2 Dakikada Özel Elementor Başlığı Nasıl Tasarlanır
Yayınlanan: 2022-03-08Başlık bölümü, web sitenizin odak noktasıdır. Kullanıcılar siteye girdikten sonra bu kısım ile gezinmeye başlarlar. Ziyaretçiler, karmaşık bir yapıya sahip sitenize sorunsuz bir şekilde göz atmak için ilgi görmeyebilir. Bu yüzden başlık bölümünüzü basit ve web sitenize göre ayarlanabilir tutmanız gerekir.
İnsanların %94'ü bir web sitesine güvenmemelerinin nedeninin web tasarımı olduğunu söylüyor.
Brendan Hufford, SEO Direktörü
İyi görünen bir başlık oluşturmak da hayati bir görevdir. Elementor ile herhangi bir teknik uzmanlık gerektirmeden kendi tasarımınızı oluşturabilir, yeniden tasarlayabilir ve uygun yapıyı verebilirsiniz.
Bu eğitimde, WordPress siteniz için özel bir Elementor başlığı tasarlamanın kolay bir sürecini göstereceğiz.
Hadi dalalım-
Elementor Başlığı Nasıl Oluşturulur ve Özelleştirilir

Blogumuzun bu bölümünde, Elementor başlığını iki basit yolla nasıl oluşturabileceğinizi ve özelleştirebileceğinizi göstereceğiz.
1. Elementor'un Tema Oluşturucusunu Kullanarak Başlıklar Oluşturun
2. Elementor Widget'ını Kullanarak Elementor Başlığını Sıfırdan Oluşturun ve Özelleştirin
Başlık tasarımıyla çalışmak için Elementor Gezinme Menüsü widget'ına ve önceden hazırlanmış Başlık Bloğuna ihtiyacınız olacak. Ayrıca, sitenizin Header'ını tasarlamaya başlamadan önce aşağıdakileri göz önünde bulundurmanız gerekir.
- Elementor (Ücretsiz)
- Elementor Pro
Elementor'un hem ÜCRETSİZ hem de Premium sürümünü yüklediğinizden ve etkinleştirdiğinizden emin olun.
Birinci Yol: Elementor'un Tema Oluşturucusunu Kullanarak Başlıklar Oluşturun
Tema Oluşturucu Özelliği , Elementor ile bir başlık oluşturmanın en kolay yoludur. Elementor'un temel bir özelliğidir ve uygulanması tamamen kolaydır.
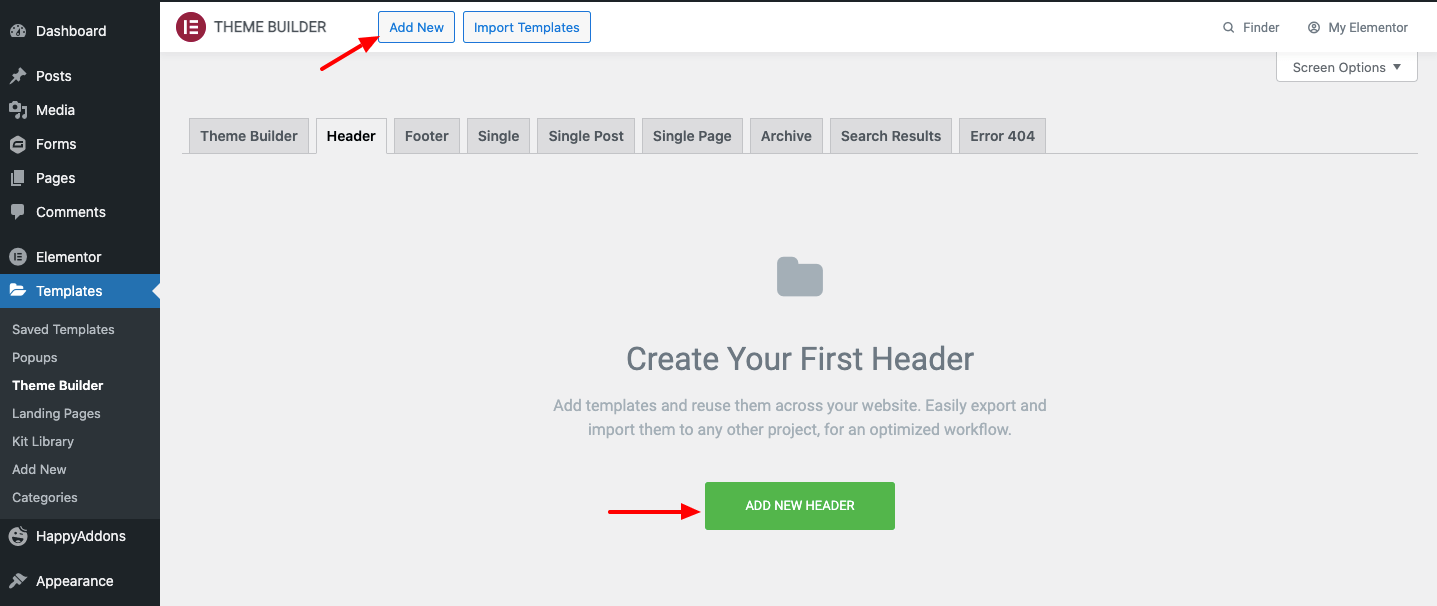
Bunu yapmak için Template->Theme Builder->Header'a gidin. Burada, bir şablon oluşturmak için farklı seçenekler bulacaksınız. İkinci, İlk başlık şablonunuzu oluşturmak için üstteki Yeni Ekle düğmesini veya Yeni Başlık Ekle düğmesini tıklayın ve sonraki ekranı bekleyin.

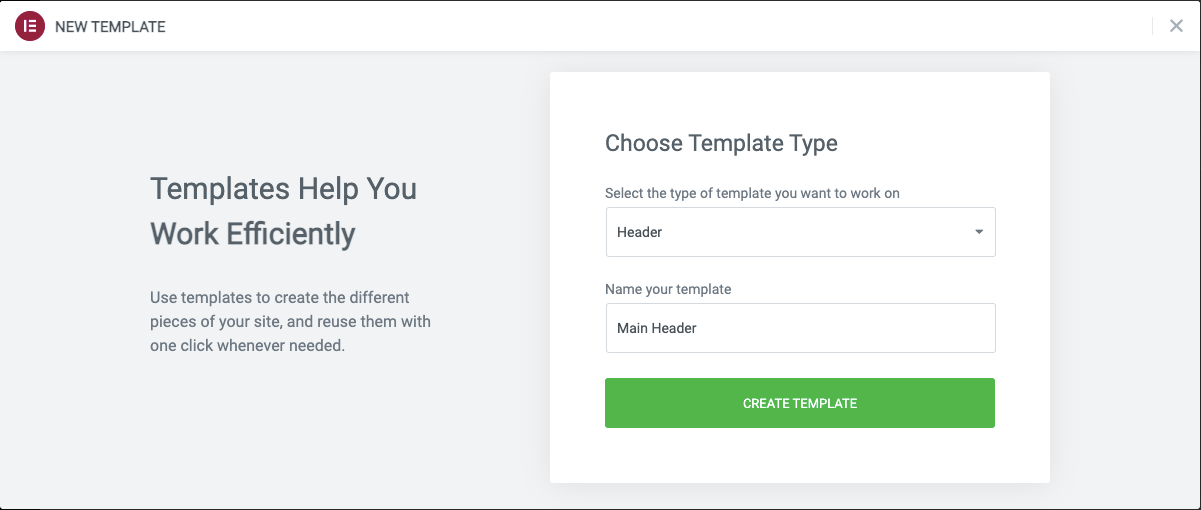
Bir süre sonra aşağıdaki resimdeki gibi kalıcı bir açılır pencere görebilirsiniz. Burada Template Type-> Header'ı seçmeniz ve şablonunuzun uygun adını yazmanız gerekir. Ardından şablonu kaydetmek için Şablon Oluştur düğmesini tıklayın.

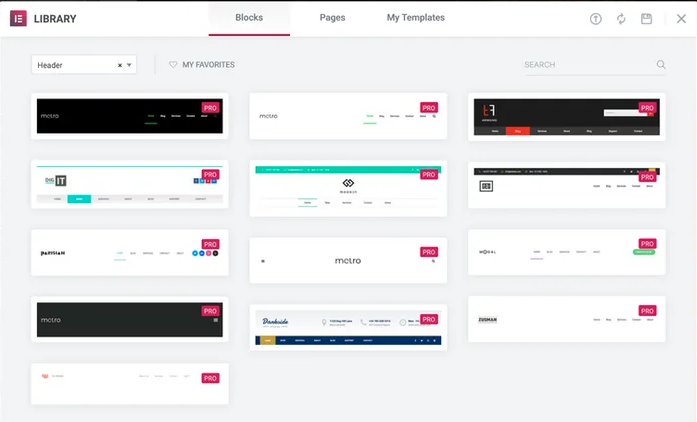
Son olarak, önceden hazırlanmış Bloklar ve Sayfalar içeren Elementor Kitaplığını göreceksiniz. Burada uygun bir Başlık Bloğu seçmeniz ve web sitenize yüklemeniz gerekir.

