Elementor Nav Menüsü ve Elementor Portföy Widget'ı Nasıl Özelleştirilir (Eğitim)
Yayınlanan: 2021-08-21WordPress sitenizin kullanıcı deneyimini kazançlı bir tasarımla geliştirmek ister misiniz? Bu soru kafanızda dönüp duruyorsa doğru yerdesiniz.
Kullanıcı yolculuğu, web sitenize girdikten hemen sonra başlar. Ziyaretçileriniz sitenizi düzensiz veya karmaşık bulursa ne olur? Elbette siteniz kötü bir izlenim bırakacak ve kullanıcılar tercih ettikleri içeriği bulamayacaklar.
Kullanıcıların %61'i, aradıklarını hemen bulamadıklarında farklı bir siteyi deniyorlar.
Google
Peki daha iyi bir kullanıcı deneyimi için web sitenizin yapısını geliştirmenize ne yardımcı olabilir?
Bugünkü eğitim gönderisinde, Elementor sitenizdeki Gezinme menüsü ve Portföy widget'ını kullanarak web sitenizin kullanıcı deneyimini nasıl iyileştirebileceğinizi göstereceğiz.
Elementor Nav Menü Widget'ı ile başlayalım.
Elementor Nav Menüsü nedir?

Gezinme menüsü veya gezinme menüsü, tüm önemli tıklanabilir bağlantıları birlikte gösteren bir web sitesi bölümüdür. Kullanıcılar siteye girerlerse, web sitesinde tercih ettikleri içeriği bulmak için her bir bağlantıya tıklayabilirler. Gezinme menüsü farklı şekillerde sunulabilir. Yatay, dikey ve aşağı açılır gibi.
Web sitenizin şablonuna bağlı olarak, bunlardan herhangi birini seçebilirsiniz. Ancak sitenizin tasarımına en uygun olanı kullanmanızı öneririz.
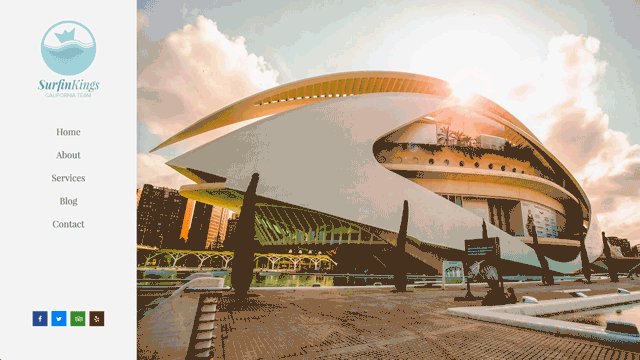
İşte Happy Addons'ın mevcut menüsünün bir örneği. Harika ve basit görünüyor. Web sitenizin menüsünü bunun gibi ve tüm önemli bağlantıları içeren şekilde tutmaya çalışın.
Elementor Nav Menüsü Nasıl Çalışır (Gezinme Menüsü Türleri)
Elementor Nav Menu widget'ının WordPress sitenizde kullanabileceğiniz üç tür desene sahip olduğunu biliyoruz. Elementor'un diğer widget'ları gibi, gezinme menüsü widget'ının da uygulanması kolaydır ve tamamen esnektir. Bu widget'ı uygulamak için herhangi bir üçüncü taraf uzantısı kullanmanıza bile gerek yok.
Bu üç düzen türünün dışında, işaretçiler ve animasyonlar, önceden düşünülmüş menü özelleştirmesi, alt menü, mobil yanıt verme vb. ekleyebilirsiniz.
Tek tek tartışalım ve herhangi bir WordPress sitesinde nasıl çalıştığını görelim:
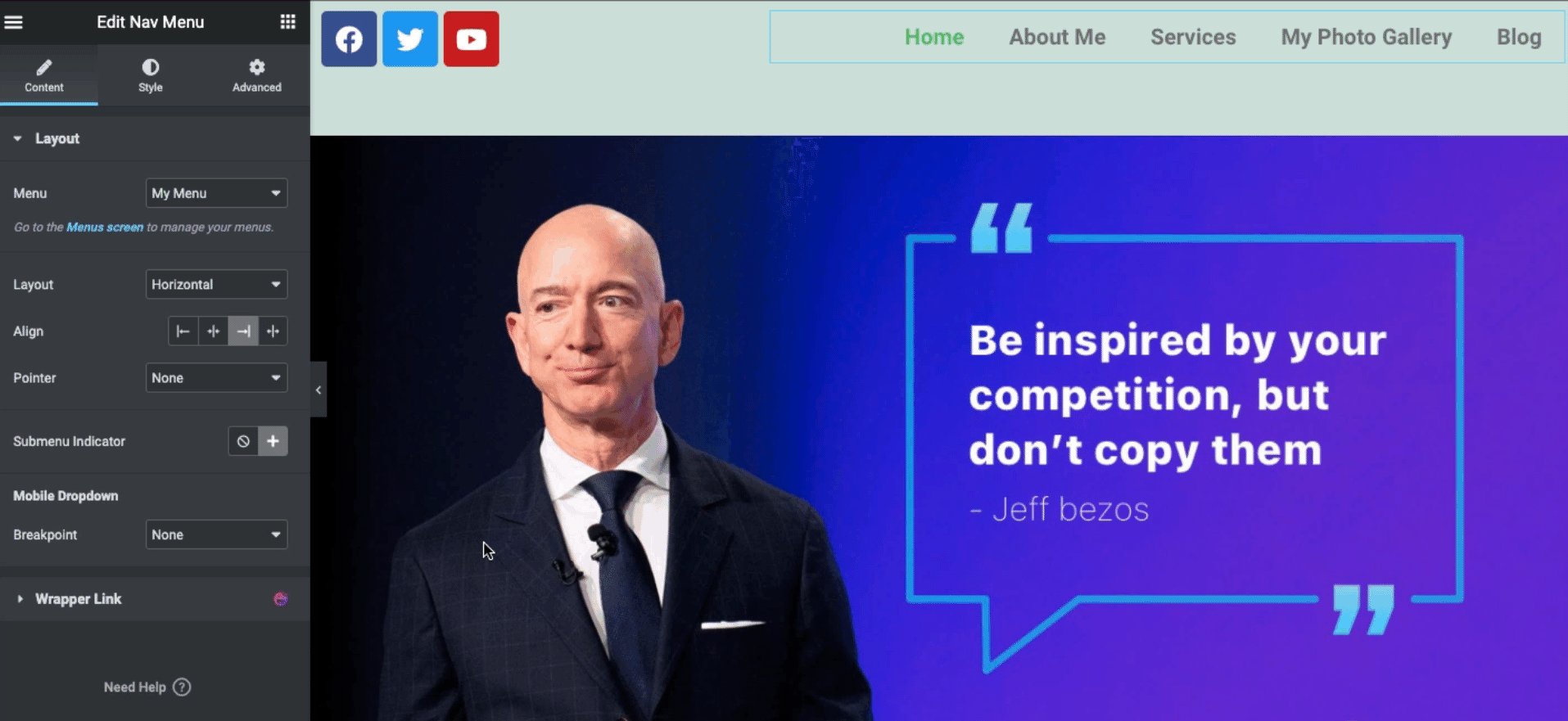
Yatay Gezinme Menüsü
Bu model kullanılarak menü yatay olarak soldan sağa doğru genişletilecektir. Bu tasarım düzeni, özellikle web sitelerini basit ve düzenli tutmak isteyen kullanıcılar içindir. Profesyoneller, tanınmış kişiler, haber portalları ve diğer Elementor web siteleri gibi.

