E-ticaret Web Tasarımı: Bilmeniz Gereken Her Şey
Yayınlanan: 2024-12-19Amazon'un tasarımının 2009'dan bu yana neden neredeyse aynı kaldığını hiç merak ettiniz mi? Çünkü işe yarıyor. Formülü kırdılar ve ona sadık kaldılar. Amazon'un başarısının ardındaki neden, ürünleri ile müşterilerinin cüzdanları arasındaki olası tüm engelleri kaldırmaya ve çirkin tasarıma daha az odaklanmalarıdır. Ancak bu, mağazanızın yirmi yıl önceki gibi görünmesi gerektiği anlamına mı geliyor? HAYIR.
Bugün ele alacağımız konu tam olarak budur. Size hemen şimdi atabileceğiniz eyleme geçirilebilir adımları ve güzelliği iş ile dengeleyen e-ticaret web tasarımında ustalaşmak için Divi gibi araçları tam olarak nasıl kullanacağınızı göstereceğiz.
- 1 E-Ticaret Web Tasarımında Tasarım Önemli mi?
- 2 E-ticaret Web Tasarımı: Alışveriş Yapanların Satın Almasını Ne Sağlar?
- 2.1 Güven Göstergeleri
- 2.2 Temel Kullanıcı Deneyimi İlkeleri
- 2.3 Sosyal Kanıt
- 2.4 Yükleme Hızı
- 2.5 E-ticaret Web Tasarımında Neler Çalışmaz?
- 3 Kötü E-Ticaret Web Tasarımının Gerçek Maliyeti
- 3.1 Terk Edilen Alışveriş Sepetleri
- 3.2 Müşteri Hizmetlerinin Aşırı Yüklenmesi
- 3.3 Tekrarlanan İşlerin Kaybedilmesi
- 3.4 Artan Geliştirme Maliyetleri
- 4 E-Ticaret Web Sitesi Oluşturmanın Esasları
- 4.1 1. Uygun Bir İçerik Yönetim Sistemi
- 4.2 2. Entegrasyonlar ve Genişletilebilirlik
- 4.3 3. Ölçeklenebilirlik ve Çeviklik
- 4.4 4. Her Şeyin Üstesinden Gelebilecek Yetenekli Bir Arka Uç
- 5 Divi ile Daha Fazla Satış, Daha Az Stres
- 5.1 Divi AI: Düşünce Hızından Daha Hızlı
- 5.2 Dakikalar İçinde Fikirden Web Sitesine
- 5.3 İhtiyacınız Olan Her Şey, Tek Bir Yerde
- 6 Tasarımdan Dolara: Uygulama Kılavuzu
- 6.1 İhtiyacınız Olan Sayfaları Planlamak
- 6.2 Dönüştüren Ürün Kartlarının Tasarlanması
- 6.3 Ürün Teşhir Stratejisinin Belirlenmesi
- 6.4 Satın Alma Sonrası Deneyimlerin Uygulanması
- Mağazanızı Sattırmanın 7 Zamanı
E-Ticaret Web Tasarımında Tasarım Önemli mi?
Nike'ın çevrimiçi mağazasına bakın ve ardından eBay'e geçin. Biri şık ve gösterişli, diğeri ise 90'ların tasarım köklerinden kurtulmaya çalışıyormuş gibi görünüyor.
Bir de Walmart var; hantal web sitelerini 2018'de tamamen elden geçirdiler ve çevrimiçi satışları o zamandan bu yana neredeyse her yıl %22 arttı. Üçünün de farklı tasarım dilleri var ama yine de ciddi gelir elde ediyorlar çünkü e-ticaret tasarımında önemli olan şeyleri çözmüşler.
Beni yanlış anlamayın; tasarım önemlidir, ancak estetiğin ötesindeki nedenlerden dolayı. Müşterileriniz mağazanıza bir misyonla geliyor: istediklerini bulun ve sorun yaşamadan satın alın. Süslü vurgulu efektlerinize veya seçmek için saatler harcadığınız düğmelerin mükemmel yarıçapına hayran olmak için burada değiller.
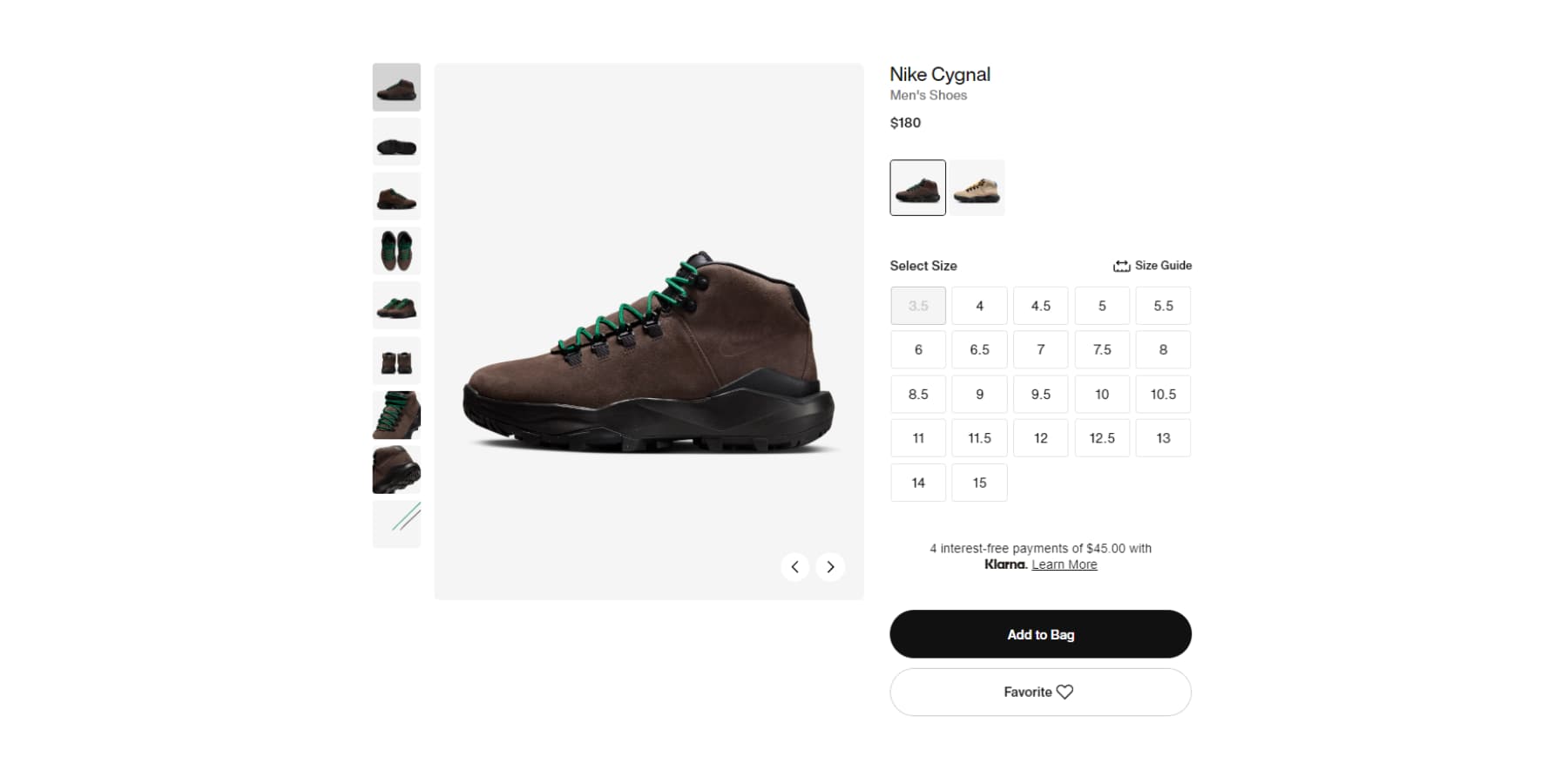
En başarılı e-ticaret siteleri bu dengeyi sağlar. Nike'ın ürün sayfalarının beden ve stil seçenekleri konusunda sizi doğal olarak nasıl yönlendirdiğine bakın.

Bunlar rastgele tasarım seçimleri değil; insanların "satın almaya" tıklamasını sağlayan, yıllar süren testlere dayanan hesaplanmış kararlardır.
Alışveriş yapanları internette gezinmekten satın almaya kadar sorunsuz bir şekilde yönlendirmeye odaklanan bu mağazalar, her adımda anlaşmazlıkları ortadan kaldırıyor. Net ürün kategorilerini, belirgin arama çubuklarını, belirgin fiyat görüntülerini ve gözden kaçırmayacağınız ödeme düğmelerini düşünün. Rakipleri tasarım trendlerini kovalarken, onlar ziyaretçileri müşteriye dönüştürecek yolları mükemmelleştirmekle meşguller.
E-ticaret Web Tasarımı: Alışveriş Yapanların Satın Almasını Ne Sağlar?
Tasarımcılar satın alma düğmeleri için mavinin mükemmel tonunu tartışırken, gerçek alışveriş yapanlar tamamen farklı bir şeye önem veriyor. Yıllar süren e-ticaret web tasarımı verilerinden ve gerçek müşteri davranışlarından yola çıkarak, çevrimiçi satın alma kararlarını gerçekten neyin yönlendirdiğine dair anlayışımız budur.
Güven Göstergeleri
Güven rozetleri ve güvenlik göstergeleri, müşteri güveni için görsel kısayollar görevi görür. Bunlar modern e-ticaret web tasarımının temel taşıdır. En etkili yaklaşım, SSL sertifikalarını, tanınmış ödeme logolarını ve güvenlik rozetlerini önemli karar noktalarında, özellikle de fiyatlandırma ve ödeme alanlarının yakınında birleştirir.

