WooCommerce Ödeme Sayfanızı Düzenleme ve Özelleştirme
Yayınlanan: 2023-10-05Varsayılan WooCommerce ödeme sayfası ortalama mağaza ve kitleye göre düzenlenmiştir. Ancak mağazanızın ortalamanın dışında olması ve hedef kitlenizin temel ödeme akışını zorlayan benzersiz ihtiyaç ve tercihlere sahip olması ihtimali yüksektir.
Bu sizin mağazanıza benziyorsa, muhtemelen belirli müşterileriniz için daha kullanıcı dostu hale getirmek ve onları satın alma işlemlerini tamamlamaya teşvik etmek için varsayılan WooCommerce Ödeme sayfasını özelleştirmek isteyebilirsiniz.
Neyse ki WooCommerce Ödeme sayfasını düzenlemenin birçok yolu var. WooCommerce uzantılarını veya bloklarını kullanabilir veya kodu kullanarak sayfayı manuel olarak düzenleyebilirsiniz. Bu sayfayı optimize ederek daha kusursuz bir ödeme deneyimi yaratabilirsiniz.
Ancak değişiklik yapmadan önce, bir WordPress yedekleme eklentisinin kurulu ve etkin olduğundan emin olun; böylece bir şeyler ters gittiğinde veya yalnızca çalışmanızı geri almak istediğinizde sitenizi hızlı bir şekilde geri yükleyebilirsiniz.
Bu yazıda, WooCommerce'de Ödeme sayfasını neden düzenlemek isteyebileceğinize daha yakından bakacağız. Daha sonra size üç basit yöntemle rehberlik edeceğiz.
Neden özel bir WooCommerce Ödeme sayfası oluşturmalısınız?
Geçen yıl ABD'deki tüketicilerin neredeyse yarısı ödeme sırasında çevrimiçi alışverişlerden vazgeçti. Bunun nedenlerinden bazıları, uzun veya karmaşık bir ödeme prosedürünü ve müşterinin toplam sipariş maliyetini önceden hesaplayamamasını içerir.
Bu nedenle ödeme aşamasındaki tüm engelleri kaldırmak ve kolay bir süreç sağlamak önemlidir. Bunu yapmanın bir yolu, alışveriş yapanların siparişlerini çok daha hızlı tamamlayabilmeleri için ödeme akışını basitleştirmektir.
Ayrıca WooCommerce Ödeme sayfasının özelleştirilmesi bir pazarlama stratejisi olarak kullanılabilir. Örneğin ürünlerinizi geliştirebilmek için müşterilerinizden ayrıntılar toplayabilirsiniz.
Alternatif olarak, ortalama sipariş boyutunu artırmak için öğelerin üst satışını ve çapraz satışını yapabilirsiniz. İlgili ürünleri önerebilir veya sigorta ve hediye paketi gibi eklentiler sunabilirsiniz.
Özel bir WooCommerce ödeme sayfası oluşturmanın bir başka nedeni de, web sitenizin geri kalanına uymasını sağlamaktır. Özel renkler ve yazı tipleri uygulayabilir veya logonuzu yükleyebilirsiniz. Bu, markanızı güçlendirmenize ve unutulmaz bir ödeme deneyimi sunmanıza yardımcı olabilir.
WooCommerce ödeme alanlarınızı nasıl düzenleyebilirsiniz?
Ödeme sayfanızı özelleştirmenin etkili bir yolu, WooCommerce ödeme alanlarını düzenlemektir. Bu şekilde, alışveriş yapanlara kolaylaştırılmış bir süreç sunabilir ve siparişlerini tamamlamalarını kolaylaştırabilirsiniz.
Varsayılan olarak WooCommerce, Ödeme sayfanız için bir dizi yararlı alan sunar. Bunlara Ad, Soyadı, E-posta adresi, Telefon, Şirket adı, Kasaba/Şehir ve daha fazlası dahildir.
Esas olarak bireylere satış yapıyorsanız Şirket adı alanına ihtiyacınız olmayacaktır. Bu arada, müşterilerinize doğum günlerinde hediye veya indirim sunuyorsanız Doğum Tarihi alanını eklemek mantıklı olacaktır.
WooCommerce alanlarını özelleştirmenin başka yolları da var. Yeni renkler uygulayabilir, alanların boyutunu ayarlayabilir veya yer tutucu metni değiştirebilirsiniz.
Ayrıca gereksiz alanları kaldırmak ve müşterinin siparişe devam edebilmesi için doldurulması gereken zorunlu alanları yapılandırmak da iyi bir fikirdir. Bir adım daha ileri giderek müşterilerin teslimat tercihini doğrulamasına, belirli bir teslimat tarihi talep etmesine veya tercih edilen bir iletişim yöntemi belirlemesine olanak tanıyabilirsiniz.
WooCommerce ödeme alanlarınızı düzenlemeye yönelik uzantılar
WooCommerce ödeme alanlarınızı düzenlemenin en basit yolu bir uzantı kullanmaktır. Neyse ki aralarından seçim yapabileceğiniz birçok araç var.
Ödeme Alanı Düzenleyicisi, alanları ekleyerek, kaldırarak veya düzenleyerek ödeme sayfanızı optimize etmenize olanak tanıyan premium bir WooCommerce uzantısıdır.