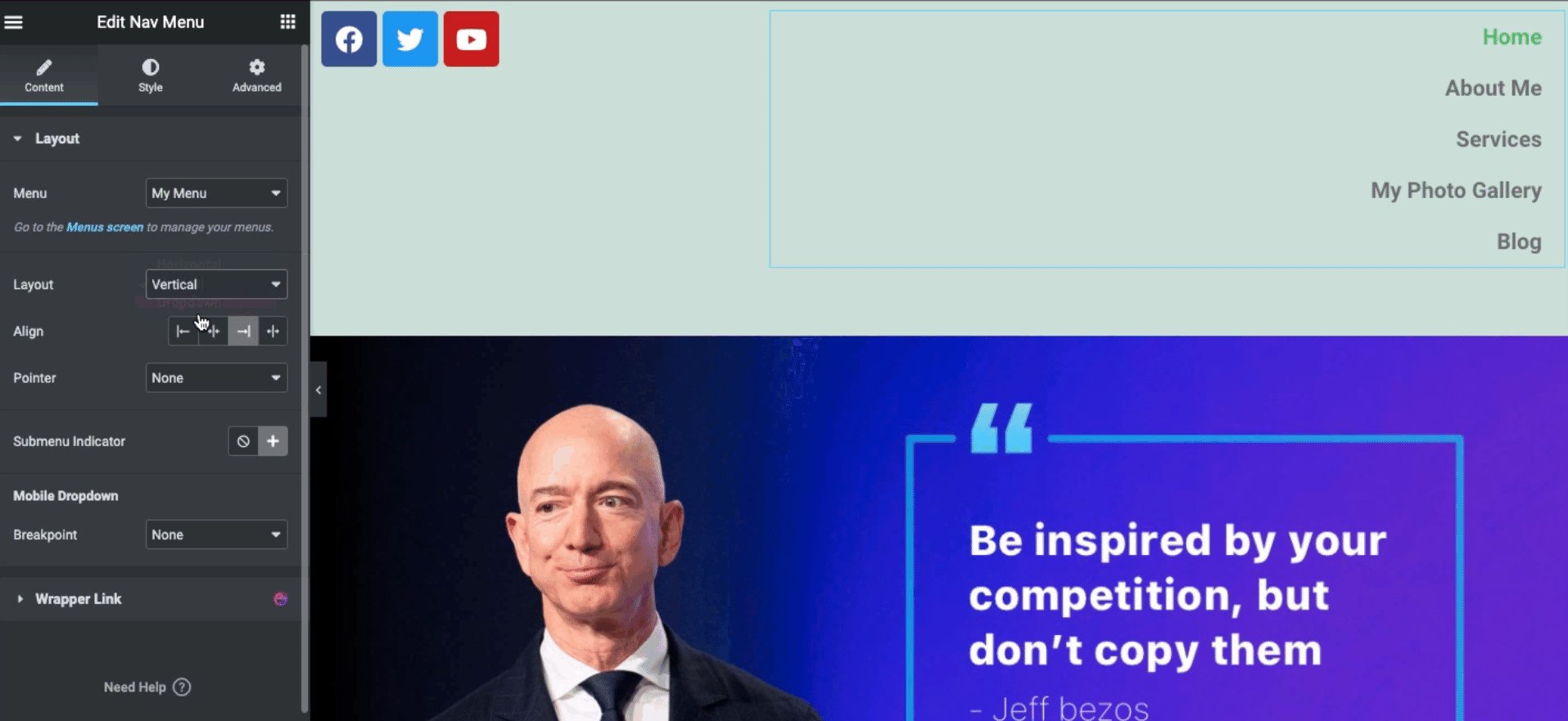
Dikey Gezinti menüsü
Yatay menü gibi, dikey menü de menüyü yukarıdan aşağıya doğru genişletir. Bu düzen harika ve şık ve basit görünüyor. Siteniz emlak, eğitim veya herhangi bir çevrimiçi ajansı temsil ediyorsa, bu düzeni Elementor sitenize uygulayabilirsiniz.

Daha fazla bilgi edinin: Çevrimiçi işletmeler için yüksek dönüşüm sağlayan bir açılış sayfası nasıl oluşturulur?
