Dikkat Çekin | En İyi Resim Haritası WordPress Eklentisi
Yayınlanan: 2022-09-29Çevrimiçi tüketicileri cezbetmek söz konusu olduğunda, bir resmin bin kelimeye bedel olduğu yadsınamaz. Görsel içerik ve göz alıcı ve etkileşimli görseller, web siteniz için yararlı ve ilgi çekici eklentiler olabilir. Peki bu etkileşimli görsel öğeleri nasıl ekleyebiliriz? Cevap bir – en iyi resim haritası WordPress eklentisi WP Draw Attention .
WP Draw Attention eklentisinin harika yanı nedir? İlgi çekici görseller oluşturmak için web tasarımında uzman olmanıza gerek yok. Birkaç basit adım ve işte buradasınız, etkileyici ve etkileşimli bir görüntü haritası oluşturuyorsunuz.
Ama bir marşı çalıp adım adım ilerlemeyelim.
WordPress Resim Haritası nedir?
Basitçe tanımlanmış, etkileşimli bir görüntü haritası, kısa açıklamalar veya ek notlar sağlayan tıklanabilir alanları olan bir görsel, fotoğraf veya grafiktir.
Etkileşimli görsel haritalar ile ziyaretçilerinizi uzun metinlerle boğmadan ürününüzün avantajlarını belirtebilirsiniz. Bir etkileşimli görüntü, metinden çok daha fazla bilgi içerebilir. Bir resim haritasıyla, resminize resim, metin, kısa kod, video, ses ve daha fazlasını ekleyerek aynı bilgileri daha çekici ve etkileyici bir şekilde paylaşabilirsiniz.
Çok yönlülükleri göz önüne alındığında, görüntü haritaları web'de gezinirken sık görülen bir manzaradır. Görüntü haritalarının yaygın bir uygulaması, emlak emlakçıları, sahipleri ve mimarlar arasında bina veya mülk kat planlarını sergilemek için yaygındır. Örneğin, Architectural Metal Solutions şirketi, ziyaretçilere şirket tarafından tasarlanan ve üretilen cephe ve çatı kaplama işlemlerini gösteren etkileşimli bir kat planı görüntüsü sunar.
Ancak, görüntü haritalarının daha fazla kullanım alanı vardır. On the Wings of LCR, ziyaretçilere Aşağı Colorado Nehri'nin kuşlarını göstermek için web sitesinde etkileşimli bir resim haritası kullanır. Görüntü haritası sadece her bir kuşu anlatmakla kalmaz, aynı zamanda sıcak noktaları hakkında da bilgi verir ve çağrılarını duymamızı sağlar.
Web sitenizin amacı ne olursa olsun, görüntü haritalarını web sitenize dahil etmenin yaratıcı yollarını her zaman bulabilirsiniz. Her şey hayal gücünüze bağlı!
Dikkat Çekin: Etkileşimli Resim Haritası WordPress Eklentisi

WP Draw Attention, tüm zamanların en popüler etkileşimli resim haritası WordPress eklentilerinden biridir. Bu tam özellikli ve kullanımı kolay eklenti, etkileşimli görüntü haritaları oluşturmayı herhangi bir "çan ve ıslık" olmadan son derece basit hale getirir. Bu araçla oluşturulan resim haritaları duyarlı, SEO dostu ve özelleştirilebilir.
Eklentinin başarısı acemi dostu olmasında yatmaktadır. Eklentiye dahil edilen çizim araçları, resminizdeki sıcak noktaları sürükleyip düzenleyerek karmaşık şekiller çizmenize olanak tanır.
Eklenti ayrıca arka plan rengi, metin rengi, resim gösterimi vb. için özelleştirme esnekliği sunar. Ayrıca düzenleyici, görüntünüzde vurgulanan her şekle sınırsız video, ses, görüntü ve diğer formatların eklenmesine izin verir.
WP Draw Attention, 10.000'den fazla aktif kuruluma ve WP Eklenti Dizini'nde 80'den fazla 5 yıldızlı derecelendirmeye sahip olumlu referanslara sahip, en yüksek puan alan ve şiddetle tavsiye edilen bir eklentidir. Önemli olan eklentinin en son WordPress sürümü, temalar ve sayfa oluşturucularla uyumlu olmasıdır.
