WordPress'te Görseller Nasıl Düzenlenir ve Yeniden Boyutlandırılır? Hızlı Eğitim
Yayınlanan: 2024-08-29WordPress'te görselleri nasıl düzenleyeceğinizi ve yeniden boyutlandıracağınızı merak mı ediyorsunuz? Bu konuda size yardımcı olalım.
Resimleri, infografikleri veya görselleri sergilemek, ziyaretçilerinizin ilgisini çekmenin ve hikayenizi onlara anlatmanın güçlü bir yoludur. Ancak doğru görseli kullanmak stratejinin yalnızca yarısıdır; Resimlerinizi etkili bir şekilde görüntülemek, en iyi sonuçları elde etmek için dikkate almanız gereken diğer kısımdır.
İyi haber şu ki, göründüğü kadar zor değil. WordPress, görsellerinizi doğrudan sayfa veya gönderi içinde düzenlemek için kolay araçlar sağlar.
Görselleri kolayca yeniden boyutlandırabilir, kırpabilir, özel çözünürlükler seçebilir, istediğiniz gibi hizalayabilir ve arama motorları ve WooCommerce ürün sayfaları için optimize edebilirsiniz.
Bu yazıda, diğer yararlı ipuçları ve püf noktalarının yanı sıra, mümkün olan en iyi ve en kolay yöntemleri kullanarak WordPress'teki görselleri nasıl düzenleyeceğinizi ve yeniden boyutlandıracağınızı göstereceğiz. O halde daha fazla uzatmadan başlayalım.
WordPress'te görselleri nasıl düzenlersiniz?
WordPress'te görselleri düzenlemenin bazı ilginç ve farklı yolları vardır. Bunları tek tek kontrol edelim.
- WordPress'te görseller nasıl ölçeklenir veya yeniden boyutlandırılır?
- WordPress'te bir resim nasıl kırpılır?
- WordPress'te bir görüntüyü nasıl döndürürsünüz?
- WordPress'te bir resim nasıl çevrilir?
- WordPress'te bir görüntünün hizalaması nasıl ayarlanır?
- WordPress'te toplu görseller nasıl yeniden boyutlandırılır?
- WooCommerce'de Görseller Nasıl Düzenlenir ve Yeniden Boyutlandırılır?
- Görüntüler orijinal sürümüne nasıl geri yüklenir?
1. WordPress'teki görseller nasıl ölçeklenir veya yeniden boyutlandırılır?
WordPress'teki görselleri ölçeklendirmek veya yeniden boyutlandırmak, arama motorları için optimizasyon yapmanın etkili bir yoludur. Daha küçük görseller daha hızlı yüklenir ve yükleme süresini kısaltır, bu da SEO açısından faydalıdır.
1-2 resmin önemli bir etkisi olmasa da, çok sayıda resim içeren sayfalar veya gönderiler, sunucunun yanıt süresini ve dolayısıyla temel web hayati bilgilerini ciddi şekilde etkileyebilir.
Ek olarak, sayfanızın veya yayınınızın görsel çekiciliğini artırmak için görselleri yeniden boyutlandırmak stil amacıyla kullanılabilir.
Bunu yapmanın adımları şunlardır:
Adım 1: Medya Kitaplığına gidin: WordPress kontrol panelinizde Medya → Kitaplık'a gidin. Yüklediğiniz tüm görsellerin ve medya dosyalarının saklandığı yer burasıdır.
Adım 2: Bir Görsel Seçin veya Yükleyin: Yeniden boyutlandırmak istediğiniz bir görseliniz varsa üzerine tıklayın. Değilse, Yeni Ekle düğmesini tıklayarak yeni bir tane yükleyebilirsiniz.
Adım 3: Resmi Düzenleyin: Resim seçildikten sonra Resmi Düzenle'ye tıklayın. Bu, boyutta ve diğer özelliklerde değişiklik yapabileceğiniz resim düzenleme ekranını açacaktır.
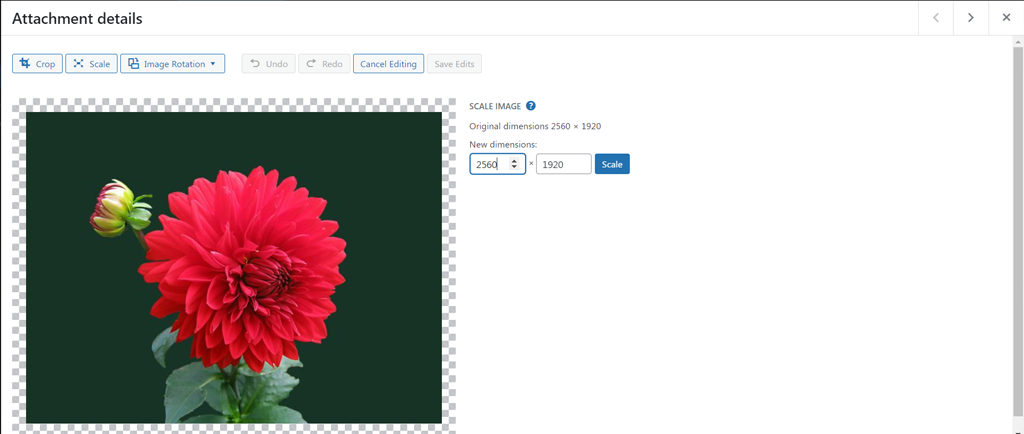
Adım 4: Görüntüyü Yeniden Boyutlandırın: Ölçek simgesini arayın. Burada görsel için istediğiniz yeni genişlik ve yüksekliği girebilirsiniz. Belirli boyutlara ihtiyacınız varsa bu kullanışlıdır. Yeni boyutu girdikten sonra görüntüyü yeniden boyutlandırmak için Ölçekle'ye tıklayın.

