E-ticaret Dönüşüm Kontrol Listesi: Kanıtlanmış 10 İpucu
Yayınlanan: 2024-09-27E-ticaret mağazanız için daha fazla ziyaretçiyi sadık müşterilere dönüştürmek ister misiniz? İlk adım, e-ticaret dönüşüm kontrol listemizle mağazanızın potansiyelini en üst düzeye çıkarmak!
E-ticaret dönüşüm oranı, web sitenizin ziyaretçileri müşterilere dönüştürme (satın alma, sepete ürün ekleme veya bir bültene kaydolma) etkinliğini ölçmek için önemli bir ölçümdür.
Bu makalede, mağaza satışlarınızı artırmak için 10 temel e-ticaret dönüşüm optimizasyonu ipucumuzu keşfedeceksiniz.
E-Ticaret Dönüşümlerinizi Artırmanın 10 Yolu: Etkili Kontrol Listesi
CRO (Dönüşüm Oranı Optimizasyonu) kontrol listesi, performansa, tasarıma ve düzene odaklanarak e-ticaret satışlarınızı artırmanıza yardımcı olur. Aynı zamanda ilgi çekici ürün sayfaları oluşturmanın, pratik stratejilerle sepetten ayrılmayı azaltmanın ve ödeme sürecini kusursuz hale getirmenin önemini de vurguluyor.
Bu kapsamlı kontrol listesi, sitenizi optimize etmek ve dönüşümleri artırmak için 10 temel öğeyi içerir.
1. Dönüşüm Oranlarınızı Hesaplayın
Dönüşüm oranlarınızı etkili bir şekilde hesaplamak için e-ticaret sitenizin çeşitli ölçümlerdeki performansını net bir şekilde anlamanız gerekir. Dönüşüm sayısını toplam ziyaretçi sayısına bölüp 100 ile çarparak hesaplayabilirsiniz.

E-ticaret örneği
Aşağıda bir WooCommerce sitesi için satış dönüşüm oranlarına bir örnek verilmiştir:
WooCommerce sitenizin bir ay içinde 1.000 ziyaretçi aldığını ve bu ziyaretçilerden 50'sinin satın alma işlemi yaptığını varsayalım. Satış dönüşüm oranı şu şekilde hesaplanır:
Satış Dönüşüm Oranı = ( 50 satış / 1.000 ziyaretçi ) x 100 = %5
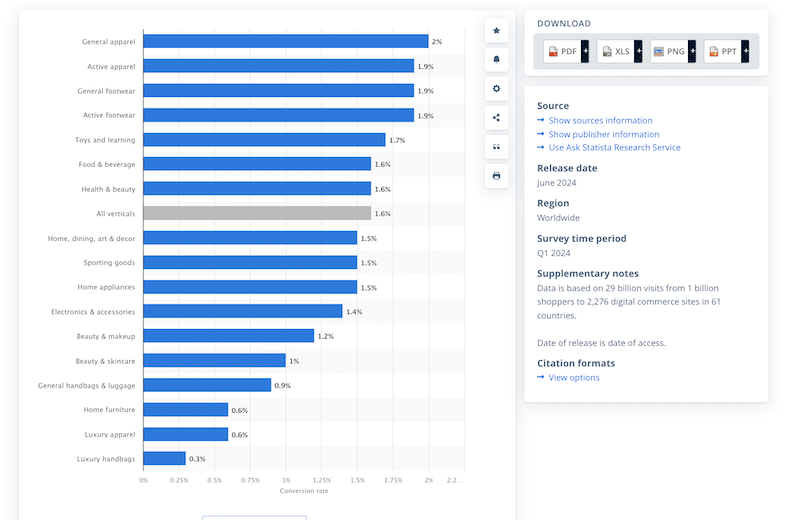
E-ticaret istatistikleri
E-ticaret sitenizin rekabete göre nasıl bir performans sergilediğini görmek için aşağıdaki sektöre özel istatistiklere göz atın:

En iyi uygulamalar ve eylem planı
E-ticaret dönüşüm optimizasyonu yolculuğunuz aşağıdaki en iyi uygulamalarla başlar:
- Satış raporlarınızı, satış sayısını, kaydolma sayısını ve belirli reklamlarla veya pazarlama kanallarıyla ilişkilendirilen satışları inceleyerek başlayın. Dönüşümlerin nereden geldiğini ve farklı stratejilerin nasıl performans gösterdiğini anlamak için her kanalın ayrı ayrı analiz edilmesi gerekir.
- Gerçekçi hedefler belirlemek için sektöre özel dönüşüm oranlarını araştırın.
- Daha odaklı bir yaklaşım için hedeflerinizi müşteri segmentine göre (örneğin, yeni ve geri gelen ziyaretçiler) ayırın.
- AKILLI Hedefler belirleyin (Belirli, Ölçülebilir, Ulaşılabilir, İlgili ve Zamana Bağlı). Örnek: "Gelirin çeyrek sonuna kadar 50.000 dolardan 57.500 dolara çıkmasını hedefleyen, hedefe yönelik bir e-posta pazarlama kampanyası başlatarak önümüzdeki üç ay içinde aylık e-ticaret satışlarını %15 artırın."
- Dönüşüm hedeflerinizi izleyin ve bunları performans, test ve kullanıcı davranışı analizlerine göre ayarlayın.
️ Önerilen araçlar
- WooCommerce veya Ecwid eklentilerinin ayrıntılı satış raporları vardır.
- Google Analytics veya Matomo : Bu analiz araçları, web sitesi trafiğini ve kampanya performansını izleyip analiz ederek kullanıcı davranışına ve pazarlama çabalarının etkinliğine ilişkin bilgiler sağlar. Her ikisi de WordPress sitenizi kolayca izlemeniz için ücretsiz bir WordPress eklentisi sunar.
| Ayrıntılı satış raporları sayesinde dönüşüm oranınızı ölçmenize yardımcı olacak en iyi alışveriş sepeti eklentilerini bulmak için kılavuzumuza göz atın. |
2. Sitenizin Performansını Artırın
Sayfa hızı ve dönüşümler yakından ilişkilidir. Daha hızlı yüklenen sayfalar daha iyi bir kullanıcı deneyimi sağlar ve bu da dönüşüm olasılığını artırır. Bir web sitesinin yüklenmesi daha az zaman alırsa, potansiyel müşteriler hayal kırıklığına uğrayabilir ve alışveriş sepetlerini terk edebilir. Ayrıca Google, sayfa hızını SEO algoritmasında bir sıralama faktörü olarak kabul eder; bu, yavaş bir sitenin arama sonuçlarındaki görünürlüğünüzü olumsuz etkileyebileceği anlamına gelir.
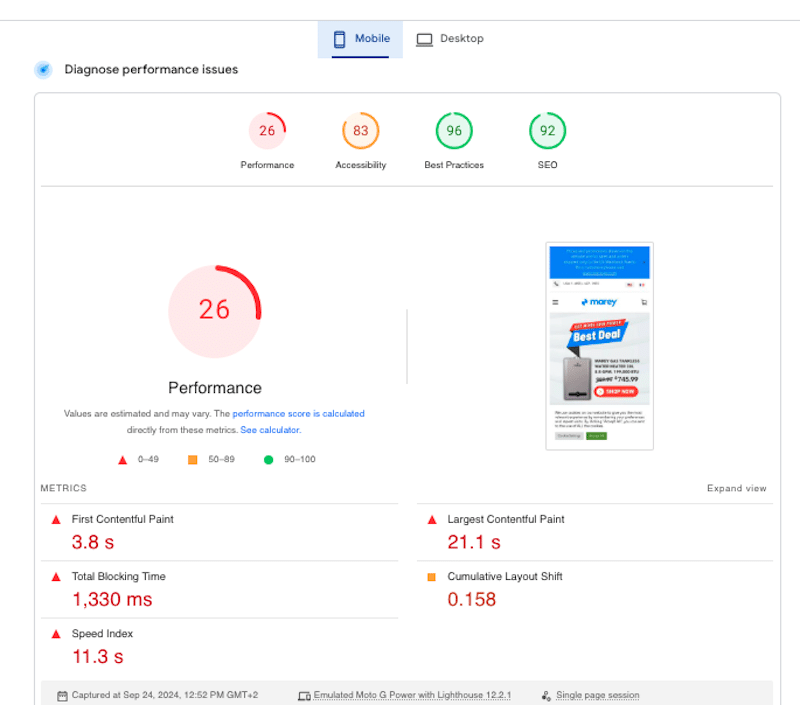
E-ticaret örneği
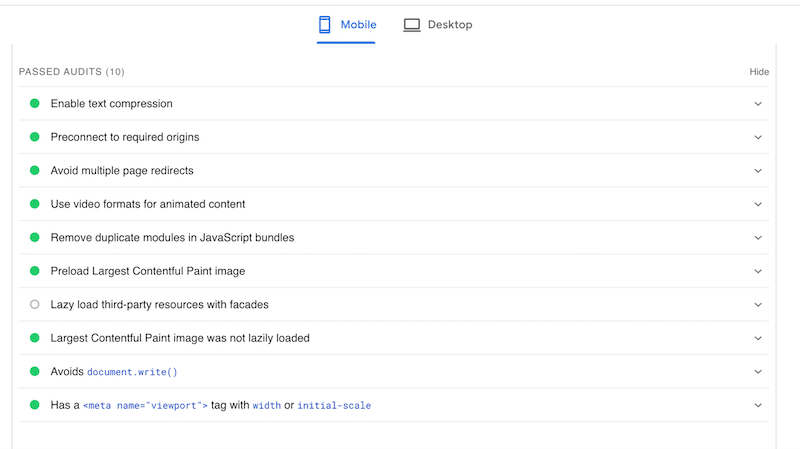
WooCommerce sitesi “Marey”in Page Speed Insights'taki performansını inceleyelim. PageSpeed Insights, bir web sayfasının performansını değerlendiren, iyileştirmeye yönelik öngörüler ve öneriler sağlayan bir araçtır.

