Elementor'da alt bilgi nasıl düzenlenir
Yayınlanan: 2022-05-06Elementor'da alt bilgiyi nasıl düzenleyebileceğinizi mi merak ediyorsunuz? Eğer öyleyse, atla.
Elementor'u bir süredir kullanıyorsanız, bunun sayısız yeteneklere sahip harika bir WordPress eklentisi olduğunu bilirsiniz. Ayrıca, daha fazla işlevsellik eklemek için her zaman yer vardır ve WordPress alt bilgisini düzenlemek istiyorsanız ek bir eklentiye ihtiyacınız olacaktır.
Çözümü nerede arayacağınızdan emin değilseniz, Elementor web sitesi oluşturucusunda alt bilgiyi düzenleme uzun bir süreç olabilir. Bu makalede, Elementor ile bir düzen oluşturmanıza ve ardından bu düzeni web sitenizde bir alt bilgi seçeneği olarak atamanıza olanak tanıyan harika bir üstbilgi altbilgi oluşturucuyu nasıl kullanacağınızı göstereceğiz.
Herhangi bir özel altbilgi şablonu olsun ya da olmasın, WordPress altbilginizi düzenleme sürecinin tamamını ele alacağız.
Hadi başlayalım!
WordPress'te altbilgi nedir?
WordPress web sitesindeki siteler alt bilgisi seçeneği, web sayfanızın alt kısmı veya web sitenizin alt kısmıdır; burada bize ulaşın ve diğer bilgileri kısa bir bağlantıda bulabiliriz. Normalde alt bilgi seçeneği tüm sayfalarda görünecek şekilde tasarlanmıştır.
Siteniz, işiniz ve tüm siteyi birbirine bağlayan ürünler diyebileceğimiz en önemli bilgi yığınlarından birini içerir.
WordPress web sitenizi oluştururken özellikle özel bir alt bilgi menüsü eklemeyi planlıyorsanız, ziyaretçinizin deneyimini önemli ölçüde artırabilirsiniz.
Tüm sitenizde belirli türde önemli bilgilerin bulunduğu en iyi yerdir.
Ayrıca sitenizdeki her sayfada bir web gezinme menüsü olarak da çalışır. Ve kullanıcılarınız, hangi sayfada olduklarına bakılmaksızın alt bilgi widget alanındaki içeriğe kolayca erişebilir.
En yaygın olarak, sitelerin alt bilgi alanı, sosyal medya profillerinize, telif hakkı bilgilerinize, sitenizi kimin koruduğuna ve yaptığınız diğer şeylere ilişkin ayrıntılara bağlantılar tutar. Ayrıca, en iyi ürünlerinize, hizmetlerinize veya içeriğinize bağlantılar içerebilir.
Kısacası, WordPress başlığından sonra sitenizin çok önemli bir parçasıdır. Web sitenizi ilgi çekici, çekici ve başarılı hale getirmede büyük rol oynar. Bu nedenle, WordPress siteniz için etkileyici ve benzersiz bir altbilgi gereklidir.
Neden Elementor'da Alt Bilgiyi Düzenlemelisiniz?
Nitekim, altbilgi tasarımı, etkin WordPress temalarınızın tasarımına bağlıdır. Bu, bir tema kullanan tüm web sitelerinin benzer türde bir altbilgiye sahip olabileceği anlamına gelir. Benzersiz bir tasarıma sahip olmak istiyorsanız, diğer web sitelerine benzer bir altbilgi şablonuna sahip olmak iyi bir fikir değildir.
Ayrıca, altbilgi menünüzde 'Powered by WordPress' yazan varsayılan telif hakkı metnini WordPress'ten kaldırmak isteyebilirsiniz. Bu alana kendi telif hakkı bilgilerinizi ve diğer bilgileri ekleyebilirsiniz.
Kısacası, özel bir altbilginin işletmeniz için benzersiz bir marka kimliği oluşturmanıza yardımcı olduğunu söyleyebiliriz.
Elementor, çok esnek bir wordpress özelleştiricisi olarak bilinir.
