WordPress'te Ekmek Kırıntıları Nasıl Düzenlenir
Yayınlanan: 2021-08-10Ekmek kırıntılarınızı özelleştirmenin en kolay yolunu mu arıyorsunuz? Tam doğru yere geldiniz. Bu kılavuzda, WordPress'te kırıntıları nasıl kolayca düzenleyeceğinizi göreceğiz. İster ana metni değiştirmek ister ayırıcıları değiştirmek isteyin, yanınızdayız!
Ekmek kırıntıları nedir ve neden onlara ihtiyacınız var?
Ekmek kırıntıları, genellikle sayfalarınızın/yayınlarınızın üst kısmında görüntülenen ve kullanıcıların web sitenizdeki bağlantı izlerini keşfetmelerine yardımcı olan gezinme bağlantılarıdır. Bu şekilde, sitenizin şu anda hangi bölümünü görüntülediklerini bulabilir ve birkaç tıklamayla şube dışı sayfalara ve hatta ana sayfaya geri dönebilirler. Bir WooCommerce mağazası veya büyük bir blog işletiyorsanız, gezinme ihtiyaçlarınız için kırıntıları ayarlamak çok önemlidir.
İyi haber şu ki, bu kırıntıları web sitenizin taleplerine göre çeşitli şekillerde kolayca dahil edebilirsiniz. Genellikle çoğu kullanıcı, hiyerarşiye dayalı olarak içerik haritaları kurar, bu nedenle içerik haritaları, web sitesinin yapısına göre kategorileri ve alt kategorileri gösterir. Bu, kullanıcıların hangi kategorideki ürün veya sayfalardan geçtiklerini veya hangi alt içerikleri görüntülediklerini göstermeyi içerir, böylece istedikleri zaman tek bir tıklamayla daha yüksek hiyerarşiye geri dönebilirler.
Alternatif olarak, içerik haritalarını, görüntüleyicinin aradığı niteliklere göre görüntülenmesi için niteliklere dayalı olarak ayarlayabilirsiniz. Ayrıca geçmiş yolunu kullanabilir ve kullanıcıların sitenizde geçtiği geçmiş sayfalara dayalı içerik haritalarını görüntüleyebilirsiniz.
Tabii ki konu ekmek kırıntılarını kişiselleştirmeye gelince hepsi bu kadar değil. Aşağıdakiler gibi farklı sayfalara özel içerik haritaları ekleyebilirsiniz:
- başlık arşivi
- Etiket Arşivi
- Web sitesi altındaki Sayfa/Yazılar
- Ana sayfadan sayfa navigasyonu
- Arama Sonuçları
- 404 hata sayfası
- Ve dahası
