WooCommerce Mağaza Sayfanızı Düzenleme ve Özelleştirme
Yayınlanan: 2023-03-16WooCommerce, WordPress web sitenize bir mağaza ekleyen bir eklentidir. WordPress.com'un arkasındaki kişiler olan Automattic'e ait olan ve 300'den fazla çalışan tarafından desteklenen bu site, hem hevesli e-ticaret mağazası sahipleri hem de mevcut kurumsal düzeyde e-ticaret operasyonları için en iyi seçenek olarak kabul ediliyor.
WordPress ve WooCommerce ile sitenizi oluşturmak, hayalinizdeki kadar benzersiz bir sistem ve tasarım oluşturmak için esnek bir çerçeve ile mağazanız üzerinde tam sahiplik sağlar.
Bugün WooCommerce Shop sayfası, neden bir tane oluşturmak isteyebileceğiniz ve nasıl özelleştireceğiniz hakkında konuşacağız.
E-ticarette yeni misiniz? WooCommerce hakkında daha fazla bilgi edinin.
WooCommerce Mağaza sayfası nedir?
WooCommerce Shop sayfası varsayılan olarak dahil edilmiştir ve ürün gönderi türü için arşiv sayfasıdır. Bu basitçe, ziyaretçilerin kaydırması için yayınlanan tüm ürünlerinizi göstereceği anlamına gelir. Temelde, ziyaretçilerin kataloğunuzu görüntülediği çevrimiçi teşhir salonunuzdur. Öğeleri tek tek, kategoriye göre veya her ikisini birden, kategoriler ve ürünlerle tek bir sayfada görüntüleyebilirsiniz.
Neden özel bir WooCommerce Mağaza sayfası oluşturmalısınız?
Varsayılan WooCommerce Shop sayfası, birçok mağaza için iyi bir seçenektir ve hızlı bir şekilde çalışmaya başlamanıza yardımcı olur. Ancak bu sayfayı özelleştirmek, alıcılar için sizin için daha fazla satışa ve alışveriş yapanlar için daha akıcı bir yolculuğa yol açabilecek, derlenmiş bir deneyim sağlar.
Öyleyse, Mağaza sayfanızı özelleştirmek isteyebileceğiniz nedenlerle başlayalım.
1. Alışveriş yapanlar için hızlı ve kolay hale getirin
Ziyaretçileriniz aradıklarını ne kadar hızlı bulabilir ve satın alma işlemi yaparken kendilerini rahat hissetmek için ihtiyaç duydukları bilgileri alabilirlerse o kadar iyidir. İyi organize edilmiş bir mağaza, müşterilerin bunalmış hissetmelerini engeller.
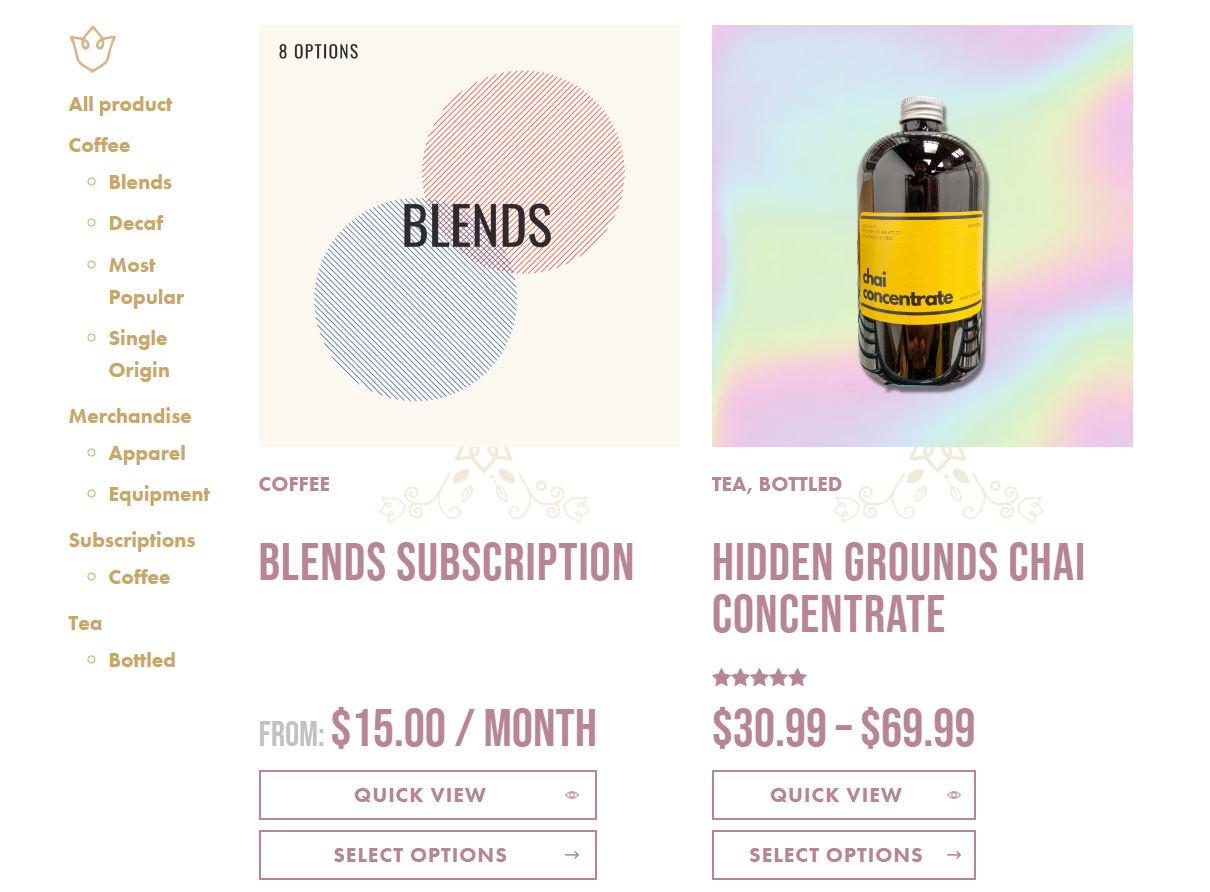
The Hidden Grounds'tan alınan bu örnekte, alışveriş yapanların herhangi bir kategoriye hızlıca atlayabilmesi için kenar çubuğunda bir kategori filtre listesi vardır. Hızlı Görünüm ve Seçenekleri Seç düğmeleri, Mağaza sayfasından ayrılmadan daha fazlasını öğrenmeyi, varyasyonları seçmeyi ve sepete eklemeyi kolaylaştırır.

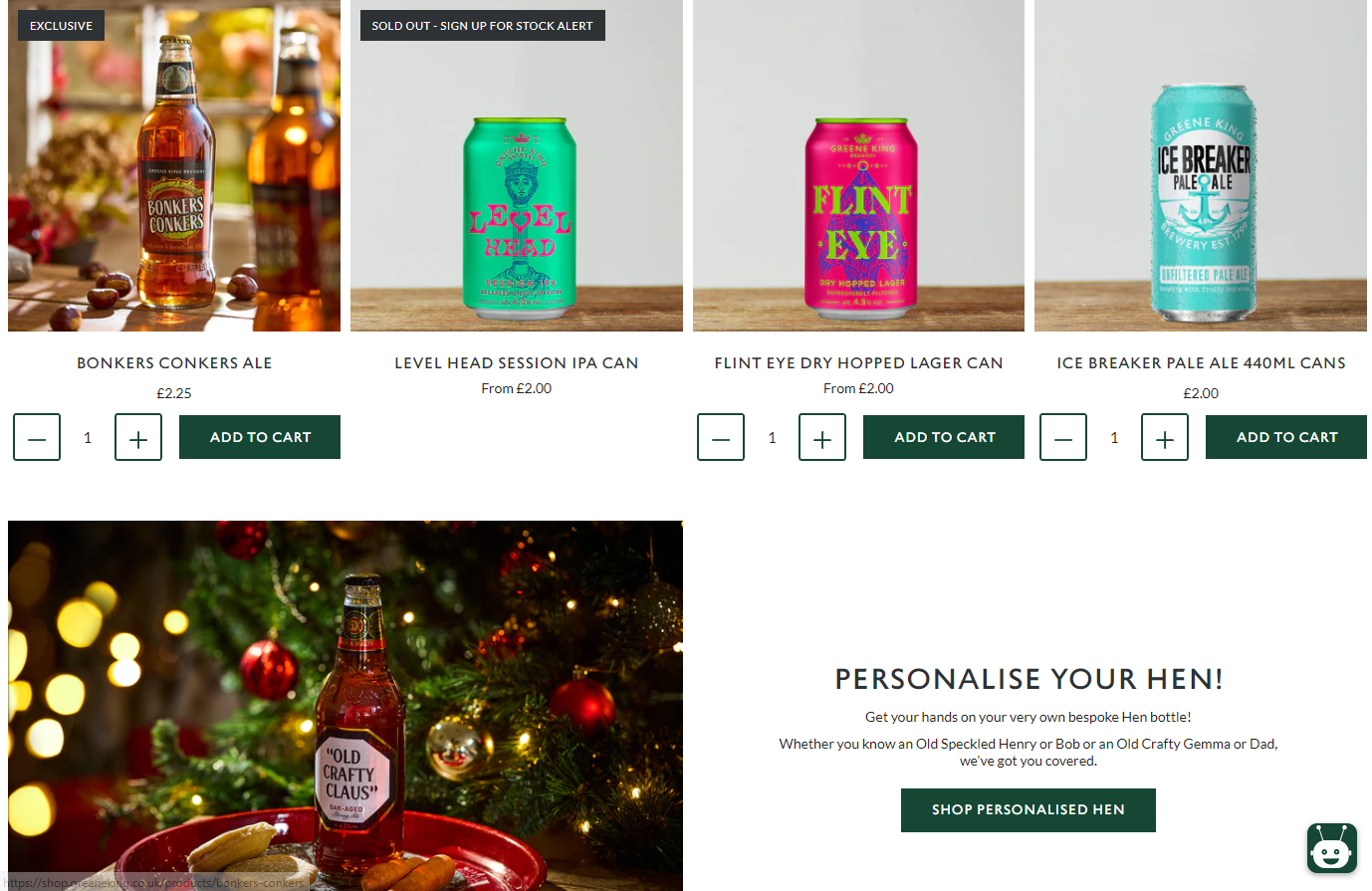
Greene King, alışveriş yapanların doğrudan Mağaza sayfasından miktarları seçmelerine ve sepetlerine ürün eklemelerine olanak tanır. Ayrıca Mağaza sayfasına kişiselleştirme seçeneklerini tanıtan içerik bölümleri eklediler.