Elementor'da alt bilgi nasıl düzenlenir
Yukarıdaki tartışmada, altbilgi pencere öğesi alanını düzenleme nedenlerine odaklandık. Şimdi, Elementor'da altbilgiyi nasıl düzenleyeceğinizi ve onu güzel ve istisnai bir şekilde nasıl özelleştireceğimizi görelim.
Bunu iki yöntemle yapabilirsiniz: 1) Manuel olarak ve 2) şablonu kullanarak.
İlk olarak, size ilk yöntemi göstereceğiz. Bu yöntemde aşağıdaki adımları izlemelisiniz:
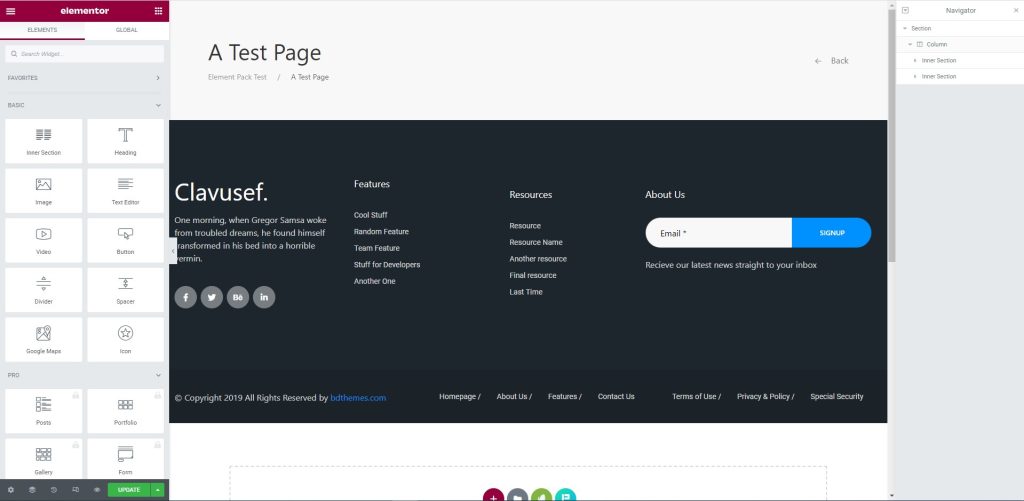
Adım-1: Bir test sayfası ekleyin
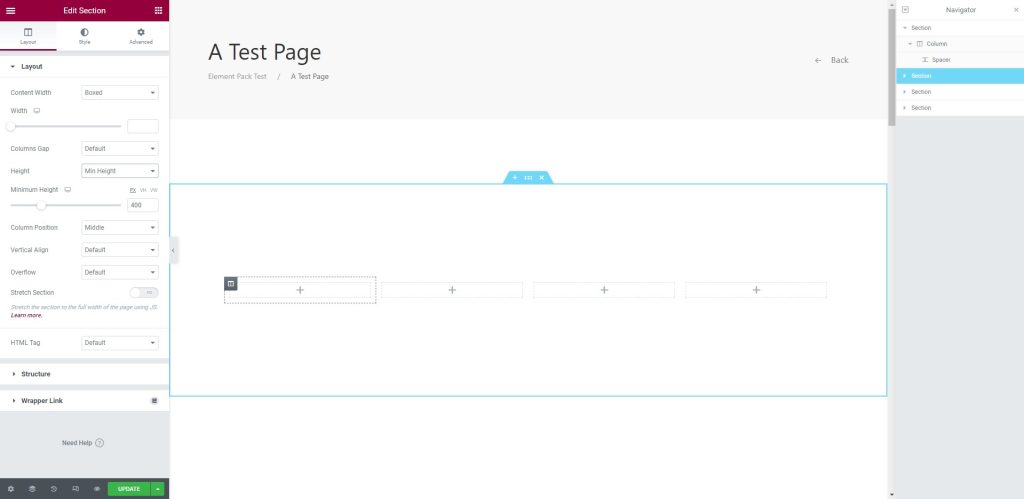
Başlamak için Elementor sayfa oluşturucuya gidin. Bir test sayfası seçin ve metin alanına dört sütunlu bir bölüm girin.