Gördüğünüz gibi, web sitenizin yapısına ve müşterilerinizin sitenizde nasıl gezinmesini istediğinize göre anlamlı bir şekilde görüntülenmelerini sağlamak için ekmek kırıntıları için çok çeşitli özelleştirmeler var.
Özel kırıntı eklentileri kullanıyorsanız, büyük olasılıkla, kırıntılarınızı istediğiniz kadar özelleştirmek için kendi seçenekleriyle birlikte gelirler. Ancak, Yoast SEO veya WooCommerce'in kırıntıları seçeneğini kullanıyorsanız, bunları daha da özelleştirmek için biraz kodlama kullanmanız gerekebilir.
Bir sonraki bölümde, WordPress'te kırıntıları nasıl düzenleyebileceğinizi ve çeşitli gezinme öğelerini nasıl etkinleştirebileceğinizi göstereceğiz.
WordPress'te Ekmek Kırıntıları Nasıl Düzenlenir
Öncelikle, içerik kırıntılarınızı özelleştirme sürecinin Yoast SEO, özel bir WordPress eklentisi veya WooCommerce kırıntıları kullanmanıza bağlı olarak farklı olabileceğini açıklığa kavuşturmamız gerekiyor.
Başlamadan önce, kırıntılarınızı sıfırdan doğru şekilde ayarladığınızdan emin olmak için bu kılavuza da göz atmanızı öneririz.
Bu bölümde, WordPress'te kırıntıları düzenlemek için farklı yöntemler öğreneceksiniz.
- Yoast SEO kullanarak kırıntıları özelleştirin
- WooCommerce kırıntılarını programlı olarak düzenleyin
Her bir yönteme bir göz atalım.
1) WooCommerce'de Yoast SEO ile Ekmek Kırıntıları Nasıl Düzenlenir
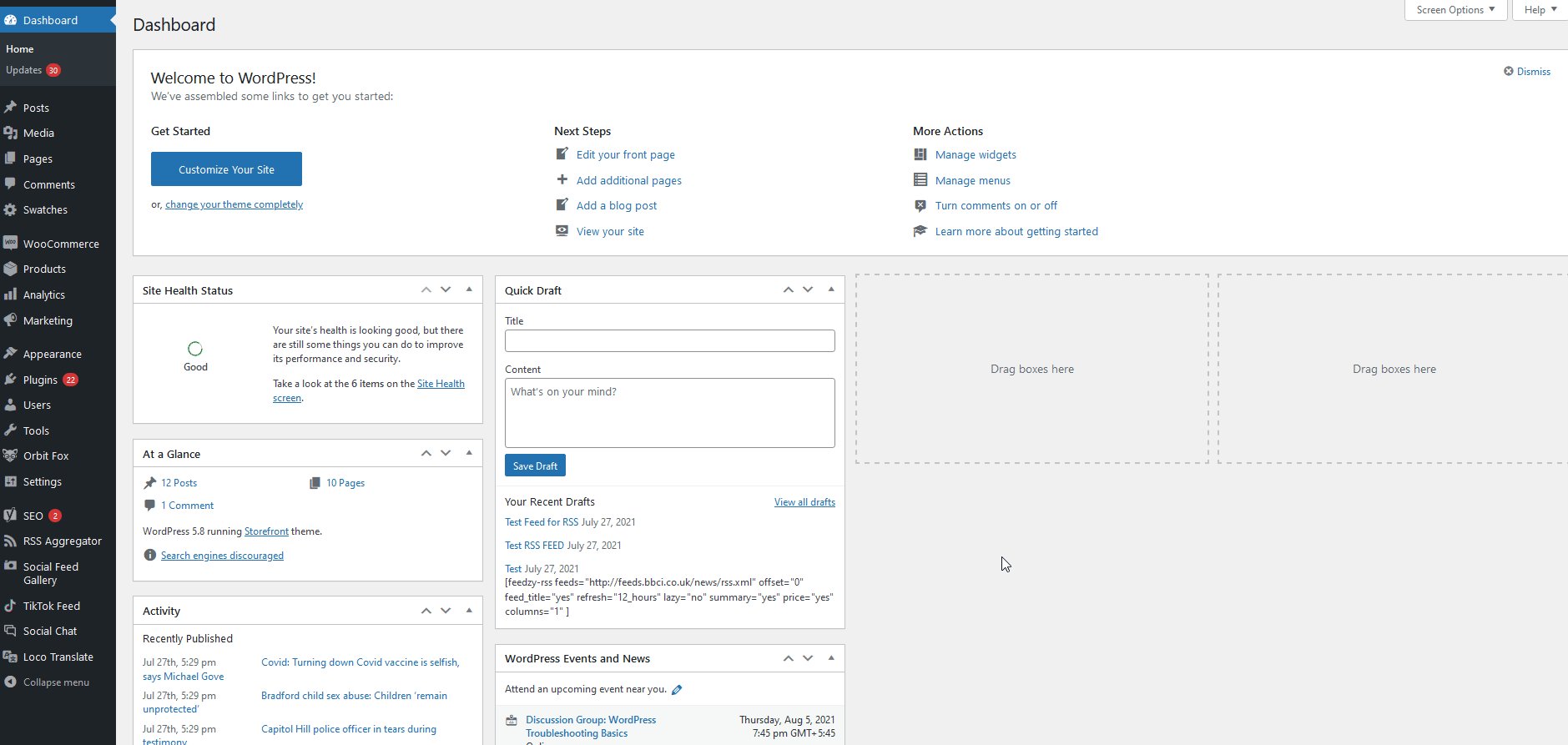
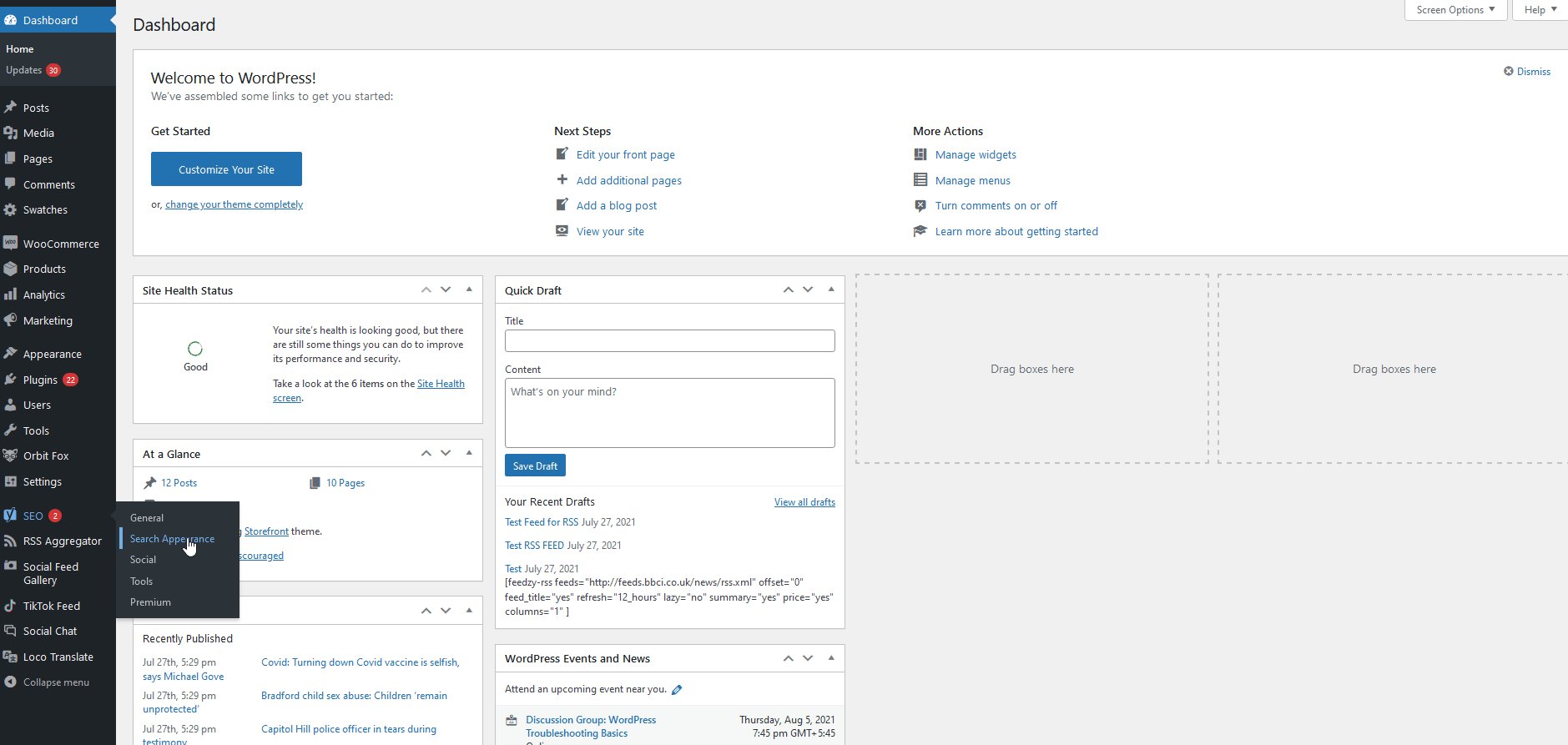
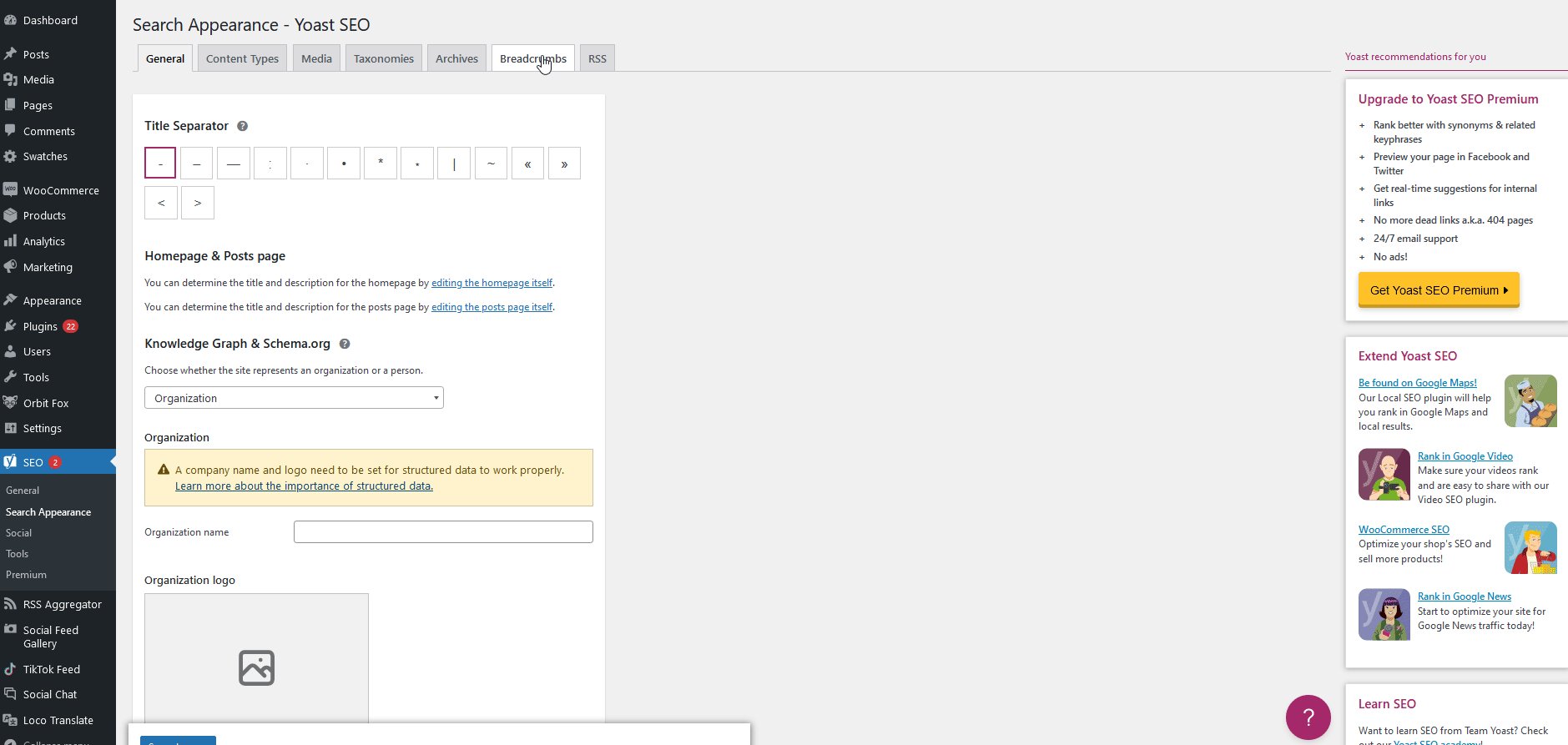
Yoast SEO'da kırıntıları etkinleştirdikten sonra, bunları özel ayarlarını kullanarak yapılandırabilirsiniz. Bunun için WordPress yönetici kontrol panelinizde Yoast SEO > Arama Görünümü'ne gidin ve Breadcrumbs sekmesine gidin.

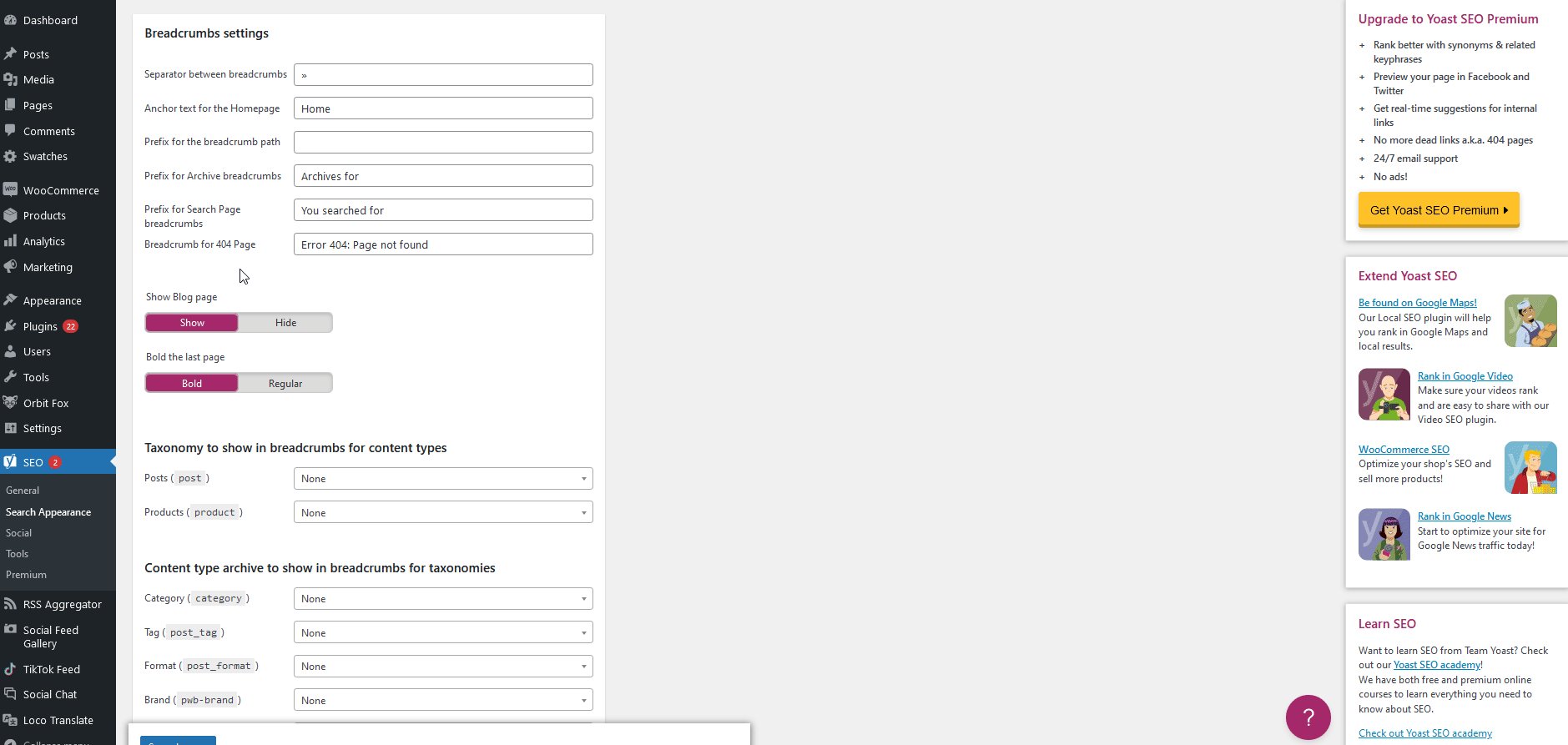
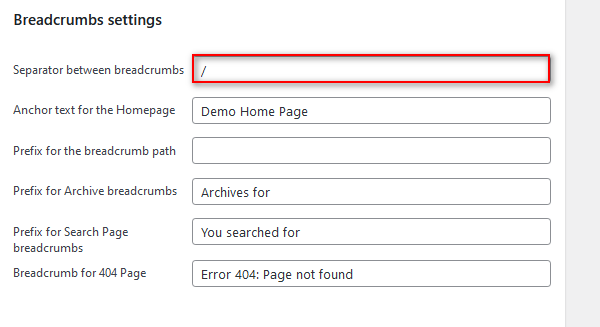
Burada kırıntılarınızı düzenleyebileceksiniz. Ana adımlarla başlayalım:
ayırıcının değiştirilmesi
Ekmek kırıntıları arasında Ayırıcı seçeneğini kullanarak, kırıntı ayırıcınızı değiştirebilirsiniz.

