WordPress Ana Sayfası Nasıl Düzenlenir: 3 Yöntem!
Yayınlanan: 2021-01-28Ana sayfanızı iyileştirmenin ve ziyaretçileriniz için daha çekici hale getirmenin yollarını mı arıyorsunuz? O zaman doğru yere geldiniz! Bu kılavuzda, web sitenizin ön sayfasından en iyi şekilde yararlanmak için WordPress ana sayfasını düzenlemek için size 3 farklı yöntem göstereceğiz.
Ana Sayfa nedir?
WordPress ana sayfası , ziyaretçilerinizin web sitenizi tarayıcılarında açtıklarında gördükleri ilk sayfadır, bu nedenle cazip göründüğünden ve sitenin sunduğu temel faydaları gösterdiğinden emin olmalısınız. Sitenizi tanıttığınız, en çok satan ürün ve hizmetlerinizi sergilediğiniz, en son haberleri gösterdiğiniz, blog yazılarınızı sunduğunuz vb. sayfa olabilir. Örneğin, QuadLayers'ta ana sayfamız hizmetlerimizi ve ürünlerimizi gösterir. Ana sayfamızın her bir parçası, ürün ve hizmetlerimize ilgi yaratmak için özenle hazırlanmış ve markamıza uygun bir tasarım estetiği kullanılmıştır.
WordPress'te Ana Sayfayı neden düzenlemelisiniz?
Ana sayfa, sitenizdeki en önemli sayfalardan biridir, bu nedenle ziyaretçilere sağlayabileceğiniz değer konusunda iyi bir fikir vermelidir. Tabii ki, bu sahip olduğunuz sitenin türüne bağlıdır. Bir blogun ana sayfasında öne çıkan veya en son blog gönderilerinin tümüne ihtiyacı olabilirken, bir fotoğrafçının ön sayfasında galerileri ve fotoğrafları öne çıkarması gerekebilir. Bu nedenle sitenizden en iyi şekilde yararlanmak için WordPress ana sayfanızı düzenlemeniz ve değer teklifinizi en iyi tanımlayan şeyi görüntülemeniz gerekir.
Ek olarak, ana sayfa, herhangi bir ziyaretçinin web sitenizi açtığında gördüğü ilk sayfadır , bu nedenle doğru izlenimi bıraktığınızdan emin olmak istersiniz. İyi bir ana sayfa, konu insanların dikkatini çekmek ve bir ziyaretçiyi bir müşteriye veya aboneye dönüştürmek söz konusu olduğunda tüm farkı yaratabilir. Bu nedenle, ana sayfanızdan en iyi şekilde yararlanmak için onu dikkatli bir şekilde oluşturmalı ve hedeflerinizle uyumlu hale getirmelisiniz.
Bu kılavuzda, WordPress'te ana sayfayı nasıl özelleştireceğinizi göstereceğiz.
WordPress Ana Sayfası nasıl oluşturulur ve düzenlenir
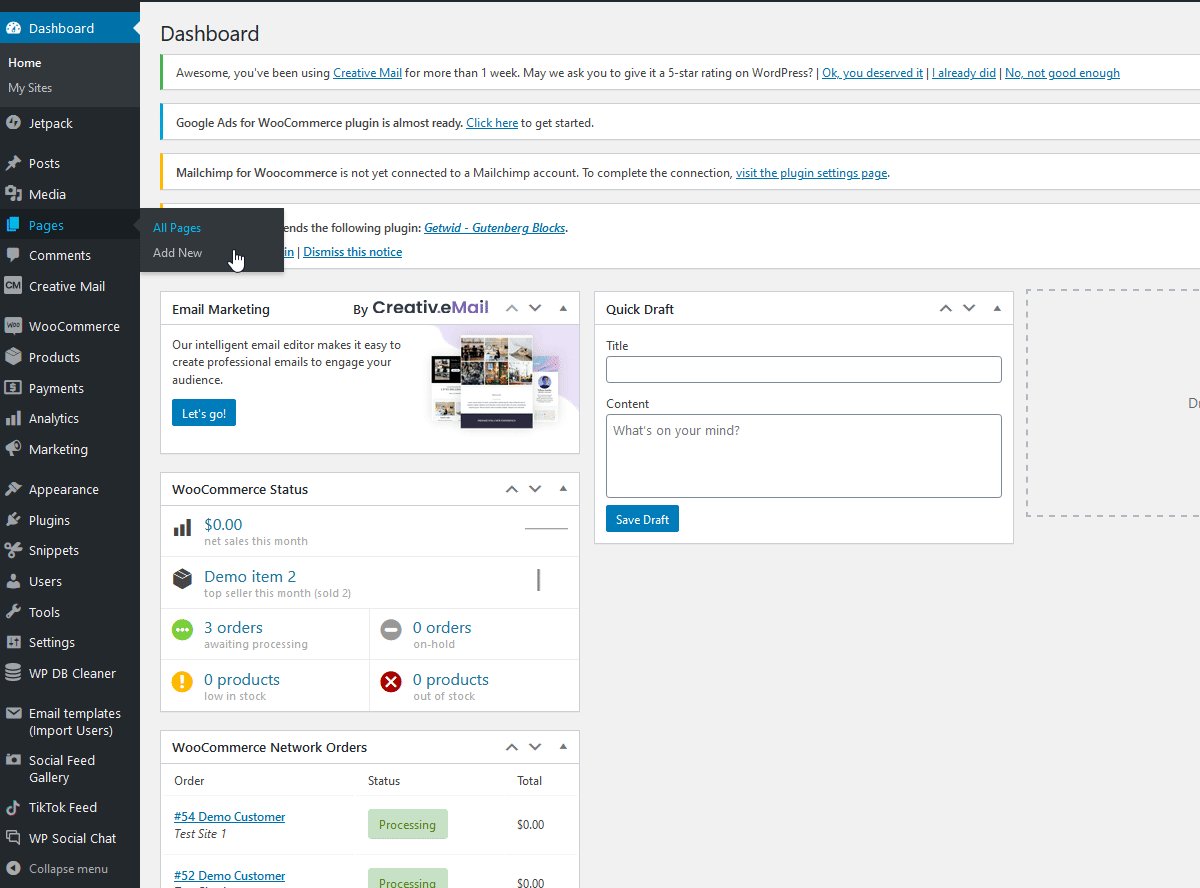
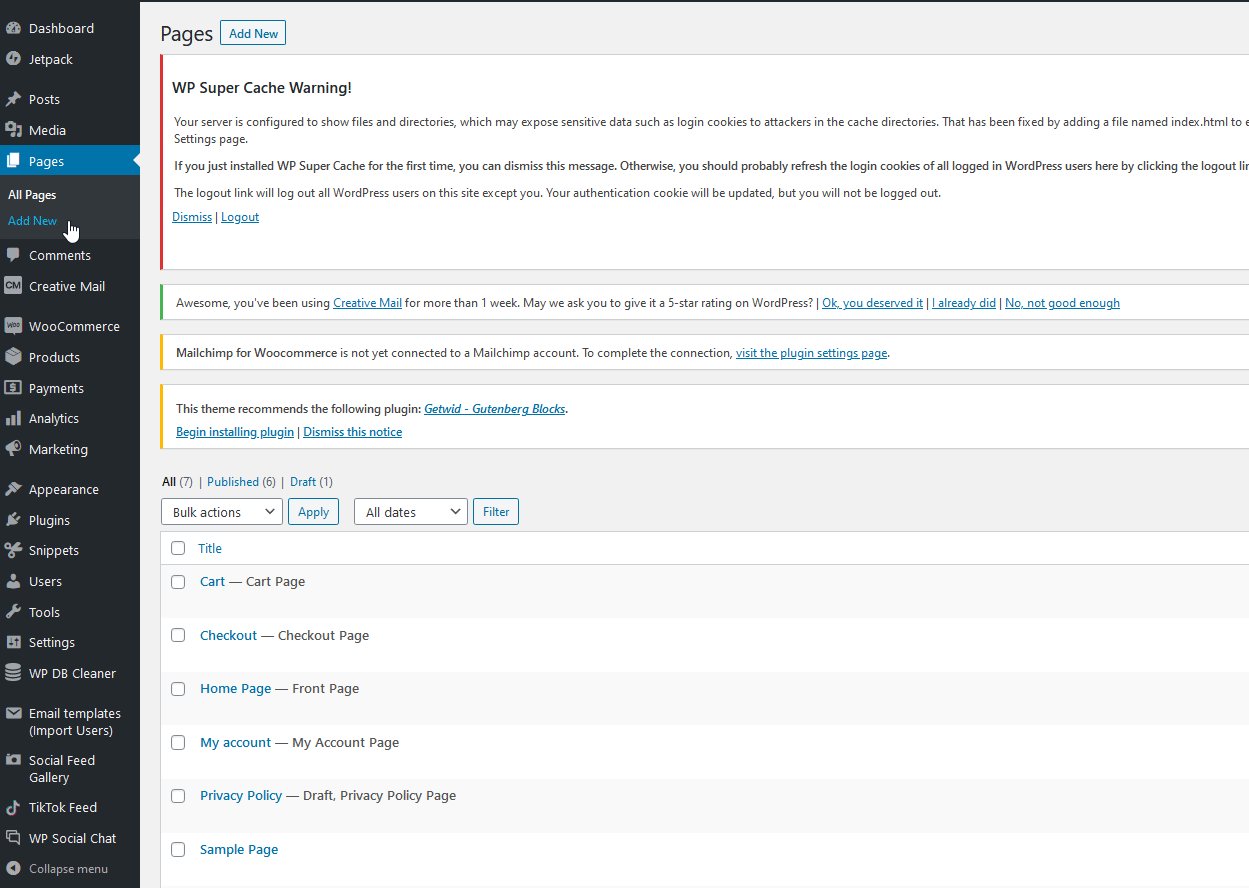
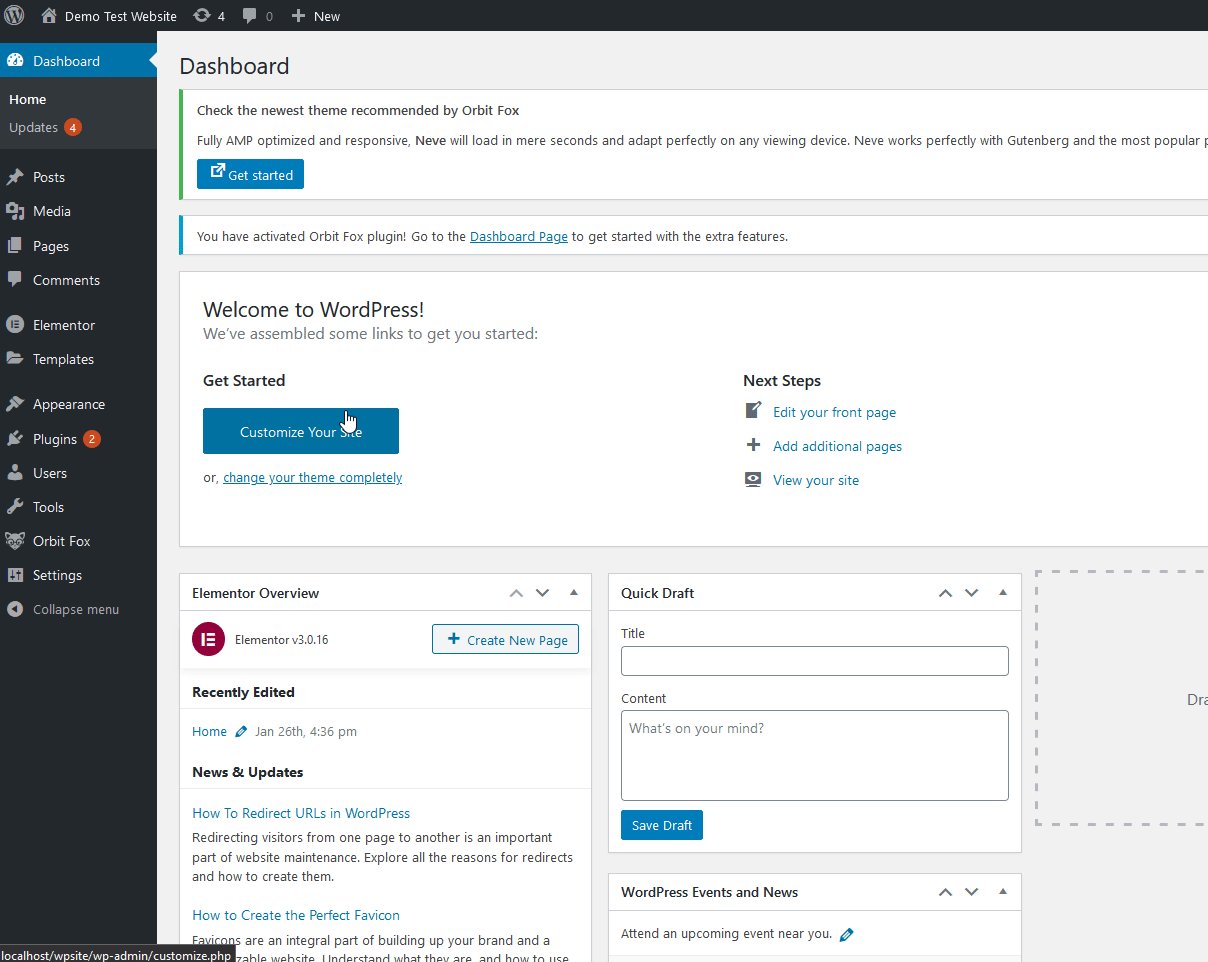
Bir sayfayı nasıl ana sayfa olarak oluşturabileceğiniz ve ayarlayabileceğinizle başlayalım. Bir Ana Sayfa oluşturmak için WordPress kontrol panelinizde Sayfalar > Yeni Ekle seçeneğine gidin.

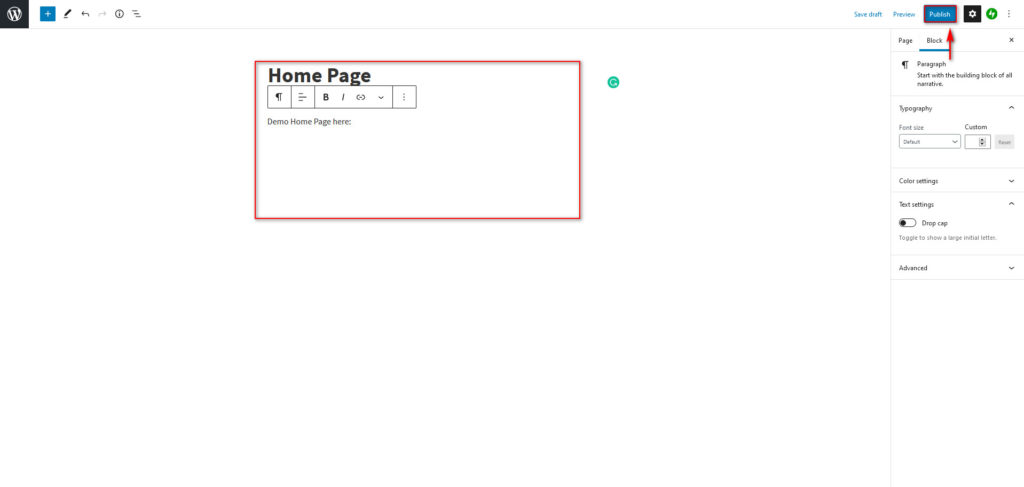
Buraya istediğiniz içeriği ekleyebilirsiniz. Şimdilik sadece “ Ana sayfa” diyeceğiz ve sağ üstteki Yayınla'yı tıklayacağız.