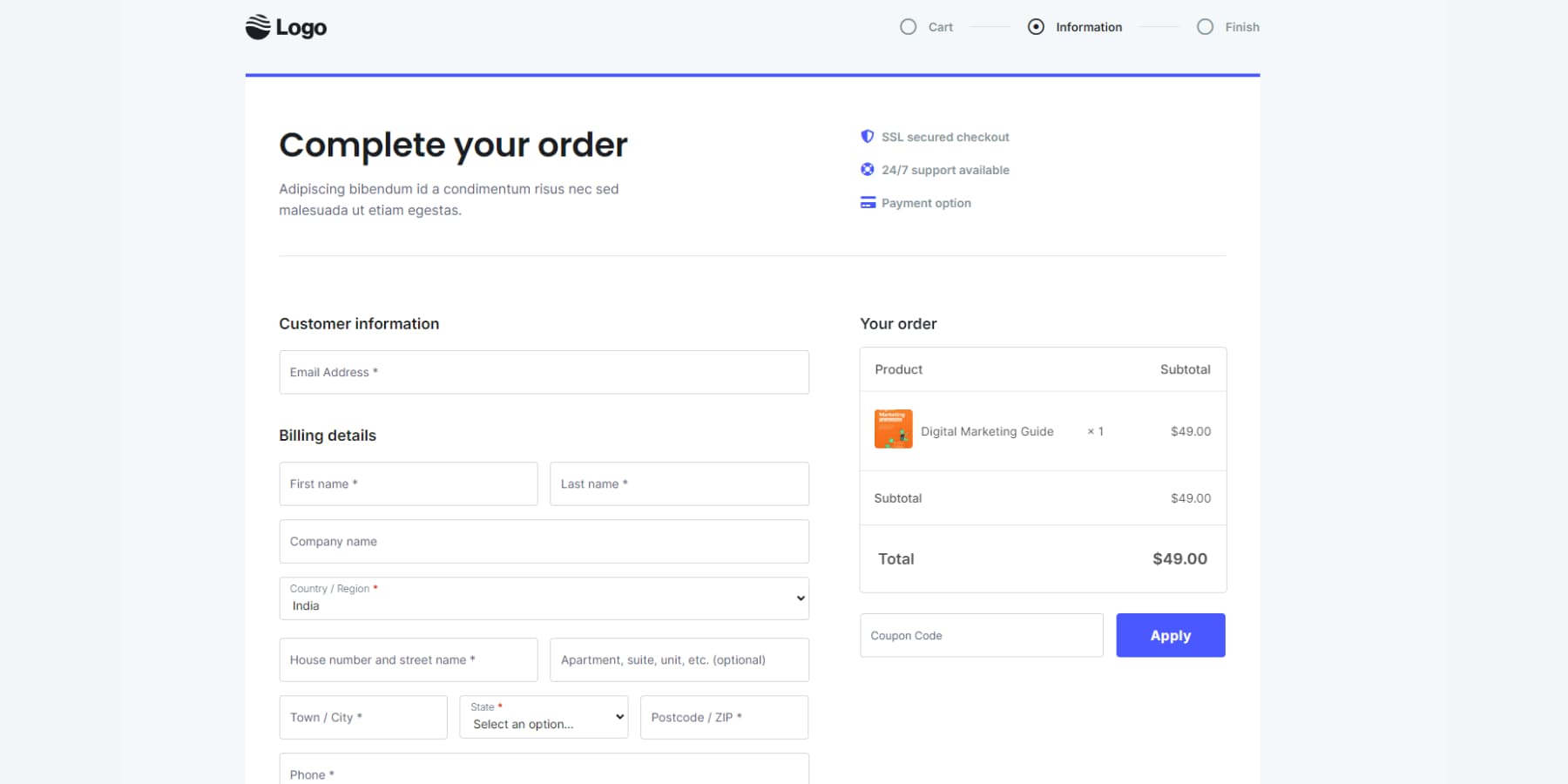
Cartflows'tan iyi güven sinyalleri tasarımı örneği
Ancak etkili güven inşası bu sembollerin ötesine geçer. Açık iletişim bilgileri, ayrıntılı nakliye politikaları ve şeffaf iade süreçleri ve garantileri, müşteri güveninin temelini oluşturur. Anahtar, stratejik yerleştirmedir: Müşterilerin doğal olarak tereddüt ettiği veya satın alma kararlarını sorguladığı güven unsurlarını konumlandırın.
Bu, ziyaretçileri güven sembolleriyle bunaltmayan temiz, düzenli bir tasarımı korurken, satın alma için kusursuz bir yol yaratır.
Temel Kullanıcı Deneyimi İlkeleri
Başarılı e-ticaret web tasarımının odağı, satın alma sürecindeki aksaklıkların ortadan kaldırılmasına bağlıdır. Bu, net gezinme yapılarının, tutarlı düzen modellerinin ve satın alma için görünür yolların uygulanması anlamına gelir.
En etkili ürün sayfaları mantıksal bir hiyerarşiyi takip eder: öne çıkan ürün görselleri, şeffaf fiyatlandırma ve kolayca erişilebilen satın alma düğmeleri. Ürün açıklamaları, spesifikasyonlar ve ek fotoğraflar gibi destekleyici öğeler bu temel akışı kesintiye uğratmak yerine geliştirmelidir.
Mobil yanıt verme isteğe bağlı değildir; satın alma kararlarının gerçekleştiği tüm cihazlarda kusursuz bir deneyim sağlamak için çok önemlidir.
Sosyal Kanıt
Sosyal kanıt, birden fazla format birleştirildiğinde en iyi sonucu verir: yıldız derecelendirmeleri, yazılı incelemeler, müşteri fotoğrafları ve uzman onayları. Bu öğeleri stratejik olarak konumlandırın: ürün sayfalarının üst kısmına ve doğal olarak satın alma kararlarını destekledikleri harekete geçirici mesaj düğmelerinin yakınına.
Sosyal kanıtın türü ürününüze uygun olmalıdır. Görsel ürünler müşteri fotoğraflarından faydalanırken, karmaşık teklifler ayrıntılı incelemelere ihtiyaç duyar. Orijinalliğinizi koruyun; gerçek müşteri deneyimleri sürekli olarak gösterişli referanslardan daha iyi performans gösterir.
Olumsuz yorumları gizlemeyin. Yalnızca mükemmel puanların gösterilmesi şüpheciliği tetikleyebilir. Bunun yerine, eleştirilere profesyonel bir şekilde yanıt verin ve iletişim bilgilerini sağlayarak şeffaflığı ve iyileştirme kararlılığını gösterin.
Yükleme Hızı
Yükleme hızı, kazancınızı doğrudan etkiler; yükleme süresinin her bir ekstra saniyesi, dönüşümleri %7 oranında azaltır. Hızlı yüklenen ürün görselleri, hızlı ödeme süreçleri ve hızlı sayfa geçişleri yalnızca teknik gereksinimler değildir; bunlar aynı zamanda satışları da artıran faktörlerdir.
Önemli olan kaliteden ödün vermeden optimizasyon yapmaktır. Bu, yeterli boyutta görüntüler, verimli kod ve stratejik önbelleğe alma anlamına gelir. Alışveriş yapanların çoğu telefonda gezindiğinden mobil performans özel ilgiyi hak ediyor.
Önce kritik içeriğe odaklanın: Ürün resimlerinin, fiyatların ve satın alma düğmelerinin hemen yüklenmesini, daha az önemli öğelerin ise aşamalı olarak yüklenebilmesini sağlayın. İyi optimize edilmiş bir mağaza, ana içeriğini 2-3 saniye içinde yüklemeli, etkileşimli öğeler ise maksimum 5 saniye içinde hazır olmalıdır.
E-ticaret Web Tasarımında Neler Çalışmaz?
Artık neyin işe yarayacağını bildiğimize göre, neyin işe yaramadığını açıklığa kavuşturalım. Etkileyicilerin çevrimiçi olarak yemin ettiği bazı "hilelerin" dönüşüm oranlarınıza zarar verebileceğini öğrenmek sizi şaşırtabilir. İşte mağaza sahiplerinin yanlış yerlere yatırım yapmasına neden olan yaygın yanılgılar.
Dağınık Ürün Sayfaları
Ürün sayfaları her şeyi aynı anda göstermeye çalıştıklarında başarısız oluyor. Yoğun metin duvarları, çok sayıda birbiriyle yarışan harekete geçirici mesaj ve sonsuz özellik listesi, alışveriş yapanları ve tank dönüşüm oranlarını bunaltıyor. En yaygın hata, her ürün detayını katın üstüne sıkıştırmaktır.

