Elementor Geri Sayım Sayacı Widget'ıyla Ziyaretçileri Etkileyin
Yayınlanan: 2024-08-22Birçok araştırmacıya göre e-ticaret sitelerinde ortalama dönüşüm oranı %2,5-%3 civarındadır . Bu, e-Ticaret sitelerini ziyaret eden çoğu kişinin anında bir ürün satın almadığı anlamına gelir. Çünkü çoğu, ürünü keşfettikten sonra daha sonra satın alabileceklerini düşünüyor.
Elementor Geri Sayım Sayacı, sizi bu güçlükten kurtarabilecek kullanışlı bir widget'tır. Web ziyaretçileri arasında, istedikleri ürünleri 'Sepete Ekle' seçeneğinde bırakmak yerine, anında satın almayı düşünmeleri konusunda bir etki yaratma gücüne sahiptir.
Bu makalede, Elementor Geri Sayım Sayacı widget'ıyla ziyaretçileri nasıl etkileyeceğinize dair ayrıntılı bir eğitim açıklayacağız. Bundan önce widget'ı biraz tartışacağız.
Elementor Geri Sayım Sayacı Widget'ı Nedir?
Elementor Geri Sayım Sayacı widget'ı, belirli bir etkinliğe veya son tarihe kadar kalan süreyi göstermenize olanak tanır. Web ziyaretçileri arasında aciliyet duygusu yaratmanın etkili bir yoludur. Widget ürün lansmanları, satış promosyonları, özel sezonlar, satış teklifleri vb. sırasında kullanışlıdır.
Elementor Geri Sayım Sayacı widget'ı son derece özelleştirilebilir. Geri sayımı kampanyanıza göre belirli bir tarih ve saate ayarlayarak başlamalısınız. Daha sonra düzenini, yazı tipini, tipografisini, özel efektlerini ve genel tasarımını yapılandırmanız gerekir.
Elementor Geri Sayım Sayacı Widget'ı Ziyaretçileri Nasıl Etkiler?
Geri Sayım Sayacı widget'ını ekleyerek web ziyaretçilerini anında harekete geçmeye teşvik ederek dönüşüm potansiyelini artırabilirsiniz. Widget bunu aşağıdaki şekillerde yapar.
- Aciliyet Duygusu Yaratır
Satış teklifinin yakında sona ereceğini gösteren bir saat, ziyaretçileri hemen harekete geçmeye teşvik edebilir. 'Zamanın tükenmesi'nin görsel temsili duygusal tepkiyi artırabilir. Bu yaklaşım, tanıtım ve satış etkinlikleri sırasında son derece yararlı olabilir. Aciliyet yaratmanın ve e-Ticaret satışlarını artırmanın kanıtlanmış 10 yolunu keşfedin.
- Beklenti Oluşturun
