Happy Addons' Kolay Dijital İndirme Ürün Izgarası Widget'ı: Dijital Ürünleri Süslemenin Kolay Yolu
Yayınlanan: 2022-06-29Happy Addons ekibi kısa süre önce Easy Digital Downloads (EDD) kullanıcılarına yardımcı olmak için bir dizi widget başlattı. Widget'lar arasında, EDD Ürün Izgarası özel olanlardan biridir. Elementor kullanıcısıysanız, bu widget ile mağazanızın dijital ürünlerini organize bir şekilde sergileyebilirsiniz.
Ayrıca, Happy Addons EDD Product Grid widget'ını kullanarak ürünleri dahil edebilir/hariç tutabilir, mağazanıza ürün karuselleri ekleyebilirsiniz.
Bu blogda, Happy Addons'un yeni Easy Digital Downloads Product Grid widget'ına bir göz atacağız ve ayrıca bu etkili Elementor widget'ını kullanarak çarpıcı bir ürün ızgarasının nasıl tasarlanacağını göreceğiz.
Widget'ın temel tanıtımıyla başlayalım.
Bir Bakışta Happy Addons Easy Digital Downloads Ürün Izgarası Widget'ı

Happy Addons' Edd Ürün Izgarası aracı, mağazanızın dijital ürünlerini bir ızgara düzeninde sergilemenize olanak tanır. Ürünleri farklı tasarım formatlarında sergileyebilirsiniz. Bu tamamen özelleştirilebilir ve hazır örneklerle birlikte gelir.
Temel Özellikler :
- Farklı tasarım düzenleri ayarlayın
- Sorgu kullanarak ürünleri dahil et ve hariç tut
- Ürün sayısını yönetin
- Özel bir rozet ekleyin.
Happy Addons EDD Ürün Izgarası Widget'ını Kullanmanın Faydaları
Easy Digital Downloads'ın varsayılan özellikleri, duyarlı bir ızgaraya ürün eklemek için yeterli işlevselliğe sahip değildir. Ancak, Mutlu Eklentiler'in EDD Ürün Izgarası widget'ı bu sorunu çözmektedir. Varsayılan ürün sayfasını kolayca özelleştirebilir veya kendi tarzınızda yeni bir tane oluşturabilirsiniz.