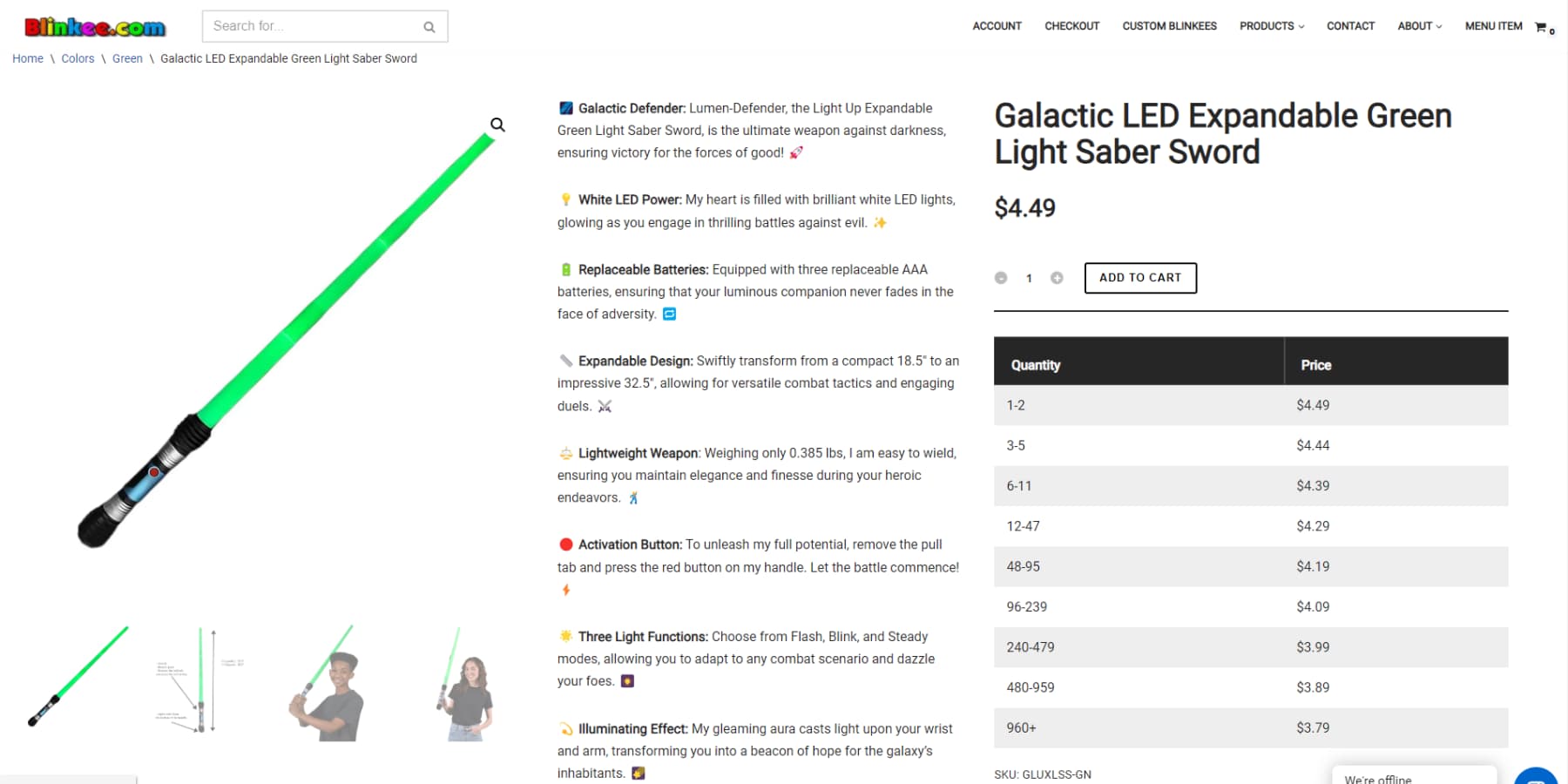
Blinkee, berbat e-ticaret Web Tasarımıyla dünya çapında "rezil"
Bunun yerine ürün sayfalarının, müşterilere temel bilgiler (ana görsel, fiyat, temel özellikler ve satın alma düğmesi) konusunda rehberlik edecek net bir görsel hiyerarşiye ihtiyacı vardır.
İkincil ayrıntılar, ilgilenen müşterilerin bulabileceği sayfanın aşağısında yer almalıdır. Ürün sayfanızı bir veri dökümü olarak değil, bir konuşma olarak düşünün. Her öğe, müşterileri satın alma kararına yönlendirmede net bir amaca hizmet etmelidir.
Çok Çabalayan Kopyalama
Ürün açıklamalarında TAMAMI BÜYÜK HARF olan abartıyı ve aşırı ünlem işaretlerini atlayın. "İNANILMAZ!!" ve “ŞİMDİYE KADARKİ EN İYİ ÜRÜN!!!” Müşterileri dönüştürmek yerine uzaklaştırın. "Devrimci" veya "oyunu değiştiren" gibi boş moda sözcüklerle dolu içeriklerden kaçının. Müşterileriniz ürününüzün ne yaptığı ve onlar için neden önemli olduğu konusunda net ve spesifik ayrıntılar ister.
Pratik faydalara odaklanın - "açık hava deneyimlerini dönüştürmek" konusunda belirsiz iddialarda bulunmak yerine kamp çadırınızın yağışla nasıl başa çıktığını açıklayın. Doğrudan ve dürüst açıklamalar, üretilmiş coşkudan daha iyi sonuç verir.
Agresif Açılır Pencereler
2000'li yıllar aradı. Açılır pencerelerini geri istiyorlar. Ne demek istediğimizi biliyorsunuz: “%10 İNDİRİM ALIN!!!” Ne sattığınızı görmeden önce “BIRAKMAYIN!” Farenizi yukarı hareket ettirdiğinizde “VİP LİSTEMİZE KATILIN!” ürün ayrıntılarını okumaya çalışırken. Mağazanıza girer girmez birisinin önünüze atladığını ve var gücüyle "BENİMLE ETKİLEŞİME GEÇİN!!!!" diye bağırdığını hayal edin.
E-postaları yakalamaya yönelik bu umutsuz girişimler yarardan çok zarar getiriyor. Pop-up'ları kullanmanız gerekiyorsa, zamanlama her şeydir. Alışveriş yapanların önce mağazanıza göz atmasına izin verin. İyi zamanlanmış, alakalı bir teklif, her seferinde beş agresif kesintiyi yener. Dönüşüm oranlarınız size teşekkür edecek.
Kötü Görüntüler
Bulanık, zayıf aydınlatılmış veya tutarsız boyuttaki kötü ürün fotoğrafları, güvenilirliğinizi anında zedeler. Ürün resimleriniz, fiziksel ekranların yapacağı işi yapan vitrininizdir.
Her çekimde ölçeği, ayrıntıyı ve bağlamı gösterin. Müşterilerin gözlerini kısmasına neden olan küçük resimleri atlayın ve diğer herkesle aynı üretici fotoğraflarını kullanmaktan kaçının.
Birden fazla açı, yaşam tarzı çekimleri ve yakınlaştırma özellikleri ekleyin; müşteriler ürünlerinize dokunamadığında bunlar isteğe bağlı değildir. Mevcut yapay zeka araçları, profesyonel kalitede ürün çekimlerini hem erişilebilir hem de uygun fiyatlı hale getiriyor.
Kötü E-Ticaret Web Tasarımının Gerçek Maliyeti
Kötü tasarım yalnızca profesyonellikten uzak görünmekle ilgili değildir; size gerçek paraya mal olur. Hayal kırıklığına uğramış ve kafası karışmış her ziyaretçi, kasanızdan fırlayan dolarları temsil eder. Kötü tasarım seçimlerinin kârlılığınız üzerindeki etkisini inceleyelim.
Terk Edilmiş Alışveriş Sepetleri
İşte acı verici bir istatistik: Müşterilerin 7/10'u satın almadan önce sepetlerini terk ediyor. Kötü tasarım genellikle suçludur. Kafa karıştırıcı ödeme akışları, sürpriz nakliye maliyetleri ve hantal mobil deneyimler, müşterileri satın almaya hazır oldukları anda uzaklaştırıyor.
Terk edilen her alışveriş sepeti yalnızca kaybedilen bir satış değildir; onları ilk etapta oraya getiren boşa harcanan pazarlama harcamalarıdır.
Matematik acı veriyor: Her potansiyel müşteriyi mağazanıza çekmek için 50 dolar harcarsanız, bu vazgeçme oranları pazarlama bütçenizi tüketir. Ödeme işleminizdeki sık karşılaşılan anlaşmazlık noktalarını düzeltin; tamamlanma oranlarınızda sonuçları anında göreceksiniz.
Müşteri Hizmetlerinde Aşırı Yük
Berbat tasarım müşterilerin kafasını karıştırır ve destek kanallarınızı doldurur. Alışveriş yapanlar beden kılavuzlarını, gönderim bilgilerini veya iade politikalarını bulamadıklarında iletişim düğmesine basıyorlar.
Tasarımınızın cevaplaması gereken bir sorudan gelen her destek talebi, paranın boşa gitmesidir. Destek ekibiniz gerçek sorunlarla ilgilenmek yerine temel soruları yanıtlamakta takılıp kalıyor.
Üstelik pek çok müşteri sormaya bile tenezzül etmiyor; siteden ayrılıp sitesi mantıklı olan bir rakipten satın alıyor. İyi tasarım en iyi müşteri hizmetleri temsilcinizdir.
Tekrarlanan İş Kaybedildi
İlk izlenimler kalıcıdır. Alışveriş yapanlar hantal bir web sitesiyle uğraştıklarında nadiren birkaç saniyeliğine geri dönerler. Bir düşünün; bir satın alma işlemi gerçekleştirmek için sinir bozucu bir deneyim yaşasalar bile, ürününüze bir daha ihtiyaç duyduklarında bu zorluğu hatırlayacaklardır.
Tekrarlanan müşterileri kaybetmek düşündüğünüzden daha zordur. Geri dönen müşteriler, yeni olanlardan daha fazla harcama yapar ve elde etmek için neredeyse hiçbir maliyeti yoktur. Kötü tasarlanmış bir mağaza bugün yalnızca satışlarını kaybetmekle kalmıyor, aynı zamanda uzun vadeli müşteri değerinizi de öldürüyor. Müşteriler yalnızca bir kez satın aldığında bu yaşam boyu değer hesaplamaları oldukça acımasız görünüyor.
Artan Geliştirme Maliyetleri
Yara bandı düzeltmeleri hızla artıyor. Zayıf temel tasarım, her yeni özelliği veya güncellemeyi karmaşık bir projeye dönüştürür. Basit ince ayarlar önemli revizyonlara dönüşüyor. Hızlı fiyat güncellemeleri için özel kod gerekir. Yeni ürün kategorileri, navigasyonun yeniden oluşturulmasını gerektirir.
Bu sürekli düzeltmeler marjları tüketiyor ve piyasanın uyum sağlama yeteneğini yavaşlatıyor. Akıllı başlangıç tasarımı, gelecekteki değişiklikleri sorunsuz ve uygun fiyatlı hale getirerek maliyetini amorti eder. Gerçek maliyet yalnızca düzeltmeler değil, teknik borçla uğraşırken kaybedilen fırsatlardır.
Her yama işi, sorunu daha da karmaşık hale getirerek, geliştirme masraflarını artıran ve saha esnekliğini azaltan bir kartopu etkisi yaratıyor. Sağlam bir tasarım temeli, bu maliyetli bakım spirallerini ortadan kaldırır.
Bir E-Ticaret Web Sitesi Oluşturmanın Esasları
Süslü özellikleri ve trend tasarımları bir kenara bırakın; başarılı e-ticaret sitelerinin temel unsurları paylaştığını göreceksiniz. Bunlar isteğe bağlı ekstralar değildir; bunlar sürekli dönüşüm sağlayan herhangi bir mağazanın omurgasıdır. İşte kesinlikle doğru yapmanız gereken şey.
1. Uygun Bir İçerik Yönetim Sistemi
Mağazanızın yönetim sistemi işinizi artırabilir veya bozabilir. Gösterişli şablonlar ve modaya uygun tasarımlar dikkat çekerken, başarılı olup olmayacağınızı arka uç belirler.
Çevrimiçi bir mağaza işletmek, ürünleri ve fiyatları sergilemekten daha fazlasını gerektirir. Ürün görselleri için yakınlaştırma özelliklerine, gerçek zamanlı olarak güncellenen renk çeşitlerine, ihtiyaç anında açılan beden tablolarına ve mantıklı gönderim hesaplamalarına ihtiyacınız var. Sisteminizin tüm bunları hiç zorlanmadan halletmesi gerekiyor.
Çoğu platform basitlik vaat ediyor ancak sınırlamalar getiriyor. Özel özelliklere ihtiyaç duyana veya ölçeği büyütmek isteyene kadar iyi çalışırlar. WordPress'in öne çıktığı yer burasıdır. Sizi bir kutuya sıkıştırmadan temel ve karmaşık ihtiyaçları karşılayarak ağın neredeyse yarısına güç sağlar.