Geri sayım ilerledikçe ziyaretçiler yaklaşan etkinliklere, ürün lansmanlarına ve özel promosyonlara daha fazla ilgi göstermeye başlıyor. Bu beklenti, kampanyanın tam olarak başladığı günü unutmamak için kullanıcıları takvimlerine işaretlemeye teşvik ediyor.
- Heyecan ve Heyecan Yaratın
Geri sayım sayacı widget'ı duygusal tepkileri artırdığından, kullanıcılar arasında heyecan ve umut oluşmasını kolaylaştırır. Bu, ağızdan ağza pazarlamayı güçlendirerek daha fazla hedef kitlenin ilgisini çekebilir. Yeni ürünleri piyasaya sürmeden önce ilgi ve heyecan yaratmanın son derece yararlı olduğunu unutmayın.
- Tekrar Ziyaretleri Artırın
Son teslim tarihi yaklaştıkça, ziyaretçiler web sitenizi birden çok kez ziyaret ederek ne kadar zamanlarının kaldığını kontrol etmek isteyebilirler. Bu, markanız ile potansiyel müşterileriniz arasında bir bağ duygusu geliştirebilir ve uzun yarışta müşterileri elinizde tutmanıza çok yardımcı olabilir.
- Dönüşümü Artırın
Aciliyet, beklenti, heyecan ve tekrarlanan ziyaretleri birleştirerek, ziyaretçileri satın alma, haber bültenine kaydolma veya bir etkinliğe katılma gibi istediğiniz eylemleri gerçekleştirmeye yönlendirebilirsiniz. Ve tüm bunların nihai sonucu artan dönüşümdür
WordPress'te Elementor Geri Sayım Sayacı Widget'ı Nasıl Kullanılır?
Bu bölümde size WordPress'te Elementor Geri Sayım Sayacı widget'ının nasıl kullanılacağına ilişkin adım adım bir kılavuz göstereceğiz. Ancak eğitime başlamadan önce sitenizde aşağıdaki eklentilerin yüklü olduğundan emin olun.
Önkoşullar:
- Elementor
- Mutlu Eklentiler
- HappyAddons Pro
Umarım sitenizde eklentiler vardır. Şimdi aşağıdaki eğitime başlayın.
Adım 01: Geri Sayım Widget'ını Bulun ve Kanvasa Ekleyin
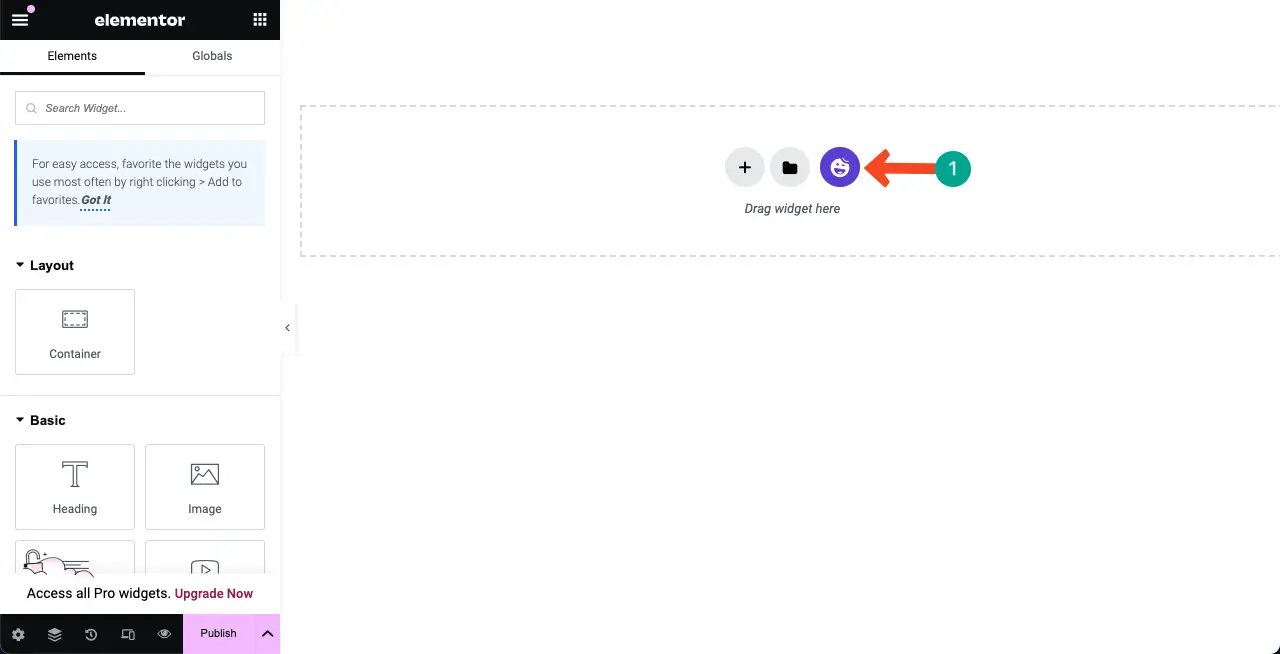
Sayfanızı Elementor Canvas ile açın. Daha önce oluşturulmuş bir sayfamız zaten var. Şimdi süreci açıklamak için sayfaya geri sayım sayacı widget'ını ekleyeceğiz.
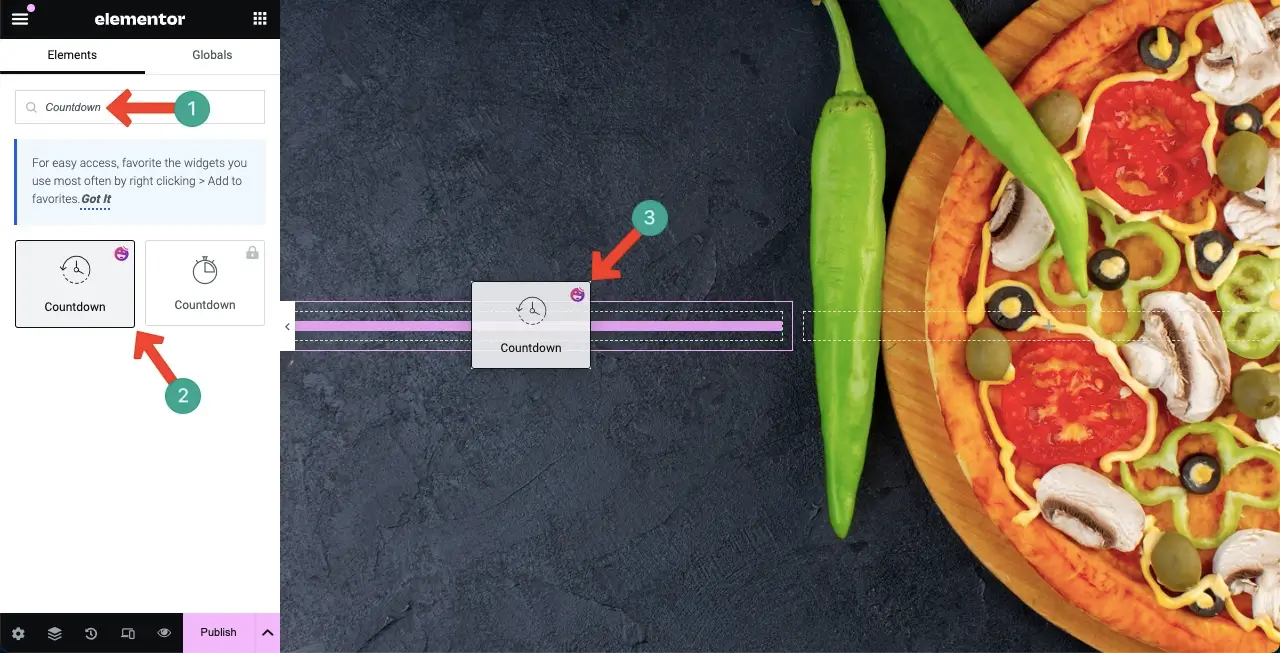
Elementor panelinin arama çubuğuna Geri Sayım yazın . Ödemesini yaptığınız şekliyle HappyAddons logosunu taşıyan widget'ı seçin . Widget'ı tuval üzerinde uygun bir yere sürükleyip bırakın .

