WooCommerce ürün sayfası programlı olarak nasıl düzenlenir
Yayınlanan: 2021-01-09E-Ticaret mağazanızdaki ürün sayfasını özelleştirmenin yollarını mı arıyorsunuz? Bu kılavuzda, WooCommerce ürün sayfasını programlı olarak nasıl düzenleyeceğinizi göstereceğiz.
Ürün Sayfasını Özelleştirme
Mağazanızdaki herhangi bir şeyi özelleştirebilseniz bile, WooCommerce'de çoğu özelleştirmenin gerçekleştiği iki ana sayfa, mağaza sayfası ve ürünler sayfasıdır. Satışlarınızı artırmak ve satın alma sürecinin başlangıcını optimize etmek istiyorsanız, her ikisi üzerinde de çalışmanız gerekir. Mağaza sayfasının nasıl özelleştirileceğini zaten gördük, bu yüzden bugün size Ürün sayfasını programlı olarak (kodla) nasıl düzenleyeceğinizi göstereceğiz.
En iyi müşteri deneyimini sağlamaya odaklanan düzgün bir tasarım, genel satın alma sürecini iyileştirmenize ve dönüşüm oranlarınızı artırmanıza yardımcı olacaktır. Ürün sayfasını özelleştirmenin iki ana yolu vardır:
- Eklentiler ile
- programatik olarak
Bazı eklentiler size yardımcı olsa da, istediğiniz tüm özelliklere sahip olanı bulmak uzun bir süreç olabilir. Bu nedenle, bazı temel geliştirici becerileriniz varsa , WooCommerce ürün sayfasını programlı olarak düzenlemek mükemmel bir seçenektir. Yalnızca herhangi bir üçüncü taraf aracı yüklemekten kaçınmakla kalmaz, aynı zamanda istediğiniz her şeyi özelleştirmek için çok daha fazla esnekliğe sahip olursunuz.
Ürün sayfasını eklentiler ve sayfa oluşturucularla özelleştirmek istiyorsanız bu kılavuza göz atın.
WooCommerce ürün sayfası programlı olarak nasıl düzenlenir
Bu bölümde, tek ürünler için WooCommerce ürün sayfasını nasıl düzenleyeceğinizi öğreneceksiniz. Aşağıdaki konuları ele alacağız.
- kanca kullanma
- Öğeleri kaldır
- Öğeleri yeniden sırala
- Yeni öğeler ekle
- Koşullu mantık uygula
- Oturum açmış kullanıcı ve kullanıcı rolü
- Ürün kimlikleri ve sınıflandırmalar
- Ürün sekmelerini düzenle
- Değişken ürünler için destek
- WooCommerce şablon dosyalarını geçersiz kıl
- Meta bilgileri düzenleyin
- Belirli bir ürün kategorisi için özel bir şablona geçiş yapın
- Single-product.php dosyasını düzenleyin
- Yeni bir content-single-product.php dosyası oluşturun
- Yeni content-single-product.php dosyanızı düzenleyerek özel şablon oluşturun
- Ürün sayfasını CSS komut dosyalarıyla özelleştirme
WooCommerce Ürün Sayfası Düzeni
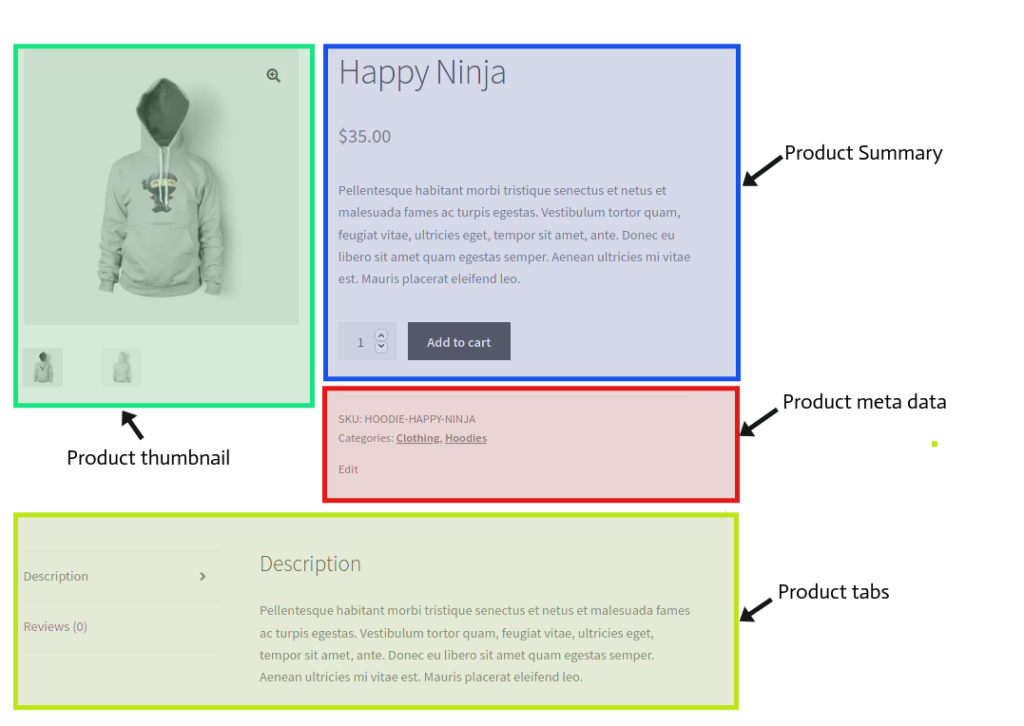
Eğitime başlamadan önce, tek ürünler için WooCommerce'deki varsayılan ürün sayfasına bir göz atalım ve her bir öğeyi tanımlayalım. Şablondaki farklı bölümlere ve bilgilerin nasıl düzenlendiğine dikkat edin, çünkü bunlara kılavuzda daha sonra değineceğiz.  Ürün sayfasının çıktısından sorumlu iki ana WooCommerce dosyası vardır.
