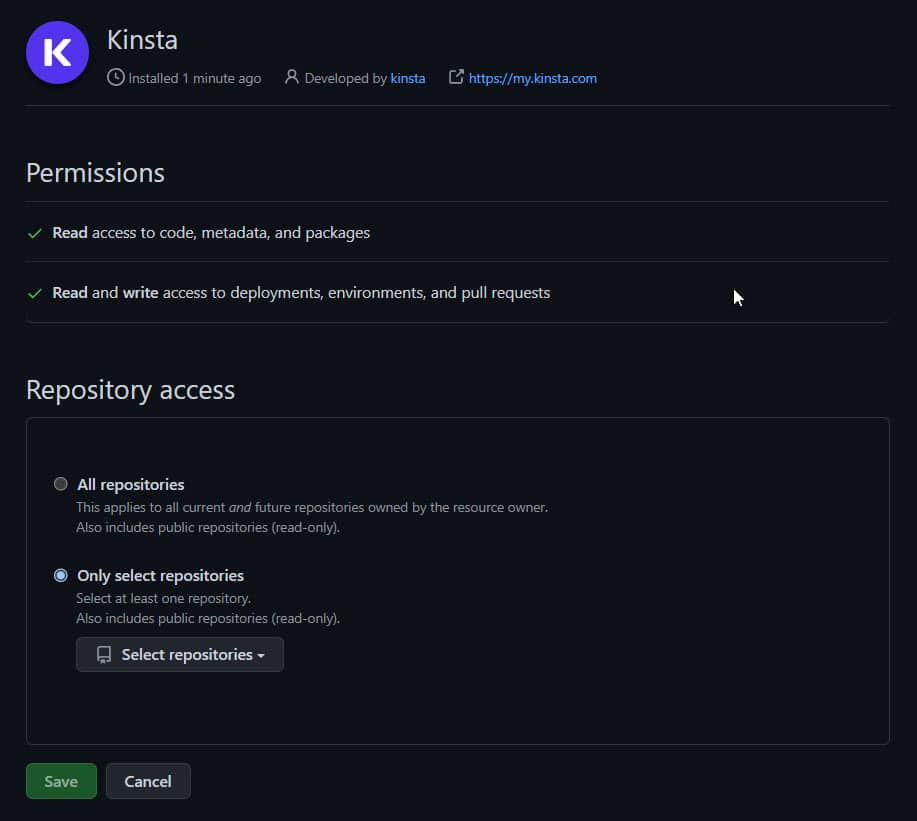
MyKinsta'daki yeni uygulama sihirbazı, "GitHub deposu" alanı için "GitHub izinlerini düzenle" açılır seçeneğinin üzerine gelen fare elini gösteriyor. Kinsta'ya tüm depolara veya yalnızca belirli depolara erişim izni vermeyi seçebilirsiniz. Bu izinler, istediğiniz zaman GitHub hesabınızın Uygulamalar ayarlarından ayarlanabilir.

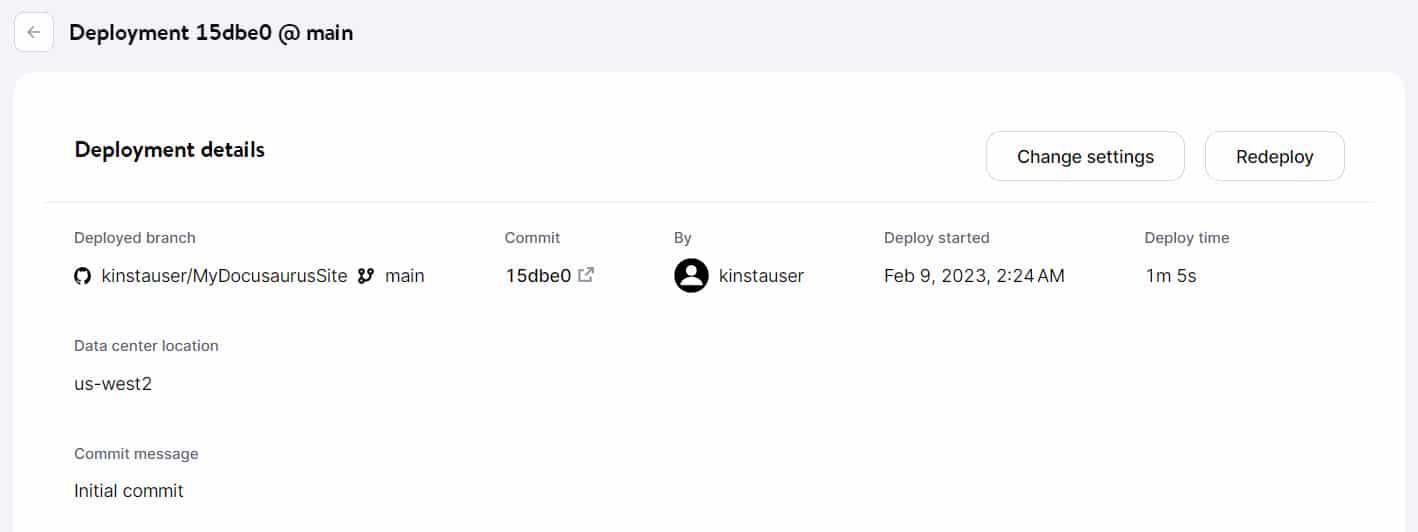
"Havuz erişimi" bölümünde iki seçeneği gösteren GitHub "İzinler" bölümü: "Tüm havuzlar" veya "Yalnızca belirli havuzlar". - Seçimlerinizi yaptıktan ve seçimlerinizi onayladıktan sonra, dağıtım ayrıntılarınızın yanı sıra Ayarları değiştir veya Yeniden konuşlandır seçeneklerini göreceksiniz.

