Gutenberg için Dinamik Bloklar Nasıl Oluşturulur
Yayınlanan: 2022-08-03Hala Gutenberg sizi şaşırtıyor mu? Yoksa blok düzenleyicinin potansiyeline kesin olarak inanan ve blok düzenleyiciyi kullanarak yaratıcılıklarını ne kadar ileri taşıyabileceklerini öğrenmek isteyenlerden misiniz?
Hangi kategoriye girerseniz girin, Gutenberg burada kalmak için burada ve bu yazı size WordPress blok düzenleyicisinin perde arkasında neler olduğuna dair derinlemesine bir genel bakış sunacak. Ama hepsi bu değil!
Gutenberg blok geliştirmeye genel bir giriş yaptığımız önceki eğitimimizin ardından, bu makale temel bilgilerin ötesine geçerek daha gelişmiş blok türlerini tanıtıyor. Bu bloklara dinamik bloklar denir.
Bugün dinamik blokların ne olduğunu, nasıl çalıştıklarını ve sıfırdan dinamik bloklar oluşturmak için bilmeniz gereken her şeyi öğreneceksiniz.
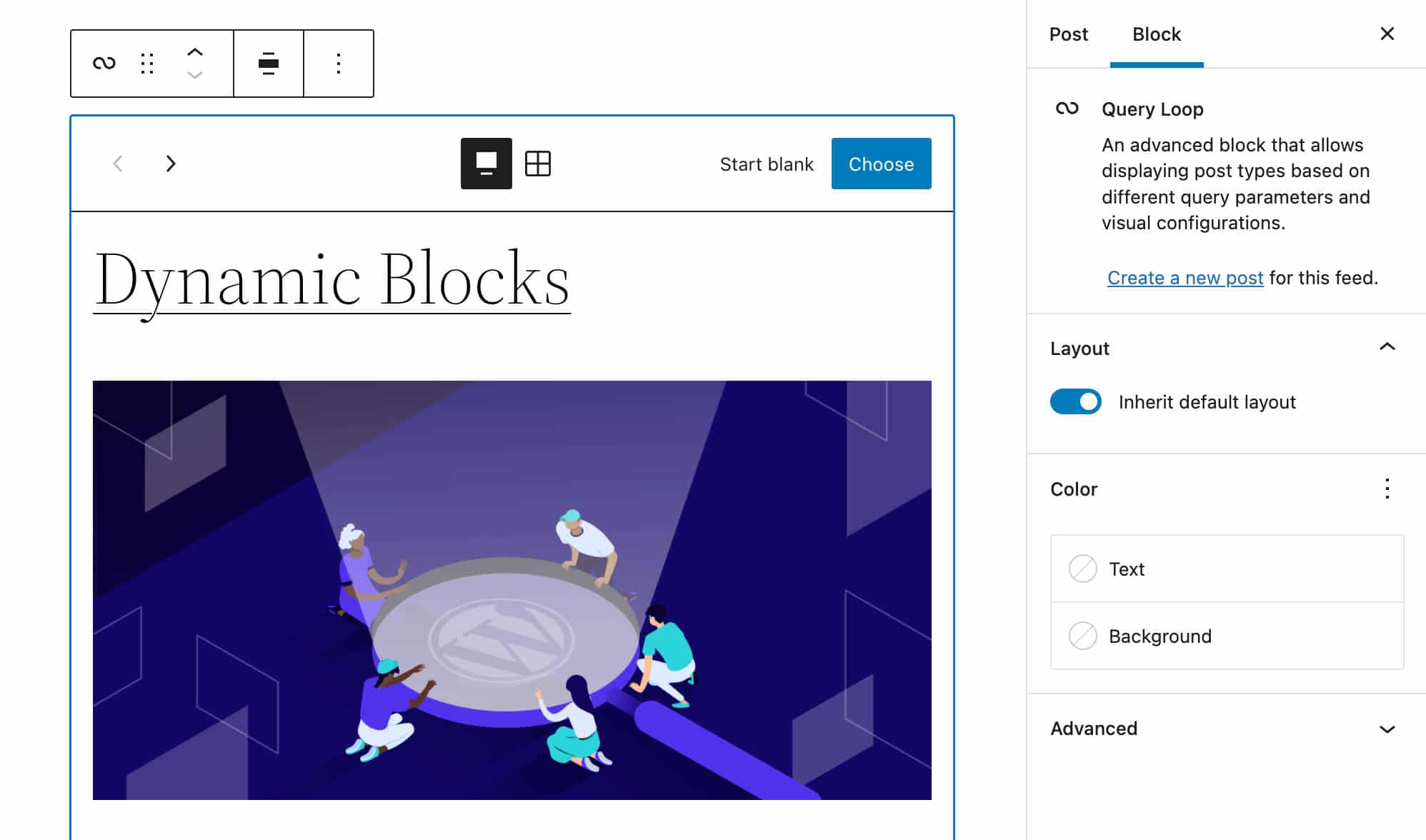
Peki, Gutenberg dinamik blokları nelerdir ve statik ve dinamik bloklar arasındaki temel farklar nelerdir?
Dinamik Bloklar Nelerdir? Bir örnek
Statik bloklarda içerik, bir gönderiyi veya sayfayı düzenlerken kullanıcı tarafından manuel olarak eklenir, dinamik bloklarda içerik sayfa yüklendiğinde anında yüklenir ve işlenir. Dinamik bloklarda, blok içeriği veritabanından alınır ve olduğu gibi veya herhangi bir veri manipülasyonunun sonucu olarak görüntülenir.
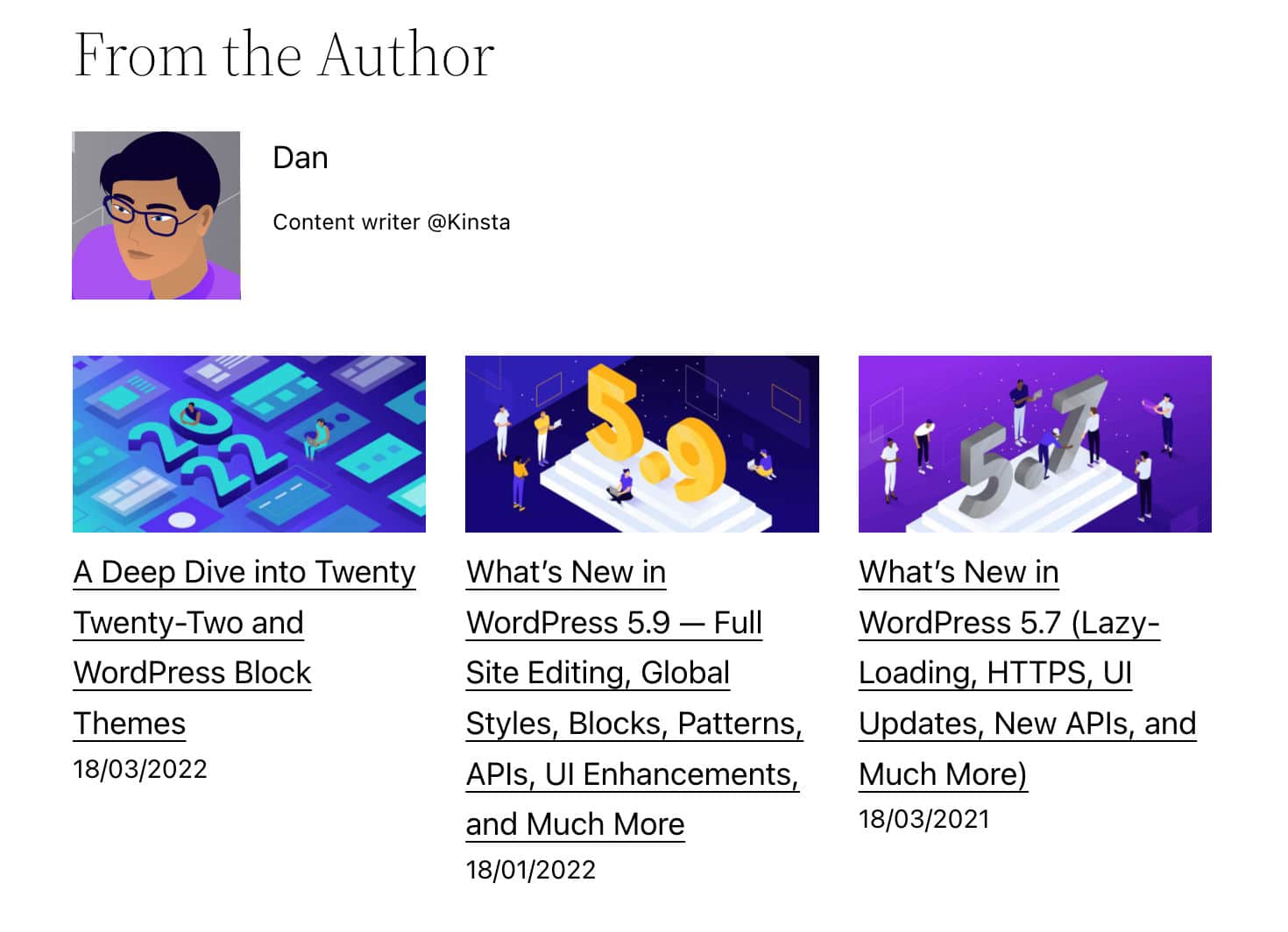
Bunu bir örnekle açıklayalım. Diyelim ki, aynı yazarın en son gönderilerinden bir seçki ile yazar ayrıntılarını gösteren bir grup iç içe blok oluşturmak istiyorsunuz.

Gutenberg kullanıcıları olarak aşağıdaki blokları kullanabilirsiniz:
- Başlık çekirdek bloğu
- Yazı Yazarı çekirdek bloğu
- Son Gönderiler çekirdek bloğu
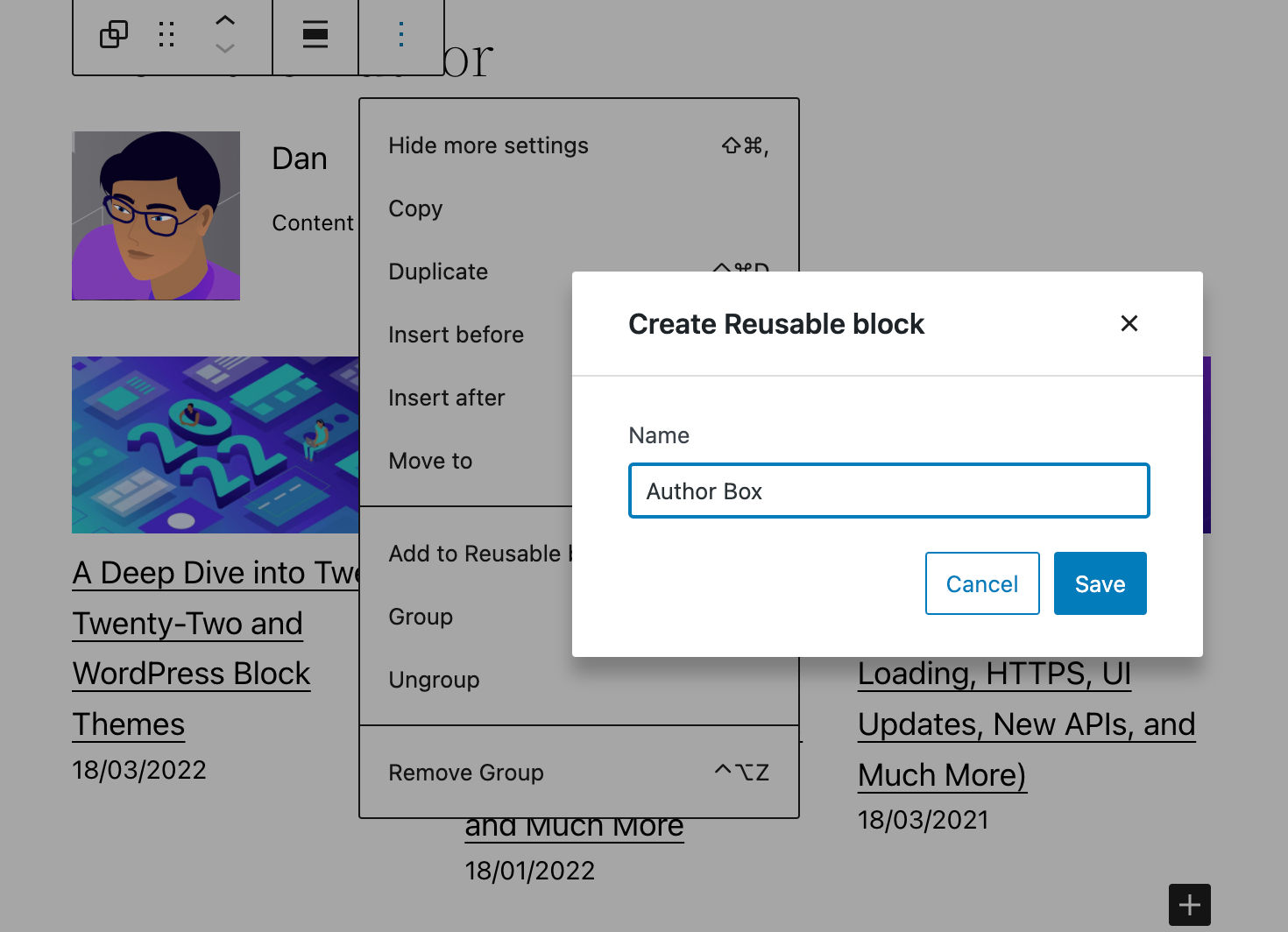
Ayrıca bu blokları içeren bir grup oluşturabilir ve grubu ileride kullanmak üzere yeniden kullanılabilir bloklara ekleyebilirsiniz.

Oldukça basit, değil mi? Dinamik bir blok oluşturabilir ve bunu bir çırpıda gönderilerinize ve sayfalarınıza ekleyebilirsiniz.
WordPress 5.9'dan itibaren, blok düzenleyici 90'dan fazla farklı blok sağlar ve sizin için doğru olan bloğu kutudan çıkar çıkmaz bulmanız ihtimali yüksektir. Daha fazlasına ihtiyacınız varsa, WordPress eklenti dizininde hızlı bir arama yapın ve ek bloklar sağlayan birçok ücretsiz eklenti bulacaksınız.
Peki ya bir WordPress geliştiricisiyseniz veya bir WordPress geliştiricisi olarak bir kariyer planlıyorsanız? Belki de çok özel ihtiyaçlarınız var ve aradığınız bloğu bulamıyorsunuz ya da sadece yeni profesyonel beceriler kazanmak istiyorsunuz. Bu gibi durumlarda dinamik bloklarınızı nasıl oluşturacağınızı öğrenmek isteyebilirsiniz.
Bir Geliştirici Perspektifinden Gutenberg Dinamik Blokları
Dinamik blokların iki ana kullanım durumu vardır.
İlk kullanım durumu, bloğu içeren sayfa güncellenmediğinde bir bloğun içeriğini güncellemeniz gerektiği zamandır. Örneğin, bu, blok en son gönderilerin veya yorumların bir listesini içerdiğinde ve genel olarak bloğun içeriği, veritabanından alınan veriler kullanılarak dinamik olarak oluşturulduğunda gerçekleşir.

İkinci kullanım durumu, blok kodundaki bir güncellemenin ön uçta hemen gösterilmesi gerektiğidir. Statik bir blok yerine dinamik bir blok kullanmak, değişikliklerin bloğun tüm oluşumlarına hemen uygulanmasına neden olur.
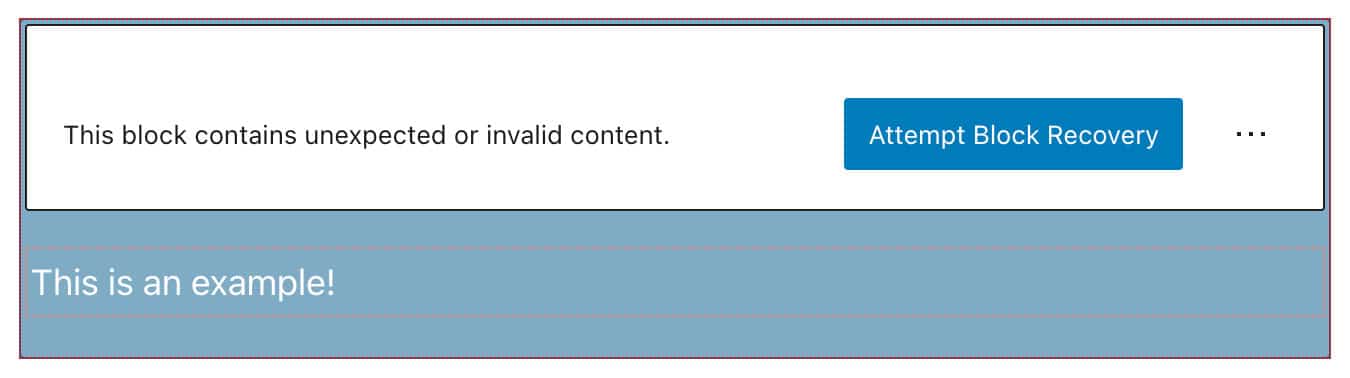
Öte yandan, statik bir blok tarafından üretilen HTML'yi değiştirirseniz, bloğun önceki sürümünün her bir örneği kaldırılıp yeni sürümle değiştirilene veya siz eskisini işaretleyene kadar kullanıcı bir geçersiz kılma iletişim kutusu görecektir. kullanımdan kaldırılmış olarak sürüm (ayrıca bkz. Kullanımdan Kaldırma ve Blok Doğrulama, Kullanımdan Kaldırma ve Taşıma Deneyimi).