Ürün sayfasının çıktısından sorumlu iki ana WooCommerce dosyası vardır.
- single-product.php : Mevcut düzen için gerekli şablonu oluşturur
- content-single-product.php : Bu dosya, şablondaki içeriği yazdırır
Her iki dosyanın üzerine bir alt tema kullanılarak yazılabilir. Bu, WooCommerce şablon dosyalarının üzerine yazmak için yaygın bir uygulamadır. Ancak, WordPress'in sitenizi özelleştirirken önerdiği en iyi uygulamalardan biri olduğundan, mümkün olduğunda şablon dosyalarının üzerine yazmak yerine WooCommerce kancalarını kullanmayı denemelisiniz.
Öte yandan, işlevler veya nesneler içeren karmaşık görevler için şablon dosyalarını düzenlemeniz gerekebilir. Her iki tekniği birleştirerek, neredeyse istediğiniz herhangi bir özelleştirmeyi elde edebilmelisiniz. Bu eğitimde, her iki yöntemi de kullanarak WooCommerce ürün sayfasını nasıl düzenleyeceğinizi göstereceğiz.
Başlamadan önce, komut dosyalarınızı test etmek için bir alt tema oluşturduğunuzdan veya bir tane oluşturmak için bir eklenti kullandığınızdan emin olun. Mağazanızdan en iyi şekilde yararlanmak için bu tekniklerin her birinin nasıl çalıştığını öğrenebilmeniz için bazı pratik örnekler görelim.
1) WooCommerce ürün sayfasını kancaları kullanarak düzenleyin
NOT : WooCommerce kancalarına ve bunların nasıl kullanılacağına aşina değilseniz, bu kılavuza göz atın.
1.1) Öğeleri tek ürün sayfalarından kaldırın
Tek bir ürün sayfasındaki herhangi bir öğeyi kaldırmak için kullanabileceğiniz birkaç WooCommerce kancası vardır. Her biri bir grup belirli öğeyle çalışacaktır, bu nedenle doğru kancayı, doğru WooCommerce geri arama işlevini ve doğru öncelik değerini kullanmanız gerekir.
Örneğin, tüm ürünler sayfalarının başlığını kaldırmak istiyorsanız, alt temanızın functions.php dosyasında aşağıdaki betiği kullanacaksınız.
remove_action(/* hook -> */'woocommerce_single_product_summary', /* callback function ->*/ 'woocommerce_template_single_title', /* position ->*/5 ); Tüm kancaları ve bunlarla ilgili parametreleri burada veya WooCommerce eklentisinin content-single-product.php dosyasındaki yorumlarda bulabilirsiniz. Şimdi, farklı öğeleri kaldırmak ve ürün sayfasını özelleştirmek için diğer örnek komut dosyalarına bir göz atalım.
// başlığı kaldır
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 );
// derecelendirme yıldızlarını kaldır
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 );
// ürün metasını kaldır
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
// açıklamayı kaldır
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 );
// görüntüleri kaldır
remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20 );
// ilgili ürünleri kaldır
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_ Related_products', 20 );
// ek bilgi sekmelerini kaldır
remove_action('woocommerce_after_single_product_summary ','woocommerce_output_product_data_tabs',10);
1.2) Öğeleri yeniden sıralayın
Ürün sayfasının öğelerini yeniden sıralamak oldukça basittir. İlk önce, daha önce yaptığımız gibi kancayı çıkarmanız ve ardından farklı bir öncelik/sıra numarası ile tekrar eklemeniz gerekir. Örneğin, aşağıdaki komut dosyası ürün açıklamasını başlığın hemen altına taşır:
// açıklama sırasını değiştir remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 6 );
Gördüğünüz gibi eylemi kaldırıyoruz ve daha sonra farklı bir öncelikle (20 yerine 6) tekrar ekliyoruz. Neden 6'lık bir öncelik/sıralama seçtik? Başlık öğesinin öncelik değerinin 5 olduğunu biliyoruz, bu nedenle başlıktan (6) hemen sonra geri arama öğesini görüntülemek için özelleştirilmiş kancamıza atamamız gereken öncelik değerini bilmemizi sağlar.
