Elementor'a Özel CSS Nasıl Eklenir (5 Yöntem)
Yayınlanan: 2022-07-15Elementor gibi sayfa oluşturucuları kullanmanın en büyük avantajlarından biri, önceden oluşturulmuş sayfa öğelerine veya "widget'lara" erişmenizdir. Elementor widget'ları çok sayıda özelleştirme ve stil seçeneği içerir. Ancak bazen belirli bir stili uygulamanın tek yolu Basamaklı Stil Sayfaları'dır (CSS).
CSS, web sitenizin her bileşeni üzerinde size inanılmaz derecede kontrol sağlar. Dile aşina iseniz WordPress'e eklemek basittir. Elementor ayrıca özel CSS eklemek için çeşitli seçenekler sunar.
Bu yazıda CSS'nin ne olduğundan ve Elementor'a nasıl özel stil ekleyebileceğinizden bahsedeceğiz. Son olarak, WordPress'te CSS kullanmak için bazı en iyi uygulamaları tartışacağız. Başlayalım!
CSS Nedir?
CSS, "stil sayfası" dili dediğimiz şeydir. HTML veya XML belgelerine özel stil eklemek için CSS stil sayfalarını kullanabilirsiniz. CSS kullanarak temel bir HTML sayfası alabilir ve onu modern görünümlü bir tasarıma dönüştürebilirsiniz.
CSS'yi, öğelerin bir tarayıcıda nasıl görünmesi gerektiğini açıklayan bir dil olarak düşünün. Her tarayıcıda çalışır ve internetin temel dillerinden biridir.
Örneğin bu, bir HTML belgesinin gövdesine arka plan rengi atamak için kullanacağınız CSS kodudur:
body { background-color: red; }HTML'deki belirli bileşenlere, sınıflara ve kimliklere stiller uygulamak için CSS'yi kullanabilirsiniz. Örneğin, aşağıdaki pasaj, bir sayfadaki tüm H2'lere belirli bir metin rengi ve hizalama uygular:
h2 { color: black; text-align: left; }Tipik olarak, bir HTML sayfası yüklediğinizde, tüm CSS kodunu içeren ayrı bir stil sayfası da yüklenir. Bu, stil sayfalarını birden çok sayfada yeniden kullanabileceğiniz anlamına gelir.
CSS kodunu doğrudan herhangi bir HTML sayfasına uygulamakta özgürsünüz. Ayrıca "satır içi" de kullanabilirsiniz. Bu, tek bir HTML öğesi için geçerli olan ve o dosyanın içinde bulunan CSS kodunu ifade eden bir terimdir.
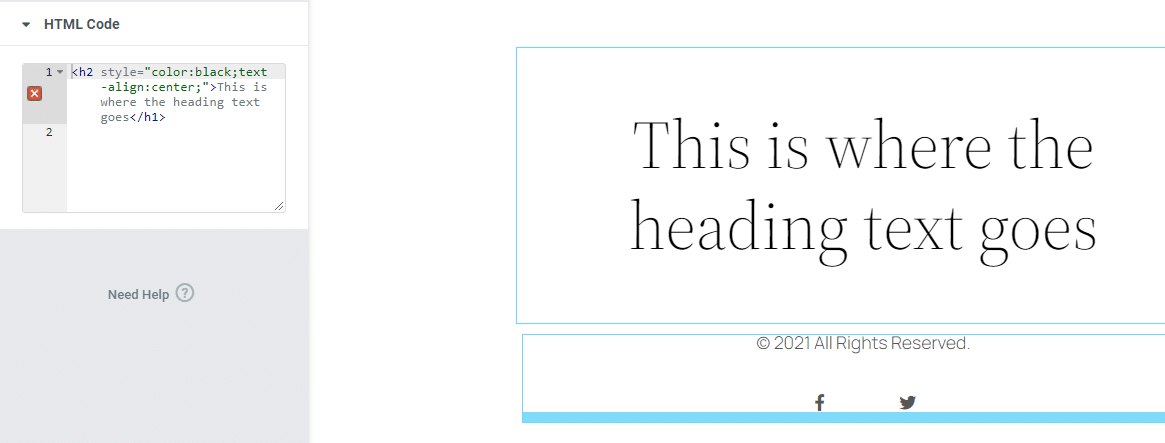
Belirli bir H2 başlığı için bir satır içi CSS örneği:
<h2>This is where the heading text goes</h1>Ayrı bir stil sayfasına CSS eklemek en iyi uygulama olarak kabul edilir. Ancak, WordPress ve Elementor kullanmanın birçok avantajından biri, dosyaları manuel olarak düzenlemeden CSS ekleyebilmenizdir. Nasıl çalıştığına daha yakından bakalım.
