Mobil Dostu Elementor Web Sitesi Geliştirmek için 10 Uzman İpucu
Yayınlanan: 2022-09-09Mobil, dünyadaki web trafiğinin yaklaşık yüzde 60'ını oluşturuyor. Daha fazla işletme, mobil internet kullanıcılarının web sitelerinde gezinmesini kolaylaştırmak için gelişen teknolojileri benimsedikçe, bu yükseliş eğiliminin büyümeye devam etmesi bekleniyor.
Elementor, işletme sahipleri tarafından tamamen benimsenen lider bir WordPress web sitesi oluşturucusudur. Sürükle ve bırak özelliğinin yanı sıra birçok şablonu, widget'ı ve sayfa düzeni sayesinde, işletmelerin kodlama bilgisi olmadan güzel web siteleri oluşturmasını oldukça kolaylaştırır. Mobil uyumlu bir web sitesi oluşturmanın birçok yolu vardır ve WordPress'in üstünde Elementor kullanmak bunu yapmanın çok popüler bir yoludur.
Ancak, web sitesi oluşturma konusunda herhangi bir deneyiminiz olmadan, masaüstünde harika görünen ve çalışan ancak mobil için optimize edilmemiş bir web sitesine sahip olabilirsiniz. Bu makalede, Elementor sitenizin tamamen mobil uyumlu olduğundan emin olmak için en iyi 10 uzman ipucumuzu anlatacağız. Kendinizi uygulamak için yeterince kolay olan ipuçlarını ve bir uzman olarak düşünmek isteyebileceğiniz ancak uzun vadede büyük bir fark yaratacak diğer değişiklikleri ele alacağız.
Neden Mobil Uyumlu Bir Siteye İhtiyacınız Var?
Mobil uyumlu bir site, kullanıcıların markanızla olumlu bir etkileşim kurmasını sağlayan erişilebilirlik kolaylığı sağlar. Sitenizi mobil cihazlarda görüntülemeye uyumlu hale getirerek gezinmeyi ve okunabilirliği iyileştirir. Bu daha sonra müşterilerinizi memnun eder ve ne dediklerini bilirsiniz: Memnun bir müşteri sizin için ticarete eşittir.
Mobil uyumlu bir web sitesi, arama motoru optimizasyonu (SEO) sıralamasına da yardımcı olur. Google, mobil uyumlu web sitelerine öncelik verir. Aslında, bir anahtar kelime farklı cihazlarda farklı sıralanır ve daha fazla sayıda web trafiği taşıyan cep telefonları, mobil uyumlu bir web sitesine sahip olmak anlamına gelir, bu büyük hacimden yararlanmanıza yardımcı olabilir.
Ek olarak, mobil uyumlu bir site güven ve güvenilirlik sağlar. Bu, işletmenizin temelde çevrimiçi olarak web sitenizin nasıl göründüğüne göre temsil edildiği için doğrudur. İyi bir izlenim yaratırsa, işletmeniz büyük bir çevrimiçi itibara sahip olacaktır. Bu, marka kimliğinizi güçlendirecek ve daha fazla müşteri işletmenizi başkalarına tavsiye etmeye istekli olacaktır.
Elementor Mobil Duyarlı Web Sitesi Oluşturmanın 10 Temel Adımı
Mobil uyumlu bir web sitesinin avantajlarından yararlanmak için sitenizin görünümünü, hissini ve gezinmesini etkileyecek bazı önlemler uygulamanız gerekir. Elementor kullanıcıları için, Elementor mobil uyumlu bir web sitesi oluşturmak için ihtiyacınız olan tüm ipuçları aşağıdadır.
İpucu 1: Web Siteniz için Doğru Temayı Seçin
Zaten mobil kullanıcılar için optimize edilmiş bir Elementor teması seçmeniz gerekecek. Bu, tasarımını, yazı tiplerini ve resimlerini bir mobil ekrana sığacak şekilde otomatik olarak ayarlayabilen duyarlı bir tema olmalıdır. Seçtiğiniz tema, sonunda elde edeceğiniz görünümü büyük ölçüde etkileyecektir. Bu yüzden zaman ayırın ve akıllıca seçin.
