Elementor Formlarını Kullanmak İçin Eksiksiz Kılavuz
Yayınlanan: 2022-04-09Bir işletme web siteniz olduğunda, formlar bir temeldir. Müşterilerin sizinle iletişim kurmasını kolaylaştırmanın yanı sıra önemli bilgiler ve geri bildirim sağlarlar. Ancak, onları nasıl oluşturacağınızı bulmak zor olabilir.
Basit ve anlaşılır bir strateji arıyorsanız Elementor formlarını kullanmanızı öneririz. Bu popüler sayfa oluşturucu, hem estetik açıdan hoş hem de kullanımı kolay çeşitli formlar oluşturmak için çözümler sunar.
Bu gönderide, neden Elementor formları oluşturmak isteyebileceğinizi tartışarak başlayacağız. Ardından, bunu yapma sürecinde size yol göstereceğiz ve bazı yararlı eklentileri ve sorun giderme ipuçlarını ele alacağız. Hadi atlayalım!
Neden Elementor Formları Oluşturun
WordPress siteniz için formlar oluşturmanın birçok avantajı vardır. Başlangıç olarak, ziyaretçilerinize sizinle iletişim kurmaları için hızlı ve basit bir yöntem sunabilirsiniz. Ek olarak, bunları potansiyel müşteriler oluşturmak ve hedef kitlenizden önemli bilgiler elde etmek için kullanabilirsiniz.
Formlar, kullanıcılarınızı kaydettirmek ve ödemeleri kabul etmek için de yararlı araçlar olabilir. Ancak, WordPress sitenize bir form eklemek istiyorsanız, bir eklenti kullanmanız gerekir. Alternatif olarak, Elementor gibi bir sayfa oluşturucu kullanabilirsiniz.
Elementor, bir kod satırına dokunmadan çarpıcı formlar oluşturmanıza olanak tanır. Markanıza ve web sitenizin estetiğine uyan duyarlı formlar oluşturmak için sürükle ve bırak düzenleyiciyi kullanabilirsiniz.
Aşağıdakiler de dahil olmak üzere birden çok form türü arasından seçim yapabilirsiniz:
- Elementor İletişim Formları : Bu özelliği, kullanıcıların sizinle iletişim kurması için basit bir form oluşturmak için kullanabilirsiniz.
- Elementor Yerçekimi Formları : Bu Yerçekimi Formları widget'ı, formlarınızı özelleştirme ve şekillendirme açısından size daha fazla esneklik sağlar.
- Elementor Kayıt Formları : bu özellik, web sitenizde kullanıcı kayıt formları oluşturmanıza olanak sağlar.
Gördüğünüz gibi, bu formların her birinin kendine özgü kullanım durumu vardır ve sitenizin işlevselliğini artırmaya yardımcı olabilir. Ardından, Elementor kullanarak nasıl iletişim formu oluşturacağınızı göstereceğiz.
WordPress'te Elementor İletişim Formu Nasıl Oluşturulur (6 Adımda)
Artık Elementor formlarını neden kullanmak isteyebileceğinizi anladığımıza göre, birkaç basit adımda nasıl oluşturabileceğinize bir göz atalım. Bu eğitim için, Elementor'un web sitenizde zaten kurulu ve etkinleştirilmiş olduğunu varsayacağız.
Ücretsiz bir araç ve ücretli bir eklenti var. Form özelliklerine erişmek için premium sürüme ihtiyacınız olacak.