Bu kılavuzda CSS'nin ne olduğunu ve sitenizi kendinize ait hale getirmek içinElementor'da Özel CSS Seçenekleri
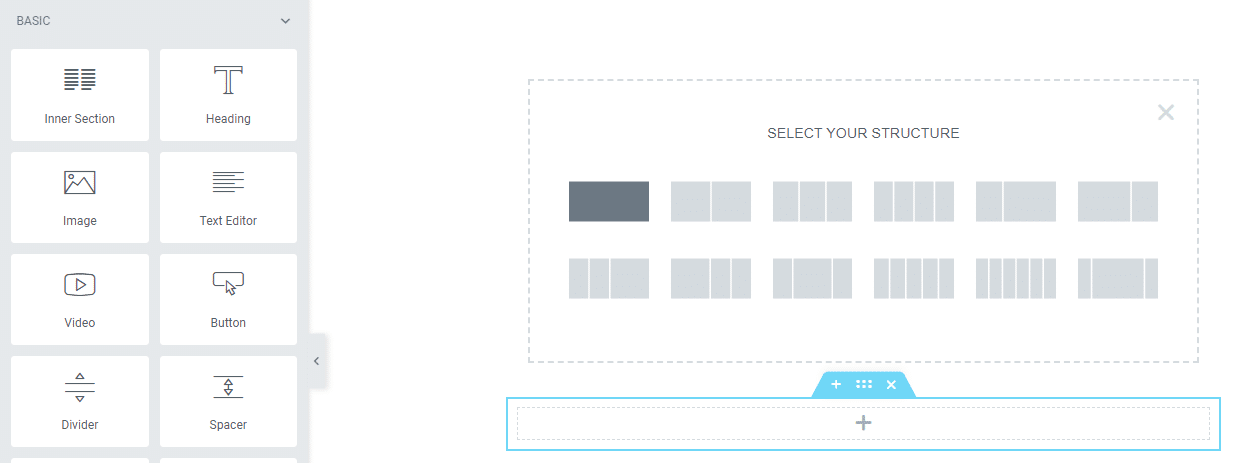
Elementor'a aşinaysanız, oluşturucunun sayfaları bir araya getirmenize yardımcı olmak için bölümler, sütunlar ve widget'lar kullandığını bilirsiniz. Bölümler bir veya birden çok sütun içerir ve her sütunda birkaç modül olabilir:

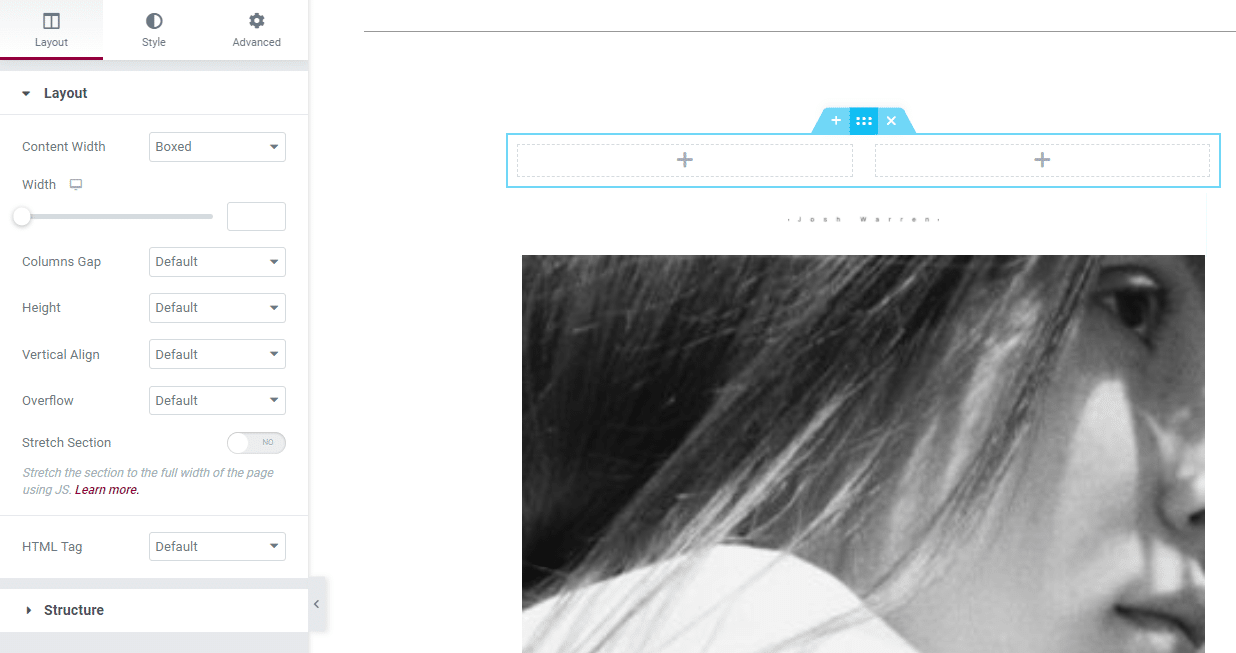
Elementor kullanmanın en iyi yanlarından biri, bölüm, sütun ve widget düzeyinde ayrı CSS kodu ekleyebilmenizdir. Fareyle