Çekirdek alanları kaldıramasanız da, onları başka yere taşıyabilirsiniz. Bu size ödeme sürecinin akışı üzerinde daha fazla kontrol sağlar.
Büyük bir mağaza işletiyorsanız WooCommerce Ödeme Eklentileri gibi daha karmaşık bir araca ihtiyacınız olabilir.

Bu araçla ödeme aşamasında ücretsiz (ve ücretli) eklentiler ekleyebilirsiniz. Örneğin kişiye özel ürünler veya hediyeler satıyorsanız müşterilerin siparişe mesaj eklemesine izin verebilirsiniz.
Ayrıca hediye paketleme hizmetleri ve sigorta sunmanıza da olanak tanır. Hatta müşterilerinize bahşiş bırakma seçeneğini bile verebilirsiniz.
Eklenti, WooCommerce alanlarınız üzerinde size tam esneklik sağlar. Koşullu eklentiler oluşturabilir, sabit veya yüzde bazlı maliyetler ekleyebilir, sipariş toplamlarını dinamik olarak güncelleyebilirsiniz. Ayrıca araç, WooCommerce Aboneliklerini ve yenileme siparişlerini destekler.
WooCommerce Ödeme sayfanızı nasıl özelleştirebilirsiniz?
Artık WooCommerce ödeme alanları hakkında biraz daha fazla bilgi sahibi olduğunuza göre, Ödeme sayfanızı özelleştirmenin üç yoluna bir göz atalım.
1. WooCommerce Sepeti ve Ödeme bloklarını kullanın
WooCommerce Ödeme sayfanızı özelleştirmenin ilk yolu Woo Cart ve Checkout Blocks uzantısını kullanmaktır. Bu araç tamamen ücretsizdir.
WooCommerce Blokları sayfasını bulun ve Ücretsiz İndir'e tıklayın.