Fark günlük operasyonlarda ortaya çıkıyor. Beden tablosu eklemek ister misiniz? Tamamlamak. Kumaş örneklerini göstermeniz mi gerekiyor? Kolay. Ürün videoları ekleme zamanı geldi mi? Sorun değil. WordPress, bazı platformların sahip olmanız gerektiğine karar verdiği şeyi değil, tam olarak müşterilerinizin ihtiyaç duyduğu şeyi oluşturmanıza olanak tanır.
2. Entegrasyonlar ve Genişletilebilirlik
Büyüyen mağazalar ortak bir zorlukla karşı karşıyadır: sistem entegrasyonu. Ödeme işleme, nakliye, envanter ve pazarlama araçları düzgün bir şekilde senkronize edilmediğinde, büyümeye odaklanmak yerine manuel güncellemelere takılıp kalırsınız.
İyi bağlantılı sistemler verimlilik yaratır. Stoklar siparişlerle birlikte otomatik olarak güncellenir, gönderim ücretleri anında hesaplanır ve müşteri verileri doğrudan pazarlama araçlarına aktarılır. Ürünler onaylanır onaylanmaz yorumlar görünür.
WordPress ve WooCommerce bu bağlantıları kolayca yönetir. Ödeme seçeneklerini veya gönderim yöntemlerini hızlı bir şekilde ekleyebilir, envanteri bir eklentiyle senkronize edebilir veya e-posta pazarlamasını dakikalar içinde entegre edebilirsiniz. Pazarlar değiştikçe ve müşteri ihtiyaçları değiştikçe, özellikleri ekleyerek, kaldırarak veya ayarlayarak hızla uyum sağlayabilirsiniz. Ve en iyi yanı, WooCommerce'in temel özelliklerinin ücretsiz olmasıdır.

3. Ölçeklenebilirlik ve Çeviklik
Büyüme, e-ticaret web tasarımında en büyük engel haline gelebilir. Daha fazla satış yüküne sahip sunucu, daha fazla ürün yönetimi karmaşıklaştırır ve daha fazla müşteri, daha ağır veri yükleri anlamına gelir. Genişleme planlaması isteğe bağlı değildir.
Çoğu platform temel yüklerin ötesinde zorluklar yaşarken (100 ürünle iyi çalışıyor ancak 1000'de başarısız oluyor), WordPress ölçeklendirmeyi farklı şekilde ele alıyor. TechCrunch ve CNN gibi büyük siteler bunu günde milyonlarca kişiye hizmet vermek için kullanıyor ve ister on ister binlerce ürün satıyor olun, güvenilirliğini kanıtlıyor.
Ölçeklenebilirlik, trafiği idare etmekten daha fazlası anlamına gelir. Toptan satış fiyatları, yalnızca üyelere özel ürünler veya sadakat programları eklemek, mağazanızı yeniden inşa etmenize gerek kalmadan gerçekleşir. WordPress'in verimli veritabanı yapısı, siz büyüdükçe hızlı aramalar ve sorunsuz işlemler sağlar, yeni pazarlara veya para birimlerine genişlemeyi kolaylaştırır.

4. Her Şeyin Üstesinden Gelebilecek Yetenekli Bir Arka Uç
Mağazanızın arka ucunu bir buzdağı gibi düşünün; müşteriler yüzeyi görür ancak temel, envanter, siparişler, hesaplar, ödemeler, vergiler ve güvenlik gibi ağır işleri üstlenir.
WordPress, kendi kendine barındırılan bir platform olarak size tam kontrol sağlar; kiralamak yerine sahip olmak gibi. Her şeyi değiştirebilirsiniz ancak bakımından siz sorumlusunuz. Bu, verilerinizin size ait kalacağı ve işlevselliği özgürce özelleştirebileceğiniz anlamına gelir. Ancak bu aynı zamanda sunucuları, yedeklemeleri ve güvenlik güncellemelerini yönetmek anlamına da gelir.
Çoğu mağaza, ticari ihtiyaçları anlayan SiteGround gibi ana bilgisayarları kullanarak bunu dengeler. Performansı korumak için uzman desteği alırken kontrolü elinizde tutun. Bu, arka ucunuzu sağlam ve güvende tutarken büyümeye odaklanmanıza olanak tanır.

Site Alanıyla Bir WordPress Web Sitesi Başlatın
Divi ile Daha Fazla Satış, Daha Az Stres
Web siteleri oluşturmak, eskiden kodlarla boğuşmak veya çerez kesici şablonlarla yetinmek anlamına geliyordu. O günler geride kaldı. WordPress bize mükemmel e-ticaret web tasarımının temelini attı, ancak artık gerçekte çalışma şeklinize uygun, Divi gibi araçlara ihtiyacınız var.

Divi, anlamlı görsel tasarım araçları ekleyerek WordPress'i temel alır. Sayfanızdaki herhangi bir öğeye tıklayın ve onu hemen orada düzenleyin; artık önizleme ekranları arasında geçiş yapmanıza gerek yok. Görsel oluşturucu 200'den fazla tasarım modülünü bir araya getirir, böylece karmaşık kodları çözmekte asla takılıp kalmazsınız.
İyi araçlar, iyi tasarım olmadan hiçbir şey ifade etmez. Divi, 2000'den fazla profesyonel düzenle yüklü olarak gelir; temel şablonlar değil, ana sayfanızdan ürün sayfalarınıza kadar tutarlılığı koruyan eksiksiz tasarım paketleri.