İpucu 2: Elementor'un Duyarlı Modunu Kullanarak Düzenlemeler Yapın
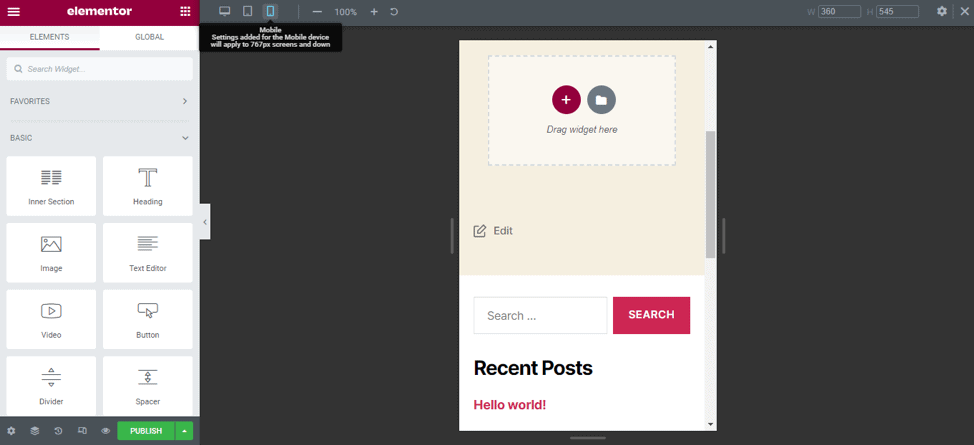
Doğrudan Elementor sayfa oluşturucuda çalışmak yerine panel araç çubuğundaki Duyarlı Mod'a erişerek daha fazla tasarım düzenlemesi yapabilirsiniz.
Bu mod ile, sayfayı o cihazın genişliğinde görüntülemek için Desktop, Tablet veya Mobile viewport simgesini seçebilirsiniz.

Ayrıca, belirli bir cihaz için görünüm simgesi olan herhangi bir öğeyi düzenleyebilirsiniz. Duyarlı düzenlemeler genellikle en büyük cihazdan en küçüğüne kadar miras alındığından bu harika bir özelliktir. Yani masaüstünde yaptığınız bir düzenleme tabletlere ve mobil cihazlara uygulanacaktır.
Ancak, belirli bir cihaz görünümüyle, mobilde belirli düzenlemeler yaparsanız, duyarlı düzenlemeler yukarı doğru uygulanmadığından tablet veya masaüstünü etkilemez. Bu, örneğin sitenizin tamamını etkilemeden mobil sayfanızda farklı bir yazı tipi ayarlayabileceğiniz anlamına gelir.
3. İpucu: Öğeleri Mobil Cihazda Gizle; Onları Silme
Sitenizi mobil cihazlarda önizlerken bir öğeyi silerseniz, bu öğe cihazlar arasında silinir. Duyarlı düzenlemeler, öğeleri silmek için çalışmaz.
Bu nedenle, mobilde görüntülemek istemediğiniz bir bölümü silmek yerine, mobil görünüm penceresini kullanarak gizleyebilirsiniz.
Bu hack'i, bir bölümü mobilde tutmak, ancak masaüstüne farklı şekilde hizalamak için de kullanabilirsiniz. Bölümü çoğaltın, yalnızca mobil cihazlarda görünür olduğundan emin olun ve diğer cihazlar için istediğiniz şekilde hizalayın. Mobil kullanıcılar için orijinal bölümü gizleyebilirsiniz.
Mobilde görünürlük seçeneğine erişmek ve gizlemek için Gelişmiş Ayarlar > Duyarlı'ya gidin ve Mobilde Gizle'yi seçin.
4. İpucu: Dolgu ve Kenar Boşlukları
Ardından, sitenizin mobil cihazlar için optimize edilmemesine neden olacak çok fazla veya çok az beyaz alan olmasını önlemek için dolgu ve kenar boşlukları üzerinde çalışın.
Bir aralayıcı pencere öğesi kullanabilirsiniz, ancak bu, pek de istemediğiniz fazladan bölücüler ve kodlar oluşturacaktır.
