Site Performansınızı Geliştirmenin En Kolay 3 Yolu
Yayınlanan: 2020-04-17Site performansı ve hızı artık yaşayan bir bilimdir. Araştırma, müşteri davranışının birkaç milisaniye içinde değiştirilebileceğini gösteriyor.
Site sahiplerinin çoğu, izleyicilere en çekici tasarımı ve özelliği göstereceklerini düşünüyor. Ancak ekstra web özelliklerinin site performansını bozabileceğini unutmamaları gerekir.
Bazı tasarımcılar, sitelerini güzelleştirmek için modaya uygun hareketli arka plan veya paralaks web kaydırma ekler. Ancak acı gerçek şu ki, bir ziyaretçi site sayfanızı yüklemek için 10 saniyeden fazla beklemeyecektir.
Böylece site çok yakında ziyaretçi kaybedecektir. Bu durumda site yöneticileri, düzenli ziyaretçileri kaybetme nedenlerine odaklanmazlar. Bu tür sorunlarla karşılaşıyor musunuz? O zaman site performansınızı nasıl büyük ölçüde artırabileceğinizi öğrenmek için bu makaleyi gözden geçirmelisiniz.
1. Hızı Arttırarak Site Performansını İyileştirin

Yalnızca bir saniyelik yükleme gecikmesi size şunlara mal olabilir:
- %11 daha az sayfa görüntüleme
- Seyirci zevkinde %16 azalma
- %7 kayıp devam ediyor
Her saniye site performansınız üzerinde kötü bir izlenim yaratabilir. Sitenizi hızlandırmanın tam zamanı. Bakalım sitenizde ima etmeniz için en basit ama anında faydalı hileler nelermiş.
HTTP İsteklerini En Aza İndirin
Yahoo'ya göre, bir web sitesinin %80'lik bir yükleme süresi, o sitenin resimler, komut dosyaları ve stil sayfaları gibi ayrı bölümlerini indirmek için kullanılır.
Bu bileşenlerin her biri için bir HTTP isteği vardır. Böyle,
Daha fazla sayfa öğesi = Daha uzun sayfa yükleme süresi
Bu nedenle HTTP isteklerini en aza indirmek, site performansının yanı sıra site hızını artırmak için çok önemlidir.
İlk olarak, siteniz tarafından bir kıyaslama olarak kullanmak için kaç istekte bulunulduğunu öğrenin. Google Chrome kullanıcısı, tarayıcısının Geliştirici Araçları ile sitesindeki HTTP isteklerinin sayısını görebilir. Nasıl çalıştığını öğrenmek için aşağıdaki adımları izleyin.
Adım 1: Analiz etmek istediğiniz sayfaya gidin. Farenizin sağ tarafına tıklayın. Şimdi "İncele" ye tıklayın.
Adım 2: Ardından “Ağ” sekmesine tıklayın. "Ağ" sekmesini göremiyorsanız, kenar çubuğunu genişletmeyi deneyin.
Adım 3: Şimdi Ad, Boyut, Zaman sütununu bulun.
- Ad- O sayfadaki tüm dosyaları görüntüler.
- Boyut- Dosya boyutlarını sunar
- Type- Her dosyanın türünü gösterir
- Zaman - Her dosyanın yükleme süresini gösterir
Adım 4: Sol alt köşeye bir göz atın. Burada toplam HTTP isteklerinin sayısını görebilirsiniz.
Gereksiz dosyaları bulup kaldırırsanız site hızınızı artırabilirsiniz.