1. Adım: Elementor İletişim Widget'ını ekleyin
Başlamak için sayfaya gidin veya iletişim formunuzu eklemek istediğiniz yeri gönderin. Ardından, ekranın üst kısmındaki Elementor ile Düzenle düğmesine tıklayın:

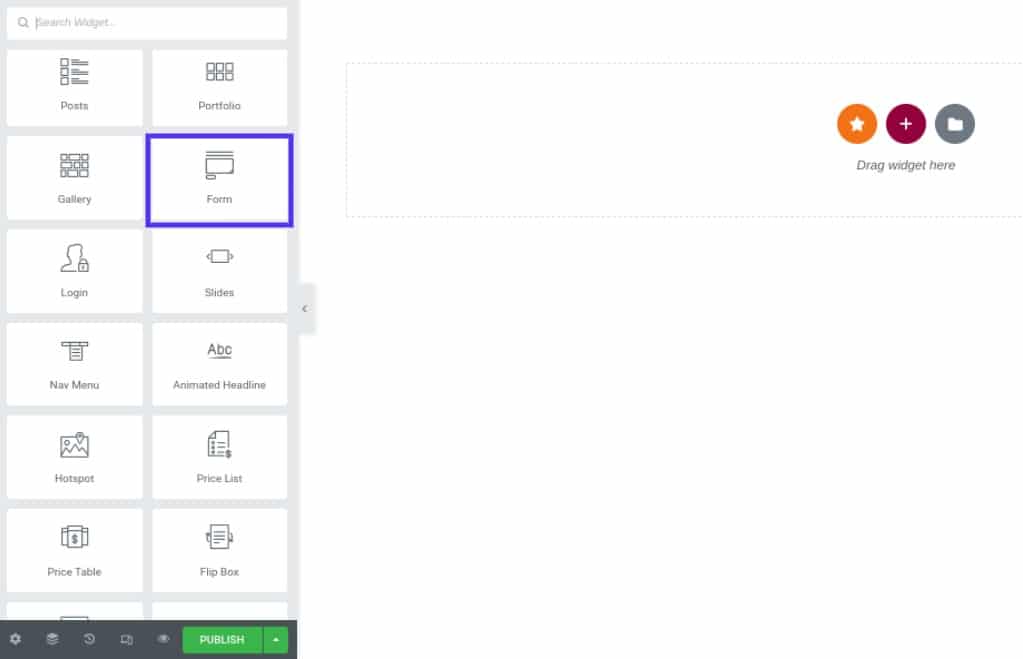
Bu, Elementor düzenleyici arayüzünü başlatacaktır. Soldaki widget'lardan Form widget'ını arayın ve seçin:

Ardından, widget'ı sayfanıza sürükleyip bırakabilirsiniz. Bu, standart bir iletişim formu ekleyecektir.
2. Adım: İletişim Formu Alanlarınızı Ayarlayın
İletişim formunuzu sayfaya yerleştirdikten sonra, yapılandırmanız için bir avuç ayar vardır. Şimdilik form alanlarını ayarlamaya odaklanalım.
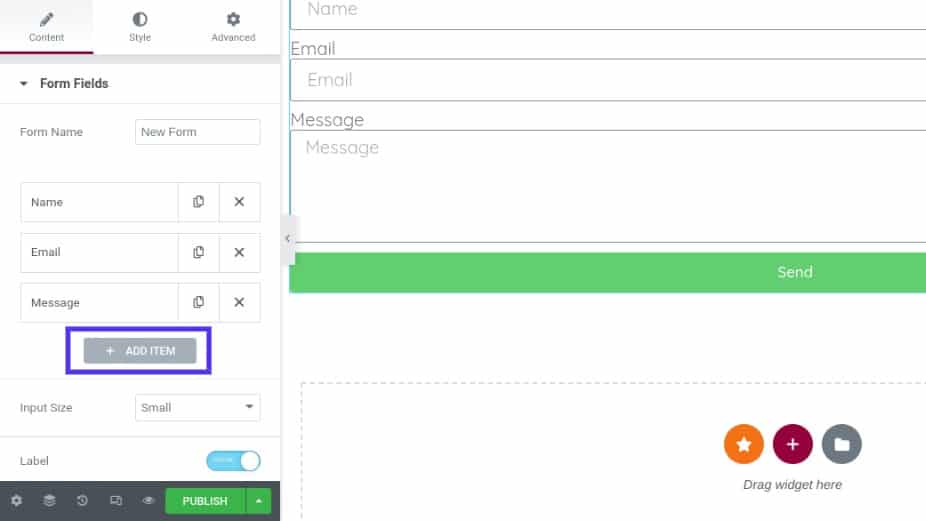
Widget'a tıklayarak ve metni özelleştirerek (varsayılan seçeneklerden herhangi birini değiştirmek istiyorsanız) temel form alanlarını düzenleyebilirsiniz. Ek alanlar eklemek istiyorsanız, Öğe Ekle'yi seçerek bunu yapabilirsiniz:

Açılır listeden eklemek istediğiniz alan türünü seçebilirsiniz. Ardından, form alanının adı olan bir etiket ekleyebilirsiniz. Bu, ziyaretçilerinize hangi girdinin beklendiğini gösterir.
Yer Tutucu seçeneği için, kullanıcı bilgilerini girmeden önce form alanında görünen metni özelleştirebilirsiniz. Bunu, ziyaretçilere sağlamalarını istediğiniz verilere ilişkin örnekler vermek için kullanabilirsiniz.