İkinci Yol: Elementor Widget'ını Kullanarak Sıfırdan Elementor Başlığını Oluşturun ve Özelleştirin
Elementor siteniz için bir başlık oluşturmanın ikinci yolunu göstermenin zamanı geldi. İlk yöntemin çok zaman kazandırdığı doğrudur. Ancak ikinci yöntem, tasarım yaparken size daha fazla özgürlük verecektir. Çünkü tüm elemanı sıfırdan tasarlayabilirsiniz.
Bunun için gidelim.
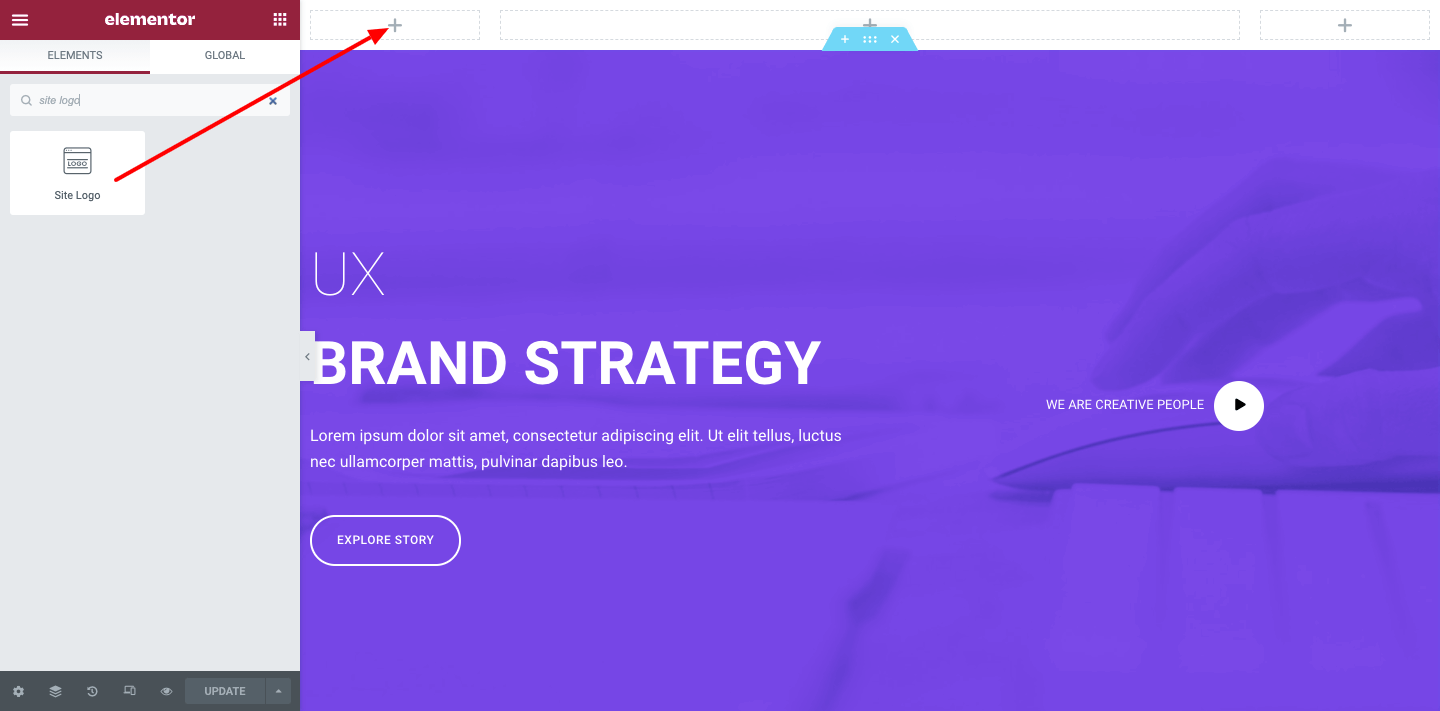
Birinci Adım: Site Logosu Widget'ı Ekleyin
Önce üç sütun alın. Başlığınızın bir parçası olarak, bazı durumlarda bir Logo, arama çubuğu ve sosyal düğmelere ihtiyacınız vardır. Tüm bu öğeleri Elementor widget galerisinden alabilirsiniz.
Bir site logosu eklemek için widget'ı seçin ve tuvalinize yapıştırın.

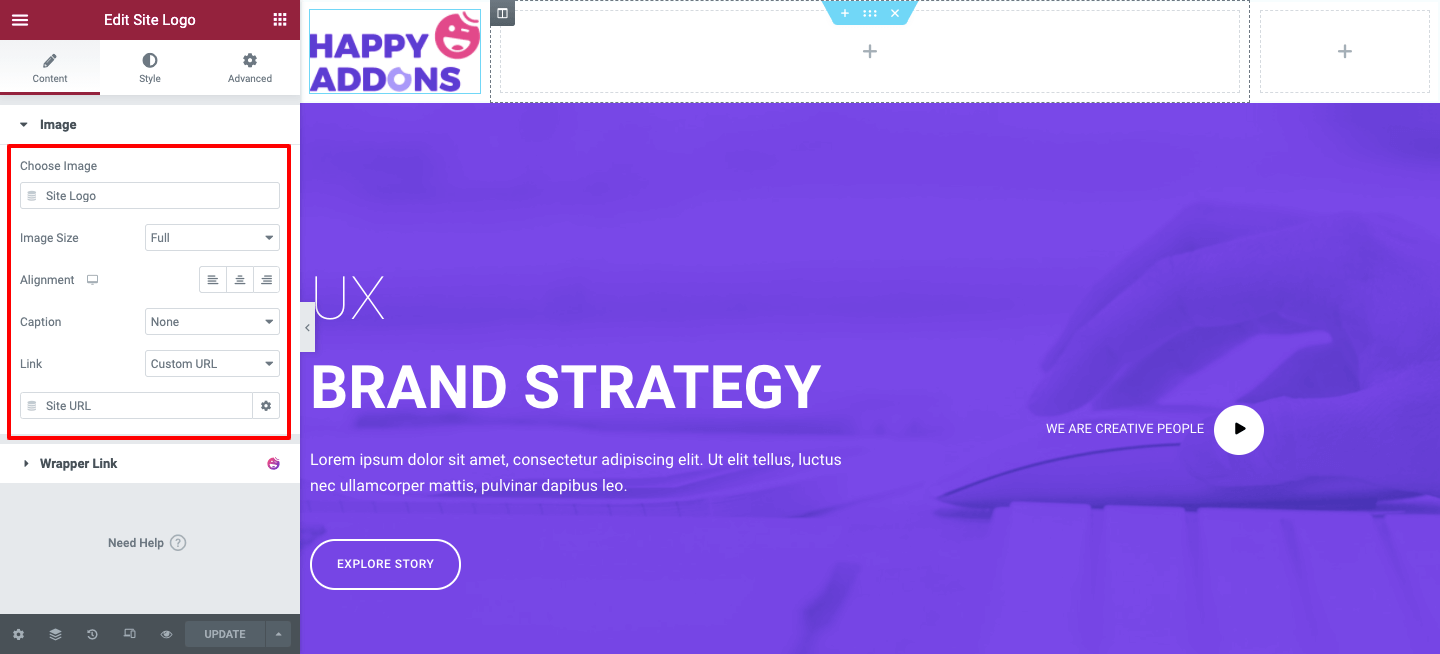
Şimdi yolunuza göre özelleştirin. Diyelim ki boyutunu değiştirebilir, hizalayabilir, bir resim yazısı ve ona özel bir bağlantı ekleyebilirsin.

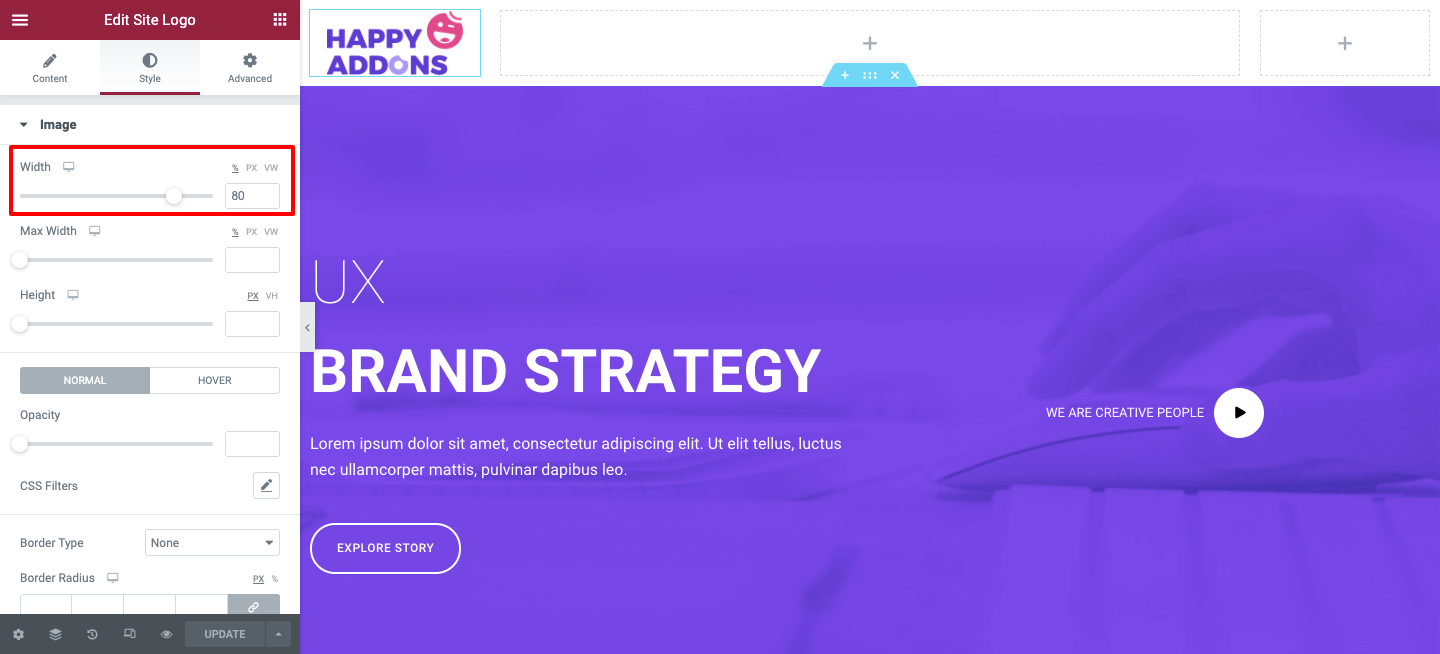
Ayrıca Logo Widget'ını stilize edebilirsiniz. Bunu yapmak için Stil düğmesine dokunun. Belirli özelleştirmeler için ilgili seçenekleri bulabilirsiniz. Genişlik, yükseklik, opaklık, CSS filtreleri, kenarlık türü ve daha fazlası gibi.