1.1 noktasında size sağladığımız bilgileri kullanarak, aynısını herhangi bir kanca ve geri arama ile yapabilir ve bunları istediğiniz herhangi bir sıraya yerleştirebilirsiniz.
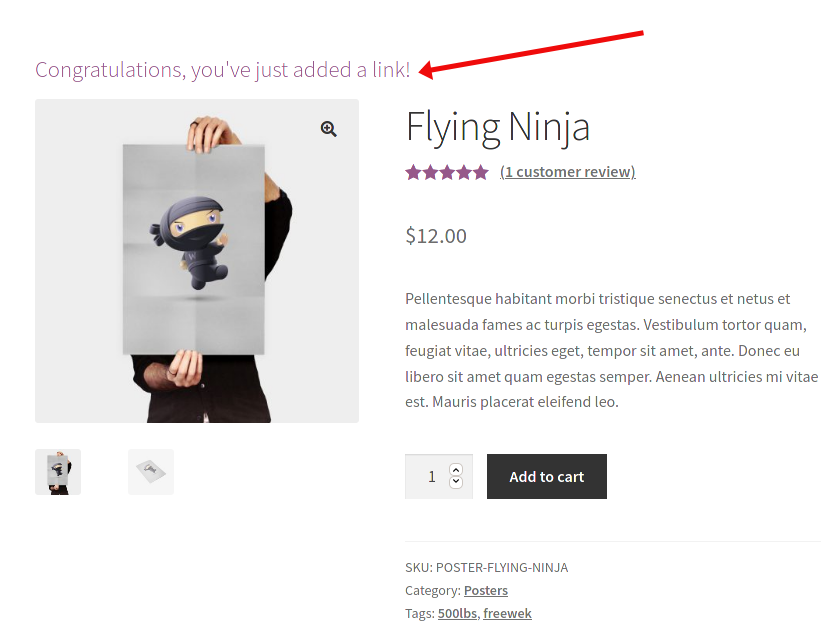
1.3) Yeni öğeler ekleyin
WooCommerce ürün sayfasını yeni içerik ekleyerek özelleştirmeniz gerekiyorsa, şablon dosyalarını geçersiz kılmayı düşünmeniz gerekebilir. Ancak, yeni içerik eklemek için aşağıdaki kancayı da kullanabilirsiniz:
add_action('woocommerce_before_single_product_summary',function(){
printf('<h4><a href="?added-content">Tebrikler, az önce bir bağlantı eklediniz!</a></h4>');
}
);
 Alternatif olarak, kendi işlevinizi oluşturabilirsiniz:
Alternatif olarak, kendi işlevinizi oluşturabilirsiniz:
add_action('woocommerce_after_single_product_summary','QuadLayers_callback_function');
function QuadLayers_callback_function(){
printf('
<h1> Merhaba !</h1>
<div><h5>Özel ürün sayfama hoş geldiniz</h5>
<h4><a href="?link-to-somewere">Bir yere bağlantı verin!</a></h4>
<img src="https://img.freepik.com/free-vector/bird-silhouette-logo-vector-illustration_141216-100.jpg" />
</div>');
} 1.4) Tek bir ürün sayfasında koşullu mantık
Daha önce ödeme sayfasına koşullu alanların nasıl ekleneceğini görmüştük, ancak bunları ürün sayfasına da ekleyebilirsiniz. WordPress yerel işlevlerinden herhangi birini kullanarak istediğiniz gereksinimleri karşılamak için koşullu mantık oluşturabilirsiniz. Birkaç örneğe bakalım.
1.4.1) Oturum açmış kullanıcı ve kullanıcı rolü
user_is_logged_in() , web sitesi ziyaretçilerini doğrulamak için kullanılan varsayılan bir WordPress işlevidir. Ek olarak, oturum açmış kullanıcıyla ilgili tüm bilgileri almak için wp_get_current_user() işlevini kullanabiliriz. Aşağıdaki komut dosyasında, kullanıcının oturum açıp açmadığına ve rolüne bağlı olarak bazı içerikler ekliyoruz, ancak daha karmaşık işlevler için özel işlevlerinizi ekleyebilirsiniz.
add_action('woocommerce_before_single_product','QuadLayers_get_user');
function QuadLayers_get_user() {
if( is_user_logged_in() ) {
$user = wp_get_current_user();
printf ('<h1>Merhaba ' .$user->user_nicename.'!</h1>');
$roller = ( dizi ) $kullanıcı->roller;
if($roller[0]=='yönetici'){
echo "<h4><b>Siz $roles[0]</h4></b>";
}
}
Başka {
diziyi döndür();
}
}
1.4.2) Ürün kimlikleri ve sınıflandırmalar
Benzer şekilde, ürün kimliğini ve/veya ürün kategorilerini de alabiliriz. Aradaki fark, kimliği almak için global WP $post nesnesini ve ürün kategorilerini elde etmek için get_the_terms() işlevini kullanacağımızdır.