Daha sonra ödeme işlemi boyunca yönlendirileceksiniz (her ne kadar herhangi bir ödeme yapmanız beklenmese de).
Bu bloklarla ödeme deneyiminizi özelleştirmenin farklı yolları vardır. Ürün eklentilerini yapılandırabilir, birden fazla ödeme yöntemini kabul edebilir, hızlı ödeme seçenekleri sunabilir ve daha fazlasını yapabilirsiniz.
Sepet ve Ödeme bloklarının yalnızca WordPress 6.9 veya üzeri sürüme sahip sitelerde kullanılabildiğini unutmayın. Ayrıca Sepet ve Ödeme sayfalarınızdaki mevcut kısa kodları da değiştirmeniz gerekecektir.
Öncelikle kontrol panelinizde Sayfalar'a gidin ve Ödeme sayfanızı açın. Burada ödeme kısa kodunu [woocommerce_checkout] silebilirsiniz.
![Sayfa düzenleyicideki ödeme kısa kodunu [woocommerce_checkout] silin.](/uploads/article/51696/HZ81L0CxV6Rti12U.png)
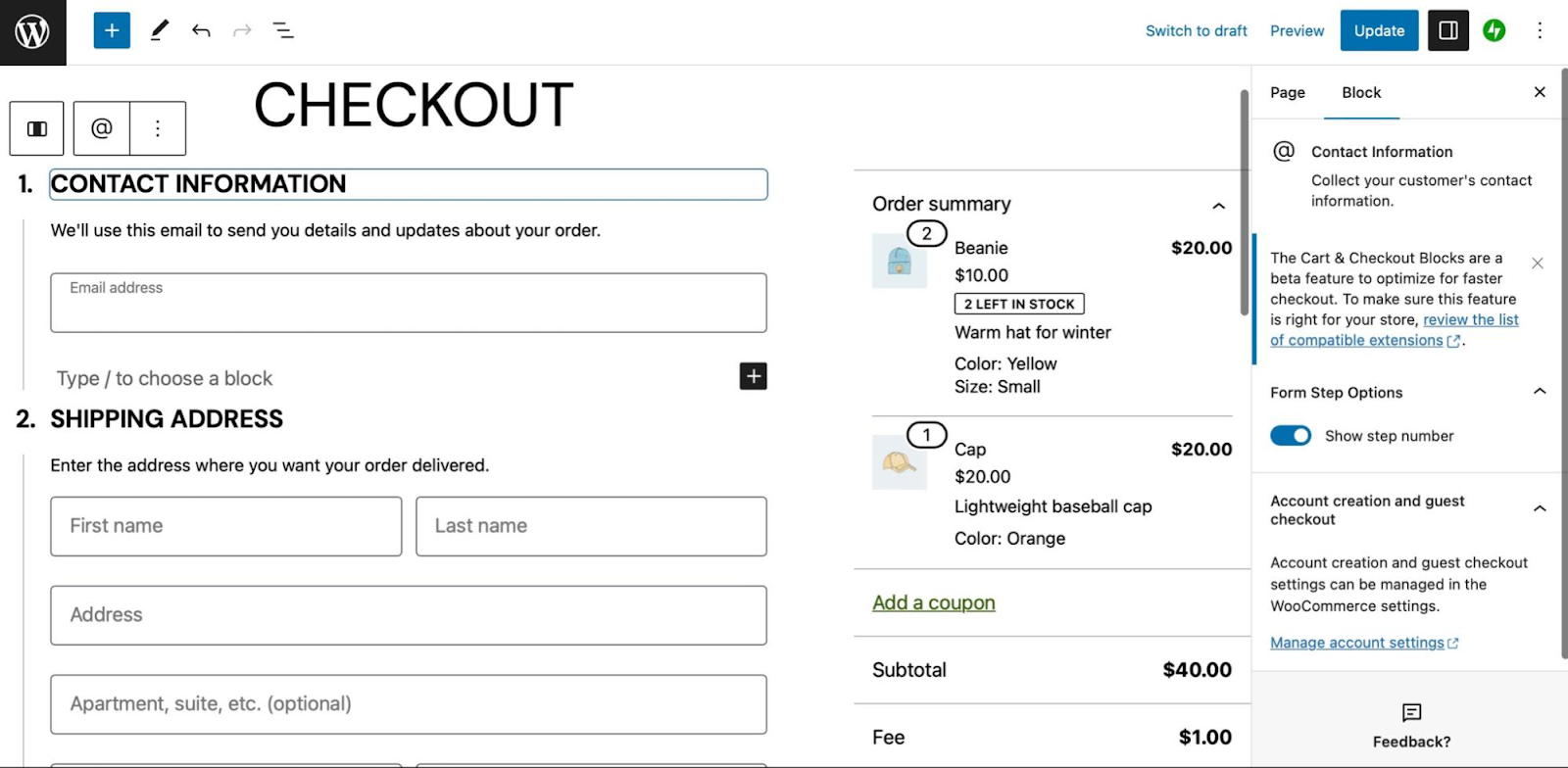
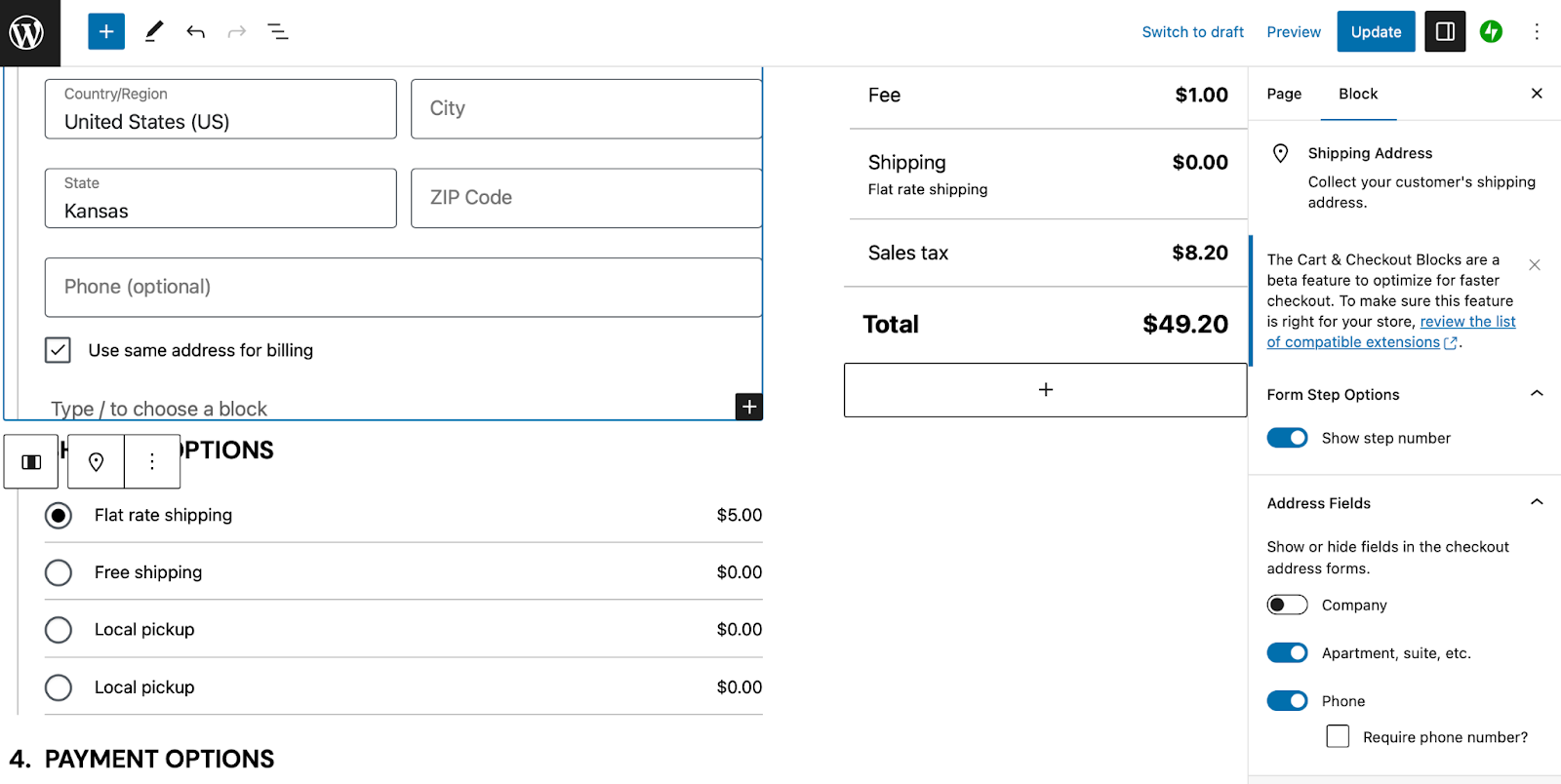
Ardından Ödeme Bloğu'nu arayın ve sayfanıza ekleyin. Artık, kenar çubuğundaki ayarları kullanarak özelleştirebileceğiniz blok tabanlı sepetinizin bir önizlemesini görmelisiniz.