Ana Özellikler
Şimdi, ana özelliklere daha ayrıntılı bir şekilde geçelim ve birçok WordPress kullanıcısı için WP Draw Attention'ı bu kadar çekici yapan şeyin ne olduğunu görelim.
- Kapsamlı Çizim Aracı: Çizim aracı, karmaşık şekiller çizmenizi sağlar. Tek tıkla görselinize bir nokta ekliyorsunuz ve mevcut noktaları sürükleyerek istediğiniz şekli oluşturuyorsunuz. Araç, istenen sıcak nokta şeklini çizerken görüntüyü yakınlaştırma ve kaydırma özelliğini içerir. Kullanıcıların kusursuz daireler, dikdörtgenler ve karmaşık şekilleri hassas bir şekilde çizmelerini sağlar.
- Renkli Öne Çıkanlar: Sitenize uygun eksiksiz bir özel renk şeması oluşturun. Vurgu rengini, opaklığı, kenarlık genişliğini ve rengi tanımlayabilir, şekilleri her zaman veya yalnızca kullanıcıların görüntüyle etkileşime girmesi durumunda görünür hale getirebilirsiniz.
- Sınırsız Erişim Noktası: Görüntü haritanızda istediğiniz kadar tıklanabilir alan ve etkin nokta oluşturun.
- Tıklamayla İlgili Daha Fazla Bilgi: Kullanıcılar fareyle üzerine geldiğinde veya tıkladığında vurgulanan alan hakkında daha fazla bilgi (metin, resim, video, ses ve daha fazlası) paylaşın.
- Diğer Sayfaların URL'si: Ek bilgi eklemenin dışında, vurgulanan alanı başka bir sayfaya, gönderiye, ürüne veya indirilebilir bir dosyaya da bağlayabilirsiniz. URL'yi yeni bir pencerede veya aynı pencerede açmayı seçebilirsiniz.
- Duyarlı ve Erişilebilir Tasarım: Eklenti, tüm ekran türleri ile uyumludur ve son derece duyarlı arayüzü, görüntüleri ekran boyutunuza ve temalarınıza göre ayarlar. Böylece, cihaz ve yeteneklerden bağımsız olarak, resim haritanız web sitenizi ziyaret eden herkes tarafından görülebilir.
- Görüntülemesi kolay: Draw Attention görsel haritası WordPress eklentisi ile etkileşimli görseli kısa kodları kullanarak veya Draw Attention WordPress editör bloğunu kullanarak herhangi bir gönderiye veya sayfaya yerleştirebilirsiniz.
Profesyonel Özellikler
Yukarıda bahsedilen tüm özelliklerle birlikte daha fazla özellik ve özelleştirme seçeneği elde etmek için Draw Attention Pro'yu yükseltebilirsiniz.
- Çoklu Görüntü Haritaları: Sınırsız sayıda etkileşimli görüntüye sınırsız vurgulanabilir alan ekleyin.
- Düzen Seçenekleri: Çeşitli düzenlerde, örneğin ışık kutusu veya araç ipucunda ek bilgiler sağlayın.
- Vary Hotspot Style : Farklı kenarlıklar, dolgu renkleri ve opaklıklarla etkin noktaları stillendirin. Ve “Her zaman etkin noktaları göster” özelliğine erişin.
- 20 Renk Paleti: Premium sürüm, etkileşimli görüntünüzü kolay ve hızlı bir şekilde şekillendirmek için 20'den fazla hazır renk şeması sunar.
