WordPress'te HTML Nasıl Düzenlenir
Yayınlanan: 2021-02-25Sitenizi özelleştirmek mi istiyorsunuz? Web sitenizi ve tasarımını kişiselleştirmenin yollarını arıyorsanız doğru yere geldiniz. Bu kılavuzda, bir serbest çalışan tutmadan WordPress'te HTML dosyalarını düzenlemek için yeni başlayanlara uygun farklı yöntemler göstereceğiz .
WordPress'te HTML Kodunu Neden Düzenlemelisiniz?
WordPress, kodlama deneyimi gerektirmeyen ve sitenizi özelleştirmek için binlerce tema ve eklenti sunan, kullanıma hazır bir CMS olsa da, HTML'yi düzenlemeyi öğrenmek size çok fazla esneklik sağlayacaktır.
HTML kodunu özelleştirerek siteniz üzerinde daha fazla kontrol sahibi olacaksınız ve gelişmiş tasarım özelleştirmeleri yapabilecek, temanıza özel işlevler veya efektler ekleyebileceksiniz . Ayrıca, yönetici kontrol panelinize erişiminiz olmadığında sorunları giderebileceksiniz .
HTML kodunu özelleştirerek yapabileceğiniz başlıca şeylerden bazıları şunlardır:
- Metin, resim ve videolar ekleyin
- İşlevler veya özellikler ekleyin
- WordPress siteniz üzerinde daha fazla kontrole sahip olun
- WordPress yönetici kontrol panelinize erişiminiz olmadığında sorunları giderin
Sonuç olarak, WordPress'te HTML kodunu nasıl düzenleyeceğinizi öğrenirseniz, sitenizi özelleştirmek için daha fazla seçeneğiniz olacak ve onu bir sonraki seviyeye taşıyabileceksiniz.
HTML'yi Ne Zaman Düzenlememelisiniz?
Muhtemelen bildiğiniz gibi, WordPress dört ana dil kullanır: HTML, CSS, PHP ve JavaScript. Bu, bazı değişiklikler yapmak için HTML'den daha fazlasını bilmeniz gerektiği anlamına gelir. Bu nedenle, HTML kodunu özelleştirmenin iyi bir fikir olmadığı bazı durumlar vardır.
HTML, web sayfalarını yapılandırmak için kullanılır, bu nedenle sitenizin tasarımını değiştirmeniz ve renkler, yazı tipleri, satır yükseklikleri ve benzeri şeyleri düzenlemeniz gerekirse, CSS kodunu özelleştirebilirsiniz. Ayrıca, aynı anda birden çok sayfanın düzenini kontrol etmeye çalışırken HTML'yi düzenlememelisiniz.
Bunun da ötesinde, canlı bir ortamda kodu özelleştirmenizi önermiyoruz. Yanlış yerde tek bir virgül veya kesme işareti sitenizde önemli sorunlara neden olabilir, bu nedenle her şeyi bir hazırlama ortamında test etmek çok daha iyi bir fikirdir.
WordPress'te HTML Nasıl Düzenlenir
Bu kılavuzda, WordPress'te HTML kodunu özelleştirmenin farklı yollarını göstereceğiz:
- WordPress Klasik Düzenleyici
- WordPress Blok Düzenleyici
- HTML kaynak kodunu düzenleyin
- Eklentiler ile
- Widget'lar
Her birine bir göz atalım, böylece sizin için en iyisini seçebilirsiniz.
Başlamadan önce…
İlerlemeden önce, bir alt tema oluşturmanızı şiddetle tavsiye ederiz. Nasıl yapılacağını bilmiyorsanız, bu adım adım kılavuza bakın veya bu eklentilerden herhangi birini kullanın. Bu önemlidir çünkü ana tema dosyalarını değiştirirseniz temanızı her güncellediğinizde tüm özelleştirmelerinizi kaybedersiniz.
Ek olarak, sitenizin tam bir yedeğini aldığınızdan ve güvenli bir yerde sakladığınızdan emin olun. Bu şekilde, her zaman geri dönebilir ve bir şeyler ters giderse sitenizi geri yükleyebilirsiniz.
1) WordPress Klasik Düzenleyici
Classic Editor, WordPress için popüler içerik editörüdür. Bu eklenti, sitenizdeki HTML dosyalarını kolayca düzenlemenizi sağlar.
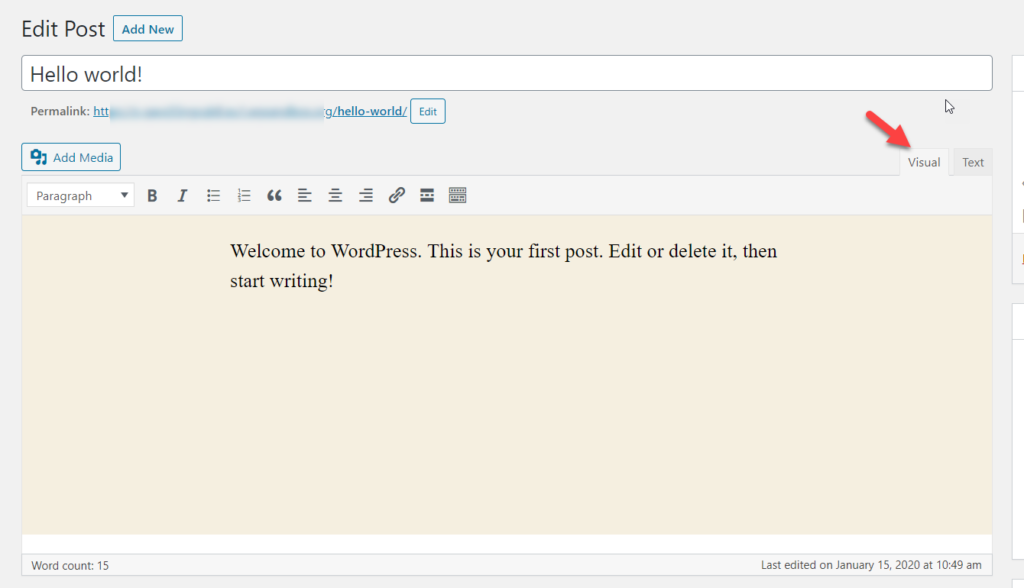
Öncelikle Classic Editor eklentisini sitenize kurun ve etkinleştirin. Ardından, herhangi bir gönderiyi veya sayfayı açın ve iki mod göreceksiniz: Görsel ve Metin.
Görsel, ön uçta gördüğünüzü gösterir. Farklı başlık boyutları, resimler, kalın metinler vb. göreceksiniz.

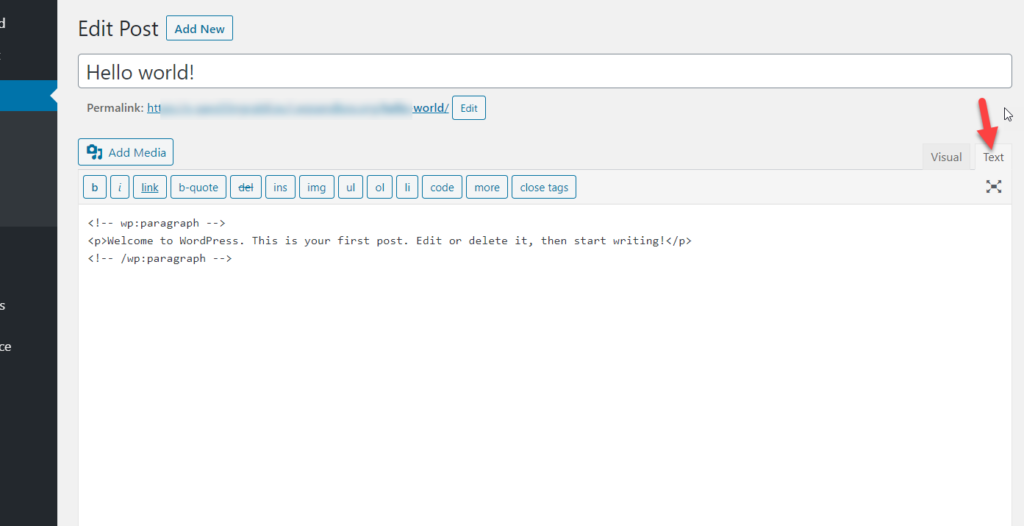
Metin düzenleyiciyi kullandığınızda ise yazının HTML versiyonunu görürsünüz, bu sayede HTML kodunu buradan düzenleyebilirsiniz.

İyi olan şey, herhangi bir şey yayınlamak zorunda kalmadan değişikliklerinizin ön uçta nasıl görüneceğini görmek için Görsel moda geçebilmenizdir.
HTML kodunu ekledikten veya özelleştirdikten sonra, gönderiyi güncellemeniz veya yayınlamanız yeterlidir, hepsi bu kadar!
2) WordPress Blok Düzenleyici
En son WordPress sürümü, Gutenberg adlı yeni bir düzenleyiciyle birlikte gelir. Daha fazla özellikle birlikte gelen gelişmiş bir içerik düzenleyicidir. Gutenberg kullanıyorsanız, daha önce yaptığımız gibi HTML kodunu da düzenleyebilirsiniz.
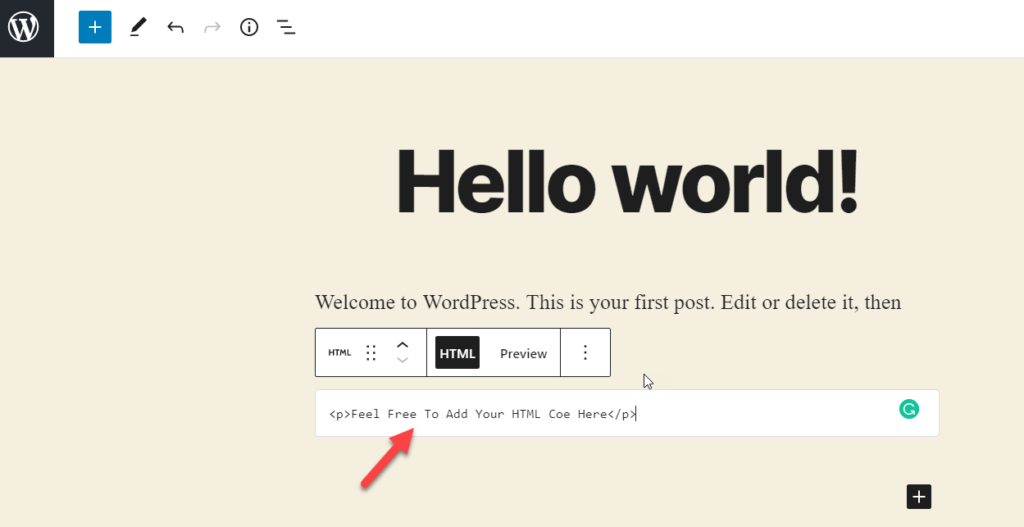
Gönderilerinize veya sayfalarınıza özel bir HTML bölümü eklemek için HTML bloğunu kullanın ve HTML kodunu buna ekleyin. Ardından gönderiyi güncelleyin ve hazırsınız.

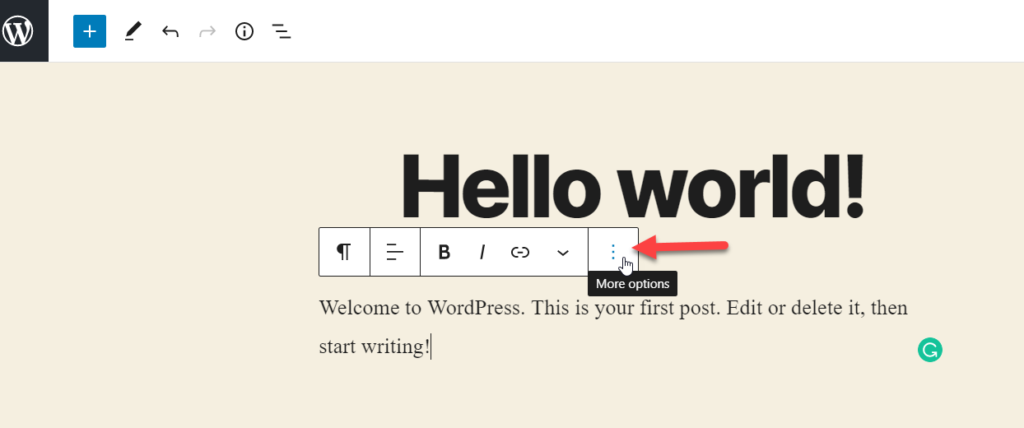
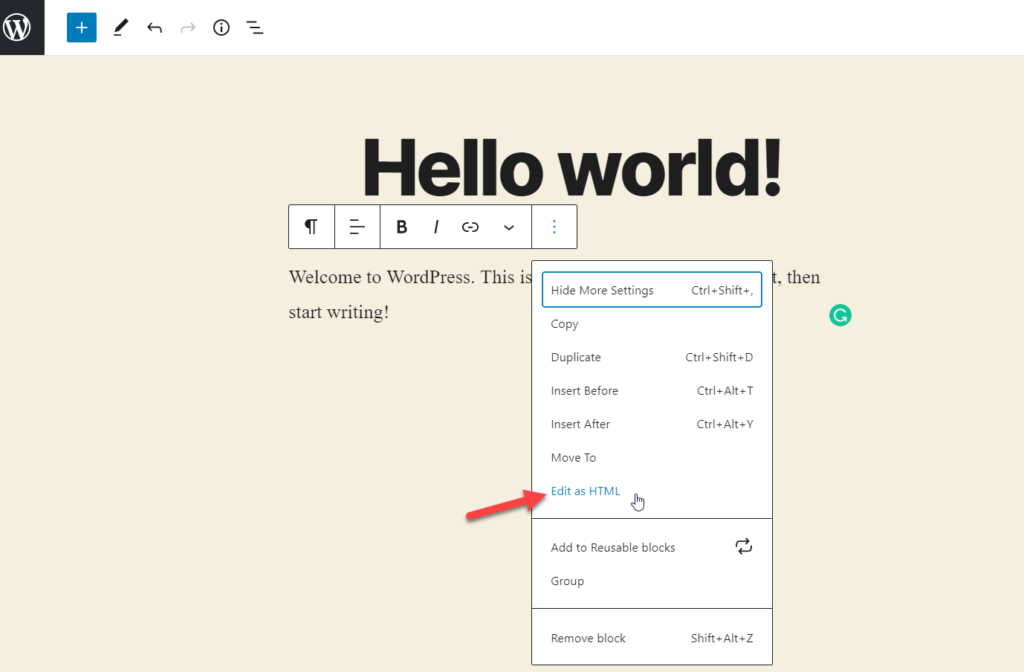
Bazen mevcut paragraflarınızı veya resimlerinizi düzenlemeniz ve ekstra stil eklemeniz gerekir. Gutenberg kullanarak WordPress'teki mevcut HTML kodunu düzenlemek için özelleştirmek istediğiniz öğeyi seçin ve Daha Fazla Seçenek'e basın .

