Bir e-Ticaret Sitesi Tasarımının En Önemli Özellikleri
Yayınlanan: 2018-01-19İnternet üzerinden satış yapma planınız var. Ne satacağınıza karar verdiniz, WooCommerce kullanmaya karar verdiniz ve şimdi mağazanızı tasarlamanız gerekiyor.
Bu aşama zor olabilir. O mükemmel temayı bulmak, hatta hedeflerinizi anlayan bir tasarımcı seçmek, sahip olmadığınız zamanı tüketebilir. Ve daha önce hiç çevrimiçi satış yapmadıysanız, neyin gerçekten önemli olduğunu tam olarak anlamadan, yalnızca "güzel görünen" bir şey arıyormuş gibi hissedebilirsiniz.
Neyin önemli olduğunu ve neyin olmadığını anlamanıza yardımcı olmak için, bir mağaza tasarımının en önemli özelliklerinin gerçekte ne olduğunu bilmelisiniz. Bu, "güzel görünen" tasarımları iyi performans gösterenlerden ayırmanıza yardımcı olacaktır.
Bir sonraki önemli aşamaya başlayabilmeniz için WooCommerce mağazanızın tasarımının en önemli özelliklerine bir göz atalım.
Kolay anlaşılır navigasyon
Navigasyon, bir mağaza tasarımının en önemli parçası olabilir . İyi gezinme, yeni alışveriş yapanların aradıklarını güçlük çekmeden bulmalarına yardımcı olur. Öte yandan, zayıf navigasyon onları hayal kırıklığına uğratır ve hatta mağazanızı terk etmelerine neden olabilir.
O halde soru, aslında iyi navigasyonu neyin oluşturduğudur. Ana fikir, açılış sayfasından ödemeye kadar net bir yol sunmaktır . Bir ziyaretçi ilk olarak hangi sayfaya girerse girsin, "nasıl...?" diye sormadan sitenizde yolunu hızla bulabilmelidir.
Çoğu zaman bu, ana navigasyonunuzda yalnızca en önemli kategorileri veya sayfaları sunmayı ve daha az önemli hedefleri açılır menülere veya site altbilgisine devretmeyi oluşturacaktır.
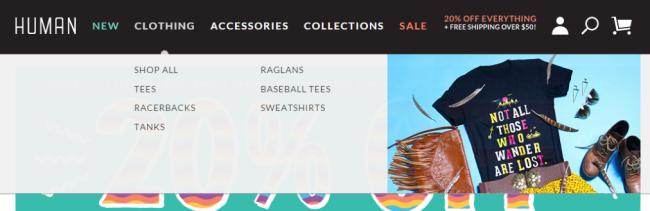
HUMAN, çok temel kategorilere sahip basit bir site başı navigasyonuna sahiptir ve açılır menü, onu biraz daha ayrıntılı olarak inceler:

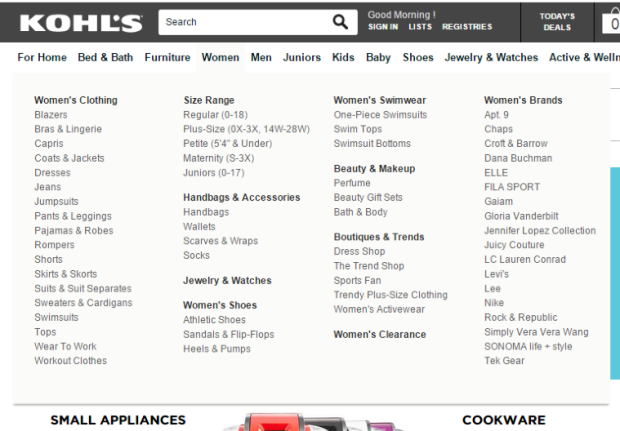
Çok daha büyük bir mağaza olan Kohl's da benzer bir şey yapıyor: en önemli kategorileri en üstte ve açılır menü, navigasyonu doğru (ve genellikle daha spesifik) konuma yönlendirmeye yardımcı olan açık bir şekilde etiketlenmiş bölümler içeriyor.