Başka avantajlar da elde edeceksiniz. Beğenmek,
- Öne çıkan/en çok satan ürünleri göster
- Satışları artırın
- Müşterilerin kullanıcı deneyimlerini iyileştirin
Dijital Ürünleri Elementor Web Sitenizde Etkin Bir Şekilde Sergileyin (6- Kolay Adım)
Bu bölümde, Happy Addons' EDD Product Grid Widget'ı kullanarak bir ürün ızgarası özelliğini nasıl tasarlayacağınızı göstereceğiz.
Gösteri için Happy Addons tek ürün açılış sayfası şablonunu kullanacağız. Ayrıca web sitenize aşağıdaki eklentileri yüklemeniz ve etkinleştirmeniz gerekir:
Ön koşullar
- Kolay Dijital İndirmeler (EDD)
- Elementor (Ücretsiz)
- Mutlu Eklentiler (Ücretsiz)
- Mutlu Eklentiler Profesyonel
Başlayalım:
- Adım 1: EDD Ürün Izgarası Widget'ı ekleyin
- 2. Adım: İçerik Düzeni Ayarlarını Yapılandırın
- Adım 3: Seçili Ürünler Nasıl Eklenir
- Adım 4: Seçili Ürünler Nasıl Kaldırılır
- Adım 5: Gelişmiş Ürün Izgarası İçerik Ayarları
- Adım 6: Mevcut Stil Seçenekleriyle Özelleştirin
Adım 1: EDD Ürün Izgarası Widget'ı ekleyin
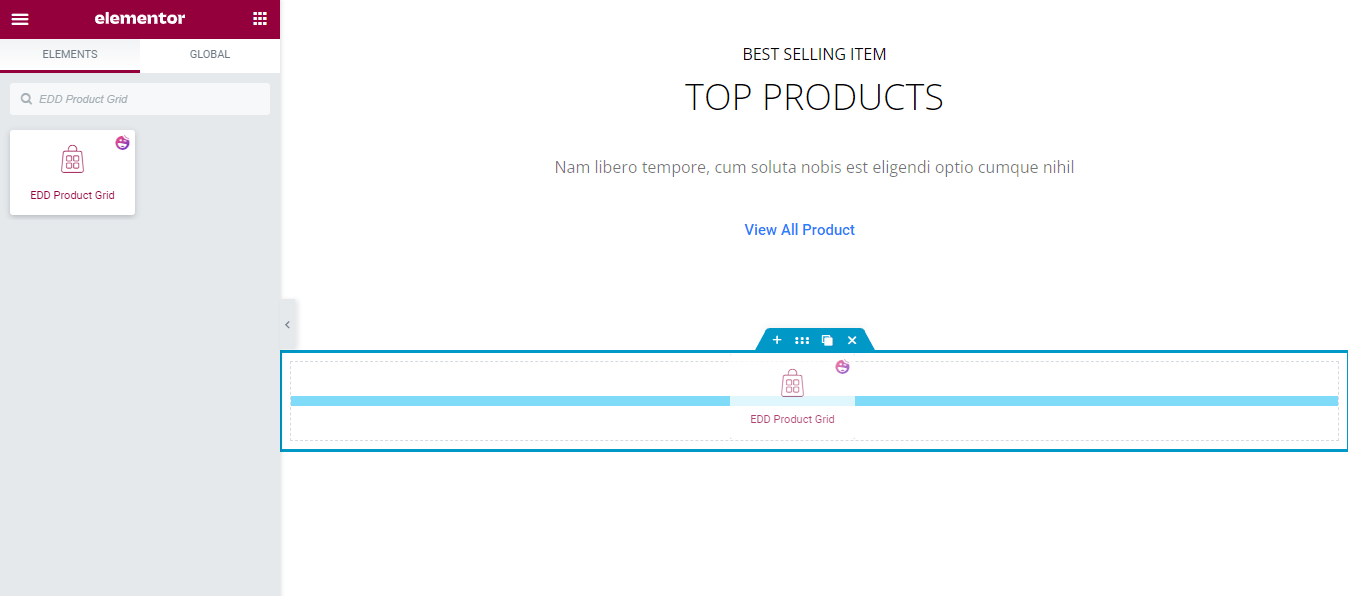
İlk olarak, widget'ı web sayfanızın sağ bölümüne eklemeniz gerekir. Sol taraftaki Elementor widget galerisi alanından widget'ı bulun ve ardından widget'ı sürükleyip bırakın. Aşağıdaki görseli takip edebilirsiniz.

2. Adım: İçerik Düzeni Ayarlarını Yapılandırın
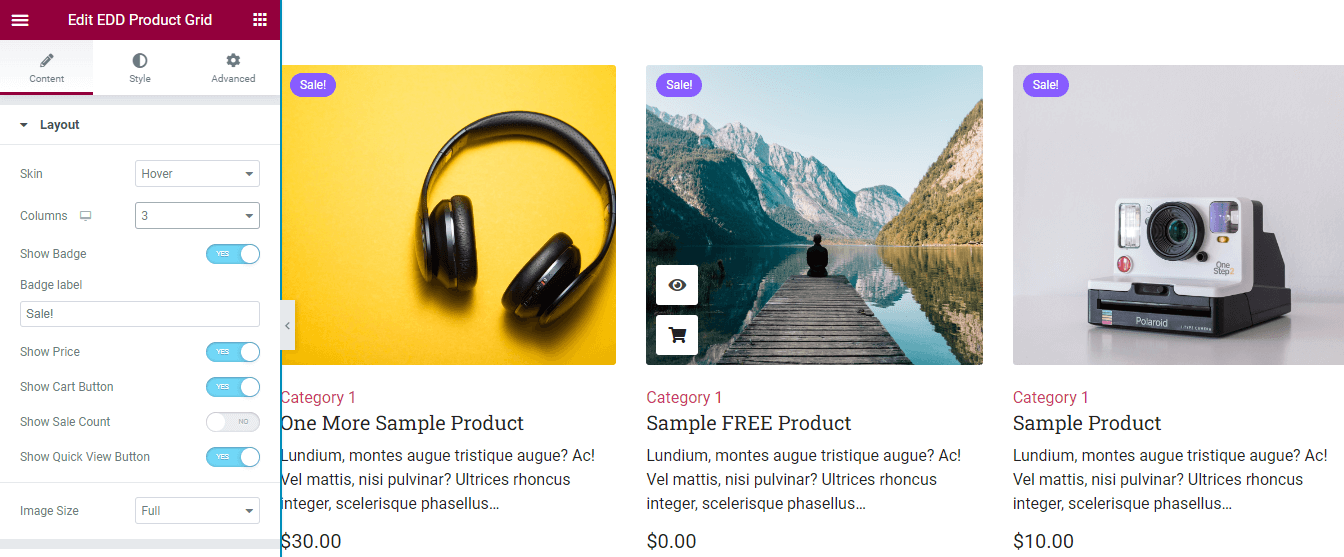
Widget'ı ekledikten sonra aşağıdaki resimdeki gibi bir arayüz elde edeceksiniz. Widget'ın farklı ayarlarını yönetmek için İçerik->Yerleşimler bölümüne gidin. İki " Classic ve Hover " arasından bir tasarım Dış Görünümü seçebilirsiniz. Burada, tasarım Dış Görünümümüz olarak Hover'ı seçtik.