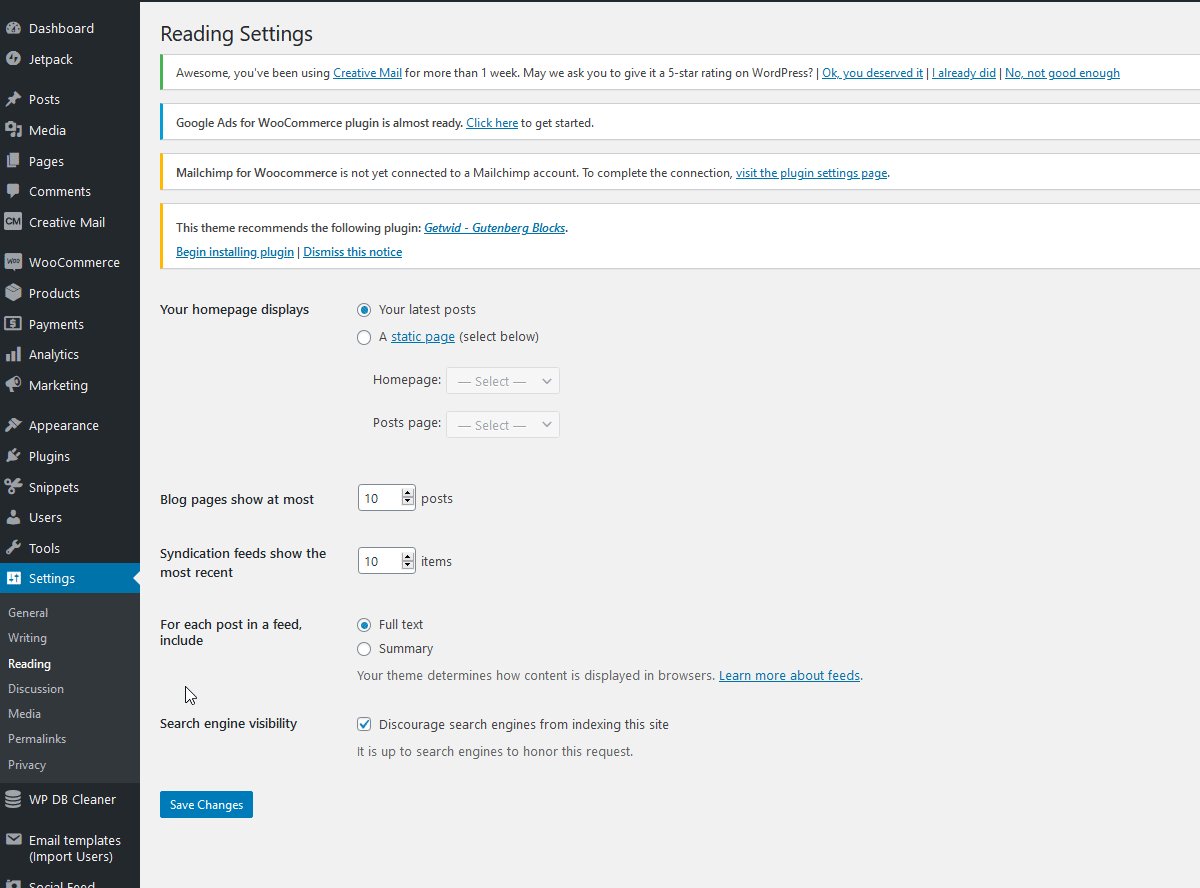
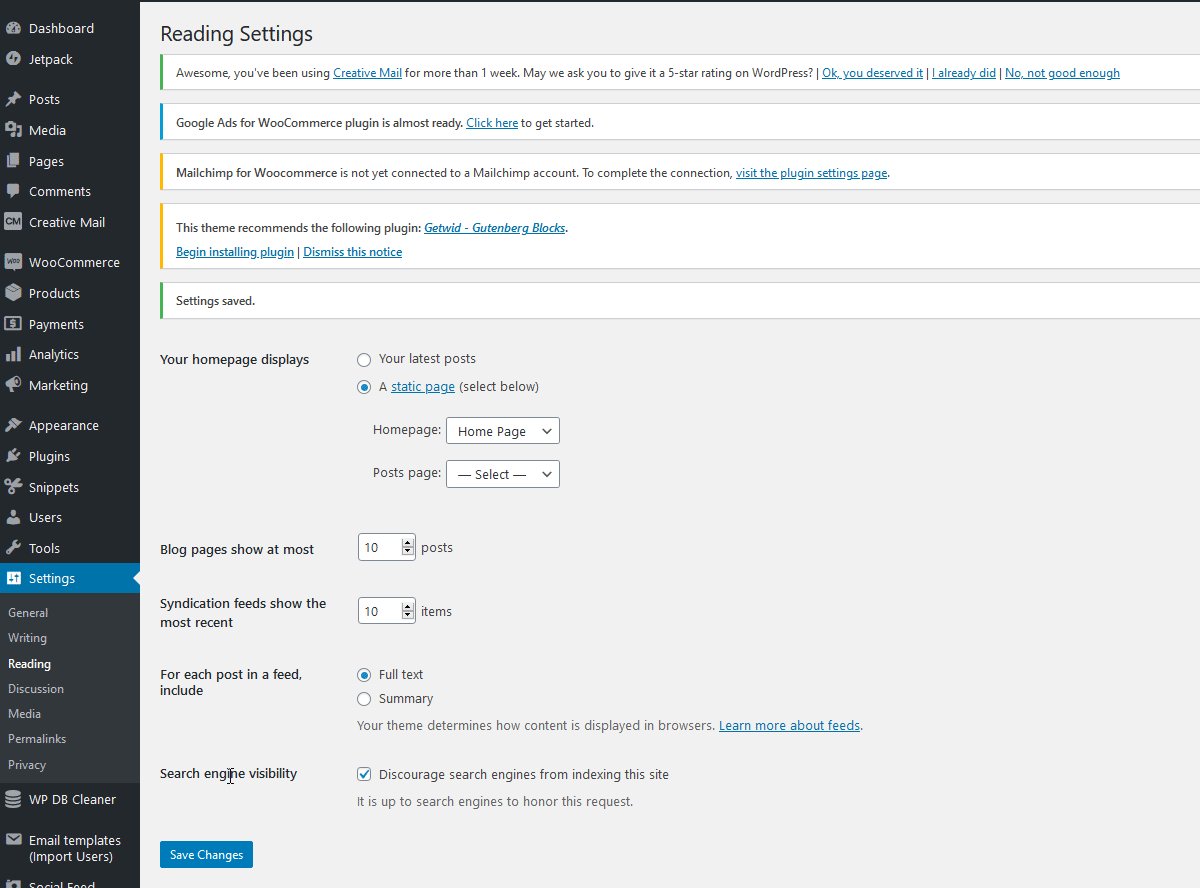
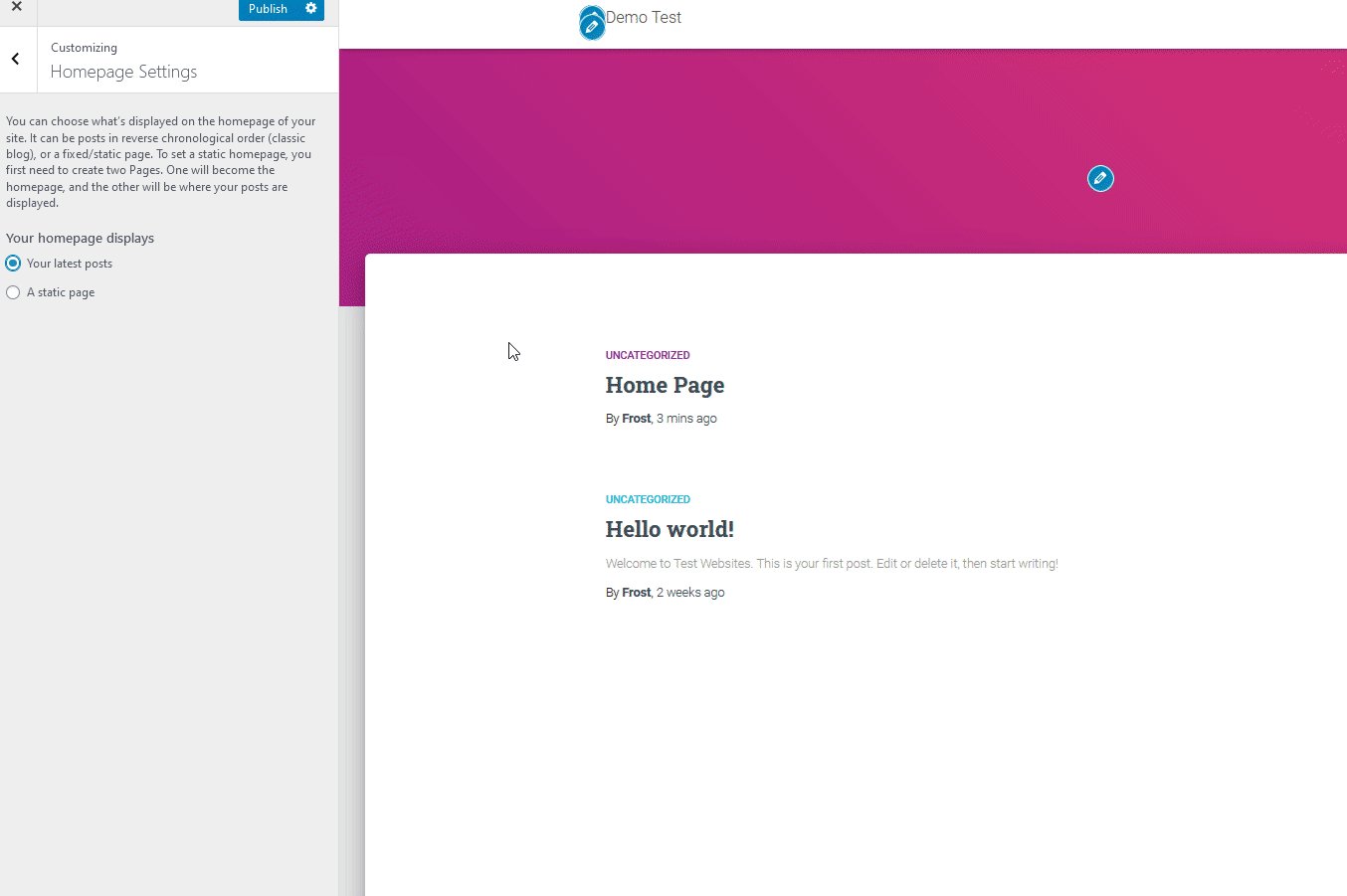
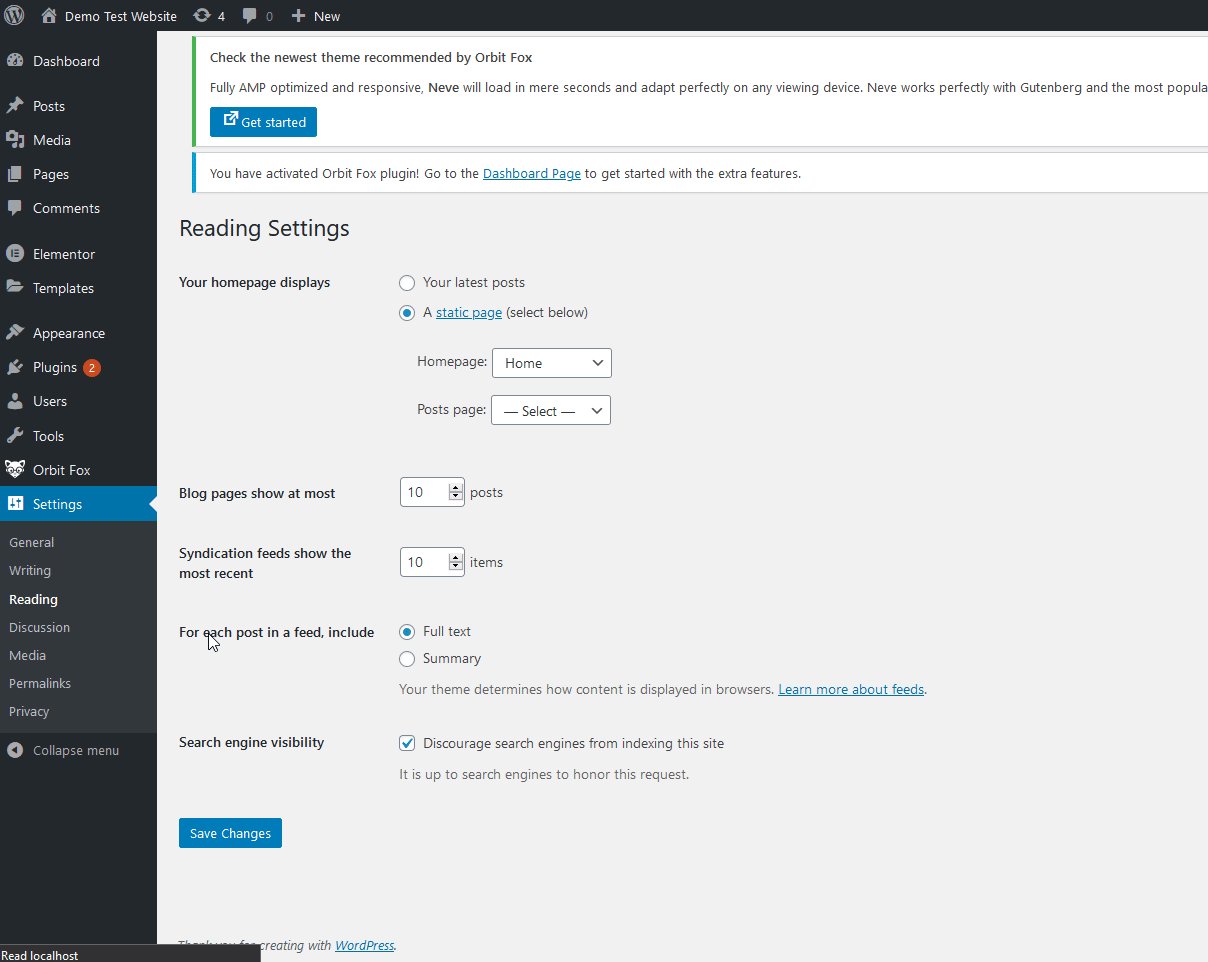
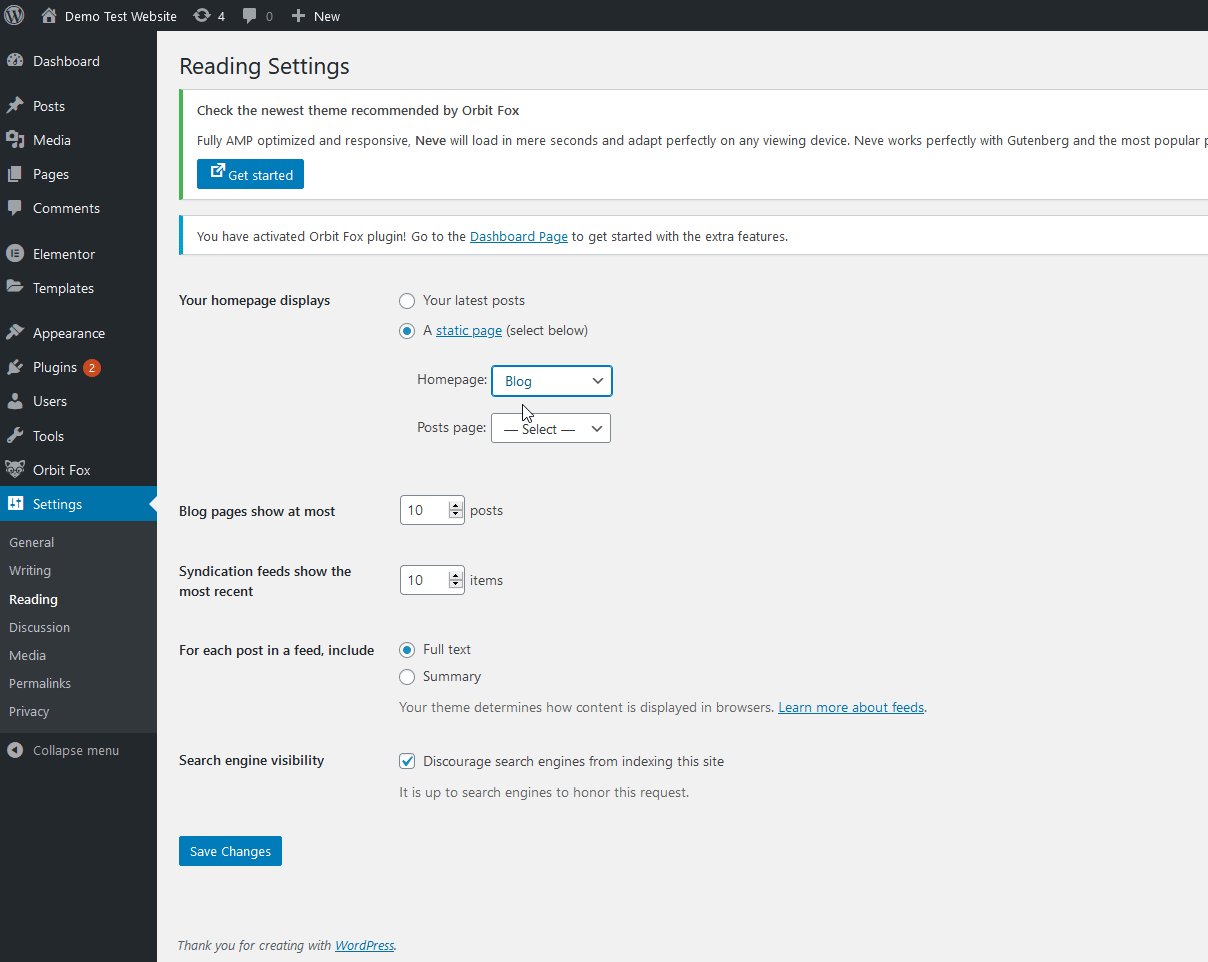
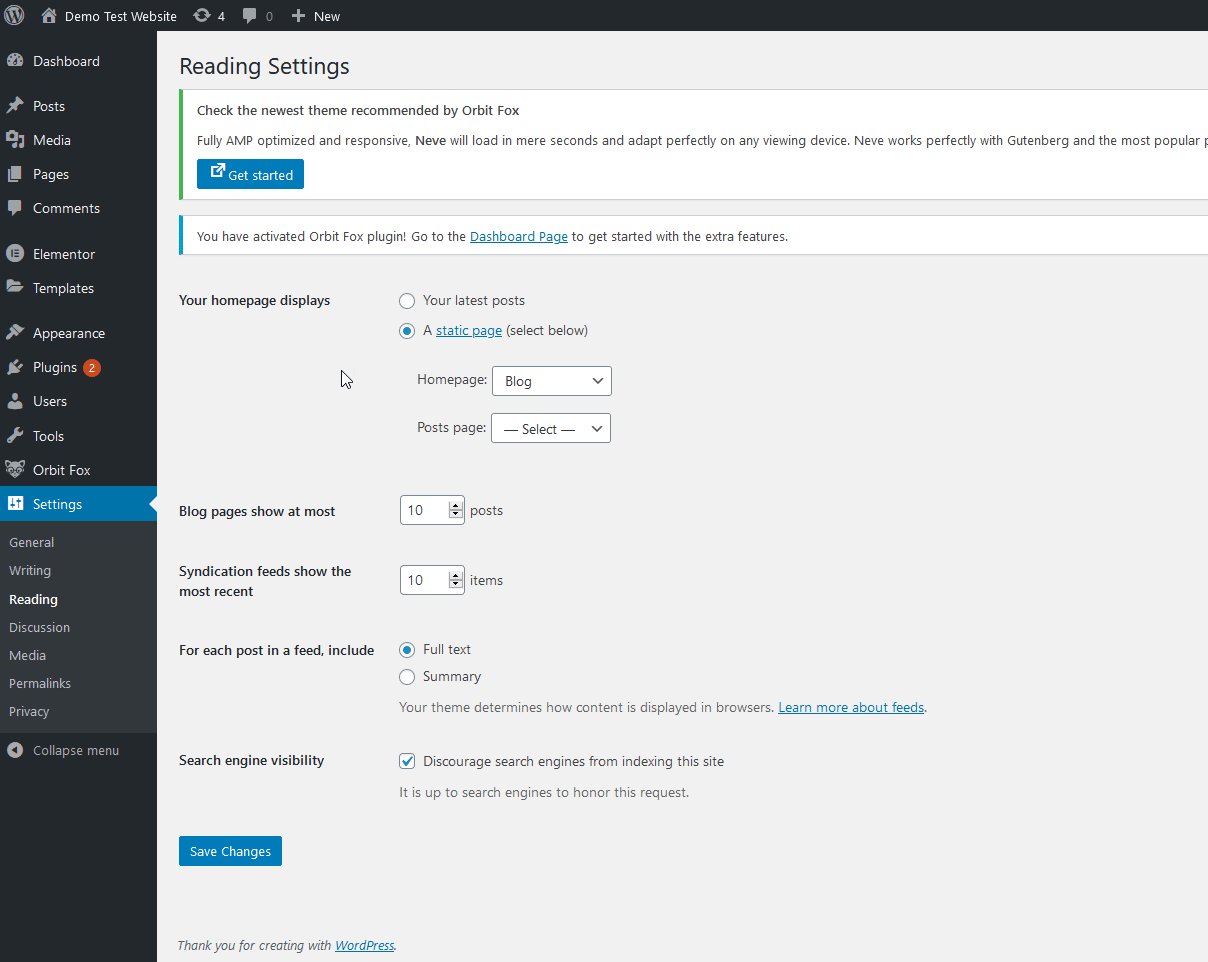
Şimdi bu sayfayı yeni ana sayfanız olarak ayarlamanız gerekiyor, bu nedenle kontrol panelinizin kenar çubuğunda Ayarlar > Okuma bölümüne gidin. Ardından, Ana Sayfanız ekranları altında, ana sayfada nelerin görüntüleneceğine karar verebilirsiniz.
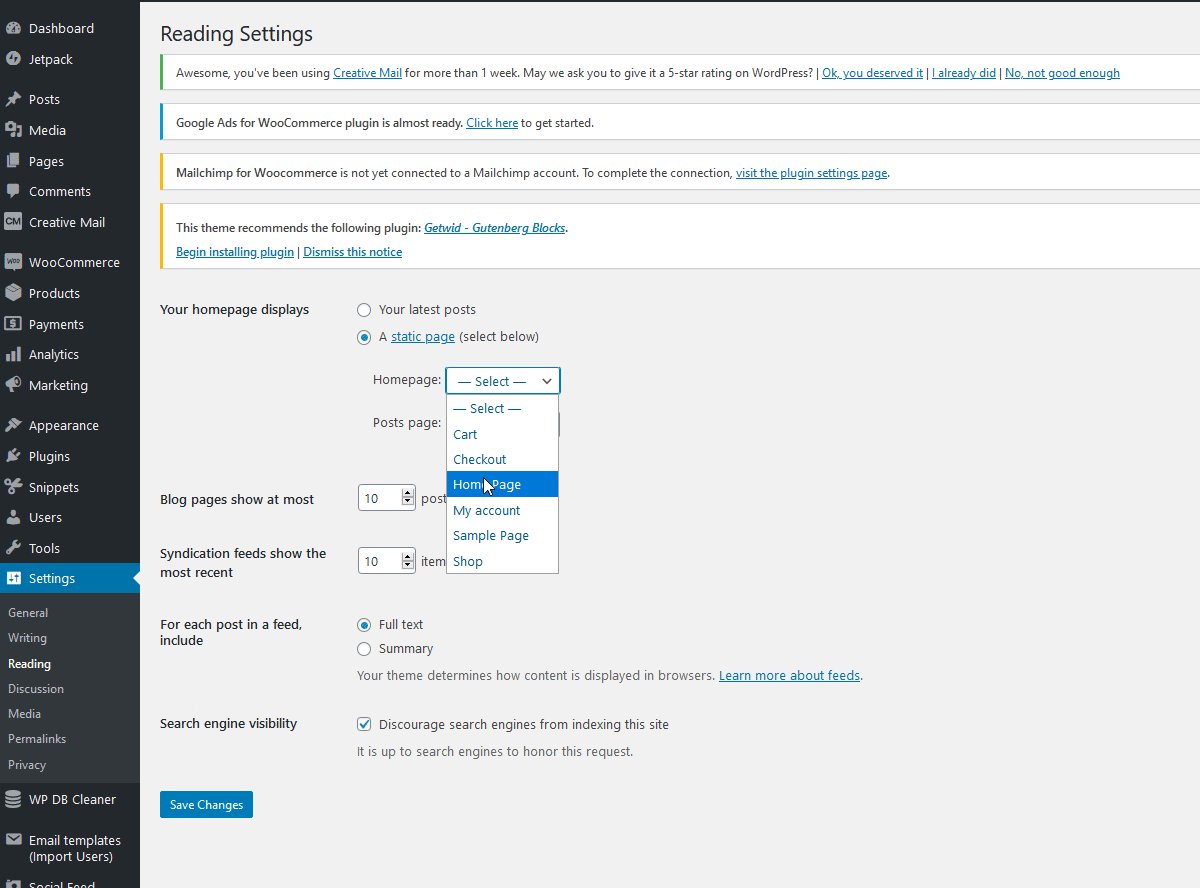
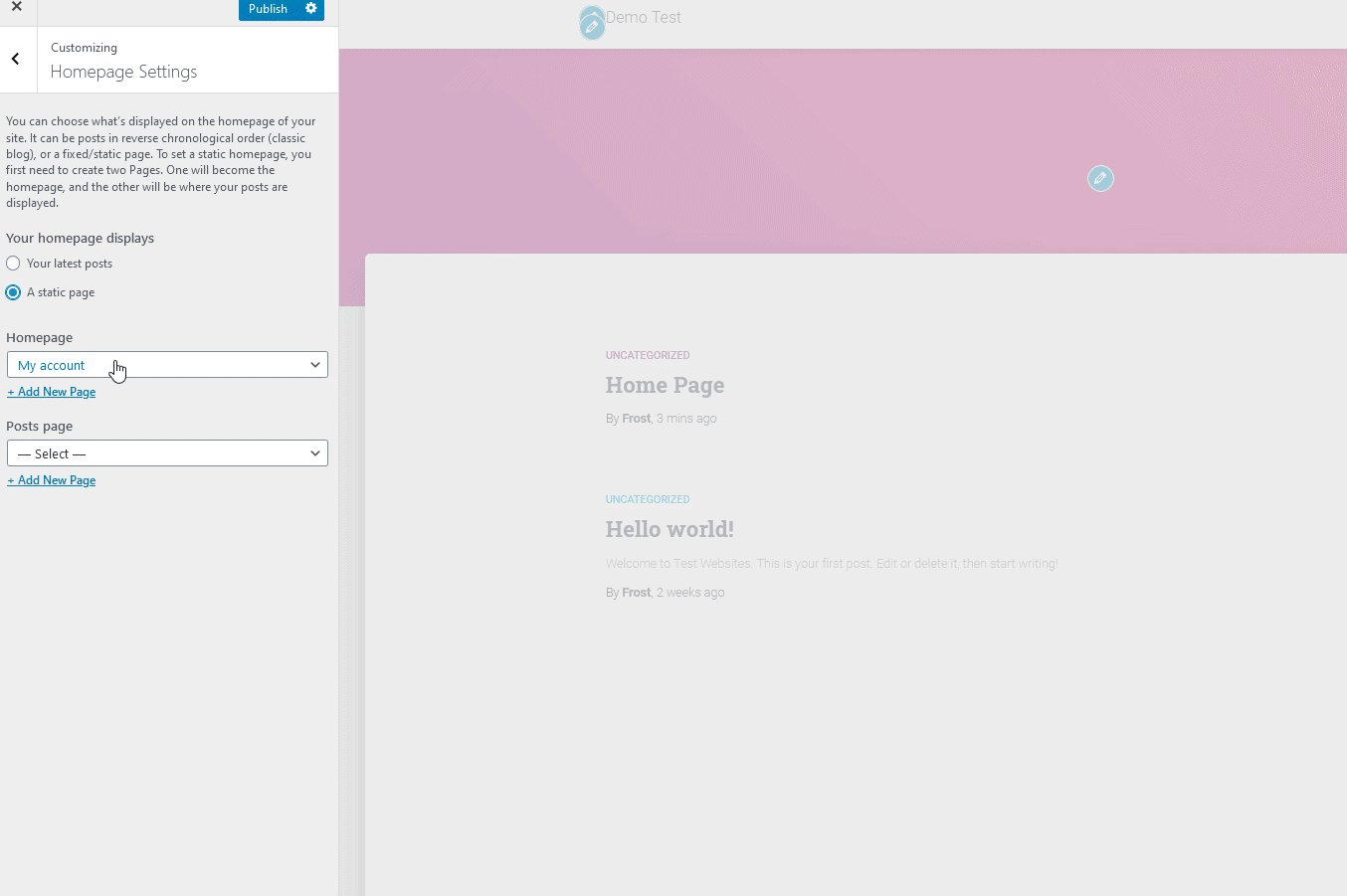
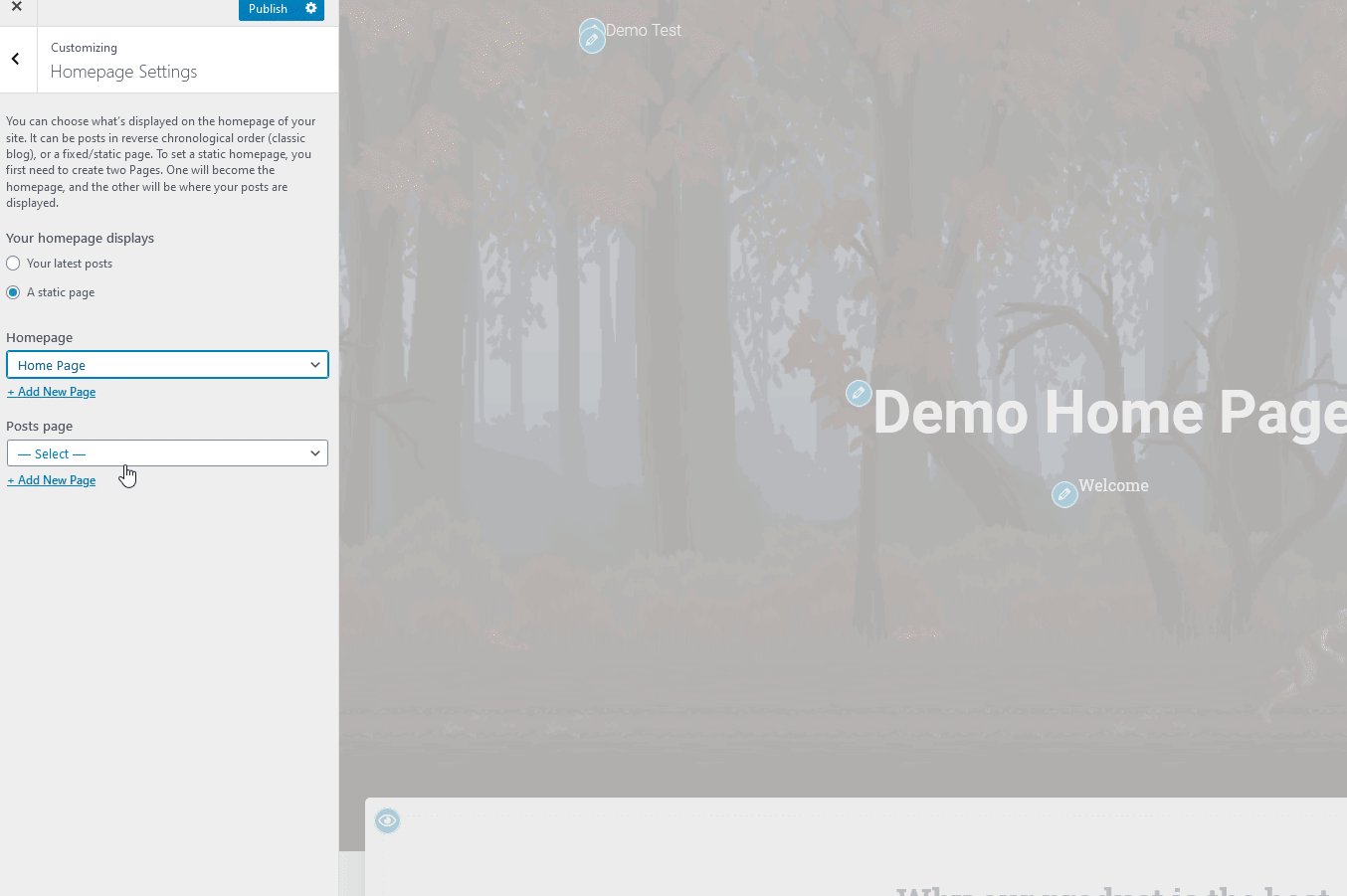
En son gönderilerinizin bir listesini veya statik bir sayfa gösterecek şekilde ayarlayabilirsiniz. Statik sayfa seçeneğini seçin ve Ana Sayfa seçeneğinin altında az önce oluşturduğunuz ana sayfayı seçin. Ayrıca ana sayfanız için alışveriş sayfası, iletişim sayfası, hakkında sayfası, Hesabım sayfası vb. gibi ek sayfalar da seçebilirsiniz.