Widget'ın eklendiğini görebilirsiniz. Bu varsayılan görünümdür. Artık bunu web sitenizin markasıyla uyumlu olacak şekilde özelleştirmeniz gerekiyor.

Adım 02: Geri Sayım Sayacı Widget'ını Özelleştirin
Özelleştirmeler boyunca düzenini, tipografisini, rengini, mesajlarını ve efektlerini (gerekirse) stilize etmeniz gerekir. Nasıl yapılacağını keşfedin.
- Widget'ı Renklendirin
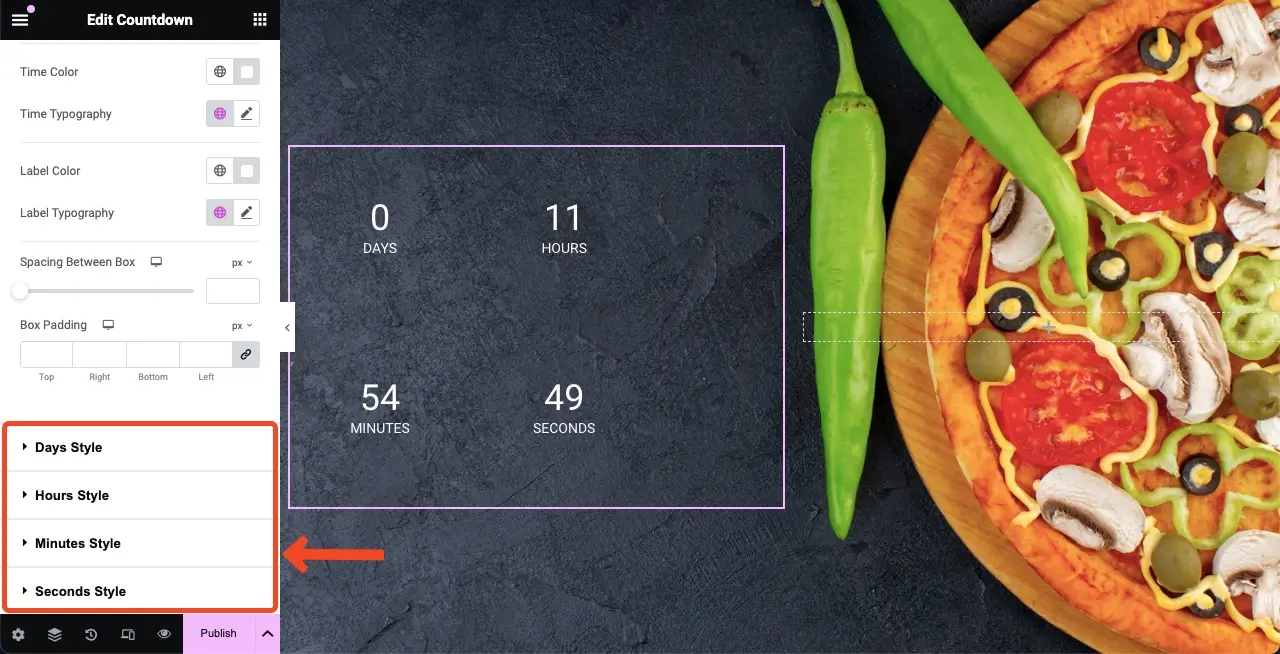
Stil sekmesine gidin. Sekmeyi aşağı kaydırarak Zaman Rengi seçeneğine gelin. İstediğiniz rengi seçin. Widget metni için beyaz rengi seçtik.

Zaman gibi, widget'ın etiketlerini de renklendirin. (Aşağı kaydırmanız gerektiğini belirtin) Widget metninin mükemmel bir şekilde görünür olmasını sağlayacak kontrast bir renk seçtiğinizden emin olun.

Not: İsterseniz bu seçenekleri kullanarak gün, saat, dakika ve saniye için ayrı ayrı farklı renkler ayarlayabilirsiniz. Yukarıdaki yöntemle aynı rengi widget'ın tamamına aynı anda uygulayabilirsiniz.

- Widget için Tipografiyi Ayarlayın
Zaman Tipografisi seçeneğine gelin. Kalem simgesini bulun ve tıklayın . Tipografi listesini alacaksınız. Bir yazı tipi ailesi seçin .

Bundan sonra, widget metninin yazı tipi boyutunu, ağırlığını, stilini, dekorasyonunu, harf aralığını ve sözcük aralığını özelleştirebilirsiniz.

Aynı şekilde etiketlerin tipografisini de ayarlayın .

- Yüksekliği ve Genişliği Ayarlayın
Kutu Genişliği ve Kutu Yüksekliğini değiştirerek widget'ın tekli satırlarda mı yoksa birden çok satırda mı gösterileceğine karar verebilirsiniz.
Not: İsterseniz Arka Plan Türünü, Kenarlık Türünü ve Yarıçapı da özelleştirebilirsiniz. Ancak aşağıdaki tasarıma ihtiyacımız olmadığı için seçenekleri olduğu gibi bıraktık.

- Saati Ayarlayın
Geri sayım süresini ayarlamak için İçerik sekmesine gidin . Geri sayım süresini ayarlama seçeneğine sahip olacaksınız.

- Geri Sayım Ayarlarını Yapılandırın
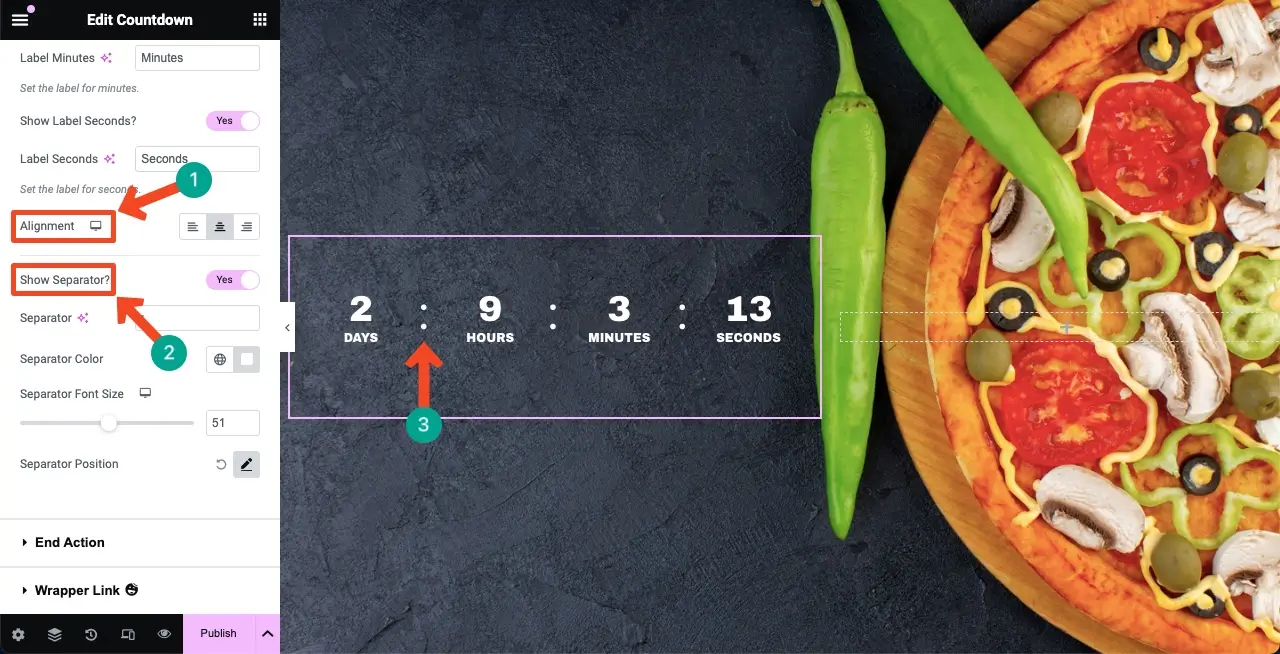
Geri Sayım Ayarları altında Etiket konumunu değiştirme, etiketleri gösterme/gizleme ve etiketleri yeniden adlandırma seçeneklerine sahip olacaksınız. Aşağıdaki ekteki videoda süreç anlatılmıştır. Değişiklikleri istediğiniz gibi yapın.
Widget'ı en uygun yere hizalayın. Zamanların arasına ayırıcı ekleyebilirsiniz. Ayırıcı olarak herhangi bir karakteri ayarlayabilirsiniz. Örneğin, widget'ın ayırıcısı olarak iki nokta üst üste (:) ekledik.