Bir Sütunda kaç ürünün gösterileceğini ayarlayabilirsiniz. Ayrıca Rozet Göster seçeneğini etkinleştirebilir, Rozet Etiketi yazabilir ve Fiyatı Göster özelliğini etkinleştirebilirsiniz.
Sepet düğmesini görüntülemek için Sepet Düğmesi seçeneğini göstermelisiniz. Gerekirse, Satış Sayısını Göster ve Hızlı Görünüm Düğmesini Göster'i yapabilirsiniz.
Görüntü Boyutunu farklı cihazlarda da kontrol edebilirsiniz.

Adım 3: Seçili Ürünler Nasıl Eklenir
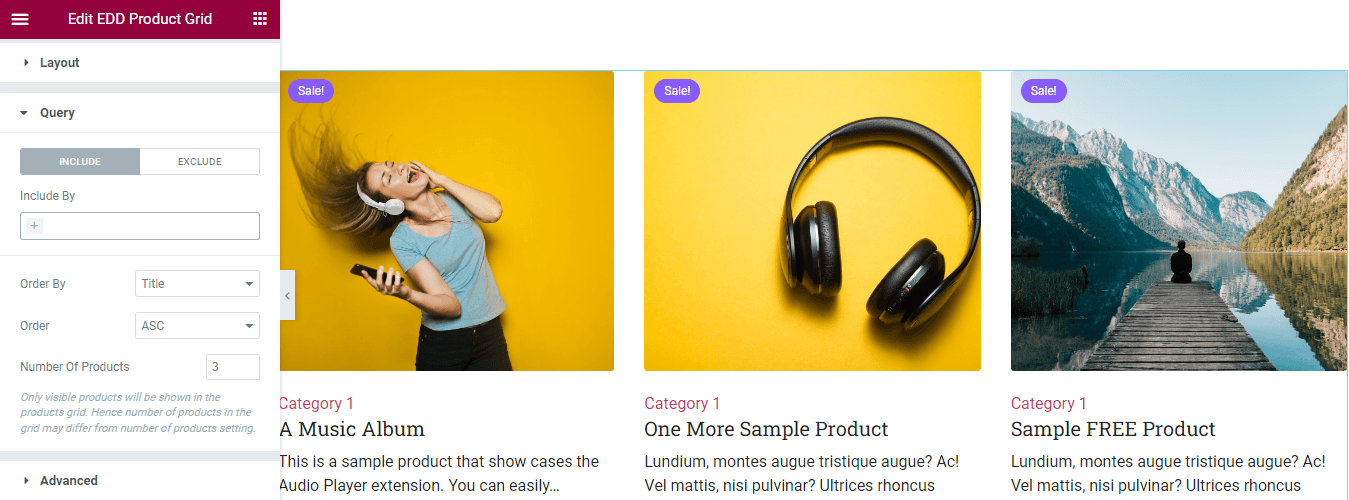
Sorgu->Dahil Et seçeneğini kullanarak ızgaraya ürünler ekleyebilirsiniz. Burada, Query->Features Products'ı kullanarak ürünleri dahil edebilirsiniz. Veya Query->Terms seçeneği ile ürünleri manuel olarak arayabilir ve ekleyebilirsiniz.