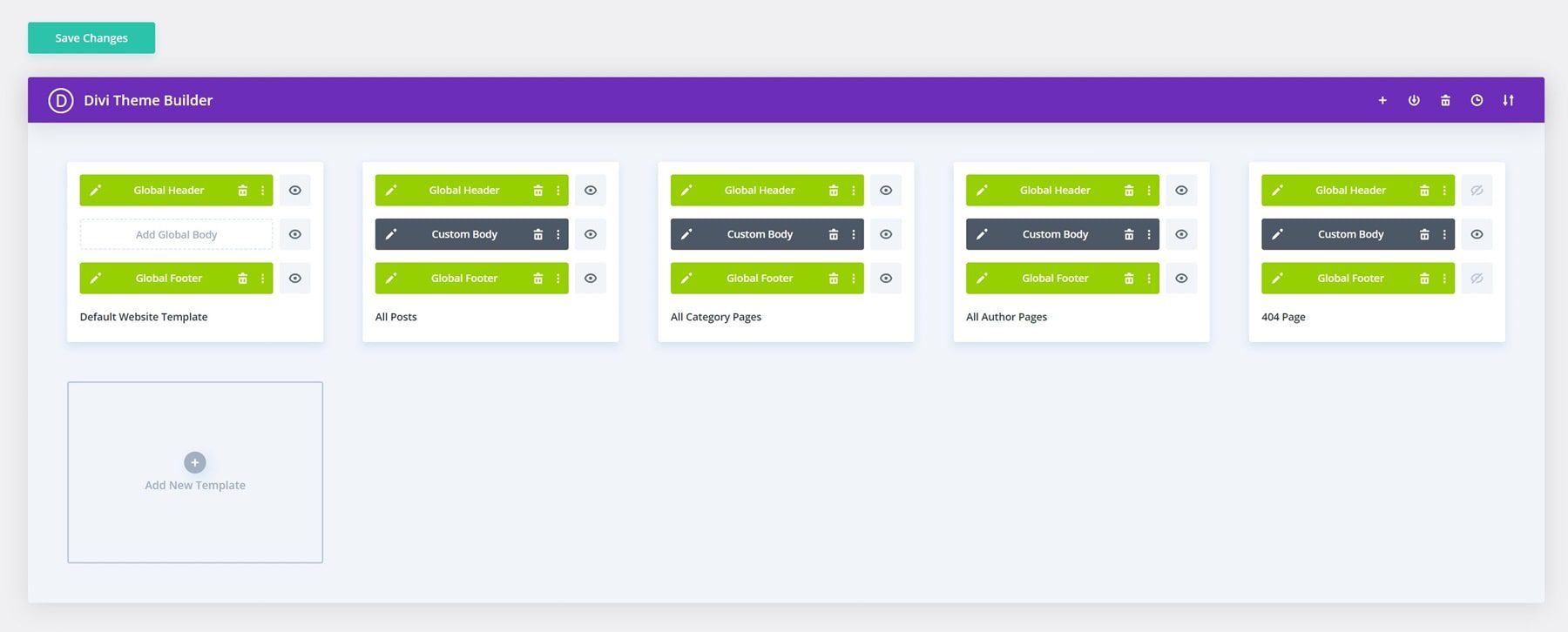
Tema Oluşturucu, üstbilgileri, altbilgileri ve dinamik şablonları görsel olarak tasarlamanıza olanak tanıyarak bunu daha da ileri götürür ve sitenizin her kısmı üzerinde kontrol sahibi olmanızı sağlar.

Bunu, isteklerinizi yerine getiren tasarım ortağınız olarak düşünün; artık istediklerinizle yapabilecekleriniz arasında taviz vermeyin. Siteniz vizyonunuzla eşleşene kadar sürükleyin, bırakın ve özelleştirin.
Divi'yi Risksiz Deneyin
Divi AI: Düşünce Hızından Daha Hızlı
Divi'nin görsel araçları, web siteleri oluşturma şeklinizi değiştirdi ve şimdi Divi AI, bunları tamamlama şeklinizi değiştirecek. Tanıdığınız Divi çalışma alanınızda kişisel metin yazarınızı, kişisel asistanınızı, görüntü düzenleyicinizi ve markanızı anlayan ve dilinizi konuşan geliştiricileri bulacaksınız.
Yapay zeka, başlıklardan gövde metnine kadar her şeyi yöneterek marka sesinizin her sayfada tutarlı olmasını sağlar.
Ürün fotoğraflarını veya kahraman görsellerini iyileştirmeniz mi gerekiyor? İstediğinizi yazın ve tarzınıza mükemmel şekilde uyan özel görseller elde edin. Artık bitmek bilmeyen stok fotoğraf aramalarına veya pahalı fotoğraf çekimlerine gerek yok.
Zaten bir ürün fotoğrafınız var ama onu geliştirip profesyonel hale getirmeniz mi gerekiyor? Bunu da halledin.
Sayfanıza yeni bir bölüm eklemeniz mi gerekiyor? Sadece neye ihtiyacınız olduğunu açıklayın ve Divi AI'nın bunu hızlı bir şekilde bir araya getirdiğini görün.
Özel koda ihtiyacınız olduğunda bile.
Divi AI'yi edinin
Dakikalar İçinde Fikirden Web Sitesine
Divi AI ile birleştirildiğinde Divi Quick Sites, bir web sitesi oluştururken senaryoyu tersine çevirir. Ona işletmenizden bahsedin, o da sitenizin tamamını (sayfalar, gezinme ve diğerleri) oluşturur. Mağazalar için WooCommerce'i otomatik olarak bile kurar.
Sistem başlangıçtan itibaren uygun bir tasarım hiyerarşisi oluşturur. Renk şemalarınız, tipografiniz ve aralıklarınız her sayfada tutarlı kalır. Navigasyon hemen çalışır. İletişim formları doğru şekilde bağlanıyor. Blog şablonlarınız ve arşiv sayfalarınız bile mükemmel bir şekilde eşleşiyor.
Divi, yapay zeka tasarımlarının ötesinde, tasarım ekibimizin el yapımı başlangıç sitelerinden oluşan bir koleksiyon sunar. Her biri başka hiçbir yerde bulamayacağınız özel fotoğraf ve illüstrasyonlarla birlikte gelir.
Bir site seçin, bilgilerinizi ekleyin; işte bu kadar. Çalışan menülere, sayfalar arasında uygun boşluklara ve her sayfada tutarlı stile sahip olacaksınız.
En iyi kısım? Her şey esnek kalır. Aynı görsel oluşturucuyu kullanarak istediğiniz zaman sayfa ekleyebilir, içerik değiştirebilir veya tasarımları ayarlayabilirsiniz. Hızlı Siteniz yalnızca bir şablon değildir; işletmenizle birlikte büyüyen eksiksiz bir web sitesi temelidir.
İhtiyacınız Olan Her Şey, Hepsi Bir Arada
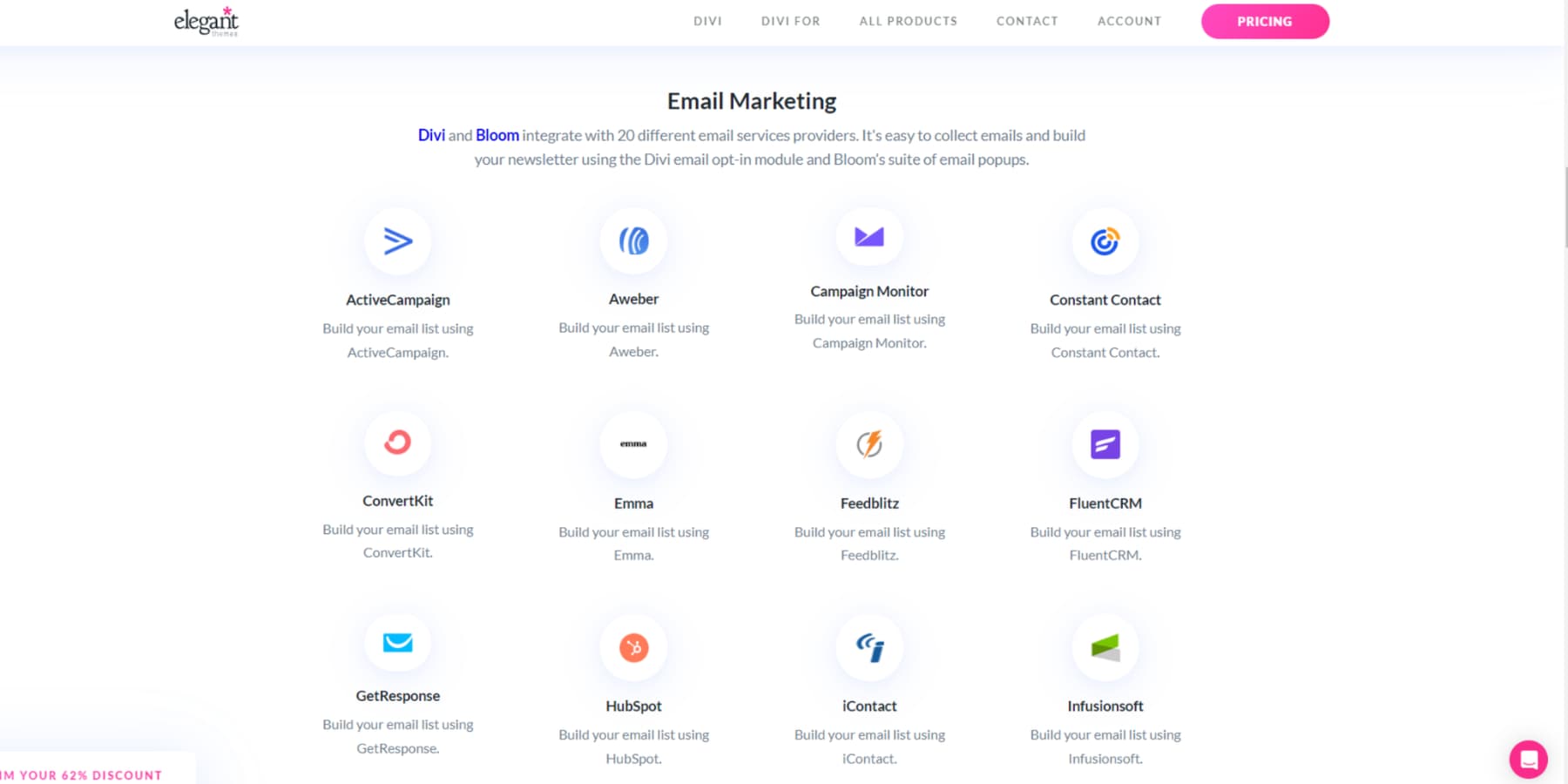
Divi, Mailchimp'ten WooCommerce'e kadar en sevdiğiniz araçlarla iyi çalışır. 75'in üzerinde popüler hizmet doğrudan iş akışınıza bağlanır.