Bununla birlikte, dinamik bloklar oluşturmaya başlamadan önce anlamanız gereken birkaç kavram var.
Uygulama Durumu ve Veri Depoları
Gutenberg bir React SPA uygulamasıdır ve Gutenberg'deki her şey bir React bileşenidir. Editördeki yazı başlığı, başlıklar, paragraflar, resimler ve herhangi bir HTML içeriği bloğu, bir React bileşeninin yanı sıra kenar çubuğu ve blok araç çubuğu kontrolleridir.
Önceki yazımızda, verileri depolamak için yalnızca özellikleri kullandık. Bu yazıda devlet kavramını tanıtarak bir adım daha ileri gideceğiz.
Basitçe söylemek gerekirse, state nesnesi, bir bileşen hakkında bilgi içeren düz bir JavaScript nesnesidir. Bileşenin state zamanla değişebilir ve her değiştiğinde bileşen yeniden oluşturulur.
state nesnesine benzer şekilde, özellikler, bileşenle ilgili bilgileri tutmak için kullanılan düz JavaScript nesneleridir. Ancak props ve state arasında önemli bir fark var:
propsbileşene iletilir (fonksiyon parametrelerine benzer şekilde),statebileşen içinde yönetilir (bir fonksiyon içinde bildirilen değişkenlere benzer şekilde).
Durumu, bir bileşenin davranışını kontrol etmek için bir uygulamanın depoladığı belirli bir zamanda alınan verilerin anlık görüntüsü olarak düşünebilirsiniz. Örneğin, blok düzenleyici ayarları kenar çubuğu açıksa, state nesnesinde bir yerde bir bilgi parçası depolanacaktır.
Bilgi tek bir bileşen içinde paylaşıldığında buna yerel durum diyoruz. Bilgi bir uygulama içindeki bileşenler arasında paylaşıldığında, buna Uygulama Durumu diyoruz.
Uygulama Durumu, mağaza kavramıyla yakından ilgilidir. Redux belgelerine göre:
Bir mağaza, uygulamanızın tüm durum ağacını tutar. İçindeki durumu değiştirmenin tek yolu, üzerinde bir eylem göndermektir.
Dolayısıyla Redux, bir uygulama durumunu tek bir değişmez nesne ağacında (yani bir mağazada) saklar. Nesne ağacı yalnızca eylemler ve azaltıcılar kullanılarak yeni bir nesne oluşturularak değiştirilebilir.
WordPress'te mağazalar, WordPress veri modülü tarafından yönetilir.
Gutenberg'de Modülerlik, Paketler ve Veri Depoları
Gutenberg deposu sıfırdan birkaç yeniden kullanılabilir ve bağımsız modül üzerine inşa edilmiştir ve bunlar bir araya getirilerek düzenleme arayüzünü oluşturur. Bu modüllere paketler de denir.
Resmi belgeler iki farklı paket türünü listeler:
- Üretim paketleri , tarayıcıda çalışan üretim kodunu oluşturur. WordPress'te iki tür üretim paketi vardır:
- Stil sayfaları içeren paketler, stil sayfalarının düzgün çalışmasını sağlar.
- Veri depolarına sahip paketler, durumlarını işlemek için veri depolarını tanımlar. Veri depolarına sahip paketler, verileri almak ve işlemek için üçüncü taraf eklentiler ve temalar tarafından kullanılabilir.
- Geliştirme paketleri geliştirme modunda kullanılır. Bu paketler, astarlama, test etme, oluşturma vb. için araçlar içerir.
Burada çoğunlukla, verileri almak ve işlemek için kullanılan veri depolarına sahip paketlerle ilgileniyoruz.
WordPress Veri Deposu
WordPress veri modülü Redux üzerine kuruludur ve bazı önemli farklılıklarla birlikte üç Redux temel ilkesini paylaşır.
Resmi belgeler aşağıdaki tanımı sağlar:
WordPress'in veri modülü, hem eklentiler hem de WordPress'in kendisi için uygulama durumunu yönetmek için bir merkez görevi görür ve farklı modüller içinde ve arasında verileri yönetmek için araçlar sağlar. Verileri düzenlemek ve paylaşmak için modüler bir model olarak tasarlanmıştır: küçük bir eklentinin ihtiyaçlarını karşılayacak kadar basit, karmaşık tek sayfalık bir uygulamanın gereksinimlerine hizmet edecek şekilde ölçeklenebilir.
Varsayılan olarak, Gutenberg, uygulama durumu içinde birkaç veri deposu kaydeder. Bu mağazaların her birinin belirli bir adı ve amacı vardır:
-
core: WordPress Temel Verileri -
core/annotations: Ek açıklamalar -
core/blocks: Blok Türleri Verileri -
core/block-editor: Blok Editörünün Verileri -
core/editor: Yazı Editörünün Verileri -
core/edit-post: Editörün Kullanıcı Arayüzü Verileri -
core/notices: Bildirim Verileri -
core/nux: NUX (Yeni Kullanıcı Deneyimi) Verileri -
core/viewport: Görüntü Alanı Verileri
Bu mağazalar aracılığıyla, bir sürü veriye erişebileceksiniz:
- Gönderi başlığı, alıntı, kategoriler ve etiketler, bloklar vb. gibi mevcut gönderiyle ilgili veriler .
- Kullanıcı arayüzüyle ilgili veriler , yani bir geçişin açılıp kapatılmadığı.
- Kayıtlı sınıflandırmalar, gönderi türleri, blog başlığı, yazarlar vb. gibi tüm WordPress kurulumuyla ilgili veriler .
Bu mağazalar global wp nesnesinde yaşar. Bir mağazanın durumuna erişmek için select işlevini kullanacaksınız.
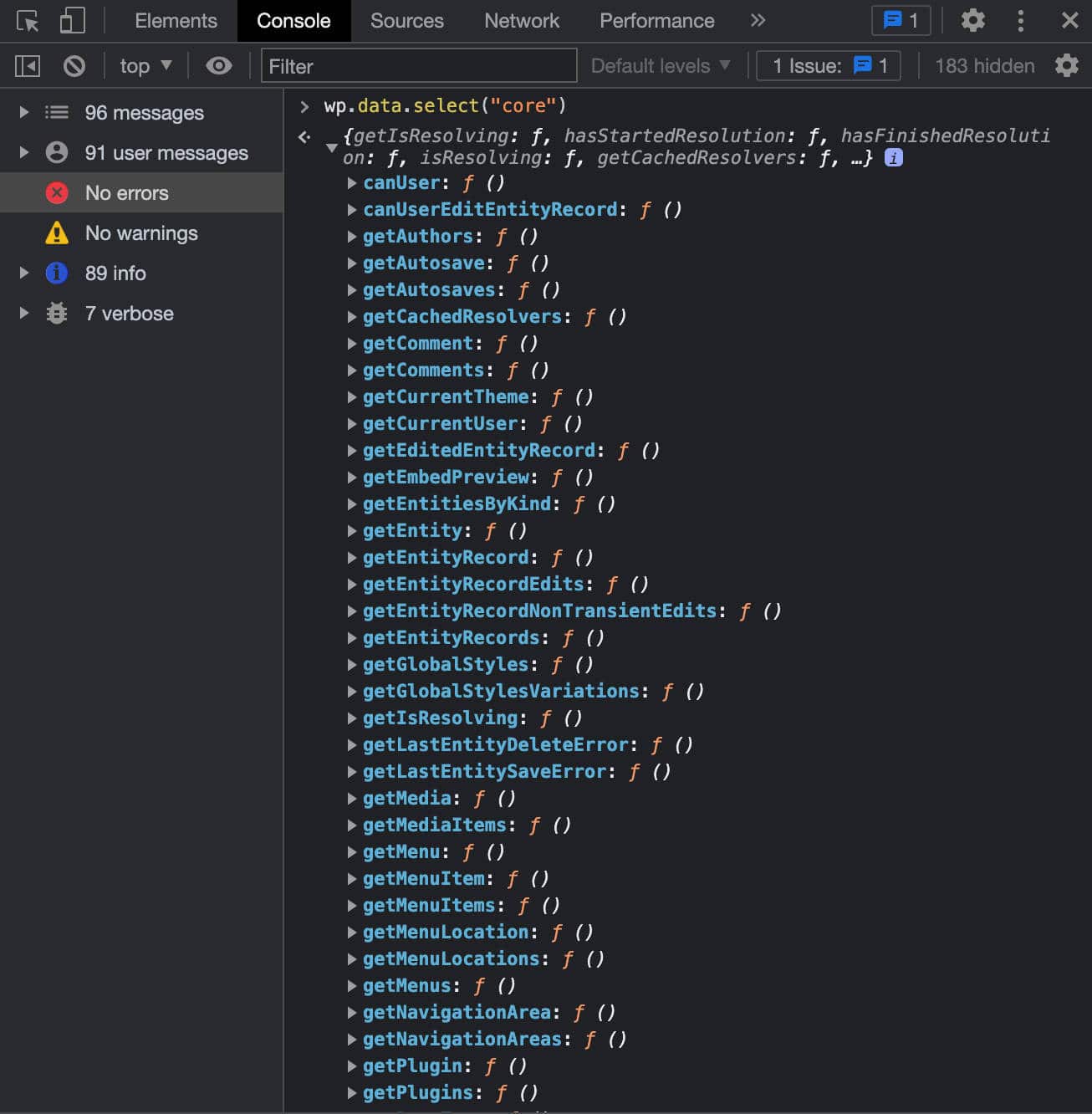
Nasıl çalıştığını görmek için yeni bir gönderi veya sayfa oluşturun ve tarayıcınızın denetçisini başlatın. Konsolu bulun ve aşağıdaki kod satırını yazın:
wp.data.select("core") Sonuç, core veri deposundan veri almak için kullanabileceğiniz işlevlerin listesini içeren bir nesne olacaktır. Bu işlevlere seçiciler denir ve durum değerlerine erişmek için arabirim görevi görür.

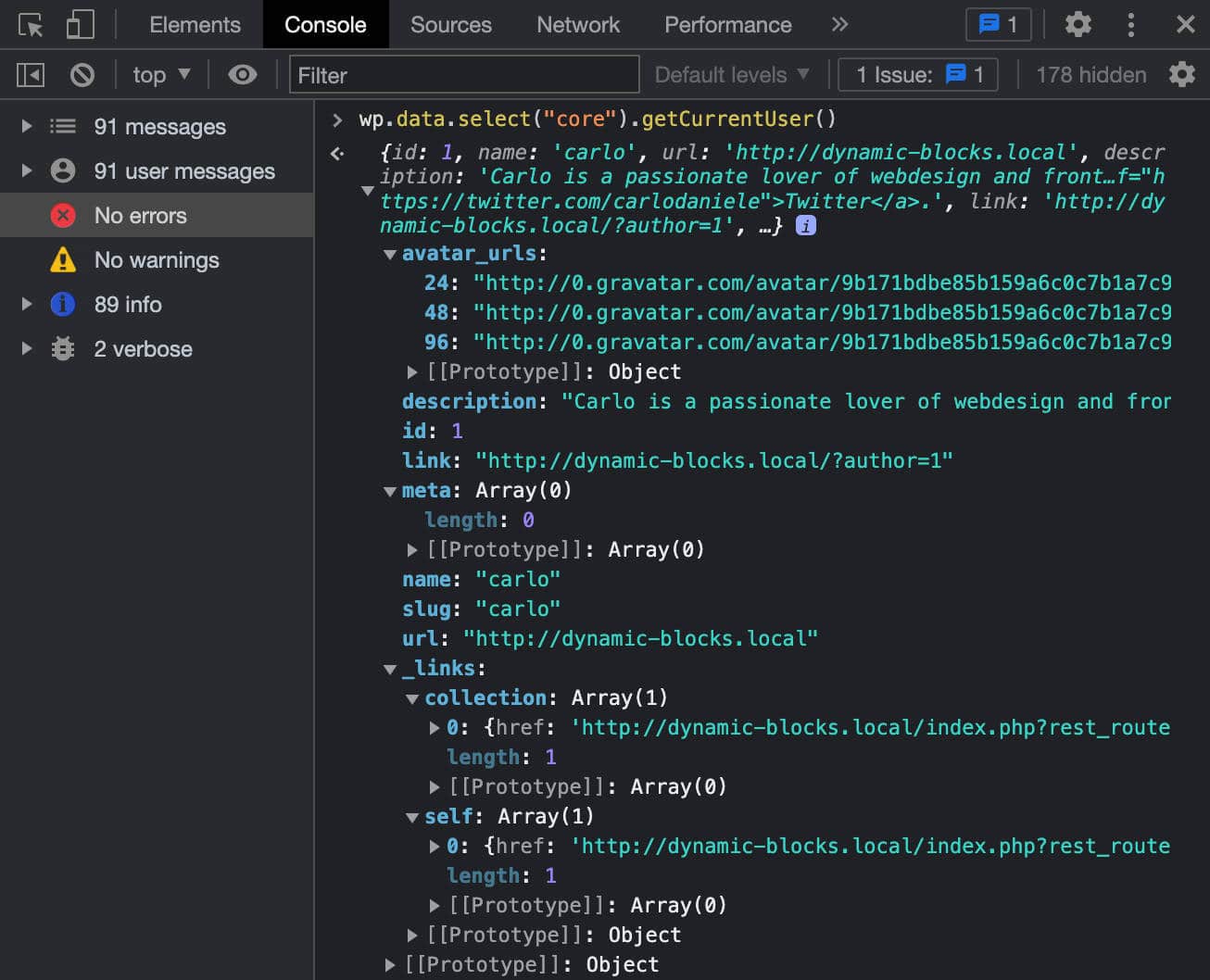
WordPress veri deposu, genel olarak WordPress hakkında bilgiler içerir ve seçiciler, bu bilgileri alma şeklinizdir. Örneğin, getCurrentUser() , geçerli kullanıcı için ayrıntıları döndürür:
wp.data.select("core").getCurrentUser() 
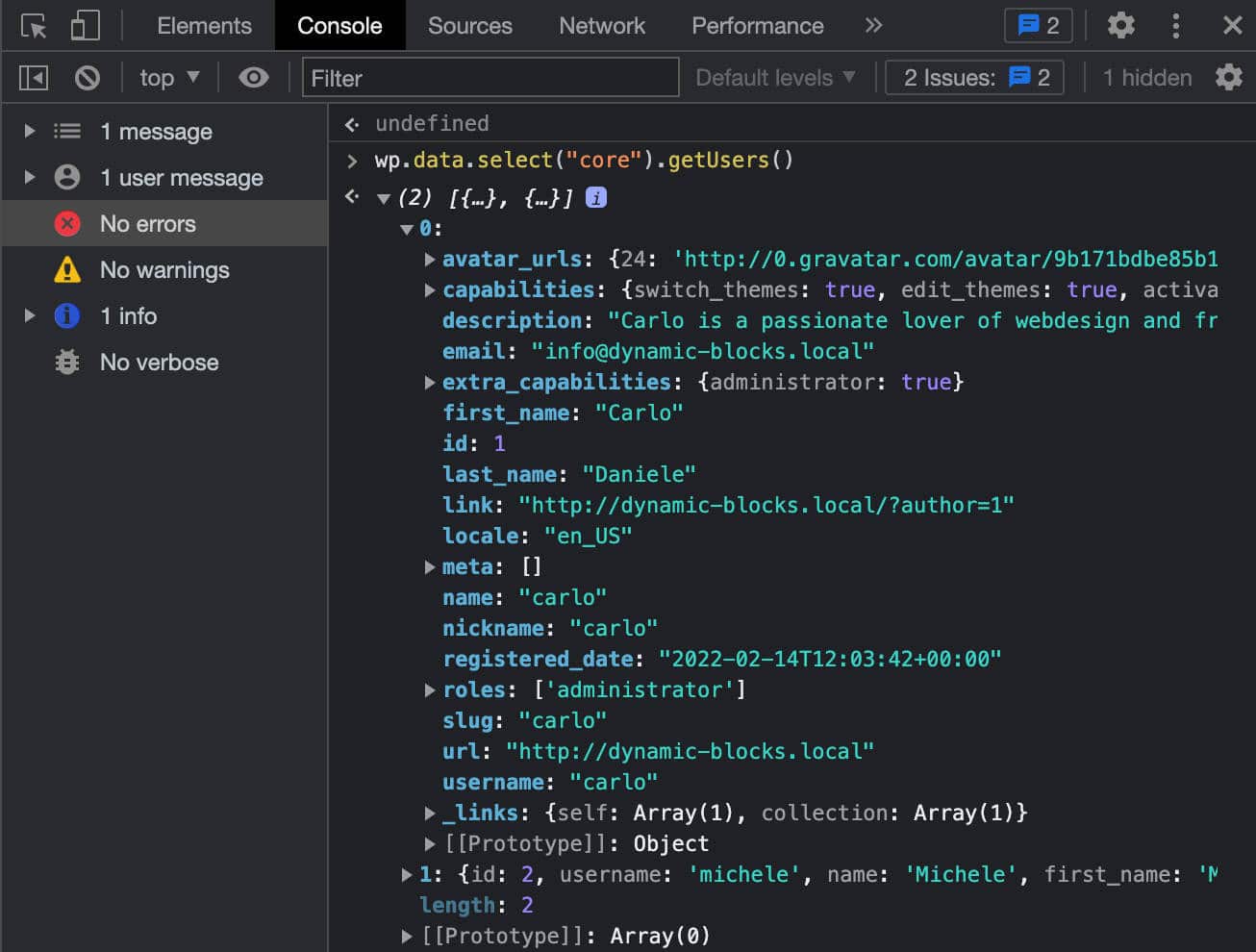
Veri deposundan kullanıcı ayrıntılarını almak için kullanabileceğiniz başka bir seçici getUsers() 'dır. :
wp.data.select("core").getUsers()Aşağıdaki görüntü yanıt nesnesini gösterir:

Tek bir kullanıcının ayrıntılarını almak için aşağıdaki satırı yazmanız yeterlidir:
wp.data.select("core").getUsers()[0] Aynı seçiciyi kullanarak, author rolü atanmış site kullanıcılarını da alabilirsiniz:
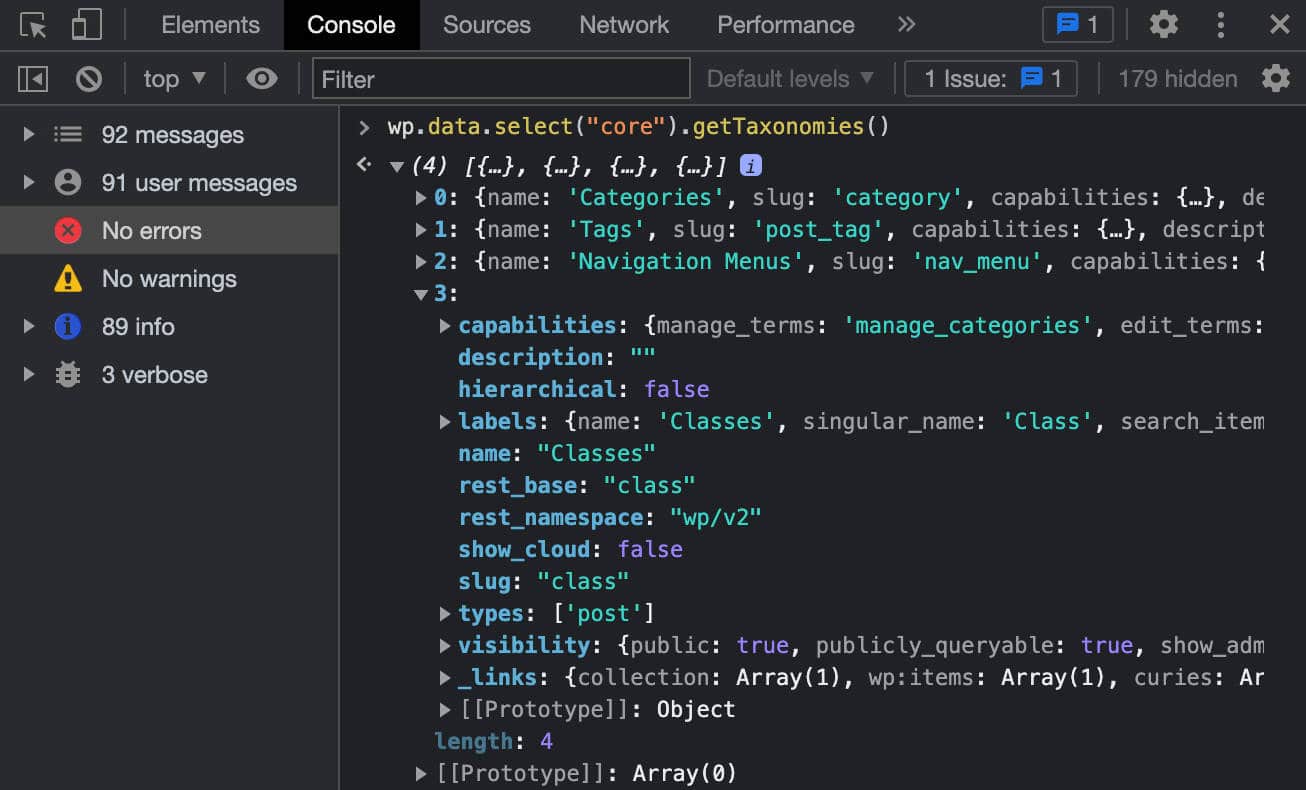
wp.data.select( 'core' ).getUsers({ who: 'authors' })Ayrıca kayıtlı sınıflandırmaları da alabilirsiniz:
wp.data.select("core").getTaxonomies() 
Kayıtlı posta türlerinin listesi:
wp.data.select("core").getPostTypes()Veya bir eklenti listesi:
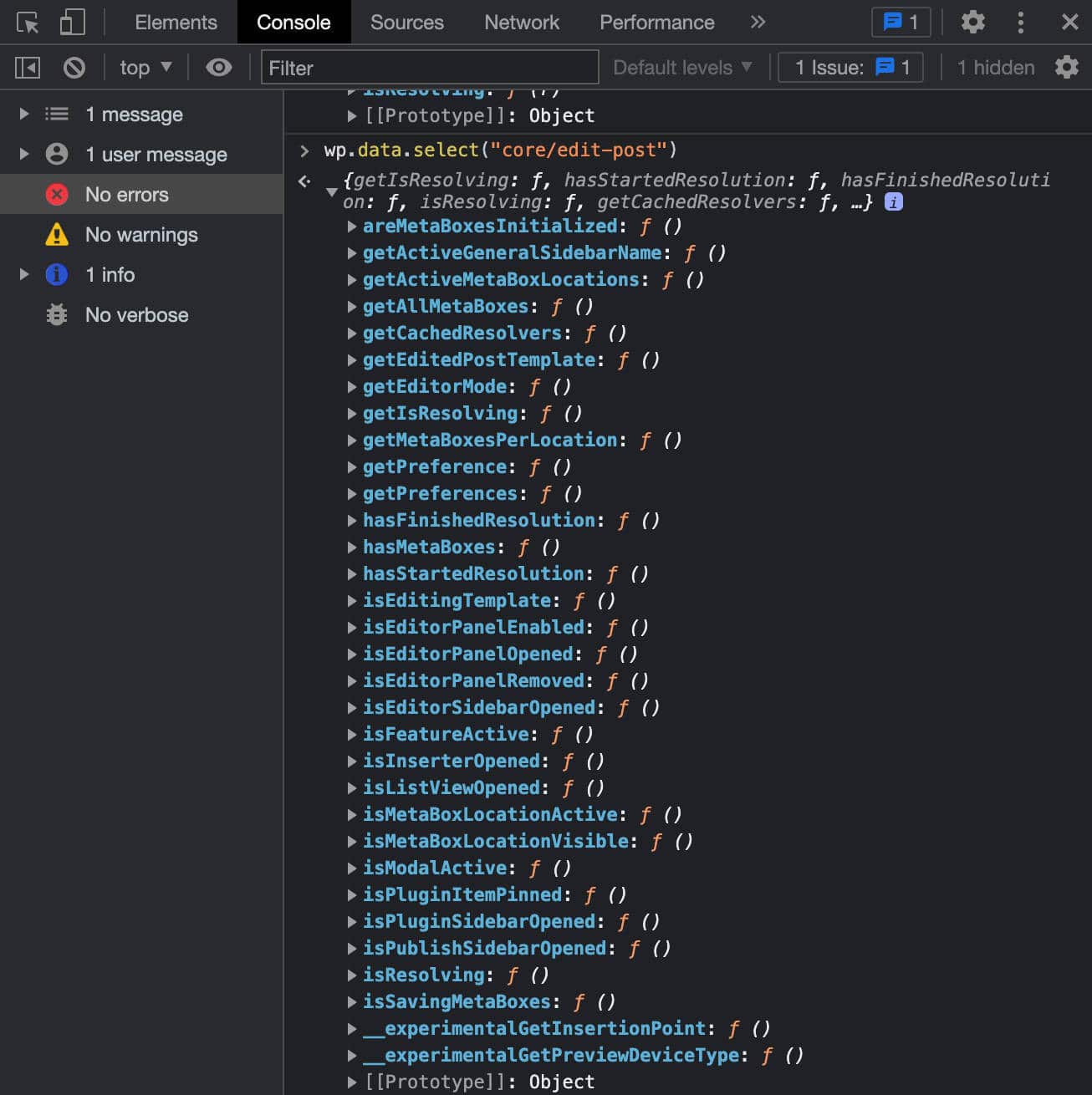
wp.data.select("core").getPlugins() Şimdi farklı bir veri deposuna erişmeyi deneyelim. Bunu yapmak için, yine de select işlevini kullanacaksınız, ancak farklı bir ad alanı sağlayacaksınız. Aşağıdakileri deneyelim:
wp.data.select("core/edit-post")Şimdi aşağıdaki yanıt nesnesini alacaksınız.