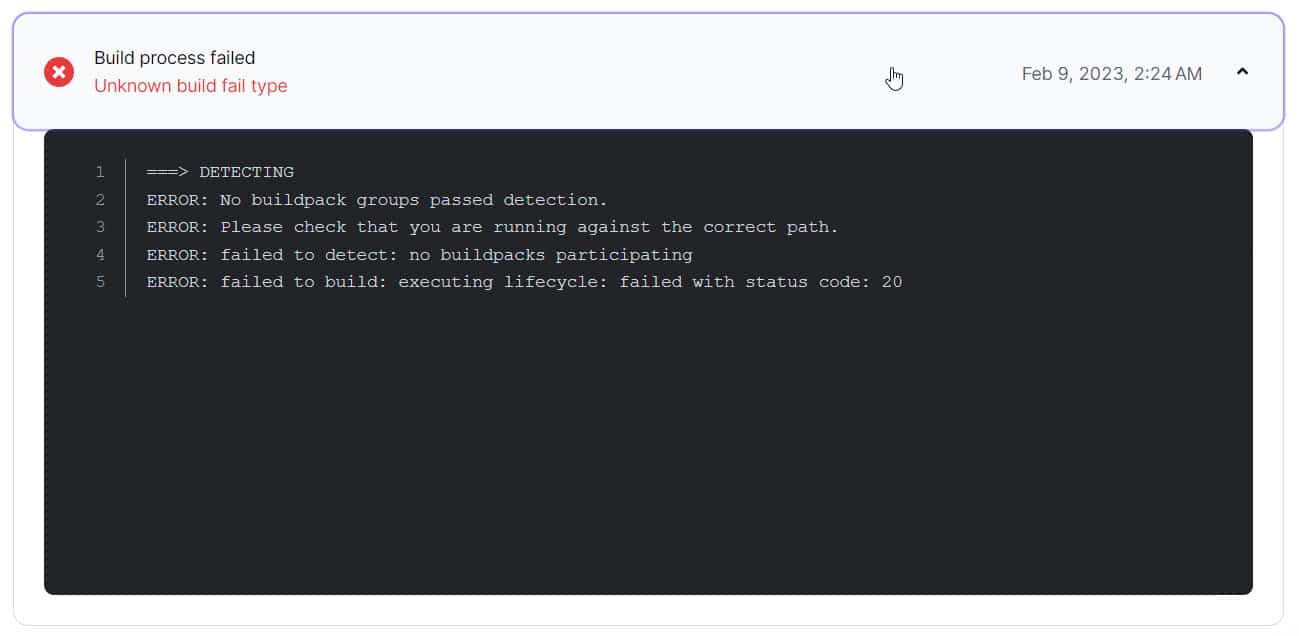
Dağıtılan şube adı, taahhüt numarası, eşlik eden taahhüt mesajı, dağıtım süreleri ve seçilen veri merkezi konumu dahil olmak üzere dağıtılan uygulamaya ilişkin bilgileri gösteren MyKinsta'daki "Dağıtım ayrıntıları" sayfası. Burası aynı zamanda dağıtım sırasında meydana gelen tüm hataları ve hataya neyin neden olduğuna ilişkin ayrıntıları göreceğiniz yerdir, böylece sorunu kolayca giderebilirsiniz. Kendinizi sorunu çözmekte zorlanırken bulursanız, kullanıma sunma hatalarıyla ilgili ek rehberlik Kinsta'nın belgelerinde bulunabilir.

Başarısızlığa katkıda bulunan hataları tek tek listeleyen bir ayrıntılar bölmesinin üzerinde "Yapılandırma işlemi başarısız oldu" başlıklı bir hata ve "Bilinmeyen yapı hatası türü".
Buraya kadar hatasız geldiyseniz, tebrikler — Kinsta aracılığıyla Docusaurus sitenizi başarıyla dağıttınız! Sihirbazı tamamlar tamamlamaz uygulamanız (yani statik siteniz) kullanılabilir. Genellikle https:// your-docusaurus-site .kinsta.app olan uygulamanızın URL'sinde görüntüleyebilirsiniz.
İşte Kinsta'daki örnek sitemize ilk bakışımız:

Özet
Şaşırtıcı derecede güçlü özellikleri, kullanıcı dostu tasarımı, sezgisel gezinmesi ve içeriğe odaklanmasıyla, Docusaurus'un modern, iyi organize edilmiş bir statik dokümantasyon sitesini ve/veya kolayca dağıtmak ve sürdürmek isteyen herhangi bir geliştirici için neden mükemmel bir araç olarak kabul edildiğini anlamak zor değil. Blog.
Sitenizi ziyaretçilerinizin değer vereceği içerikle doldurduğunuzda, kullanışlı olan ek yerleşik özellikleri not almaya başlayacaksınız. Örneğin, Docusaurus'un arama motoru optimizasyonu yetenekleri, SEO sıralamalarında ilerlemek için başka teknikler üzerinde çalışırken daha geniş bir hedef kitle aracılığıyla gelişmiş görünürlük kazanmanıza yardımcı olmak için mükemmeldir.
Docusaurus ile herhangi bir şey inşa ettiniz mi? Aşağıdaki yorumlar bölümünde projelerinizi ve deneyimlerinizi bizimle paylaşın.
