Elementor Gelişmiş İpuçları ve Püf Noktaları
Yayınlanan: 2021-11-29İpuçları ve püf noktaları kullanarak daha az zaman harcayarak bir web sitesi oluşturmanın bir yolunu mu arıyorsunuz?
Elementor'un gelişmiş ipuçlarını ve püf noktalarını öğrenmeyi merak ediyor musunuz? Konuyla ilgili olarak, Elementor piyasadaki en çok zaman kazandıran sayfa oluşturucudur.
Elementor harika bir araçtır ve size birçok kişiselleştirme gücü verir. Şimdi, zaman ve çaba ile gelişti ve herhangi bir kodlama olmadan tam işlevli web siteleri tasarlamanıza izin veriyor. Birçok şaşırtıcı ipucu ve püf noktası var. Bunun için Elementor ipuçları ve püf noktaları size çok yardımcı olabilir.
Neden Elementor gelişmiş ipuçlarını ve püf noktalarını kullanmalısınız?
İpuçları ve püf noktaları, temelde yararlı ipuçları ve işinizi çok daha rahat hale getirmenin daha kolay bir yoludur. Elementor ile çalışırken site oluşturma deneyiminizi daha da zenginleştirmek için Elementor'un gelişmiş ipuçlarını ve püf noktalarını kullanabilirsiniz.
Bildiğimiz gibi, yeni bir aletin alışması için zamana ihtiyacı var. Görevinizi menü bazında yaparsanız, bu sizin için uzun bir süre alacaktır. Bu yüzden zamandan tasarruf etmek için bazı ipuçlarını ve püf noktalarını elinizde bulundurmanız gerekir. Elementor'un gelişmiş ipuçlarını ve püf noktalarını kullanarak bir web sitesi oluşturabilir ve zahmetsizce ve zaman kaybetmeden özelleştirebilirsiniz.
Elementor gelişmiş ipuçları ve püf noktaları size nasıl yardımcı olur?
Elementor'un gelişmiş ipuçları ve püf noktaları, çalışma alanında büyük önem taşır. Sana şu şekilde yardımcı olabilirler-
- Sayfaları daha hızlı oluşturmanıza ve iş akışınızı iyileştirmenize yardımcı olur.
- Elementor'da profesyonel sayfalar oluşturun.
- Gelişmiş özellikleri kullanın ve sayfalarınıza görsel yetenek katın.
Bu makalede, Elementor'un bazı gelişmiş ipuçlarını ve püf noktalarını listeleyeceğim ve bunları nasıl kullanacağınızı göstermek için anlatacağım. Bunları anında ve kolayca uygulayabilirsiniz, bu da size çok yardımcı olacaktır.
İşte bazı Elementor gelişmiş ipuçlarının ve püf noktalarının bir listesi:
- Finder'ı kullanın
- Elementor şablonlarını kullanın
- Gezgin ile çalışın
- Kısayol tuşlarını veya kısayolları kullanın
- Elementor şablonlarınızı kaydedin
- Çözümü önce Elementor'da bulun
- Global Widget'ları Verimli Kullanın
- Kendi Yazı Tiplerinizi Yükleyin
- Widget'larınıza/Bölümlerinize Giriş Animasyonu Ekleyin
- Şekil Bölücüler Ekle
- Resimlerinize Filtre Efektleri Ekleyin
- Varsayılan Yazı Tiplerini Ayarla
- Varsayılan Renkleri Ayarla
- Tam Yükseklik Bölümü Ekle
- Video Arka Planları Ekle
- Görüntü Arka Planları İçin Özel Konumlar Kullanın
- Sayfa Düzeni Ayarlarını Değiştir
- Paralaks Efektleri Ekle
Başlayalım!
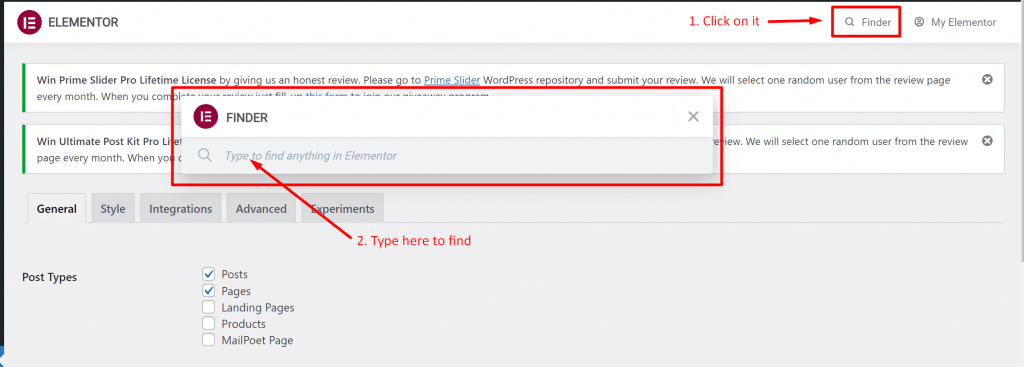
1. Finder'ı kullanın

'Finder'ı kullanmak için biraz zaman ayırırsanız, onu kullanmaya karşı koyamazsınız. Çünkü menünün en üstünde yer açar. Elementor'un gelişmiş ipuçları ve püf noktaları arasında Finder'ı kullanmak en çok tercih edilenidir.
Finder, Elementor sayfaları ile Elementor'daki pano ayarlarınız arasında geçiş yapmayı çok kolaylaştırır. İpuçlarını ve püf noktalarını kullanarak Elementor'u her zaman kapatıp WordPress'te sayfayı tekrar aramanız gerekmez.
WordPress'in herhangi bir yerinde Finder'ı kullanarak çok zaman kazanabilirsiniz. Bu özellik, arama çubuğunda arama yaparak doğrudan herhangi bir Elementor şablonuna, sayfasına, ayarlarına veya bir temanın bir bölümüne atlamanıza yardımcı olur. Elementor Ayarlarından veya Cmd/Ctrl + E tuşlarıyla Finder'a erişin.
2. Elementor şablonlarını kullanın
Buraya Tıkla

Şablon seçin

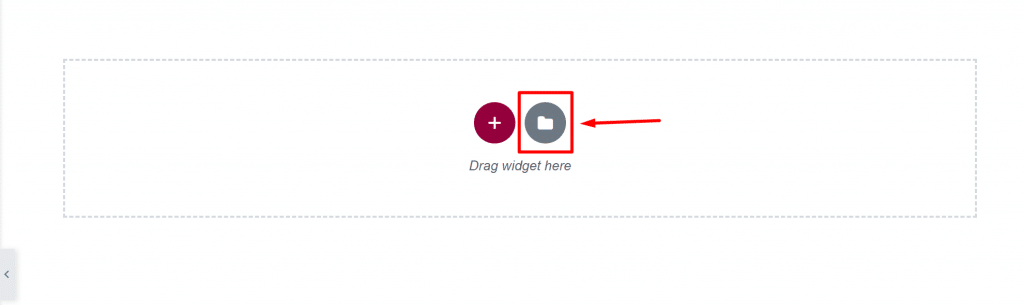
Elementor'un gelişmiş ipuçları ve püf noktaları arasında bu biraz açık, ancak bundan bahsedebiliriz. Tekerleği yeniden icat etmek her seferinde gerekli değildir. Bir web sitesi tasarımınız yok veya henüz Elementor ile tamamen evde değilsiniz, endişelenmeyin! Basitçe Elementor kitaplığı tarafından sağlanan standart bir şablon kullanın.
Şablonu kolayca bularak Elementor ile bir sayfayı düzenleyebilirsiniz. Sadece 'klasör' simgesine tıklayın ve kitaplık anında görünecektir. Şüphesiz, google'da 'Elementor şablonları' bu anahtar kelimesiyle arama yaparak daha güzel şablonlar bulacaksınız. Bu Elementor gelişmiş ipuçlarını ve püf noktalarını işiniz için uygulayabilirsiniz.
3. Gezgin ile çalışın