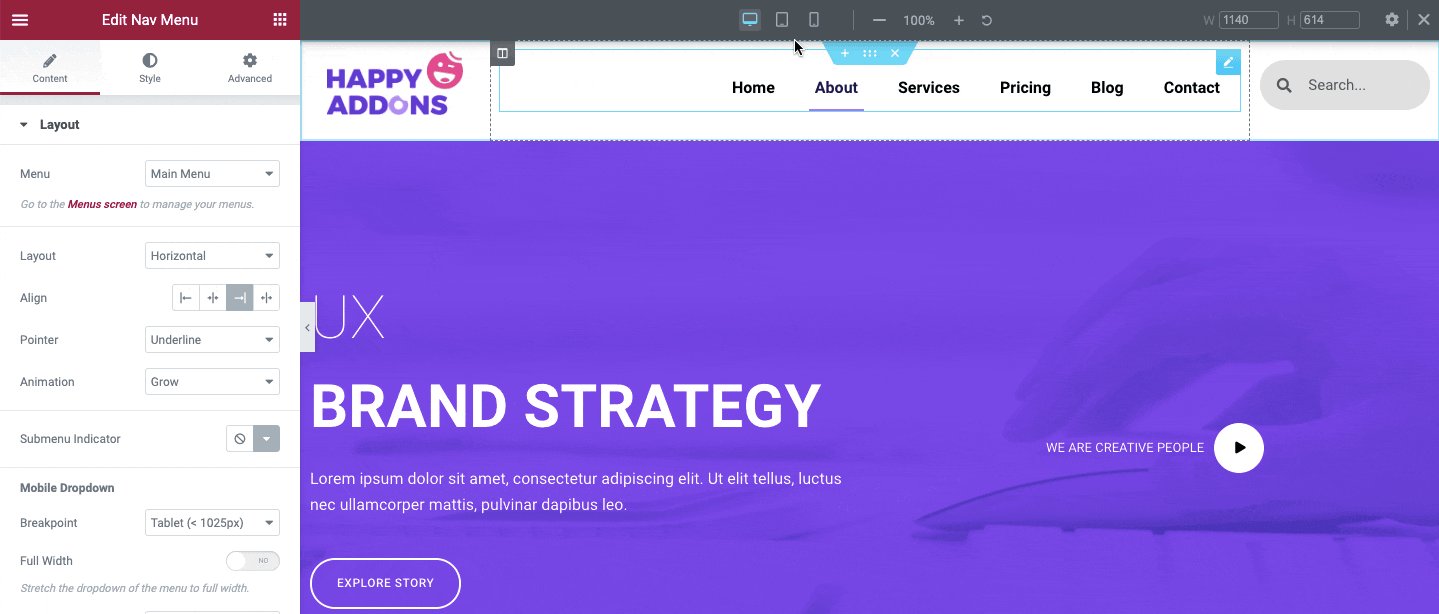
İkinci Adım: Gezinme Menüsü Widget'ı ekleyin
Şimdi ana kısım, Nav Menu Widget'ı eklemeye geliyor. Elementor'un profesyonel bir özelliğidir. Paketinizi ÜCRETSİZ'den Pro'ya yükseltmeniz gerekiyor.
Gezinti menüsü widget'ını eklemek için belirli şeyleri göz önünde bulundurmanız gerekir.
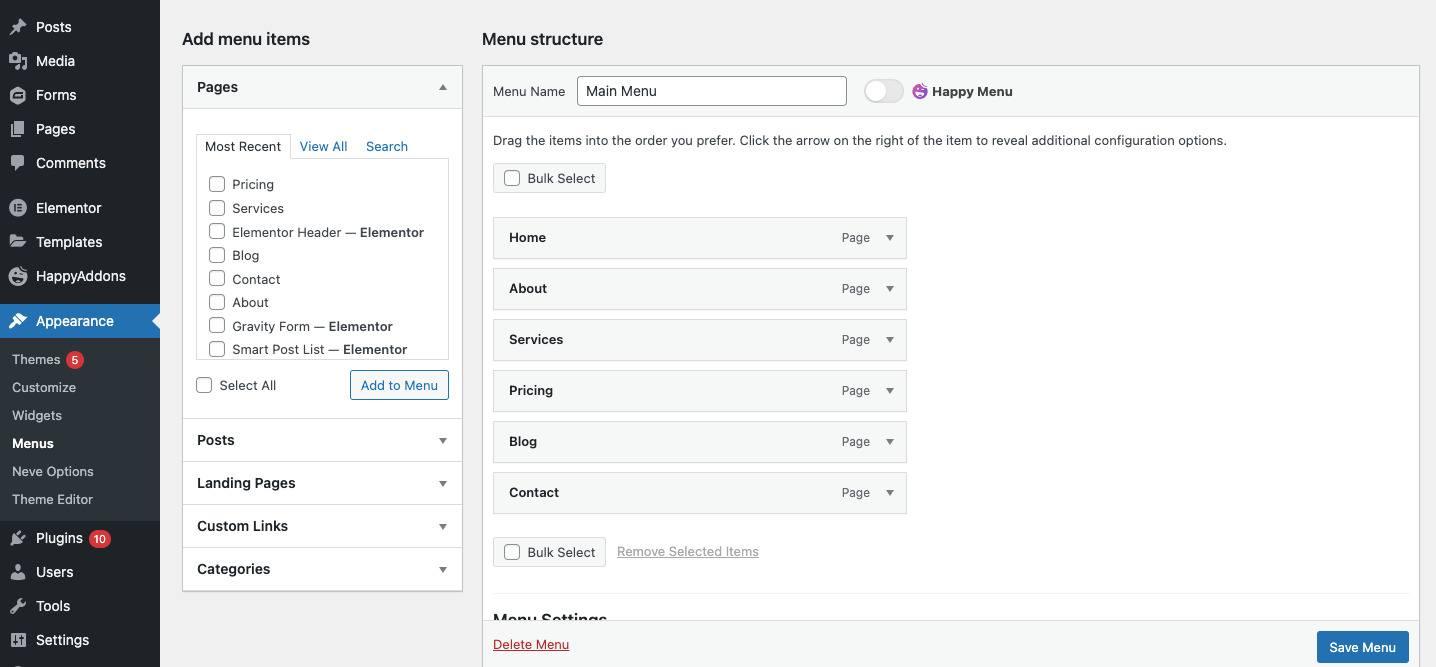
- Web sitenize gerekli sayfaları ekleyin
- Görünüm>Menü alanından bir menü oluşturun
- Menünüze gerekli sayfaları ekleyin
- Ve son olarak menüyü kaydedin

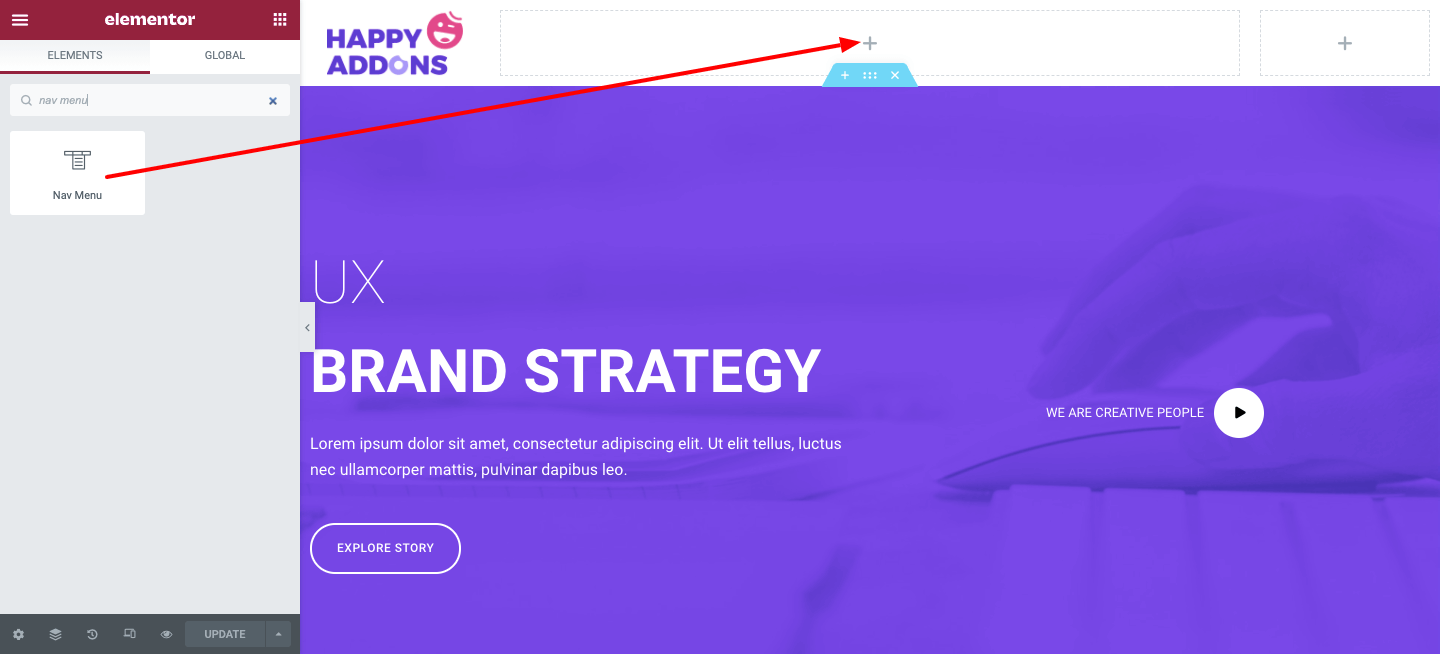
Temel sayfaları eklemeyi ve bir menü oluşturmayı bitirdikten sonra, Elementor tasarım tuvalinize gidin. Bundan sonra, Elementor widget galerisinden Nav Menu widget'ını seçin ve işaretli alana yapıştırın.