2. Ürünlerinize ve hedef kitlenize göre uyarlanmış bir deneyim sunun
Ne sattığınız ve kime sattığınız, müşterilerinizin karar vermek için ihtiyaç duyduğu ürün bilgilerinin miktarını ve türünü etkiler. Aşağıdaki yaklaşımlar, hedef kitlenize ve onların ihtiyaçlarına göre uyarlanmış bir deneyim sunmanıza olanak tanır.
Tanınmış markalar ve ürünler için alışveriş yapanların, ürünün kullanılabilirliği ve fiyatından başka bir şey bilmesi gerekmeyebilir. Bu durumda, birisi ürünleri ne kadar hızlı bulabilir ve sepetine ekleyebilirse o kadar iyidir. Bir müşteri, Mağaza sayfasından ayrılmadan sepetine birden fazla ürün eklemek ve ardından doğrudan ödeme aşamasına geçmek isteyebilir.
Yeni ve alışılmadık ürünler veya alışveriş yapanların gıda içerikleri veya aksesuar özellikleri gibi ayrıntılı bilgilere ihtiyaç duyduğu ürün kategorileri için bilgileri doğrudan Mağaza sayfasında görüntülemek isteyebilirsiniz.
Burada, sattığınız ürünlere veya hedef kitlenize göre mağaza sayfanızı nasıl değiştirebileceğinize dair bazı örnekler verilmiştir:
- Büyük ürün katalogları veya çok ayrıntılı hale gelen öğeler için filtreler ekleyin. Belki de müşterilerin boyutlarına, renklerine, SKU'larına vb. göre bulması gereken yedek parçalar satıyorsunuz.
- Daha görsel olan ürünler satıyorsanız görsellere odaklanın. Örneğin, giyim mağazaları daha büyük fotoğrafları sergilemek veya insanların doğrudan Mağaza sayfasındaki bir resim rulosunda gezinmesine izin vermek isteyebilir.
- Ürünleri bir tabloda sunun. Görsellere bağlı olmayan ürünler satıyorsanız, görselleri denklemden tamamen çıkarmak isteyebilirsiniz. Daha geleneksel bir ürün tablosu yerine, temel bilgileri sunan bir tablo kullanın. Bu, aynı anda sepetlerine çok sayıda ürün ekleyen müşterilere sahip hizmet tabanlı işletmeler veya toptan satış mağazaları için özellikle iyi bir kurulumdur.
- Ürünlerinize özel rozetler ekleyin. Örneğin, yiyecek satıyorsanız, "vegan" veya "fındıksız" rozetleriniz olabilir. Bu, alışveriş yapanların ihtiyaçlarına neyin uyduğunu (ve neyin uymadığını) anında görmelerine yardımcı olur.
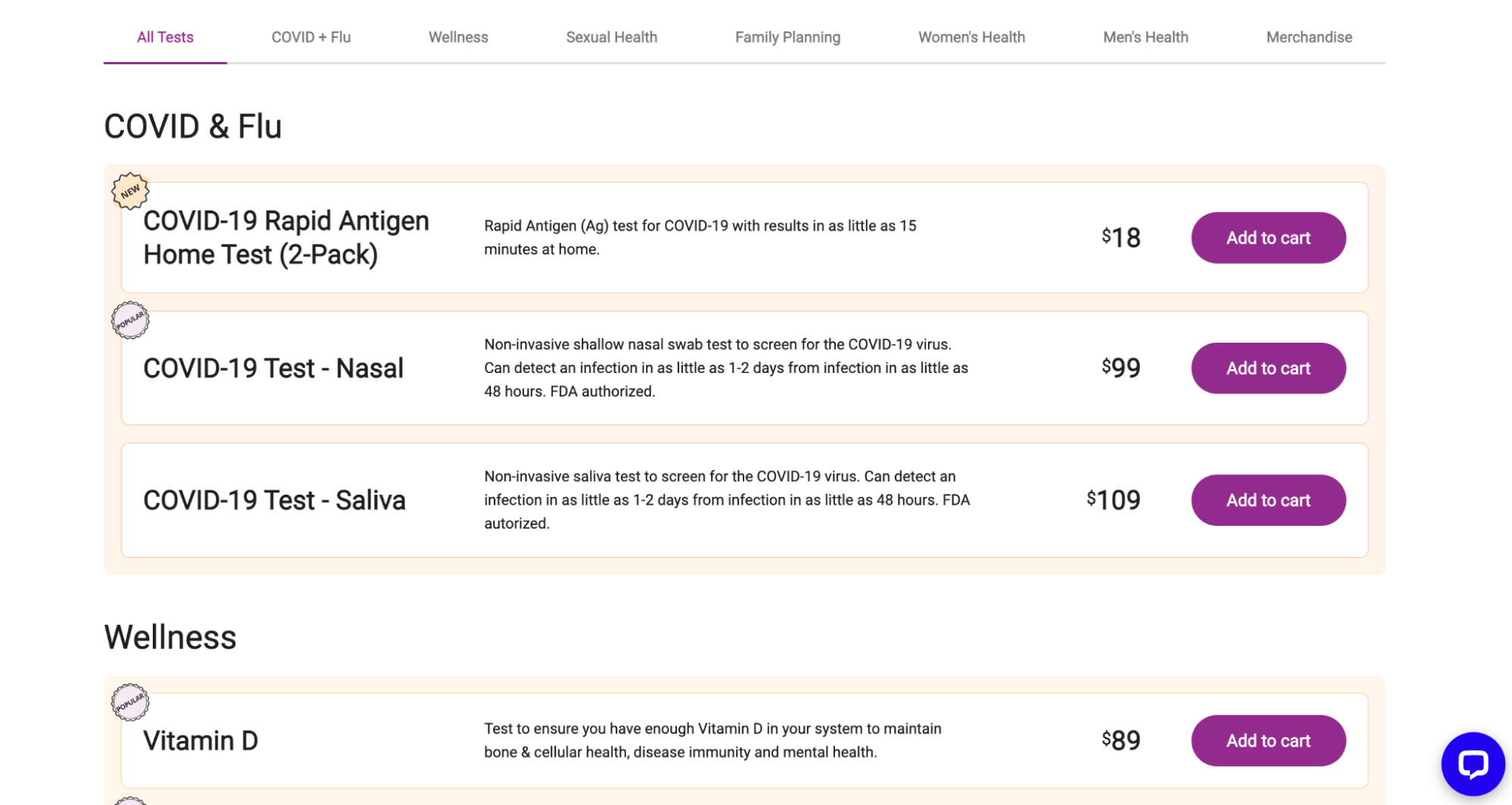
My LAB BOX'tan alınan bu örnek, test türüne göre kategorize edilmiş tabloların bir karışımını kullanır, böylece ziyaretçiler hızla seçenekleri tarayabilir ve sepetlerine ekleyebilir. Bonus: Özel nitelikleri ("yeni", "popüler") vurgulamak için rozetler de kullanırlar.