Bundan sonra, HTML Olarak Düzenle seçeneğini seçin.

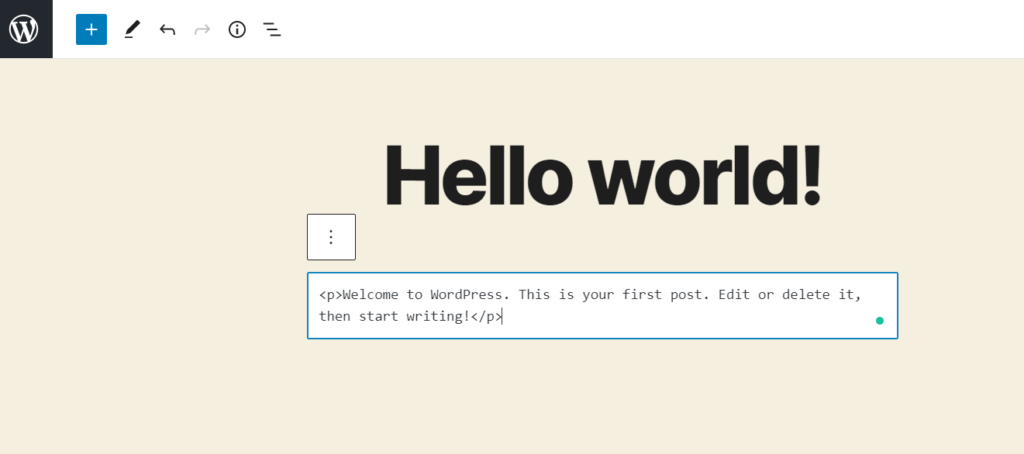
Öğenin HTML modunu göreceksiniz ve onu özelleştirebilirsiniz.

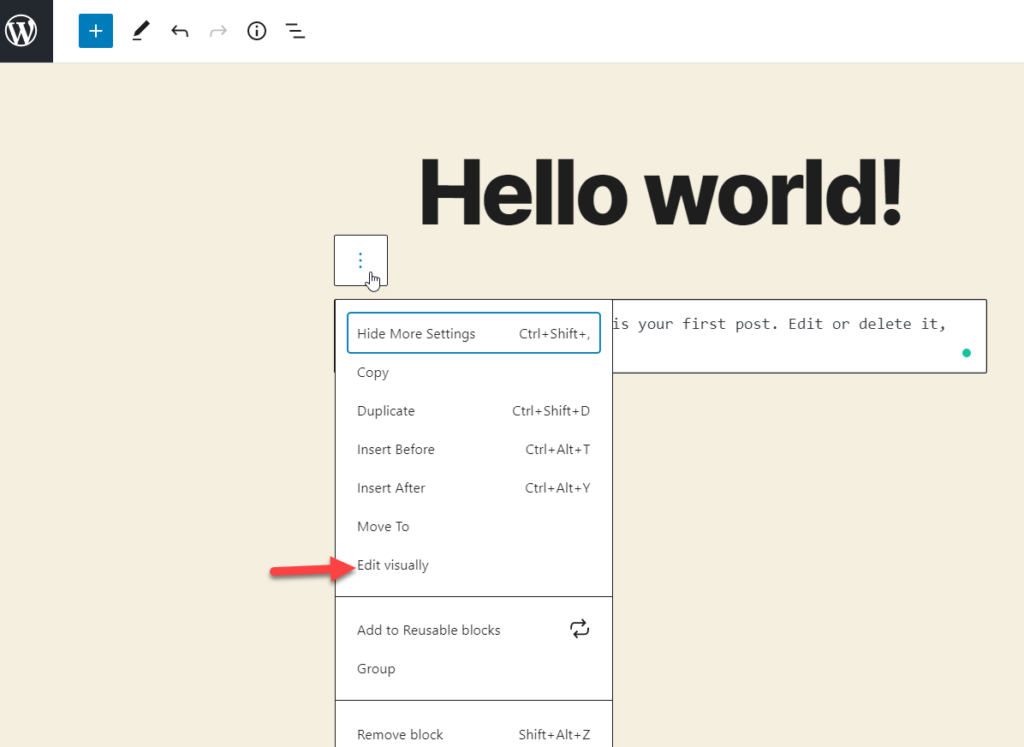
Değişikliklerden memnun kaldığınızda, Görsel olarak düzenle 'ye basarak görsel düzenleyiciye kolayca geri dönebilirsiniz.

Gördüğünüz gibi, Gutenberg kullanarak mevcut HTML kodunu eklemek veya düzenlemek hızlı ve kolaydır. Yayınlamadan önce, her şeyin iyi göründüğünden emin olmak için her zaman önizlemeyi kontrol edin.
3) WordPress'te HTML Kaynak Kodunu Düzenleyin
Başka bir alternatif, HTML kaynak kodunu WordPress'te düzenlemektir. Bu işlem öncekilerden daha riskli çünkü ne yaptığınızı bilmiyorsanız sitenizi bozabilirsiniz. Dört farklı yöntem kullanarak HTML kaynak kodunu nasıl özelleştirebileceğinizi görelim.
- Pano Dosya Düzenleyicisi
- FTP
3.1) Pano Dosya Düzenleyicisi
Bu, başka bir web sitesini ziyaret etmeden veya herhangi bir ek araca güvenmeden kaynak kodunu düzenlemenin en basit yöntemidir.
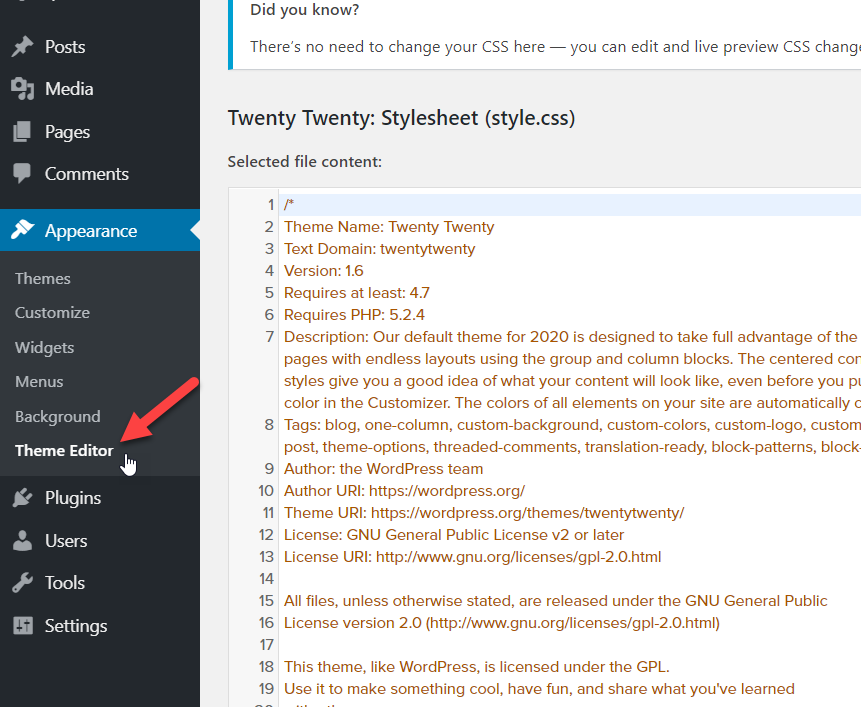
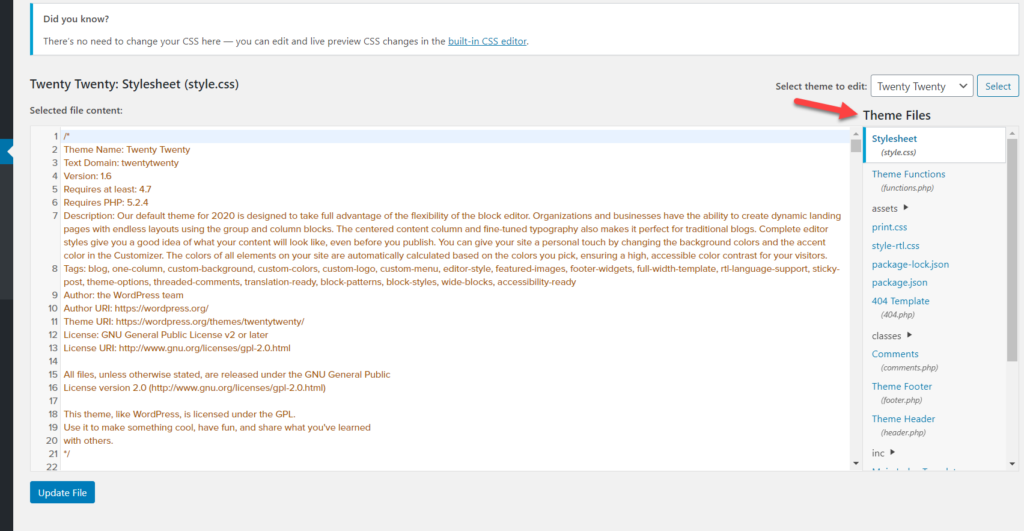
WordPress kontrol panelinizde Görünüm > Tema Düzenleyici'ye gidin.

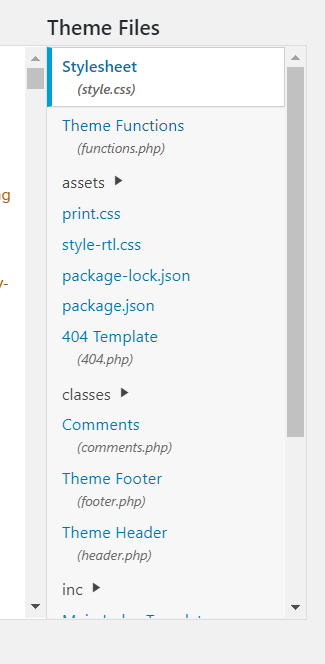
Sağ tarafta tüm tema dosyalarını göreceksiniz.

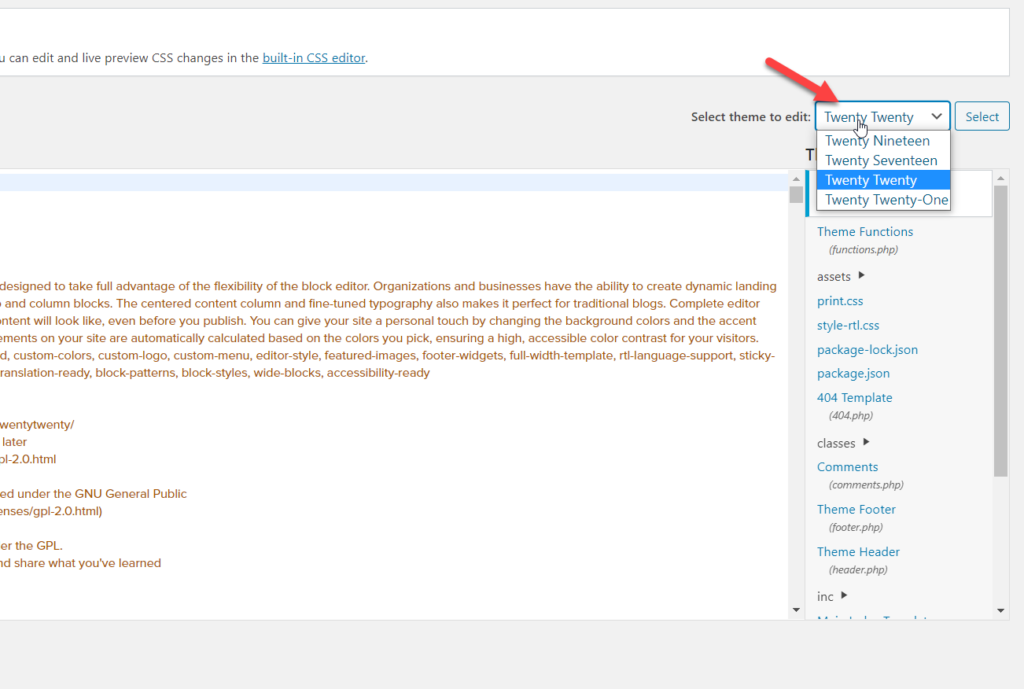
Sağ üst köşede, tema dizininizi değiştirme seçeneğiniz de vardır.