Kullanmak istediğiniz ayırıcıyı yazmanız yeterlidir. En yaygın olanları “ | " veya "/".
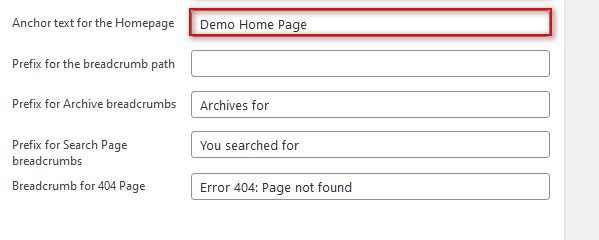
Ana sayfa metnini düzenleme
Ana sayfa metnini Ana Sayfa için Bağlantı Metni seçeneğini kullanarak değiştirebilirsiniz.

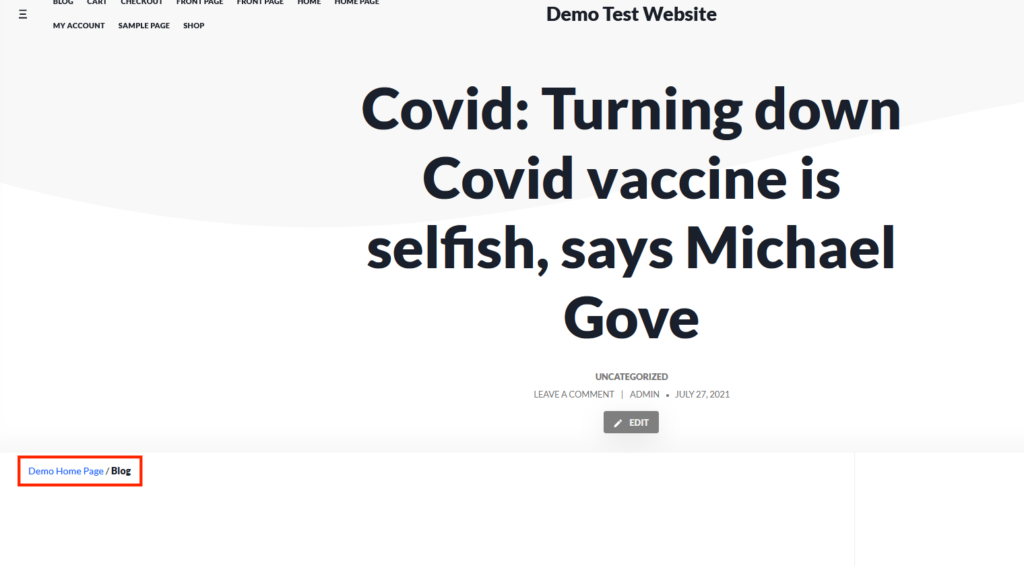
Bu alanı kullanarak yeni Ana sayfa metninizi yazmanız yeterlidir, şöyle görünecektir:

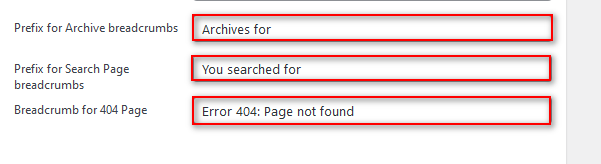
Arşiv, Arama sayfası ve 404 sayfaları için önekleri değiştirme
Yoast SEO ile arşiviniz, arama sayfası sonuçlarınız ve 404 numaralı hata sayfalarınız için Önekleri tek tek değiştirerek içerik haritalarını da düzenleyebilirsiniz.

Gerekli metni ilgili alanlara eklemeniz ve değişiklikleri kaydetmeniz yeterlidir.


İçerik türleri ve sınıflandırmalar için sınıflandırmalara ek seçenekler ve ayrıca ek Yoast SEO seçenekleri hakkında daha fazla bilgiyi buradan edinebilirsiniz.
Yoast SEO'da WooCommerce Mağazanıza Mağaza Sayfası Ekmek Kırıntıları Ekleme
Başka bir ilginç alternatif, functions.php dosyasını düzenlemek ve kırıntılarınıza bir Mağaza bağlantısı eklemektir. Bu bağlantı, müşterileriniz WooCommerce Shop sayfalarınıza göz atarken görünür, bu nedenle bir çevrimiçi mağazanız varsa, denemenizi şiddetle tavsiye ederiz.
