Kinsta Edge Önbelleğe Alma: Web Sayfalarını %80'e Kadar Daha Hızlı (Veya Daha Fazla) Sunma
Yayınlanan: 2022-12-22Web sitenizin ziyaretçileri, masaüstünde veya mobil cihazlarda sayfaların yüklenmesini beklemekten nefret eder. Yavaş yüklenen sayfalar, onları bir rakibin sitesine koşturabilir. Ayrıca, web sitesi performansının arama sonuçları üzerindeki etkisi konusunda da endişeleniyorsunuz.
Kinsta'da hızı ciddiye alıyoruz ve her zaman müşterilerimizin sitelerini daha hızlı hale getirmeye çalışıyoruz.
Aralık 2022'de Yönetilen WordPress Barındırma planlarımıza Kinsta Edge Önbelleğe Alma özelliğinin eklenmesi, müşterilerin web sitesi sayfalarını tarayıcılara daha hızlı almalarına yardımcı olacak yeni araçlar ekledi.
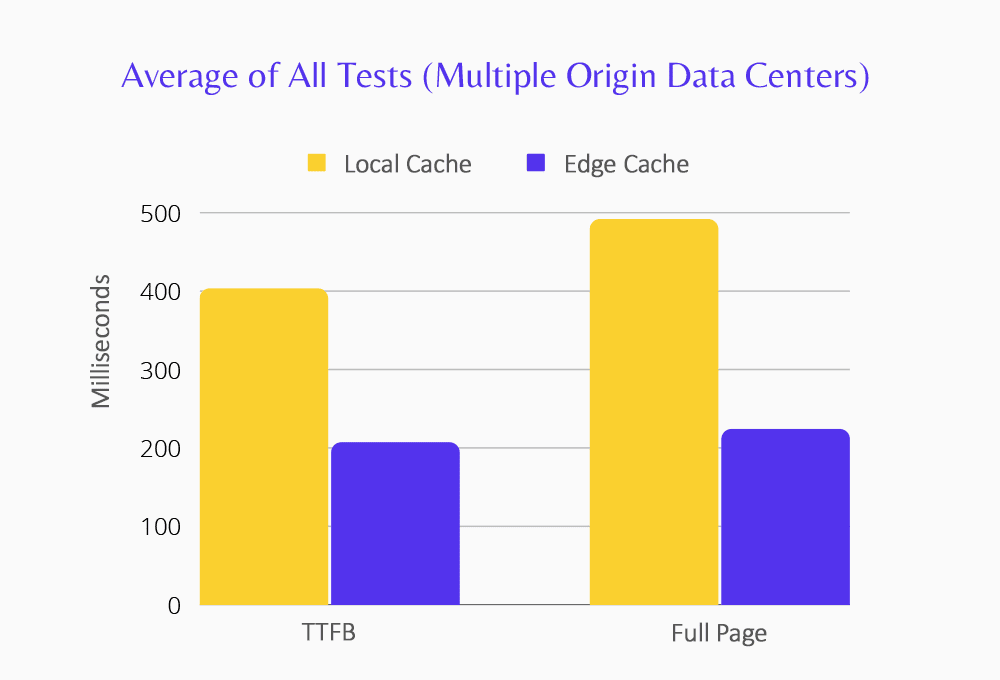
İlk bayta kadar geçen süreyi (TTFB) ölçtüğümüzde, uç önbelleğe alma etkinken tüm testlerde ortalama yanıt süresinin 207 milisaniye, uç önbelleğe alma olmadan 402,59 milisaniye olduğunu gördük. Bu yaklaşık %49'luk bir düşüş . Ancak testlerimizde yer alan gerçek dünya web sitelerinden bazıları bundan çok daha iyi performans gösterdi; TTFB performansları uç önbelleğe almayla yaklaşık %80 daha hızlıydı . Aşağıdaki sayıları daha derine ineceğiz.
İçeriğinin daha fazlası "uçta" olduğunda WordPress web sitenizin performansının nasıl artabileceğine bir göz atalım.
Edge Önbelleğe Alma Nedir?
WordPress barındırma müşterilerimizin çoğu, Kinsta CDN aracılığıyla Cloudflare ve uç sunucuları ile entegrasyonumuzdan zaten yararlanıyor. Bu içerik dağıtım ağı, bir sitenin statik varlıklarını (resimler, yazı tipleri ve CSS ve JavaScript içeren dosyalar gibi) Cloudflare'nin dünya genelindeki ağındaki 275'ten fazla konuma yerleştirir. Bu, bu varlıkların web sitenizin ziyaretçilerinin fiziksel konumuna daha yakın olduğu anlamına gelir. Bu varlıklar için daha kısa mesafeler, daha düşük ağ gecikmesi sağlar.
Edge WordPress sayfalarının HTML'sini Önbelleğe Alma, CDN'deki varlıkları yönetmeye çok benzer. Aradaki fark, resimler gibi nadiren değişen dosyaların önbelleğini yönetmenin nispeten basit olmasıdır. Başlangıçta WordPress tarafından dinamik olarak oluşturulan, statik içerik olarak önbelleğe alınan ve ardından içerik düzenlendiğinde yeniden oluşturulan içeriği yönetmek daha zordur.
İçerik Uçta Nasıl Önbelleğe Alınır?
Edge önbellekleri, sitenizin sayfaları için tarayıcılar tarafından yapılan isteklerle doldurulur. Bir sayfa zaten önbelleğe alınmamışsa istek, sayfanın yerel önbellekte olabileceği veya WordPress tarafından yeniden oluşturulabileceği kaynak WordPress sitenize iletilir. Sayfa, tarayıcıya geri dönerken kenar önbelleğinde saklanır. Aynı yol üzerindeki gelecekteki istekler, temizlenene kadar önbellekten yararlanacaktır.
Mobil önbellekler de bu şekilde doldurulur. Bir sayfa için istek bir mobil cihazdan gelirse, içerik bir mobil önbelleğe kaydedilir. (Mobil önbellek, örneğin iOS ve Android cihazları arasında ayrım yapmaz. Tabletlerden gelen istekler, masaüstü içeriğine göre gruplandırılır.)
WordPress Yerel Önbelleği ve Uç Önbelleği
Kinsta, sitenizin kendi sunucusunda yerel WordPress önbelleğe alma için eklentisiz bir yaklaşım sunar. Kinsta'nın Edge Caching'e yaklaşımı bu basitliği koruyor: yerel önbelleğinizi temizlemek için attığınız adımların aynısı artık bir edge önbelleğini de senkronize halde tutacaktır.
Ek olarak, MyKinsta kontrol paneli, uç önbelleğini ve yalnızca uç önbelleğini doğrudan temizleme işlevi içerir.
Edge Caching'deki yenilik, mobil cihazlar için bir önbelleği etkinleştirme yeteneğidir. Web siteniz mobil cihazlar için benzersiz işaretleme oluşturuyorsa, bu HTML'yi masaüstü cihazlar için içerikten ayrı olarak önbelleğe alabilirsiniz.
Kinsta Edge Önbelleğe Alma, Cloudflare'nin APO'su ile Aynı mı?
Kinsta Edge Caching, Cloudflare'nin Otomatik Platform Optimizasyonu (APO) hizmeti tarafından kullanılan aynı güçlü uç sunucu ağını paylaşır. APO ayrıca WordPress sitelerine uç önbelleğe alma sağlamak için tasarlanmıştır.
İşte Kinsta Edge Önbelleğe Alma'yı farklı kılan özellikler:
- Ekstra ücret yok. (Uç Önbelleğe Alma, tüm Yönetilen WordPress Barındırma planlarında ücretsizdir).
- Önbellek yönetimi eklentisine gerek yok.
- MyKinsta panosu ile sorunsuz entegrasyon.
- CDN ve Edge Caching'i yönetmek için tek platform.
Kinsta Edge Önbelleğini Test Etme
Özelliği resmi olarak yayınlamadan önce, bazı müşterilerimizi geri bildirim toplamak için yeni Edge Caching hizmetinin Beta sürümünü denemeye davet ettik. Dünyanın dört bir yanındaki Beta testçilerimizin gerçek dünyadaki web siteleri, teknolojinin hız testi için mükemmel ortamı sağladı.
Ekibimizin otomatik araçları, Council Bluffs, Iowa'da us-central1 olarak bilinen Google veri merkezinden, Beta test kullanıcılarının web sitelerini yokladı ve üç önbelleğe alma senaryosu için yanıt sürelerini kaydetti:
- Bir Cloudflare uç sunucusunun önbelleğinden bir sayfa teslim edildiğinde.
- Bir Cloudflare uç sunucusunda bir sayfa bulunamadığında ve kaynak sunucunun "yerel" önbelleğinden çekildiğinde.
- Hiç önbelleğe alınmış sayfa olmadığında ve WordPress'in PHP betiklerini başlatması ve sayfayı dinamik olarak oluşturmak için veritabanı sorgularını başlatması gerektiğinde.
Birincil odak noktası, yerel ve uç önbellekler için yanıt sürelerindeki farktı.
Tepki sürelerini iki şekilde ölçtük:
- İlk bayta kadar geçen süre — bir sayfa talebi ile ilk veri baytının gelmesi arasındaki boşluk.
- Tüm bir HTML sayfasını indirme zamanı.
TTFB ölçümü, bir sayfayı tamamlamak için aktarılan veri miktarından büyük ölçüde bağımsız olduğundan, bir web sunucusu ile bir tarayıcı arasındaki ağdaki gecikmeye odaklanır. Tam bir sayfanın aktarımını zamanlamak, gerçek hayattaki HTML'yi tarayıcılara iletme görevini yansıtan kullanışlı bir ölçüdür.
Rakamlarla Edge Önbelleğe Alma
Dünyanın dört bir yanındaki veri merkezlerindeki WordPress sitelerini hedefleyen yüzlerce testten sonra, Kinsta Edge Caching'in tam sayfaları tarayıcılara teslim etmek için gereken süreyi ortalama olarak %50'den fazla azalttığını bulduk.
Bir göz at:

Testlerimize göre Edge Caching, TTFB'yi ortalama olarak yaklaşık %48,6 oranında azalttı ve tamamlanmış sayfaların aktarım süresini neredeyse %54,4 oranında düşürdü.
Uzun Mesafelerde %80 İyileştirmeyi Aşmak
Tüm hız testlerinin ortalamaları etkileyici olsa da bu görünüm, özellikle küresel bir kitleyi hedefleyenler için önemli verileri gizleyebilir.
Testimiz, Edge Caching tarayıcılar ve daha uzaktaki kaynak sunucular arasındaki boşluğu daralttığında bazı önemli performans iyileştirmeleri buldu.
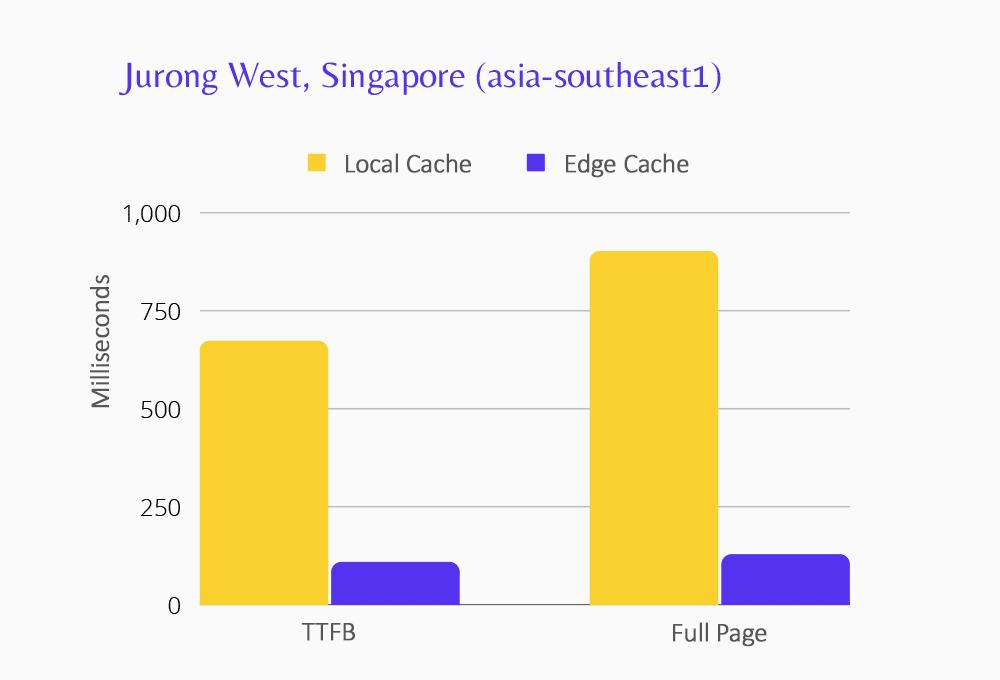
Örneğin, Edge Caching, Iowa test konumumuz ile Google'ın Singapur'daki asia-southeast1 southeast1 veri merkezi arasında TTFB'yi %83,6 ve sayfa aktarım sürelerini %85,6 azalttı:

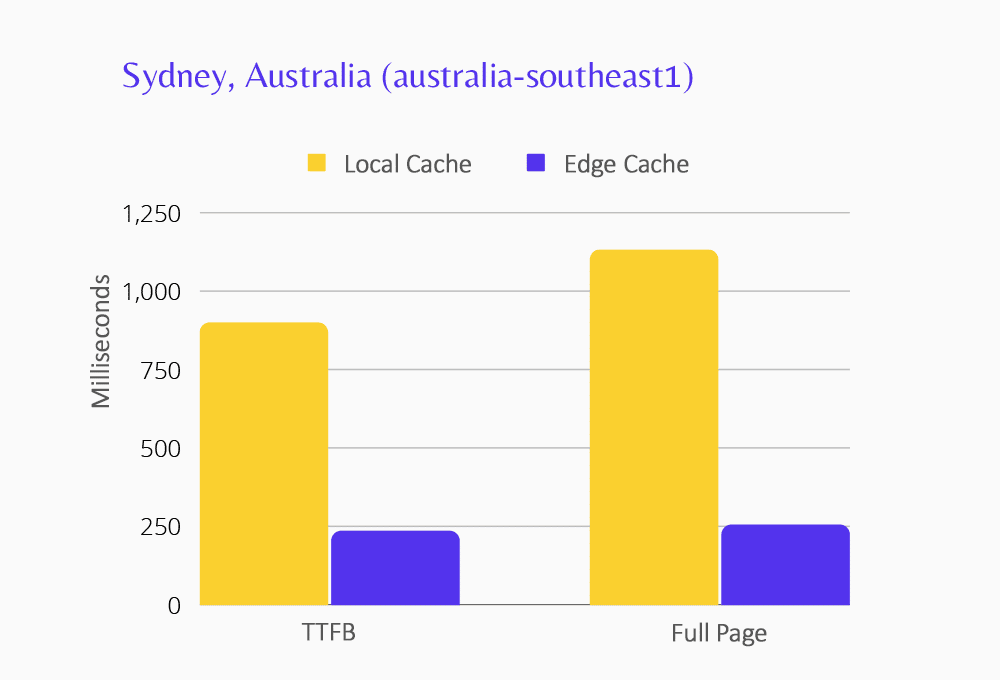
Sidney australia-southeast1 veri merkezindeki WordPress sitelerine bağlanan TTFB, yaklaşık %73,6 ve sayfa aktarım süreleri %77,3 oranında düştü .
[caption align="alignnone" genişlik="1000"]  TTFB: 898,26 ms (yerel önbellek), 237,21 ms (kenar). Tam sayfa: 1.130,48 ms (yerel önbellek), 256,95 ms (kenar).
TTFB: 898,26 ms (yerel önbellek), 237,21 ms (kenar). Tam sayfa: 1.130,48 ms (yerel önbellek), 256,95 ms (kenar).
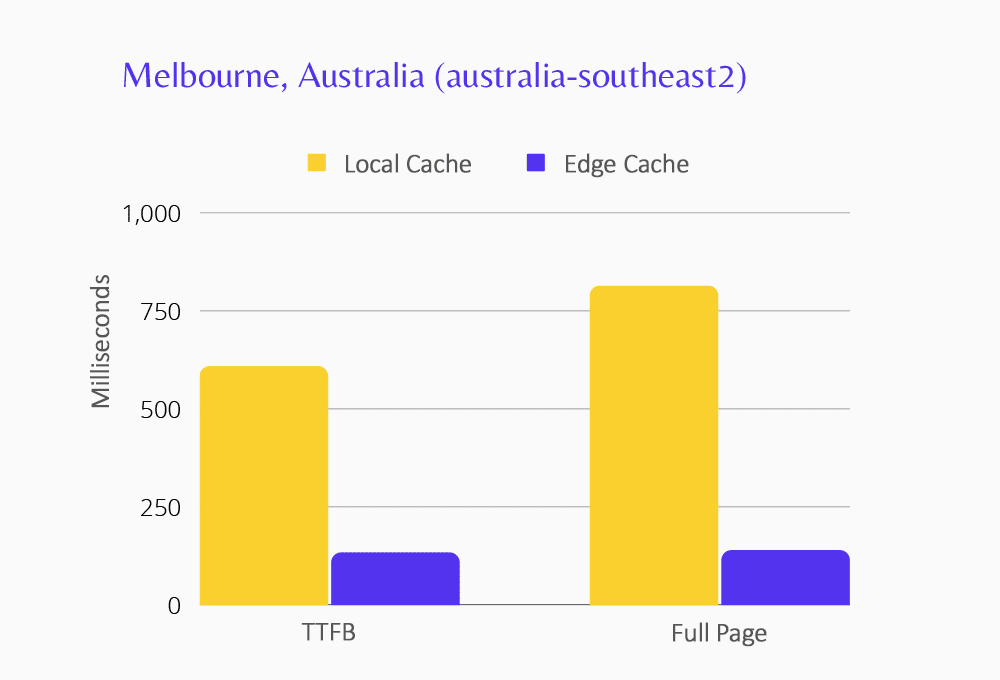
Melbourne'deki australia-southeast2 veri merkezinde de benzer rakamlar gördük. Oradaki Kinsta müşterilerinin WordPress siteleri, Edge Caching'in TTFB'yi ortalama %77,8 ve sayfa aktarımını yaklaşık %82,7 oranında kırptığını gördü:

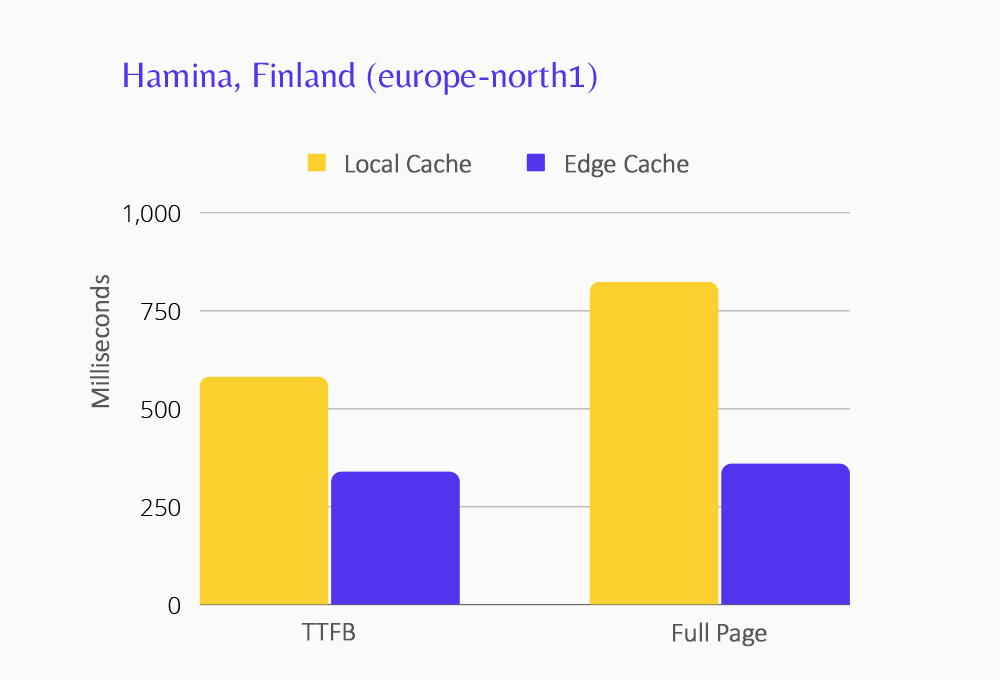
Finlandiya, Hamina'daki europe-north1 veri merkezinde barındırılan sitelere bağlanan TTFB, yaklaşık %41,7 ve sayfa aktarım süreleri %56,3'ten fazla düştü .

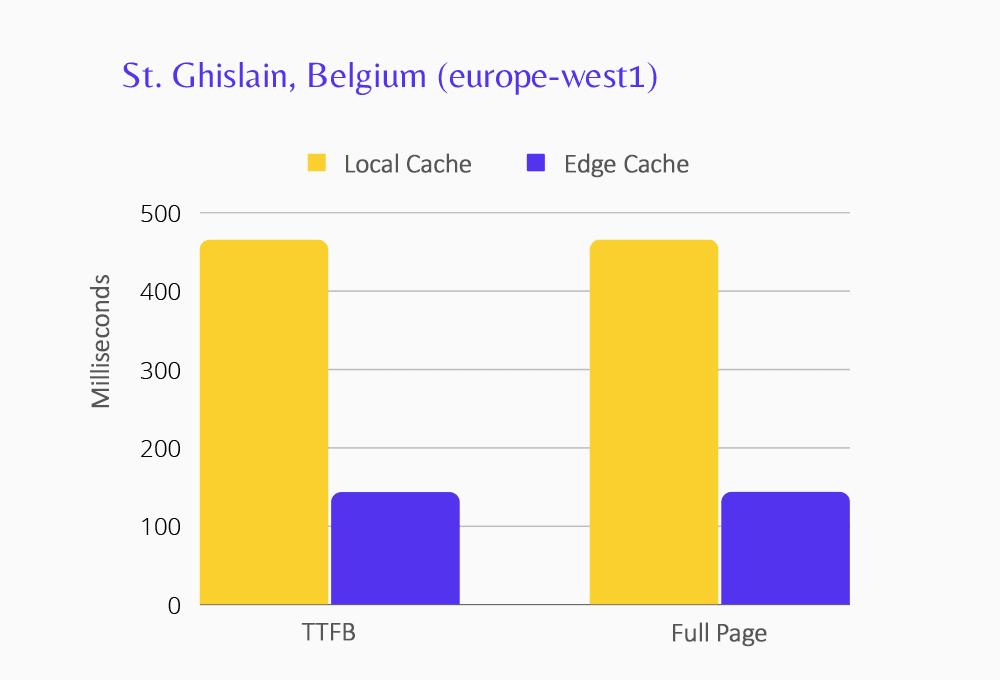
Belçika, St. Ghislain'de europe-west1 veri merkezinde barındırılan siteler için TTFB ve sayfa aktarım süreleri %69 düştü .

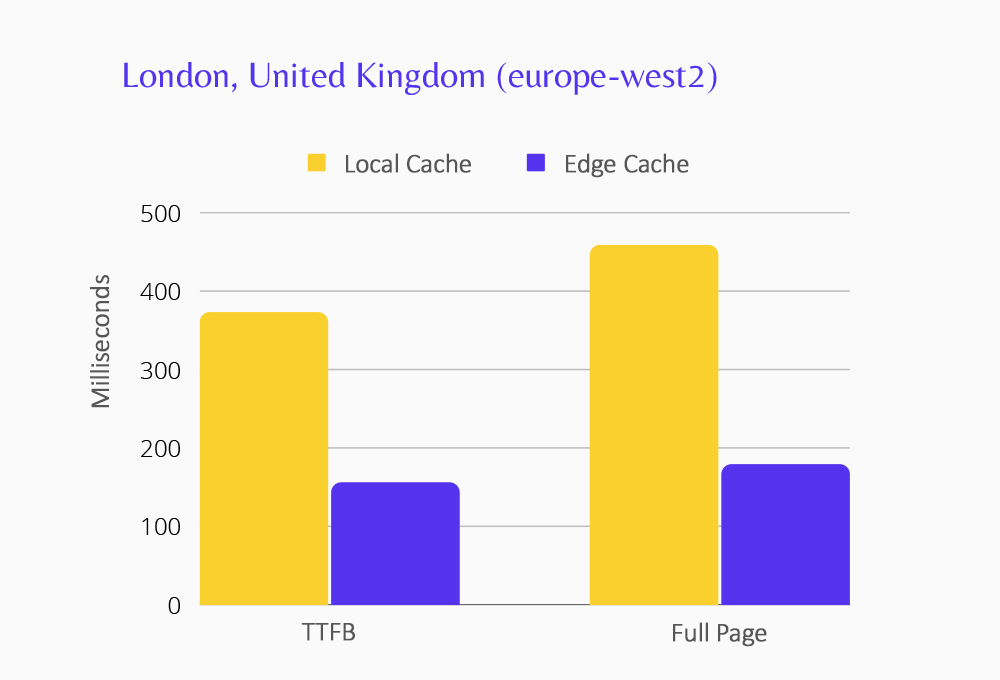
İngiltere, Londra'daki europe-west2 veri merkezinde test edilen web siteleri, TTFB'nin %58 ve sayfa aktarım sürelerinin %60,8 azaldığını gösterdi.