Ek olarak, Gerekli ayarını etkinleştirmeyi ve sütun genişliğini değiştirmeyi seçebilirsiniz. Form düğmelerinizin görünümünü özelleştirmek için Düğmeler paneline de tıklayabilirsiniz. Yazı tipi ve renklerin yanı sıra boyutlandırmayı da değiştirebilirsiniz.
3. Adım: Form Gönderimlerinizi Yapılandırın
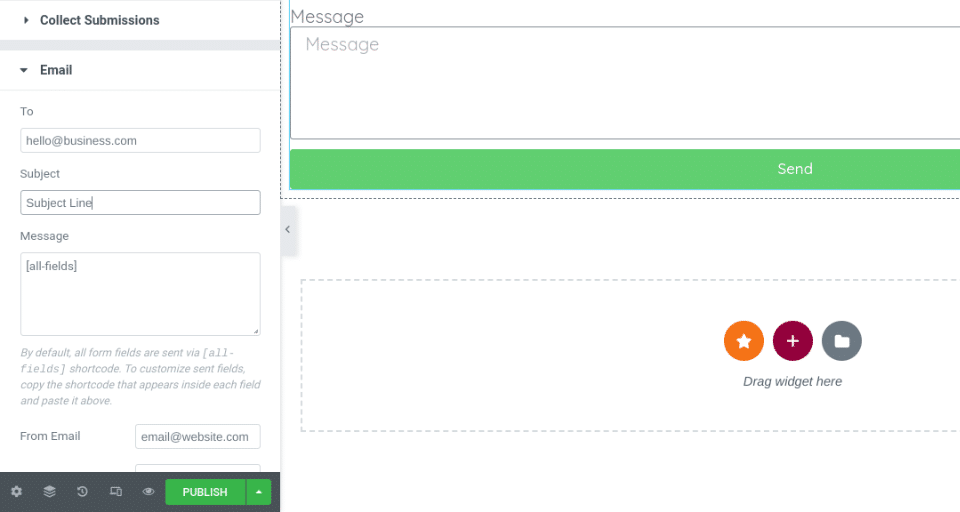
Form alanlarını oluşturmayı bitirdikten sonraki adım, form gönderme ayarlarınızı yapılandırmaktır. Çeşitli seçeneklere erişmek için Elementor düzenleyicisinde E- posta'ya gidebilirsiniz.
Örneğin, gönderimlerin teslim edilmesini istediğiniz Kime alanına e-posta adresinizi girebilirsiniz. İsterseniz birden fazla e-posta adresi girebilirsiniz:

E-postanın ve mesajın konusunu da özelleştirebilirsiniz. Tüm seçenekleri yapılandırmayı tamamladığınızda, değişikliklerinizi kaydettiğinizden emin olun.
4. Adım: İletişim Formu Mesajlaşmanızı Özelleştirin
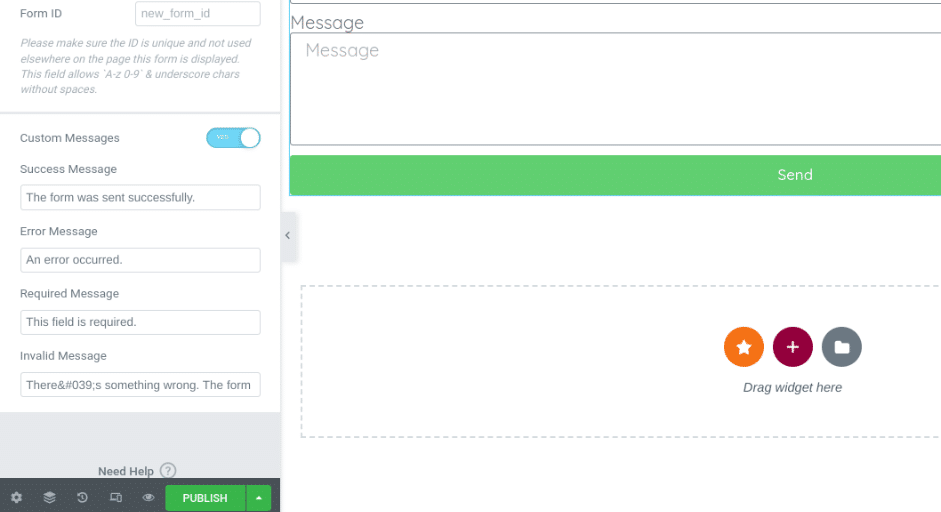
İletişim formunuzu daha da kişiselleştirmek istiyorsanız, bunu özel mesajlaşmayı etkinleştirerek yapabilirsiniz. Ek Seçenekler'i seçin, ardından Özel Mesajlaşma geçiş anahtarını Evet'e getirin:

Değiştirebileceğiniz dört tür mesaj vardır:
- Başarı Mesajı : Bu, bir kullanıcı formu gönderdiğinde görünür
- Hata Mesajı : Gönderim işlemi sırasında bir sorun olursa bu ortaya çıkacaktır.
