Elementor Flexbox Konteynerini Adım Adım Kullanma
Yayınlanan: 2023-07-14Flexbox Container, ünlü Elementor sayfa oluşturucu eklentisinin güçlü ve yeni bir özelliğidir. Hassas hizalama ve öğelerin mükemmel dağılımı ile web düzenleri oluşturma sürecini basitleştirerek tasarım tutarlılığı sağlar.
Bu özellik aynı zamanda yüksek düzeyde yanıt veren, etkileşimli ve esnek mizanpajları düzenlemenin getirdiği sınırlamaların üstesinden gelmenizi sağlar. Bu nedenle, Flexbox Container'ın yakın gelecekte Elementor'un geleneksel tasarım sürecinin yerini alması umulmaktadır.
Bu yazıda, Elementor Flexbox Container'ın nasıl kullanılacağı, avantajları, bölüm tabanlı tasarım sistemi ile özellikteki farklılıkları ve daha fazlasının ayrıntılı bir analizini ele alacağız. Daha fazla vakit kaybetmeden hemen başlayın!
Elementor Flexbox Kabı nedir?
Elementor Flexbox Container, öğeleri esnek bir şekilde hizalamak ve düzenlemek için CSS Flexbox yerleşim modeli konseptini kullanır. Metin, resimler ve widget'lar gibi tüm öğeleri içerdiğinden bir üst kutu görevi görür. Ayrıca kutu, içindeki öğelerin konumunu, dağılımını ve hizalamasını da denetler.
Bölüm kutusu tabanlı Elementor'da, belirli bir bölüm içinde istediğiniz kadar bölüm oluşturamazsınız. Ayrıca, başlangıçta sayfanız için bir eşleme oluşturamazsınız. Bir sonrakine geçmeden önce yukarıdaki parçaları seri olarak tasarlamanız gerekiyor.
Ancak Elementor Flexbox İçeriğini kullanarak sayfalarınız için bir ilk eşleme oluşturabilir ve ardından pencere öğelerini birer birer ekleyebilirsiniz. Web sitesi tel çerçeveleme hakkında bir fikir edineceksiniz. Sonuç olarak, Elementor Flexbox Container birkaç gün içinde popüler bir özellik olacak.
Elementor Flexbox Konteynerini Kullanmanın Yararları
Bu özellik uzun süredir beta sürümündeydi. Elementor geliştirici ekibi, eklentiyi yayınlamadan önce çok araştırma yaptı ve kullanılabilirliği kademeli olarak geliştirdi. Şimdi Elementor Flexbox Container'ın temel avantajlarına hızlıca bir göz atalım.
- Flexbox, çok fazla sütun ve iç bölüm kullanma ihtiyacını azaltabilir.
- Bu, web sitesi hızının artmasına neden olabilir.
- Web öğelerini sıralamada size gelişmiş kontrol sağlar.
- Bir kap içine istediğiniz kadar kap ekleyebilirsiniz.
- Konteyner ile bir ilk düzen/iskelet oluşturabilir ve tasarlamaya başlayabilirsiniz.
- Web sayfalarını duyarlı hale getirmek çok kolay hale gelir.
Geleneksel Bölüm ve Yeni Elementor Flex Kapsayıcılar Arasındaki Temel Farklılıklar
Teknik, görsel, performans ve hizalama açısından geleneksel bölüm ile yeni Elementor flexbox kapsayıcısı arasında birkaç önemli fark vardır. Bunları aşağıda okuyun.
A. Teknik Farklılıklar
Geleneksel Elementor'da, bir bölüm oluşturmanız ve onu sütunlara ayırmanız gerekir, yani bir ızgara tanımlamanız gerekir. Bundan sonra, widget'lar ve öğeler ekleyebilirsiniz. Ancak sorun şu ki, bir bölümün içine yalnızca bir bölüm ekleyebilirsiniz, bu da kişiselleştirilmiş ızgaralar tanımlama yeteneğinizi sınırlar.
Flexbox Container da bir bölüm gibidir. Ancak bir konteynerin içine istediğiniz kadar konteyner yerleştirebilirsiniz. Bu, istediğiniz gönderilere ve sayfalara widget'lar ve öğeler eklemeden önce kişiselleştirilmiş ızgaralar oluşturmanıza olanak tanır.
B. Elemanları Hizalaması Kolay
Geleneksel Elementor sınırlı hizalama seçenekleri sunar: sol, orta ve sağ. Ancak Flexbox Container, daha fazla hizalama seçeneği sunar. Tüm öğeler arasında mükemmel alan dağılımını sağlamak için içeriği yatay ve dikey olarak hizalayabilirsiniz.
