2024'te Web Sitesi Oluşturmanın En Hızlı ve Kolay Yolu
Yayınlanan: 2024-09-10Bir web sitesi oluşturmak zaman alıcı veya karmaşık olmak zorunda değildir. Bu kılavuzda, Divi'yi kullanarak profesyonel bir web sitesi oluşturmanın en hızlı ve en kolay yolunu size anlatacağız. Alan adınızı ve barındırmanızı kurmaktan sitenizi oluşturup özelleştirmeye kadar her önemli adımı ele alacağız.
İster yeni başlayan ister deneyimli bir tasarımcı olun, Divi tüm süreci basit ve verimli hale getirir. Web sitenizi kısa sürede çalışır hale getirmek için bu adımları izleyin!
- 1 Profesyonel Bir Web Sitesi Oluşturmanın Hızlı ve Kolay Yolu (Adım Adım)
- 1.1 1. Alan Adı ve WordPress Barındırma Alın
- 1.2 2. Sitenizi Hızla Oluşturmak için Doğru Temayı Seçin
- 1.3 3. Divi ile Dakikalar İçinde Profesyonel Bir Web Sitesi Oluşturun
- 1.4 4. Web Sitenizi Markanıza Uygun Şekilde Özelleştirin
- 1.5 5. İhtiyacınız Olan Eklentileri Ekleyin
- Hızlı Bir Web Sitesi Oluşturmanın 2 Faydası
- 3 Divi'yi Bugün Kullanmaya Başlayın
- 4 Sıkça Sorulan Sorular (SSS)
Profesyonel Bir Web Sitesi Oluşturmanın Hızlı ve Kolay Yolu (Adım Adım)
Size tek tıkla çözüm ya da anında başarı sözü vermeyeceğim. Bir web sitesi oluşturmak çaba gerektirir, ancak aynı profesyonel sonuçları zaman veya para harcamadan elde etmek için bunu daha verimli yapmanın yolları vardır. Aşağıdaki adımları izleyerek Divi'yi kullanarak ihtiyaçlarınıza göre kolayca özelleştirilebilen bir WordPress web sitesini hızlı bir şekilde oluşturabilirsiniz.
1. Alan Adı ve WordPress Barındırma Alın
Her web sitesinin, web sitenizi oluşturmaya başlamadan önce birkaç temel şeyin ayarlanması gerekir:
- Alan Adı: Henüz yapmadıysanız, kendi alan adınızı kaydetmeniz gerekir. SiteGround ve Namecheap popüler alan adı kayıt şirketleridir; her iki sağlayıcı da rekabetçi fiyatlar ve mükemmel müşteri hizmetleri sunar.
- Barındırma: Her web sitesinin, sitenizin depolanacağı ve erişilebilir olacağı bir konum sağlayacak bir barındırma sağlayıcısına ihtiyacı vardır. SiteGround, hızlı ve güvenilir bir WordPress barındırma hizmeti için şiddetle tavsiye edilen bir sunucudur. Mükemmel performans, güvenlik ve müşteri desteği sunarak WordPress sitenizi barındırmak için idealdir.
- WordPress (CMS/Web Sitesi Oluşturucu) : En popüler açık kaynaklı içerik yönetim sistemi (CMS) ve web sitesi oluşturucu. Yazılım doğrudan web sitelerinden ücretsiz olarak indirilebilir veya SiteGround kullanılarak sitenize otomatik olarak yüklenebilir.
Yeni başlayanlar için, sürece aşina değilseniz bu işlem saatler veya günler sürebilir. Neyse ki, SiteGround'u kullanmak, barındırmadan WordPress kurulumuna kadar tüm kurulum sürecini basitleştirir.
Alan Adı, Barındırma ve WordPress için SiteGround'u Kullanın (En Hızlı Yöntem)

SiteGround, barındırma, alan adı kaydı ve WordPress kurulumu da dahil olmak üzere tüm kurulum sürecini sizin için gerçekleştirebilir ve web sitenizi hızlı bir şekilde çalışır duruma getirebilir.
SiteGround'u kullanarak alan adınızı nasıl kaydedeceğiniz, barındırma ayarlarını nasıl yapacağınız ve WordPress'i nasıl kuracağınızla ilgili adım adım kılavuz için aşağıdaki videoyu izleyin.
Güvenilir barındırmayı güvence altına alarak, bir alan adını kaydettirerek ve WordPress'i SiteGround ile verimli bir şekilde kurarak, web siteniz için tek bir yerden yönetebileceğiniz güçlü bir temel oluşturursunuz.
Siteground'u Kullanmaya Başlayın
Neden WordPress?

WordPress çok yönlü ve kullanımı kolay olduğundan en popüler web sitesi platformlarından biridir. Wix gibi web sitesi oluşturucuları sitenizi hızlı bir şekilde hazır hale getirebilir ancak siteniz üzerinde WordPress'e göre çok daha az kontrole sahip olursunuz. WordPress ile çok fazla teknik beceriye ihtiyaç duymadan sitenizin her yönünü oluşturmak ve yönetmek için tam kontrole sahip olursunuz.
WordPress, benzersiz özelleştirmeyi desteklemek için binlerce tema ve eklentiye sahiptir. Örneğin, çevrimiçi bir mağaza oluşturmak istiyorsanız en iyi e-Ticaret temasını kolayca edinebilirsiniz. Benzer şekilde, bir SEO eklentisini entegre etmek istiyorsanız RankMath ve Yoast SEO gibi birçoğunu edinebilirsiniz. Geniş tema yelpazesi nedeniyle WordPress, basit bloglardan karmaşık e-Ticaret sitelerine kadar her tür web sitesi için uygundur.
WordPress'e Başlayın
2. Sitenizi Hızla Oluşturmak için Doğru Temayı Seçin

Doğru temayı seçmek, web sitenizi ne kadar kolay veya hızlı bir şekilde oluşturabileceğiniz üzerinde büyük bir etkiye sahip olacaktır. Divi'nin, web sitesi oluşturma sürecini hızlandırmak için tasarlanan güçlü özellikleri sayesinde zamandan ve emekten tasarruf edebilirsiniz:
- Divi Quick Sites: Önceden hazırlanmış başlangıç sitelerini kullanarak sitenizi iki dakikadan kısa sürede çalışır hale getirin. Bir başlangıç sitesi seçin, iş ayrıntılarınızı ekleyin ve gerisini Divi'ye bırakın.
- Divi AI: Markanıza özel tasarım ve içerikle dakikalar içinde otomatik olarak eksiksiz bir site oluşturmak için Divi'nin AI Web Sitesi Oluşturucusunu kullanın. İstediğiniz web sitesinin ayrıntılarını vermeniz yeterli; Divi AI, birkaç dakika içinde tamamen işlevsel bir site oluşturacaktır. Ayrıca anında web sitesi içeriği oluşturmak ve düzenlemek için Divi AI'ya da erişebilirsiniz.
- 250'den fazla önceden hazırlanmış düzen ve şablon: Farklı sektörlere ve amaçlara uygun, profesyonelce tasarlanmış düzenler arasından seçim yapın. Bu, bir şablonu hızlı bir şekilde özelleştirmenize ve kısa sürede kullanıma hazır bir web sitesine sahip olmanıza olanak tanır.
- Sürükle ve bırak oluşturucu: Divi'nin sezgisel görsel oluşturucusu, herhangi bir kodlamaya gerek kalmadan karmaşık düzenler oluşturmanıza olanak tanır. İçeriğinizi doğrudan sayfada sürükleyin, bırakın ve özelleştirin.
- Tema Oluşturucu: Divi'nin Tema Oluşturucusu, global üstbilgiler, altbilgiler ve tüm sayfa şablonlarınız dahil olmak üzere sitemizi yukarıdan aşağıya tasarlamanıza olanak tanır.
- Genel Renkler, Yazı Tipleri ve Ön Ayarlar: Renkler, yazı tipleri ve ön ayarlar için genel stiller uygulayarak web sitenizin tamamını hızla özelleştirin. Bu ayarlarda yapılan güncellemeler site geneline yansıtılarak bireysel değişiklik yapma zahmetinden tasarruf etmenizi sağlar.
Divi ile hızlı ve kolay bir şekilde güzel, profesyonel bir web sitesi oluşturmak için ihtiyacınız olan her şeye sahip olacaksınız.
Divi'yi ziyaret edin
Divi'yi Satın Alın, İndirin ve Yükleyin

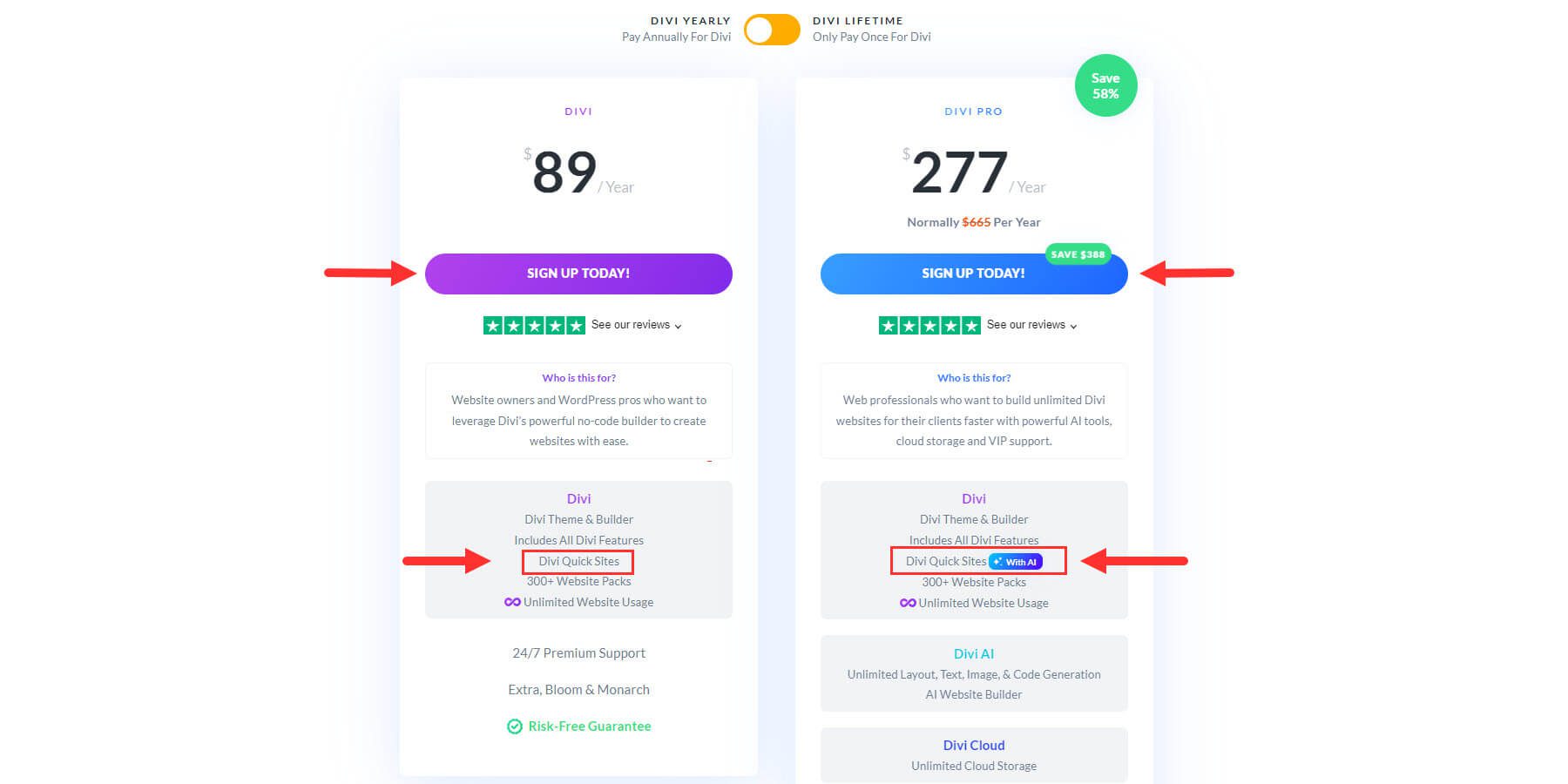
Divi'yi Elegant Themes'ten yıllık lisansla 89 $' a veya ömür boyu lisansla 249 $' a satın alabilirsiniz. Profesyonel hizmetlerimize (Divi AI, Divi Cloud, Divi Teams, Divi VIP) erişmek istiyorsanız yıllık 277 ABD doları karşılığında Divi Pro'yu alabilirsiniz. Divi AI ile eksiksiz bir web sitesi ve daha fazlasını oluşturmak için yapay zekayı kullanabileceksiniz.
Divi'yi satın al
Satın aldıktan sonra temayı WordPress web sitenize indirip yükleyebilirsiniz.
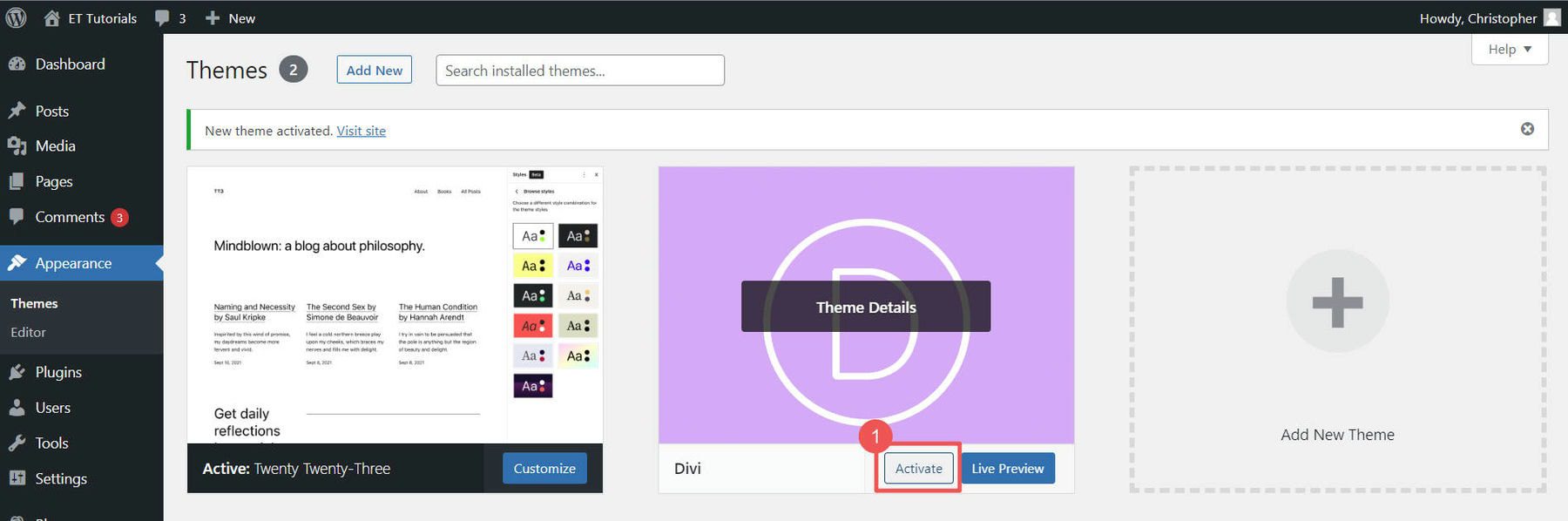
WordPress'te Divi'yi yükleme ve aktif etme adımları şunlardır:
- Görünüm > Temalar'a gidin.
- Yeni Ekle'yi seçin ve ardından Tema Yükle'ye tıklayın.
- İndirdiğiniz Divi .zip dosyasını bulun ve Şimdi Kur'a tıklayın.
- Kurulumdan sonra Divi'yi aktif temanız olarak ayarlamak için Etkinleştir'e tıklayın.