Artık Ödeme sayfanızı özelleştirmeye hazırsınız. Ödeme adımı numaralarını gösterebilir/gizleyebilir, belirli alanları gösterebilir/gizleyebilir ve Blok ayarlarını kullanarak Telefon alanını zorunlu alan yapabilirsiniz.

Ayrıca ücretli eklentileri yapılandırabilir, alışveriş yapanların siparişlerine kupon veya not uygulamasına olanak tanıyabilir, birden fazla gönderim seçeneğini etkinleştirebilir ve daha fazlasını yapabilirsiniz.
2. WooCommerce uzantılarını kullanarak Ödeme sayfanızı özelleştirin
WooCommerce Blocks, ödeme sayfanızı özelleştirmenin kolay bir yolunu sunarken, çeşitli WooCommerce uzantılarını da kullanmaya başlayabilirsiniz. Birkaç seçeneğe bakalım.
Ürün önerilerinde bulunun
Ortalama sipariş büyüklüğünüzü artırmanın en iyi yollarından biri, ödeme sayfasında ürün önerilerinde bulunmaktır. Neyse ki Ürün Önerileri uzantısı bunu son derece basit hale getiriyor.

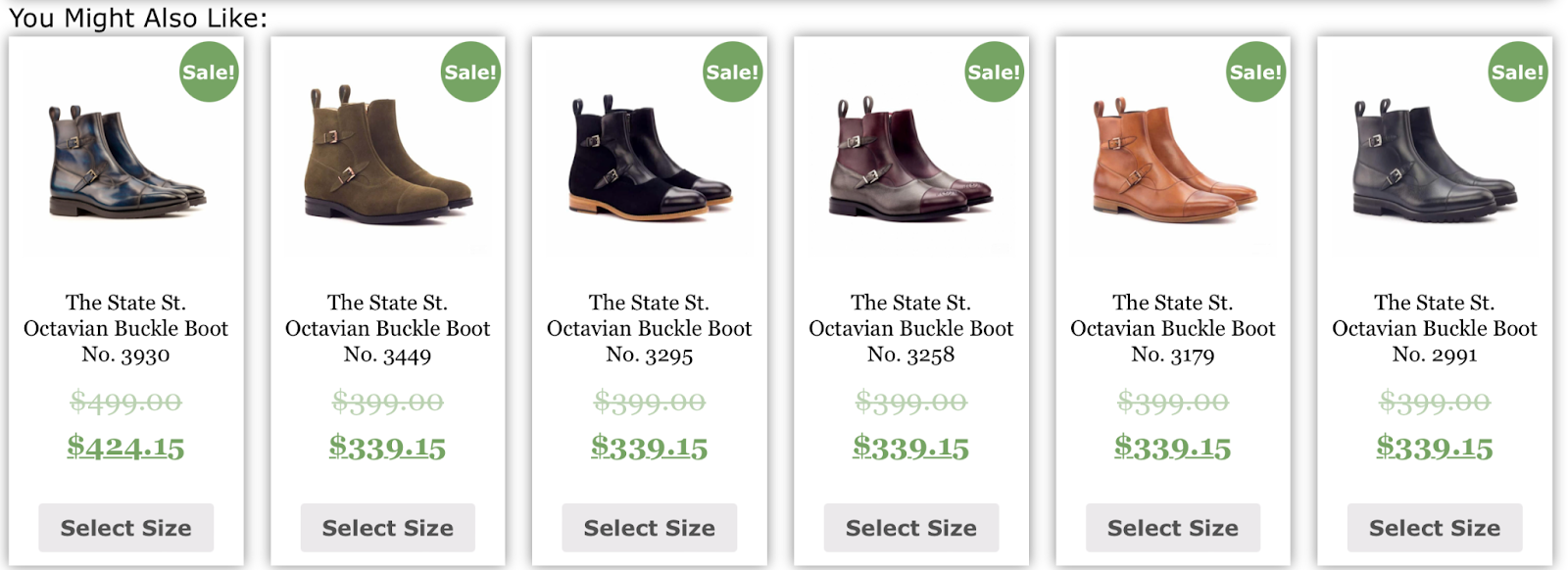
Çapraz satışlarınızı “Sıklıkla birlikte satın alınanlar” veya “Sizler de beğenebilirsiniz” gibi dikkat çekici başlıklar altında sunabilirsiniz.