Elementor Navigator, sayfanızın genel görünümünü kolayca tutmanıza yardımcı olur. Ayrıca, bölümleri/sütunları/widget'ları kolayca başka bir konuma taşımak için Gezgin'i kullanabilirsiniz. Tüm Elementor gelişmiş ipuçları ve püf noktaları arasında bunu daha iyi bir seçim olarak kullanabilirsiniz.
Uzun sayfalar oluşturacağınız zaman, Navigator bu iş için çok kullanışlıdır. Gezgin, temel olarak tüm sayfanızda küçük bir panelden gezinmenizi sağlayan Elementor'un en az kullanılan özelliğidir.
Navigator ile herhangi bir öğeye tıklayarak erişebilirsiniz. Widget'ları bir bölümde kolayca görebilir ve doğrudan Gezgin'den silebilirsiniz.
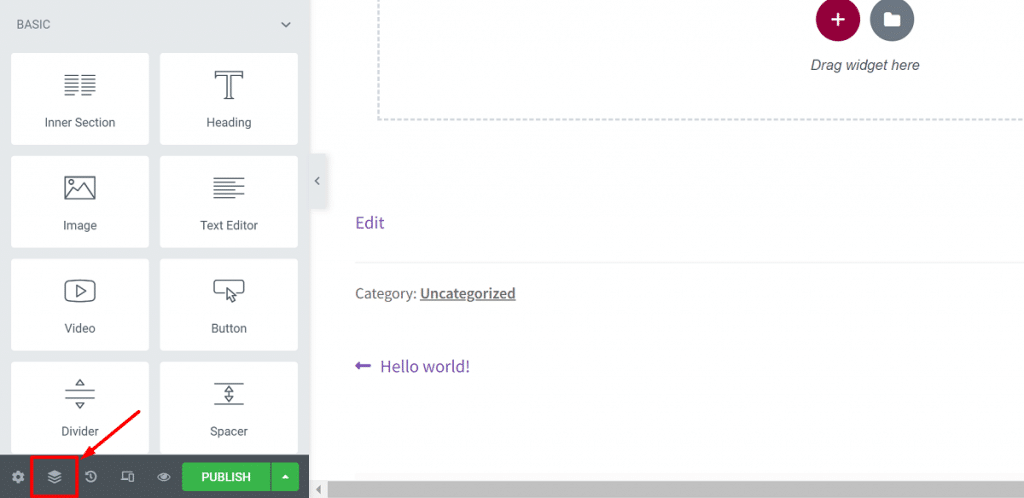
Elementor panelinizin sol alt tarafında Navigator düğmesini göreceksiniz, açmak için tıklamanız yeterli. Bunu yapmanın başka bir yolu daha var - widget'a sağ tıklayın ve Gezgin'i seçin.
4. Kısayol tuşlarını veya kısayolları kullanın

Sayfalar veya ayarlar arasında hızla geçiş yapmanız mı gerekiyor? Veya sayfaları hızlı bir şekilde tasarlamanız, bir şeyi kaydetmeniz, bir değişikliği geri almanız, Elementor kitaplığını açmanız veya bulucuyu kullanmanız mı gerekiyor?
Elementor ile çalışıyorsanız, işleri hızlı bir şekilde halletmek için birkaç klavye kısayolu kullanabilirsiniz. Elementor gelişmiş ipuçları ve püf noktaları, kısayolları kullanmak gibi dikkate değer bir özelliğe sahiptir.
Kısayolların yardımıyla basit görevleri hızlıca yaparak kendinizi daha üretken hale getirin. Gerçek şu ki, kısayollar şüphesiz işinizi daha kolay ve çok daha hızlı hale getirir. Sayfa oluşturucuya kısayollar dahil edildiğinden tasarım sürecinizi hızlandırabilirsiniz. Elementor'da birçok gelişmiş özel kısayol alacaksınız.
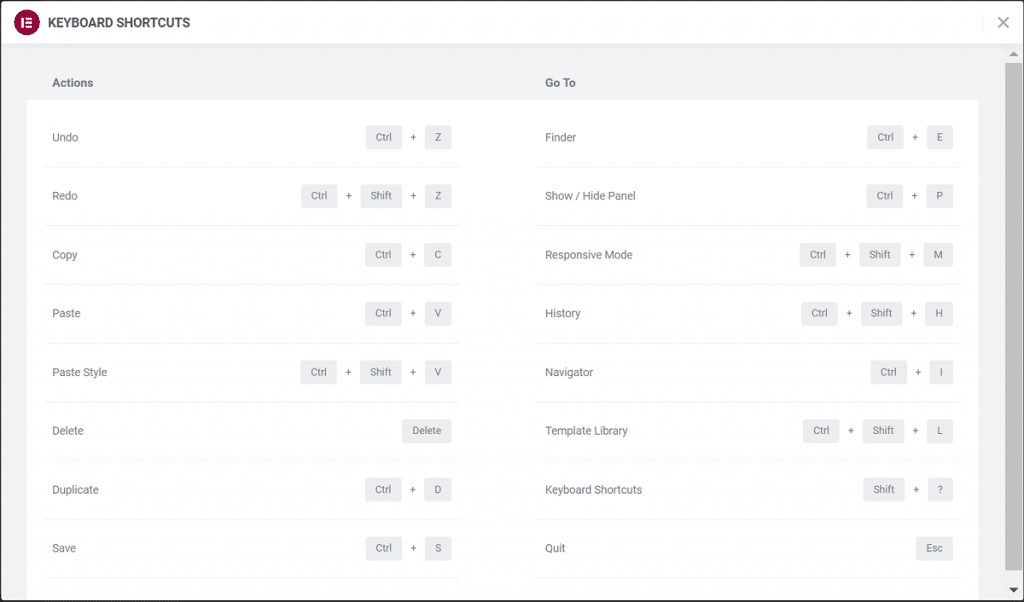
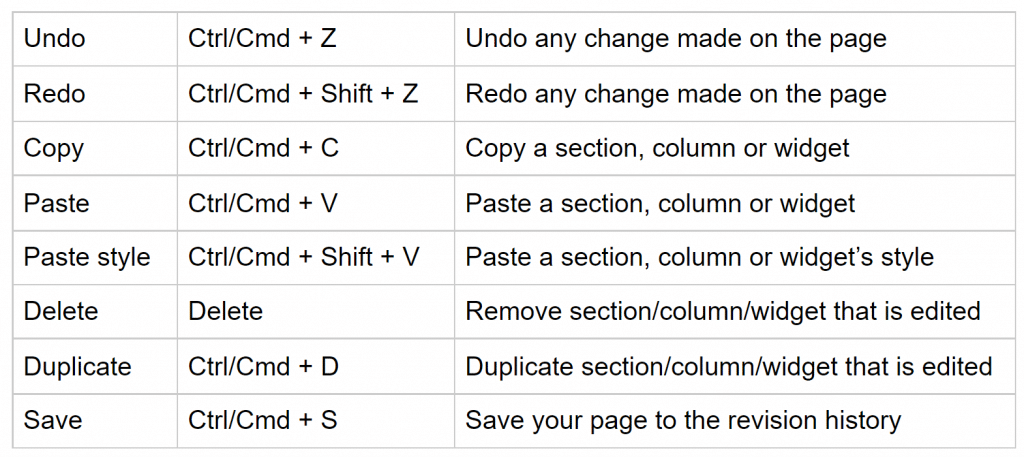
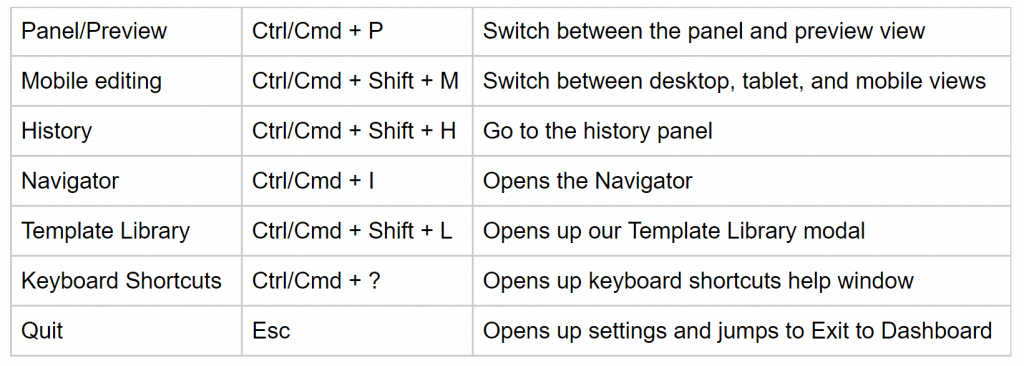
İpucu: 'Cmd/Ctrl + ?' tuşlarını kullanarak kısayollar referans sayfasını açarak tüm kısayolların listesini görebilirsiniz.
Elementor'da bulunan farklı kısayolların listesi:
Eylem kısayolları:

Kısayollara gidin:

5. Elementor şablonlarınızı kaydedin

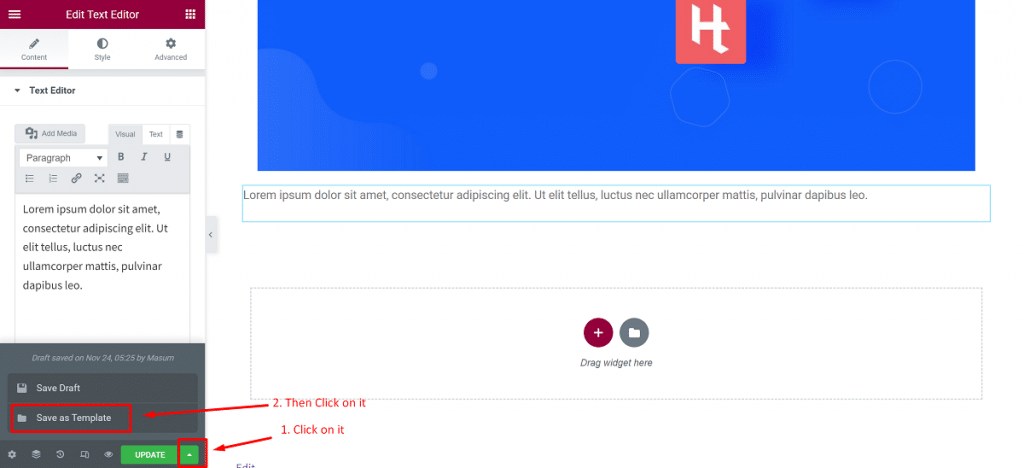
Kendiniz veya bir müşteriniz için güzel bir tasarım yaptığınızı ve bunu daha sonra Elementor kullanarak kendi web sitenizde tekrar kullanmak istediğinizi varsayalım. Bu durumda sol altta gösterildiği gibi Yayınla/Güncelle butonundan şablon olarak kaydetmeniz gerekir.
Bu size her örnek için tekrar tekrar tasarlamanıza gerek kalmaması avantajını sağlar. Bunun için kullanıcılar hız ve hızlı erişim konusunda da kendilerini rahat hissediyorlar. Kaydedilmiş şablonlarınızı, başka herhangi bir şablon eklediğiniz gibi ekleyebilirsiniz.
Bir bölümü şablon olarak kaydetmek istiyorsanız, aşağıdaki talimatları izleyin:
- Elementor'u açın ve bölüme sağ tıklayın
- 'Şablon Olarak Kaydet'e tıklayın
- Şablonunuza bir ad verin ve işiniz bitti.
Ancak, tüm sayfayı şablon olarak kaydetmek istiyorsanız aşağıdaki talimatları izleyin:
- Yayınla/Güncelle düğmesinin yanındaki yeşil ok simgesine tıklayın
- 'Şablon Olarak Kaydet' seçeneğine tıklayın
- Şablonunuza bir ad verin, kaydedilecektir.
Bölüm ve sayfa şablonu dahil tüm şablonlar, Elementor şablonları kitaplığına kaydedilecektir. Elementor ayrıca şablonları dışa aktarmanıza izin verir. Bunu elde etmek için WordPress kontrol panelinizde Elementor>Kayıtlı Şablonlar'a gidin.
Bu sayfadan kayıtlı şablonlarınızı .json formatında indirebilirsiniz. Ardından, tüm şablonu yeniden oluşturmak zorunda kalmadan bu şablonları başka herhangi bir web sitesinde kullanabilirsiniz.
6. Çözümü önce Elementor'da bulun