Divi'yi satın alma, indirme ve yükleme konusunda adım adım kılavuz için aşağıdaki videoyu izleyin.
Divi'yi Kullanmaya Başlayın
3. Divi ile Dakikalar İçinde Profesyonel Bir Web Sitesi Oluşturun
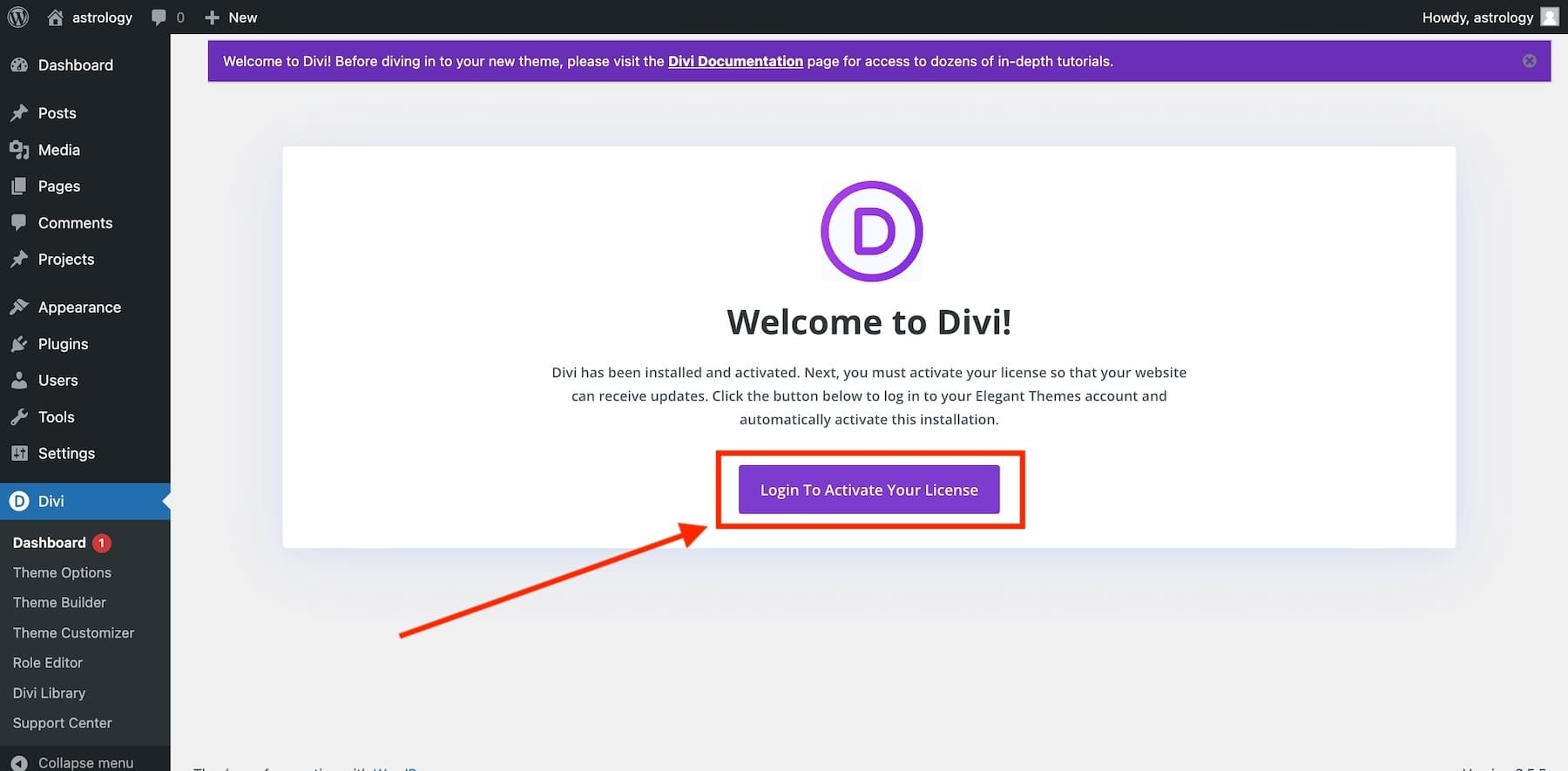
WordPress'te Divi Temasını etkinleştirdikten sonra, kurulum sürecinde size yol gösterecek olan Divi'nin katılım sihirbazı tarafından yönlendirileceksiniz. Oturum açmak ve Divi lisansınızı etkinleştirmek için düğmeye tıklamanız yeterlidir.

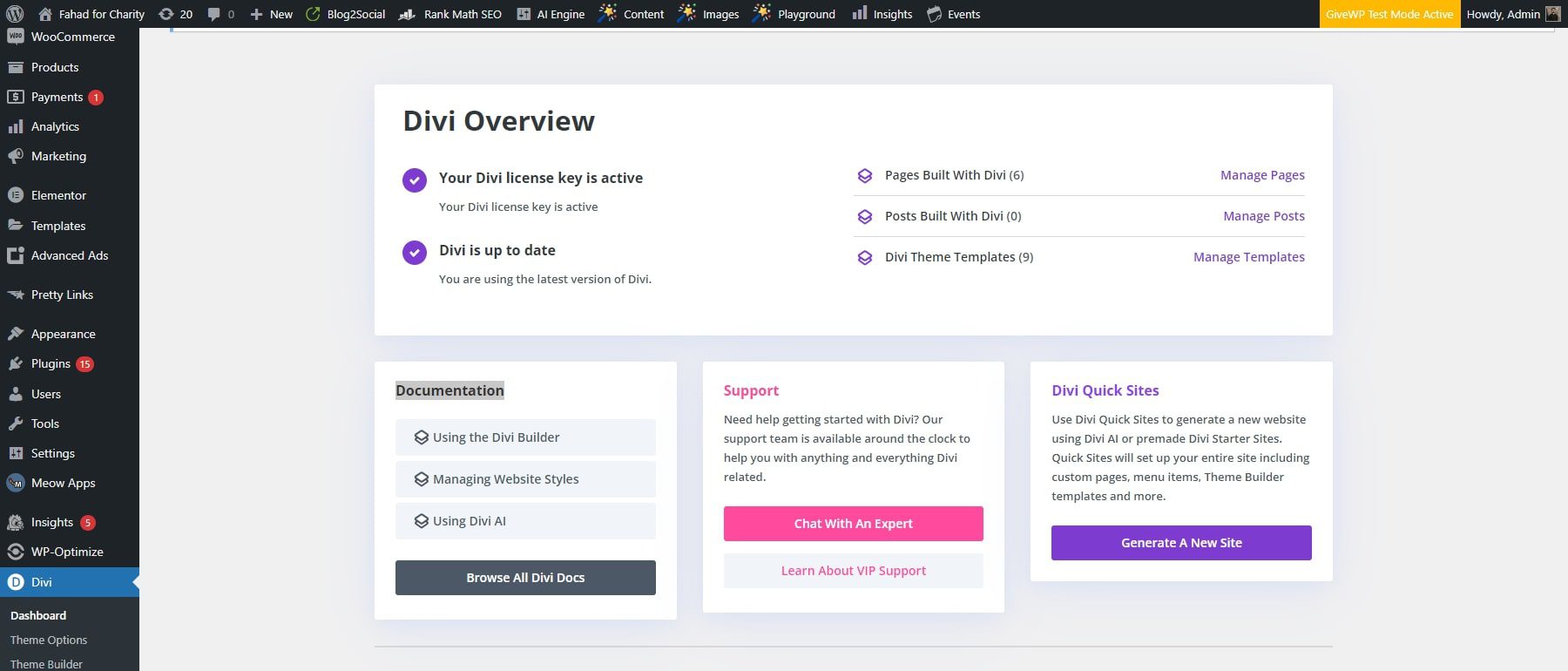
Giriş yaptıktan sonra ana Divi Kontrol Paneline yönlendirileceksiniz. Burada Divi Quick Sites'ı kullanarak sitenizi yönetebilir, belgelere erişebilir, destek alabilir ve yeni bir site oluşturabilirsiniz. Divi Kontrol Panelinden 'Yeni Bir Site Oluştur'u seçmeniz yeterlidir.