3. Öne çıkan ürünleri ve promosyonları vurgulayın
WooCommerce Shop sayfanızı düzenlemek, müşterilerinizin dikkatini çekmenize ve ilgilerini öne çıkan ürünlere ve kategorilere, promosyon tekliflerine ve ücretsiz gönderim veya memnuniyet garantileri gibi şeylere yönlendirmenize olanak tanır.
Blok temalar bu durumda gerçekten parlıyor. En iyi adımınızı atmak için En Çok Puan Alan Ürünler bloğunu, indirimli seçenekleri vurgulamak için İndirimdeki Ürünler bloğunu veya mevsime, güncel olaylara veya diğerlerine göre hızlıca değiştirebileceğiniz bir ürün bölümüne sahip olmak için Özel Olarak Seçilmiş Ürünler bloğunu kullanın. durum.
4. Markanızı ve kişiliğinizi yansıtın
Varsayılan Mağaza sayfası şablonu temiz ve profesyonel bir görünüme sahiptir, bu nedenle birçok site sahibi onu herhangi bir kişiselleştirme olmadan kullanmayı tercih eder.
Sorun değil, ancak Mağaza sayfanızı özelleştirmek rakiplerinizin arasından sıyrılmanıza, sitenizde ve diğer şirket profillerinde birleşik bir görünüm sunmanıza ve incelemeleri ve diğer güven simgelerini öne çıkararak güven oluşturmanıza yardımcı olabilir.
Daelmans'ın Mağaza sayfası, marka tasarımlarının mükemmel bir yansımasıdır. Her ayrıntı, hatta birisi bir ürünün üzerine geldiğinde görünen kırmızı çubuk bile, tüm sitenin stiline mükemmel şekilde uyar.

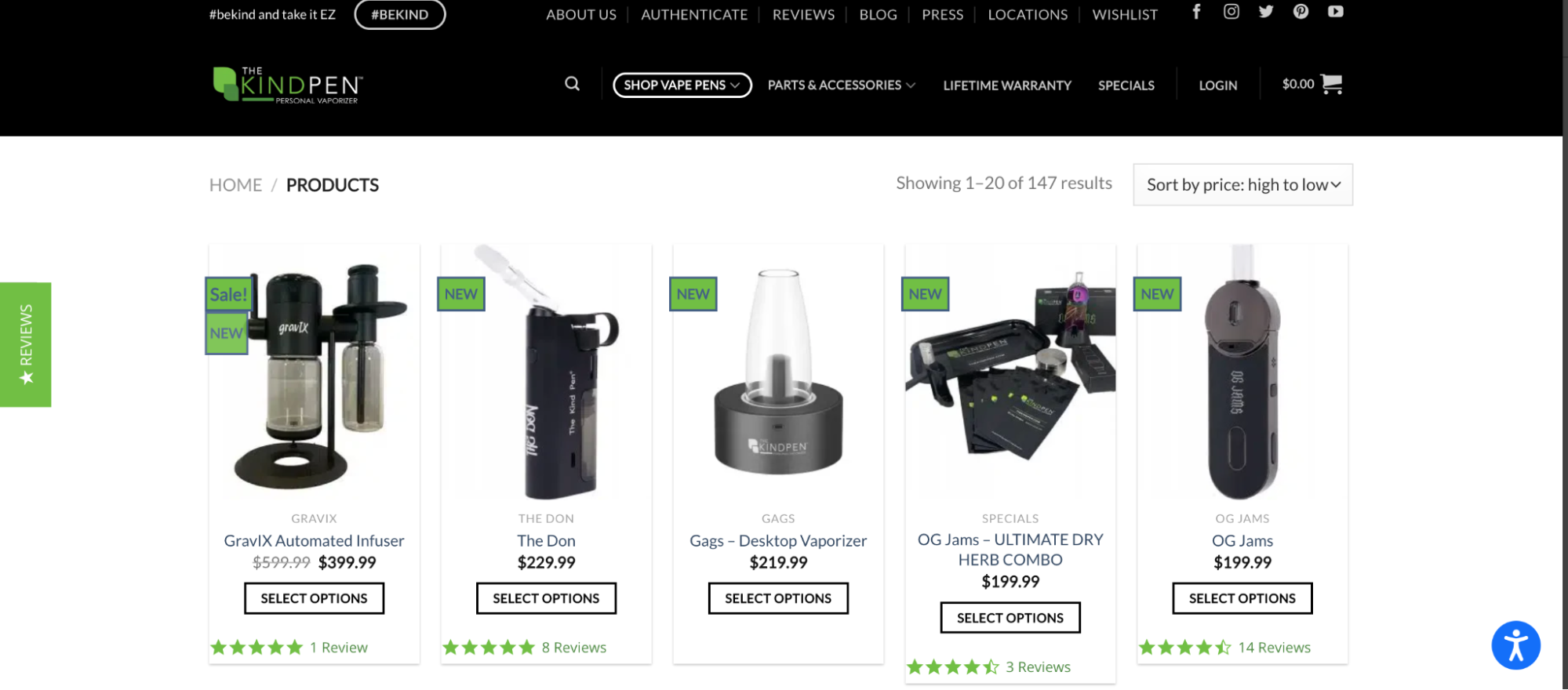
The Kind Pen, ne kadar iyi incelendiklerini göstermek için her ürünün altına yıldızlar ekledi. Ayrıca, solda, meraklı müşterilerin sahip oldukları tereddütleri gidermek için daha fazla inceleme okumak üzere tıklayabilecekleri küçük, kaygan bir açıklama var.

WooCommerce mağaza sahiplerinin, WooCommerce Vitrini'ndeki Mağaza sayfalarıyla neler yaptıklarına dair daha fazla örnek görün.
WooCommerce Mağaza sayfanızı nasıl özelleştirebilirsiniz?
Pekala, Mağaza sayfanızda nasıl değişiklik yaparsınız? Sitenizin nasıl oluşturulduğuna ve deneyim düzeyinize bağlı olarak seçebileceğiniz birkaç seçenek vardır.
1. WooCommerce Özelleştiriciyi kullanarak Mağaza sayfanızı özelleştirin
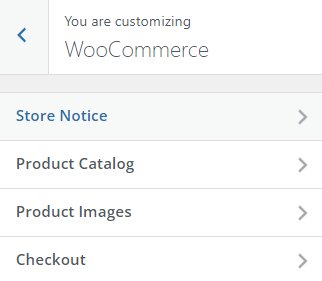
Özelleştiricinin WooCommerce bölümü, Mağaza Bildirimi, Ürün Kataloğu, Ürün Resimleri ve Ödeme sekmelerini içerir. Bu, Mağaza sayfanızda temel değişiklikler yapmanın en basit yoludur.
Bulmak için Görünüm → Özelleştir → WooCommerce'e gidin.

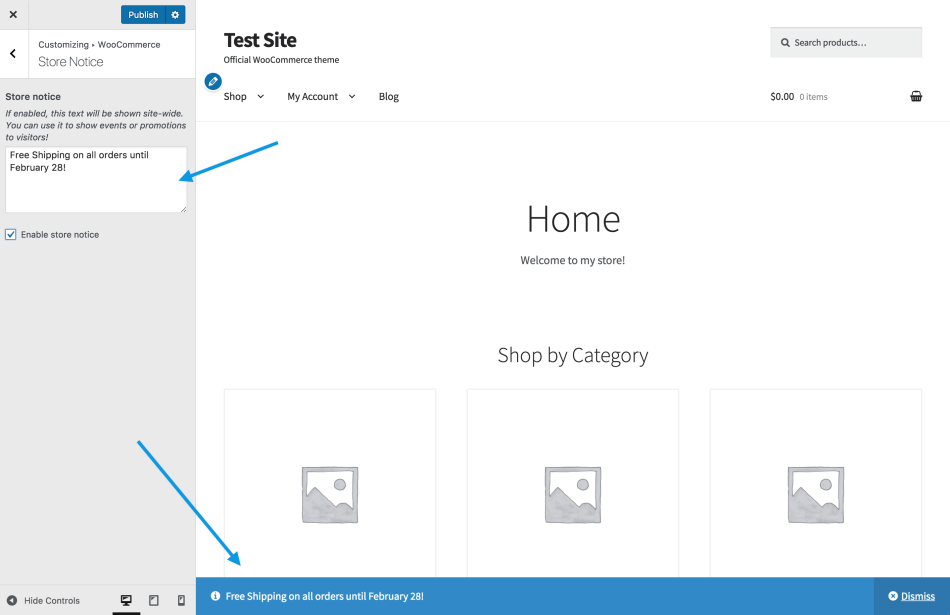
WooCommerce Mağaza Bildirimini Özelleştirin
Mağaza Bildirimi, site ziyaretçilerine sitenizin en altındaki bir kaplama çubuğunda görünür (bazı temalar bunu en üste yerleştirebilir). Bar, kapatma seçeneğiyle site genelinde görünür. Bu özellik, ziyaretçilere mevcut bir promosyon, öne çıkan bir ürün kategorisi, yaklaşan bir etkinlik veya belirli bir miktarın üzerindeki siparişler için ücretsiz gönderim gibi mağaza çapında bir politika hakkında bilgi vermenin harika bir yoludur.
Mağaza Bildirimi sekmesinde, biçimlendirme ve bağlama için metin ve HTML etiketleri girebileceğiniz bir alan bulunur. Özelliği etkinleştirmek için Mağaza Bildirimini Etkinleştir onay kutusunu tıklayın.