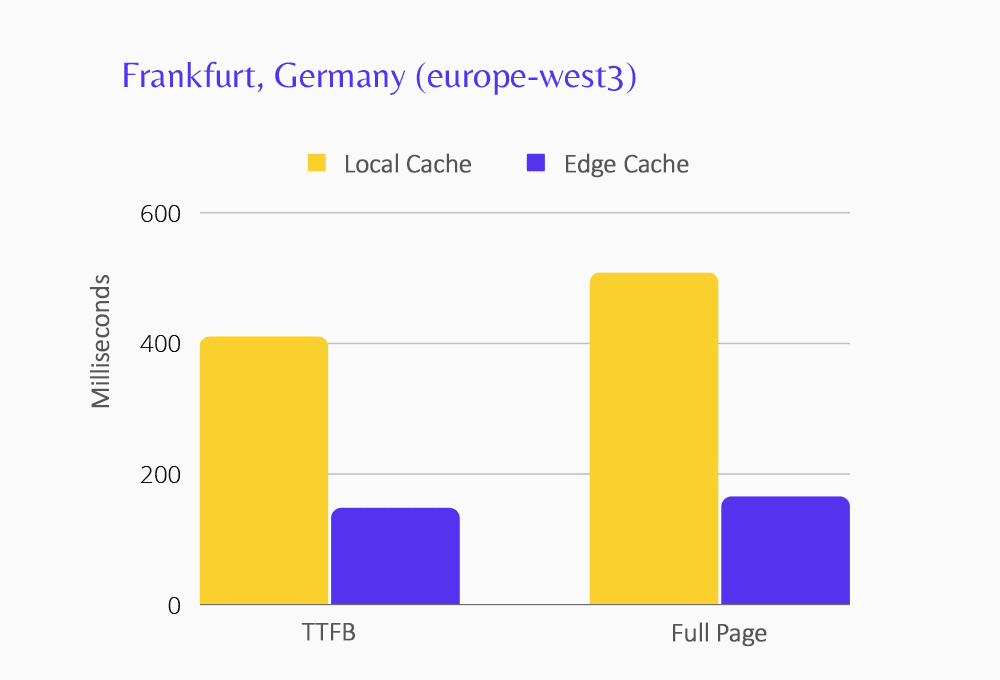
Almanya, Frankfurt'taki europe-west3 veri merkezinde TTFB neredeyse %64 ve sayfa aktarım süreleri %67,5 düştü .

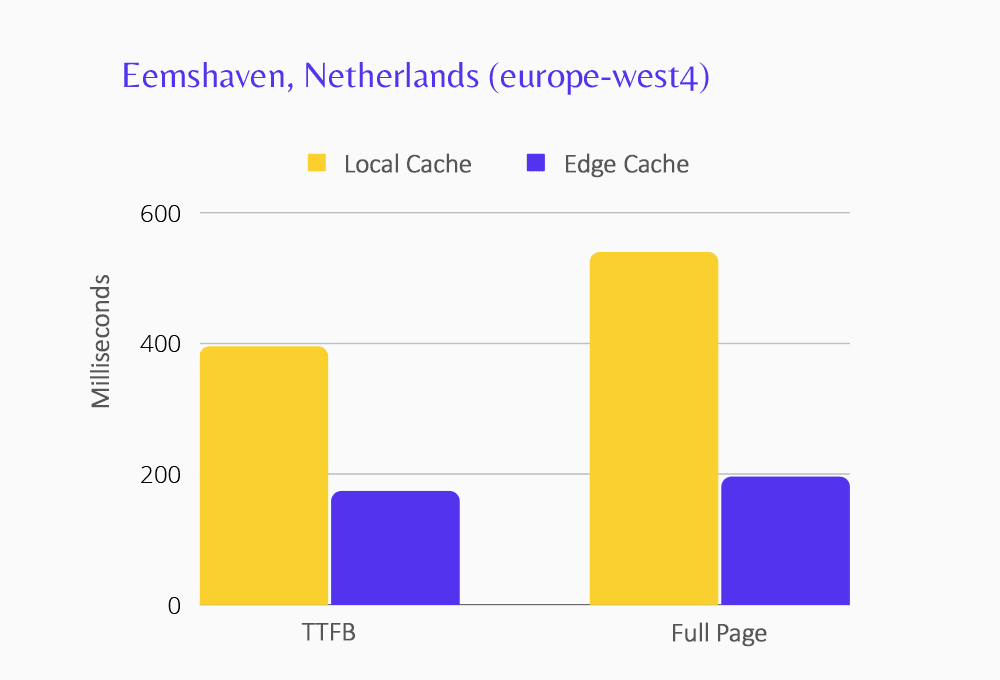
Eemshaven, Hollanda'daki europe-west4 veri merkezinde barındırılan sitelere bağlanma TTFB yaklaşık %56 düştü ve sayfa aktarım süreleri %63,6 düştü .


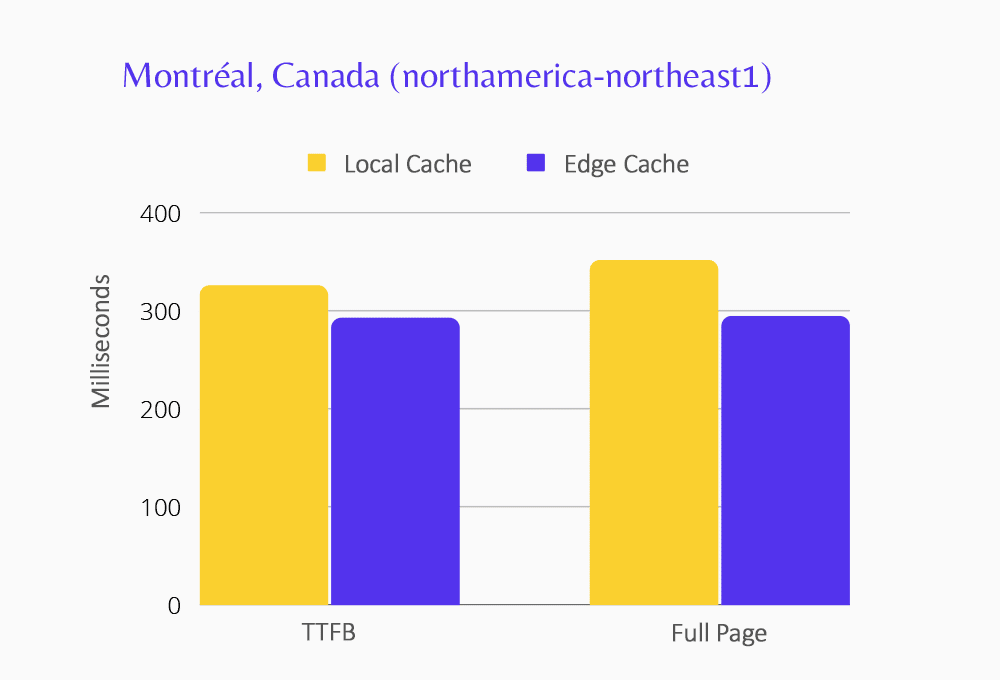
Kanada, Montreal'deki northamerica-northeast1 Northeast1 veri merkezindeki sitelerin test edilmesi sırasında, TTFB %10'un biraz üzerinde düştü ve sayfa aktarım süreleri %16,2'nin biraz üzerinde azaldı.

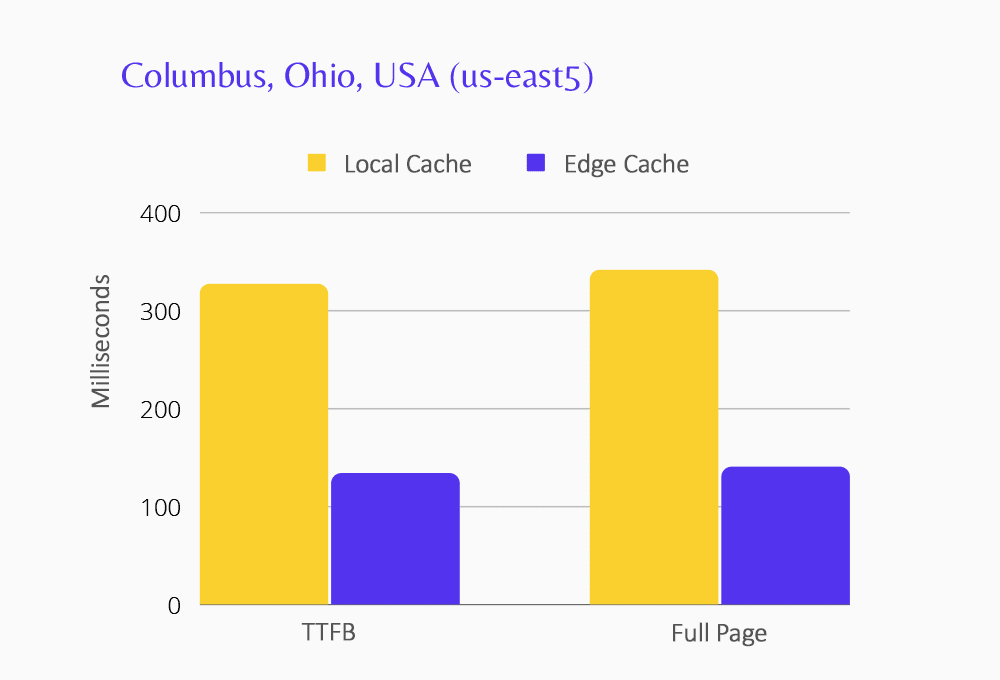
Columbus, Ohio'daki us-east5 veri merkezinde, TTFB ve sayfa aktarım süreleri neredeyse %59 oranında kısaltıldı .