Çok sayıda ürününüz varsa ve gezinme zorlaşıyorsa, WooCommerce mağazanıza yerleşik Katmanlı Navigasyon widget'ını ekleyebilirsiniz - Kohl's gibi, bu, müşterilerin arama sonuçlarını renk, boyut veya diğer kriterlere göre filtrelemesine olanak tanır. belirtin.

Net etiketlerle hem geniş hem de dar seçenekler sunmak , müşterilerin mağazanıza istedikleri gibi göz atmalarına olanak tanır. Ve navigasyonunuzdan tamamen kaçınmayı tercih ederlerse, aramanız yalnızca bir tık uzağınızda.
Tüm cihazlar ve ekran boyutları ile uyumluluk
Yalnızca mobil cihazlardan alışveriş yapanlarda artış görmeye devam ederken, müşterileriniz tarafından kullanılan birçok farklı cihaz ve ekran boyutu hakkında bilgi sahibi olmak önemlidir.
Duyarlı tasarım, bir sitenin görünümünü, görüntülendiği ekran boyutuna uyacak şekilde otomatik olarak yukarı veya aşağı ölçekleyen bir web tasarımı yöntemidir. Kısmen Google'ın bir sitenin mobil uyumluluğunu bir sıralama faktörü olarak kabul etmesi ve uyumluluğun en iyi yolu olarak yanıt vermesini önermesi sayesinde, son birkaç yılda web siteleri için hızla bir standart haline geldi.

Alışveriş için mobil cihazlarını kullanmayı tercih eden daha fazla müşteriyle, mağazanızın tasarımı kesinlikle görüntülendiği ekranlarla eşleşebilmelidir . Olmazsa, müşterilerinizin sepetlerini terk ettiğini göreceksiniz (o kadar ileri gitseler bile).
İyi haber: Sitemizde bulunan tüm WooCommerce temaları kullanıma hazırdır (Vitrin ve birçok alt temaları dahil). Duyarlılık bir standart haline geldiğinden, WordPress.org'da bulacağınız neredeyse tüm WooCommerce uyumlu temalar da mobil uyumludur.
Başka bir yerde bir tema arıyorsanız , açıklamadaki veya etiketler arasındaki "duyarlı" kelimesine dikkat edin. Kullanacağınız bir temaya karar verdiğinizde, gerçekten mobil uyumlu olduğundan emin olmak için tüm cihazlarınızda test edin.
Sıfırdan duyarlı bir tasarım oluşturmak için bir geliştiriciyle çalışmayı planlıyorsanız, mobil uyumluluğu önceliklendirmeye yönelik bu Google kılavuzuna bir göz atın - birlikte beyin fırtınası yaparken aklınızda bulundurmanız gereken bazı özel ipuçları verecektir.
Her sayfa için hızlı yükleme süreleri
Eğlenceli bir gerçek: Çevrimiçi alışveriş yapanların yaklaşık %40'ı , yüklenmesi üç saniyeden uzun sürerse bir web sitesini terk eder. Mağazanız ne kadar güzel olursa olsun, yavaşsa hemen çıkma oranınız artacak ve dönüşüm oranınız önemli ölçüde düşecektir.
Müşterilerinizin büyük bir kısmını kaybetmemek için tüm varlıklarını hızlı bir şekilde yükleyen bir tasarımı hayata geçirmeyi hedeflemelisiniz. Aksi takdirde, yüksek hemen çıkma ve çıkış oranları göreceksiniz.

Endişelenmeyin: Tüm ziyaretçilerinizi sabırsızlıkla ayaklarını yere vurmadan güzel bir mağaza tasarımı elde etmek tamamen mümkündür . Sıkıştırma araçları, içerik dağıtım ağları ve platforma özel ince ayarlar ve eklentiler arasında, en büyük resimlerinizin ve grafik öğelerinizin bile hemen yüklenmesini sağlayabilirsiniz.