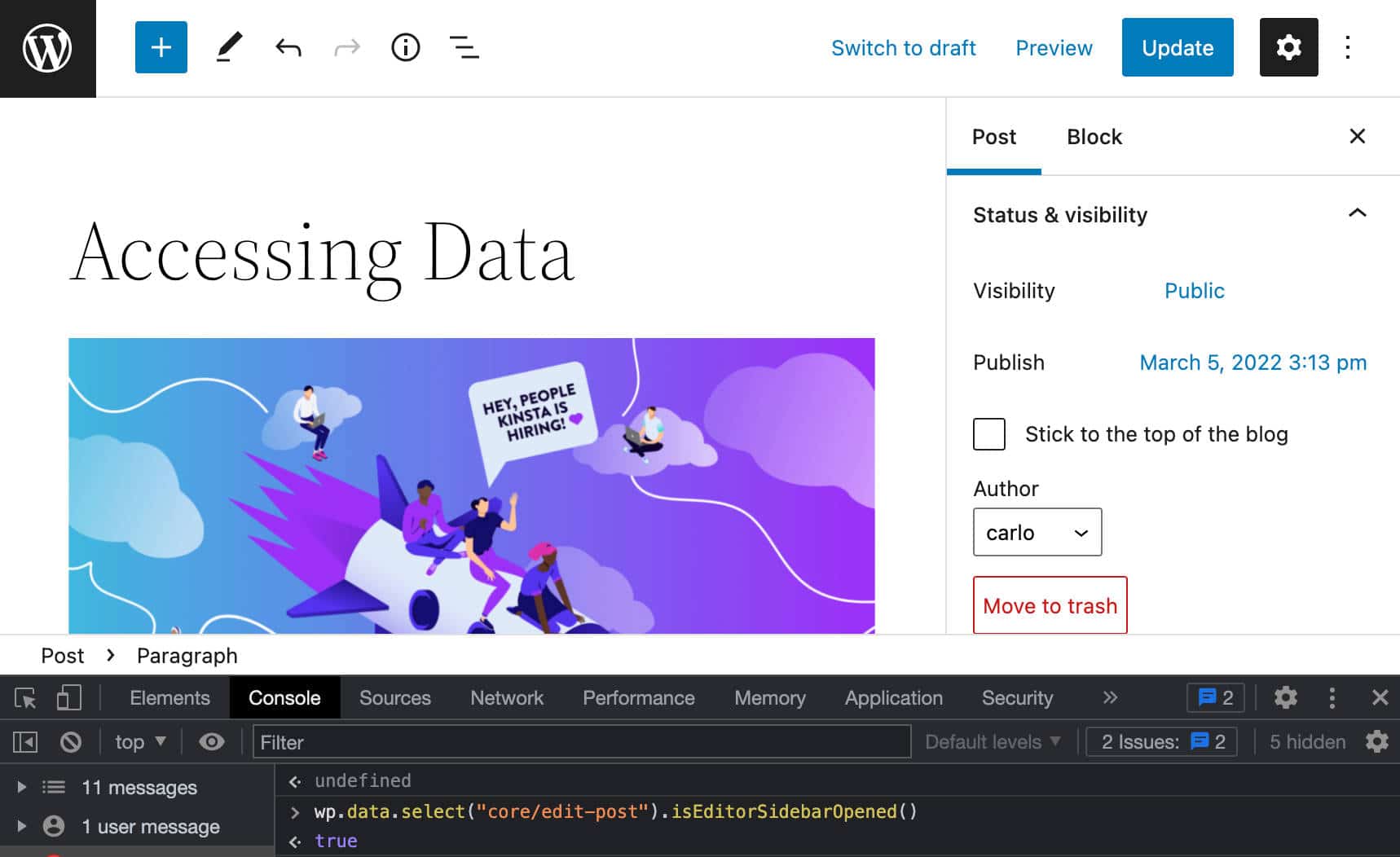
Ayarlar kenar çubuğunun açık olup olmadığını bilmek istiyorsanız, isEditorSidebarOpened seçicisini kullanırsınız:
wp.data.select("core/edit-post").isEditorSidebarOpened() Kenar çubuğu açıksa bu işlev true değerini döndürür:

Gönderi Verilerine Nasıl Erişilir
Artık verilere nasıl erişileceği konusunda temel bir anlayışa sahip olmalısınız. Şimdi belirli bir seçiciye, gönderi verilerine erişim sağlayan seçici olan getEntityRecords işlevine daha yakından bakacağız.
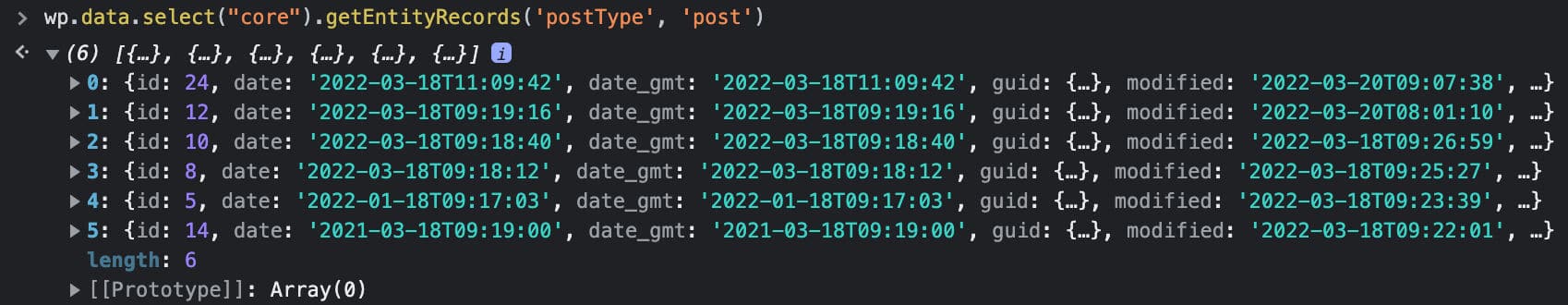
Blok düzenleyicide, sağ tıklayın ve İncele öğesini seçin. Konsol sekmesinde, aşağıdaki satırı kopyalayıp yapıştırın:
wp.data.select("core").getEntityRecords('postType', 'post')Bu, Rest API'ye bir istek gönderir ve en son yayınlanan blog gönderilerine karşılık gelen bir dizi kayıt döndürür.

getEntityRecords üç parametreyi kabul eder:
-
kinddizesi : Varlık türü (yanipostType). -
namestring : Varlık adı (yanipost). -
query?Nesne : İsteğe bağlı sorgu terimleri (yani{author: 0}).
Bir argüman nesnesi kullanarak daha spesifik istekler oluşturabilirsiniz.
Örneğin, yanıtın yalnızca belirli bir kategorideki gönderileri içermesi gerektiğine karar verebilirsiniz:
wp.data.select("core").getEntityRecords('postType', 'post', {categories: 3})Ayrıca yalnızca belirli bir yazardan makaleler talep edebilirsiniz:
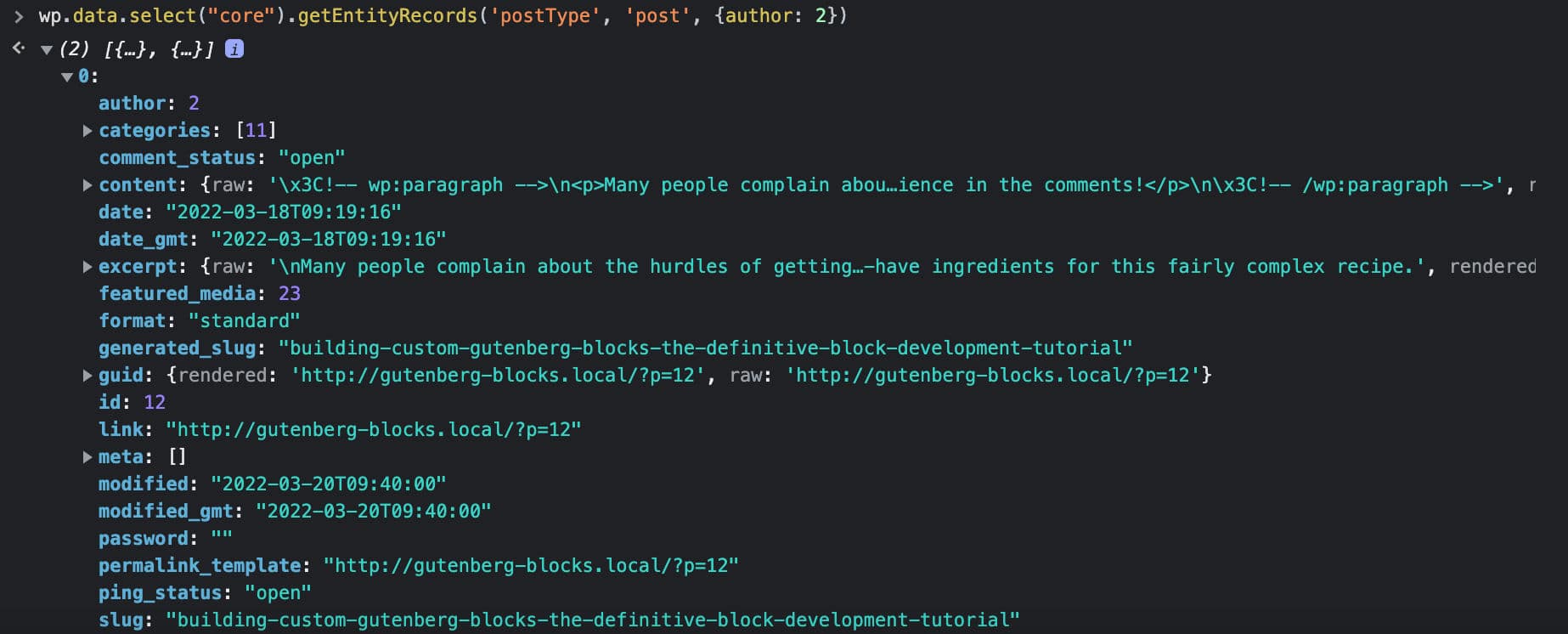
wp.data.select("core").getEntityRecords('postType', 'post', {author: 2}) getEntityRecords tarafından döndürülen kayıtlardan herhangi birine tıklarsanız, seçilen kayıt için bir özellik listesi alırsınız:

Yanıtın öne çıkan resmi içermesini istiyorsanız, önceki isteğinize ek bir argüman eklemeniz gerekir:
wp.data.select("core").getEntityRecords('postType', 'post', {author: 2, _embed: true}) 
Artık WordPress veri deposuna nasıl erişeceğinizi ve gönderi ayrıntılarını nasıl alacağınızı daha iyi anlamalısınız. getEntityRecords seçicisine daha yakından bakmak için ayrıca bkz. getEntityRecords ile Gutenberg'de veri isteme.
Dinamik Blok Nasıl Oluşturulur: Örnek Bir Proje
Uzun teorik öncülümüzün ardından, önceki blok geliştirme eğitimimizde tanıttığımız araçları kullanarak uygulamaya geçebilir ve dinamik bir blok oluşturabiliriz.
O yazıda şunları tartıştık:
- WordPress Geliştirme Ortamı Nasıl Kurulur
- Blok İskele Nedir?
- Statik Gutenberg Bloğu Nasıl İnşa Edilir
Bu nedenle, bu makalede bu konuları derinlemesine ele almayacağız, ancak herhangi bir ek bilgi veya yalnızca bir bilgi tazeleme için önceki kılavuzumuza başvurmaktan çekinmeyin.
Bir JavaScript Geliştirme Ortamı Ayarlayın
Bir JavaScript geliştirme ortamı kurarak başlayalım.
Node.js'yi yükleyin veya güncelleyin
İlk olarak, Node.js'yi yükleyin veya güncelleyin. İşiniz bittiğinde, komut satırı aracınızı başlatın ve aşağıdaki komutu çalıştırın:
node -vDüğüm sürümünüzü görmelisiniz.
Geliştirme Ortamınızı Kurun
Ardından, WordPress için bir geliştirme ortamına ihtiyacınız olacak. Örneklerimiz için, kısa sürede yerel bir WordPress web sitesini başlatmanıza olanak tanıyan ücretsiz WordPress geliştirme aracımız DevKinsta'yı kullandık.

Ancak, MAMP veya XAMPP gibi istediğiniz herhangi bir WordPress yerel geliştirme ortamını ve hatta resmi wp-env çözümünü seçmekte hala özgürsünüz.
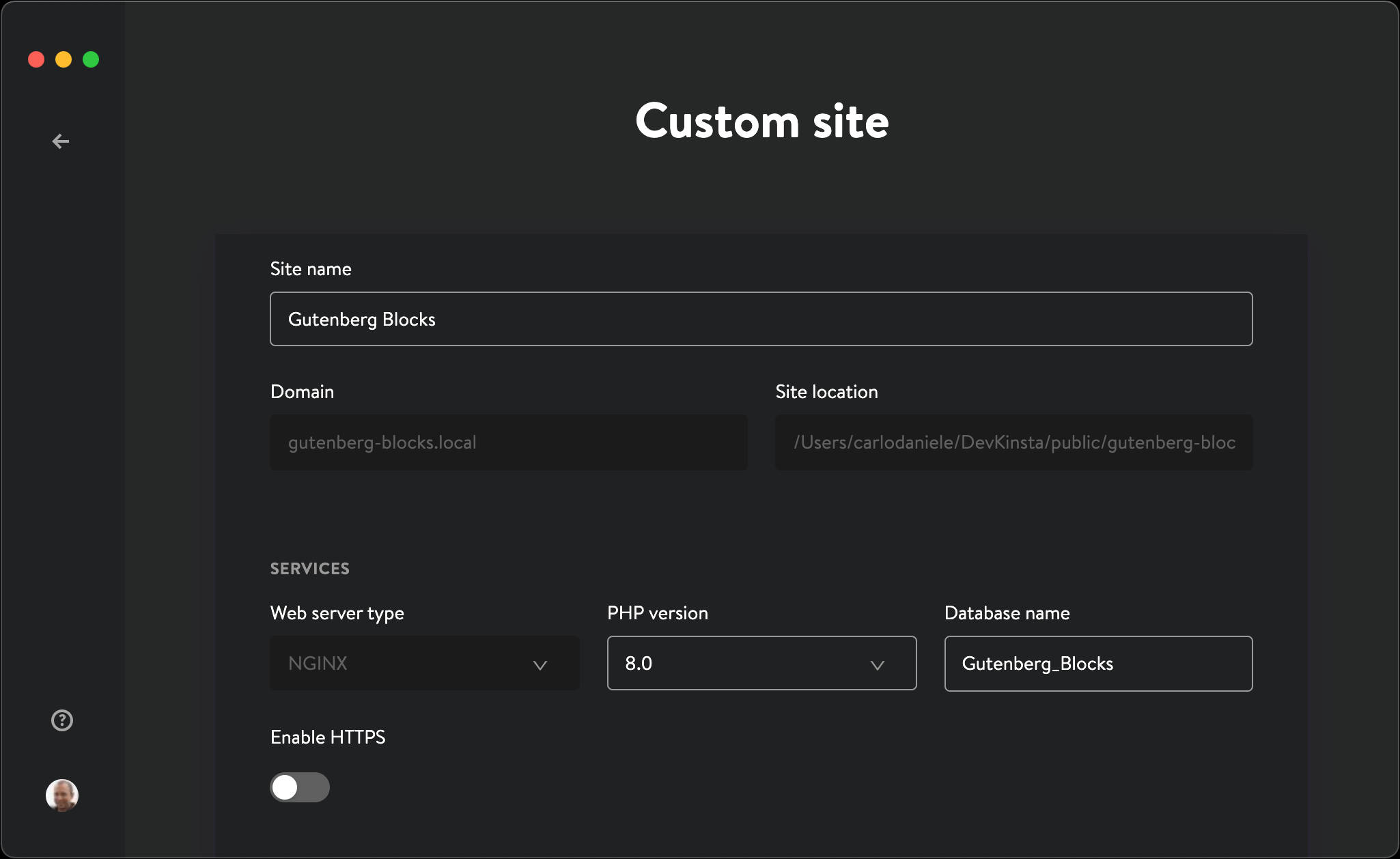
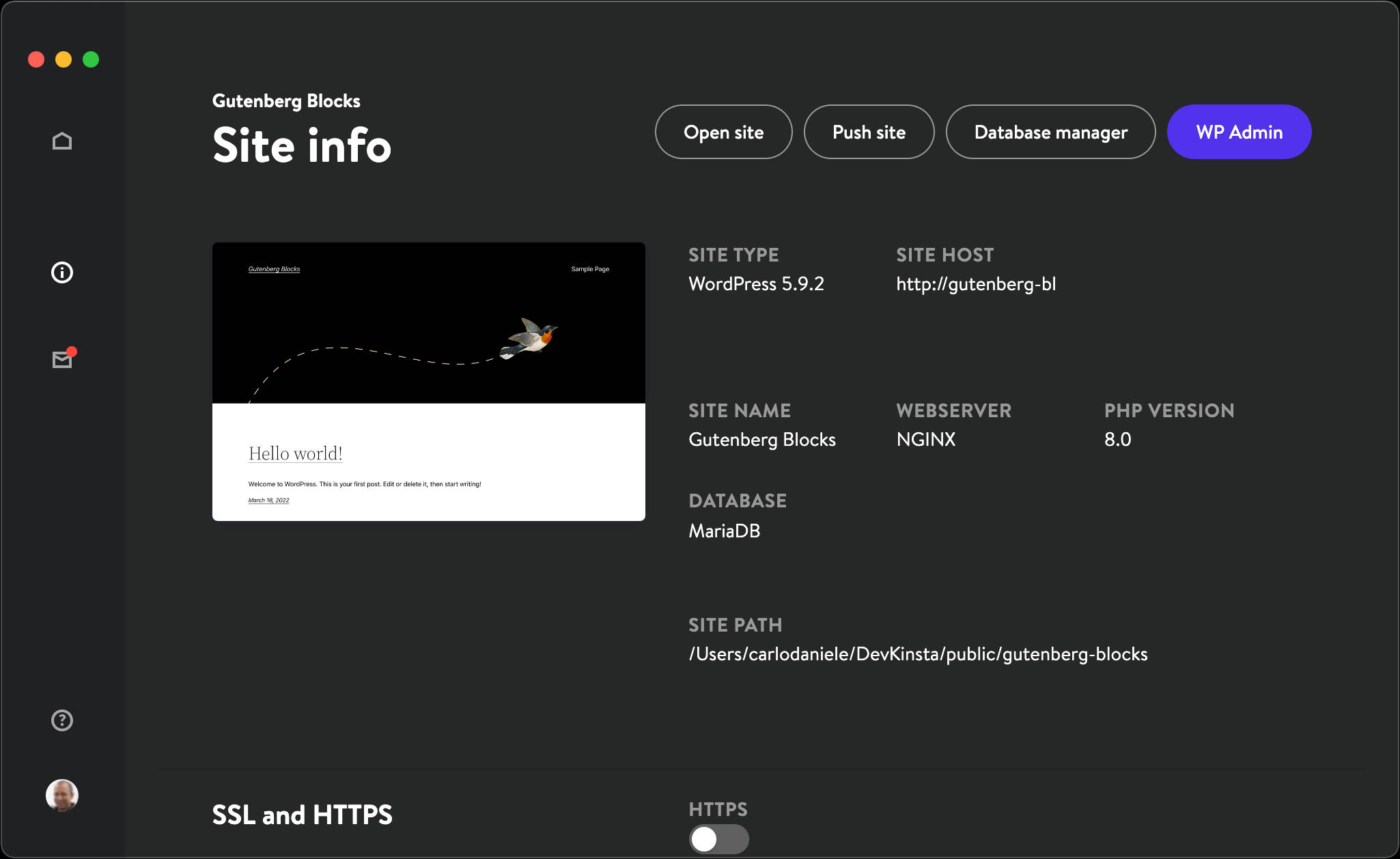
DevKinsta kullanıyorsanız, Yeni WordPress Sitesi'ne veya Özel Site'ye tıklayın, form alanlarını doldurun ve Site oluştur'a basın.
Kurulum işlemi bir veya iki dakika sürer. Tamamlandığında, yerel WordPress geliştirme web sitenizi başlatın.