Bizim durumumuzda, Twenty Twenty temasını kullanıyoruz. Doğru temayı seçtikten sonra düzenlemek istediğiniz uygun klasörü ve dosyayı seçin.

Düzenlemek isteyebileceğiniz en yaygın dosyalardan bazıları şunlardır:
- index.php
- başlık.php
- altbilgi.php
- işlevler.php
- stil.css
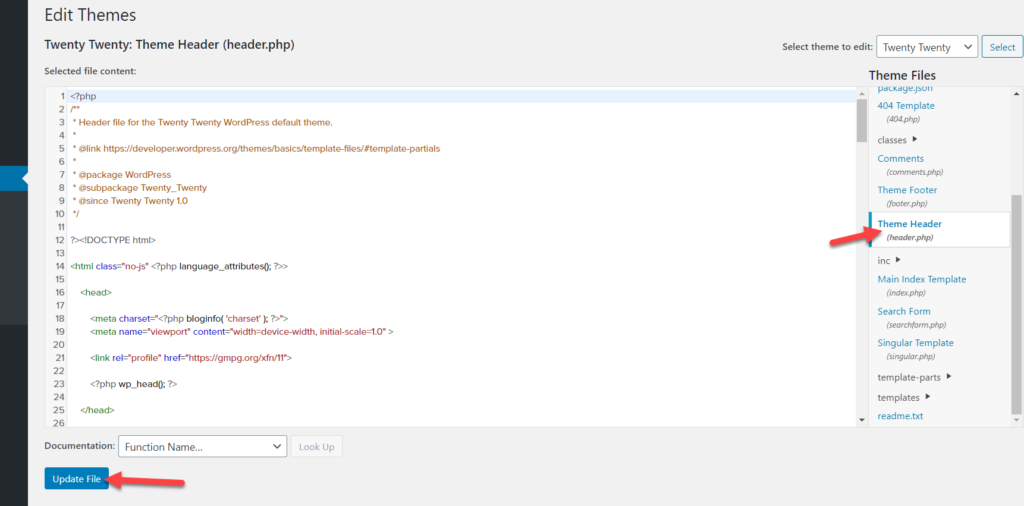
Diyelim ki temanızın başlığını düzenlemek istiyorsunuz, bu yüzden listeden header.php dosyasını seçin.

Genellikle .php dosyaları PHP'nin yanı sıra HTML, JavaScript (bazen) ve CSS (bazı durumlarda) gibi diğer dilleri de içerir. Böylece HTML dosyalarını oradan düzenleyebilirsiniz. Yukarıda belirtildiği gibi, tek bir virgül veya kesme işareti web sitenizi bozabilir, bu nedenle dikkatli ilerleyin.
3.2) FTP
Daha teknik bir yöntemi tercih ederseniz, HTML kodunu bir FTP istemcisi ile özelleştirebilirsiniz. Bunun için en iyi, güvenli ve kullanıcı dostu FTP istemcilerinden biri olan FileZilla'yı kullanabilirsiniz.
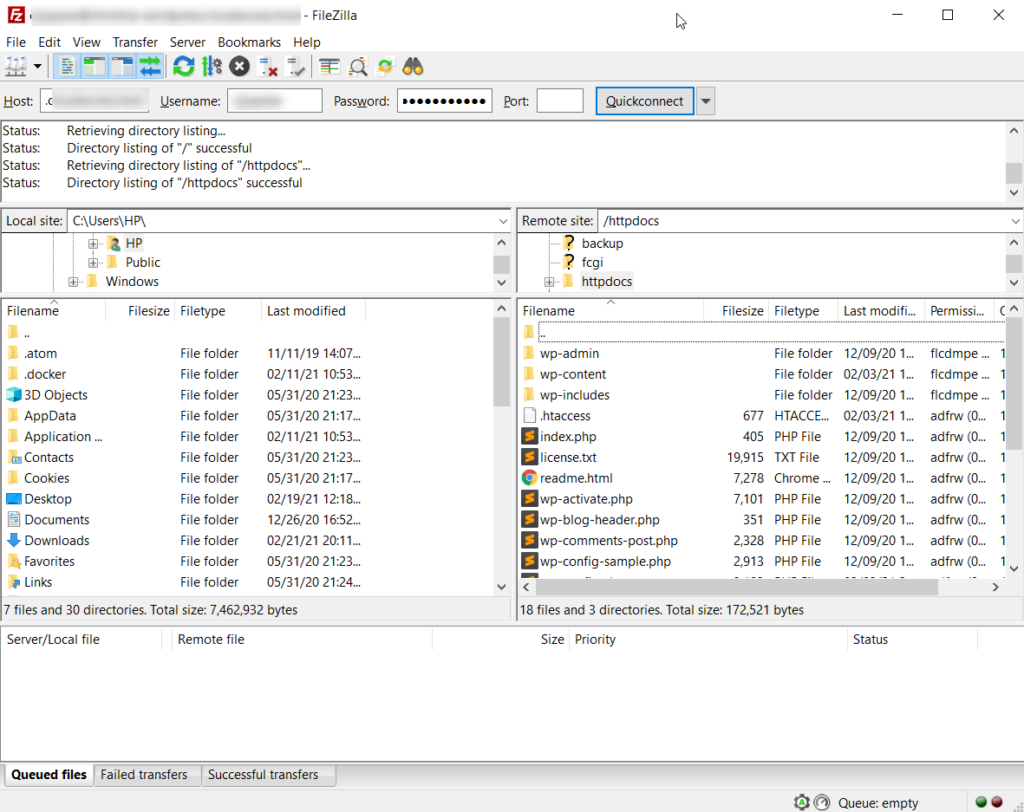
Öncelikle FileZilla'yı indirin ve bir hesap oluşturun. Çoğu WordPress barındırma şirketi, cPanel üzerinden size ücretsiz FTP hesabı erişimi sağlar. Ana bilgisayar adınızı, kullanıcı adınızı ve şifrenizi oluşturduktan sonra sunucunuza bağlanın.

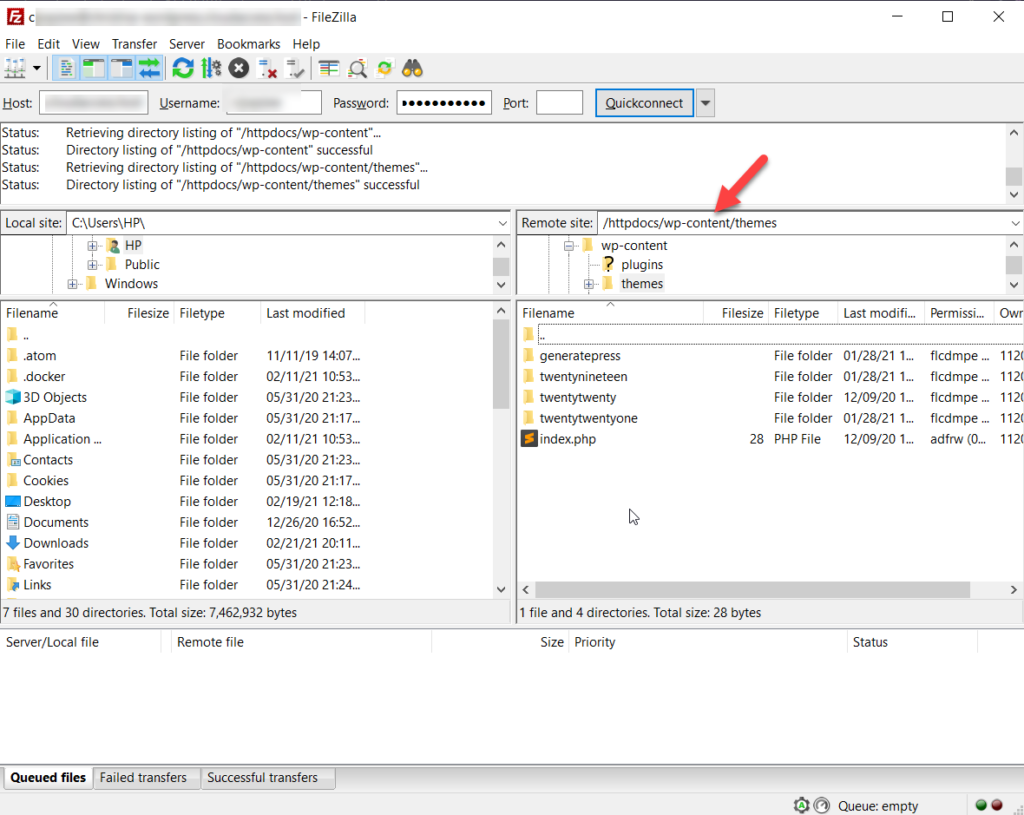
Tema dosyalarınızı düzenlemek istiyorsanız wp-content > theme klasörüne gidin.

Yukarıdaki ekran görüntüsünde de görebileceğiniz gibi sitemizde dört temamız var: GeneratePress, Twenty Nineteen, Twenty Twenty ve Twenty Twenty One.
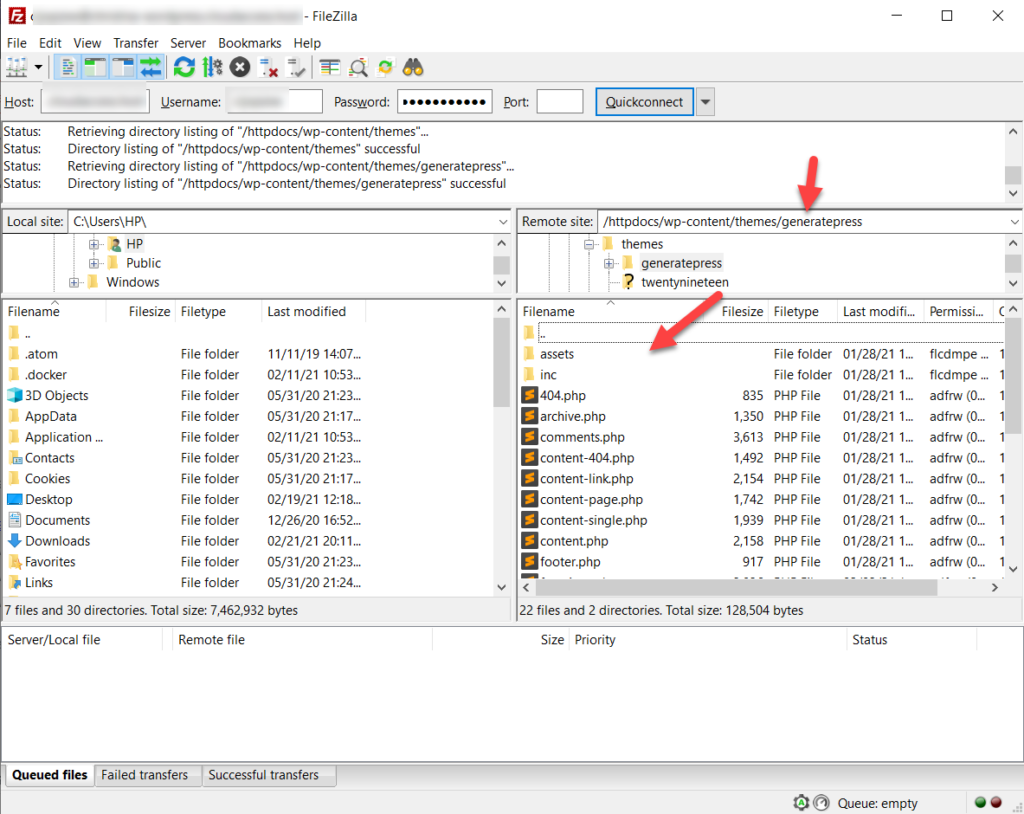
Diyelim ki GeneratePress dosyalarını düzenlemek istiyoruz, bu yüzden tema klasörünü açıyoruz.