Bu nedenle, dolguyu ve kenar boşluklarını manuel olarak ayarlamak ve mobil ekranlara uyan değerleri ayarlamak için gelişmiş sekme ayarlarını kullanın.
5. İpucu: Yazı Tiplerinin Mobil Cihazlar için Doğru Boyutta Olduğundan Emin Olun
Yazı tiplerine zaten değindik, ancak bu noktayı kendi başına tartışmak çok önemlidir. Öncelikle masaüstünde kullandığınız yazı tipi boyutunun mobil cihazlarda otomatik olarak iyi çevrileceğini varsaymayın.
Her belirli cihaz için yazı tipi boyutunu ayarlamanız gerekir. Ve bunu yapmak oldukça kolaydır. Duyarlı mod> mobil görünüm> site ayarı> genel yazı tipleri> seçeneğini seçin ve yazı tipini ayarlayın.
6. İpucu: Mobil İçin Optimize Edilmiş Görselleri Kullanın
Görüntüler bir web sitesinde önemlidir ve yalnızca duyarlı olduklarında amaçlanan amaçlarına hizmet ederler. Masaüstünde duyarlı olabilirler ancak mobilde olmayabilirler; bu nedenle, web sitenizin optimizasyonunu etkileyebilirler.
Böyle bir sorunu gidermek için her cihaz için belirli görüntüler ayarlayın. Ayrıca, özellikle mobil cihazlar için görüntüleme seçeneklerini ayarlayın (örneğin, resimlerinizin konumu ve boyutu).

Ayrıca, mobil görüntüleri dosya boyutlarını küçültecek şekilde optimize edebilirsiniz, böylece kullanıcılar sitenizi ziyaret ettiğinde sunucunuzda daha az yer kaplar ve daha hızlı indirirler. TinyPNG gibi araçlar harika bir seçimdir; görüntüyü çok fazla kalite kaybetmeden optimize edecekler!
Başka bir parlak fikir, görüntüler için tembel yükleme kullanmaktır. Gecikmeli yükleme, görüntüleri yalnızca bir sayfada görüntülendiğinde yükleyerek (hepsini aynı anda yüklemek yerine) sayfa yükleme sürelerini kısaltır. Bu özelliği, Lazy Load eklentisini yükleyerek veya Debug Bar ve WP Console gibi geliştirici araçlarını kullanarak kod parçacıkları ekleyerek ekleyebilirsiniz.
Not: Codeable, bu makalede bahsedilen eklentilerin hiçbiriyle bağlantılı değildir.
7. İpucu: Sütun Ekranını Mobil Ekrana Sığdıracak Şekilde Düzenle

Sütunların nasıl görüntüleneceğini düzenlerken iki ana bileşene dikkat etmeniz gerekir.
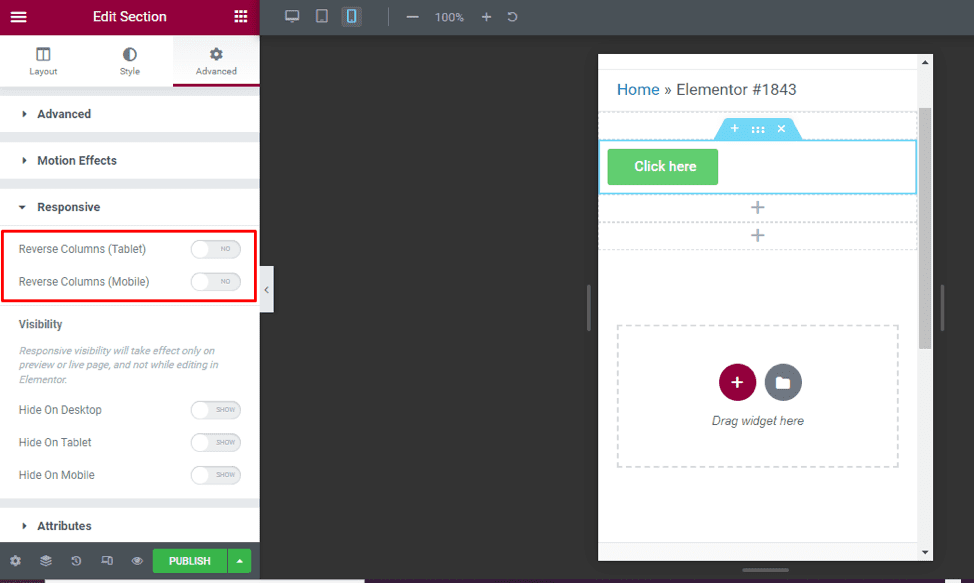
İlk olarak, mobildeki içerik, masaüstünde aynı şekilde görüntülendiğinde harika görünmeyebilir. Örneğin, iletişim bilgilerinizin masaüstündeki resminizden sonra olması mantıklı olabilir, ancak muhtemelen bunu mobil cihazlarda tersine çevirmek isteyebilirsiniz. Elementor'da bunu 'ters sütunlar' kaydırıcısını kullanarak düzeltebilirsiniz.
