Çevrimiçi Mağazanız İçin Etkili Gezinme Nasıl Oluşturulur
Yayınlanan: 2019-10-23İyi bir navigasyon sistemi, müşterilerin aradıklarını hızlı ve verimli bir şekilde bulmalarına yardımcı olur ve mağazanızın genel başarısını artırır. Aslında, web sitenizin bir site ziyaretçisinin dikkatini çekmek için yalnızca birkaç saniyesi vardır, bu nedenle onları hemen ihtiyaç duydukları bilgilere yönlendirmeniz daha iyi olur!
Birincil navigasyonunuzdaki küçük farklılıklar bile müşterilerinizin ihtiyaçlarına uygun ürünleri bulma yeteneğini önemli ölçüde etkileyebilir. Sitenize geldiklerinde ne yapacaklarını veya nereye gideceklerini bulamıyorlarsa, hızla ayrılacak ve başka bir yerden alışveriş yapacaklardır.
Ancak, çevrimiçi mağazanız için satışları artıran ve hemen çıkma oranını azaltan etkili gezinmeyi nasıl oluşturabilirsiniz?
Gezinme Menüsü En İyi Uygulamaları
1. Açık ve Anlamlı Bir Dil Kullanın
Genellikle web sitenizin başlığında bulunan birincil gezinme menünüz söz konusu olduğunda, etiketlerinizin net ve anlamlı olduğundan emin olun. Bir site ziyaretçisi, bir kategoride hangi ürünlerin olduğunu veya bir açılır menüye tıkladığında yalnızca etiketi okuyarak hangi bilgileri bulacağını tam olarak bilmelidir. İfadelerinizle yaratıcı olmak cazip gelebilir, ancak bu, müşterilerinizi tıklamaya ikna etmek yerine kafalarını karıştırabilir.
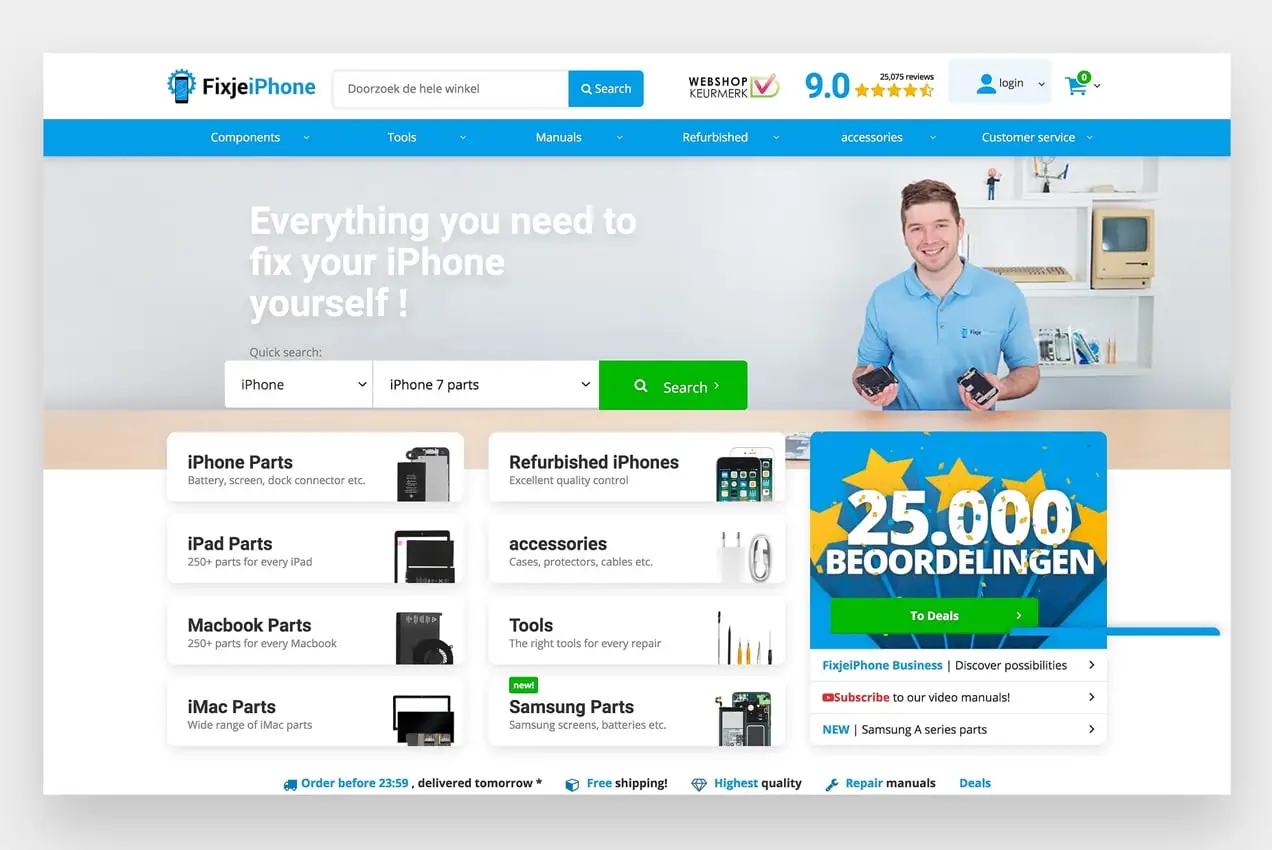
Örneğin fixjeiphone.nl'deki birincil gezinme menüsü hem açık hem de anlamlıdır. Belirli bir öğeye tıklamadan önce her sayfada hangi içeriğin veya ürünlerin olacağına dair harika bir fikir edinirsiniz.