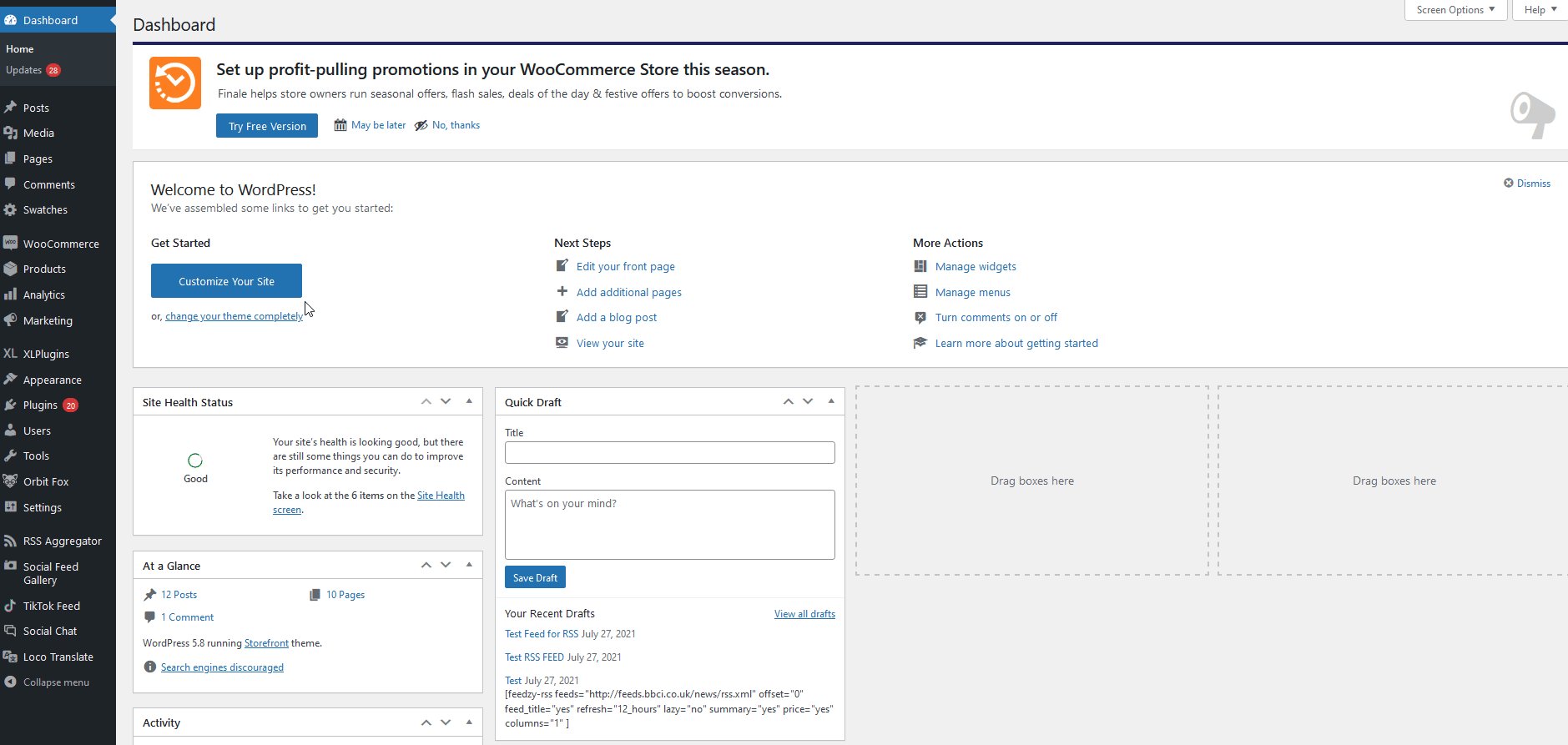
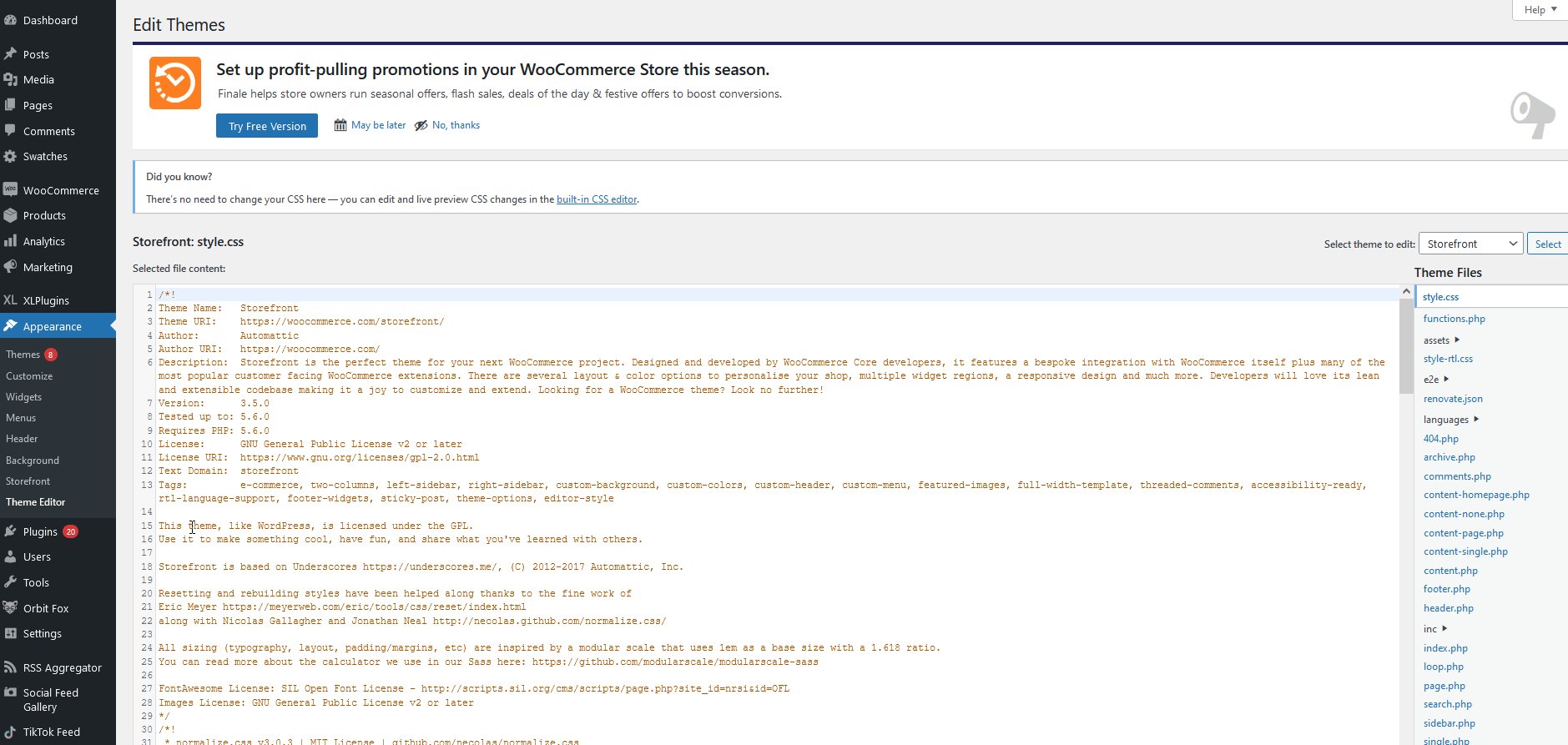
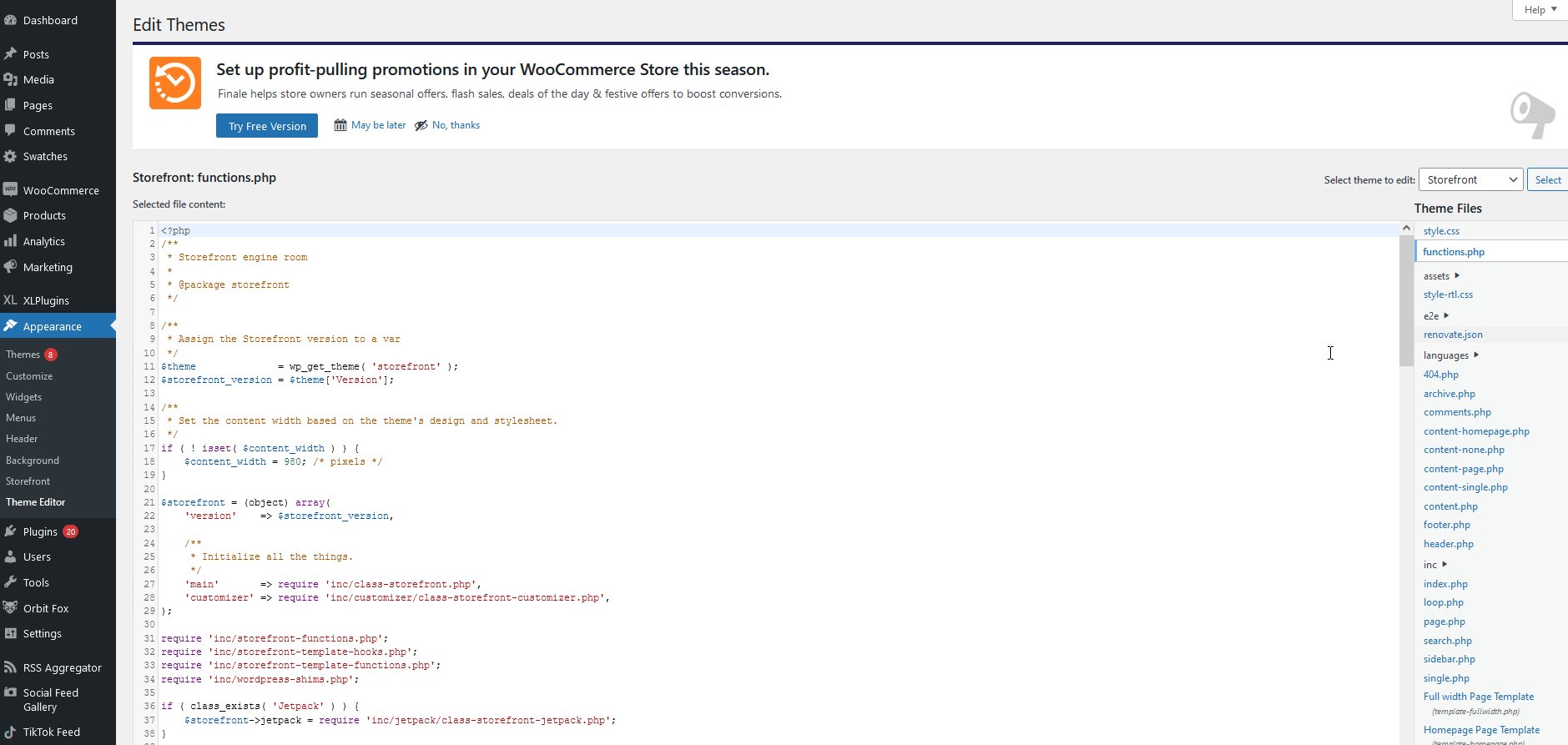
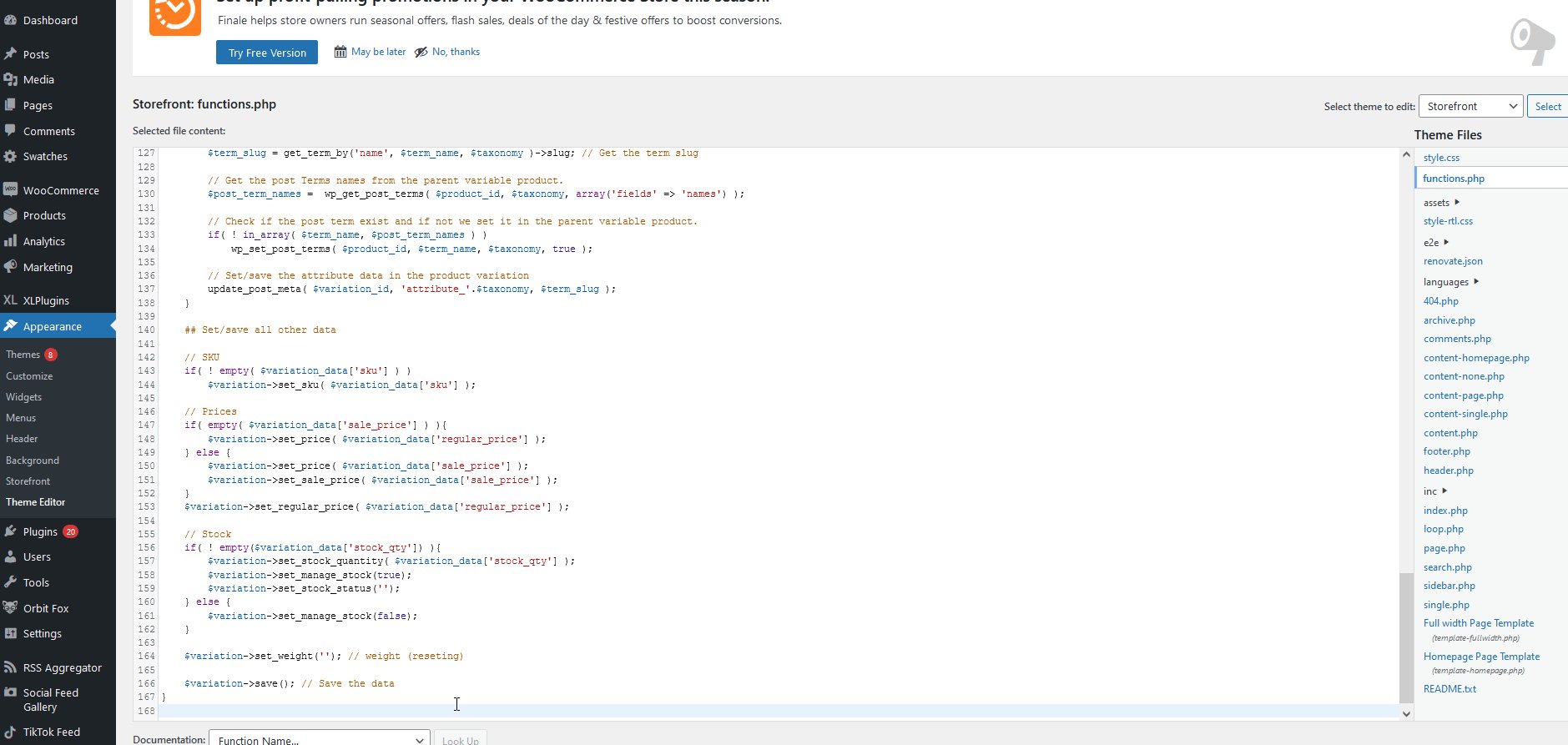
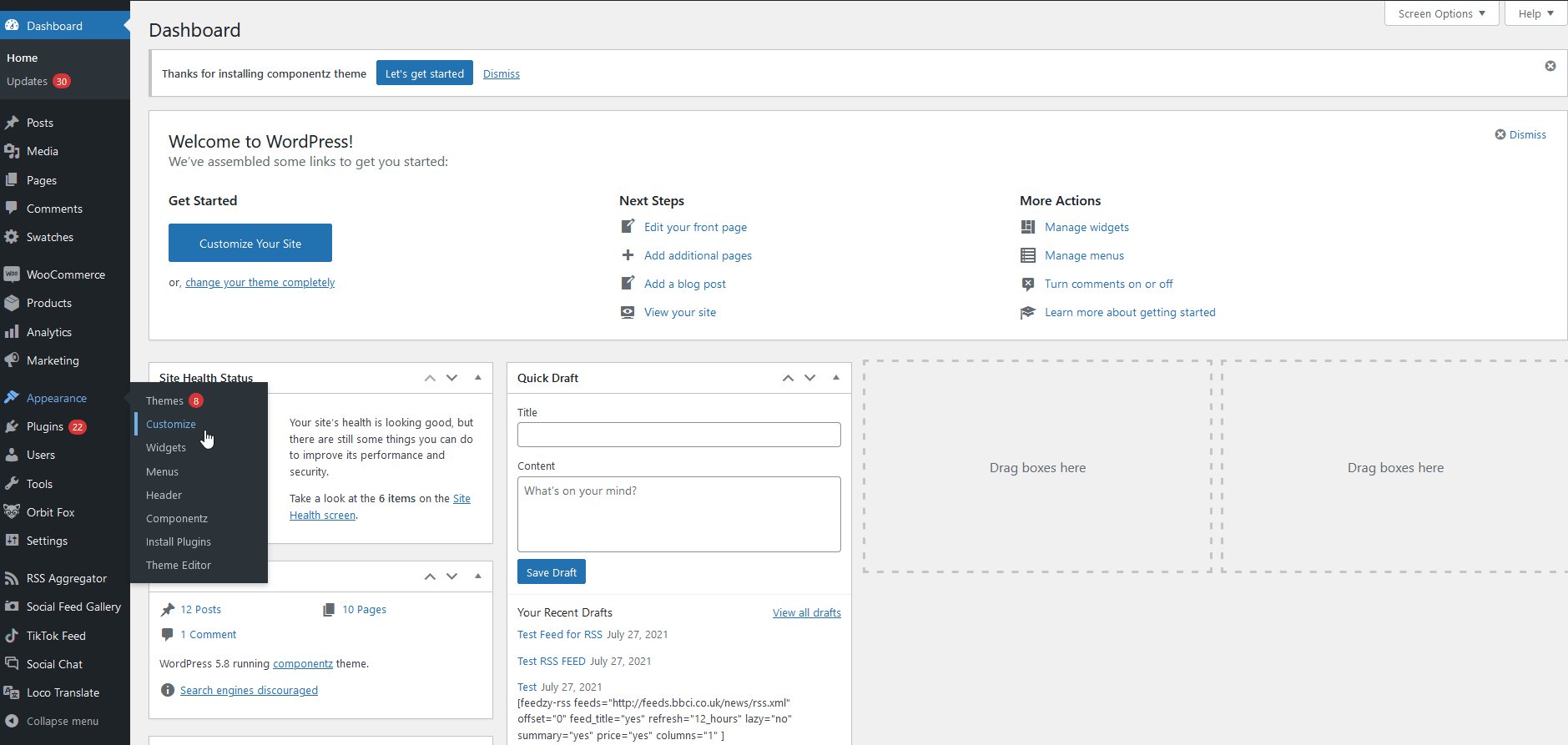
Functions.php dosyanızı açmak için, kenar çubuğunuzdaki Görünüm > Tema Düzenleyici'ye gidin ve sağ kenar çubuğunda tema dosyalarınızı gösteren function.php'ye basın.

