WooCommerce'de Ödeme Ağ Geçitleri Nasıl Düzenlenir
Yayınlanan: 2022-08-04Ödeme ağ geçitlerinizi ayarlamak, WooCommerce mağazanızı oluştururken tamamen anlamanız gereken ilk şeylerden biridir. Müşterilerinizin satın alma işlemleri için ödeme yapması gerektiğinde, banka havalesi her zaman güvenilir veya uygun bir seçenek değildir. Bu nedenle QuadLayers olarak WooCommerce'de WooCommerce ödeme ağ geçitlerini nasıl düzenleyeceğiniz konusunda size kılavuzumuzu getirdik.
WooCommerce Ödeme Ağ Geçitlerini neden düzenlemelisiniz?
Dönüşümlerinizi sürdürmek söz konusu olduğunda, ödeme sürecini sorunsuz hale getirmenize yardımcı olacak kullanımı kolay ödeme ağ geçitlerine sahip olmak çok önemlidir. Ürünleriniz için yalnızca erişilebilir ödeme ağ geçitleri değil, aynı zamanda müşterilerinizin ödeme sistemlerinize güvenmesini de istiyorsunuz. Günümüzde, çevrimiçi ödemelerin birçok riski olabilir ve müşteriler mağazanıza %100 güven duymazlarsa satın alma konusunda daha temkinli davranırlar.
Bu nedenle kılavuzumuz, müşterilerinizden daha fazla netlik sağlamak ve güven kazanmak için WooCommerce'deki ödeme ağ geçitlerinizi düzenleyebileceğiniz tüm yolları kapsayacaktır. İster yeni ödeme yöntemleri ekliyor ister bunları özelleştiriyor olun, müşterilerinizin de mağazanızdan en iyi kullanıcı deneyimini yaşamasını sağlamalısınız. Bu nedenle, gerekirse ödeme ağ geçidi simgeleri ve rozetleri eklemeyi de seçebilirsiniz.
Bugün bunların hepsini ve daha fazlasını ele alacağız. Ancak bundan önce, ödeme ağ geçitlerini düzenlemek için varsayılan WooCommerce seçeneklerine bakalım.
WooCommerce'de Ödeme Ağ Geçitleri nasıl düzenlenir
WooCommerce ödeme ağ geçitlerinizi 3 ana yolla düzenleyebilirsiniz:
- Varsayılan WooCommerce Panosu
- programatik olarak
- Eklentileri Kullanma
İlk olarak, varsayılan WooCommerce panosunu kullanarak ödeme ağ geçitlerinizi nasıl yönetebileceğinize bakalım.
1. Varsayılan Seçenekleri kullanarak WooCommerce'de Ödeme Ağ Geçitlerini Düzenleyin
WooCommerce ödeme ağ geçitleriniz için varsayılan seçenekleri kullanmaya başlamak için, bunları başlangıçta ayarlamanız gerekir.
1.1. Ödeme Ağ Geçitlerini Ayarlayın
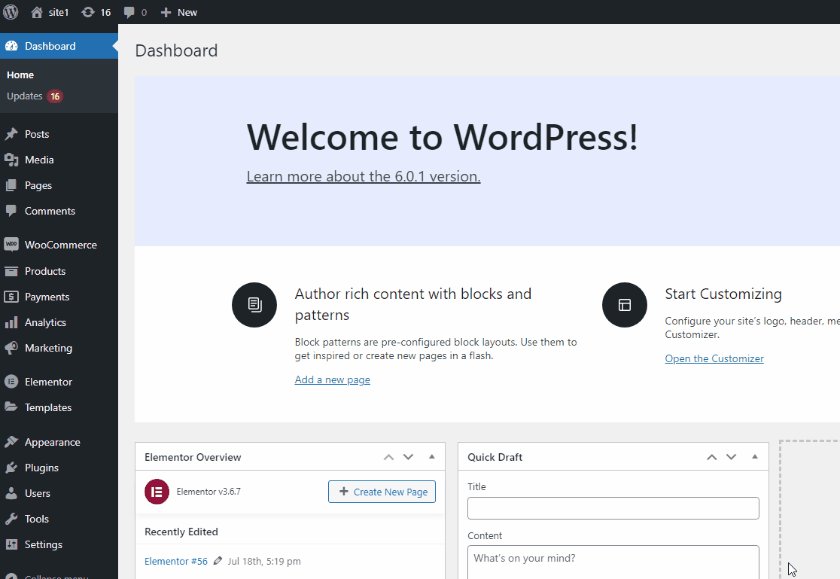
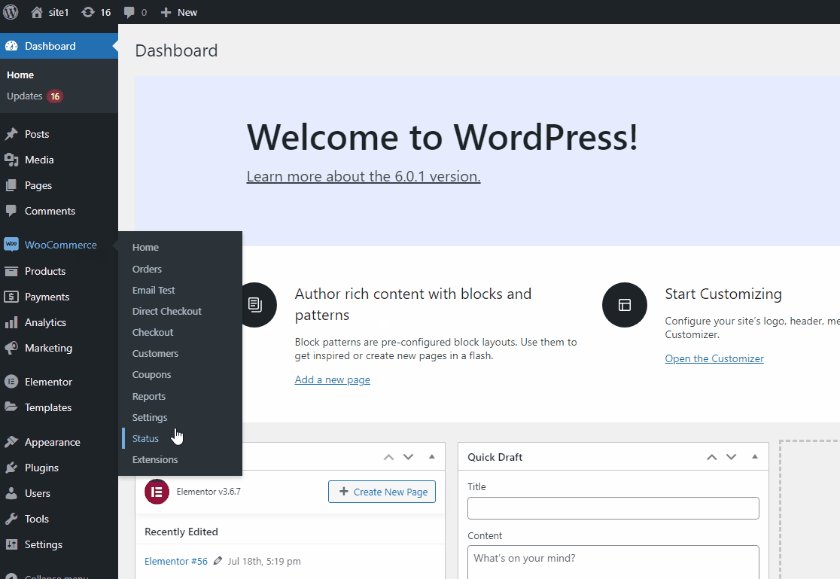
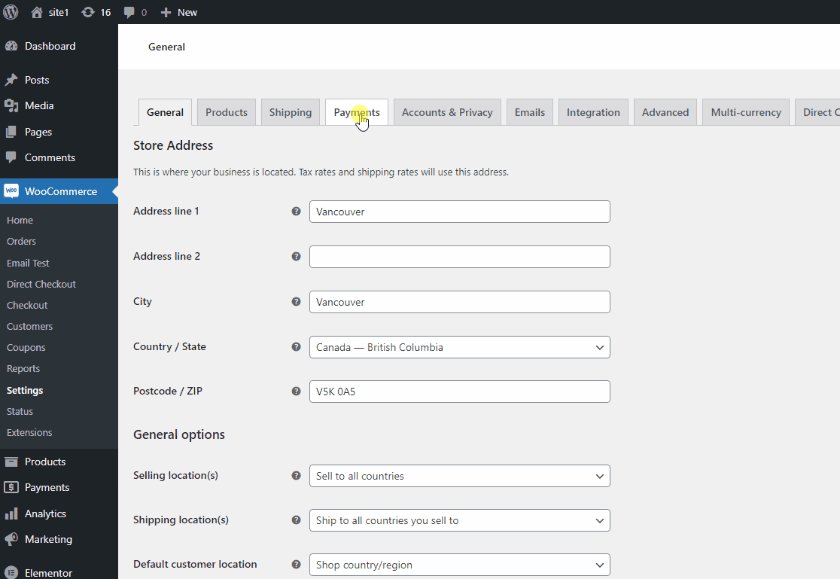
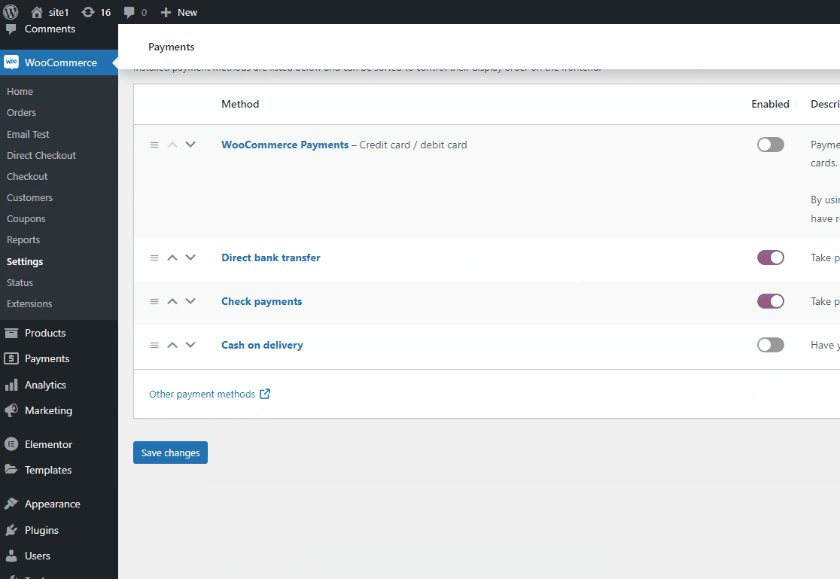
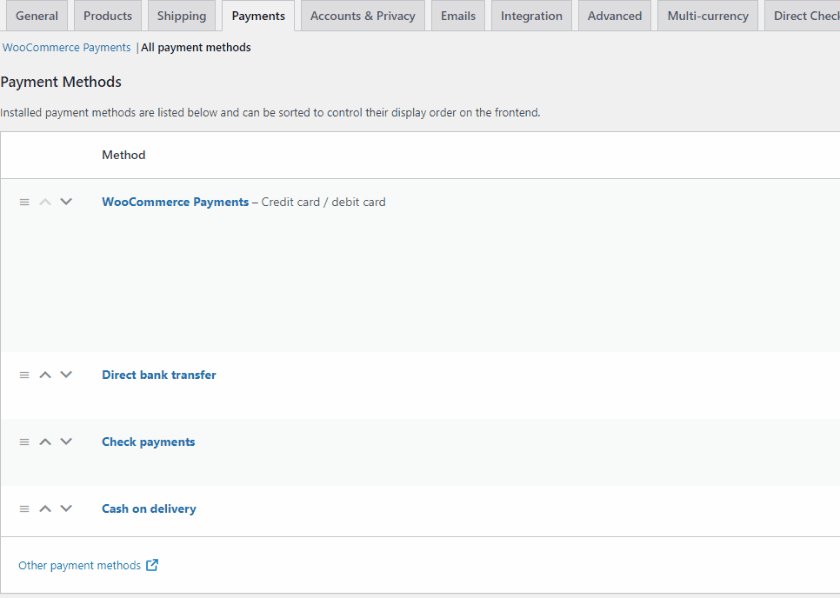
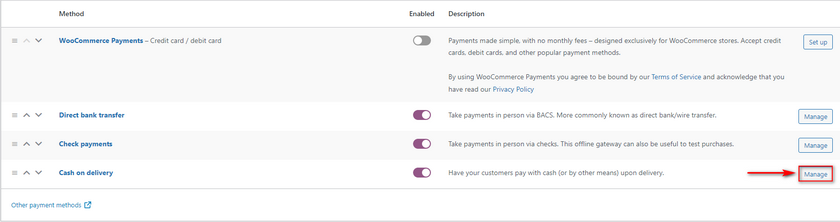
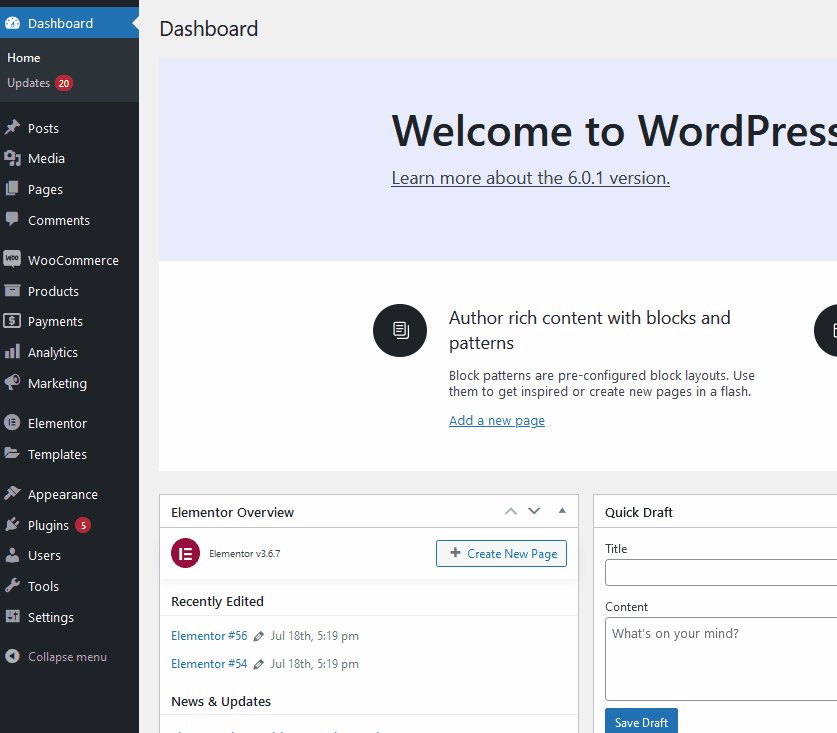
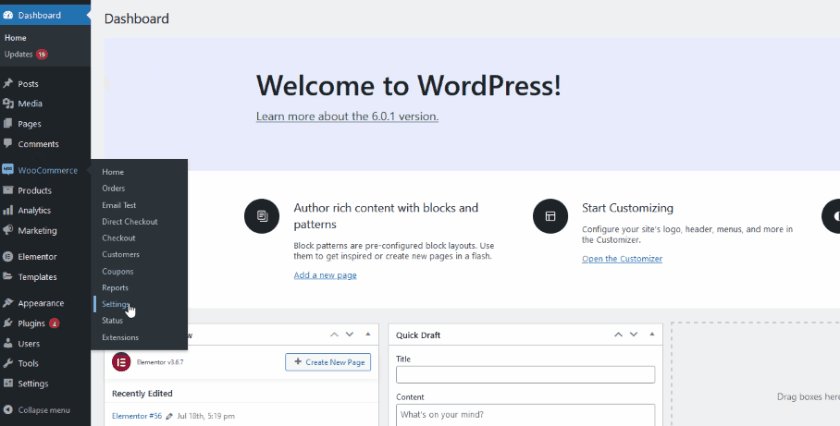
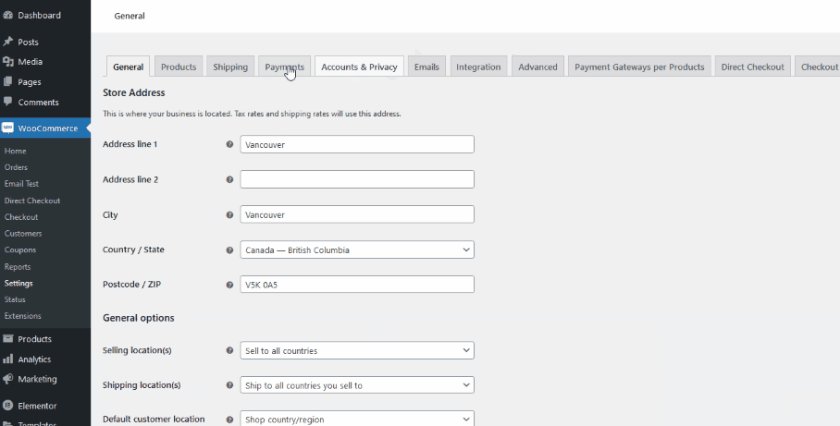
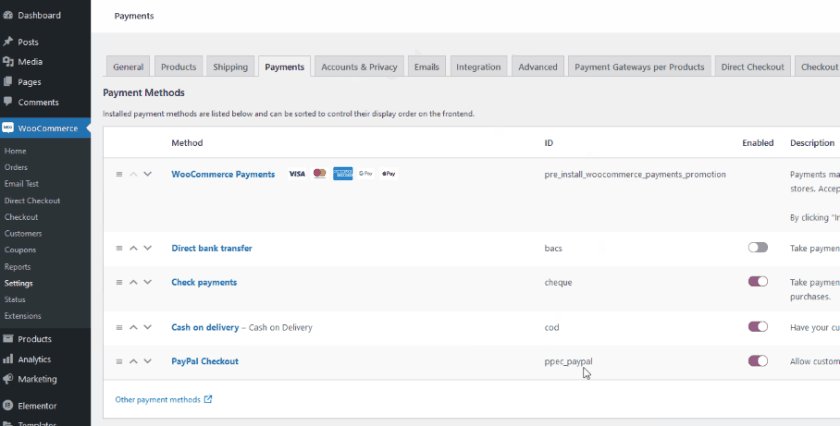
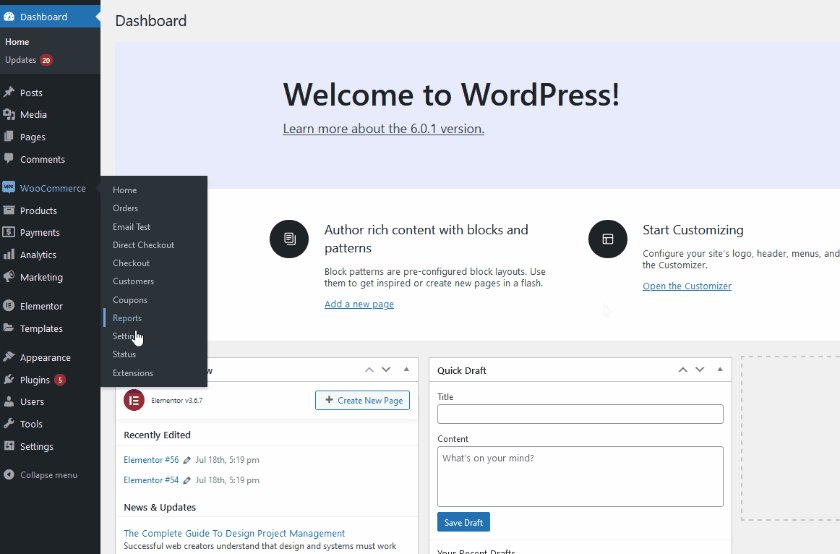
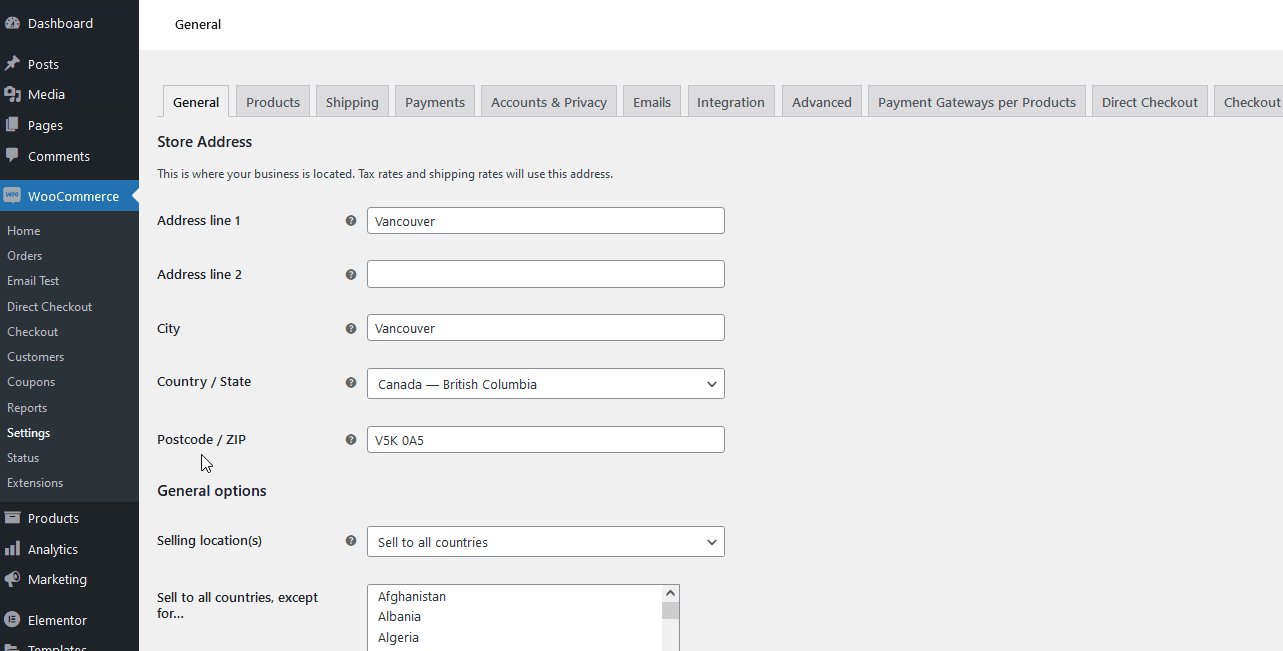
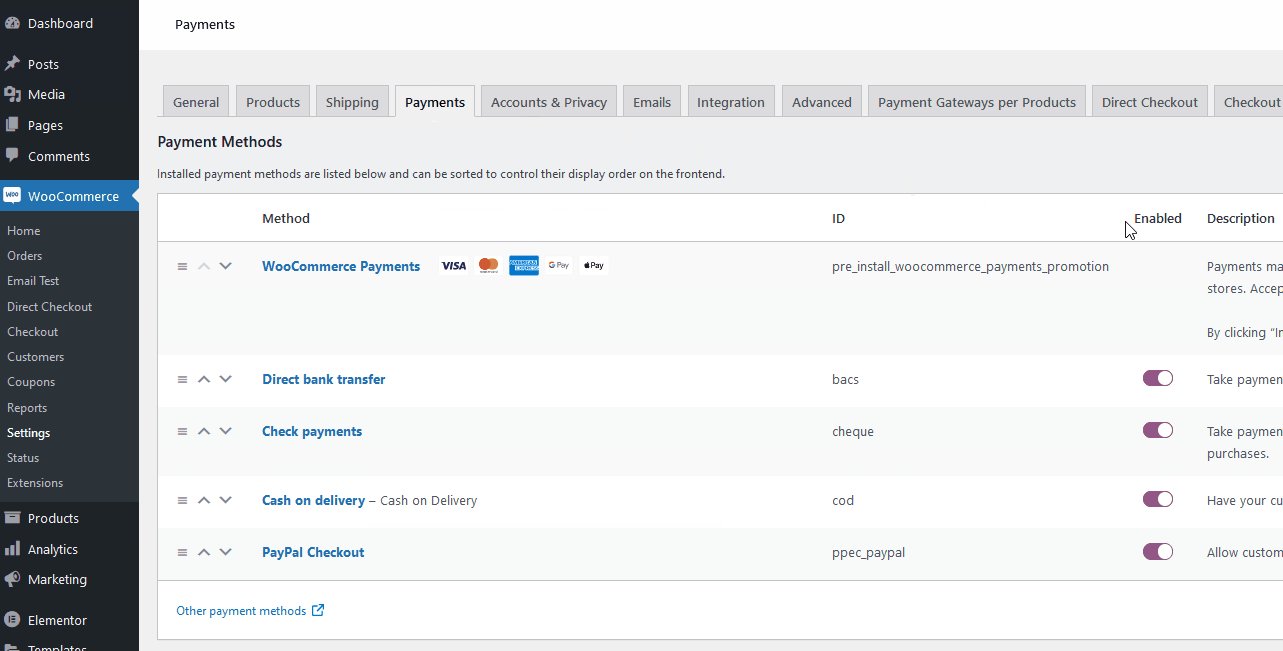
WP Yönetici Kontrol Panelinizi açın ve WooCommerce > Ayarlar > Ödemeler'e tıklayın. Burada, web siteniz için tüm ödeme ağ geçitlerinizin etkinleştirildiğini göreceksiniz. Varsayılan olarak Çek, Banka Havalesi ve Teslimatta Nakit gibi seçenekleri görmelisiniz.