Dikey hizalama için İçeriği Yasla seçeneklerini (başlangıç, orta, bitiş, aralarında boşluk, etrafında boşluk ve eşit boşluk) kullanın. Yatay hizalama için Öğeleri Hizala seçeneklerini (başlangıç, orta, bitiş ve uzat) kullanın.
C. Performans Farkı
Geleneksel Elementor'da kişiselleştirilmiş ızgara oluşturma kolay olmadığından, z-endeksi, kenar boşlukları ve ek CSS kodlaması gibi şeylere güvenmeniz gerekir. Bu, şişkinliğe neden olarak web sitesi sayfasının yüklenme hızının yavaşlamasına neden olabilir.
Ancak Elementor Flexbox söz konusu olduğunda, web sitenizi sayfa yükleme hızını koruyacak şekilde güçlendiren aynı şeylere güvenmek zorunda değilsiniz. Bu iki özelliği ayrı ayrı kullanarak iki karmaşık web sitesi oluşturursanız, bu farklılıklar netleşecektir.
Elementor Flexbox Kapsayıcısı Nasıl Kullanılır (Adım Adım Kılavuz)
Flexbox'ı kullanmak, geleneksel bölüm tabanlı Elementor sayfa oluşturucuyu kullanmaya neredeyse benzer. Bu nedenle, bu özelliği öğrenmeniz fazla zamanınızı almayacaktır. Bu bölümde, Elementor Flexbox kapsayıcısının nasıl kullanılacağına ilişkin adım adım bir kılavuz göstereceğiz.
Adım 01: Elementor Ayarlarında Flexbox Kapsayıcısını Etkinleştirin
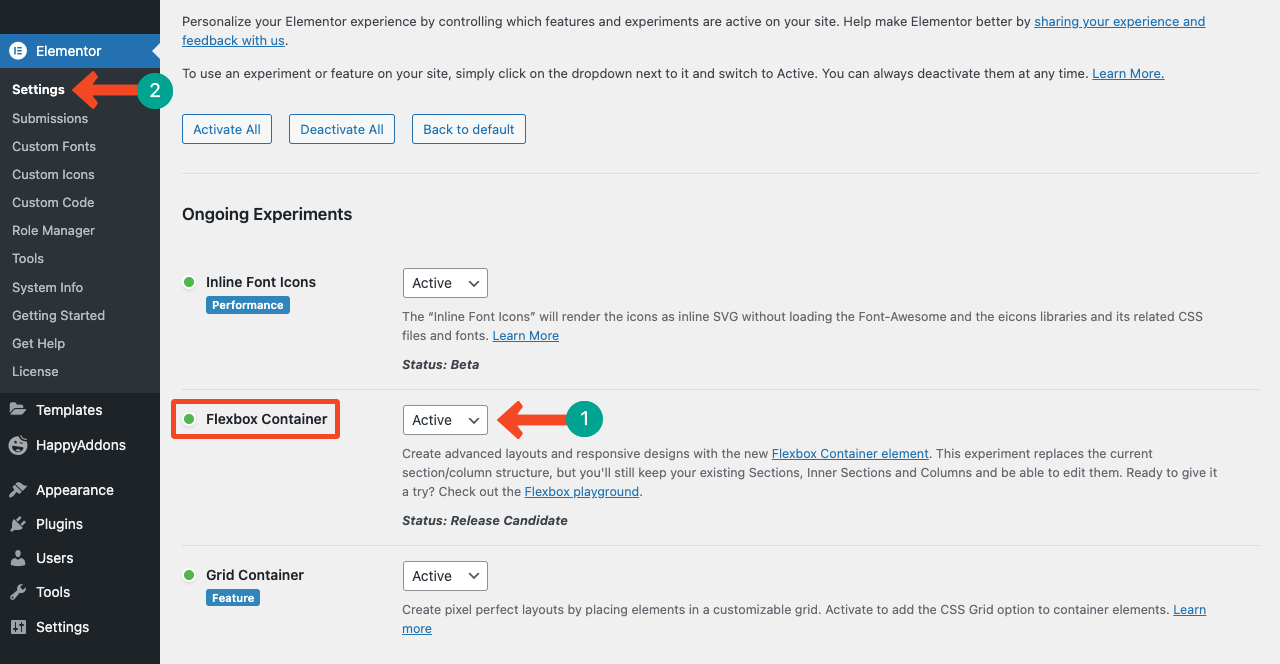
WordPress panonuza girin. Elementor > Ayarlar > Devam Eden Deneyler'e gidin. Sayfayı aşağı kaydırarak Flexbox Container'ı alacaksınız. Flexbox Container'ı etkinleştirin .