Adım 5: Yeniden Boyutlandırılan Resmi Kullanın: Yeniden boyutlandırılan sürümü kullanmak için Medya Kitaplığınıza geri dönün ve resmi tekrar seçin. Resme doğrudan bağlantı olan dosya URL'sini kopyalayabilirsiniz.
Adım 6: Görseli Sitenize Ekleyin: URL'yi, görseli sitenizde görüntülemek istediğiniz yere, örneğin bir gönderi veya sayfaya yapıştırabilirsiniz. Alternatif olarak, bir sayfayı veya gönderiyi düzenliyorsanız yeniden boyutlandırılan görüntüyü bir Görüntü bloğuna yeniden ekleyebilirsiniz.
2. WordPress'te bir resim nasıl kırpılır?
Bir görüntüyü kırpmak, yeniden boyutlandırmaktan tamamen farklıdır; dikkati görüntünün en önemli kısmına odaklamak için önemsiz alanları kesersiniz.
Bunu yapmanın adımları şunlardır:
Adım 1: Medya Kitaplığına Erişin: WordPress kontrol panelinizde Medya → Kitaplık'a giderek başlayın. Yüklenen tüm görsellerinizi ve diğer medya dosyalarınızı burada görüntüleyebilirsiniz.
Adım 2: Görselinizi Seçin veya Yükleyin: Kırpmak istediğiniz hazır bir görseliniz varsa, düzenleme seçeneklerini açmak için üzerine tıklayın. Yeni bir görsel kullanmanız gerekiyorsa Medya Kitaplığınıza yüklemek için Yeni Ekle'ye tıklayın.
Adım 3: Resmi Düzenleyin: Resminiz seçildikten sonra Resmi Düzenle düğmesine tıklayın. Bu, resim düzenleme araçlarını getirecektir.