add_action('woocommerce_before_single_product','QuadLayers_get_product_taxonomies');
function QuadLayers_get_product_taxonomies(){
küresel $yazı;
$term_obj_list = get_the_terms( $post->ID, 'product_cat');
$terms_string = join(', ', wp_list_pluck($term_obj_list, 'isim'));
if($terms_string=='Posterler'){
Eko "
<h1>Bu, en iyi $terms_string</h1>"; echo "<h2>Ürün Kimliği: $post->ID"; } }
Yukarıdaki komut dosyası tek bir kategori döndürür. Birden fazla kategori veya etiket almanız gerekiyorsa, daha karmaşık bir işlev oluşturmanız gerekecektir. Koşullarınızı aşağıda gösterildiği gibi uygulamadan önce taksonomiler arasında geçiş yapmanız gerekir:
add_action('woocommerce_before_single_product','QuadLayers_get_multiple_taxonomies');
function QuadLayers_get_multiple_taxonomies(){
küresel $yazı;
$args = dizi( 'taksonomi' => 'ürün_etiketi',);
$terms = wp_get_post_terms($post->ID,'product_tag', $args);
$sayım = say($terim);
if ($say > 0) {
echo '<div class="özel içerik"><h4>Etiket listesi:</h4><ul>';
foreach ($terms as $term) {echo '<li>'.$term->ad.'</li>';}
yankı "</ul></div>";
}
}
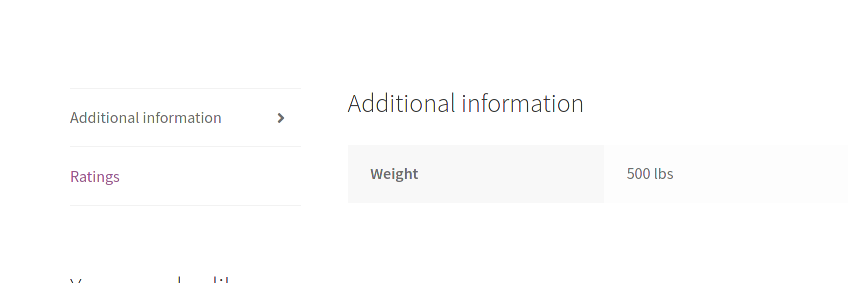
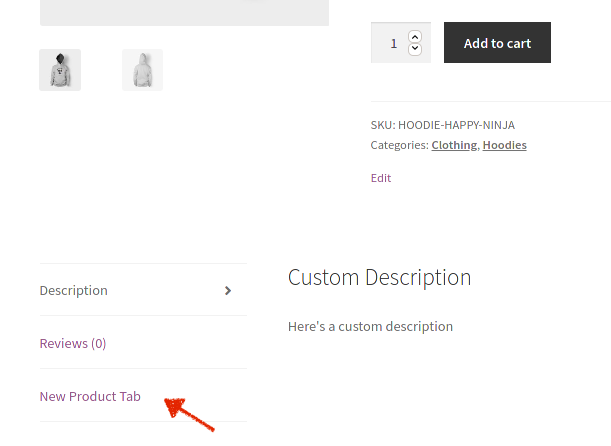
1.5) Ürün sekmelerini düzenle
woocommerce_product_tabs filtre kancası, Ek Bilgiler bölümündeki sekmeyi kaldırmamıza, eklememize, yeniden sıralamamıza veya yeni bir sekme eklememize olanak tanır. Aşağıdaki komut dosyası Açıklama sekmesini ve içeriğini kaldıracak, İncelemeler sekmesini yeniden adlandıracak ve Ek bilgilerin önceliğini ilk sıraya değiştirecektir.