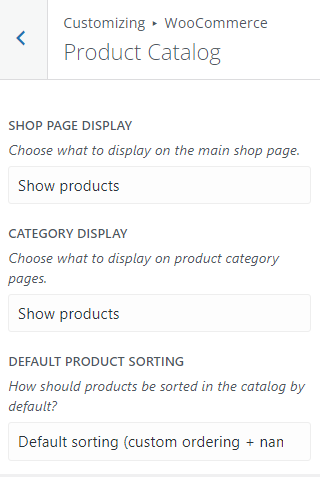
WooCommerce Ürün Katalogunu Özelleştirin
Ürün Kataloğu sekmesinde, Mağaza ve Ürün Kategorisi sayfalarınızın özelliklerini yönetmek için açılır menüler bulunur.

Mağazanızda çok sayıda ürün varsa, tek bir Mağaza sayfası ziyaretçiler için bunaltıcı olabilir. Sayfada neyin görüneceğini seçmek için Mağaza Sayfası Görünümü menüsünü kullanın — kategoriler, ürünler veya her ikisi. Kategori seçeneği, mağazanızda bulunan kategorileri temsil eden bir küçük resim ızgarası görüntüler.
Mağaza sayfasında öğelerin görüntülenmesini yönetmek için Varsayılan Ürün Sıralama menüsünü kullanın. Varsayılan olarak Özel sıralama + ad şeklindedir, ancak şuna göre de sıralama yapabilirsiniz:
- Popülerlik (satış)
- Ortalama puanı
- En yeni
- Fiyat (artan)
- Fiyat (azalan)
Varsayılan seçenek için özel bir sıralama ayarlamak üzere Ürünler → Tüm Ürünler seçeneğine gidin. Ardından, üst kısımdaki Sıralama sekmesine tıklayın.
Ardından, bir kategori, ürün tipi, stok durumu veya üçünün herhangi bir kombinasyonunu seçin. Filtrele'yi tıklayın. Artık ürünleri istediğiniz gibi sürükleyip bırakabilirsiniz.
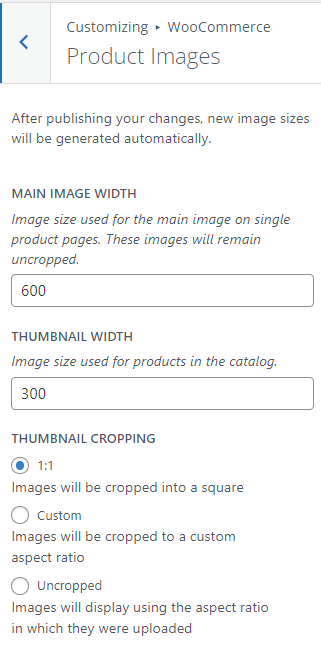
WooCommerce Shop sayfası ürün resimlerini özelleştirin
Ürün Resimleri sekmesi, Mağaza sayfasındaki ürün resimlerinin boyutunu ve görüntüsünü özelleştirmenizi sağlar. Üç seçenek vardır:
- 1:1 (kare olarak kırpılmış)
- Özel en boy oranı
- Kırpılmamış (resimlerin yüklendiği en boy oranı kullanılarak görüntülenir)
Değişikliklerinizi yayınladığınızda, yeni resim boyutlarındaki küçük resimler otomatik olarak oluşturulur.

2. Mağaza sayfanızı Gutenberg Blok Düzenleyiciyi kullanarak özelleştirin
Bir blok teması kullanıyorsanız, WooCommerce Shop sayfanızı Site Düzenleyici ile düzenleyebilir ve özelleştirebilirsiniz. Mağaza sayfası şablonunuzda düzenlemeler yapmadan önce her zaman WordPress sitenizi yedekleyin.
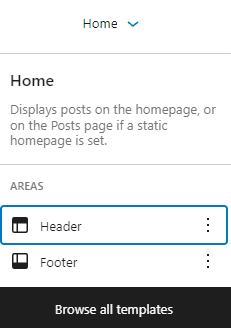
Sayfanızı özelleştirmek için Görünüm → Düzenleyici'ye gidin ve sayfanın üst orta kısmındaki açılır menüden Tüm şablonlara göz at'ı seçin.

Ürün Kataloğu şablonunu düzenlemek için tıklayın.

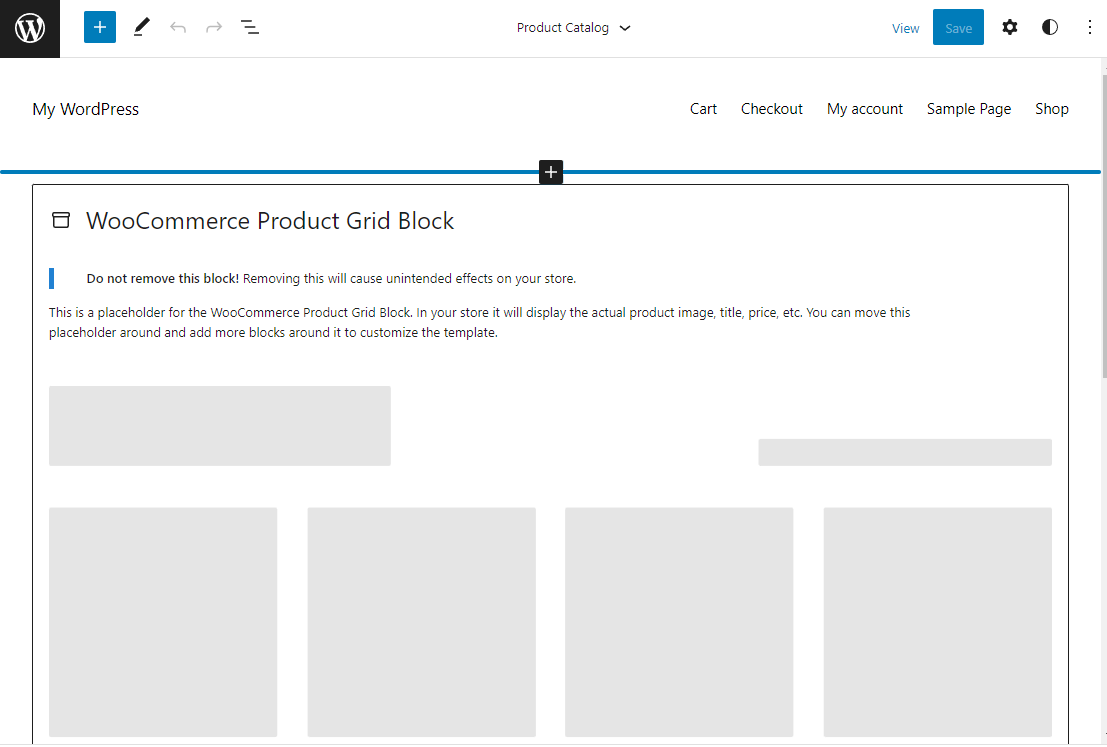
Ürün Kataloğu şablonu üst bilgi, alt bilgi ve gövde alanından oluşur. İçeriklerini düzenlemek ve bir resim veya paragraf bloğu gibi istediğiniz gibi yeni bloklar eklemek için üst bilgi veya alt bilgi alanlarına tıklayın.
Varsayılan olarak, sayfanın gövdesi yalnızca ürün resmini, başlığını, fiyatını vb. görüntüleyen Ürün Izgara bloğuna sahiptir.

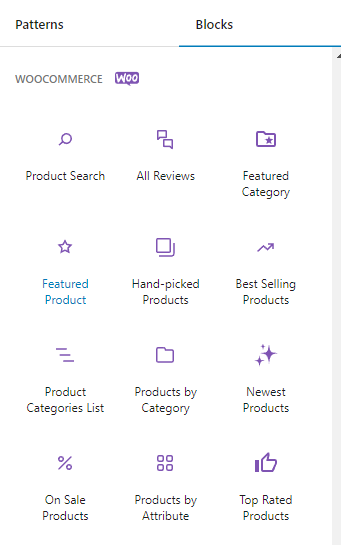
Mağaza sayfası şablonunuzu özelleştirmek için Ürün Izgara bloğunun üstüne ve altına bloklar ekleyin. Daha kolay göz atmak için Blok Yerleştiricinin özel bir bölümünde bulunan 20'den fazla WooCommerce Bloğu da dahil olmak üzere herhangi bir blok türünü kullanabilirsiniz.
En popüler ürünlerinizi tanıtmak için En Çok Satan Ürünler ve En Çok Puan Alan Ürünler bloklarını kullanın. Sayfaya müşteri referanslarını dahil etmek için Tüm İncelemeler bloğunu kullanın.

