WordPress'te Görüntüleri Verimli Bir Şekilde Kodlama ve Sayfa Hızı Uyarısını Düzeltme
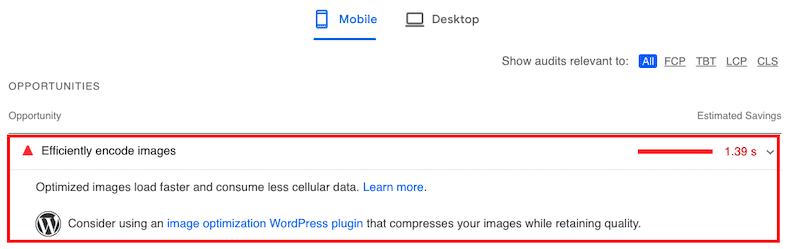
Yayınlanan: 2022-02-17WordPress sitenizi PageSpeed Insights aracılığıyla denetlerseniz, Lighthouse resimlerinizi verimli bir şekilde kodlamanızı önerebilir. PageSpeed Insights (PSI), tüm WordPress sayfanız için bir performans raporu oluşturan bir araçtır. Görüntülerinizin daha iyi optimize edilebileceğini algılarsa, "görüntüleri verimli bir şekilde kodlayın" uyarısını tetikler.

Bu kılavuzda, görüntüleri verimli bir şekilde kodlamanın ne anlama geldiğini ve görüntülerinizin durumunu nasıl kontrol edeceğinizi açıklıyoruz. Bu aynı zamanda Lighthouse performans puanınızı yükseltmenin de etkili bir yoludur. Ayrıca 6 görüntü optimizasyon tekniğini ve "Görüntüleri verimli bir şekilde kodla" uyarısını düzeltmenin hızlı bir yolunu paylaşıyoruz.
Hadi dalalım!
Görüntüleri Etkili Şekilde Kodlamak Ne Anlama Geliyor?
Görüntüleri verimli bir şekilde kodlamak, kalitelerini önemli ölçüde etkilemeden dosya boyutlarını küçültmek için görüntüleri optimize etmek anlamına gelir.
Lighthouse, görüntüleri nasıl optimize edilebilir olarak işaretler? Bu sorunu ne tetikler?
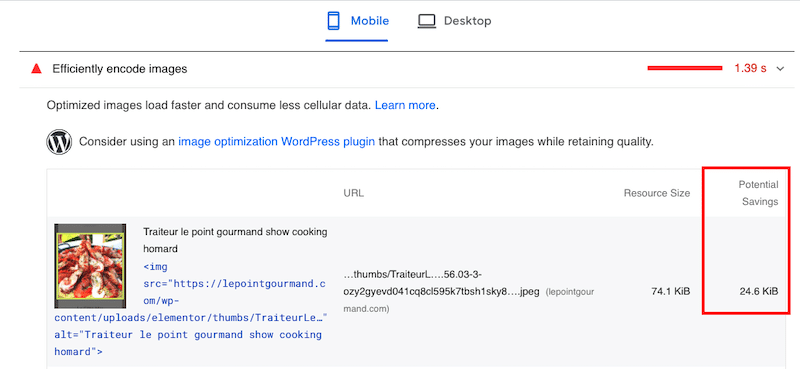
Lighthouse, denetlediğiniz sayfadaki tüm resimlerinizi tarar ve ardından sıkıştırma düzeyini %85'e ayarlar. Potansiyel tasarruf 4 KiB veya daha fazlaysa, görüntüyü rapor edecek ve performans raporunuzda bir hata olarak işaretleyecektir.