Alternatif olarak, sipariş değerini artırmak için ürünlerin üst satışını da yapabilirsiniz. Ayrıca ürün önerilerinizi, tek tek ürün sayfaları ve sipariş onay sayfanız da dahil olmak üzere mağazanızın tamamında sunabilirsiniz.
Birden fazla teslimat adresini etkinleştirin
WooCommerce Ödeme sayfanızı özelleştirmenin başka bir yolu da birden fazla gönderim adresini etkinleştirmektir. Bazen müşteriler, farklı adreslere (ev ve iş adresleri gibi) gönderilmesi gereken birden fazla üründen oluşan siparişler verirler.
Ek olarak, bazı müşteriler hediye satın alıp bunları doğrudan arkadaşlarına ve ailelerine göndermeyi sever. Bu seçenek olmadığında müşteriler her gönderim adresi için ayrı siparişler vermek zorunda kalır ve bu da oldukça zaman alıcı olabilir.
Bu özelliği sunmak için Birden Fazla Adres Gönderimi uzantısını kullanabilirsiniz.

Müşteriler diledikleri sayıda ürünün diledikleri sayıda adrese gönderilmesini talep edebilirler. Üstelik tüm bu teslimat adreslerini hesaplarına kaydedebilirler.
Bu uzantıyı satın aldıktan sonra tek yapmanız gereken, onu WordPress sitenize yüklemek ve birden fazla gönderim yöntemini etkinleştirmektir.
Müşterilerin teslimat tarihini seçmesine izin verin
Mağazanıza rekabet avantajı sağlamanın harika bir yolu, müşterilerin siparişlerini alacakları teslimat tarihini seçmelerine olanak sağlamaktır. Bu, ekstra yol kat etmeye istekli olduğunuzu gösterdiğinden genel müşteri memnuniyetinizi artırabilir.
WooCommerce için Sipariş Teslimatı uzantısıyla, tüm siparişleri belirtilen zaman dilimi içinde işleyebildiğinizden emin olmak için günlük sipariş sayısını sınırlayabilirsiniz.

Ayrıca, müşterilerinize resmi tatillere, gönderim yöntemlerine ve diğer faktörlere göre teslimat tarihlerine ilişkin seçenekler listesi sunabilirsiniz.
Uzantıyı WooCommerce'de satın alıp yükledikten sonra, ödeme formunuzda bir teslimat tarihi seçici görüntüleyebilirsiniz. Burada zaman dilimlerini belirleyebilir, teslimat aralığını tanımlayabilir ve müşteriler belirli bir tarih/saat seçtiğinde ek maliyetler talep edebilirsiniz.
Ödeme sırasında eklentiler sunun
WooCommerce Ödeme sayfasını optimize etmenin başka bir yolu da üst satış seçenekleri eklemektir. Örneğin, nakliye sigortası, acele taşıma, şirket promosyonu veya hediye paketi sunabilirsiniz.
Ayrıca müşterilerin ödeme sırasında hediye mesajları veya hediye makbuzları gibi çeşitli ücretli eklentiler arasından seçim yapmasına da olanak tanıyabilirsiniz. WooCommerce Ödeme Eklentileri bunu yapmanın kolay bir yolunu sunar.

Bu uzantıyla, eklenti türünüze bağlı olarak ödeme formunuza çeşitli türde alanlar ekleyebilirsiniz. Bu nedenle ek metin alanları, radyo düğmeleri, onay kutuları veya dosya yüklemeleri ekleyebilirsiniz.

Sabit tutarlı veya yüzde bazlı maliyetleri yapılandırabilirsiniz. Bu arada, sepetteki ürün sayısı ve sepet alt toplamı gibi faktörlere göre değişen koşullu eklentileri de dahil edebilirsiniz.
Ödeme sırasında müşterilere mesajları göster
WooCommerce Ödeme sayfası özelleştirmeniz yalnızca bir mesajın görüntülenmesini içerebilir. Bunu müşterilerinizle etkileşime geçmek, mağazanızdaki teklifleri tanıtmak veya onları ilgili ürünlere yönlendirmek için yapabilirsiniz.
Bunu yapmak için Cart Notices WooCommerce uzantısını kullanabilirsiniz.

Uzantıyı satın alıp yükledikten sonra, müşterileri daha fazla ürün satın almaya teşvik etmek için ödeme sırasında dinamik mesajlar görüntüleyebilirsiniz. Örneğin, "Ücretsiz kargoya hak kazanmak için bir ürün daha ekleyin" şeklinde bir bildirim sunmak isteyebilirsiniz.
Ekspres kargo hizmeti sunuyorsanız, "Ertesi gün teslimat için önümüzdeki on dakika içinde sipariş verin" mesajını görüntüleyerek müşterilerinizi sipariş vermeye motive edebilirsiniz.
Hediye paketi seçeneği sağlayın
Müşterilerinizin birçoğu kendileri için alışveriş yaparken bazıları da sevdiklerine hediye alıyor. Bu nedenle WooCommerce Ödeme sayfanızda bir hediye paketleme seçeneği sunmak harika bir fikir.
WooCommerce için Hediye Paketleyici uzantısı, bu seçeneği mağazanıza eklemenizi sağlar.