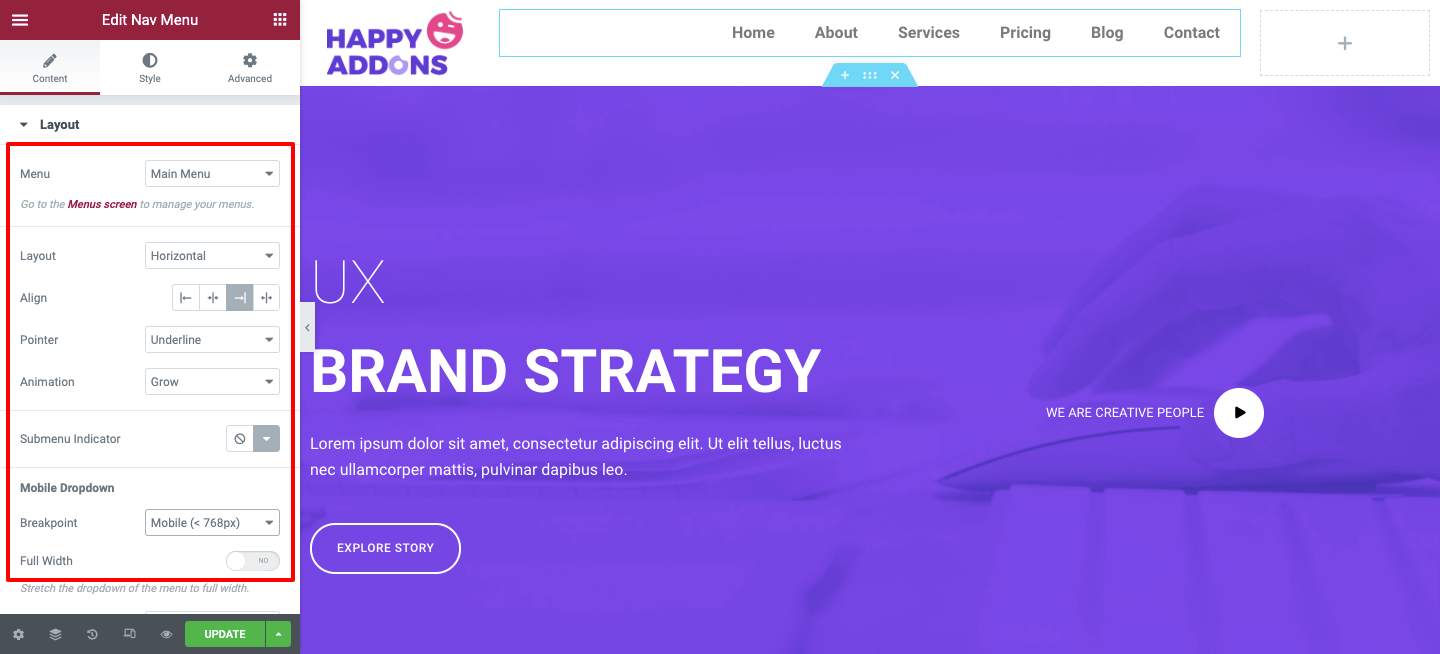
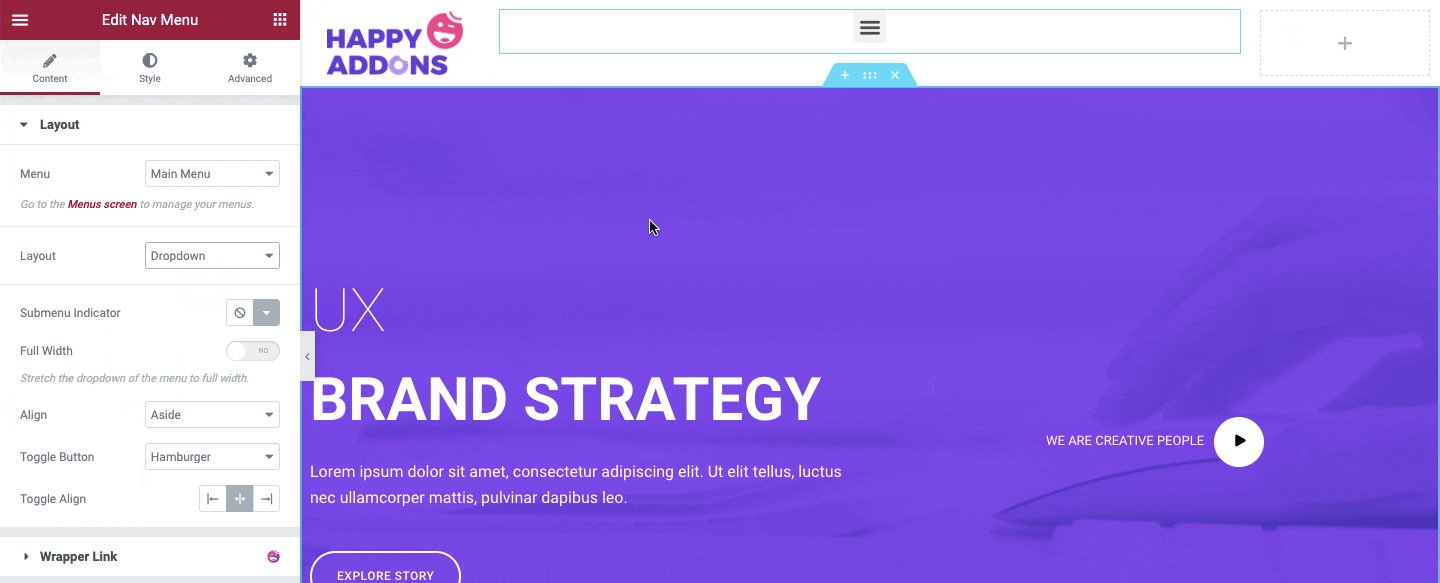
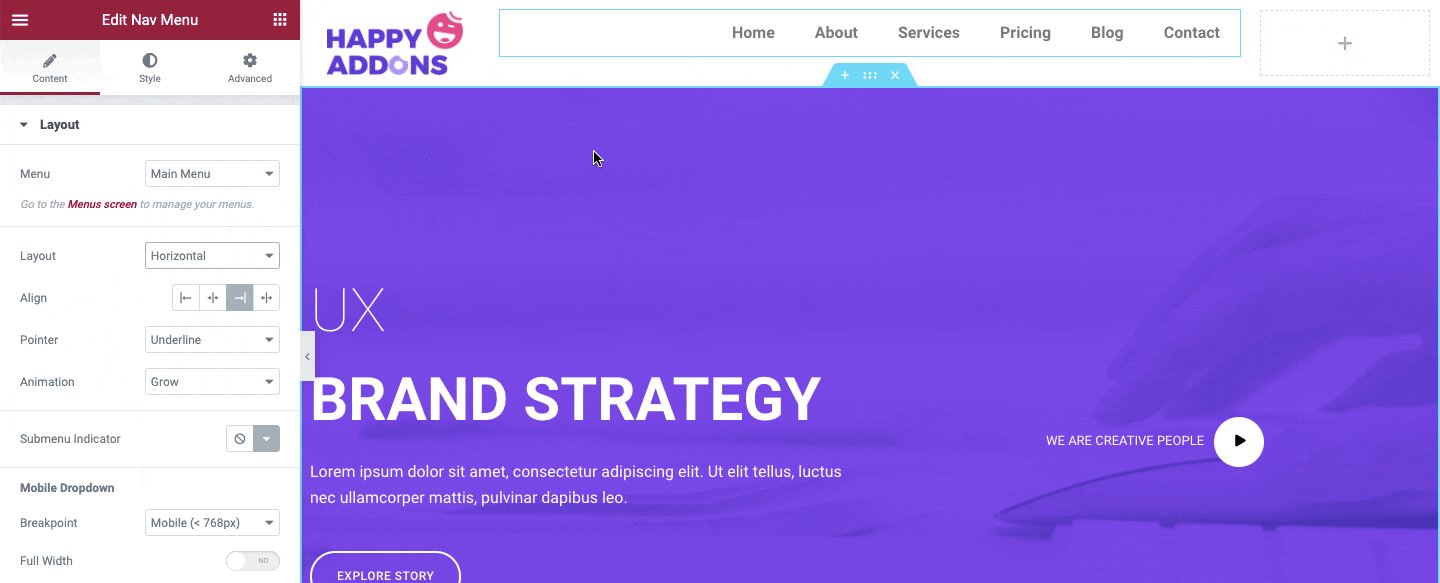
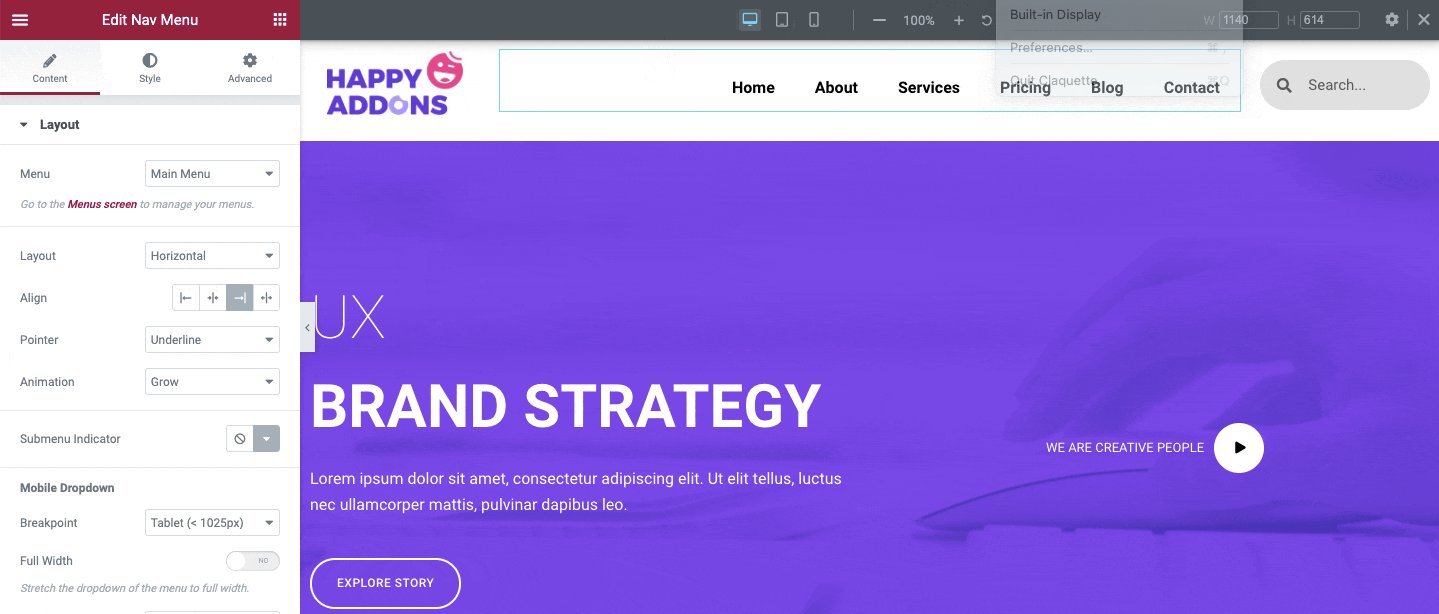
Hemen, içerik özelleştirme seçenekleri görünecektir. Her parçayı gözden geçirin ve kullanmak istediğiniz en iyi tasarım desenini deneyimleyin. Menü düzenleri, hizalama, işaretçi, animasyon ve daha fazlası gibi. Menünüzün mobil cihazlarda nasıl görüneceğine de karar verebilirsiniz.