Navigasyon menüsündeki öğeler de doğrudan FixjeiPhone müşterilerinin ihtiyaçlarıyla ilgilidir. İnsanların sitelerine parça veya aksesuar satın almak, telefon kılavuzlarını okumak veya yenilenmiş bir cihaz satın almak için geldiklerini biliyorlar. Her menü öğesi bu özel ihtiyaçlara dayalıdır, böylece site ziyaretçileri hemen nereye tıklayacaklarını bilirler.
2. Üst Düzey Öğeleri Tıklanabilir Hale Getirin
Bazı web sitelerinde, yeni bir sayfaya bağlantı vermek yerine yalnızca bir açılır menüyü tetikleyen üst düzey gezinme öğeleri bulunur. Ancak bu, özellikle herhangi bir nedenle açılır menüyü açmada sorun yaşıyorlarsa, web sitesi ziyaretçileri için kafa karıştırıcı olabilir.
Menünüzde ürün kategorileri listelerseniz, üst düzey öğeyi birincil kategori sayfanıza bağlamayı düşünün ve açılır menülere alt kategoriler ekleyin. Bu ayrıca kullanıcılara tam olarak aradıklarını bulmaları veya tüm kategorilere göz atmaları için daha fazla seçenek sunar.
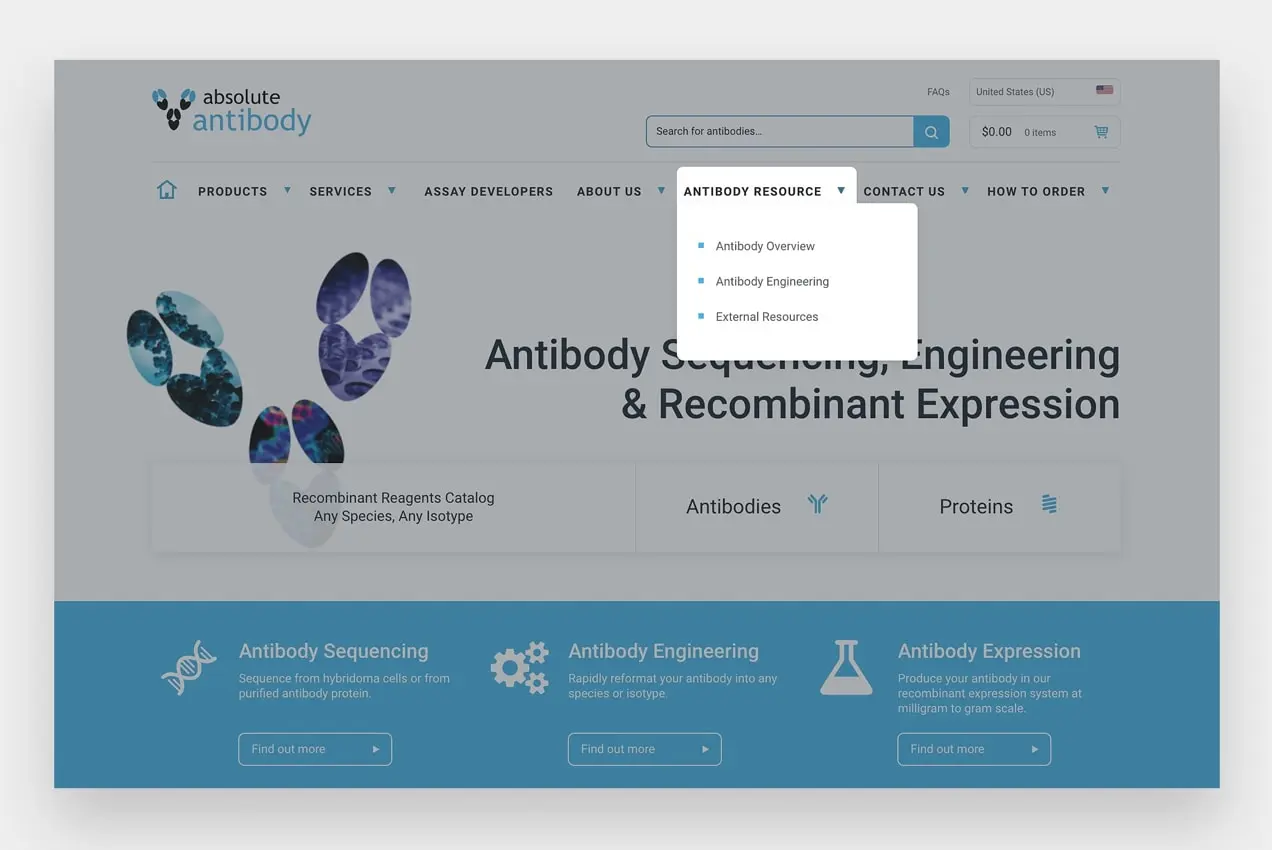
Absoluteantibody.com bu konuda etkili bir iş çıkarıyor. Ana gezinme menüsünde “Antikor Kaynağı”na tıklarsanız, antikorlarla ilgili tüm bilgilerine yönlendirilirsiniz. Veya açılır menüde vurgulanan daha spesifik kaynaklara tıklayabilirsiniz.

3. Açılır Göstergeleri Ekleyin
Kesinlikleantibody.com ve fixjeiphone.nl ayrıca gezinme menülerinde açılır göstergeler uygular.
Tipik olarak, açılır göstergeler, menü öğesinin genişlediğini göstermek için her gezinme etiketinin yanına bir ok ekler. Web sitesi ziyaretçilerinin, her bir öğenin üzerine gelmek zorunda kalmadan daha fazla seçenek olduğunu anlamalarına yardımcı olurlar.
Bu genellikle tema ayarlarınızda bir seçenektir, ancak Menü Simgeleri gibi bir eklenti kullanabilir veya web sitenizin kodunu düzenleyebilirsiniz.