- Gerekli Mesaj : kullanıcılara belirli bir alanın doldurulmadığını bildirmek için
- Geçersiz Mesaj : kullanıcılara form gönderimiyle ilgili bir şeyin kapalı olduğunu bildirmek için
Bu mesajları markanızın sesine ve tarzına uyacak şekilde özelleştirebilirsiniz. Örneğin, biraz kişilik eklemek için ifadeyi değiştirebilirsiniz.
Adım 5: Elementor İletişim Formunuzu Şekillendirme
Formunuzun temel metin ve alanlarını hallettikten sonra, Elementor iletişim formunuzun tasarımını şekillendirmeye başlayabilirsiniz. Örneğin, markanızla eşleştiğinden emin olmak isteyebilirsiniz.
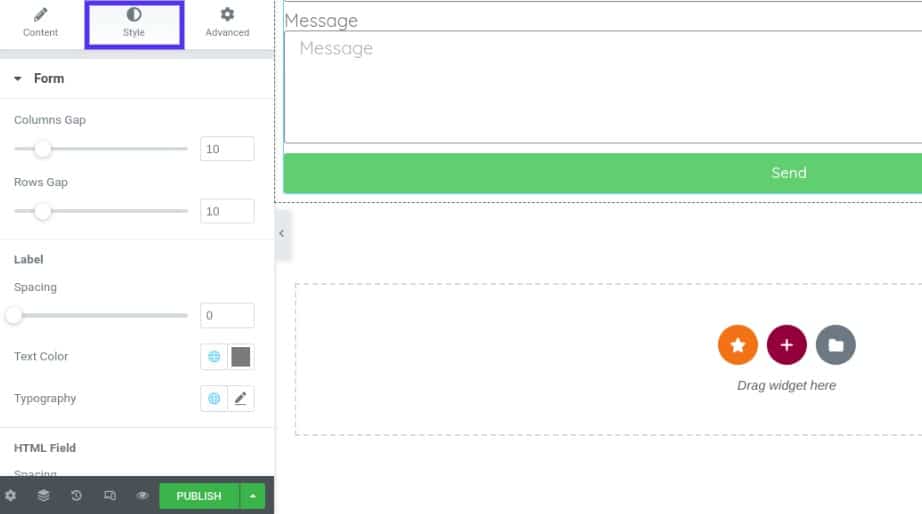
Başlamak için, widget düzenleyicinin üst kısmındaki Stil sekmesine tıklayabilirsiniz:

Burada, iletişim formunuzun tasarımını özelleştirmek için kullanabileceğiniz çok çeşitli seçenekler ve ayarlar bulacaksınız. Örneğin, boşluk ve dolguyu ayarlayabilir, renkleri, boyutu, etiketleri ve düğmeleri değiştirebilirsiniz.
6. Adım: Formunuzu Kaydedin ve Yayınlayın
Elementor iletişim formunuzun görünümünden ve içeriğinden memnun kaldığınızda, yapmanız gereken tek şey onu kaydetmek ve yayınlamaktır. Bunu ekranın sol alt tarafındaki Yayınla düğmesini seçerek yapabilirsiniz.
Bu kadar! Ardından, istediğiniz gibi göründüğünü onaylamak için iletişim formunuzu ön uçta önizleyebilirsiniz.
Elementor Formları için En İyi Eklentiler
Kutudan çıktığı gibi, Elementor sayfa oluşturucu, WordPress web siteniz için formlar oluşturmak için birçok seçenekle birlikte gelir. Ancak, formlarınızın işlevselliğini genişletmeye yardımcı olacak eklentiler eklemeyi de düşünebilirsiniz. Bazı seçeneklere bir göz atalım.