Açılır Gezinme Menüsü
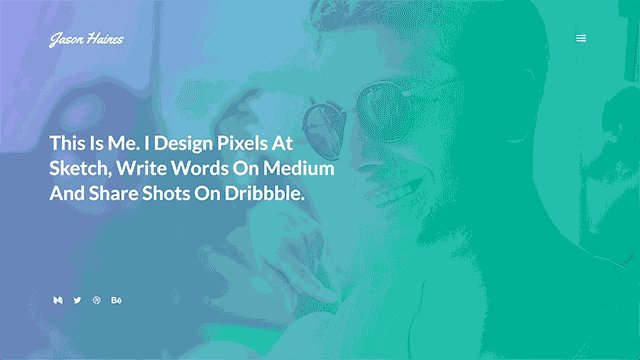
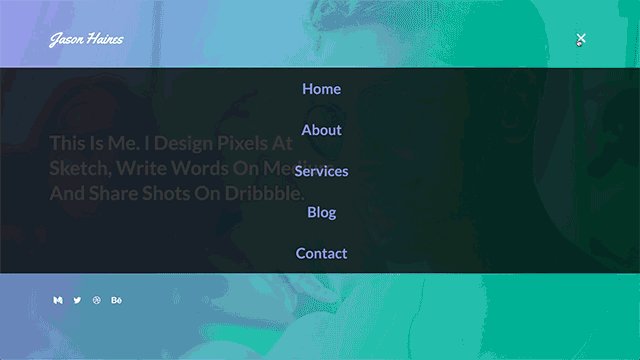
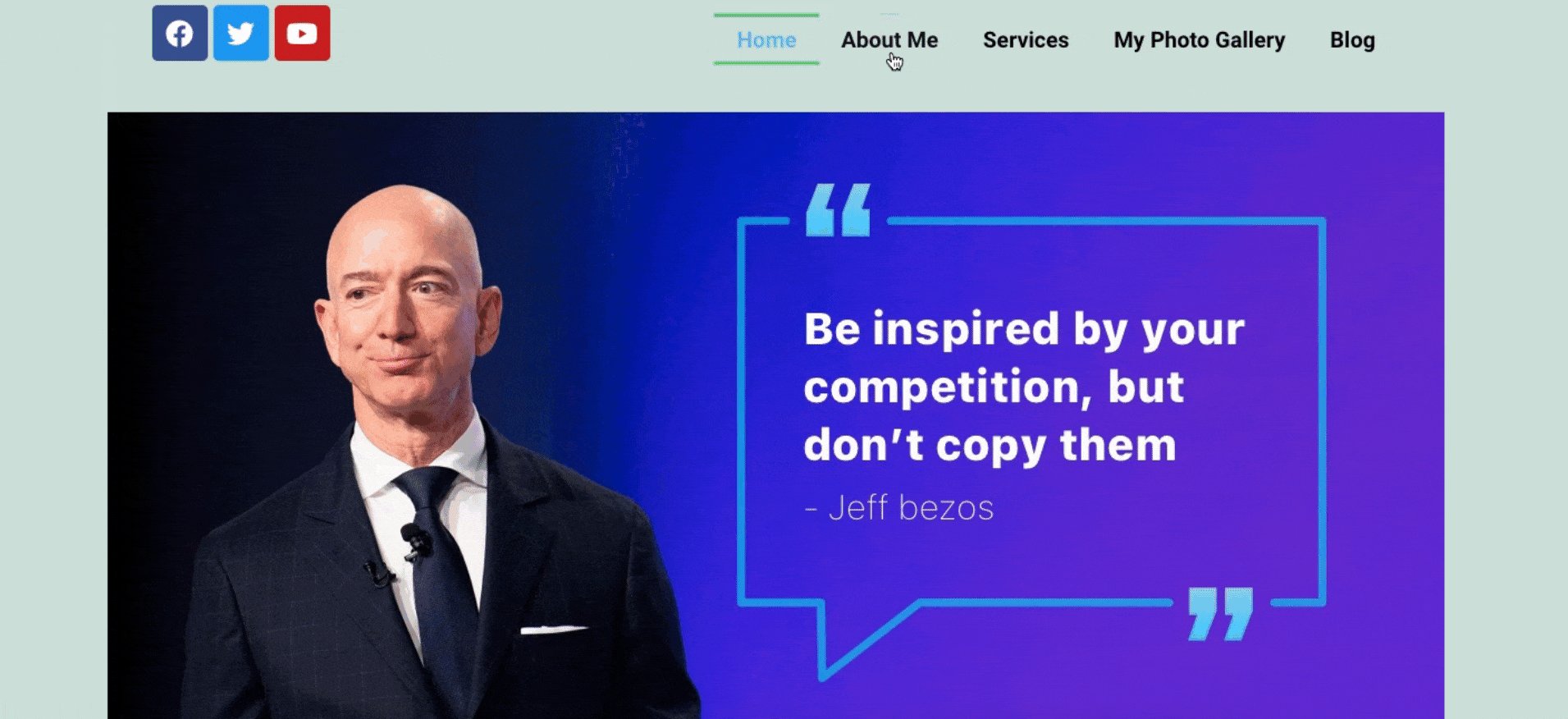
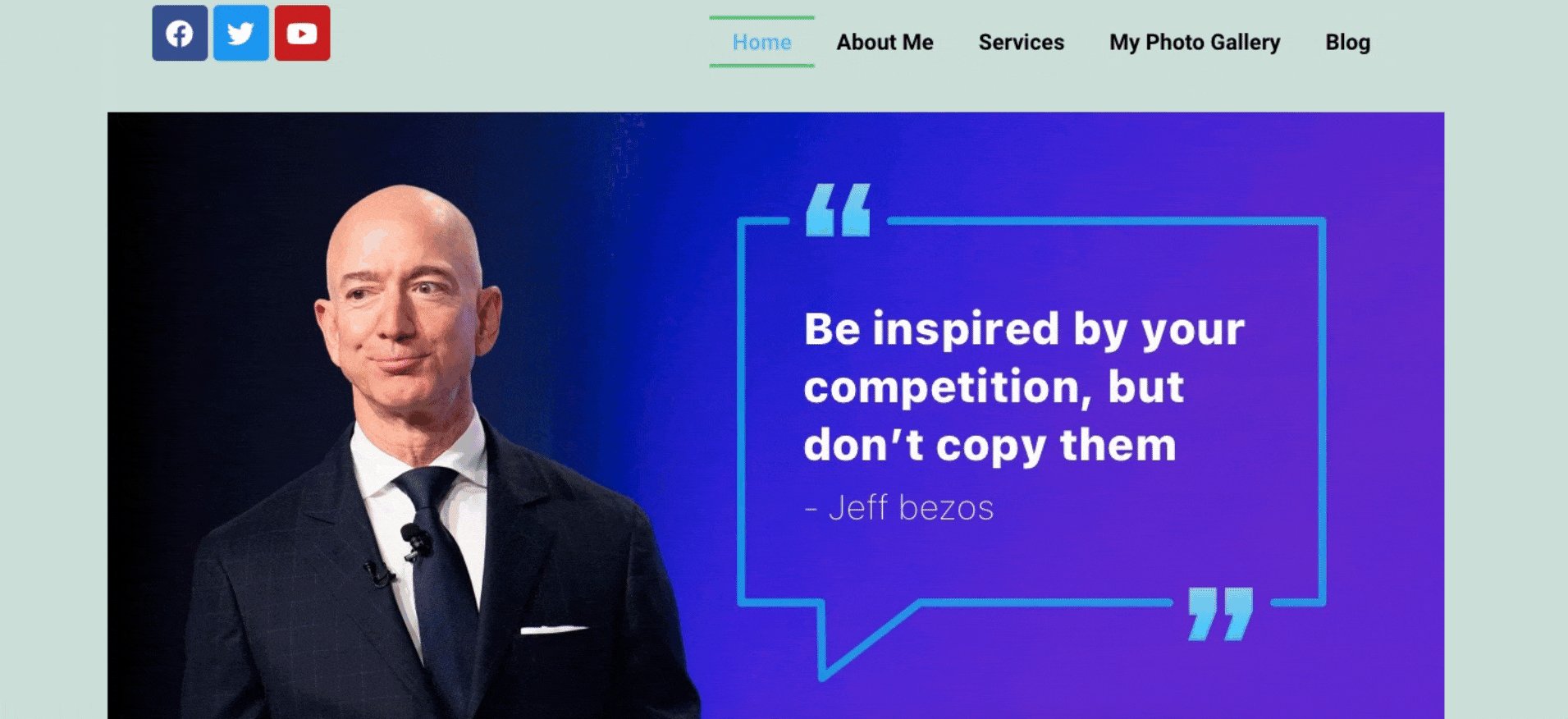
Dikey görünüyor, ancak açılır düğmeye tıkladıktan sonra menüler açılacak. Başlık bölümünde yer açmak istiyorsanız bu basit ama harika görünen düzeni kullanabilirsiniz. Yeterli alan, kullanıcılara logo, başlık metni, sosyal düğmeler ve daha fazlasını içeren web sitesinin güzel bir görünümünü sunar.