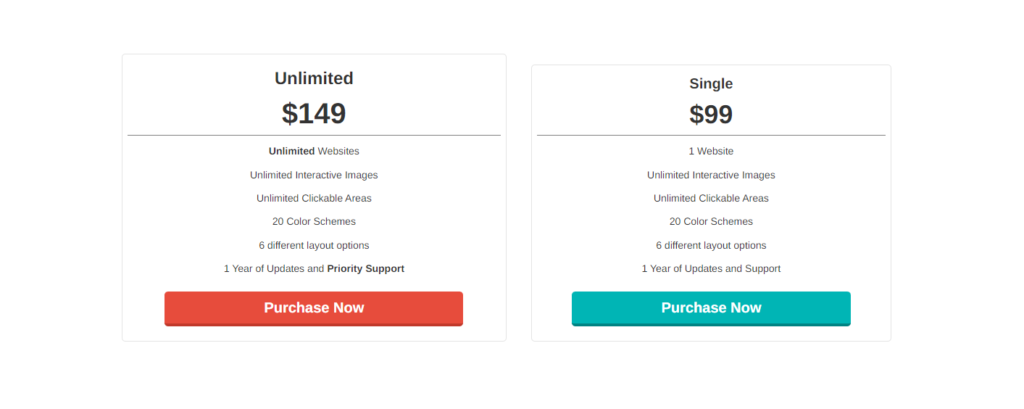
WP Dikkat Fiyatlandırması
Eklentinin premium sürümü, Sınırsız (149 $) ve Tek (99 $) olmak üzere 2 planla birlikte gelir. Her iki plan da sınırsız etkileşimli görüntü, sınırsız tıklanabilir alan, 20'den fazla hazır tema şeması, çeşitli düzen seçenekleri ve bir yıllık öncelikli destek sunar.
İki plan arasındaki fark, öncelikle eklentiyle kullanmak istediğiniz web sitelerinin sayısında yatmaktadır. Yalnızca tek bir siteniz varsa, Tek plan tam size göre. Ancak, bunu birden fazla müşteri sitesinde kullanmak isteyen bir geliştiriciyseniz, Sınırsız planı öneririz.

WP Draw Attention ile Nasıl Başlanır?
Eklentinin ana işlevlerini bilerek, kurulumdan web sitenize bir resim haritası yerleştirmeye kadar nasıl çalıştırılacağını görmek için adım adım resim haritası WordPress eklenti kılavuzuna geçmenin zamanı geldi.

Adım 1: Eklenti Kurulumu
İlk adım kurulumdur. WP Draw Attention'ı yüklemek için web sitenizin arka ucundan kontrol paneline gidin. “Eklentiler” > “Yeni Ekle”ye gidin. “WP Draw Attention” için arama yapın. “Yükle” > “Etkinleştir”e tıklayın.

Orada WordPress web sitenizde çalışan WP Draw Attention var.
2. Adım: Resmi Yükleyin ve Etkin Nokta Alanları Ekleyin
Resim haritanızı oluşturmaya başlamak için yapmanız gereken ilk şey bir resim yüklemektir. Örneğin bir ürün resmi, harita, kat planı veya herhangi bir resim olabilir.
“Add New Image” sayfasına girdiğinizde, öncelikle yeni interaktif görsel haritanız için bir başlık yazın. Başlık web sitenizde görünecek, bu nedenle karar verirken SEO dostu olmaya çalışın.
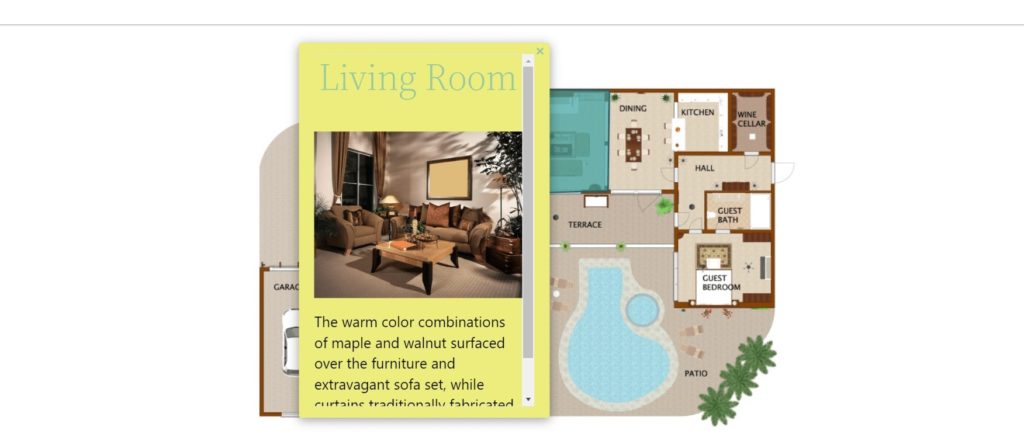
Haritanızın temel alacağı bir resim yüklemek için sağ taraftaki "Görüntüyü buraya bırak" penceresine tıklayın. Bir örnek, bir ev kat planı yükledik.