İkinci olarak, bir bölümde birden çok sütun varsa sütun aralığını ayarlamak isteyeceksiniz. Bu, özellikle altbilgi gibi sayfa öğeleri için önemlidir. Ayrıca, sütunları birbirinin altında görüntülemek için kaydırabilirsiniz; bu, mobil için kullanışlıdır.
Ters sütun kaydırıcısına erişmek için, bölüm ekle ve bölümü sil arasındaki düzenle bölümüne tıklayın> elementer menüsünün sol tarafındaki gelişmiş ayarlara tıklayın> aşağı kaydırın ve duyarlı'yı seçin.
8. İpucu: Mobil için Kesme Noktaları Ayarlayın
Mümkün olan en iyi kullanıcı deneyimini sağlamak için web sitenizin içeriğinin ve tasarımının belirli bir şekilde uyarlanacağı bir nokta oluşturmak isteyeceksiniz. Böyle bir noktaya kırılma noktası denir.
Bu noktayı ayarlamak için sayfanın sağ üst köşesindeki Ayarlar simgesine tıklayın ve mobil için kesme noktası değerini uygun gördüğünüz şekilde ayarlayın.
Ardından, sayfanın altındaki güncellemeyi tıklayarak değişikliklerinizi kaydedin.
9. İpucu: Sitenizde Global Öğeleri Kullanın
Sitenizde genel öğeleri veya widget'ları kullanmak, bunları yalnızca bir kez ayarlamanız gerektiğinden, mobil yanıt hızına yardımcı olur. Bu öğelerin tüm cihazlarda iyi görünmesini sağladıktan sonra, bunları yeni sayfalarda kullanmaya devam edebilir ve iyi bir mobil deneyim sunacaklarından emin olabilirsiniz.
Bu ipucu özellikle CTA kutuları, altbilgi bölümleri, abonelik öğeleri vb. için kullanışlıdır.
10. İpucu: Mobil Sayfa Hızına Öncelik Verin
Elementor'daki yerleşik düzenleme işlevlerini kullanmak dışında, mobil uyumlu bir web sitesi oluşturabilecek diğer yollardan yararlanmak isteyeceksiniz. Bu, sitenizin hızını ve performansını mobil cihazlarda optimize etmeyi içerebilir.
Mobil uyumlu bir site oluşturmada büyük bir fark yaratabilecek yüksek bir site hızı elde etmek için eklentileri kullanmanız ve bazı teknik bilgileri uygulamanız gerekir. Göz önünde bulundurulması gereken önlemlerden bazıları şunlardır:
- Önbelleğe almayı etkinleştir
- Yönlendirmeleri azalt
- Sunucu çağrılarını azaltın
- Veritabanı çağrılarını azaltın
Elementor Sitemin Mobil Duyarlılığını Geliştirmek İçin Bir Uzmana İhtiyacım Var mı?
Elementor sitenizin yanıt verme hızını artırmaya yardımcı olması için bir uzmana danışma kararı birkaç faktöre bağlıdır. Yukarıda tartıştığımız faktörlerin çoğu oldukça kolaydır ve tamamen yeni başlayanlarla bile uygulanabilir.