Elementor için Ana Eklentiler

Master Addons for Elementor eklentisi, sayfa oluşturucuyu ve dolayısıyla web sitenizi geliştirmek için yardımcı araçlar koleksiyonu sağlayan ücretsiz bir araçtır. Aşağıdaki özellikleri içerir:
- Üstbilgi, altbilgi ve yorum formu oluşturucu
- Mega Menü oluşturucu
- Görüntü üzerine gelme efektleri
- Görüntüleme koşulları
Ayrıca çok çeşitli form eklentileriyle uyumludur. Buna İletişim Formu 7, Ninja Formları, WP Formları ve Caldera Formları dahildir. Eklentinin tüm özelliklerine erişmek için yıllık 39 ABD Doları karşılığında mevcut olan pro sürümünü satın almanız gerekir.
Artı Eklentiler

Elementor ile kullanabileceğiniz bir başka kullanışlı araç da Plus Eklentileridir. Bu eklenti, sayfalarınızı ve formlarınızı kolaylıkla oluşturmanıza ve tasarlamanıza yardımcı olabilecek 8.000'den fazla özelleştirme seçeneği ve 300'den fazla Kullanıcı Arayüzü (UI) bloğu ile doludur.
Özellikleri şunları içerir:
- Simge kutuları
- Harita bölümleri
- Formlar
- Fiyatlandırma tabloları
Ayrıca aralarından seçim yapabileceğiniz 18'den fazla şablon var. Bunlar, acenteler, restoranlar, salonlar ve daha fazlası dahil olmak üzere belirli işletme türleri için özel olarak tasarlanmıştır.
Ücretsiz bir sürümü mevcut. Bununla birlikte, tüm kullanışlı özellikler paketinden yararlanmak için, yıllık 39 ABD Doları karşılığında kullanılabilen bir premium lisans satın almanızı öneririz.
Elementor Formları Oluşturmak İçin Ek İpuçları ve Püf Noktaları
Premium lisans ücreti ödemeden WordPress siteniz için Elementor iletişim formları oluşturmak istiyorsanız, bunun için yapabileceğiniz yollar vardır. Bunu yapmak, sayfa oluşturucuyu WPForms veya Formidable Forms gibi başka bir WordPress form eklentisiyle eşleştirmenizi gerektirir.
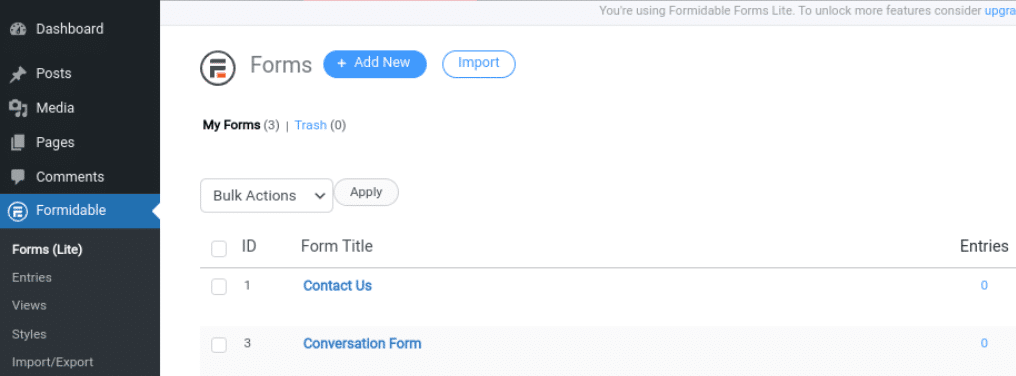
Diyelim ki Formidable Forms'u tercih ettiniz. Eklentiyi sitenize kurup etkinleştirdikten sonra, Formidable > Forms > Add New'e gidebilirsiniz:

Ardından, seçenekler listesinden İletişim Formu'nu seçebilir ve bir avuç hazır şablon arasından seçim yapabilirsiniz. Formunuzu oluşturmayı tamamladığınızda, onu yerleştirmek istediğiniz sayfaya gidin ve Elementor düzenleyici arayüzünü başlatın.