- Son İşlemi Ayarla
Geri sayım sayacı bittikten sonra ne olacağını belirleyebilirsiniz. Herhangi bir resmi, mesajı veya yönlendirme bağlantısını görüntüleyebilirsiniz.
Son İşlem altında, listeden bir Son İşlem Türü seçin. Diyelim ki bir mesaj ekleyeceğiz. Mesaj seçeneğini tıklayın .

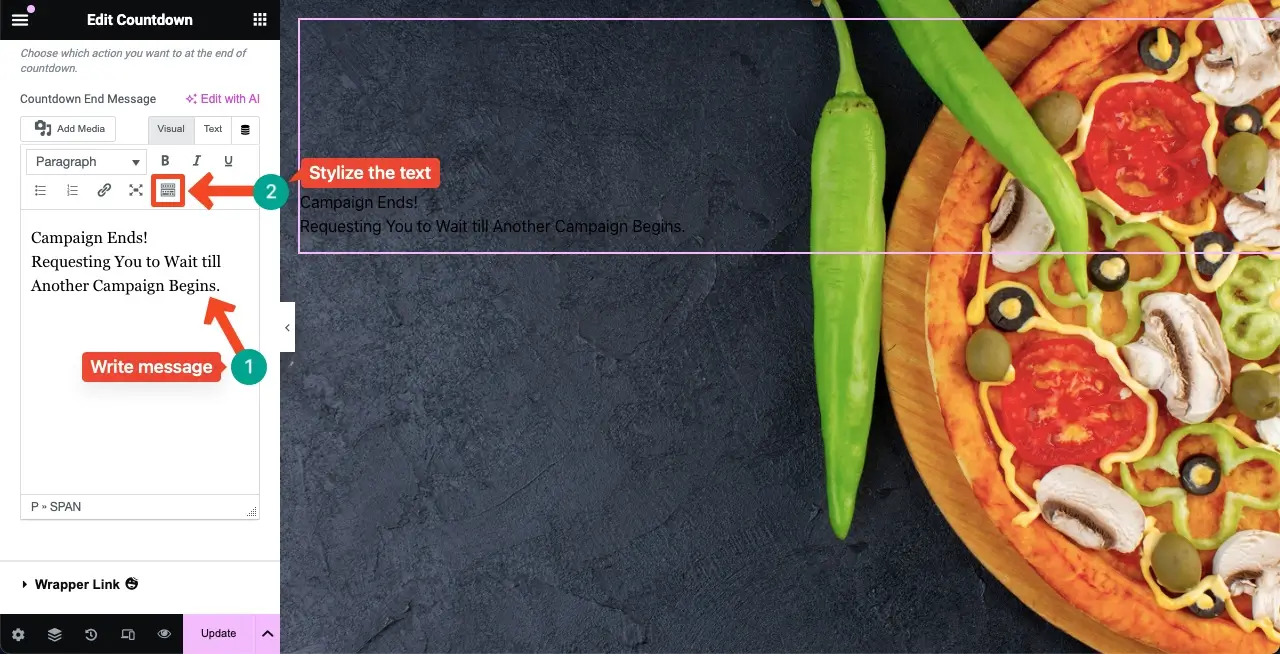
İstediğiniz mesajı End eylemi olarak yazın . Varsayılan olarak mesaj siyah renkte görünecektir. Web sayfamızın arka planı da siyah olduğundan, metnin mükemmel bir şekilde görülebilmesi için kontrast renkte olması gerekir.
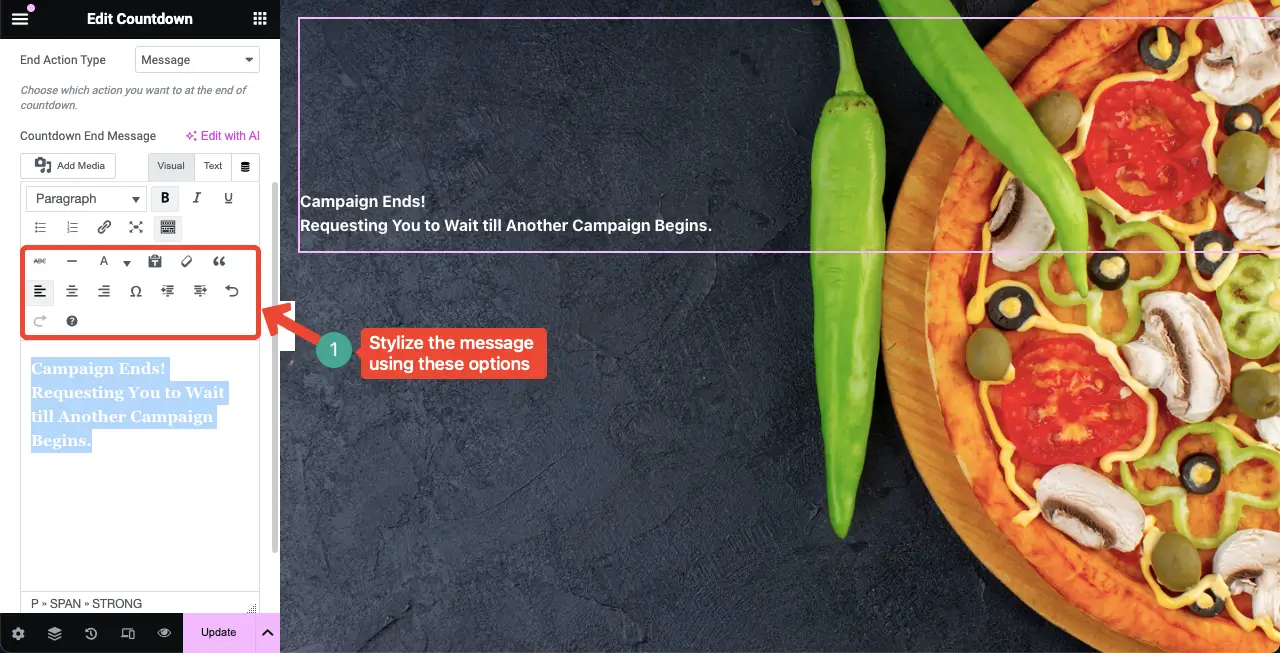
Araç Çubuğu Geçişi simgesini tıklayın . Bu, metni özelleştirebileceğiniz birkaç seçenek daha açacaktır.