Tasarımınızın sitenizde çıkmaza girmesini engellemenize yardımcı olacak birkaç ipucu:
- Büyük resim dosyalarını sıkıştırın. Kraken.io ve TinyPNG gibi ücretsiz hizmetler, bunu sadece birkaç saniye içinde yapmanızı sağlar!
- Hostinginizin uygun olduğundan emin olun - işler biraz durgun görünüyorsa, planınızı yükseltmek için ev sahibinizle sohbet etmeyi düşünün.
- Mağazanızın önbelleğe alınmış sürümlerini yerel bir sunucudan ziyaretçilere sunan CloudFlare gibi içerik dağıtım ağlarına bakın .
Net, güzel görüntülerden yararlanın
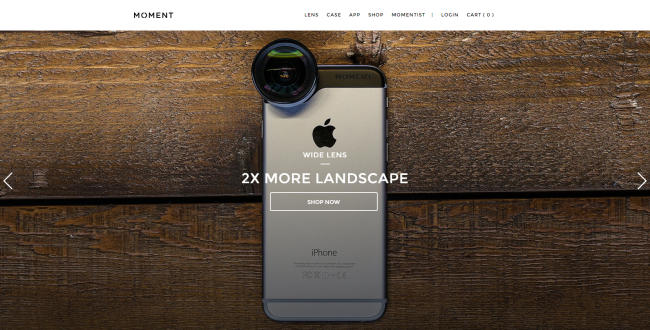
Son zamanlarda mağazalardaki tüm büyük, ekranı dolduran görselleri fark ettiniz mi? Örneğin, Moment ana sayfasında, bir iPhone'da çalışırken merceğin bu güzel fotoğrafı hakimdir:

Bu büyük, göz alıcı görseller sadece güzel olmakla kalmaz, aynı zamanda bir ziyaretçinin dikkatini çok önemli bir harekete geçirici mesaja yönlendirir .
Moment ana sayfasına bir kez daha bakın. Güzel arka plan fotoğrafı, ürünün ne olduğunu hemen gösterirken, üst üste binen metin net bir harekete geçirici mesaja sahiptir: esasen, "bu lensi almak için buraya tıklayın."
Bunun gibi büyük resimler, harekete geçirici mesajlarla birleştiğinde , ürünlerinizi açıklamak veya müşterilerinizin belirli bir şeye bakmasını sağlamak için harika bir iş çıkarır. Geniş alan, bir ürünü çok ayrıntılı bir şekilde vurgulamanıza olanak tanır ve doğru fotoğraf, ilk saniyeden itibaren sizin için bir ürünü satabilir.
Elbette site tasarımınız, ana sayfanızdaki yalnızca bir veya iki büyük resme odaklanmamalı. Ayrıca, ister alışveriş yapanları belirli sayfalara yönlendirmek, isterse sadece neler yapabileceğinizi göstermek için olsun , tasarımınız boyunca kristal netliğinde ürün görselleri kullanmalısınız .