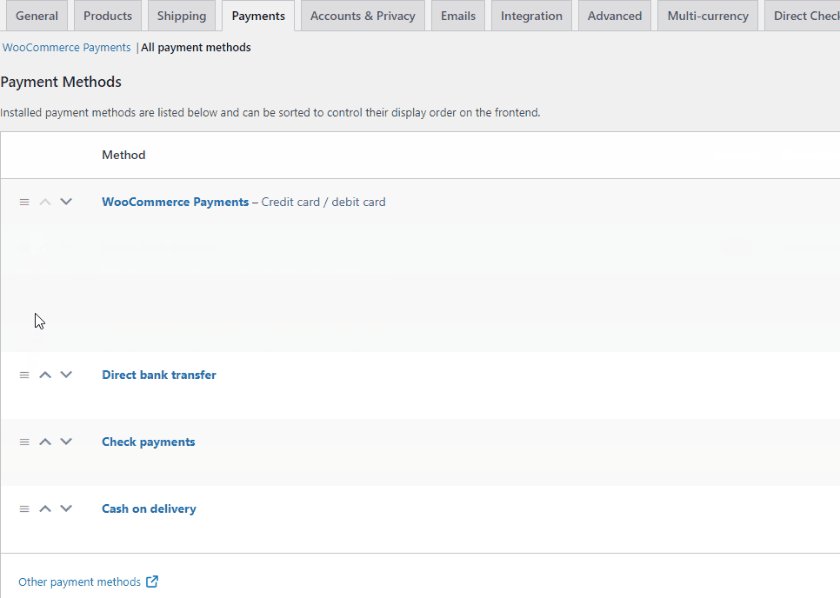
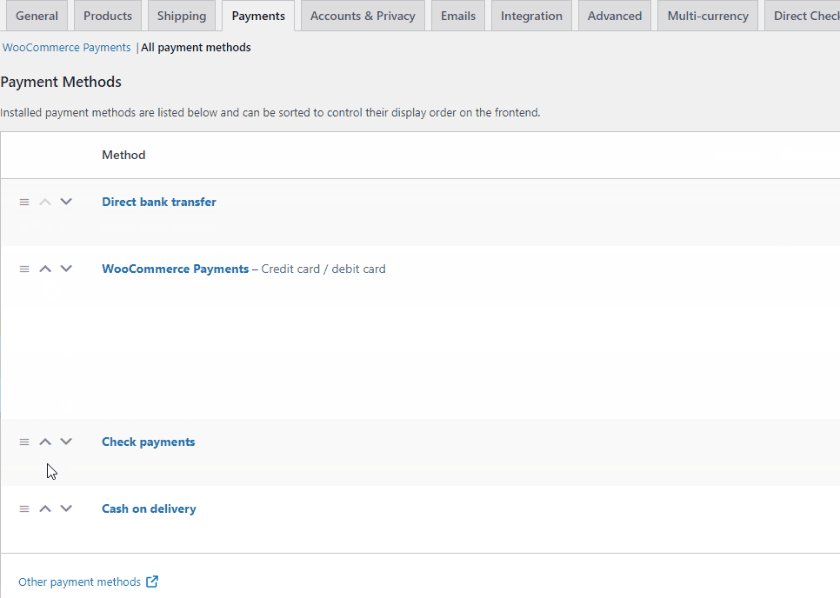
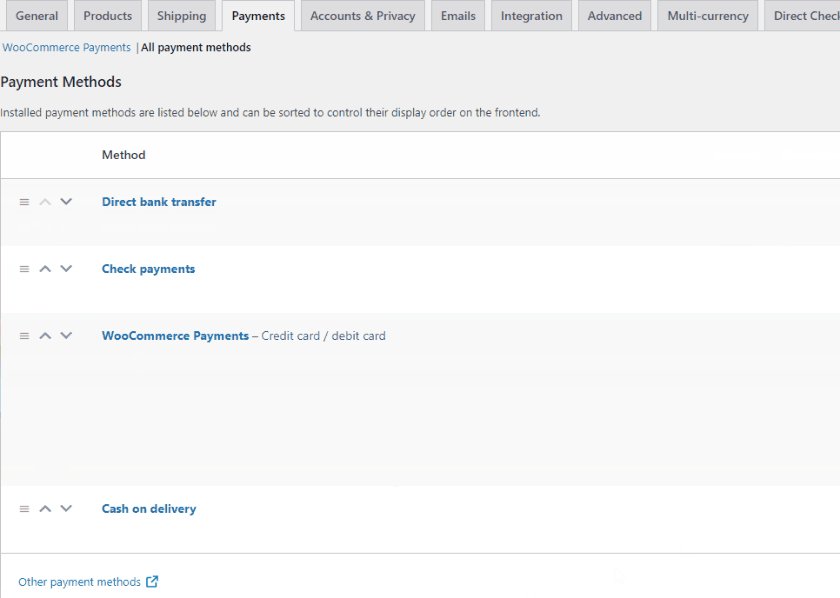
Etkin geçiş seçeneğine tıklayarak bu seçeneklerden herhangi birini etkinleştirebilir/devre dışı bırakabilirsiniz. Üzerine tıklayın ve ilgili ödeme ağ geçidi devre dışı bırakılacaktır. Ayrıca, konumlarını yeniden düzenlemek için herhangi bir ödeme ağ geçidini de sürükleyebilirsiniz. Bu şekilde, bu ağ geçitlerinin müşterilerinize ön uçta sunulma sırasını da düzenleyebilirsiniz.