Bir şey yaparken bir sorunla karşılaşırsanız ve web sitesinde çözüm için bir eklenti aramak için saatler harcıyorsanız, çözümü Elementor'da bulun. Şaşırtıcı bir şekilde, Elementor web sitenizdeki birçok eklentinin yerini aldığı için çözümü burada bulabilirsiniz.
Elbette, Elementor ve Element Pack eklentileriyle giderseniz, normal web siteleri için başka eklenti aramanıza gerek kalmaz. Element Pack'in yanı sıra Elementor pro'yu pro sürüm olarak değerlendirerek bazı büyük avantajlar elde edebilirsiniz.
7. Global Widget'ları Verimli Kullanın
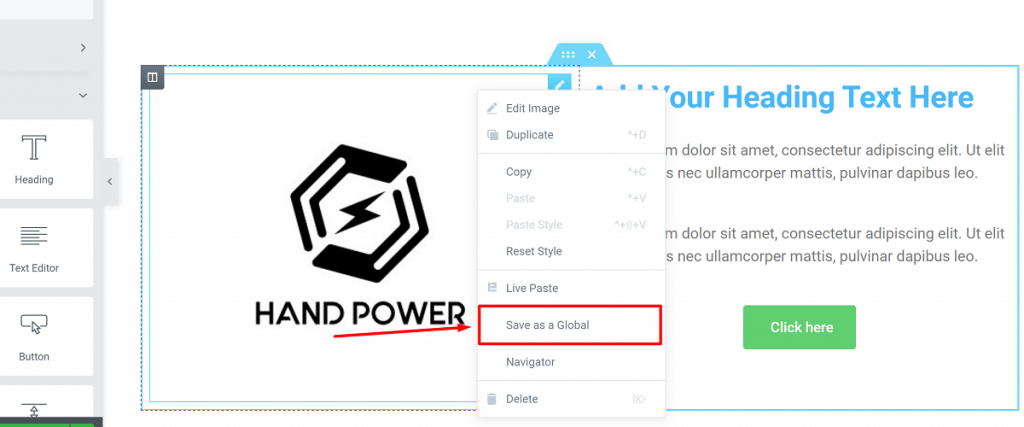
İlk önce buraya tıklayın

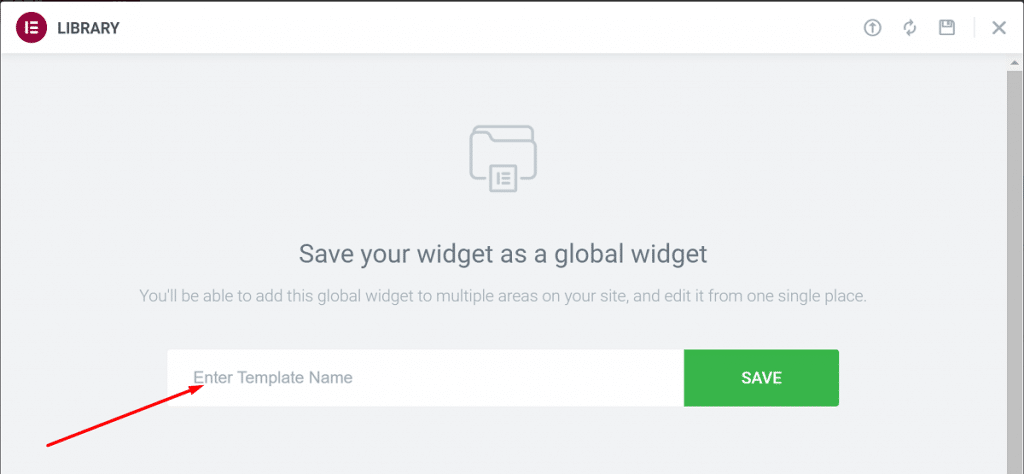
Ardından, bir ad yazın ve 'Kaydet'i tıklayın

Widget'ları yeniden kullanmak için kopyala/yapıştır kullanma alışkanlığınız varsa, çalışma sürecinizi hızlandırmak için global widget'larla başlayabilirsiniz. Elementor, bir widget tanımlamanıza ve onu farklı sayfalarda kullanmanıza izin veren 'genel widget'lar' adlı bir özelliğe sahiptir.
Bir widget global olarak tanımlandığında, onda yapılan değişiklikler widget'ın eklendiği tüm sayfaları etkiler. Aynı widget'a sahip birçok sayfası olan bir web siteniz varsa, bunu altın bir özellik olarak düşünün, örneğin: bir CTA düğmesi, referanslar vb.
Elementor'da global bir widget'ı nasıl kullanabileceğinizi görelim:
- Widget'a sağ tıklayın ve 'Küresel Olarak Kaydet'e tıklayın.
- Widget'ınıza bir ad verin ve 'Kaydet'i tıklayın.
Widget'ı global bir widget'a dönüştürdükten sonra etrafında sarı bir kenarlık göreceksiniz ve onu diğer normal widget'lar gibi düzenleyebilirsiniz. Global widget'ınızı Elementor'daki global sekmesinden farklı sayfalara ekleyebilir ve çakışmaları önlemek için gerektiğinde kullanabilirsiniz.
8. Kendi Yazı Tiplerinizi Yükleyin

Google Fonts'tan devasa bir koleksiyonun yazı tiplerini kullanarak çarpıcı sayfalar oluşturabilirsiniz. Ancak kalabalığın arasından sıyrılmak istiyorsanız özel yazı tiplerini kullanabilirsiniz.

Elementor'a kendi yazı tiplerinizi yükleyebilir ve bunları sayfalarınızda kullanabilirsiniz. Bu, kullanabileceğiniz harika bir Elementor gelişmiş ipuçları ve püf noktalarıdır.
Elementor'da özel yazı tiplerini yükleme işlemi:
- WordPress kontrol panelinizde Elementor>Özel Yazı Tipleri'ne gidin.
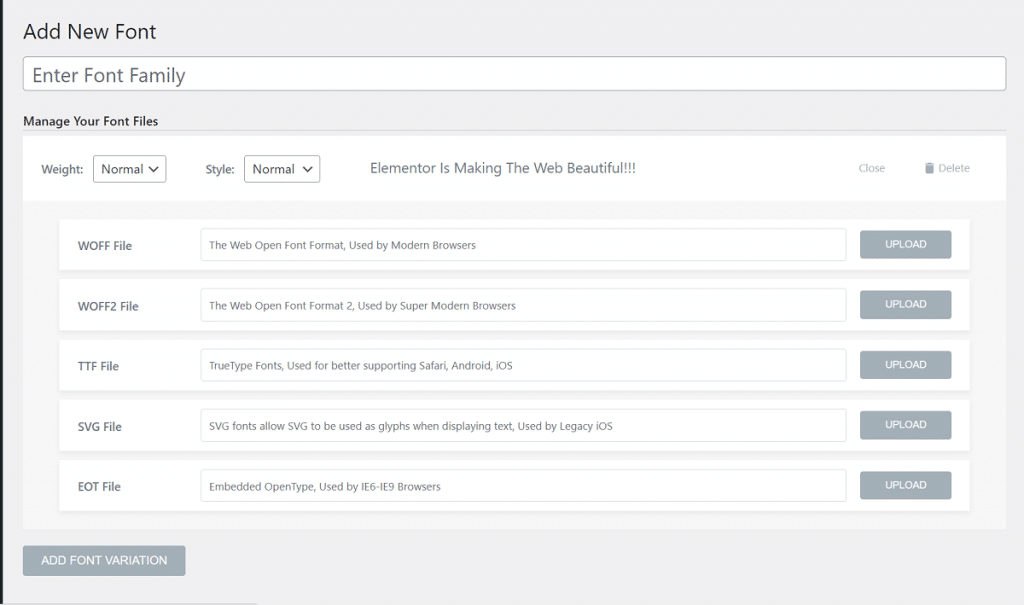
- Özel yazı tipinizi yüklemek için özel yazı tipleri sayfasından 'Yeni Ekle'yi tıklayın.
- Yazı tipini şu biçimlerde yüklemeniz istenecektir: .woff, .woff2, .ttf, .svg, .eot, vb.
Yazı tipinizin tüm biçimlerine sahip değilseniz, farklı biçimler oluşturmak için bir yazı tipi dönüştürücü kullanabilirsiniz. Yazı tiplerinizin tüm varyasyonlarını yüklediğinizden emin olun. Özel yazı tiplerini yüklerken yazı tipinin ağırlığını ve stilini seçebilirsiniz.
9. Widget'larınıza/Bölümlerinize Giriş Animasyonu Ekleyin