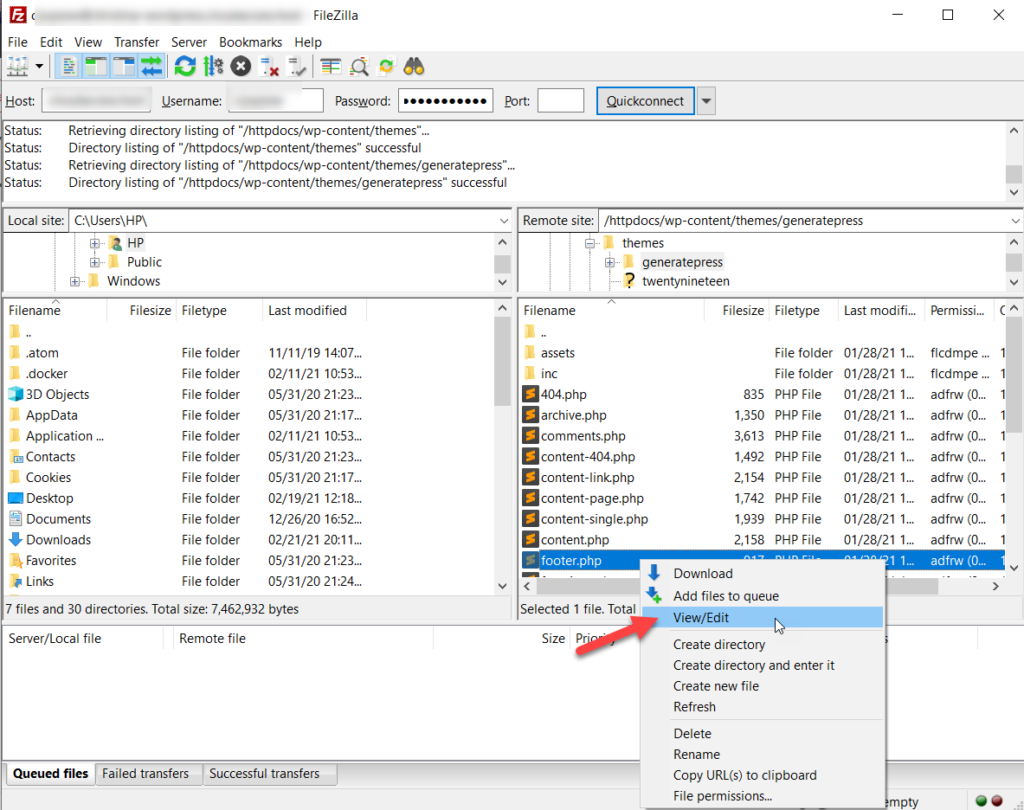
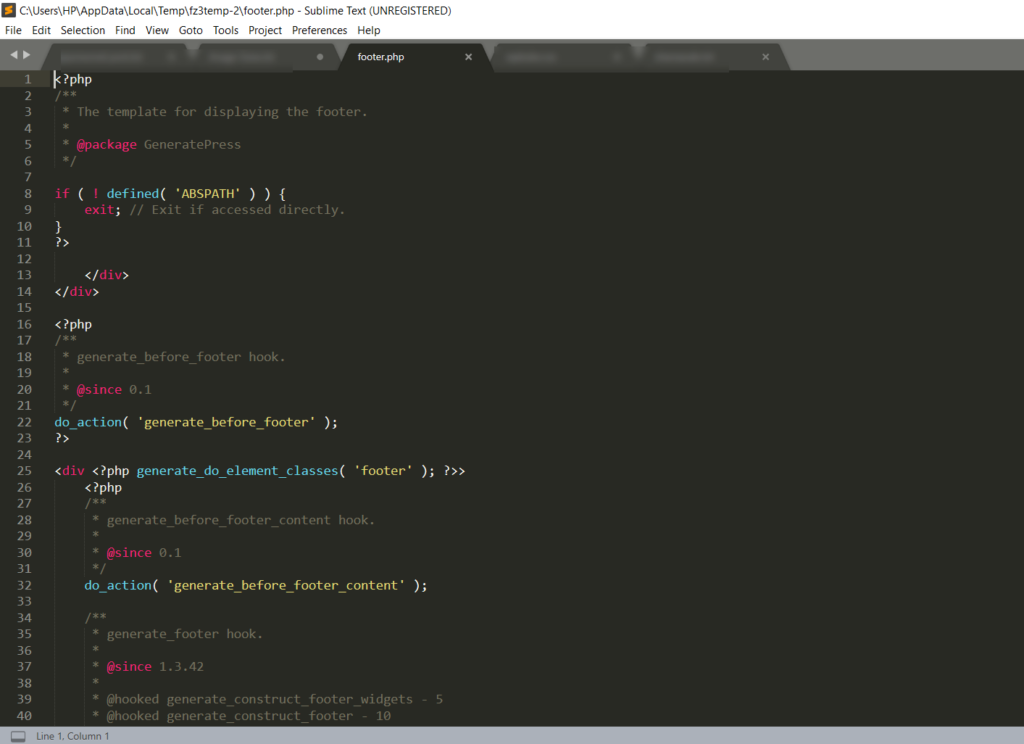
Bir dosyayı düzenlemek için üzerine sağ tıklayın ve Görüntüle/Düzenle seçeneğini seçin. Örneğin, altbilgiyi düzenlemek için altbilgi.php dosyasını düzenlemeniz gerekir.

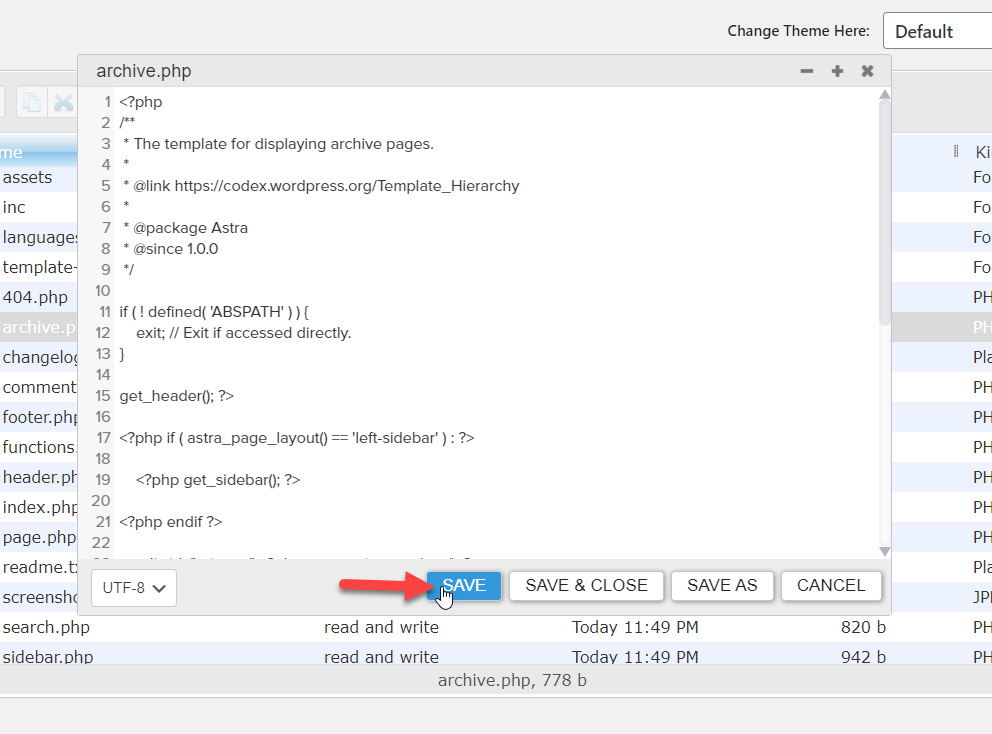
FileZilla, dosyayı aşağıda gösterildiği gibi bir metin düzenleyicide açacaktır.

Bundan sonra değişiklik yapabilir, dosyayı kaydedebilir ve sunucuya geri yükleyebilirsiniz.
3.3) cPanel
Çoğu barındırma şirketi, müşterilerine cPanel (Denetim Masası) erişimi sunar, bu nedenle WordPress'te HTML kodunuzu düzenlemenin başka bir mükemmel yoludur.
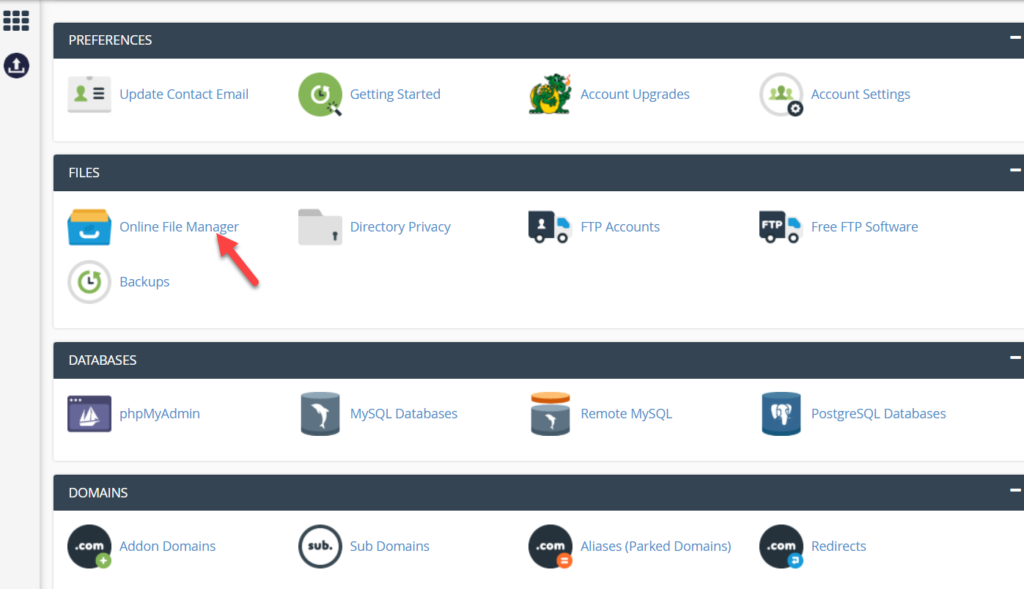
Bunu yapmak için web barındırma hesabınıza giriş yapın ve cPanel'e erişin. Ardından, dosya yöneticisini açın.

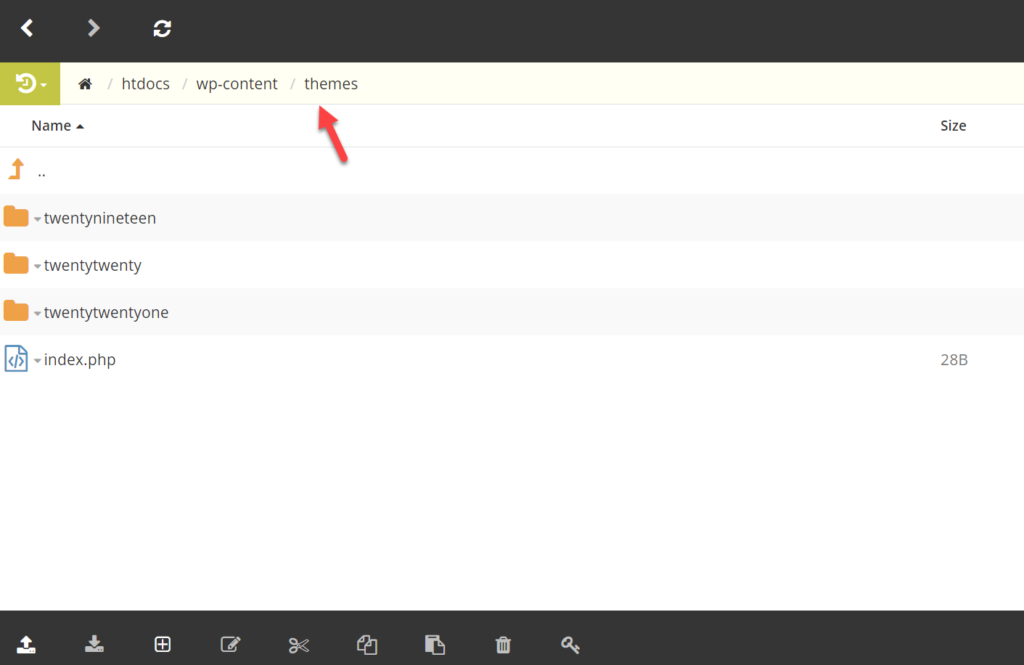
Bundan sonra wp-content > theme'a gidin.

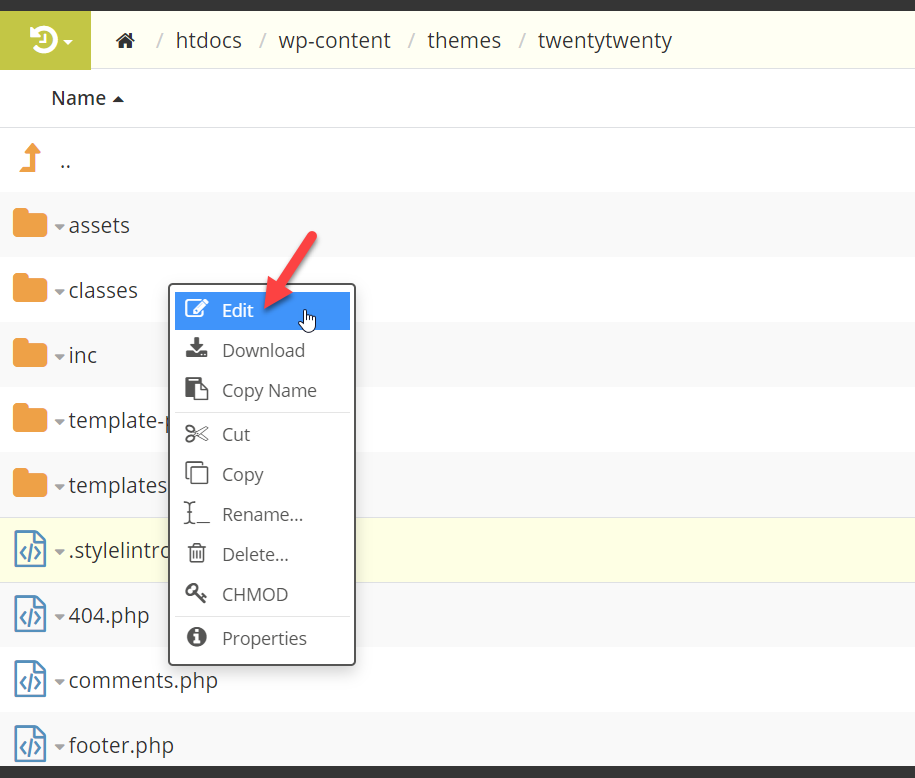
Özelleştirmek istediğiniz temayı açın ve ardından değiştirmek istediğiniz dosyaya sağ tıklayın ve Düzenle'ye basın.