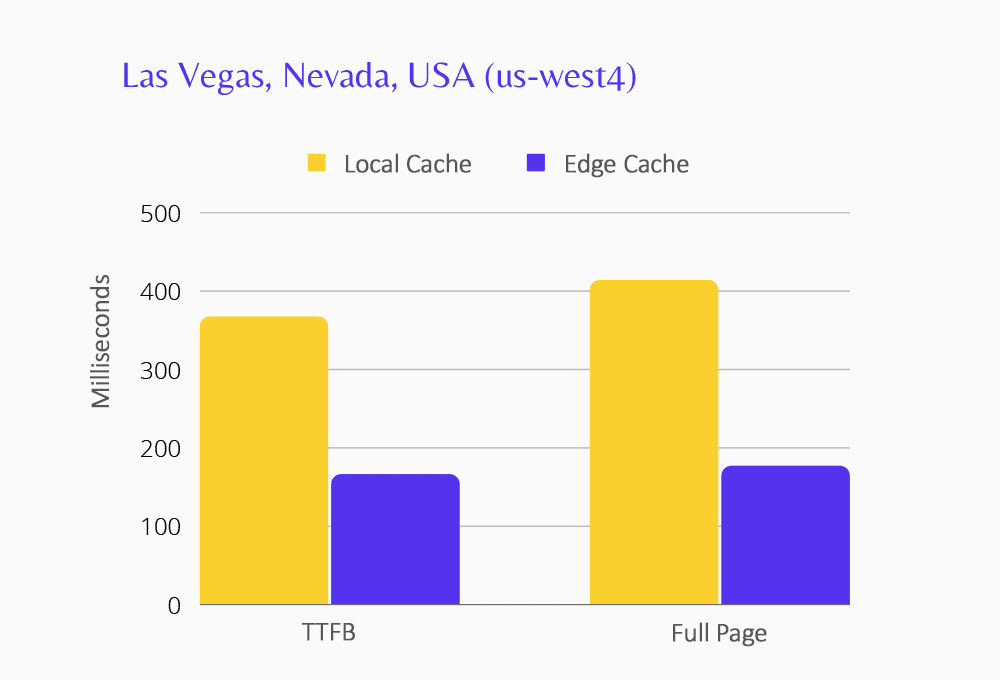
ABD'de Las Vegas, Nevada'daki us-west4 veri merkezinde TTFB %54,7'nin biraz üzerinde düştü ve sayfa aktarım süresi neredeyse %57,3 düştü .

Ancak Edge Caching'i teste tabi tutan sadece Kinsta değil.
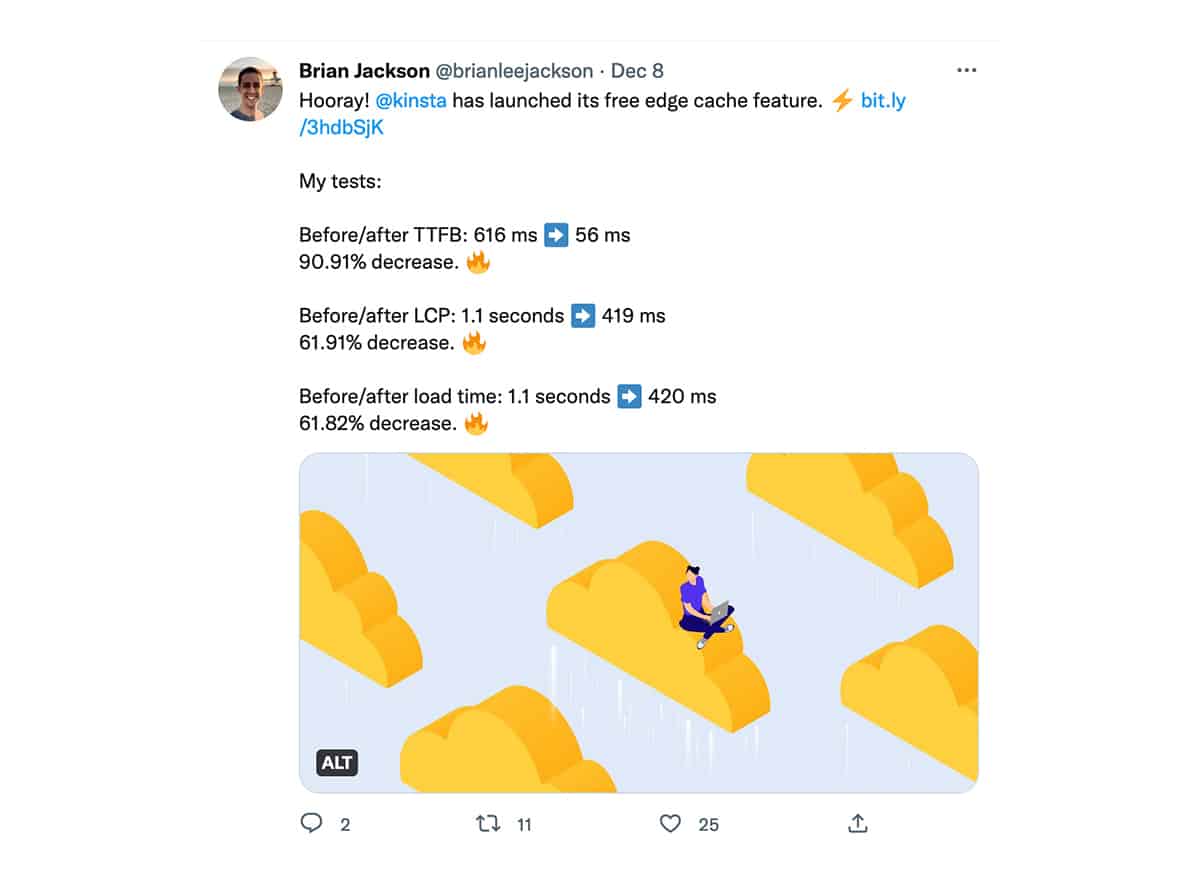
Forgemedia dijital ajansının kurucu ortağı Brian Jackson, Edge Caching'den sonra TTFB'yi ve WordPress sayfalarının bir tarayıcıda tam olarak oluşturulmasını zamanladı. Ayrıca, bir sayfanın ana içeriğinin, bir kullanıcının onu kullanılabilir olarak algılayabileceği kadar işlendiği nokta olan en büyük içerikli boyamaya (LCP) baktı. Bulgularını Twitter'da yayınladı:

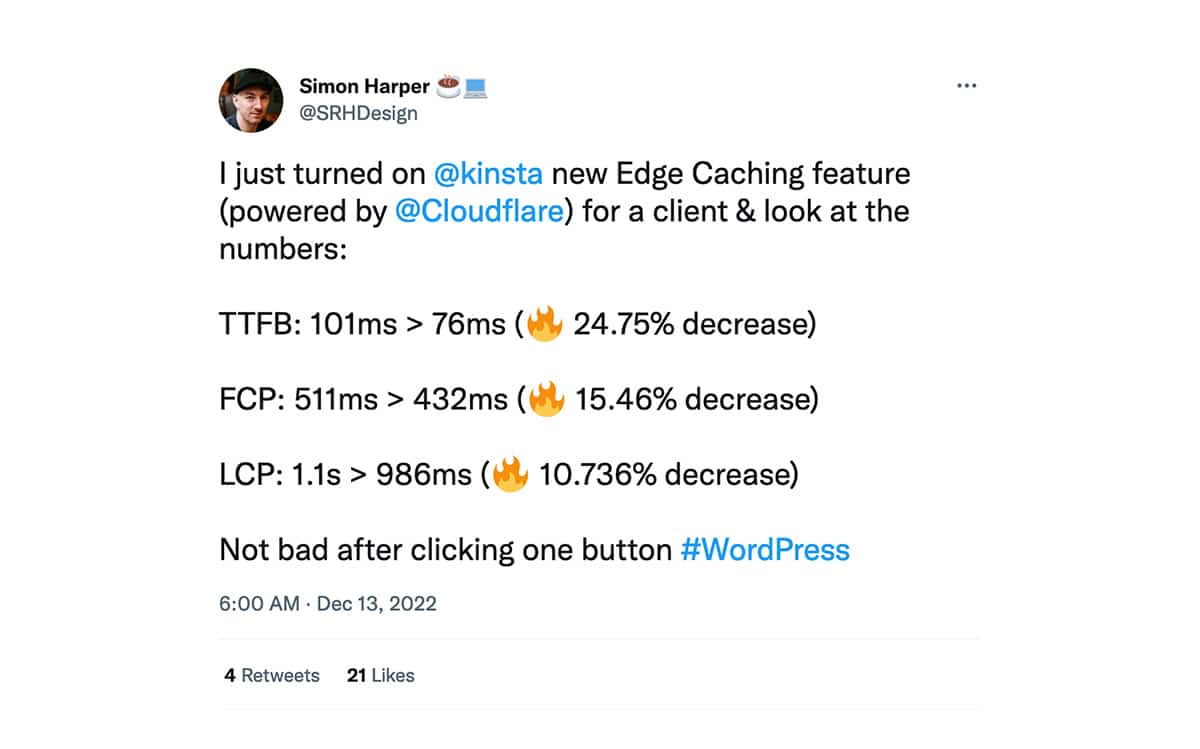
SRH Design'dan Simon Harper, Kinsta Edge Caching'i TTFB ve LCP'nin yanı sıra sayfanın birincil içeriği olmasa bile bir ekrandaki herhangi bir içeriğin ilk görünümü olan ilk içerik dolu boyamaya (FCP) bakarak test etti. Ayrıca Twitter aracılığıyla şunları bildirdi:

Web sayfalarının ve JavaScript, CSS ve resimler gibi bağlantılı varlıkların yapısı FCP ve LCP'yi etkileyebilir, ancak her şey bir sayfanın HTML'sinin bir tarayıcıya teslim edilmesiyle başlar.
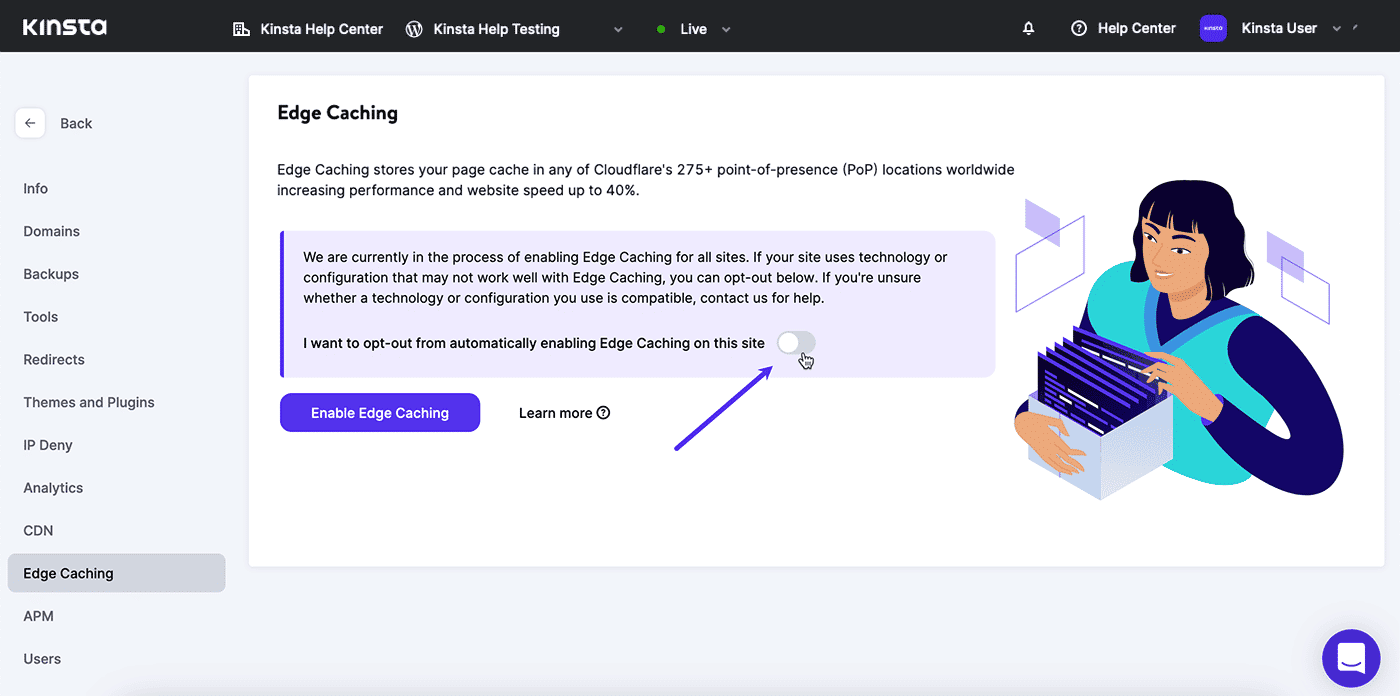
Kinsta Edge Önbelleğe Almaya Başlarken
Edge Caching, MyKinsta panosunda bir WordPress web sitesi oluşturduğunuzda varsayılan olarak etkindir. Bu, Edge Caching hız artışından yararlanmak için parmağınızı bile kıpırdatmanız gerekmediği anlamına gelir.
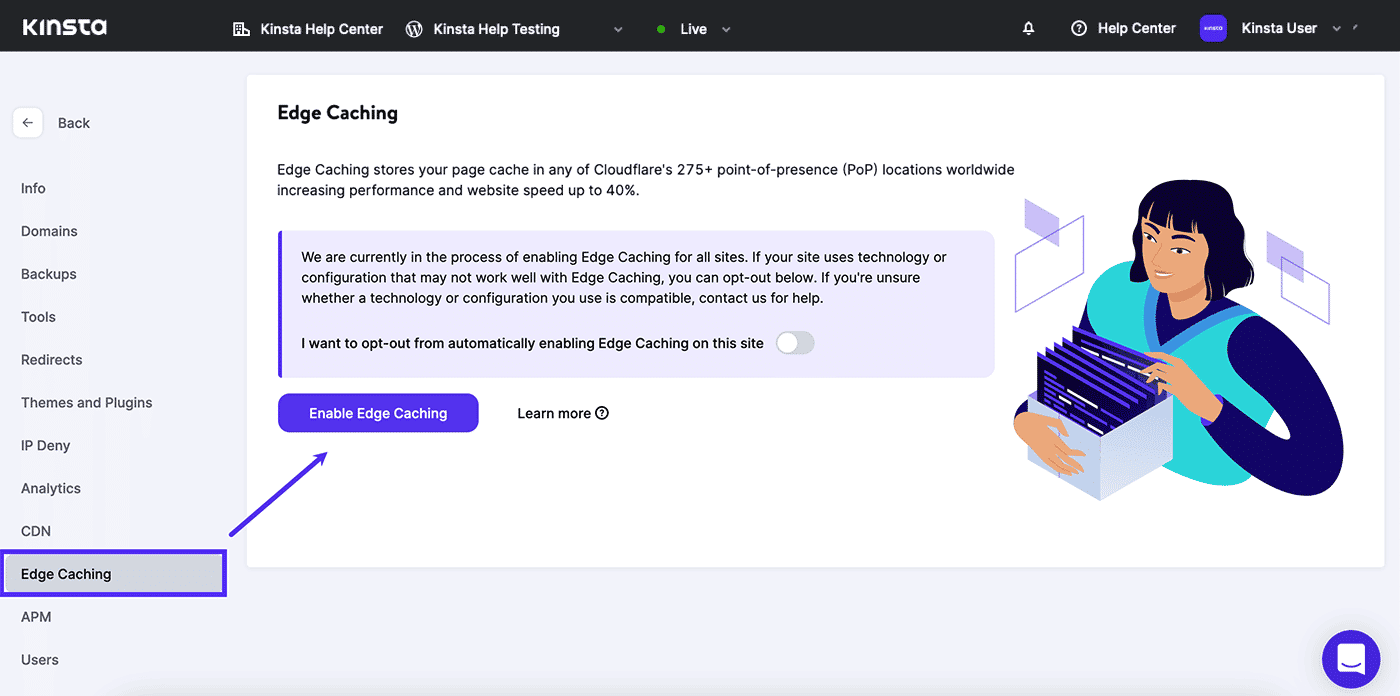
Ocak 2023'ten itibaren Kinsta, hizmetle uyumlu mevcut sitelerde Edge Caching'i otomatik olarak etkinleştirecektir. Edge Caching'in mevcut siteniz için hemen çalışmasını istiyorsanız, şimdi şu şekilde etkinleştirebilirsiniz:
- Sol taraftaki gezinme bölümünden WordPress Siteleri'ni seçin.
- Edge Caching'in etkinleştirilmesini istediğiniz sitenin adını seçin.
- Edge Önbelleğe Alma'yı seçin.
- Edge Önbelleğe Almayı Etkinleştir düğmesine tıklayın.