add_filter( 'woocommerce_product_tabs', 'woo_remove_product_tabs', 98 );
function woo_remove_product_tabs( $tabs ) {
unset( $tabs['açıklama']); // Açıklama sekmesini kaldır
$tabs['incelemeler']['başlık'] = __( 'Derecelendirmeler'); // İncelemeler sekmesini yeniden adlandırın
$tabs['additional_information']['priority'] = 5; // İlk başta ek bilgi
$sekmelerini döndür;
}
 Bir sekmenin içeriğini düzenlemek için aşağıdaki gibi bir geri arama işlevi kullanmanız gerekir:
Bir sekmenin içeriğini düzenlemek için aşağıdaki gibi bir geri arama işlevi kullanmanız gerekir:
add_filter('woocommerce_product_tabs', 'woo_custom_description_tab', 98);
function woo_custom_description_tab( $tabs ) {
$tabs['description']['callback'] = 'woo_custom_description_tab_content'; // Özel açıklama geri çağırma
$sekmelerini döndür;
}
function woo_custom_description_tab_content() {
Eko '
<h2>Özel Açıklama</h2>
'; echo 'İşte özel bir açıklama'; }
Benzer şekilde, aşağıdaki gibi yeni bir sekme oluşturabiliriz:
add_filter('woocommerce_product_tabs', 'woo_new_product_tab');
function woo_new_product_tab( $tabs ) {
// Yeni sekmeyi ekler
$tabs['test_tab'] = dizi(
'title' => __( 'Yeni Ürün Sekmesi', 'woocommerce' ),
'öncelik' => 50,
'geri arama' => 'woo_new_product_tab_content'
);
$sekmelerini döndür;
}
işlev woo_new_product_tab_content() {
echo '<h2>Yeni Ürün Sekmesi</h2><p>İşte yeni ürün sekmenizin içeriği</p>.';
} Bu örnekte, "Yeni Ürün Sekmesi" adında yeni bir sekme oluşturduk. Ön uçta böyle görünüyor. 

1.6) Değişken ürünler için destek
Ürün varyasyonları bir WooCommerce varsayılan özelliğidir ve herhangi bir özelleştirme yapmadan değişken ürünler oluşturabilir ve kullanabilirsiniz. Ancak, ürün varyasyonlarıyla uyumlu özel bir çözüm oluşturmak için WooCommerce yönergelerini izlemelisiniz.
Herhangi bir özel çözümün tek bir sayfayla değil, genel web sitesiyle entegre edilmesi gerektiğini unutmamak önemlidir. Bu nedenle, bunu akılda tutarak, değişken ürünlerle ilgili mevcut kancalardan bazılarını hala kullanabiliriz. Bu kancalar yalnızca değişken bir ürün sayfasındayken tetiklenir.
-
woocommerce_before_variations_form -
woocommerce_before_single_variation -
woocommerce_single_variation -
woocommerce_after_single_variation
2) WooCommerce şablon dosyalarını geçersiz kılarak ürün sayfasını özelleştirin
WooCommerce ürün sayfasını programlı olarak düzenlemenin ikinci alternatifi, şablon dosyalarını geçersiz kılmaktır. Bu yöntem öncekinden biraz daha riskli olduğundan, başlamadan önce sitenizin tam bir yedeğini almanızı öneririz. Nasıl yapacağınızdan emin değilseniz, bir WordPress sitesini nasıl yedekleyeceğinizle ilgili bu kılavuza göz atın.
WooCommerce şablon dosyalarını geçersiz kılmak, alt temanızdaki diğer dosyaları geçersiz kılmakla benzerdir, bu nedenle temanızı güncellerken özelleştirmelerinizi kaybetmemek için bir alt tema oluşturmanızı veya yoksa bu eklentilerden herhangi birini kullanmanızı öneririz.
2.1) Meta bilgileri düzenleyin
Meta bilgileri düzenlemek için ilgili verileri yazdırmaktan sorumlu şablon dosyasını geçersiz kılmamız gerekir. WooCommerce eklentisinde bulunan meta.php dosyası şu yolu izler: woocommerce/templates/single-product/meta.php
Şimdi alt tema dosyaları dizinini düzenleyin ve bir WooCommerce klasörü oluşturun. Ardından, içinde single-product adlı başka bir klasör oluşturun ve meta.php dosyasını buraya yapıştırın: Child_theme/woocommerce/single-product/meta.php
Bundan sonra, meta.php dosyasını düzenleyebilmeli ve değişikliklerinizi ön uçta görebilmelisiniz. Aşağıdaki meta.php örnek dosyası:
- SKU etiketini ID olarak değiştirin
- Etiketleri altında Yayınlandı olarak değiştirin
- Kategori etiketini kaldırın
küresel $ürün;
?>
<div class="product_meta">
<?php do_action('woocommerce_product_meta_start'); ?>
<?php if ( wc_product_sku_enabled() && ( $product->get_sku() || $product->is_type( 'variable' ) ) ) : ?>
<span class="sku_wrapper"><?php esc_html_e('ID:', 'woocommerce' ); ?>
<span class="sku"><?php yankı ( $sku = $product->get_sku() ) ? $sku : esc_html__( 'Yok', 'woocommerce'); ?>
</span>
</span>
<?php endif; ?>
<?php echo wc_get_product_category_list( $product->get_id(), ', ', '<span class="posted_in">' . _n( '', '', count( $product->get_category_ids() ), 'woocommerce ' ) ' ', '</span>' ); ?>
<?php echo wc_get_product_tag_list( $product->get_id(), ', ', '<span class="tagged_as">' . _n( 'Published under:', 'Published under:', count( $product->get_tag_ids () ), 'woocommerce' ) ' ', '</span>' ); ?>
<?php do_action('woocommerce_product_meta_end'); ?>
</div>
2.2) Belirli bir ürün kategorisi için özel bir şablona geçiş yapın
Şimdi daha karmaşık bir görev deneyelim. Tek ürün şablonunu yalnızca mevcut ürün belirli bir kategoriye ait olduğunda geçersiz kılacağız.