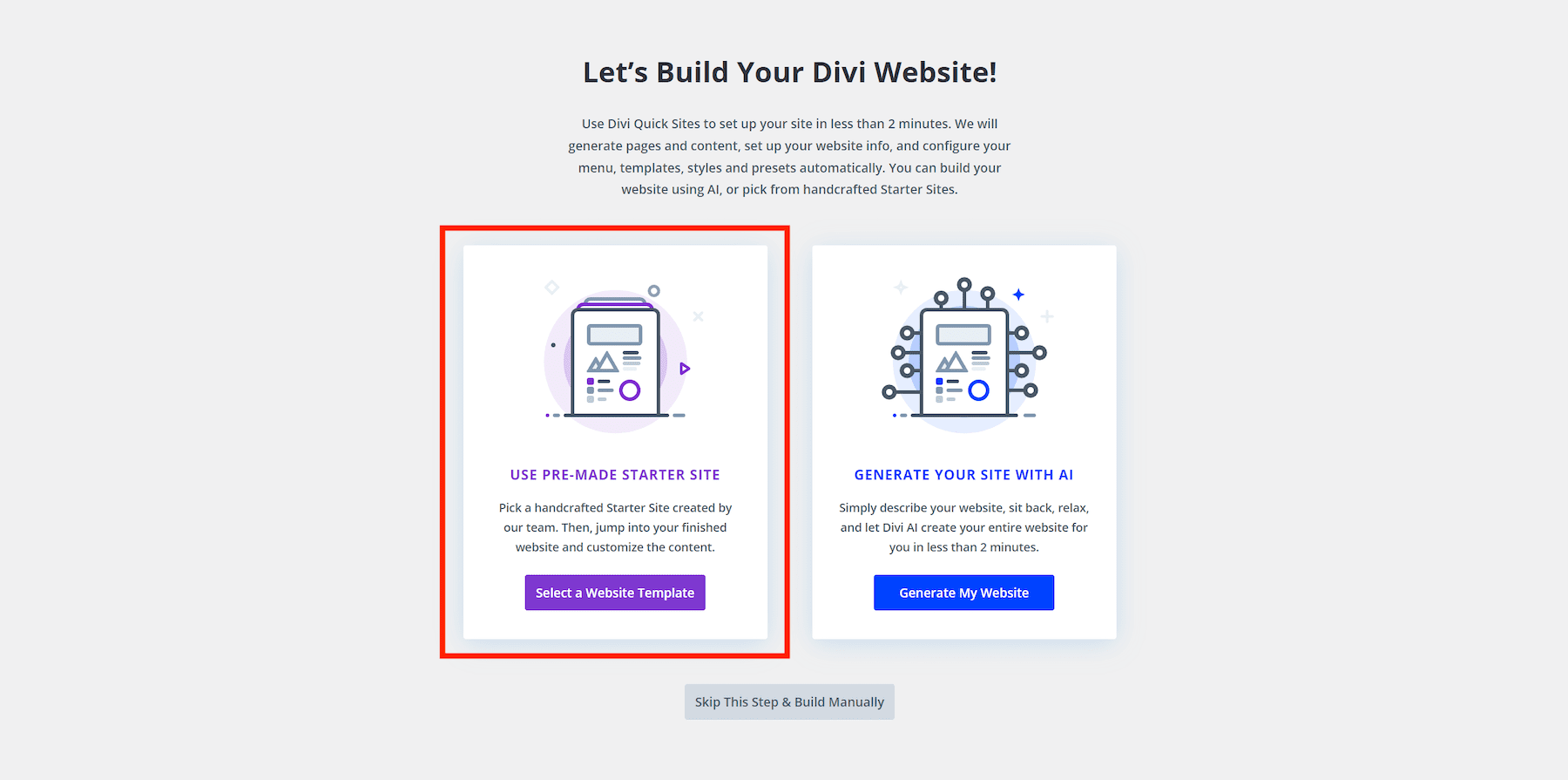
Divi Starter Sites ile Sitenizi Her zamankinden Daha Hızlı Başlatın
Divi Quick Sites ile önceden hazırlanmış bir başlangıç sitesi seçerek veya Divi'nin yapay zeka web sitesi oluşturucusunu kullanarak yeni web sitenizi oluşturabilirsiniz. Çok sayıda Başlangıç Sitesi şablonu mevcut olduğundan, başlamak için 'Bir Web Sitesi Şablonu Seçin'i tıklayın.

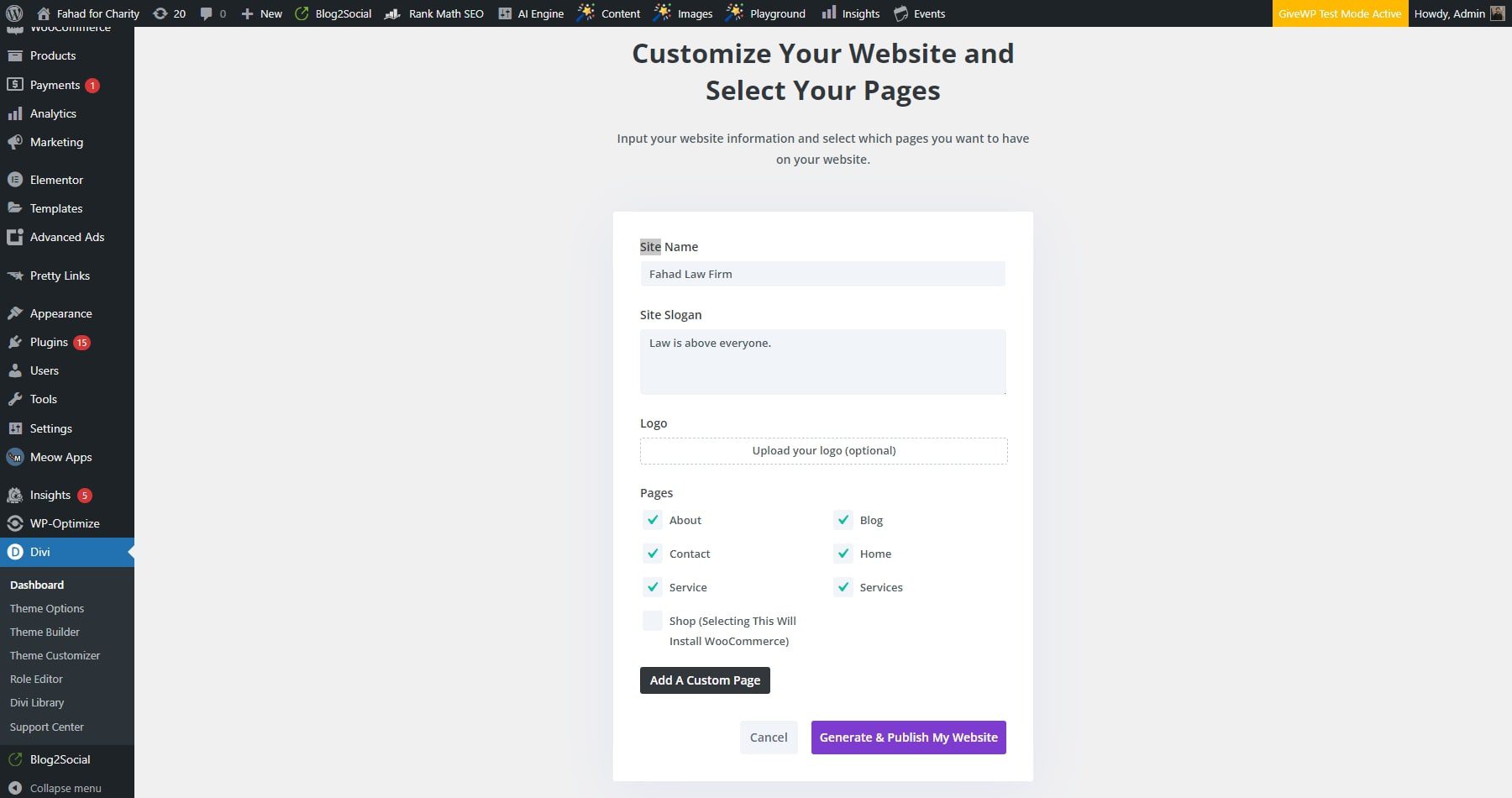
Divi Quick Sites, sitenizin adı, sloganı ve logosunun yanı sıra dahil etmek istediğiniz sayfalar gibi ayrıntıları da isteyecektir. İşte yapmanız gerekenler:
- Site Adınızı, Sloganınızı ve Logonuzu girin.
- Bir logonuz varsa, sitenize otomatik olarak eklemek için onu yükleyin.
- Başlangıç Sitesinden istediğiniz sayfaları seçin. Kurulumu hızlandırmak için gerekirse özel sayfalar da ekleyebilirsiniz.
- Hazır olduğunuzda 'Web Sitemi Oluştur ve Yayınla' düğmesini tıklayın.

NOT: Mağaza sayfasını seçerseniz WooCommerce, çevrimiçi mağaza için önceden oluşturulmuş sayfalarla (mağaza, ürün şablonları, ödeme vb.) birlikte yüklenir. Ancak bu, oluşturmak istediğiniz web sitesinin türüne veya seçtiğiniz başlangıç sitesinin türüne bağlıdır.
Divi Quick Sites, yeni web sitenizi 1-2 dakika içinde oluşturacaktır. Seçtiğiniz Başlangıç Sitesi şablonunu ve verdiğiniz bilgileri kullanır. Tüm sayfalarınız, şablonlarınız, stilleriniz, hazır ayarlarınız ve gezinme menüleriniz sizin için ayarlanacaktır.

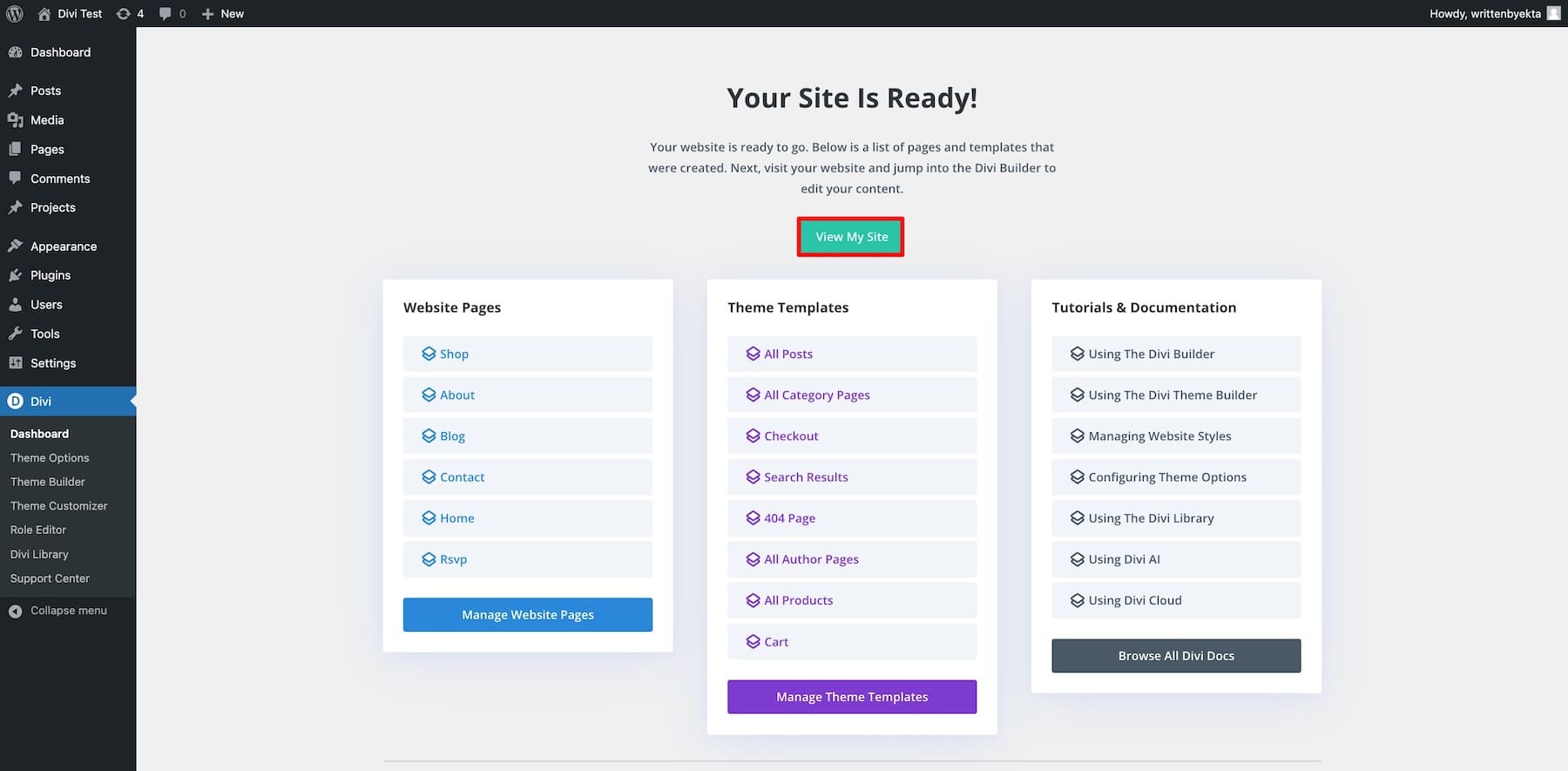
Site hazır olduğunda “Siteniz Hazır!” yazan bir onay sayfası göreceksiniz. Bu sayfada canlı sürümü görmek için “Sitemi Görüntüle” düğmesi bulunur. Ayrıca, oluşturulan tüm Web Sitesi Sayfalarının ve Tema Şablonlarının bir listesinin yanı sıra Öğreticilere ve Dokümantasyona bağlantılar da bulacaksınız.