Mobil İçeriğinizi Uçta Önbelleğe Alın
Web siteniz mobil tarayıcıları algılar ve bu cihazlara özel işaretlemeye sahip sayfalar oluşturursa, masaüstü kullanıcıları için içerikten ayrı bir mobil önbelleği etkinleştirebilirsiniz.
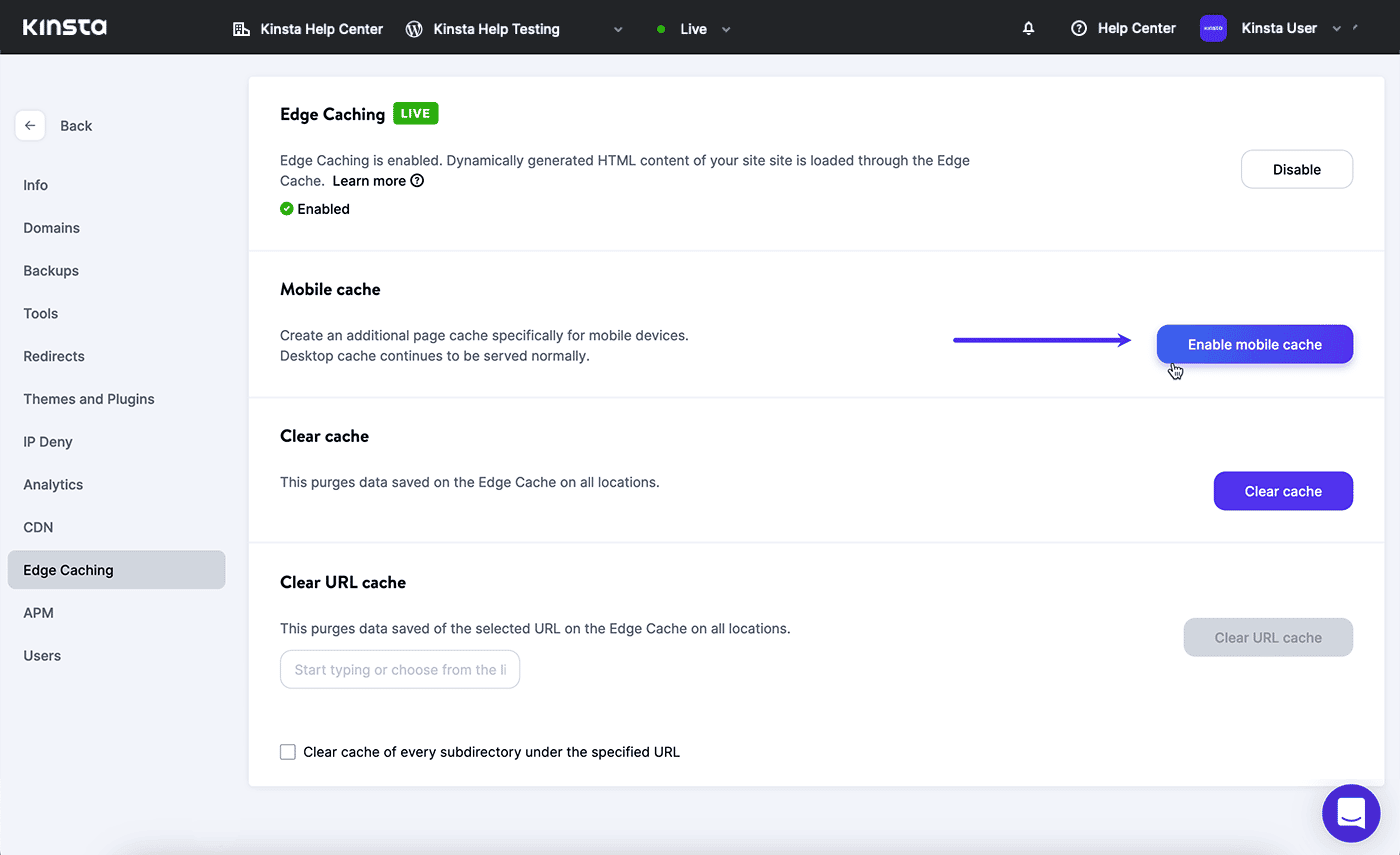
MyKinsta'da mobil önbelleğe almayı şu şekilde etkinleştirin:
- Sol taraftaki gezinme bölümünden WordPress Siteleri'ni seçin.
- Edge Caching'in etkinleştirildiği bir sitenin adını seçin.
- Edge Önbelleğe Alma'yı seçin.
- Mobil Önbelleği Etkinleştir düğmesini tıklayın

Web sitenizin tasarımı aynı duyarlı HTML/CSS işaretlemesine sahip hem masaüstü hem de mobil tarayıcıları destekliyorsa mobil önbelleğe almayı etkinleştirmeniz gerekmez.
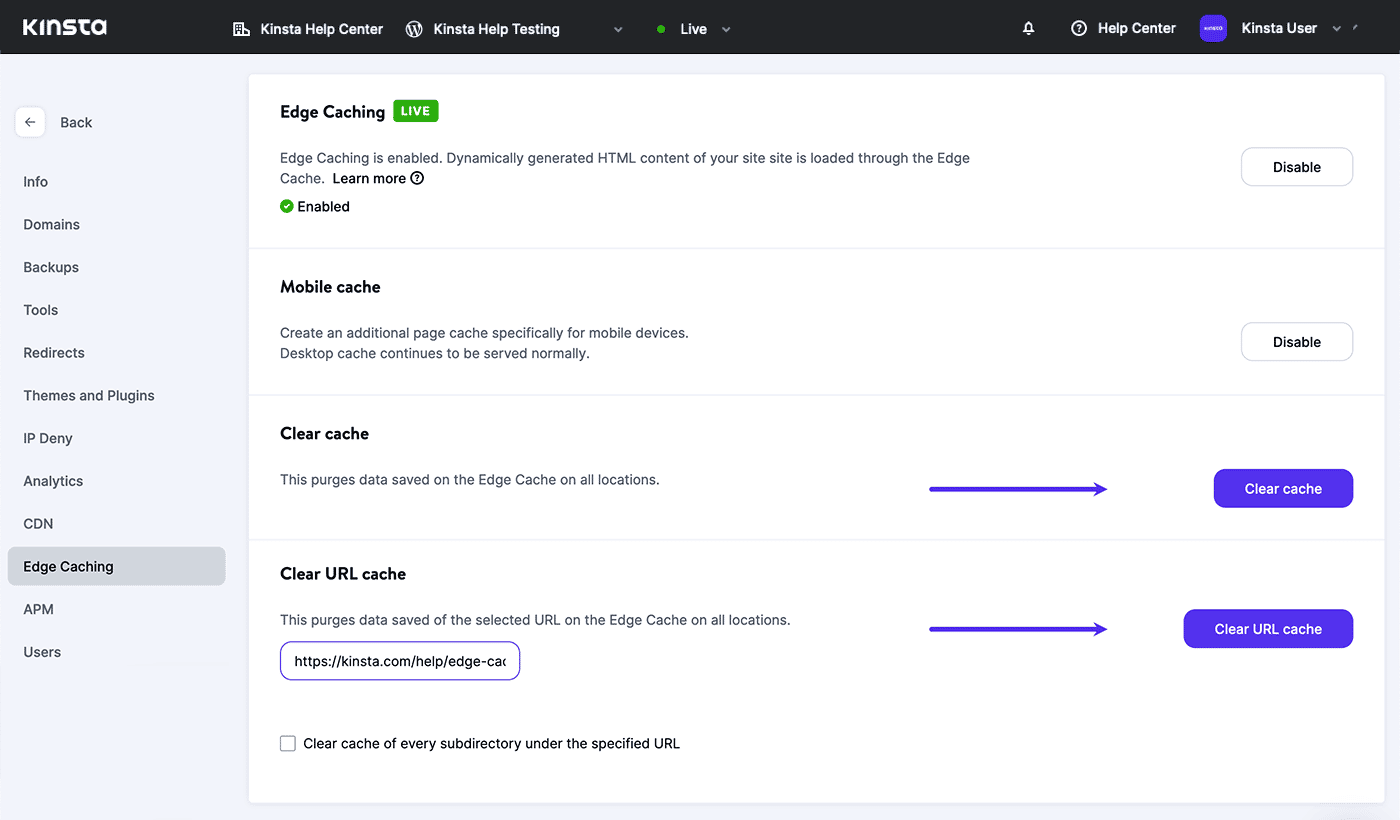
Önbelleğe Alınan İçeriğinizi Yönetme
Kinsta Edge Önbelleğe Alma, müşterilerimizin çoğunun zaten WordPress web sitelerinde kullanmakta olduğu önbellek yönetimi araçlarıyla sorunsuz çalışacak şekilde tasarlanmıştır. Edge önbelleğindeki içeriği doğrudan MyKinsta'da da buradan hedefleyebilirsiniz:
- Sol taraftaki gezinme bölümünden WordPress Siteleri'ni seçin.
- Edge Caching'in etkinleştirildiği bir sitenin adını seçin.
- Edge Önbelleğe Alma'yı seçin.