Blok Eklentinizi Kurun
Şimdi ihtiyacınız olan şey bir başlangıç bloğu eklentisi. Manuel yapılandırmanın tüm zorluklarından kaçınmak için, WordPress çekirdek geliştirici ekibi, Gutenberg blokları oluşturmak için resmi sıfır yapılandırma aracı olan @wordpress/create-block aracını yayınladı.
Önceki makalemizde @wordpress/create-block derinlemesine ele aldık, bu yüzden burada hemen kuruluma başlayabiliriz.
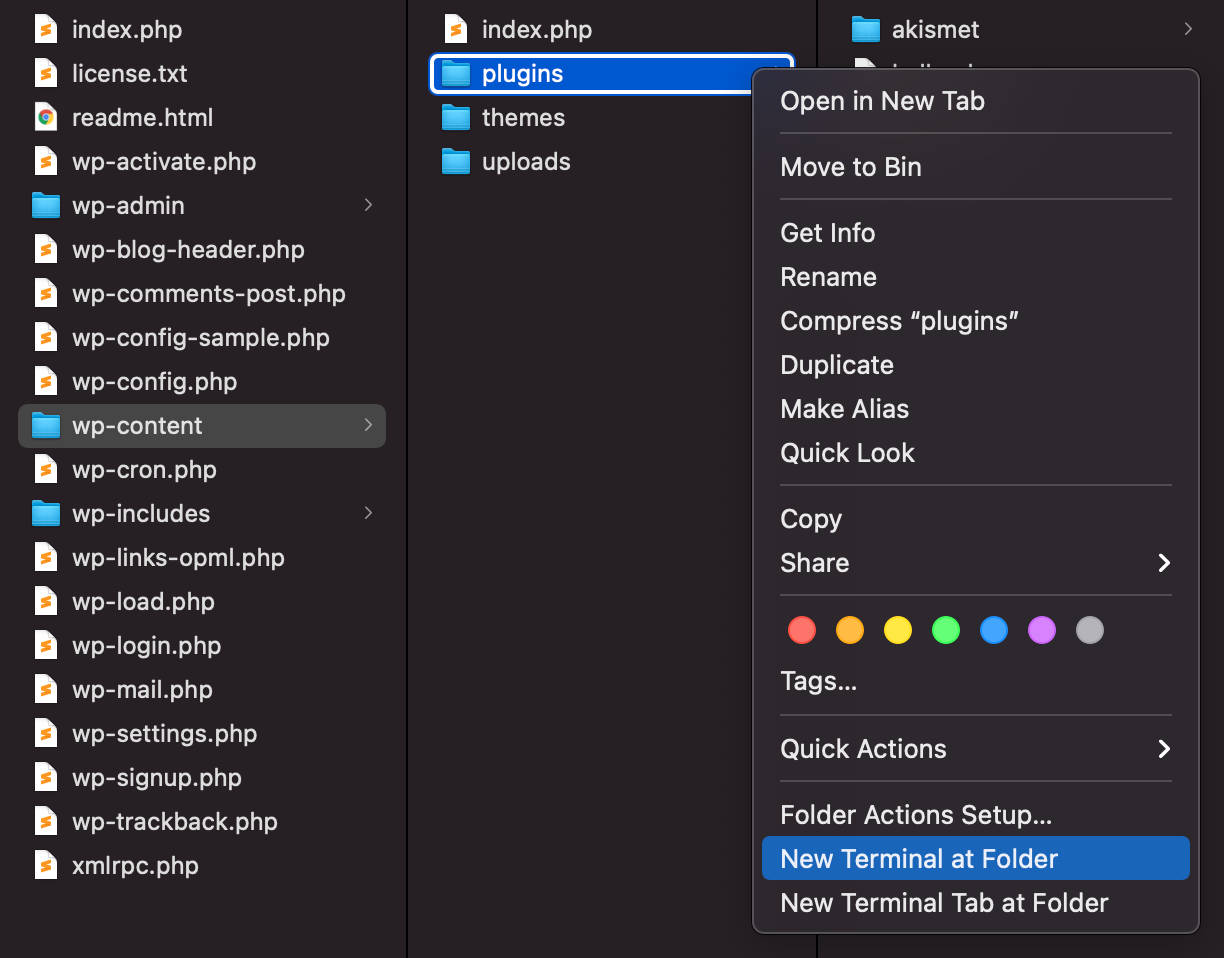
Komut satırı aracınızda /wp-content/plugins klasörüne gidin:

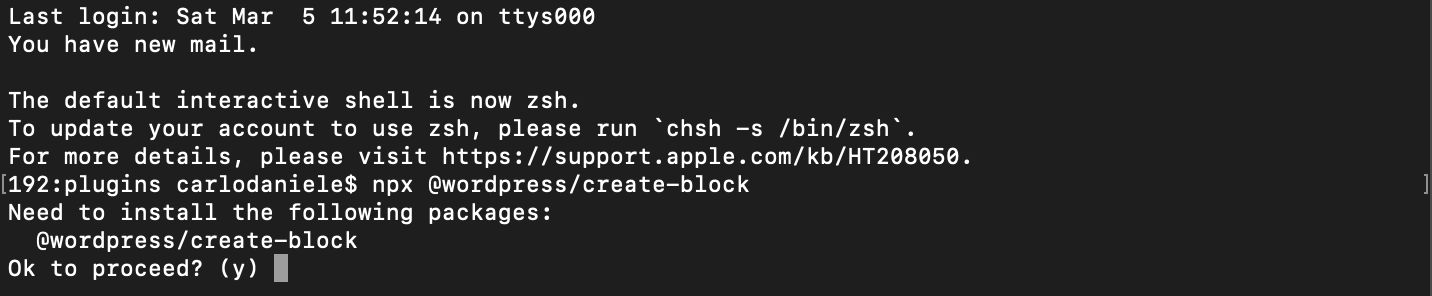
Bir kez orada, aşağıdaki komutu çalıştırın:
npx @wordpress/create-block Artık @wordpress/create-block paketini kurmaya hazırsınız:

Onaylamak için y yazın ve Enter'a basın.
Bu, eklentinin PHP, SCSS ve JS dosyalarını etkileşimli modda oluşturur.
Örneğimizde kullanacağımız ayrıntılar aşağıdadır. Bu ayrıntıları tercihlerinize göre değiştirmekten çekinmeyin:
Enter'a bastığınızda, eklentiyi indirir ve yapılandırır.

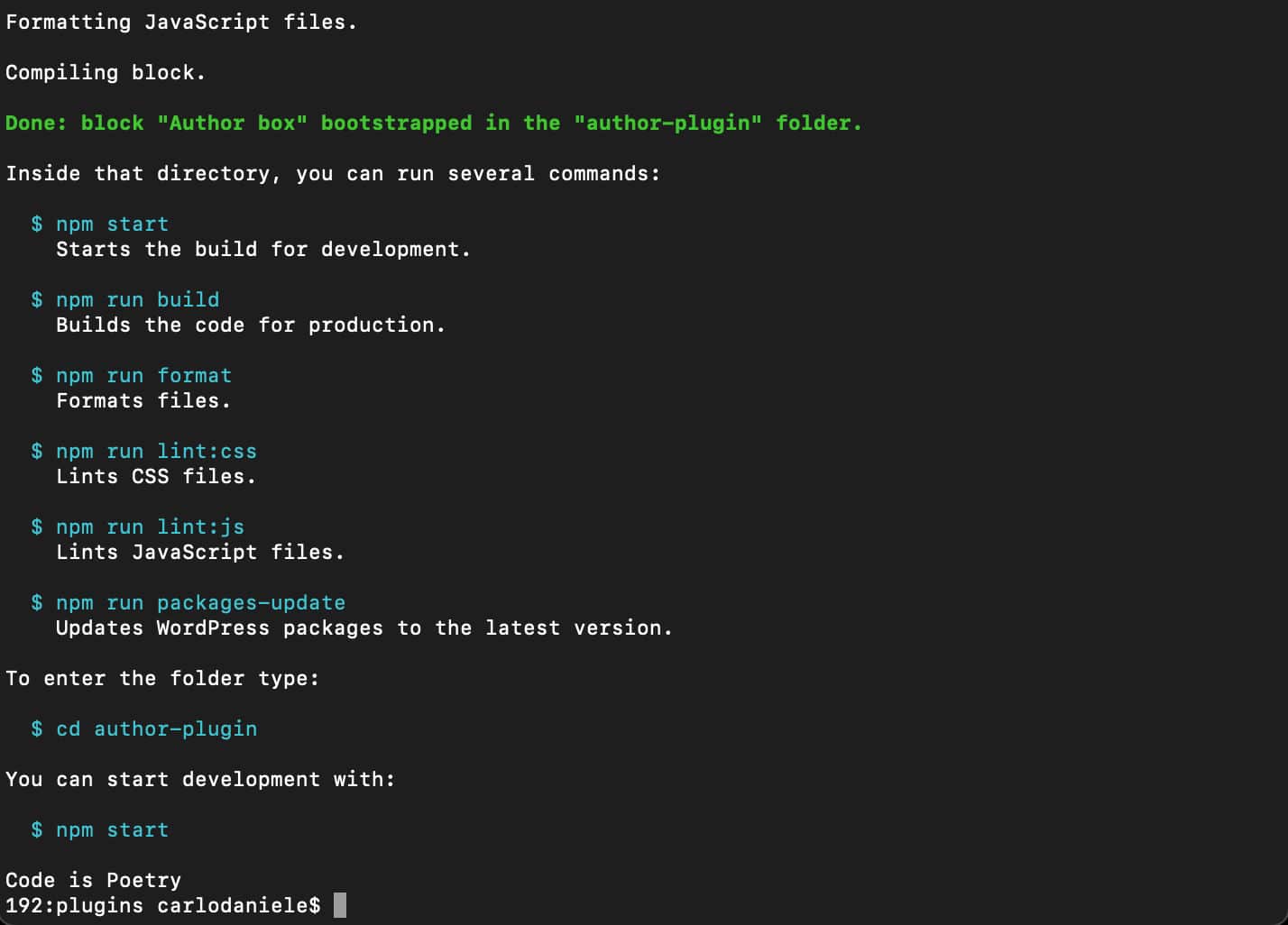
İşlem birkaç dakika sürebilir. Tamamlandığında, aşağıdaki ekranı görmelisiniz:

Eklenti dizini içinden çalıştırabileceğiniz komutların bir listesini göreceksiniz:
-
$ npm start– Geliştirme için yapıyı başlatın. -
$ npm run build– Üretim için kod oluşturun. -
$ npm run format– Dosyaları formatlayın. -
$ npm run lint:css– Lint CSS dosyaları. -
$ npm run lint:js– Lint JavaScript dosyaları. -
$ npm run packages-update– WordPress paketlerini en son sürüme güncelleyin.
Tamam, şimdi aşağıdaki komutla eklenti dizinine gidin:
cd author-pluginVe geliştirme yapınıza başlayın:
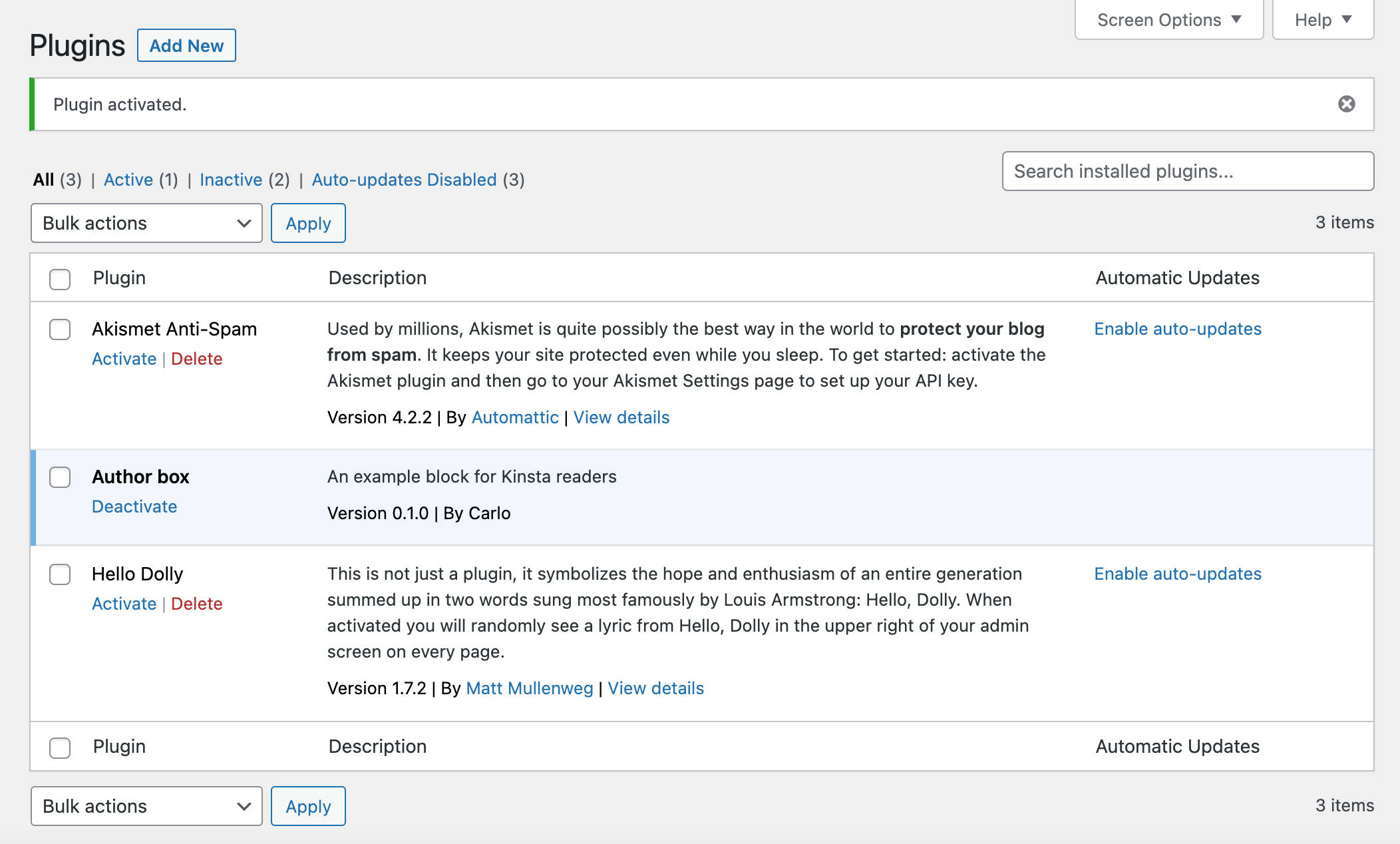
npm startArdından, WordPress panonuzdaki Eklentiler ekranına gidin ve Yazar kutusu eklentisini etkinleştirin:

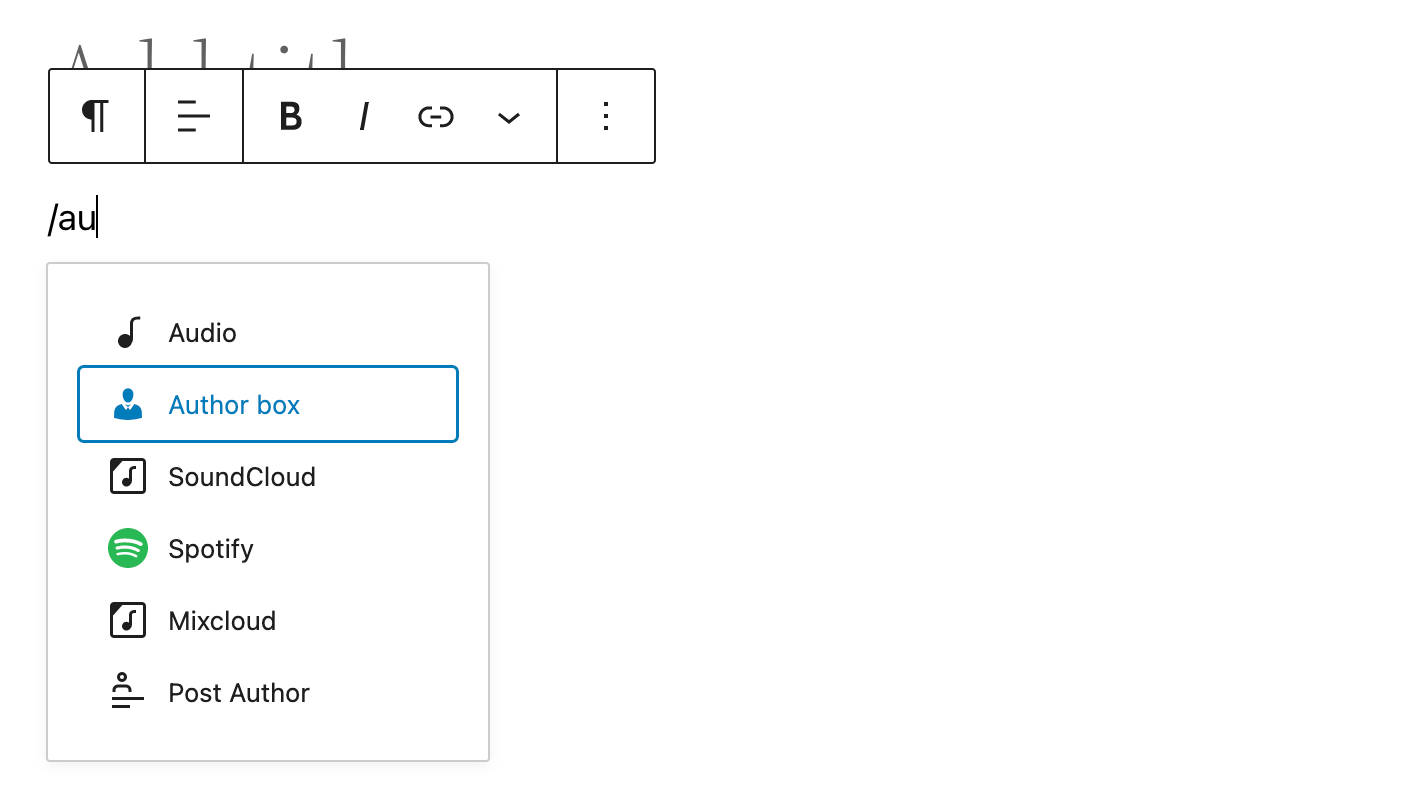
Artık eklentinin doğru çalışıp çalışmadığını kontrol edebilirsiniz. Yeni bir gönderi oluşturun ve hızlı yerleştiriciyi başlatmak için / yazmaya başlayın:

Ayrıca Yazar kutusu bloğunu, Widget'lar kategorisinin altındaki Blok Yerleştirici'de de bulacaksınız. Düzenleyici tuvaline eklemek için bloğu seçin:

Sen bittin. Şimdi gönderiyi kaydedin ve bloğun doğru görüntülenip görüntülenmediğini kontrol etmek için sayfayı önizleyin.
Blok İskele
Blok iskeleyi bir önceki yazımızda ele almıştık. Bu nedenle, burada örneklerimiz için değiştireceğimiz dosyalara yalnızca hızlı bir genel bakış sunacağız.
Kök Klasör
Kök klasör, ana PHP dosyasını ve birkaç alt klasörü bulacağınız yerdir.
yazar-plugin.php
Varsayılan olarak, @wordpress/create-block paketi aşağıdaki PHP dosyasını sağlar:
/** * Plugin Name: Author box * Description: An example block for Kinsta readers * Requires at least: 5.8 * Requires PHP: 7.0 * Version: 0.1.0 * Author: Carlo * License: GPL-2.0-or-later * License URI: https://www.gnu.org/licenses/gpl-2.0.html * Text Domain: author-plugin * * @package author-box */ /** * Registers the block using the metadata loaded from the `block.json` file. * Behind the scenes, it registers also all assets so they can be enqueued * through the block editor in the corresponding context. * * @see https://developer.wordpress.org/reference/functions/register_block_type/ */ function author_box_author_plugin_block_init() { register_block_type( __DIR__ . '/build' ); } add_action( 'init', 'author_box_author_plugin_block_init' );Başlıkta, kurulumda girdiğimiz ayrıntıları fark edeceksiniz.
Statik bloklarda, çoğu zaman src klasöründe bulunan JavaScript dosyaları üzerinde çalışacaksınız. Dinamik bloklarla, blok içeriğini ön uçta görüntülemek için PHP kodu yazacaksınız.
src Klasörü
src klasörü, geliştirme klasörünüzdür. Burada aşağıdaki dosyaları bulacaksınız:
- blok.json
- index.js
- edit.js
- save.js
- editör.scss
- stil.scss
blok.json
Block.json , meta veri dosyanızdır. @wordpress/create-block , aşağıdaki block.json dosyasını oluşturur:
{ "$schema": "https://schemas.wp.org/trunk/block.json", "apiVersion": 2, "name": "author-box/author-plugin", "version": "0.1.0", "title": "Author box", "category": "widgets", "icon": "businessperson", "description": "An example block for Kinsta readers", "supports": { "html": false }, "textdomain": "author-plugin", "editorScript": "file:./index.js", "editorStyle": "file:./index.css", "style": "file:./style-index.css" }Genel olarak block.json dosyasına daha yakından bakmak için lütfen önceki blog gönderimize bakın.
index.js
index.js dosyası, istemcide blok türünü kaydettiğiniz yerdir:
import { registerBlockType } from '@wordpress/blocks'; import './style.scss'; import Edit from './edit'; import save from './save'; registerBlockType('author-box/author-plugin', { edit: Edit, save, }); edit.js
edit.js dosyası, düzenleyicide oluşturulan blok arayüzünü oluşturacağınız yerdir:
import { __ } from '@wordpress/i18n'; import { useBlockProps } from '@wordpress/block-editor'; import './editor.scss'; export default function Edit() { return ( <p {...useBlockProps()}> {__('Author box – hello from the editor!', 'author-plugin')} </p> ); } save.js
save.js dosyası, veritabanına kaydedilecek blok içeriğini oluşturan komut dosyasını içerir. Bu öğreticide bu dosyayı kullanmayacağız:
import { __ } from '@wordpress/i18n'; import { useBlockProps } from '@wordpress/block-editor'; export default function save() { return ( <p {...useBlockProps.save()}> {__('Author box – hello from the saved content!', 'author-plugin')} </p> ); }Düzenleyicide Oluşturulacak Bloğu Oluşturma
Projenizi Visual Studio Code'da veya istediğiniz herhangi bir kod düzenleyicide açın.
Visual Studio Code kullanıyorsanız, Terminal -> New Terminal seçeneğine gidin. Bu, projenizin kök klasöründe bir terminal penceresi açacaktır.
Terminalde (veya favori komut satırı aracınızda), aşağıdaki komutu yazın:
npm startArtık düğüm ortamını geliştirme modunda çalıştırıyorsunuz.

Buradan itibaren iki farklı rota izleyeceksiniz. Bloğu düzenleyicide oluşturmak için edit.js dosyasında çalışacaksınız. Bloğu ön uçta oluşturmak için ana eklenti dosyasına PHP kodu yazmanız gerekir.
Şimdi kollarınızı sıvayın çünkü kodlama başlıyor:
Bloğu Sunucuya Kaydedin
Öncelikle bloğu sunucuya kaydetmeniz ve veritabanından veri almak için PHP kodunu yazmanız gerekir.
Author-plugin.php dosyasında, register_block_type işlevine ikinci bir argüman iletmeniz gerekecek:
function author_box_author_plugin_block_init() { register_block_type( __DIR__ . '/build', array( 'render_callback' => 'author_box_author_plugin_render_author_content' ) ); } add_action( 'init', 'author_box_author_plugin_block_init' ); İkinci argüman, bir blok tipini kaydetmek için bir argüman dizisidir (burada mevcut argümanların tam listesine bakın). Yukarıdaki kodda sadece render_callback , bu da bloğu ekranda oluşturan geri çağırma işlevini belirler.
Ardından, işlevi bildireceksiniz:
function author_box_author_plugin_render_author_content() { return 'Hello World!'; }Dosyayı kaydedin, yeni bir gönderi veya sayfa oluşturun ve Yazar Kutusu bloğunu düzenleyici tuvaline ekleyin.

Henüz edit.js dosyasını değiştirmediğimiz için blok düzenleyici hala başlangıç bloğunu gösteriyor.
Ancak gönderiyi ön uçta önizlerseniz, orijinal blok içeriğinin artık “Merhaba Dünya” dizesiyle değiştirildiğini göreceksiniz.
Şimdi, ön uçta işlenen HTML, PHP dosyası tarafından üretildiğinden, save işlevinin herhangi bir şey döndürmesine gerek kalmayacak. Şimdi doğrudan save.js dosyasına gidelim ve kodu aşağıda gösterildiği gibi değiştirelim:
export default function save() { return null; }Blok Niteliklerini Tanımlayın
Artık kullanıcı ayarlarını saklamak için bir yere ihtiyacınız var. Örneğin, veri tabanından alınacak gönderi öğelerinin sayısı, belirli bir alanın gösterilip gösterilmeyeceği vb. Bunu yapmak için, block.json dosyasında bir dizi attributes tanımlayacaksınız.
Örneğin, kullanıcıya bloğa dahil edilecek gönderi sayısını belirleme, öne çıkan resmi, tarihi, alıntıyı görüntüleme ve/veya yazarın profil resmini gizleme/gösterme seçeneği verebilirsiniz.
Örnek bloğumuzu oluşturmak için kullanacağımız özelliklerin tam listesi:
{ ... "attributes": { "numberOfItems": { "type": "number", "default": 3 }, "columns": { "type": "number", "default": 1 }, "displayDate": { "type": "boolean", "default": true }, "displayExcerpt": { "type": "boolean", "default": true }, "displayThumbnail": { "type": "boolean", "default": true }, "displayAuthorInfo": { "type": "boolean", "default": true }, "showAvatar": { "type": "boolean", "default": true }, "avatarSize": { "type": "number", "default": 48 }, "showBio": { "type": "boolean", "default": true } } }Düzenleyicide Oluşturulacak Bloğu Oluşturun
getEntityRecords seçicisi, @wordpress/data paketine dahildir. Bunu kullanmak için, edit.js dosyanızdaki bu paketten useSelect kancasını içe aktarmanız gerekir:
import { useSelect } from '@wordpress/data'; Ardından, Edit() işlevine aşağıdaki kodu ekleyin:
const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': 3 }); });Yukarıdaki kodda, gönderi sayısını sabit kodladık. Ancak kullanıcılara farklı sayıda gönderi belirleme olanağı vermek isteyebilirsiniz. Bunun için bir öznitelik kullanabilirsiniz.

block.json'ınızda bir numberOfItems niteliği tanımlamanız gerekirdi. Aşağıda gösterildiği gibi Edit işlevinizde kullanabilirsiniz:
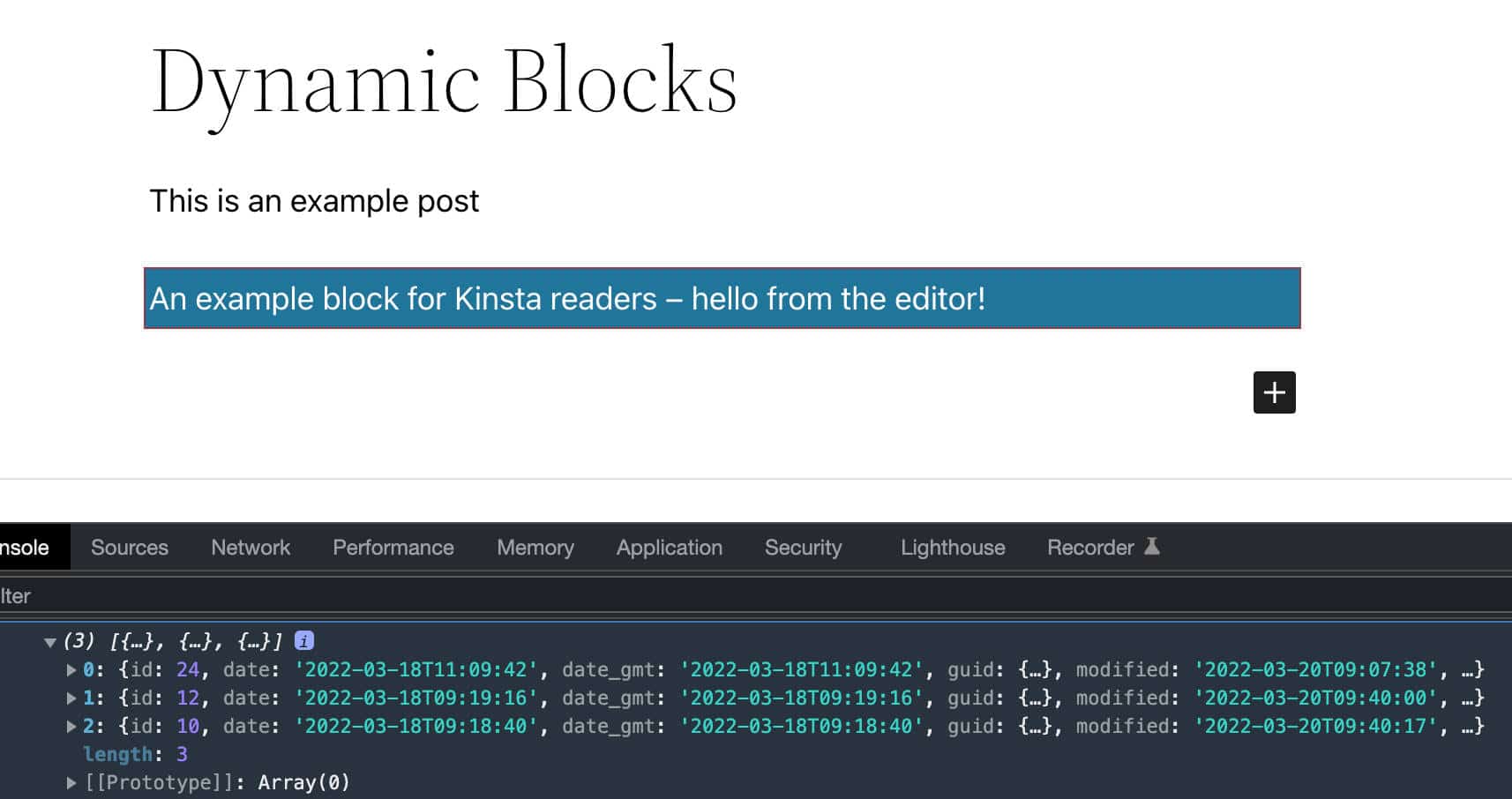
export default function Edit( { attributes } ) { const { numberOfItems } = attributes; const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems }); }); console.log( posts ); return ( ... ); } Gönderileri henüz ekranda görmeyeceksiniz, ancak bir console.log çalıştırın ve tarayıcı denetçinizin konsolunda ne olduğunu görün:

useSelect iki argüman alabilir: bir satır içi geri arama ve bir dizi bağımlılık. Her ikisi de, yalnızca bağımlılıklardan biri değiştiğinde değişen geri aramanın notlandırılmış bir sürümünü döndürür.
Bu nedenle, her numberOfItems öznitelik değişikliğindeki gönderileri yeniden getirmek için, aşağıda gösterildiği gibi Edit işlevini değiştirmeniz gerekir:
export default function Edit( { attributes } ) { const { numberOfItems } = attributes; const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems }); }, [ numberOfItems ] ); console.log(posts); return ( ... ); } Ardından, gönderi listenizi oluşturmanız gerekir. Bunu yapmak için yerleşik JavaScript map yöntemini kullanabilirsiniz:
export default function Edit( { attributes } ) { const { numberOfItems } = attributes; const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems }); }, [ numberOfItems ] ); console.log(posts); return ( <div { ...useBlockProps() }> <ul> { posts && posts.map( ( post ) => { return ( <li key={ post.id }> <h5> <a href={ post.link }> { post.title.rendered ? post.title.rendered : __( 'Default title', 'author-plugin' ) } </a> </h5> </li> ) })} </ul> </div> ); }İlk önce dizide en az bir gönderi olup olmadığını kontrol eder, ardından döngüyü çalıştırır.
map yöntemini bir React bileşeniyle kullandığımızdan, posta kimliğini geçerli liste öğesine atamak için bir key niteliği de kullandığımızı unutmayın.
post.link ve post.title.rendered , sırasıyla gönderi URL'sini ve başlığı oluşturur.
Aşağıdaki resim, post nesnesi özelliklerinin tam listesini gösterir.

Yukarıdaki kod, getEntityRecords kullanımının basit bir örneğidir. Şimdi bilgimizi uygulamaya koyma zamanı.
Diyelim ki bloğunuzun, kullanıcının gönderi başlığına eklemiş olabileceği HTML etiketlerini oluşturmasını engellemek istiyorsunuz. WordPress bunun için bir RawHTML bileşeni sağlar.
İlk olarak, bileşeni @wordpress/element paketinden içe aktaracaksınız:
import { RawHTML } from '@wordpress/element'; Ardından, gönderi başlığını bir RawHTML öğesi içine saracaksınız:
<div { ...useBlockProps() }> <ul> { posts && posts.map((post) => { return ( <li key={ post.id }> <h5> <a href={ post.link }> { post.title.rendered ? ( <RawHTML> { post.title.rendered } </RawHTML> ) : ( __( 'Default title', 'author-plugin' ) )} </a> </h5> </li> ) })} </ul> </div> Ve bu kadar. Şimdi gönderi başlığınıza bir HTML etiketi ekleyin ve gönderiyi kaydedin. Ardından kodunuzu RawHTML ile ve olmadan test edin ve blok içeriğinizin ekranda nasıl değiştiğini görün.
Tarih Ekle
WordPress, tarihleri yönetmek ve biçimlendirmek için bir dizi JavaScript işlevi sağlar. Bu işlevleri kullanmak için öncelikle onları edit.js dosyanızdaki @wordpress/date paketinden içe aktarmanız gerekir:
import { dateI18n, format, __experimentalGetSettings } from '@wordpress/date';-
dateI18n: Bir tarihi biçimlendirerek sitenin yerel ayarına çevirin. -
format: Bir tarihi biçimlendirin. -
__experimentalGetSettings: Tarihi, WordPress genel ayarlarında ayarlanan biçimde görüntüleyin.
Bu işlevler belgelenmemiştir, ancak birkaç bloğun kaynak kodunda faydalı örnekler bulacaksınız. Örneğin, en son gönderiler ve tarih sonrası edit.js dosyalarına bakın.
Şimdi displayDate niteliğini ekleyin:
const { numberOfItems, displayDate } = attributes; Ardından, <li> öğesinin içine aşağıdaki kodu ekleyin:
{ displayDate && ( <time className='wp-block-author-box-author-plugin__post-date' dateTime={ format( 'c', post.date_gmt ) } > { dateI18n( __experimentalGetSettings().formats.date, post.date_gmt )} </time> ) }Burada ne olur?
-
displayDatetrueise, tarihi birtimeöğesi kullanarak görüntüleyin. -
dateTimeözelliği, öğenin saatini ve/veya tarihini izin verilen biçimlerden birinde sağlar. -
dateI18n, tarihi yerelleştirilmiş biçimde alır. Bu işlev, PHPPHPdate_i18nWordPress işlevine benzer şekilde çalışır.
Alıntıyı Ekle
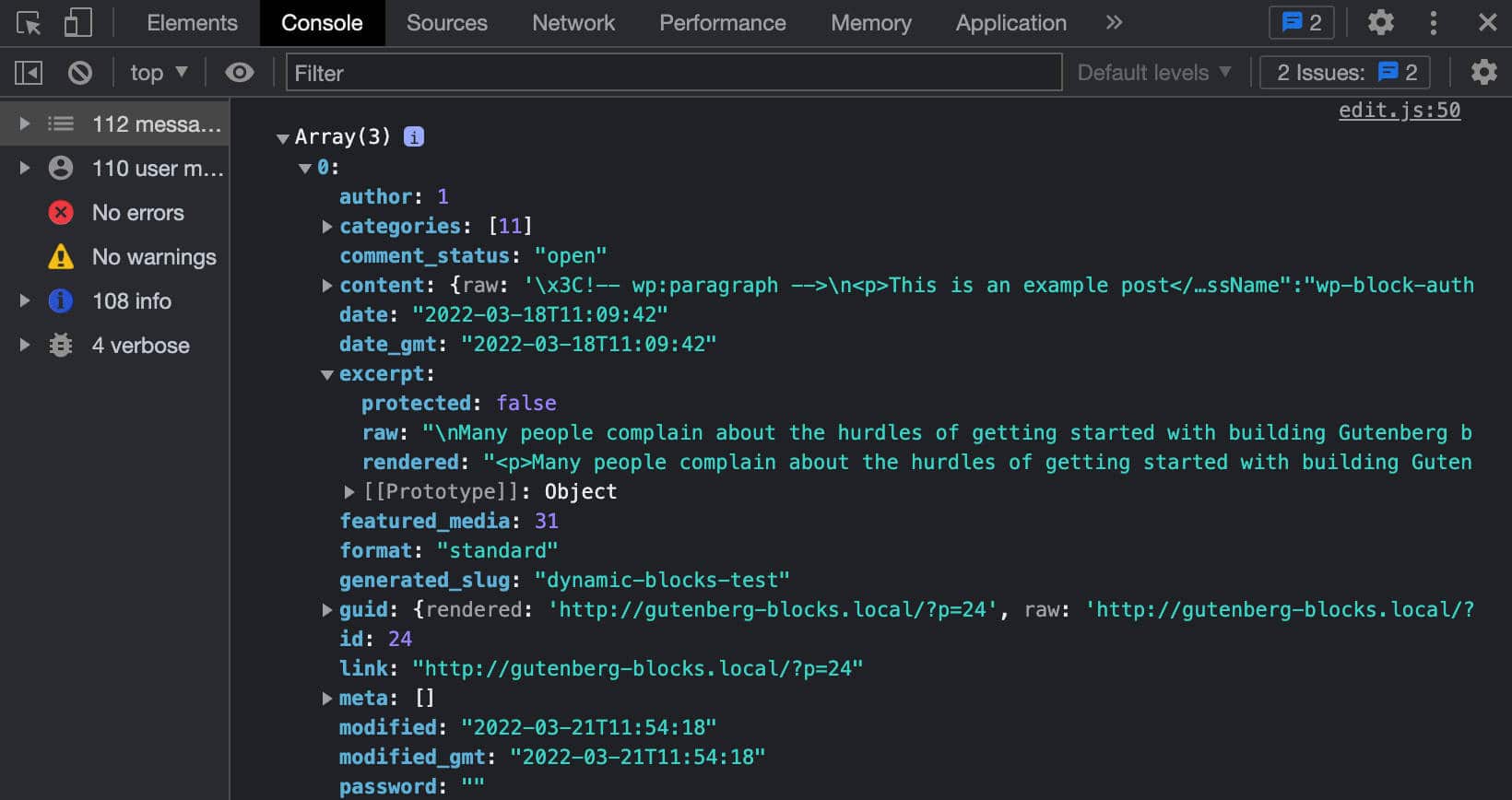
Şimdi gönderi alıntısını eklemek kolay olmalı. İlk olarak, tarayıcının denetçisindeki excerpt özelliğine bir göz atın. Asıl içeriğin excerpt.rendered içinde saklandığını göreceksiniz.

Ardından, displayExcerpt niteliğini attributes nesnesine ekleyin:
const { numberOfItems, displayDate, displayExcerpt } = attributes; Ardından, Edit işlevindeki </li> kapanış etiketinin önüne aşağıdaki kodu ekleyin:
{ displayExcerpt && post.excerpt.rendered && ( <p> <RawHTML> { post.excerpt.rendered } </RawHTML> </p> ) }JavaScript'e aşina değilseniz, burada ve yukarıda Kısa Devre Değerlendirmesini kullandık, bu sayede tüm koşullar doğruysa, son işlenenin değeri döndürülür (daha fazla bilgi için Mantıksal && Operatör ve Mantıksal AND (&& ile Satır İçi If'de okuyun) )).
Son olarak, kodunuzu tekrar test edebilirsiniz. Block.json dosyasındaki öznitelik değerini değiştirin ve düzenleyicide ne olduğunu görün.
Öne Çıkan Resmi Ekleyin
Şimdi öne çıkan görüntüleri oluşturan kodu eklemeniz gerekiyor. displayThumbnail attributes eklemeye başlayın:
const { numberOfItems, displayDate, displayExcerpt, displayThumbnail } = attributes; Şimdi öne çıkan görüntünün nerede saklandığını bulmanız gerekiyor. Yukarıda bahsettiğimiz gibi, öne çıkan görseli elde etmek için sorgunuza yeni bir _embed argümanı eklemeniz gerekiyor. Kodunuza geri dönersek, sorgu bağımsız değişkenlerini aşağıdaki gibi değiştirin:
const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems, '_embed': true }); }, [ numberOfItems ] ); Burada argüman dizisine basitçe '_embed': true ekledik. Bu, öne çıkan görüntüleri göstermek için ihtiyacınız olan görüntü ayrıntılarını sağlayan _embedded özelliğini içeren bir post nesnesi sağlar.
Artık görüntü ayrıntılarını nerede bulacağınızı bilmelisiniz.