Portföy web siteniz, tutku web siteniz, müziğiniz veya kişisel web siteniz varsa bu tasarım modelini kullanabilirsiniz. İşte görebileceğiniz bir örnek.

Elementor'da Menü Nasıl Eklenir
Aşağıda, WordPress sitenize Elementor gezinme menüsünü eklemek için adım adım süreci gösteriyoruz.
Önkoşullar
- WordPress sitesi
- Öğe (ÜCRETSİZ)
- Elementor (Pro)
Diyelim ki mevcut bir WordPress siteniz var. Ve hem Elementor FREE hem de Pro sürümünü yüklediniz. Gezinme menüsü birinci sınıf bir özelliktir. Bu nedenle, bu widget'ı kullanmadan önce profesyonel paketi satın almalısınız.
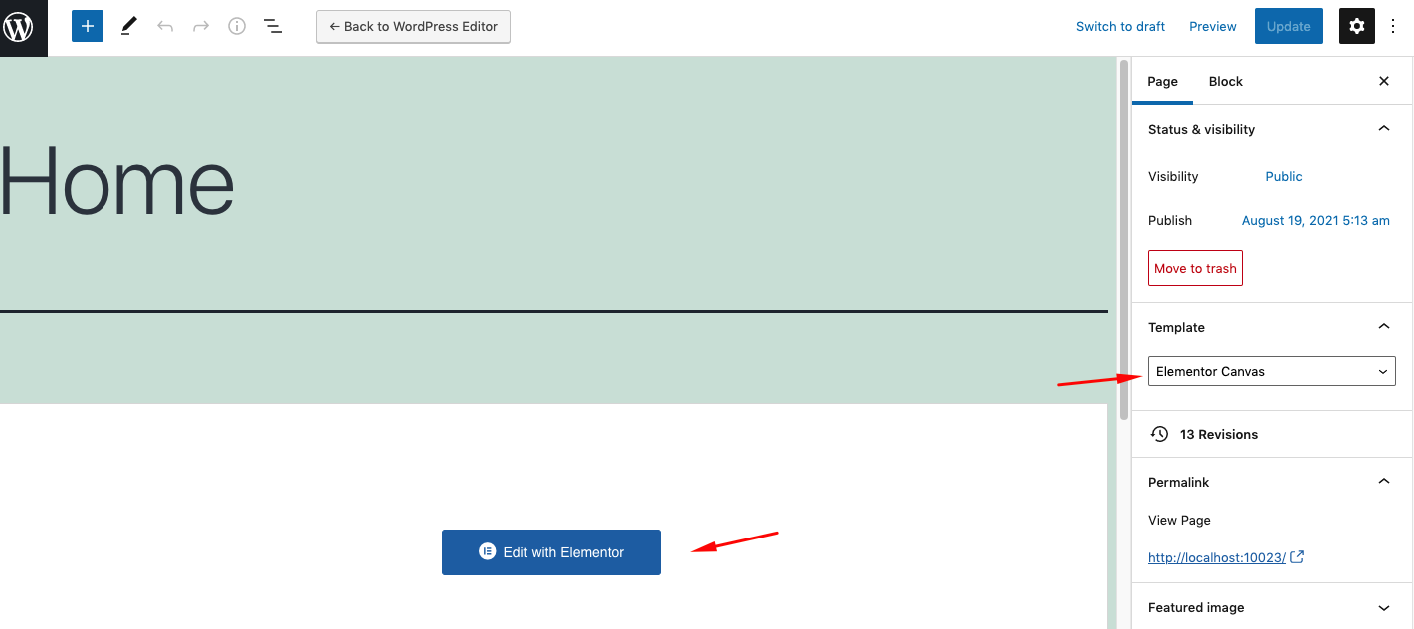
Birinci Adım: Yeni Bir Sayfa Açın
- Elementor tuvalini seçin ve ' Elementor ile Düzenle ' düğmesine tıklayın.