Rank Math gibi SEO eklentileri doğrudan görsel oluşturucuya entegre olur, böylece içeriği oluştururken optimize edersiniz. Ayrıca WordPress'in özünde, ekleyebileceğiniz şeylerle asla sınırlı kalmazsınız. Divi ekosistemi sadece araçların ötesine geçer. 76.000 üyeli Facebook topluluğumuz her gün tasarım ipuçlarını, çözümleri ve ilhamları paylaşıyor. Deneyimli satıcılar ipuçlarını ve püf noktalarını paylaşırken deneyimli kullanıcılar, yeni gelenlerin platformda uzmanlaşmasına yardımcı oluyor. Takılıp kaldığınızda en yüksek puan alan destek ekibimiz hızla müdahale eder.
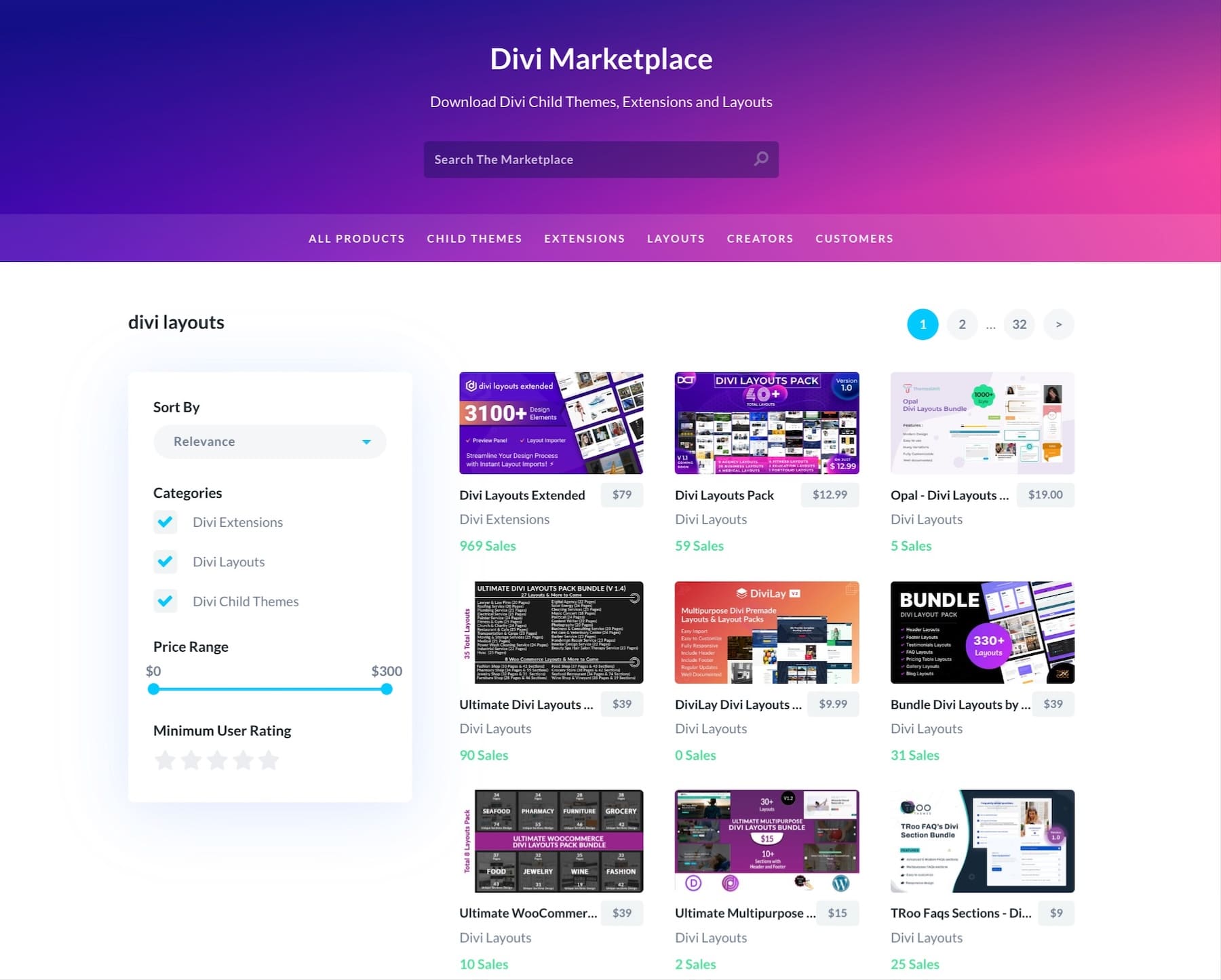
Sitenizi genişletmek mi istiyorsunuz? Divi Marketplace, güvenilir geliştiricilerden profesyonel alt temalar, düzen paketleri ve uzantılar sunar.

Her ekleme, özel işlevler eklerken Divi'nin görsel düzenleme özelliklerini de korur. Mağaza tasarımlarından portföy düzenlerine kadar çalışma saatlerinden tasarruf sağlayan önceden oluşturulmuş çözümler bulacaksınız.
Divi'yi Bugün Alın
Tasarımdan Dolara: Uygulama Kılavuzu
Teori oturumu harikaydı, ama hadi pratiğe geçelim. Bu adım adım kılavuz, bu ilkeleri dönüşen ve harika görünen çalışan bir mağazaya dönüştürme konusunda size yol gösterecektir. Hiçbir tüyo yok, yalnızca bugün uygulayabileceğiniz eyleme geçirilebilir adımlar var.
İhtiyacınız Olan Sayfaları Planlamak
Etkili e-ticaret web tasarımı doğru planlamayla başlar. Mağazanız ancak yapısı kadar güçlüdür. Tasarım ayrıntılarına dalmadan önce tam olarak hangi sayfalara ihtiyacınız olduğunu ve bunların birlikte nasıl çalışacağını belirlemeniz gerekir. İşte temel sayfa planınız.
Ana Sayfa ve Açılış Sayfaları
Ana sayfanız, mağazanızı rakiplerinden farklı kılan şeyleri hemen göstermelidir. En çok satanları, yeni gelenleri ve ürün kategorilerine giden net gezinme yollarını öne çıkarmaya odaklanın.