Çok yüksek kalitede sıkıştırılmamış görüntüler genellikle büyük dosya boyutuna neden olur. Ve resimler ne kadar büyükse, onları indirmek ve ziyaretçilerinize sunmak o kadar fazla zaman alacaktır. Bu, tüm resimleriniz için olduğunda, toplam yükleme süresinin artması muhtemeldir ve yavaş bir web sitesiyle karşılaşabilirsiniz.
Bu durumdan kaçınmak için görsellerinizi web üzerinde düzgün bir şekilde sunmanıza olanak tanıyan 6 optimizasyon tekniğini paylaşıyoruz.
WordPress'te Görüntüleri Verimli Bir Şekilde Kodlamanın 6 Yolu:
Görüntüleri verimli bir şekilde kodlamak ve bu PageSpeed Insight önerisinin üstesinden gelmek için atabileceğiniz altı adım vardır:
- Resimlerinizi Sıkıştırmak
- Tembel Yükü Uygulamak
- Görüntüleri WebP'ye Dönüştürme (Yeni nesil format)
- Görüntüleri Doğru Boyutlarda Sunma
- Bir görüntü CDN'si kullanma
- Animasyonlu GIF'leri Videoyla Değiştirme
Her adımı gözden geçirelim.
1. Resimlerinizi Sıkıştırmak
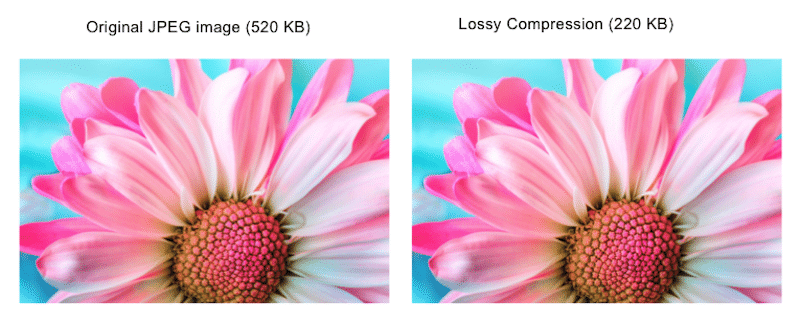
Görüntü sıkıştırmanın amacı, çok fazla kaliteden ödün vermeden görüntü dosyasını küçültmektir. Bu, PageSpeed Insights'ı çok mutlu ediyor çünkü görüntüler en verimli biçimde saklanıp oluşturulabiliyor, bu da onları düzgün bir şekilde kodluyor. Görüntü kalitesine dokunmamayı tercih ederseniz görüntü sıkıştırma kayıplı ancak kayıpsız olabilir.
Ancak doğru aleti kullanırsanız kayıpsız sıkıştırma çıplak gözle görülmez.
Aşağıdaki örneğimizde, biri orijinal dosya, diğeri sıkıştırılmıştır. Farkı görebiliyor musunuz? yapamam.

Unutmayın, yetersiz görseller sayfa hızınızı önemli ölçüde etkiler ve WordPress sitenizi yavaşlatır. Herhangi bir performans sorununu önlemenin en kolay yolu bir WordPress eklentisi kullanmaktır. Merak etme. Sizin için ağır işleri hallettik ve WordPress için en iyi görüntü sıkıştırma eklentisinin bir listesini bir araya getirdik.
Resimlerinizi manuel olarak sıkıştırmayı tercih ederseniz, sizi de koruruz. Ve PhotoShop ve Lightroom'dan bunaldığınızı düşünüyorsanız, kullanabileceğiniz birçok alternatif optimizasyon aracı var.
2. Tembel Yükün Uygulanması
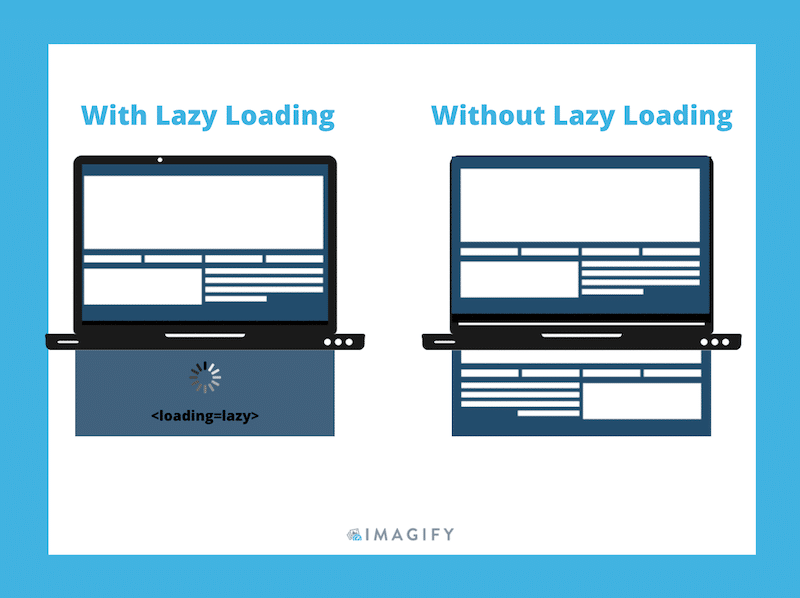
Tembel yükleme, görüntüleri yalnızca gerektiğinde görüntülemeyi amaçlayan bir optimizasyon tekniği olduğundan, görüntülerinizi verimli bir şekilde kodlamanıza yardımcı olur. Kullanıcı bunları görüntülerse, resimler tarayıcı tarafından işlenecektir. Aksi takdirde, en kritik içeriğe öncelik vermek için yükleme ertelenecektir. Google, aşağıdaki tembel yükleme komut dosyasının uygulanması anlamına gelen PageSpeed'de "Ekran dışı görüntüleri ertele"yi önerir:
“loading=lazy”Unutmayın, ilk görünür görünüm penceresindeki herhangi bir resim için bu komut dosyasını ayarlamaktan kaçınmalısınız. Bunun yerine, gecikmeyi ekranın altındaki içeriğe uygulayın:

Manuel olarak tembel yükleme yapmak istemiyorsanız, Lazy Load by WP Rocket gibi ücretsiz bir WordPress eklentisi kullanabilir veya WordPress için en iyi tembel yükleme eklentilerine göz atabilirsiniz.
3. Görüntüleri WebP'ye Dönüştürme (Yeni nesil format)
Google tarafından geliştirilen WebP, görüntüler için daha iyi kayıpsız ve kayıplı sıkıştırma sağlayan yeni nesil bir görüntü formatıdır. Bu, WordPress sitenizde resimlerinizi daha iyi kodlamanıza ve PageSpeed denetiminden geçmenize neden olur.
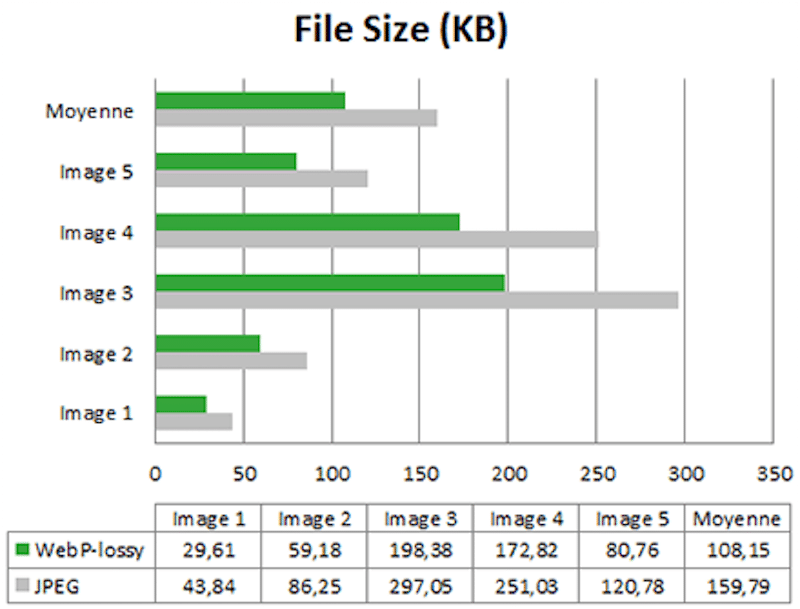
Aslında, Google'a göre, "ortalama WebP dosya boyutu, JPEG dosya boyutuna kıyasla %25-34 daha küçüktür". Bu tablo, WebP'nin JPEG formatından daha iyi sıkıştırma sağladığını göstermektedir:

ikna oldun mu Imagify eklentisi, resimlerinizi doğrudan WordPress panosundan WebP'ye dönüştürebilir.
Bu yeni nesil format hakkında daha fazla bilgi edinmek istiyorsanız, WordPress'te WebP formatının nasıl kullanılacağını okumanızı öneririz.
4. Görüntüleri Doğru Boyutlarda Sunma
Lighthouse, WordPress sitenizde yanlış boyutlandırılmış görselleri bulmanızı kolaylaştırır. Sayfanızı denetlemeniz yeterlidir ve “Görüntüleri uygun boyutta” uyarısını bulursanız, onları yeniden boyutlandırmalısınız.
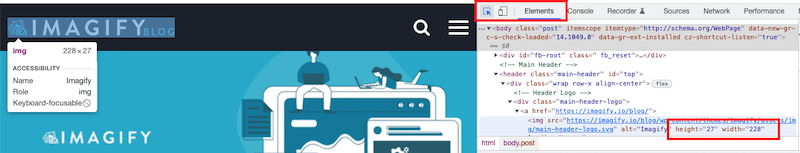
DevTools Elements paneli, bir görüntünün hangi boyutta görüntülendiğini kontrol etmek için de kullanılabilir:

Bu bölüm kulağa kolay geliyor, ancak 2022'de mevcut olan ekran boyutlarının çeşitliliği göz önüne alındığında, işler hızla karmaşıklaşabilir.
Bir kural: ideal olarak, sayfanız asla kullanıcının ekranından daha büyük resimler sunmamalıdır.
- Ortalama masaüstü ekran boyutu 1920 x 1080 pikseldir
- Çoğu cep telefonunun cihaz genişliği 400 pikseldir
WordPress siteniz için görselleri medya kitaplığı üzerinden veya doğrudan sayfanıza yükleyebilirsiniz. Google, en uygun resim boyutlarının kullanılmasını önerir (duyarlı kesme noktaları için olanlar dahil). Anahtar, Tam Boyutlu görüntüleri kullanmaktan kaçınmak ve bunları uygun şekilde yeniden boyutlandırmaktır:
- Resim dosyanızın boyutunu 200 KB'nin altında tutmaya çalışın
- Çoğu görüntü için maksimum genişlik 800 piksel yeterlidir
Görüntüleri bu numaralar arasında tutmak, kullanıcının cihazlarına hızlı bir şekilde yüklenmesini sağlayacaktır.
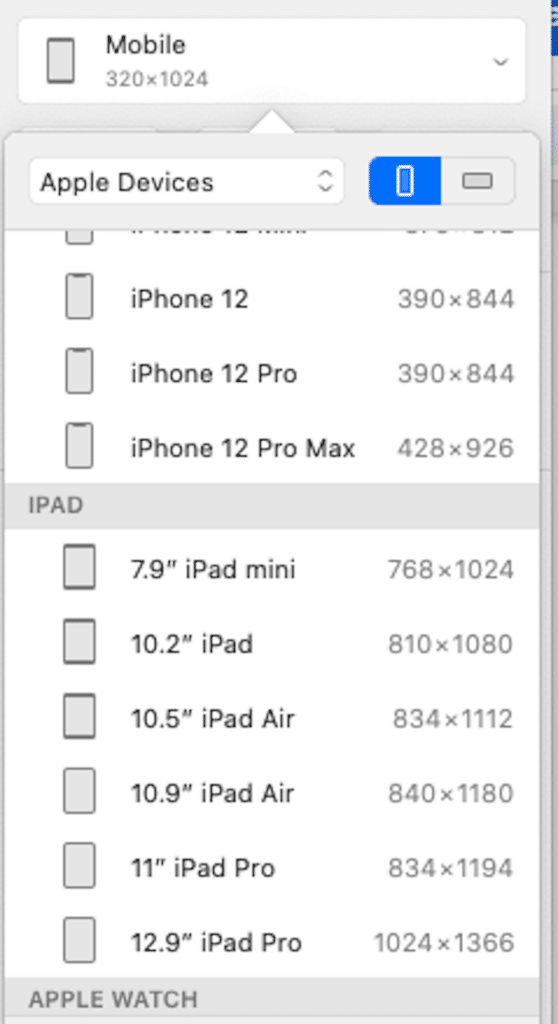
Daha ileri gidebilir ve resimlerinizi Sketch üzerinde aşağıda gösterildiği gibi her cihaza göre optimize edebilirsiniz:

Resimlerinizi uygun şekilde boyutlandırmak ve web sitenizin yavaşlamasını önlemek için birçok seçeneğiniz var:
- Photoshop, Lightroom, Gimp vb. araçlarla manuel olarak yapın.
- Imagify gibi bir görüntü optimizasyon eklentisi kullanın. Sıkıştırmaya benzer şekilde, sitenizdeki tüm mevcut resimleri yeniden boyutlandırmak için toplu özelliğini de kullanabilirsiniz:

5. Bir Görüntü CDN'si Kullanma
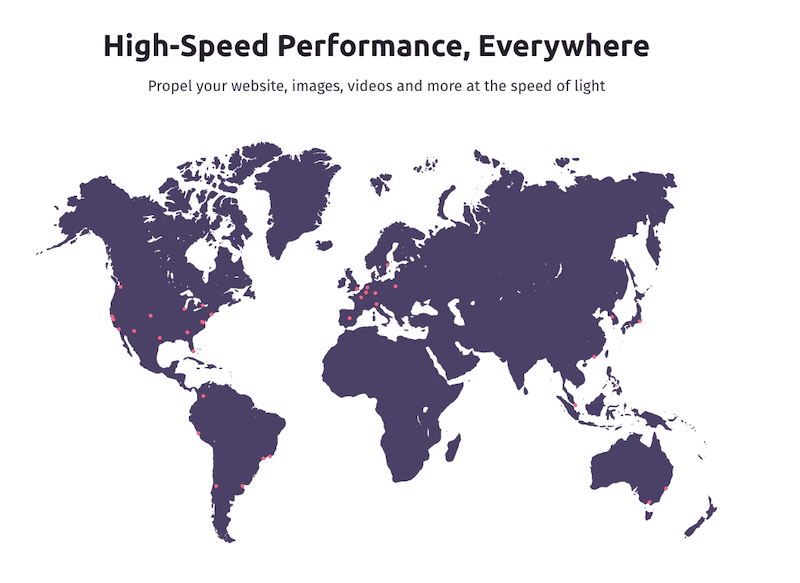
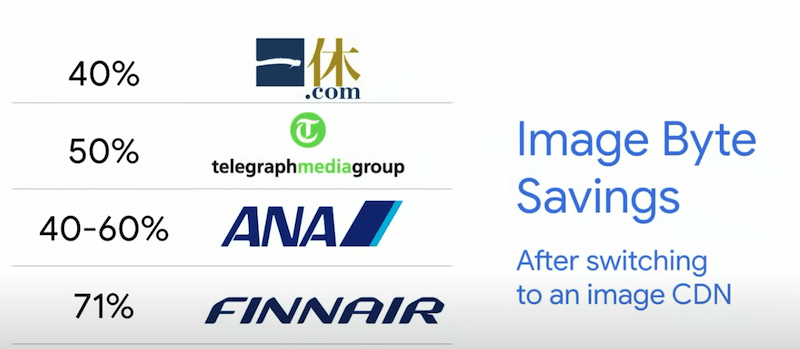
Görüntüleri WordPress'te verimli bir şekilde kodlamak için bir CDN sağlayıcısı seçmelisiniz. Resimlerinizi daha hızlı teslim edecek ve Google PageSpeed resimle ilgili sorunlardan kurtulmanıza yardımcı olacaktır. Bir CDN, kullanıcılarınız dünyanın neresinde olursa olsun, görüntülerin optimizasyonu ve dağıtımı konusunda uzmanlaşmıştır:


WebDev'e göre, aşağıda gösterildiği gibi "bir görüntü CDN'sine geçiş, görüntü dosyası boyutunda %40-80 tasarruf sağlayabilir":

6. Animasyonlu GIF'leri Video ile Değiştirme
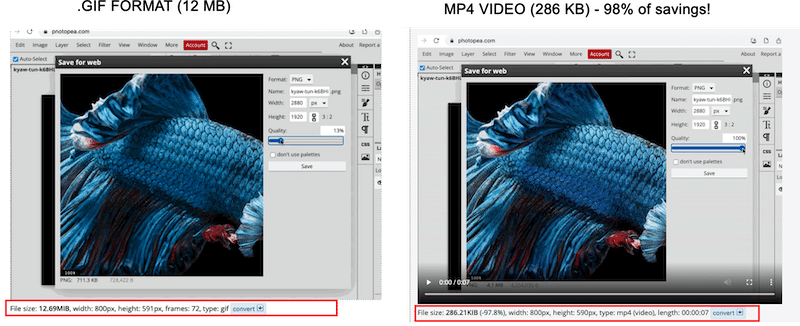
Aşağıdaki örneğimde görebileceğiniz gibi, bir .mp4 video bir GIF'den çok daha hafif olduğundan, animasyonlu bir GIF'i bir videoyla değiştirmek performansı artıracaktır:
– GIF dosya boyutu: 12 MB
– MP4 dosya boyutu: 286 KB ( toplam tasarruf: %98 )