4. Standart Konumlara Bağlı Kalın
Web sitesi tasarımınızla yaratıcı olmak, kalabalığın arasından sıyrılmanın harika bir yoludur. Ancak yaratıcılık kafa karışıklığına neden oluyorsa hem müşterilerinizi hem de satışları kaybedebilirsiniz.
Navigasyonunuzu insanların onu bulmayı umdukları bir yere koymak iyi bir fikirdir. Göz izleme çalışmaları, web sitesi ziyaretçilerinin önce bir sayfanın sol üst kısmına baktıklarını gösteriyor. Bu nedenle, ana navigasyonunuzu başlığınızda tutun ve ana sayfa gibi en önemli öğeleri sol tarafa koyun.
Kullanıcılar ayrıca gezinmek için altbilgiye ve kenar çubuğuna bakar. İade politikanız ve şartlarınızla birlikte alt bilginizdeki önemli sayfalara bağlantı vermeyi düşünün. Ürün ve kategori sayfalarınıza ilgili ürünlere, ek kategorilere ve sık sorulan sorulara bağlantılar içeren bir kenar çubuğu eklemek isteyebilirsiniz.
"Hamburger" menüler (müşteriler üç satırlı bir simgeye tıkladığında genişleyen) mobil menüleri basitleştirmek için harika olsa da, masaüstü bilgisayarlarda kafa karıştırıcı olabilir.
Simge çok küçük olduğundan ve genellikle köşeye sıkıştığından, web sitesi ziyaretçileri tarafından kolayca kaybolabilir veya gözden kaçabilir. Ayrıca en önemli menü öğelerinizi göstermez ve ziyaretçilerin aradıklarını bulmadan önce bir adım daha atmasını gerektirir.
Ekmek Kırıntıları Nasıl Kullanılır ve Neden Kullanmalısınız?
Ekmek kırıntıları, bir kullanıcının bir web sitesindeki yerini gösteren ikincil navigasyon sistemleridir. Adı, ormanda yollarını bulmak için ekmek kırıntıları bırakan Hansel ve Gretel'in hikayesinden geliyor. Bu gezinme yöntemi, çok sayıda sayfanız veya ürününüz varsa özellikle yararlıdır.