İşiniz bittiğinde, Save Changes'i tıklayın, hepsi bu kadar. Ana Sayfanızı yeni kurdunuz. Bu, siteniz için mükemmel bir ana sayfa oluşturmanın yalnızca ilk adımıdır, o yüzden devam edelim ve WordPress ana sayfanızı nasıl özelleştireceğinizi görelim.
Şimdi ana sayfayı kurmak ve düzenlemek için 3 farklı yönteme bakalım:
- Tema seçeneklerini kullanma
- Blok Düzenleyiciyi Kullanma
- Sayfa Oluşturucularla
Her birine daha yakından bakalım.
1. Tema seçeneklerini kullanarak WordPress Ana Sayfası nasıl düzenlenir
Çoğu WordPress teması, ana sayfanız için ek widget'ları ve seçenekleri özelleştirmenize ve ayarlamanıza izin verir. Bu özellikler, kullandığınız temaya göre değişir, bu nedenle bir tema seçerken bunu aklınızda bulundurun. Örneğin, bir WooCommerce mağazası başlatıyorsanız, ana sayfanız için mağaza tabanlı seçenekler ayarlamak için uygun temaları seçmeniz gerekir.
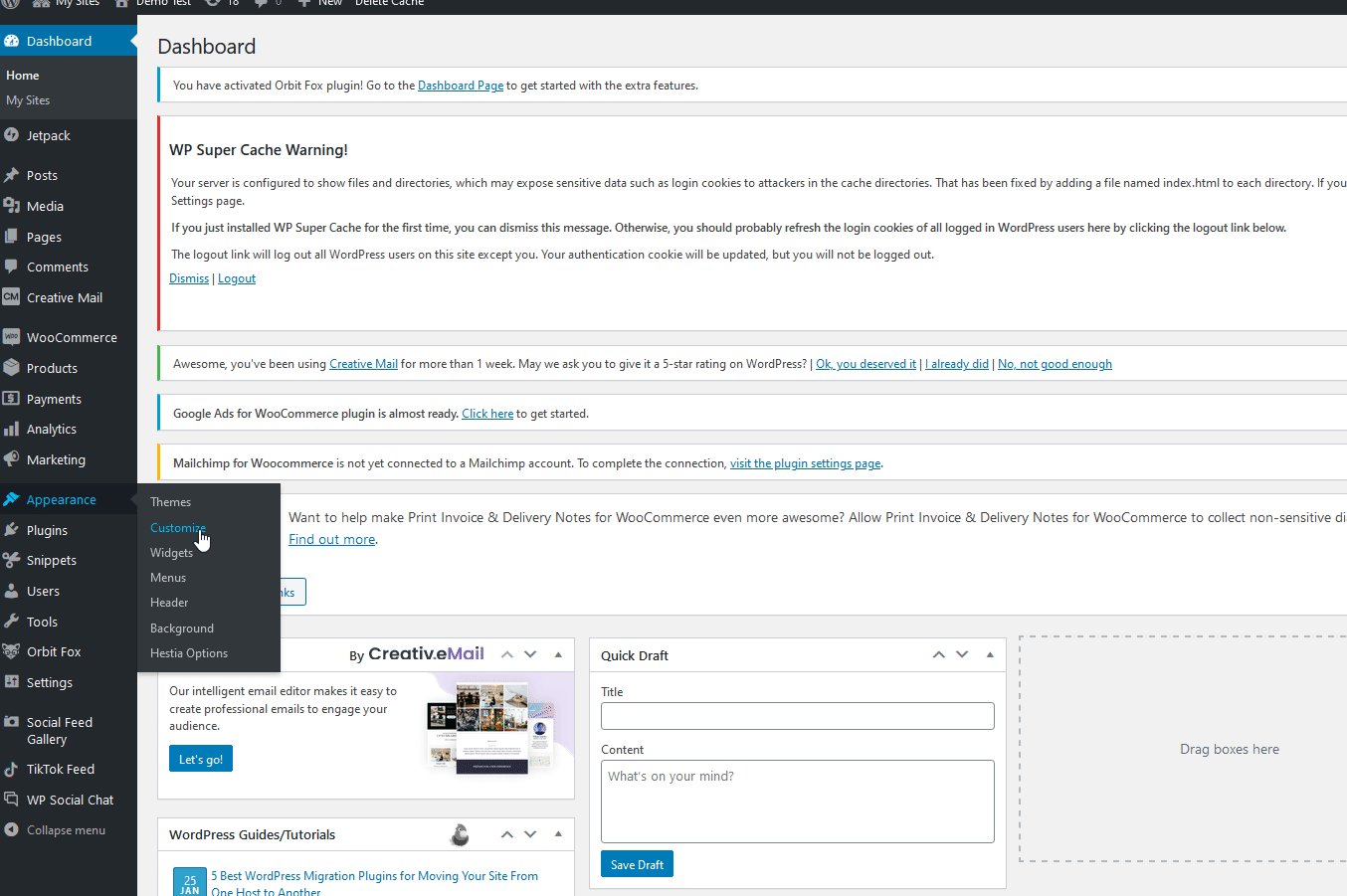
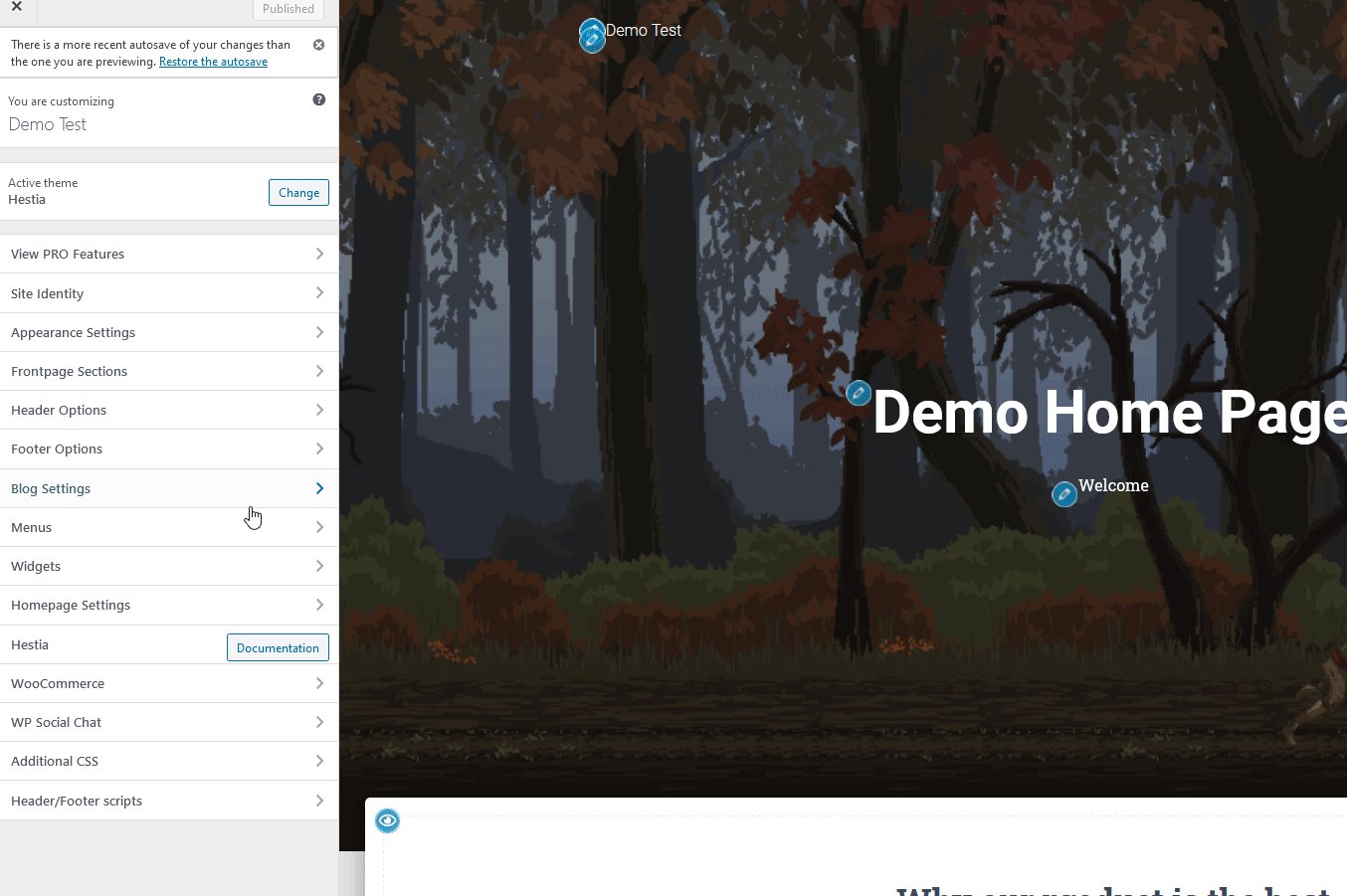
WordPress ana sayfanızı düzenlemeye başlamak için WP Yönetici kenar çubuğunuzdaki Görünüm > Özelleştir'e gidin.

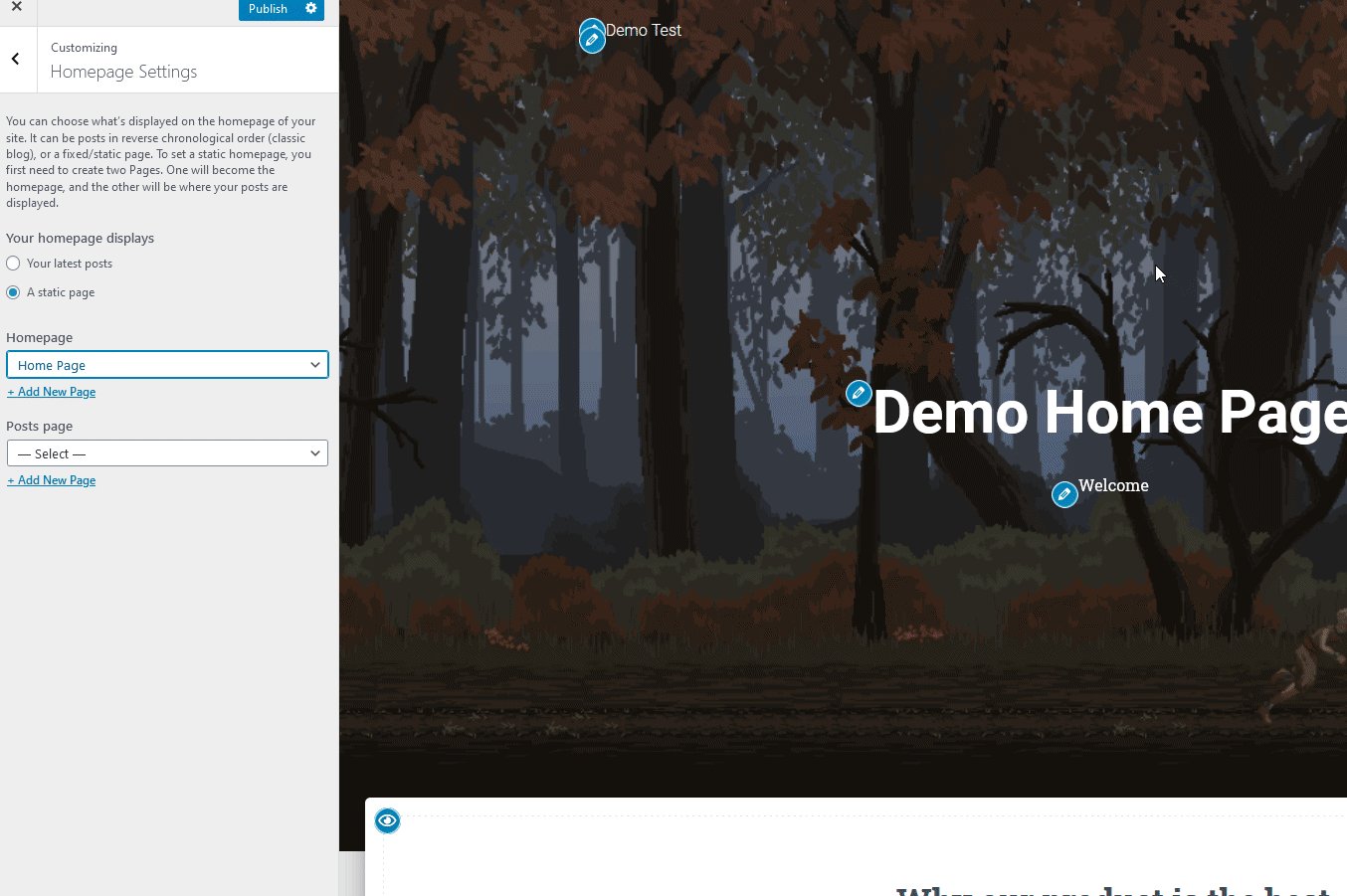
Ardından, ana sayfanızı okuma bölümünden ayarlamak yerine, doğrudan Ana Sayfa ayarları sekmesinden seçin. Statik Sayfa seçeneğini seçin ve az önce oluşturduğunuz ana sayfayı seçin.

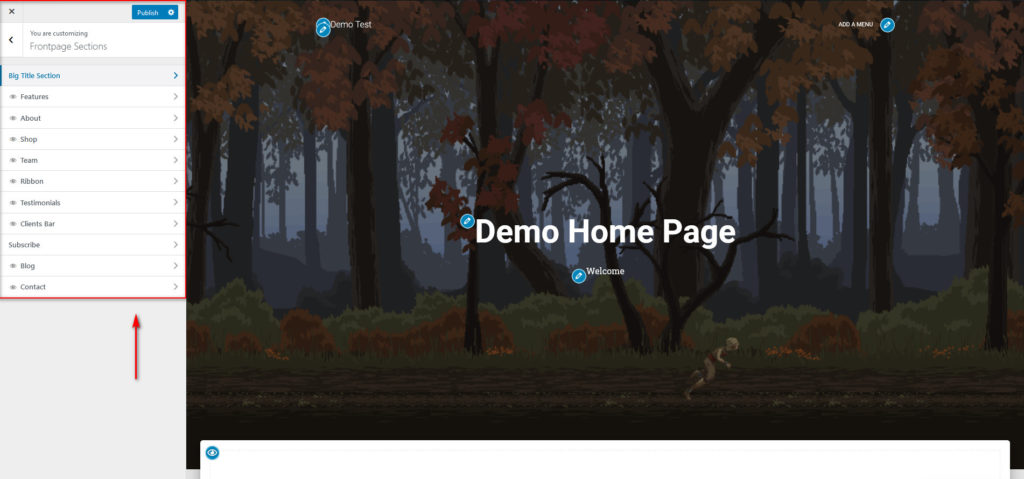
Şimdi ana sayfayı özelleştirme zamanı. Daha önce de belirtildiği gibi, ana sayfanızı özelleştirmek için sahip olduğunuz seçeneklerin sayısı temanıza bağlıdır. Örneğin, bu demo için kullandığımız gibi ücretsiz bir tema, ana sayfanıza eklenecek çok fazla öğe ve öğeye sahip olmayabilir, ancak Astra gibi premium bir tema çok daha fazla seçenek sunar. Canlı düzenleyicide herhangi bir öğeyi düzenlemek için seçeneklerini değiştirmek için kalem simgesine tıklamanız yeterlidir.
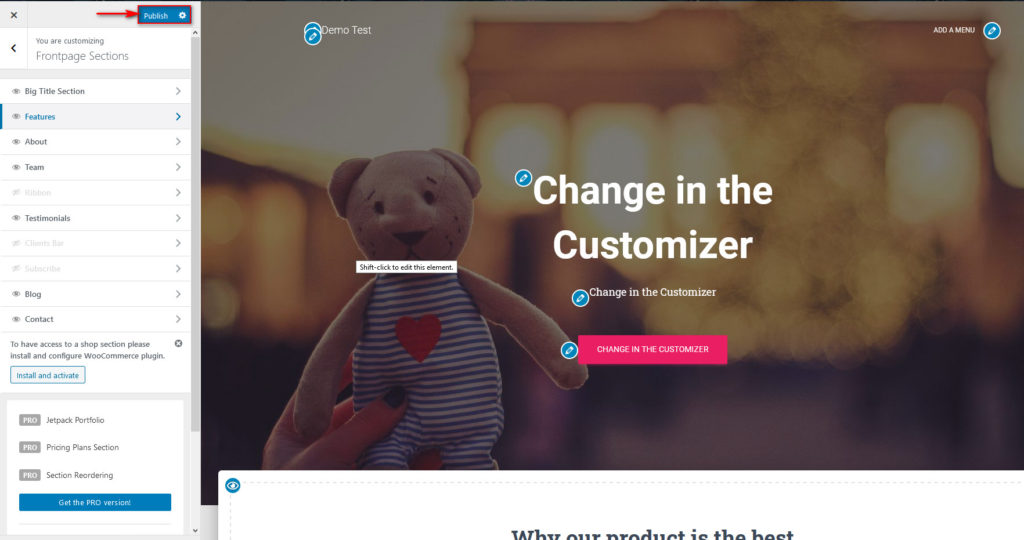
Ana sayfamız için, bazı widget'ları gizleyerek, site öğelerini ve diğer ana sayfa öğelerini değiştirerek başlayalım. Temamız Hestia, büyük bir bölüm, ek widget'lar, referanslar, blog gönderileri ve daha fazlasını eklememize izin veren özel bir FrontPage bölümüne sahiptir. Ana sayfanızı ayarlamak ve düzenlemek için gereken tüm seçenekleri öğrenmek için Canlı özelleştiricide tema seçeneklerinizi keşfedin.

Düzenlemeyi bitirdikten sonra Yayınla'yı tıklayın ve hepsi bu kadar. Az önce Ana sayfanızı kurdunuz ve düzenlediniz!

2. Blok Düzenleyiciyi kullanarak WordPress Ana Sayfanızı kurun ve düzenleyin
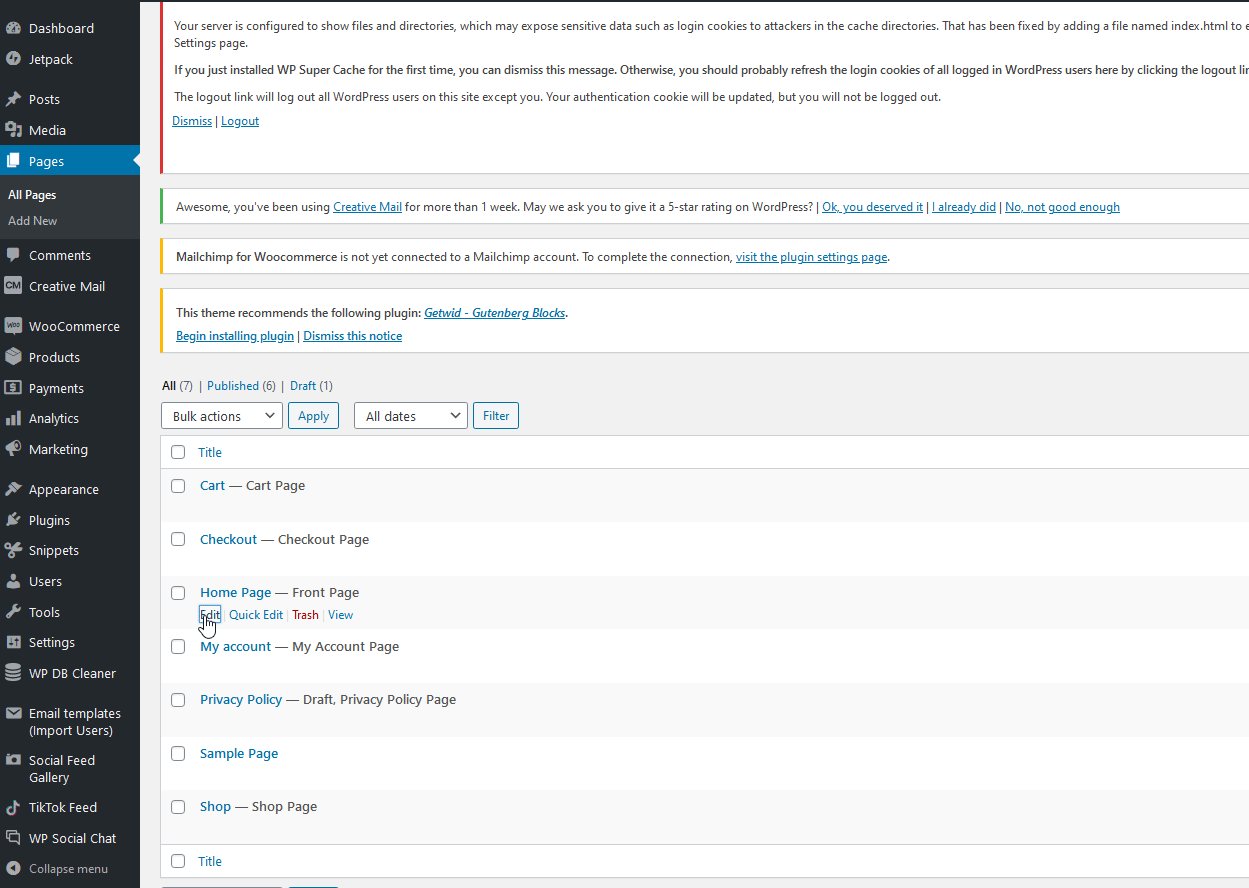
Ayrıca Blok Düzenleyiciyi kullanarak Ana Sayfanızı kurabilir ve düzenleyebilirsiniz. Bunu yapmak için WordPress yönetici kontrol panelinizde Sayfalar'a gidin ve yeni oluşturduğunuz Ana Sayfanızın altındaki Düzenle'ye tıklayın.