Başka bir özelliği etkinleştirmek veya devre dışı bırakmak istiyorsanız, bunu bu sayfadan yapabilirsiniz.

Adım 02: Web Sayfanızda Elementor Flexbox Konteynerini Kullanın
Sayfalar > Yeni Ekle'den Elementor ile bir sayfa açın. Umarım süreci iyi bilirsiniz.
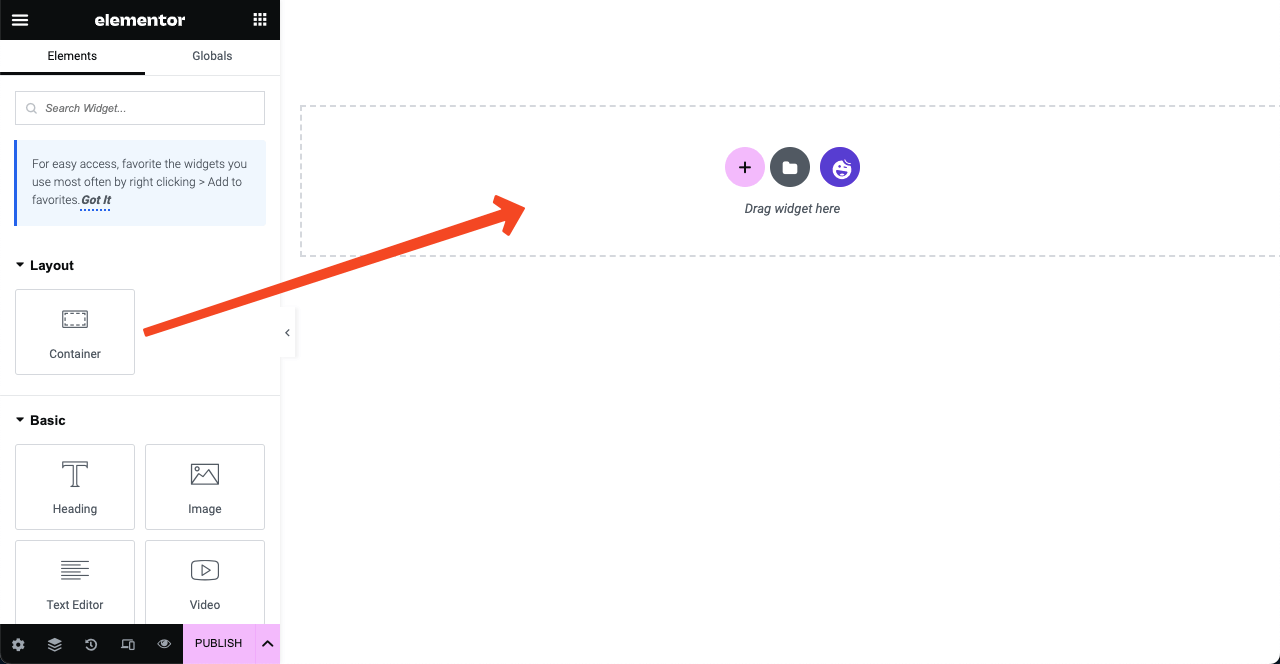
Elementor panelindeki tüm widget'ların üzerinde Flexbox Container'ı alacaksınız. Diğer widget'larda yaptığınız gibi Elementor Canvas'a sürükleyip bırakabilirsiniz.

Veya Artı (+) simgesine tıklayarak bir düzen oluşturabilirsiniz. Flexbox ve Grid olmak üzere iki seçenek elde edeceksiniz. Flexbox seçeneğine tıklayarak, Flexbox'lardan bir bölüm oluşturabilirsiniz.