Araç Çubuğu Geçiş simgesine tıklamak, aşağıda işaretli seçenekleri açacaktır. Bunları kullanarak Bitiş Eylemi mesajınızı stilize edebilirsiniz.

Not: Bitiş mesajını veya bitiş eylemiyle ilgili herhangi bir şeyi yalnızca geri sayım bittikten sonra göreceksiniz.
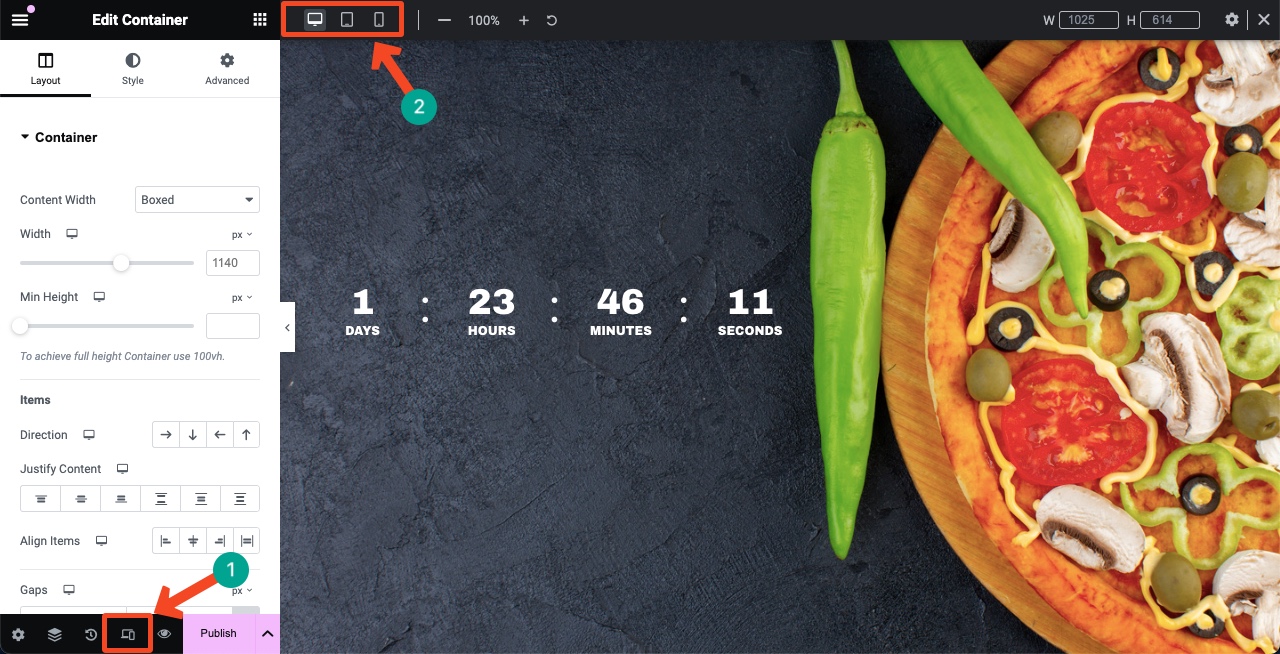
Adım 03: Geri Sayım Sayacı Widget'ını Mobil Uyumlu Hale Getirin
Elementor panelinin alt kısmındaki Duyarlı Mod seçeneğini tıklayın . Bu size ekranınızı farklı ekran boyutlarına geçirme seçeneğini gösterecektir.
Widget'ın belirli ekran boyutlarına mükemmel şekilde uymasını sağlamak için yazı tipi boyutunu, widget yerleşimini ve düzeni ayrı ayrı ayarlayabilirsiniz.
Not: Hiçbir ekranda hiçbir öğeyi silmeyin veya rengini değiştirmeyin. Çünkü herhangi bir öğeyi silerseniz veya rengini değiştirirseniz tüm ekranlara uygulanacaktır.