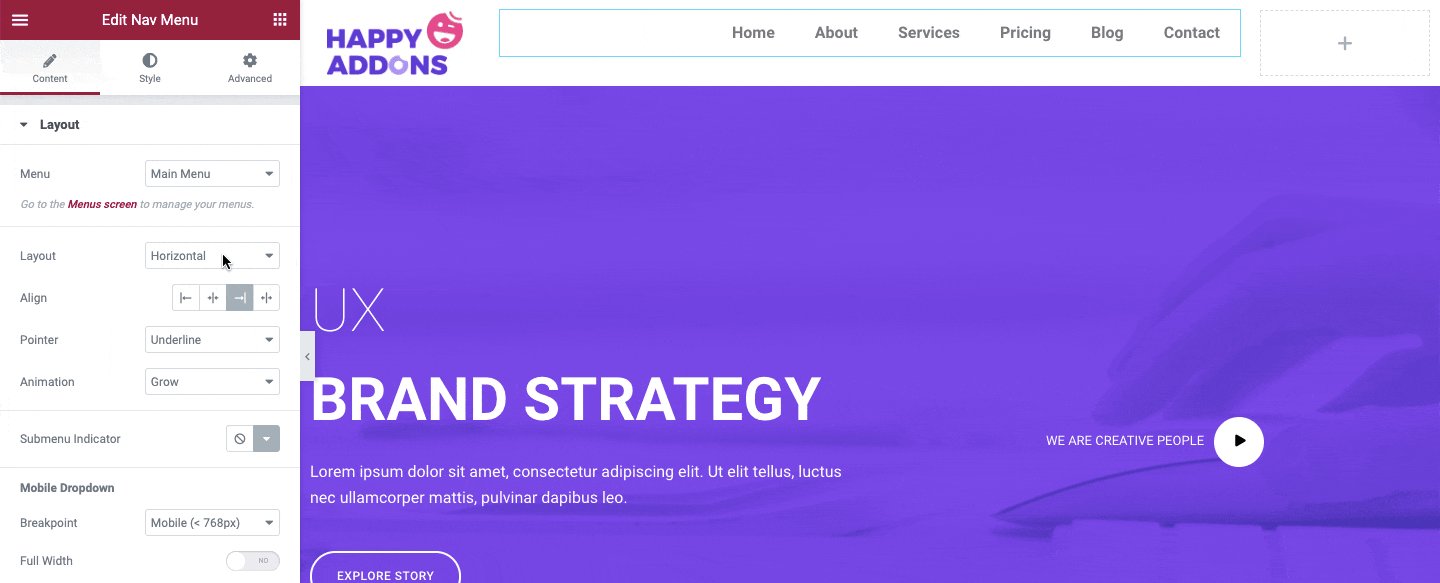
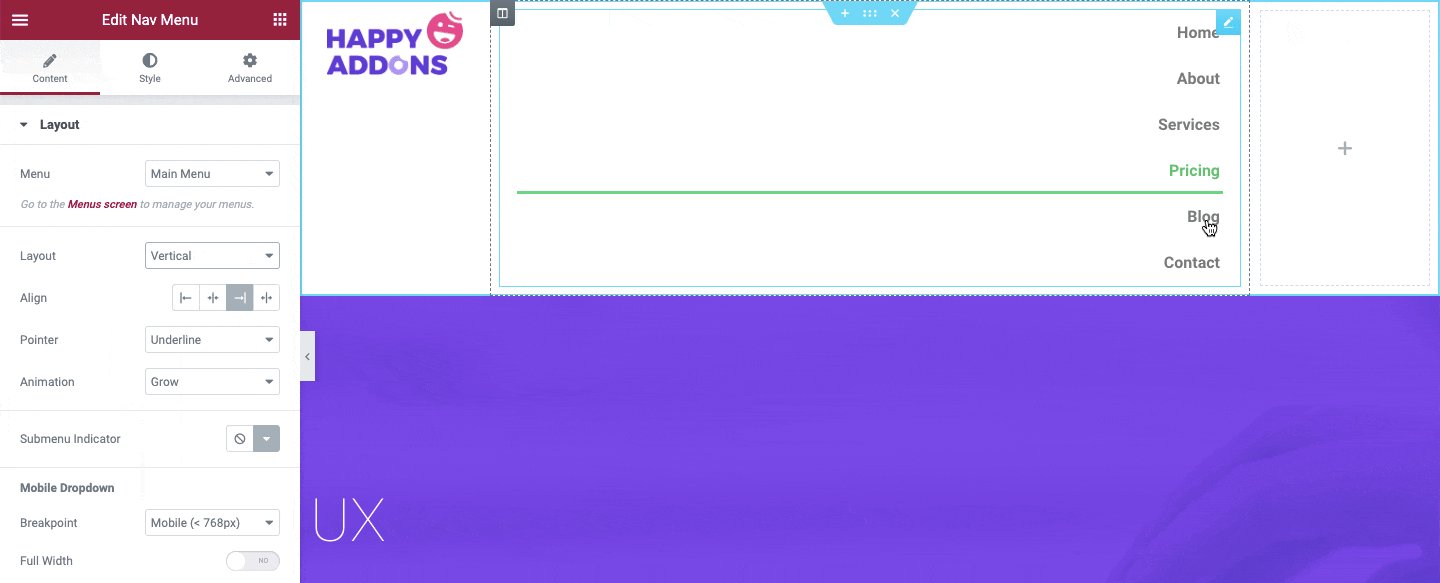
Bu widget'ın üç tür Yatay, Dikey ve Açılır Düzeni vardır. Size en uygun olanı seçin.


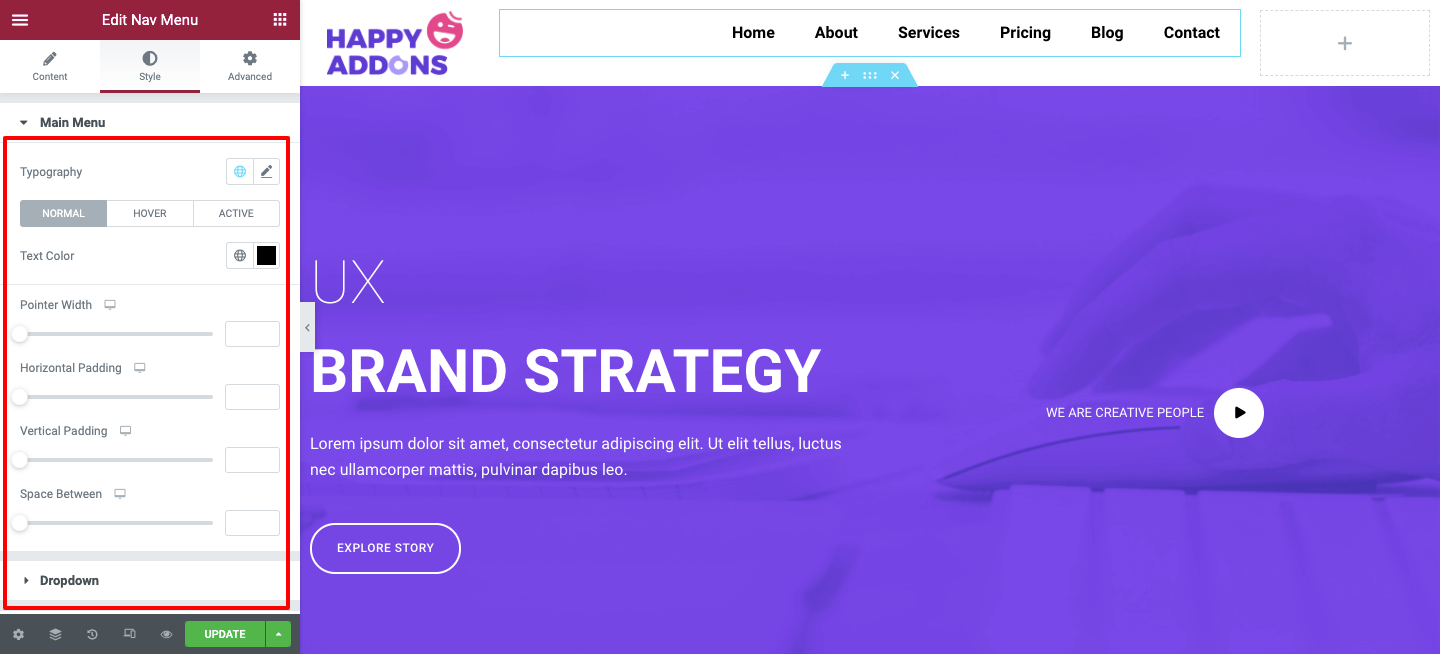
Benzer şekilde, Stil düğmesine dokunarak widget'ı stilize edebilirsiniz. Bu yüzden Tipografi, Metin Rengi ve beğendiğiniz diğer stil ayarlarını değiştirin.