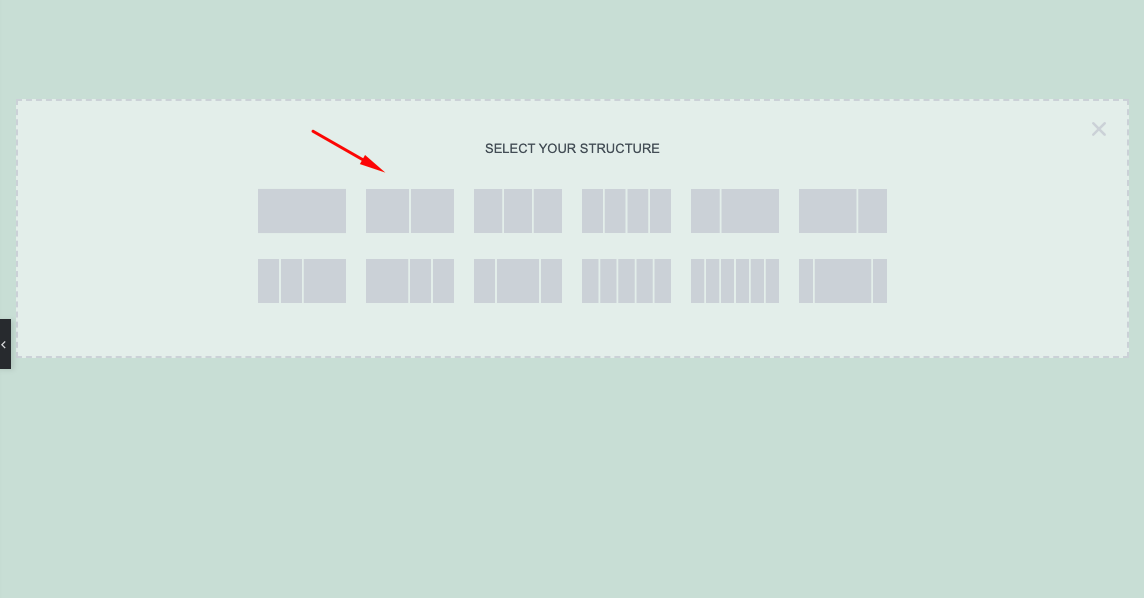
İkinci Adım: Bir Bölüm Ekleyin
- Elementor Canvas'ı seçtiğinizde, yeni bir arayüz elde edeceksiniz. Bunu yapmak için kırmızı (+) düğmeyi tıklayın. Ardından kullanmak istediğiniz tercih ettiğiniz bölümü seçin. Bizim durumumuzda ikinci deseni seçtik.

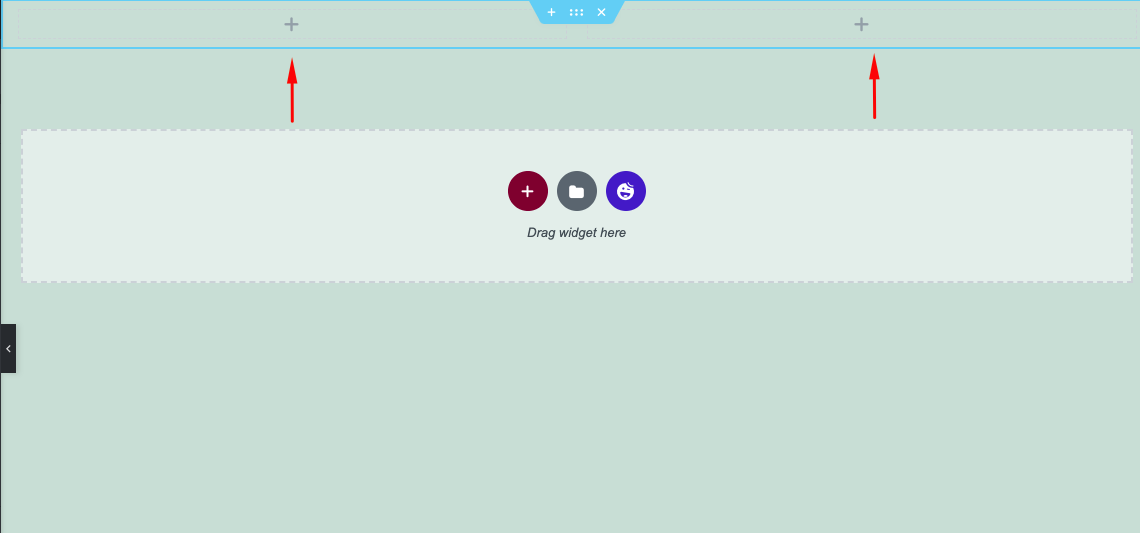
- İkinci deseni seçtikten sonra ekranın üst kısmında iki bölümü görebilirsiniz.

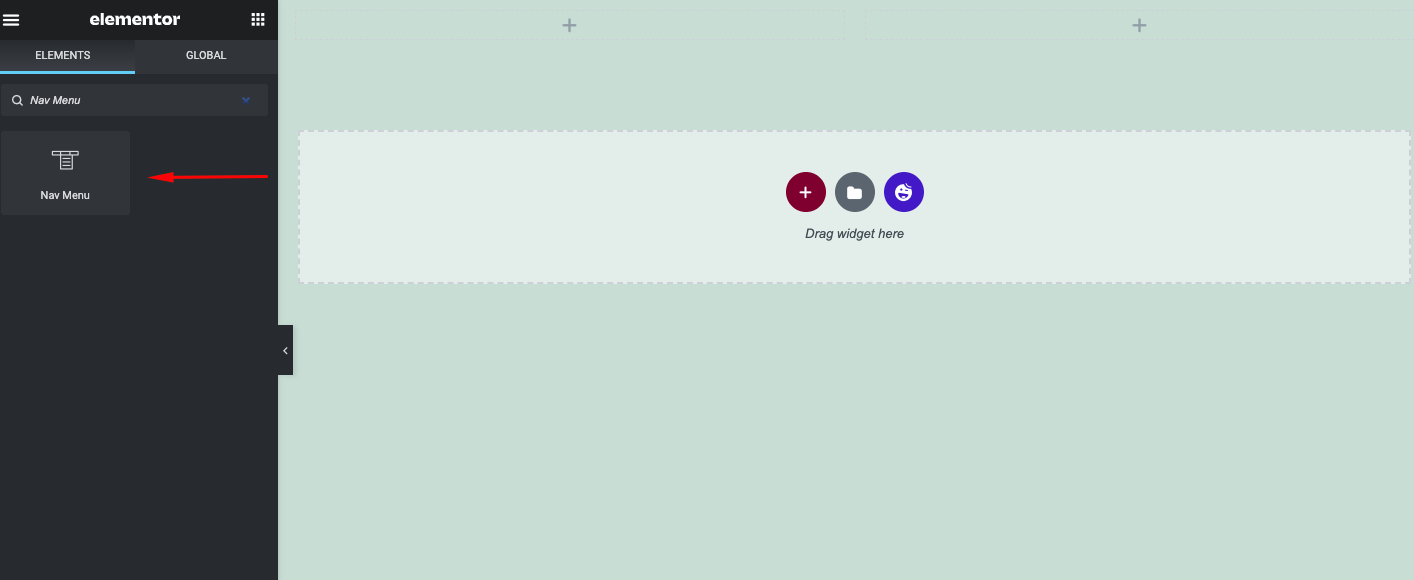
- Şimdi Elementor arama çubuğunda 'Gezinme Menüsü' widget'ını arayın.