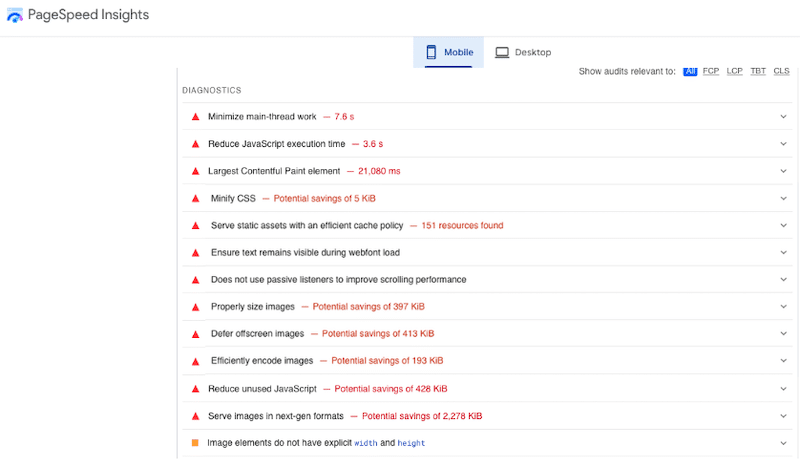
Denetim, Önemli Web Verileri ve diğer temel performans ölçümlerine odaklanır ve Fırsatlar bölümü, görüntüleri optimize etmek, oluşturmayı engelleyen kaynakları ortadan kaldırmak, önbelleğe alma kullanmak ve kullanılmayan JavaScript'i en aza indirmek gibi uygulanabilir önerileri vurgular.

Ayrıca iyi performans gösteren yönleri gösteren Geçilen denetimler bölümü de bulunmaktadır:

PageSpeed Insights'ın önerilerini takip ederek genel puanınızın arttığını, bunun da daha yüksek sayfa hızlarına, gelişmiş kullanıcı deneyimine, daha yüksek dönüşüm oranlarına ve daha iyi arama motoru sıralamalarına yol açtığını göreceksiniz.
| WordPress performansınızı nasıl test edeceğiniz hakkında daha fazla bilgi edinmek için kılavuzumuzu okuyun. |
E-ticaret istatistikleri
- Sayfa yükleme süresindeki 1 saniyelik gecikme, dönüşümlerde %7'lik bir azalmaya neden olabilir (Kaynak: Neil Patel).
- Mobil kullanıcıların neredeyse %90'ı yavaşsa mobil siteden ayrılır (Kaynak: Doğrusallık).