2.2.1) Single-product.php dosyasını düzenleyin
İlk olarak, single-product.php dosyasını kopyalayın ve WooCommerce dizinindeki alt tema klasörünüze yapıştırın:
Child_theme/woocommerce/single-product.php
Ardından, dosyayı açın ve 37. satırı kontrol edin: wc_get_template_part('content','single-product');
Döngüyü tamamlamak ve düzeni oluşturmak için mevcut ürünün tüm öğelerini yazdıran content-single-product.php dosyası bu şekilde devreye girer.
Bu dosyayı yalnızca ürün belirtilen kategoriye ait olduğunda geçersiz kılmak istiyoruz, bu nedenle 37. satırı sileceğiz: wc_get_template_part( 'content', 'single-product' ); ve aşağıdaki komut dosyasıyla değiştirin:
$terms = wp_get_post_terms( $post->ID, 'product_cat');
$kategoriler = wp_list_pluck( $terimler, 'sümüklü böcek');
if ( in_array( 'poster', $kategoriler)) {
wc_get_template_part( 'içerik', 'tek ürün posterleri');
} Başka {
wc_get_template_part( 'içerik', 'tek ürün');
}
WooCommerce tarafından sağlanan örnek ürünleri kullandığımızı unutmayın, bu nedenle bu örnek için kullandığımız “ Posterler ” adlı bir kategori var. “ Posterleri ” web sitenizin mevcut bir ürün kategorisiyle değiştirmeniz yeterlidir.
Tüm ürün kategorilerinizin özetini ana WordPress panosu > Ürünler > Kategoriler bölümünde bulabileceğinizi unutmayın.
2.2.2) Yeni bir content-single-product.php dosyası oluşturun
Şimdi, varsayılan content-single-product.php dosyasını geçersiz kılacak yeni bir dosya oluşturmamız gerekiyor. Bu dosyanın adında kategori bilgisi bulunur.
content-single-product-posters.php dosyasının nasıl çağrıldığını görmek için yukarıdaki örneğe bakın. Bu önemlidir çünkü dosyanın adı önceki adımdaki kodla eşleşmelidir, bu nedenle dosyanız content-single-product-/*YOURCATEGORYSLUG*/.php olarak adlandırılmalıdır.
Bu şekilde, wc_get_template_part( 'content', 'single-product-YOURCATEGORY' ) content-single-product-YOURCATEGORY.php dosyasını tetikleyecek ve varsayılan WooCommerce şablon dosyasını geçersiz kılacaktır.
Yalnızca varsayılan content-single-product.php dosyasını alt temanızın WooCommerce klasörüne yapıştırın, yukarıda açıklanan talimatları izleyerek yeniden adlandırın ve test etmek için bazı sürümler yapın.
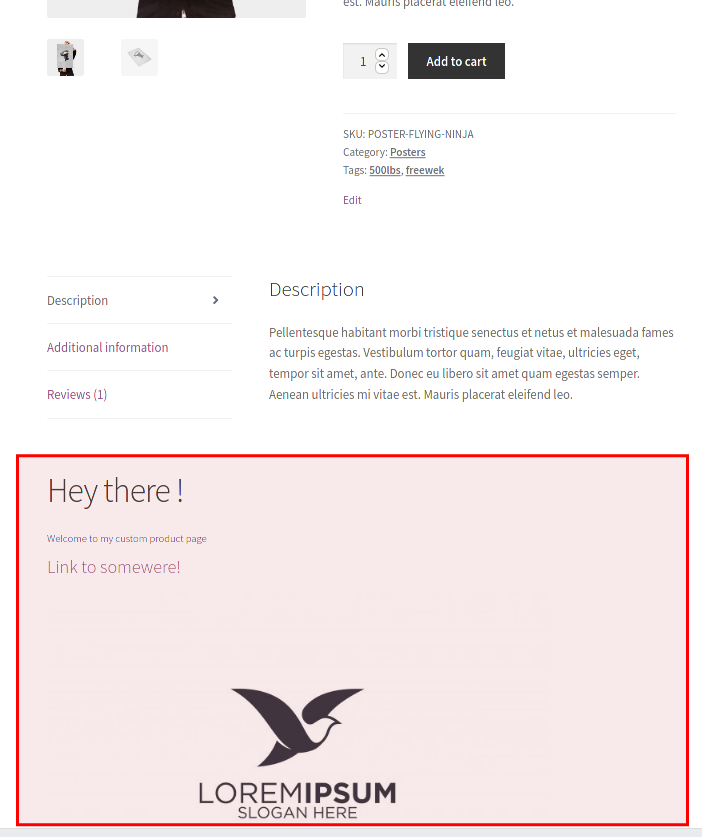
2.2.3) Yeni content-single-product.php dosyanızı düzenleyerek özel bir şablon oluşturun