bir bölümün üzerine geldiğinizde, ekranın sol tarafındaki Bölümü Düzenle menüsünü açmak için altı nokta simgesini seçebilirsiniz:

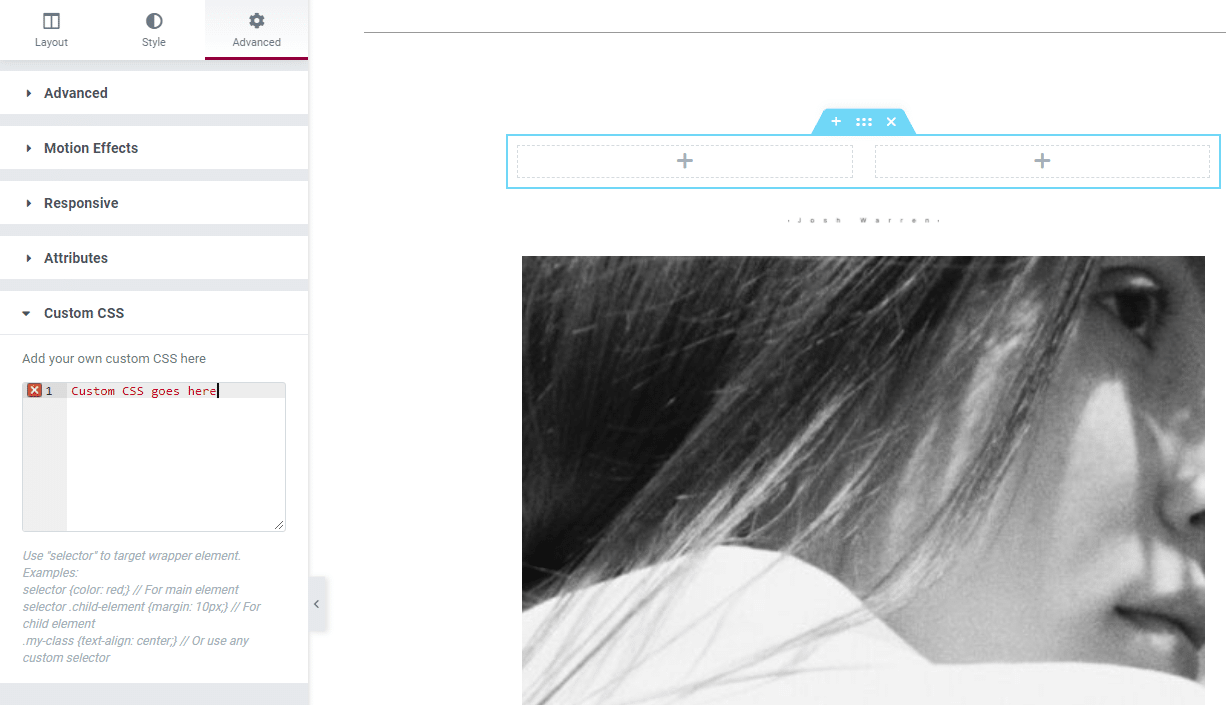
Bölümü Düzenle menüsündeki Gelişmiş sekmesine giderseniz, bir Özel CSS bölümü görürsünüz. İçeride, o belirli bölüm için kod eklemenizi sağlayan bir alan bulacaksınız:

Sütunları ve widget'ları düzenlediğinizde, ilgili ayar menülerinde aynı üç sekmeye erişiminiz olduğunu fark edeceksiniz. Bölümler, sütunlar ve widget'ların tümü düzen, stil ve gelişmiş ayarları içerir.