Resmi yükledikten sonra, "hotspot" bölümünde resminizin tıklanabilir alanlarını çizmeye başlayabilmeniz için resmi yayınlayın. Resmi yayınlamanın onu sitenizdeki herhangi bir genel sayfaya yerleştirmeyeceğini unutmayın, resim haritasını web sitenizde görüntülemek için daha fazla bilgi için 5. Adıma gidin.
Tıklanabilir görüntü alanları çizmek için önce çokgen, daire veya dikdörtgen oluşturmak isteyip istemediğinizi seçin. Seçildikten sonra, yerleşik çizim aracıyla fare imlecini tıklatarak veya sürükleyerek görüntünüzde istediğiniz şekil için bir anahat oluşturun.
İlk şekli oluşturduktan sonra geri dönüp noktaları düzenleyebilir veya baştan başlamak için şekli silebilirsiniz.
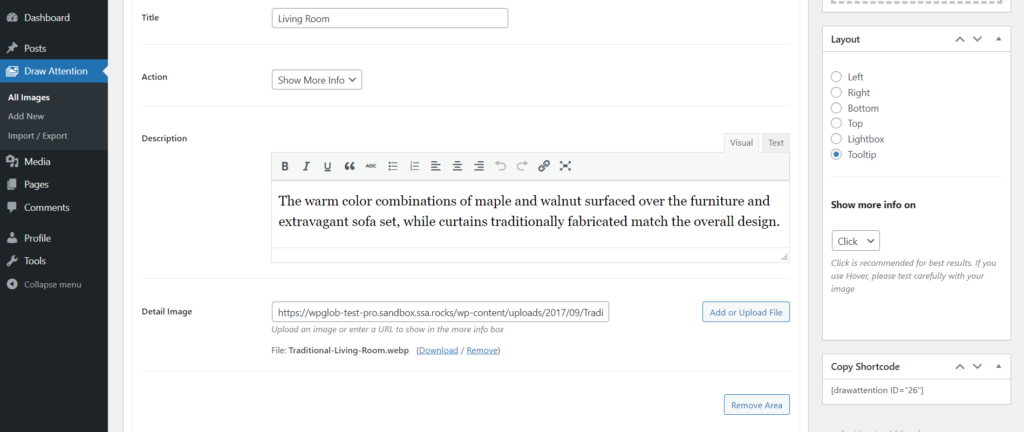
3. Adım: Daha Fazla Bilgi Ekleyin
Sonraki adım, vurgulanan alanın daha ayrıntılı bir açıklamasını eklemektir. Ayrıntılı bir açıklama yazabilir ve birisi tıkladığında veya resim haritanızın tıklanabilir alanlarının üzerine geldiğinde açılan bir resim ekleyebilirsiniz.

Ek bilgi eklemek yerine bir URL ekleyebilir ve ziyaretçilerinizi başka bir web sitesine yönlendirebilirsiniz.
İşte bu - temel görüntünüzde tıklanabilir bir alan oluşturdunuz!
İstediğiniz amaca ulaşana kadar yukarıda açıklanan prosedürün aynısını izleyerek yeni tıklanabilir görüntü haritası noktaları eklemeye devam edebilirsiniz.
Sonunda, sadece sağ üst köşedeki resim haritasını kaydedin veya resim haritanızın bir önizlemesine sahip olun.