En sağlam değer teklifinizi en üst sıraya yerleştirin, ardından ziyaretçilerinize öne çıkan koleksiyonlar ve promosyonlardan oluşan mantıksal bir akış boyunca rehberlik edin. Divi'nin Tema Oluşturucusu, bazı kurulumlarla en son ürünlerinizi ve satışlarınızı otomatik olarak çekebilecek şablonlar oluşturmanıza olanak tanır.
Açılış sayfaları, tek bir net hedefe (bir ürün grubunun tanıtımını yapmak veya bir e-posta listesi oluşturmak) odaklandıklarında en iyi sonucu verir.
Müşteri referansları, fayda odaklı metin ve net harekete geçirici mesajlar gibi kanıtlanmış dönüşüm öğeleri ekleyin. Divi'nin özel modülleri, büyük pazarlama platformlarıyla entegre olan geri sayım sayaçları ve e-posta yakalama formları aracılığıyla aciliyet yaratmaya yardımcı olur.
Ürün Sayfaları ve Koleksiyon Arşivleri
Ürün sayfaları, tüm önemli bilgileri önceden sunduklarında dönüşüm sağlar. Resim galerinize birden fazla ürün açısı, net boyut kılavuzları, ayrıntılı özellikler ve belirgin satın alma düğmeleri ekleyin. Satın alma kararlarını güçlendirmek için gerçek müşteri yorumlarını ve fotoğraflarını görüntüleyin.
Ayrıca, bir koleksiyon arşivi olan her kategori sayfası, seçilmiş ürünleri, ilgili filtreleri ve hedeflenen promosyonları içermelidir.
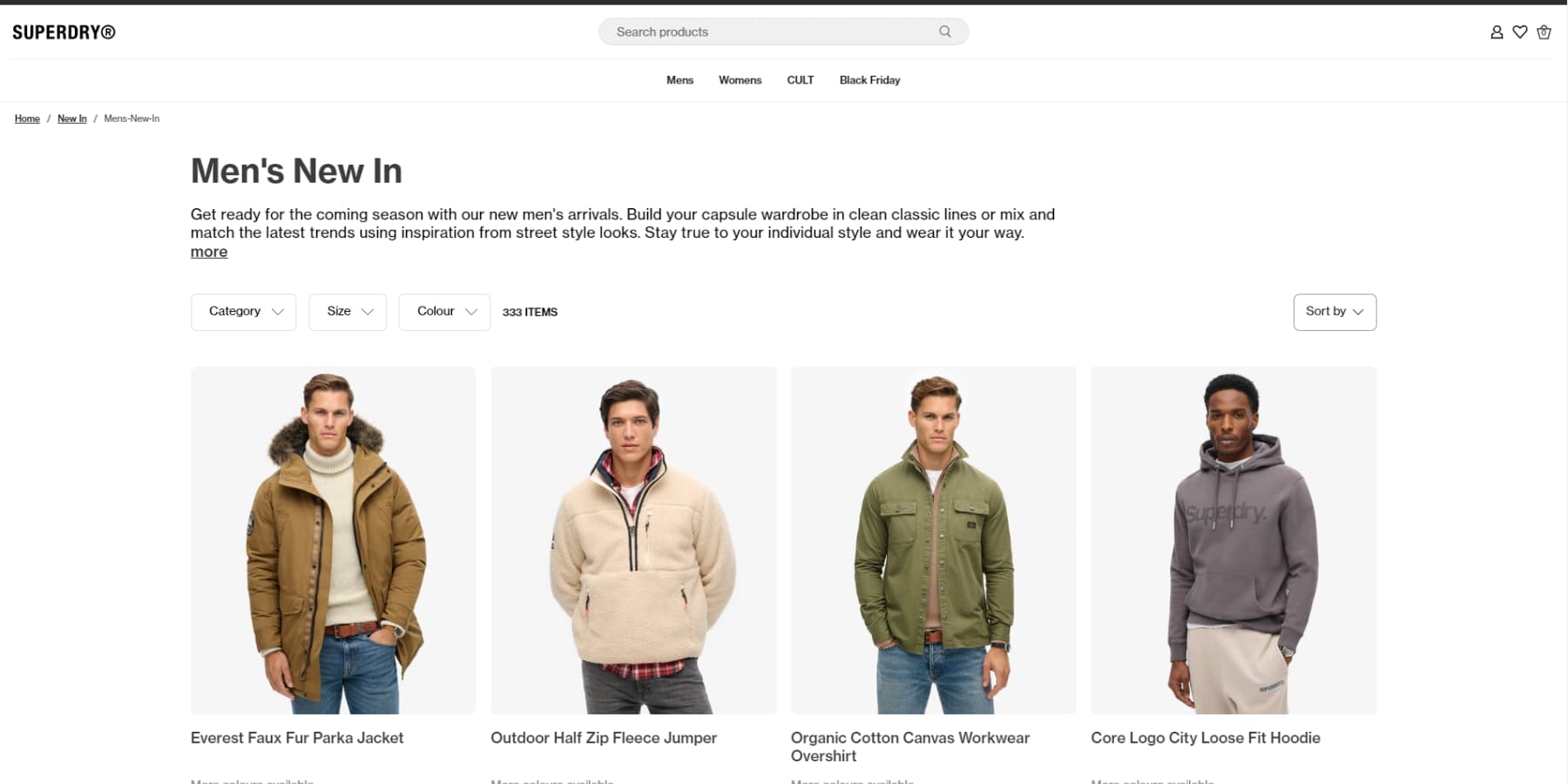
Örneğin, bir giyim mağazasının "Erkek Gömlekleri" kategori sayfasında en üstte sezonluk koleksiyonlar, ardından elbise gömlekleri ve tişörtler gibi alt kategoriler yer alıyor ve en çok satanlar belirgin bir şekilde ön plana çıkıyor. Bu kategori sayfaları, doğrudan trafik ve arama sonuçları için odaklanmış giriş noktalarıdır.

Divi'nin Tema Oluşturucusu, farklı ürün türleri için farklı şablonlar oluşturmanıza yardımcı olabilir. Kolaylaştırılmış düzenler basit öğeler için en iyi sonucu verirken, ayrıntılı düzenler daha fazla açıklama gerektiren karmaşık ürünler için uygundur.
Sepet ve Ödeme Sayfaları
Sepet sayfaları anlaşmayı imzalar veya satışı kaybeder. Net ürün görselleri, kolay miktar ayarlamaları ve dikkat çekici fiyatlandırmayla başlayın. Müşterilerin toplam maliyetleri önceden bilmesi için gönderim tahminlerini erken ekleyin. Akıllı ürün önerilerini, satın alma akışını bozmadan dikkat çekecek şekilde sepet özetinin altına yerleştirin. Divi'nin Sepet Ürünleri, Toplamlar ve Çapraz Satışlar gibi Woo Modülleri bu düzeni basitleştirirken diğer sayfa oluşturucuların çoğunda özel PHP ile uğraşmanız gerekir.
Kolaylaştırılmış bir süreçle müşterileri sorunsuz bir şekilde ödeme sayfasına taşıyın. Divi'nin özel ödeme modüllerini kullanarak sayfayı faturalandırma, gönderim ve ödeme yoluyla net bir şekilde yapılandırın. Formları kısa tutun, ödeme seçeneklerinin yakınına güven rozetleri yerleştirin ve gereksiz dikkat dağıtıcı unsurları ortadan kaldırın. Bunu Tema Oluşturucu'da bir kez ayarlayın ve her satışta kusursuz çalışmasını izleyin.
Daha özelleştirilmiş ve gelişmiş bir şey tasarlamak istiyorsanız Divi, CartFlows, FunnelKit ve daha fazlası gibi WooCommerce huni eklentileriyle kusursuz bir şekilde çalışır.
Hesap Sayfaları (Giriş, Kayıt, Kontrol Paneli)
Çoğu mağaza, hesap sayfalarını sonradan akla gelen bir düşünce olarak ele alır. Ancak bu sayfalar, ilk kez oturum açmaktan tekrarlanan satın alımlara kadar her şeyi ele alır; bunlar gereken ilgiyi hak eder. Giriş sayfası ilk sırada gelir. Divi'nin Giriş modülü, "şablon" diye bağıran genel bir form değil, mağazanızın tarzına uygun bir şey oluşturmanıza yardımcı olur.