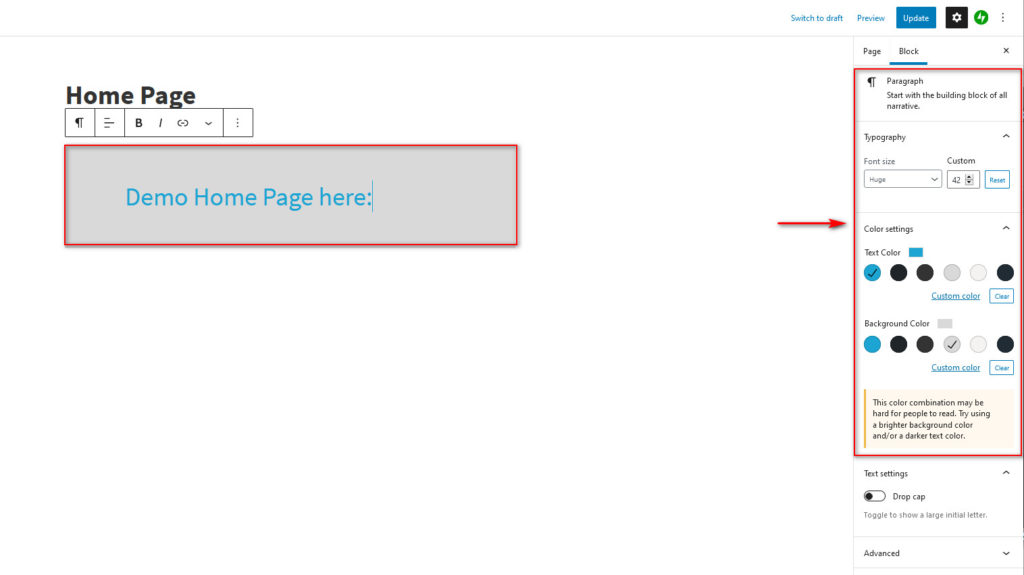
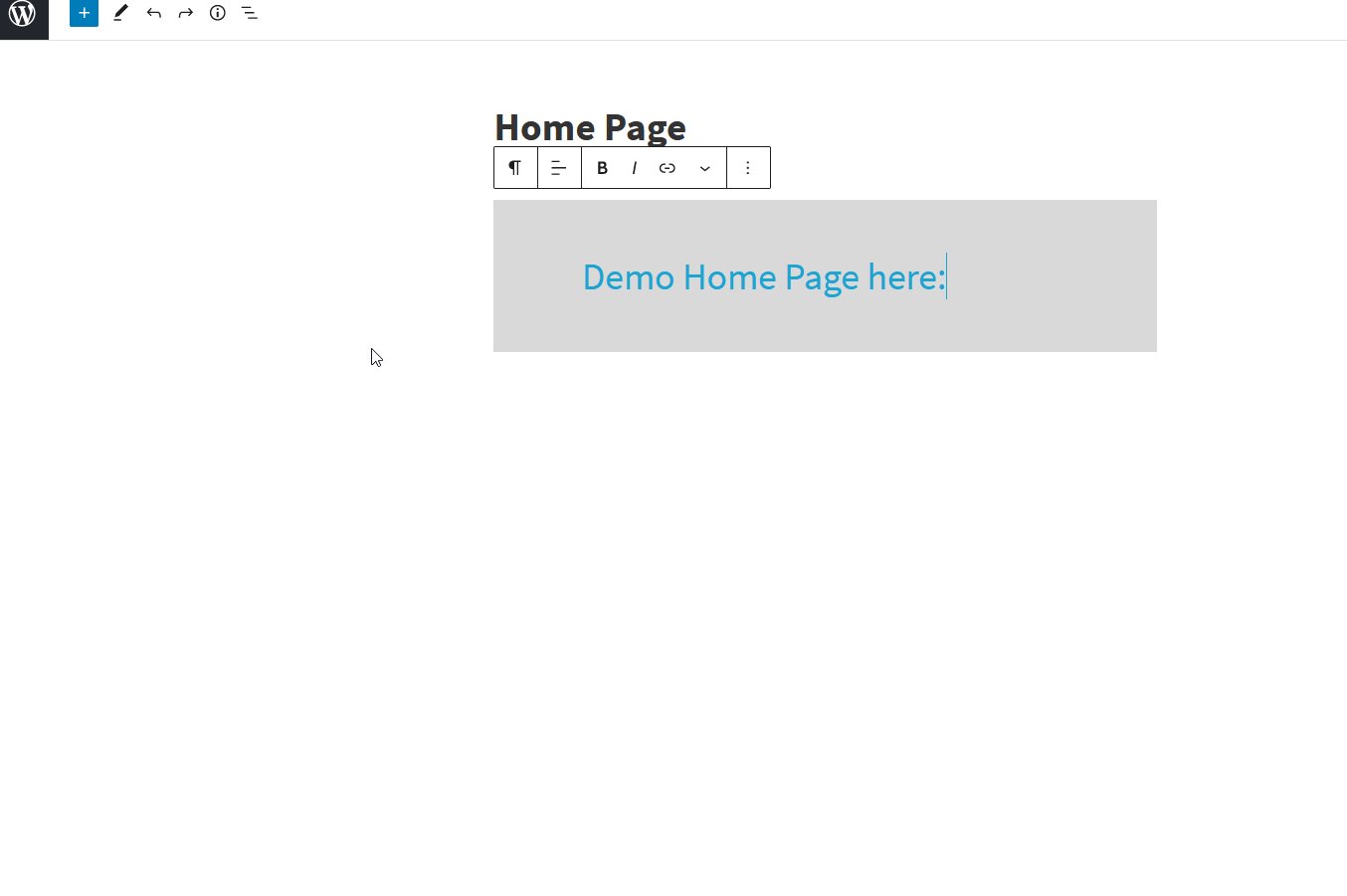
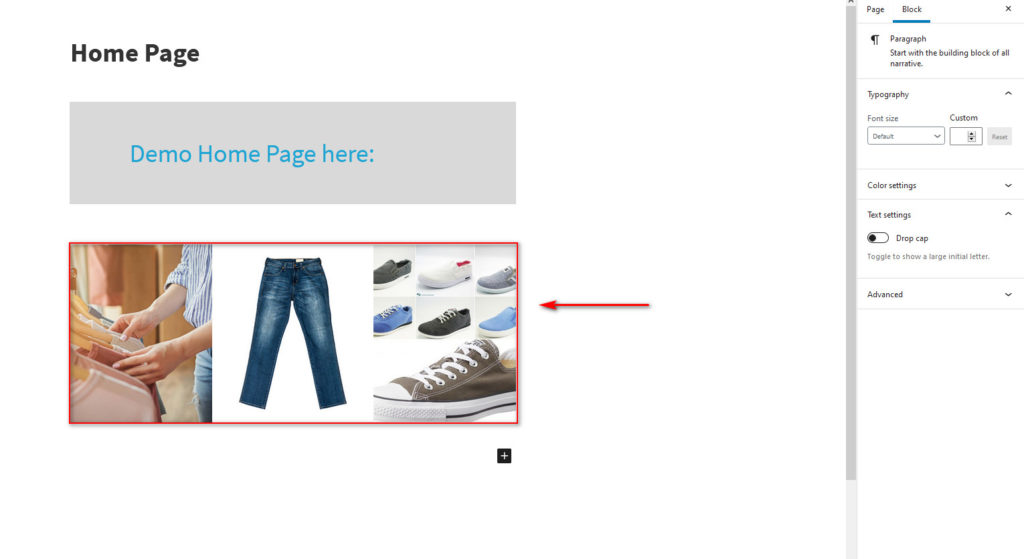
Bu sayfada sadece kutucuk var, o yüzden biraz özelleştirelim. İlk mesajı değiştirelim ve düzenleyiciyi kullanarak Hoş Geldiniz Metni olarak değiştirelim. Bu metni ve renkleri daha da kişiselleştirmek için sağ kenar çubuğundaki Tipografi ayarlarını da kullanabilirsiniz.

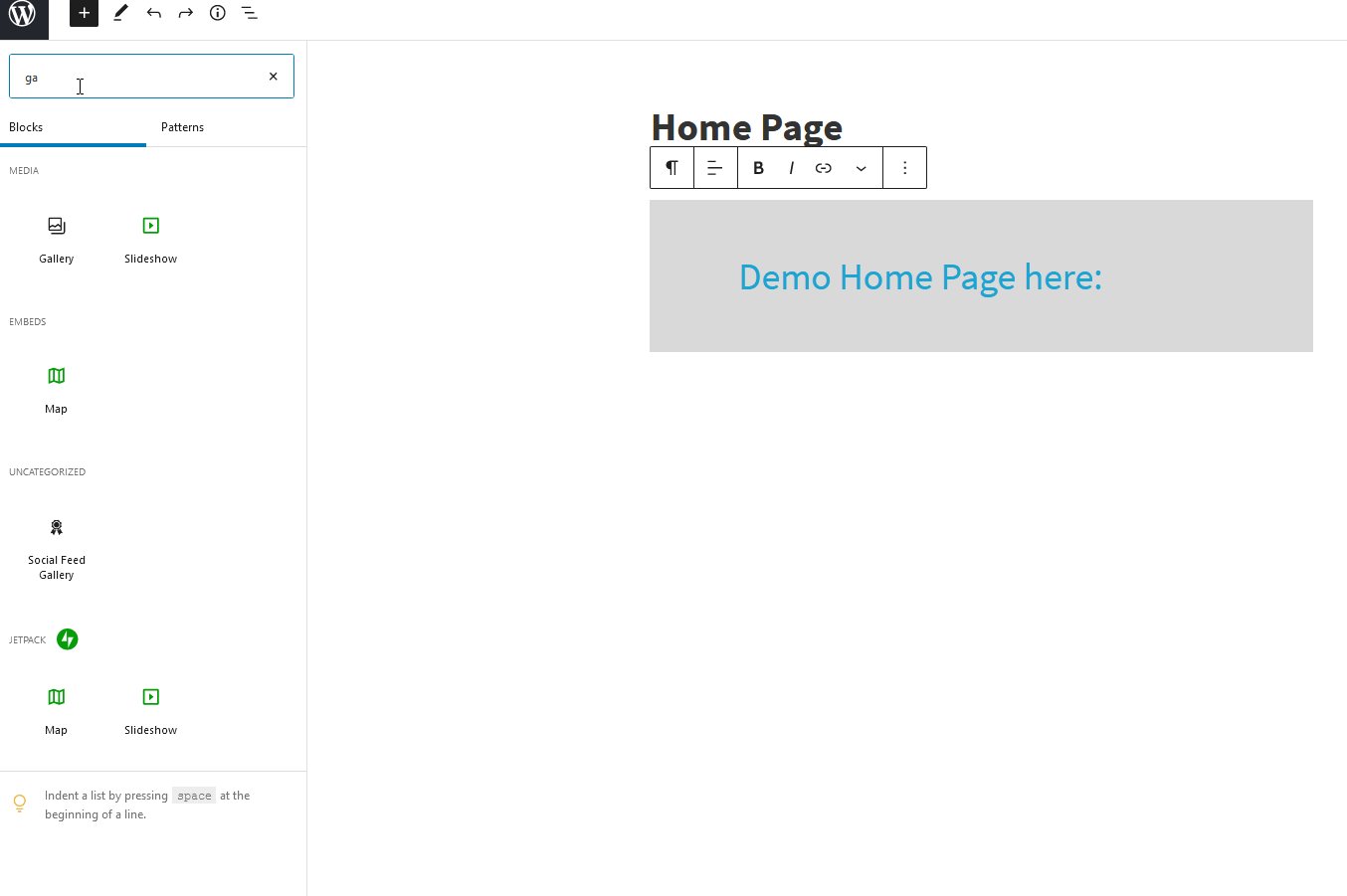
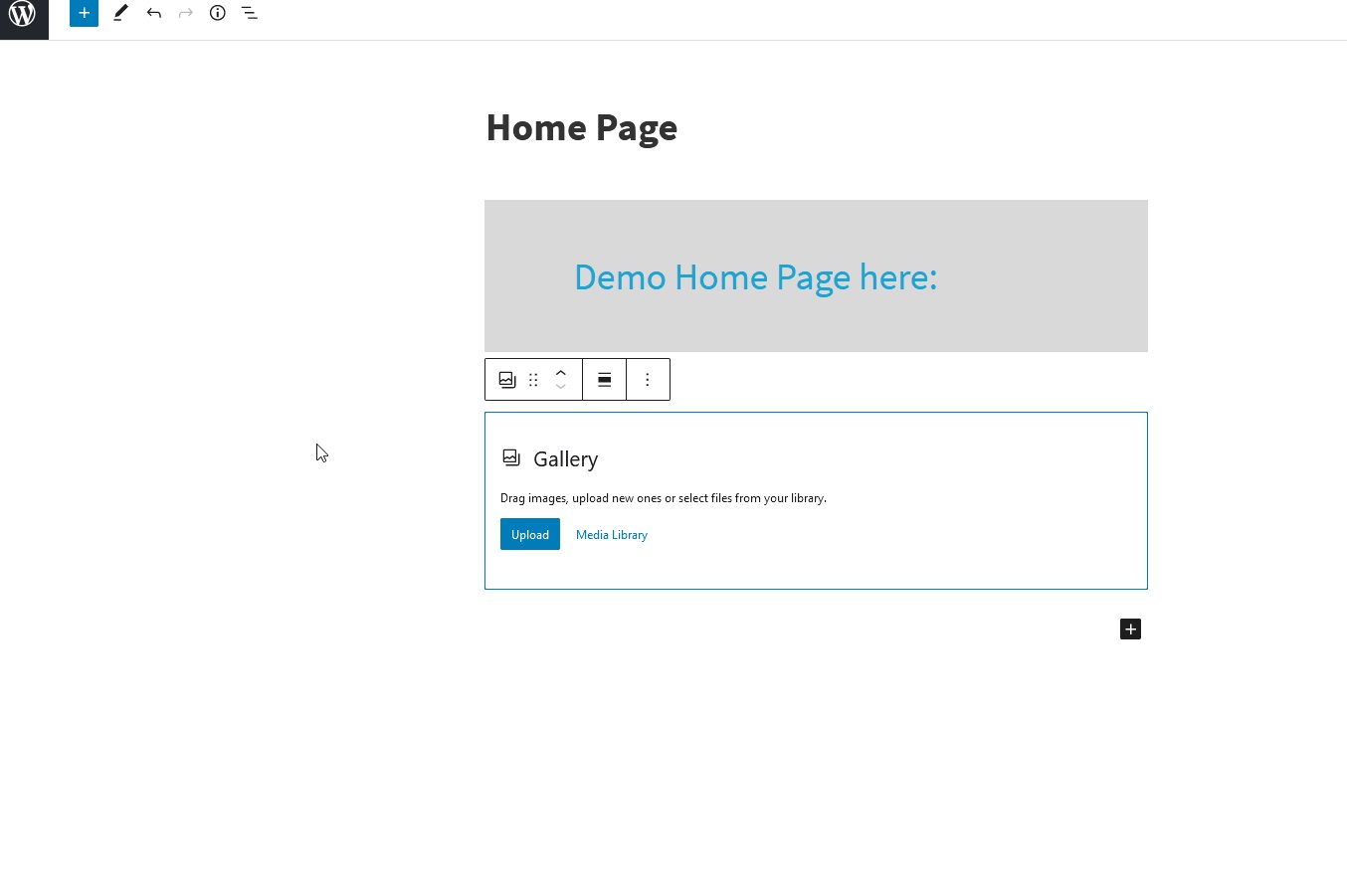
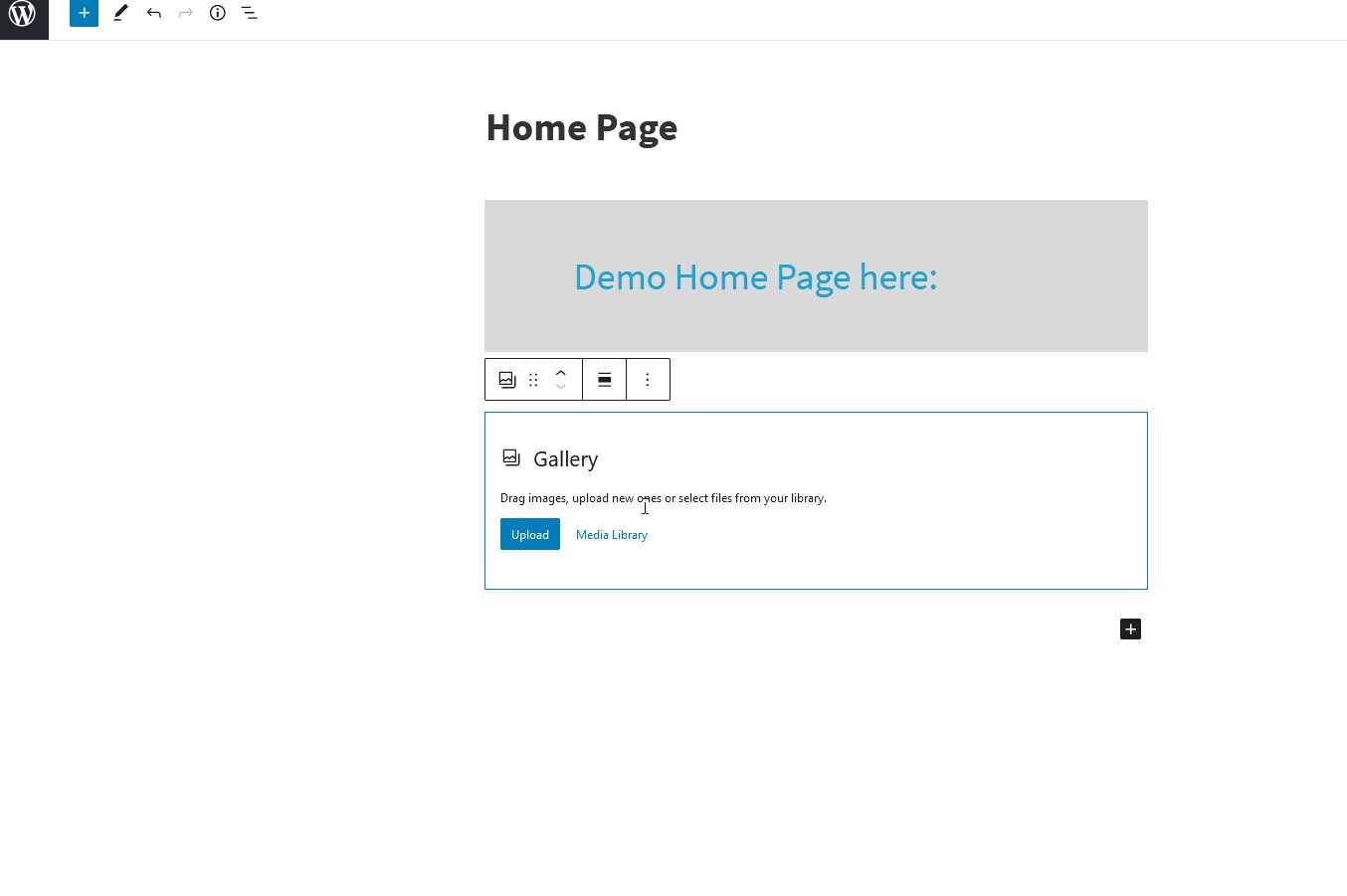
Ardından, sadece başka bir blok ekleyerek ve bunu bir Galeri olarak ayarlayarak görüntüleri görüntülemek için bir galeri ekleyelim. Şimdilik, sadece bazı stok görseller ekleyeceğiz.

Bir kez daha, metni, renkleri, satır başına görüntü sayısını ve daha fazlasını değiştirmek için sağ kenar çubuğunu kullanarak galeri bloğunuzu özelleştirebilirsiniz.

Resimler ekledik, ancak slayt gösterileri, referanslar, videolar, düğmeler, widget'lar ve diğer birçok blok türü de ekleyebilirsiniz. Siteniz için mükemmel bir ana sayfa oluşturmak için blok düzenleyicide kullanabileceğiniz tüm bloklara bir göz atın.
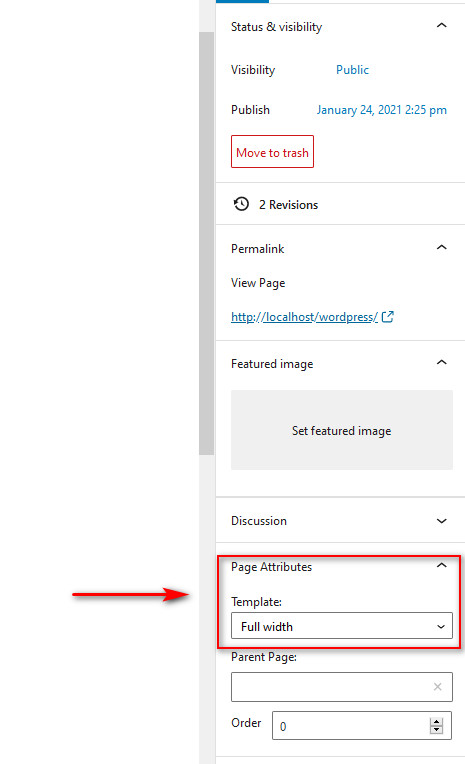
Son olarak, Sayfa Nitelikleri altında, Ana sayfanızın mükemmel bir şekilde sığdığından ve göze çarptığından emin olmak için sayfa düzenini Tam genişlik olarak ayarlayabilirsiniz.

İstediğiniz tüm öğeleri eklemeyi ve ana sayfayı özelleştirmeyi bitirdikten sonra, değişikliklerinizi kaydetmeniz yeterlidir. Bu kadar! Blok Düzenleyiciyi kullanarak WordPress ana sayfasını az önce düzenlediniz !