Dosyaları Küçült ve Birleştir
Artık isteklerin sayısı ve türü sizin tarafınızdan biliniyor. Bu yüzden onları azaltmak kolay olacak. Bundan en iyi şekilde yararlanmak için JavaScript, HTML ve CSS dosyalarından başlamalısınız.
Bu dosyalar önemlidir çünkü sitenizin görünümünü yönetirler. Bir kullanıcı sitenizi ziyaret ettiğinde, her seferinde istek de oluşturur.
Bu sayıları azaltmak için dosyalarınızı küçültmeniz ve birleştirmeniz gerekir. Dosya boyutunu ve toplam sayısını azaltır.
Şablonlu bir web sitesi oluşturucu bu adımı atmalıdır. Şablonlu web sitelerinin oluşturulması kolaydır, ancak dağınık kodlar içerebilir ve bu nedenle site performansı düşebilir.
Küçültme: Gereksiz boşluk, biçimlendirme ve kodun ortadan kaldırılması anlamına gelir. Gereksiz her kod sayfanıza boyut ekler. Satır sonlarını, fazladan boşlukları ve girintileri silmelisiniz. Bu eleme işlemi, sayfalarınızın yeterince yalın olmasını sağlar.
Birleştirme: Dosyaları bir araya getirmek anlamına gelir. Birden fazla CSS ve JavaScript dosyanız varsa, bunları tek bir dosyada tutabilirsiniz.
Daha az öğe ve HTTP isteği = Daha hızlı yükleme süresi
Sunucu Yanıt Süresini Azaltın
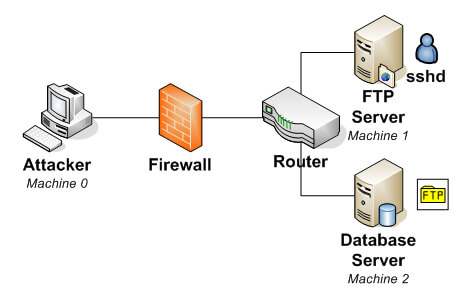
Sayfa yükleme süresi, DNS arama zamanlamasına bağlıdır. DNS (alan adı sistemi), IP adresleri veritabanına sahip bir sunucudur. Ayrıca, ilişkili ana bilgisayar adları. Bir kullanıcı bir URL'yi tarayıcıya kopyaladığında, bir DNS sunucusu bu URL'yi IP adresine çevirir. Konumu çevrimiçi olarak göstermeye yardımcı olur.
Örneğin, ubnt.com URL'sini ziyaret etmek istiyorsanız. Öncelikle, masaüstünüz için gerçekten çok az olan tarayıcınıza yazacaksınız.
ISS, o URL'den IP adresini bulan bir DNS araması gerçekleştirecektir.
IP adresinin 52.41.57.152.442 gibi olduğunu varsayalım. Bu adres, aradığınız siteyi nereden alacağınızı söyler. Bu adım için, kullanıcıların uzun sayı dizilerini ezberlemelerine gerek yoktur.
Bu adımı tamamlama süresi, DNS sağlayıcınızın ne kadar hızlı olduğunu açıklar. Zaman büyükse, site performansınızı ve yükleme sürenizi hızlandırmak için daha hızlı bir DNS sağlayıcısına geçmelisiniz.
2. Güvenliği Artırarak Site Performansını İyileştirin