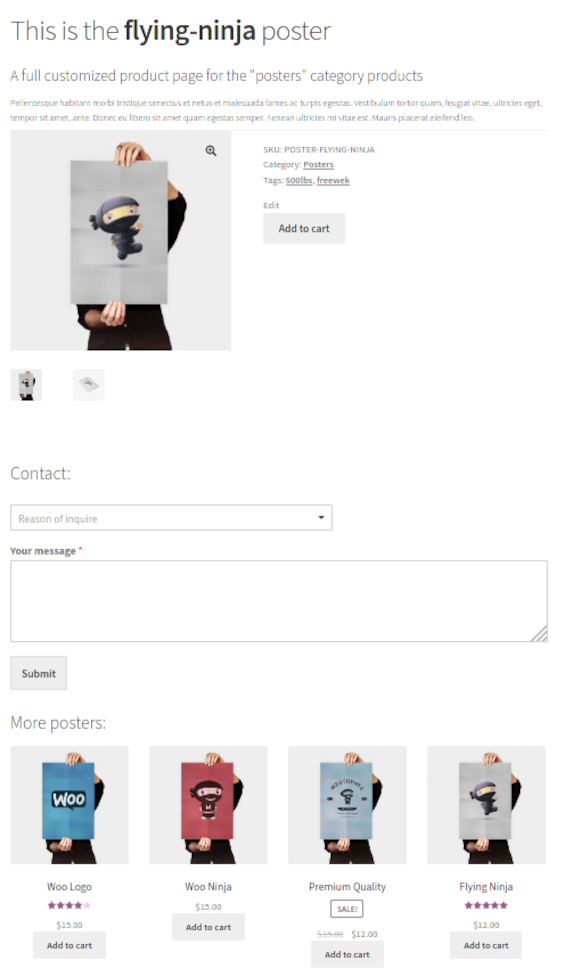
Bu sadece mevcut ürün “ poster ” kategorisine ait olduğunda görüntülenecek örnek bir ürün sayfasıdır. Bazı içerikler eklediğimizi, öğeler ekleyip kaldırdığımızı, bunları yeniden sıraladığımızı ve bazı kısa kodlar çalıştırdığımızı göreceksiniz.
Basit bir örnek olmasına rağmen, size bir şablon sayfasında neler yapabileceğiniz konusunda fikir verecek ve yeni olasılıkları keşfetmenize olanak sağlayacaktır.
// ürün özeti öğelerini kaldır
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_price', 10 );
// Özel içerik
printf('<h1>Bu, <b>'.$post->post_name.' </b>poster</h1>');
printf('<h4>"poster" kategorisindeki ürünler için tam bir özelleştirilmiş ürün sayfası</h4>');
// Açıklama
printf('<h5>'.$post->post_excerpt.'</h5>');
//küçük resim
do_action('woocommerce_before_single_product_summary');
//meta ekle
do_action('woocommerce_single_product_summary');
// kısa kodlar
echo do_shortcode(' [ add_to_cart show_price="false" class="my-addtocart" ] '); echo "<h3>İletişim:</h3>".do_shortcode('[wpforms]'); echo "<h3>Diğer posterler:</h3>".do_shortcode(' [ product_category Category="posters" orderby="desc" limit="4" ] '); Şimdi ön ucu kontrol edersek, aşağıdakileri göreceğiz:  Global post nesnesini kullandığımızı unutmayın.
Global post nesnesini kullandığımızı unutmayın. var_dump($post); size mevcut ürünle ilgili tüm mevcut bilgileri göstermek için. Verilerinden herhangi birini, ürün açıklamasıyla birlikte örnek komut dosyasında yaptığımız gibi kullanabilirsiniz: $post->post_excerpt .
3) Ürün sayfasını CSS komut dosyasıyla özelleştirin
WooCommerce ürün sayfasını (ve diğer herhangi bir sayfayı) programlı olarak düzenlemenin bir başka kullanışlı ve basit yolu da CSS kodunu kullanmaktır . Bu, ürün sayfasını şekillendirmenize ve ona işletmenizin görünümünü ve hissini vermenize yardımcı olacaktır.
- İlk olarak, alt temanızda .css uzantılı yeni bir dosya oluşturmanız gerekir, böylece CSS komut dosyalarınızı buraya ekleyebilirsiniz. Bulması kolay olması için onu
single-product.cssveya benzeri bir adla adlandırmanızı öneririz. - Ardından dosyayı alt tema ana klasörüne
functions.phpvestyle.cssdosyalarıyla aynı seviyede yerleştirin. - Bundan sonra, aşağıdaki betiği alt temanızın
functions.phpdosyasına yapıştırın ve gerekirse CSS dosyanızın adını değiştirin.