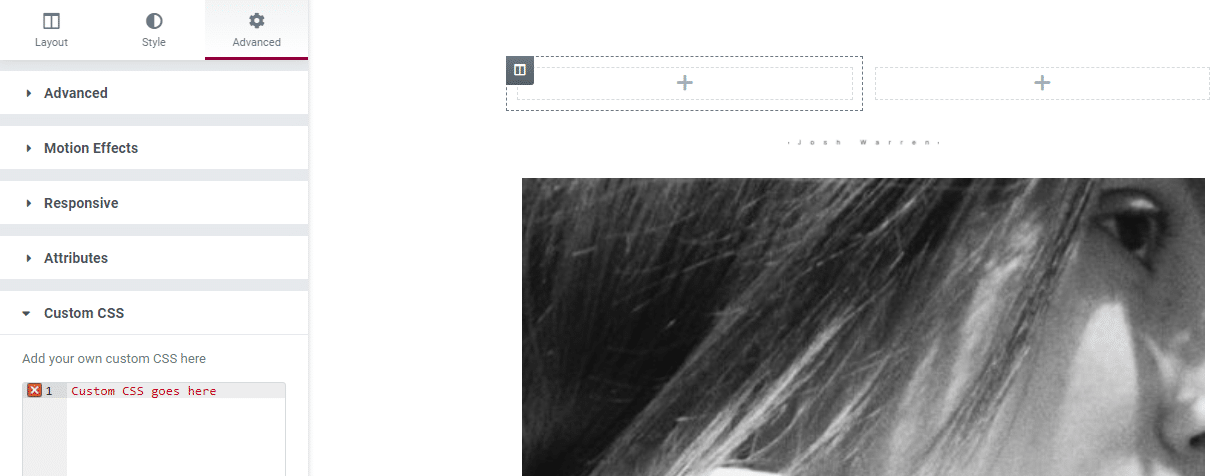
Bir sütuna özel CSS eklemek için fareyle üzerine gelin ve öğenin sağ üst köşesindeki iki sütunlu simgeyi seçin. Ardından Gelişmiş seçeneğine gidin ve Özel CSS bölümünü açın:

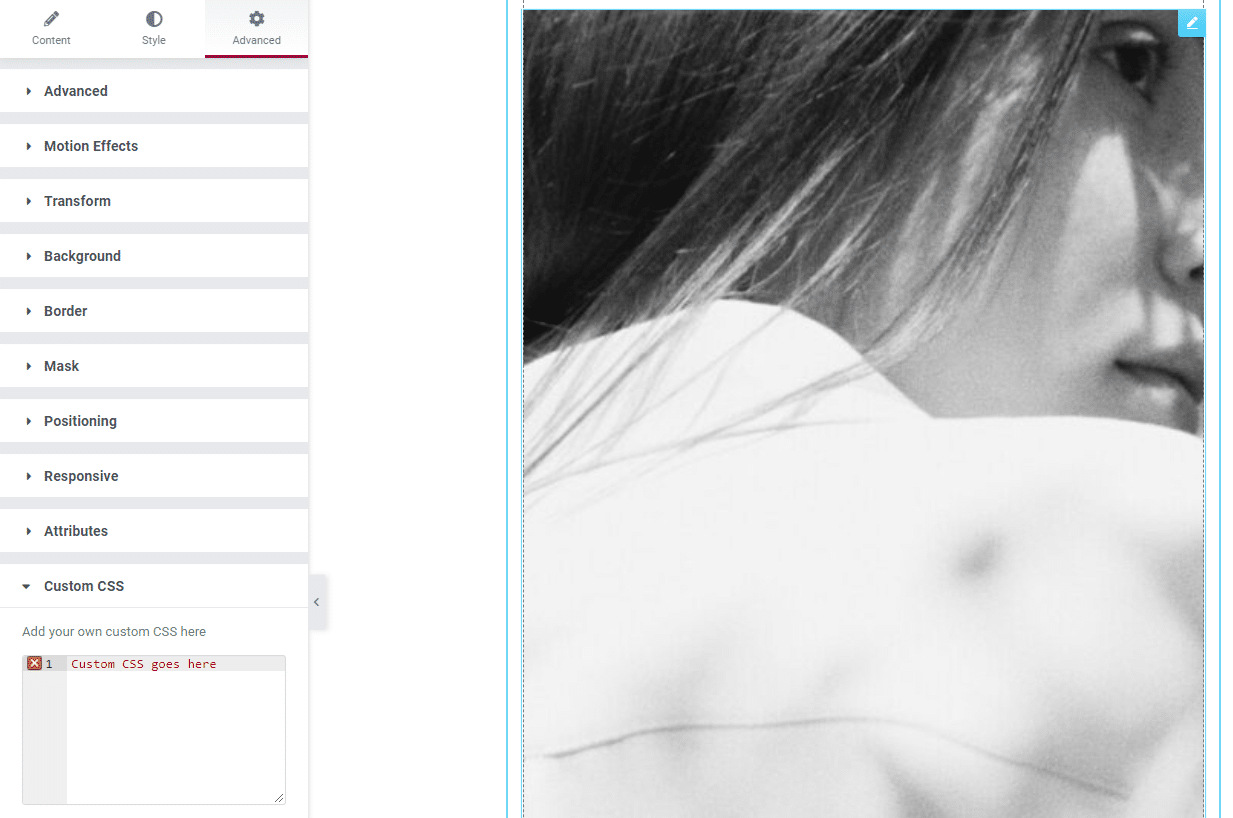
Bir Elementor widget'ına özel CSS eklemek için aynı işlemi uygulayabilirsiniz. Özelleştirmek istediğiniz widget'ı seçin ve doğrudan Gelişmiş > Özel CSS sekmesine gidin:

Elementor sayfa oluşturucu içindeki belirli öğelere özel CSS eklemek çok basittir. Ancak, stilin yalnızca bu öğeler için geçerli olacağını unutmayın. Tüm sitenizi etkileyen özel CSS eklemek istiyorsanız, farklı bir yaklaşım kullanmanız gerekir.