En iyi uygulamalar ve eylem planı
- Hızı ve güvenilirliği ile bilinen bir barındırma sağlayıcısını tercih edin.
- Performans için optimize edilmiş hafif bir tema seçin.
- Çok fazla eklenti sitenizi yavaşlatabilir. Yalnızca e-ticaret işlevselliğiniz için gerekli olan eklentileri kullanın.
- Web sitenizin statik bir sürümünü depolamak için önbelleğe alma uygulayarak geri gelen ziyaretçilerin yükleme sürelerini kısaltın. Önbelleğe alma, sunucu isteklerini en aza indirir ve içeriği potansiyel müşterilerinize daha hızlı sunar.
- Dosya boyutunu azaltmak ve sayfa yükleme süresini iyileştirmek için küçültme ve kullanılmayan CSS'yi kaldırma gibi eylemleri uygulayarak CSS'yi optimize edin.
- JavaScript yüklemesini erteleyin ve ana içerik yüklenene kadar yürütülmesini erteleyin. JavaScript optimizasyonu ayrıca web sitenizi daha hızlı hale getirir.
| Örnek : Çevrimiçi bir mağazaya göz atarken ürün görsellerinin ve açıklamalarının hızlı bir şekilde yüklenmesini istiyorsunuz. Sohbet widget'ları veya pop-up'lar gibi gerekli olmayan JavaScript'i erteleyerek, ilk olarak ana içerik yüklenir ve diğer özellikler arka planda yüklenirken size daha hızlı, daha sorunsuz bir deneyim sunar. |
- Dosya boyutlarını azaltmak ve görüntüleri yeni nesil formatlara (WebP ve Avif gibi) dönüştürmek için görüntüleri ve videoları sıkıştırmayla optimize edin.
- Önce önemli görsellerin yüklenmesini sağlamak için yavaş yükleme uygulayın. Tembel yükleme, kullanıcı ihtiyaç duyulan noktaya kaydırıncaya kadar resimlerin yüklenmesini geciktiren bir tekniktir.
️ Önerilen araçlar
- Hıza öncelik veren sağlayıcıları bulmak için WordPress tarafından yönetilen en iyi barındırma listemize göz atın .
- Performansı artıran temaları seçmek için en hızlı WooCommerce temaları listemize göz atın .
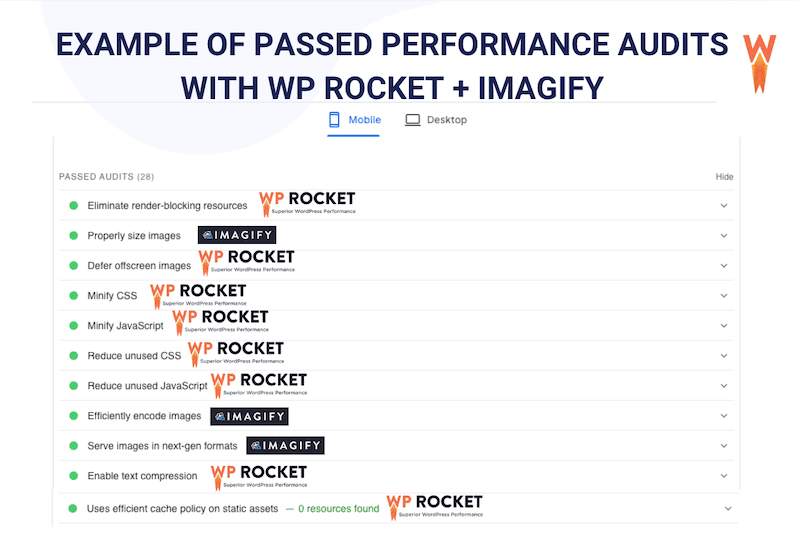
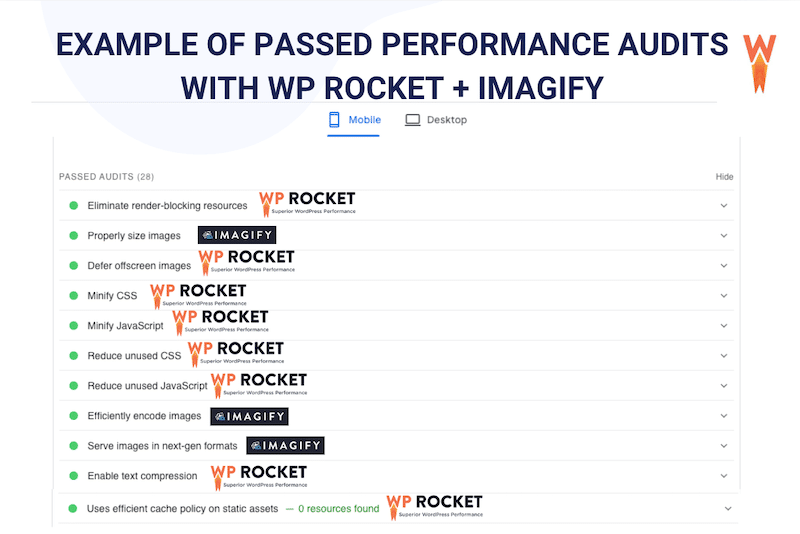
- WP Rocket : Sitenizin hızını zahmetsizce artıran en kolay ve en güçlü WordPress performans eklentisidir. WP Rocket, etkinleştirildiğinde en iyi performans uygulamalarının %80'ini otomatik olarak uygular. WP Rocket özellikleri arasında önbelleğe alma, CSS optimizasyonu, JS'yi erteleme ve geciktirme, tembel yükleme ve çok daha fazlası bulunur.
- Imagify : Görüntüleri kalite kaybı olmadan otomatik olarak sıkıştıran en kolay görüntü optimizasyon eklentileri. Eklenti, toplu optimizasyon özellikleriyle birlikte gelir ve zamandan ve emekten tasarruf etmenizi sağlar. Ayrıca Google'ın önerdiği yeni nesil formatlar olan WebP ve AVIF dönüşümünü de sunar.
Imagify ve WP Rocket, mükemmel sonuçlar sunarken teknolojiyi sizin için kullanan güçlü araçlardır. Dönüşümleri artırır ve PageSpeed Insights'taki performans denetimlerini zahmetsizce geçmenize yardımcı olurlar.

| Yavaş bir çevrimiçi mağaza mı yaşıyorsunuz? WooCommerce sitenizi nasıl hızlandıracağınıza ilişkin ayrıntılı kılavuzumuza göz atın. |
3. Duyarlı Bir Tasarım ve Anlaşılır Bir Gezinme Tercih Edin
Görsel olarak çekici ve sezgisel bir düzen, kullanıcıların mobil ve masaüstünde aradıklarını hızlı bir şekilde bulmalarına yardımcı olur. Ziyaretçiler sitenizde kolayca gezinip ürünleri veya bilgileri bulabildiğinde, daha uzun süre sitede kalma, daha derinlemesine etkileşim kurma ve sonuçta müşteriye dönüşme olasılıkları daha yüksektir.
E-ticaret örneği
Apple'ın sitesi, kullanıcıların göz atmasını, ürünleri özelleştirmesini ve satın alma sürecini minimum adımlarla tamamlamasını kolaylaştıran modern tasarımı ve kesintisiz gezinmesiyle ünlüdür.

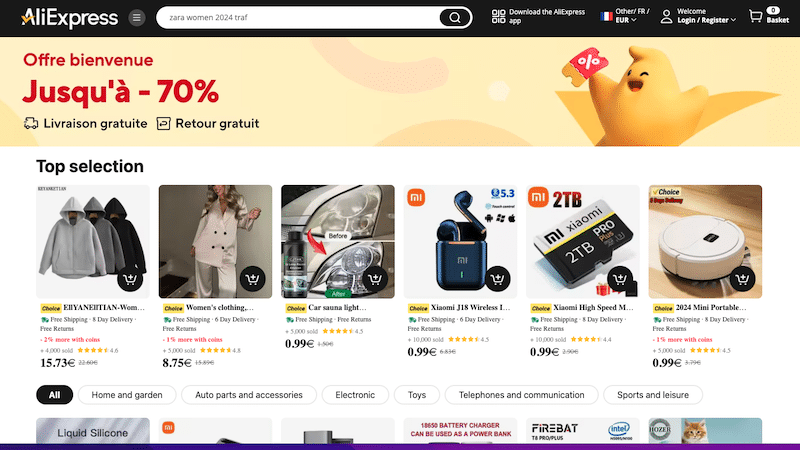
Öte yandan, AliExpress geniş bir ürün yelpazesi sunarken, karmaşık kategoriler ve tutarsız arama sonuçları nedeniyle gezinme bazen bunaltıcı olabiliyor. Teslimat ve ödeme seçenekleri her zaman net olmadığından ödeme süreci de daha az basit olma eğilimindedir.