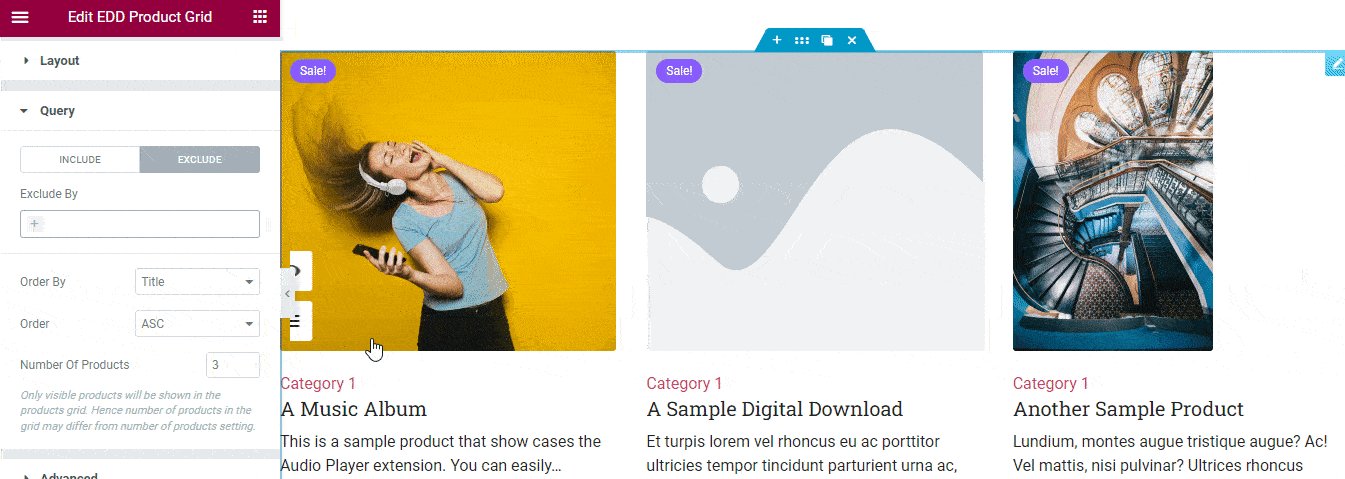
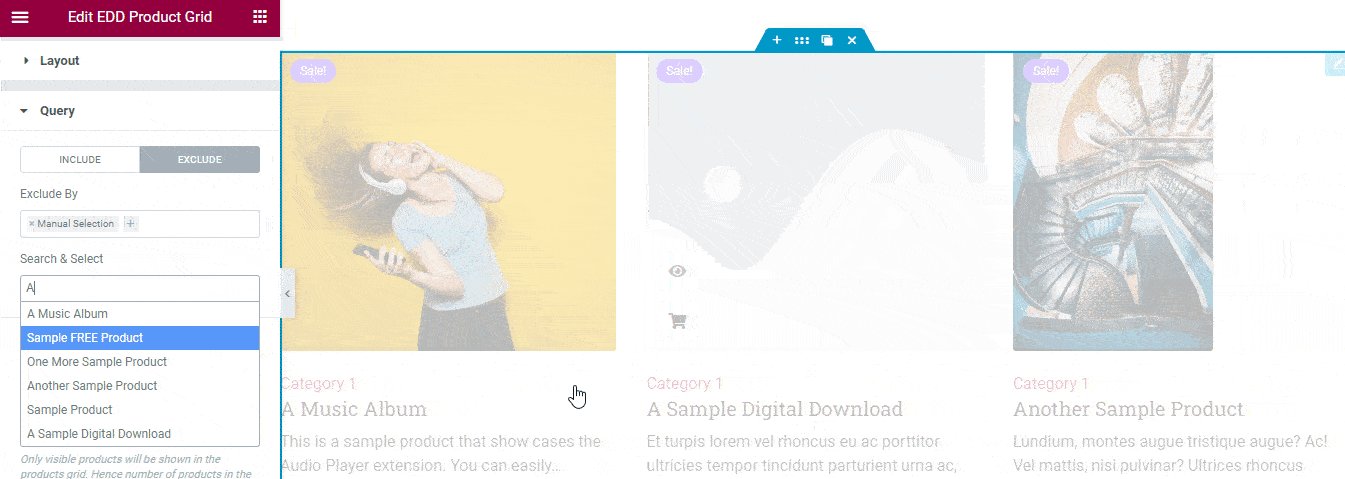
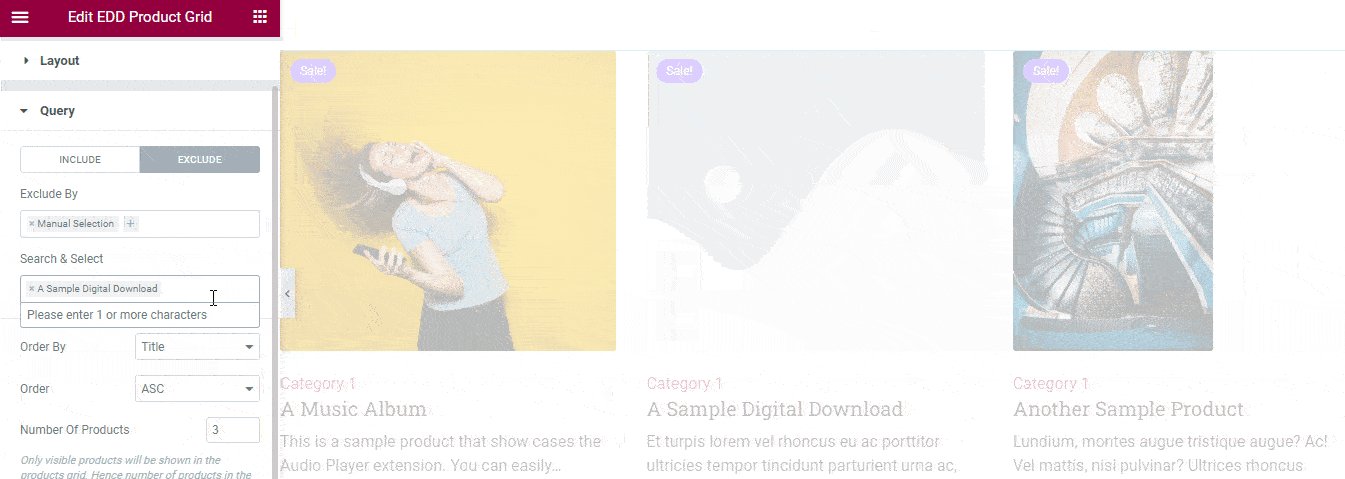
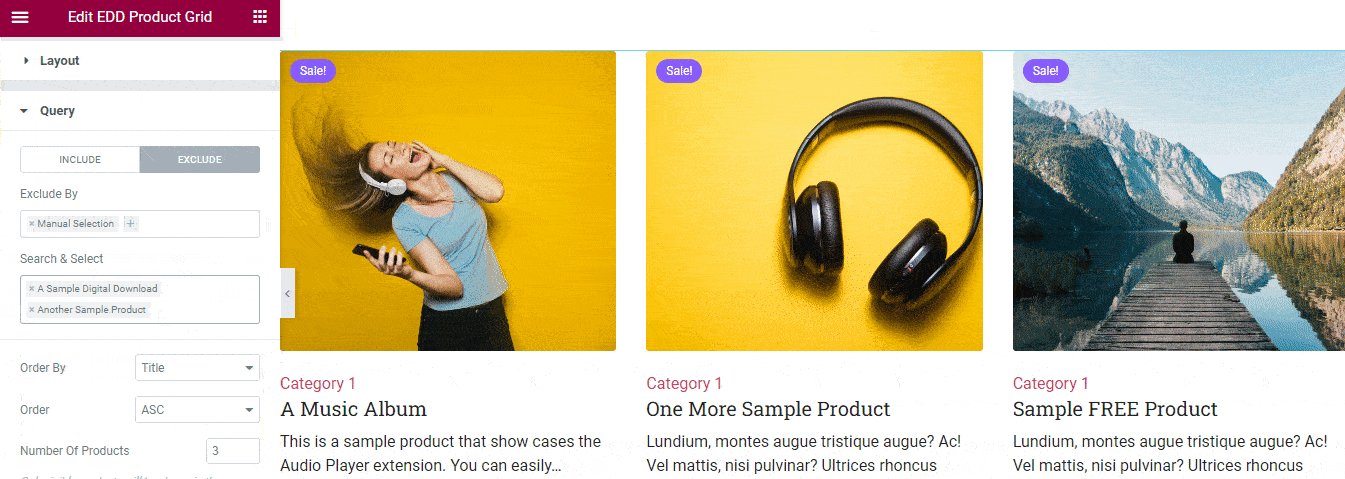
Adım 4: Seçili Ürünler Nasıl Kaldırılır
Ürünleri ızgaradan çıkarmanız gerekiyorsa, Sorgu->Hariç Tut seçeneğini kullanabilirsiniz. Mevcut Ürünleri hariç tutabilir, Koşullar seçeneğini kullanabilir veya Manuel Seçim sürecini deneyebilirsiniz. Burada, Manuel Seçim seçeneğini kullanarak iki ürünü hariç tuttuk. Aşağıdaki görseli takip edebilirsiniz.