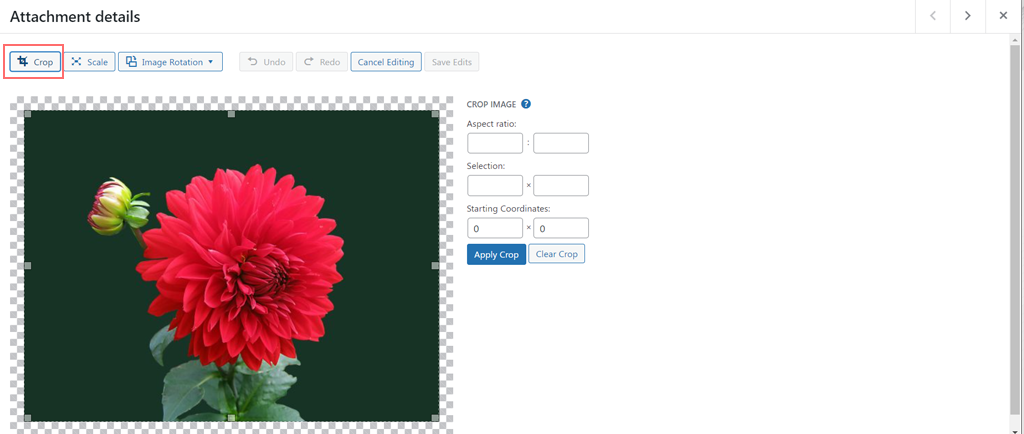
Adım 4: Görüntüyü Kırpın: Görüntüyü kırpmak için düzenleme araç çubuğundaki Kırp simgesine tıklayın. Artık tutmak istediğiniz alanı seçmek için farenizi tıklayıp resmin üzerine sürükleyebilirsiniz. Seçiminizin dışındaki alanlar kaldırılarak görüntünün en önemli kısımlarına odaklanmanıza olanak sağlanır.
Adım 5 : Kırpmayı Ayarlayın ve Uygulayın : Seçimi ayarlamanız gerekiyorsa, seçimden memnun kalana kadar kırpma kutusunun kenarlarını sürüklemeniz yeterlidir. Memnun kaldığınızda, kırpmayı resminize uygulamak için tekrar Kırp'a tıklayın.
Adım 6: Değişikliklerinizi Kaydedin: Son olarak görüntünüzün kırpılmış sürümünü Medya Kitaplığınıza kaydetmek için Kaydet düğmesine tıklayın. Görseliniz artık sitenizin herhangi bir yerinde kullanılmaya hazır.
Okuyun: WordPress Öne Çıkan Görsel Boyutu Nasıl Değiştirilir?
3. WordPress'te bir resmi nasıl döndürürsünüz?
İşte görüntülerle yapabileceğiniz başka bir eğlenceli şey daha: onları istediğiniz yöne (saat yönünde veya saat yönünün tersine) döndürün ve en iyi şekilde uyacak şekilde hizalayın.
Bunu nasıl yapabileceğiniz aşağıda açıklanmıştır:
Adım 1: Medya Kitaplığına Erişin: WordPress kontrol panelinizde Medya → Kitaplık seçeneğine gidin. Bu, yüklediğiniz tüm görselleri gösterecektir.
Adım 2. Görüntüyü Seçin ve Düzenleyin: Açmak için döndürmek istediğiniz görüntüye tıklayın. Daha sonra düzenlemeye başlamak için Resmi Düzenle'ye tıklayın.

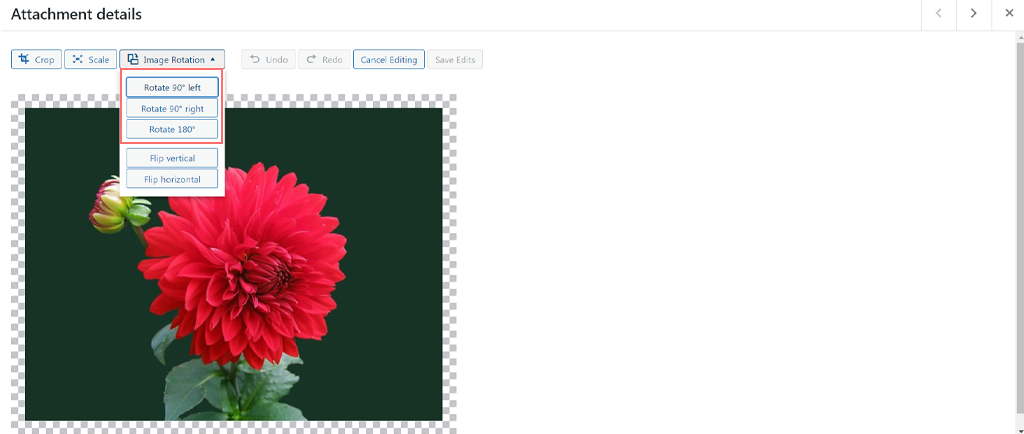
Adım 3. Görüntüyü Döndürün: Sola döndür ve Sağa döndür düğmelerini arayın. Görüntünüzü saat yönünün tersine çevirmek için Sola Döndür'ü veya saat yönünde döndürmek için Sağa Döndür'ü tıklayın. Her tıklama görüntüyü 90 derece döndürür. Görüntüyü 180 derece döndürmeniz gerekiyorsa düğmeye iki kez tıklayın.
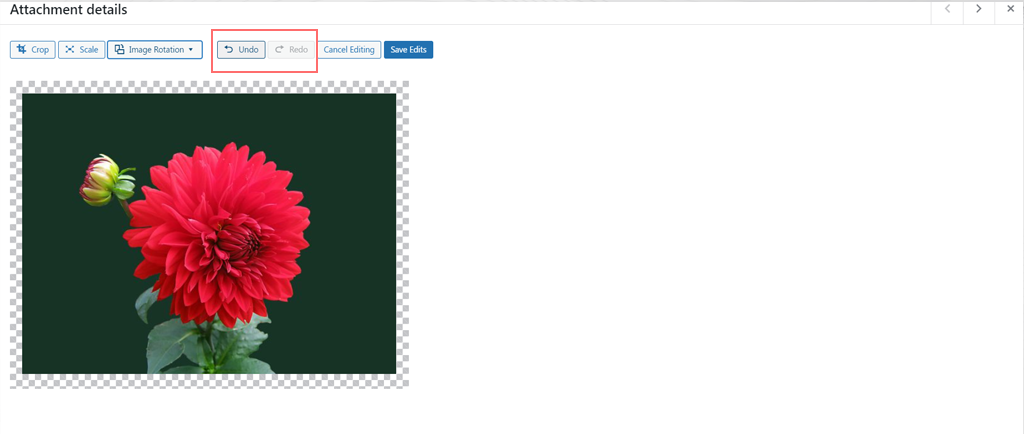
Adım 4. Tüm Hataları Geri Alın: Bir hata yaparsanız veya fikrinizi değiştirirseniz, son eylemi geri almak için Geri Al düğmesini kullanın. Bu, hataları kolayca düzeltmenize yardımcı olur.