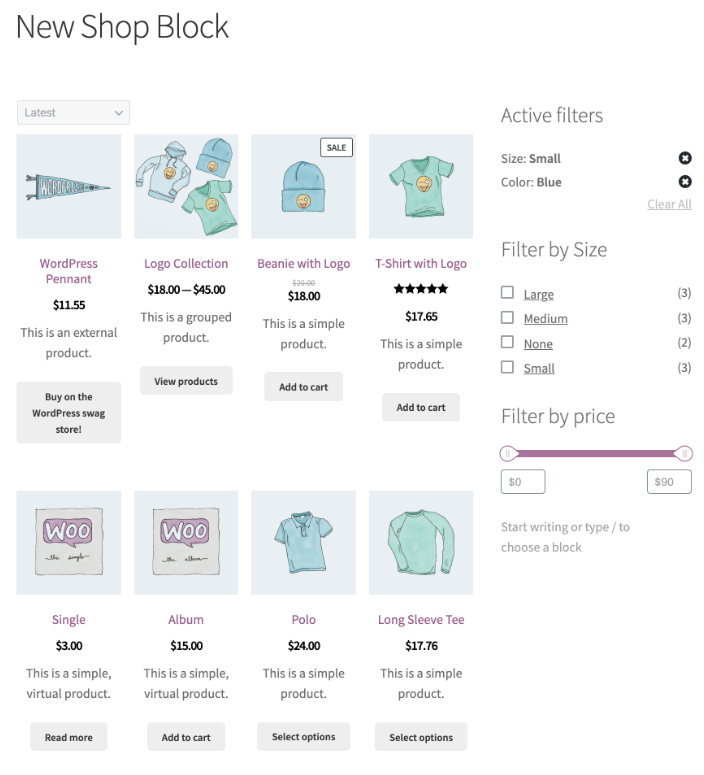
Aşağıdaki özel Mağaza sayfası, içerik alanı ve kenar çubuğu düzenini oluşturmak için bir Sütun bloğu kullanır. Bir Tüm Ürünler bloğu, kataloğu ana alana yüklerken, kenar çubuğundaki filtre blokları müşterinin aradığını hızlı bir şekilde bulmasını sağlar.

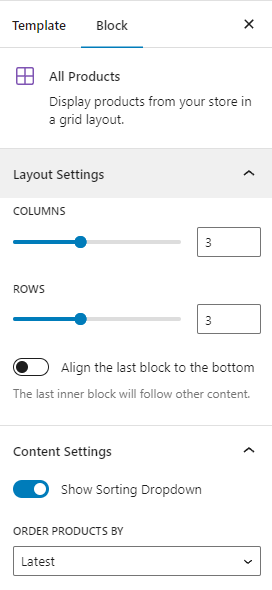
Sağ üstteki dişli çark simgesiyle erişilen Tüm Ürünler blok ayarları, ızgara düzenini ayarlamak, sıralama açılır menüsünü gizlemek ve varsayılan ürün sıralamasını ayarlamak için araçlar içerir.

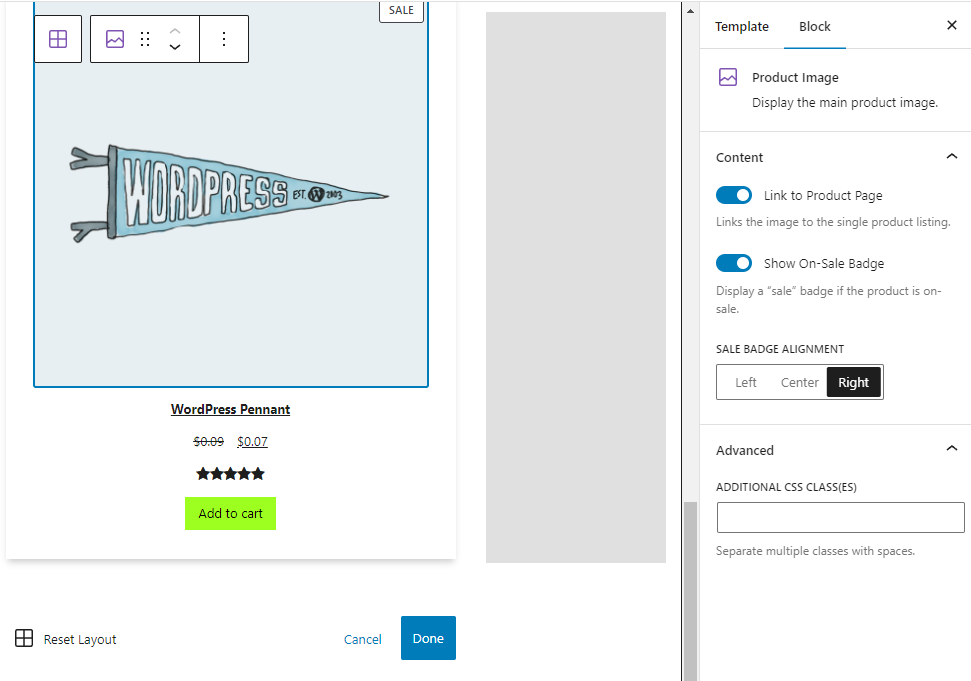
WooCommerce Shop sayfanızı daha da özelleştirmek için Tüm Ürünler bloğunu düzenleyebilirsiniz. Bloğa ve ardından Düzenle simgesine tıklayın.
Ayarlarını yönetmek için örnek ürün içindeki Ürün Resmi ve Ürün Başlığı gibi öğelere tıklayabilirsiniz.

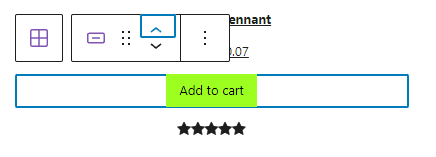
Izgaradaki öğeler için görüntülenen içerikleri yeniden düzenleyebilirsiniz. Örneğin Sepete Ekle butonunu ürün puanlarının üzerine taşıyabilirsiniz. Bir öğeyi seçmek için tıklayın, ardından düzendeki yerleşimini taşımak için yukarı/aşağı okları kullanın.

WooCommerce Blokları hakkında daha fazla bilgi edinin.
3. WooCommerce uzantılarını kullanarak mağaza sayfanızı özelleştirin
Uzantılar, özellikle WooCommerce mağazaları için oluşturulmuş eklenti türleridir. Bunları, alışveriş deneyimini iyileştirmek ve Mağaza sayfanızın içeriğini ve özelliklerini geliştirmek için kullanabilirsiniz.

Birkaç örnek üzerinden gideceğiz. Daha fazla uzantı için uzantı kitaplığını ziyaret edin.
WooCommerce için Ürün Filtreleri
WooCommerce için Ürün Filtreleri ile müşterilerin ürünlerinizi kategori, fiyat, ortalama derecelendirme ve stok durumu dahil olmak üzere çeşitli kriterlere göre filtrelemesine izin verebilirsiniz.
Filtreler, binlerce öğeden oluşan bir kataloğu erişilebilir kılar, çünkü alışveriş yapanlar bunları hızlı ve kolay bir şekilde alakalı sonuçlara ulaşmak için kullanabilir. Uzantı, ziyaretçilerin sayfayı yenilemesine gerek kalmadan sonuçları güncellemek için AJAX kullanır.
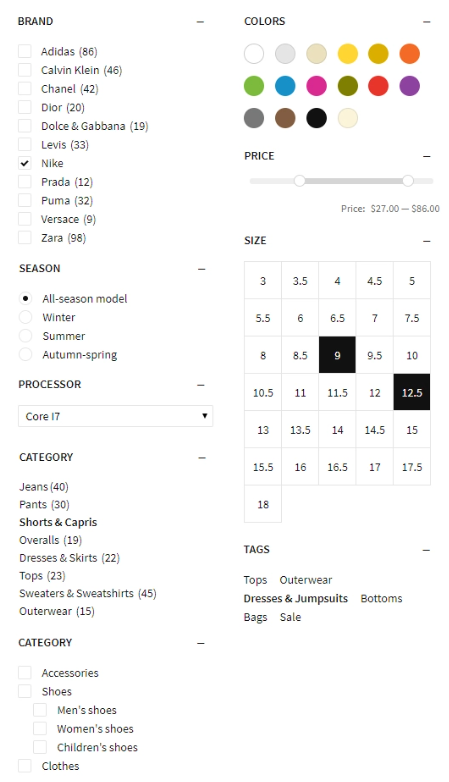
Filtreleme seçenekleri birden çok şekilde görüntülenebilir — onay kutuları, radyo düğmeleri, fiyat kaydırıcıları, boyut tabloları ve renk listeleri. "Personel favorileri" gibi özel filtreler oluşturmanıza olanak tanıyan etiketlere dayalı olabilirler.