Bu şekilde, müşterilerin tek tek ürünlere hediye paketi eklemesine olanak tanıyarak Mağaza sayfanızı özelleştirebilirsiniz. Alışveriş yapanlar ayrıca ödeme sırasında siparişlerinin tamamına hediye paketi uygulayabilirler. Ayrıca bu hizmet için farklı fiyatlandırma seçeneklerini de yapılandırabilirsiniz.
Bu eklenti hem basit hem de değişken WooCommerce ürünlerini destekler ve sınırsız sayıda hediye paketi tasarımı sunabilirsiniz. Alışveriş yapanlar siparişlerine kişiselleştirilmiş bir mesaj bile ekleyebilirler.
3. Ödeme sayfanızı manuel olarak özelleştirin
Ödeme sayfasında manuel olarak da değişiklik yapabilirsiniz. Kodla çalışma konusunda rahatsanız bu seçenek en iyisidir.
Doğrudan site dosyalarınızı düzenliyorsanız bir alt tema oluşturmak en iyisidir. Aksi takdirde, temaları değiştirdiğinizde veya mevcut ana temanızı güncellediğinizde, yaptığınız değişikliklerin tümünü kaybedersiniz.
Ayrıca, tek bir hata sitenizi bozabileceğinden WooCommerce mağazanızın yeni bir yedeğini almak iyi bir fikirdir. Aralarından seçim yapabileceğiniz çok sayıda yüksek kaliteli yedekleme eklentisi vardır ancak Jetpack VaultPress Backup güçlü ve güvenilir bir araçtır.

Eklenti otomatik olarak çalışarak Jetpack Bulut'ta güvenli bir şekilde saklanan gerçek zamanlı yedeklemeler oluşturur. Daha da iyisi, VaultPress Backup, WordPress ve WooCommerce siteleri için özel olarak tasarlanmıştır; bu, dosyalarınızı, veritabanınızı ve müşteri verilerinizi yedeklediği anlamına gelir.
WooCommerce Ödeme sayfanızın görsel tasarımını CSS kullanarak düzenleyin
WooCommerce alanlarınızı manuel olarak düzenlemek için öncelikle özelleştirmek istediğiniz alanı tam olarak belirlemek üzere tarayıcınızdaki denetçi aracını kullanmak isteyeceksiniz. Ardından değişiklikleri temanıza uygulamaya hazırsınız.
Ödeme sayfanızın tasarımını düzenlemenize olanak tanıyan birincil etiketlerin (sınıflar ve kimlikler dahil) bir listesi aşağıda verilmiştir:
<body class="woocommerce-checkout"> <div class="woocommerce"> <form class="woocommerce-checkout"> <div class="col2-set"> <div class="woocommerce-billing-fields"> <p class="form-row"> <div class="woocommerce-shipping-fields"> <p class="form-row"> <div class="woocommerce-additional-fields"> <div class="woocommerce-checkout-review-order"> <table class="woocommerce-checkout-review-order-table"> <div> <ul class="wc_payment_methods payment_methods methods"> <div class="form-row place-order">Örnek vermek gerekirse, bir giriş kutusunun arka plan rengini değiştirmek isteyebilirsiniz. Bu durumda aşağıdaki kod parçasını kullanabilirsiniz:
.woocommerce-checkout input[type="text"] { background-color: #222; }Alternatif olarak, Faturalandırma bölümündeki Şirket adı alanı gibi bir alanı Ödeme sayfanızdan kaldırmak isteyebilirsiniz. Bu senaryoda, aşağıdaki kod parçasını function.php dosyanıza eklemeniz gerekecektir.
function wc_remove_checkout_fields( $fields ) { unset( $fields['billing']['billing_company'] ); return $fields; } add_filter( 'woocommerce_checkout_fields', 'wc_remove_checkout_fields' );Hazır olduğunuzda değişikliklerinizi kaydettiğinizden emin olun.
Tek sayfalık bir WooCommerce ödemesi nasıl oluşturulur?
Alışveriş deneyimini basitleştirmek istiyorsanız WooCommerce One-Page Checkout gibi bir eklenti kullanarak tek sayfalık bir ödeme deneyimi oluşturmak isteyebilirsiniz. Bu araçla, açılış sayfalarınızdan herhangi birine ödeme alanları ekleyebilirsiniz.

Bu uzantı, tek sayfalık bir ödeme oluşturmanın üç yolunu sunar. İlk olarak, bunu ürün bazında etkinleştirebilirsiniz.
Alternatif olarak, kısa kodla tek sayfalık bir ödeme yapılandırabilirsiniz. Tek yapmanız gereken sitenizdeki herhangi bir sayfaya veya gönderiye aşağıdaki kısa kodu eklemektir:
[woocommerce_one_page_checkout]
Ödeme sayfanızın hızını nasıl artırabilirsiniz?
WooCommerce Ödeme sayfanızı özelleştirmek iyi bir fikir olsa da, performans açısından optimize edildiğinden de emin olmak isteyeceksiniz. Sayfa yükleme süresi bir saniyeden üç saniyeye çıktıkça hemen çıkma oranları ortalama yüzde 32 artıyor.
Dönüşümleri ve satışları en üst düzeye çıkarmak için web sitenizin hızını artırmak önemlidir. WooCommerce Ödeme sayfanızı optimize etmenin farklı yolları vardır ancak Jetpack Boost kolay ve kullanışlı bir çözüm sunar.