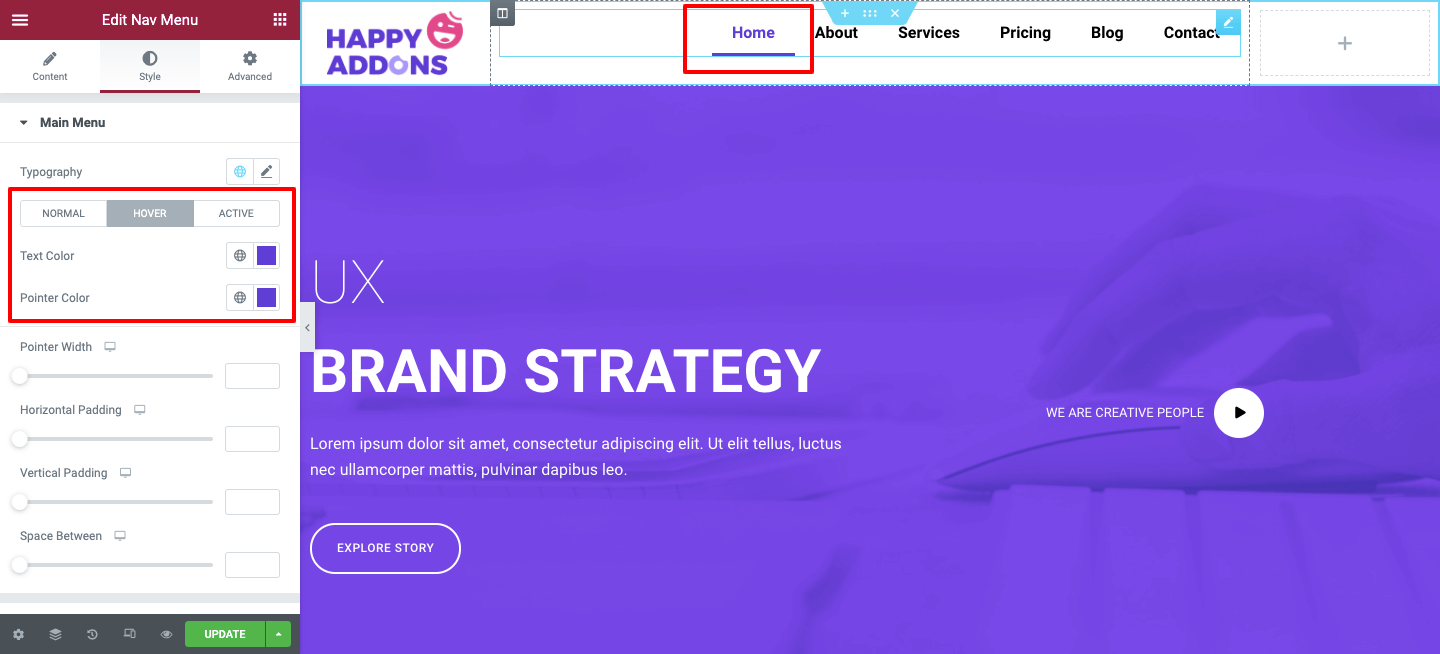
Site tasarımınıza uygun renk desenini değiştirin. Bunu yapmak için Metin ve İşaretçi Vurgulu Rengi'ne tıklayın ve farklı tasarımlarla denemeler yapın.

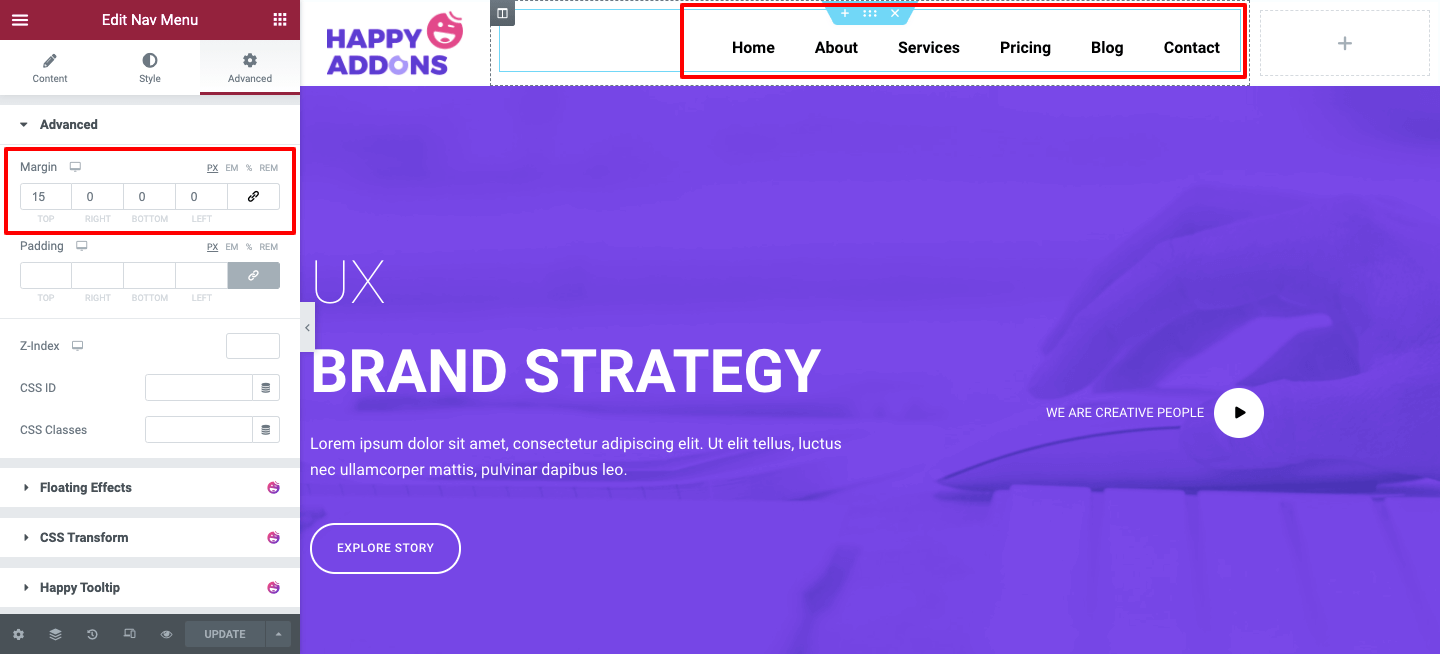
Genelleştirilmiş tasarımları eklemenin yanı sıra Gelişmiş ayarlarla daha fazlasını da yapabilirsiniz. Kenar boşluğu, dolgu, Z-endeksi, CSS kimliği, hareketler, animasyonlar vb.

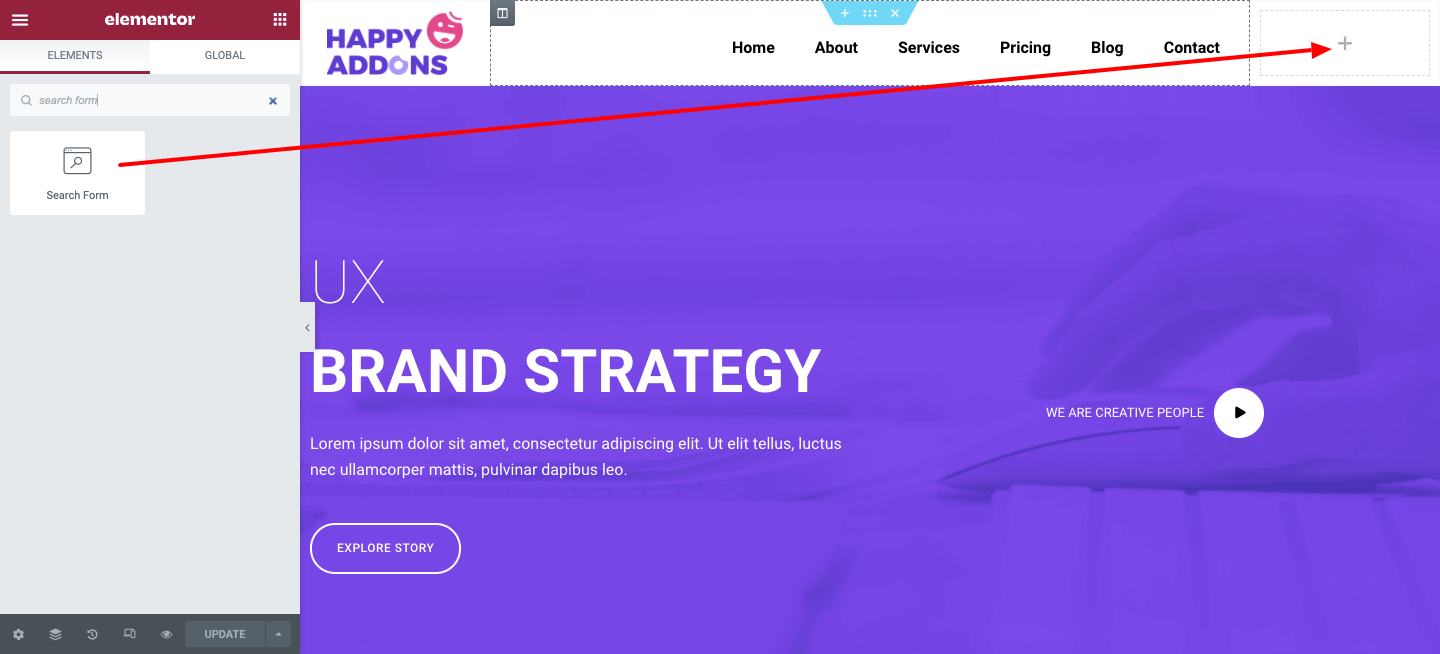
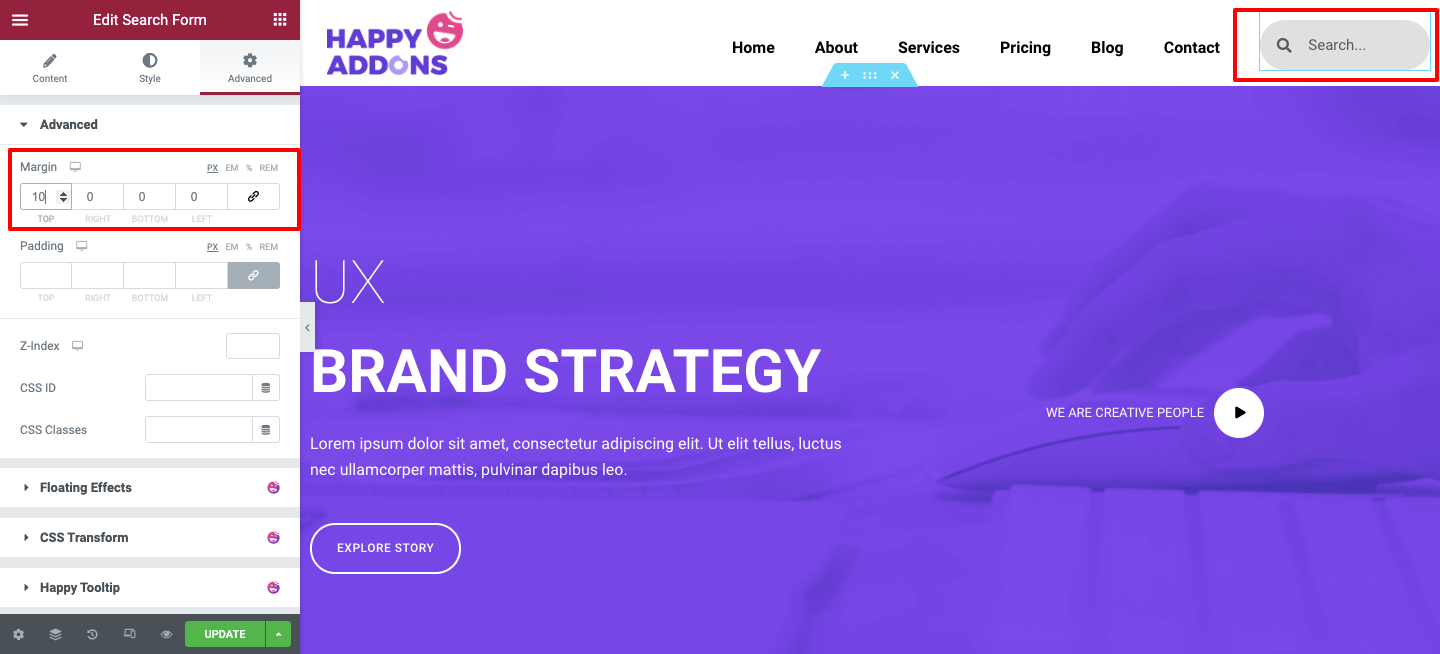
Üçüncü Adım: Arama Formu Widget'ı veya Sosyal Paylaşım Düğmesi Widget'ı ekleyin
Çoğu web sitesi, bu özelliklerin her ikisini de başlık bölümünde kullanır. Bir Arama Formu Widget'ı veya Sosyal Paylaşım Düğmesi ekleyebilirsiniz.
Widget'ı arayın ve işaretli alana sürükleyin.