Çevrimiçi pazarda, UX hayati bir konudur. Kullanıcılarınıza hoş ve sorunsuz bir UX verirseniz, sitenize koşarlar. Bazı ince görsel öğeler bile ekleyerek web sitenizin tüm UX'ini değiştirebilirsiniz. Bu harika bir Elementor gelişmiş ipuçları ve püf noktalarıdır.
Bunu, widget'larınıza ve bölümlerinize giriş animasyon efektleri ekleyerek yapabilirsiniz. Elementor, widget'larınıza animasyon eklemek için birçok özellik sunar.
Elementor'da bir giriş animasyon efektini nasıl ekleyebilirsiniz? Bunları takip et:
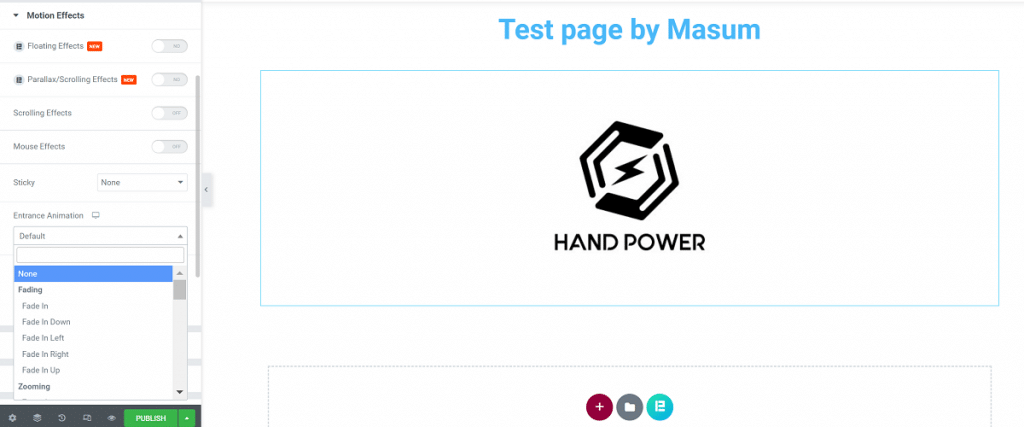
- Widget'ı seçin ve Gelişmiş>Hareket Efektleri'ne gidin.
- Bu sekmeden, birçok seçenek arasından widget'ınız için giriş animasyonunu seçin.
- Animasyon süresini ve gecikmesini ayarlayın.
10. Şekil Bölücüler Ekleyin

Şekil bölücüler, bir bölümün üstüne/altına eklenen ortak özelliklerdir ve bunları kullandığınıza inanıyorum. Sizin için harika Elementor ipuçları ve püf noktaları. Düz bölücüler kullanmak yerine şekil bölücüler ekleyerek sayfalarınızı çekici hale getirebilirsiniz ki bu çok daha güzel duracaktır.
Şekil bölücü eklemek için talimatları izleyin:
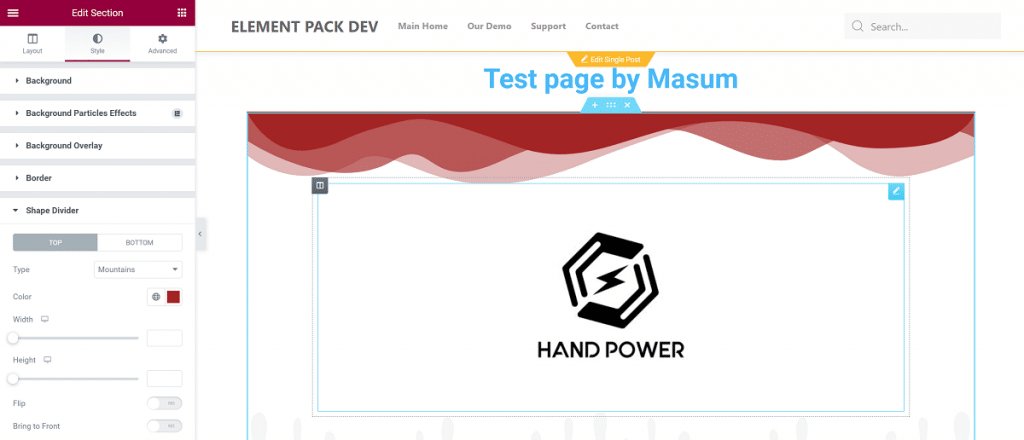
- Şekil bölücü eklemek istediğiniz bölümü seçin
- Stil> Şekil Bölücü'ye gidin
- Bölümün üstünde veya altında görüntülemeyi seçin
Aralarından seçim yapabileceğiniz 15'ten fazla şekil bölücü vardır. Tercih ettiğiniz birini seçtiğinizde rengi özelleştirebilir, yüksekliği değiştirebilir, ayırıcıyı çevirebilir ve şekil ayırıcıyı öne getirebilirsiniz.
11. Resimlerinize Filtre Efektleri Ekleyin
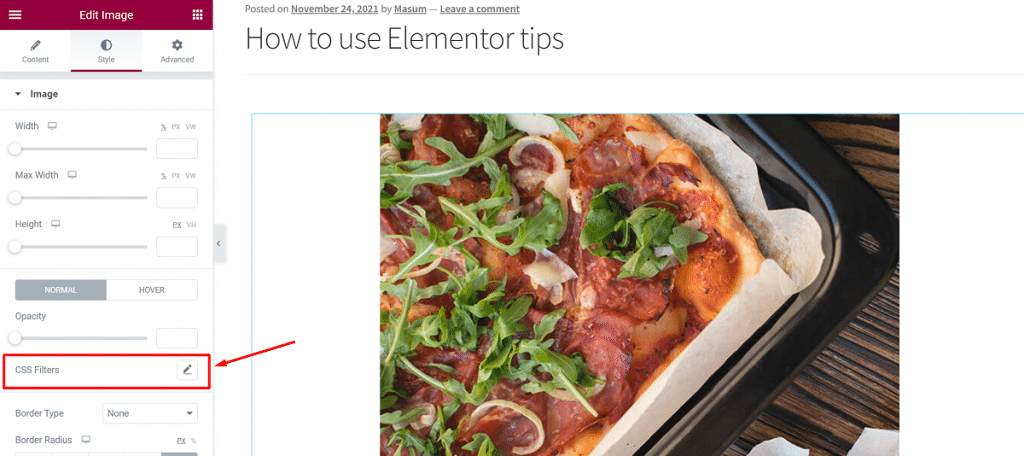
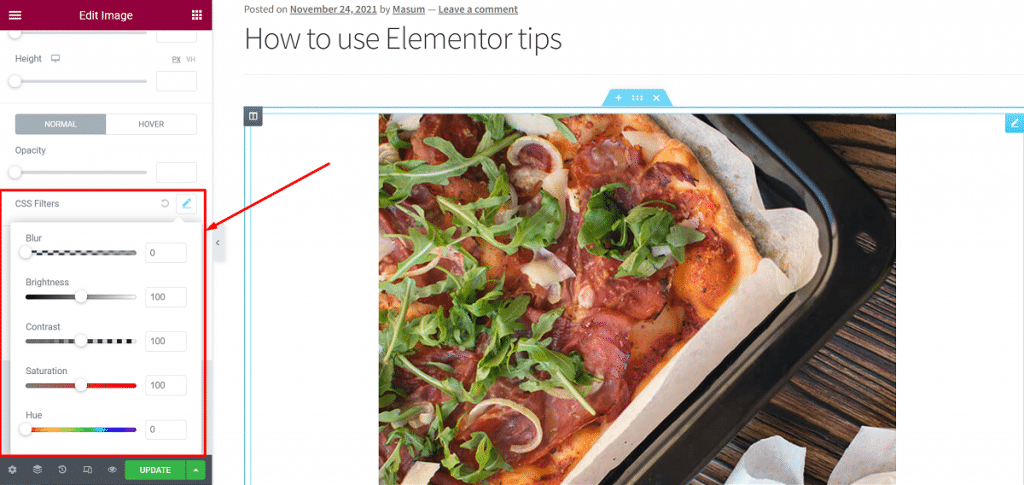
İlk önce buraya tıklayın