Eklentinin kurulumu basit olan ücretsiz bir sürümü var. Eklentiler → Yeni Ekle'ye gidin ve “Jetpack Boost”u arayın. Ardından Şimdi Yükle → Etkinleştir'e tıklayın.
Artık kontrol panelinizde Jetpack → Boost'a gidebilirsiniz.

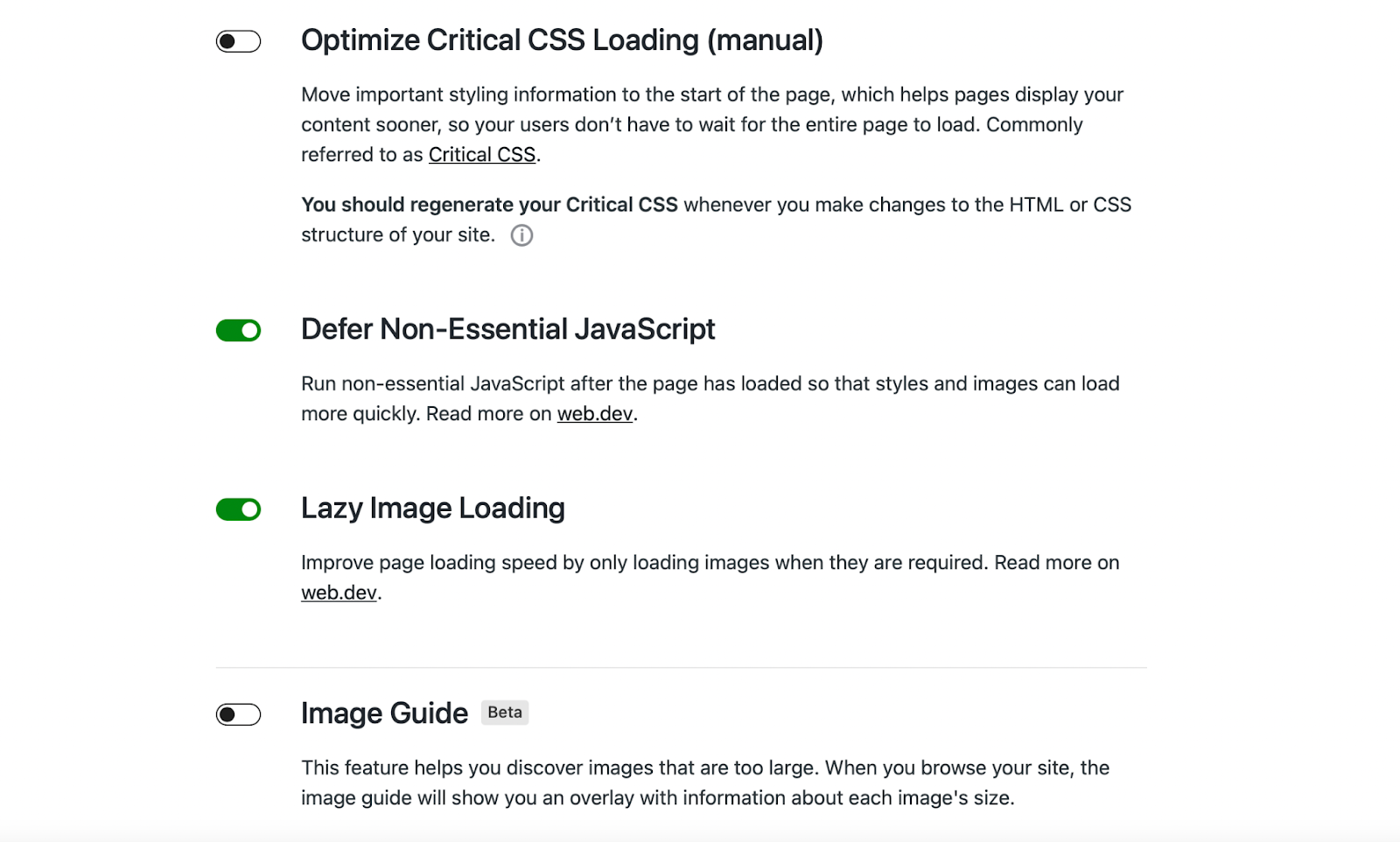
Burada web sitenize uygulamak istediğiniz optimizasyon ayarlarından herhangi birini etkinleştirebilirsiniz. Örneğin, yükleme sürelerinizi iyileştirmek için görselleri yavaş yüklemek isteyebilirsiniz.
Kritik CSS yüklemesini optimize etmek de iyi bir fikirdir. Bu özellik, stil bilgilerinizi sayfanın başına taşıyarak içeriğinizin çok daha hızlı yüklenmesini sağlar. Bu nedenle, genel kullanıcı deneyiminizi iyileştirmenin harika bir yoludur.
Ek özelliklere erişmek için premium Jetpack planına da yükseltebilirsiniz. Örneğin eklenti, sitenizde her değişiklik yaptığınızda sitenizin kritik CSS'sini (ve performans puanlarını) otomatik olarak yeniden oluşturur.
Ödeme sayfasını özelleştirmeyle ilgili sık sorulan sorular
Bu yazıda WooCommerce Ödeme sayfasının özelleştirilmesinin temelleri ele alınmıştır, ancak yine de bazı sorularınız olabilir. Bunlardan bazılarına cevap verelim.
WooCommerce Ödeme sayfası nedir?
WooCommerce'i WordPress'e yüklediğinizde varsayılan bir Ödeme sayfası alırsınız. Bu, müşterilerin adlarını, adreslerini, e-posta adreslerini, ödeme bilgilerini ve daha fazlasını girebilecekleri alanları içerir. Bu bilgileri girdikten sonra siparişlerini tamamlayabilirler.
WooCommerce Ödeme sayfasını özelleştirmenin en iyi yolu nedir?
Tercihlerinize, beceri seviyenize ve deneyiminize bağlı olduğundan WooCommerce Ödeme sayfasını özelleştirmenin en iyi yolu yoktur. Yeni başlayanlar için kod kullanmanız gerekmeyeceğinden WooCommerce Blocks veya WooCommerce uzantısını kullanmak en kolayı olabilir.
Daha deneyimli kullanıcılar, kod parçacıklarını kullanarak WooCommerce Ödeme alanlarını düzenlemek isteyebilir. Bu, WordPress Özelleştiriciye veya alt temanıza CSS parçacıkları eklemeyi içerir.
Ödeme sayfası şablonunu düzenlemeden önce sitemi yedeklemeli miyim?
WooCommerce ödeme sayfası web sitenizdeki en önemli sayfalardan biridir. Bu nedenle herhangi bir düzenleme yapmadan önce WordPress sitenizi yedeklemeniz önemlidir.