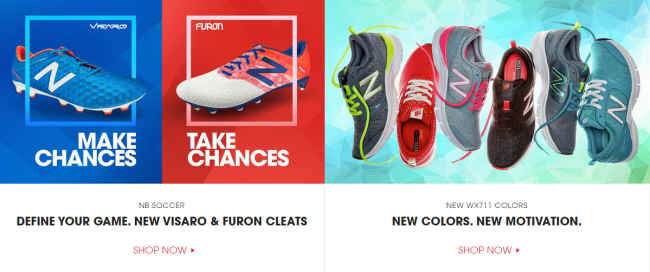
Yukarıda New Balance mağazasından harika bir örnek var. Bu görseller, basitçe, mevcut ürün fotoğraflarının bir arka plan üzerine bindirilmesiyle oluşturuldu - bam, anında ana sayfa promosyonu. Çekici, motive edici ve markayla yeni tanışanlara New Balance'ın tam olarak ne sattığını gösteriyorlar.
Ürün görsellerinin kullanımını kendi sayfalarıyla sınırlamanız için hiçbir neden yok. Tüm tasarımınız boyunca bunları kullanmaya başlayın ve yepyeni müşterileri sipariş onay ekranına yönlendirmek için daha iyi bir şansınız olacak.
Bir endüstri ve müşteri uyumu
Son olarak, şu ana kadar size verdiğimiz ipuçları, beğendiğiniz niteliklere sahip mağaza tasarımları bulmanıza yardımcı olmayı amaçlarken, her zaman sizinle ilgili değildir. Ayrıca müşterilerinizin bu tasarımdan ne beklediğini de göz önünde bulundurmalısınız.
Sadece mağazanızın sektörüne ve müşterilerinizin ihtiyaçlarına uygun olduğunu düşündüğünüz bir tasarım seçmelisiniz. İyi çalışan ancak şirketinize uymayan bir tema seçerseniz, uzun vadede size zarar bile verebilir.
Üst düzey moda aksesuarları satıyorsanız, seçtiğiniz tasarımın bunu yansıtması için zarif ve şık olması gerekir. Ancak atletik spor ayakkabılar satıyorsanız, aynı tasarım muhtemelen mağazanızda uygunsuz görünecektir - ve markanızın geri kalanıyla olan bağını beğenmeyeceksiniz, bu da muhtemelen hızlı bir yeniden tasarıma yol açacaktır.
Doğru eşleşmeyi bulmaktan bahsettiğimizde ne demek istediğimiz hakkında biraz daha fazla bilgi edinmek için çeşitli endüstriler için uygun ana sayfa tasarımlarıyla ilgili bu gönderiye bir göz atın. Çoğu zaman onu gördüğünüzde anlarsınız.
WooCommerce mağazanız için bir tema nasıl seçilir
Bu ipuçlarını göz önünde bulundurarak, ihtiyaçlarınızı karşılayan ve müşterilerinize uygun bir tasarım bulmaya daha iyi hazırlanmalısınız. Ancak, bu mükemmel WooCommerce temasını nereden aramaya başlayacağınızdan hala emin olmayabilirsiniz.
Rehberliğe ihtiyacınız varsa, işte birkaç öneri:
- Buradan başlayın. Vitrin temamız ücretsizdir ve WooCommerce ile %100 uyumludur. Ayrıca belirli sektörlere ve mağaza türlerine göre uyarlanmış çok sayıda alt tema vardır.
- Bir arama yapın. Ücretsiz veya makul fiyatlı temalar sunan çok sayıda site var – onları bulmak için biraz etrafa bakmanız yeterli olabilir.
- Bir WooExpert'e ulaşın. WooExpert'lerimizin çoğu sizin için bir temayı özelleştirebilir veya hatta o rotaya gitmeyi tercih ederseniz sıfırdan bir tema tasarlayabilir. Ve WooCommerce bilgileriyle harika ortaklar yaparlar!
- En son trendleri ve en iyi uygulamaları okuyun. Tasarım UX'inin neden önemli olduğuna ilişkin bu kılavuz iyi bir okumadır.
- Son olarak, gerçekten hırslıysanız… kendi temanızı tasarlamayı deneyin . Eğitim ortaklarımız yalnızca WooCommerce öğretmekle kalmaz, birçoğunun sevdiğiniz bir tasarımı özelleştirmenize veya oluşturmanıza yardımcı olacak HTML, CSS ve web sitesi tasarımı kursları da vardır.
Bu kılavuzun, gerçekten önemli olan tasarım özelliklerini daha iyi kavramanıza yardımcı olduğunu umuyoruz. Herhangi bir sorunuz mu var? Bilin ki size yardımcı olmaktan mutluluk duyacağız.