Bu, dosyayı özelleştirebileceğiniz bir metin düzenleyicide açacaktır. Değişiklikleri yaptıktan sonra dosyayı kaydetmeyi unutmayın.
4) Eklentiler
WordPress'te HTML kodunu düzenlemenin başka bir yolu da eklentileri kullanmaktır. WP File Manager, FTP özelliğini kontrol panelinize getiren mükemmel bir ücretsiz araçtır. Nasıl kullanılacağını görelim.
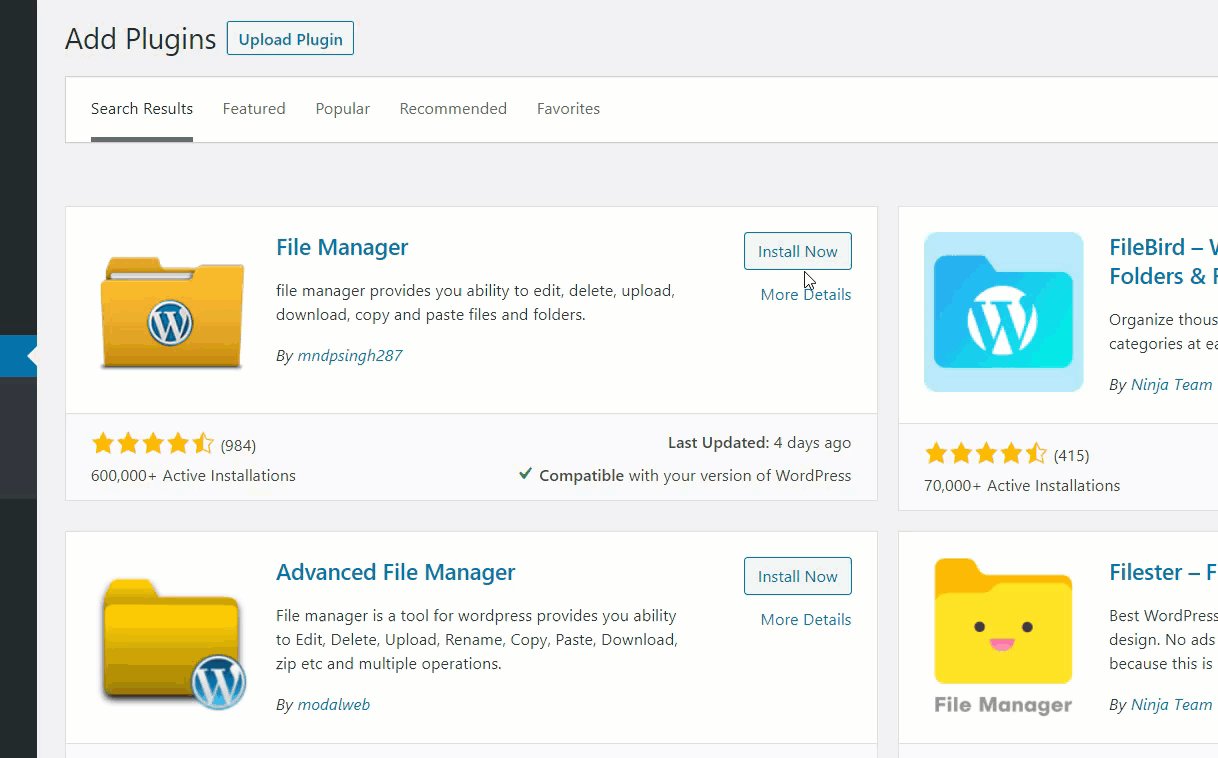
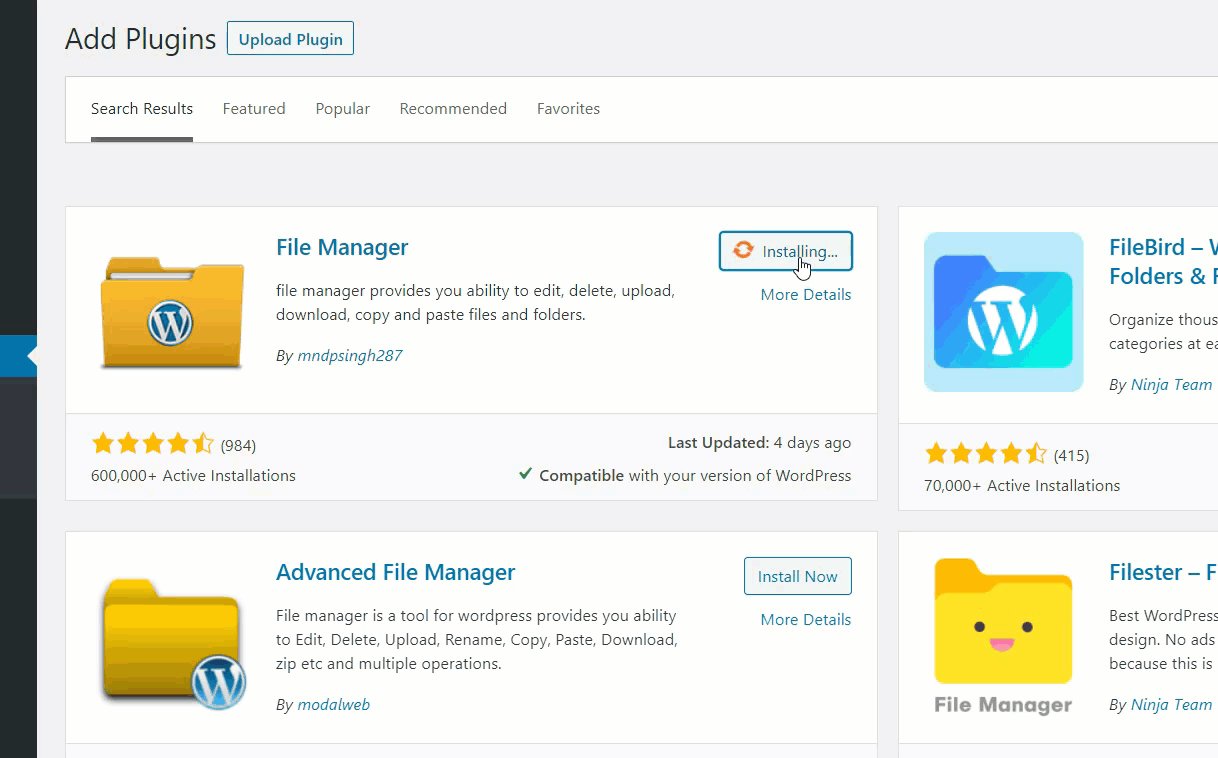
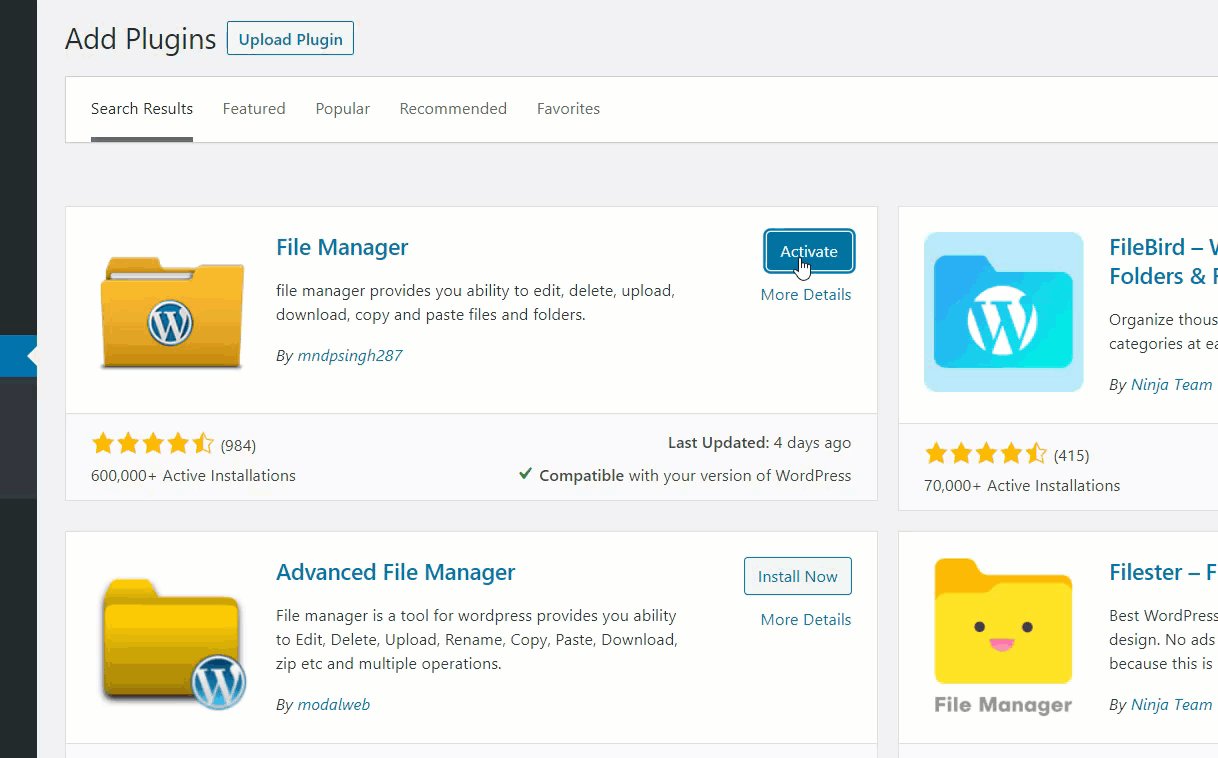
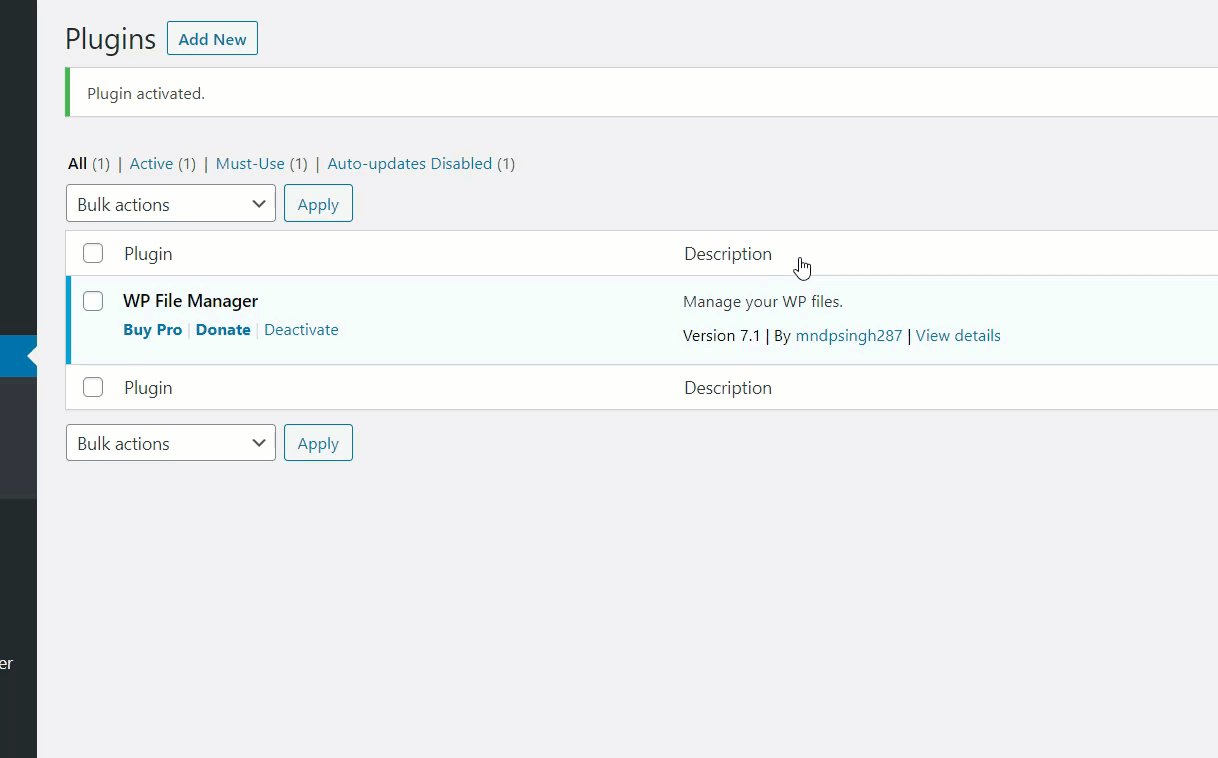
İlk olarak, WordPress sitenize giriş yapın ve Eklentiler > Yeni ekle'ye gidin. Dosya Yöneticisini arayın, kurun ve etkinleştirin.