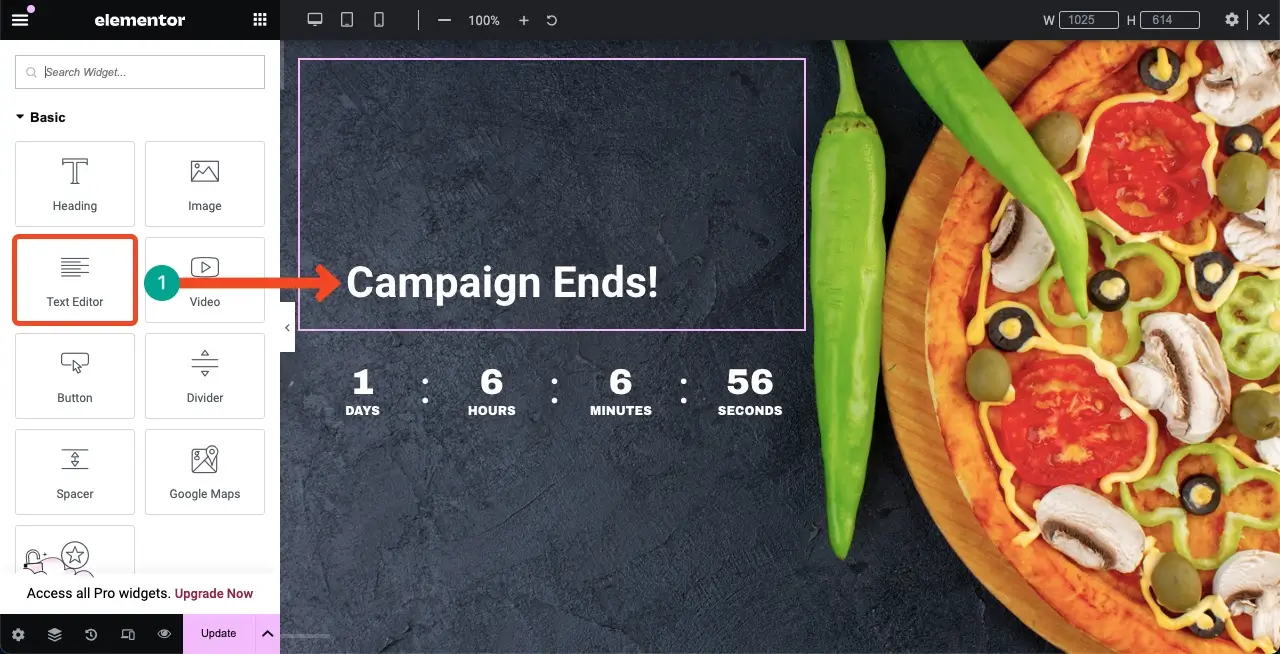
Adım 04: Widget'ı Anlamlı Hale Getirmek için Ek Bir Mesaj Ekleyin
Geri Sayım Sayacı widget'ınız hazır olduğunda, onu bazı ek widget'larla süsleyerek kullanıcılara akıllı ve anlamlı görünmesini sağlayabilirsiniz.

Böylece, Elementor Geri Sayım Sayacı widget'ını kullanarak web sitenizde bir geri sayım sayacı oluşturabilirsiniz.
Adım 05: Veya Hazır Bir Şablon Kullanın
Web sitenizde sıfırdan bir geri sayım sayacı oluşturmak zahmetli görünüyorsa hazır bir şablon kullanabilirsiniz. HappyAddons, kolayca içe aktarabileceğiniz çok sayıda geri sayım sayacı şablonunu bulabileceğiniz bir şablon kitaplığıyla birlikte gelir.
Kanvastaki HappyAddons Kütüphanesi simgesine tıklayın .

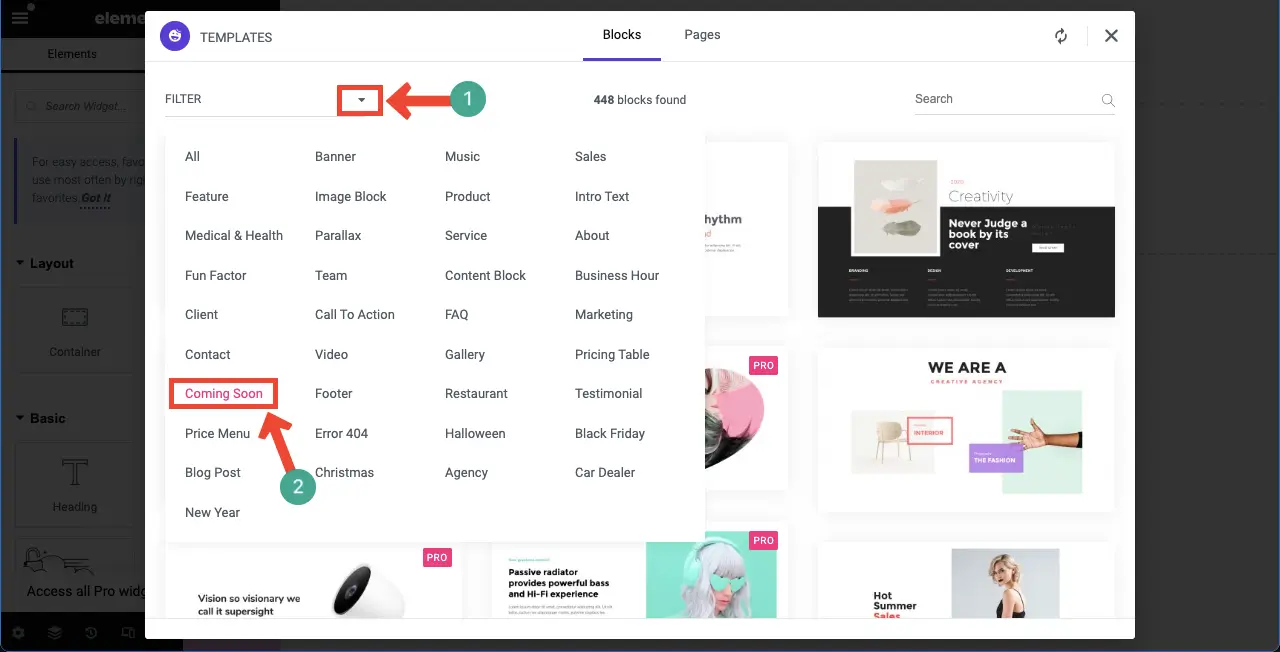
Kategorileri görmek için Filtre seçeneğine tıklayın . Çok Yakında kategorisini seçin .