İşte bu! Artık siteniz yayında ve hazır. Nasıl göründüğünü görmek için sitenizi önizleyin. 
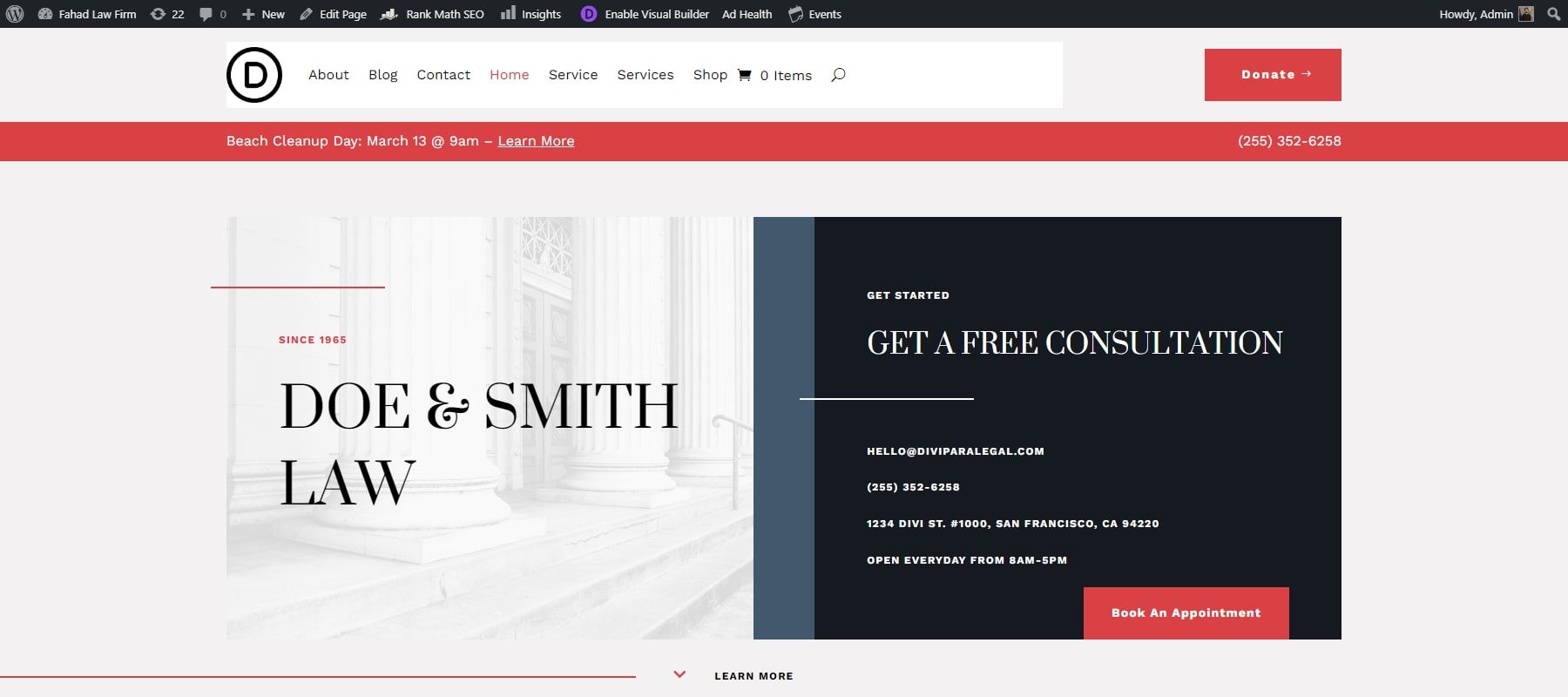
Gezinme menüsü otomatik olarak çalışacaktır, böylece sitenizdeki tüm sayfaları ve şablonları görebilirsiniz.

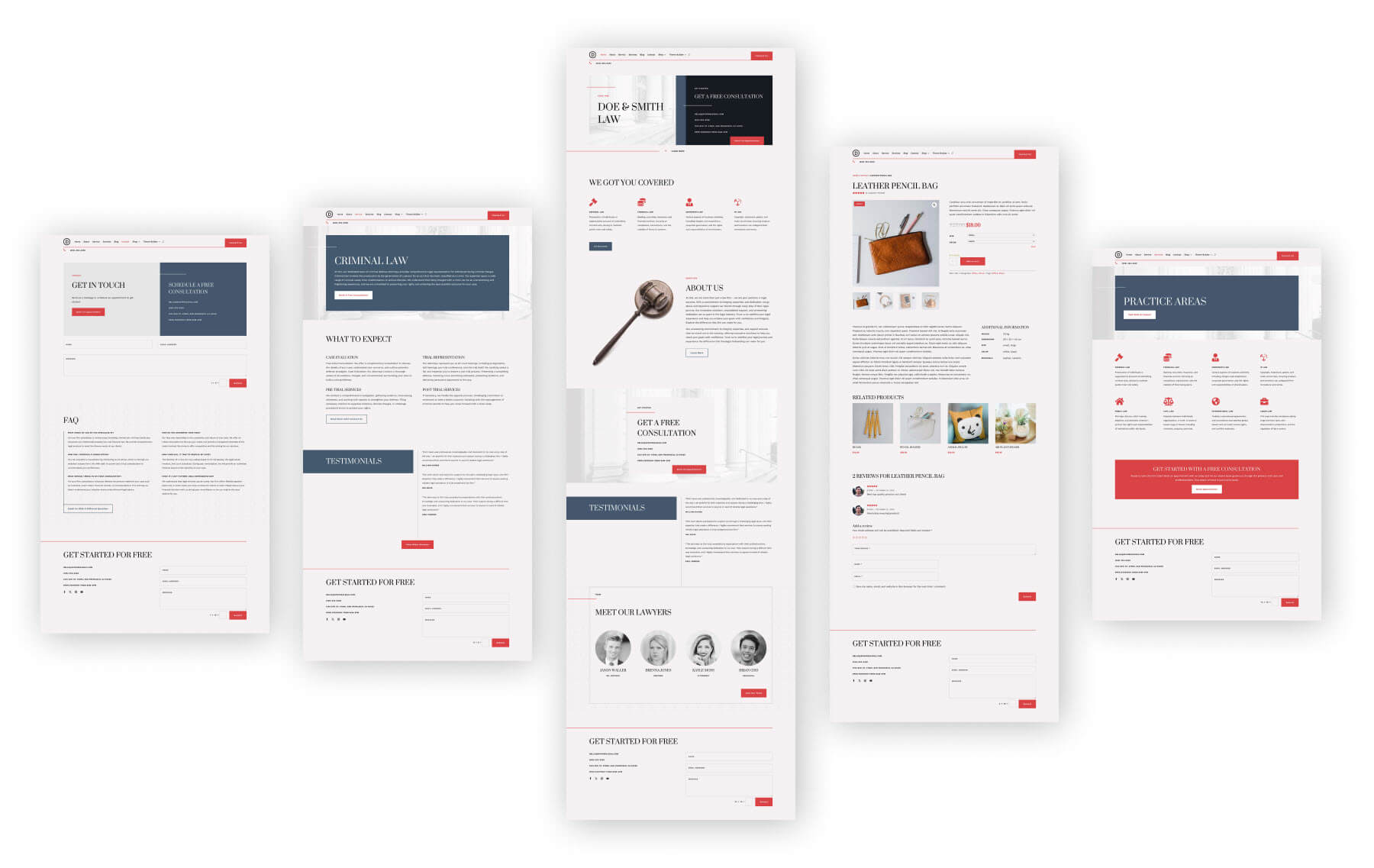
Hukuk Bürosu Başlangıç Sitesi Ana Sayfaları
4. Web Sitenizi Markanıza Uygun Şekilde Özelleştirin
Web siteniz bu noktada teknik olarak oluşturulmuştur. Artık tek yapmanız gereken, onu ihtiyaçlarınıza göre özelleştirmek.
Ön Uç Web Sitesi Düzenleme
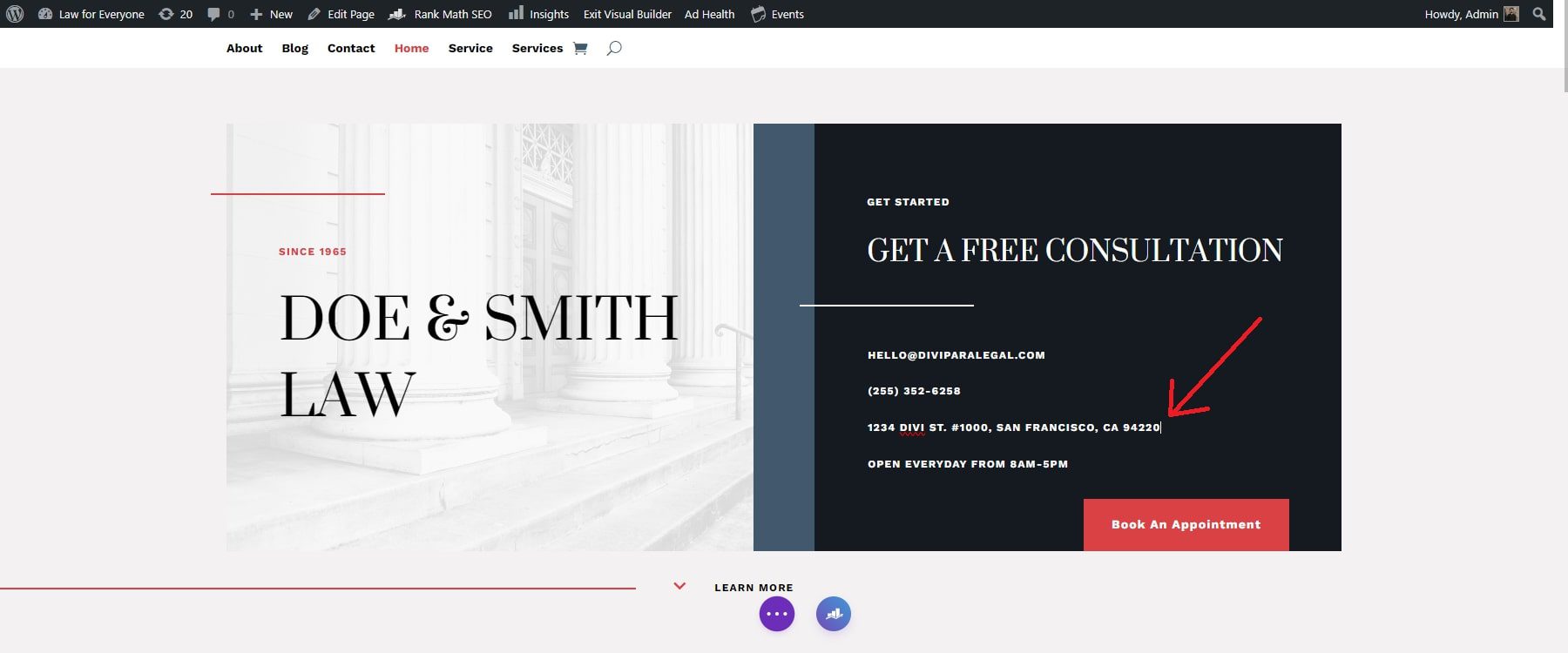
Divi Page Builder, arka uçtaki kodla uğraşmanıza gerek kalmadan web sitenizin içeriğini ön uçta görsel olarak özelleştirmenize olanak tanıyan ön uç düzenlemeyi destekler. Hatta satır içi metin düzenleyiciyi kullanarak metni doğrudan güncelleyebilirsiniz.