Adım-2: Bölüme altbilgi ekleyin
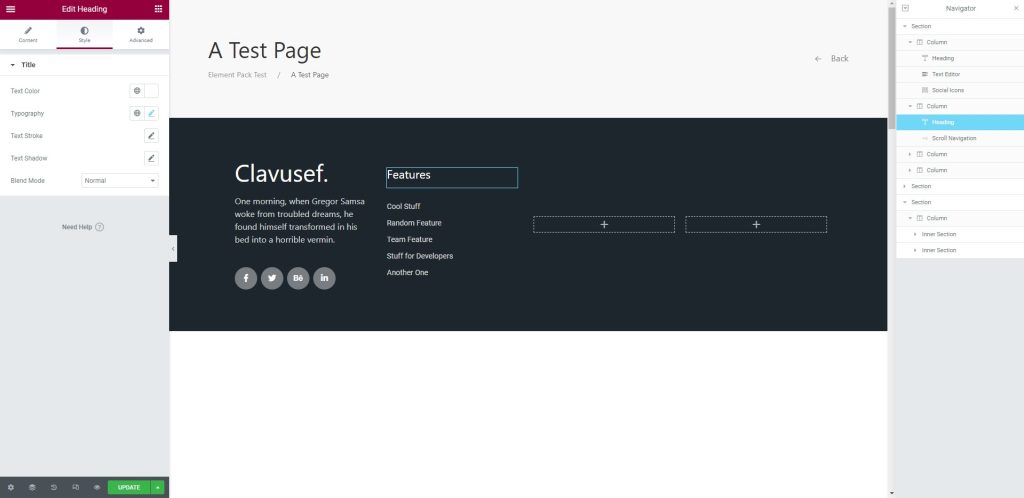
Ardından, ihtiyacınız olan bölüme altbilgi blokları ekleyin. Blok şablonunu ekledikten sonra kolayca özelleştirebilirsiniz.

Ardından, şablonları kullanarak ikinci yöntemi tartışacağız. Bunun için aşağıdaki adımları izleyin:
Adım-1: Bir test sayfası ekleyin
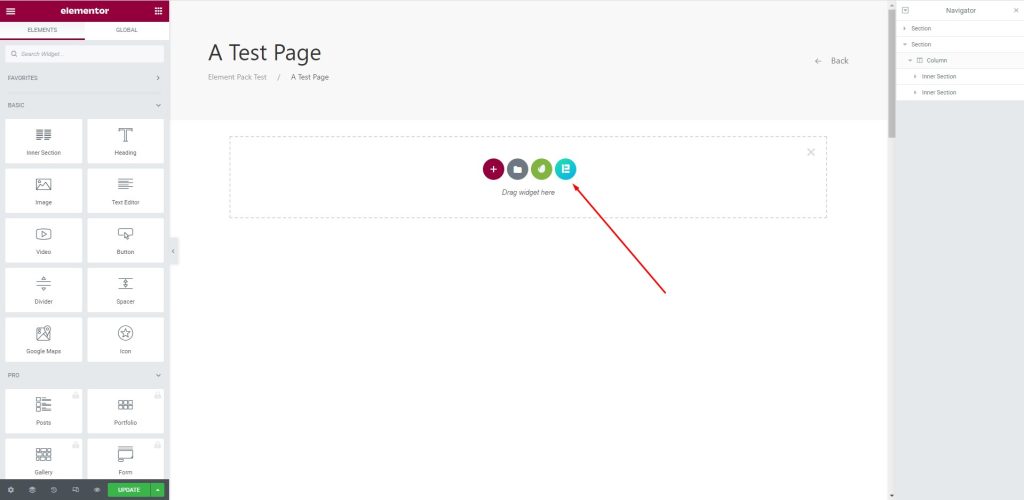
Burada bir test sayfası seçin, Element Pack Pro'ya basın ve Elementor sayfa oluşturucuyu açın. Orada şablonlar ekleyebilirsiniz.