Elementor Kullanarak Özel CSS Nasıl Eklenir (5 Yöntem)
Bu bölümde, Elementor özel CSS eklemenin diğer yollarını keşfedeceğiz. Web sitenizin tamamına, belirli sayfalara ve Elementor widget'larına CSS uygulayan yöntemleri ele alacağız.
Yöntem 1: Elementor HTML Widget'ını kullanın
Elementor, widget'larından herhangi birine özel CSS eklemenizi sağlar. Ancak bazı durumlarda HTML ve CSS kullanarak öğeleri manuel olarak eklemek isteyebilirsiniz. Bu durumlarda, HTML widget'ını kullanmanız gerekir:

HTML widget'ı HTML, CSS ve JavaScript'i ayrıştırabilir. HTML Kodu alanına istediğiniz herhangi bir kodu ekleyebilirsiniz ve bu geçerliyse Elementor bunu bir pencere öğesi olarak görüntüler:

HTML pencere aracı hem satır içi hem de bağımsız CSS'yi destekler. Widget'ı kullanarak eklediğiniz herhangi bir kod, yalnızca o tek öğeyi etkiler.
Yöntem 2: Elementor Site Ayarları Menüsünü Kullanın
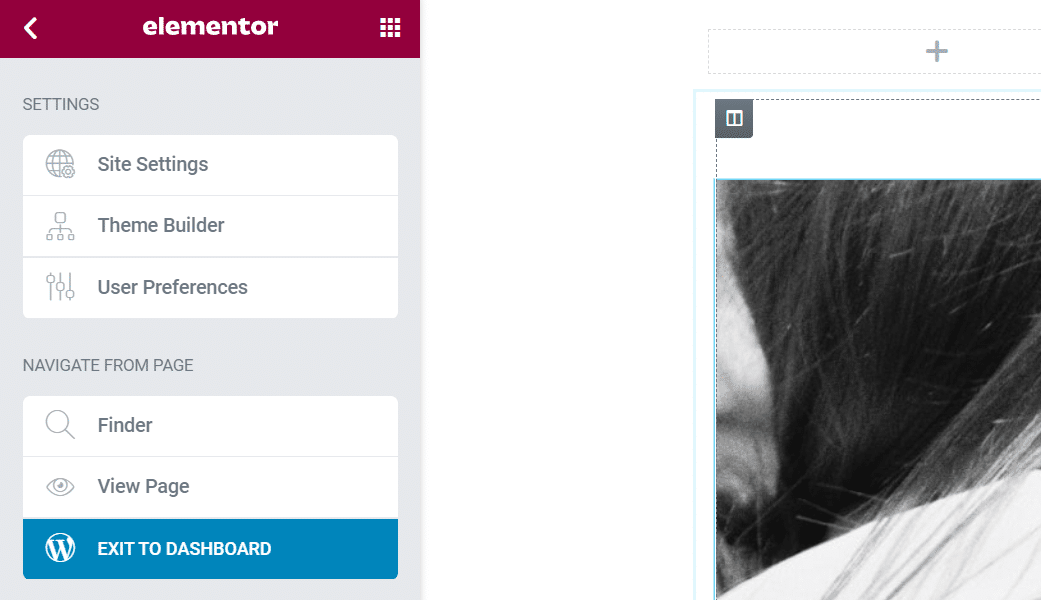
Elementor, WordPress Özelleştirici'de bulabileceğiniz seçeneklere benzeyen bir genel ayarlar koleksiyonu içerir. Elementor Site Ayarları menüsüne erişmek için düzenleyiciyi açın ve ekranın sol üst köşesindeki hamburger menüsüne tıklayın:

Sonraki sayfada, Site Ayarları seçeneğini seçin:

İçeride, sitenizin stilini özelleştirmenizi sağlayan bir dizi ayar göreceksiniz. Bu menüde yaptığınız herhangi bir değişiklik, teknik olarak yalnızca tek bir sayfayı düzenliyor olsanız bile, sitenizin tamamına uygulanacaktır.