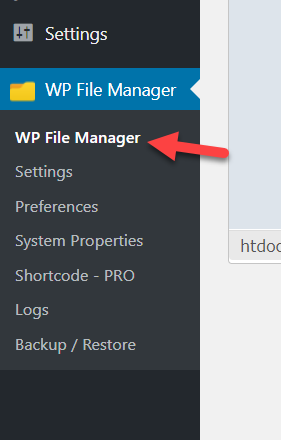
Bundan sonra, kenar çubuğundan WP Dosya Yöneticisi seçeneğini seçin.

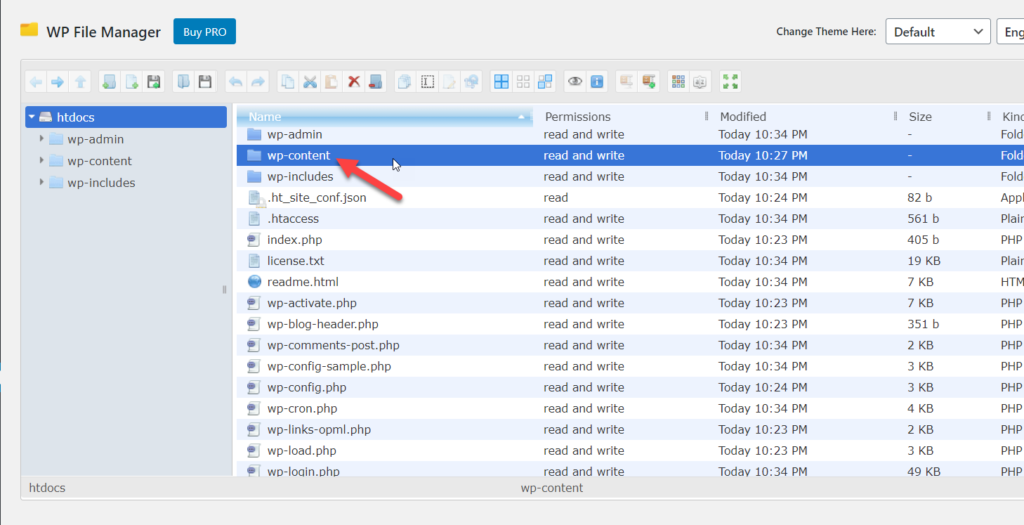
Şimdi wp-içerik dizinini açın.

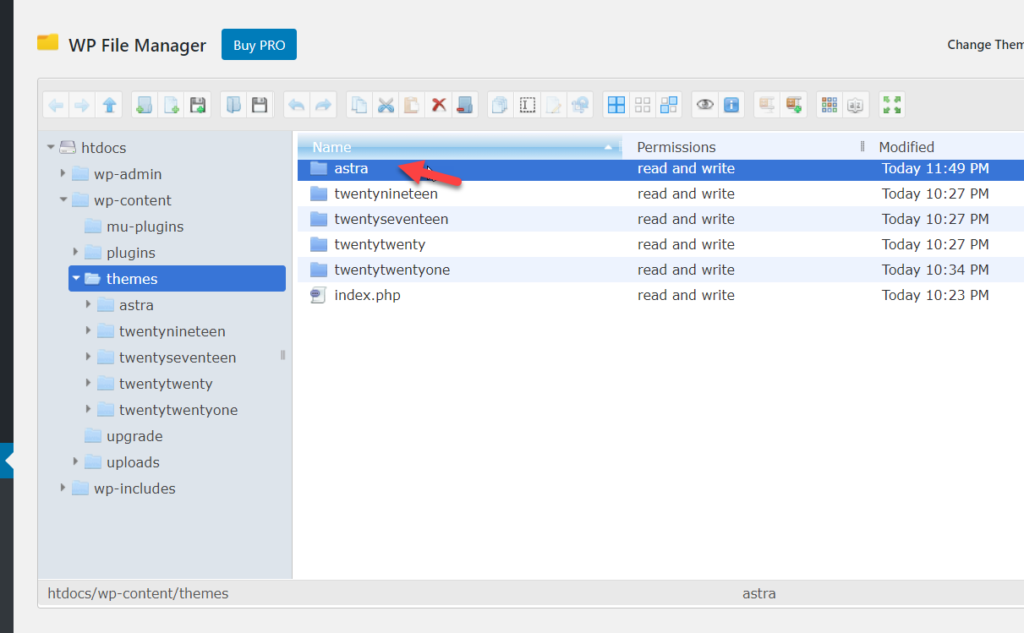
Ardından temalar klasörünü açın ve değiştirmek istediğiniz klasörü seçin. Bizim durumumuzda Astra tema dosyalarını düzenleyeceğiz.

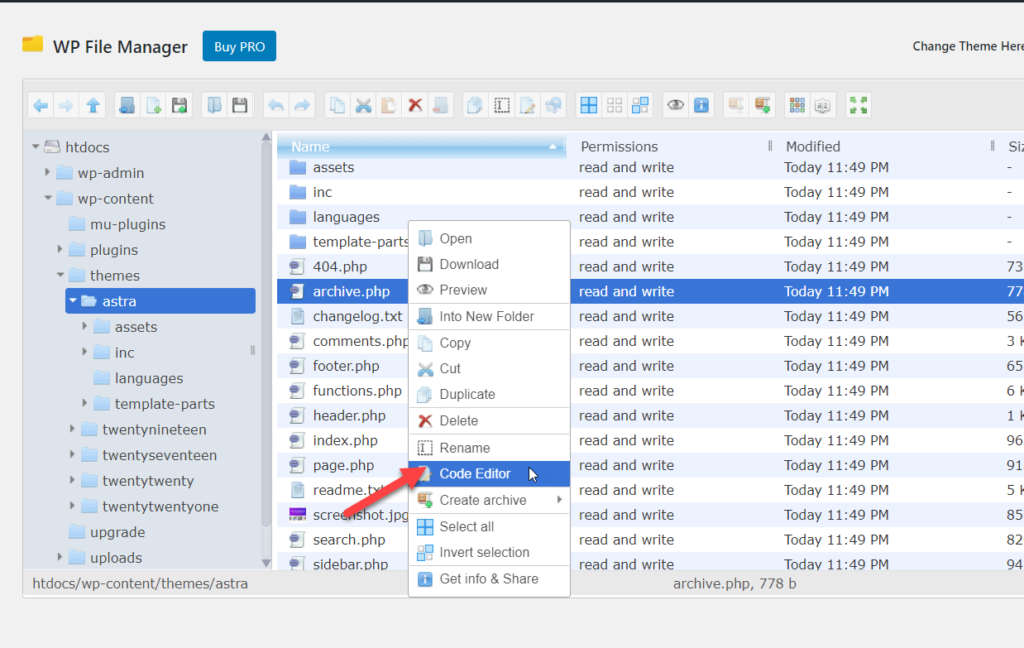
Klasörü açtıktan sonra, mevcut tüm dosyaları göreceksiniz. Düzenlemek istediğinizi bulduğunuzda, üzerine sağ tıklayın ve Kod Düzenleyici seçeneğini seçin.

Çoğu FTP programı gibi, bu eklenti de dizüstü bilgisayarınızda metin düzenleme yazılımının kurulu olmasını gerektirmez. Durumunuz buysa, eklenti dosyayı kodu düzenleyebileceğiniz web tabanlı bir metin düzenleyicide açacaktır.

Dosyayı değiştirmeyi bitirdikten sonra kaydedin, hepsi bu.
5) Widget'lar
Şimdi widget alanına HTML kodunun nasıl ekleneceğini görelim.
İlk önce Görünüm > Widget'lara gidin.

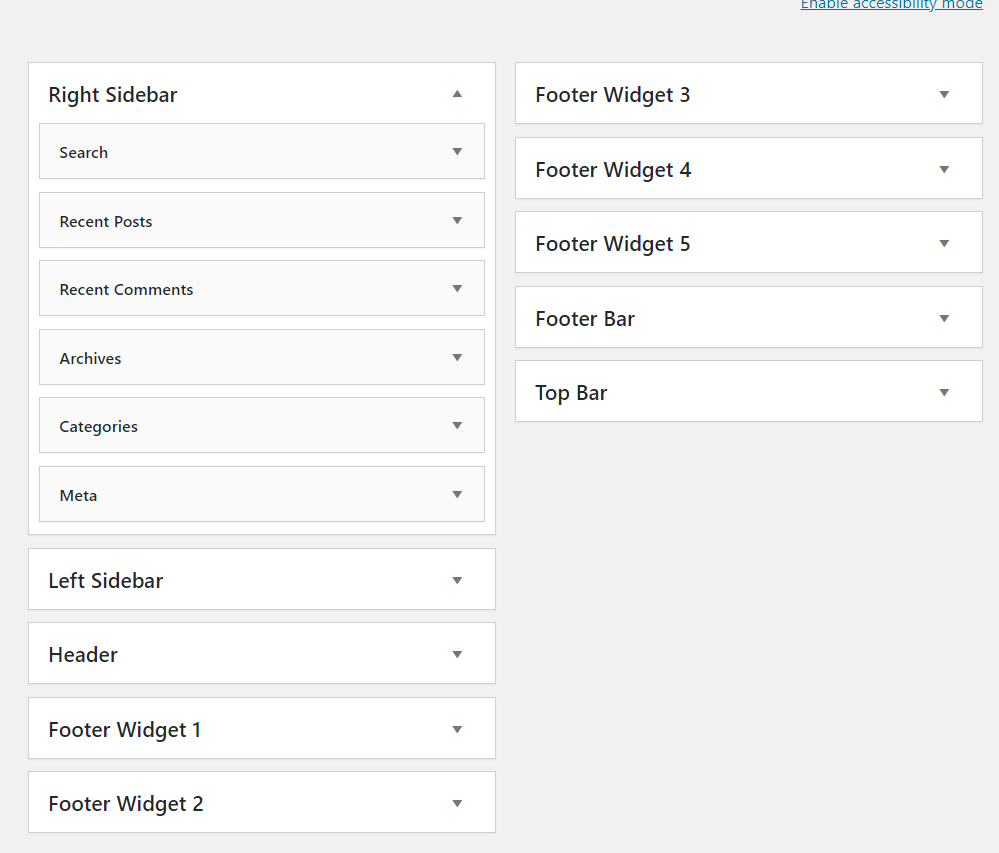
Orada, tüm widget alanlarını göreceksiniz.

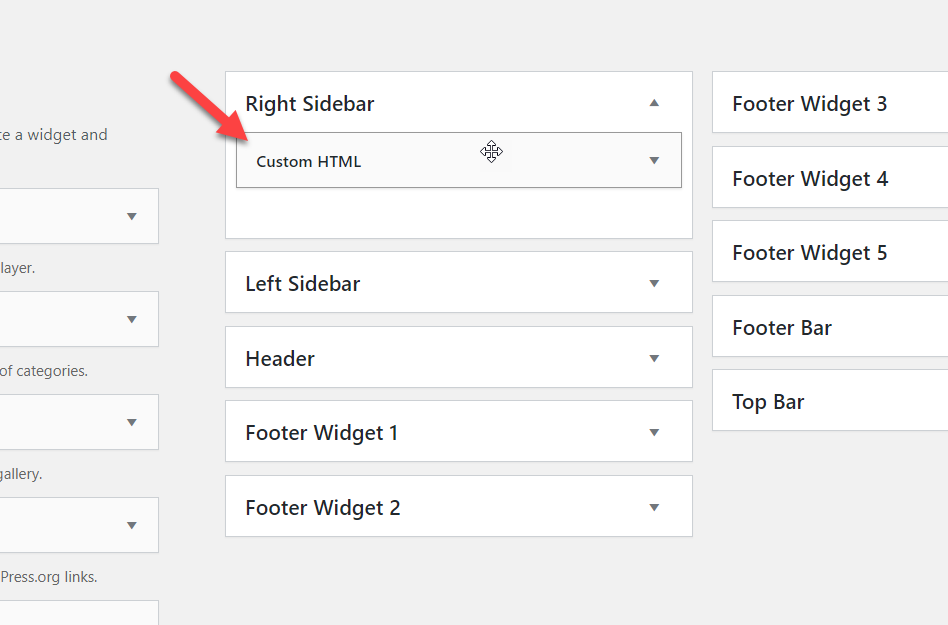
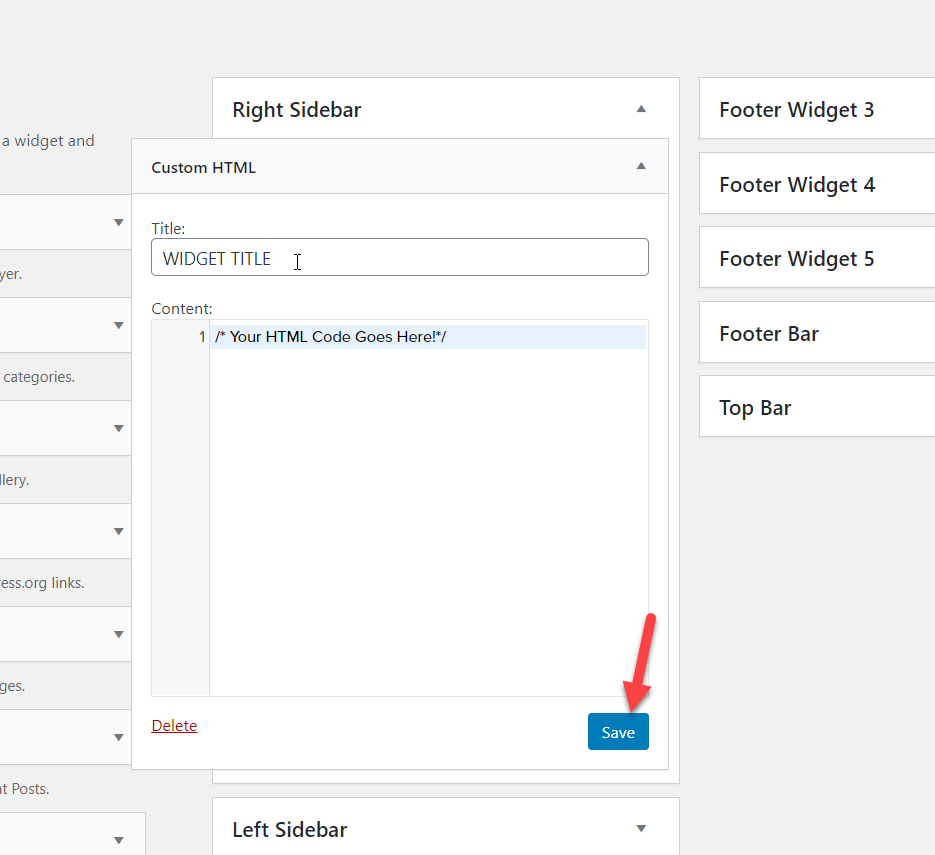
Şimdi herhangi bir widget alanına bir HTML widget'ı ekleyin. Bu eğitim için kenar çubuğunu seçeceğiz.