WooCommerce için Ürün Filtreleri hakkında daha fazla bilgi edinin.
WooCommerce Hızlı Görünümü
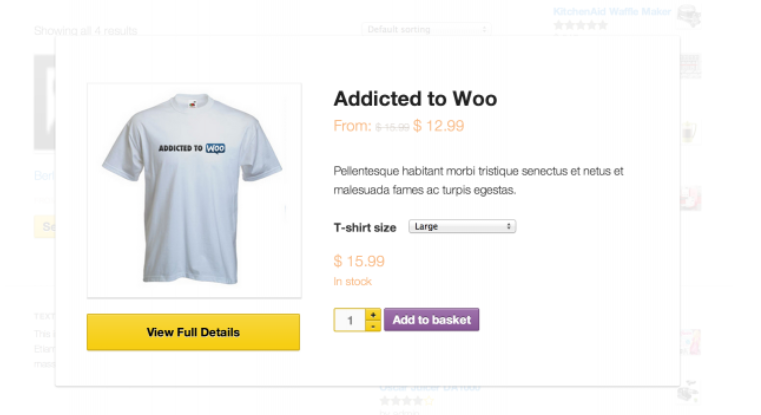
WooCommerce Hızlı Görünüm, alışveriş yapanlarınızın ürünler hakkında daha fazla bilgi edinmelerine, varyasyonlar arasından seçim yapmalarına ve ana Mağaza sayfasından ayrılmadan sepetlerine ürün eklemelerine olanak tanır.
Uzantı, Mağaza sayfanıza, tıklandığında bir açılır pencereyi tetikleyecek Hızlı Görünüm düğmeleri ekler. Pencere, temel ürün bilgilerinin yanı sıra varyasyonlar arasında seçim yapma ve sepete ürün ekleme olanağını içerir. Bu, ziyaretçilerin birden çok yeni sayfa yüklemek zorunda kalmadan ürünleri karşılaştırabilmesi ve seçim yapabilmesi nedeniyle alışveriş deneyimini hızlandırır.

WooCommerce Hızlı Görünüm hakkında daha fazla bilgi edinin.
WooCommerce Gelişmiş Ürün Etiketleri
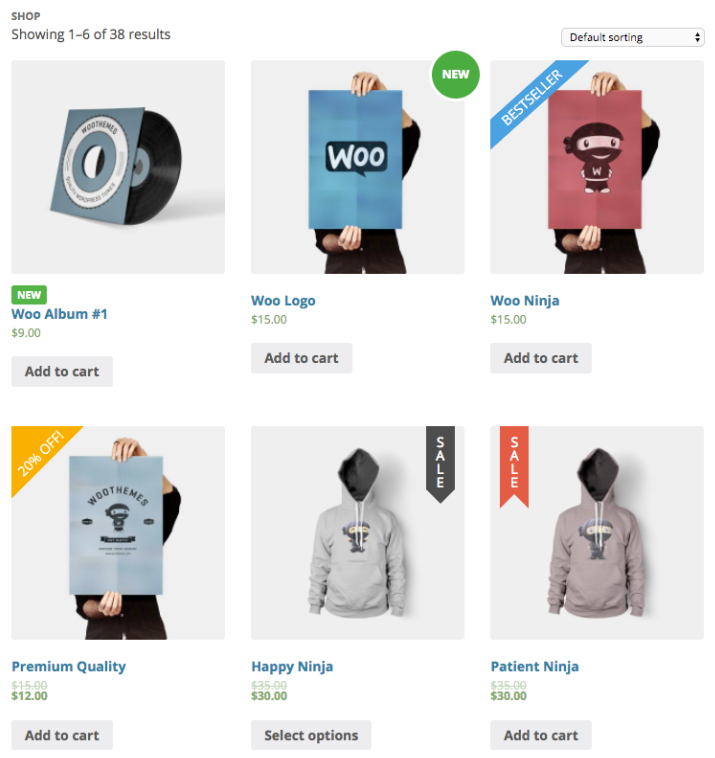
WooCommerce Gelişmiş Ürün Etiketleri, müşterilerin dikkatini çekmek için mağaza sayfanıza görsel bir yetenek katar. Yeni ürünleri, indirimli ürünleri, en çok satanları ve daha fazlasını sergilemek için özel etiketler oluşturursunuz.

Etiketler, koşullara bağlı olarak küresel olarak belirli bir ürüne veya bir öğe grubuna uygulanabilir.
Her etiket için çok çeşitli koşullar ayarlayabilirsiniz. Son iki hafta içinde eklenen tüm öğeler için bir "Yeni" etiketi ekleyin. İndirimli ürünler için bir "İndirim" etiketi görüntüleyin. Veya alışveriş yapanların en çok satın aldığı ürünleri "En Çok Satanlar" etiketiyle sergileyin.
Koşullar, ürün kategorisini, tipini, fiyatını, stok durumunu, popülerliğini, nakliye sınıfını, özellikli durumunu ve daha fazlasını içerir. Esnek özel gruplar için etiketlere dayalı koşullar bile oluşturabilirsiniz.
Müşterilerinizin görsel olarak göz atmalarına yardımcı olacak altı etiket grafiği vardır veya kendi etiket resimlerinizi yükleyebilirsiniz. Önceden tanımlanmış bir renk paletinden seçim yapın veya markanıza uygun özel renkler uygulayın. Canlı önizleme seçeneği, etiketlerin alışveriş yapanlara nasıl görüneceğini görmenizi sağlar.
WooCommerce Gelişmiş Ürün Etiketleri hakkında daha fazla bilgi edinin.
WooCommerce için Ürün Tabloları
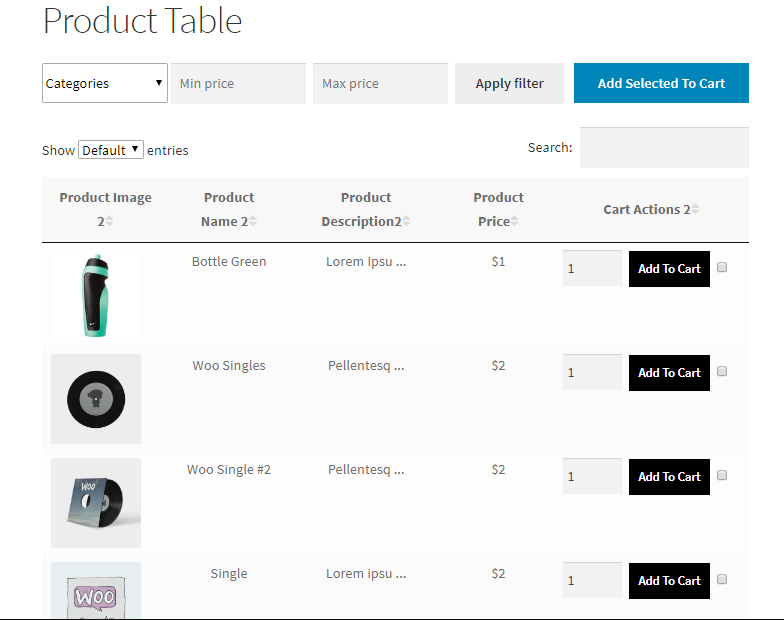
WooCommerce için Ürün Tabloları, tek bir sayfada kolay referans ve karşılaştırma için kataloğunuzu bir tablo biçiminde görüntülemenizi sağlar. Sütun başlıkları özelleştirilebilir ve varsayılan bir sıralama düzeni seçebilirsiniz.
Uzantı, varyasyonları seçmek için açılır menülerle değişken ürünleri destekler. Her satırda Sepete Ekle düğmesi ve aynı anda sepete birden fazla ürün eklemek için bir onay kutusu bulunur.

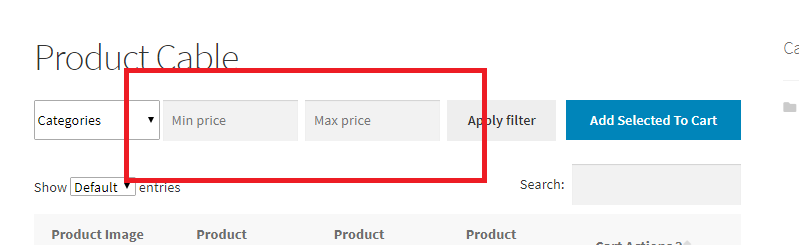
Alışveriş yapanlar, sonuçlarını kategori ve fiyat aralığına göre filtrelemek için tablonun üzerindeki alanları kullanabilir. Ayrıca boyut veya renk gibi varyasyon özelliklerine göre de filtre uygulayabilirler. Filtreleme AJAX aracılığıyla yapılır, bu nedenle hızlıdır ve sayfa yenileme gerektirmez.

