WooCommerce Sepet Sayfası Nasıl Düzenlenir
Yayınlanan: 2023-11-21WooCommerce Sepeti sayfasını nasıl düzenleyeceğinizi öğrenmek ister misiniz?
WooCommerce, e-Ticaret web siteleri oluşturmak için mükemmel bir araçtır. Kurulumu kolaydır, son derece genişletilebilir ve üst düzeyde ölçeklenebilir. WordPress web sitenize yüklediğiniz anda, kurulum sürecinde size rehberlik eder ve hatta temel e-Ticaret sayfalarını sıfırdan oluşturmanıza gerek kalmadan oluşturur.
Pek çok olumlu yönüne rağmen geliştirilecek çok yer var. Örneğin, Sepet sayfasının tasarımı dönüşümlere odaklanmadığından, sepetten vazgeçme çoğu e-Ticaret işletmesinin karşılaştığı yaygın bir sorundur.
Neyse ki, bir WooCommerce mağazasında dönüşüm oranını artırmanın ve sepetten vazgeçmeyi azaltmanın birkaç yolu var.
Bu makalede, WooCommerce Sepeti sayfanızın tasarımını ve işlevselliğini geliştirmek için atmanız gereken adımları size tam olarak göstereceğim.
Öğreticiye dalalım.
WooCommerce Sepet Sayfası Nasıl Düzenlenir
WooCommerce Sepeti sayfasını düzenlemenin ve özelleştirmenin birkaç yolu vardır.
Varsayılan WooCommerce bloklarını, WordPress sayfa oluşturucularını veya üçüncü taraf WooCommerce eklentilerini kullanabilir veya sayfayı özelleştirmek için CSS kodunu manuel olarak ekleyebilirsiniz.
Ne yazık ki bu yöntemler her zaman etkili olmuyor ve çözdüklerinden daha fazla soruna yol açabiliyor.
Örneğin, özel CSS kodları sitenizi bozabilir, sayfa oluşturucular ve diğer eklentiler sitenizi yavaşlatabilir ve varsayılan WooCommerce bloklarıyla ancak bu kadarını yapabilirsiniz.
Bununla birlikte, Botiga Pro gibi iyi tasarlanmış bir e-Ticaret eklentisi, hızlı yükleme hızı sağlarken WooCommerce mağazalarına güçlü özellikler eklemek için oluşturulmuştur.
Bu eğitimde size, sepetten vazgeçmeyi azalttığı ve satışları artırdığı kanıtlanmış özelleştirmeler yapmak için Botiga Pro'yu nasıl kullanacağınızı göstereceğim. Aşağıdaki adımları gerçekleştireceğiz:
- Sepet sayfa düzenini iyileştirme
- Tuval dışı bir mini arabanın görüntülenmesi
- Müşterilerin mini sepetteki ürün miktarını artırmasına olanak sağlanması
- Yüzen bir mini araba simgesi görüntüleniyor
- Sepet sayfasında 'Alışverişe Devam Et' butonu gösteriliyor
WordPress siteniz için Botiga'yı kurmaya başlayalım.
1. Botiga Temasını Kurun
Botiga ücretsiz bir WooCommerce temasıdır, Botiga Pro ise premium bir eklentidir. Eklentiyi kullanabilmeniz için ücretsiz temayı web sitenize yüklemeniz gerekmektedir.
Bu bölümde ücretsiz temanın nasıl kurulacağını anlatacağım ve bir sonraki bölümde premium eklentinin nasıl kurulacağını ve etkinleştirileceğini size göstereceğim.
Öncelikle ücretsiz Botiga temasını WordPress tema deposundan veya web sitemizden indirin.
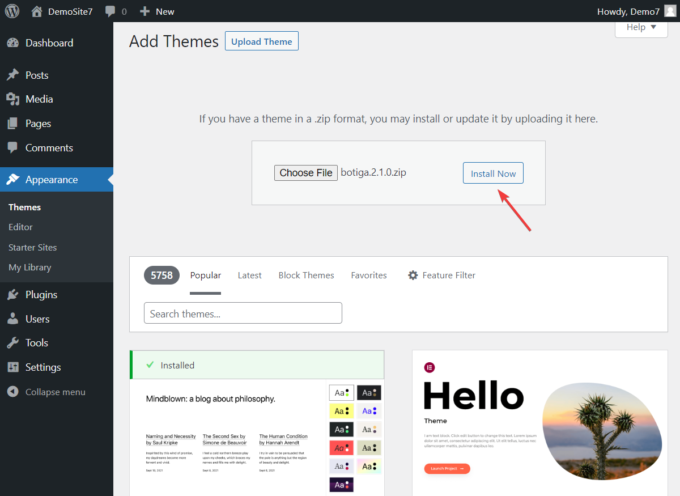
Ardından WordPress kontrol panelinize gidin, Görünüm → Temalar → Tema Ekle seçeneğine gidin ve temayı yükleyip etkinleştirin:

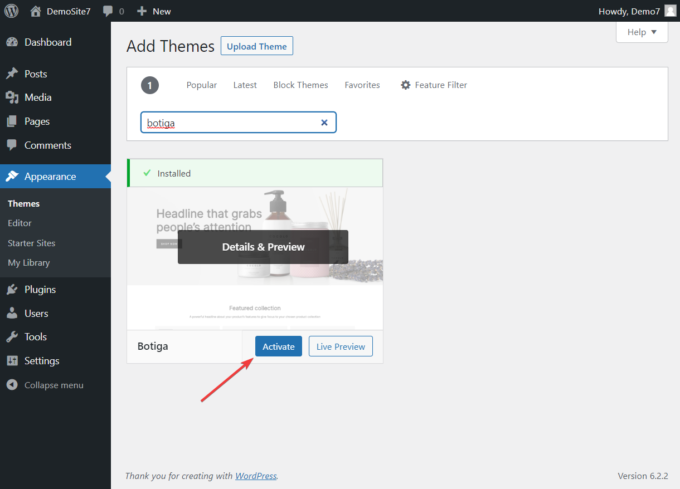
Alternatif olarak Görünüm → Temalar → Tema Ekle seçeneğine gidebilir, arama çubuğuna Botiga yazabilir ve temayı yükleyip etkinleştirebilirsiniz:

2. Botiga Pro Eklentisini yükleyin
Botiga Pro, WooCommerce mağazanızı daha iyi hale getirecek özelliklerle dolu güçlü bir e-Ticaret eklentisidir.
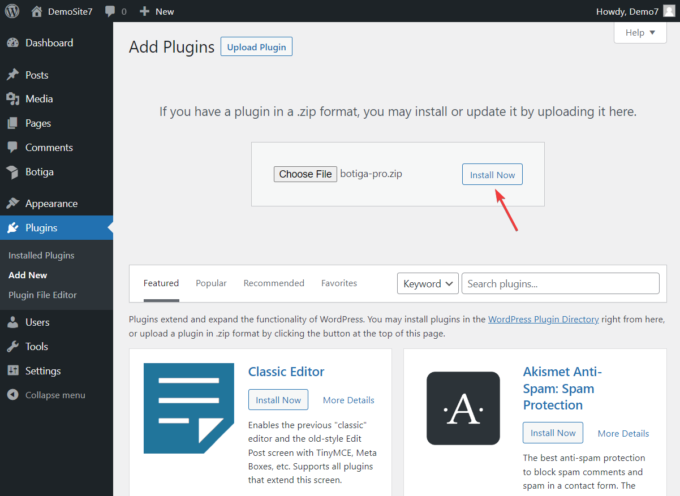
Eklentiyi satın aldıktan sonra yerel bilgisayarınıza indirin, Eklentiler → Yeni Ekle bölümüne gidin ve eklentiyi yükleyip yükleyin:

Daha sonra aThemes hesabınızda bulunan lisans anahtarını etkinleştirmeniz gerekir.
aThemes hesabınıza gidin ve lisans anahtarını kopyalayın.
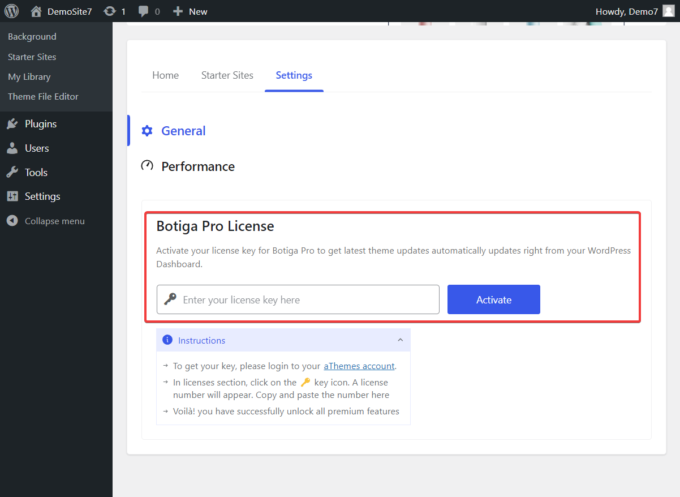
Ardından WordPress kontrol panelinizi açın ve Botiga → Ayarlar → Genel → Botiga Pro Lisansı seçeneğine gidin.
Lisans anahtarını girin ve Etkinleştir düğmesine tıklayın:

Bu kadar. Artık WordPress sitenizde hem tema hem de eklenti etkinleştirilmiştir.
Ancak size WooCommerce Sepeti sayfasını nasıl düzenleyeceğinizi göstermeden önce, Botiga ve Botiga Pro tarafından sunulan başlangıç sitelerine ve neden bunları WooCommerce mağazanıza aktarmak isteyebileceğinize hızlıca bir göz atalım.
3. Bir Başlangıç Sitesini İçe Aktarın (İsteğe bağlı)
Başlangıç siteleri, mevcut bir WordPress sitesine aktarılabilen önceden hazırlanmış web sitesi tasarımlarıdır.
Bir başlangıç sitesi kurmanın Botiga'nın bir ön koşulu olmadığını belirtmekte fayda var (yerleşik tema seçeneklerini kullanarak sıfırdan bir web sitesi tasarımı da oluşturabilirsiniz), ancak bir tane içe aktarmanızı öneririm, çünkü bu WooCommerce mağazanızı geliştirecektir önemli ölçüde.
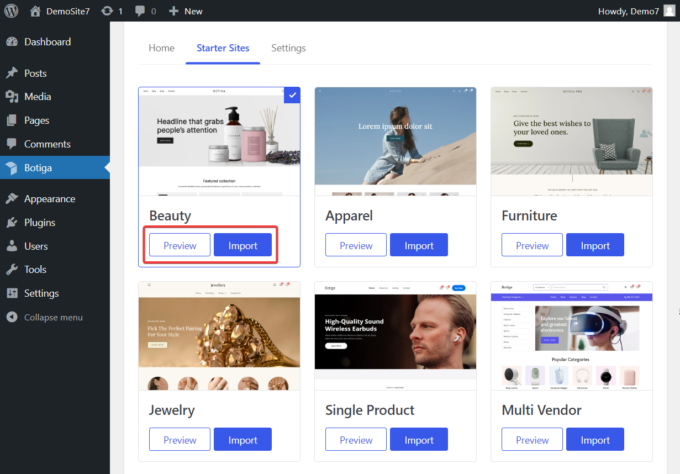
Botiga başlangıç siteleri, işletmeniz için gerekli olan temiz, profesyonel tasarımlarla ve önceden oluşturulmuş sayfalarla donatılmıştır. Botiga Pro ile güzellik, giyim, mobilya, mücevher ve diğerleri dahil olmak üzere çeşitli e-Ticaret alanlarını hedefleyen birden fazla başlangıç sitesine erişim elde edersiniz.
Botiga → Başlangıç Siteleri'ne giderek ve her sitenin küçük resminde görünen Önizleme düğmesini tıklayarak tasarımların ön izlemesini yapabilirsiniz.
En çok beğendiğiniz başlangıç sitesini seçin ve ardından İçe Aktar düğmesini tıklayın:

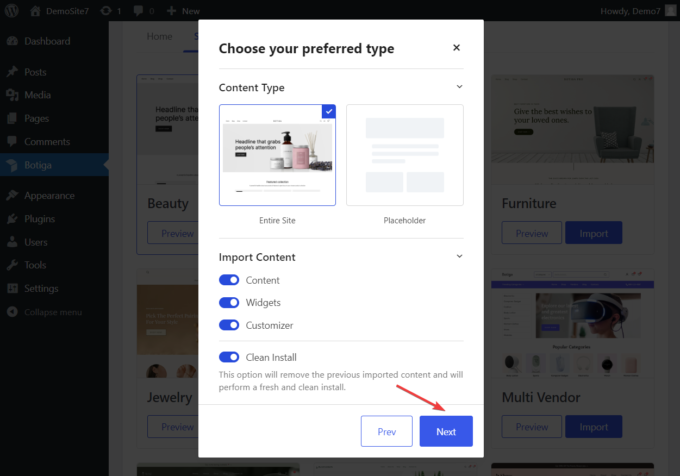
İçe Aktar düğmesini tıkladığınız anda, web sitesinin tamamını (tüm resimler dahil) mı yoksa yalnızca içerik öğeleri için yer tutucularla birlikte düzeni mi içe aktarmak istediğinizi seçmenizi isteyen bir açılır pencere görünecektir.
Varsayılan olarak Botiga, başlangıç sitesinin tüm widget'larını, Özelleştirici ayarlarını ve resimlerini içe aktarır, ancak bunları içe aktarmak istemiyorsanız bunlardan herhangi birinin seçimini kaldırma seçeneğiniz vardır.
İşiniz bittiğinde İleri düğmesine tıklayın; içe aktarma işlemi başlayacaktır:

Botiga'nın başlangıç sitesini içe aktarmasının birkaç saniye süreceğini unutmayın.
4. WooCommerce Sepet Sayfasını Düzenleyin
Şimdi, sepetten vazgeçmeyi azaltmak ve dönüşüm oranınızı artırmak için Botiga'nın yerleşik Sepet sayfası özelliklerini nasıl kullanacağınızı görelim.
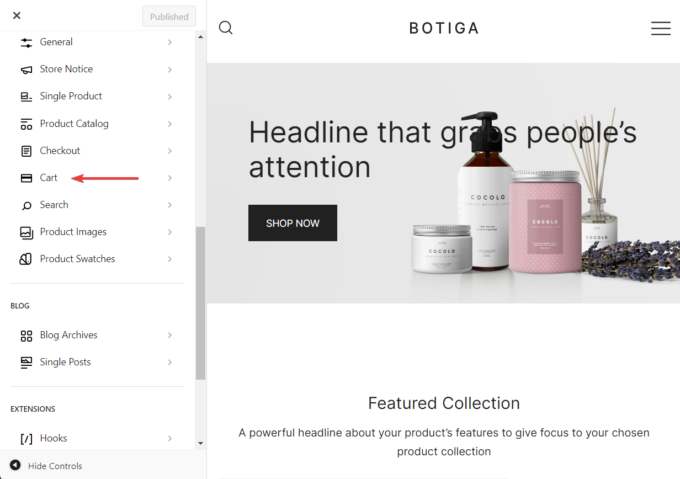
Yapmanız gereken ilk şey Görünüm → Özelleştir → Sepet'e gitmek:

Sepet panelindeki bazı seçeneklerin zaten etkin olduğunu fark edeceksiniz. Bunları oldukları gibi tutun ve aşağıdaki özellikleri etkinleştirmeye veya değiştirmeye devam edin:
Ben. Sepet Sayfası Düzenini İyileştirin
Sepet sayfasının temel amacı, müşterileri satış hunisinin bir sonraki aşaması olan Ödeme sayfasına taşımaktır.
Ziyaretçileri ödeme sayfasına gitmeleri için nazikçe dürtmenin en iyi yollarından biri, ödeme düğmesini Sepet sayfasında göze çarpan bir yerde göstermektir.
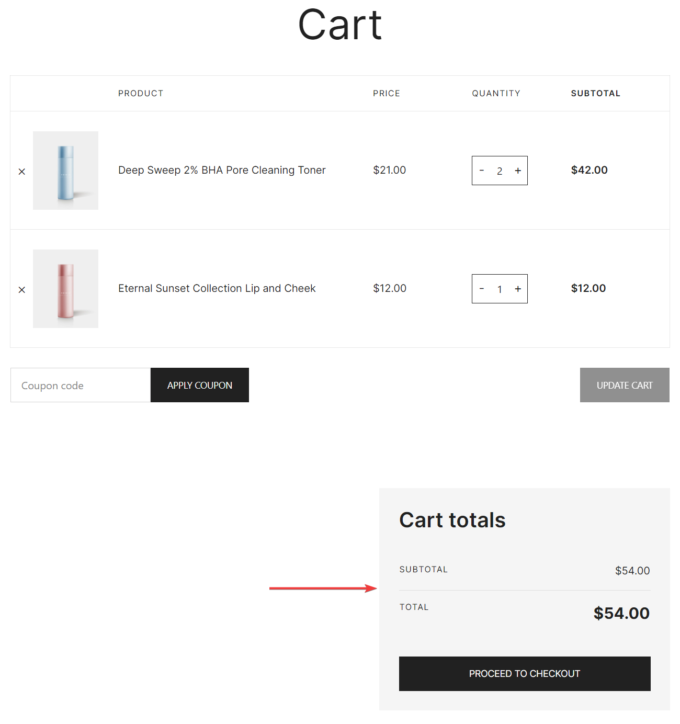
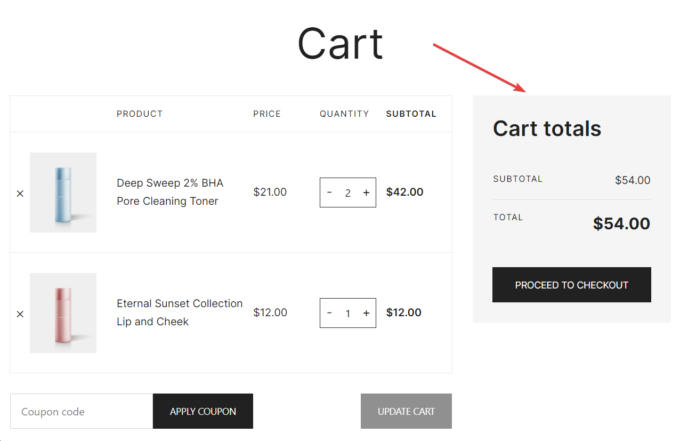
Ancak varsayılan WooCommerce Sepeti sayfası, ürünlerin altında ödeme düğmesini görüntüler. Bu, müşterilerin bunu görmek için aşağı kaydırması gerektiği anlamına gelir:


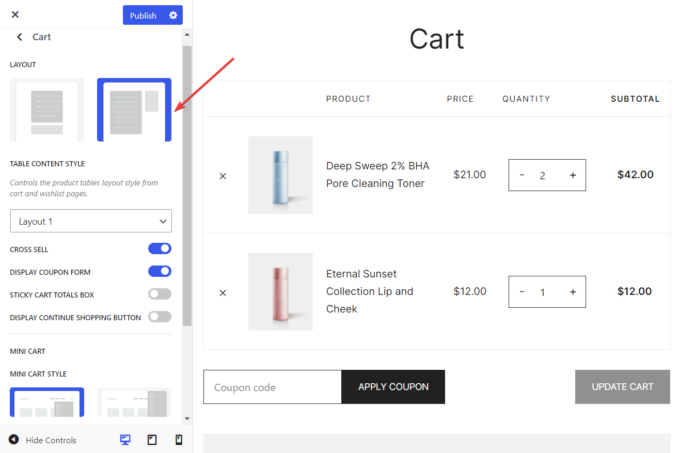
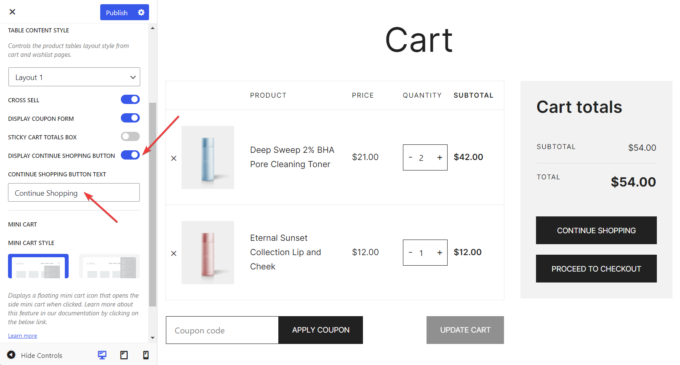
Botiga ile düğmenin konumunu sayfanın sağ tarafına değiştirebilirsiniz, bu da görünürlüğünü büyük ölçüde artırır:

Tek yapmanız gereken Görünüm → Özelleştir → Sepet'e gidip Düzen başlığı altında ikinci düzeni seçmek:

Bunun ücretsiz Botiga temasının bir özelliği olduğunu ve bu nedenle Botiga Pro olmadan da kullanılabileceğini unutmayın.
ii. Kanvas Dışı Mini Arabayı Görüntüleyin
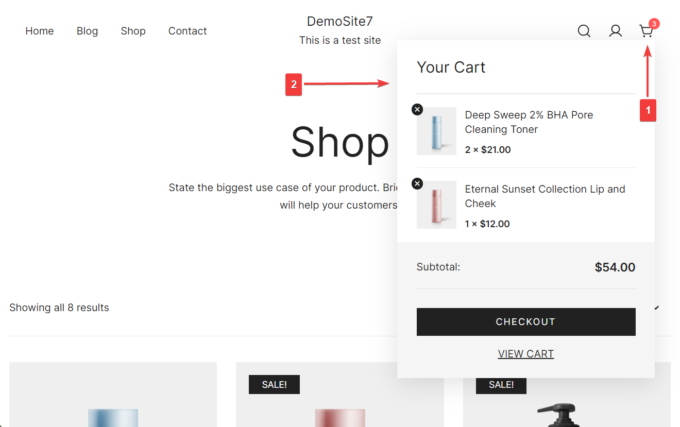
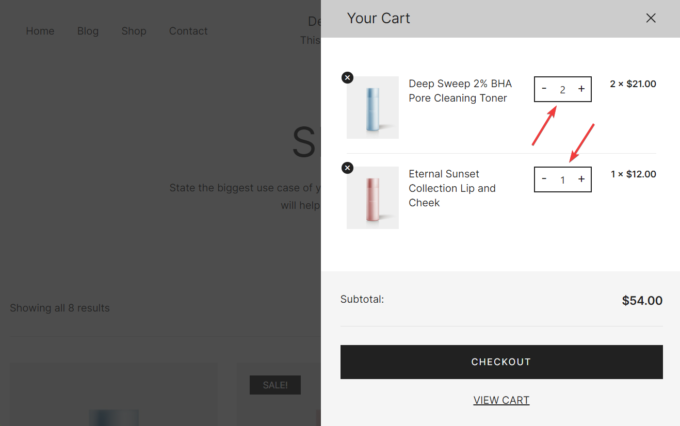
Mini sepet, müşteri menüdeki sepet simgesini tıkladığında ekranda görünen açılır penceredir:

WooCommerce mağazanıza mini bir sepet eklemek, müşterilerinizi doğrudan Ödeme sayfasına gitmeye teşvik eder.
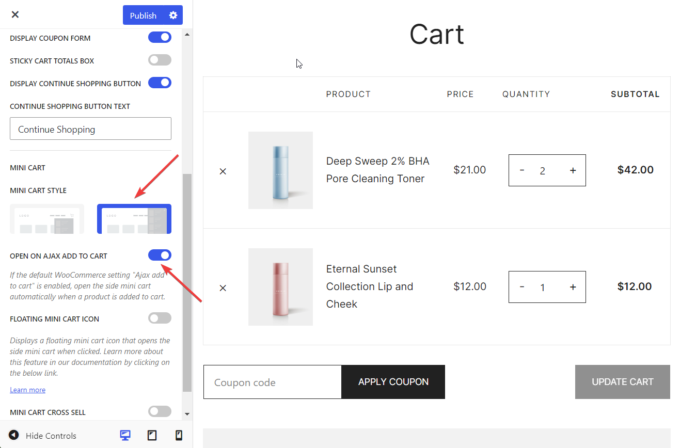
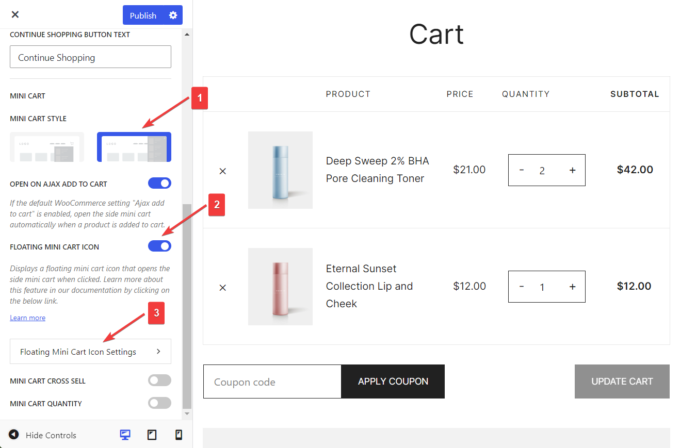
Özelleştiricideki Sepet panelinde Mini Sepet Stili'ne gidin ve aşağıdaki resimde gösterildiği gibi ikinci düzeni seçin.
Ardından 'Ajax'ta Aç Sepete Ekle' düğmesinin açık olduğundan emin olun. Bu, ziyaretçilerin tüm sayfayı yeniden yüklemeye gerek kalmadan ve alışveriş deneyiminde kesintiye neden olmadan mini sepete ürün eklemesine olanak tanıyacak:

Ardından Yayınla düğmesini tıklayın ve sitenizin mini sepetinin tasarımını kontrol edin:

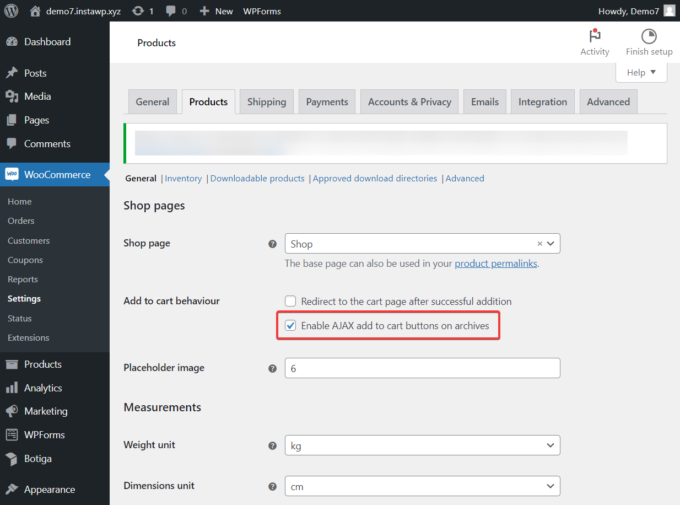
Önemli: Ajax Sepete Ekle seçeneğinin mini sepette çalışması için varsayılan WooCommerce Ajax Sepete Ekle seçeneğinin etkinleştirilmiş olması gerekir.
Bunu yapmak için WooCommerce → Ayarlar → Ürünler → Sepete ekleme davranışına gidin, 'Arşivlerde AJAX sepete ekleme düğmelerini etkinleştir' seçeneğini işaretleyin ve değişikliklerinizi kaydedin:

iii. Müşterilerin Mini Sepetteki Ürün Miktarını Artırmasına İzin Verin
Müşterilerin mini sepetteki ürün miktarını artırmasına izin vermek mağazanızın satışlarını artırmaya yardımcı olacaktır.
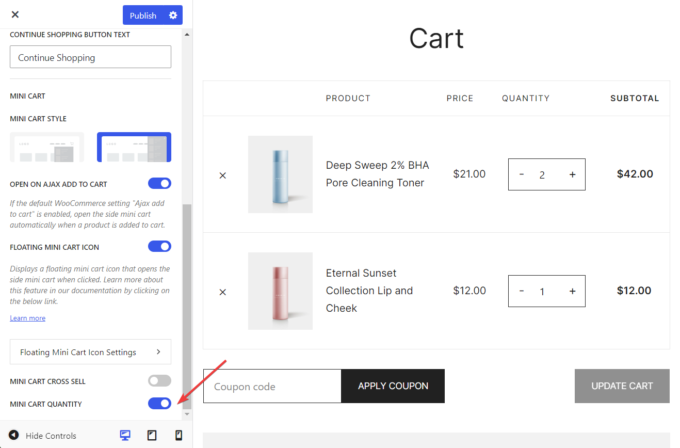
Tek yapmanız gereken, Özelleştirici'deki Sepet panelindeki Mini Sepet Miktarı seçeneğini açmaktır:

Mini Sepet Miktarı seçeneğini etkinleştirmeden önce mini sepetin demo sitemizde nasıl göründüğü aşağıda açıklanmıştır:

Seçeneği etkinleştirdikten sonra mini araba şöyle görünür:

iv. Yüzen Mini Sepet Simgesini Görüntüle
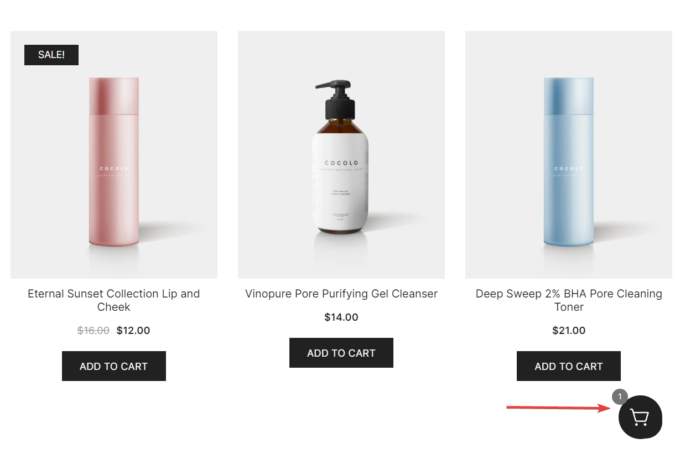
Adından da anlaşılacağı gibi, yüzen mini sepet, ekranda yüzen ve müşterileri Sepet sayfasına gitmeye teşvik eden bir sepet simgesidir:

WooCommerce mağazanıza kayan bir mini sepet simgesi eklemek için Sepet panelini açın ve Mini Sepet Stili altında ikinci stilin seçildiğinden emin olun.
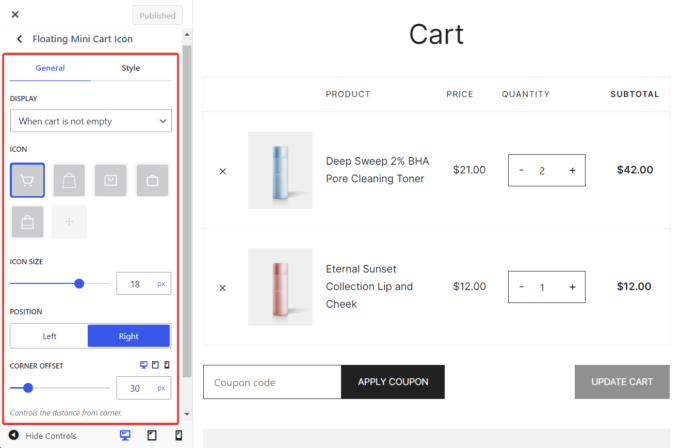
Ardından, Yüzen Mini Sepet Simgesi seçeneğini açın ve Yüzen Mini Sepet Ayarları düğmesini tıklayarak simgeyi yapılandırmaya devam edin:

Özelleştirici'de bir mini sepet simgesi seçebileceğiniz, görüntüleme kurallarını ayarlayabileceğiniz, ve stilini (örneğin renk, arka plan rengi, kenarlık yarıçapı, gölge vb.), boyutunu, konumunu ve sayfanın köşesinden uzaklığını değiştirin:

v. Sepet Sayfasında 'Alışverişe Devam Et' Düğmesi Gösterin
Daha önce de belirttiğim gibi Sepet sayfasının temel amacı müşterileri Ödeme sayfasına taşımaktır.
Sepet sayfasına 'Alışverişe Devam Et' düğmesinin eklenmesi çelişkili bir tavsiye gibi görünebilir; ancak bunun bazı WooCommerce mağazaları için dönüşüm oranlarını önemli ölçüde artırdığı bilinmektedir.
Bu nedenle Alışverişe Devam Et düğmesini denemenizi şiddetle tavsiye ederim. Mağazanızda etkinleştirin ve dönüşüm oranınızı artırıp artırmadığını görün.
Sepet sayfanıza Alışverişe Devam Et düğmesi eklemek için Özelleştirici'deki Sepet paneline gidin, Alışverişe Devam Et Düğmesini Görüntüle seçeneğini açın ve aşağıdakileri yapmanız gerektiğini düşünüyorsanız düğmenin metnini değiştirmeye devam edin:

Çözüm
WooCommerce mağazanızın Sepet sayfasını özelleştirmek, sepetten vazgeçmeyi azaltmanın ve dönüşüm oranınızı artırmanın harika bir yoludur.
WooCommerce Sepeti sayfasını özelleştirmenin çeşitli yolları olsa da her teknik gelirinizde bir fark yaratmayacaktır.
Bu makalede, dönüşüm oranlarını artırdığı kanıtlanmış beş Sepet sayfası özelleştirmesinden bahsettim:
- Ödeme düğmesinin bulunmasını kolaylaştırmak için Sepet sayfası için yatay bir düzen kullanın.
- Ödeme düğmesi içeren, tuval dışı bir mini sepeti görüntüleyin.
- Müşterilerin mini sepetteki ürün miktarını artırmasına izin verin.
- Müşterileri Sepete veya Ödeme sayfasına gitmeye teşvik etmek için kayan bir mini sepet simgesi gösterin.
- Mağazanızda işe yarayıp yaramayacağını görmek için 'Alışverişe Devam Et' düğmesini deneyin.
Botiga Pro ile tüm bu teknikleri herhangi bir kod yazmaya gerek kalmadan kolayca uygulayabilirsiniz.
Sepeti terk etme oranında herhangi bir azalma ve dönüşüm oranınızda bir artış görmek birkaç hafta alacaktır.
Bu arada WooCommerce Sepeti sayfasını nasıl düzenleyeceğiniz konusunda sorularınız varsa aşağıdaki yorum bölümünde bize bildirin.