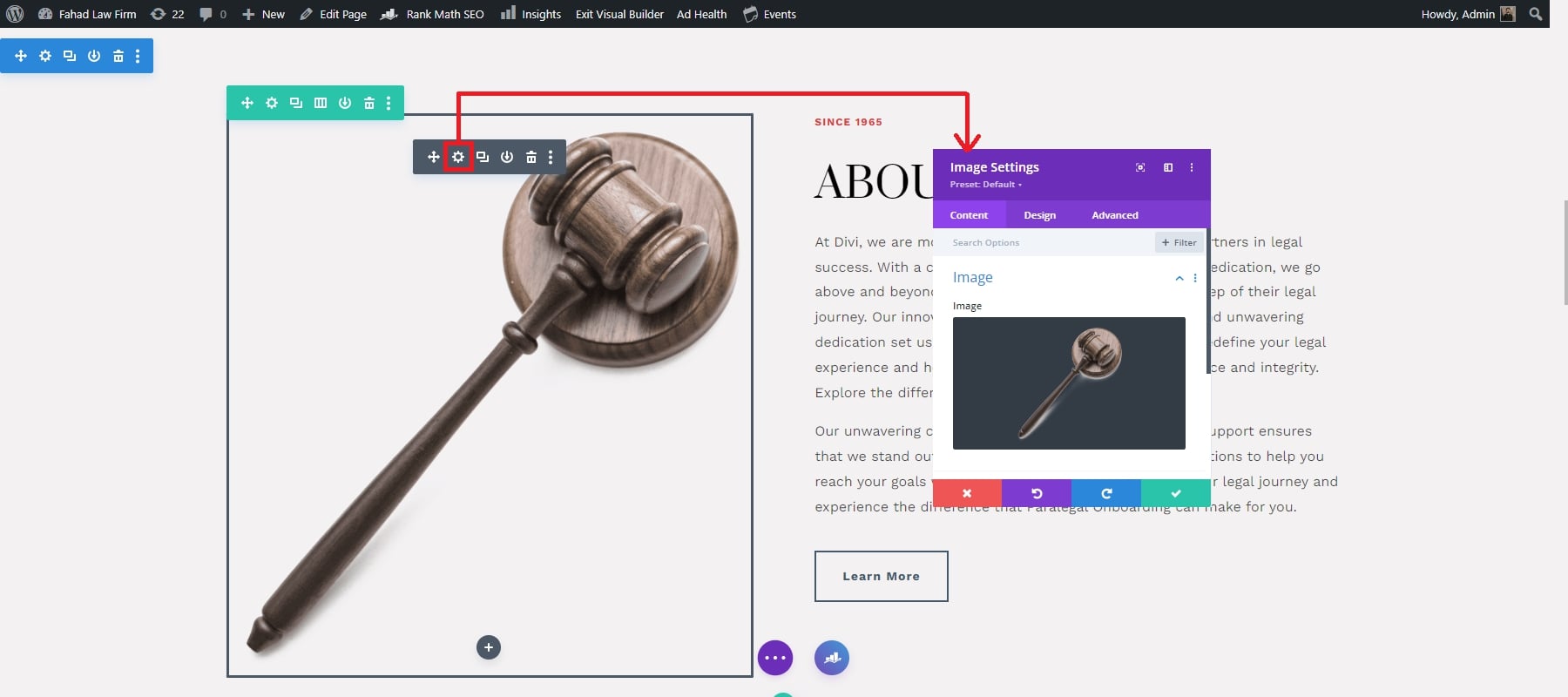
Divi, sitenize çeşitli içerik türleri eklemek için düzinelerce içerik modülü kullanır. Bu modüllerin her biri beğeninize göre özelleştirilebilir. Örneğin web sitenizin görsellerini değiştirmek istiyorsanız görsel modülünün ayarlarını açmanız yeterlidir. WordPress Medya Kitaplığınızdan yeni bir resim seçebilir veya yeni bir resim oluşturmak için Divi AI'yi kullanabilirsiniz.


Ama bu sadece başlangıç; Her modül, siteniz için mükemmel içeriği oluşturmak amacıyla özel tasarım ve işlevsellik eklemek için yüzlerce seçeneğe sahiptir.
Genel Yazı Tiplerini ve Renkleri Özelleştirin
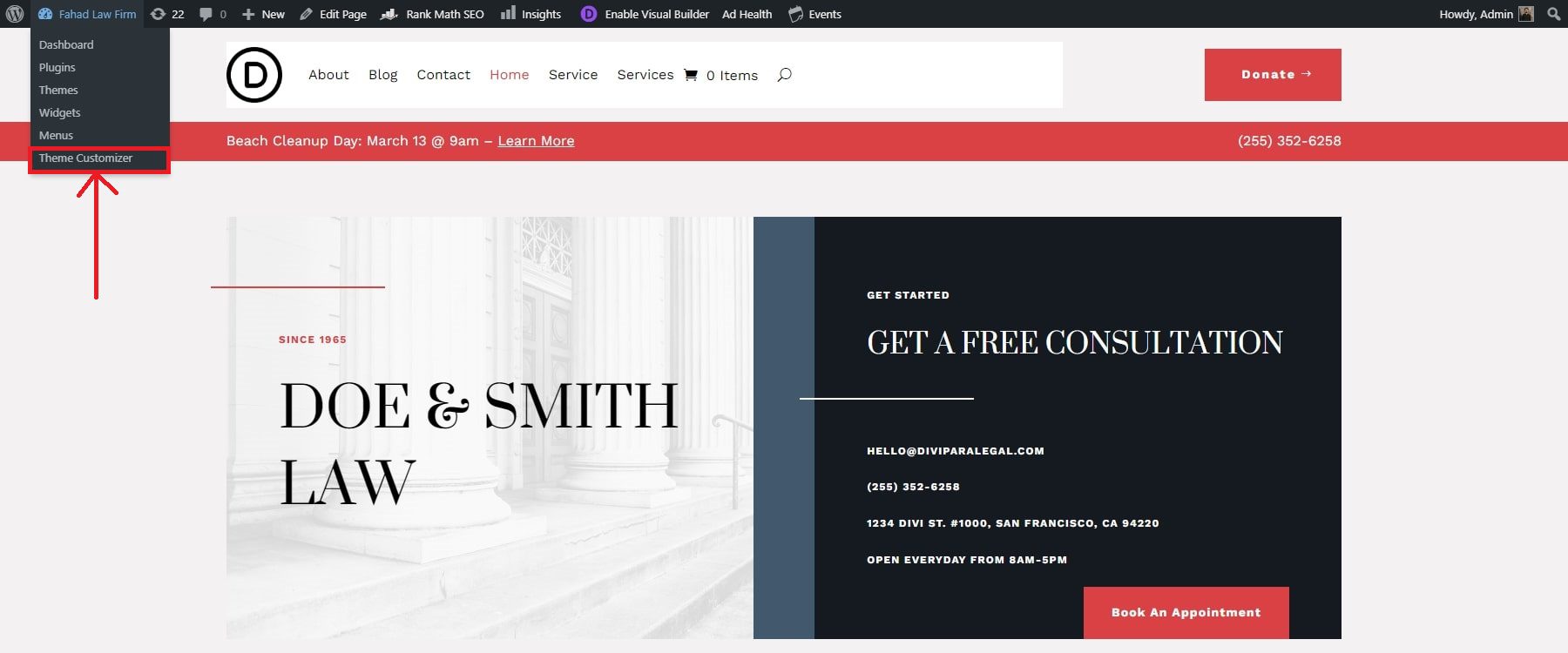
Divi Tema Özelleştirici, Başlangıç Sitenizin genel yazı tiplerini ve renklerini hızlı bir şekilde güncelleyebilir. Değişiklikleri yaptıktan sonra web sitenize uygulanacaktır. Tema özelleştiriciye kontrol panelinden veya başlangıç sitenizin ön ucundaki açılır menüden erişebilirsiniz.

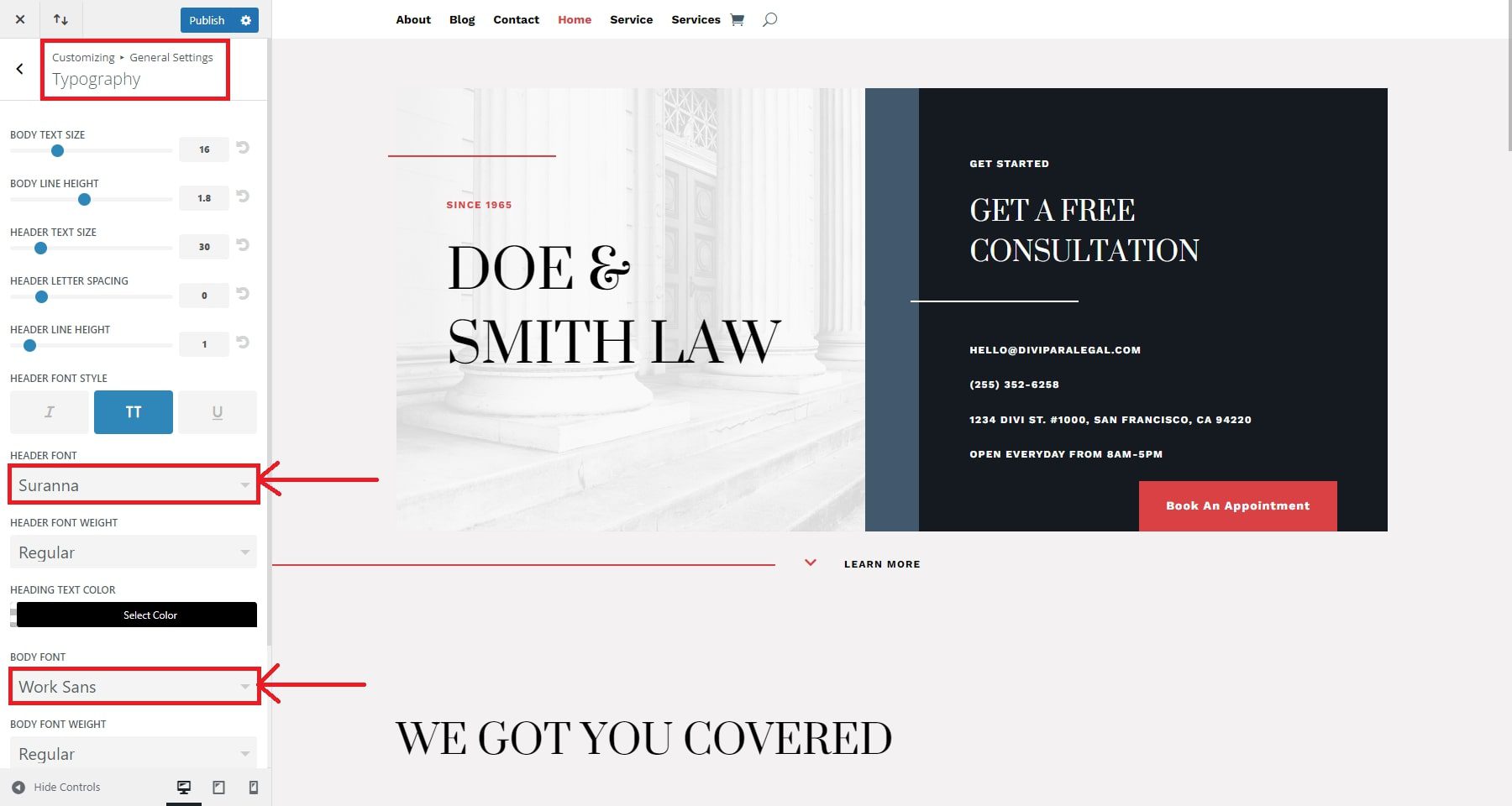
Tema özelleştiriciye girdikten sonra şu dört temel alana odaklanın: tipografi, düzen ayarları, renk şemaları ve düğmeler. Genel Ayarlar > Tipografi'ye gidin. Başlık yazı tipi, gövde yazı tipi, gövde metni boyutu vb. gibi web sitenizin metniyle ilgili birçok özellik bulacaksınız. Kaydetmeden önce istediğiniz değişiklikleri yapın.