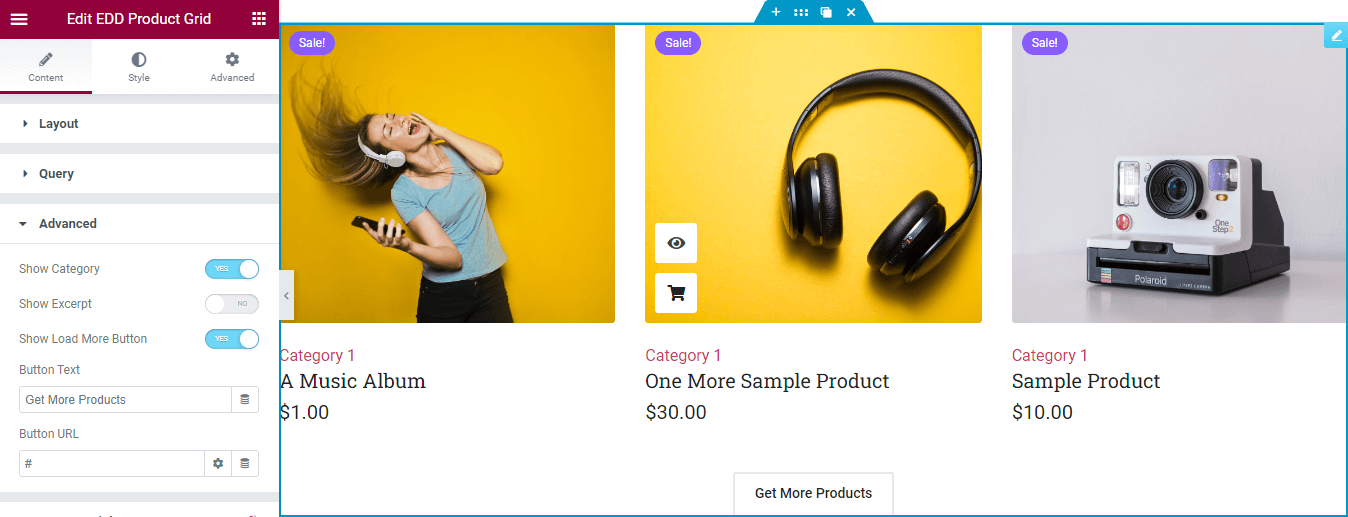
Adım 5: Gelişmiş Ürün Izgarası İçerik Ayarları
İçerik->Gelişmiş alanında, diğer bazı önemli bölümleri alacaksınız.


- Kategoriyi Göster : Bu seçeneği etkinleştirerek ürün kategorisini görüntüleyebilirsiniz.
- Alıntıyı Göster : Ürün açıklamasını göstermek istiyorsanız bu ayarı aktif hale getirebilirsiniz.
- Daha Fazla Yükle Düğmesini Göster : Daha fazla ürün yüklemek için bu özelliği etkinleştirebilirsiniz.
- Buton Metni : Buton seviyesini yazabilirsiniz.
- Düğme URL'si : Ayrıca, Düğme URL'sini ekleyin.