PageSpeed ayrıca, animasyonlu içeriğinizi GIF kullanmadan video formatı aracılığıyla sunmanızı önerir. İçeriğinizi MP4'e dönüştürdüğünüzde, GIF gibi görünmesi için doğru ayarlara sahip olduğunuzdan emin olun:
– Sürekli döngü yapmalıdır
- Otomatik olarak oynamalı
– Sessiz olmalı
GIF'leri videoya dönüştürmenin birkaç yolu var, yukarıdaki karşılaştırma için Ezgif'i kullandım.
WordPress'te görüntüleri verimli bir şekilde kodlamak için 6 optimizasyon tekniğini gördüğümüze göre, şimdi performans araç kutumu sizinle paylaşmama izin verin. WordPress sitenizin hızını artırmanız ve resimlerinizin web için iyi bir şekilde optimize edildiğinden emin olmanız gerekiyorsa faydalı olabilir.
| ️ Görüntüleri optimize etmek ve her zaman PageSpeed Insights denetimlerini geçmek için araç kutum (görüntüleri verimli bir şekilde kodlamak dahil): – Imagify, resimlerimi sıkıştırmak ve WebP'ye sunmak için (her ay 20 MB resim için ücretsiz) – WP Rocket tarafından Lazy Load (ücretsiz) – Resimlerimi daha hızlı teslim etmek için RocketCDN (sınırsız bant genişliği için sadece 8,99$/ay) – Ezgif (.gif'i .mp4'e dönüştürmek için ücretsiz araç) – Birkaç tıklamayla hızı artırmak için en iyi performans eklentilerinden biri olan WP Rocket (Önemli Web Verilerinin yeşile dönmesini sağlar) |
Bir sonraki bölümde, görüntüleri otomatik olarak verimli bir şekilde kodlayan güçlü görüntü sıkıştırma eklentimiz Imagify'a odaklanacağız.
Imagify ile Görüntüleri Etkin Şekilde Kodlama Nasıl Onarılır
Imagify sayesinde kaliteden ödün vermeden görsellerinizi sıkıştırabilir ve “Resmi verimli bir şekilde kodla” uyarısını düzeltebilirsiniz.
Imagify'ı çalışırken görmenin ve PageSpeed bilgilerini Imagify ile ve Imagify olmadan karşılaştırmanın zamanı geldi.

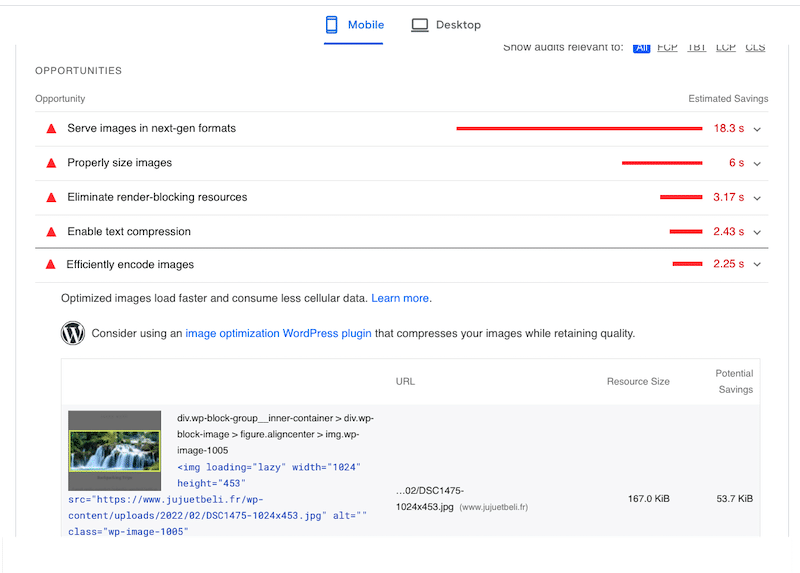
Imagify'dan Önce – Performans sonuçlarım PageSpeed Insights
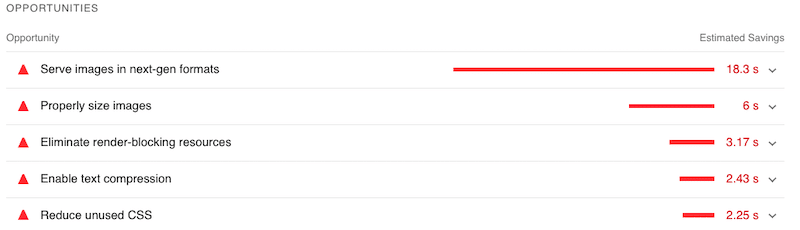
Deniz Feneri harika sonuçlar vermiyor ve görüntüyle ilgili birkaç sorun alıyorum, yani:
- Görüntüleri verimli bir şekilde kodlayın (bu, bugünkü konumuzdur)
- Görüntüleri yeni nesil biçimlerde sunun
- Uygun boyutta resimler