Elbette bu gösterge tablosunu PayPal ve Stripe gibi ek ödeme yöntemleri ayarlamak için de kullanabilirsiniz. Dilerseniz, kurulumla ilgili daha iyi talimatlar için bu kılavuzlara göz atabilirsiniz:
- Stripe ile WooCommerce Kurulumu
- PayPal ile WooCommerce Kurulumu
1.2. Varsayılan WooCommerce Seçeneklerini kullanarak Ödeme Ağ Geçitlerini Yönetin
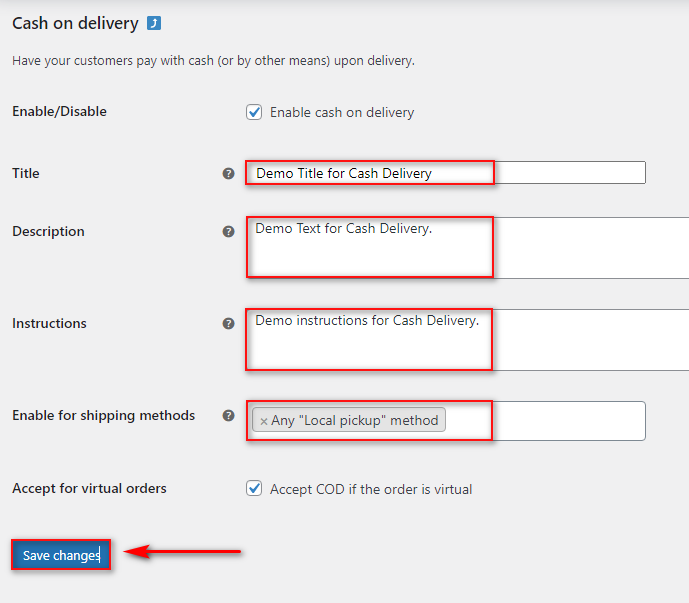
Varsayılan olarak WooCommerce, ödeme ağ geçitlerinizle ilgili birkaç ayrıntıyı özelleştirmenize olanak tanır. Örneğin, Kapıda Nakit Yönet 'i tıklarsak, aşağıdaki seçeneklere erişebileceksiniz:
- Başlık: Kullanıcıların ödeme sayfasında gördükleri ödeme ağ geçidinin başlığını/metnini değiştirmek için başlık alanını kullanın.
- Açıklama: Bu alanı kullanarak, ödeme kaçışının nasıl işleyeceği ve ödemeleri nasıl işleyeceğinizle ilgili kısa ama net bir açıklama ekleyebilirsiniz.
- Talimatlar: Ödeme ağ geçidine bağlı olarak ödemelerin nasıl ele alınacağına ve paranın nasıl aktarılacağına/ödeneceğine ilişkin ek talimatlar.