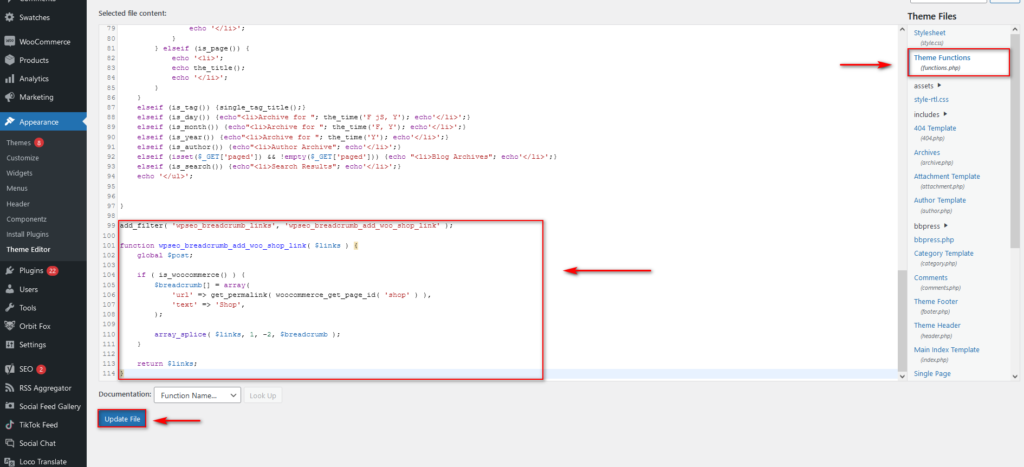
Ardından, bu komut dosyasını kopyalayıp yapıştırmanız yeterlidir:
add_filter('wpseo_breadcrumb_links', 'wpseo_breadcrumb_add_woo_shop_link');
function wpseo_breadcrumb_add_woo_shop_link($bağlantılar) {
küresel $yazı;
if ( is_woocommerce() ) {
$kırıntı[] = dizi(
'url' => get_permalink( woocommerce_get_page_id( 'mağaza' ) ),
'metin' => 'Dükkan',
);
array_splice( $bağlantılar, 1, -2, $ek kırıntısı);
}
$bağlantılarını döndür;
} 
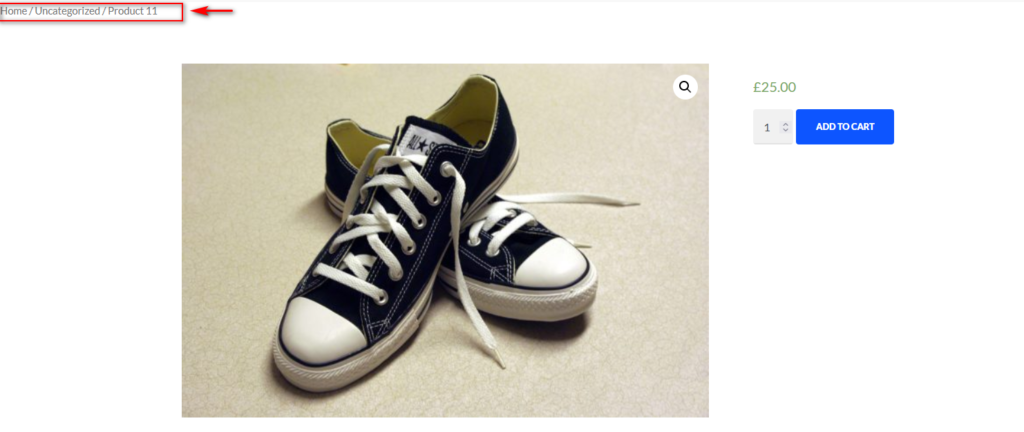
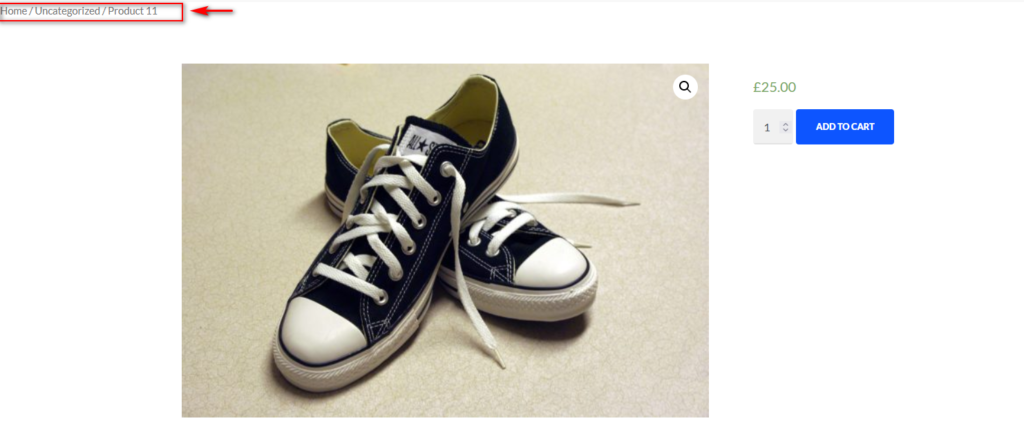
Ardından, Güncelle'ye basın ve bu kadar. Gördüğünüz gibi, kırıntılara bir ürüne bağlantı ekledik.

Ek olarak, filtreleri ve işlevleri kullanabiliyorsanız, kırıntı yollarını daha da özelleştirmek için wpseo_breadcrumb_single_link filtresini kullanabilirsiniz. Bu konuda daha fazla bilgiyi buradan edinebilirsiniz.
2) WooCommerce kırıntılarını programlı olarak nasıl düzenlerim
Bir WooCommerce mağazası işletiyorsanız, özellikle WooCommerce siteleri için tasarlanmış içerik haritalarını etkinleştirebilir ve düzenleyebilirsiniz. Bu kırıntılar yalnızca WooCommerce sayfalarınızda etkinleştirilecektir, bu nedenle herhangi bir e-ticaret mağazası için mükemmel bir seçenektir.
Temel bilgilerle başlayalım ve WooCommerce'de kırıntıları etkinleştirelim. Bunu yapmak için temel bir WooCommerce kırıntıları kod parçacığını kullanacağız.
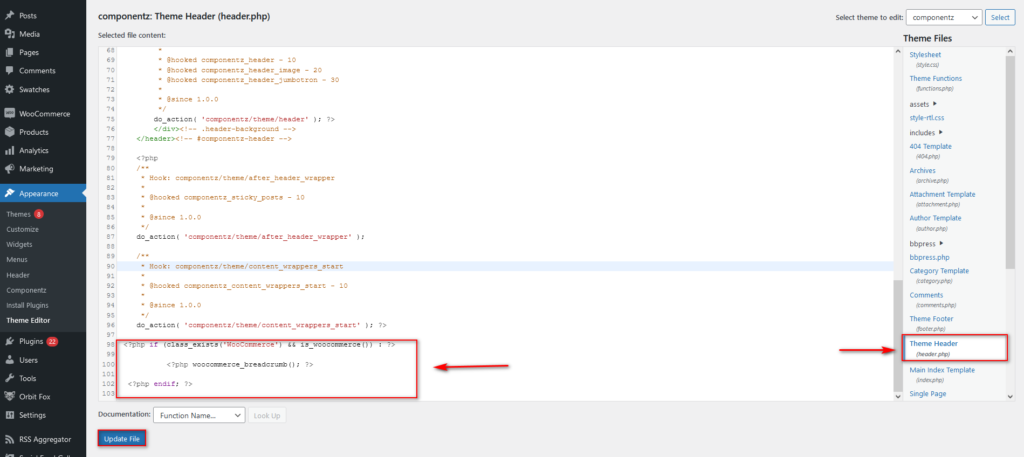
Aşağıdaki PHP kodunu tema dosyalarınıza yapıştırmanız yeterlidir (Kişisel olarak bunu Header dosyanıza eklemenizi öneririz) . Kontrol panelinizde şuraya gidin: Görünüm > Tema Düzenleyici'yi seçin ve sağ kenar çubuğundan Header.php'yi seçerek dosyayı Tema Düzenleyici'de açın.
Ardından, aşağıdaki parçacığı yapıştırmanız yeterlidir:
<?php if (class_exists('WooCommerce') && is_woocommerce()) : ?>
<?php woocommerce_breadcrumb(); ?>
<?php endif; ?> 
Bu, WooCommerce kırıntınızı mağaza sayfalarınızda etkinleştirecektir. Bununla birlikte, birkaç şık işlevle öğelerini daha da özelleştirmeyi de seçebilirsiniz.


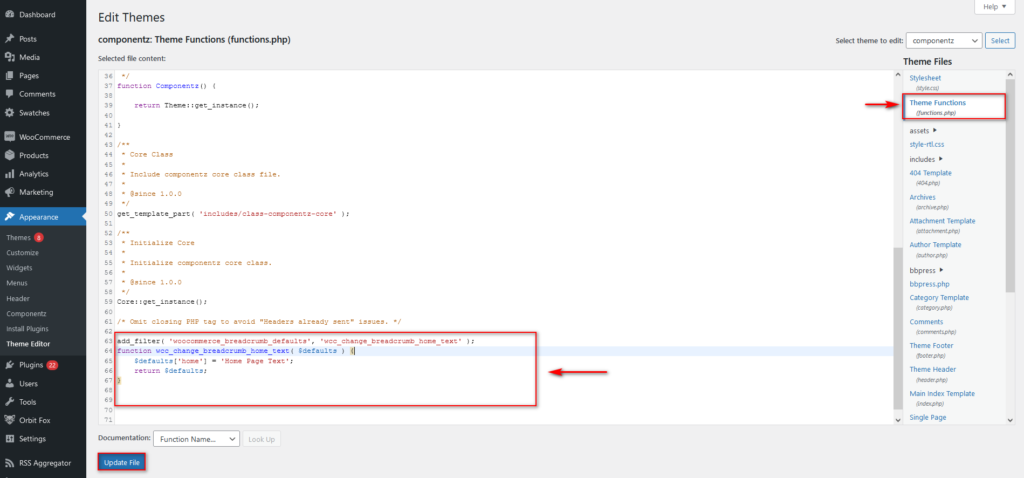
Bu kod parçacıklarını Görünüm > Tema Düzenleyici > function.php altında bulabileceğiniz function.php dosyanıza eklemeyi unutmayın.