3. Sayfa Oluşturucuları kullanarak WordPress Ana Sayfasını Düzenleyin
Ana sayfanızı özelleştirmenin en kolay ve en esnek yolu, özel sayfa oluşturucuları kullanmaktır. Çok sayıda ana sayfa şablonu ve bloğunun yanı sıra yerleşik sürükle ve bırak özelleştiricisi, ana sayfanızı hemen oluşturmanıza olanak tanır.
NOT: Devam etmeden önce, sayfa oluşturucuları kullanarak ana sayfa bölümlerimize özel bölümler ekleyeceğimizden, Tema ayarlarınızın altındaki Ön Sayfa bölümlerini devre dışı bıraktığınızdan emin olun.
Demomuz için, ana sayfamızı özelleştirmek için Elementor Sayfa oluşturucusunu kullanacağız. Ancak, kullandığınız sayfa oluşturucudan bağımsız olarak süreç benzer olmalıdır. Her ihtimale karşı, sayfa oluşturucunuzun belgelerini elinizin altında bulundurmak her zaman yararlıdır.
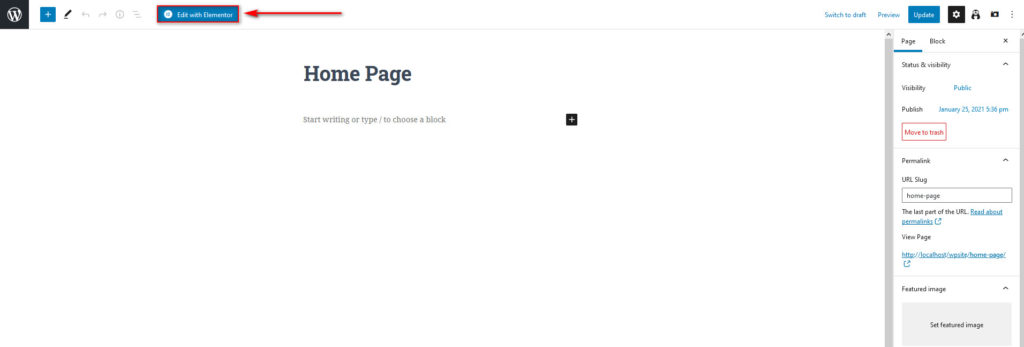
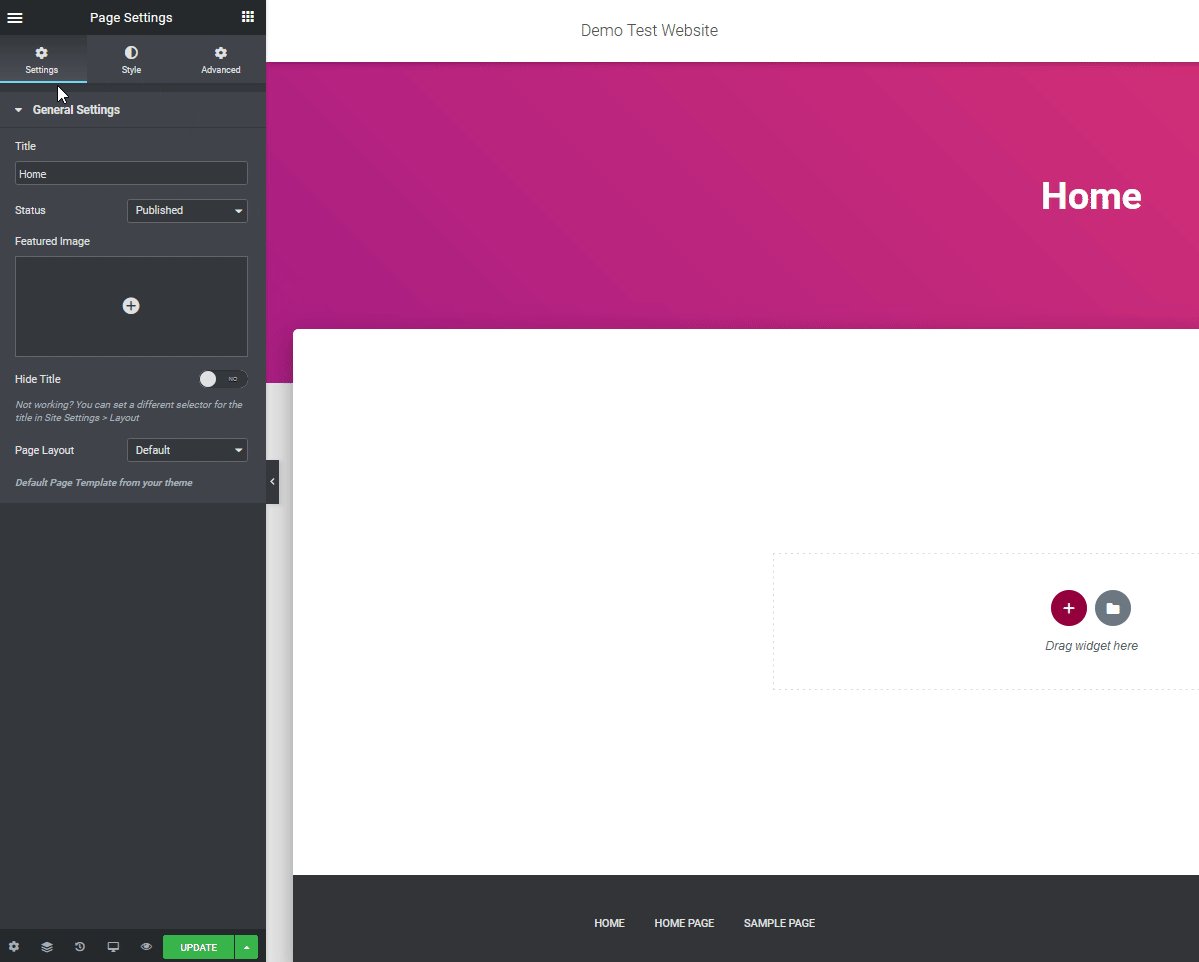
İlk önce Elementor'u kurmanız ve ayarlamanız gerekir. Ardından, Sayfalar bölümünün altında Ana Sayfanızı açın ve Elementor ile Düzenle öğesini tıklayın.

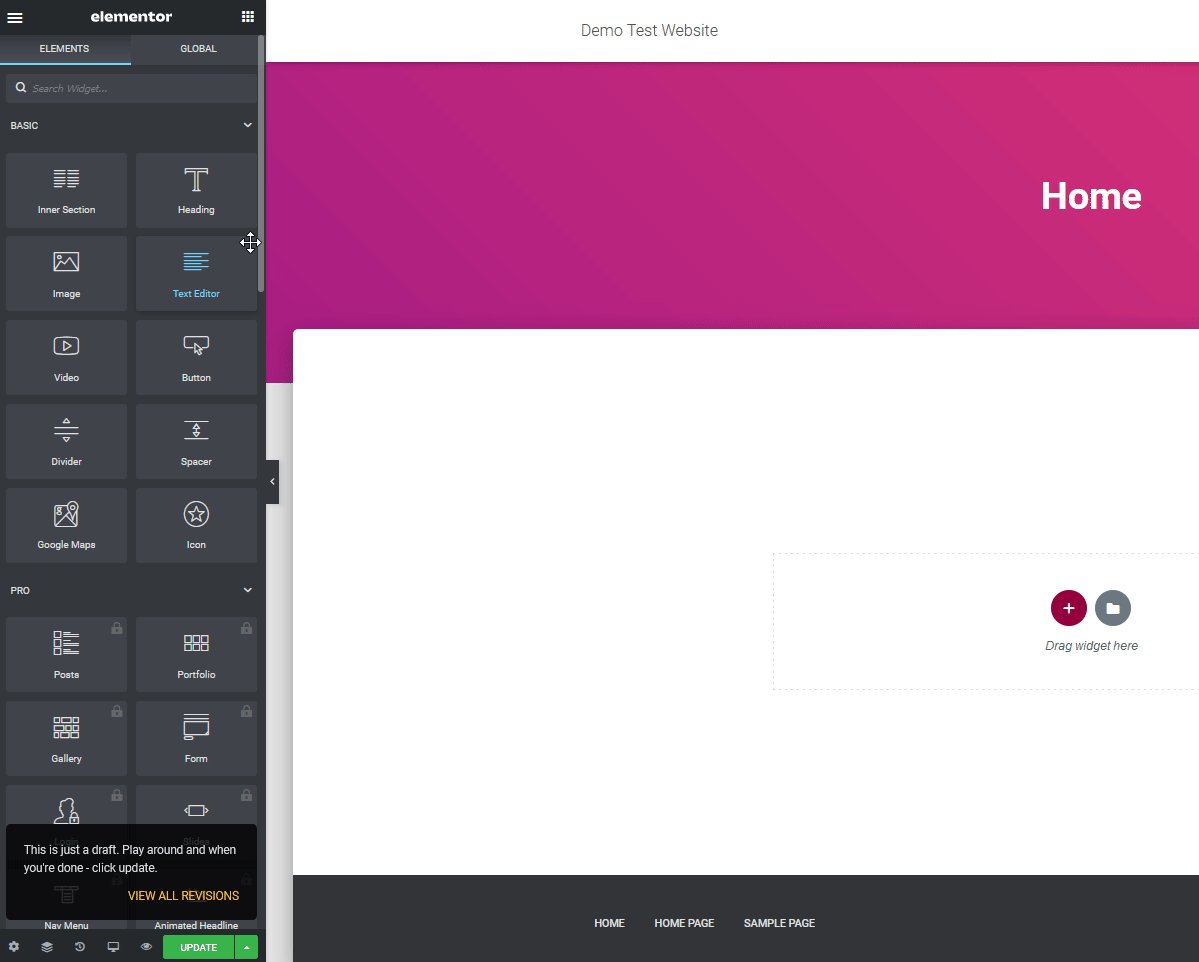
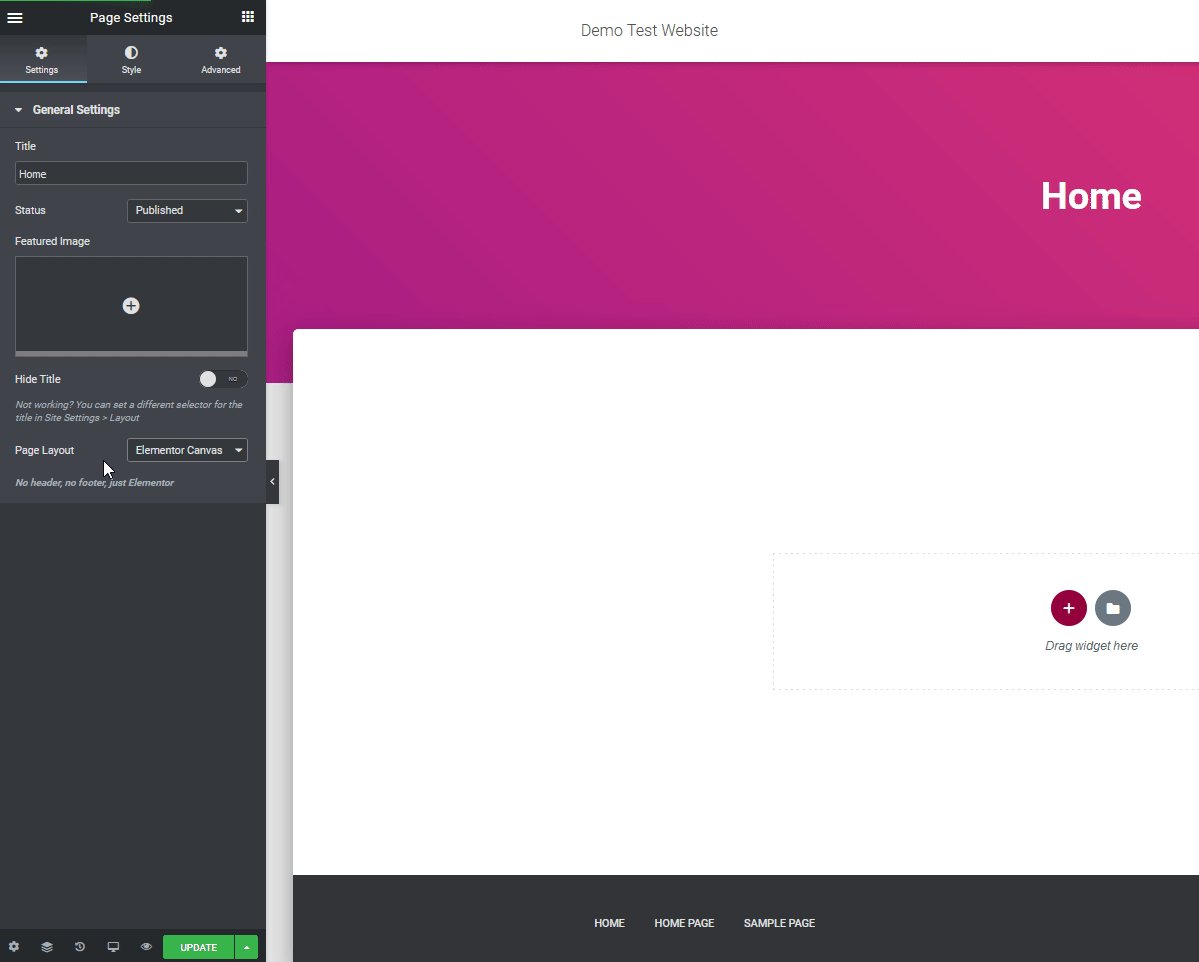
Şimdi sol altta bulunan ayarlar ikonuna tıklayıp Sayfa Düzenini kullanarak sayfa düzenini oluşturalım. Bunu Elementor tuvali olarak değiştirin.

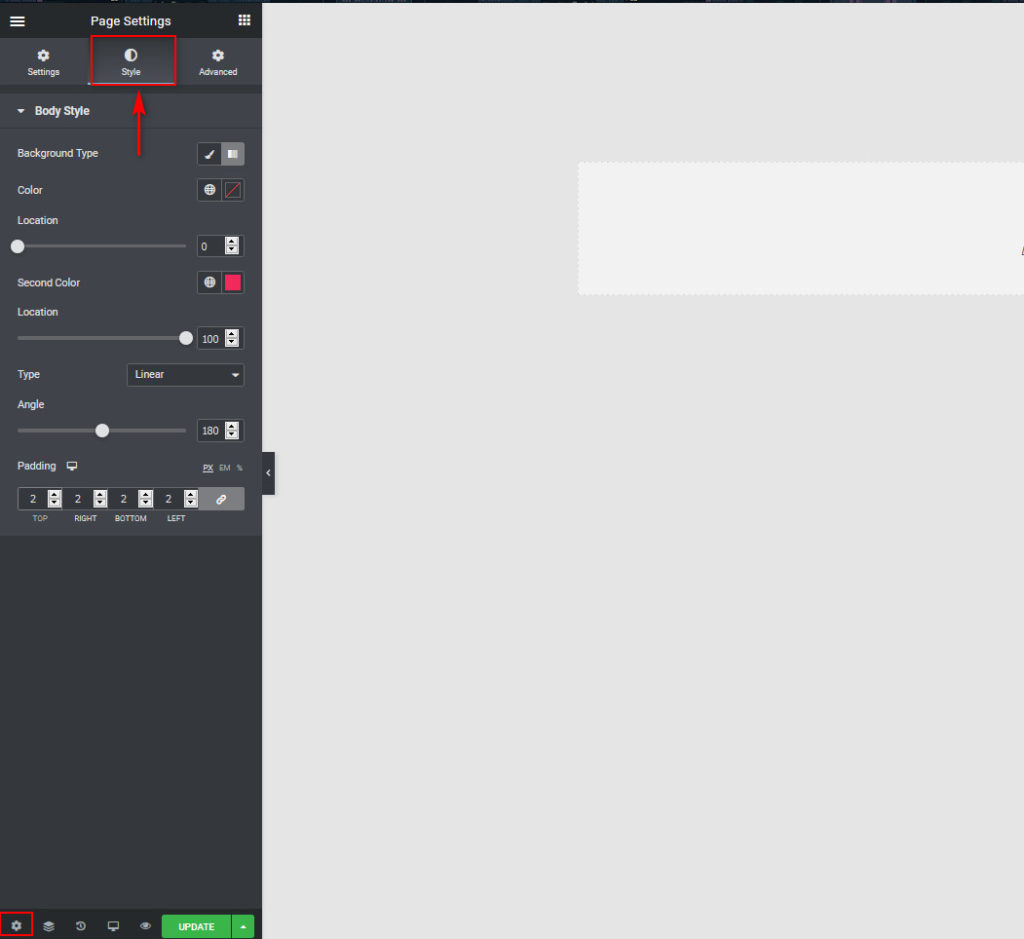
Ardından, Stil sekmesine geçin ve arka plan renginizi ve dolgunuzu değiştirin.