Teslimatta nakit ödeme ağ geçidiyle, ödeme ağ geçidini yalnızca belirli gönderim yöntemleri için etkinleştirebilirsiniz. Örneğin, bu alanı yalnızca yerel teslimatlar için ayarlayacağız, bu nedenle teslimatta nakit ödeme, yalnızca müşteriler kargo yöntemi olarak yerel teslimatı seçtiğinde görünecektir.

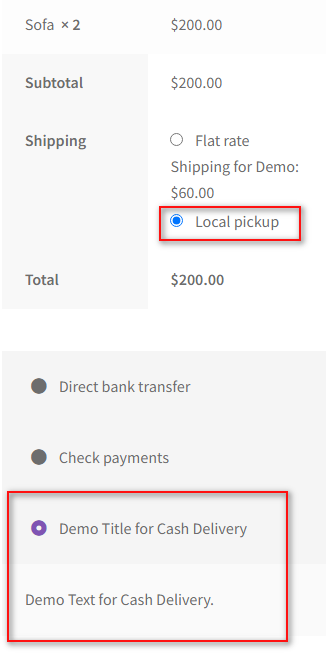
Bu ayrıntıları nasıl uygun gördüğünüzü doldurduktan sonra Değişiklikleri Kaydet'e tıklayın. Ardından, ödeme ağ geçidiniz başarıyla güncellenecektir. Artık özelleştirmelerimizin sonucunu görebileceksiniz:

Bu, ödeme ağ geçitlerinizi bir dereceye kadar özelleştirmek için yeterli olsa da, bazı ekstra adımlarla daha iyi düzenleme seçeneklerine de sahip olabilirsiniz. Programlı olarak veya bir eklenti kullanılarak daha fazla değiştirilebilirler.
2. WooCommerce'de Ödeme Ağ Geçitlerini Programlı Olarak Düzenleyin
Temel bir teknik programlama fikriniz varsa, WooCommerce ödeme ağ geçitlerini programlı olarak da düzenleyebilirsiniz. Ancak ödeme ağ geçitlerinizi özelleştirmek için ödeme kimliğinizi kullanarak WooCommerce kancalarını kullanmanız gerekir. Ardından, ödeme ağ geçitlerinizi değiştirmek için ödeme kimliğini kullanabiliriz.
Öncelikle, ödeme ağ geçidi kimliğinizi nasıl bulabileceğinize bakalım.
2.1. Ödeme Ağ Geçidi Kimliğinizi nasıl görüntüleyebilirsiniz?
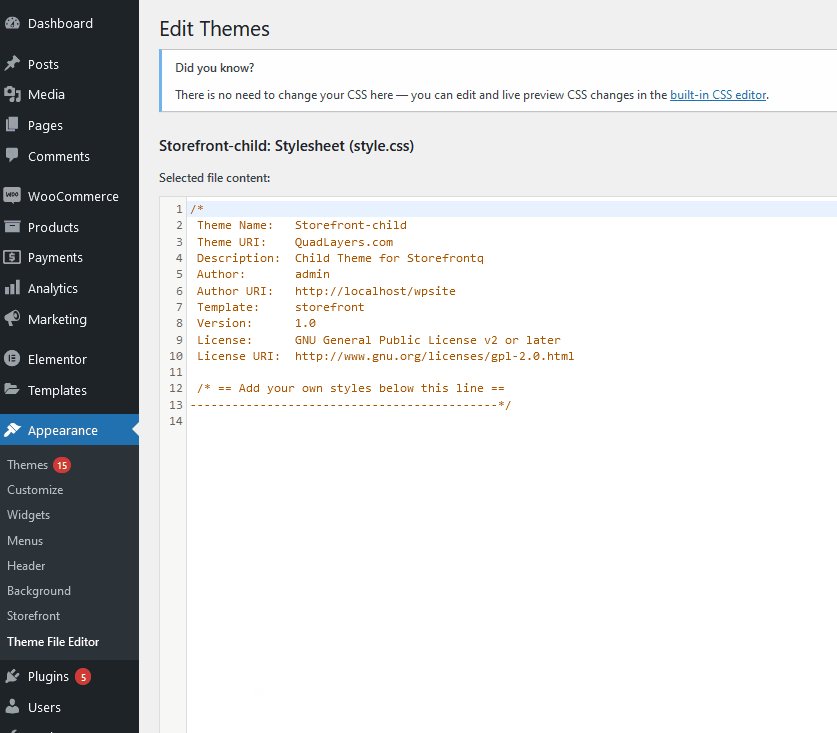
Bunun için function.php tema dosyanıza erişmeniz gerekecek. Ancak, daha güvenli olduğundan ve ana temanızı güncellediğinizde tema dosyalarınız değişmeyeceği veya eski haline dönmeyeceği için bunun yerine bir alt tema kullanmanızı öneririz. Öyleyse devam edin ve çocuk temanıza geçin. Daha fazla yardıma ihtiyacınız varsa, WordPress için alt tema eklentilerinden birini bile kullanabilirsiniz.
Mağazanızın çekirdek dosyalarını değiştireceğimiz için başlamadan önce web sitenizi yedeklemenizi de hatırlatmak isteriz. Bu nedenle, bunlarda istenmeyen değişiklikler web sitenizde daha fazla soruna yol açabilir.
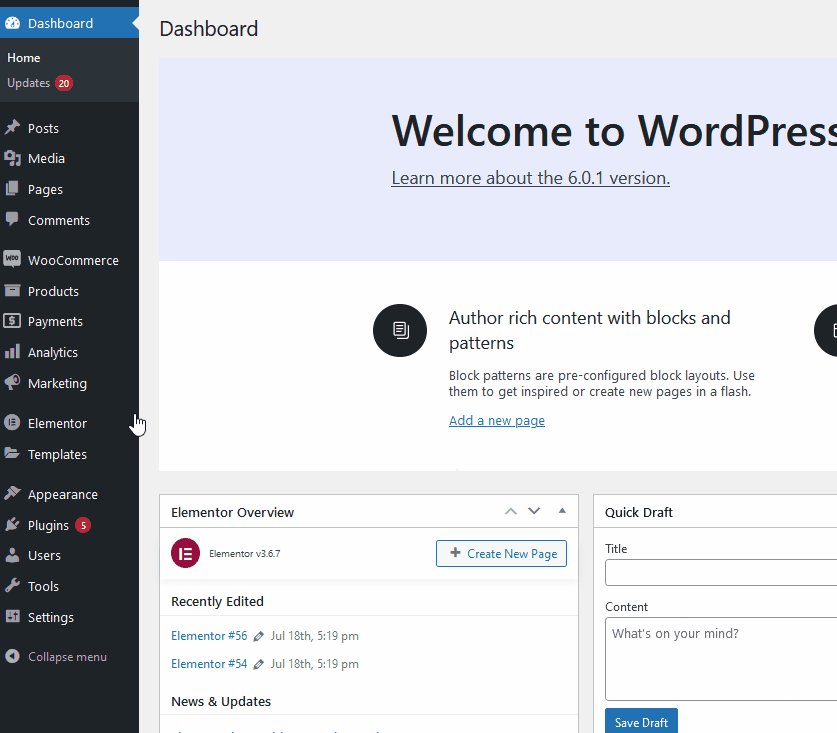
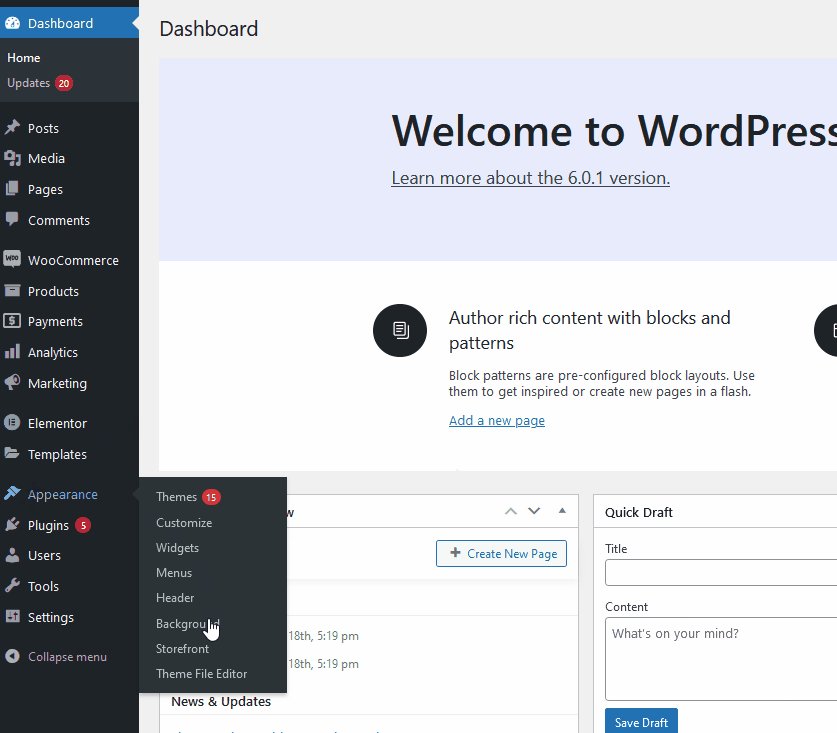
Ardından, WordPress kontrol panelinizden Görünüm > Tema Dosyası Düzenleyici'ye tıklayarak Tema Düzenleyicinizi açın.