Adım 03: Flexbox Konteynerini Özelleştirin
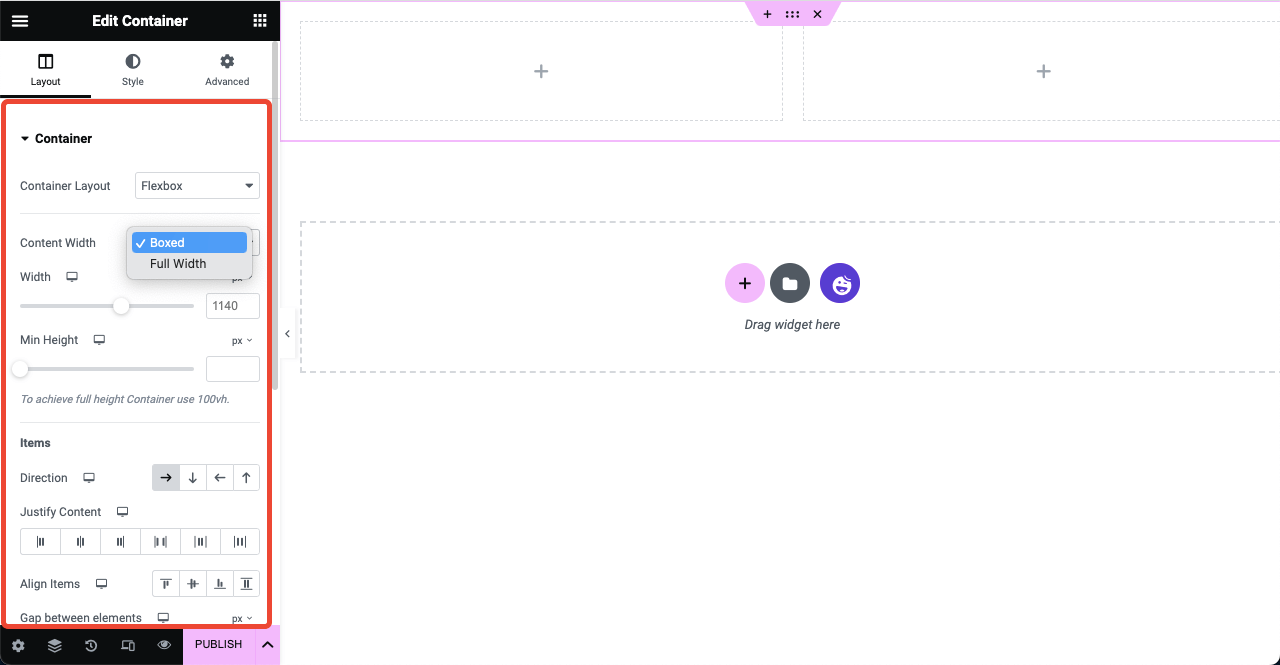
Tüm bölümü Kutulu veya Tam Geniş yapabilirsiniz. Bundan sonra, tercih ettiğiniz genişliği ve minimum yüksekliği ayarlayabilirsiniz. Esnek kutulara içerik ve widget ekledikten sonra hizalama bölümlerine dokunun.


Adım 04: Flexbox Konteynerine Widget'lar Ekleyin
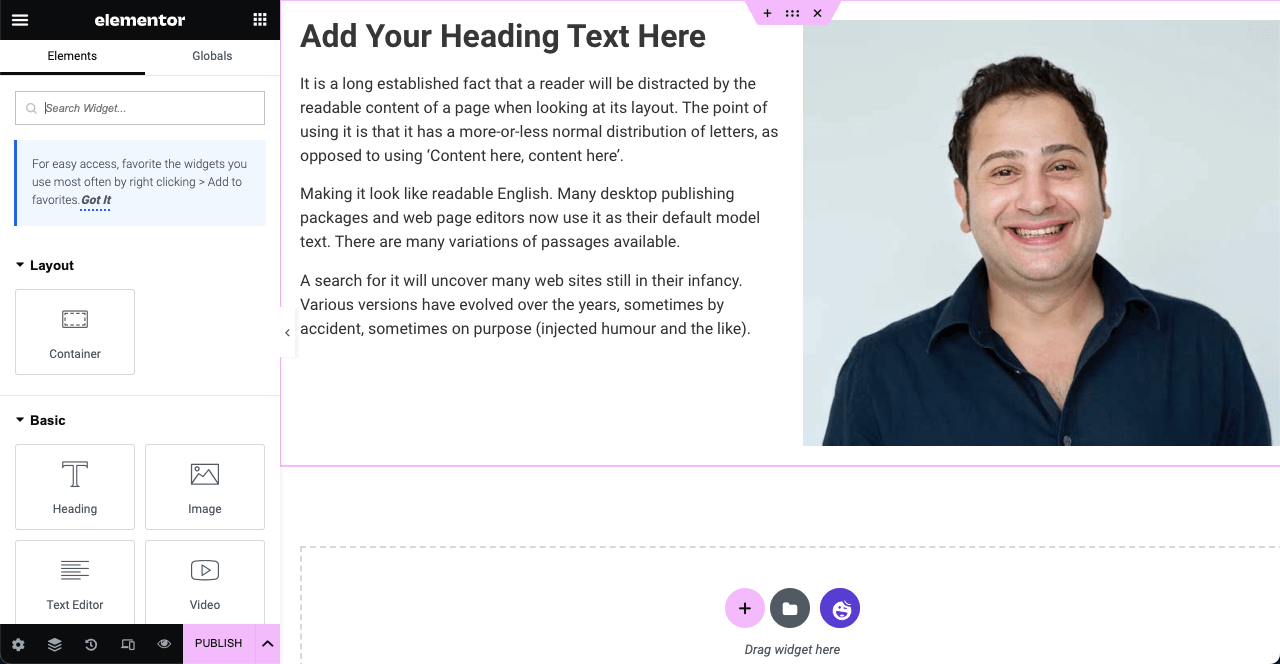
Gerekli widget'ları Elementor panelinden Flexbox'lara sürükleyip bırakın. Bu işlem, bölüm tabanlı geleneksel Elementor'a benzer. Örneğin, aşağıdaki görselde Heading, Image ve Text Editor widget'larını kullandık.