Artık sayfa stili kurulumumuzu tamamladığımıza göre, Ana sayfanıza bir Kahraman resmi ve birkaç widget daha ekleyelim.
Elementor kullanarak bir Kahraman Bölümü oluşturun
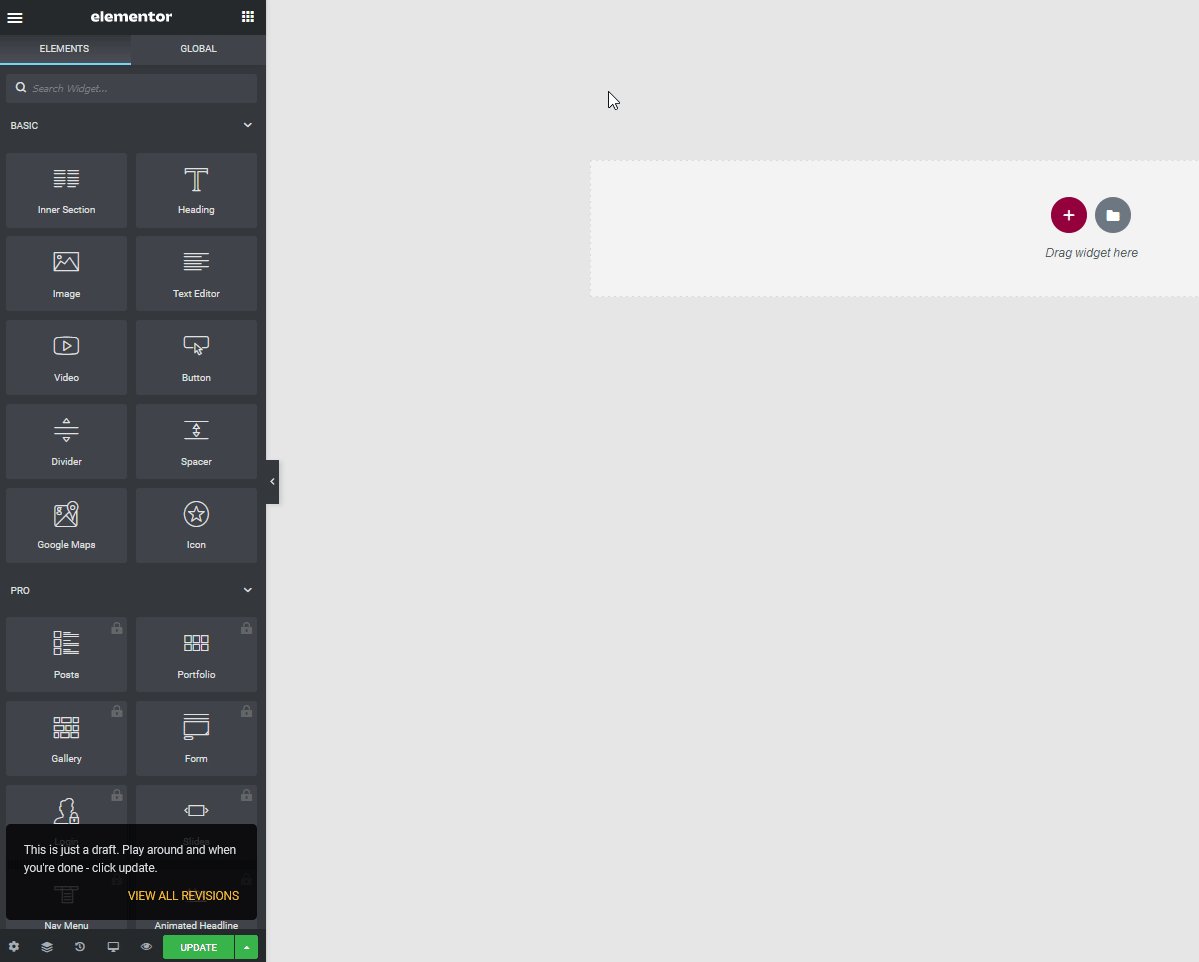
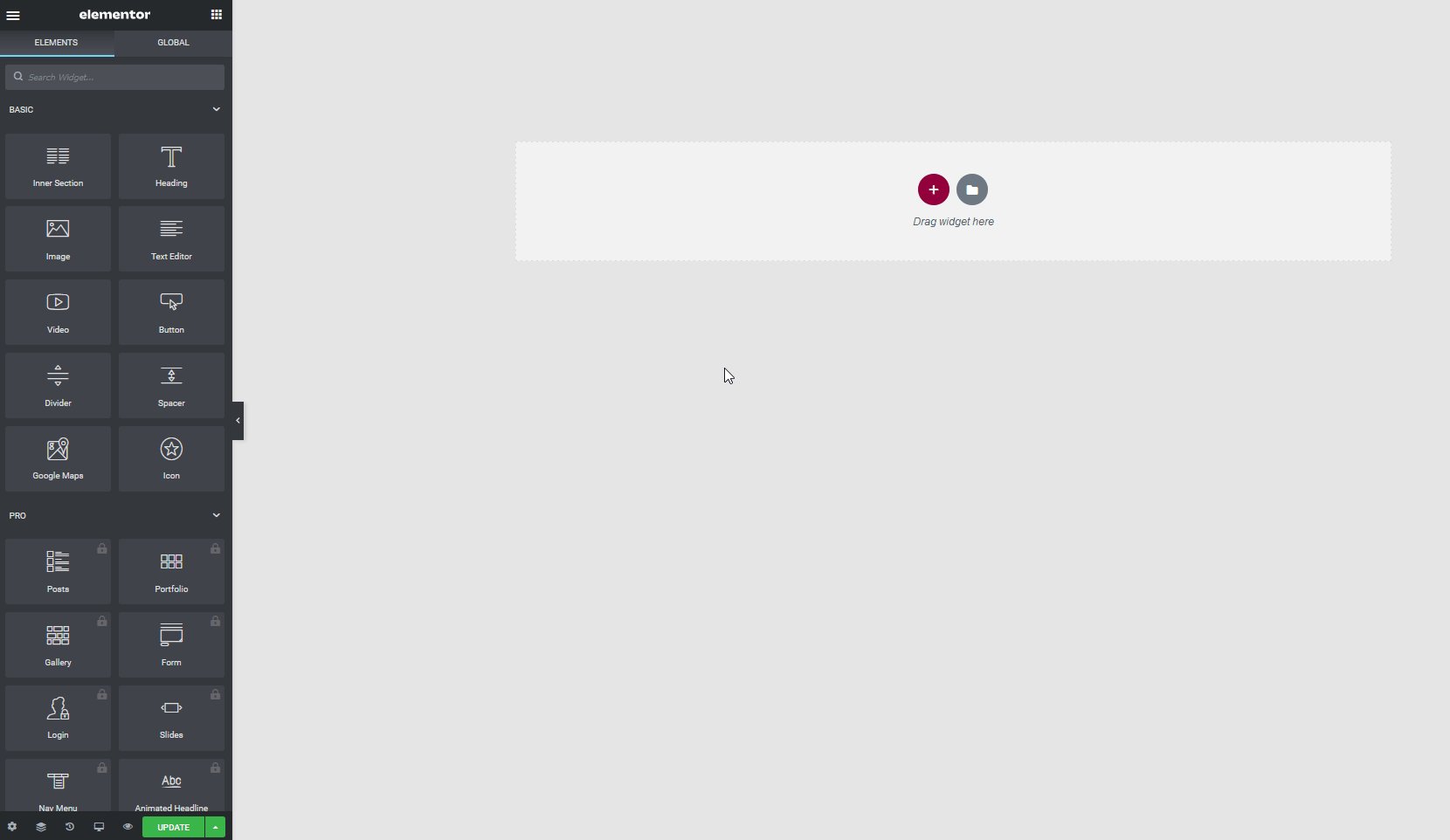
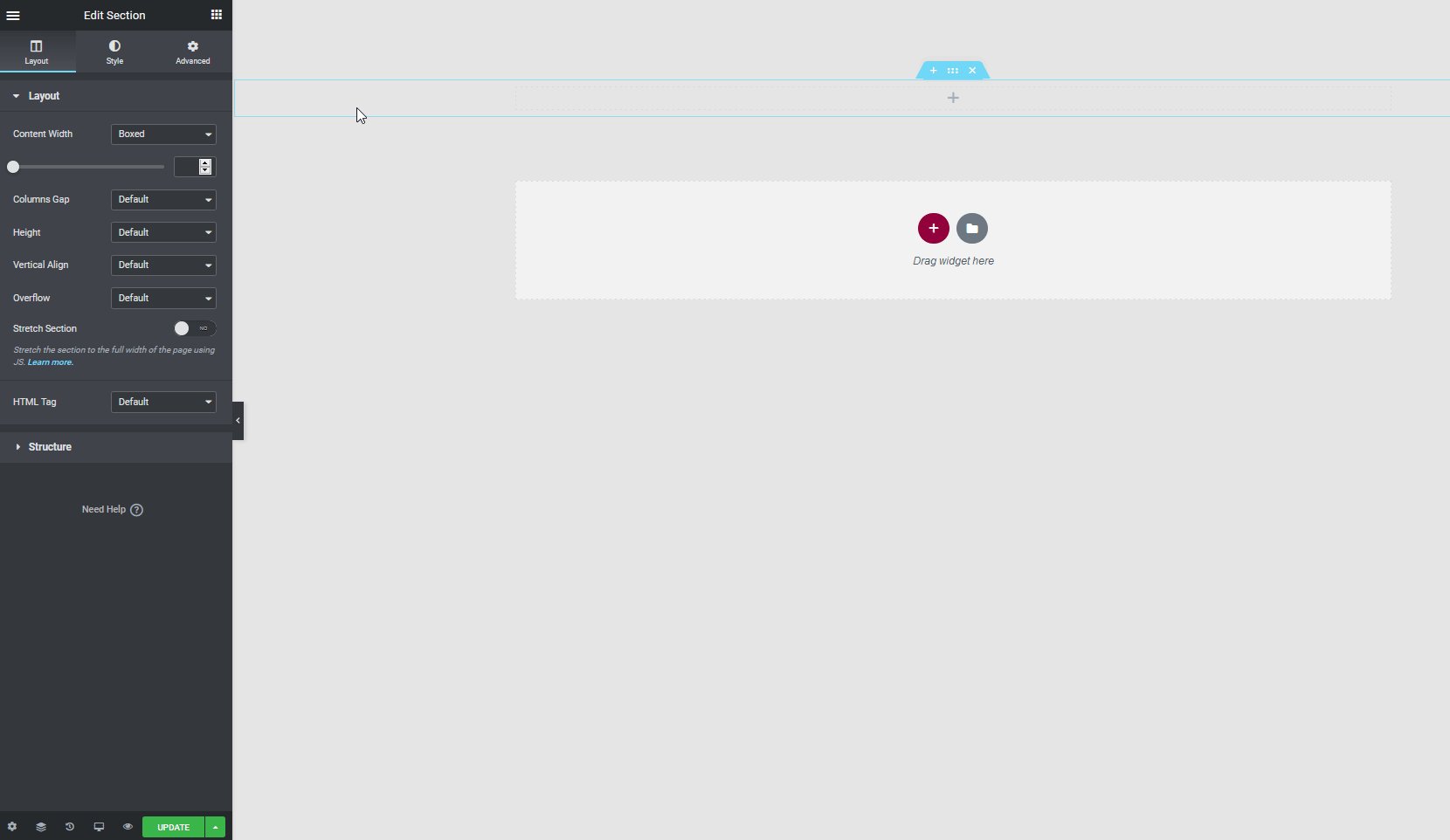
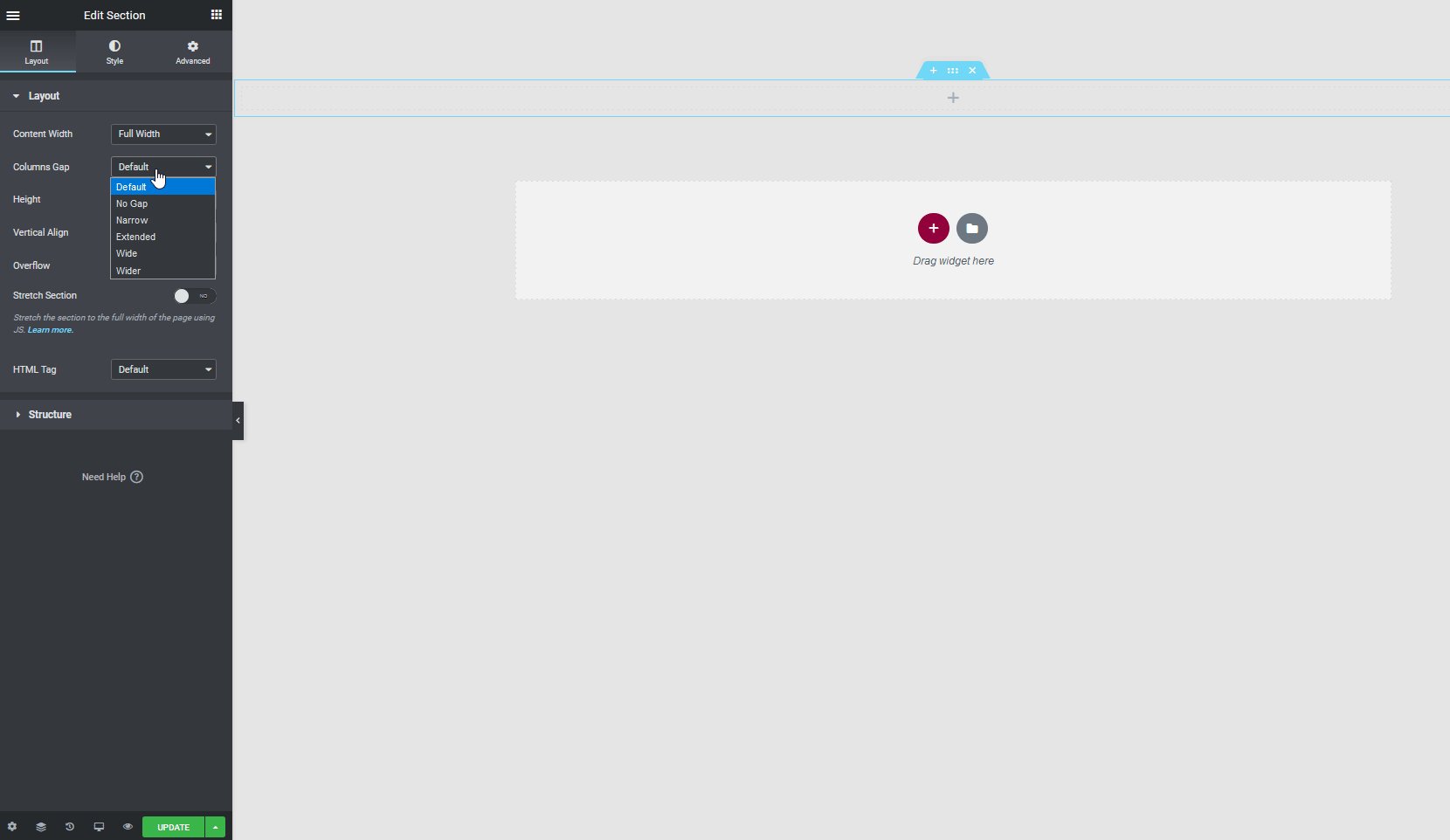
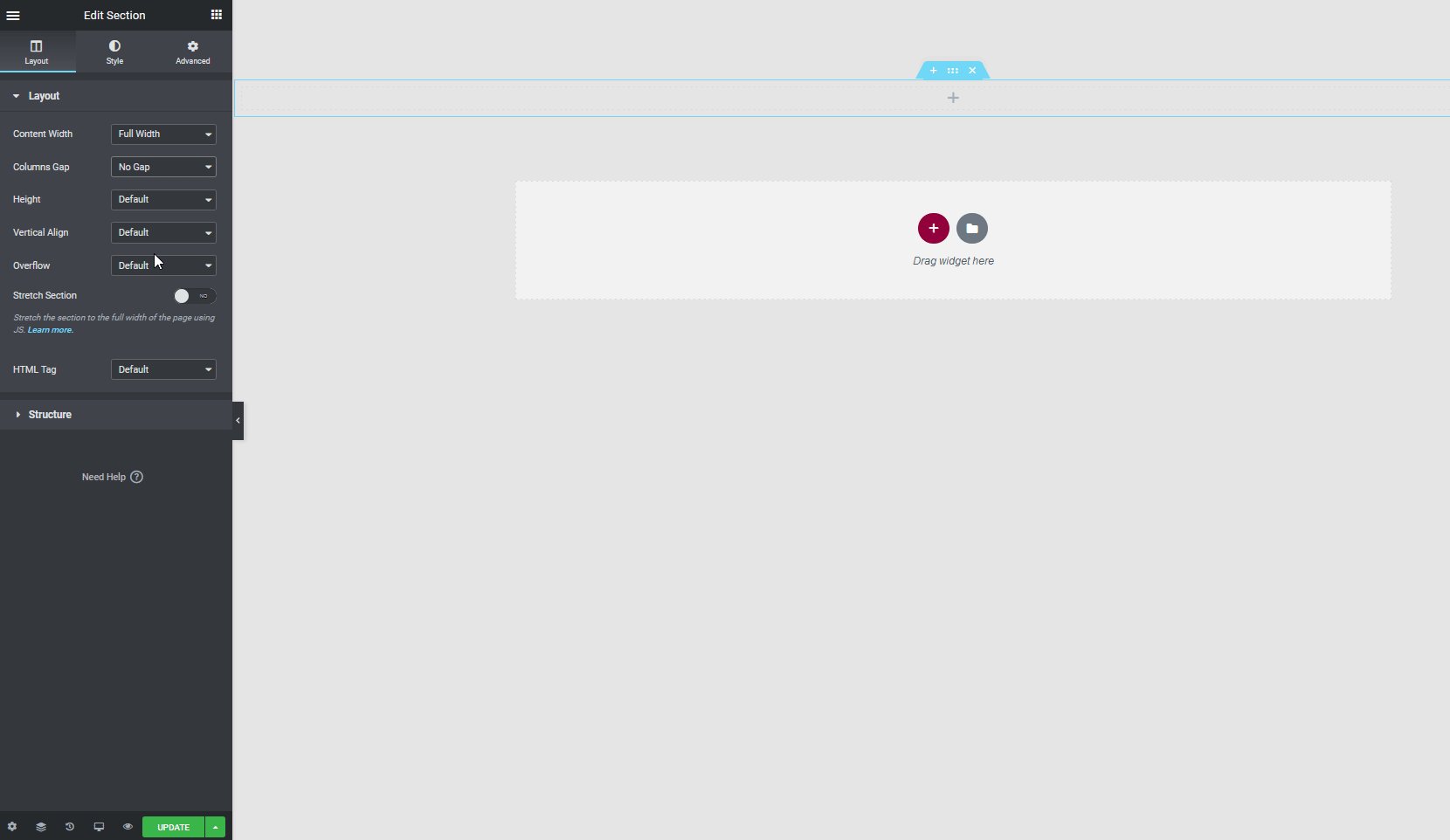
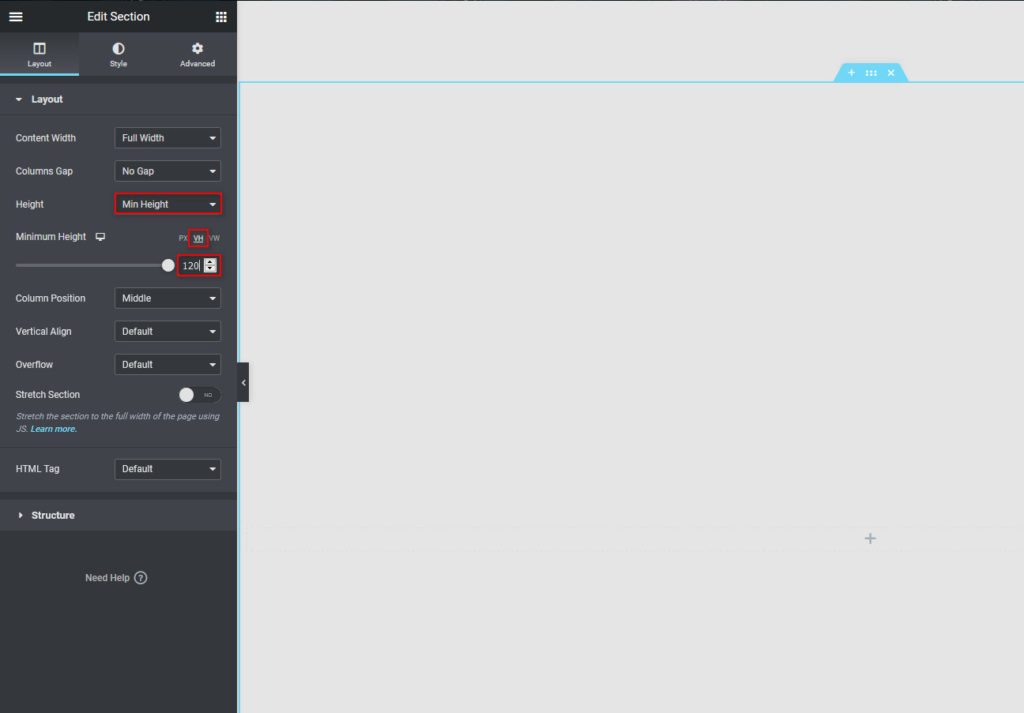
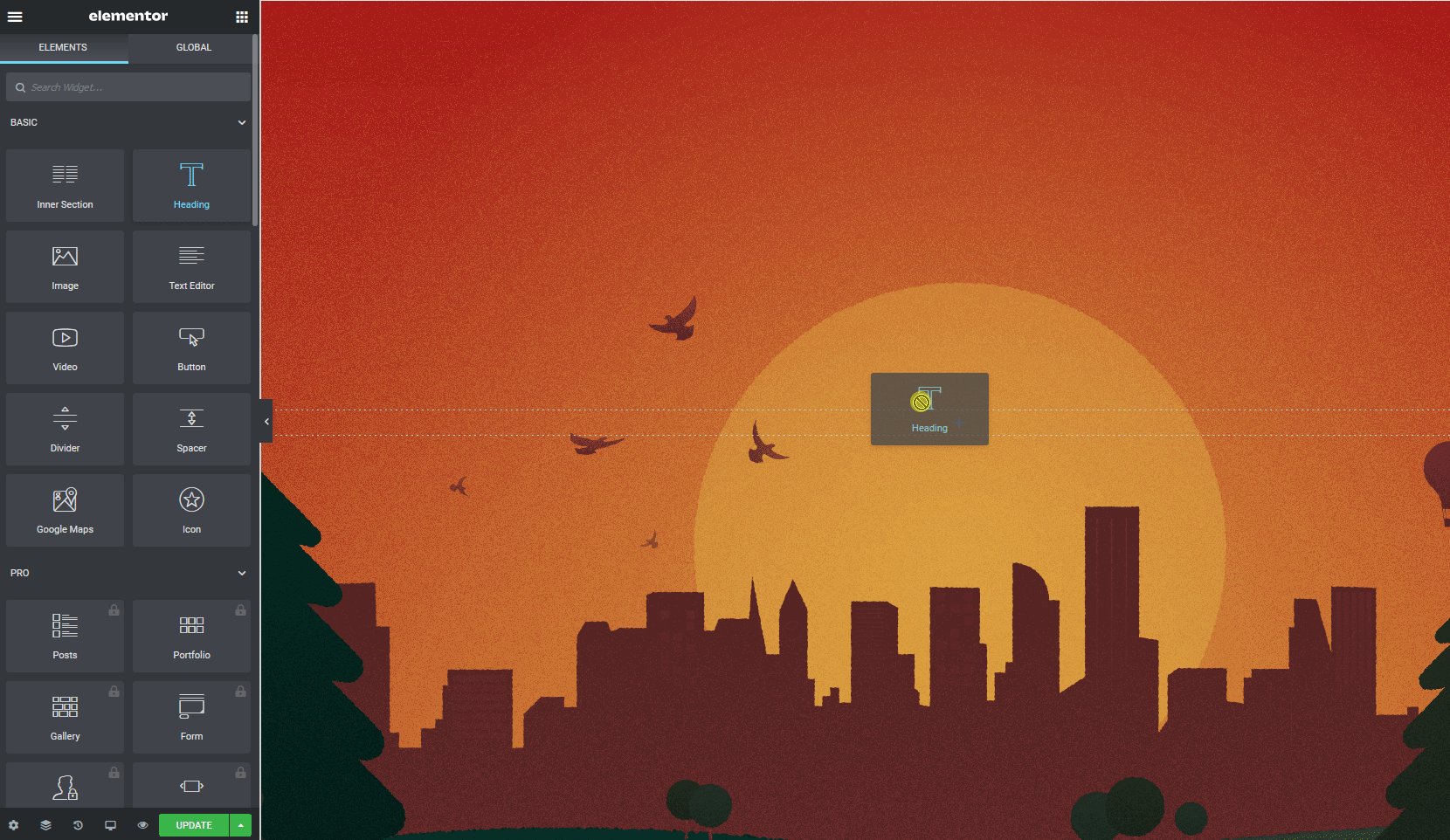
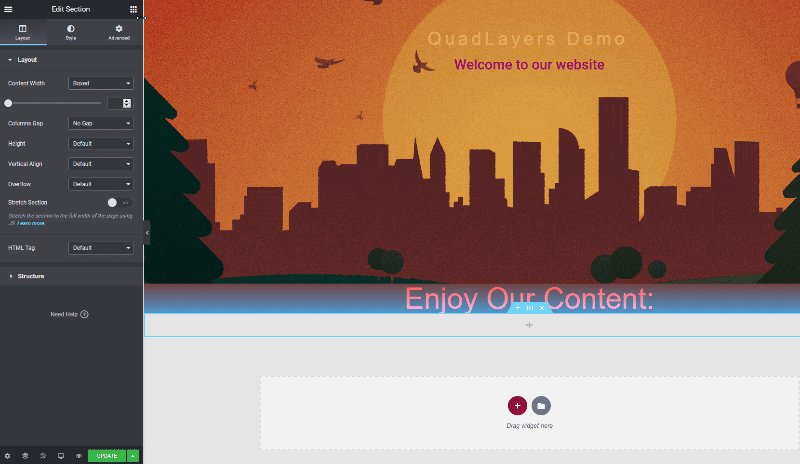
Burada Sürükle Widget'ının altındaki + düğmesine basarak ve düzenimizi seçerek başlayalım. Bu demo için bir Tek Sütun düzeni seçeceğiz, ancak en beğendiğinizi seçeceğiz. Ardından, Düzenleme Bölümünden İçerik genişliğini Tam genişlik ve Sütun Boşluğu'nu Boşluk yok olarak ayarlayın.

Bundan sonra Yüksekliği Min Yükseklik olarak ayarlayın ve bunu Hero Image boyutunuza bağlı olarak 100-140 VH civarında bir yere ayarlayın. Bizim durumumuzda, burada 100 seçeceğiz.

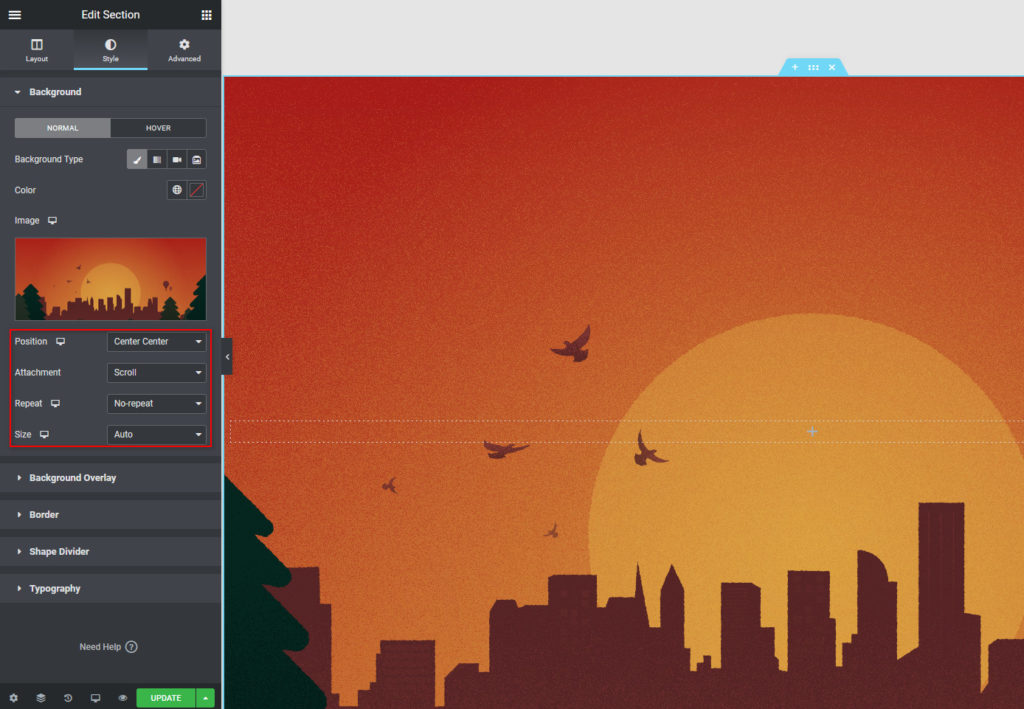
Ardından, Stil sekmesini kullanın ve Yapının Arka Planını istediğiniz gibi ayarlayın. Bir resim ekleyerek bir Resim arka planı ile gideceğiz. Ardından, Kahraman Resminizi istediğiniz gibi ayarlamak için geri kalan arka plan seçeneklerini kullanın.