Ancak, süreç zaman alıcı olabilir. Ayrıca, ipuçlarının bir kısmı daha teknik olabilir ve süreç boyunca uzmanlığa sahip birinin çalışmasını gerektirebilir. Aşağıdakiler, bir uzmandan yardım almayı tercih etmenizin nedenleridir:
- Bu ipuçlarını kendi başınıza uygulamak için zamanınız yok.
- Elementor arka ucunda çalışmaktan rahat değilsiniz.
- Herhangi bir site tasarımı deneyiminiz yok, bu nedenle hazır bir tasarım uzmanı isteyebilirsiniz.
- Sitenizin mobil yanıt verme hızını artırmak için daha fazla teknik ipucu uygulamak istiyorsunuz ve teknik deneyiminiz yok.
Elementor Uzmanını nasıl bulurum?
Elementor web tasarımı konusunda deneyimli bir WordPress ajansı veya serbest çalışan bulmanın birkaç yolu vardır. Ancak, en iyi yaklaşım Codeable kullanmaktır.
- Codeable, Elementor'da doğrulanmış deneyime sahip geliştiriciler de dahil olmak üzere güvenilir serbest geliştiriciler için WordPress'e özel saygın bir platformdur.
- Codeable, sitenizin mobil yanıt verme hızını artırmanıza yardımcı olabilecek deneyimli profesyonellerden oluşan bir listeyle sizi eşleştirebilir.
- İşe alma süreci kolaydır ve fikrinizi değiştirirseniz işe alma zorunluluğunuz yoktur.
- Codeable, kısa vadeli, özel ve herhangi bir çalışma kapsamında çalışmaya uygun birkaç yetenekli geliştiriciye erişim sağlar.
- Hızlı, güvenli ödeme için uzmanlara emanet yoluyla ödeme yaparsınız ve fiyatı kabul veya reddedebilmeniz için önceden proje tahmini alırsınız.
- Kodlanabilir uzmanlar, mümkün olan en kısa sürede onlarla etkileşim kurmanıza olanak tanıyan aynı gün yanıt süresi sunar ve böylece zaman faktörünü azaltır.
- Ayrıca geliştiricilerle olan ilişkinizi de yönetebilirsiniz, yani çalışmalarından etkileniyorsanız her zaman aynı uzmanla tekrar iletişime geçebilirsiniz.
Elementor Mobil Duyarlı Web Sitenizi Oluşturmaya Başlayın
Mobil uyumluluk, arama motorlarında bir sıralama faktörü olduğundan, okuyucular sizi çevrimiçi ortamda kolayca bulabileceğinden, mobil uyumlu bir web sitesi size paradan ve saatlerce pazarlamadan tasarruf sağlayacaktır. Çoğu web kullanıcısı, etkileşimi kolay web sitelerini takdir ettiğinden, sadık bir müşteri tabanı oluşturmanıza da yardımcı olur.
Web sitesi mobil yanıt verebilirliği, satışlarınızı artırabilecek veya bozabilecek kadar büyük bir faktördür ve işiniz için finansal hedefleriniz olduğunu varsayarsak; seni aşağı çekebilecek şeylere yer bırakmamalısın. Web sitenizin mobil yanıt verebilirliği, kontrolünüz altında olan bir şeydir ve işletmeniz için sağlayabileceği avantajlardan yararlanmak için web sitenizi mümkün olan en kısa sürede iyileştirmeyi hedeflemelisiniz.
Bununla birlikte, en iyi 10 ipucumuzu kendiniz deneyebilirsiniz, ancak sitenizin mobil yanıt verme hızını artırmanın en etkili yolu Codeable ile bir Elementor uzmanı kiralamaktır. Bu, normal işinize odaklanmanızı sağlar ve ayrıca web sitenizin mobil deneyimini önemli ölçüde iyileştirecek daha teknik iyileştirmeler yapan birinden yardım almanızı sağlar.
Projenizi Codeable'a gönderin ve web sitenizi mobil cihazlar için optimize etmenin her yönünü bir uzmana bırakın.