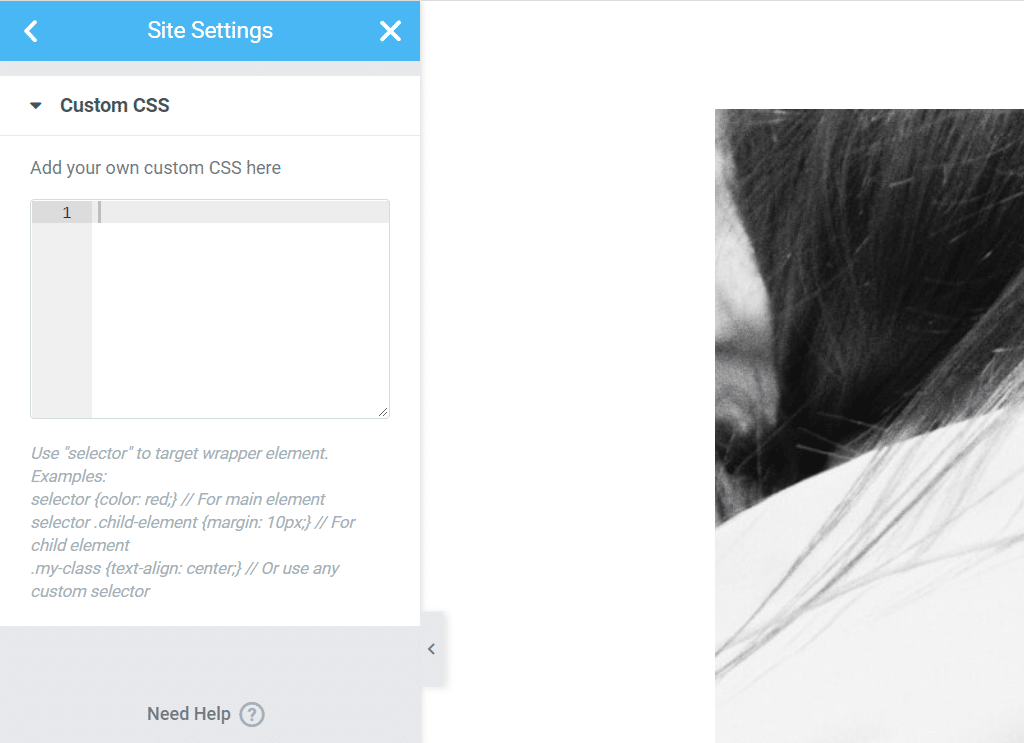
Resmi Elementor sitesinde sayfanızı özelleştirmek için Site Ayarları menüsünü nasıl kullanacağınızı okuyabilirsiniz. Şimdilik ilgilendiğimiz tek bölüm Özel CSS sekmesi. Açın ve bölümler, widget'lar ve sütunlar için özel CSS seçeneklerine benzeyen bir alan göreceksiniz:

Buraya eklediğiniz herhangi bir özel CSS, web sitenizin tamamını etkiler. Yalnızca belirli öğeleri özelleştirmeyi düşünüyorsanız, daha hedefli bir yaklaşım kullanmanızı öneririz (örneğin, bir widget'a doğrudan CSS eklemek gibi).
Yöntem 3: WordPress Özelleştirici'yi kullanın
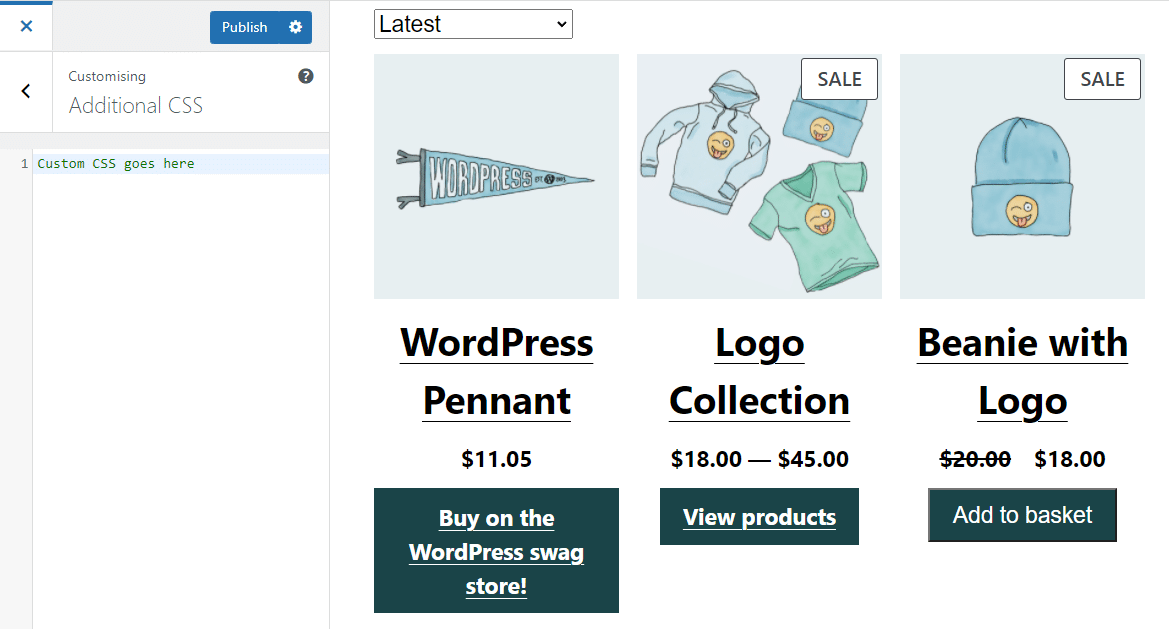
WordPress Özelleştirici, site genelinde özel CSS eklemenize de olanak tanır. Bunu yapmak için Görünüm > Özelleştir'e gidin ve soldaki menüden Ek CSS seçeneğini seçin:

Ancak, Elementor kod alanlarının Özelleştirici'de bulunanlardan daha kullanıcı dostu olduğunu belirtmekte fayda var. Site oluşturma için zaten Elementor kullanıyorsanız, Özelleştirici aracılığıyla özel CSS eklemeniz için hiçbir neden yoktur.