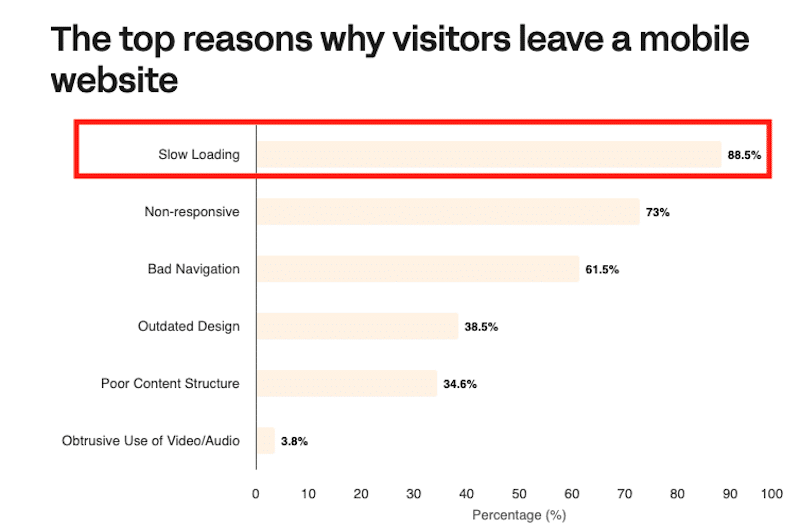
E-ticaret istatistikleri
- Web sitesi tasarımı ilk izlenimlerin %94'ünü etkiler (Kaynak: WebFX).
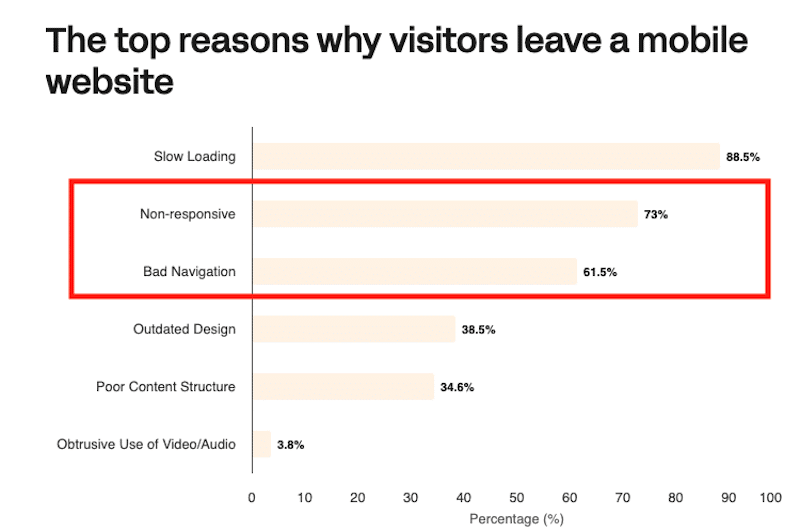
- Mobil kullanıcıların %73'ü yanıt vermemesi durumunda mobil siteden ayrılıyor.
- Mobil kullanıcıların %61,5'i, sitede gezinmenin kötü olması durumunda siteden ayrılıyor.
- Mobil kullanıcıların yaklaşık %35'i siteyi eski tasarım ve zayıf içerik yapısı nedeniyle terk ediyor (Kaynak: Doğrusallık).

En iyi uygulamalar ve eylem planı
Dönüşümleri optimize etmek amacıyla bir e-ticaret sitesinde temiz bir tasarım ve anlaşılır bir gezinme için bazı en iyi uygulamaları burada bulabilirsiniz:
- Kolay gezinme ve ürünlere net bir şekilde odaklanmayı sağlamak için düzeni basitleştirin ve tasarımı minimal ve düzenli tutun.
- Ürün kategorilerini bulunması kolay bir şekilde mantıksal olarak düzenlemek için sezgisel menüleri ve alt menüleri kullanın.
- CTA'ları açıkça vurgulayın ve kullanıcılara satın alma işleminde rehberlik etmek için kalın ve iyi yerleştirilmiş harekete geçirici mesaj düğmelerini kullanın.
- Daha fazla tasarım esnekliği tercih ediyorsanız hızlı bir WordPress teması veya önceden oluşturulmuş demo sitelere sahip sayfa oluşturucuyu seçin. Bu demolar genellikle ürün ve mağaza sayfaları için modern düzenler içerir ve tasarıma bir adım önde başlamanızı sağlar.
️ Önerilen araçlar
- WordPress Düzenleyiciyi yerel bir WP temasıyla kullanın: Kolaylaştırılmış bir tasarım süreci için WordPress blok düzenleyicisini doğrudan yerel bir WP temasıyla kullanabilirsiniz. Bu yaklaşım, WooCommerce'in ürün teşhirleri ve ödeme süreçleri için basit kullanıcı deneyiminden yararlanarak, tasarımı aşırı karmaşık hale getirmeden bir e-ticaret sitesini yönetmeyi kolaylaştırır.
- Elementor veya Avada'nın WooCommerce Oluşturucusu Benzersiz ve kullanıcı dostu bir alışveriş deneyimi oluşturmak için ürün sayfalarından ödemeye kadar WooCommerce sitenizin her bölümünü özelleştirmenize olanak tanır.
4. Gelişmiş Filtreleri Uygulayın
Gelişmiş filtreler, müşterilerin ürün aramalarını boyut, renk, marka veya fiyat gibi belirli özelliklere göre daraltmasına olanak tanıyarak e-ticarette kullanıcı deneyimini geliştirmek için gereklidir. Kullanıcılar aradıklarını kolayca bulabildiklerinde, satın alma olasılıkları daha yüksek olur, bu da daha fazla müşteri memnuniyetine ve satışların artmasına yol açar.
E-ticaret örneği
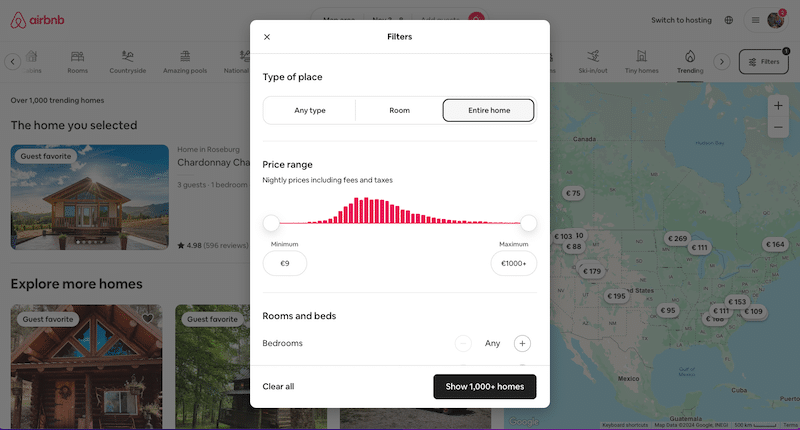
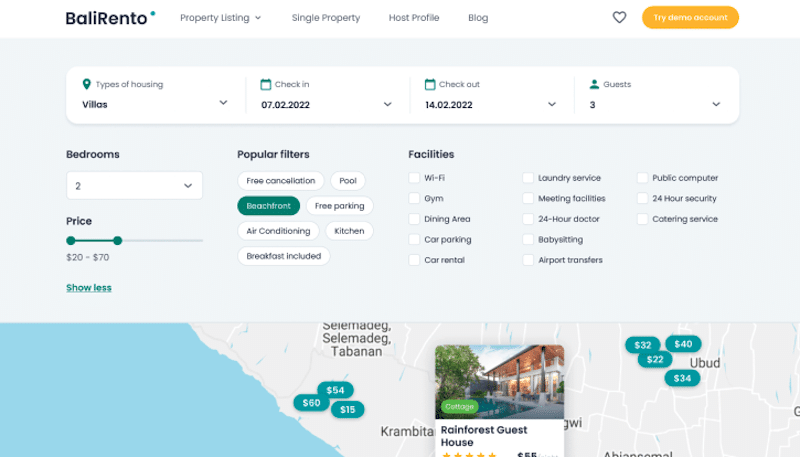
Etkili filtrelemenin harika bir örneği, kullanıcıların mükemmel konaklama yerlerini bulmalarına yardımcı olmak için dinamik fiyatlandırma ve harita aramaları gibi gelişmiş filtreleri kullanan Airbnb'dir.