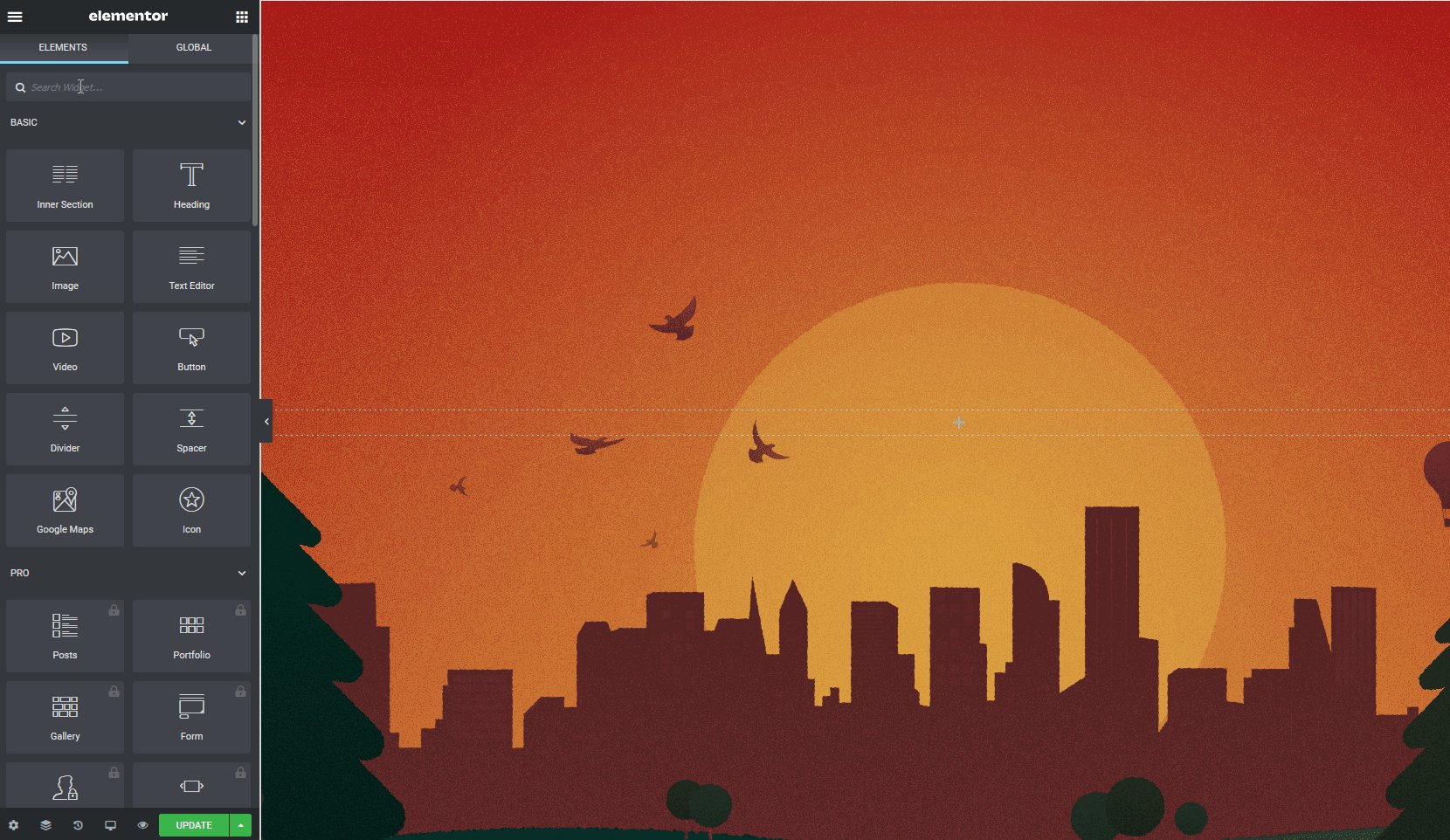
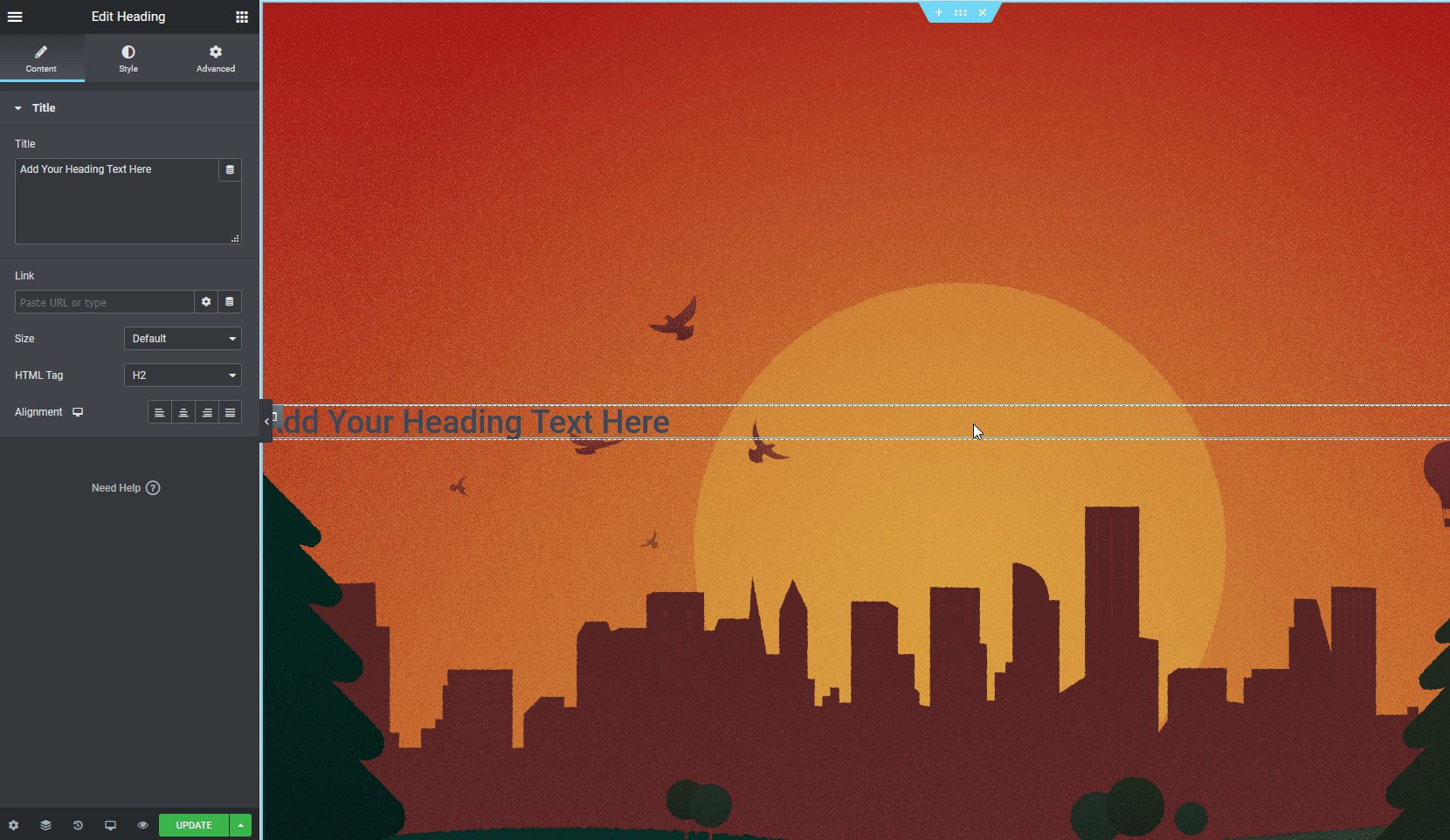
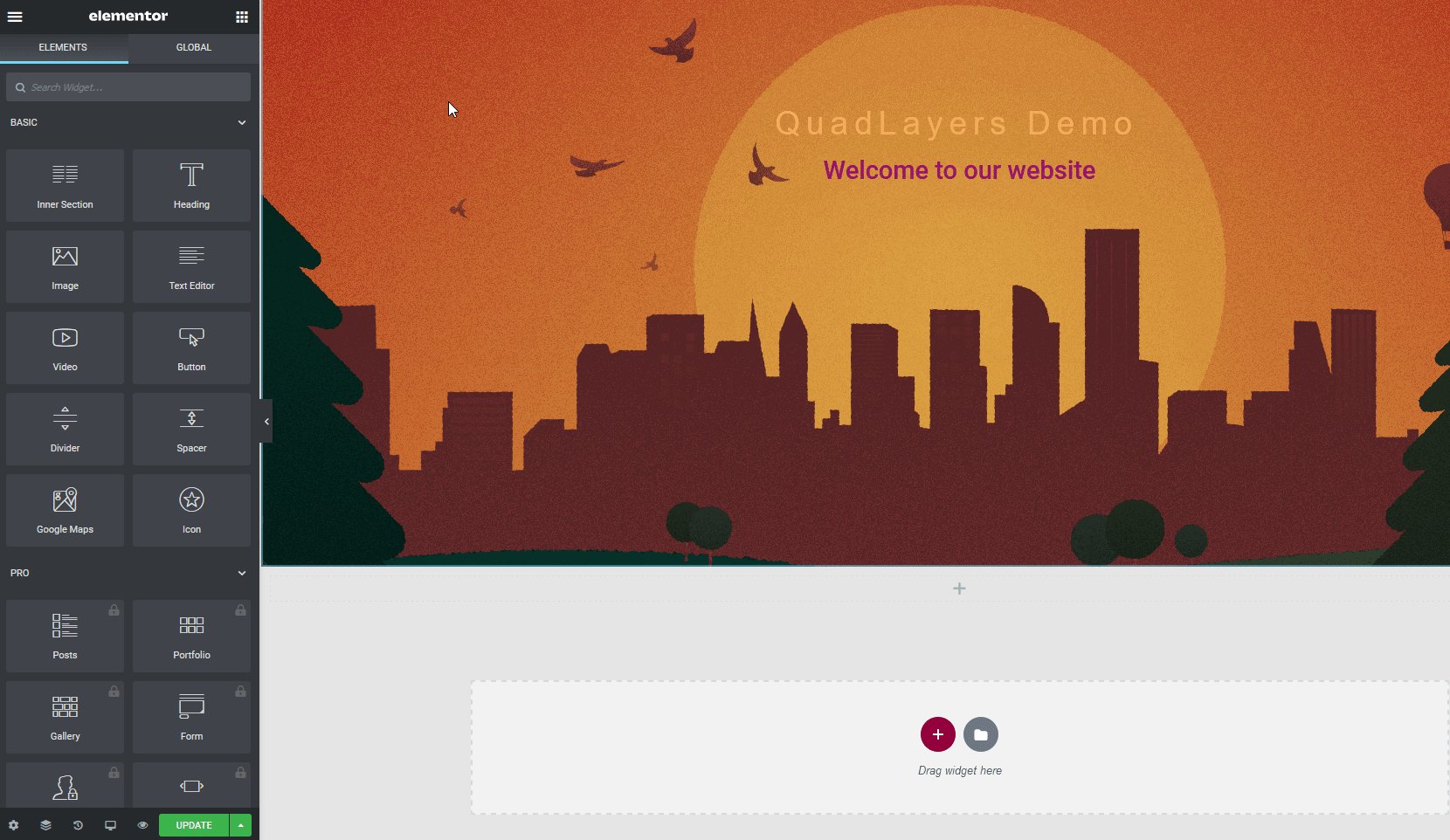
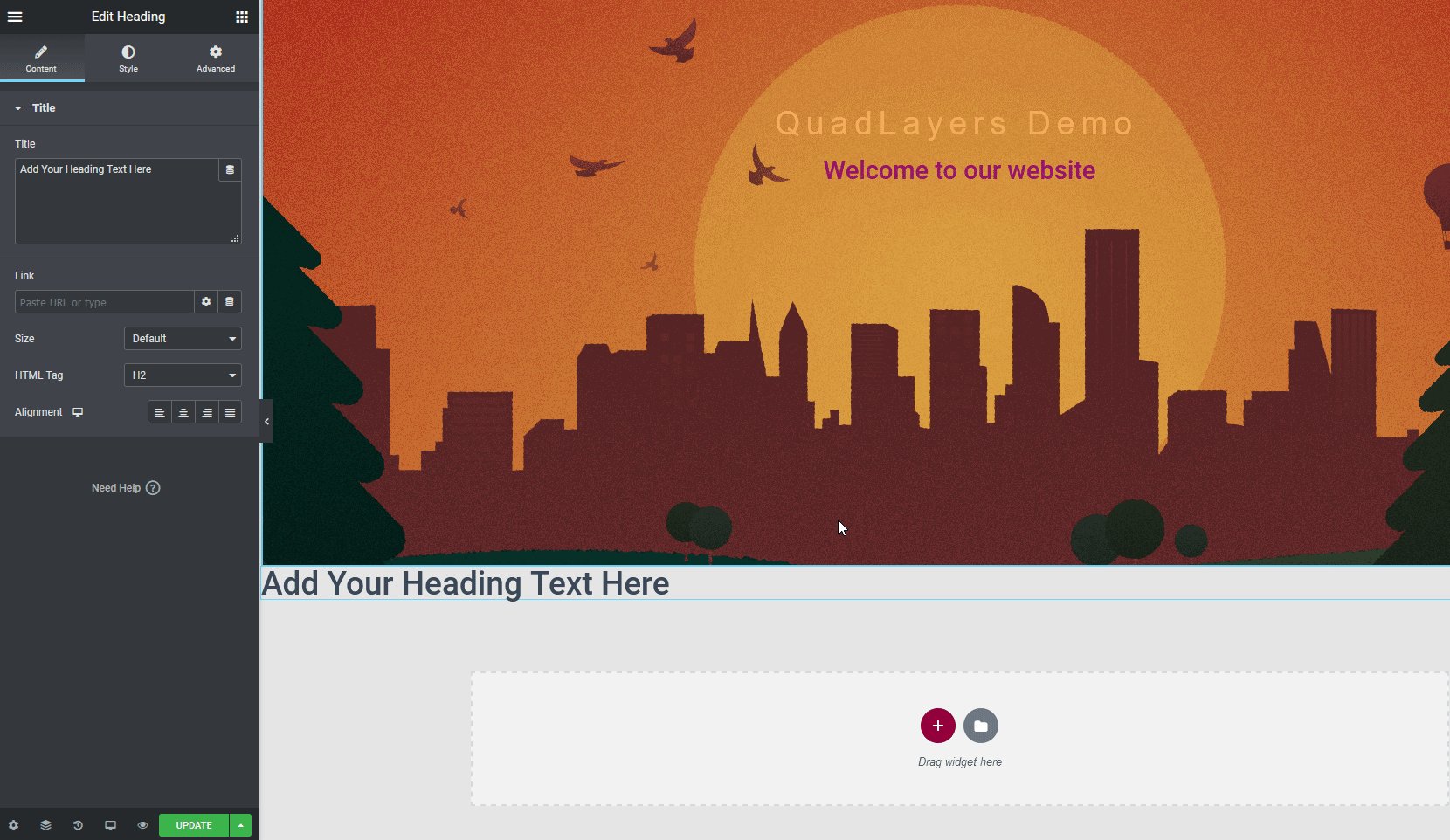
Ardından, web sitemizi tanımlamak için bir Başlık widget'ı ve kendimizi tanıtmak için bir tane daha ekleyelim. Sol kenar çubuğunun sağ üst köşesindeki Widget düğmesini tıklamanız ve Başlık pencere öğesini yapıya sürüklemeniz yeterlidir.

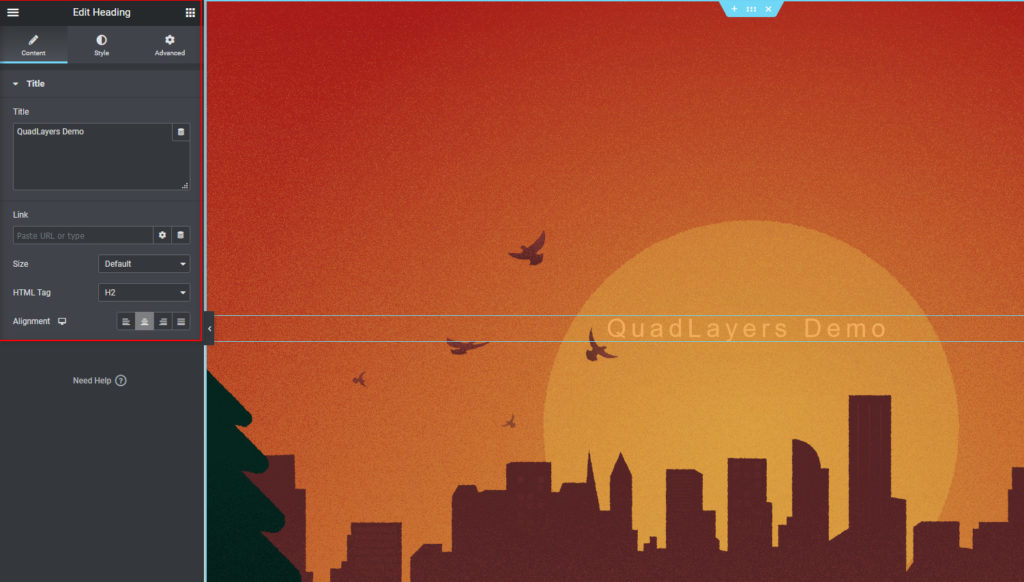
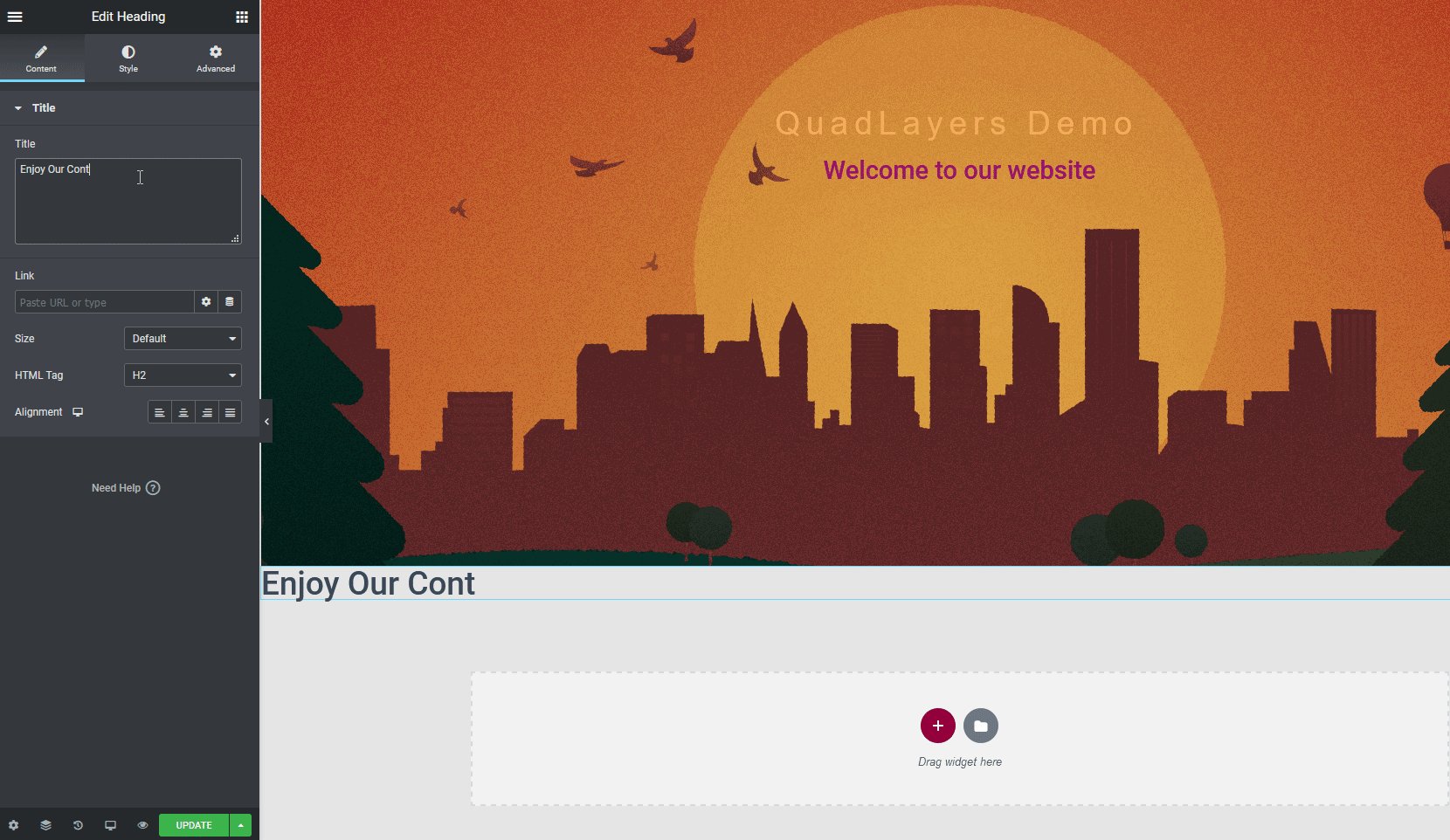
Şimdi, başlığınıza metin ekleyin ve hizalamasını ve boyutunu ayarlayın. Tipografiyi, metin rengini ve daha fazlasını değiştirmek için Stil sekmesini de kullanabilirsiniz.