Ali Sencan'ın Dribbble'daki giriş sayfası örneği
Kayıt sayfanız için daha fazla stil seçeneğine mi ihtiyacınız var? Divi Marketplace'te doğrudan bağlanan sağlam uzantılar bulunur.
Kontrol paneli, düzenli müşterilerinizin zamanlarını geçireceği yerdir. Kısa koduyla WooCommerce'in sağlam hesap özelliklerini kullanın, Divi'nin metin modülünü kullanarak bir sayfaya bırakın ve Divi'nin görsel oluşturucusuyla sayfanın parıldamasını sağlayın. Sipariş geçmişini net bir şekilde gösterin, teslimat adreslerinin kolayca güncellenmesini sağlayın ve en çok kullanılan özellikleri kolayca erişebileceğiniz bir yere koyun. Burada geçireceğiniz biraz zaman, müşterilerin mağazanızla etkileşiminde büyük bir fark yaratabilir.
Politika Sayfaları (Gönderim, İade, Şartlar)
Politika sayfaları güven oluşturur ve destek sorunlarını önler. Gönderim maliyetlerinizi, teslimat sürelerinizi ve iade pencerelerinizi ön planda tutun; bu ayrıntılar tıklamaların arkasına saklandığında müşteriler alışveriş sepetlerini terk eder. Karmaşık politikaları net başlıklarla taranabilir bölümlere ayırın. Gönderim ücretlerini bölgeye, beklenen teslimat aralıklarına ve ücretsiz gönderim eşiklerine göre listeleyin. İade politikanız, iade penceresini, koşul gerekliliklerini ve iade işlem sürelerini yasal jargon olmadan özetlemelidir.
Divi'nin geçiş modülleri, uzun politikaları genişletilebilir bölümler halinde düzenlemek için mükemmel çalışır. Tema Oluşturucu'yu kullanarak bir politika merkezi şablonu oluşturun ve ürün sayfalarınızdaki ve ödeme akışınızdaki belirli bölümlere bağlantı verin.
Yaygın uluslararası veya iade nakliye maliyetleriyle ilgili endişeleri ele alan belirgin bir SSS bölümünü ekleyin. Sezonluk gönderim kesintilerini tatil dönemlerinde güncellemeyi ve Divi'nin global öğelerini kullanarak bunları mağazanızda belirgin bir şekilde sergilemeyi unutmayın; bir kez güncelleyin, her yerde değiştirin.
Dönüştüren Ürün Kartları Tasarlama
Ürün kartları, mağazanızın alışveriş yapanlarla el sıkışmasıdır; sağlam bir ilk izlenim bırakmalıdırlar. Divi, WooCommerce'in varsayılan ürün kartlarıyla sorunsuz çalışırken tasarımlarınızı daha da ileri taşımak için sağlam bir pazar uzantısı edinin.
Doğru uzantı, gezinmeyi doğal hale getiren akıllı vurgu efektleri, stok sayaçları veya hızlı ekleme düğmeleri eklemenizi sağlar.
Kart tasarımlarınızı önemli olana odaklayın. Net ürün başlıkları, görünür fiyatlandırma ve iyi aralıklı öğeler, alışveriş yapanların hızlı bir şekilde tarama yapmasına yardımcı olur. Farklı düzenleri gerçek ürünlerinizle test edin; bir mağazada işe yarayan şey sizin mağazanızda işe yaramayabilir.
Ürün Teşhir Stratejisinin Belirlenmesi
Ürün kartlarınızı belirledikten sonra sayfada birlikte nasıl çalışacaklarını düşünün. Izgara düzenleri giyim veya sanat gibi görsel ürünlerde iyi sonuç verirken, liste görünümleri ayrıntılı öğelere daha uygun olabilir. Divi pazaryeri uzantıları, bu düzenleri karıştırmanıza veya alışveriş yapanların tam olarak istediklerini bulmalarına yardımcı olacak filtreleme seçenekleri eklemenize yardımcı olur.
Ürünlerinizin farklı cihazlarda nasıl aktığını düşünün; masaüstünde mükemmel görünen şeyin mobil cihazlarda da aynı şekilde çalışması gerekir. Daha büyük ekranlarda satır başına üç veya dört ürün göstererek düzenin daha küçük cihazlar için doğal olarak ayarlanmasını sağlayın. Amaç, ister telefonlarından ister masaüstü bilgisayarlarından alışveriş yapıyor olsunlar, müşterilerin verimli bir şekilde göz atmalarına yardımcı olmaktır.
Satın Alma Sonrası Deneyimlerin Uygulanması
Satış son değil, sadece başlangıç. Satın alma sonrası deneyimi nasıl ele aldığınız, tek seferlik alıcılar ile sadık müşteriler arasındaki fark anlamına gelebilir. Çoğu kişi, e-ticaret web tasarımında bunun pek önemli olmadığını düşünerek bu kısmı optimize etmeyi unutur. İlk kez alışveriş yapanları tekrar alışveriş yapanlara dönüştürecek bir sistem oluşturalım.
Uygun Bir Teşekkür Sayfası
Çoğu mağaza teşekkür sayfalarını temel sipariş ayrıntılarına harcıyor. Akıllı tüccarlar daha iyisini bilir; bu, müşteri ilişkilerini derinleştirmek için en önemli gayrimenkuldür. WooCommerce bir "teşekkür sayfası"nın temellerini yönetirken, CartFlows veya WPFunnels gibi araçlar Divi'nin görsel oluşturucusundan yararlanarak daha anlamlı bir şeyler oluşturmanıza olanak tanır.
Ekibinizden hızlı bir karşılama videosu ekleyin, sadakat programınızı sergileyin veya satın alma işlemlerine göre kişiselleştirilmiş ürün seçimlerini bırakın. Hatta bazı mağazalar burada anında ödüller veya özel içerik bile sunuyor. Önemli olan, müşterilerin yalnızca siparişlerini işleme koymak değil, sizden satın alma konusunda kendilerini iyi hissetmelerini sağlamaktır. Temiz tutun, odaklanın ama sayın.
Müşteri Geri Bildirimi Toplama
Yeni geri bildirimler, sorunları sorun haline gelmeden önce tespit etmenize yardımcı olur. Teşekkür sayfanıza, alışveriş deneyiminin nasıl olduğunu soran basit, müdahaleci olmayan bir pop-up veya push-up bırakın; bunu en fazla bir veya iki soruyla sınırlı tutun. Kimse satın aldıktan hemen sonra anket istemez.
Daha ayrıntılı bilgiler için e-posta platformunuzu WooCommerce'e bağlayın ve teslimattan birkaç gün sonra bir geri bildirim isteğini tetikleyin. MailPoet gibi araçlar bunu otomatik hale getirir. Ürün kalitesi, nakliye hızı veya genel memnuniyet hakkında bilgi alın. Doğru zamanlayın; çok erken olması itici gelir, çok geç ise ayrıntıları unutabilirler.
Tutarlı İşlem ve Karşılama E-postaları
Standart WooCommerce e-postaları işe yarar ancak hepsi aynı göründüğü için nadiren heyecan verirler. Özel kodlarla ellerinizi kirletebilir veya markanızla eşleşen e-postalar tasarlamanıza ve sürükle ve bırak yöntemiyle etkileşimi artırmanıza olanak tanıyan FunnelKit veya WPFunnels gibi araçları kullanabilirsiniz. Sipariş onaylarını, gönderim güncellemelerini ve robotik değil, kişisel hissettiren karşılama dizilerini özelleştirin.

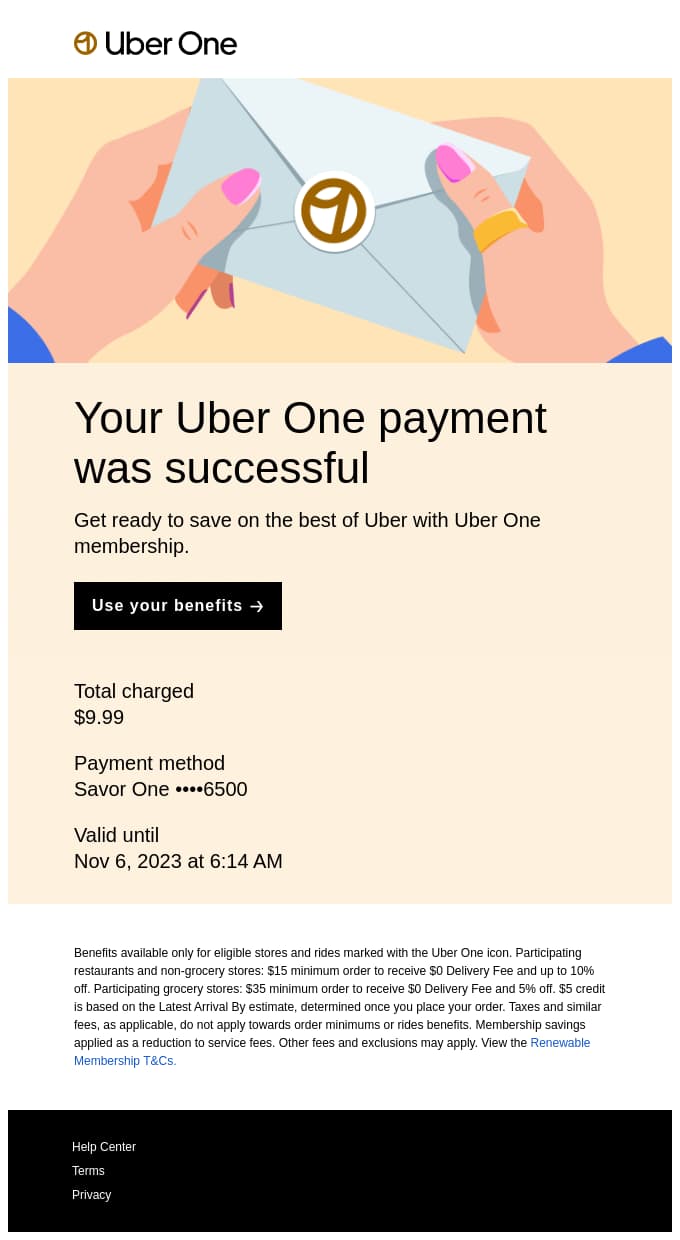
Uber'in mükemmel işlemsel e-posta tasarımına bir örnek (Gerçekten İyi E-postalardan resim)
Yeni müşterilere marka öykünüz boyunca rehberlik eden, en iyi ürünleri sergileyen veya satın almalarına ilişkin bakım ipuçlarını paylaşan bir karşılama serisi oluşturun. Bu dokunuşları düşünceli bir şekilde zamanlayın; onları sinir bozucu değil, faydalı olacak şekilde ayırın. Amaç, gelen kutularını doldurmak değil, ilişkiler kurmaktır.
Mağazanızı Sattırmanın Zamanı
Artık biliyorsunuz, Amazon'un tutarlı tasarımı on yılı aşkın bir süredir satışları artırıyor çünkü bugün ne anlattığımızı anlıyorlar: üstün e-ticaret web tasarımı ilkeleri, ürünler ve satın almalar arasındaki engellerin kaldırılmasından gelir. Ürün kartlarınızdan ödeme akışına kadar her öğe, tarayıcıları alıcılara dönüştürmek için bir araya gelmelidir.
Kötü tasarım, terk edilmiş alışveriş sepetleri, bunalmış destek ekipleri ve tekrarlanan iş kaybı nedeniyle paranın akmasına neden olur. Ancak Divi'nin görsel oluşturucusu, WooCommerce entegrasyonu, yapay zeka destekli araçlar ve Marketplace uzantılarıyla güzelliği dönüşüm odaklı tasarımla dengeleyen bir mağaza oluşturabilirsiniz.
Masaya para bırakmayı bırakın. Divi ile e-ticaret hayallerinizi gerçeğe dönüştürün.
Divi ile Tarayıcıları Alıcılara Dönüştürün