Adım 5. Değişikliklerinizi Kaydedin : Resmi beğeninize göre döndürdükten sonra, değişikliklerinizi saklamak için Kaydet'e tıklayın.

4. WordPress'te bir görsel nasıl çevrilir?
Ayrıca görüntüleri çevirerek onlara sanatsal bir görünüm verme seçeneğiniz de vardır. Yönün düzeltilmesine, estetiğin geliştirilmesine ve tasarım tutarlılığının sağlanmasına yardımcı olur.
Ayrıca çevrimiçi mağazanız için farklı perspektifler sunarak ilgi çekici görsel efektler oluşturabilir ve ürün teşhirlerini iyileştirebilir.
Eğer denemek istiyorsanız aşağıda verilen adımları izleyin:
1. Adım. Medya Kitaplığına Erişin: WordPress kontrol panelinizde, yüklediğiniz tüm görselleri görüntülemek için Medya → Kitaplık seçeneğine gidin.
Adım 2. Görüntüyü Seçin ve Düzenleyin: Çevirmek istediğiniz görüntüye tıklayın. Ardından görüntü düzenleme seçeneklerini açmak için Görüntüyü Düzenle'yi tıklayın .
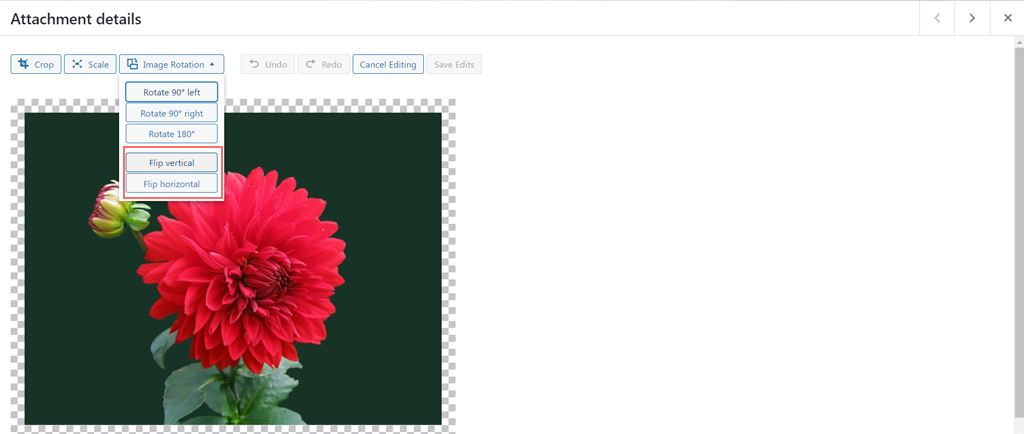
3. Adım. Görüntü Döndürme düğmesini seçin ve görüntüyü nasıl çevirmek istediğinize karar verin:

– Dikey Çevir: Görüntüyü ters çevirmek için bu seçeneğe tıklayın.
– Yatay Çevir: Ayna görüntüsü efekti oluşturmak için bu seçeneğe tıklayın.
4. Adım. Uygula ve Kaydet: Değişikliklerinizi gözden geçirin. Ters çevrilmiş görüntünün görünümünden memnunsanız yeni yönlendirmeyi korumak için Kaydet'i tıklayın.
5. WordPress'te bir görüntünün hizalaması nasıl ayarlanır?
Sayfanızdaki veya gönderilerdeki görselleri hizalamak, görsel görünümü iyileştirecek şekilde görselleri estetik olarak konumlandırmanıza yardımcı olur. En iyi yanı, bunu yapmak çok kolay.
Bunu nasıl yapabileceğiniz aşağıda açıklanmıştır:
Adım 1: Resmi Sayfanıza Ekleyin: Resim bloğunu kullanarak fotoğrafınızı yazıya veya sayfaya ekleyerek başlayın. Yüklemek için resmi sürükleyip bırakmanız veya Resim Ekle düğmesini kullanmanız yeterlidir.
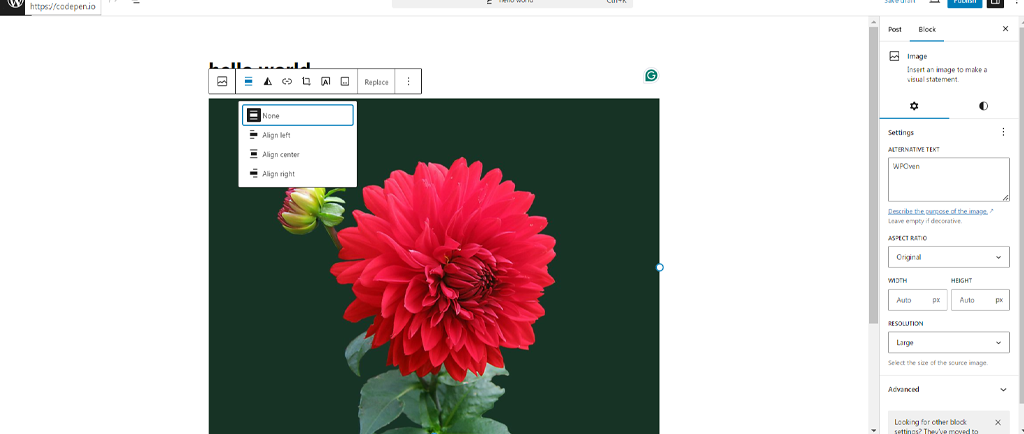
Adım 2: Hizalama Seçeneklerine Erişim: Seçmek için resme tıklayın. Bu, resim bloğunun üzerinde çeşitli düzenleme seçeneklerine sahip bir araç çubuğunu ortaya çıkaracaktır.

Adım 3. Görüntü Hizalamasını Ayarlayın : Araç çubuğundaki Hizala simgesini tıklayın. Resmi sola, ortaya veya sağa hizalamak için seçenekler göreceksiniz. Düzeninize en uygun hizalamayı seçin.