2. Adım: Bir şablon ekleyin
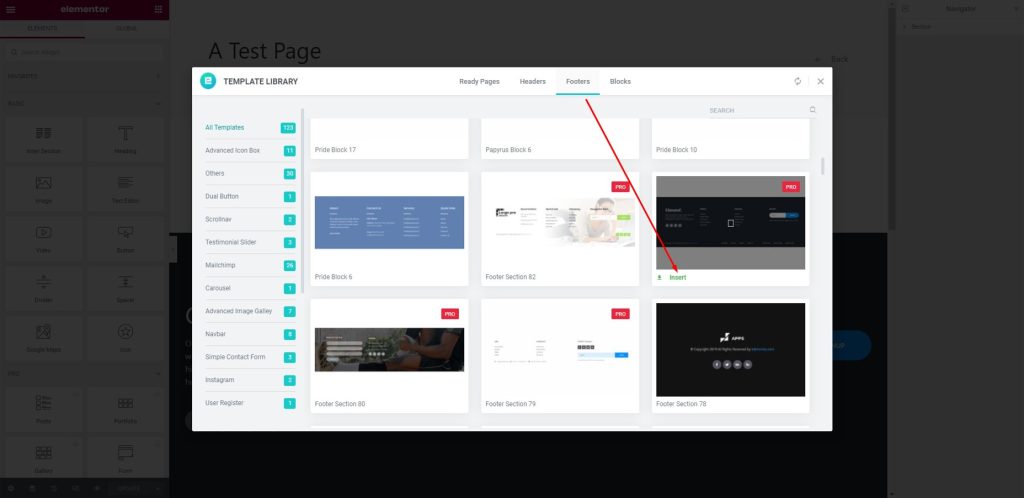
Bundan sonra bir kutu görünecektir; Altbilgi menüsüne gidin ve seçilen şablonu aşağıda gösterildiği gibi ekleyin.

3. Adım: Metin alanına alt bilgi ekleyin
Şimdi, altbilgi metin alanında gösterilecektir.

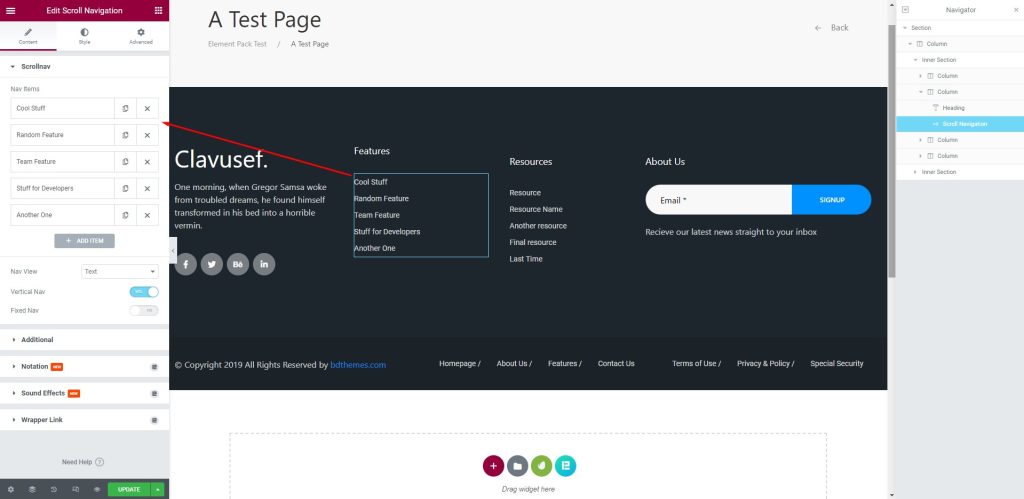
Adım-4: Altbilgiyi özelleştirin
Artık soldaki menüyü kullanarak altbilgi bölümünü düzenleyebilir veya özelleştirebilirsiniz.

Tebrikler! Kendiniz için özel altbilgiyi başarıyla düzenlediniz. Yöntemleri izleyerek istediğiniz zaman altbilgiyi kolayca düzenleyebilirsiniz.
Çözüm
Altbilgiyi tartıştık ve yukarıda Elementor widget'ı ile site altbilgisinin nasıl düzenleneceğini açıkladık. Bunun size çok yardımcı olacağını umuyoruz ve bunu daha sonra kendi wordpress web siteniz için kullanabilir ve şablon oluşturabilirsiniz. Bunları ayrıca premium bir wordpress temasında da kullanabilirsiniz.
Bu makaleyi okurken sabırlı olduğunuz için teşekkür ederiz.