Görüntüyü ekranda oluşturan kodu eklemeniz yeterlidir:
{ displayThumbnail && post._embedded && post._embedded['wp:featuredmedia'] && post._embedded['wp:featuredmedia'][0] && <img className='wp-block-author-box-author-plugin__post-thumbnail' src={ post._embedded['wp:featuredmedia'][0].media_details.sizes.medium.source_url } alt={ post._embedded['wp:featuredmedia'][0].alt_text } /> } Dosyayı kaydedin, blok düzenleyiciye geçin ve displayThumbnail niteliği true olarak ayarlandığında görüntünün doğru görüntülenip görüntülenmediğini kontrol edin.

Kenar Çubuğu Denetimleri Ekle
Şimdiye kadar block.json'da ayarlanan öznitelik varsayılan değerlerini kullanıyoruz. Ancak önceki makalemizden, kullanıcılara her bir özniteliğe özel değerler atama yeteneği vermek için olay işleyicileri tanımlayabileceğimizi biliyoruz.
Bunu yapmak için blok ayarları kenar çubuğuna bir dizi kontrol ekleyeceksiniz. edit.js dosyasında , aşağıdaki bileşenleri ilgili paketlerden içe aktarın:
import { useBlockProps, InspectorControls } from '@wordpress/block-editor'; import { PanelBody, PanelRow, QueryControls, ToggleControl, RangeControl } from '@wordpress/components';-
InspectorControls: Tüm bloğu etkileyen kenar çubuğu ayarlarını içerir (GitHub'a bakın) -
PanelBody: Ayarlar Kenar Çubuğuna daraltılabilir bir kap ekler (bkz. GitHub'da) -
PanelRow: Kenar çubuğu kontrolleri için genel bir kapsayıcı üretir (bkz. GitHub'da) -
QueryControls: Bir sorgu oluşturmak için ayar kontrolleri sağlar (GitHub'a bakın) -
ToggleControl: Kullanıcıların belirli bir seçeneği etkinleştirmesi/devre dışı bırakması için bir geçiş düğmesi sağlar (bkz. GitHub'da) -
RangeControl: Bir dizi artımlı değerden seçim yapmak için kullanılır (GitHub'a bakın)
Ardından, mevcut kontrolleri kullanmak için Edit işlevini güncellemeniz gerekir. İlk olarak, Edit işlevini aşağıdaki gibi değiştirin:
export default function Edit( { attributes, setAttributes } ) { const { numberOfItems, columns, displayExcerpt, displayDate, displayThumbnail } = attributes; const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems, '_embed': true }); }, [ numberOfItems ] ); ... } Edit işlevine geçirilen setAttributes özelliğine dikkat edin.
Artık ilgili öğeleri JSX kodunuza ekleyebilirsiniz:
return ( <> <InspectorControls> <PanelBody title={ __( 'Content Settings', 'author-plugin' ) }> <PanelRow> <QueryControls numberOfItems={ numberOfItems } onNumberOfItemsChange={ ( value ) => setAttributes( { numberOfItems: value } ) } minItems={ 1 } maxItems={ 10 } /> </PanelRow> <PanelRow> <RangeControl label={ __( 'Number of Columns', 'author-plugin' ) } value={ columns } onChange={ ( value ) => setAttributes( { columns: value } ) } min={ 1 } max={ 4 } required /> </PanelRow> <PanelRow> <ToggleControl label={ __( 'Show Featured Image', 'author-plugin' ) } checked={ displayThumbnail } onChange={ () => setAttributes( { displayThumbnail: ! displayThumbnail } ) } /> </PanelRow> <PanelRow> <ToggleControl label={ __( 'Show Date', 'author-plugin' ) } checked={ displayDate } onChange={ () => setAttributes( { displayDate: ! displayDate } ) } /> </PanelRow> <PanelRow> <ToggleControl label={ __( 'Display Excerpt', 'author-plugin' ) } checked={ displayExcerpt } onChange={ () => setAttributes( { displayExcerpt: ! displayExcerpt } ) } /> </PanelRow> </PanelBody> </InspectorControls> <div { ...useBlockProps() }> ... </div> </> );Vay, bu çok fazla kod, değil mi? Ama anlamak oldukça kolay.
Burada dikkatinizi en çok çeken öğe öznitelikleri, QueryControls onNumberOfItemsChange ve RangeControl ve ToggleControl onChange . Bu öznitelikler, kullanıcının bir bloğun görünümünü ve/veya davranışını özelleştirmesini sağlamak için gereken olay işleyicilerini ayarlar.
Ayrıca, React parçalarını bildirmek için kısa sözdizimi olan <> ve </> etiketlerini kullandığımızı fark edeceksiniz.
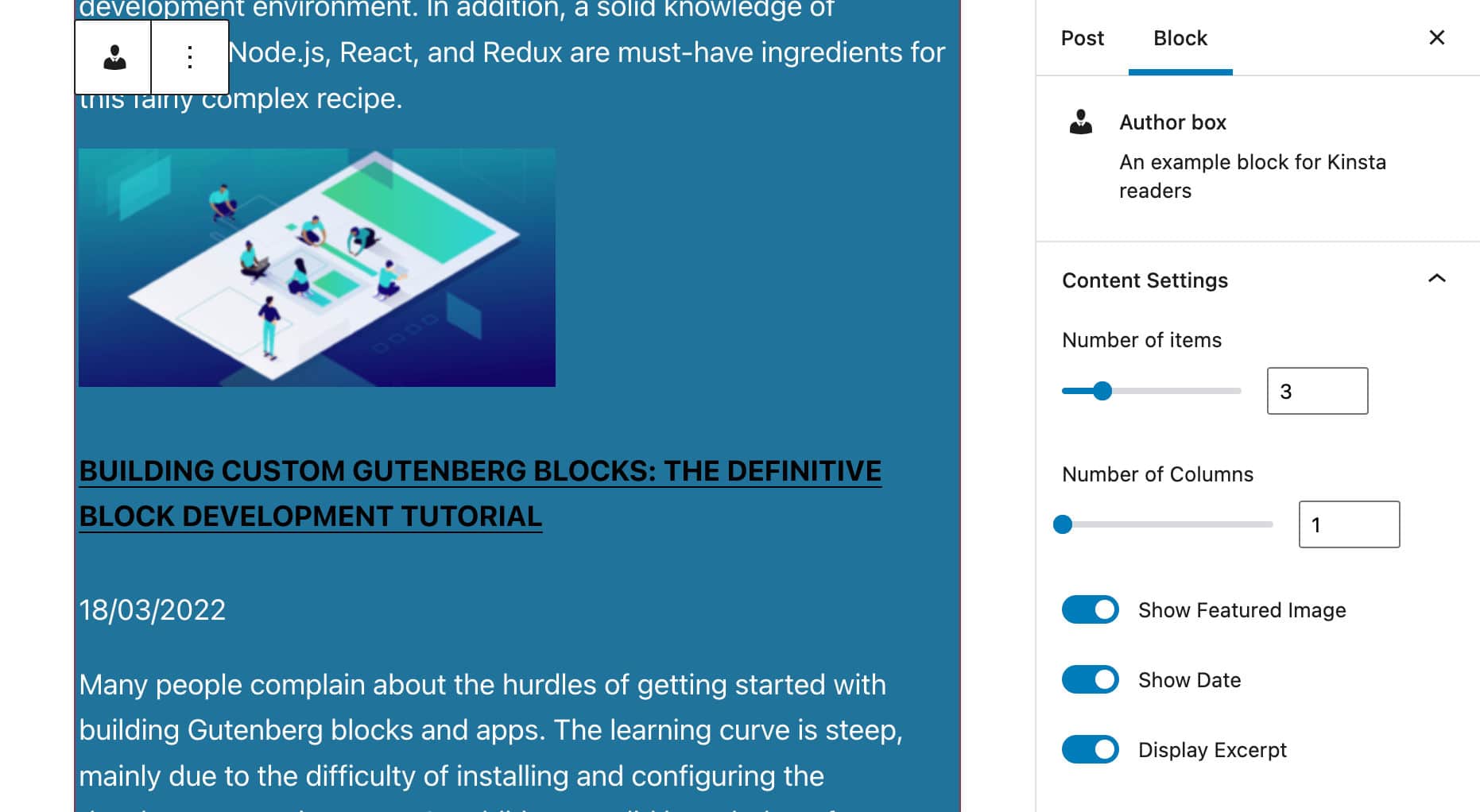
Şimdi dosyanızı kaydedin, düzenleyiciye atlayın ve sayfayı yenileyin:

Her şey orada mı? O zaman devam edelim ve yazı yazarının ayrıntılarını ekleyelim.
Gönderi Yazarını Bulun
Yukarıda belirttiğimiz gibi, bloğumuz mevcut gönderi ile aynı yazar tarafından yazılmış makalelerin bir listesini gösterecektir.
Gönderi yazarının kimliğini almak için, core/editor veri getCurrentPostAttribute seçiciyi içe aktaracaksınız:
wp.data.select( 'core/editor' ).getCurrentPostAttribute( 'author' ) getCurrentPostAttribute , kaydedilen gönderi için bir öznitelik değeri döndürür.
Yazar kimliğini aldıktan sonra, sorguyu aşağıda gösterildiği gibi değiştirebilirsiniz:
const posts = useSelect( ( select ) => { const _authorId = select( 'core/editor' ).getCurrentPostAttribute( 'author' ); return select( 'core' ).getEntityRecords( 'postType', 'post', { 'author': _authorId, 'per_page': numberOfItems, '_embed': true }); }, [ numberOfItems ] ); Bu kodla, mevcut gönderiyle aynı yazara ait n makalenin bir listesini alacaksınız.
Artık yazar kimliğine sahip olduğunuza göre, bunu veritabanından ek veri almak için de kullanabilirsiniz.
Yazar Ayrıntılarını Görüntüle
Elimizde herhangi bir belge bulunmadığından, referans olarak çekirdek Post Author bloğundaki kodu kullandık.
Yazar ayrıntılarını görüntülemek için önce yeni bir bağımlılığı içe aktarmanız gerekir:
import { forEach } from 'lodash'; Ardından, Edit işlevinde, attributes nesnesini aşağıdaki gibi güncelleyin:
const { numberOfItems, columns, displayExcerpt, displayDate, displayThumbnail, displayAuthorInfo, showAvatar, avatarSize, showBio } = attributes;Bittiğinde, yazar ayrıntılarını almak için önceki bölümde görülen kodu düzenleyeceksiniz:
const { authorDetails, posts } = useSelect( ( select ) => { const _authorId = select( 'core/editor' ).getCurrentPostAttribute( 'author' ); const authorDetails = _authorId ? select( 'core' ).getUser( _authorId ) : null; const posts = select( 'core' ).getEntityRecords( 'postType', 'post', { 'author': _authorId, 'per_page': numberOfItems, '_embed': true }); return { authorDetails: authorDetails, posts: posts }; }, [ numberOfItems ] ); Yazar ayrıntılarını almak için getUser seçicisini kullandığımızı unutmayın.
Ardından, yazarın avatarını almak isteyebilirsiniz. Aşağıdaki kod, avatar URL'lerini ve boyutlarını depolayan bir dizi öğe oluşturur:
const avatarSizes = []; if ( authorDetails ) { forEach( authorDetails.avatar_urls, ( url, size ) => { avatarSizes.push( { value: size, label: `${ size } x ${ size }`, } ); } ); }Ardından, kullanıcıların bloktaki yazarın alanını özelleştirmesini sağlamak için kenar çubuğu panellerini ve kontrolleri ekleyeceksiniz:
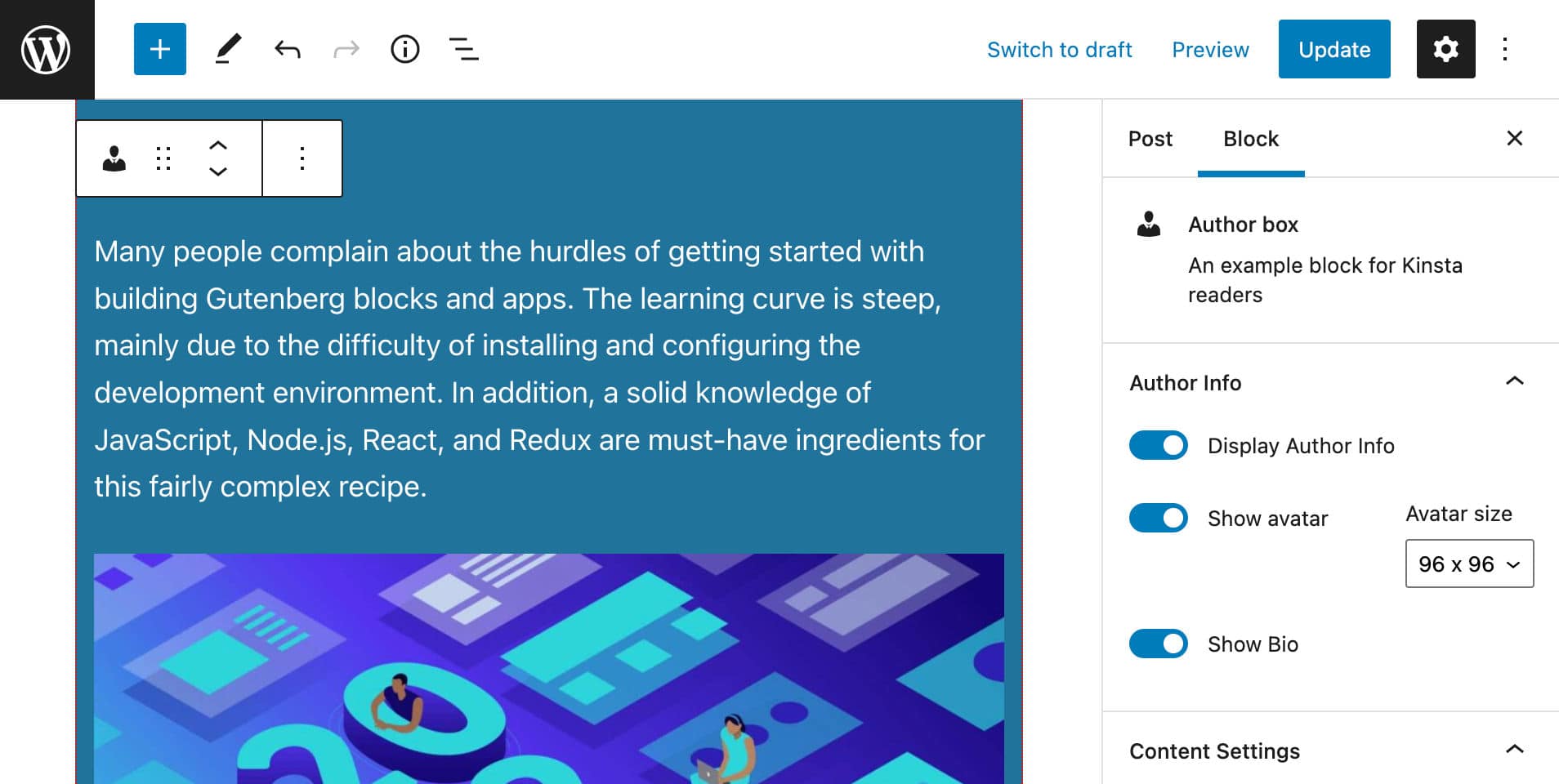
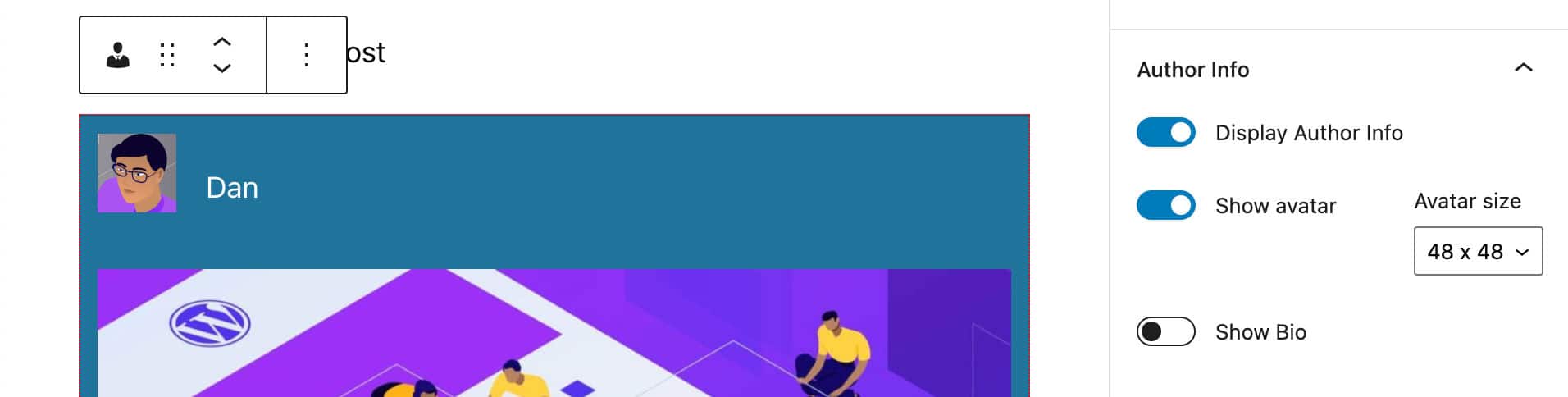
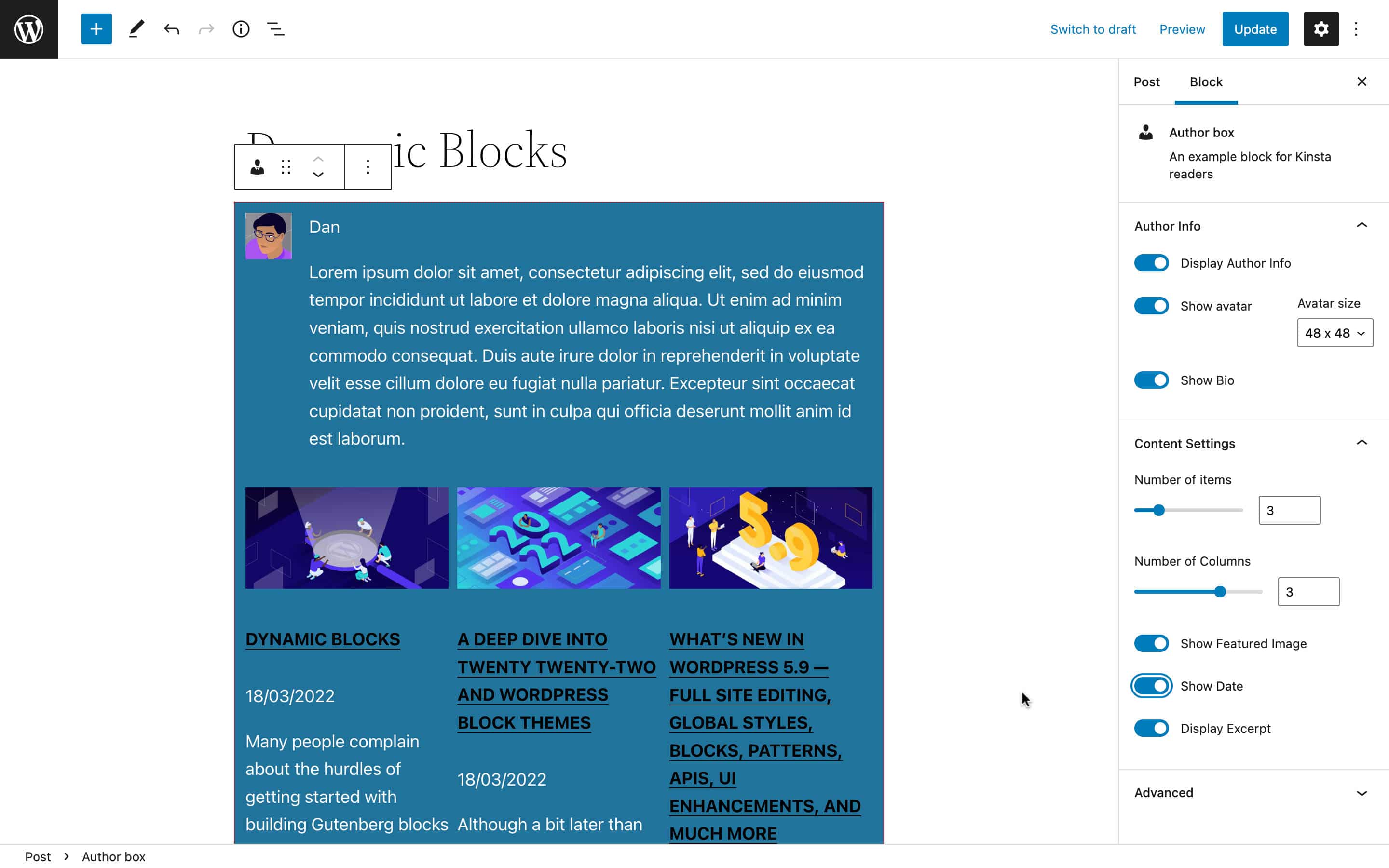
return ( <> <InspectorControls> <PanelBody title={ __( 'Author Info', 'author-plugin' ) }> <PanelRow> <ToggleControl label={ __( 'Display Author Info', 'author-plugin' ) } checked={ displayAuthorInfo } onChange={ () => setAttributes( { displayAuthorInfo: ! displayAuthorInfo } ) } /> </PanelRow> { displayAuthorInfo && ( <> <PanelRow> <ToggleControl label={ __( 'Show avatar' ) } checked={ showAvatar } onChange={ () => setAttributes( { showAvatar: ! showAvatar } ) } /> { showAvatar && ( <SelectControl label={ __( 'Avatar size' ) } value={ avatarSize } options={ avatarSizes } onChange={ ( size ) => { setAttributes( { avatarSize: Number( size ), } ); } } /> ) } </PanelRow> <PanelRow> <ToggleControl label={ __( 'Show Bio', 'author-plugin' ) } checked={ showBio } onChange={ () => setAttributes( { showBio: ! showBio } ) } /> </PanelRow> </> ) } </PanelBody> ... </InspectorControls> ... </> );Aşağıdaki resim, güncellenmiş ayarlar kenar çubuğunu göstermektedir:

Son olarak, bloğunuza yazarın bölümünü ekleyebilirsiniz:
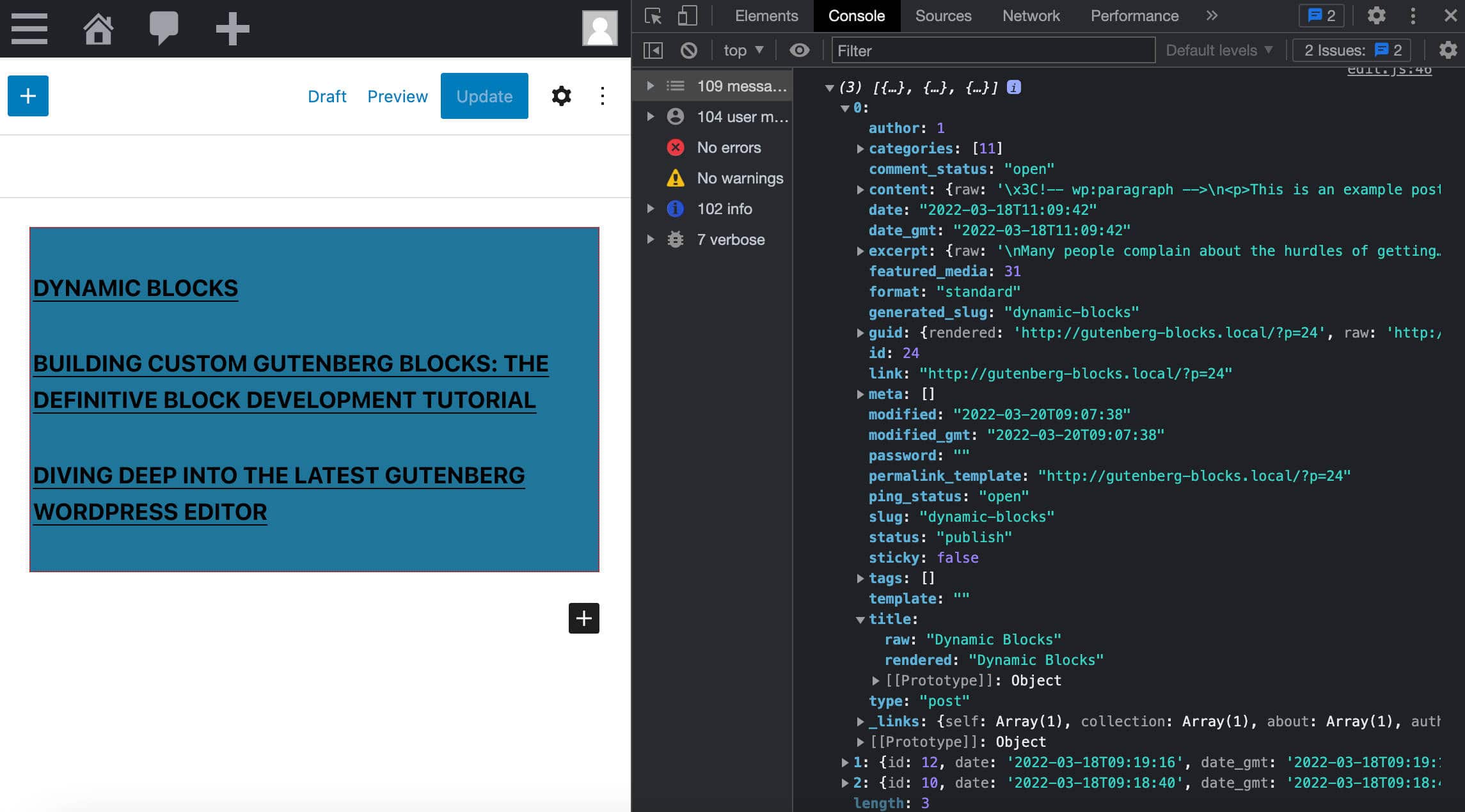
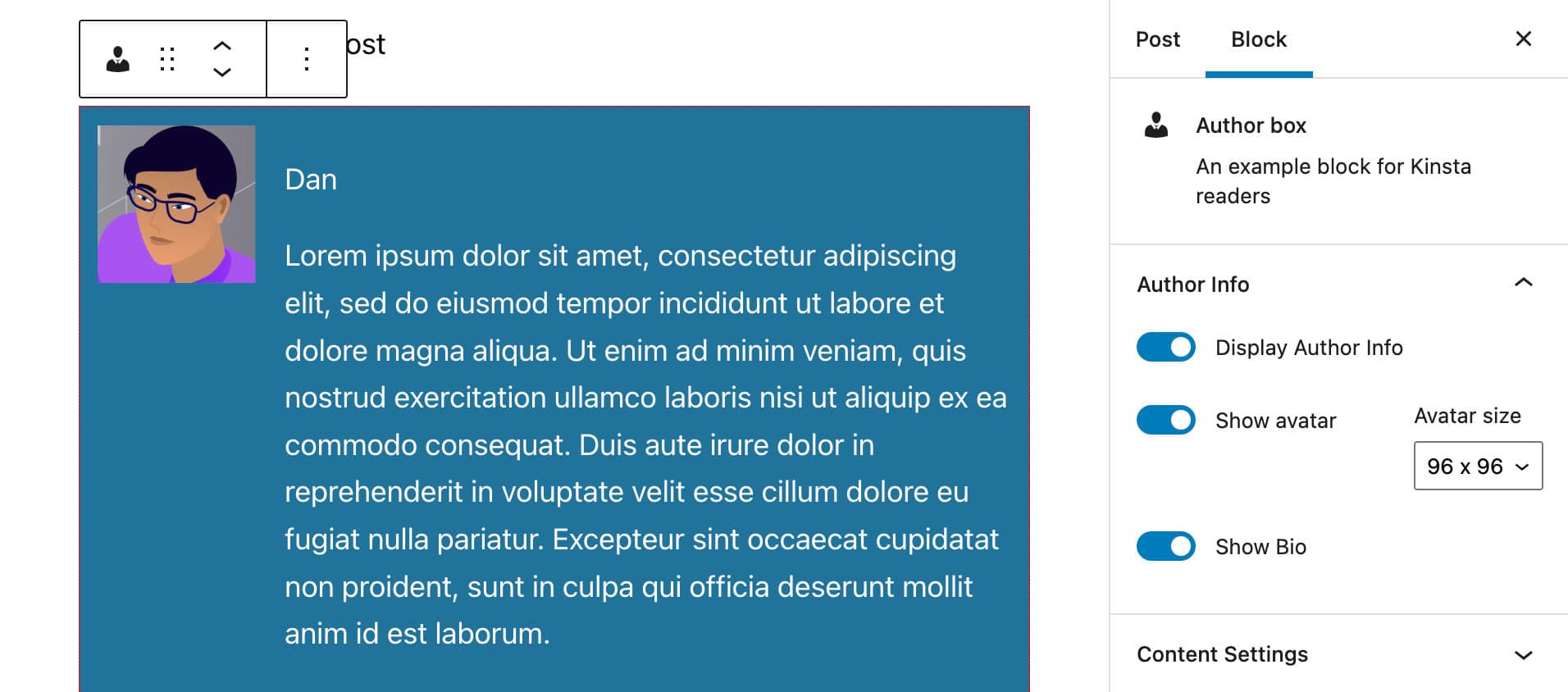
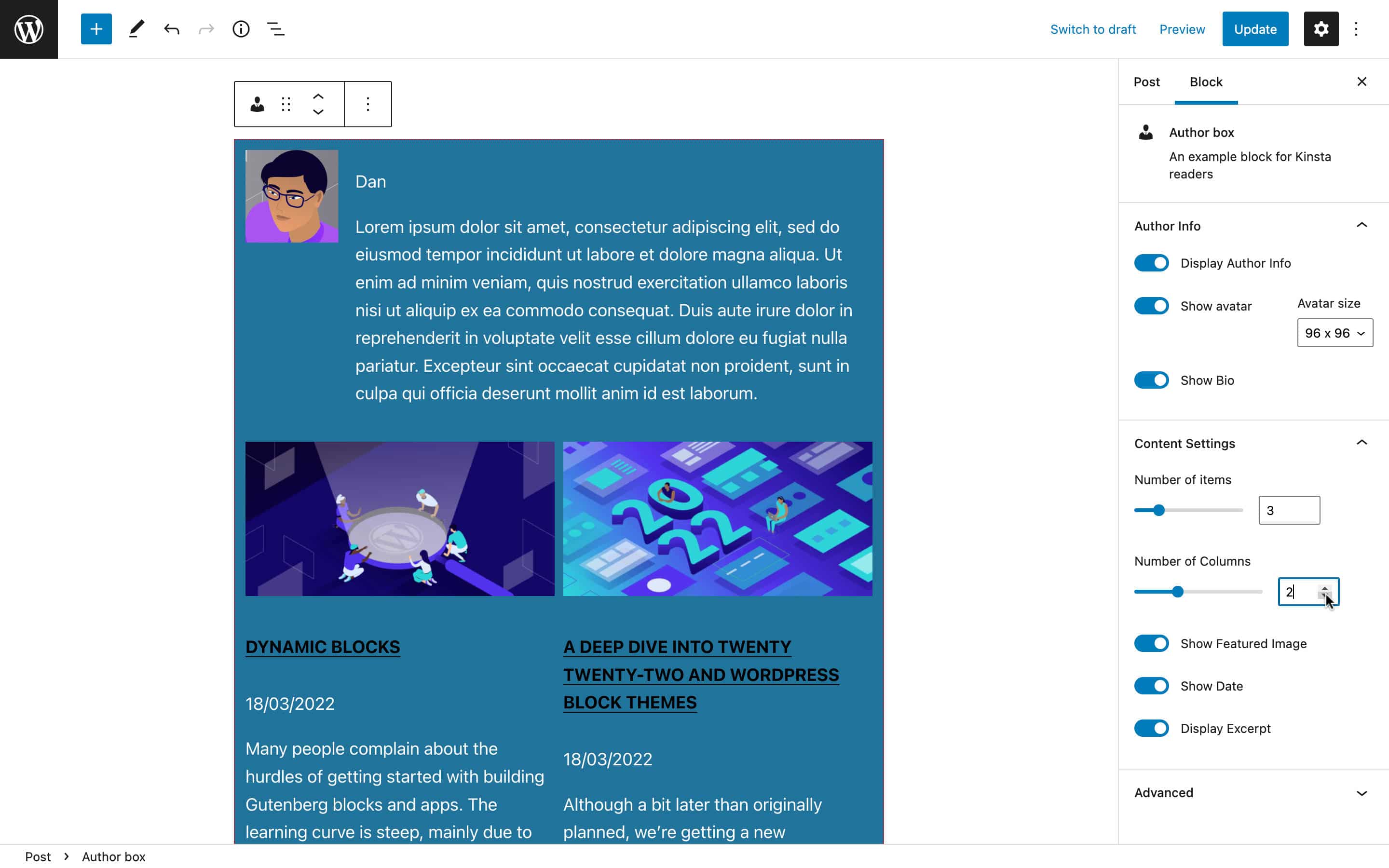
return ( <> <InspectorControls> ... </InspectorControls> <div { ...useBlockProps() }> { displayAuthorInfo && authorDetails && ( <div className="wp-block-author-box-author-plugin__author"> { showAvatar && ( <div className="wp-block-author-box-author-plugin__avatar"> <img width={ avatarSize } src={ authorDetails.avatar_urls[ avatarSize ] } alt={ authorDetails.name } /> </div> ) } <div className='wp-block-author-box-author-plugin__author-content'> <p className='wp-block-author-box-author-plugin__name'> { authorDetails.name } </p> { showBio && // https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Optional_chaining authorDetails?.description && authorDetails.description.length > 0 && ( <p className='wp-block-author-box-author-plugin__description'>{ authorDetails.description }</p> ) } </div> </div> )} <ul> ... </ul> </div> </> );Aşağıdaki resim, ekranda nasıl işlendiğini gösterir.

Şimdi edit.js dosyanızı kaydedin ve testlerinizi çalıştırın. Bloğunuz, blok ayarlarına bağlı olarak farklı öğeler içermelidir.

Hala eksik olan son bir şey var: makaleleri görüntülemek için sütun sayısı.
Sütun Sayısını Değiştir
Kullanıcıya makale önizlemelerini columns halinde gösterme yeteneği vermek için block.json dosyasında column özniteliğini tanımladık. Ayrıca, komut dosyasına bir columns özniteliği ekledik ve şu anda bu değişikliğin bir etkisi olmamasına rağmen, kullanıcıların sütun sayısını değiştirmesine izin vermek için bir ayar kontrolü oluşturduk.
Yukarıdaki JSX kodunda, birkaç öğeye CSS sınıfları eklediğimizi fark etmiş olmalısınız:
Yazar bölümündeki öğelere atanan sınıflar:
-
wp-block-author-box-author-plugin__author -
wp-block-author-box-author-plugin__avatar -
wp-block-author-box-author-plugin__author-content -
wp-block-author-box-author-plugin__name -
wp-block-author-box-author-plugin__description
İçerik bölümündeki öğelere atanan sınıflar:
-
wp-block-author-box-author-plugin__post-items -
wp-block-author-box-author-plugin__post-thumbnail -
wp-block-author-box-author-plugin__post-title -
wp-block-author-box-author-plugin__post-date -
wp-block-author-box-author-plugin__post-excerpt
Bir sınıf hala eksik. Bu sınıfın adı, kullanıcı tarafından ayarlanan sütun sayısını yansıtacak şekilde dinamik olarak oluşturulacaktır.
Edit.js dosyasına geri dönün ve ul öğesini aşağıdaki gibi değiştirin:
<ul className={ `wp-block-author-box-author-plugin__post-items columns-${ columns }` }> ... </ul> Bir dize içine bir ifade eklemek için Şablon değişmezleri sözdizimine göre yeni bir columns-${ columns } sınıfı ekledik. Bu şekilde, ul öğesine eklenen öznitelik, kullanıcı ayarlarına bağlı olacaktır (örneğin, columns-1 , columns-2 , vb.).
Şimdi style.scss dosyasını açın ve mevcut kodu aşağıdaki ile değiştirin:
.wp-block-author-box-author-plugin { background-color: #21759b; color: #fff; padding: .6em; ul.wp-block-author-box-author-plugin__post-items { padding: 0; list-style-type: none; display: grid; gap: .5em; @for $i from 2 through 4 { &.columns-#{ $i } { grid-template-columns: repeat(#{ $i }, 1fr); } } li { list-style: none; img.wp-block-author-box-author-plugin__post-thumbnail { height: auto; max-width: 100%; } } } } .wp-block-author-box-author-plugin__author { display: flex; flex-wrap: wrap; } .wp-block-author-box-author-plugin__avatar { margin-right: 1em; } .wp-block-author-box-author-plugin__author-content { flex-basis: 0; flex-grow: 1; }Bu makalenin kapsamı dışında olduğu için bu kodun derinlerine inmeyeceğiz. Ancak daha derine inmek isterseniz, aşağıdaki kaynaklara başvurabilirsiniz:
- CSS Izgara Düzeni
- CSS Izgarasını Öğrenin
- Sass'taki @for kuralı
- Sass'ta yuvalama