Bir kırıntı menüsü genellikle birincil gezinmenizin altında, web sitenizin içeriğinin hemen üzerinde gösterilir. Bu, site ziyaretçilerinizin kaydırmaya gerek kalmadan bunları kullanmasını kolaylaştırır.
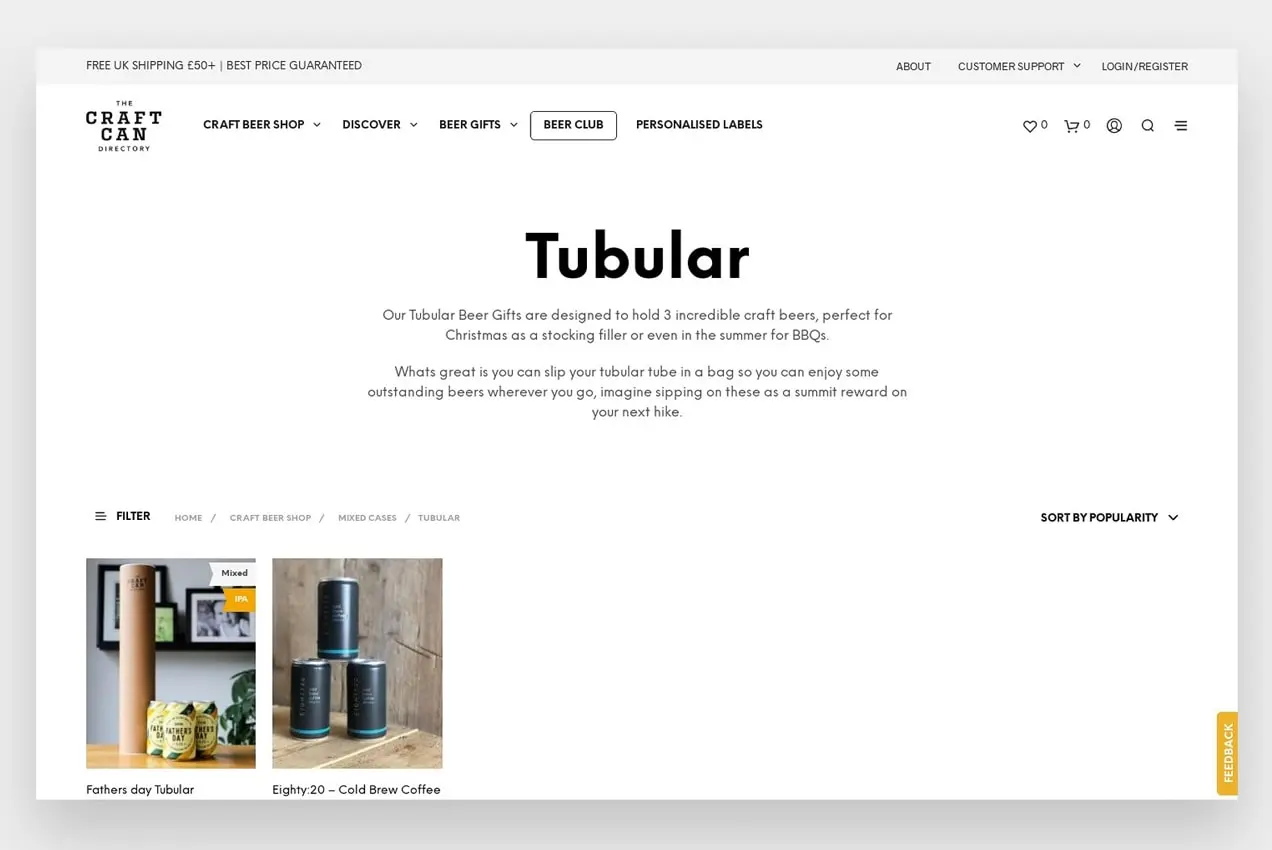
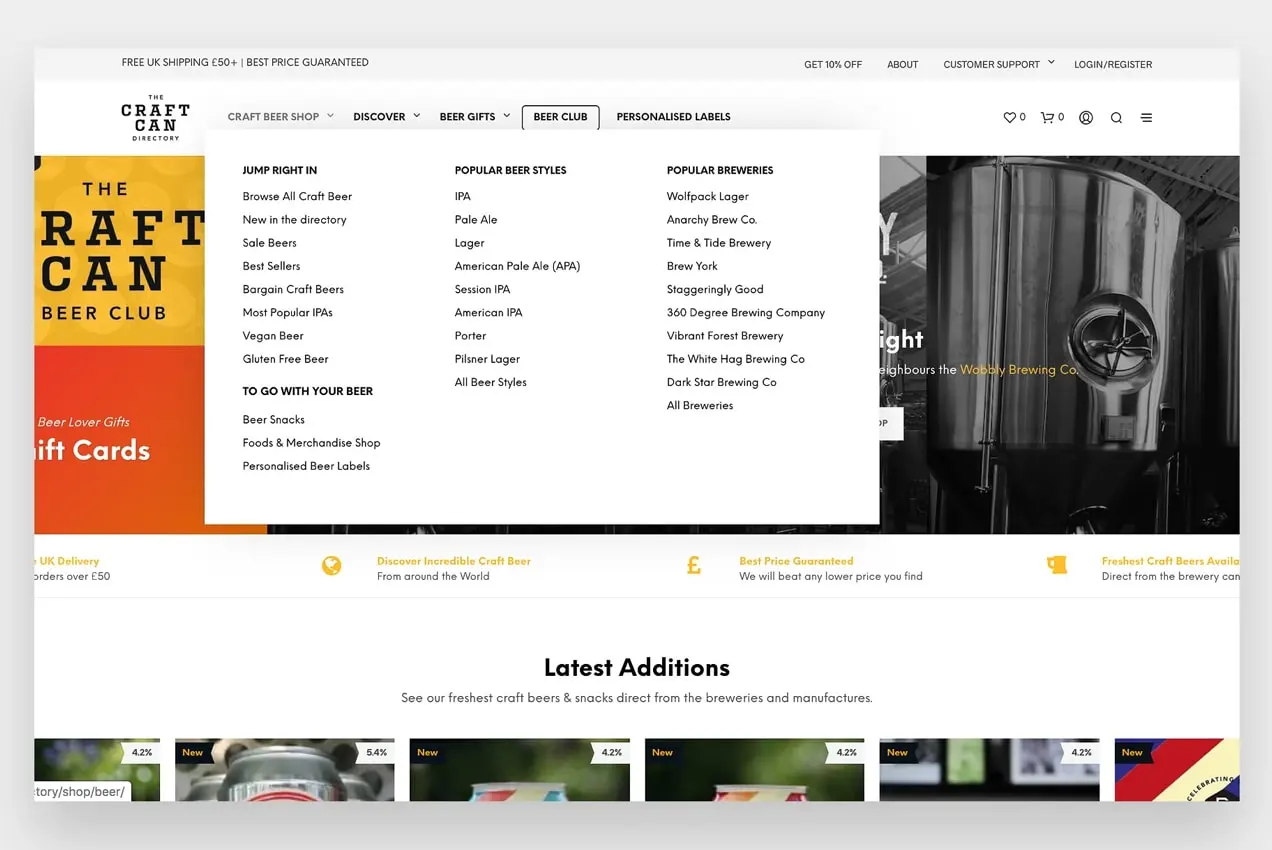
Craft Can Directory web sitesi, müşterilerine bulundukları sayfayı ve başlangıç noktalarına nasıl geri döneceklerini göstermek için kırıntıları kullanır. Bu, tarayıcının "geri" düğmesine birden çok kez tıklamak zorunda kalmadan yalnızca bir sayfa geri gitmelerine veya hatta birkaç sayfa atlamalarına olanak tanır.

Bu, bir müşteri ürünlere göz atarken veya öğeleri karşılaştırırken de kullanışlıdır. Bir kasa bira satın almak istiyorlarsa, ancak görüntüledikleri kategorideki seçenekleri beğenmiyorlarsa, diğer seçenekleri görmek için Karışık Kasalar kategorisine geri dönebilirler.
Ekmek Kırıntıları Neden Önemlidir?
Ekmek kırıntıları, müşterilerinizin sitenizde kaybolmasını engeller. Onlar olmadan, birinin önceki sayfalara veya kategorilere geri dönmesi çok daha zor. Bunun yerine, bir müşterinin ana menünüzü yeniden tıklaması, bir sayfa araması veya "geri" düğmesini kullanması gerekir.
Google ayrıca, web sitenizin yapısını ve hiyerarşisini özetlemeye yardımcı oldukları için kırıntıları sever. Ekmek kırıntıları, arama motoru sonuçlarına bile dahil edilebilir, bu da potansiyel müşterilerin site sayfalarınızı bulma ve tıklama şansını artırır.