WooCommerce BreadCrumbs Ana Metnini Düzenle
Temel bir örnekle başlayalım ve WooCommerce içerik haritalarınızın Ana metnini nasıl değiştirebileceğinizi görelim. Basitçe $defaults['Home'] = 'Ana Sayfa Metni' satırındaki metni 'Ana Sayfa Metni'nden istediğiniz metne değiştirin.
add_filter('woocommerce_breadcrumb_defaults', 'wcc_change_breadcrumb_home_text');
function wcc_change_breadcrumb_home_text($varsayılanlar) {
// Kırıntı ana sayfa metnini 'Ev'den 'Apartman'a değiştirin
$defaults['home'] = 'Ana Sayfa Metni';
$varsayılanları döndür;
} 
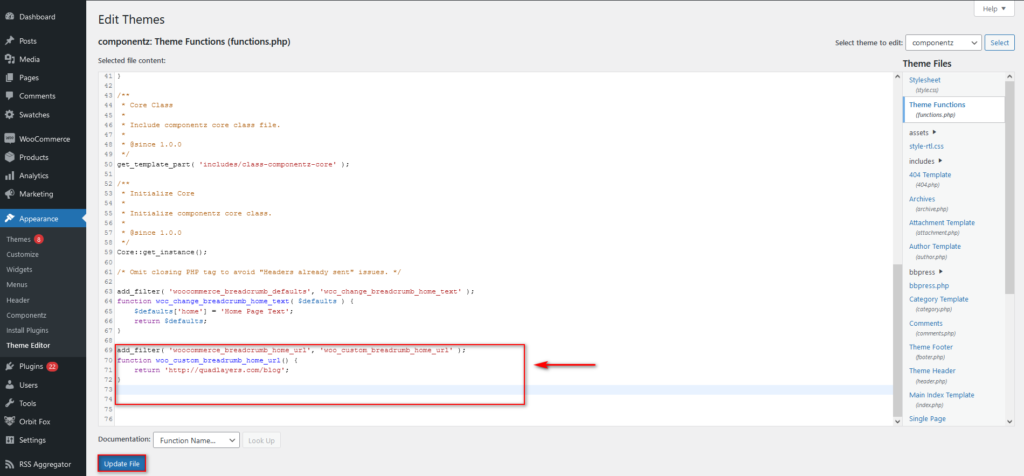
WooCommerce BreadCrumbs Ana Metin bağlantılarını düzenleyin
Benzer şekilde, benzer bir snippet kullanarak WooCommerce kırıntılarınızdaki ana sayfa bağlantısını değiştirebilirsiniz. Dönüş metninden sonra URL bağlantısını değiştirmeyi unutmayın. Örneğin, kod snippet'iniz için http://quadlayers.com/blog yerine iki tırnak işareti arasında gerekli yeni bağlantınızı ".
add_filter('woocommerce_breadcrumb_home_url', 'woo_custom_breadrumb_home_url');
function woo_custom_breadrumb_home_url() {
'http://quadlayers.com/blog' döndür;
} 
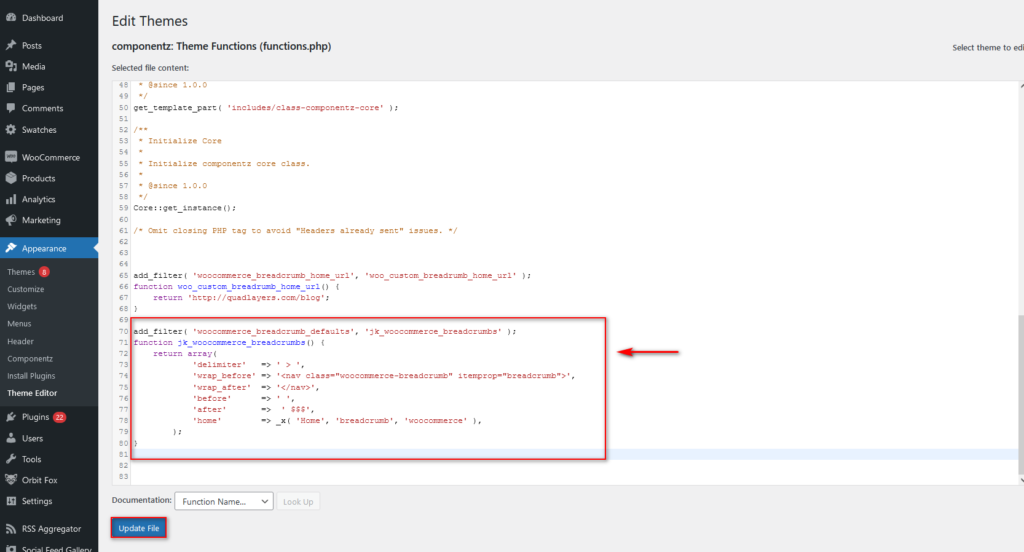
WooCommerce Breadcrumbs ayırıcısını, metinden önce ve sonra ve daha fazlasını düzenleme
Ayırıcı, metinden önce ve sonra ve daha fazlası gibi WooCommerce içerik kırıntılarınızın birden çok öğesini değiştirmek için varsayılan dizi işlevini de kullanabilirsiniz.
Parçacıkta, dizideki ' ' bölümü arasındaki metni aşağıdaki parçadaki gerekli metninizle değiştirmeniz yeterlidir:
add_filter('woocommerce_breadcrumb_defaults', 'jk_woocommerce_breadcrumbs');
function jk_woocommerce_breadcrumbs() {
dönüş dizisi(
'sınırlayıcı' => ' > ',
'wrap_before' => '<nav class="woocommerce-breadcrumb" itemprop="breadcrumb">',
'wrap_after' => '</nav>',
'önce' => ' ',
'sonra' => 'Metinden Sonra',
'home' => _x( 'Ana metin', 'ekmek kırıntısı', 'woocommerce' ),
);
} 
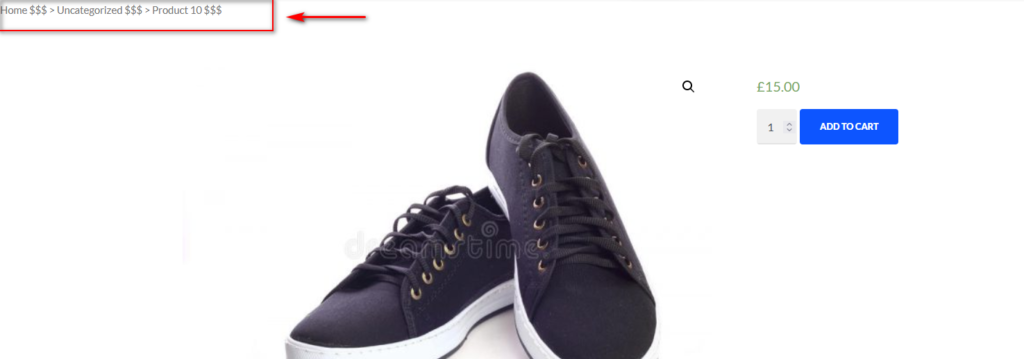
Sonuç olarak, ayırıcılar ve öncesi ve sonrası metin değişecektir.

WooCommerce'inizin kırıntılarını burada belgelerinde özelleştirmek için ek kod parçacıklarına göz atabilirsiniz.
Bonus: Kendi kırıntılarınızı ekleme ve şekillendirme
Ya WooCommerce veya Yoast SEO'ya güvenmek istemiyorsanız? WordPress'te kırıntıları düzenlemenin başka yolları var mı? Evet var! Ekmek kırıntılarınız için kendi özel işlevinizi oluşturabilirsiniz. Bu, özel CSS kullanarak stil verebileceğiniz özel içerik haritaları oluşturmanıza olanak tanır.
Bu, CSS ve PHP konusunda kendi yollarını bilen daha deneyimli kullanıcılar için mükemmel bir seçenektir. Yeni başlayan biriyseniz ve kendi kodlarınızı ve işlevlerinizi ayarlamaktan emin değilseniz, bu kırıntı eklentilerinden birini kullanmanızı veya kırıntılarınızı özelleştirmek için yukarıda bahsettiğimiz yöntemleri kullanmanızı şiddetle tavsiye ederiz.
Kendi işlevlerinizi kullanacak kadar deneyimliyseniz, başlamadan önce sitenizin tam bir yedeğini oluşturmanızı ve bir alt tema yüklemenizi öneririz. Bundan sonra, başlamaya hazırsınız.
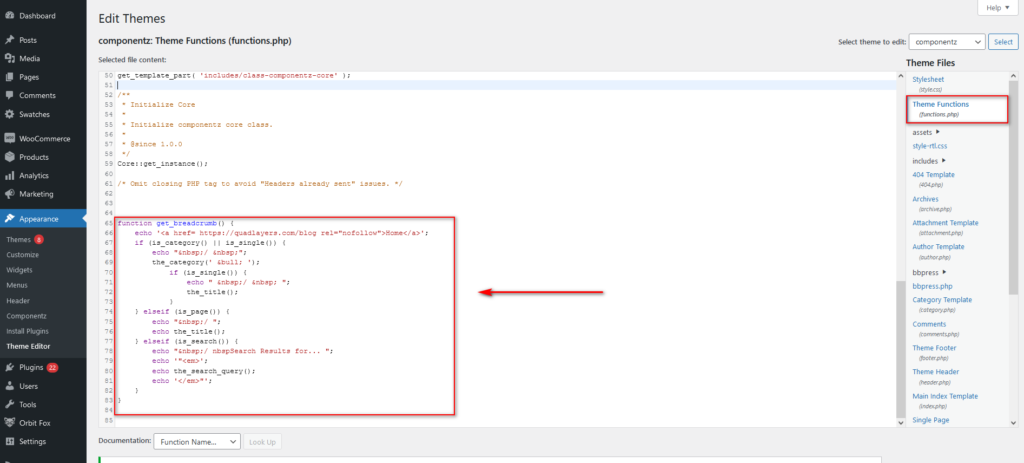
İlk olarak Görünüm > Tema Düzenleyici'ye gidin ve aşağıdaki işlevi function.php dosyanıza ekleyin.
function get_breadcrumb() {
echo '<a href='.home_url().' rel="nofollow">Ana Sayfa</a>';
if (is_category() || is_single()) {
yankı " / ";
the_category(' • ');
if (is_single()) {
yankı " / ";
başlık();
}
} elseif (is_page()) {
yankı " / ";
echo the_title();
} elseif (is_search()) {
echo " / $nbsp Arama Sonuçları... ";
yankı '"<em>';
echo the_search_query();
yankı '</em>"';
}
} 
Daha iyi özelleştirme için özel kırıntılarınızın kodunu düzenleme
Ana sayfa metninizi ve işlevin üst kısmındaki ayırıcıyı değiştirmek için kodun belirli bir bölümünü kullanabileceğinizi unutmayın.