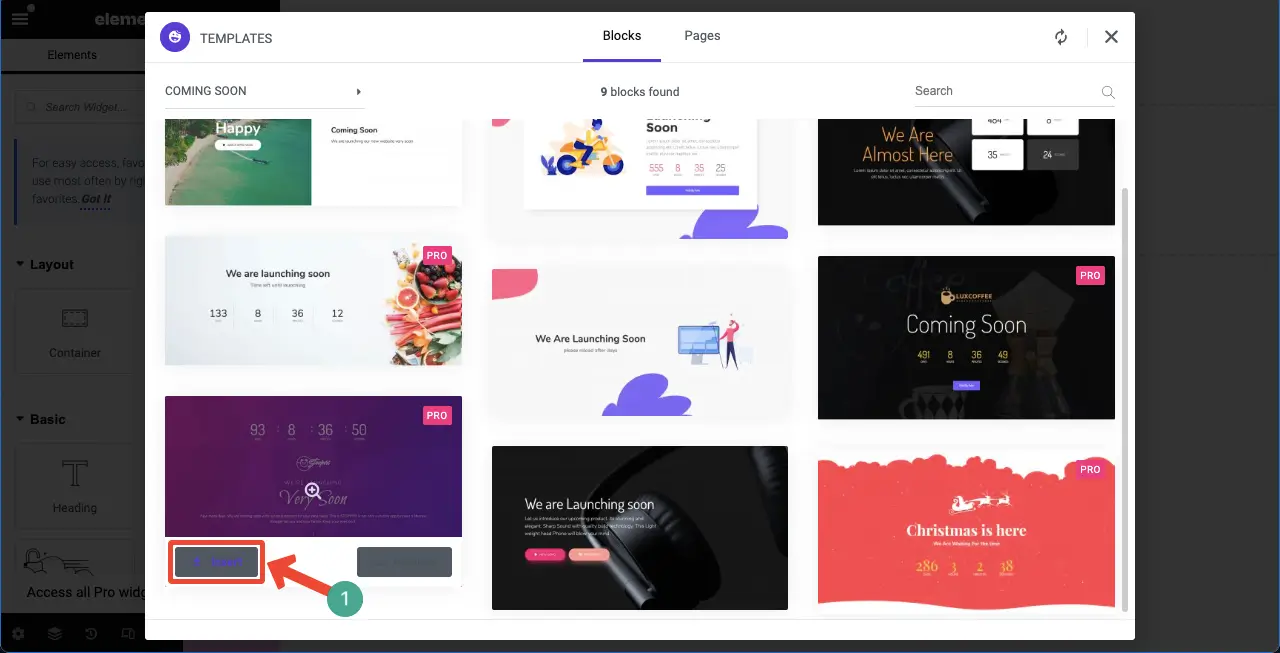
İmlecinizi beğendiğiniz şablonun üzerine getirin. Ekle düğmesi görünecektir. Düğmeye tıklamak şablonu tuvalin içine ekleyecektir.

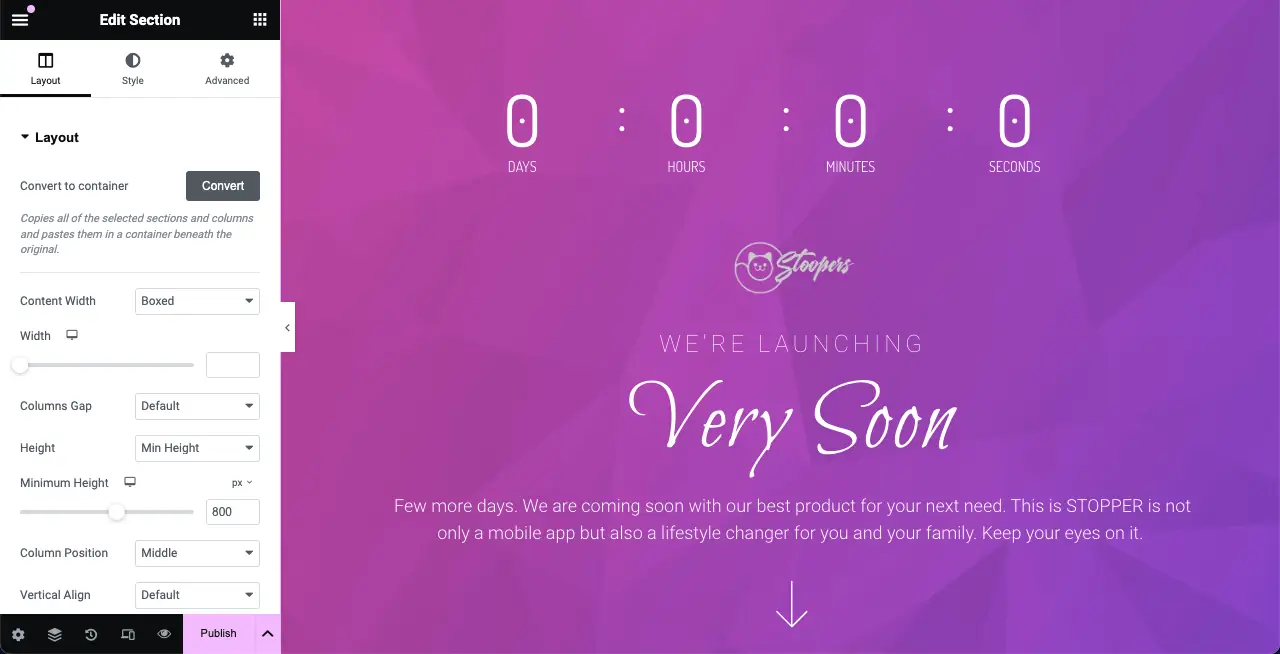
Şablon tuvale aktarılır. Artık yukarıda gösterilen yöntemi izleyerek dilediğiniz gibi özelleştirebilirsiniz.

