Elementor ve Mailchimp Nasıl Entegre Edilir (5 Adımda)
Yayınlanan: 2022-07-01Mailchimp, web siteniz için en iyi e-posta pazarlama otomasyon araçlarından biridir. Hizmetleri, abonelerinizi verimli bir şekilde düzenleyebilir ve onlara ilgilendikleri içeriği gönderebilir. Ancak Mailchimp iletişim formları web sitenizin markasıyla uyumlu olmayabilir.
Bu sorunu çözmek için Elementor ve Mailchimp'i entegre edebilirsiniz. Elementor ile kolayca özel bir abonelik formu tasarlayabilir ve web sitenize yerleştirebilirsiniz. Ardından, kayıt bilgilerini doğrudan Mailchimp'ten yönetebilirsiniz.
Bu gönderide, Elementor ve Mailchimp'i neden entegre etmek isteyebileceğinizi tartışacağız. Ardından, bunu sadece beş adımda nasıl yapacağınızı göstereceğiz. Ayrıca, ekstra özelliklere ve işlevlere erişmek için bir eklenti listesi ekledik. Başlayalım!
Elementor ve Mailchimp'i Entegre Etmenin Faydaları
İster çevrimiçi bir işletme, ister blog yönetiyor olun, büyük olasılıkla hedef kitlenizle tutarlı bir şekilde iletişim kurmanın bir yoluna ihtiyacınız olacaktır. Mailchimp ile tam da bunu yapabilirsiniz.
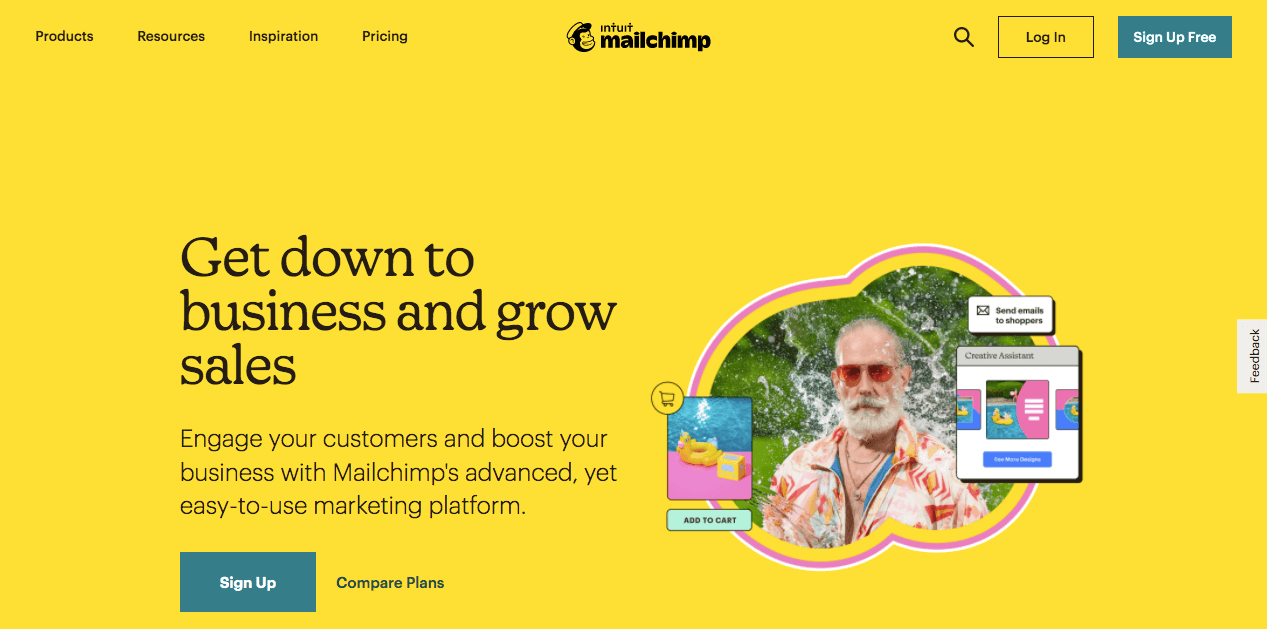
Mailchimp, abone listeleri oluşturabilen ve e-postalar tasarlayabilen bir e-posta pazarlama hizmetidir:

Mailchimp'i kullanarak abonelerinizin iletişim bilgileriyle e-posta listeleri oluşturabilirsiniz. Önceden hazırlanmış e-posta şablonlarını ve İçerik Optimize Edici'yi kullanarak hedef kitle üyelerinize ilgi çekici, bilgilendirici güncellemeler gönderebilirsiniz.
Mailchimp'te yeniyseniz, ücretsiz bir hesap oluşturabilirsiniz. 2.000'in altında aboneniz olduğu sürece, kullanımı kolay özelliklerine ödeme yapmadan erişebilirsiniz.
E-posta listenizi büyütmeye çalışırken, web sitenize bazı abonelik formları yerleştirmek iyi bir fikirdir. Organik trafiğinizden potansiyel müşteriler oluşturmanıza yardımcı olabilirler. Mailchimp bu özelliğe sahip olsa da, yerleştirme formları genellikle geneldir ve büyük olasılıkla markanızla eşleşmeyecektir.
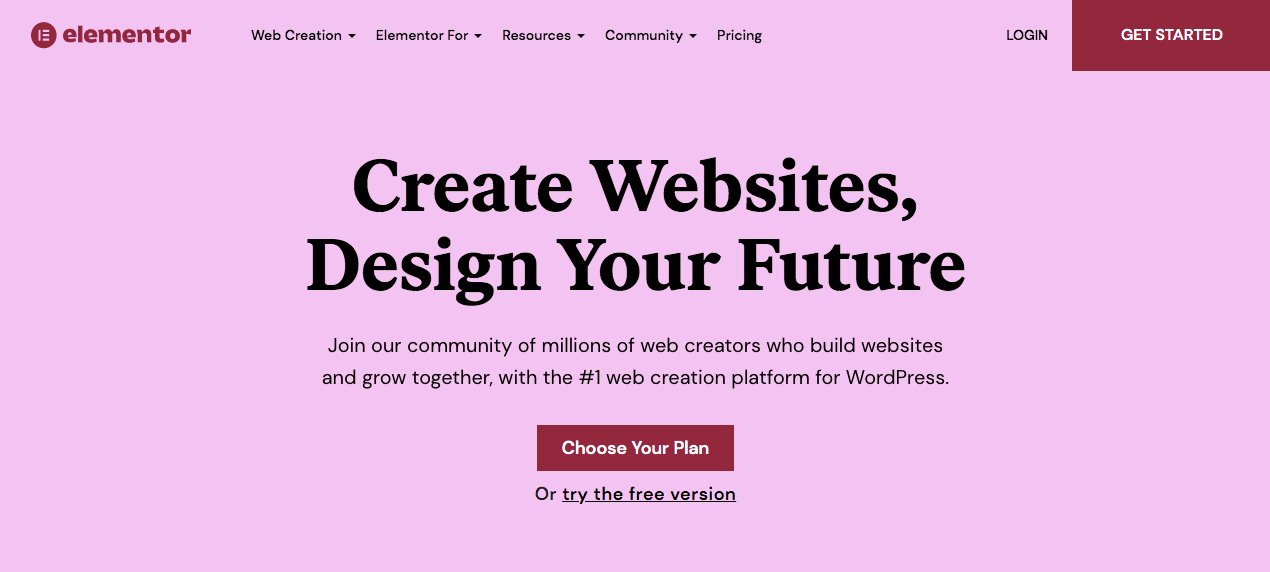
İşte burada Elementor devreye giriyor. Elementor, web sitenizi kodlamadan tasarlamak için kullanabileceğiniz, kullanımı kolay bir WordPress sayfa oluşturucusudur. Sürükle ve bırak düzenleyicisi, sitenizin ihtiyaç duyduğu özellikleri ve işlevleri oluşturmayı kolaylaştırır:

Ayrıca Elementor, Mailchimp ile kolayca entegre olabilir. Diğer sayfa oluşturucularla karşılaştırıldığında Elementor, katılım formları oluşturmak ve yönetmek için en iyi seçeneklerden biridir.
Elementor ile sitenizin herhangi bir yerine bir iletişim formu ekleyebilir ve ayarlarında Mailchimp'i bağlayabilirsiniz. Çevrimiçi ziyaretçileriniz kaydolduğunda, otomatik olarak Mailchimp listenize eklenecektir. Her iki aracı da kullanmak, abone analizlerini kaybetmeden iyi tasarlanmış formlara sahip olmanızı sağlar.
Elementor ve Mailchimp Nasıl Entegre Edilir (5 Adımda)
Artık Elementor ve Mailchimp'in web sitenize nasıl fayda sağlayabileceğini bildiğinize göre, bu entegrasyon sürecine nasıl başlayacağınızı tartışalım!
Adım 1: Mailchimp Hesabına Kaydolun
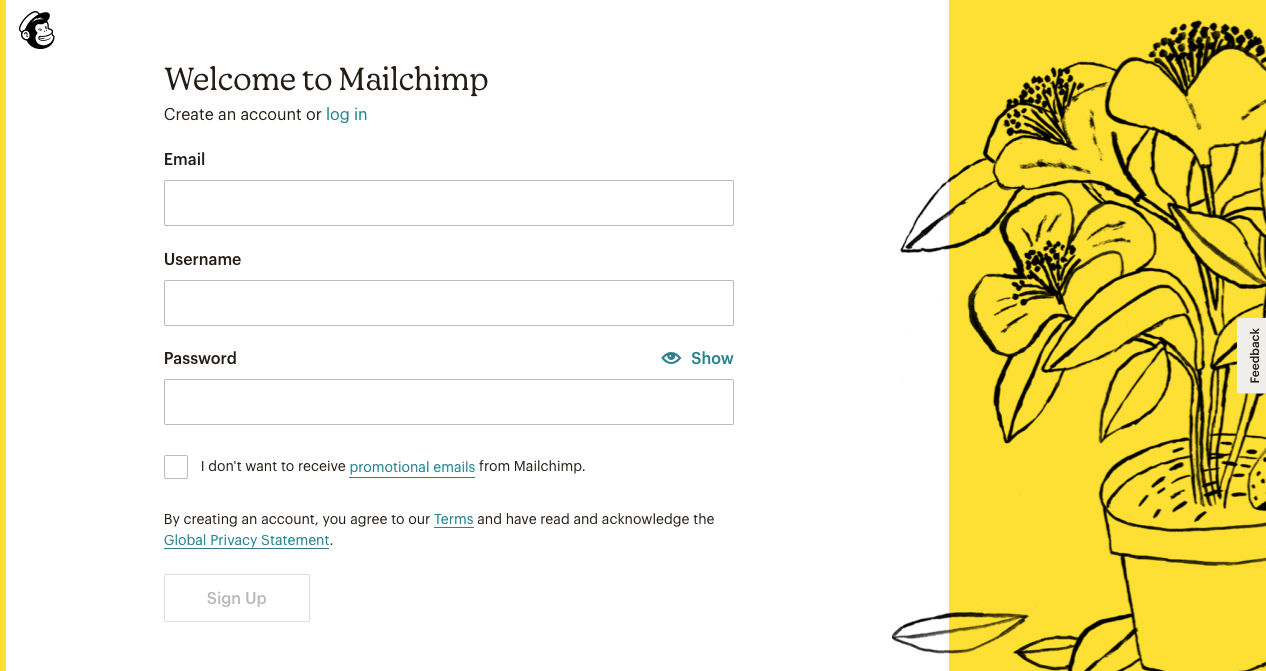
İlk olarak, Mailchimp web sitesine gitmeniz ve bir hesap için kaydolmanız gerekir. Bunu sadece e-posta adresinizi, kullanıcı adınızı ve şifrenizi girerek ücretsiz olarak yapabilirsiniz:

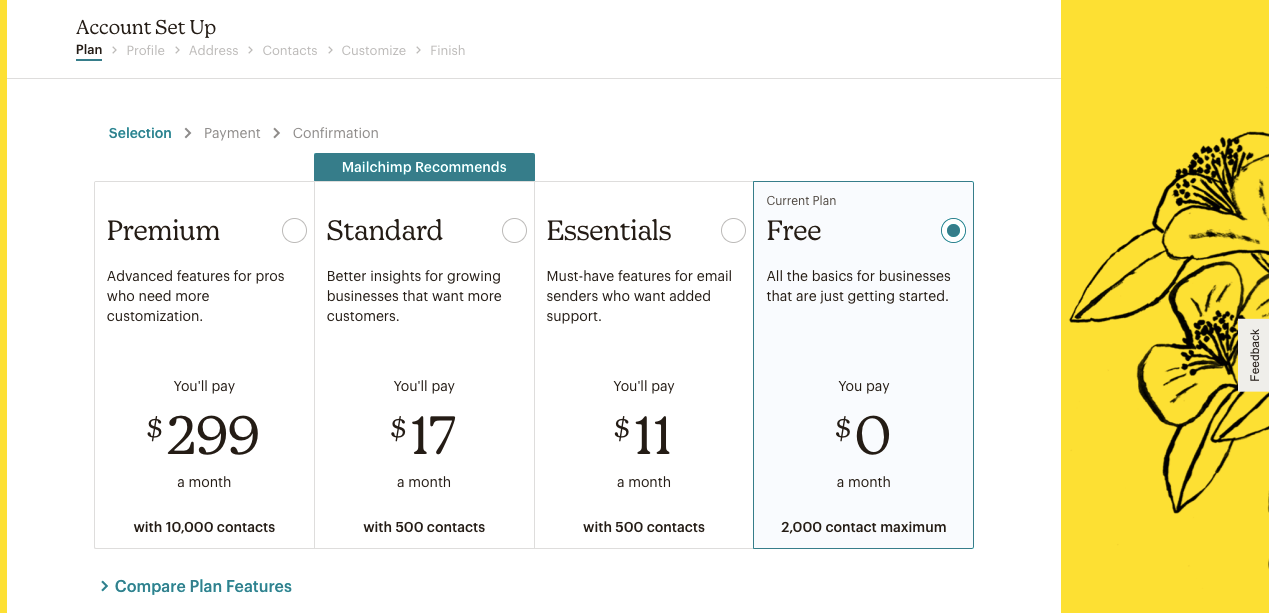
Ardından Mailchimp size bir aktivasyon bağlantısı içeren bir e-posta gönderecektir. Buna tıklayarak, farklı plan seçeneklerine sahip bir sayfa göreceksiniz:

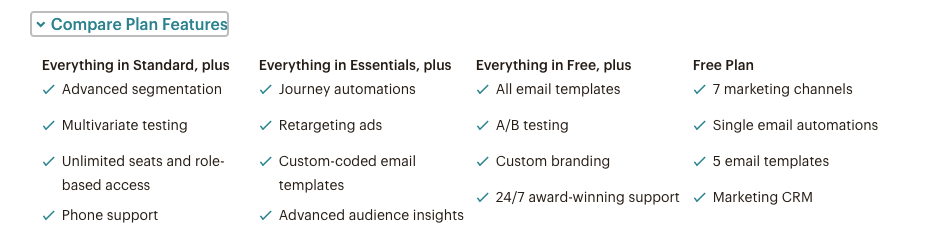
Hangi planın sizin için doğru olduğundan emin değilseniz, Plan Özelliklerini Karşılaştır'ı seçin. Burada, her katmana gelen her şeyi görüntüleyebilirsiniz:

Bu eğitimde, 2.000 kişiyi ve 10.000 e-posta gönderimini destekleyebilen Ücretsiz Planı seçiyoruz. Temel bir e-posta pazarlama planı için yeterli olacaktır. Ancak, yeniden hedefleme reklamlarına, özel kodlanmış e-posta şablonlarına veya özel marka bilinci oluşturmaya erişemeyeceksiniz.
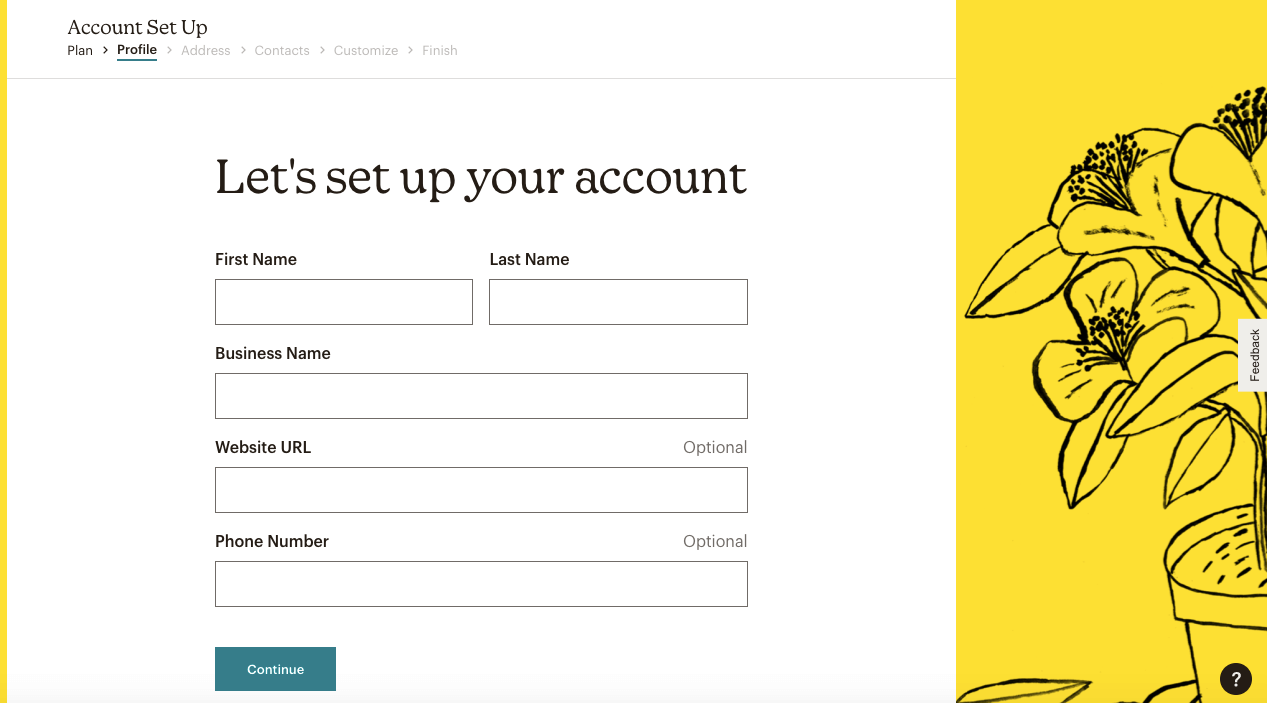
Kayıt işlemini başlatmak için adınızı ve işletme bilgilerinizi girin. İsteğe bağlı olsa da, web sitenizin URL'sini de girebilir ve içeriğinizi içe aktarabilirsiniz:

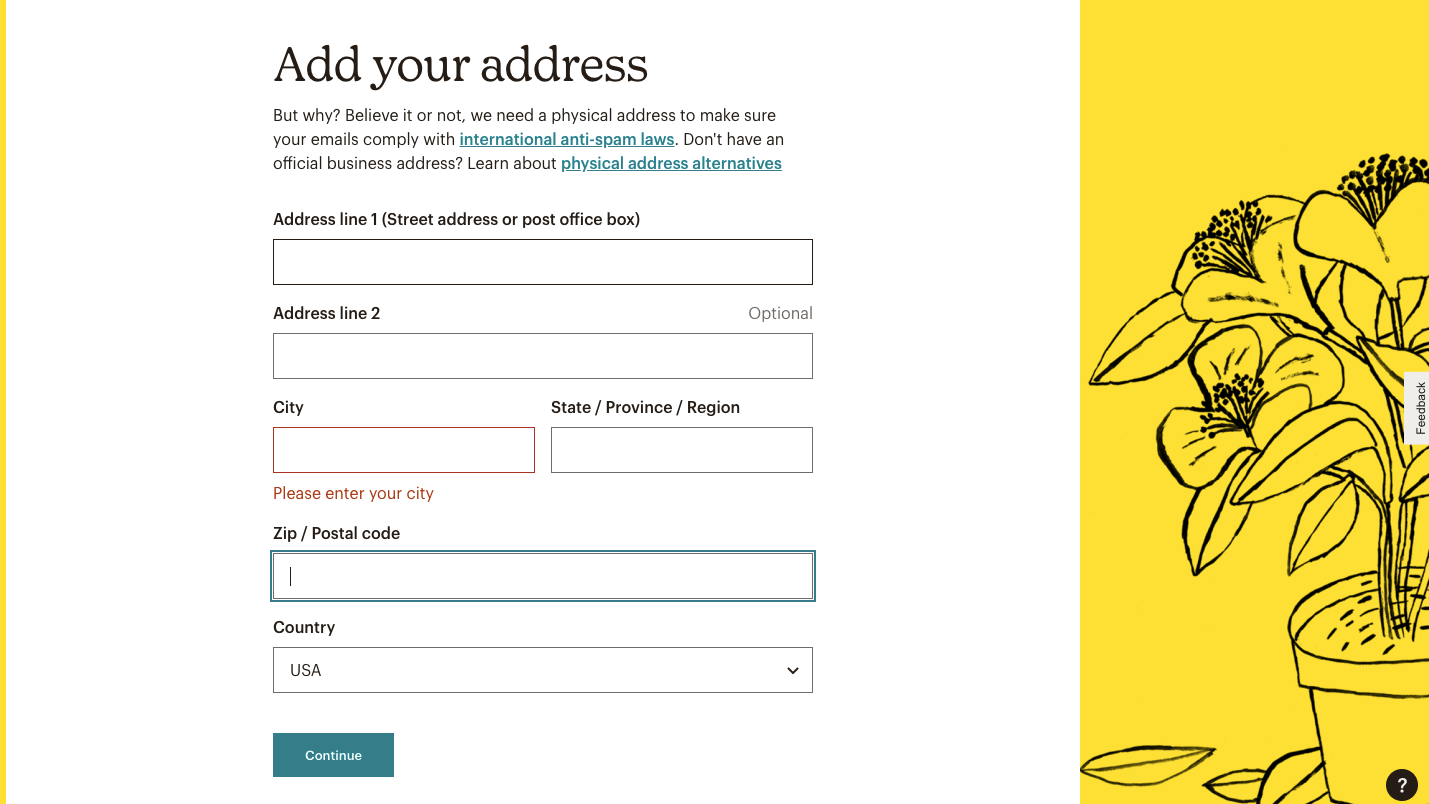
Ardından, adres bilgilerinizi doldurun. Bu adım, e-postalarınızın spam'e katkıda bulunmamasını sağlar:

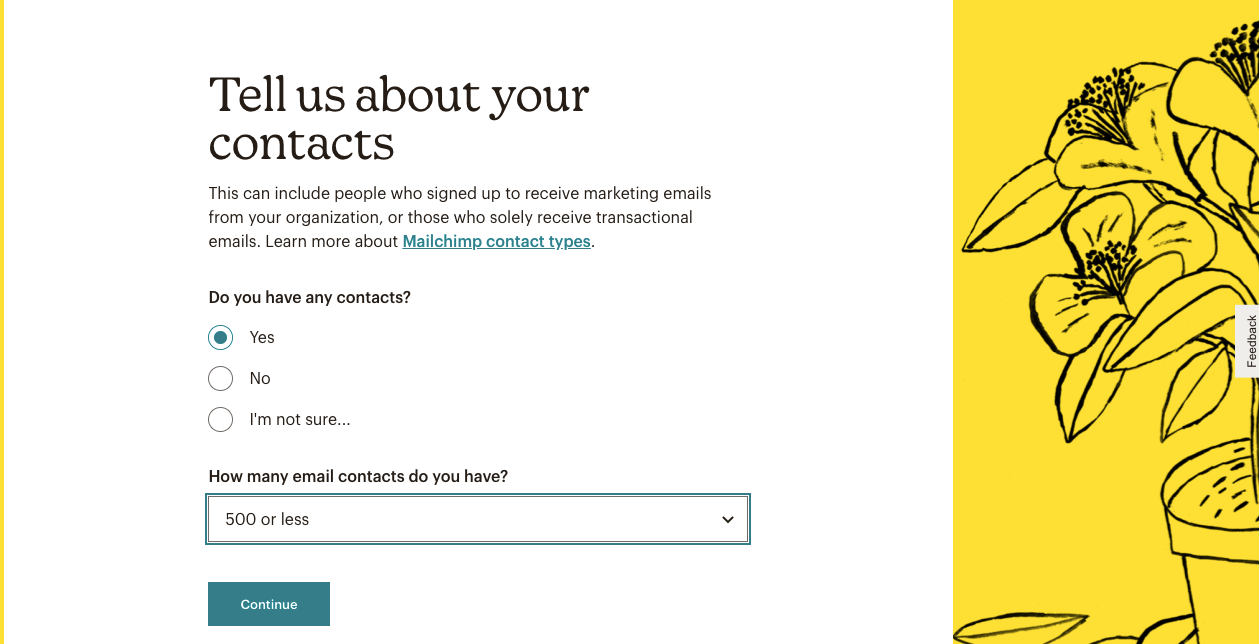
Mailchimp daha sonra zaten aboneniz olup olmadığını soracaktır. Öyleyse, Evet'i seçin ve kaç tane olduğunu girin:

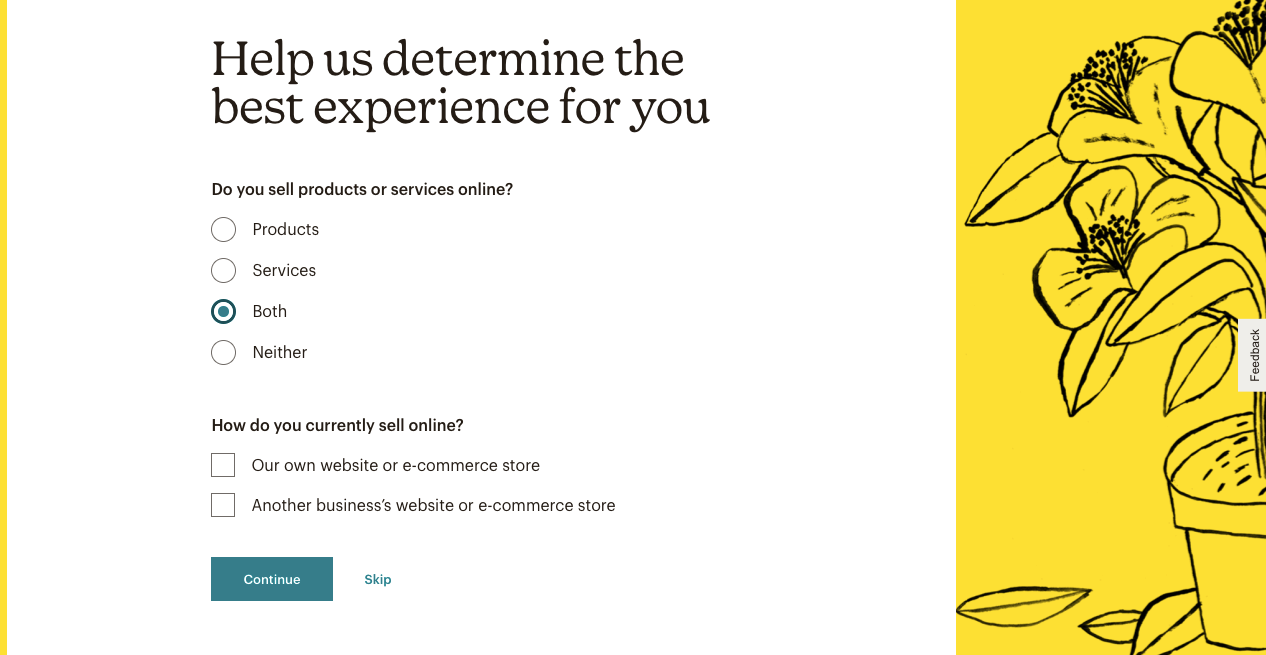
Mailchimp'in işinizi anlamasına yardımcı olmak için ürün mü yoksa hizmet mi sattığınızı belirtin. Bu soruyu atlamak için Atla'ya tıklayabilirsiniz:

Bu kayıt işlemini tamamladıktan sonra Mailchimp hesabınıza erişebileceksiniz!
2. Adım: Bir Kitle ve API Anahtarı Oluşturun
Abonelerinizi Mailchimp'te düzenlemeye başlamak için bir hedef kitle oluşturmanız gerekir. Ücretsiz bir hesabın yalnızca bir hedef kitleyi desteklediğini, ancak herhangi bir gelişmiş planın üç veya daha fazlasını içerebileceğini unutmayın.
Birkaç hedef kitle oluşturmak için cazip gelseniz de, Mailchimp birinden başlamanızı önerir. Bu kurulum, abonelerinizi bir bütün olarak anlamanıza yardımcı olabilir. Ayrıca, e-posta sürecinizi basitleştirebilir ve şirketiniz büyüdükçe bağlantılarınızı koruyabilir.
Tek bir hedef kitleyle bile kişileri farklı alt kümeler halinde düzenlemek için etiketler ve segmentler oluşturabilirsiniz. Bununla birlikte, birden fazla izleyici oluşturmanın belirli faydaları olabilir.
Örneğin, hem satıcılara hem de alıcılara e-posta gönderiyorsanız, bu gruplara ayrı mesajlar göndermeniz gerekebilir.
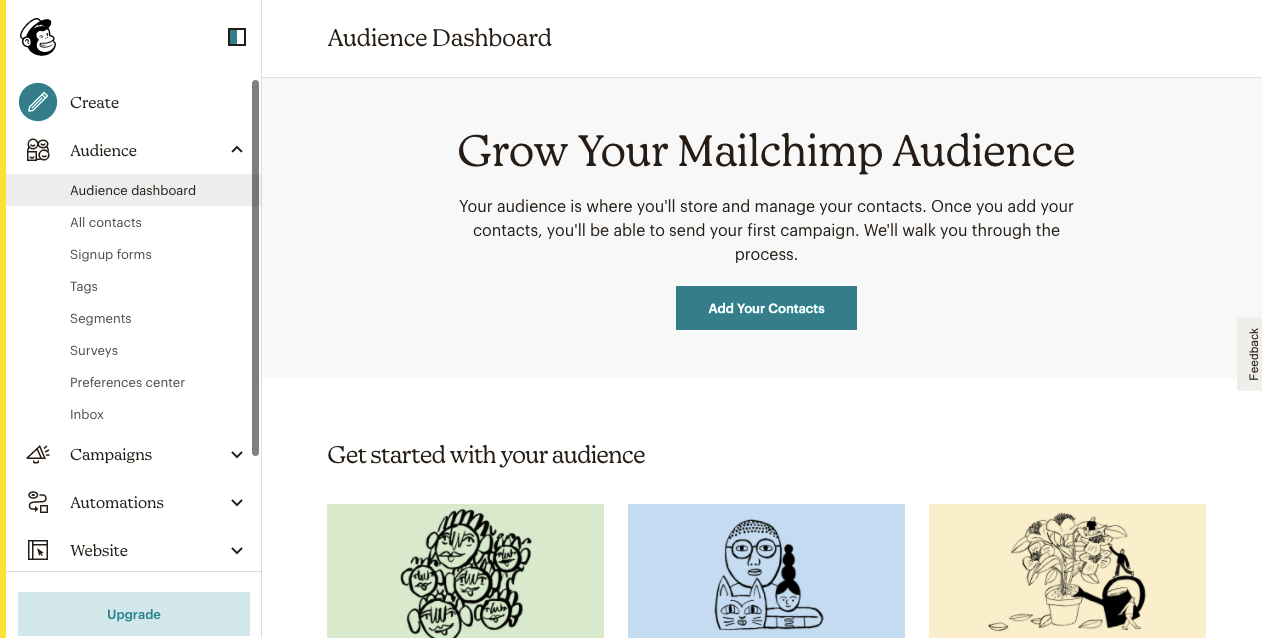
Mailchimp kontrol panelinizde Kitle > Kitle Kontrol Paneli'ne gidin. Ardından, Kişilerinizi Ekle'ye tıklayın:

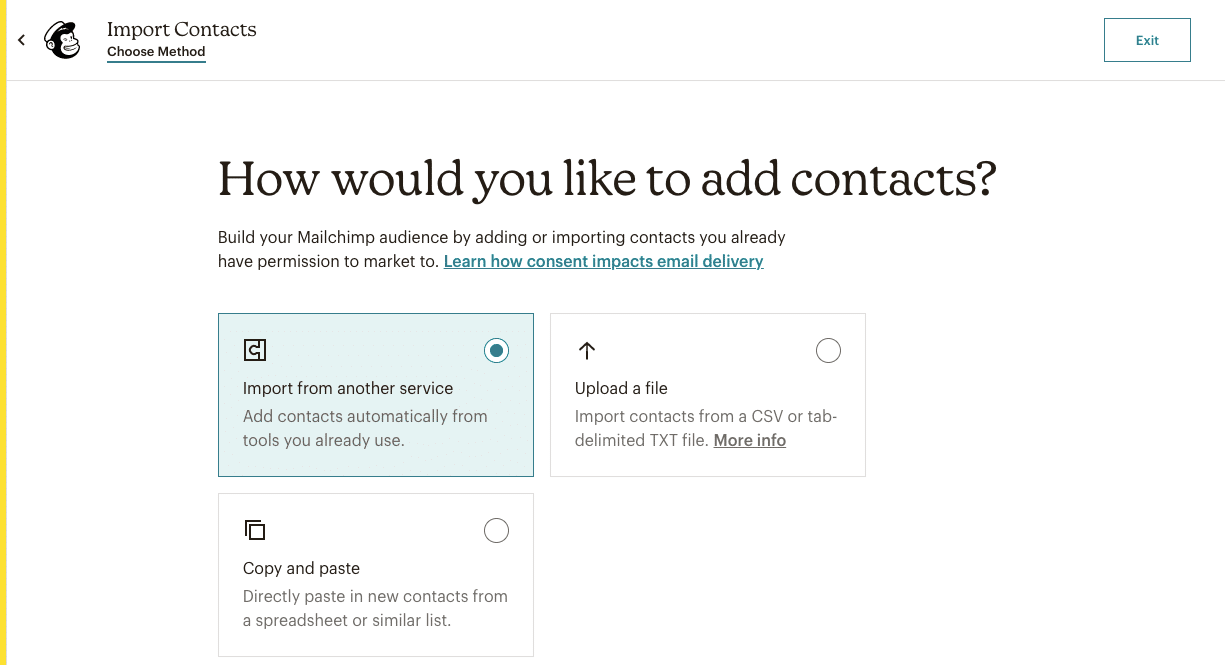
Bu sizi abonelerinizin iletişim bilgilerini içe aktarmak için bir sayfaya götürecektir. Adlarını ve e-posta adreslerini kopyalayıp bir metin kutusuna yapıştırmanız yeterlidir. Alternatif olarak, üçüncü taraf bir hizmetten verileri içe aktarabilir veya bir CSV veya TXT dosyası yükleyebilirsiniz:

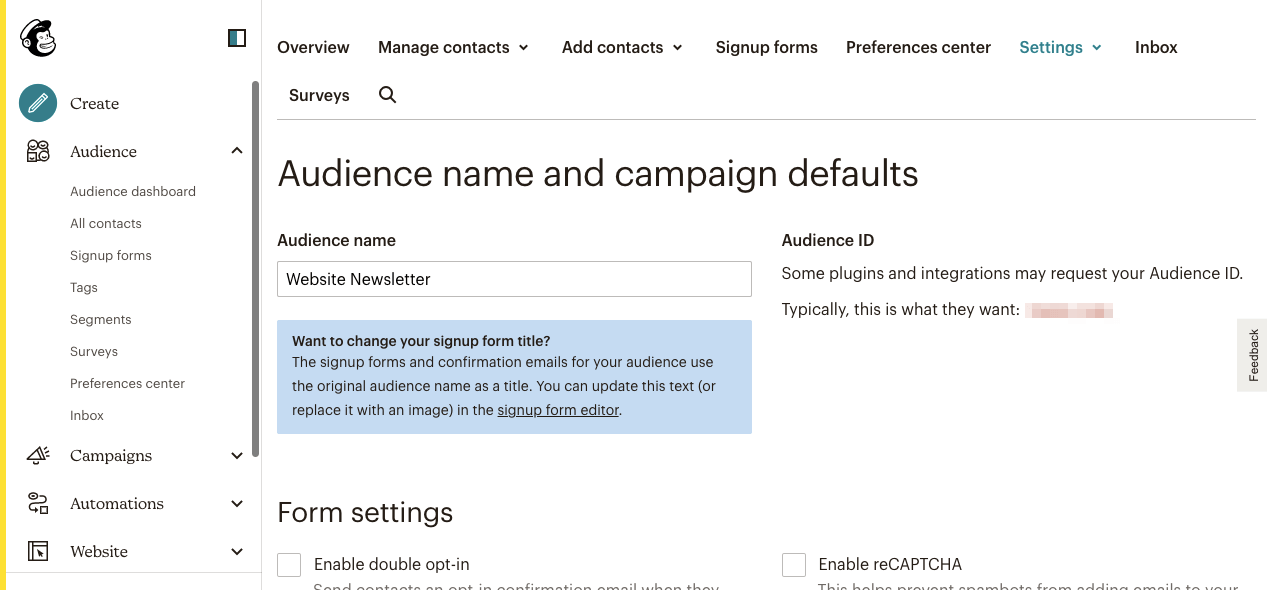
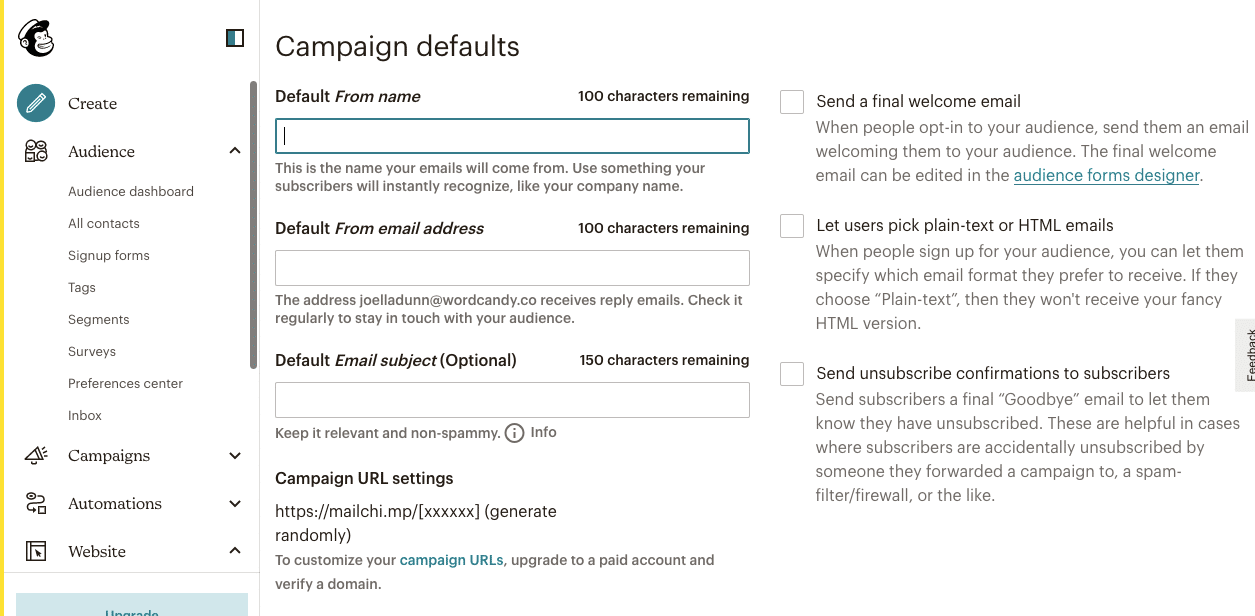
Bunu yaptıktan sonra Kitle Kontrol Panelinize gidin ve Kitleyi Yönet > Ayarlar öğesini bulun. Burada adı ve varsayılan ayarları değiştirebilirsiniz:

Bir Gönderen adı ve Gönderen e-posta adresi ayarladığınızdan emin olun. Abonelere kaydolduktan sonra bir onay e-postası göndermek için çift katılımı da etkinleştirebilirsiniz:

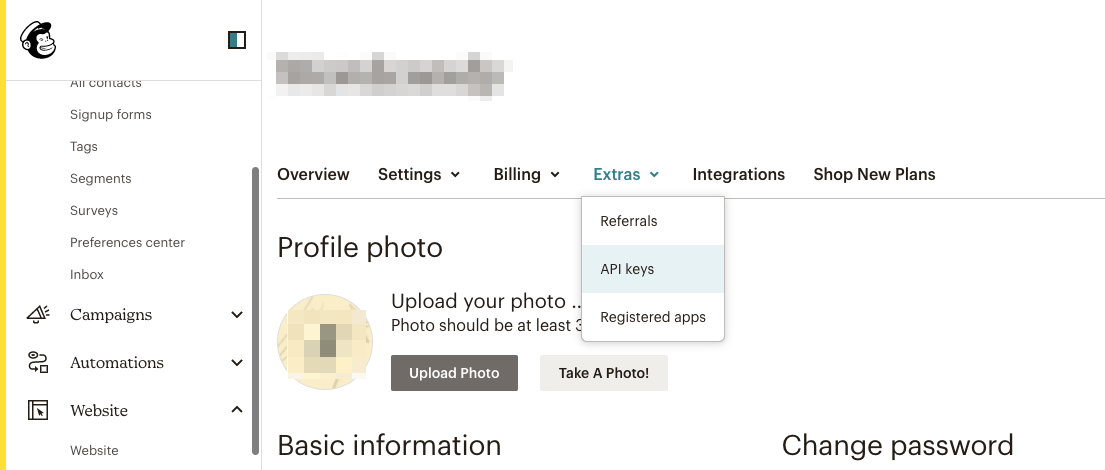
Bir hesap oluşturmayı ve ayarlamayı bitirdikten sonra Profilinize gidin. Ardından Ekstralar > API anahtarları'na tıklayın:

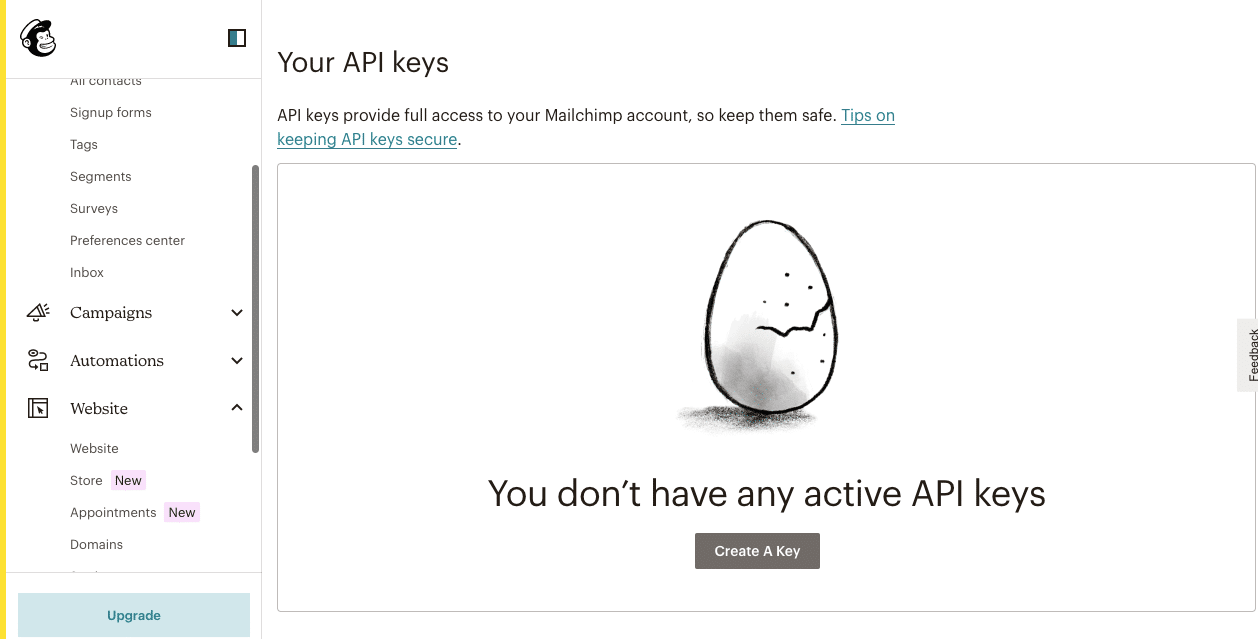
API anahtarınız yoksa, Create A Key seçeneğine tıklamanız gerekir. Mailchimp sizin için otomatik olarak bir tane ekleyecektir:

API anahtarınız etkin olduğunda, kopyalayın. Bu bilgiler Mailchimp hesabınıza erişim sağladığından, bu kodu asla herkese açık olarak paylaşmayın.
3. Adım: Elementor ile Mailchimp Kayıt Formu Tasarlayın
Ardından, Elementor Pro'yu indirip yüklemeniz gerekecek. Özel formlar tasarlamak ve hedef kitlenizden geri bildirim toplamak için kullanabileceğiniz bir WordPress Form Oluşturucu içerir.
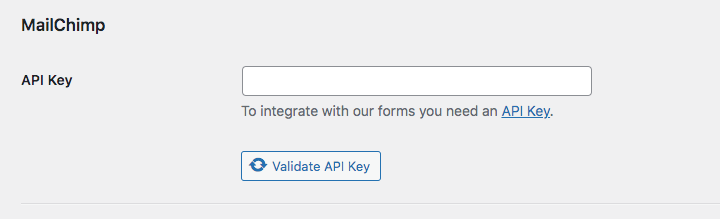
Elementor Pro'yu etkinleştirdikten sonra Elementor > Ayarlar > Entegrasyonlar'a gidin. Mailchimp bölümüne gidin ve API anahtarını yapıştırın:

API Anahtarını Doğrula'ya tıklayın. Entegrasyon başarılı olursa bu düğmenin yanında yeşil bir onay işareti görürsünüz. Bundan sonra, değişikliklerinizi kaydedin.
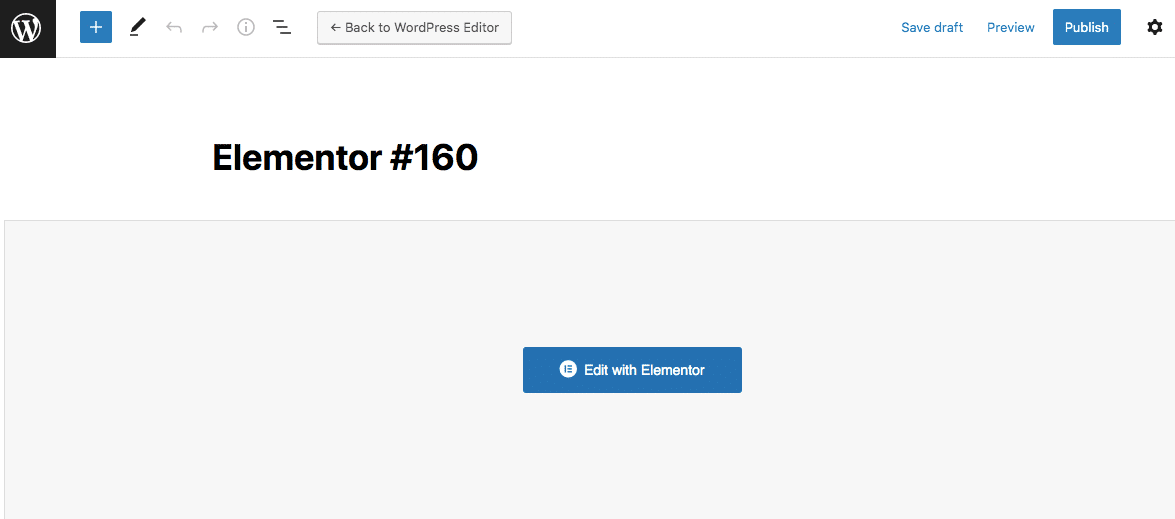
Artık kayıt formunuzu tasarlamaya başlayabilirsiniz. Önce yeni bir gönderi veya sayfa ekleyin ve Elementor ile Düzenle'yi seçin:

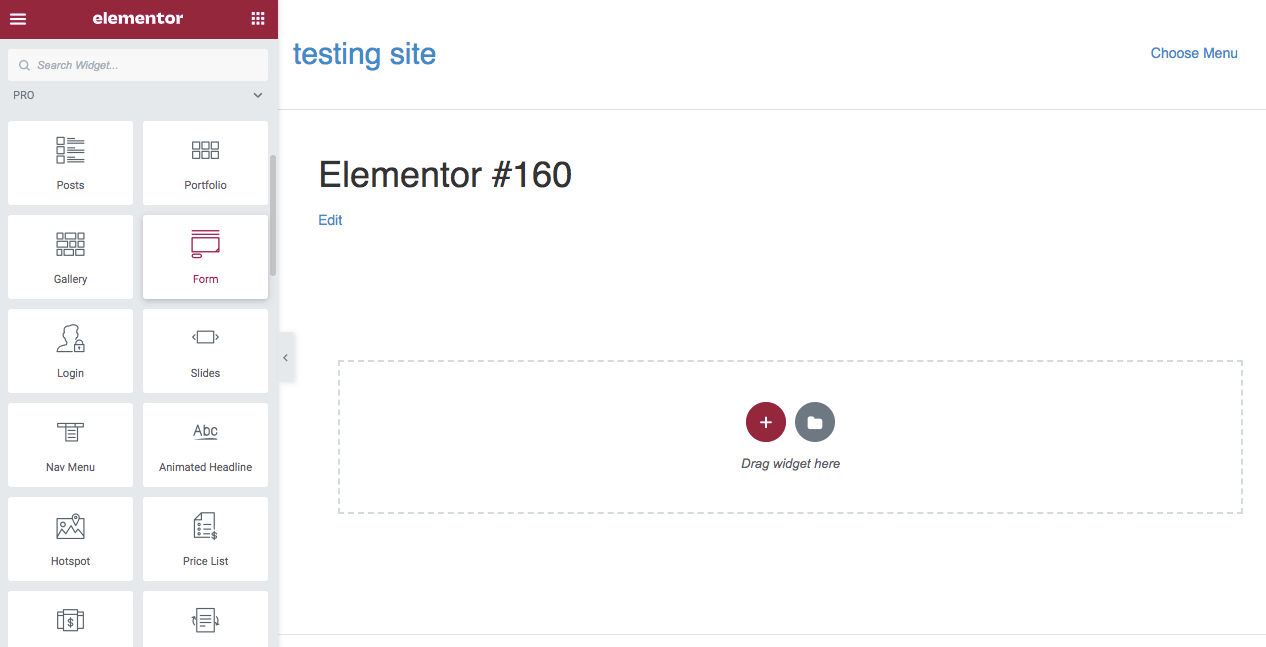
Elementor düzenleyicide, Pro widget'larına gidin. Burada Formlar için bir seçenek göreceksiniz. Bu widget'ı sayfaya sürükleyip bırakın:

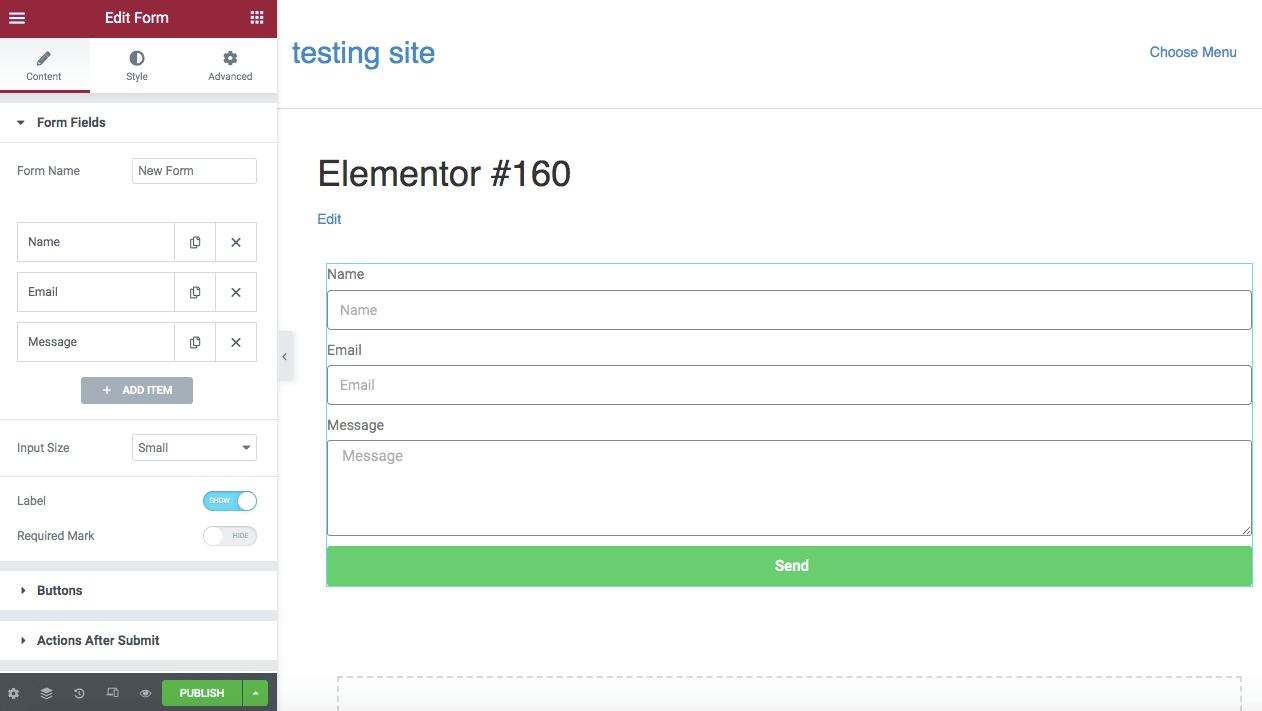
Elementor otomatik olarak ad, e-posta adresi ve mesaj alanlarını içeren temel bir form oluşturacaktır. Ancak, ihtiyaçlarınızı karşılayana kadar formu özelleştirmeye devam edebilirsiniz:

Örneğin, bir abone formu eklemek istiyorsanız, genellikle mesaj alanlarına ihtiyaç duymaz. Bu öğenin yanındaki X işaretini tıklamanız yeterlidir.
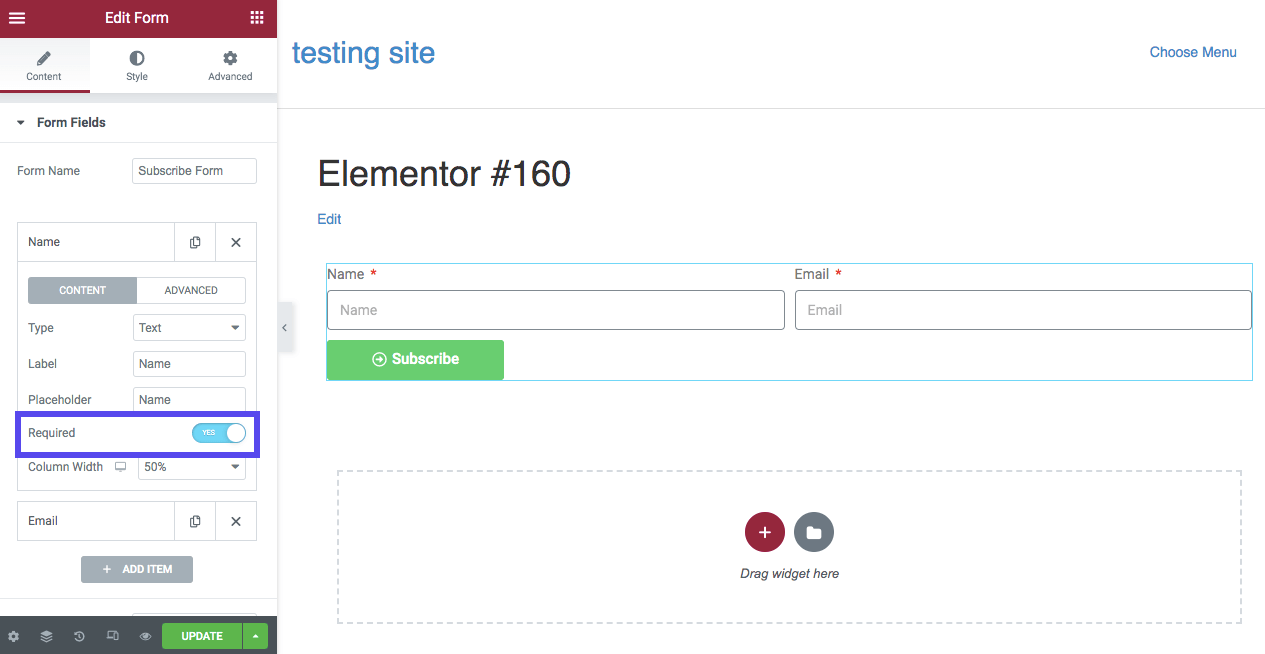
Potansiyel müşteri oluşturmak için ziyaretçilerin hem adlarını hem de e-postalarını doldurmalarını istemeniz gerekir. Bunu, her bir alana tıklayıp Gerekli'nin yanındaki Evet'i seçerek yapabilirsiniz:

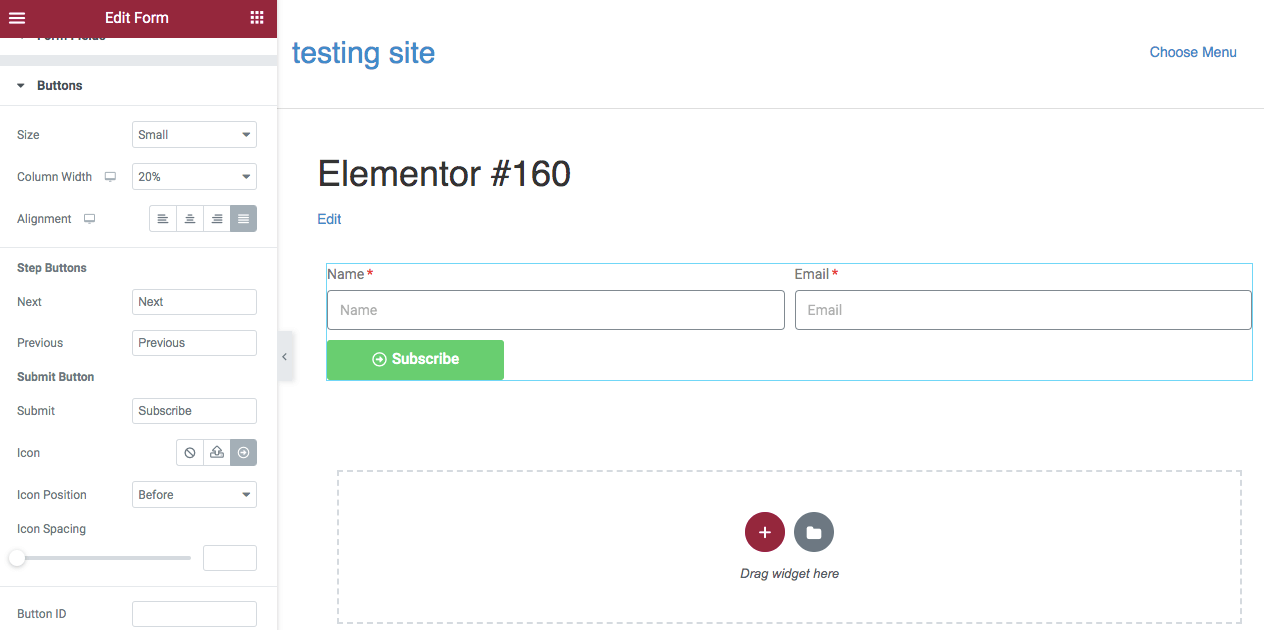
Ardından, eylem düğmesini düzenlemek için Düğmeler bölümüne gidin. Varsayılan metin “Gönder” olsa da, bunu “Abone Ol” veya “Kaydolun:” olarak değiştirmeyi düşünün.

Düğmenin boyutunu ve sütun genişliğini gerektiği gibi değiştirmeye devam edebilirsiniz. İsterseniz, bir simge de ekleyebilirsiniz.
4. Adım: Mailchimp'i Bağlayın
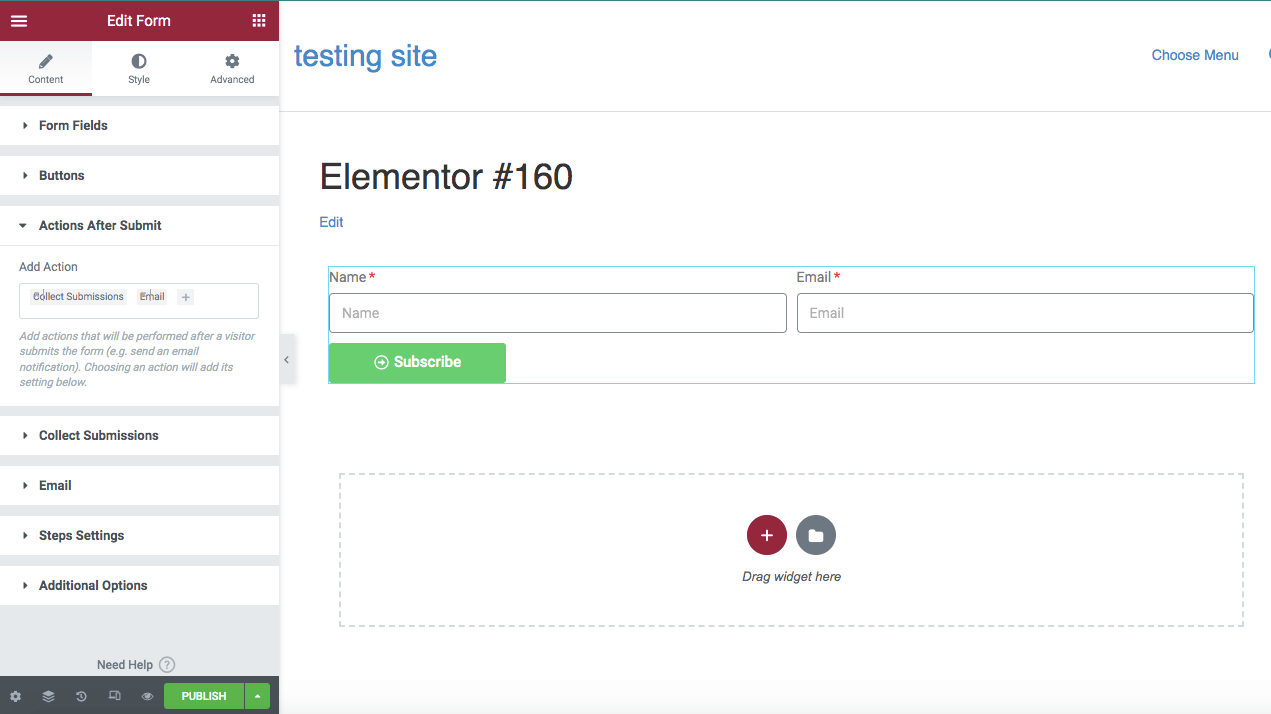
Formunuzu beğeninize göre özelleştirdikten sonra, Mailchimp hesabınızı bağlamanın zamanı geldi. Bunu yapmak için, Gönderdikten Sonra Eylemler bölümünü bulun:

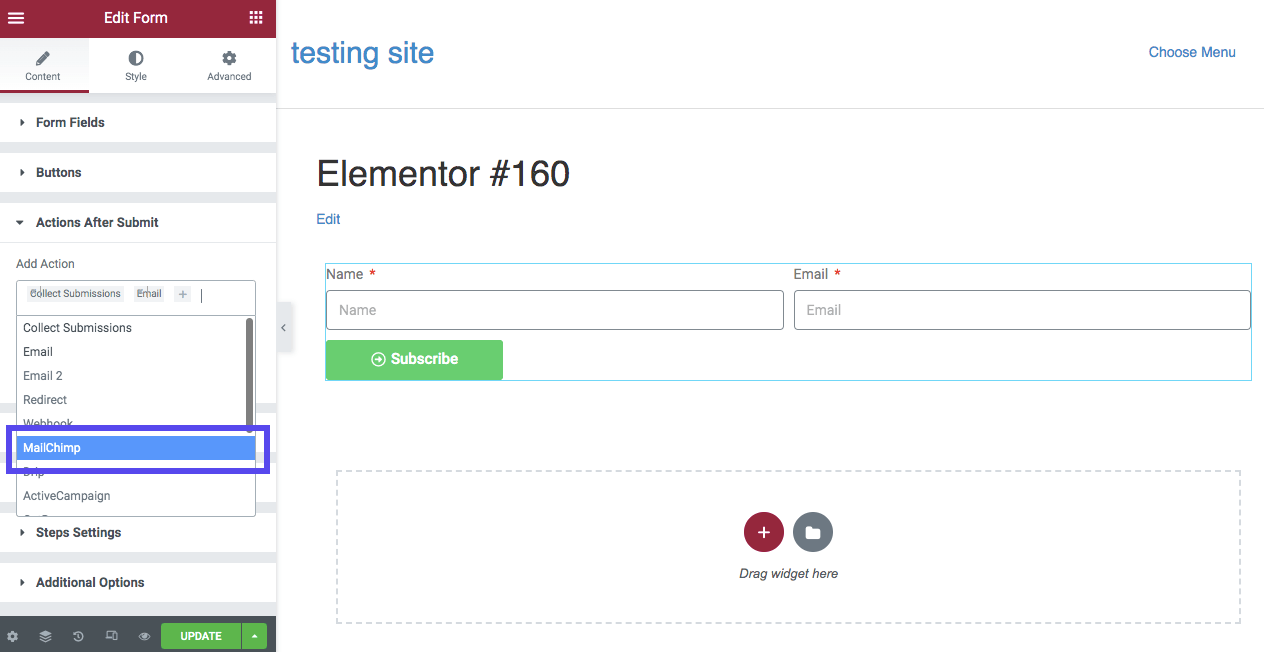
Ardından, + simgesine tıklayın ve açılır menüden Mailchimp'i seçin:

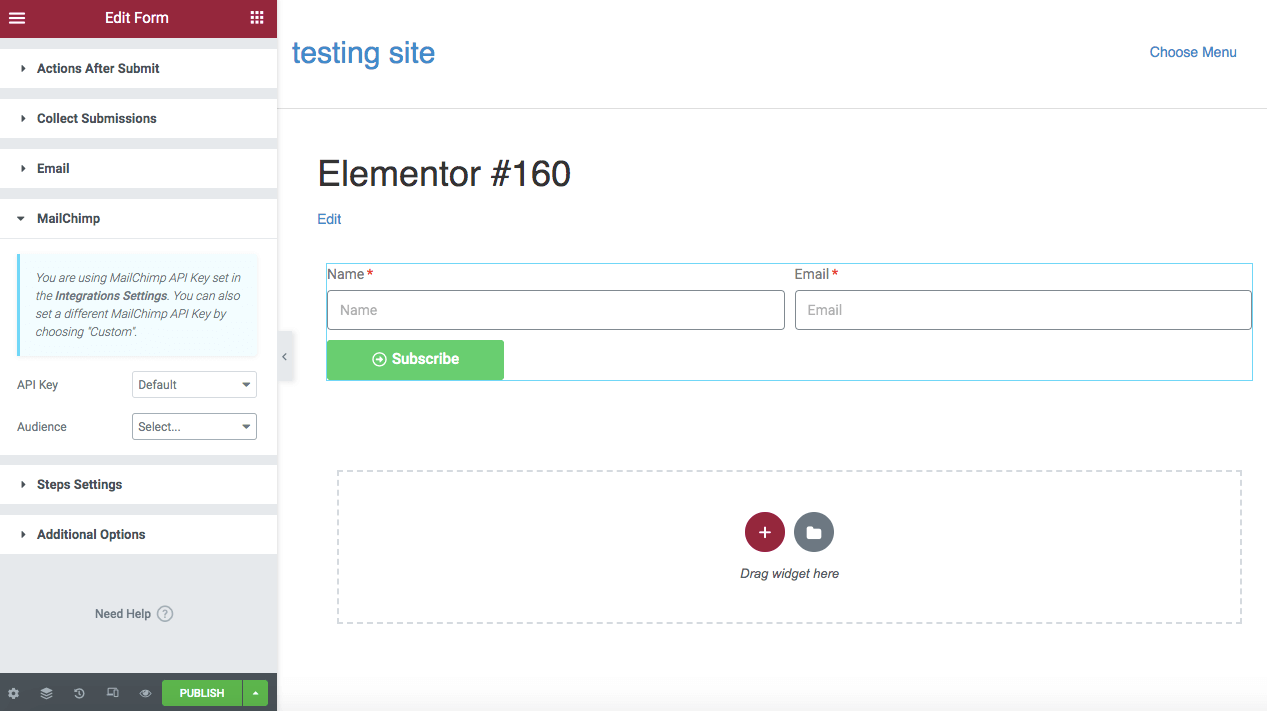
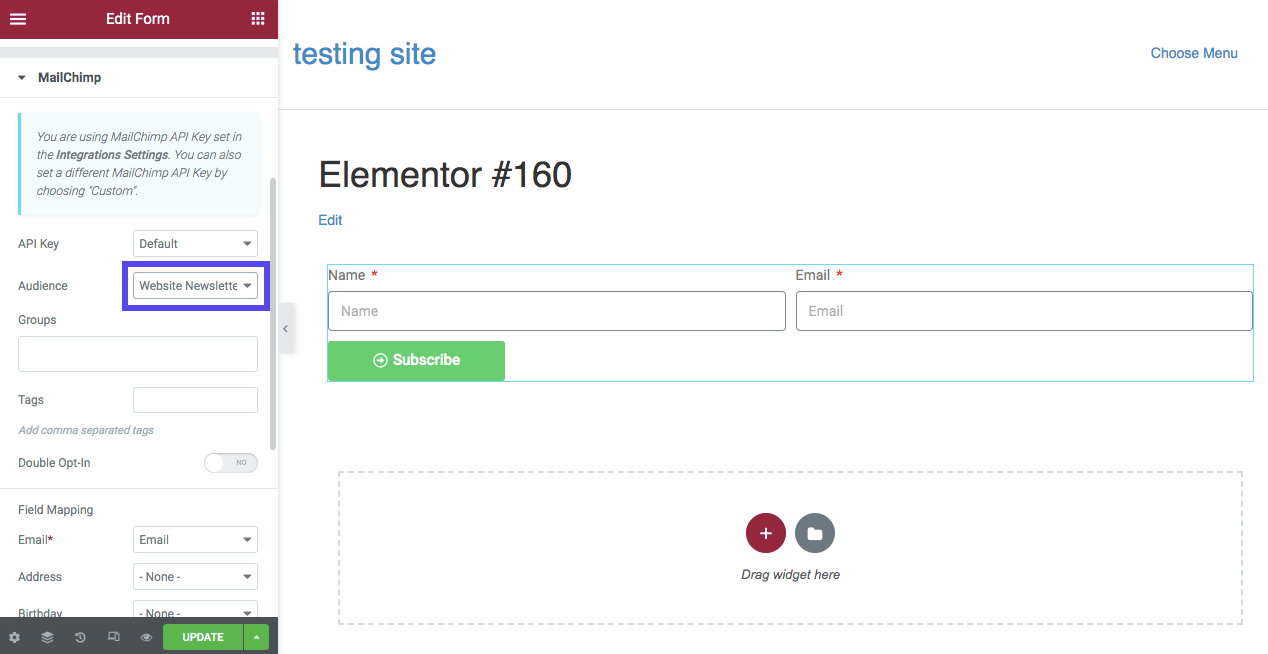
Bu, aşağıda Mailchimp başlıklı yeni bir bölüm oluşturacaktır. Buna tıkladığınızda, bir API anahtarı ve hedef kitle belirleme seçeneklerini göreceksiniz:

API anahtarınızı entegrasyon ayarlarına girdiyseniz, API Anahtarı bölümünü Varsayılan olarak bırakabilirsiniz. Ardından, bu abonelik formuna bağlamak istediğiniz Kitleyi seçin:

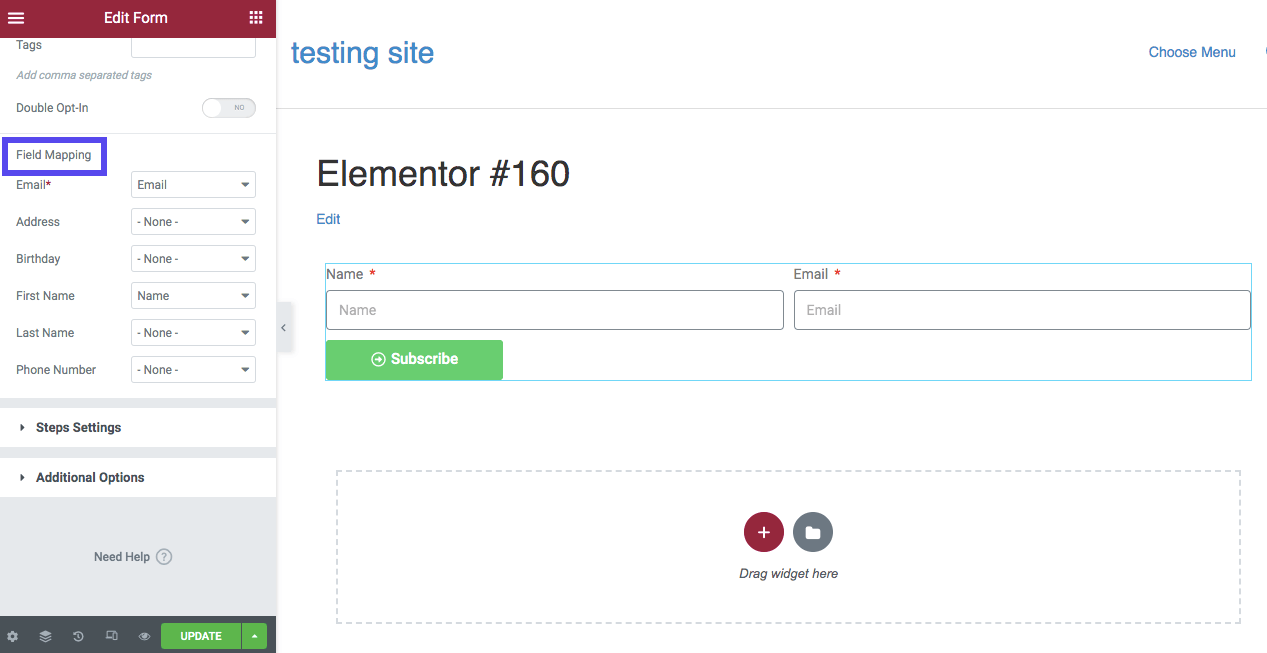
Mailchimp'te oluşturduğunuz grupları veya etiketleri de seçebilirsiniz. Son olarak, formda sağladığınız alanlara göre Alan Eşleme ayarlarını özelleştirin. Bu, Mailchimp'e sisteminde hangi bilgilerin kataloglanacağını söyleyecektir.
Bu örnek için, abone formumuz yalnızca bir ad ve e-posta alanı içerir. Bu, bu bilgileri yalnızca Alan Eşleme bölümüne dahil edeceğimiz anlamına gelir:

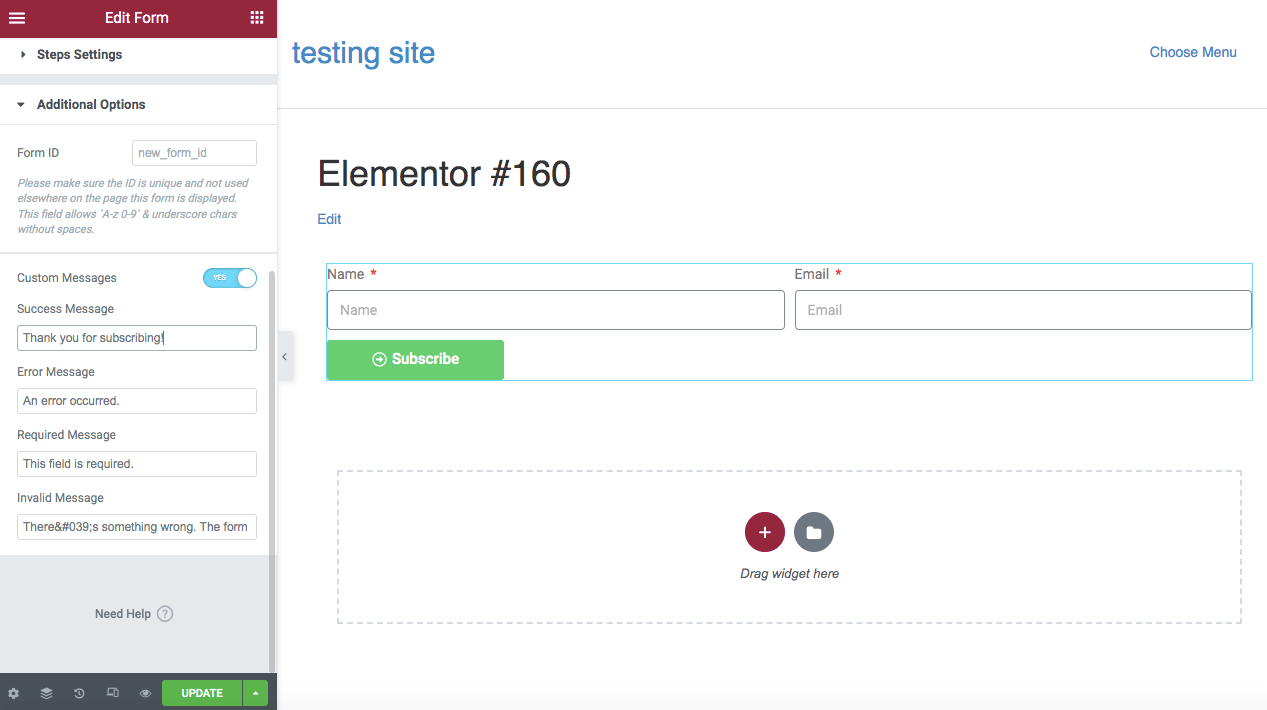
Son olarak, Ek Seçenekler'e gidin ve Özel Mesajlar'ı bulun. Birisi formu doldurduktan sonra bir başarı mesajı sağlamak için bunu açın:

Varsayılan mesaj "Bu form başarıyla gönderildi" olacaktır. Bunu "Abone olduğunuz için teşekkür ederiz" gibi bir şeyle değiştirmeyi düşünebilirsiniz. Hatalar ve gerekli alanlar için özel mesajlar da ekleyebilirsiniz.
Adım 5: Formu Sitenize Ekleyin
Formu özelleştirmeyi bitirdikten sonra Yayınla'yı seçin. Doğru çalışıp çalışmadığını kontrol etmek için kayıt formunu kendiniz kullanmayı düşünün. Ardından, yeni e-posta adresinin Mailchimp hesabınıza kaydedilip kaydedilmediğini görebilirsiniz.
Bu yeni formu web sitenizin birden çok alanına da eklemek isteyebilirsiniz. Bu işlemi kolaylaştırmak için Global Widget olarak kaydedebilirsiniz.
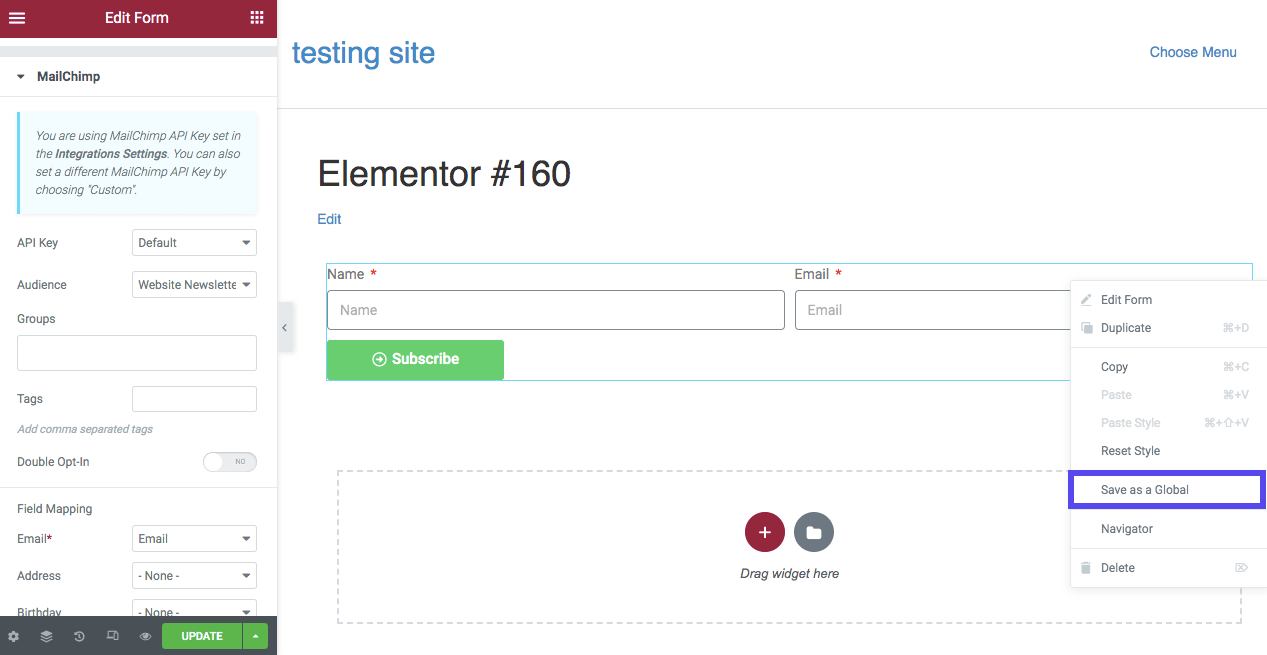
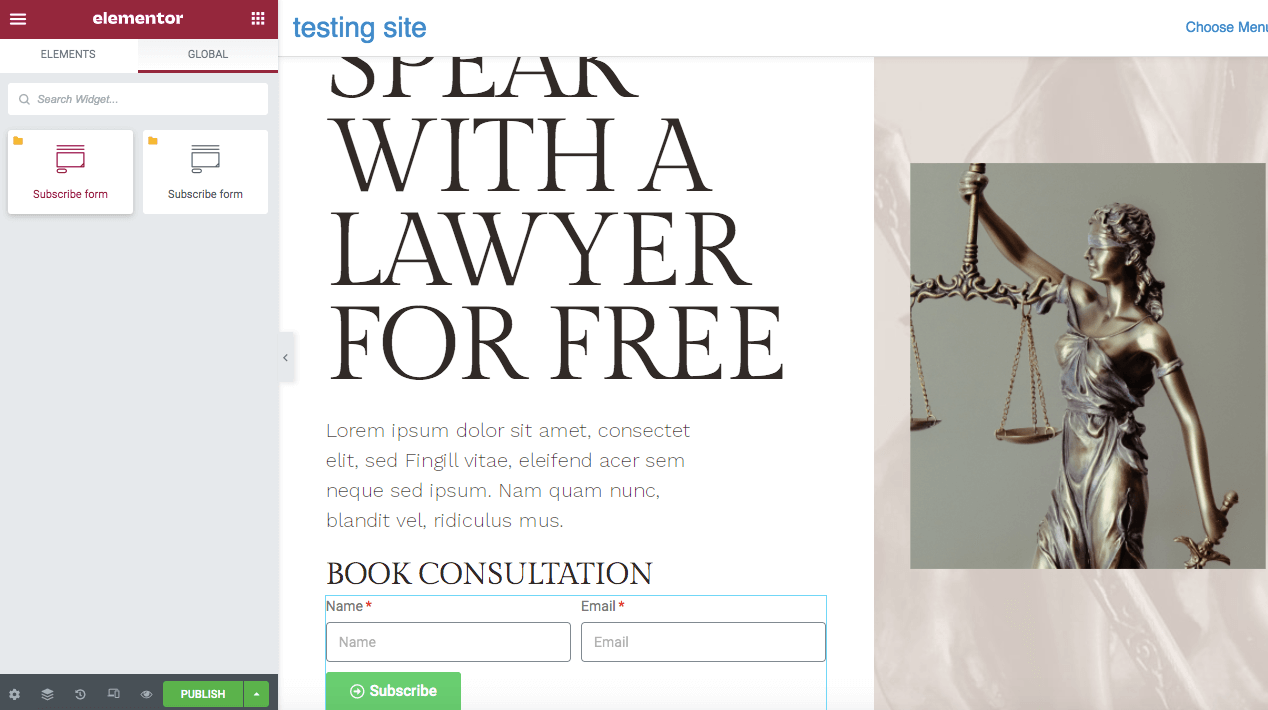
İlk olarak, formun sağ tarafında bulunan Formu Düzenle simgesini bulun. Üzerine sağ tıklayın ve Global Olarak Kaydet'i seçin:

Bu, abone formunu Global Ayarlarınıza ekleyecektir. Yeni bir sayfa veya gönderi eklediğinizde, GLOBAL'e gidebilir, önceden tasarlanmış formu bulabilir ve istediğiniz yere sürükleyip bırakabilirsiniz:

Abone formlarınızı web sitenizde nereye yerleştireceğinizi düşünürken görünürlük hakkında düşünmek isteyebilirsiniz. Ziyaretçilerin sitenize girdiklerinde görebilecekleri, iyi tasarlanmış bir açılış sayfasında potansiyel olarak daha fazla potansiyel müşteri toplayabilirsiniz. Ancak, kullanıcılar bu kadar erken abone olmakla ilgilenmeyebilir.
Bazen daha iyi bir seçenek, içeriğinize veya bir kenar çubuğuna iletişim formları eklemektir. Bu, bir açılış sayfasından biraz daha az görünürlüğe sahip olsa da, bu yerleşim, ziyaretçilerin web sitenizle etkileşim kurarken abone olmalarını sağlayabilir.
Formu bir altbilgiye eklemek de pratik bir seçenek olabilir. Web sitenizin en altına inen kullanıcılar genellikle içeriğinizi merak eder, bu da abone olma olasılıklarının daha yüksek olduğu anlamına gelir. Ancak, bu yerleşim diğer seçenekler kadar görünür değildir.
Elementor/Mailchimp Entegrasyonunuz için En İyi Eklentiler
En iyi WordPress eklentileri ile hedef kitleniz için özel bir web sitesi oluşturabilirsiniz. Elementor Pro, form tasarlamak ve Mailchimp gibi üçüncü taraf hizmetleri entegre etmek için size birçok seçenek sunar.
Yine de, daha gelişmiş özelliklere ihtiyacınız olabilir. Bazı eklentilerle formlarınızın görünümü ve işlevselliği üzerinde daha fazla kontrol sahibi olabilirsiniz.
1. Temel Eklentiler
Essential Addons'u kullanmak, temel Elementor özelliklerini genişletmenin harika bir yoludur. Bu araçla daha yaratıcı öğelere erişebilirsiniz. Bunlar, Woo Ürün Izgarası, Geri Sayım ve Filtrelenebilir Galeri gibi etkileşimli özellikleri içerir:

Özellikler:
- Etkinlik takvimleri, bilgi kutuları, referanslar ve daha fazlasını eklemek için gelişmiş içerik widget'ları
- Ürün galerileri, ızgaralar ve karuseller gibi WooCommerce öğeleri
- Mailchimp ve Ninja Forms gibi üçüncü taraf platformlarla entegrasyon
WordPress sitenize Essential Addons yüklediğinizde, Form Styler Elements'ı kullanarak Mailchimp'i entegre edebilirsiniz. Burada, Elementor düzenleyicisine bir EA Mailchimp widget'ı ekleyecek olan Mailchimp API anahtarınızı girebilirsiniz. Ardından, widget'ı bir sayfaya sürükleyip bırakabilir ve gerektiği gibi özelleştirmeye devam edebilirsiniz.
Fiyat : Temel Eklentiler için abonelik planları bir web sitesi için 39,97 dolardan başlar. 70'in üzerinde widget ve yedi uzantı içerir.
2. Mutlu Eklentiler
Happy Addons ile Elementor düzenleyicisine aktarmak için önceden tasarlanmış 400'den fazla blok ve widget arasından seçim yapabilirsiniz. Oluşturma sürecini hızlandırmak için tasarım ön ayarları ayarlayabilirsiniz.
Happy Addons ayrıca bir web sitesinden öğeleri kopyalayıp farklı bir alan adına sahip bir siteye yapıştırmayı da mümkün kılar:

Özellikler:
- Bölüm iç içe yerleştirme
- Etki alanları arası kopyala-yapıştır
- 400'den fazla hazır tasarım seti
Mailchimp API anahtarınızı Happy Addons ayarlarında Kimlik Bilgileri altında girdikten sonra, bir Mailchimp Form Widget'ını bir sayfaya sürükleyip bırakmak için Elementor'u kullanabilirsiniz.
Ardından, form kenar boşluklarını, renkleri ve tipografiyi özelleştirmek için aracın gelişmiş ayarlarını düzenleyebilirsiniz. Ayrıca alanları ve düğmeleri benzersiz bir arka plana, gölgeye, yazı tipi boyutuna ve aralığa sahip olacak şekilde yeniden tasarlayabilirsiniz.
Fiyat : Happy Addons, bir site için 39 dolardan başlayan yıllık abonelik planları sunar.
3. ElementsKit
Bu listedeki diğer seçenekler gibi, ElementsKit, Elementor için ekstra widget'lar ve uzantılar içeren hepsi bir arada bir eklenti paketidir. Üstbilgiler, altbilgiler veya menüler gibi işlevsel özellikleri düzenlerken daha fazla özelleştirme sunabilir.
Ayrıca, size uygun bir seçenek bulamazsanız, ElementsKit özel bir widget oluşturucu içerir:

Özellikler:
- Çoklu Widget'lar, AjaxSELECT2 ve Image-Picker gibi özel kontroller
- 85+ widget ve uzantı
- 500'den fazla önceden tasarlanmış web bloğu
Elementor ve Mailchimp'i tamamen Elementor düzenleyicisi aracılığıyla entegre etmek için ElementsKit'i kullanabilirsiniz. Mailchimp widget'ını bir sayfaya sürükleyip bırakmanız ve API anahtarını tanımlamanız yeterlidir. Ardından, formunuza özel alanlar ve simgeler ekleyebilirsiniz.
Fiyat : ElementsKit için yıllık planlar bir site için 39 dolardan başlar.
4. Artı Eklentiler
Plus Eklentileri, kendisini herkes için oluşturulmuş bir Elementor aracı olarak tanıtır. Hazır şablonlar ve kapsamlı YouTube eğitimleri ile yeni başlayanlar bile işlevsel bir web sitesi tasarlamayı çabucak öğrenebilir.
Ayrıca The Plus Eklentileri, tasarımcılar için özelleştirilebilir özellikler sunan kapsamlı widget'larla da doludur:

Özellikler:
- 96+ gelişmiş Elementor widget'ı
- Ürünleri, blog gönderilerini ve resim galerilerini görüntülemek için listeleme seçenekleri
- Özel gönderi türleri için tasarlanmış kullanımı kolay oluşturucu
Plus Eklentiler aracı, Elementor ve Mailchimp'i entegre etmenin en kolay yollarından birini sunar. Mailchimp hesabınızdan, hedef kitlenizin API anahtarını ve Liste Kimliğini kopyalayın. Ardından API Bağlantı Ayarlarına gidin ve bu bilgileri yapıştırın. Bundan sonra, bir Mailchimp Abonelik Widget'ını sürükleyip bırakabilir ve düzenini ve yapısını düzenleyebilirsiniz.
Fiyat : Plus Eklentilerinin ücretsiz bir sürümü vardır. Ancak, plan seçimi daha fazla widget ve uzantı içerir. Bu paketler yıllık 31 dolardan başlıyor.
Özet
Mailchimp ve Elementor'u birleştirmek göz korkutucu görünse de, herkes bu iki aracı entegre edebilir. Bunu yaparak, görünüm ve işlevsellik beklentilerinizi karşılayan özel abonelik formları oluşturabilirsiniz.
İncelemek için, Elementor ve Mailchimp'i web sitenize entegre etmek için beş basit adım:
- Bir Mailchimp hesabı için kaydolun.
- Bir kitle ve bir API anahtarı oluşturun.
- Elementor ile bir Mailchimp kayıt formu tasarlayın.
- Mailchimp'i bağlayın.
- Formunuzu web sitenize ekleyin.
E-posta pazarlaması ve tasarımı, web sitenizin başarısı için çok önemlidir. Ayrıca özel bir WordPress barındırma sağlayıcısıyla ortak olmak isteyeceksiniz. Kinsta'da barındırma planlarımız sitenizin performansını bir üst düzeye çıkarabilir. Daha fazlasını öğrenmek için bizimle iletişime geçin!
Elementor ve Mailchimp'i entegre etme hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde bize sorun!