Sitenize Ekmek Kırıntıları Nasıl Eklenir:
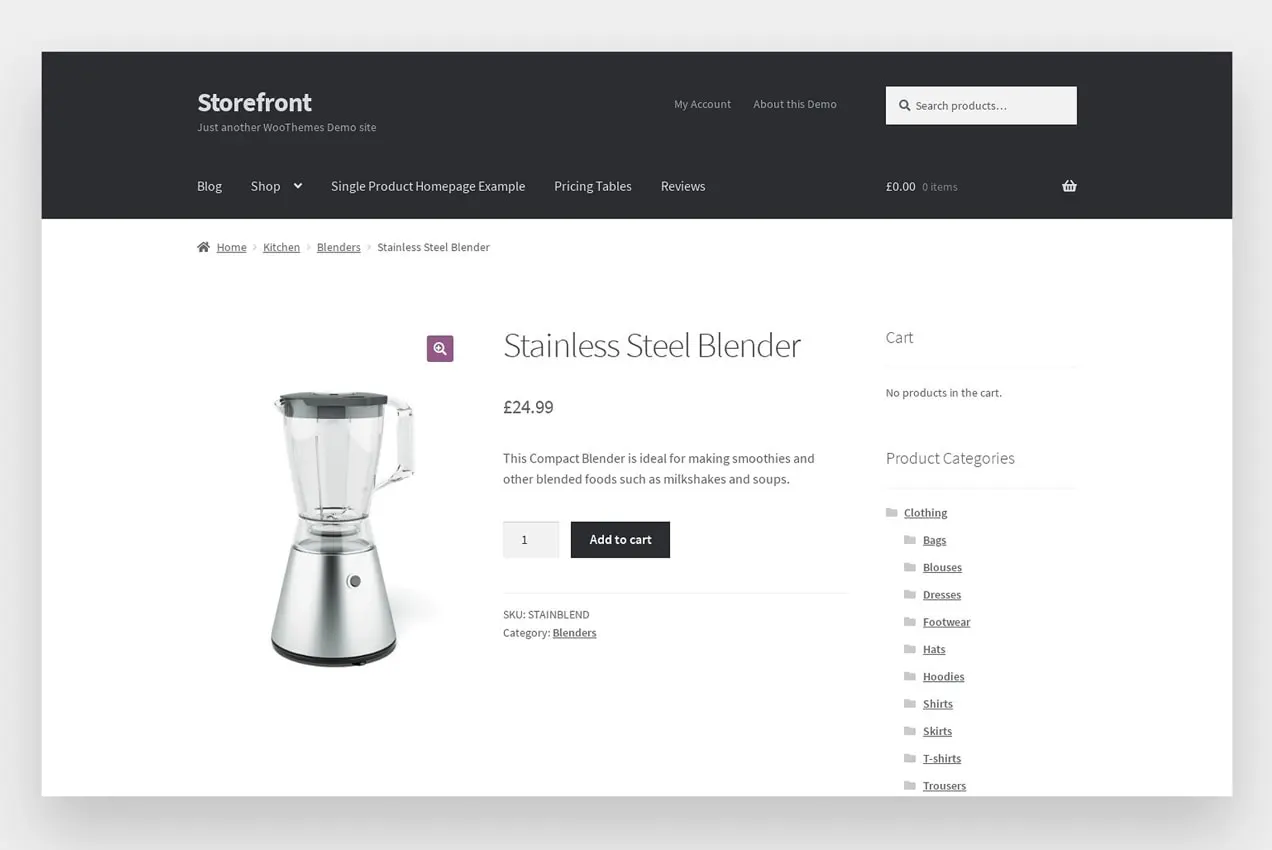
Çoğu durumda, içerik haritaları tema ayarlarınızda açılabilir. Örneğin, ücretsiz WooCommerce Storefront teması, sayfalar, ürünler, kategoriler ve daha fazlası için yerleşik olarak bu işlevselliğe sahiptir.

Temanız içerik haritaları içermiyorsa veya bunları daha fazla özelleştirmek istiyorsanız, bunları sitenize eklemenin iki yolu vardır:
1. Bir Eklenti Kullanın:
Bir düğmeye tıklayarak kırıntıları açmak için kullanabileceğiniz birkaç eklenti var. Örneğin Jetpack, ürün veya kategori sayfalarında olmasa da web sitesi sayfalarında kırıntıları kullanmanıza izin verir.
Her eklenti, farklı özelleştirme seviyelerine izin verecek ve kurulum değişecektir. Seçeneklerin tam listesi için WordPress eklenti deposuna bakın.
2. Özel Kodlu Ekmek Kırıntıları Ekleyin
WooCommerce kırıntılarını görüntülemek için <?php woocommerce_breadcrumb(); ?> kırıntılarınızın çıktısını kontrol etmek için snippet.
Ayrıca, içerik haritası ayırıcısı ve ana metin ve bağlantı gibi şeyleri kontrol etmek için filtreleri ve bağımsız değişkenleri de kullanabilirsiniz.