Sitenizin güvenliğini sağlamak günümüzde en önemli görevlerden biridir. Burada size site güvenliğinin kolay ama güçlü bir yolunu göstermeye çalıştık. Hadi dalalım.
IPv6'yı etkinleştir
IPv6 (İnternet Protokolü Sürüm 6) IPv4'e (İnternet Protokolü Sürüm 4) göre daha hızlıdır. Örneğin, LinkedIn ve Facebook, IPv6'ya eriştikten sonra bir gelişme buldu. İyileşme sırasıyla %40 ve %10-15 civarındadır.
Google'daki kullanıcıların yaklaşık %15'i IPv6'nın üzerindedir. Bunun yanı sıra, web sitesinin yalnızca %10'u IPv6 etkindir.
Peki, web siteniz IPv6 etkin mi? Emin değilseniz, çevrimiçi olarak test edin.
İçerik Dağıtım Ağı (CDN), amacı daha hızlı içerik teslimi sağlamak olan, küresel olarak dağıtılmış bir web sunucuları veya Varlık Noktaları (PoP) ağıdır.
İçerik, CDN'de çoğaltılır ve depolanır, böylece kullanıcı, coğrafi olarak kullanıcıya en yakın konumda depolanan verilere erişebilir. Bu, içeriği tek bir merkezi sunucuda depolamanın geleneksel yönteminden farklıdır (ve daha verimlidir).
CacheFly, Cloudflare, AKAMAI, Incapsula gibi CDN (İçerik Dağıtım Ağı) sağlayıcılarının çoğu IPv6 sunar. Bu nedenle, kontrol panelini kontrol ederek bunları etkinleştirin.
Cloudflare kullanıcıları “Ağ” sekmesine giderek bunu etkinleştirebilir. IPv6'ya sahip olmak hiçbir şeye zararlı değildir. Sitenizi sabitlemek eğlenceli olacak ve aynı zamanda güvenliği de sağlayacaktır.
Etki Alanınızı DNSSEC ile Koruyun

DNSSEC (Alan Adı Sistemi Güvenlik Uzantıları) protokolü, alanınıza ek bir güvenlik katmanı ekleyebilir.

Temel olarak DNS, ölçeklenebilir bir paylaşılan sistem olarak icat edildi ve o zamanlar güvenlik bununla birlikte düşünülmedi. DNSSEC, DNS kaydına şifreleme işaretleri ekler. Bu sistem, talebin yetkili bir isim sunucusundan gelip gelmediğini doğrulamak için kullanılır.
DNSSEC'yi etki alanı kayıt şirketiyle etkinleştirebilirsiniz. Cloudflare kullanıcısıysanız, “DNS” sekmesine giderek DNSSEC'ye izin verebilirsiniz.
Öte yandan, DNSSEC'yi destekledikleri için Namecheap'ten premium DNS kullanabilirsiniz. DNS verilerinizi DNSSEC ile güvence altına aldıktan sonra, alan adınızın çevrimiçi olarak DNSSEC ile etkinleştirildiğini doğrulayabilirsiniz.

SSL Sertifikasını Etkinleştir
HTTPS, İnternet'i daha güvenli ve daha güvenilir hale getirmek için Google'dan ve büyük bir kuruluştan gelen büyük bir itici güçtür. Son zamanlarda Google, HTTPS'nin arama sıralama sinyallerinden biri olduğundan bahsetti. Bu nedenle devam edin ve sitenize bir SSL sertifikası uygulayın.
Web sitenizin HTTPS üzerinden erişimi varsa, bu, verilerin kullanıcının bilgisayarından web sunucusuna şifrelendiği anlamına gelir.
Bir blog yazarı en çok SSL sertifikasına ihtiyaç duyar. Web sitenizde gizli işlemleriniz yoksa ÜCRETSİZ SSL sertifikasını kullanabilirsiniz.
Sitenizin güvenliğini sağlama konusunda ciddiyseniz, OWASP İlk 10'dan ve daha fazlasından korunmak için WAF (Web Uygulaması Güvenlik Duvarı) ile çalışmayı düşünebilirsiniz.
HSTS'yi etkinleştir
HSTS (HTTP Strict Transport Security), başka bir ek güvenlik katmanıdır. Tarayıcının tüm kişileri yalnızca güvenli kanal (HTTPS) üzerinden yönlendirmesine izin verir. Ayrıca, protokol düşürmeyi ve çerez kaçırma saldırılarını engelleyin.
CDN kullanıyor olsanız da HSTS'yi ağ ucunda etkinleştirebilirsiniz.
3. Tasarımı Artırarak Site Performansını İyileştirin