Koda bir başlık ekleyebilir ve özel HTML kodunuzu buraya ekleyebilirsiniz.

Kodu ekledikten sonra, widget'ı kaydedin ve hazırsınız.
Bonus: WordPress'te CSS ve PHP Düzenleme
WordPress dört ana dil kullanır:
- PHP
- HTML
- CSS
- JavaScript
Şimdiye kadar, WordPress'te HTML kodunu nasıl düzenleyeceğinizi öğrendiniz. Bu bölümde, sitenizin CSS ve PHP kodunu nasıl özelleştirebileceğinizi ve özel komut dosyaları ekleyebileceğinizi göstereceğiz.
CSS Kodunu Düzenleme ve Ekleme
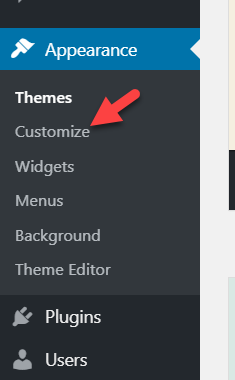
Yukarıda bahsettiğimiz yöntemlerin dışında sitenize özel CSS kodu eklemek için WordPress özelleştiriciyi kullanabilirsiniz. Bunun için WordPress kontrol panelinizde Görünüm > Özelleştir seçeneğine gidin.

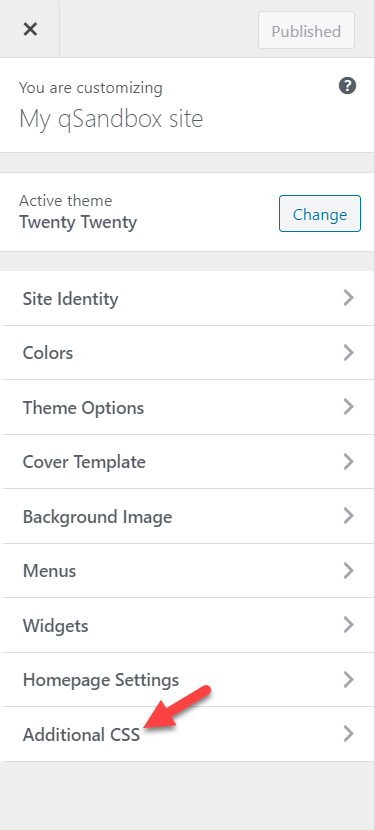
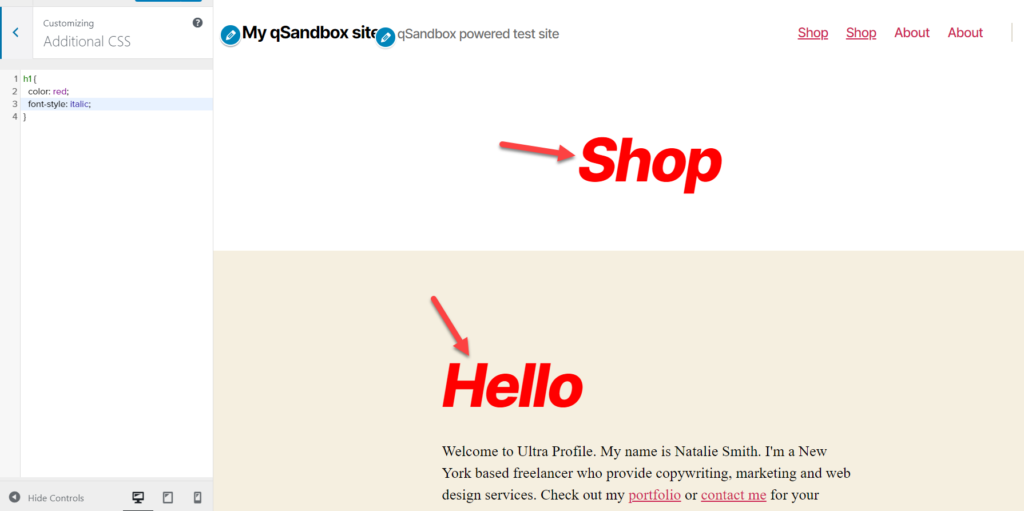
Özelleştiriciye girdikten sonra Ek CSS'ye gidin.

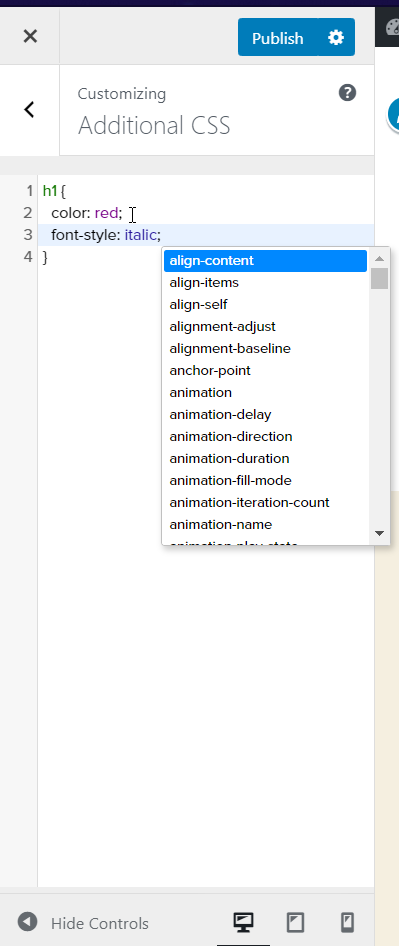
Orada sadece CSS kodunuzu girebilirsiniz.

En iyi yanı, tüm değişiklikleri canlı önizleme modunda görebilmenizdir.