Bu sayede bir hata yaptığınızda ya da hoşunuza gitmeyen bir değişiklik yaptığınızda web sitenizi eski bir sürüme döndürmeniz kolaylaşır. Sitenizdeki hatalara yönelik sorunları gidermenize veya değişikliği geri alma zahmetine girmenize gerek kalmayacak.
Sitenizi yedeklemenin en kolay yolu Jetpack VaultPress Backup gibi bir eklenti kullanmaktır. Bu kullanışlı araç kurulduktan sonra Jetpack Bulut'ta güvenli bir şekilde saklanan gerçek zamanlı yedeklemeler yapar.
Ayrıca sitenizdeki güvenliği artırmak için bir etkinlik günlüğüne erişebileceksiniz. Bu arada, geri yükleme süreci son derece basittir; sitenizi yalnızca birkaç tıklamayla yeniden çalışır duruma getirmenize olanak tanır.
WooCommerce Ödeme sayfamı geliştirmek için başka ne yapabilirim?
Satışları artırmak ve müşteri deneyimini geliştirmek için WooCommerce Ödeme sayfanızı özelleştirmek harika bir fikir, ancak Ödeme sayfanızı geliştirmenin başka yolları da var.
Hemen çıkma oranını azaltabileceği ve alışveriş deneyimini iyileştirebileceği için sitenizin hızına öncelik vermek önemlidir. Yükleme sürelerinizi hızlandırmak için Jetpack Boost gibi bir eklenti yükleyebilirsiniz.
Etkinleştirildiğinde Jetpack Boost, performans puanınıza göz atabileceğiniz temiz bir arayüze erişim sağlar. Ayrıca araç, yavaş yükleme, kritik CSS ve gerekli olmayan JavaScript erteleme gibi optimizasyon özelliklerinin etkinleştirilmesini kolaylaştırır.
WooCommerce ödeme deneyiminizi optimize edin
WooCommerce yerleşik bir Ödeme sayfası sağlarken, satışları artırmak ve kullanışlı ödeme seçeneklerini yapılandırmak için sayfayı geliştirmenin tonlarca yolu vardır. Örneğin, birden fazla teslimat adresini etkinleştirebilir, belirli alanları zorunlu hale getirebilir veya hediye paketi sunabilirsiniz.
Özetlemek gerekirse, WooCommerce Ödeme sayfanızı düzenlemenin ve özelleştirmenin üç yolu:
- WooCommerce Sepeti ve Ödeme bloklarını kullanın.
- Sepet Bildirimleri ve Ürün Önerileri gibi WooCommerce uzantılarını kullanın.
- Ödeme sayfasını manuel olarak özelleştirmek için kodu kullanın.
Ayrıca Jetpack Boost gibi yeni başlayanlara uygun bir araç kullanarak Ödeme sayfanızı performans açısından optimize etmek isteyeceksiniz. Bu şekilde sitenizi hızlandırabilir ve kullanıcı deneyimini geliştirebilir, bu da daha fazla dönüşüme yol açabilir.