Adım 4. Görüntü Genişliğini Ayarlayın : Görüntü genişliğini değiştirmek istiyorsanız aynı araç çubuğundan Tam genişlik veya Geniş genişlik seçeneğini de seçebilirsiniz. Bu, görüntünün sayfa boyunca nasıl yayılacağını ayarlayacaktır.
6. WordPress'te toplu görseller nasıl yeniden boyutlandırılır?
WordPress'te toplu görselleri düzenlemeniz gerekiyorsa ne yazık ki varsayılan bir özellik mevcut değildir. Ancak bu, bunu yapamayacağınız anlamına gelmez; WordPress deposunda bunu yapmanıza izin veren birden fazla eklenti mevcuttur.
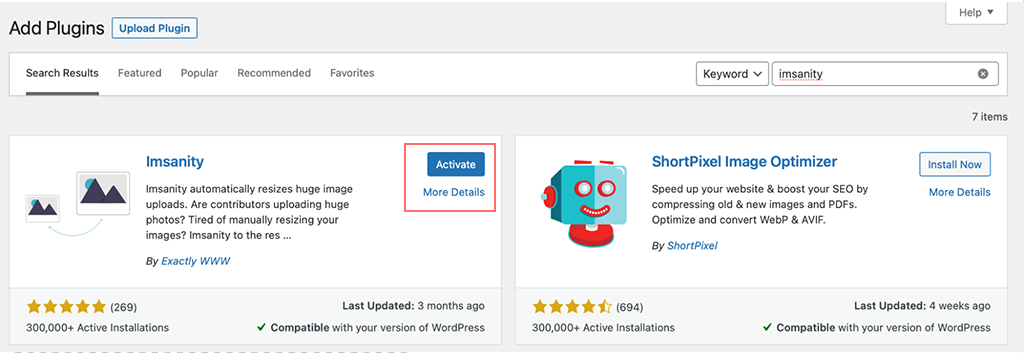
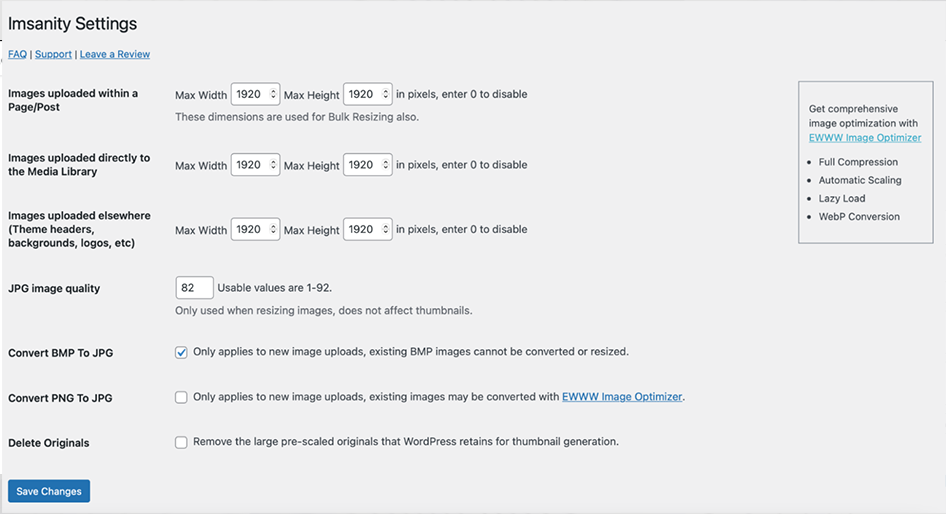
Resimleri toplu olarak yeniden boyutlandırmanıza olanak tanıyan ücretsiz bir eklenti olan Imsanity'yi yükleyebilirsiniz. İşte bunu nasıl yapabileceğiniz.
Adım 1 : WordPress kontrol panelinize gidin > Eklentiler > Eklenti Ekle

Adım 2: Imsanity eklentisini arayın, bulunursa yükle > Etkinleştir'e tıklayın
Adım 3: Şimdi Ayarlar > Imsanity'ye gidin ve görüntüleri toplu olarak yeniden boyutlandırmaya başlayın

Not: Sitenizdeki tüm görselleri yeniden boyutlandırmadan önce bunun yazılarınızın ve sayfalarınızın görünümünü değiştirebileceğini unutmayın. Güvenliğiniz için başlamadan önce sitenizin yeni bir yedeğini almanız iyi bir fikirdir.

7. WooCommerce'de Görseller Nasıl Düzenlenir ve Yeniden Boyutlandırılır?
WooCommerce eklentisi tarafından desteklenen bir çevrimiçi mağaza işletiyorsanız, ziyaretçi çekmek için ürün resimlerini kolayca düzenleyebilirsiniz.
Yeni başlayanlar için WooCommerce ürün görsellerini nasıl ayarlayacaklarını öğrenmeleri için basitleştirilmiş adımlar şunlardır:
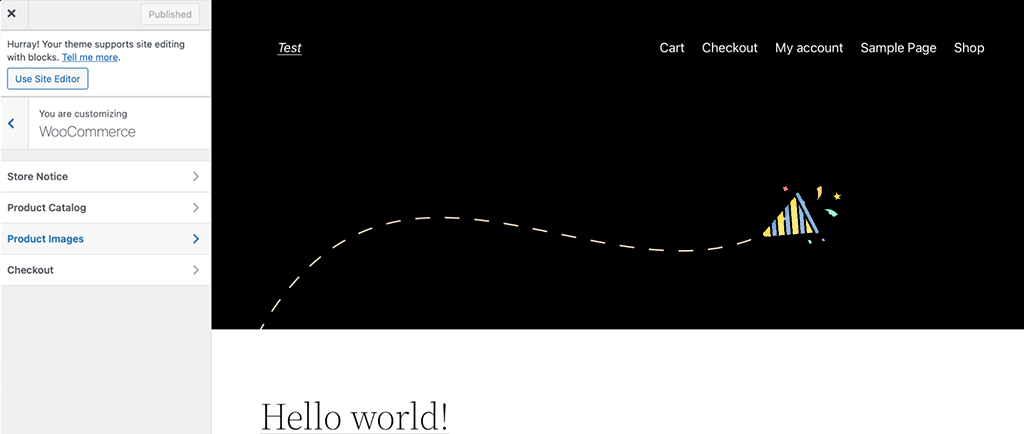
1. Adım: WooCommerce Özelleştiriciye erişin
1. WordPress kontrol panelinizde oturum açın.
2. Görünüm > Özelleştir'e gidin.
3. WooCommerce > Ürün Görselleri'ne tıklayın.