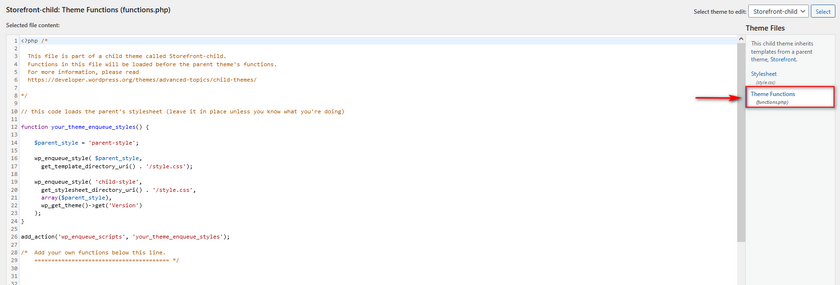
Şimdi, ekranınızın sağ üst köşesindeki Tema dosyalarından functions.php'ye tıklayın.

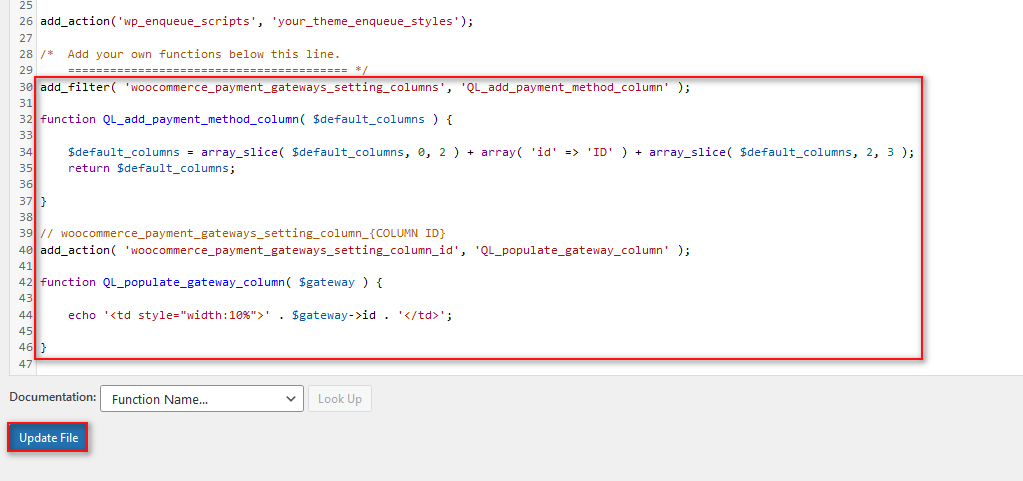
Ortadaki dosya düzenleyiciyi kullanın ve aşağıdaki komut dosyasını düzenleyiciye kopyalayın:
add_filter('woocommerce_payment_gateways_setting_columns', 'QL_add_payment_method_column');
function QL_add_payment_method_column( $default_columns ) {
$default_columns = array_slice( $default_columns, 0, 2 ) + array( 'id' => 'ID' ) + array_slice( $default_columns, 2, 3 );
$default_columns döndür;
}
// woocommerce_payment_gateways_setting_column_{COLUMN ID}
add_action( 'woocommerce_payment_gateways_setting_column_id', 'QL_populate_gateway_column');
function QL_populate_gateway_column( $ağ geçidi ) {
yankı '<td>' . $ağ geçidi->id . '</td>';
} 
Düzenleyiciye yapıştırın ve Dosyayı Güncelle üzerine tıklayın. Bu, ödeme ağ geçidi kimliğinizi gösteren ödeme listenize bir sütun ekler. Bu listeyi görüntülemek için WooCommerce > Ayarlar > Ödemeler'e tıklayın.

2.2. Ödeme Ağ Geçidi Başlığını Programlı Olarak Düzenle
Artık bu kimliği , ödeme ağ geçitleriniz için başlığı ve açıklamayı özelleştirmek için kullanabilirsiniz. Ödeme ağ geçidinizin başlığını değiştirmek için aşağıdaki komut dosyasını kullanabilirsiniz:
add_filter('woocommerce_gateway_title', 'QL_change_payment_gateway_title', 25, 2 );
function QL_change_payment_gateway_title( $başlık, $gateway_id ){
if( 'kod' === $gateway_id ) {
$title = 'Buraya Metin Ekle';
}
$başlık döndür;
}Burada tek yapmanız gereken if ifadesindeki 'cod' ifadesini özelleştirmek istediğiniz ödeme ağ geçidinin kimliğiyle değiştirmek. Ardından, başlık için özel metninizi kullanmak için $title bağımsız değişkenindeki Buraya Metin Ekle bölümünü değiştirin.
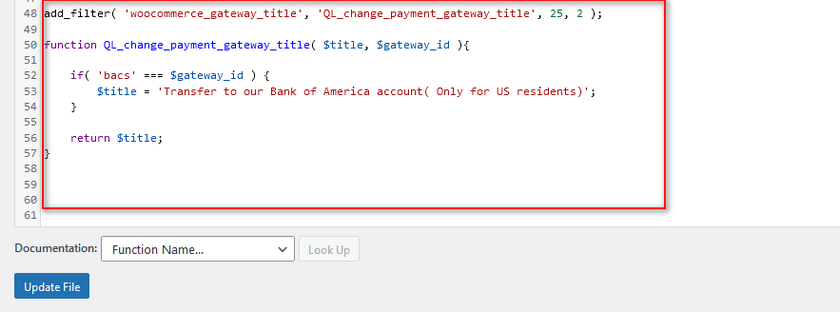
Örneğin, doğrudan banka havalesi ödememiz için kimlik belgelerine sahibiz. Böylece, yukarıdaki kod satırlarını alıyoruz ve morinaları bacs ile değiştiriyoruz. Ardından, özel metni ' Bank of America hesabımıza aktarın (yalnızca ABD'de ikamet edenler için.) ekleyebiliriz. ' Şimdi, kod şöyle görünmelidir:
add_filter('woocommerce_gateway_title', 'QL_change_payment_gateway_title', 25, 2 );
function QL_change_payment_gateway_title( $başlık, $gateway_id ){
if( 'bacs' === $gateway_id ) {
$title = 'Bank of America hesabımıza havale (Yalnızca ABD'de ikamet edenler için)';
}
$başlık döndür;
} 
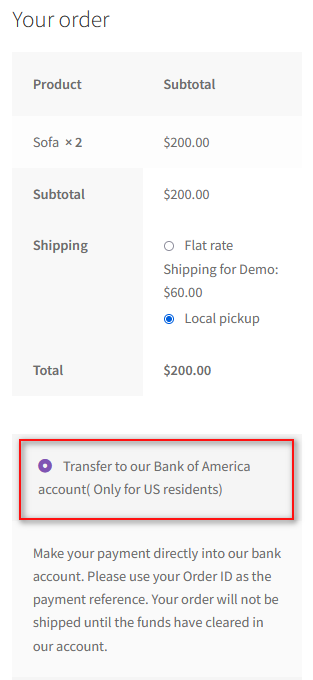
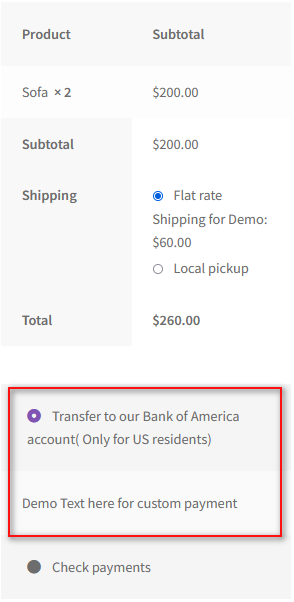
Bununla, ön uç ödememiz şöyle görünmelidir:

2.2. Ödeme Ağ Geçidi Açıklamasını Programlı Olarak Düzenle
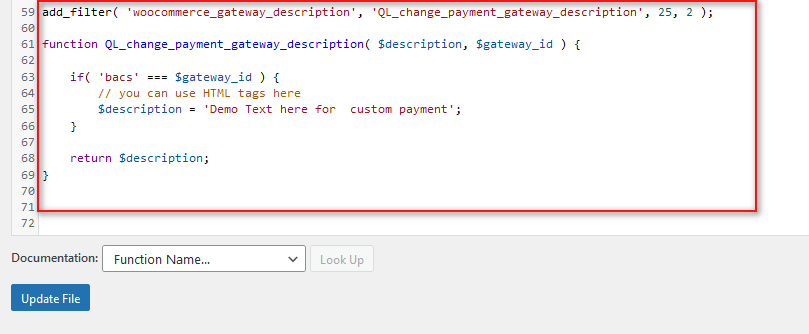
Ayrıca gateway_id kullanan benzer bir işleve sahip özel açıklama metinleri de ekleyebilirsiniz. Bunu yapmak için aşağıdaki komut dosyasındaki ' Buraya metin ekle ' bölümünü değiştirmeniz yeterlidir:
add_filter( 'woocommerce_gateway_description', 'QL_change_payment_gateway_description', 25, 2 );
function QL_change_payment_gateway_description( $açıklama, $gateway_id ) {
if( 'bacs' === $gateway_id ) {
// HTML etiketlerini burada kullanabilirsiniz
$description = 'Özel ödeme için demo metni buraya ;)';
}
$açıklama döndür;
} 
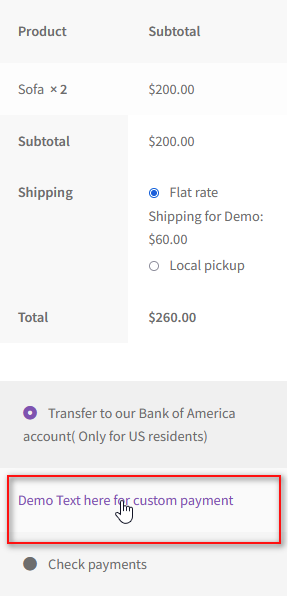
Burada, demo çıkışımızda özel metnimizi görebilirsiniz:

2.2.1. Ödeme Ağ Geçitleri Açıklamanızda HTML etiketlerini kullanma
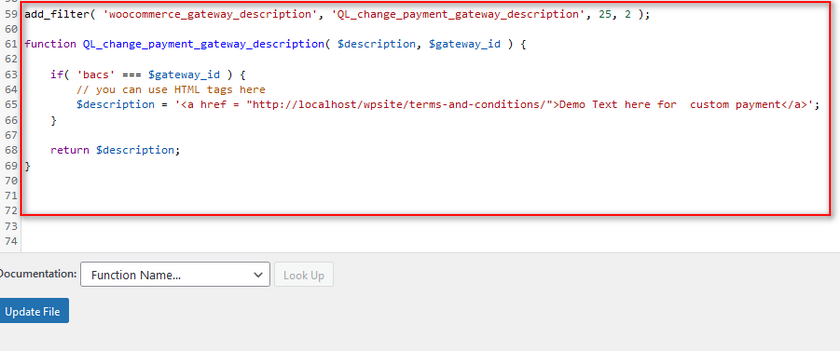
Hatta bu kodu kullanarak resimler ve hatta belirli sayfalara bağlantılar eklemek için HTML etiketlerini kullanabilirsiniz. Bu, metni HTML etiketlerini kullanarak düzenleyecektir. Ancak, kullanıcılardan HTML etiketlerini yalnızca rahat oldukları takdirde kullanmalarını rica ediyoruz. Örneğin müşterilerimizi TOS sayfamıza yönlendirmek için şu şekilde bir kod kullanabiliriz:
add_filter( 'woocommerce_gateway_description', 'QL_change_payment_gateway_description', 25, 2 );
function QL_change_payment_gateway_description( $açıklama, $gateway_id ) {
if( 'bacs' === $gateway_id ) {
// HTML etiketlerini burada kullanabilirsiniz
$description = '<a href = "http://localhost/wpsite/terms-and-conditions/">Özel ödeme için Demo Metni buraya</a>';
}
$açıklama döndür;
} 

Bu kodla birlikte açıklama metnimiz, müşterilere ödeme ve ayrıca mevcut geri ödemeler veya indirimler hakkında daha fazla ayrıntı sağlamak için kullanılabilecek Şartlar ve Koşullar sayfamıza da bağlantı verecektir.