Ve bloğun düzenleyicide işlenmesi için bu kadar.
Sayfada Oluşturulacak Bloğu Oluşturma
Artık düzenleyicide bloğu oluşturan kod tamamlandığına göre, devam edebilir ve ön uçta oluşturma için bloğu oluşturabiliriz.
Daha önce de belirttiğimiz gibi, dinamik bloklar söz konusu olduğunda, eklenti dosyası ön uçta oluşturulacak HTML'yi oluşturmaktan sorumludur.
Bu nedenle, eklentinizin ana dosyasını açın (örneğimizde Author-plugin.php ).
Yapılacak ilk şey, blok niteliklerini WordPress PHP işlevi için kullanılabilir hale getirmektir. PHP dosyanızda işlev tanımını aşağıdaki gibi değiştirin:
function author_box_author_plugin_render_author_content( $attr ) { ... } Artık verileri almak ve işlemek için WordPress işlevlerini kullanabilirsiniz. Örneğin, en son blog gönderilerini almak için get_posts kullanabilirsiniz ( get_posts işlevini kapsayan ayrıntılı makalemizde daha fazlasını okuyun):
function author_box_author_plugin_render_author_content( $attr ) { $args = array( 'numberposts' => $attr['numberOfItems'], ); $my_posts = get_posts( $args ); if( ! empty( $my_posts ) ){ $output = '<ul>'; foreach ( $my_posts as $p ){ $output .= '<li><a href="' . esc_url( get_permalink( $p->ID ) ) . '">' . $p->post_title . '</a></li>'; } $output .= '</ul>'; } return $output ?? '<strong>Sorry. No posts matching your criteria!</strong>'; } Yukarıdaki işlev, WordPress veritabanınızdan en son numberOfItems blog gönderilerini alır (varsayılan olarak post_type post olarak ayarlanır) ve bir dizi $post nesnesi döndürür. Liste öğelerini oluşturmak için dizi üzerinde yinelenir.
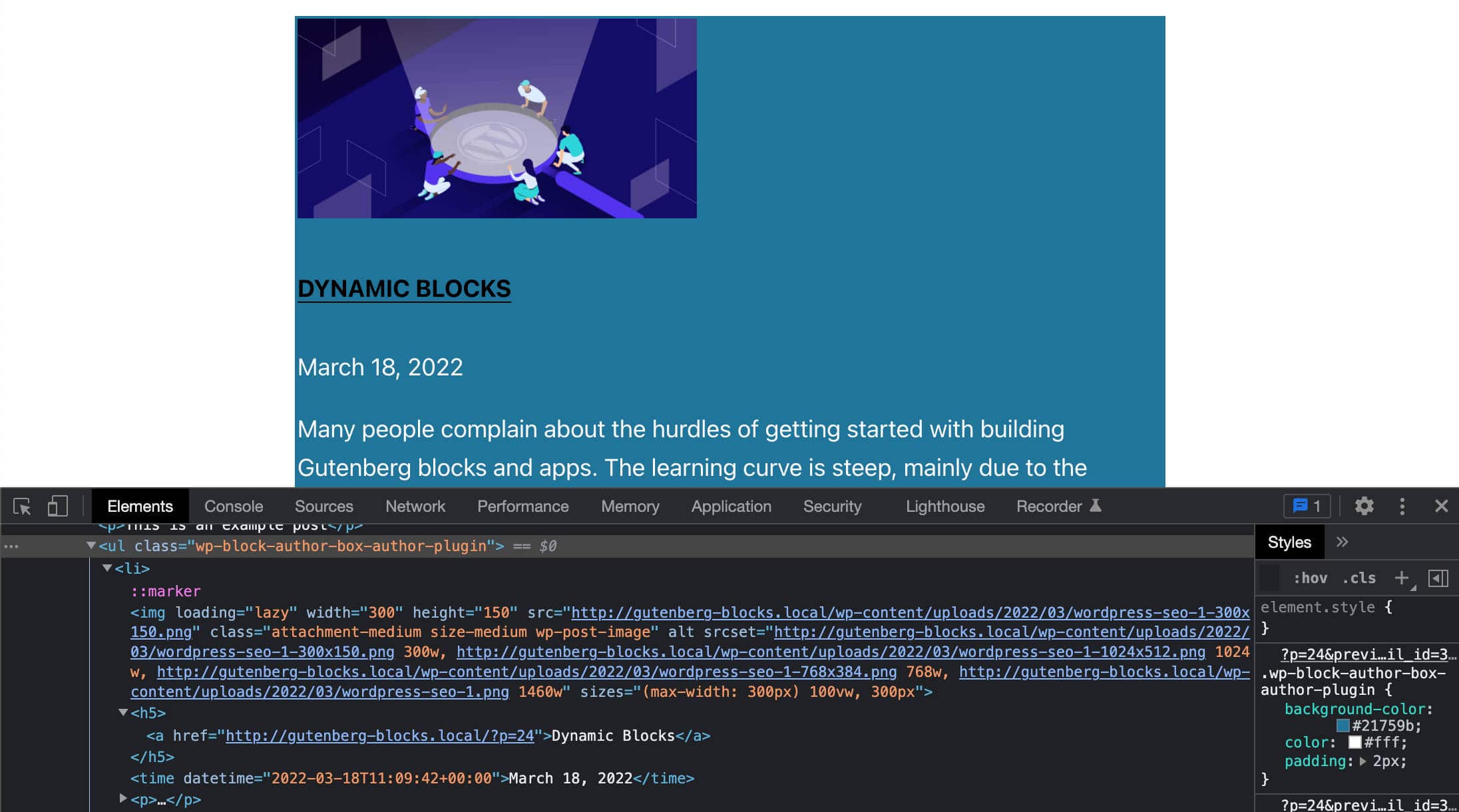
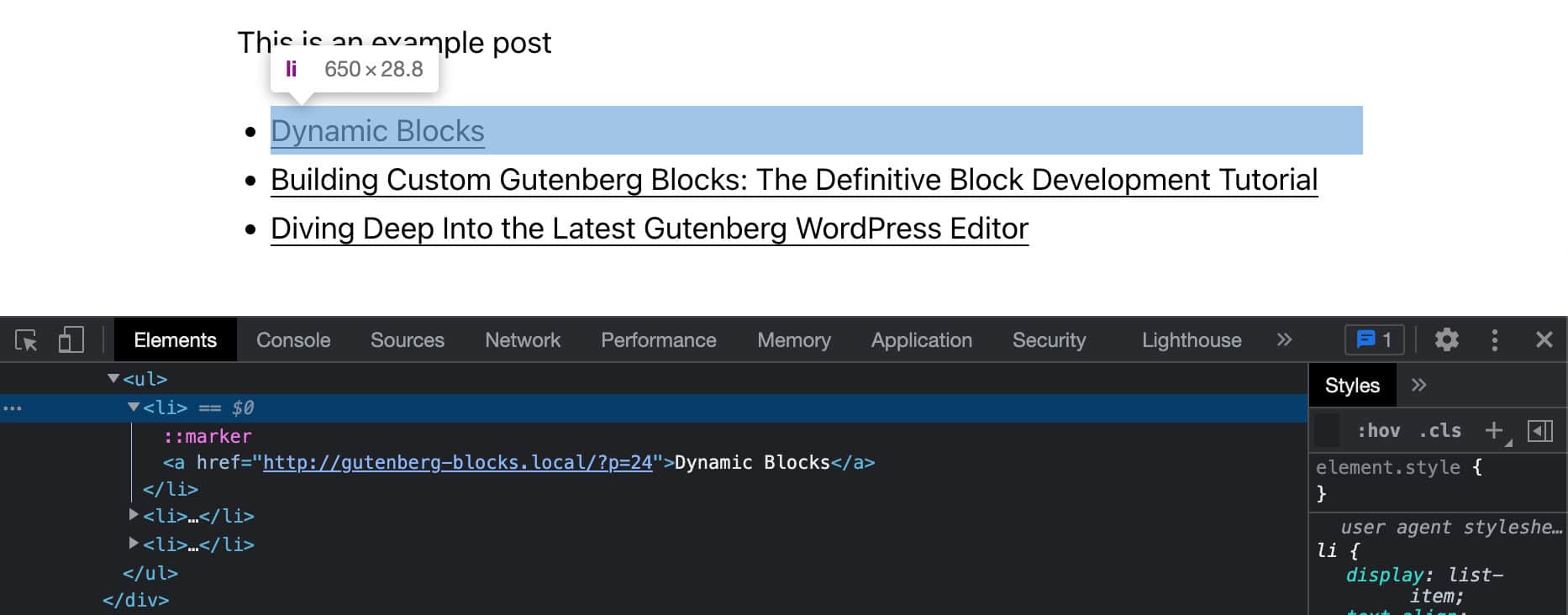
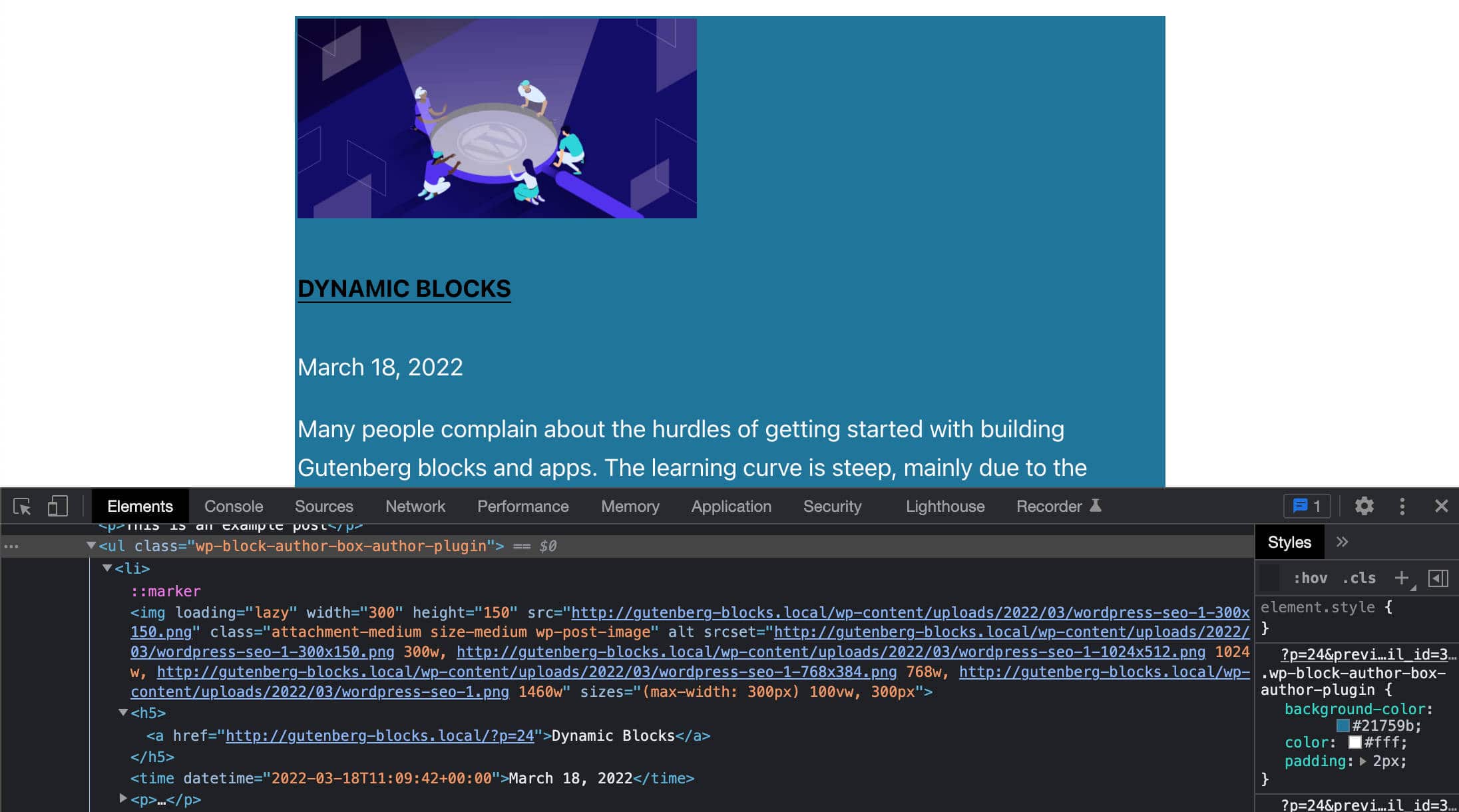
HTML çıktısını incelerseniz, bunun aşağıdaki resimde gösterilene benzer basit bir gönderi listesi olduğunu fark edeceksiniz:

Önceki yazımızda, JSX kodunuzda bloğun sarmalayıcı öğesini işaretlemek için useBlockProps React kancasını kullanacağınızdan bahsetmiştik. PHP işlevinizde de aynısını yapmanız gerekecek.
WordPress bunun için get_block_wrapper_attributes işlevini sağlar.
Bu nedenle, PHP kodunuzu aşağıdaki gibi değiştirin:
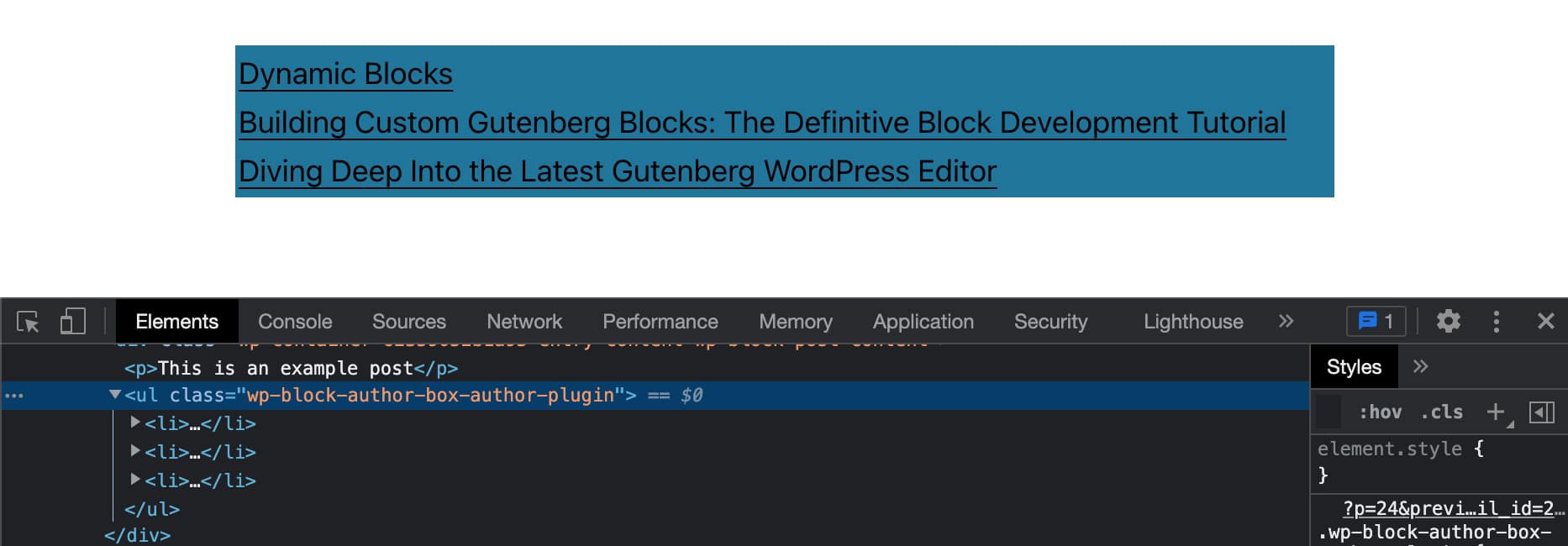
function author_box_author_plugin_render_author_content( $attr ) { $args = array( 'numberposts' => $attr['numberOfItems'] ); $my_posts = get_posts( $args ); if( ! empty( $my_posts ) ){ $output = '<div ' . get_block_wrapper_attributes() . '>'; $output .= '<ul>'; foreach ( $my_posts as $p ){ $title = $p->post_title ? $p->post_title : 'Default title'; $url = esc_url( get_permalink( $p->ID ) ); $output .= '<li>'; $output .= '<a href="' . $url . '">' . $title . '</a>'; $output .= '</li>'; } $output .= '</ul>'; $output .= '</div>'; } return $output ?? '<strong>Sorry. No posts matching your criteria!</strong>'; } Artık kapsayıcı öğesine bir wp-block-author-box-author-plugin sınıfı atanmıştır ve bloğun farklı bir arka plan rengi vardır.
Ardından get_posts işlevi WP_Posts verilerini alır ve foreach döngüsü liste öğelerini oluşturur (ayrıca bkz. get_posts Döndürülen Verileri Görüntüleme).

Öne Çıkan Resim, Tarih ve Alıntı Ekle
Ardından, gönderi küçük resimleri, tarihler ve alıntılar eklemeniz gerekecek. Aynı dosyada PHP kodunuzu aşağıdaki gibi değiştirin:
function author_box_author_plugin_render_author_content( $attr ) { $args = array( 'numberposts' => $attr['numberOfItems'] ); $my_posts = get_posts( $args ); if( ! empty( $my_posts ) ){ $output = '<div ' . get_block_wrapper_attributes() . '>'; $output .= '<ul class="wp-block-author-box-author-plugin__post-items columns-">'; foreach ( $my_posts as $p ){ $title = $p->post_title ? $p->post_title : 'Default title'; $url = esc_url( get_permalink( $p->ID ) ); $thumbnail = has_post_thumbnail( $p->ID ) ? get_the_post_thumbnail( $p->ID, 'medium' ) : ''; $output .= '<li>'; if( ! empty( $thumbnail ) && $attr['displayThumbnail'] ){ $output .= $thumbnail; } $output .= '<h5><a href="' . $url . '">' . $title . '</a></h5>'; if( $attr['displayDate'] ){ $output .= '<time datetime="' . esc_attr( get_the_date( 'c', $p ) ) . '">' . esc_html( get_the_date( '', $p ) ) . '</time>'; } if( get_the_excerpt( $p ) && $attr['displayExcerpt'] ){ $output .= '<p>' . get_the_excerpt( $p ) . '</p>'; } $output .= '</li>'; } $output .= '</ul>'; $output .= '</div>'; } return $output ?? '<strong>Sorry. No posts matching your criteria!</strong>'; } foreach döngüsü $my_posts dizisi üzerinde yinelenir. Her yinelemede, birkaç koşul öznitelik değerlerini kontrol eder ve çıktıyı buna göre oluşturur.
Şimdi ekrandaki çıktıya bir göz atın:

Artık testlerinizi çalıştırabilirsiniz. Tarih, alıntı ve küçük resim ayarlarını değiştirin ve blok içeriğinin ön uçta nasıl değiştiğini kontrol edin.
Yazıları Sütunlarda Görüntüle
JavaScript kodumuzda, yazı önizlemelerini sütunlarda görüntülemek için bir columns-${ columns } sınıfı kullandık. Şimdi aynısını PHP'de yapmamız gerekiyor.
Bunu yapmak için, şu iki kod satırını eklemeniz yeterlidir:
$num_cols = $attr['columns'] > 1 ? strval( $attr['columns'] ) : '1'; $output .= '<ul class="wp-block-author-box-author-plugin__post-items columns-' . $num_cols . '">'; Bu, gönderi önizlemelerini içeren ul öğesine bir columns-n sınıfı ekleyecektir. Artık sayfada görüntülenen sütun sayısı, blok ayarlarında ayarlanan sütun sayısıyla eşleşmelidir.
Yazar Kutusunu Oluşturun
Son olarak, avatar, ad ve açıklama dahil olmak üzere yazarın ayrıntılarını içeren kutuyu oluşturmanız gerekir.
Geri arama işlevinde, her özelliğin geçerli değerini kontrol etmek için bir dizi koşul eklemeniz gerekir:
if( $attr['displayAuthorInfo'] ){ $output .= '<div class="wp-block-author-box-author-plugin__author">'; if( $attr['showAvatar'] ){ $output .= '<div class="wp-block-author-box-author-plugin__avatar">' . get_avatar( get_the_author_meta( 'ID' ), $attr['avatarSize'] ) . '</div>'; } $output .= '<div class="wp-block-author-box-author-plugin__author-content">'; $output .= '<div class="wp-block-author-box-author-plugin__name">' . get_the_author_meta( 'display_name' ) . '</div>'; if( $attr['showBio'] ){ $output .= '<div class="wp-block-author-box-author-plugin__description">' . get_the_author_meta( 'description' ) . '</div>'; } $output .= '</div>'; $output .= '</div>'; } Kod oldukça basittir. Her özelliğin mevcut değerini kontrol eder ve eğer true ise gerekli HTML'yi üretir.
Şimdi PHP dosyanızı kaydedin ve düzenleyicideki bloğu ön uçtaki aynı blokla karşılaştırın.

Örnek bloğun tam kodunu bu genel Gist'te bulacaksınız.
Dinamik bloklar, steroidler altındaki Gutenberg bloklarıdır ve bu kılavuz, bir sonraki projenizDinamik Blok Geliştirme için Önerilen Kaynaklar
Bu makaleyi okurken kulaklarınızı diktiyseniz ve Gutenberg bloklarının nasıl oluşturulacağını öğrenmenin getirdiği profesyonel gelişim fırsatlarını fark etmeye başladıysanız, tavsiyemiz blok geliştirmenin arkasındaki teknolojilerde yeni beceriler keşfetmeye ve edinmeye devam etmektir.
Güvenilir resmi belgeler hala eksik olsa da, yine de orada hem ücretsiz hem de ücretli mükemmel kaynaklar var, bu makaleyi yazarken danıştık. Mevcut birçok kaynak arasında aşağıdakileri öneriyoruz:
Resmi Kaynaklar
- Veri
- Temel veri
- Dinamik bloklar oluşturma
- Gutenberg Blok Geliştirmeye Giriş
- MeetUp'ta WordPress Sosyal Öğrenme
WordPress Temel Katkıda Bulunanlardan Önerilen Eğitimler
- Ryan Welcher (@ryanwelcher) tarafından yazılan getEntityRecords ile Gutenberg'de veri isteme
- Darren Ethier (@nerrad) tarafından @wordpress/data API'sine Pratik Bir Bakış
JavaScript, React ve Redux Kaynakları
- MDN'den JavaScript Eğitimleri
- React'e Başlarken (resmi)
- Redux Eğitimi (resmi)
Kinsta'dan İlgili Kaynaklar
- JavaScript Nedir? Web'in En Popüler Komut Dosyasına Bir Bakış
- JavaScript'teki Hataların İşlenmesi İçin Kesin Bir Kılavuz
- Node.js Nedir ve Neden Kullanmalısınız?
- Windows, macOS ve Linux'ta Node.js ve npm Nasıl Kurulur
- Birden Çok Araç Kullanarak Node.js Kodunda Hata Ayıklama
- Node.js vs PHP: Bire Bir Karşılaştırma
- 2022'de En Popüler 10 Node.js Uygulaması Türü
- Angular vs React: Ayrıntılı Bir Yan Yana Karşılaştırma
Özet
Gutenberg blok geliştirme ile bu (ikinci) uzun yolculuğun sonuna geldik.
Bu makalede, Uygulama Durumu ve Redux mağazaları gibi bazı gelişmiş konuları ele aldık. Ama umarım, artık genel olarak blok geliştirmeyi daha iyi anlamalısınız.
Evet, gelişmiş Gutenberg blokları oluşturmak söz konusu olduğunda Node.js, Webpack, Babel, React ve Redux becerileri önemlidir, ancak başlamak için bir React ninjası olmanıza gerek yoktur. Gutenberg bloklarının nasıl geliştirileceğini öğrenmek mutlaka karmaşık olmak zorunda değildir. Sadece doğru motivasyonla ve uygun öğrenme yolunu izleyerek yapın.
Ve umarız bu makale - ve bir önceki makale - yolunuzu bulmanız ve Gutenberg geliştirmesine hemen başlamanız için size doğru haritayı sağlar.
Artık size kalmış! Henüz dinamik bloklar oluşturdunuz mu? Bizimle paylaşacağınız örnekler var mı? Ve deneyiminizdeki en büyük engeller nelerdi? Aşağıya bir yorum bırakmaktan çekinmeyin.