- İlk olarak, alt temanızda .css uzantılı yeni bir dosya oluşturmanız gerekir, böylece CSS komut dosyalarınızı buraya ekleyebilirsiniz. Bulması kolay olması için onu
add_action('wp_enqueue_scripts', 'load_custom_product_style');
function load_custom_product_style() {
if ( is_product() ){
wp_register_style( 'product_css', get_stylesheet_directory_uri() .'/single-product.css', false, '1.0.0', 'all');
wp_enqueue_style('product_css');
}
}
if(is_product()) koşulu, geçerli sayfanın bir ürün sayfası olup olmadığını kontrol eder. Bu, bir ürün sayfası olmadığında CSS dosyasının gereksiz yere yüklenmesini önler.
4. Bu snippet'i ekledikten sonra, CSS dosyanıza özel CSS kurallarınızı ekleyerek ürün sayfalarının stilini düzenleyebilmelisiniz.
Bu yöntem oldukça basit olmasına ve size hızlı ve kolay bir çözüm sunmasına rağmen bazı durumlar için ideal olmayabilir. CSS ön uçtan düzenlenebildiğinden, bir kullanıcı tarayıcı geliştirici araçlarını nasıl kullanacağını biliyorsa, CSS'yi düzenleyerek herhangi bir gizli öğeyi kolayca görünür hale getirebilir.
WooCommerce tek ürün sayfasını CSS ile düzenleyin
Biraz CSS kullanarak ürün sayfasında yapabileceğiniz birkaç değişiklik örneği daha görelim.
Aşağıdaki komut dosyalarını WordPress kontrol panelinizde uygulamak için Görünüm > Özelleştir > Ek CSS'ye gidin.
Başlık yazı tipi boyutunu değiştirin
Bu, sayfa ürün başlıklarınızın yazı tipi boyutunu 32 olarak değiştirecektir. İstediğiniz boyutu seçmek için kodu ayarlamanız yeterlidir.
.woocommerce div.product .product_title {
yazı tipi boyutu: 32 piksel;
}Başlık rengini değiştir
Ürün sayfanızın başlığının rengini de özelleştirebilirsiniz. Bunu yapmak için aşağıdaki kodu kullanın ve rengi ayarlayın. Bu örnek için turuncu kullanıyoruz. İstediğiniz rengi seçmek için bunun gibi bir onaltılı kod seçici kullanmanızı öneririz.
.woocommerce div.product .product_title {
renk: #FFA500;
}Şimdi Satın Al düğmesinin rengini değiştirin
Benzer şekilde, Şimdi Satın Al düğmesinin rengini değiştirebilirsiniz. Bu örnekte, atlayan mavi kullanıyoruz, ancak kodu ayarlayarak istediğiniz başka bir rengi seçebilirsiniz.
.woocommerce div.product .button {
arka plan: #1E90FF;
}Çözüm
Özetle, çevrimiçi mağazanızı özelleştirmek, rakiplerinizden öne çıkmanın anahtarıdır. Ürün sayfaları, herhangi bir mağazadaki en önemli sayfalardan bazılarıdır ve müşteri deneyimini geliştirmek ve satışlarınızı artırmak için yapabileceğiniz çok şey vardır.
Bunun için eklentiler kullanabilseniz bile, bazı kodlama becerileriniz varsa WooCommerce ürün sayfasını programlı olarak düzenlemenizi öneririz. Herhangi bir ek araç yüklemeye gerek kalmadan mağazanızın herhangi bir öğesini özelleştirmek için size çok fazla esneklik sağlar. Bu kılavuzda, ürün sayfasını üç farklı şekilde nasıl özelleştireceğimizi gördük:
- kanca kullanma
- WooCommerce şablonlarını geçersiz kılmak
- CSS komut dosyaları ile
Mümkün olduğunda, şablon dosyalarının üzerine yazmak yerine WooCommerce kancalarını kullanmayı denemelisiniz. WordPress'in önerdiği en iyi uygulamalardan biridir ve daha az risklidir. Ancak, işlevler veya nesneler içeren karmaşık görevler için şablon dosyalarını düzenlemeniz gerekebilir. Her iki tekniği birleştirmeyi başarırsanız, mağazanızda istediğiniz her şeyi özelleştirebileceksiniz.
Son olarak, bu eğitimde kullandığımız tüm örnek komut dosyalarını içeren tam alt temaya bir göz atın. Mağazanızı nasıl özelleştireceğiniz hakkında daha fazla bilgi için aşağıdaki kılavuzlara göz atın:
- WooCommerce şablon dosyalarını özelleştirmeyi öğrenin
- WooCommerce Mağaza Sayfası Nasıl Özelleştirilir
- WooCommerce'de Sepete Ekle düğmesini özelleştirin
- WooCommerce ile ilgili ürünler nasıl kaldırılır
- WooCommerce Checkout (Kodlama ve Eklentiler) nasıl düzenlenir
Eğitimimizi takip ederken herhangi bir sorun yaşadınız mı? Aşağıdaki yorumlar bölümünde bize bildirin, size yardımcı olmak için elimizden geleni yapacağız.