Umarım bu eğitimden memnun kalmışsınızdır.
Elementor Geri Sayım Sayacı Çalışmıyor Sorunu Nasıl Çözülür?
Elementor Geri Sayım Sayacı widget'ının çalışmadığını deneyimleyebileceğiniz birkaç senaryo vardır. Böyle bir durumla karşılaşırsanız aşağıdaki noktaları kontrol etmeyi düşünün.
1. Zamanlayıcı Ayarlarının Yanlış Yapılandırılması
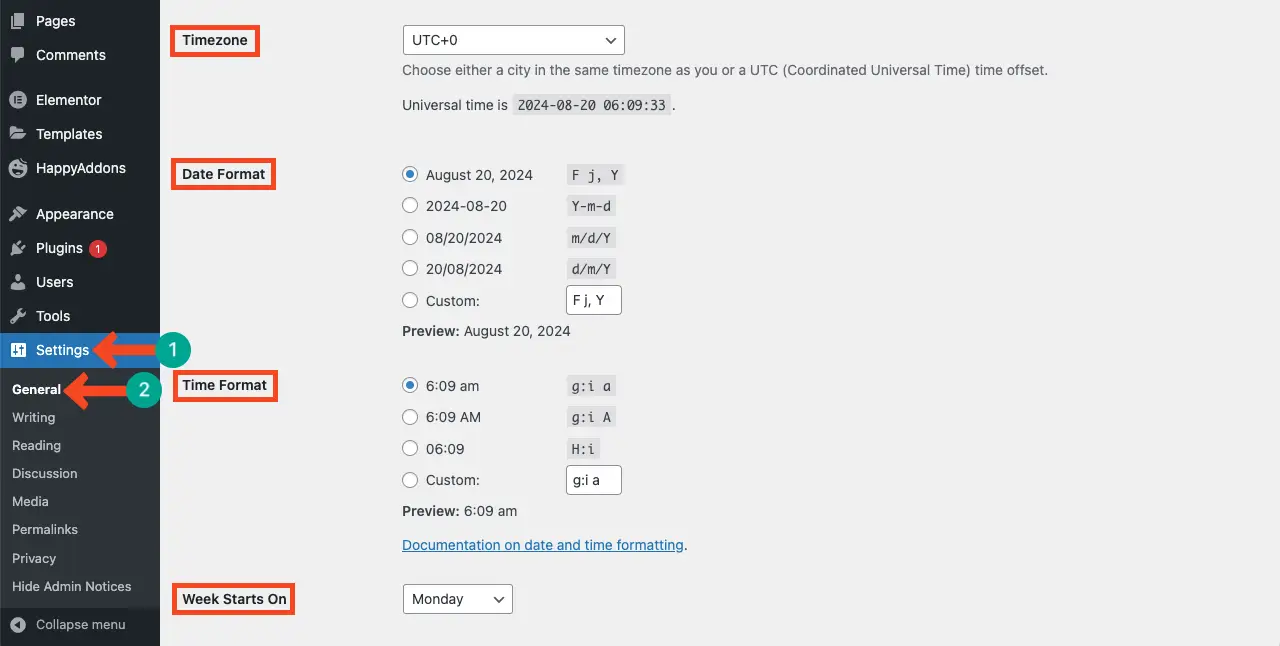
Son tarih doğru şekilde yapılandırılmazsa geri sayım sayacınız beklendiği gibi çalışmaz. WordPress arka uçta hedef konumunuzdan farklı bir zaman formatı yapılandırdıysanız, Geri Sayım Sayacı widget'ı size kesinlikle yanlış zamanı gösterecektir.
WordPress Kontrol Paneli > Ayarlar > Genel'e gidin. Sayfayı aşağı kaydırarak sayfada işaretli bölümlere gelin. Saati doğru şekilde yapılandırıp yapılandırmadığınızı kontrol edin.

2. Önbelleğe Alma Sorunları
Önbelleğe alma eklentileri genellikle geri sayım sayaçları gibi dinamik web öğelerine müdahale edebilir. Sitenizde önbellek eklentisi varsa önbelleği temizlediğinizden emin olun. Widget bundan sonra hala çalışmıyorsa, Önbellek eklentisini devre dışı bırakmayı deneyin.
3.JavaScript Hataları
Geri sayım sayacının çalışmasını durdurabilecek bazı JavaScript hataları var. Arama konsolunuza gidin. Herhangi bir hata varsa bunu bir bildirim olarak göreceksiniz.
4. Güncel Olmayan Eklenti
HappyAddons Pro eklentisinin en son sürüme güncellendiğinden emin olun. Çünkü bazen eski sürümlerde hatalar otomatik olarak oluşturulur ve bu da Geri Sayım Sayacı widget'ıyla çakışmaya neden olabilir.
Elementor Geri Sayım Sayacı Widget'ı hakkında SSS
Bu bölümde bugünün konusuyla ilgili bazı genel soruları yanıtlayacağız. Umarım bunları karar vermede faydalı bulursunuz.
Elementor Geri Sayım Sayacı Widget'ı için neyi özelleştirebilirsiniz?
Elementor Geri Sayım Sayacı Widget'ının renklerini, yazı tiplerini, boyutlarını ve düzenlerini özelleştirebilirsiniz.
Geri sayım sona erdiğinde ne olur?
Bir eylem ayarlamanız gerekiyor. Zamanlayıcı sona erdikten sonra otomatik olarak görüntülenecek bir resmi veya mesajı otomatikleştirebilirsiniz. Veya widget'ı kaybolacak şekilde de ayarlayabilirsiniz.
Aynı web sitesinde birden fazla geri sayım sayacı oluşturabilir miyim?
Evet, aynı web sitesinde birden fazla geri sayım sayacı oluşturabilirsiniz.
Geri sayım sayacını mobil cihazlarda kullanabilir miyim?
Elementor Geri Sayım Sayacı widget'ı %100 mobil uyumludur. Yani mobil duyarlılığı konusunda endişelenmenize gerek yok.
Geri Sayım Sayacı Widget'ını görüntülemek için en iyi yerler neresidir?
Kahraman bölümü, ürün sayfaları, açılış sayfaları, ödeme sayfaları, kenar çubuğu, alt bilgi, açılır pencereler, modeller ve etkinlik sayfaları.
Son Söz!
Umarım Elementor Geri Sayım Sayacı widget'ının nasıl kullanılacağına dair net bir rehberiniz vardır. Artık widget'ı stratejik olarak web sitenize dahil ederek kullanıcı katılımını artırabilir, dönüşümleri artırabilir ve sınırlı süreli ürün tekliflerini tanıtabilirsiniz.
Ancak, widget'ı kullanırken, web sitenizde tutarlılığı koruyabilmesi için onu markanızın çekiciliğine uygun hale getirdiğinizden emin olun. Ayrıca, kullanıcı davranışı üzerindeki etkisini değerlendirmek için geri sayım sayacının performansını analiz etmeyi unutmayın.