Örneğin, aşağıdaki satırı düzenleyebilirsiniz:
echo '<a href='.home_url().' rel="nofollow">Ana Sayfa</a>';
İle
echo '<a href= https://quadlayers.com/blog rel="nofollow">Ana Sayfa</a>';
Veya istediğiniz herhangi bir URL.
Bunun da ötesinde, koddaki / sağdaki eko deyimlerini değiştirerek ayırıcıyı da değiştirebilirsiniz.
Örneğin, ayırıcıyı / ile > arasında aşağıdaki gibi değiştirebilirsiniz:
echo " > ";
  öğesinin yalnızca ayırıcıların arasına ve arkasına boşluk eklemek için eklendiğini unutmayın.
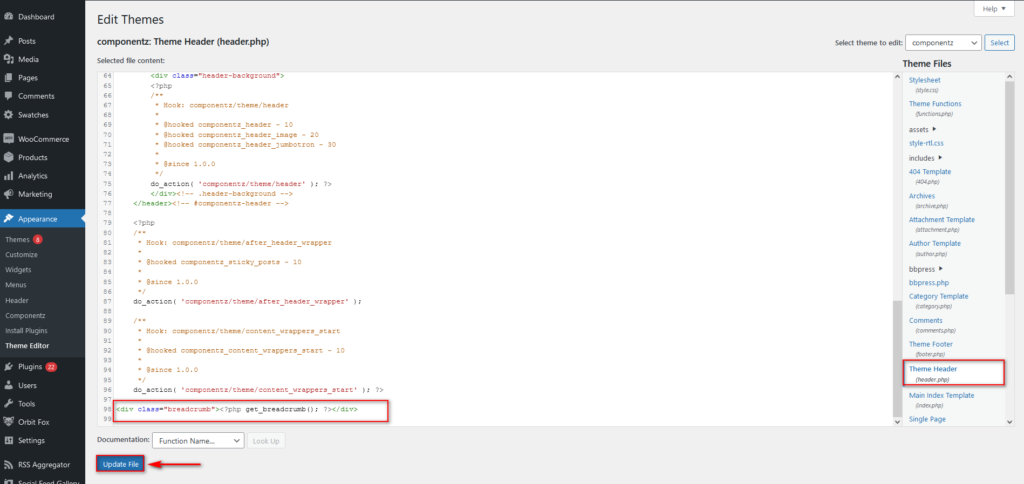
Ardından, işlevinizi kaydetmek için Dosyayı Güncelle'ye tıklayın ve ardından Tema Başlığı dosyanıza geçmek için sağdaki dosyalar kenar çubuğundaki Header.php dosyasına basın. Şimdi, bu parçacığı Header.php dosyanıza ekleyerek fonksiyon çağrısını başlık dosyanıza eklemeniz gerekiyor.
<?php custom_breadcrumbs(); ?>

Bu kadar! Özel bir işlev kullanarak WordPress'teki kırıntıları bu şekilde düzenleyebilirsiniz.
Özel Ekmek Kırıntılarınızı Şekillendirme
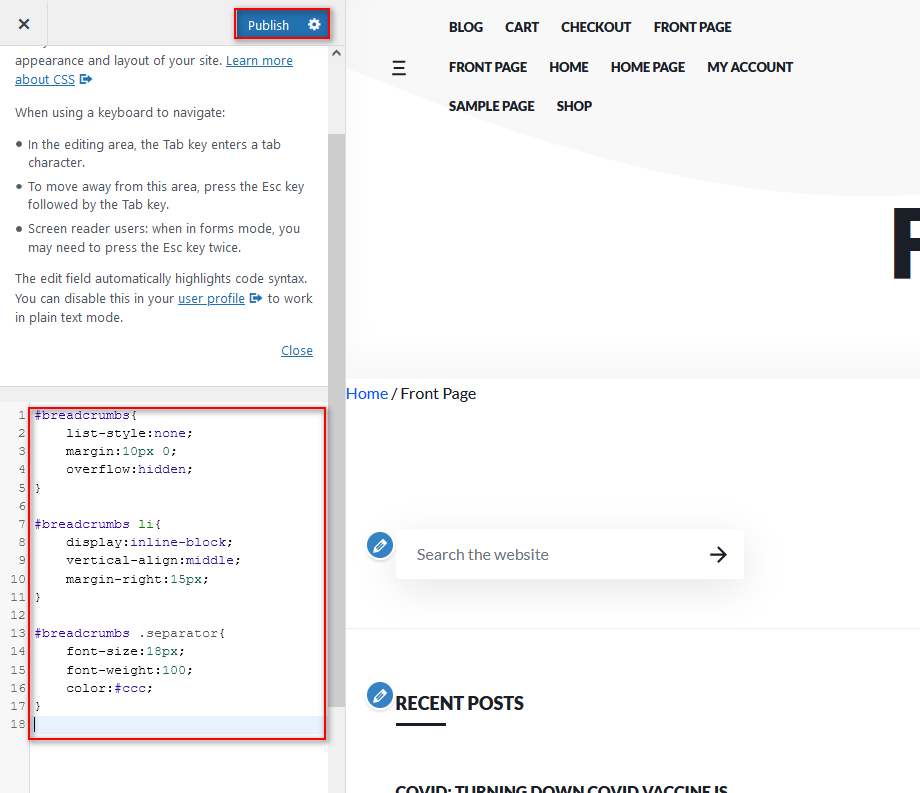
Ayrıca, Temanızın Ek CSS bölümünü kullanarak içerik haritalarınızı şekillendirebilirsiniz. Bunun için Görünümler > Özelleştir'e gidin ve aşağıda gösterildiği gibi Ek CSS bölümüne gidin.

Burada, aşağıdaki CSS parçacığını ekleyebilir ve içerik haritalarınızı biçimlendirmek ve özelleştirmek için gerekli değerleri değiştirebilirsiniz.
#galeta unu{
liste stili:yok;
kenar boşluğu:10 piksel 0;
taşma:gizli;
}
#ekmek kırıntıları li{
görüntüleme: satır içi blok;
dikey hizalama:orta;
kenar-sağ:15px;
}
#breadcrumbs .separator{
yazı tipi boyutu:18 piksel;
yazı tipi ağırlığı:100;
renk:#ccc;
} 
Tabii ki, tüm bu değerleri değiştirebilir ve web sitenizin temasına en uygun olanları bulmak için oynayabilirsiniz. Değişikliklerden memnun kaldığınızda, Yayınla 'ya basmayı unutmayın.
Çözüm
Özetle, içerik kırıntıları, kullanıcılarınızın sitenizde gezinmesine yardımcı olmak için çok kullanışlıdır. Bu, özellikle bir çevrimiçi mağazanız veya birçok bölümü olan bir siteniz olduğunda önemlidir.
Bu kılavuzda, WordPress'te içerik haritalarını düzenlemek için farklı yöntemler öğrendiniz. İçerik haritalarınızı özelleştirmeden önce aşağıdaki yöntemlerden birini kullanarak ayarlamanız gerekir:
- Özel bir kırıntı eklentisi ile
- Yoast SEO'yu Kullanmak
- WooCommerce'in özel kırıntı kancasıyla
- Kendi kırıntı işlevinizi oluşturarak
Bunları yapılandırdıktan sonra özelleştirebilirsiniz. Bu kılavuzda, bunu yapmanın iki yolunu gördük:
- Yoast SEO ile kırıntıları düzenleyin
- WooCommerce kırıntılarını programlı olarak özelleştirin
Yoast SEO kullanıyorsanız ve kodlama bilginiz yoksa ilk yöntem tam size göre. Öte yandan, kodlama becerileriniz varsa ve daha fazla esneklik istiyorsanız, kırıntıları programlı olarak özelleştirebilirsiniz.
Herhangi bir yardıma ihtiyacınız olursa, aşağıdaki yorumlarda bize bildirin, size elimizden geldiğince yardımcı olacağız.
Son olarak, web sitenize daha fazla gezinme özelliği ekleme hakkında daha fazla bilgi edinmek istiyorsanız, şu makalelerden bazılarına göz atmanızı öneririz:
- WordPress'te 404 Sayfası nasıl özelleştirilir
- WooCommerce'de İlgili Ürünleri Gizle ve Kaldır
- WooCommerce Kategori Sayfası nasıl özelleştirilir