Şimdi, resimlerimizi yeni nesil formatlarda sıkıştırmak ve sunmak, uygun şekilde boyutlandırmak ve tabii ki verimli bir şekilde kodlamak için Imagify'ı indirmenin zamanı geldi.
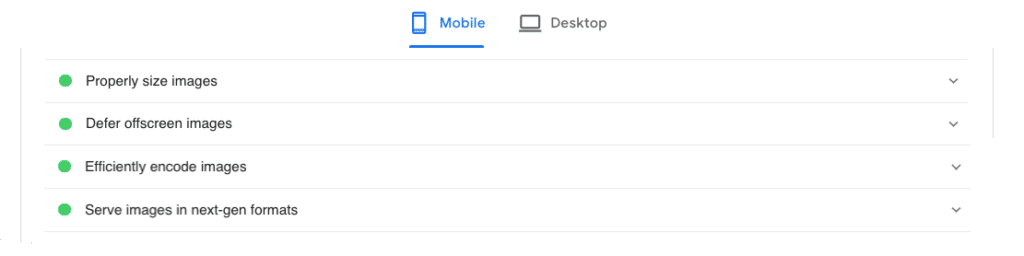
Imagify ile – PageSpeed Insights'ta performans sonuçları
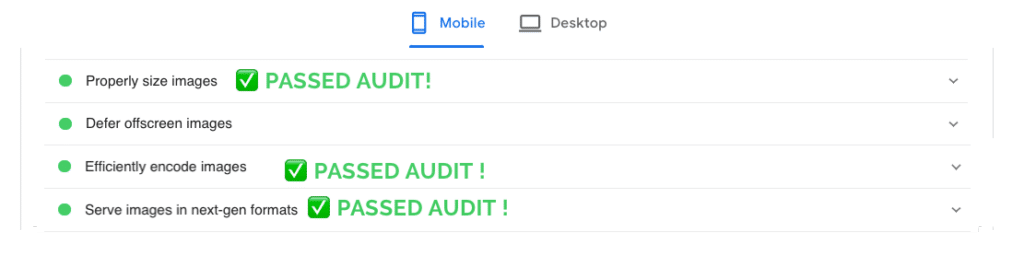
Imagify, “Görüntüyü verimli bir şekilde kodla” uyarısını düzeltti! Ayrıca tüm resimlerimi optimize etti ve önceki sorunlarımı geçen denetim alanına koydu:

Imagify, resim dosyamın boyutunu %90 oranında azalttı – aşağıdaki örneğimizde gösterildiği gibi, neredeyse 2 MB'den 200 KB'ye çıktı:
Siz de benim gibi “resmi verimli bir şekilde encore” uyarısından kurtulmak ister misiniz?
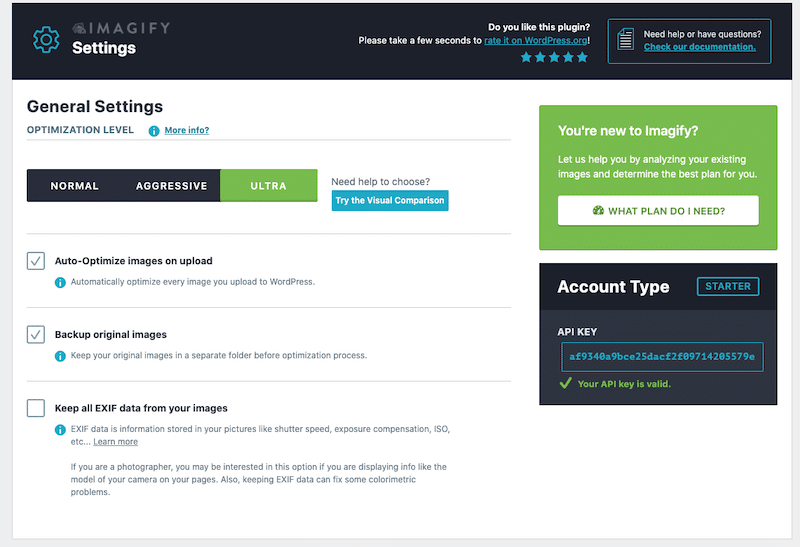
Imagify'ı kurun ve aşağıdaki ayarları uygulayın:
- Kurulum Imagify (basittir)
- Resimlerinizi sıkıştırmak için kullanmak istediğiniz optimizasyon seviyesini seçin. En yüksek optimizasyon seviyesi olan Ultra'yı seçtim:

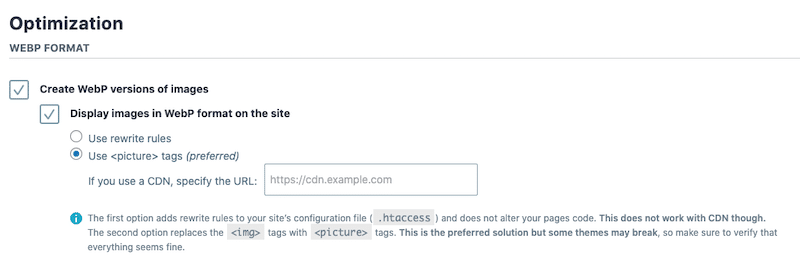
- Resimlerinizi, PageSpeed Insights tarafından önerilen yeni nesil biçim olan WebP'ye dönüştürün:

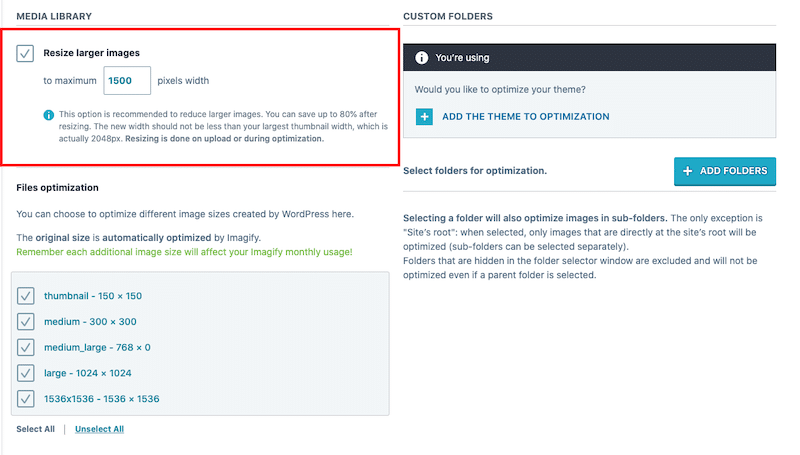
- Imagify ile büyük resimlerinizi toplu olarak optimize edin. ( Bu, tüm kitaplığı tek bir tıklamayla optimize etmek anlamına gelir!)
- Ve aynen böyle, PSI uyarısı kayboldu.
Bu görüntü optimizasyon işleminin tamamen ücretsiz olduğunu belirtmekte fayda var!
Imagify'ın ücretsiz sürümü, ayda 20 MB değerinde görüntüyü yeniden boyutlandırmanıza ve sıkıştırmanıza olanak tanır. Daha fazla resim eklemeyi planlıyorsanız, aşağıdaki premium fiyatlandırmayı seçebilirsiniz:
- 500 GB için aylık 4,99 ABD doları (yaklaşık 5000 görüntü)
- ve sınırsız kullanım için ayda 9,99 ABD doları.
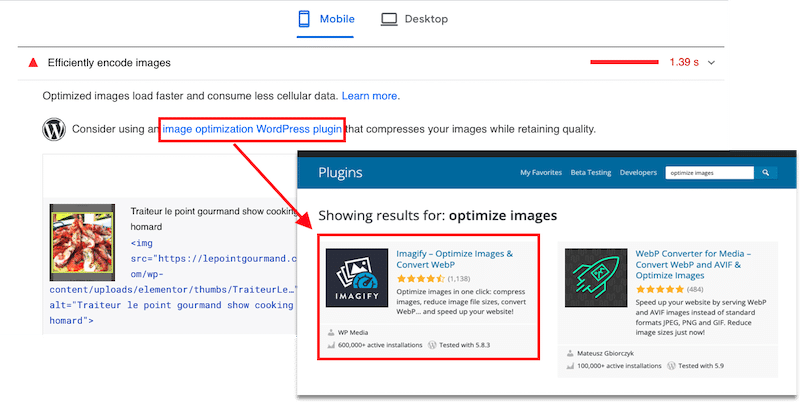
Hâlâ şüpheniz varsa, PageSpeed Insights ayrıca Imagify gibi bir görüntü optimizasyon eklentisi kullanmanızı önerir:

toparlamak
Imagify olmadan PageSpeed, resimlerim için birkaç sorunu işaretledi:

Imagify'ı kullanırken, görüntüyle ilgili tüm sorunlarım düzeltildi. Yeni nesil biçimlerden (WebP) birinde optimize edildiler ve "görüntüleri verimli bir şekilde kodla" uyarım sonunda yeşile döndü.

Benim gibiyseniz ve resimlerinizi birkaç tıklamayla WordPress'te verimli bir şekilde kodlamak istiyorsanız, neden Imagify'ı kullanmıyorsunuz? Imagify'ı ücretsiz deneyebilir, resimlerinizi optimize edebilir ve tıpkı benim yaptığım gibi PageSpeed Insights'ta kendi denetiminizi gerçekleştirebilirsiniz. Imagify sayesinde siz de testi geçtiyseniz yorumlarda bana bildirin, merak ediyorum!