Sonra istediğin gibi değiştir

Temel görüntü özelleştirmesi, yani: hizalamayı, görüntü boyutunu ve genişliğini değiştirmek Elementor'da yapılabilir. Elementor içinde temel görüntü düzenleme yapabilirsiniz. Size uygun güzel bir Elementor gelişmiş ipuçları ve püf noktaları.
Görsel widget'ının Stil sekmesindeki CSS Filtreleri ile görselleriniz üzerinde temel düzenlemeleri yapabilirsiniz. Görüntünün parlaklığını, kontrastını, doygunluğunu ve tonunu ayarlayabilirsiniz. Hatta görüntüyü bulanıklaştırabilir ve sayfada daha iyi görünmesi için ne gerekiyorsa değiştirebilirsiniz.
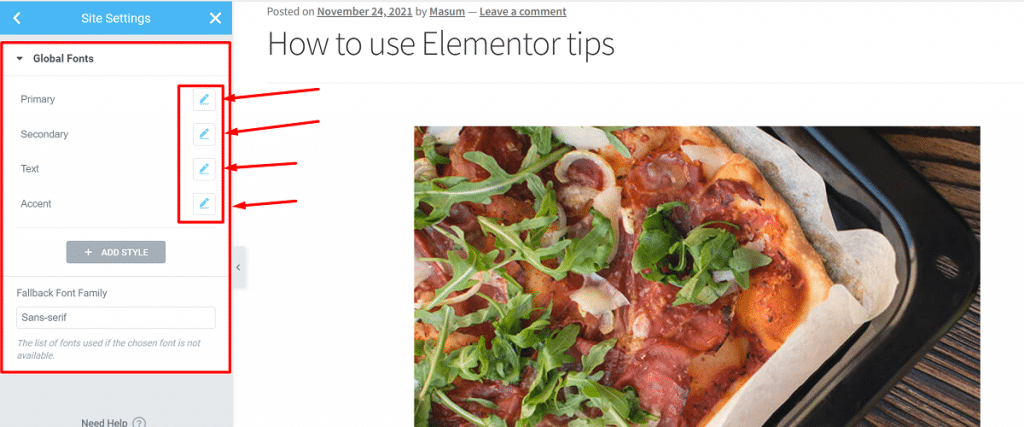
12. Varsayılan/Genel Yazı Tiplerini Ayarlayın

Genelde her seferinde bir sayfa oluşturduğunuzda yazı tiplerini değiştirmeniz gerekir. Bu Elementor gelişmiş ipuçlarını ve püf noktalarını kullanırsanız ve bu, web sitenizin her yeni sayfada görünecek varsayılan bir yazı tipini ayarlarsanız ve bunun için endişelenmenize gerek kalmazsa bu olmaz.
Web sitenizin varsayılan/Global yazı tipini seçebilirsiniz. Bunu şu şekilde yapabilirsiniz:
- Stil ve ayarlar yapılandırma menüsünü açmak için Elementor'da sol üstteki hamburger menüsüne tıklayın.
- Burada varsayılan yazı tipleri için bir seçenek göreceksiniz. Bu seçeneğe tıklayın ve varsayılan yazı tiplerini ayarlayın. Birincil başlık, ikincil başlık, gövde metni ve vurgu metni için farklı yazı tipleri seçebilirsiniz.
Varsayılan/Global yazı tiplerini seçtikten sonra, her yeni sayfada veya bir sayfayı düzenlerken bunlar otomatik olarak seçilecektir. Açıkça bir yazı tipi uyguladığınız yerde varsayılan yazı tiplerinin çalışmayacağını unutmayın.
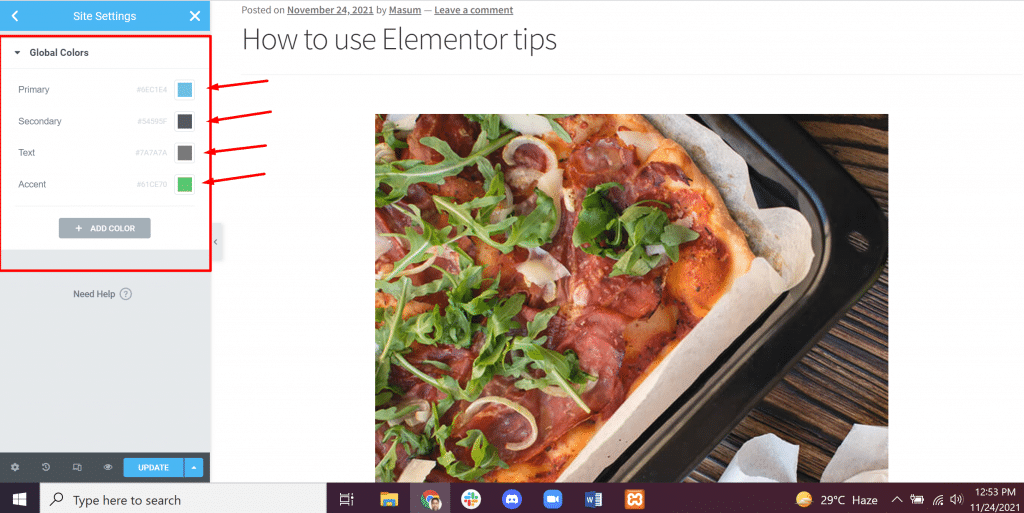
13. Varsayılan/Genel Renkleri Ayarla