Sitenizin tüm sayfalarını global uç önbelleğinden temizlemek için Önbelleği Temizle düğmesini tıklayın.
Yalnızca belirli sayfaları veya yolları temizlemeniz gerekiyorsa, URL Önbelleğini Temizle alanına bir hedef URL yapıştırın ve URL Önbelleğini Temizle düğmesini tıklayın. Belirtilen URL altındaki her alt dizinin önbelleğini temizle seçeneğini işaretleyerek, belirli bir yoldaki tüm içerik için önbelleği temizleyin.
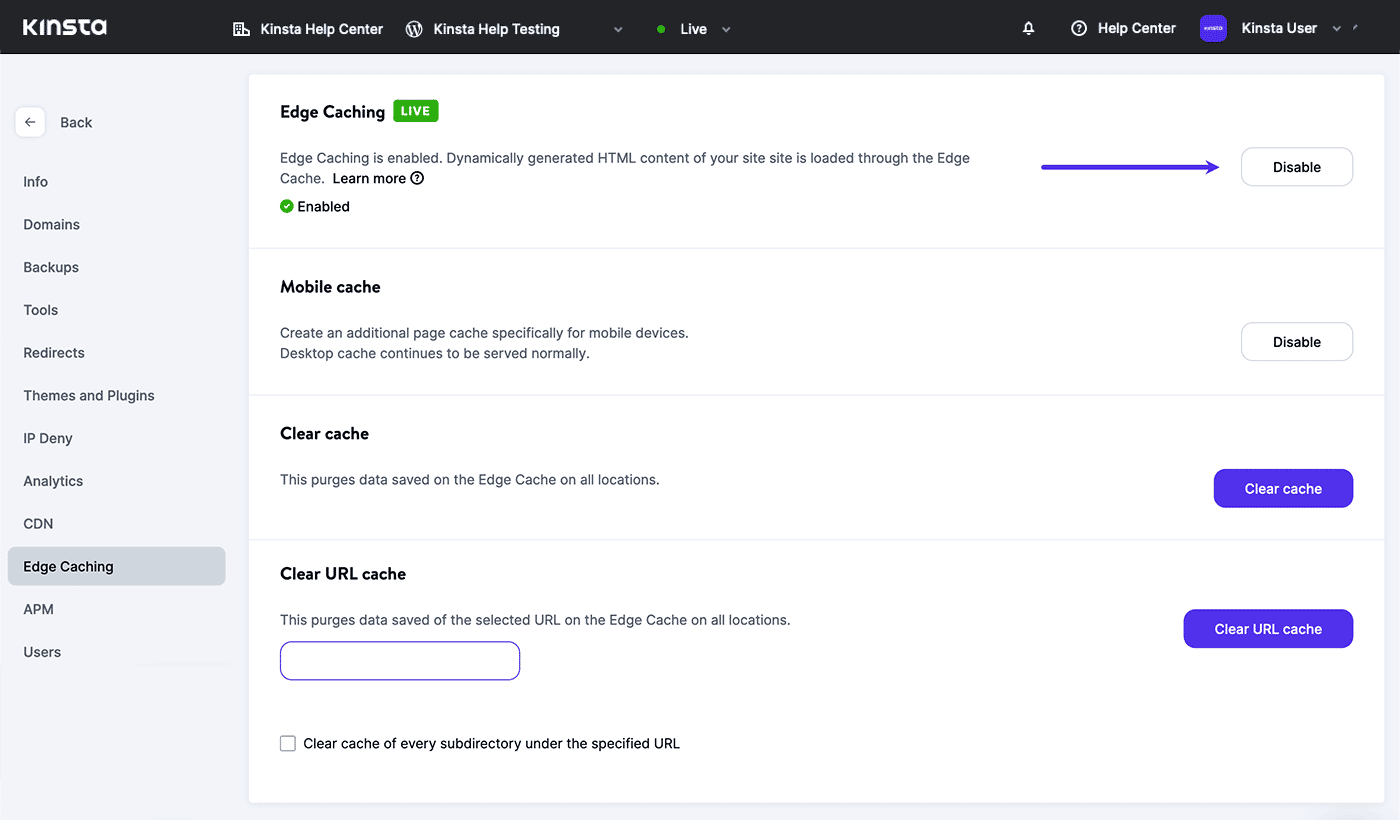
Edge Önbelleğini Devre Dışı Bırakma
Edge Caching'in web siteniz için uygun olmayacağını biliyorsanız Ocak 2023'te mevcut çoğu site için hizmeti etkinleştirmeye başlamadan önce devre dışı bırakabilirsiniz.
MyKinsta'da:
- Sol taraftaki gezinme bölümünden WordPress Siteleri'ni seçin.
- WordPress sitenizin adını seçin.
- Edge Önbelleğe Alma'yı seçin.
- " Vazgeçmek istiyorum..." geçişini etkinleştirin .

Bir web sitesi için Edge Önbelleğe Alma zaten etkinleştirilmişse, sayfanın sağ üst köşesinde bir Devre Dışı Bırak düğmesi bulacaksınız:

Edge Önbelleğe Alma Hakkında Kısa Sorular
Merak ediyor olabilirsiniz…
Edge Önbelleğe Alma Tüm Planlarda Ücretsiz mi?
Evet. Edge Caching, MyKinsta panosunda oluşturulan tüm canlı sitelerde varsayılan olarak etkindir. Edge Önbelleğe Alma, Premium hesaplardaki hazırlama sitelerinde de mevcuttur.
Edge Önbelleğe Alma, Web Sitemin Mobil Versiyonunun Performansını Artırır mı?
Mobil cihazlara özel biçimlendirme oluşturan web siteleri için mobile özel önbelleği etkinleştirebilirsiniz. Web sitenizin tasarımı, aynı duyarlı HTML/CSS işaretlemesine sahip hem masaüstü hem de mobil tarayıcıları destekliyorsa mobil önbellek gerekli değildir.
WordPress Optimizasyon Eklentilerini Kullanmam Gerekiyor mu?
Hayır. Kinsta'nın Yönetilen WordPress Barındırma platformu, yerel önbelleğe alma, Uç Önbelleğe Alma ve dünyanın en popüler CMS'sini desteklemek için ince ayarlı bir CDN sağlar. Üçüncü taraf WordPress eklentileri gerekmez.
Edge Önbelleğe Almayı Kapatabilir miyim?
Evet. Edge Caching'i MyKinsta panosundaki herhangi bir türde devre dışı bırakabilirsiniz. Sitenizin Edge Caching ile uyumlu olup olmadığından emin değilseniz tavsiye için Kinsta'nın destek ekibiyle iletişime geçin.
Özet
İnternetin vaadi her zaman dünyanın her yerinden insanları birbirine bağlamak olmuştur. Ancak, sunucular ve ziyaretçiler arasındaki fiziksel mesafenin web sitelerinin algılanan performansı üzerinde gerçek bir etkisi olduğu ortaya çıktı. Edge Caching, bu içeriği web tarayıcılarına yaklaştırır ve daha hızlı sayfa yüklemelerinde gerekli olan ilk adımı hızlandırır.
Kinsta, Edge Caching'i, Cloudflare entegrasyonumuzla birlikte gelen CDN ve ağ güvenliği özelliklerini tamamlayan Yönetilen WordPress Barındırma hizmetinin temel bir bileşeni haline getirir.
Ortalama olarak, Kinsta Edge Caching, web sayfalarının HTML'sini sitenizin ziyaretçilerine teslim etmek için gereken süreyi yarı yarıya kısaltır. Gerçekten küresel kitlelere sahip web siteleri için hızdaki artış önemli ölçüde daha yüksek olabilir.
Edge Önbelleğe Alma, tüm müşterilerimize hiçbir ek ücret ödemeden sunulmaktadır. Hala güvenlik, kullanım kolaylığı ve performans göz önünde bulundurularak oluşturulmuş bir WordPress ana bilgisayarı arıyorsanız, size uygun bir barındırma planımız var.