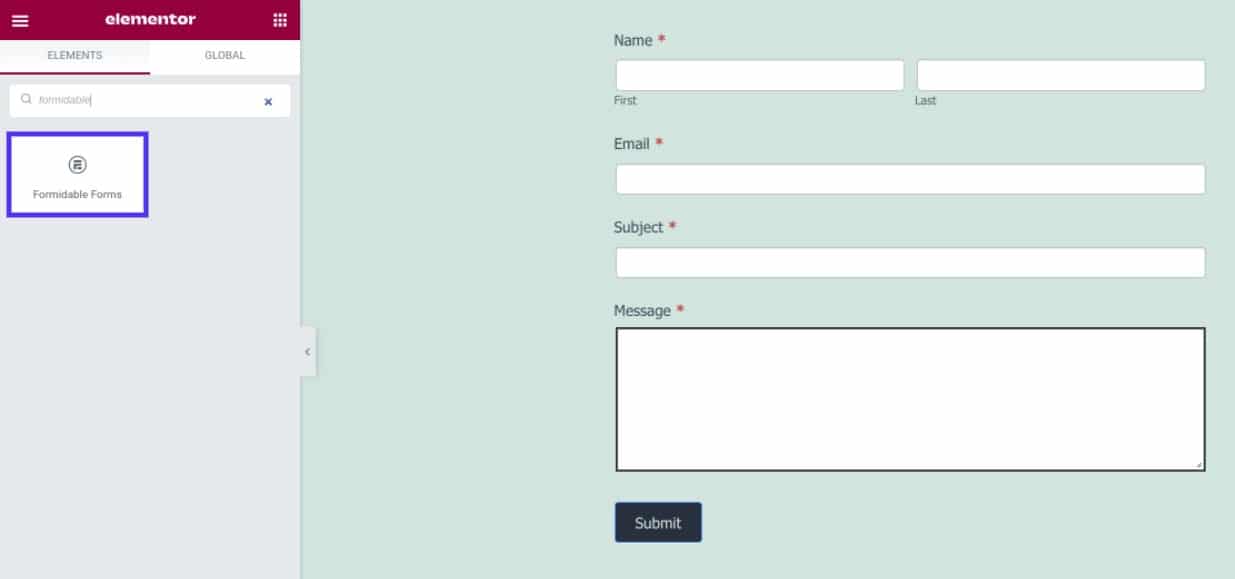
Soldaki panelden Müthiş Formlar pencere aracını arayın ve seçin. Biçimi, renkleri, düğmeleri, metni vb. ayarlayabilirsiniz:

İşiniz bittiğinde, değişikliklerinizi kaydedebilir ve yayınlayabilirsiniz. Bu yöntem, Elementor Pro eklentisi için gerekli olandan biraz daha fazla zaman ve çaba gerektirir. Ancak, premium bir plan satın almak istemiyorsanız size biraz para kazandırabilir.
Elementor Formlarında Sorun Giderme
Elementor iletişim formları oldukça basit ve kullanımı kolaydır. Ancak kullanırken sorunlarla karşılaşabilirsiniz. İnsanların bildirdiği en yaygın sorunlardan biri, teslim edilmeyen e-postalardır.
Elementor, e-postalarını dağıtmak için wp_mail işlevini kullanır. Bu, barındırma sağlayıcınızın gönderilen e-postayı alıp teslim ettiği anlamına gelir.
Ancak, bazı ana bilgisayarlar, genellikle e-posta göndermek için kullanılan PHP işlevini devre dışı bırakır, bu nedenle bu sorun ortaya çıkabilir. Bu hatayı çözmek için barındırma sağlayıcınızla iletişime geçmenizi ve onlardan send_mail işlevini etkinleştirmesini istemenizi öneririz.
Alternatif olarak, bir Basit Posta Aktarım Protokolü (SMTP) sunucusu kullanabilirsiniz. Bu, Gmail gibi harici bir kaynak kullanarak e-postalarınızı formlarda müşterilerinizin gelen kutusuna yönlendirecek bir e-posta sunucusudur. Bu, e-postalarınızın spam klasörlerine düşme olasılığını azaltabilir. SMTP'yi kurmak için WP MAIL SMTP gibi bir eklenti kullanabilirsiniz.
Özet
Formlar, web sitelerinde çok önemli bir rol oynar. Müşterilerin sizinle iletişim kurmasını, bir hesap açmasını, ödeme bilgilerini göndermesini ve çok daha fazlasını sağlar. Ancak siteniz için estetik açıdan hoş formların nasıl tasarlanacağını bulmak zor olabilir. Neyse ki, Elementor bunu kolaylaştırıyor.
Elementor form widget'ını sayfanıza ekledikten sonra alanlarınızı ayarlayabilir ve form ayarlarını yapılandırabilirsiniz. Ayrıca, formunuzun tasarımını markanızla uyumlu olacak şekilde özelleştirebilirsiniz.
WordPress'te Elementor formları oluşturma hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!