Bu , WooCommerce'de ödeme ağ geçitlerini programlı olarak nasıl düzenleyebileceğinizi kapsar. Gördüğünüz gibi, kodları kullanarak ödeme ağ geçidinizi düzenlemek ve özelleştirmek biraz zor olabilir. Temanıza özel işlevler eklemek konusunda rahat değilseniz özellikle zor olabilir.
Bu nedenle, eklentileri kullanarak ödeme ağ geçitlerini düzenleme kılavuzunu da size getirdik.
3. Eklentileri kullanarak WooCommerce'de Ödeme Ağ Geçitlerini Düzenleyin
Eklentiler ile ödeme ağ geçitlerini düzenleme süreci çok daha kolay ve daha kullanıcı dostu hale geliyor. Belirli eklentileri kullanarak bir dizi gelişmiş özellik elde edersiniz. Bazıları, ürünlere veya ürün kategorilerine göre ödeme yöntemlerini gösterme/gizleme özelliğini bile içerir.
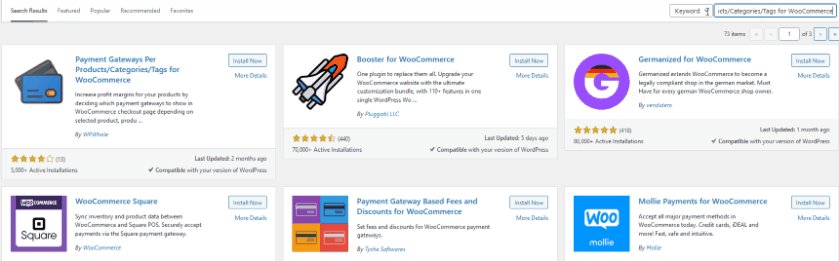
Ancak bugünkü demomuz için WooCommerce eklentisi için Ürünler/Kategoriler/Etiketler Başına Ödeme Ağ Geçitlerini kullanacağız . Eklenti oldukça basittir ve adından da anlaşılacağı gibi belirli ürünler, kategoriler veya etiketler için belirli ödeme ağ geçitlerini etkinleştirmenizi veya devre dışı bırakmanızı sağlar.

3.1. Eklentiyi kurun ve etkinleştirin
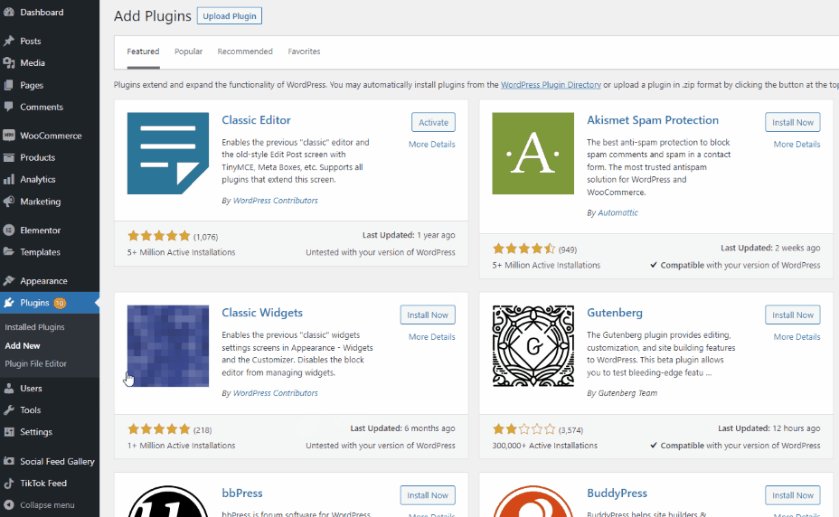
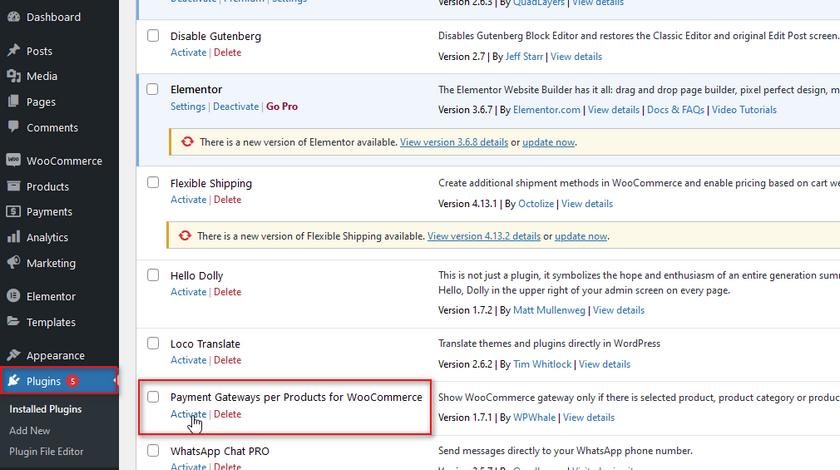
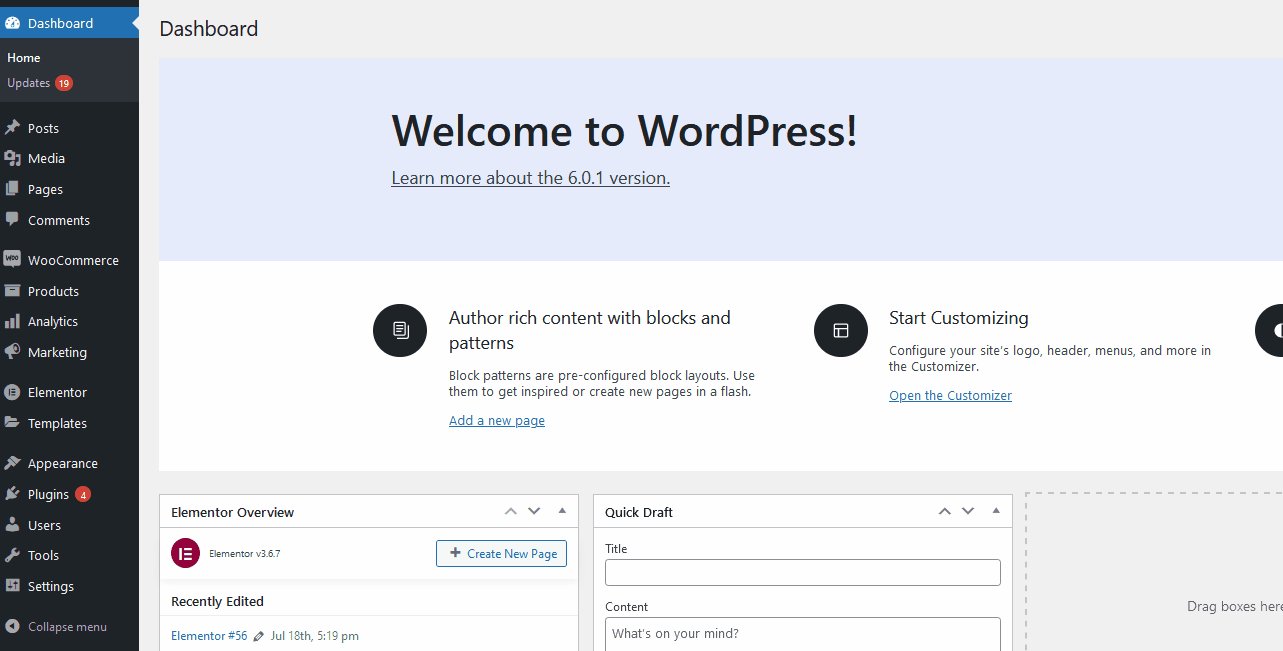
Eklentiyi yükleyerek ve etkinleştirerek başlayalım. İlk olarak, WP Admin Dashboard'unuzu açın ve Eklentiler > Yeni Ekle'ye tıklayın.

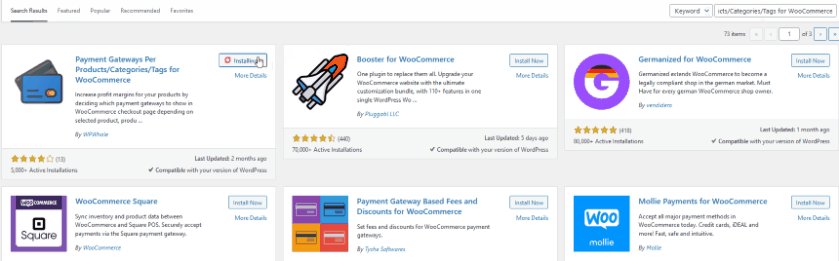
Ardından, sağ üstteki arama çubuğunu kullanın ve eklentinin anahtar kelimelerini arayın. Eklentiyi kurmak için eklentinin sekmesindeki Şimdi Kur'a tıklayın.