Değişikliklerden memnun kaldığınızda, gönderiyi veya sayfayı güncelleyin/yayınlayın.
Bu, web sitenize CSS kodu eklemenin en kolay yollarından biridir. Bu kodun, temamızın style.css dosyasının üzerine yerleştirileceğini unutmayın.
NOT: Divi veya Avada gibi bazı WordPress temaları, CSS kodu eklemek için yerleşik bir özellik ile birlikte gelir, böylece özelleştiriciyi kullanmak yerine tema panelini CSS kodunuzu eklemek için kullanabilirsiniz.
PHP Kodu Düzenleme/Ekleme
PHP, WordPress'teki temel dildir. HTML düzenlemeye benzer şekilde, mevcut PHP kodunu özelleştirmek kolaydır. Bunu tema düzenleyiciyi veya yukarıda açıklanan herhangi bir yöntemi kullanarak yapabilirsiniz. Bu bölümde, Kod Parçacıkları adlı bir eklenti kullanarak PHP parçacıklarının nasıl ekleneceğini göstereceğiz.
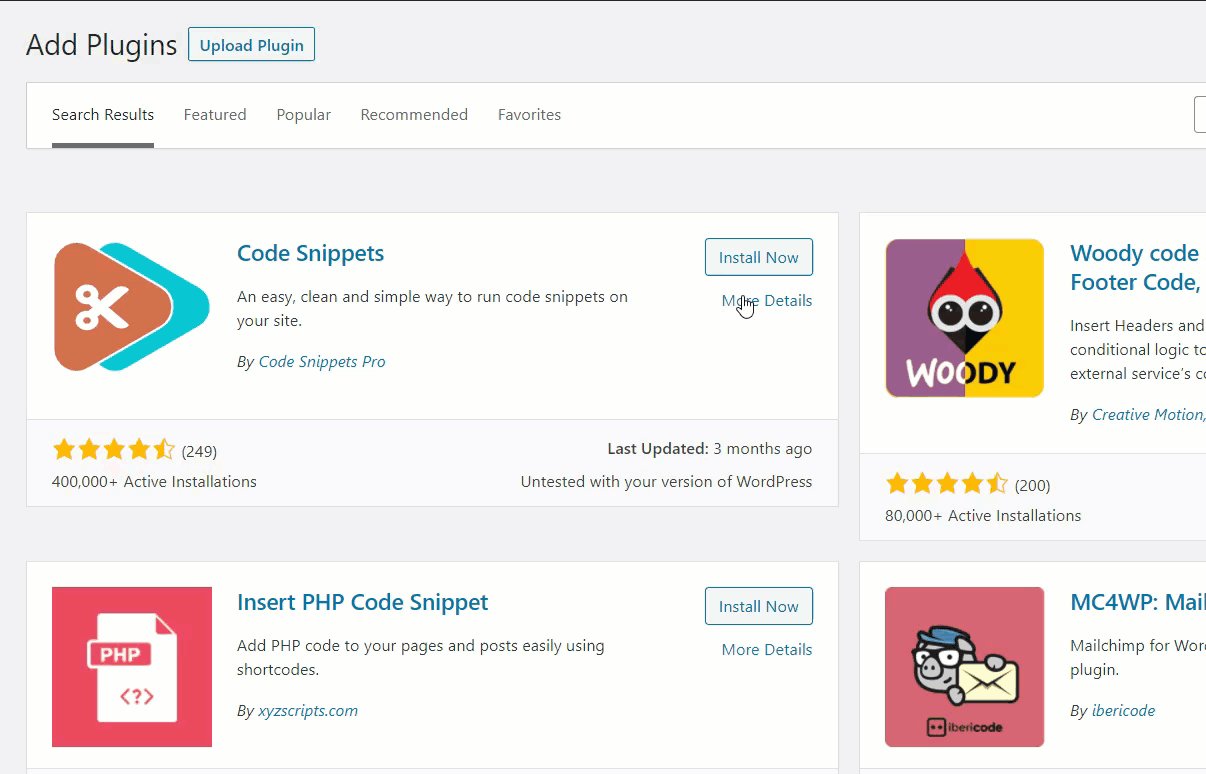
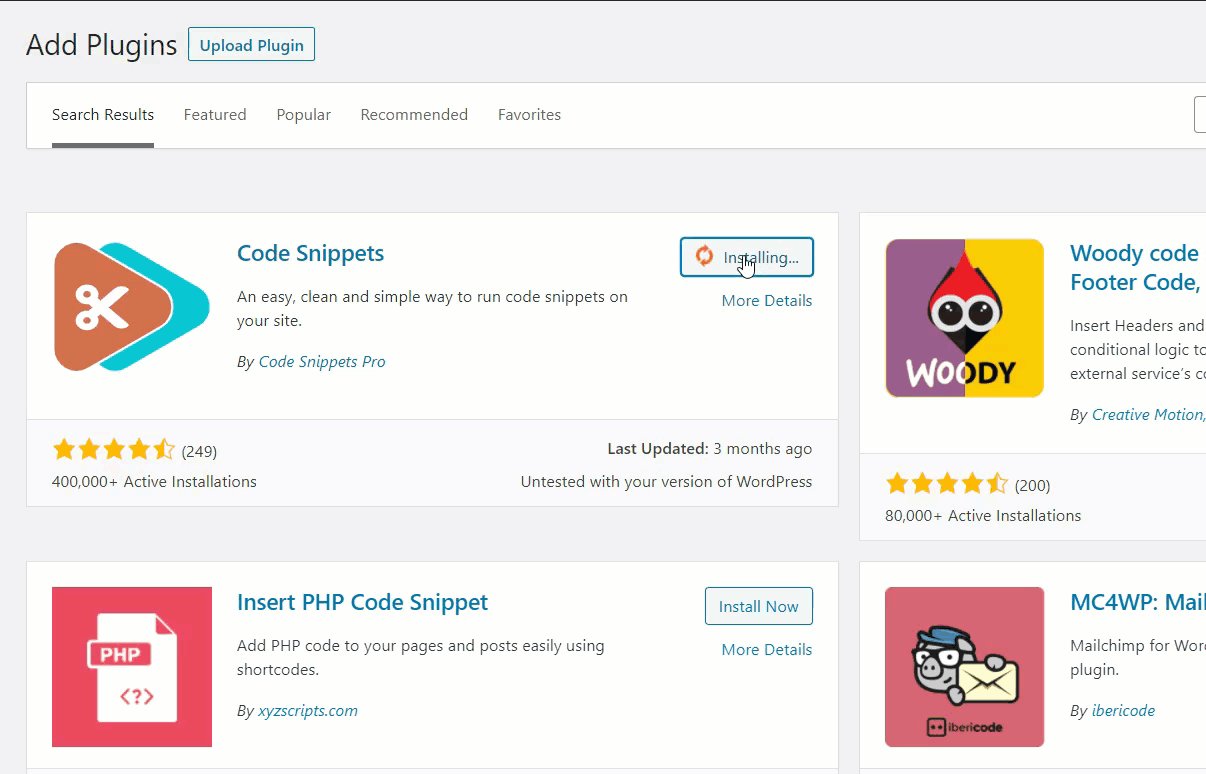
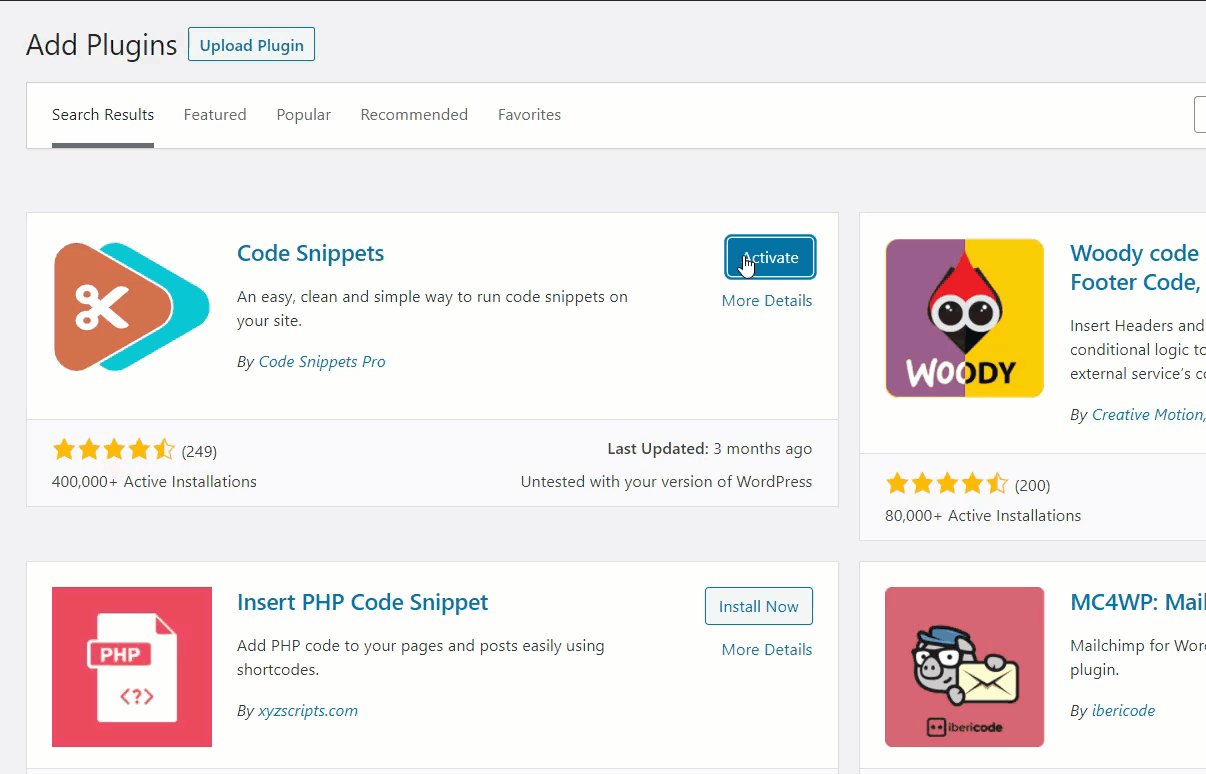
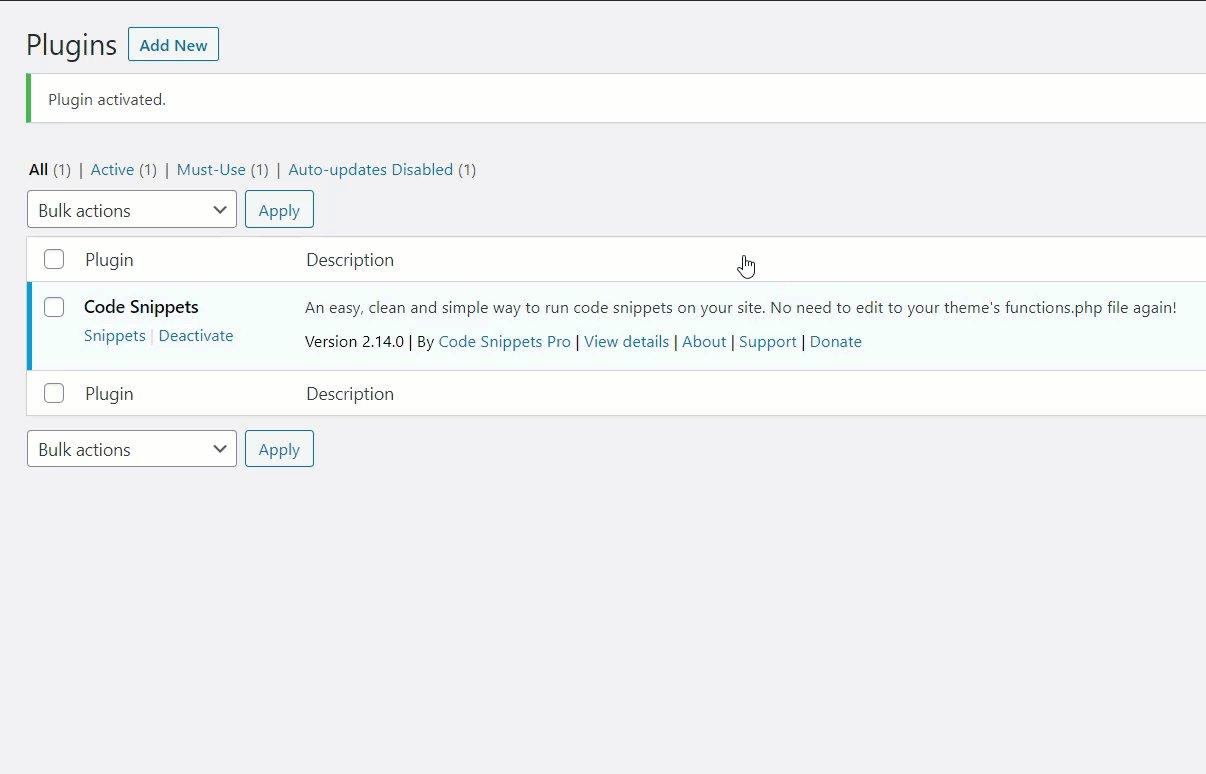
İlk olarak, sitenize Kod Parçacıklarını kurun ve etkinleştirin.

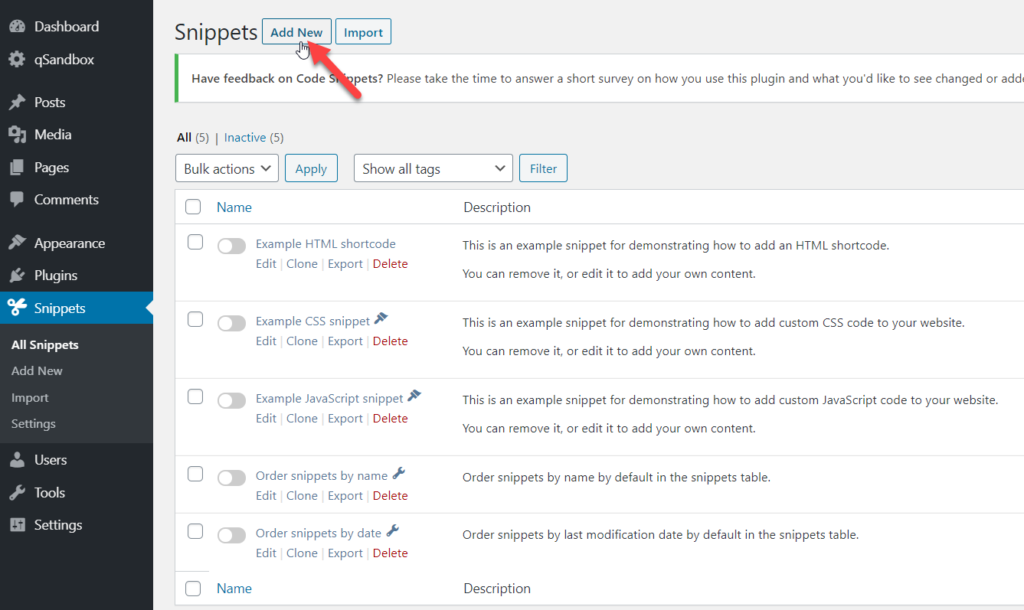
Bundan sonra, eklentilerin ayarlarına gidin ve sitenize yeni bir snippet eklemek için Yeni Ekle'yi tıklayın.

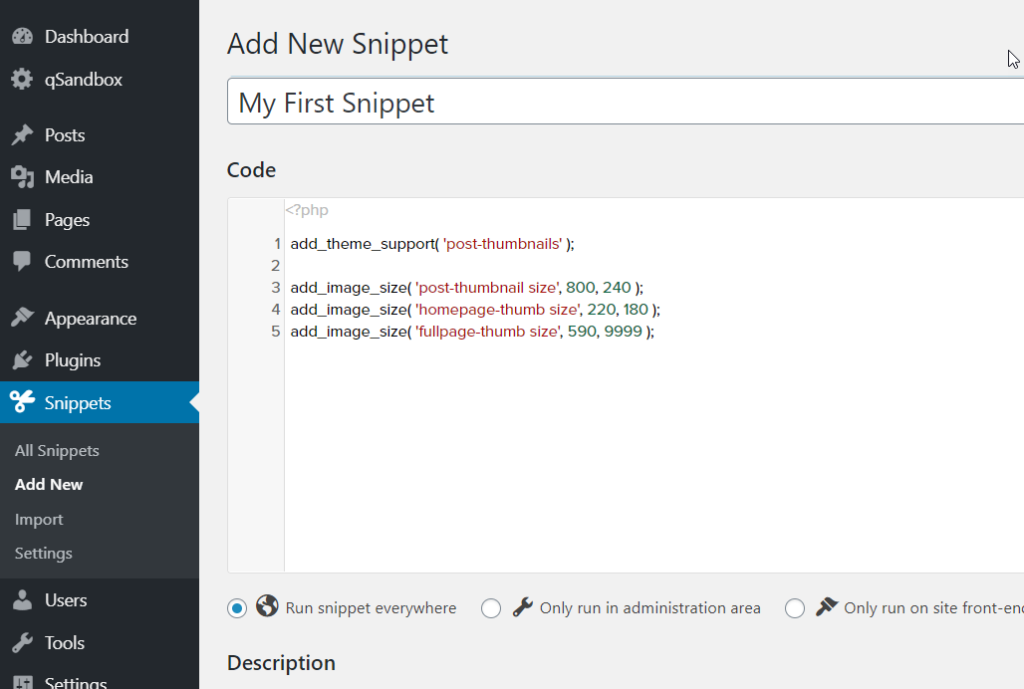
Eklediğiniz şeyi hatırlamak için snippet'inize bir ad verin, PHP kodunuzu yapıştırın ve snippet'i kaydedin.
Bu eğitim için sitemize özel resim boyutları eklemek için basit bir pasaj aldık. Bundan sonra Kaydet'e basın ve işiniz bitti!

Bu şekilde WordPress sitenize sınırsız PHP kodu ekleyebilir ve istediğiniz kadar özelleştirebilirsiniz.
Çözüm
Sonuç olarak, HTML kodunu özelleştirmek, siteniz üzerinde daha fazla kontrol sahibi olmanıza, ayrıca işlevler eklemenize ve sorunları gidermenize yardımcı olabilir. En iyi yanı, WordPress'te HTML kodunu kolayca düzenleyebilmeniz ve sitenizi kişiselleştirebilmenizdir.
Bu kılavuzda, bunu yapmanın farklı yollarını gördük:
- WordPress Klasik Düzenleyici ile
- Blok Düzenleyiciyi Kullanma
- HTML kaynak kodunu düzenleyin
- Eklentileri kullanma
- Widget'lara HTML ekleyin
HTML kodunu özelleştirmenin en basit yolu WordPress tema düzenleyicisidir. Daha gelişmiş bir çözüm arıyorsanız, HTML kaynak kodunu FileZilla gibi bir FTP istemcisi kullanarak düzenlemek isteyebilirsiniz. Bilgisayarınıza herhangi bir yazılım yüklemek istemiyorsanız cPanel yöntemini kullanabilirsiniz.
Öte yandan, eklentileri tercih ederseniz, başka herhangi bir FTP yazılımına veya metin düzenleyicisine güvenmeden HTML kodunu eklemek veya düzenlemek için WP Dosya Yöneticisi'ni kullanabilirsiniz.
Son olarak, hem WordPress Özelleştirici hem de Kod Parçacıkları eklentisini kullanarak CSS veya PHP'yi ekleyebilir ve düzenleyebilirsiniz.
Bu makalenin yardımcı olduğunu ve sitenizi özelleştirmenize yardımcı olduğunu umuyoruz. WordPress'te HTML dosyalarını düzenlemenin başka yollarını biliyor musunuz? Hangisini kullanıyorsun? Aşağıdaki yorumlar bölümünde bize bildirin!