Site tasarımı, site performansını artırmak için çok önemlidir. Burada sitenizi hemen artırabilecek bazı noktaları listeledik.
Tüm Web Sitenizin Duyarlı Olduğundan Emin Olun
Son birkaç yıldır herkes cep telefonlarından göz atmayı seviyor. Bu nedenle, hiç kimse mobil uyumlu olmayan bir siteyi ziyaret etmekten hoşlanmaz.
Google bile 2015 yılında mobil uyumlu olmayan siteleri cezalandırmaya başladı.
Web geliştiricileri artık zorunlu olduğu için mobil sürümü olan bir site oluşturuyor. Ancak siteniz mobil uyumlu mu? Cevabınız evet ise, sitenizin dönüşümü için tebrikler kalacak ve gelecekte kesinlikle büyüyecektir. Değilse, mobil veya sekmeye duyarlı hale getirmek için gecikmeyin.
Temizle CTA'yı kullanın

Sitenizdeki bir CTA (Harekete Geçirici Mesaj) düğmesi satış veya dönüşüm oranınızı artırabilir mi? Bu sorunun cevabı evet! Yapılan araştırmalar, turuncu CTA butonlarının dönüşüm oranlarını %32,5, kırmızı butonların ise %21 oranında artırdığını ortaya koymuştur.
Bu nedenle, Eyleme Çağrı Düğmesi eklemek sitenizin kurallarını değiştirebilir. Aksiyonu artırmak için Grab, Start, Check, Discover, Learn, vb. gibi eyleme dönüştürülebilir kelimeler kullandığınızdan emin olun.
Daha Fazla Görsel Kullan
İzleyiciler sadece makale okumaktan ziyade görünürlüğü sever. Görünür seçenekler GIF'ler, Fotoğraflar, Videolar veya Çizimler olabilir. Bir araştırmaya göre, okuyucuların %10'u resimleri beğendikten sonra bağlantınıza veya makalenize tıklıyor. Birçok web sitesi stok fotoğrafları sunar.
Sizin için ücretsiz seçenekleri kontrol edelim-
- Pexels (Ücretsiz)
- Unsplash (Ücretsiz)
- Küçük Görseller (Ücretsiz)
- (Ücretsiz)
- Stocksnap (Ücretsiz)
Ücretli Planlarla Ücretsiz Resim Özelleştirme-
- canva
Ücretli Seçenekler-
- Depositphotos
- Shutterstock
Doğru Temayı Seçmek

Web sitesi için doğru temayı kullanmak da önemli bir gerçektir. Web siteniz için uygun bir tema seçmelisiniz.
İyi bir tema bir siteyi yavaşlatmamalı ama maalesef birçok tema yavaşlatıyor. Site performansınız için doğru temayı nasıl seçebileceğinizi görelim.
- Sorun yaratan temaları devre dışı bırakın
- Yirmi yirmi temasını kullanabilirsiniz. (WordPress Varsayılan temasıyla ilgili makaleyi okuyun)
- Öğe veya varsayılan şablonları kullanın veya tasarımlar oluşturmak için Happy Elementor Eklentileri'ni seçebilirsiniz.
Bu makaleyi okuyun
Site Performansını Geliştirmenin Özeti
Bütün konuları birkaç paragrafa sığdırmak gerçekten mümkün değil. Ancak site performansında hızlı gelişme istiyorsanız tüm bu ipuçlarını izlemelisiniz. Kendi sitenizi oluşturuyorsanız veya sitenizi özelleştirmek için bir geliştirici kiralamayı planlıyorsanız, HappyAddons'a göz atabilirsiniz.
Şaşırtıcı bir şekilde, herhangi bir HappyAddons Özelliğini özelleştirmek için tek bir kod satırı öğrenmeniz gerekmez.
Umarız çok faydalı almışsınızdır. Adımları dikkatli bir şekilde takip ederseniz, web sitenizi kesinlikle hızlandırabilirsiniz.
Yine de, listeye dahil edilmesi gereken herhangi bir tekniğiniz varsa, lütfen bunları aşağıdaki yorumlarda paylaşmaktan çekinmeyin. Bu arada size cevap vereceğiz.