E-ticaret istatistikleri
- Ziyaretçiler e-ticaret sitelerindeki arama araçlarını kullandığında tüm ürün aramalarının %31'i başarısızlıkla sonuçlanıyor. (Kaynak: Baymard).
- Tüketicilerin %43'ü aradıklarını yalnızca birkaç tıklamayla bulabilselerdi daha fazla para ödeyecekti. (Kaynak: Satış Gücü).
En iyi uygulamalar ve eylem planı
E-ticaret filtrelemesinde sık karşılaşılan sorunları çözmek için şu en iyi uygulamaları göz önünde bulundurun:
- Küçük büyüteç simgeleri veya gizli menüler gibi görünürlüğü düşük tasarımlardan kaçınarak arama kutularının kolay bulunmasını sağlayın.
- Yaygın anahtar kelime eş anlamlılarını destekleyen ve yazım hatalarını affeden işlevsellik uygulayın.
- Arama sonuçlarını net bir şekilde sunmak için tutarlı sayfalandırma, sıralama ve filtreleme kullanın.
- İlgisiz özelliklerden ve boş sonuç kümelerinden kaçınarak filtrelerin alakalı ve işlevsel olduğundan emin olun.
️ Önerilen araçlar
- Gelişmiş AJAX Ürün Filtreleri : WooCommerce'de sayfa yeniden yüklenmeden sorunsuz ve dinamik filtreleme sağlar.
- Araç Seti Görünümleri : Ürün görünürlüğünü ve kullanıcı gezinmesini geliştirmek için özel aramalar ve filtreler oluşturmanıza olanak tanır.
- JetSmartFilters : Çeşitli e-ticaret ihtiyaçlarına uyacak şekilde özelleştirilebilen gelişmiş filtreleme seçenekleri sunar.

5. Mağazanızın güvenilir olduğundan emin olun
Bir e-ticaret sitesinde dönüşümleri artırmak için güven oluşturmak çok önemlidir. Güven göstergeleri, müşterilerinize mağazanızın güvenli ve güvenilir olduğu konusunda güvence vermelerine yardımcı olarak, satın alma işlemini tamamlama olasılıklarını artırır. İşleyiş şu şekildedir: Bilgilerinizin ve işlemlerinizin güvende olduğundan eminseniz büyük ihtimalle satın alma işlemi gerçekleştirirsiniz.

E-ticaret örneği
Güven uyandıran tasarımın tipik bir örneği, ürün incelemelerinin, satıcı puanlarının ve net iade politikalarının müşteri güvenini oluşturduğu Amazon'dur. Ödeme sayfalarında güvenlik simgelerinin (asma kilit gibi) bulunması ve destek bilgilerine kolay erişim de güveni artırır.
Güven göstergelerine örnekler
- Bir “hakkımızda” sayfası.
- Alışveriş yapanların bilinçli kararlar almasına yardımcı olacak müşteri yorumları ve derecelendirmeleri.
- Müşterilere verilerinin korunduğuna dair güvence vermek için ödeme sayfalarında SSL sertifikaları veya "Verified by Visa" veya "McAfee Secure" asma kilit simgeleri gibi güvenlik rozetleri veya güven mühürleri.
- Müşteri desteğine ulaşmanın basit bir yolu.
E-ticaret istatistikleri
Güvenilirliğin, güvenliğin ve müşteri incelemelerinin satın alma kararlarını nasıl etkilediğini gösteren bazı istatistikler:
- Müşterilerin %69'u ödeme güvenliği endişesi nedeniyle alışveriş sepetlerini terk ediyor (Kaynak: Baymard Institute).
- Tüketicilerin %87'si satın almadan önce çevrimiçi yorumları okuyor (Kaynak: BrightLocal Tüketici İnceleme Anketi).
En iyi uygulamalar ve eylem planı
- Doğrulanmış müşteri yorumlarını ürün sayfalarında belirgin bir şekilde görüntüleyin.
- Sitenizin güvenliğini sağlamak ve ödeme sayfalarında güvenlik rozetlerini görüntülemek için SSL sertifikalarını kullanın.
- Açık, anlaşılması kolay iade politikaları sunun.
- Müşterilerin tanıdığı ve güvendiği birden fazla ödeme seçeneği sunun.
- Saygın güvenlik sağlayıcılarının güven mühürlerini ve sertifikalarını görüntüleyin.
- Müşterilerinizin sizinle iletişime geçmesini kolaylaştırın.
- İnsan odaklı bir “hakkımızda” sayfası hazırlayın.
️ Önerilen araçlar
- WooCommerce için Müşteri İncelemeleri : Bu eklenti, müşterilerin doğrulanmış incelemeler bırakmasına olanak tanıyarak ürün sayfalarınızı daha güvenilir hale getirir.
- Site İncelemeleri : Web siteniz için inceleme sabitleme, doğrulama istekleri, onay süreçleri, kullanıcı oturum açma gereksinimleri, bildirimler ve yanıt yetenekleri gibi özellikler sunan kapsamlı bir inceleme yönetimi eklentisi.
6. Reklamlarınızla Eşleşen Özel Açılış Sayfaları Oluşturun
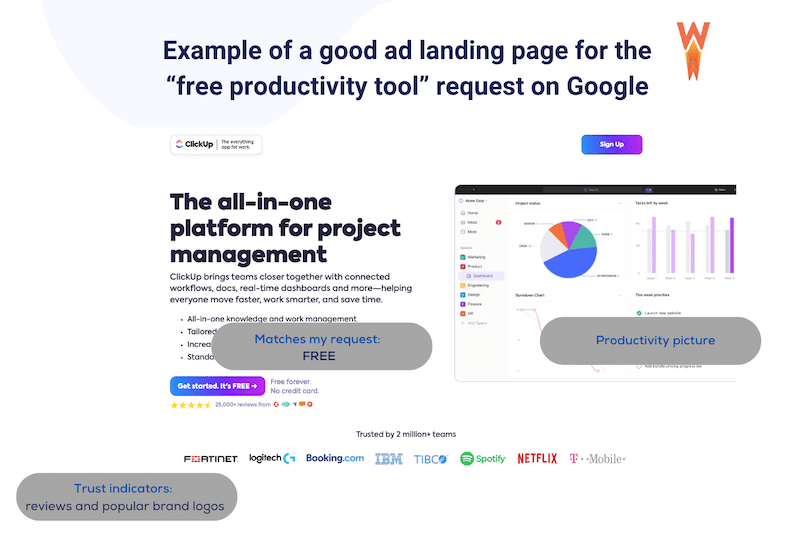
Reklamlarınızla uyumlu özel açılış sayfaları oluşturmak, dönüşümleri optimize etmenin anahtarıdır. Potansiyel müşteriler reklamınızı tıkladığında ilgi alanlarına uygun, alakalı ve özel bir sayfaya yönlendirilmeyi beklerler.
E-ticaret örneği
Reklamınız "üretkenliği artırmak için ücretsiz bir araç" vaat ediyorsa, ziyaretçilerin ücretsiz çözümü ve faydalarını sunan bir sayfaya ulaşması gerekir:

E-ticaret istatistikleri
- Açılış sayfalarını optimize eden işletmelerin %72'si, dönüşüm oranlarının arttığını görüyor (Kaynak: HubSpot).
- Tek bir harekete geçirici mesaj içeren açılış sayfaları, dönüşümleri %266 oranında artırabilir (Kaynak: WordStream).
En iyi uygulamalar ve eylem planı
- Açılış sayfası içeriği doğrudan reklam metni ve anahtar kelimelerle alakalı olmalıdır.
- Açık harekete geçirici mesajlar ile ziyaretçilerin satın alma, kaydolma veya indirme gibi bir sonraki adımda ne yapacaklarını bilmelerini kolaylaştırın.
- Dağınıklıktan ve dikkat dağıtıcı şeylerden kaçının; açılış sayfası için tek bir hedefe odaklanın.
- Açılış sayfasının duyarlı olduğundan ve tüm cihazlarda harika göründüğünden emin olun.
️ Önerilen araçlar
- ThriveArchitect : Kodlama gerektirmeden görsel olarak ilgi çekici, dönüşüm odaklı açılış sayfaları oluşturmak için güçlü bir WordPress eklentisi.
- Elementor : Elementor, duyarlı, yüksek dönüşüm sağlayan açılış sayfalarının tasarımını WordPress'te erişilebilir hale getiren sezgisel bir sürükle ve bırak oluşturucudur.
7. Kolay Erişim ve Net İade ve Gönderim Politikaları Sağlayın
Açık ve kolay erişilebilir iade ve gönderim politikaları, dönüşümleri artırmak ve sepetten ayrılmayı en aza indirmek için çok önemlidir. Şeffaf gönderim ve iade bilgilerinin görüntülenmesi müşterilere güven verir ve son dakika tereddütlerini azaltır, bu da daha yüksek güven ve dönüşüme yol açar.
E-ticaret örneği
İki e-ticaret örneği oluşturduk; biri nakliyedeki iyi uygulamaları sergiliyor, diğeri ise kötü uygulamaları vurguluyor. Biraz aşırı ama konuyu açıklamaya yardımcı oluyor.
İşte iyi bir örnek:

Neden işe yarıyor : Politika açıktır, değer sunar (ücretsiz kargo) ve müşterilerin teslimat ve iade beklentilerini belirleyerek kafa karışıklığını ortadan kaldırır.
İşte kötü bir örnek:

Neden başarısız oluyor : Ön gönderim bilgilerinin bulunmaması ve katı iade politikası belirsizlik yaratır ve müşterilerin satın alma işlemine devam etme cesaretini kırar.
E-ticaret istatistikleri
Beklenmeyen nakliye maliyetleri, alışveriş sepetini terk etmenin en önemli nedenidir ve alışveriş yapanların %48'inin satın alma işlemlerini eksik bırakmasına neden olur. (Kaynak: Baymard Enstitüsü)
En iyi uygulamalar ve eylem planı
- Gönderim maliyetlerini, teslimat sürelerini ve iade seçeneklerini ürün sayfalarında ve ödeme sırasında açıkça gösterin.
- Mümkünse ücretsiz veya sabit oranlı gönderim teklif edin.
- Açık talimatlar içeren etiketler sunarak iadeleri kolaylaştırın;
- Satın alma sonrasında gönderim ve iade ayrıntılarını göndererek güveni güçlendirin.
️ Önerilen Araçlar
- Kart Akışları : Ödeme işlemi sırasında özel alanlar eklemek ve ek gönderim, iade veya sipariş bilgileri sağlamak için bu aracı kullanın.
8. Çoklu Ödeme Ağ Geçitleri Sunun
Çeşitli ödeme ağ geçitlerine sahip olmak, e-ticarette dönüşümleri artırmak için önemli bir stratejidir. Farklı ülkelerin farklı ödeme tercihleri vardır ve işletmeler ödeme sırasındaki anlaşmazlıkları azaltabilir ve müşteri memnuniyetini artırabilir. Ayrıca müşteriler tercih ettikleri ödeme yöntemini kullanırken kendilerini daha güvende hissederek satın alma işlemini tamamlama olasılıklarını artırır.
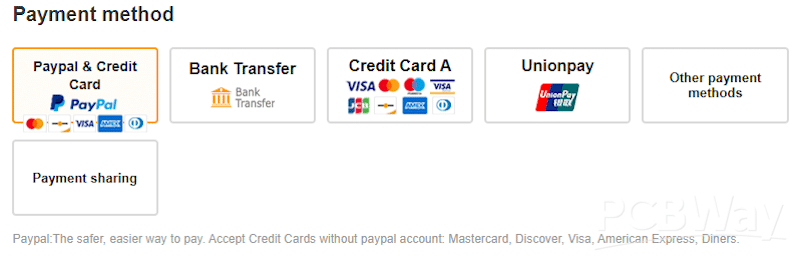
E-ticaret örneği
Örneğin aşağıdaki şekilde UnionPay, PayPal ve Kredi Kartı gibi seçenekleri göstererek kullanıcıların tercih ettikleri ödeme yöntemini seçmelerine olanak sağlıyoruz. Bu özellikle küresel bir hedef kitleye sahip işletmeler için faydalıdır.