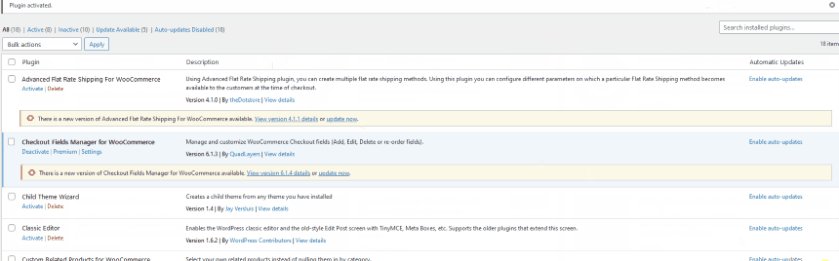
Eklentiyi etkinleştirmek için düğme Etkinleştir'e geçtiğinde Etkinleştir'e tıklayabilirsiniz . Alternatif olarak, kenar çubuğunuzdaki birçok Eklentiye tıklayabilir ve eklenti listesinin altındaki Etkinleştir'e manuel olarak tıklayabilirsiniz.

Ancak, premium eklentilerden herhangi birini kullanmak istiyorsanız, eklentiyi manuel olarak yüklemeniz gerekecektir.
3.2. Eklenti Ayarlarını Yapılandırın
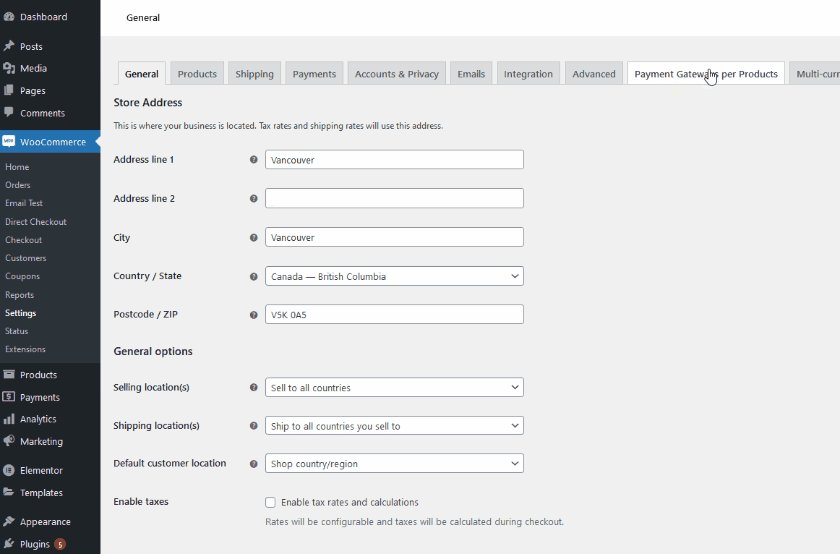
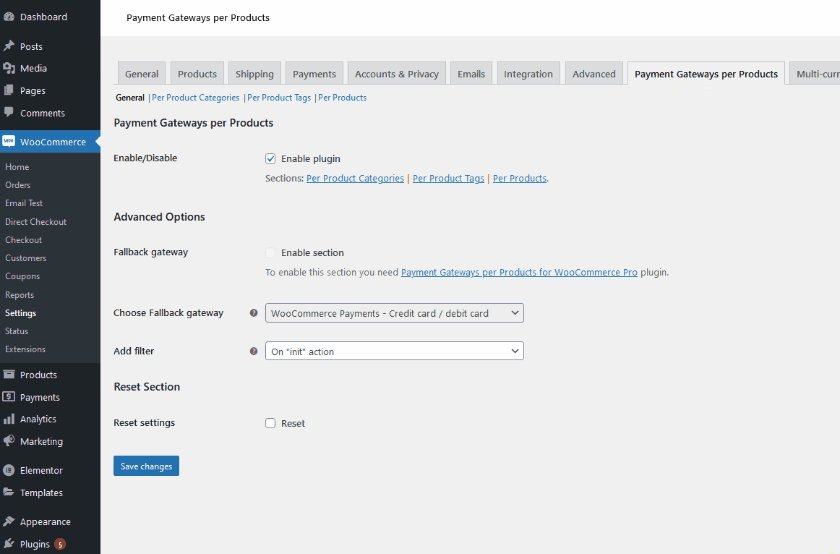
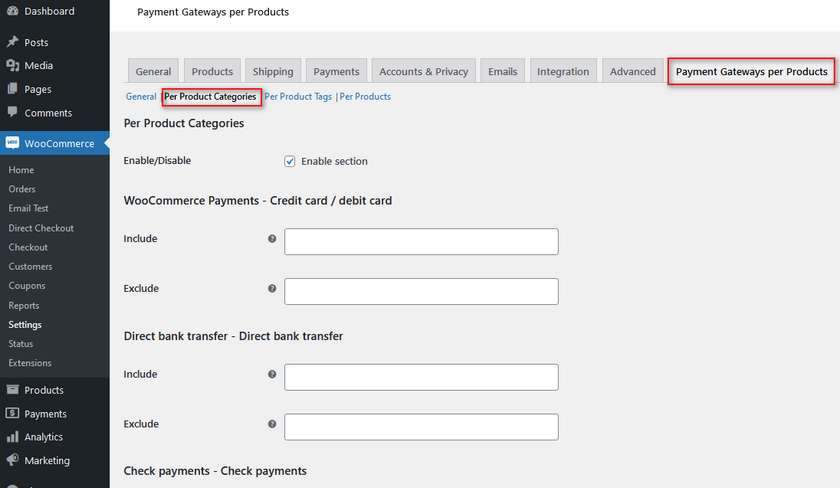
Eklentiyi kullanmak için WooCommerce > Ayarlar > Ürün başına Ödeme Ağ Geçitleri seçeneğine tıklayarak eklentinin seçeneklerini açmanız gerekir. Burada kullanabileceğiniz üç farklı sekmeniz vardır: Ürün Kategorileri Başına, Ürün Etiketi Başına ve Ürünler Başına.

Bu özelliklerin tümü benzer adımlar gerektirir. Önce Ürün Başına Kategoriler sekmesini kullanmayı gösterelim. Ürün Başına Kategorilerine tıklayın ve size mevcut tüm ödeme ağ geçitlerinin bir listesi verilecektir.

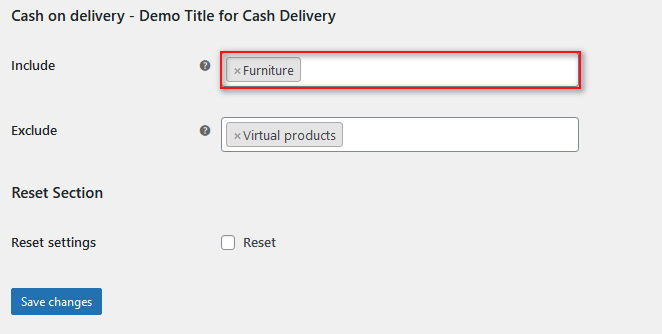
Burada, belirli ürün kategorileri için ödeme ağ geçitlerini gizlemek/göstermek için Dahil Et ve Hariç Tut alanını kullanabilirsiniz. Dahil et alanını kullanarak hangi ürünlerin ilgili ödeme ağ geçidine sahip olacağını seçebilirsiniz. Tersine, hariç tutmayı kullanmak, belirli ürünler için ödeme ağ geçidini gizlememize olanak tanır.
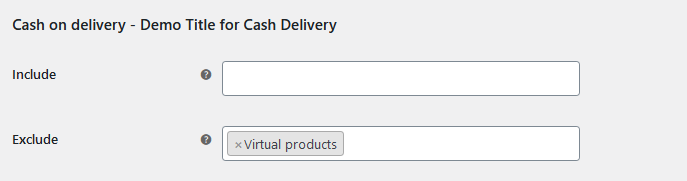
Farklı kar marjları veya maliyetleri olan ürünler için belirli ödeme ağ geçitlerini devre dışı bırakmak istiyorsanız bu çok iyi çalışır. Örneğin, belirli sanal ürünler için kapıda ödemeyi devre dışı bırakmak istiyorsak, Kapıda Nakit için Hariç Tut alanına ürün kategorisinin adını yazmamız yeterlidir. İşiniz bittiğinde, Değişiklikleri Kaydet'e tıklayın.

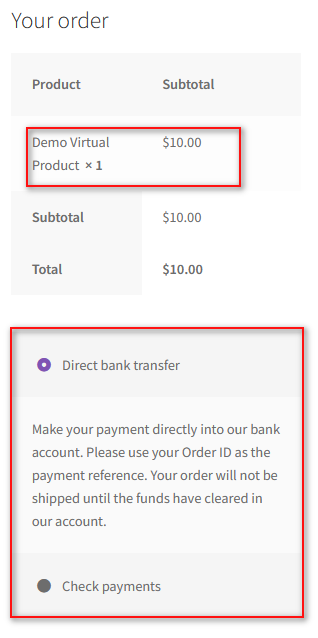
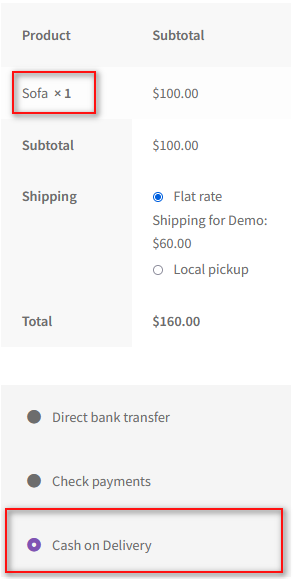
Bir demo için, sepetimizde sanal bir ürün bulunduğundan, Kapıda Nakit ödeme ağ geçidinin ödeme işlemimiz için devre dışı bırakıldığını görebiliriz.

Benzer şekilde, belirli kategoriler için de bir ödeme ağ geçidi göstermek için Benzer bir şekilde Dahil Et etiketini kullanabilirsiniz. Dahil etme seçeneği için Mobilya kategorisini ekleyebiliriz, böylece sepetimizde eşleşen bir ürün varsa seçenek gösterilir.