Dilediğiniz kadar özelleştirilmiş ürün tablosu oluşturabilir ve bunları Mağaza sayfanıza eklemek için kısa kodlar kullanabilirsiniz. Ne kadar ürün verisinin görüntüleneceğini seçin ve her bir tabloya kadar seçenekleri yapılandırın.
Bu uzantı, müşterilerin bir listeden birden fazla öğe seçtiği herhangi bir mağaza için mükemmeldir; örneğin bir B2B toptancısı veya çevrimiçi sipariş için menü öğeleri sergileyen bir restoran.
WooCommerce için Ürün Tabloları hakkında daha fazla bilgi edinin.
4. Mağaza sayfanızı manuel olarak özelleştirin (kod ve kancalar kullanarak)
Kancalar, temel dosyaları düzenlemenin getirdiği risklerin hiçbiri olmadan Mağaza sayfası gibi şablonları özelleştirmenize olanak tanır. WooCommerce, Mağaza sayfası içinarchive -product.php şablon dosyasını kullanır. Kullanılabilir kancaların bir listesini WooCommerce Eylem ve Filtre Kancası referans sayfasında bulabilirsiniz.
Herhangi bir değişiklik yapmadan önce her zaman sitenizi yedekleyin — site kodunu değiştirdiğinizde, tek bir hata bile büyük sorunlara neden olabilir. Jetpack VaultPress Backup, her değişiklik yapıldığında sitenizi kaydettiği için mükemmel bir seçenektir. Ardından, siteniz çalışmıyorsa, düzenlemelerinizi yapmadan hemen önceki bir sürümü hızlı ve kolay bir şekilde geri yükleyebilirsiniz.
Ayrıca, eklenti dosyalarını asla doğrudan düzenlemeyin, çünkü gelecekteki güncellemeler çalışmanızın üzerine yazacaktır. Bunun yerine, özel kodunuzu alt temanızın functions.php dosyasına ekleyin veya Kod Parçacıkları gibi bir eklenti kullanın.
Kancalar ve kod kullanarak Mağaza sayfanızda yapabileceğiniz bazı özelleştirmeler şunlardır:
Mağaza sayfası sonuç sayısını ve varsayılan sıralama açılır menüsünü gizleyin
Bu sayfa öğeleri, alışveriş yapanlar için uygundur, ancak yalnızca birkaç öğenin bulunduğu mağazalar için pek kullanışlı değildir. Bunları Mağaza sayfanızdan gizlemek için bu kodu ekleyin.
// Hide the shop page result count remove_action( 'woocommerce_before_shop_loop', 'woocommerce_result_count', 20 ); // Hide the shop page default sorting menu remove_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 30 ); You can also hide these elements using CSS code. Go to Appearance → Customize → Additional CSS and add the following code: .woocommerce-result-count { display: none; } .woocommerce-ordering select { display: none; }Mağaza sayfanızdaki satır başına ürün sayısını değiştirin.
Satır başına varsayılan ürün sayısını geçersiz kılmak için bu kodu kullanın. Sayfada kaydırma yapmadan görünen ürün sayısını artırmak için daha yüksek bir sayı ayarlayın. Daha düşük bir sayı ayarlayın ve her ürünün resmi daha ayrıntılı bir görünüm için daha büyük görünecektir.
Bu örnekte, sayıyı satır başına iki öğe olarak ayarladık:
// Change the number of products per row on the shop page add_filter('loop_shop_columns', 'loop_columns', 999); if (!function_exists('loop_columns')) { function loop_columns() { return 2; // 2 products per row } }Ürün başlıklarını Mağaza sayfanızdaki ürün resimlerinin üzerine taşıyın.
Ürün adlarınızı her bir ürün görseli satırının altından üstlerine taşımak için bu kodu kullanın. Bu düzen değişikliği size diğer mağazalardan sıyrılmanız için bir tasarım seçeneği sunar ve başlıklarınızı sayfada daha yükseğe yerleştirerek alışveriş yapanların onları kaydırmadan görmesini sağlar.
// Move the product title above the product image add_action( 'woocommerce_before_shop_loop_item', 'woocommerce_template_loop_product_title', 10 ); remove_action( 'woocommerce_shop_loop_item_title', 'woocommerce_template_loop_product_title', 10 );Fiyatlarınızı öne çıkarın.
Özelleştirici'deki Ek CSS alanına aşağıdaki kodu ekleyerek fiyatlarınızın alışveriş yapanlar tarafından fark edilmesini sağlayın. Fiyat noktası müşterileriniz için önemliyse, bu stil değişikliği yararlıdır. Bu örnekte, fiyat kalın olarak yazılmıştır ve mavi renge ayarlanmıştır.
.wc-block-grid__product { font-weight: bold; color: blue; }Ürün görselinizin kenarlıklarına biraz renk katın.
Bu kod, ürün resminize renkli bir kenarlık ekler. Burada kenarlık 2 piksel genişliğe ayarlanmıştır ve renk turuncudur.
.wc-block-grid__products .wc-block-grid__product-image img { border: 2px solid #f27c21; }WooCommerce Mağaza sayfasını özelleştirme hakkında sık sorulan sorular
WooCommerce mağaza sayfası nedir?
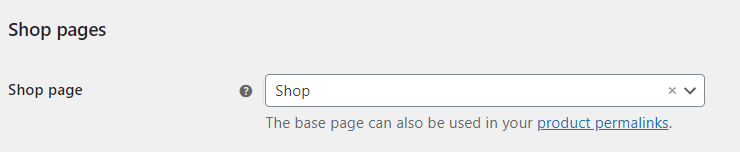
WooCommerce'i yüklediğinizde, varsayılan olarak Mağaza da dahil olmak üzere birkaç sayfa oluşturur. Varsayılan URL /shop/ şeklindedir, ancak WooCommerce → Settings → Product → General aracılığıyla farklı bir seçenek belirleyebilirsiniz. Örneğin, üyelik satıyorsanız, varsayılan Mağaza sayfasını "Üyelikler" başlıklı bir sayfa olarak değiştirebilirsiniz.

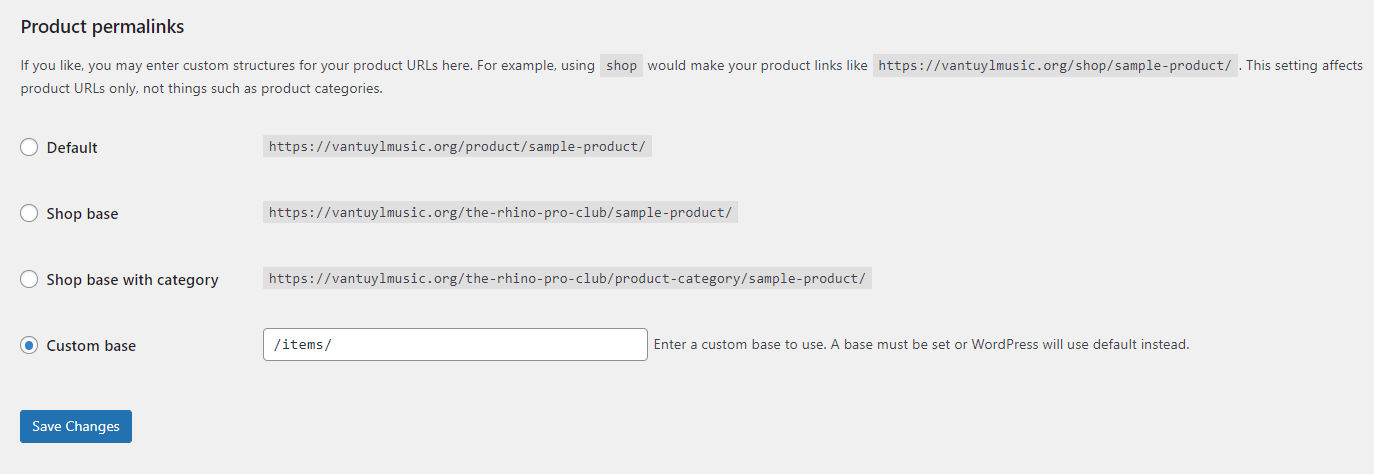
WooCommerce, ürünleriniz için URL yolunda Mağaza sayfası adınızı kullanır: siteniz.com/shop/product-category/product-name/ . Mağazanız ve ürünleriniz için URL yapısını özelleştirmek üzere Ayarlar → Kalıcı Bağlantılar'a gidin.