E-ticaret istatistikleri
- Alışveriş yapanların %9'u, yeterli ödeme seçeneği yoksa satın alma işleminden vazgeçiyor. (Kaynak: Tidio).
En iyi uygulamalar ve eylem planı
- Ödeme ağ geçidinin hedef kitlenizin tercihleriyle eşleşen çeşitli ödeme yöntemlerini desteklediğinden emin olun. Buna kredi ve banka kartları, dijital cüzdanlar (PayPal ve Apple Pay gibi) ve pazarınıza uygun yerel ödeme seçenekleri dahildir.
- Farklı ülkelerdeki ödeme tercihlerine ilişkin pazar araştırması yapmak için Statista, eMarketer veya Worldpay'in Küresel Ödemeler Raporu gibi araçları kullanın. Bu, hedef bölgelerinizde en yaygın kullanılan ağ geçitlerini belirlemenize yardımcı olabilir.
- Çözümünüzün e-ticaret alışveriş sepeti eklentileriniz veya platformunuzla çalıştığından emin olun.
️ Önerilen araçlar
- WooCommerce Ödemeleri : WooCommerce mağazaları için özel olarak tasarlanan bu eklenti, kusursuz entegrasyon sağlar ve nakit tahsilatı, banka havaleleri, Apple Pay ve PayPal dahil olmak üzere çok çeşitli ödeme yöntemlerini destekler.
- Stripe ve WooCommerce için Ödeme Eklentileri : Bu eklenti, ek yerel ödeme ağ geçitlerini desteklerken gelişmiş Stripe ödeme özellikleri sunar.
9. İlgi Çekici Ürün Sayfaları Oluşturun
Ürün sayfası, e-ticaret mağazanızın çok önemli bir öğesidir ve dönüşümleri en üst düzeye çıkarmak için özenle hazırlanmalıdır. İyi tasarlanmış bir ürün sayfası ziyaretçilerin ilgisini çeker ve onları satın almaya ikna eder. Müşterilerin satın alma taahhüdünde bulunmadan önceki son temas noktası olarak hizmet ederek gerekli tüm bilgilerin sağlanmasını, güven oluşturulmasını ve ürünün değerinin vurgulanmasını önemli hale getirir.
E-ticaret örneği
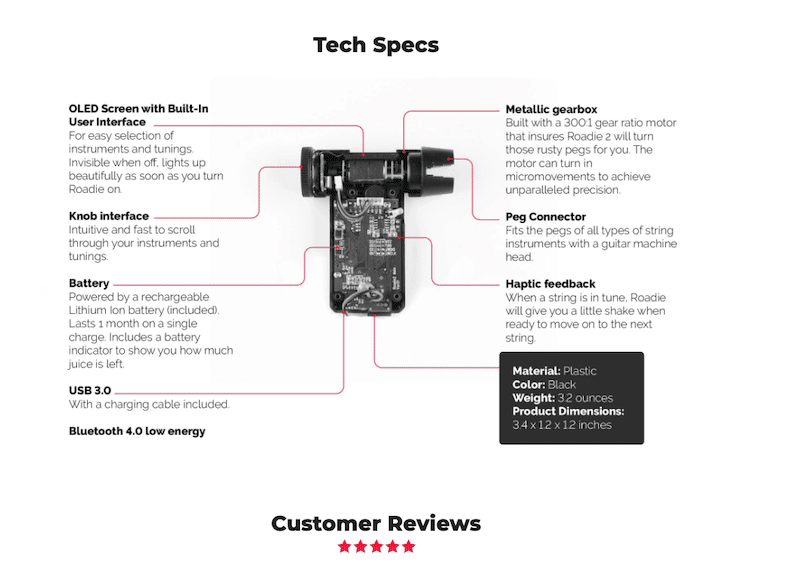
WooCommerce ile oluşturulmuş bir ürün sayfası örneği, teknik özelliklerini vurgulamanın akıllı ve görsel bir yolunu sunan Roadie 2 kamera ile görülebilir.

E-ticaret istatistikleri
- Tüketicilerin %93'ü, satın alma işlemi yapmadan önce ürün sayfasındaki ürün incelemelerine bakıyor (Kaynak: Podium Tüketici İnceleme Anketi.)
En iyi uygulamalar ve eylem planı
Yüksek dönüşüm sağlayan bir e-ticaret ürün sayfası oluşturmak için aşağıdaki en iyi uygulamaları uygulamayı düşünün:
- Ürününüzü rakiplerinden ayıran benzersiz yönlerini vurgulayın.
- Ürünü çeşitli açılardan sergileyen profesyonel görseller ve videolar kullanın. 360 derecelik görünümler gibi etkileşimli öğeler alışveriş deneyimini geliştirebilir.
- Ürün sayfasında müşteri incelemelerini ve derecelendirmelerini belirgin bir şekilde ekleyin.
- Ürünü değerli kılan şeyin ne olduğunu açıkça belirtin. Ürünün müşterinin ihtiyaçlarını nasıl karşıladığına odaklanarak kolay okunabilirlik için madde işaretleri kullanın.
- Müşterilere gönül rahatlığı sağlamak için şeffaf bir teslimat ve iade politikası sunun.
- Sık sorulan müşteri sorularını ve endişelerini proaktif bir şekilde SSS'de ele alın.
- "Sepete Ekle" veya "Hemen Satın Al" gibi Harekete Geçirici Mesaj (CTA) düğmelerinizin net, belirgin olduğundan ve mobil cihazlar için özel olarak optimize edildiğinden emin olun.
- Müşteriler göz atarken "Beğenebileceğiniz Ürünler" veya "20 Dakika Saklıyoruz!" gibi ilgili ürünleri önerin.
️ Önerilen araçlar
- WooCommerce : Varsayılan olarak WooCommerce, ürün sayfaları için birçok en iyi uygulama öğesini içerir ancak tasarım seçenekleri sınırlıdır. Düzeni ve tasarımı geliştirmek için markanıza uygun bir WooCommerce teması seçmeyi düşünün.
- Elementor veya Divi : Bu sayfa oluşturucular, tamamen özelleştirilebilir ürün sayfaları oluşturmanıza olanak tanıyan WooCommerce şablonlarıyla birlikte gelir.
10. Misafir Ödemesi ve/veya Kolay Kayıt Süreci Sunun
Misafir olarak ödeme seçeneği ve basit bir kayıt işlemi sunmak, e-ticaret mağazanızın dönüşüm oranlarını önemli ölçüde etkileyebilir.
Bir WooCommerce mağazası işlettiğinizi hayal edin. İlk kez gelen müşteriler siteyi ziyaret ettiğinde hemen hesap oluşturmak istemeyebilirler. Misafirlere ödeme olanağı sunarak, kayıt zorunluluğu olmadan satın alma işlemlerini gerçekleştirebilirler, bu da satın alma sürecini kolaylaştırır.
Öte yandan hızlı ve kolay bir kayıt süreci sağlamak, tercihlerini ve ayrıntılarını gelecekteki işlemler için kaydederek tekrar satın almaları teşvik edebilir.
E-ticaret örneği
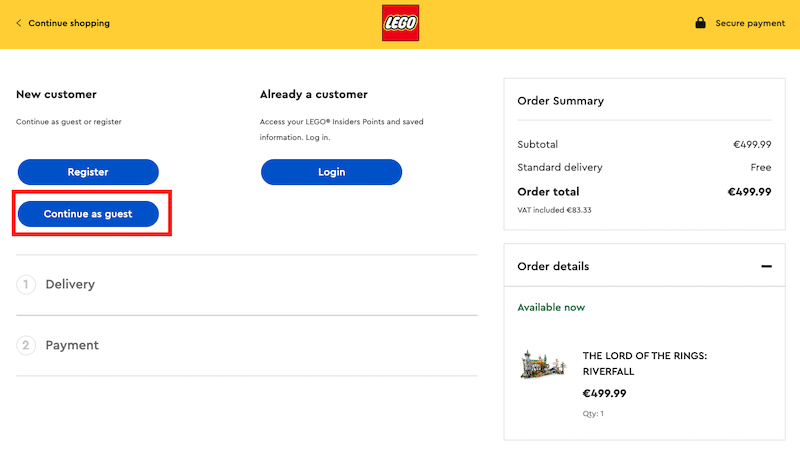
Lego, tüm kullanıcılar için alışveriş deneyimini geliştirmek amacıyla üç ödeme seçeneği sunar: Hesap oluşturmadan hızlı satın alma işlemleri için Misafir Ödemesi, geri gelen müşterilerin kaydedilen ayrıntılara erişmesi için Giriş ve yeni müşterilerin hesap oluşturması ve gelecekteki alışverişlerini kişiselleştirmesi için Kaydolma.