Elementor'un gelişmiş ipuçları ve püf noktaları arasında bu, varsayılan/Global yazı tiplerine benzer. Varsayılan yazı tiplerini ayarladığınız gibi varsayılan/Genel renkleri ayarlayabilirsiniz. Ancak, varsayılan yazı tiplerinin aksine, bu özellik, seçtiğiniz renkleri Elementor'un önceden ayarlanmış renk seçicisine ekler.
Yine de, her seferinde bir renk kodunu kopyalayıp yapıştırmanız gerekmediği için bu kullanışlı bir özelliktir.
Varsayılan renkleri ayarlamak için yapmanız gerekenler:
- Sol üstteki Elementor hamburger menüsüne tıklayın ve Varsayılan Renkler'e tıklayın.
- Varsayılan renkleri seçin.
Birincil, ikincil, gövde ve vurgu renklerini seçebilirsiniz. Varsayılan renkleriniz olarak da seçebileceğiniz önceden hazırlanmış paletler vardır.
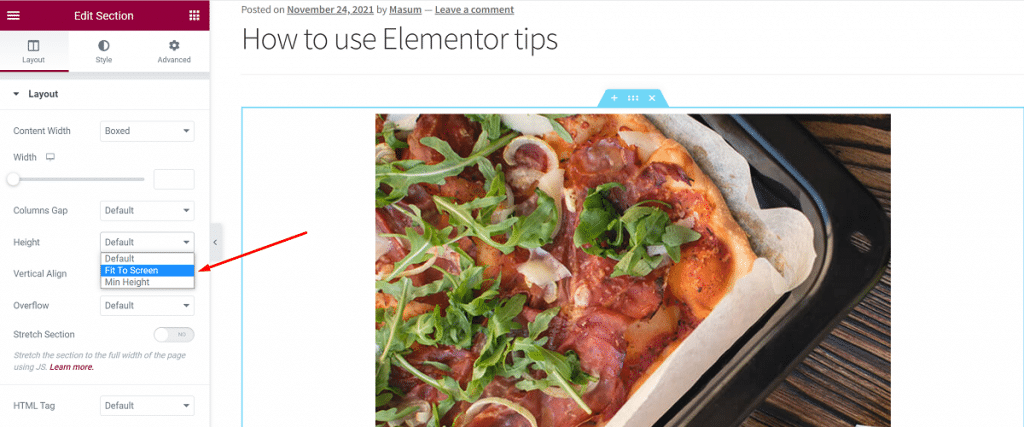
14. Tam Yükseklik Bölümü Ekleyin

Tüm tarayıcı ekranını kapsayan bir bölüm ekleyebilirsiniz. Bu, Elementor'un gelişmiş ipuçları ve püf noktaları arasında da iyi bir seçimdir. Elementor ile kolayca tam yükseklikte bir bölüm oluşturabilirsiniz.
Bunu yapmak için aşağıdaki adımları izleyin:
- Tam yükseklik yapmak istediğiniz bölümü seçin.
- Düzen ayarlarında, yüksekliğe tıklayın.
- 'Ekrana Sığdır'ı tıklayarak ayarlayın.
Bitirdiniz! Bu, tüm bölümü otomatik olarak tarayıcı ekranına sığdıracaktır.
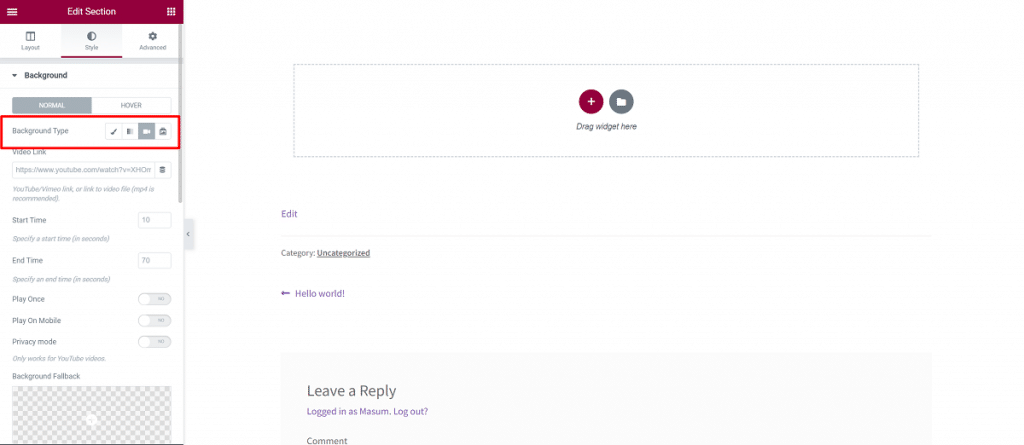
15. Video Arka Planları Ekleyin

Elementor'un gelişmiş ipuçlarından ve püf noktalarından biri, video arka planları eklemektir. Sayfanıza kolayca çarpıcı video arka planları ekleyebilirsiniz.
Elementor'da video arka planları eklemek için yapmanız gerekenler:
- bölümü seçin
- Stil>Arka Plan'a gidin
- Arka plan ayarlarındaki arka plan türünü bir video olarak değiştirin.
- Bir video seçin
- Bağlantıyı videoya ekleyin, videonun başlangıç ve bitiş zamanını ayarlayın.
Ayrıca bir geri dönüş resmi seçme seçeneği de vardır. Bu görüntü, tabletlerde ve mobil cihazlarda arka plan videosunun yerini alır.
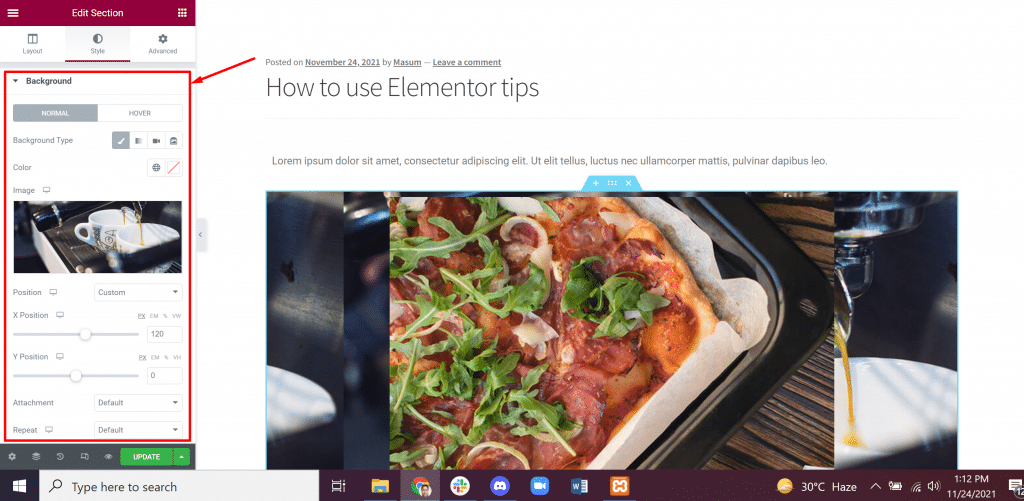
16. Görüntü Arka Planları İçin Özel Konumlar Kullanın