Şimdi, demo mobilya ürünümüzü eklersek, ödeme sırasında bizim için ödeme ağ geçidini etkinleştirmiş olacağız:

WooCommerce'de Ödeme Yöntemlerini Devre Dışı Bırakın
WooCommerce ayrıca ödeme yöntemlerini kolaylıkla devre dışı bırakmanıza da olanak tanır. Ayrıca, alışveriş sepeti koşullarını, fatura adresini ve daha fazlasını kullanarak bunları devre dışı bırakmak için akıllı yöntemler kullanmayı bile seçebilirsiniz. İlk olarak, WooCommerce'de ödeme yöntemlerini nasıl devre dışı bırakabileceğinize bakalım.
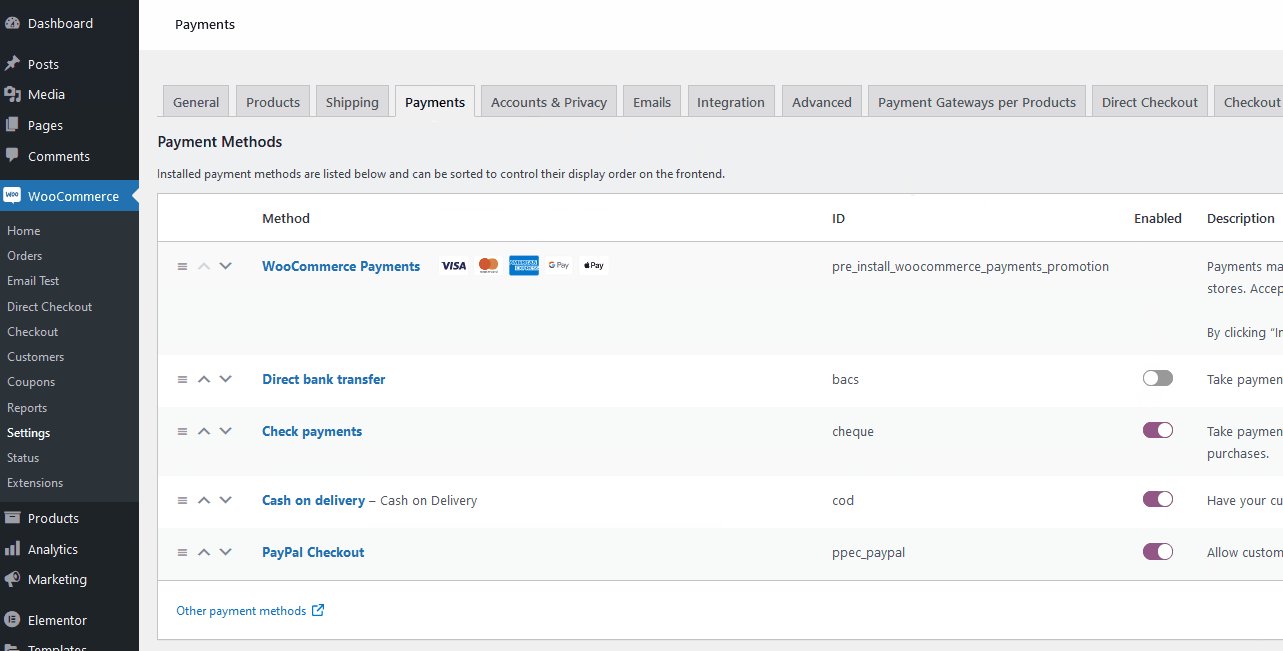
Bunu yapmak için önce WooCommere > Ayarlar > Ödemeler'e gidin. Burada, her ödeme ağ geçidinin yanında Etkin sütununu görebilirsiniz. Devre dışı bırakmak için ödeme yönteminin yanındaki etkinleştir/devre dışı bırak düğmesine tıklayın. Ardından, Değişiklikleri Kaydet'e tıklayın.

Bu, ödeme ağ geçitlerini devre dışı bırakmanın son derece basit bir yoludur. Ancak, daha ayrıntılı vaka ve koşulları kullanarak ödeme ağ geçitlerini devre dışı bırakmak istediğinizi varsayalım. Bu durumda, özel WooCommerce işlevlerini ve eklentilerini kullanarak bunu yapabilirsiniz.
Örneğin, toplam alışveriş sepeti değerini kullanarak bir ödeme ağ geçidini devre dışı bırakmak istiyorsanız, bunu basit bir WooCommerce işleviyle yapabilirsiniz. Kod, sepet toplamınızın 200'ün üzerinde olup olmadığını kontrol eder ve eğer öyleyse, söz konusu sipariş için teslimatta nakit ödemeyi devre dışı bırakır. Bu, başa çıkamayacağınız belirli ödeme ağ geçitleri için büyük hacimli ödemeleri durdurmanın mükemmel bir yoludur.
Bu kodu kullanmak için, WordPress kontrol panelinizden Görünüm > Tema Dosyası Düzenleyici'ye tıklayarak yukarıda vurguladığımız gibi function.php'nizi açın.
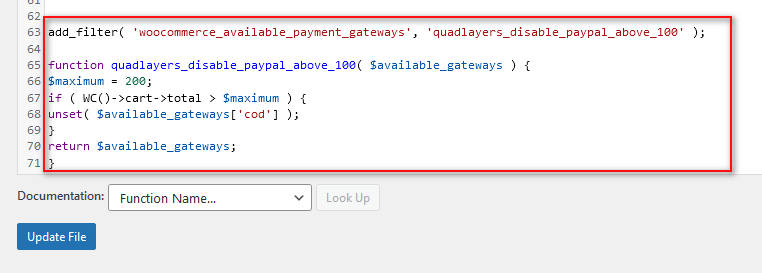
Ardından, bu komut dosyasını düzenleyiciye yapıştırın ve Dosyayı Güncelle'ye tıklayın.
add_filter('woocommerce_available_payment_gateways', 'quadlayers_disable_paypal_above_100');
function quadlayers_disable_paypal_above_100( $available_gateways ) {
$maksimum = 200;
if ( WC()->cart->toplam > $maksimum ) {
unset( $available_gateways['cod'] );
}
$available_gateways döndür;
} 
Ve bu, WooCommerce'de ödeme ağ geçitlerini devre dışı bırakmanın sadece bir yoludur. Sepet öğeleri, adres, kullanıcı rolleri vb. gibi diğer koşulları kullanmanın yollarını arıyorsanız , WooCommerce'de ödeme ağ geçitlerinin nasıl devre dışı bırakılacağı konusundaki kılavuzumuza göz atmanızı öneririz.
Bonus: Ödeme Ağ Geçitleriniz için Özel Güven Rozeti Nasıl Eklenir
Güven Rozetleri , belirli ödeme ağ geçitlerini desteklediğinizi ve bu hizmetler tarafından doğrulandığını açıkça göstermenin harika bir yoludur. Bu şekilde, Paypal veya Stripe gibi ödeme ağ geçitleriniz etkinse, bunun için şık bir küçük resim ekleyebilirsiniz.
Güven rozetleri eklemenin en hızlı yolu, aşağıdaki küçük komut dosyasını alt temanızın functions.php dosyasına eklemektir. Bir kez daha Görünüm > Tema Dosyası Düzenleyici'ye tıklayın ve sağdaki tema dosyaları kenar çubuğundaki functions.php'ye tıklayın.
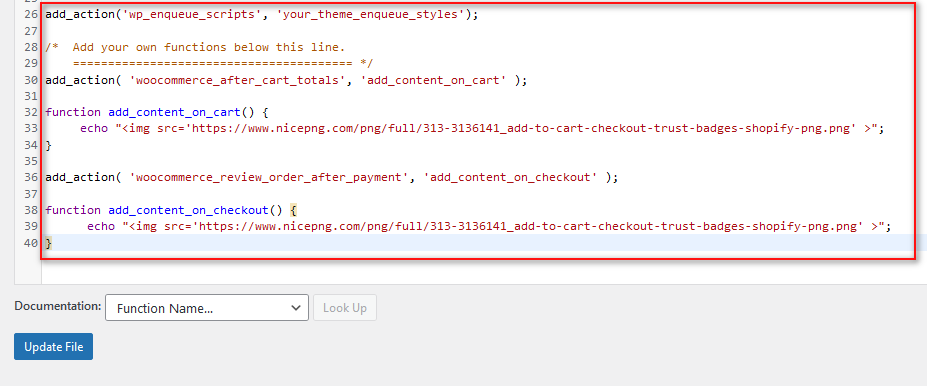
Bundan sonra, aşağıdaki kodu yapıştırın ve Dosyayı Güncelle'ye tıklayın.
add_action('woocommerce_after_cart_totals', 'add_content_on_cart');
function add_content_on_cart() {
echo "<img src='https://www.nicepng.com/png/full/313-3136141_add-to-cart-checkout-trust-badges-shopify-png.png' >";
}
add_action('woocommerce_review_order_after_payment', 'add_content_on_checkout');
function add_content_on_checkout() {
echo "<img src='https://www.nicepng.com/png/full/313-3136141_add-to-cart-checkout-trust-badges-shopify-png.png' >";
} 
Bu, ödeme işleminize şu şekilde bir güven rozeti eklemelidir:

Ayrıca, HTML kodlarını rahatça değiştirebiliyorsanız, özel bir rozet oluşturabilir, bunu web sitenize yükleyebilir ve src özelliğini kullanarak bağlayabilirsiniz.
Çözüm
Ve bu , WooCommerce'de Ödeme Ağ Geçitlerinin Nasıl Düzenleneceği konusundaki kılavuzumuzu sonlandırıyor. Okuyucumuzun rahatlığı için, bu yazıda üzerinden geçtiğimiz tüm noktaları hızlıca özetleyeceğiz:
- WooCommerce Dashboard kullanarak ödeme ağ geçitlerini düzenleyin
- Ödeme ağ geçidinin başlığını ve açıklamasını programlı olarak düzenleyin
- Belirli ürün kategorileri için ödeme ağ geçitlerini düzenlemek için eklentileri kullanın
- WooCommerce'de ödeme ağ geçitlerini devre dışı bırakın
- WooCommerce Ödeme bölümünüze Güven rozetleri ekleyin
Elbette, ödeme ağ geçidinizi düzenlemenin en kolay yolu, doğrudan WooCommerce kontrol panelinden veya bir eklenti kullanmaktır. WooCommerce panosu en kolay yol olsa da, pano, ihtiyacınız olan doğru özelliklere sahip olmayabilir.
Yeni başlayanlar için daha uygun bir kullanıcıysanız, bir eklenti kullanmanızı şiddetle tavsiye ederiz ve demosunu yaptığımız eklentiyi kullanmak zorunda değilsiniz. Referans olarak kılavuzumuz ve eklentinizin belgelerine hızlı bir bakış ile kısa sürede iyi olmalısınız. Ancak herhangi bir karışıklık olursa yorum kısmından bizden yardım isteyebilirsiniz.
Ayrıca, müşterinizin ödeme deneyimini iyileştirmenin başka yollarını arıyorsanız, neden buradaki diğer kılavuzlarımızdan bazılarına göz atmıyorsunuz:
- WooCommerce Checkout'a Ürün Resmi Nasıl Eklenir
- WooCommerce'de Ödeme Metnine Devam Et Nasıl Değiştirilir
- WooCommerce Gönderi Sınıflarını Ekleme ve Kullanma için QuadLayers kılavuzu