E-ticaret istatistikleri
- Yalnızca misafir ödemesi sunmak, dönüşüm oranlarını %45 artırabilir. (Kaynak Bolt'tan).
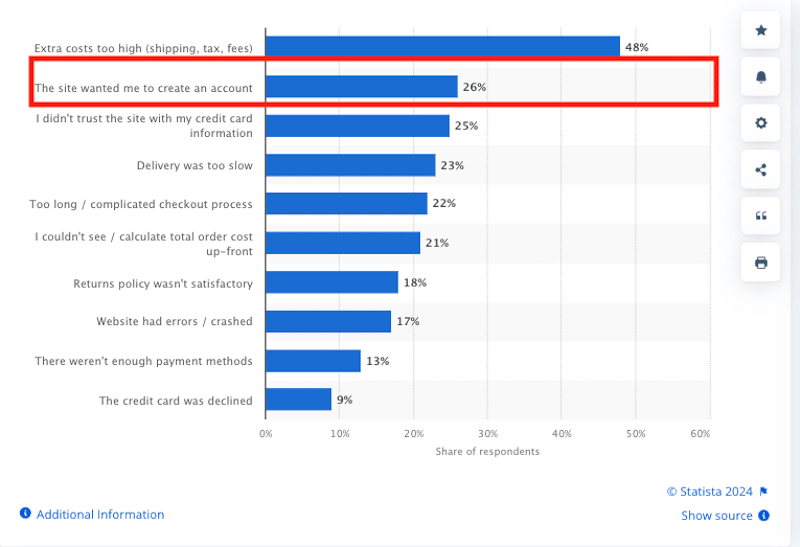
- Araştırmalar tüketicilerin %26'sının hesap oluşturmaya zorlandıkları için alışveriş sepetlerini terk ettiklerini gösteriyor. (Kaynak Statista'dan).

En iyi uygulamalar ve eylem planı
Hem misafir ödemesinin hem de kolay kaydolmanın avantajları vardır. Hangi seçeneğin iş gereksinimlerinize uygun olduğunu nasıl belirleyeceğiniz aşağıda açıklanmıştır:
- Misafir ödemesi: Bu, ilk kez alıcılar veya acelesi olan müşteriler için idealdir. Bir hesap oluşturmadan satın alma işlemlerini hızlı bir şekilde tamamlamalarına olanak tanıyarak anlaşmazlıkları azaltır, bu da daha hızlı işlemleri ve daha az sayıda sepetin terk edilmesini teşvik eder.
- Kolay kaydolma: Amacınız bir müşteri veritabanı oluşturmaksa bu seçenek en iyi sonucu verir. Basit, sorunsuz bir kayıt işlemi, kullanıcıların tercihlerini kaydetmesine, sipariş geçmişine erişmesine ve kişiselleştirilmiş teklifler almasına olanak tanıyarak zaman içinde müşteri tutma ve sadakati artırır.
️ Önerilen araçlar
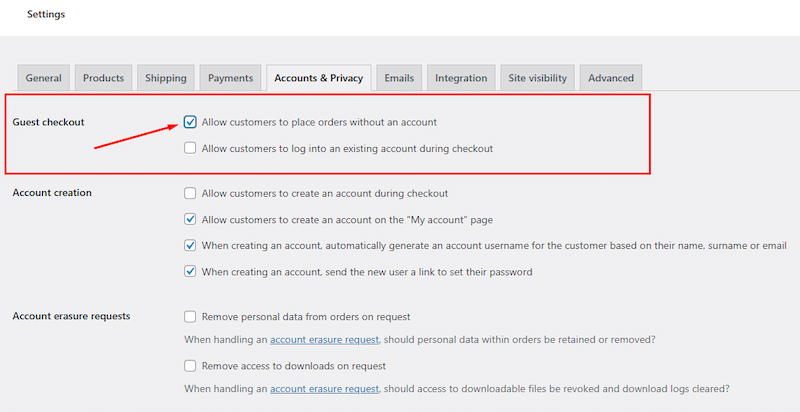
- WooCommerce : WooCommerce kullanıcıları için her iki özelliği de etkinleştirmek kolaydır.
WooCommerce > Ayarlar > Hesaplar ve Gizlilik'e gidin ve Misafir Ödemesi bölümünde misafir ödemesini etkinleştirmek için "Müşterilerin hesap olmadan sipariş vermesine izin ver" seçeneğinin işaretini kaldırın. Ayrıca, hesap oluşturma işlemini basit ve kullanıcı dostu hale getirecek şekilde özelleştirerek, kaydolmayı zorlamadan teşvik edebilirsiniz.

Kapanış
En iyi uygulamalarımızı uygulayarak ve e-ticaret dönüşüm optimizasyonu kontrol listemizi takip ederek, %2,03'lük ortalama e-ticaret dönüşüm oranını geçme yolunda ilerleyeceksiniz.
E-ticaret sitenizi optimize etmek, kullanıcıların hızlı bir şekilde gezinebilmesini ve satın alma işlemlerini tamamlayabilmesini sağlar; Google gibi arama motorlarına sitenizin verimli olduğu sinyalini vererek görünürlüğün ve etkileşimin artmasını sağlar.
Hız genellikle mobil sepeti terk etmenin ve dönüşüm oranınıza zarar vermenin 1 numaralı nedeni olduğundan, WP Rocket kullanarak potansiyel müşterilerinizi kaybetmekten kaçının ve unutmayın, 14 günlük para iade garantisi kapsamındasınız, böylece test edebilirsiniz. risksizdir!