Bu özel argüman, içerik haritası ayırıcısını ve ayrıca içerik haritalarından önce görüntülenen HTML'yi değiştirecektir:
/* Change breadcrumbs separator */ <?php $args = array( 'delimiter' => '/', 'before' => '<span class="breadcrumb-title">' . __( 'This is where you are:', 'woothemes' ) . '</span>' ); ?> <?php woocommerce_breadcrumb( $args ); ?>Bu filtre, varsayılan ana metni, belirttiğiniz şekilde değiştirecektir:
/* Change Home Text in Breadcrumbs */ add_filter( 'woocommerce_breadcrumb_defaults', 'mm_change_breadcrumb_home_text',20); function mm_change_breadcrumb_home_text( $defaults ) { $defaults['home'] = 'Store'; return $defaults; }Bu filtre, ana sayfa URL bağlantısını değiştirecektir:
/* Replace the home link URL */ add_filter( 'woocommerce_breadcrumb_home_url', 'woo_custom_breadrumb_home_url' ); function woo_custom_breadrumb_home_url() { return 'http://woocommerce.com'; }Daha da fazla özelleştirme yapmanıza yardımcı olmak için WooCommerce belgelerindeki tüm özel kod parçacıklarına göz atın.
Peki ya Mega Menüler?
Mega menüler, çevrimiçi mağazalar için popüler bir seçenektir. Müşterilerinize birincil menünüzde birçok seçenek sunmanıza ve hatta fotoğraf veya video eklemenize olanak tanır.
Ancak içeriğinizi ve ürünlerinizi kategorize etme şekliniz son derece önemlidir. Ana kategorileri, alt kategorileri ve hiyerarşileri, ilgili ürünleri birlikte gruplayacak şekilde kullanmalısınız. Bu, potansiyel müşterilerin aradıklarını bulmalarını ve bir bakışta farklı ürün ve seçenek segmentlerini görmelerini kolaylaştırır.
Örneğin, Craft Can Directory, özelleştiricileri görüntülemek istedikleri ürünlere yönlendirmeye yardımcı olacak bir mega menü kullanarak iyi bir iş çıkarıyor.

Birincil menüsünde "Craft Beer Shop"un üzerine gelirseniz, ana kategorilerin kalın yazı tipiyle vurgulandığını, alt kategorilerin ise her bir ana kategorinin altında bir gövde yazı tipiyle görüntülendiğini görürsünüz.
Kategoriler bu şekilde gruplandırılmamış olsaydı, mega menü müşteriler için standart bir gezinme menüsünden daha da kafa karıştırıcı olabilirdi.
Storefront temasının kullanıcıları için WooCommerce, işlem için bir mega menü uzantısı sunar.
Altbilgi Gezinmesini Etkili Kullanma
Altbilginiz sonradan düşünülmüş değil, web site stratejinizin bir parçası olmalıdır. Sitenizdeki her sayfada ve üründe görüntülendiğinden, en önemli sayfalarınızı sergilemek için değerli bir yerdir.
Düzinelerce bağlantı içeren büyük, bunaltıcı bir altbilgi oluşturmamalısınız, ancak mevcut alandan en iyi şekilde yararlanmak önemlidir. Altbilginizi her şeyi yakalama olarak düşünün. Bir web sitesi ziyaretçisi bir sayfadaki tüm içeriği okur ve en alta giderse, hangi bilgileri en yararlı bulur?
Bazı durumlarda, birincil menünüzdeki bağlantılara benzer olabilir. Bu seçenekleri altbilginize eklemek, insanların aradıklarını en başa dönmeden bulmalarına yardımcı olur.