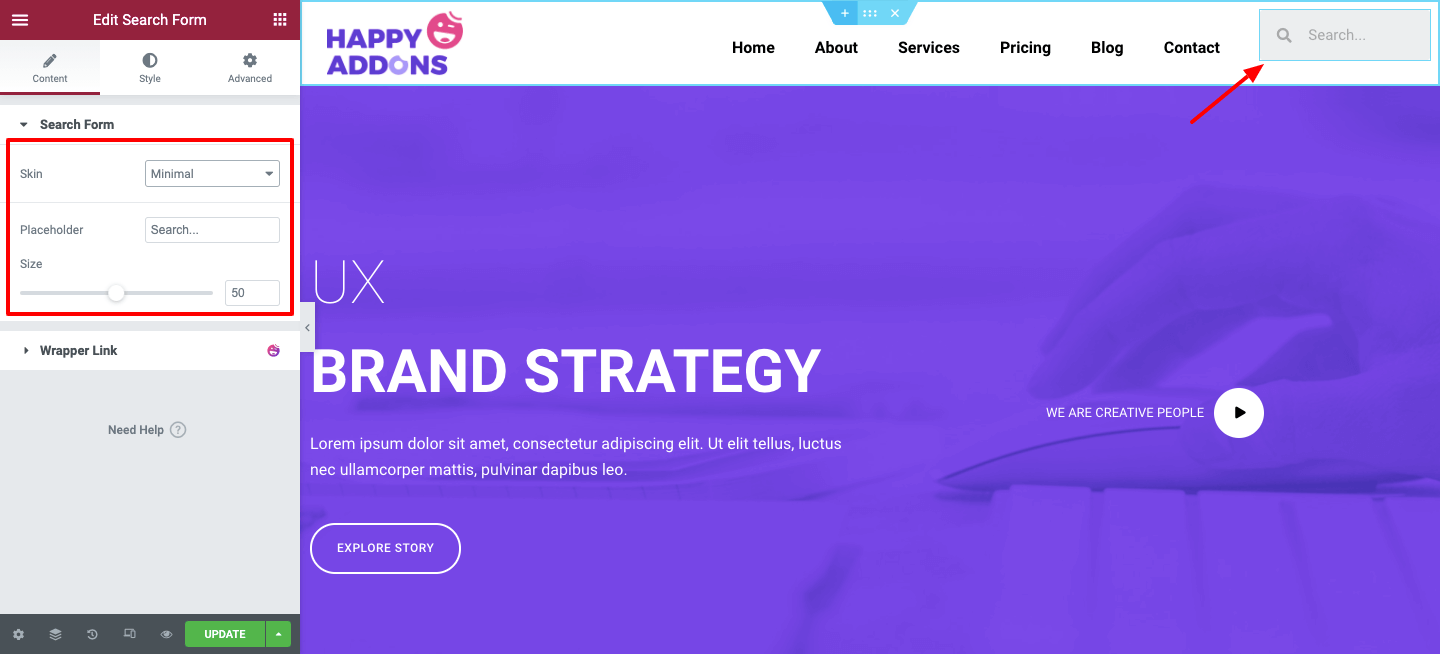
İçerik alanında Minimal, Klasik ve Tam Widget gibi Dış Görünümünü değiştirebilirsiniz. Ayrıca, bir yer tutucu ekleyin ve formu yeniden boyutlandırın.

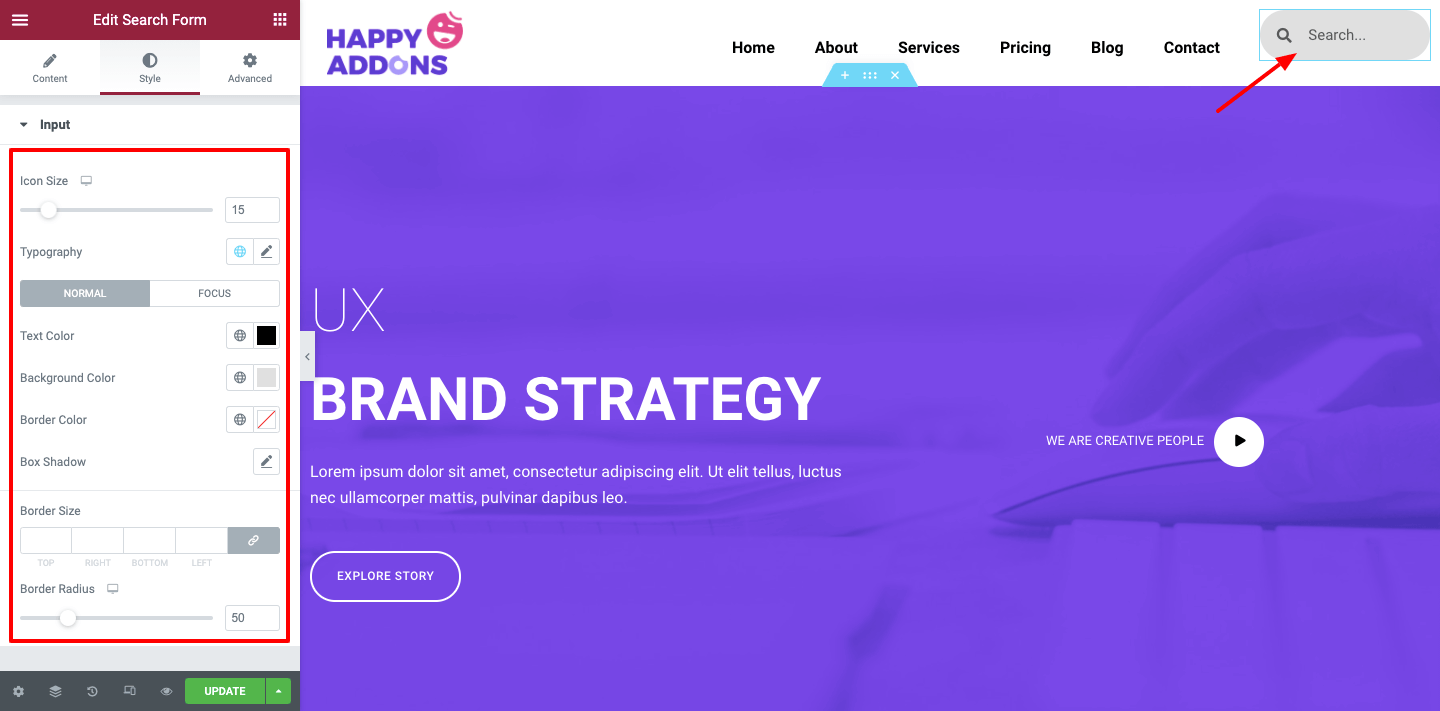
Stil bölümüne gidin ve genel başlık renk düzeninize göre forma stil vermek için gerekli değişiklikleri yapın. Öğe boyutu, metin rengi, arka plan rengi, kenarlık rengi, kutu gölgesi, kenarlık boyutu ve daha fazlası gibi.

Gelişmiş bölüm, daha gelişmiş ve kazançlı özellikler eklemeniz için tam orada. Kenar boşluğunu, dolguyu ayarlayabilir, Z-endeksi, CSS, hareket özelliği vb. ekleyebilirsiniz.