Adım 2 : Görüntü Ayarlarını Yapın
- Ana Resim Genişliği : Ana ürün resminin genişliğini ayarlayın.
- Küçük Resim Genişliği : Ürün küçük resimlerinin genişliğini ayarlayın.
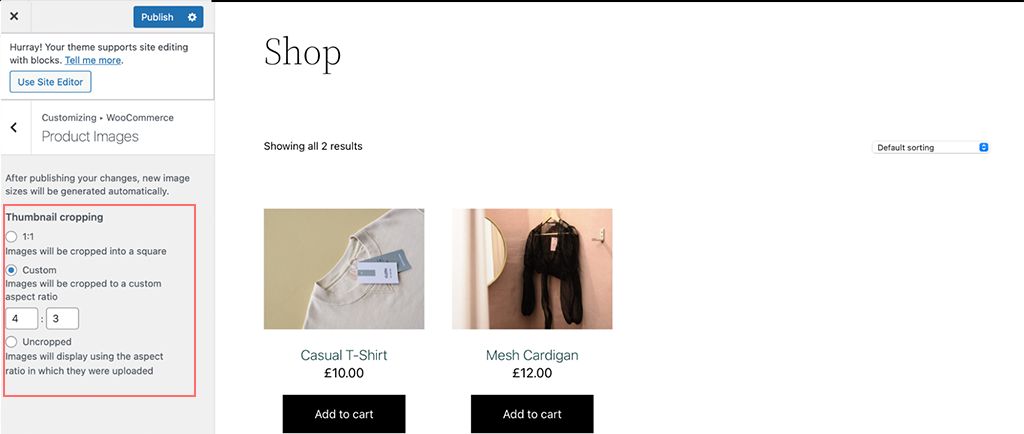
- Resimlerin nasıl kırpılacağını seçin :
- Kare : Görüntüleri tam olarak kare yapar.
- Özel : Özel boyutları ayarlamanıza olanak sağlar.
- Kırpılmamış : Orijinal görüntü boyutunu korur.
Adım 3 : Otomatik Küçük Resmi Yeniden Boyutlandırma
- WooCommerce sürüm 3.3 ve üzeri, küçük resimleri ayarlarınızla eşleşecek şekilde otomatik olarak yeniden boyutlandırır.