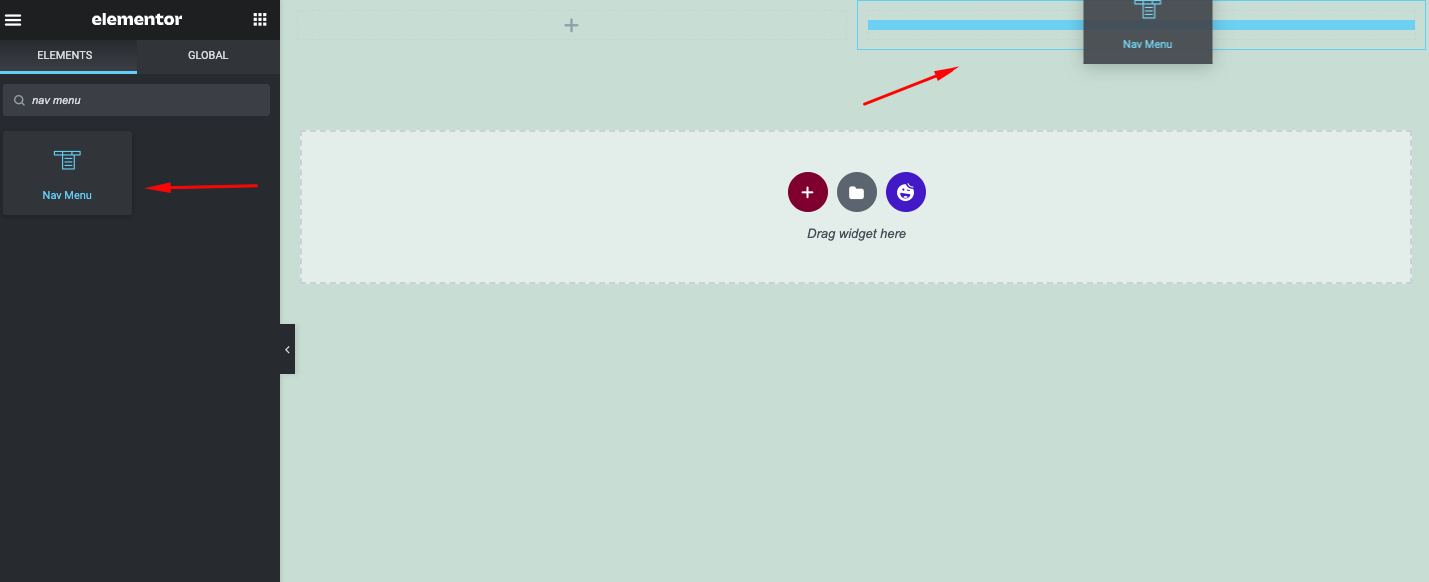
- Bulduktan sonra, widget'ı istediğiniz bölüme sürükleyip bırakın. Bölümün sağ tarafına yapıştırmanızı öneririz.

- Menüyü bölüme eklediğinizde hemen görünecektir.

WordPress'te nasıl menü oluşturacağınızı bilmiyorsanız, buradaki kılavuza göz atın.
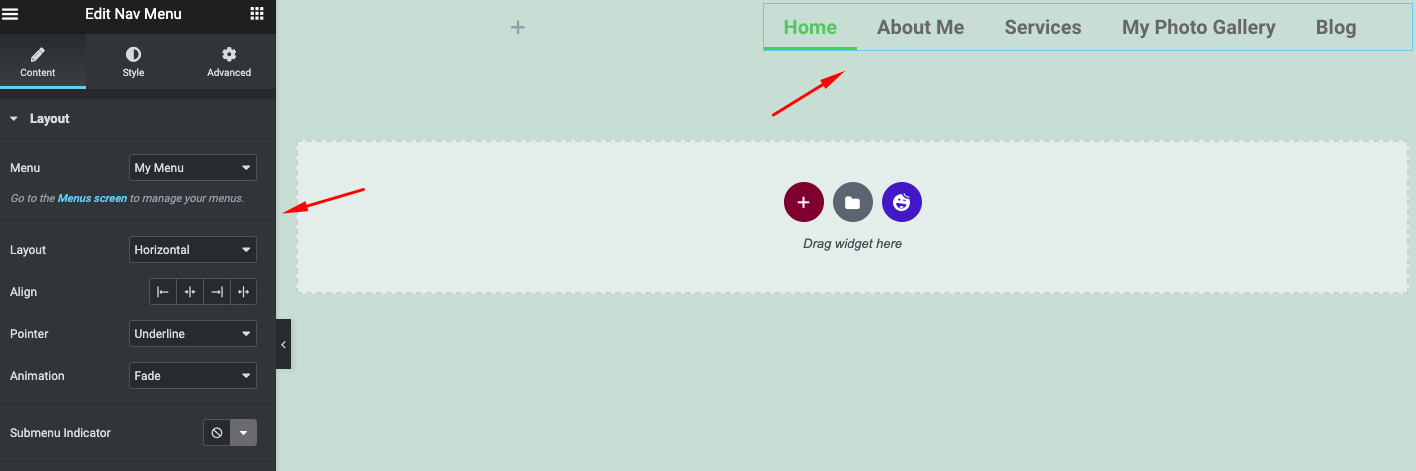
Üçüncü Adım: Gezinme Menüsünü Özelleştirin
Sitenizin menüsünü özelleştirmeye hazırsınız. Bu özelleştirmede, üç önemli parçayı kullanabilirsiniz.