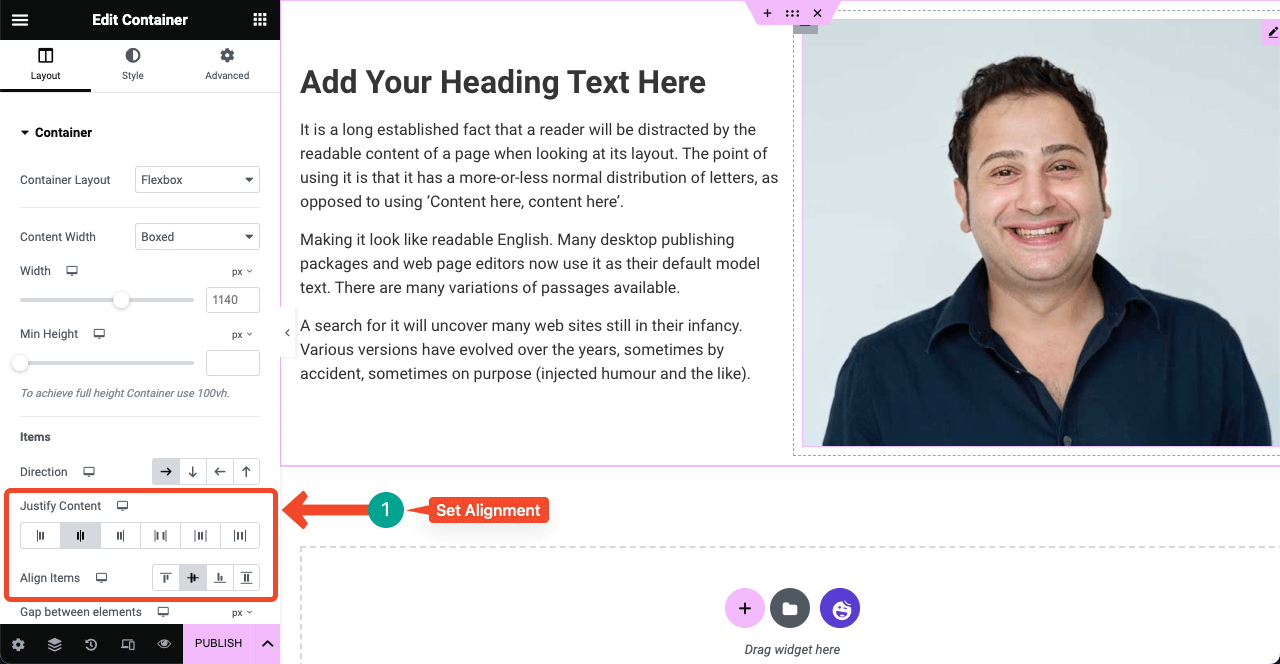
Adım 05: Web Öğelerini Hizalayın

Altı noktalı simgeye tıklayarak tüm bölümü seçin. Ardından, tercih edilen hizalama seçeneklerine basın. Alandaki öğeleriniz bir saniye içinde hizalanacak. Ayrıca esnek kutuları birer birer seçebilir ve içlerindeki öğeleri ayrı ayrı hizalayabilirsiniz.
Web sayfalarınızı tasarlamayı bitirdiğinizde sayfayı yayınlayın.