Yeni başlayanlar bir arka planın konumunu nasıl doğru ayarlayacaklarını bilmiyorlar ve bu en büyük sorunlardan biri. Endişelenme! Görüntü arka planları için özel konumlar kullanmak, sorunu çözebilecek Elementor gelişmiş ipuçlarından ve püf noktalarından biridir.
Görüntü arka planının konumunu ayarlamanıza izin veren seçenekler vardır. Arka plan resminiz hala konumlandırılmamışsa, özel bir konum ayarlayabilirsiniz.
Bunu yapmak için aşağıdaki talimatı izlemelisiniz:
- Arka plan görüntüsünün stil ayarlarına gidin
- Konum ayarlarına tıklayın
- Seçenekleri belirleyin, örneğin: Sol Üst, Sağ Üst, Sol Orta, vb.
Özel konum için başka bir seçenek daha var. Bu seçenek, görüntünün x ve y konumunu kolayca ayarlamanızı sağlar. Bu, bölümü diğer konum seçenekleriyle düzgün bir şekilde yerleştirmek için gerçekten yararlıdır. Mobil cihazlar için bir görüntü konumlandırmak için bu seçeneği kullanabilirsiniz.
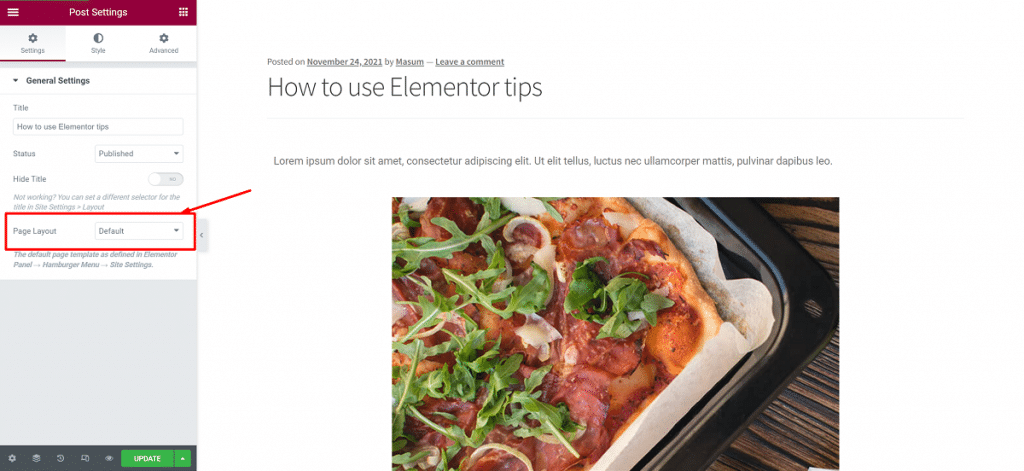
17. Sayfa Düzeni Ayarlarını Değiştirin

Birçok yeni Elementor kullanıcısı bu başka özelliğin farkında değildir. Elementor'un gelişmiş ipuçlarından ve püf noktalarından biridir. Sayfa düzeni ayarlarını kullanarak sayfanızın düzenini özelleştirebilirsiniz.
Sayfa düzeninizi nasıl değiştirirsiniz:
- Sol alttaki ayarlar düğmesine tıklayın
- Genel ayarları seçin
- Sayfa düzenini değiştirin, yani: Varsayılan Düzen, Elementor Canvas, Elementor Tam Genişlik.
Bu düzenlerin ne yaptığını görelim:
- Varsayılan Düzen: Varsayılan Düzen, temanızın sayfa düzenini içerir.
- Elementor Canvas: Elementor Canvas, sıfırdan başlamanıza ve sayfanızı boş bir tuvalden tasarlamanıza olanak tanır.
- Elementor Full Width: Elementor Full Width, içeriği tam genişlikte yapar. Üstbilgi ve altbilgi dahil olmak üzere sıfırdan tasarım sağlar.
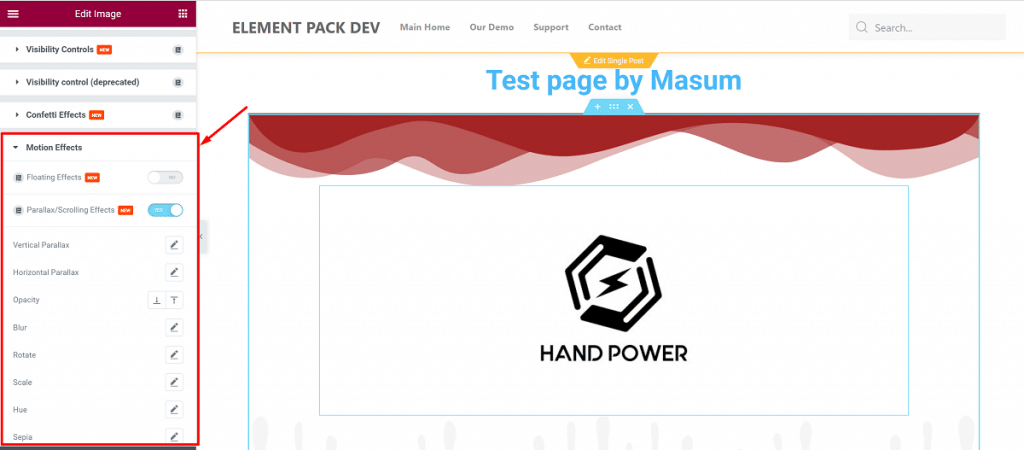
18. Paralaks Efektleri Ekleyin

Elementor'un gelişmiş ipuçlarının ve püf noktalarının bir başka şaşırtıcı ipucu da Paralaks Efektleri Eklemektir. Sayfayı daha ilgi çekici ve kullanışlı hale getirir. Bir tasarım özelliği olmanın yanı sıra ilgi çekici bir ortam yaratır ve tatmin edici bir UX verir.
Elementor tarafından yeni tanıtılan Hareket Efektleri ile farklı paralaks efektleri ekleyebilirsiniz. Bunun iki türü vardır:
- Kaydırma Efektleri: Sayfayı kaydırdığınızda oluşan efektlerdir. Dikey ve yatay kaydırma efektleri eklenebilir.
- Fare efektleri: Derinlik hissi yaratmaya yardımcı olabilir. Öğeyi farenin hareketine göre hareket ettirir.
Paralaks efektleri eklemek için:
- Efekti eklemek istediğiniz widget'ı seçin.
- Gelişmiş>Hareket Efektleri'ne gidin.
- Seçmek istediğinizi etkinleştirin ve istediğiniz gibi özelleştirin.
Bu widget'ın şeffaflık, bulanıklık, ölçek, döndürme ve diğer özellikleri kolayca değiştirilebilir.
Çözüm
Bunlar, sizin için yukarıda bahsettiğim bazı harika Elementor gelişmiş ipuçları ve püf noktaları. Umarım bu, işinizi oldukça hızlandırmanıza yardımcı olur.
Tekrar görüşürüz. İyi günler!