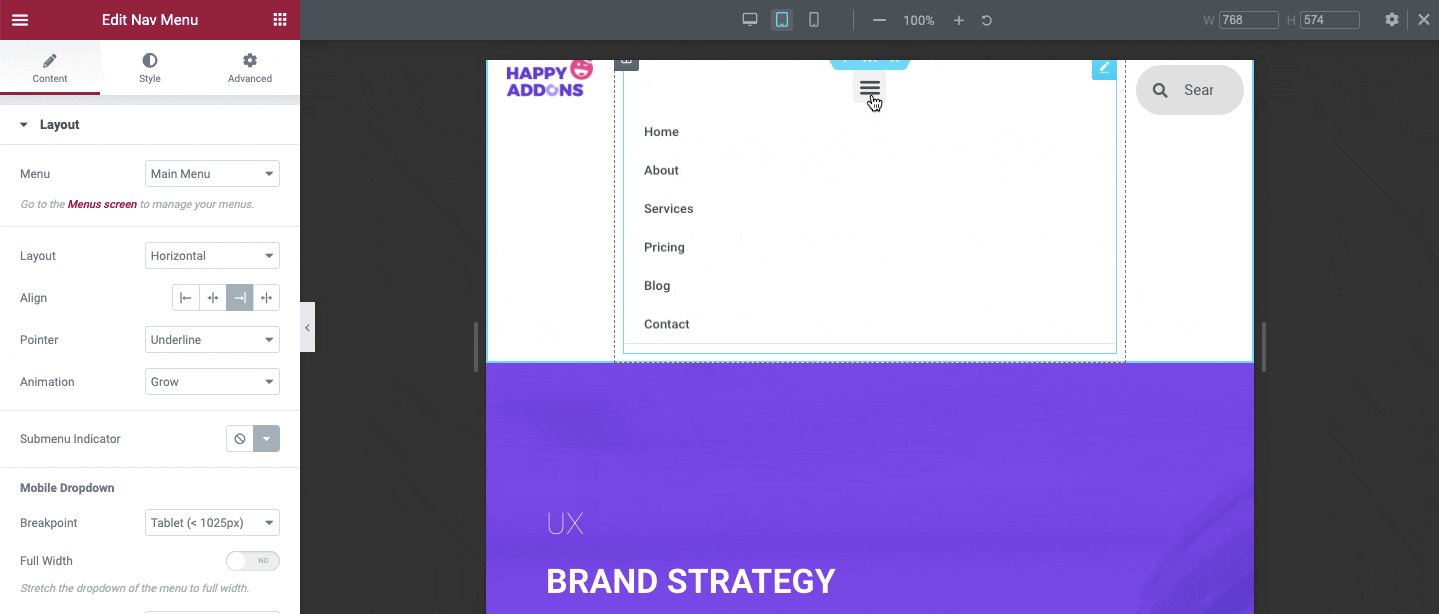
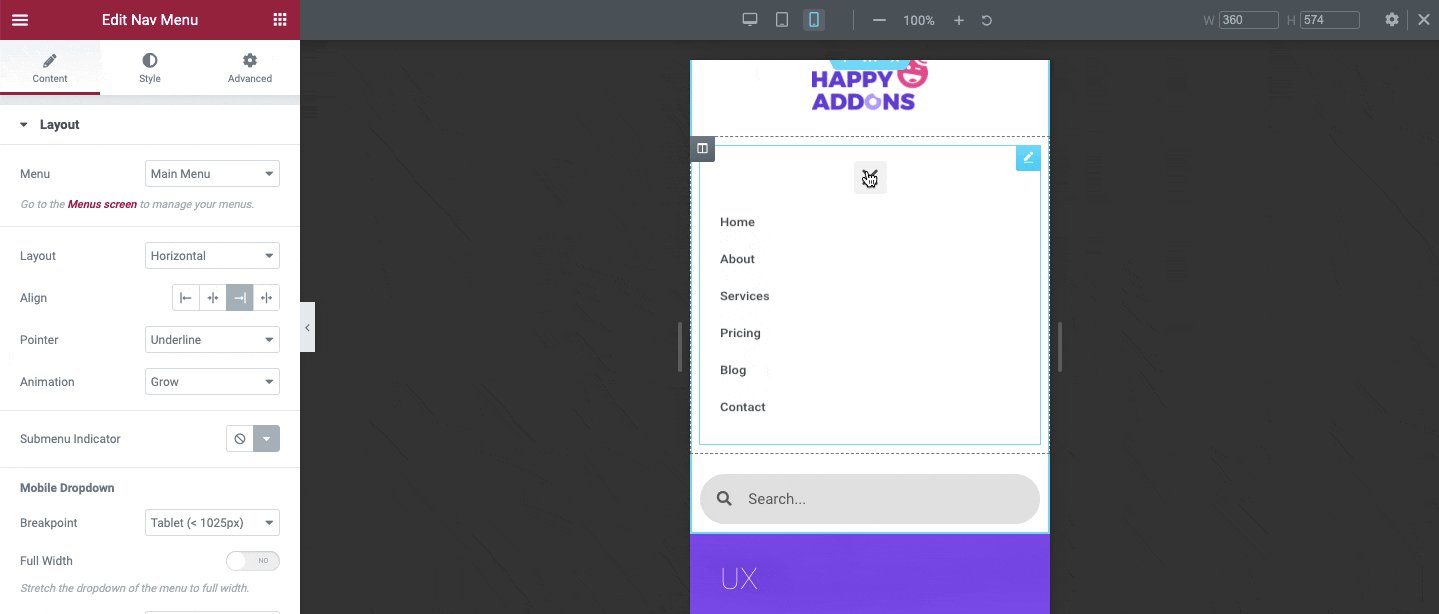
Tasarımla işiniz bittiğinde , yanıt verebilirliğini Tablet ve Mobil cihazlarda kontrol edebilirsiniz.

Hızlı kılavuz: Bir Web Sitesini Mobil Uyumlu Hale Getirme
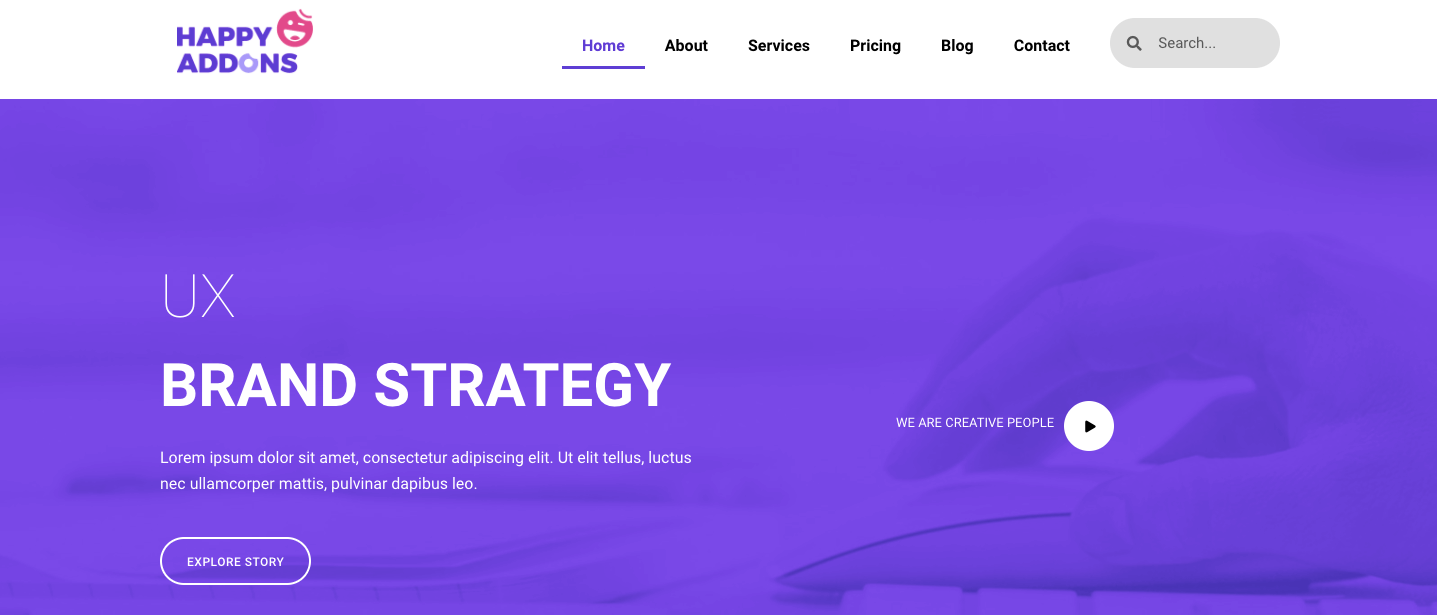
Elementor Header'ın Son Önizlemesi
Buradaki tüm tasarımları ve özellikleri uyguladıktan sonra nasıl görüneceği-

Ancak, başlık bölümünüzü daha tatmin edici ve çarpıcı hale getirmek istiyorsanız, tüm ayarları adım adım uygulamak için bu öğreticiden yardım alabilirsiniz.
Ayrıca okuyun: Elementor Nav Menüsü ve Elementor Portföy Widget'ı Nasıl Özelleştirilir (Eğitim)
Happy Addons' Happy Mega Menu Widget'ı Kullanarak Puma, Adidas, Dribbble, weDevs gibi Büyük Ölçekli Menüler Oluşturun
Happy Addons kısa süre önce, yalnızca tipik WordPress gezinme menüsünü oluşturmanıza değil, aynı zamanda Puma, Adidas, Dribbble, weDevs, InVision ve daha fazlası gibi büyük ölçekli menüler oluşturabilmenize olanak tanıyan Happy Mega Menu widget'ını piyasaya sürdü.
Web sitenizin menü öğelerine rozetler ve özel simgeler ekleyebilirsiniz. Ayrıca menüye hazır şablonlar ekleyebilir ve kullanıcılarınız için daha çekici hale getirebilirsiniz.
Ancak, Happy Mega Menu widget'ını kullanarak Dribbble benzeri mega menüsü oluşturmayı öğrenmek için bu eğitim videosunu izleyebilirsiniz.
Çözüm
Kullanıcıların sitenize zahmetsizce göz atabilmeleri için web sitesinde basit gezinmeyi sürdürmek önemlidir. Harika bir kullanıcı deneyimi, performansı artırabilir ve kullanıcıların tercih ettikleri içeriği bulmalarına yardımcı olabilir. Ayrıca, web içeriğinize değer katacak ve genel SEO performansını iyileştirecektir.
Yani karar senin elinde. Yukarıda paylaştığımız her iki yolu da takip edebilirsiniz. Size en uygun olanı takip etmenizi öneririz.
Elementor Nav menüsünü ve Happy Mega Menu Widget'ı kullanarak Elementor Header ve diğer web sitesi tasarım malzemeleri gibi istediğiniz tasarımı kolayca oluşturabilirsiniz.
Ancak, gönderiyle ilgili herhangi bir karışıklık olması durumunda, tüm sorularınızı yorum kısmına yazabilirsiniz. Size her zaman en iyi problem çözme ipuçlarını vermekten memnuniyet duyarız.
Elementor hakkında bir sürü popüler ve ilginç makaleyi zaten ele aldık.
Bunların hepsini hevesle almak istiyorsanız, Happy Addons bültenine abone olabilirsiniz.