Yöntem 4: Özel CSS Dosyalarını Sıraya Alın
WordPress dosyalarını düzenlemekte ve web sitenize bir Dosya Aktarım Protokolü (FTP) istemcisi aracılığıyla erişmekte rahatsanız, Elementor ile yüklemek için bir CSS stil sayfası oluşturabilirsiniz. Bu yaklaşım, WordPress functions.php dosyasına kod eklemenizi gerektirir.
Functions.php dosyasına erişmek için FTP yoluyla web sitenize bağlanın ve WordPress kök klasörüne gidin. Klasörü açın, functions.php dosyasını bulun ve düzenleyin.
Dosyaya eklemek istediğiniz kodun bir örneği:
add_action( 'elementor/frontend/before_enqueue_scripts', function() { wp_enqueue_script( 'custom-stylesheet', get_stylesheet_uri() ); } );Bu kod, custom-stylesheet adlı bir stil sayfasını yüklemek için Before_enqueue_scripts kancasını kullanır . Ayrıca stil sayfasının sunucudaki konumuna işaret etmek için get_stylesheet_uri işlevini kullanırız.
İdeal olarak, özel stil sayfasını alt temanızın dizinine veya Temalar klasörünün kendisine eklersiniz. Stil sayfası, istediğiniz herhangi bir Elementor CSS kodunu içerebilir. Functions.php'ye eklediğiniz snippet, kodun yalnızca Web sitenizde Elementor etkin olduğunda yüklenmesini sağlar.
Yöntem 5: Bir CSS Eklentisi Kullanın
Özelleştirici veya sayfa oluşturucuları kullanmadan web sitenize özel CSS eklemenizi sağlayan birkaç eklenti vardır. İş için en sevdiğimiz araçlardan birinin adı Basit Özel CSS ve JS'dir:

Basit Özel CSS ve JS ile doğrudan temanızın üstbilgi ve altbilgi öğelerine kod ekleme seçeneğine sahip olursunuz. Başlamak için Özel CSS ve JS > Özel CSS Ekle'ye gidin ve CSS Kodu Ekle'ye tıklayın.
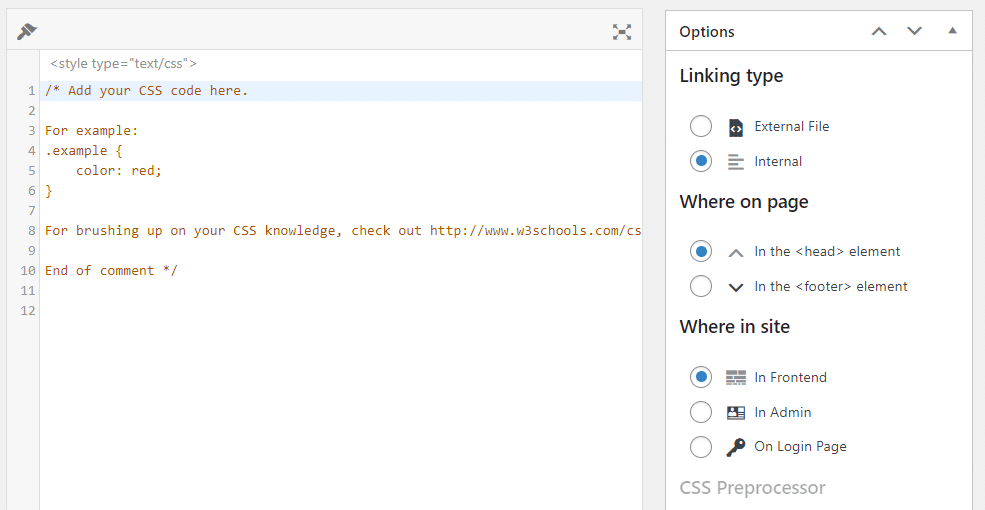
Solda temel bir CSS editörü görünecektir. Sağda, CSS kodunu harici bir stil sayfasına mı yoksa dahili olarak mı yükleyeceğinizi yapılandırabilirsiniz. Kodun üstbilgiye mi yoksa altbilgiye mi gireceğine de karar verebilirsiniz:

CSS kodunu düzenlemeyi tamamladığınızda Yayınla düğmesine basın. Kodu çalışırken görmek için bir ön uç görünümüne geçmeniz gerekebilir.
Elementor ile Özel CSS Oluşturmak İçin En İyi Uygulamalar
Özel CSS ile uğraşırken veya web sitenize herhangi bir kod türü eklediğinizde, aşağıdaki en iyi uygulamaları aklınızda tutmanız iyi olur. Bir çocuk teması kullanarak başlayalım.