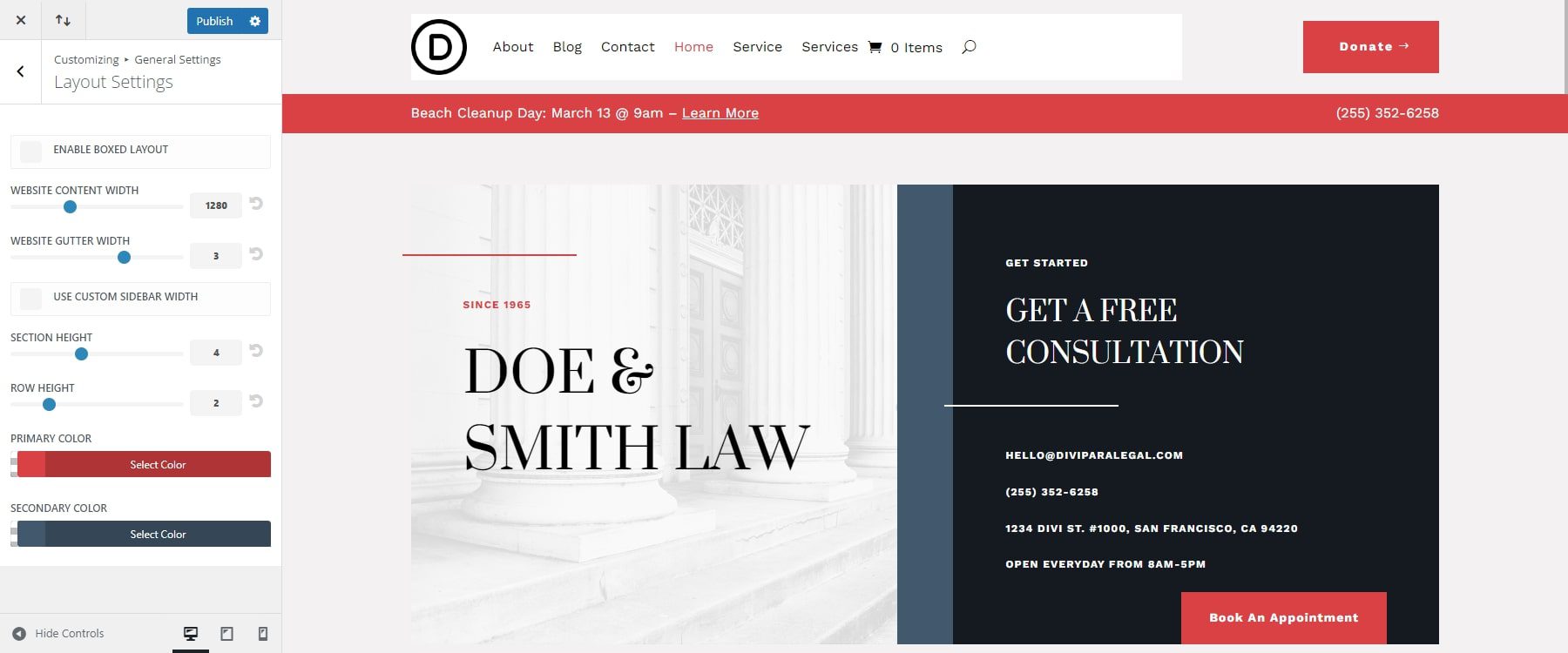
Düzen ayarları, sitenizin genişliğinde ayarlamalar yapmanıza ve sitenizin birincil ve ikincil renklerine son şeklini vermenize olanak tanır. Basitçe Genel > Düzen ayarlarına gidin ve gerekli değişiklikleri yapın.

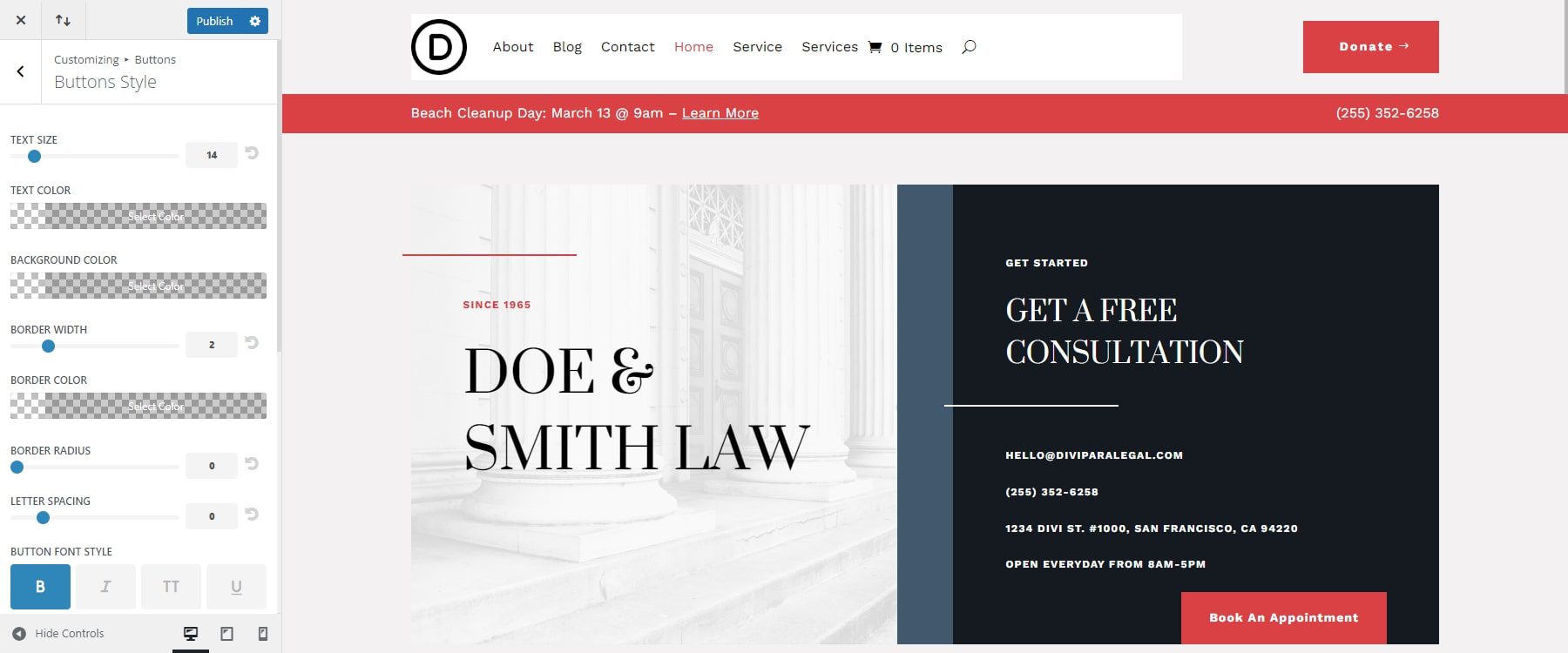
Divi ayrıca özelleştirme seçeneklerinizi yazı tipleri ve renklerin ötesine genişletmenize de olanak tanır. Örneğin, web sitenizin düğmelerinde birkaç tıklamayla değişiklik yapabilirsiniz.
Divi ile web sitenizi bugün oluşturmaya başlayın ve birkaç dakika içinde markanıza göre özelleştirin.

Genel Ön Ayarları Düzenle
Genel ön ayarlar, sitenizde tutarlı tasarım ve kolay güncellemeler için birden fazla öğeye uygulayabileceğiniz önceden yapılandırılmış stillerdir. Divi'nin Global Ön Ayarlarıyla, yalnızca birkaç tıklamayla web sitenizin tamamındaki yazı tiplerini, renkleri ve stilleri hızlı bir şekilde özelleştirebilirsiniz. Bu özellik tutarlı bir tasarım sağlar ve site genelinde değişiklik yaparken size zaman kazandırır.
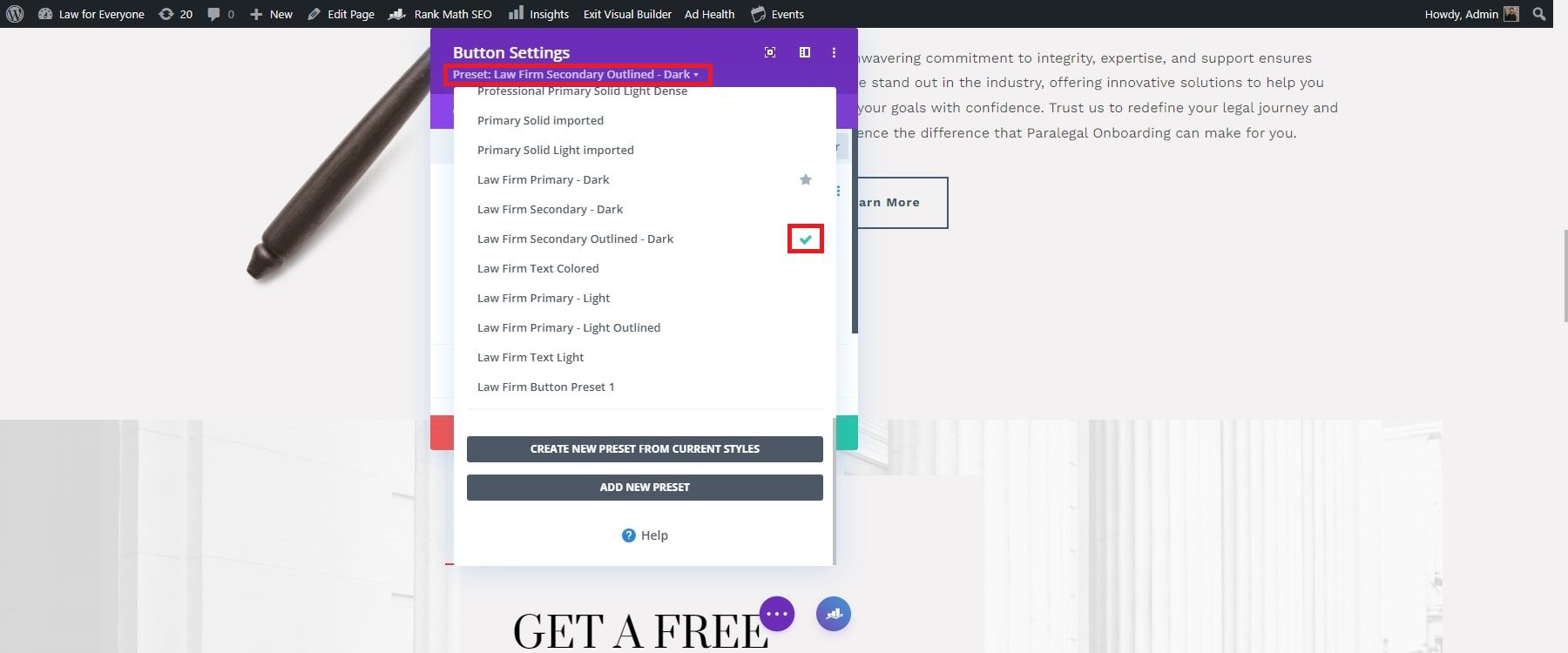
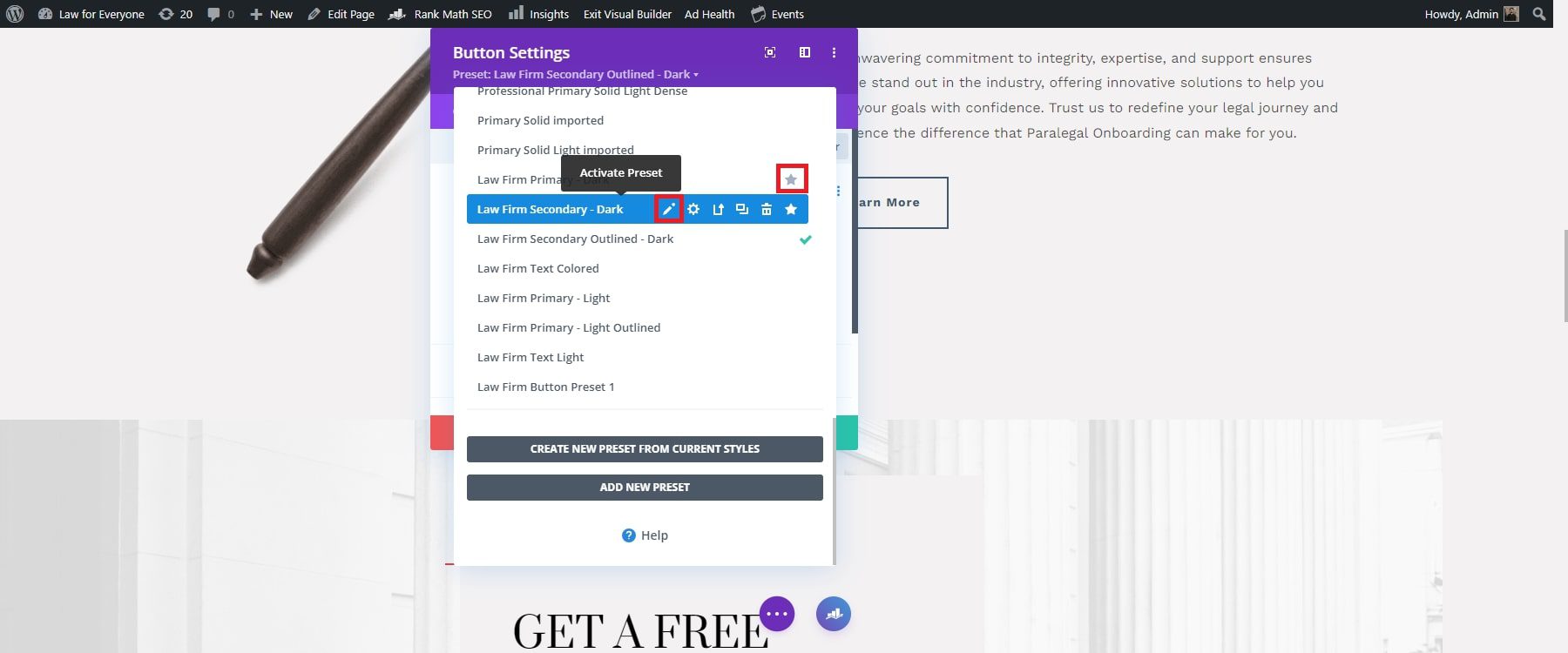
Bir Düğme Modülü ön ayarını değiştirmek için Divi Builder'ı kullanarak sayfanızdaki bir Düğme modülünün ayarlarını açın. Üst kısımda önceden ayarlanmış bir stilin kaydedildiğini göreceksiniz. Daha fazla seçenek açmak için ön ayarın yanındaki açılır düğmeyi tıklayın. Başlangıç Sitesinden içe aktarılan tüm ön ayarların bir listesi görünecektir. Yeşil onay işareti, kullanımda olan mevcut ön ayarı gösterir. Modülü ön ayarın tasarım ayarlarıyla güncellemek için listeden herhangi bir ön ayarı seçin.