Bölüm Tabanlı Elementor Sayfasını Flexbox Konteynerine Dönüştürme
Altı noktalı simgeye tıklayarak geleneksel Elementor ile tasarladığınız bölümü seçin. Elementor Panel'deki düzen bölümünün altında bir Dönüştür düğmesini göreceksiniz. Dönüştür düğmesine tıklayın. İşlemi tamamlamak birkaç saniye sürecektir.
Dönüştürme tamamlandığında, bölümün başka bir kopyasının oluşturulduğunu göreceksiniz. İkinci (kopya) bölüm dönüştürülen bölümdür. Öyleyse, saklayın ve çarpı (x) işaretine basarak ilk bölümü silin. Böylece sayfadaki diğer tüm bölümleri tek tek dönüştürmeye devam edin.
Bonus Puan: Daha Fazla Tasarım Fırsatı için Elementor Flexbox Container ile HappyAddons kullanın
HappyAddons , Elementor sayfa oluşturucu eklentisinin popüler bir eklentisidir. Elementor sitenizi daha fazla özellik ve işlevle daha da güçlendirmek için kapsamlı bir özellik ve pencere öğesi koleksiyonu içerir. HappyAddons şu anda 125'ten fazla widget'a ve 20'den fazla özelliğe sahiptir.
Ancak HappyAddons'ı en çok öne çıkaran şey, ücretsiz tema oluşturucusu ve önceden tasarlanmış büyük bir şablon kitaplığıdır. Elementor Pro sürümü olmadan üst bilgi, alt bilgi ve tek gönderi şablonu oluşturmak için bir çözüm arıyorsanız, HappyAddons'u denemelisiniz.
Daha ne! HappyAddons sürümü, temel düzeydeki web sitelerinden daha fazlasını oluşturmak için kullanabileceğiniz pek çok özellik ve widget sağlar. Gelişmiş işlevlere ihtiyaç duymaya başladığınızda, premium sürümüne kolayca yükseltebilirsiniz.
Elementor Flexbox Konteynerinin Nasıl Kullanılacağına İlişkin SSS
Elementor Flexbox Container, Elementor'a yeni eklenen bir ürün olduğu için, bununla ilgili çok sayıda sorunuz olabilir. Bu SSS bölümünde Flexbox Container hakkında en yaygın ve merak edilen bazı soruları yanıtlayacağız.
Elementor Flexbox Container bir özellik mi yoksa widget mı?
Elementor Flexbox Container bir özelliktir, ancak onu Elementor panelindeki tüm pencere öğelerinin üzerinde bulabilirsiniz. Bu nedenle, bundan sonra kafanız karışmasın.
Elementor Flexbox Container'ın kullanımı ücretsiz mi?
Evet, Elementor Flexbox kapsayıcısı, Elementor Lite sürümüyle gelen ücretsiz bir özelliktir.
Elementor Flexbox Container'ı herhangi bir temayla kullanabilir miyim?
Evet, Elementor Flexbox Container, herhangi bir WordPress temasıyla tamamen uyumludur. Ancak web sitenizi hafif tutmak için Hello Elementor temasını kullanmanızı öneririz.
Elementor Flexbox bir CSS veya önyükleme öğesi midir?
Elementor Flexbox bir CSS öğesidir. Bakış açısı boyutuna bağlı olarak otomatik olarak düzenlenecek bir dizi öğe eklemenize olanak tanır.
Elementor Flexbox Container'ın en iyi kullanım durumları nelerdir?
Elementor Flexbox Container'ın nerelerde kullanılıp nerelerde kullanılamayacağına dair sabit kurallar yoktur. Ancak, kahraman bölümleri, galeriler, tema oluşturucu şablonları, kart düzenleri vb. durumlarda kullanmak daha etkilidir.
Son Çıkarımlar!
Elementor Flexbox Container, şüphesiz web sitelerini tüm cihazlar için daha iyi optimize edilmiş, daha hızlı ve mükemmel şekilde yanıt veren hale getirmek isteyen tüm WordPress kullanıcıları için övgüye değer bir hediyedir. Bu özellik, yarı zamanlı web geliştiricileri için de eşit derecede faydalıdır.
İster e-Ticaret, ajans, işletme, fotoğrafçılık veya portföy web siteleri tasarlamak isteyin, Flexbox Container size kesinlikle çok zaman kazandırabilir. Şimdi onu kullanmaya başlamanın zamanı geldi. Ayrıca, HappyAddons'tan ve kapsamlı kitaplığından yararlanmayı unutmayın.