Bir WordPress Alt Teması kullanın
Temanızın stilinin herhangi bir bölümünü CSS kullanarak değiştirmek istiyorsanız, bir alt tema kullanmanızı öneririz. Bir "alt" tema, belirlenmiş bir temanın tüm stillerini miras alan bir şablondur.
Bu şekilde, orijinal temada herhangi bir değişiklik yaparsanız, bunlar alt öğeye eklediğiniz özelleştirmeleri etkilemez. Ayrıca temanızı güncellediğinizde bu değişiklikleri koruyacaktır.
Daha Kolay Yazma için bir Kod Ön İşlemci kullanın
WordPress'e kod eklemenin veya Elementor'u kullanmanın en büyük zorluklarından biri, modern kod editörlerinin sunduğu tüm işlevlere erişememenizdir. Temel yerinde düzenleyicileri kullanarak kod tartışmak yerine, favori önişlemcinizi kullanmanızı öneririz. Ardından, kodunuzu kopyalayıp WordPress'e yapıştırabilirsiniz.
Bir Hazırlama Web Sitesi Kullanmayı Düşünün
WordPress'te herhangi bir büyük değişiklik yapmayı planlıyorsanız, bir hazırlama web sitesi kullanmanızı öneririz. Hazırlama siteleri, canlı sitenizdeki herhangi bir şeyi bozma riski olmadan stil ve işlevsellikteki değişiklikleri test etmenizi sağlar.
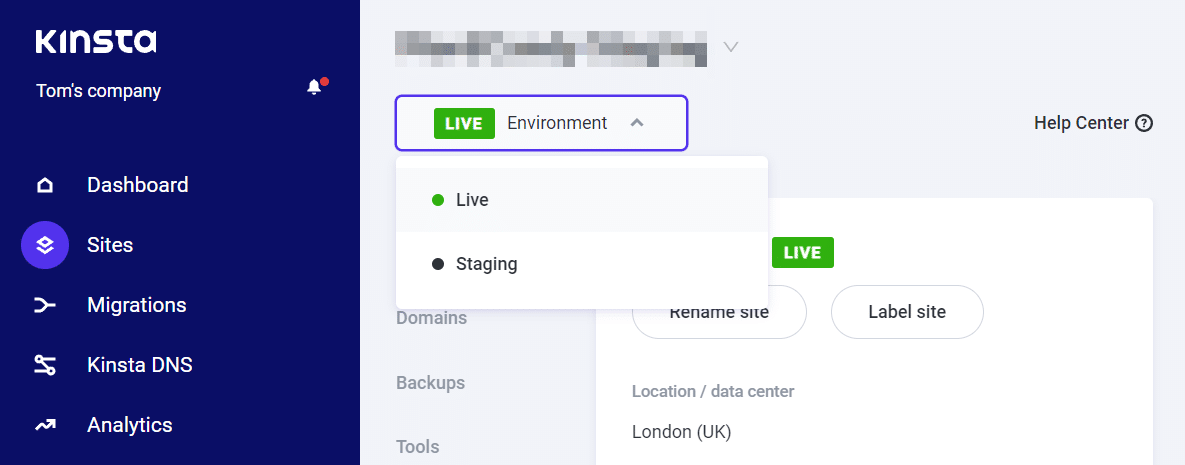
Bazı web barındırıcıları, kontrol panelinizden hazırlama işlevine erişmenizi sağlar. Kinsta kullanıyorsanız, MyKinsta panosunu kullanarak web sitenizi seçebilir ve canlı ve hazırlama ortamları arasında geçiş yapabilirsiniz:

Web barındırıcınız hazırlama işlevi sunmuyorsa, test amacıyla DevKinsta gibi yerel bir WordPress geliştirme ortamı kullanabilirsiniz. Alternatif olarak, barındırma sağlayıcıları arasında geçiş yapmayı düşünebilirsiniz.
Özet
Elementor özel CSS eklemek, hayal edebileceğinizden daha kolaydır. Sayfa oluşturucu, bölümlere, sütunlara, widget'lara ve tüm web sitenize kod eklemek için çeşitli yöntemler sunar.
Özetlemek gerekirse, Elementor'a (veya genel olarak web sitenize) özel CSS eklemenin beş ana yolu:
- Elementor HTML Widget'ını kullanın.
- Elementor Site Ayarları menüsünü kullanın.
- WordPress Özelleştiriciyi kullanın.
- Özel CSS dosyalarını kuyruğa alın.
- Bir CSS eklentisi kullanın.
Kinsta'da planlarımız, Elementor gibi sayfa oluşturucularla hayallerinizdeki siteyi oluşturmanıza yardımcı olmak için tasarlanmıştır. Size uygun planı bulmak için planlarımıza göz atın veya satış ekibiyle görüşün.