Bir ön ayarı değiştirmek için kontrol edin ve kalem simgesini tıklayın. Gri ayarlar kutusu, ön ayar ayarlarını düzenlediğinizi gösterir. İstediğiniz değişiklikleri yapın ve ardından yeşil onay düğmesine tıklayın. Bu, site genelindeki her öğede kullanılan ön ayarı güncelleyecektir.

Genel Üstbilgi ve Altbilgiyi Düzenle
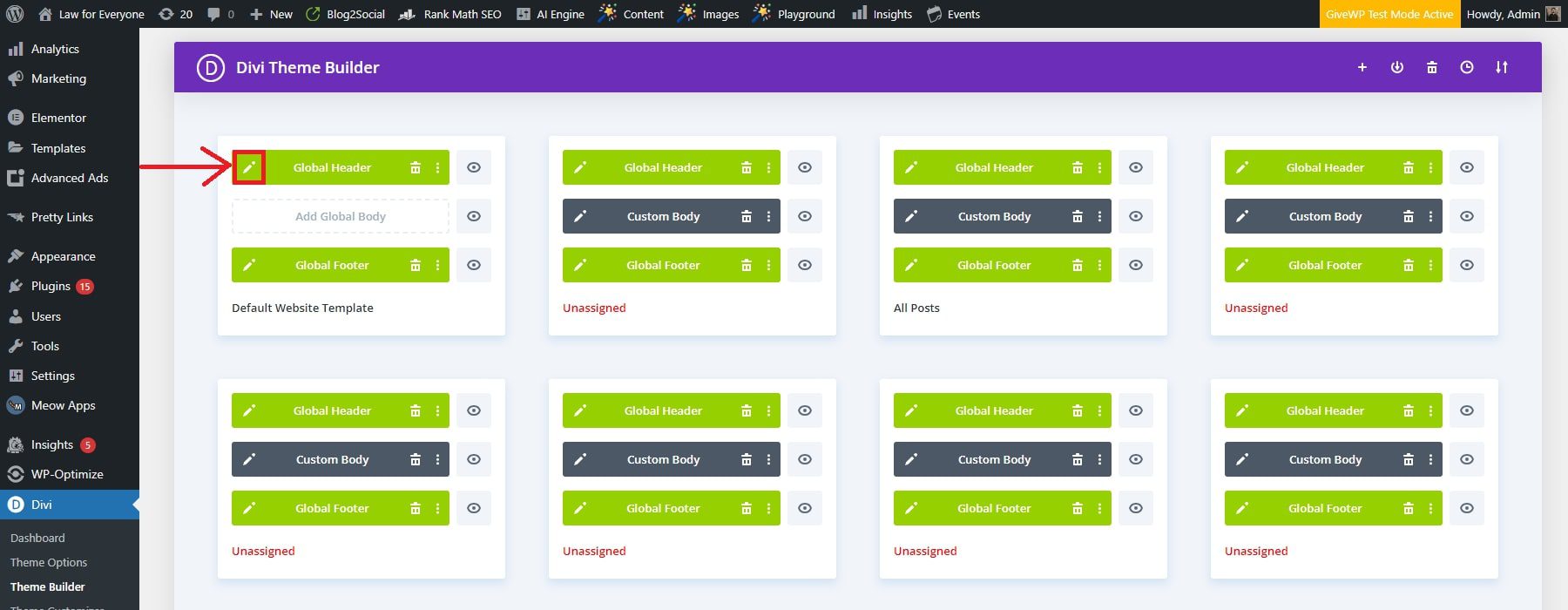
Divi, genel üstbilginizi ve altbilginizi verimli bir şekilde güncellemenize olanak tanır. Varsayılan Başlık Şablonunun genel başlığını düzenlemek için yanındaki kalem simgesini tıklayın. Bu, öğeleri sürükleyip bırakarak özelleştirebileceğiniz Divi Sayfa Oluşturucu'yu açacaktır.

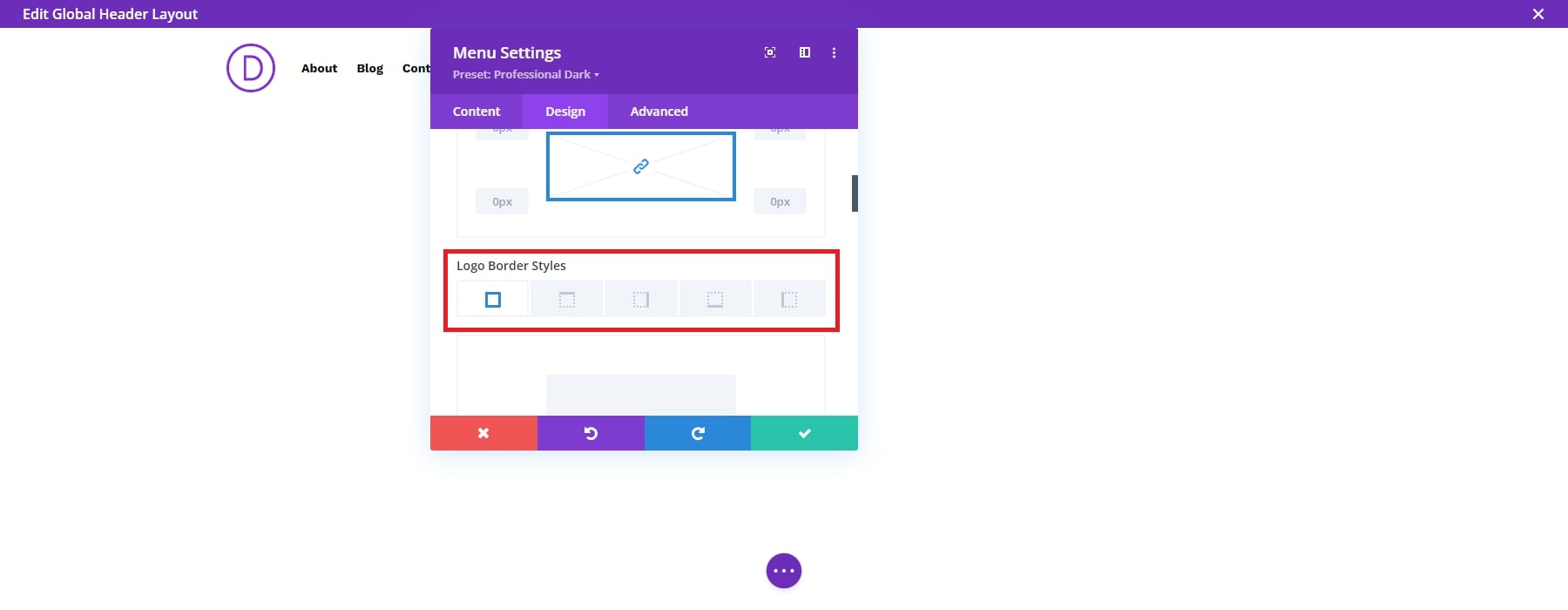
Örneğin, web sitenizin logosunu kontrol edin ve logo kenarlık stillerini değiştirmek için ayarlara tıklayın. Ardından Tasarım'a gidin, Düğme'ye gidin ve kenarlık stillerini ayarlayın. İşiniz bittiğinde yeşil onay düğmesine tıklayın ve kaydedin.

Bu değişiklikler tüm web sayfalarındaki genel başlığı hızlı bir şekilde güncelleyecektir. Düzenlemelerinizi saklamak için Tema Oluşturucu sayfasına dönün ve "Değişiklikleri Kaydet"i tıklayın.
5. İhtiyacınız Olan Eklentileri Ekleyin
Bir web sitesinin işlevselliği ve performansı, tasarımı kadar önemlidir. WordPress'te ihtiyacınız olan her şeyi eklentiler aracılığıyla alabilirsiniz. Bunlar siteniz için ihtiyaç duyduğunuz işlevselliği, performansı ve güvenliği sağlar. Divi zaten yerleşik işlevsellik içeriyor ve önbelleğe alma, SEO, sosyal medya paylaşımı ve e-posta pazarlaması için en iyi WordPress eklentileriyle kolayca entegre oluyor.
İhtiyacınız olan eklentiler, oluşturduğunuz sitenin türüne bağlı olacaktır, ancak burada başlangıç için birkaç eklenti bulabilirsiniz:
Önbellek Eklentisi

WP Rocket mevcut en iyi önbellek eklentilerinden biridir. Statik kopyalar oluşturup bunları ziyaretçilere sunarak web sayfanızın yükleme süresinin azaltılmasına yardımcı olur. Buna sayfa önbelleğe alma, önbellek önyüklemesi ve GZIP sıkıştırma gibi özellikler dahildir.
WP Roketini Alın
SEO Eklentisi
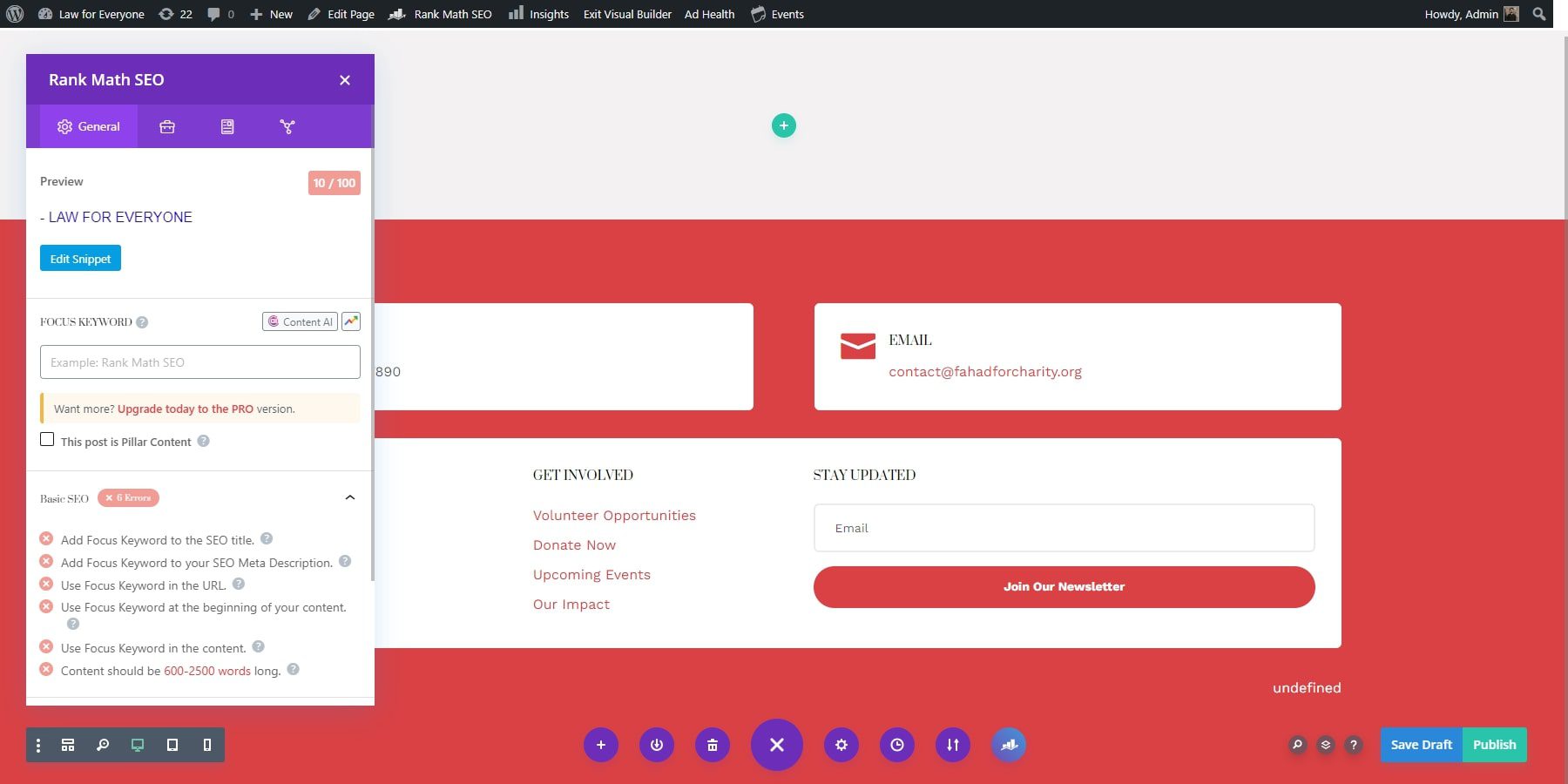
Rankmath, içeriğinizi optimize etmenize, anahtar kelimeleri yönetmenize ve sitenizin Google gibi arama motorlarındaki görünürlüğünü artırmanıza yardımcı olan güçlü bir SEO eklentisidir. XML site haritaları, meta etiket yönetimi, anahtar kelime takibi ve ayrıntılı SEO analizi sunar. Rankmath ayrıca Google Search Console ile de entegre olarak sitenizin performans analizlerini sağlar.