Ayrıca resimler, ek başlıklar, düğmeler ve çok daha fazlası gibi daha fazla öğe ekleyebilirsiniz. Kahraman Resminizi düzenlemeyi bitirdikten sonra, Ana Sayfanıza daha fazla içerik eklemek için devam edin.
Widget Ekleme
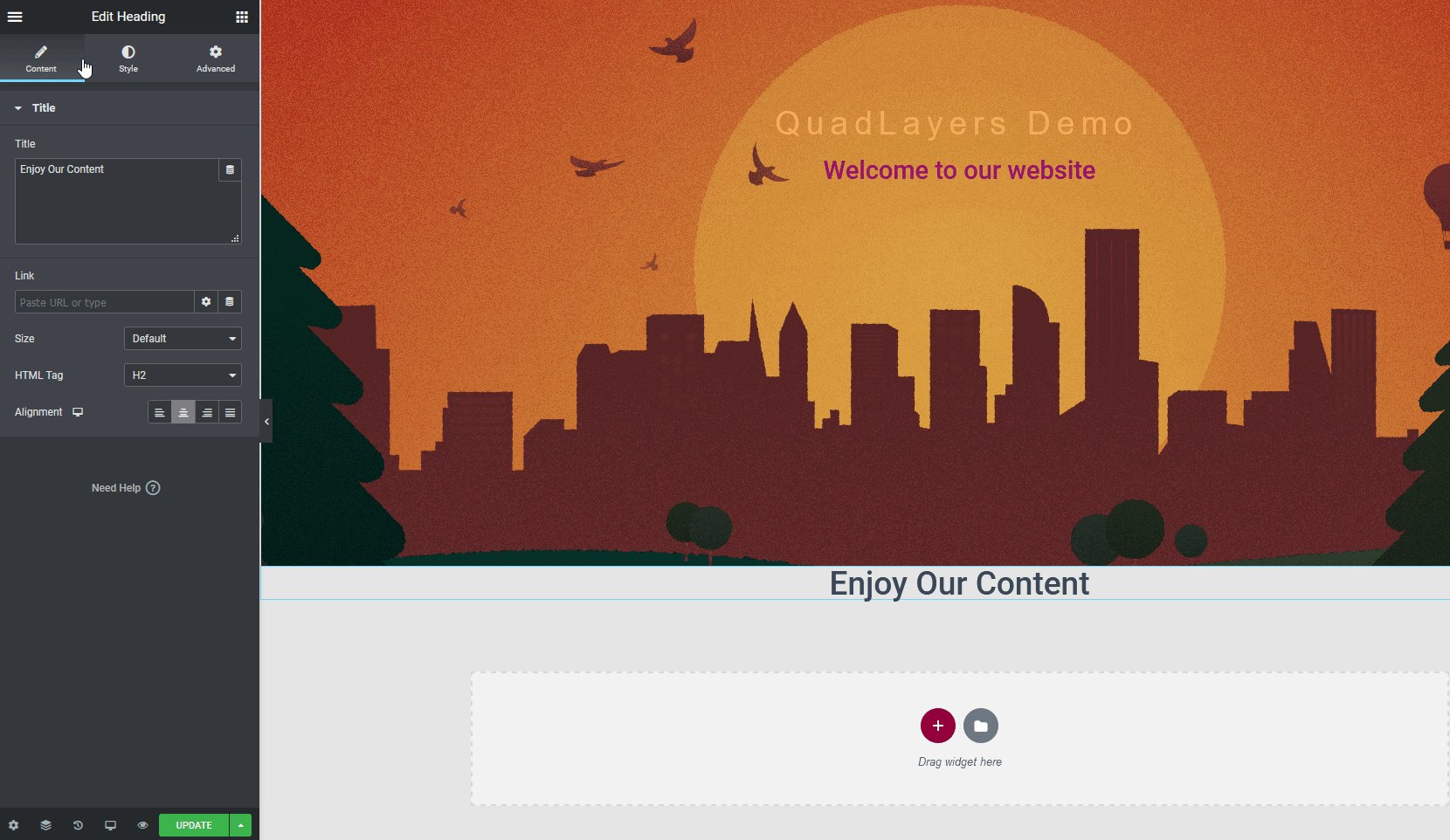
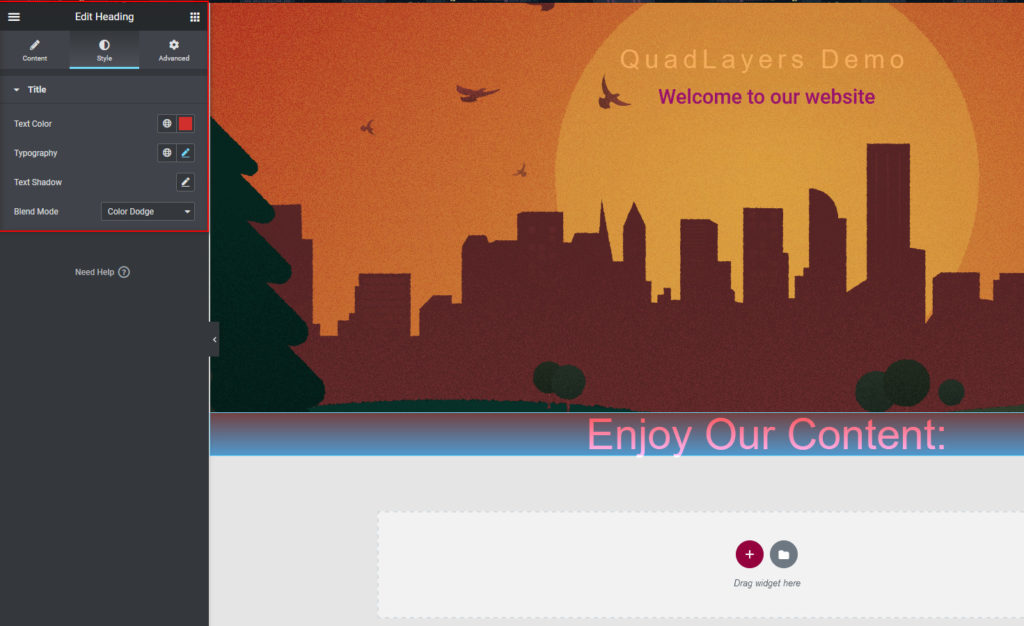
Daha fazla içerik eklemek için daha fazla widget kullanmanız gerekecek. Bunun için, yeni bir yapı oluşturma ile aynı süreci takip edin ve buna göre onlara widget ekleyin. Yeni başlayanlar için, 'İçeriğimizin keyfini çıkarın' metnini içeren bir başlık widget'ı ekleyeceğiz.

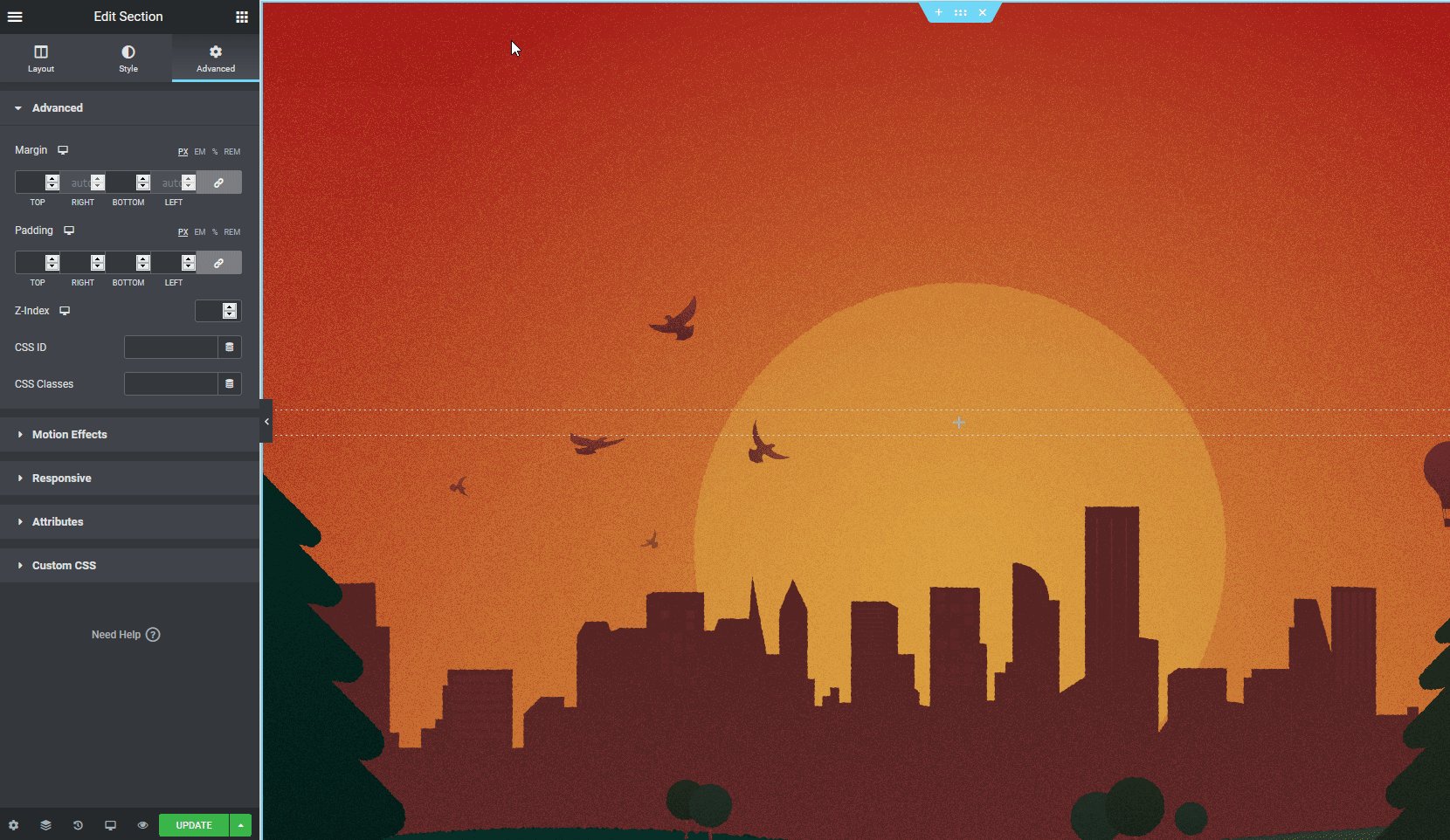
Sitenizin tasarımına uyacak şekilde biçimlendirebilir ve daha fazla lezzet eklemek için Gelişmiş sekmesini kullanarak benzersiz bir arka plan seçebilirsiniz.

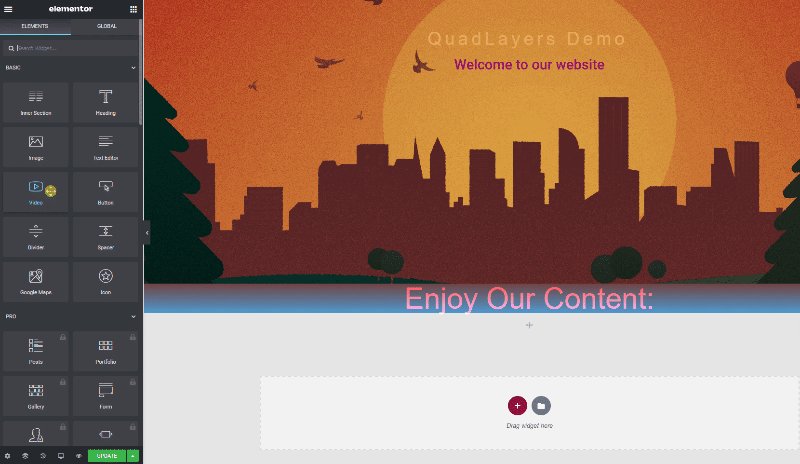
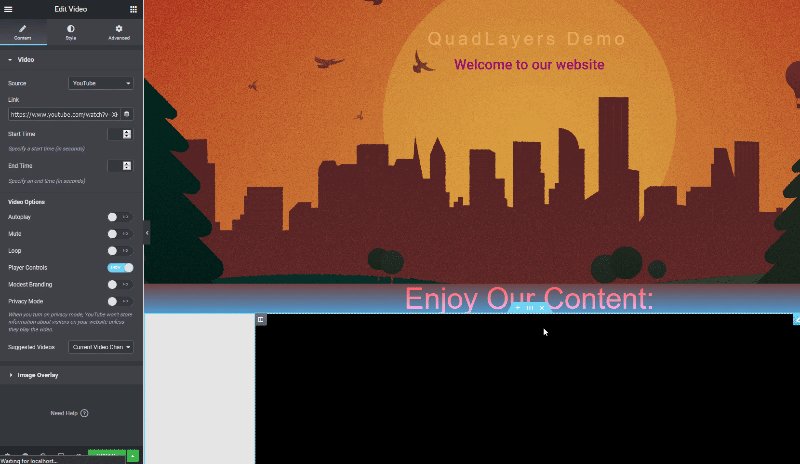
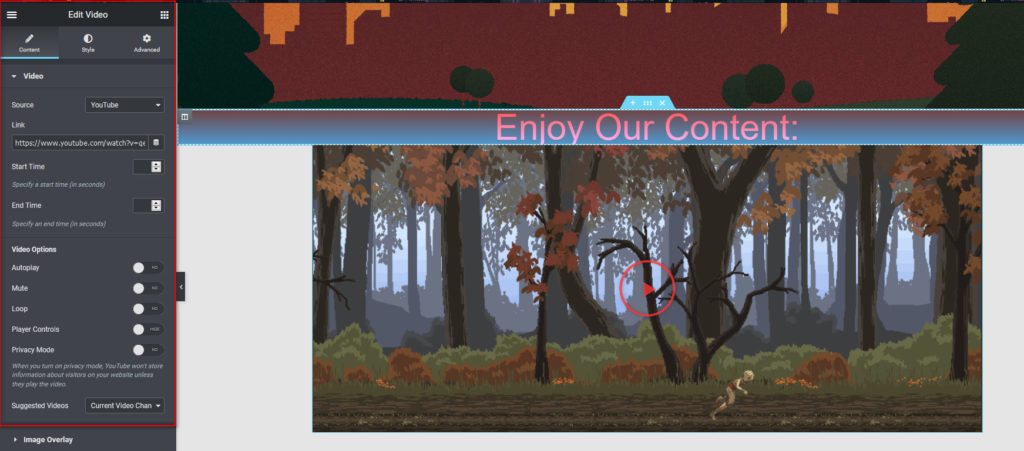
Ardından yeni bir yapı oluşturup düzenini ayarlayarak bir Video widget'ı ekleyelim. Ardından, Widget'lar seçimini kullanarak bir Video widget'ı ekleyin.

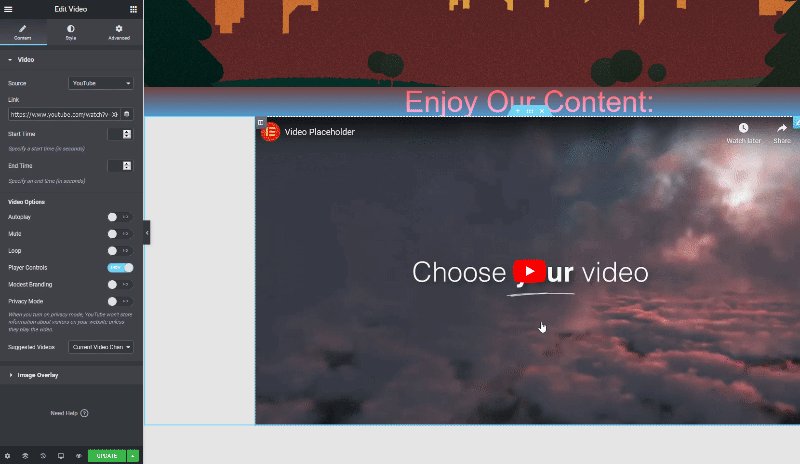
Video kaynağınızı seçin ve URL'yi ekleyin. Ardından, video seçeneklerinizi (otomatik oynatma, sessize alma, döngü, oynatıcı kontrolleri ve gizlilik modu) seçin ve widget'ınızı özelleştirmek için stil sekmesini kullanın.

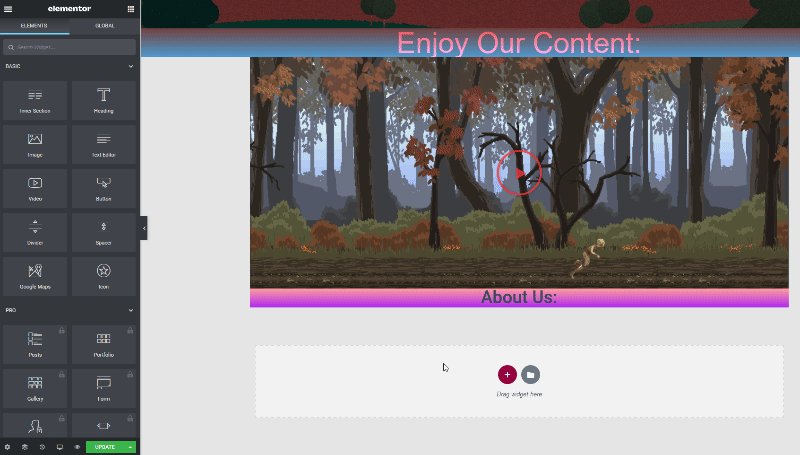
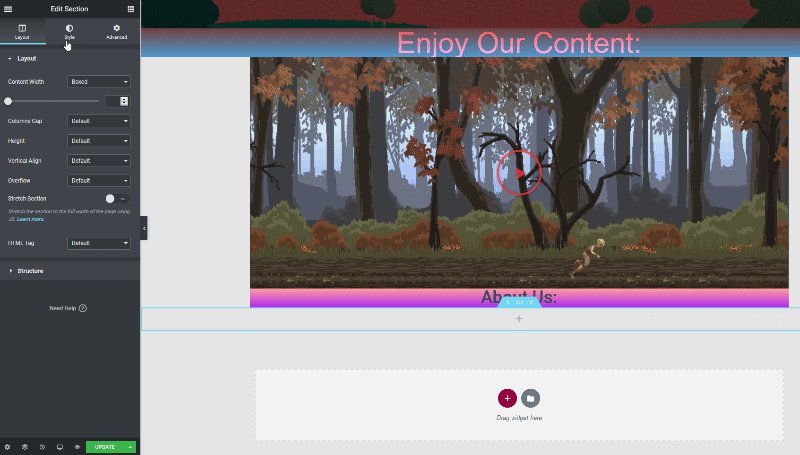
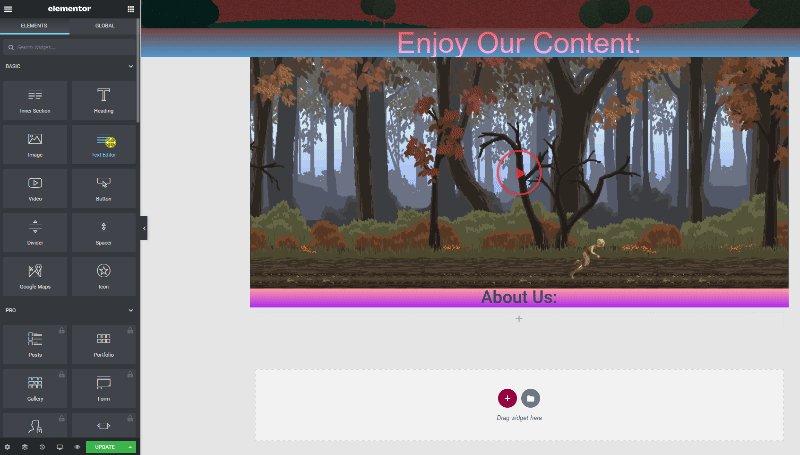
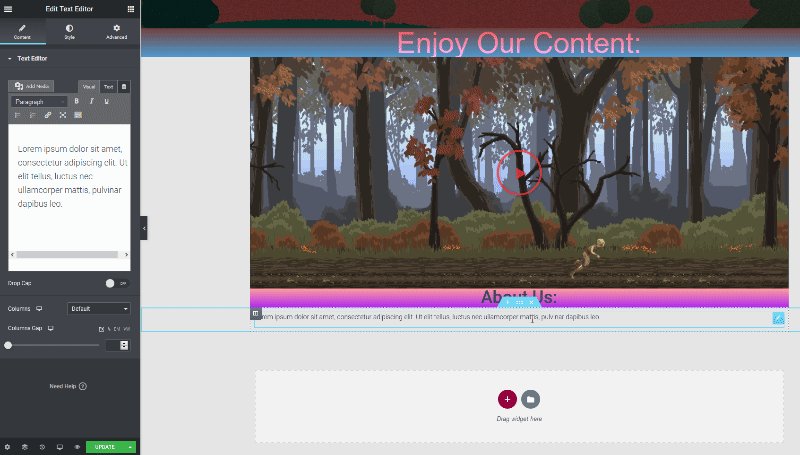
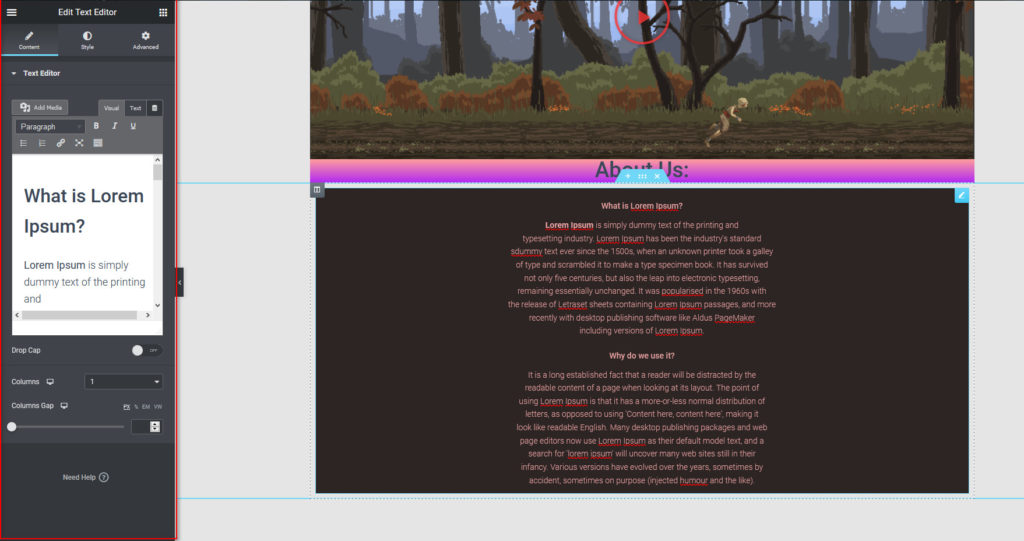
Ondan sonra, hepsini tamamlamak için bir Hakkımızda Bölümü ekleyelim. Yeni bir yapıya bir Başlık Sekmesi ekleyin, buna göre düzenleyin ve altına bir Metin düzenleyici widget'ı ekleyin.

İçeriği dahil etmek için stil sekmesini hizalama, arka planlar vb. seçecek şekilde ayarlayın. Bunun, kullanıcıların göreceği ilk sayfa olduğunu unutmayın, bu nedenle onları etkilemeniz ve bunu profesyonel tutmanız gerekir. Özel bir arka plan, hareket efektleri ve çok daha fazlasını eklemek için Gelişmiş sekmesini de kullanabilirsiniz.

Benzer şekilde, harekete geçirici mesaj, Google Haritalar, Galeriler ve çok daha fazlası gibi daha fazla widget da ekleyebilirsiniz. Özelleştirmelerinizden memnun kaldığınızda, yeni düzenlediğiniz Ana Sayfanızı sonlandırmak için Güncelle'yi tıklayın.
Elbette, ana sayfanızın tüm bu içeriğe sahip olması gerekmez. Çekici hale getirmek ve sitenizin görünümüne ve hissine uyması için tasarlayın. Elementor Pro kullanıyorsanız, içeriğinizi ayarlamak için özel bloklar ve Ana sayfa şablonları da kullanabilirsiniz.
Bonus: Blogunuzu veya Mağaza Sayfanızı Ana Sayfa olarak nasıl ayarlayabilirsiniz?
Yeni bir ana sayfa oluşturmanın yanı sıra, blogunuzu ana sayfanız olarak da ayarlayabilirsiniz. Bunu yapmak için WordPress kontrol panelinizde Ayarlar > Okuma bölümüne gidin ve Ana Sayfanız olarak Blogunuzu seçin. Ardından, Save Changes 'e tıklayın ve işleminiz tamamlanmalıdır.

Aynı şekilde, Mağaza Sayfasını Ana sayfa olarak ayarlayabilirsiniz. Bu, çevrimiçi mağazalar için iyi bir fikir olabilir, ancak önce alışveriş sayfanızda bazı değişiklikler yapmanız gerekir. Bu sizin için ilginç bir seçenekse, Mağaza Sayfasını özelleştirmenin farklı yollarını gösteren tam kılavuzumuza bir göz atın.
Çözüm
Özetle, ana sayfa , izleyicilerinizin web sitenize geldiklerinde gördükleri ilk sayfadır, bu nedenle onu özelleştirmeniz ve onlar üzerinde bir izlenim bırakmanız gerekir. Bu, kullanıcının ayrılması veya tekrar tekrar gelen sadık bir müşteri olması arasındaki fark olabilir.
Bu kılavuzda, WordPress ana sayfasını kurmanın ve düzenlemenin farklı yollarını gördük:
- WordPress Tema seçeneklerini kullanma
- WordPress Blok Düzenleyiciyi Kullanma
- Sayfa Oluşturucularla
Ana sayfanızı sıfırdan oluşturabilir veya temanızın içerdiği önceden tasarlanmış şablonları kullanabilir veya blogunuzu veya Mağaza sayfanızı da ana sayfa olarak ayarlayabilirsiniz.
Son olarak, WordPress web sitenizi renklendirmek ve diğer sayfaları özelleştirmek istiyorsanız aşağıdaki kılavuzlara göz atın:
- WooCommerce Hesabım Sayfası nasıl düzenlenir
- WordPress'te başlığı özelleştirme kılavuzu
- Elementor'da Ürün Sayfası nasıl özelleştirilir
Ana sayfanızı özelleştirdiniz mi? Başka yöntemler biliyor musunuz? Aşağıdaki yorumlar bölümünde deneyimlerinizi bizimle paylaşın!