Ancak, web sitesi kullanıcılarının bir çevrimiçi mağazanın altbilgisinde görmeyi beklediği sayfaları ve içeriği unutmayın. Örneğin:
- Nakliye Bilgisi
- İade ve geri ödeme politikaları
- Bir gizlilik politikası
- Şartlar ve koşullar
- Müşteri hizmetleri ayrıntıları
- SSS
- İletişim bilgileri
- Bir arama çubuğu
- Sosyal medya bağlantıları

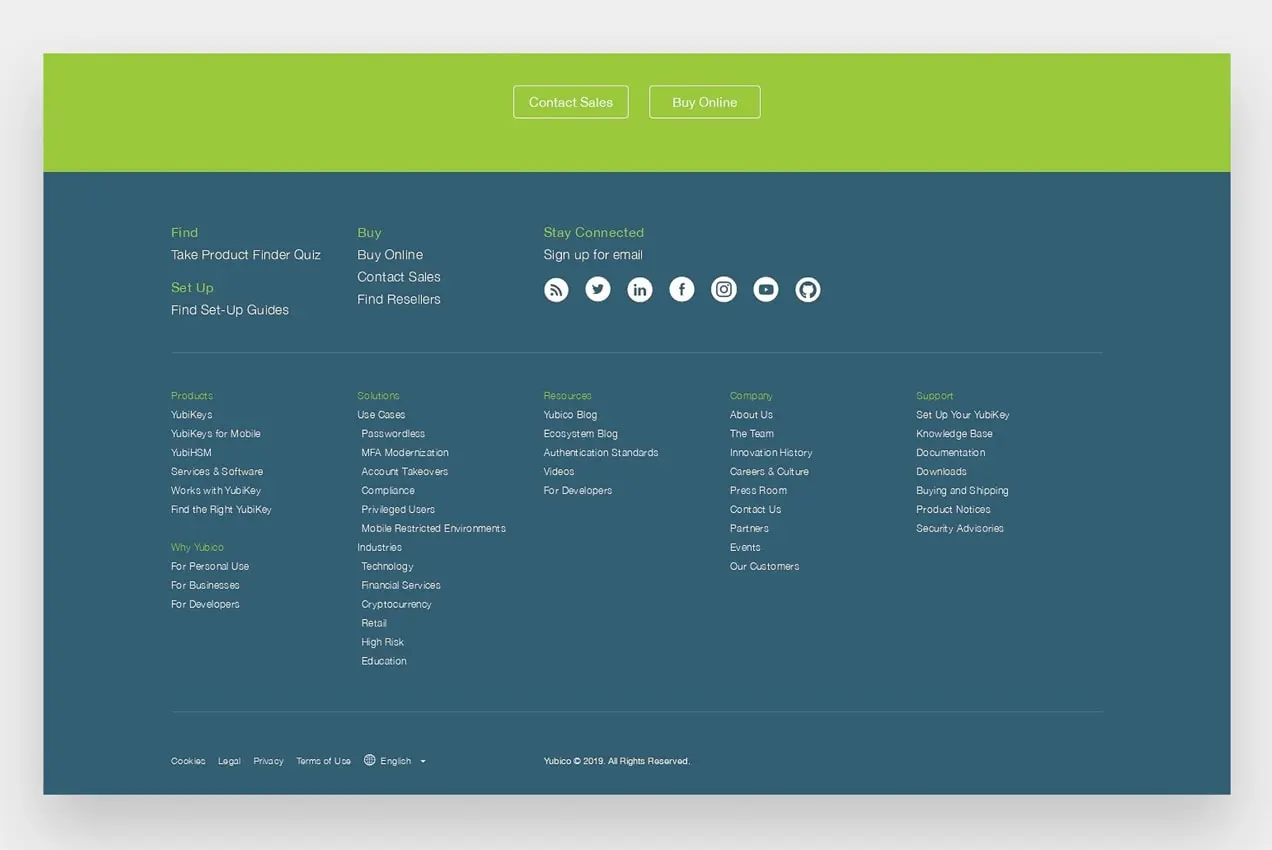
Yubico.com, etkili bir altbilgiye harika bir örnektir. Yubico, birincil gezinme menüsüne benzer şekilde, web sitesi ziyaretçilerinin bilgi bulmasını kolaylaştırmak için önemli bağlantıları ve içeriği kategoriler halinde düzenler.
Çevrimiçi mağazanızın boyutuna bağlı olarak, bu seçeneklerden yalnızca bazılarına ihtiyacınız olabilir. Bağlantıların sayısı ile ilgili değil; bu onların arkasındaki stratejiyle ilgili.
Navigasyonunuzu Unutmayın
Web sitesinde gezinme, bir çevrimiçi mağazanın en çok gözden kaçan yönlerinden biridir ve genellikle hafife alınır. Etkili gezinme oluşturmanın ilk adımı, müşterileriniz için hangi öğelerin en önemli olduğunu bulmaktır.
İçeriğinize, ürünlerinize ve tekliflerinize göz atmalarını nasıl kolaylaştırabilirsiniz? Hangi bilgiler onlar için en yararlı olur? Geniş bir ürün kataloğunuz varsa, mega menü mantıklı olur mu?
Unutmayın, potansiyel bir müşteri aradığını çabucak bulamazsa, onu bir rakibe kaptırabilirsiniz.
Menünüzün farklı versiyonlarını denemek ister misiniz? Navigasyonunuzu nasıl A/B testi yapacağınızı öğrenin.