4. Adım: Küçük Resmi Yeniden Boyutlandırmak için Bir Eklenti Kullanın (İsteğe Bağlı)
- Daha fazla kontrole ihtiyacınız varsa Küçük Resimleri Yeniden Oluşturmaya Zorla eklentisini yükleyin.
- Eklentiler > Yeni Ekle'ye gidin ve "Küçük Resimleri Yeniden Oluşturmaya Zorla" ifadesini arayın.
- Eklentiyi kurup etkinleştirin.
- Tüm küçük resimleri yeni ayarlarınıza göre yeniden oluşturmak için eklentiyi çalıştırın.
İleri Düzey Kullanıcılar için İsteğe Bağlı Adım : Görüntü Boyutlarını Kodla Ayarlayın
- Nasıl kod yazılacağını biliyorsanız görsel boyutlarını ayarlamak için WooCommerce kancalarını kullanabilirsiniz.
- Örneğin, görüntü boyutu tanımlarını değiştirmek için
wc_get_image_sizeişlevi kullanılabilir.
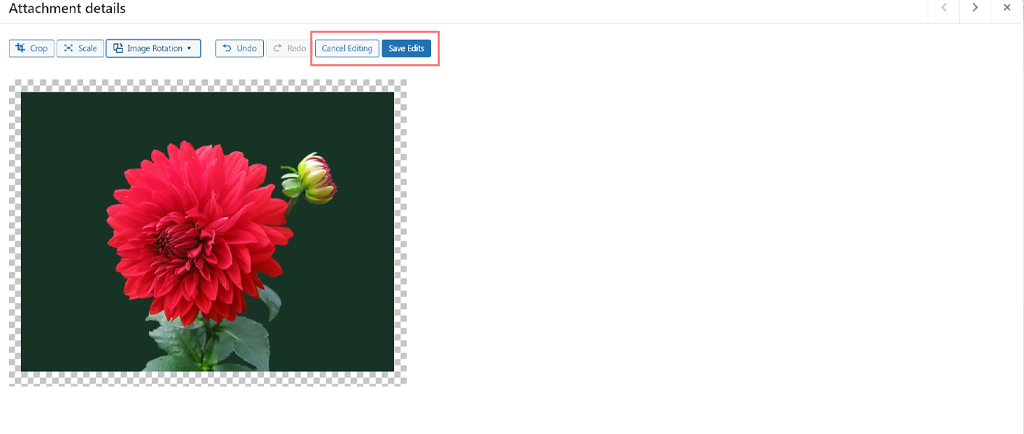
8. Görselleri orijinal haline nasıl geri yükleyebilirim?
Görüntü düzenleme sırasında değişikliklerden memnun kalmadığınız veya hata yaptığınızı fark ettiğiniz zamanlar olabilir. Böyle bir durumda görüntüyü orijinal sürümüne kolayca geri döndürebilirsiniz.
'Düzenlemeyi İptal Et' düğmesini tıkladığınızda görüntü orijinal durumuna geri yüklenir.

Artık görselleri nasıl düzenleyeceğinizi ve yeniden boyutlandıracağınızı bildiğinize göre, sitenizin performansı açısından çok önemli olan yavaş yükleme sürelerini önlemek için bunları optimize etmeniz de önemlidir.
Bu nedenle, görüntü optimizasyon tekniklerini kapsayan, mutlaka okumanız gereken çok sayıda blogumuz daha var.
- Geliştirilmiş Web Sitesi Hızı ve SEO için En İyi 5 Görsel Optimize Edici Eklenti
- WordPress'te Çalışırken Stok Fotoğraf Nasıl Bulunur ve Eklenir?
- WordPress Performansını Hızlandırmanın En İyi 22 Yolu
Tüm bu ayrıntılarla uğraşmak istemiyorsanız ve içinizin rahat olmasını istiyorsanız en iyi kısayol, sitenizi hızlı, yönetilen bir WordPress barındırma hizmetine barındırmak veya taşımaktır. Bu şekilde sitenizin performansının ve bakımının emin ellerde olduğundan emin olabilirsiniz.
Özet
İster bir fotoğraf portföyü web sitesi, ister bir e-Ticaret mağazası oluşturuyor olun, ister yalnızca gönderilerinize resim ekleyip düzenliyor olun, bu taktikler genel web sitesi tasarımınızı geliştirebilir ve kullanıcı deneyimini iyileştirebilir.
Buna yardımcı olmak için WordPress, döndürme, ölçeklendirme, kırpma ve hizalama gibi kullanımı kolay yerleşik görüntü düzenleme seçenekleri sunar. Ayrıca toplu resim düzenleme gibi daha gelişmiş özellikler sunan WordPress eklentilerinden de yararlanabilirsiniz.
Ancak hepsi bu kadar değil; görüntüleri düzenlemek ve yeniden boyutlandırmak yalnızca başlangıçtır. Daha iyi bir kullanıcı deneyimi ve daha hızlı yükleme süreleri elde etmek için takip edebileceğiniz bazı optimizasyon ipuçları ve püf noktaları da ekledik.

Rahul Kumar, WordPress ve web barındırma konusunda uzmanlaşmış bir web tutkunu ve içerik stratejistidir. Yılların deneyimi ve sektör trendlerini takip etme kararlılığıyla trafiği yönlendiren, etkileşimi artıran ve dönüşümleri artıran etkili çevrimiçi stratejiler oluşturuyor. Rahul'ın detaylara olan ilgisi ve ilgi çekici içerik oluşturma yeteneği, onu çevrimiçi varlığını geliştirmek isteyen her marka için değerli bir varlık haline getiriyor.