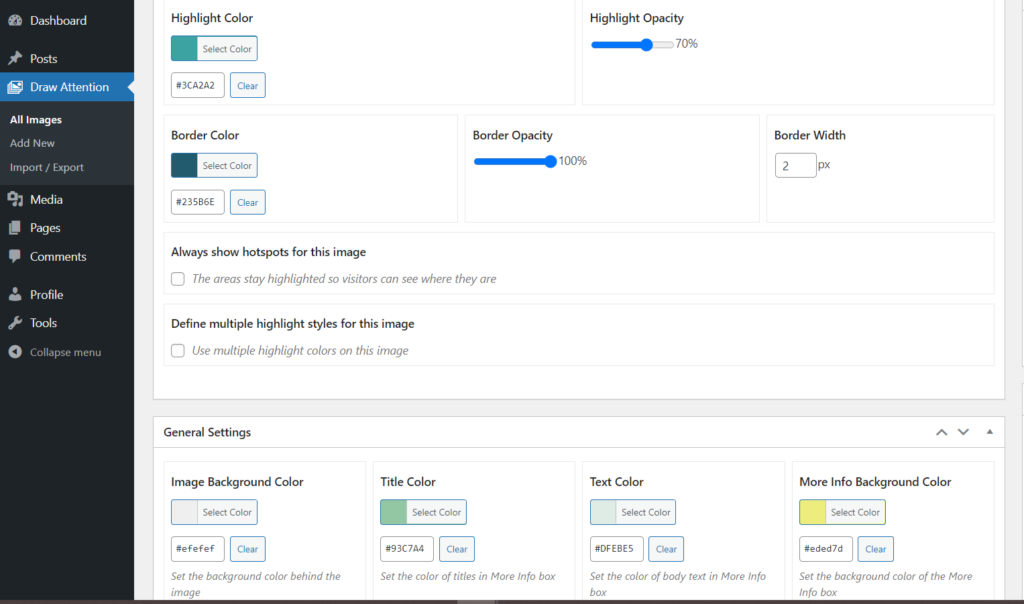
Adım 4: Görüntü haritası stili Özelleştirme
Daha önce tartıştığımız gibi, eklenti kapsamlı bir stil özelleştirme seçeneği ile birlikte gelir. Örneğin, vurgu rengini, görüntü arka plan rengini, opaklık düzeyini, metin rengini vb. seçebilirsiniz. Böylece, görüntü haritanızın stilini web sitenize uyacak şekilde tamamen özelleştirebilirsiniz.
Ayrıca, premium sürüm, hızlı şekillendirme için iyi bir dizi hazır tema ve aralarından seçim yapabileceğiniz çeşitli düzenler, örneğin, etkin nokta açıklamalarını göstermek için ışık kutusu ve araç ipucu açılır pencereleri ile birlikte gelir.

Adım 5: Web Sitenize Resim Haritası Ekleyin
Etkileşimli resim haritanızın kısa kodu, ekranınızın sağ tarafında görünür. Yapmanız gereken sadece kısa kodu kopyalamak ve yeni bir sayfa bloğuna eklemek.
Bu kadar! Resim haritası artık WordPress sitenizde görünür.

Adım adım kılavuzumuza ek olarak, bu harika eklenti tarafından sunulan araçlar ve işlevler hakkında daha fazla bilgi edinmek ve etkileşimli görüntü haritalarınızda güncellemeler ve değişiklikler yapmak için daha fazla yönerge bulmak için WP Draw Attention'ın kapsamlı belgelerini de kullanabilirsiniz. .
Toplama
Sonuç olarak, WP Draw Attention'ın WordPress'teki en iyi etkileşimli resim haritası eklentisi olarak adlandırılmayı hak ettiğini kesinlikle söyleyebiliriz. Bu WordPress resim haritası eklentisi son derece ekonomiktir ve birçok özellik sunar.
WP Draw Attention ile bir resim haritasını hazırlamak hızlı ve zahmetsizce yapılabilir. WP Draw Attention'ı kurup etkinleştirdiğiniz anda, hayal gücünüzün sınırlarının olmadığı yepyeni bir dünyaya erişebilirsiniz. Resimlerinizde sınırsız sayıda tıklanabilir etkin nokta oluşturabilir ve resim haritanızla ilgili her şeyi özelleştirebilir ve biçimlendirebilirsiniz: vurgulanan alan renginden metin yazı tipi rengine ve yazı tipi boyutuna kadar.
Bir WordPress etkileşimli haritası, fikirleri web sitenizin ziyaretçilerine iletmenin çekici ve yaratıcı bir yolu olabilir. İster sadece görsel olarak bilgi paylaşıyor olun, ister ürün/hizmetin özelliklerini sunuyor olun, her durumda interaktif görseller sitenizin genel görünümünü çok daha gelişmiş ve çekici hale getirir.
Web sitenizde resim haritalarını nasıl kullanacaksınız? Fikirlerinizi yorumlar bölümünde paylaşın. Ayrıca, makaleyi beğendiyseniz, WordPress dünyası ve eklentileri hakkındaki en son makaleler için blogumuza göz atmayı unutmayın.