Sıralama Matematiğini Alın
E-posta Etkinleştirme Eklentisi
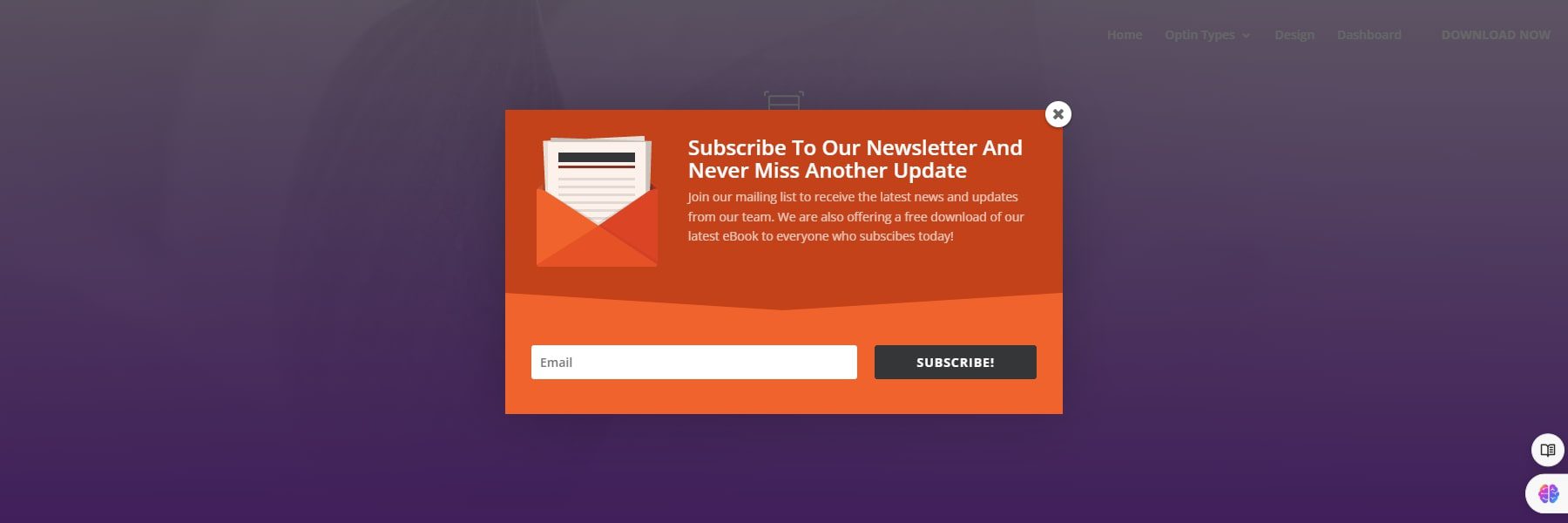
Elegant Themes'in bir e-posta tercih eklentisi olan Bloom, güzel ve etkili e-posta kayıt formları oluşturmanıza olanak tanır. Açılır pencereler, girişler ve satır içi formlar dahil olmak üzere çeşitli tasarım seçenekleriyle Bloom, ziyaretçilerin e-posta adreslerini yakalamak için tercih formlarını stratejik olarak yerleştirmenize olanak tanır. MailChimp, AWeber ve ConvertKit gibi başlıca e-posta pazarlama hizmetleriyle entegre olur.

Bloom'u Alın
Sosyal Medya Paylaşım Eklentisi
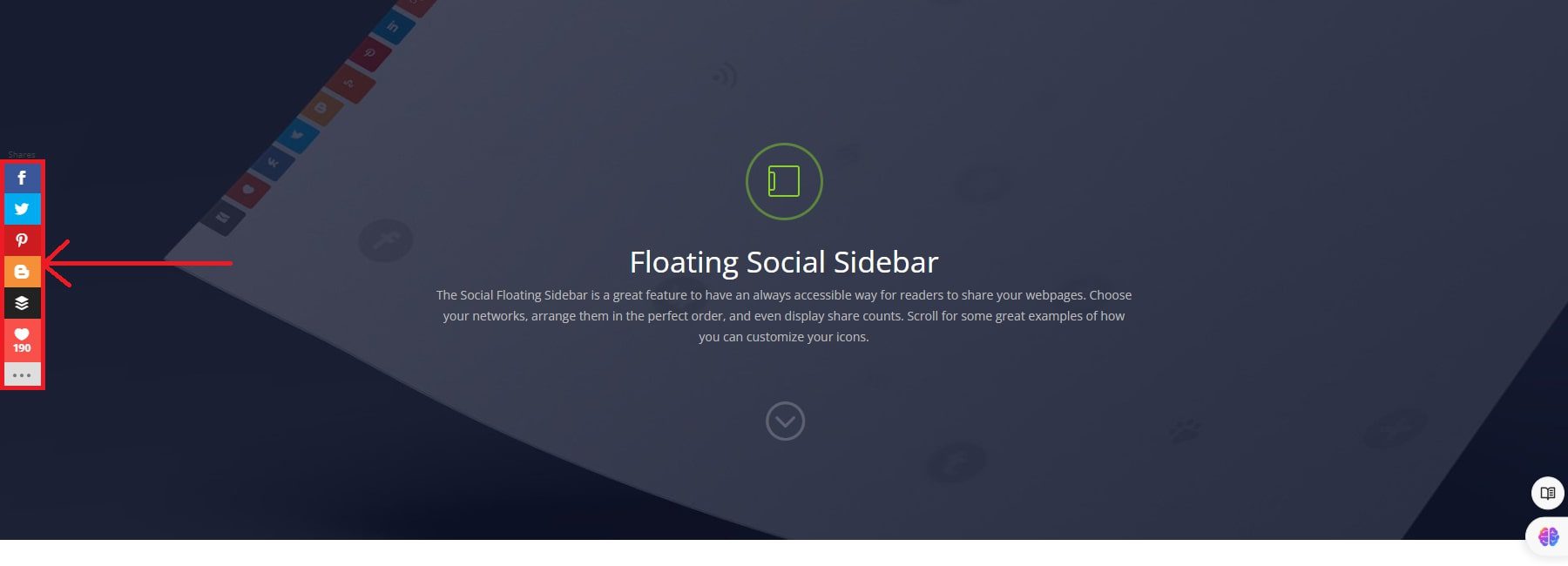
Başka bir Elegant Themes eklentisi olan Monarch, web sitenize sosyal medya paylaşım butonları eklemek için kapsamlı bir çözüm sunar. Ziyaretçilerinizi içeriğinizi sosyal medyada paylaşmaya teşvik etmek için kayan kenar çubuğu, satır içi içerik ve medya paylaşımı gibi çeşitli görüntüleme seçenekleri arasından seçim yapabilirsiniz. Monarch, 20'den fazla sosyal ağı destekler ve sosyal paylaşım düğmelerinizin görünümünü sitenizin tasarımına uyacak şekilde özelleştirmenize olanak tanır.

Monarch'ı edinin
Tam bir liste için WordPress için Olması Gereken eklentilere göz atın.
Hızlı Bir Web Sitesi Oluşturmanın Faydaları
Hızlı bir şekilde web sitesi oluşturmak, anında çevrimiçi varlık oluşturmaktan pazarda rekabet avantajı kazanmaya kadar çok sayıda avantaj sunar. İşte faydalarından bazıları:
- Hızlı Çevrimiçi Varlık: Bir web sitesini hızlı bir şekilde başlatmak, hızlı bir şekilde çevrimiçi varlık oluşturmanıza olanak tanır. Bu özellikle mevcut trendlerden, sezonluk fırsatlardan veya pazarlama kampanyalarından yararlanmak isteyen işletmelere veya kişilere fayda sağlar.
- Rekabet Avantajı: Pazara daha hızlı ulaşmak size rekabet avantajı sağlayabilir. Ürünlerinizi, hizmetlerinizi veya içeriğinizi çevrimiçi olarak ilk sunanlardan biri olarak, erken benimseyenlerin ilgisini çekebilir ve rakiplerinizden önce pazar payını yakalayabilirsiniz.
- Maliyet Verimliliği: Hızlı web sitesi geliştirme genellikle daha düşük geliştirme maliyetleri anlamına gelir. Tasarım ve geliştirme için harcanan zamanı azaltarak işçilik maliyetlerinden tasarruf edersiniz ve kaynakları pazarlama veya ürün geliştirme gibi diğer kritik alanlara tahsis edebilirsiniz.
- Marka Görünürlüğü ve Pazarlama: Hızlı bir web sitesi lansmanı, tüm çevrimiçi etkinlikler için merkezi bir merkez sağlayarak pazarlama çabalarını destekler. Web sitenizi sosyal medya, e-posta kampanyaları ve diğer pazarlama kanallarıyla entegre etmenize olanak tanıyarak marka görünürlüğünü ve katılımını artırır.
Genel olarak, hızlı bir şekilde bir web sitesi oluşturmanın sayısız faydası vardır. Önemli olan, görevlerinize bağlı kalmanız ve hedefleriniz konusunda net olmanızdır.
Divi'yi Bugün Kullanmaya Başlayın
Hızlı bir şekilde bir web sitesi oluşturmak karmaşık olmak zorunda değildir. Herkes doğru araçlar ve rehberlikle hızlı bir şekilde profesyonel ve işlevsel bir site oluşturabilir. Divi'yi seçerek, web sitesi oluşturmaya yönelik mevcut en güçlü ve zaman kazandıran araçlara erişim kazanırsınız. Divi'nin esnekliği, önceden tasarlanmış düzenleri ve global kişiselleştirme özellikleri, onu hızlı ve verimli bir şekilde göz alıcı bir site oluşturmak için en iyi çözüm haline getiriyor. Bu kaynaklarla vizyonunuzu hayata geçirebilir ve yıllar boyu öne çıkacak bir web sitesi oluşturabilirsiniz.
Daha fazla zaman kaybetmeyin. Divi ile hayalinizdeki web sitesini dakikalar içinde oluşturun.
Sitenizi Oluşturmaya Bugün Başlayın
Başlamaya Hazır mısınız? Divi ile nasıl web sitesi oluşturulacağına ilişkin kılavuzumuza bugün göz atın.
Bu yazıda bahsedilen ürünler hakkında daha fazla bilgi edinmek ister misiniz? Aşağıdaki tabloya göz atın:
| Bahsedilen ürünler | Başlangıç Fiyatı | Tanım | ||
|---|---|---|---|---|
| 1 | Divi | Yıllık 89$ | Tema ve Sayfa Oluşturucu | Ziyaret etmek |
| 2 | Site alanı | Aylık 2,99$ | Barındırma Sağlayıcısı ve Alan Adı Kayıt Şirketi | Ziyaret etmek |
| 3 | Namecheap | Yıllık 17,99$ | Alan Adı Kayıt Şirketi | Ziyaret etmek |
| 4 | WP Roketi | Yıllık 59$ | Önbellek Eklentisi | Ziyaret etmek |
| 5 | Sıra Matematik | Yıllık 78,96$ | SEO Eklentisi | Ziyaret etmek |
| 6 | Çiçek açmak | Yıllık 89 ABD doları (Elegance Themes üyeliğiyle kullanılabilir) | E-posta Optin Eklentisi | Ziyaret etmek |
| 7 | Hükümdar | Yıllık 89$ | Sosyal Medya Eklentisi | Ziyaret etmek |