Bir WooCommerce Mağaza sayfasını özelleştirmenin en iyi yolu nedir?
Mağaza sayfanızı özelleştirmenin en iyi yolu, uzantılar için ayırdığınız bütçe, kodlama konusundaki rahatlık seviyeniz ve bloklar ile Site Düzenleyiciye olan aşinalığınız gibi hususlara bağlıdır.
WooCommerce bilginizi ve onu nasıl özelleştireceğinizi geliştirmek için WooCommerce belge kitaplığını ve blogunu kullanabilirsiniz.
Mağaza sayfası şablonunu düzenlemeden önce sitemi yedeklemeli miyim?
WordPress, sayfalar ve gönderiler gibi şablonların revizyon geçmişini saklamaz. Bu nedenle, WooCommerce Shop sayfa şablonunu düzenlemeden önce her zaman sitenizin yedeğini almalısınız.
Jetpack VaultPress Backup, önemli müşteri ve sipariş verilerini kaybetmeden sitenizi geri yüklemenizi sağlayan WordPress için gerçek zamanlı, otomatik bir yedekleme çözümüdür. Sitenizde her değişiklik yaptığınızda buluta kaydeder, böylece kontrol panelinize erişilemez hale gelse bile sitenizi geri yükleyebilirsiniz.
WooCommerce mağazanızı nasıl yedekleyeceğiniz hakkında daha fazla bilgi edinin.
Mağaza sayfamın yükleme hızını nasıl artırırım?
Jetpack Boost, bire bir testte en iyi beş performans eklentisini geride bırakan WordPress için hız optimizasyonu eklentisidir.
Özellikle kullanıcı deneyimiyle ilgili kilit alanları hedefler. Bunlar, Google'ın site sıralamalarını belirlerken ölçtüğü şeylerden bazılarıdır, bu nedenle bu alanda yapılacak bir iyileştirme, daha fazla trafik çekmenize de yardımcı olabilir.
Jetpack Boost, gerekli olmayan JavaScript'in ayrıştırılmasını erteleyebilir, CSS dağıtımını optimize edebilir ve sitenize geç yükleme uygulayabilir.
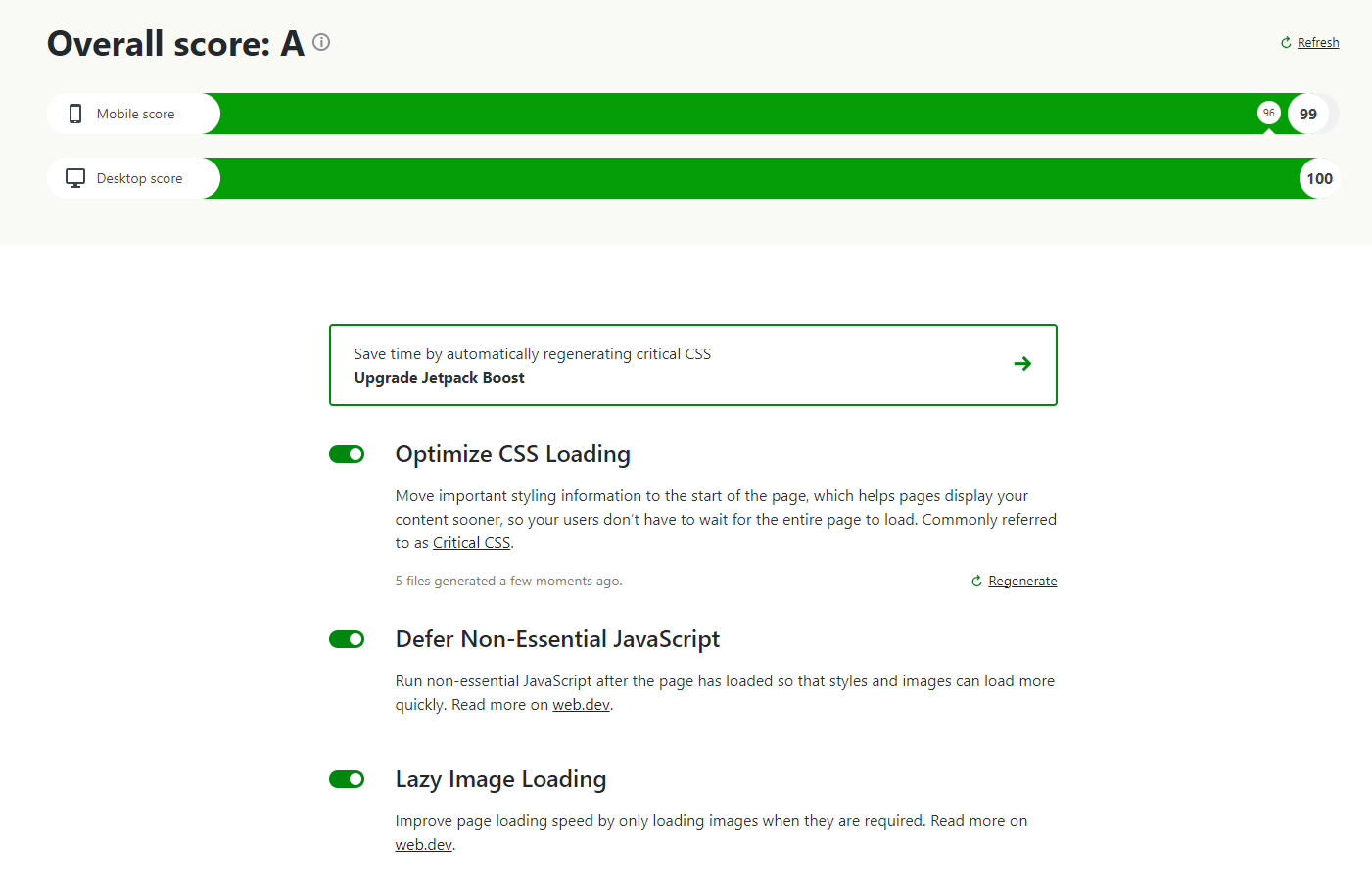
Eklentiyi kurun ve etkinleştirin, ardından Jetpack → Boost seçeneğine gidin. Tek bir kullanışlı ekrandan performans puanlarınızı görebilir ve hata ayıklama ve hız testi amacıyla hızlandırma özelliklerini değiştirebilirsiniz.

Mağaza sayfanızı hızlandırmanın daha fazla yolu için, Bir WooCommerce Mağazasını Hızlandırmanın Dokuz Yoluna göz atın.
WooCommerce Mağaza sayfamı geliştirmek için başka ne yapabilirim?
Aşağıda, WooCommerce Shop sayfanızı geliştirmenin ve optimize etmenin diğer yolları bulunmaktadır.
Mağaza sayfanızın "Sepete Ekle" davranışını özelleştirin
Müşterilerinizin doğrudan Mağaza sayfasından sepetlerine ürün eklemelerine izin vererek ve ardından onları hemen sepet sayfasına yönlendirerek alışveriş sürecini hızlandırın. Bunu , WooCommerce Ayarları → Ürünler → Genel'e giderek bulunan seçenekler aracılığıyla yapacaksınız.
Ana Mağaza sayfasında Sepete Ekle düğmelerini görüntülemek için AJAX sepete ekle düğmelerinin arşivlerde görüntülenmesini etkinleştir seçeneğini işaretleyin.
Başarılı eklemeden sonra sepet sayfasına yönlendir'i işaretleyin ve alışveriş yapanlar bir ürün ekledikten sonra doğrudan Sepet sayfasına gidecektir. Bu seçenek, müşterilerin genellikle daha fazla ürün eklemek için Mağaza sayfasında kalmaları gerekmeyen mağazalar için harikadır.
Özel bir ürün yer tutucu resmi ayarlayın
WooCommerce, SKU'larınızdan biri için bir fotoğrafa sahip değilse varsayılan bir yer tutucu resim kullanır.
Logonuz gibi özel bir grafik kullanmak için Yer Tutucu resmini güncelleyebilirsiniz. Bu şekilde, mağazanızda resimsiz bir ürün olursa, WooCommerce marka resminizi varsayılan yer tutucuya karşı gösterecektir.
WooCommerce Ayarları → Ürünler → Genel'e gidin ve resim URL'sini veya ek kimliğini Yer Tutucu resim alanına girin. Varsayılan görüntüyü güncellemek için değişikliklerinizi kaydedin.
WooCommerce mağazanızın hızını artırın
Mobil yükleme sürelerindeki bir saniyelik gecikme, dönüşüm oranlarını %20 oranında azaltabilir. Bu nedenle, site hızınızı artırmanın satışlar üzerinde anında bir etkisi olabilir.
Jetpack Boost, sitenizin performansını izlemek ve hız araçlarını etkinleştirmek için basit bir pano ile en hızlı ve en uygun WordPress hız çözümüdür. Eklentiyi yükleyin, mobil ve masaüstü hız raporlarınızı inceleyin, ardından tek tıkla optimizasyon özelliklerini etkinleştirdikten sonra farkı ölçün.