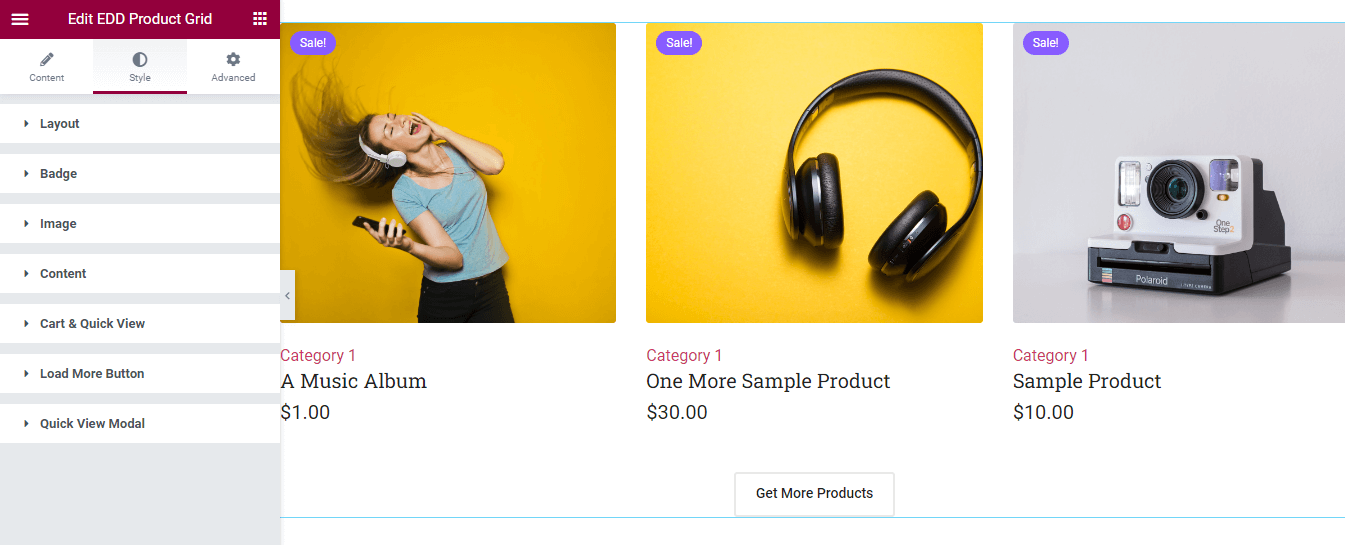
6. Adım: Mevcut Stil Seçenekleriyle Kişiselleştirin
Bu widget'ın varsayılan tasarımını değiştirebilirsiniz. Stil alanında gerekli tüm stil seçeneklerini elde edeceksiniz. stilize edebilirsiniz,
- Düzen
- rozet
- resim
- İçerik
- Sepet ve Hızlı Görünüm
- Daha Fazla Yükle Düğmesi
- Hızlı Görünüm Modalı

EDD Ürün Izgarası widget'ının tam resmi belgelerine göz atın. Veya aceleniz varsa video kılavuzuna göz atabilirsiniz.
Son Önizleme
Özelleştirmeyi bitirdikten sonra tek ürün sayfamızın son görünümü.
Dijital Ürünlerinizi Kişiselleştirmeye Başlayın
Easy Digital Downloads Product Grid widget'ı gibi doğru araçla, ürün sayfanızı müşterileriniz için daha çekici hale getirebilirsiniz. İyi tasarlanmış bir ürün sayfası, yalnızca müşterilerinizin kullanıcı deneyimini iyileştirmekle kalmaz, aynı zamanda dönüşümü de artırır.
Yukarıdaki kılavuzda, mağazanızın ürünlerini organize bir ızgara düzeninde sergilemek için Mutlu Eklentiler'in EDD Ürün Izgarası widget'ını nasıl kullanabileceğinizi gösterdik. Happy Addons, diğer gerekli Easy Digital Downloads Elementor widget'ları ile birlikte gelir. Bunları ayrıca çevrimiçi mağazanızı daha işlevsel hale getirmek için deneyebilirsiniz.
Aceleniz varsa video rehberine göz atabilirsiniz.
Bu widget'ı kullanırken herhangi bir zorlukla karşılaşabilirseniz, yorum bırakın. Bültenimize katılmanızı ve sosyal kanallarımızı takip etmenizi rica ederiz.
Haber bültenimize abone ol
Elementor ile ilgili en son haberleri ve güncellemeleri alın