- İçerik
- stil
- Gelişmiş

İçerik Özelleştirme
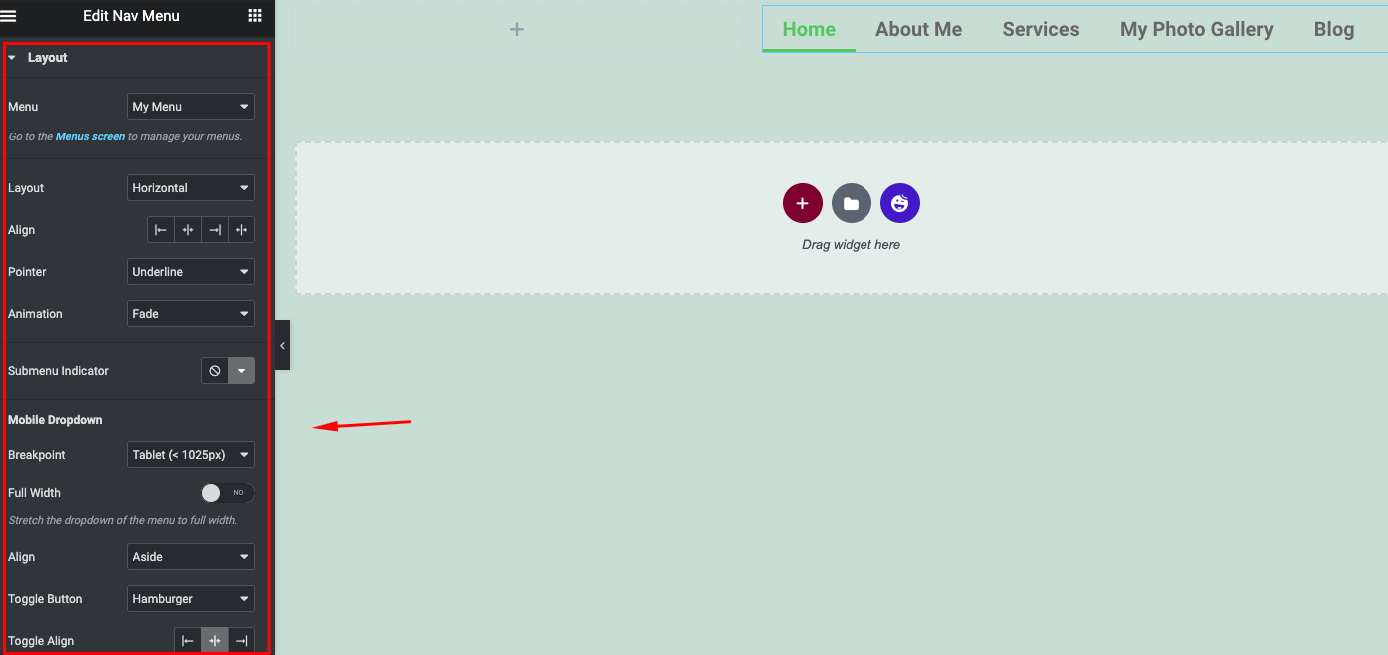
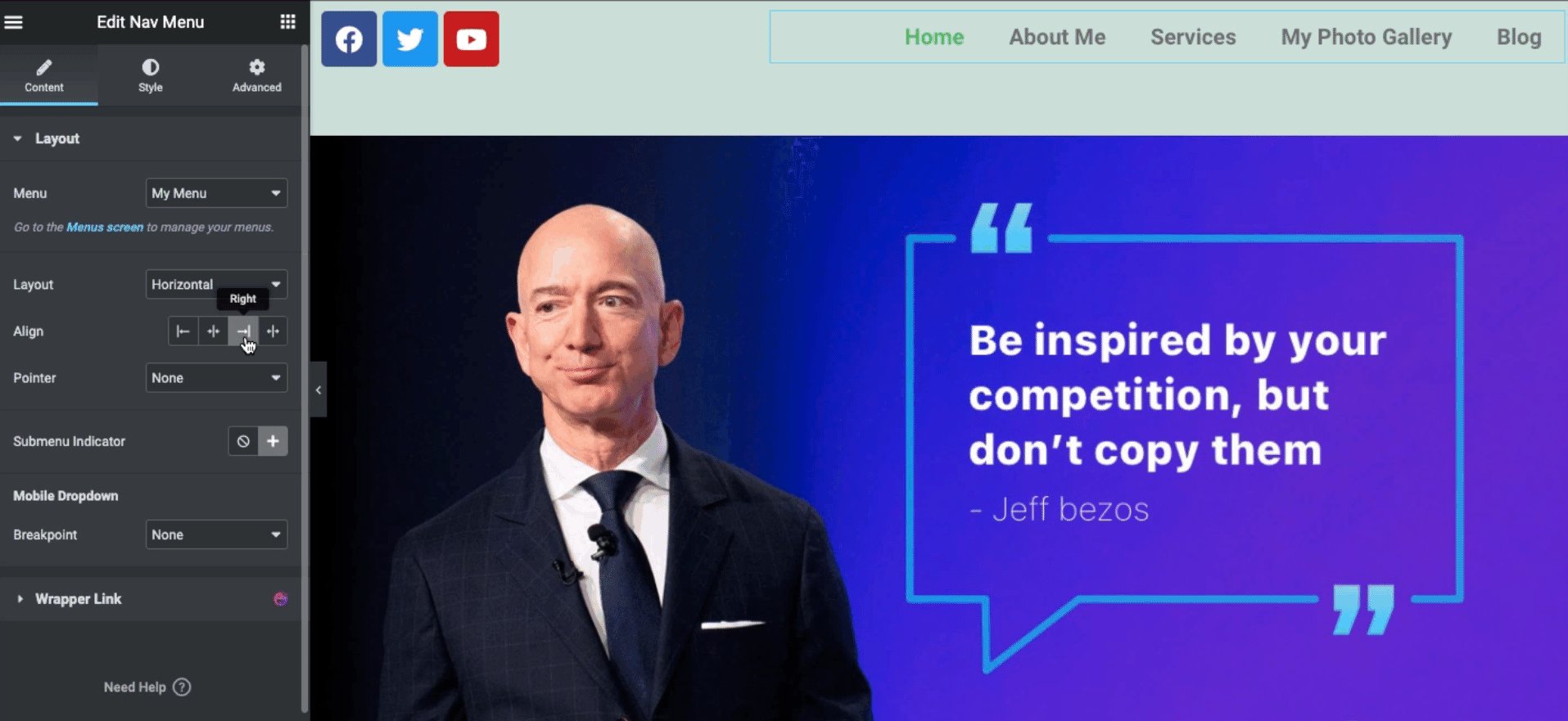
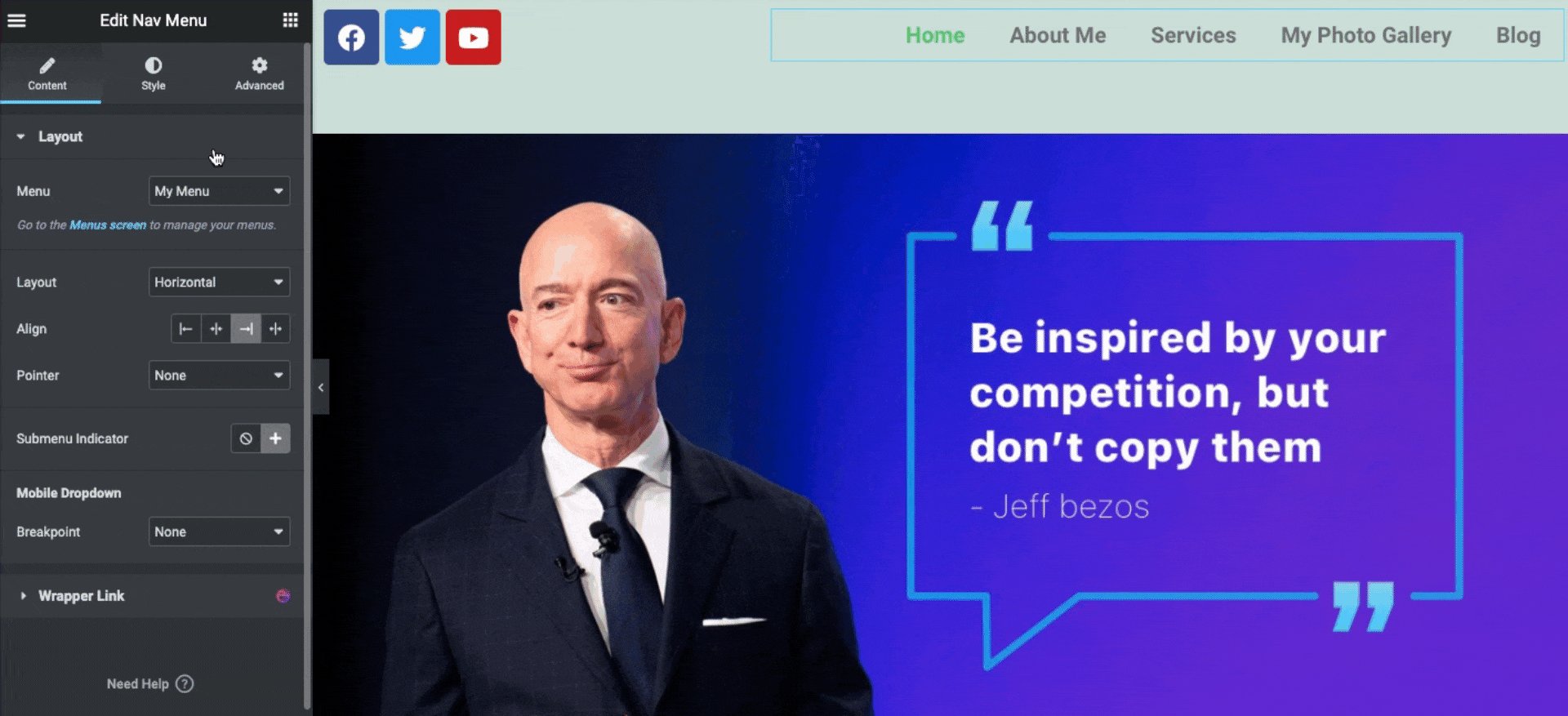
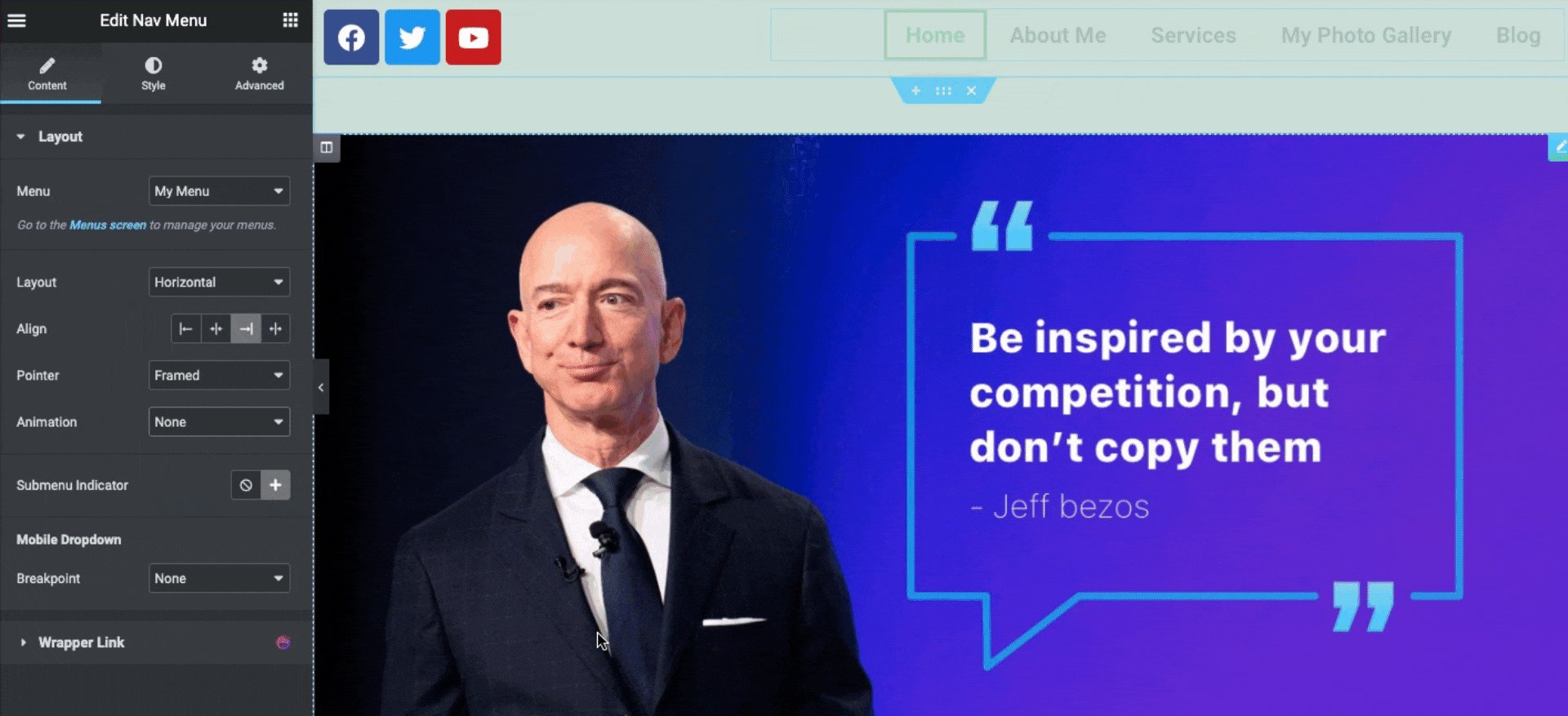
İçerikte iki seçenek bulabilirsiniz. Düzen ve Sarıcı bağlantısı . Şimdi Düzen düğmesine dokunun. Menü tasarımınız için tüm ilgili özelleştirme seçeneklerini bulacaksınız.
- Menü : WordPress sitenizde oluşturduğunuz menünüzü seçin.
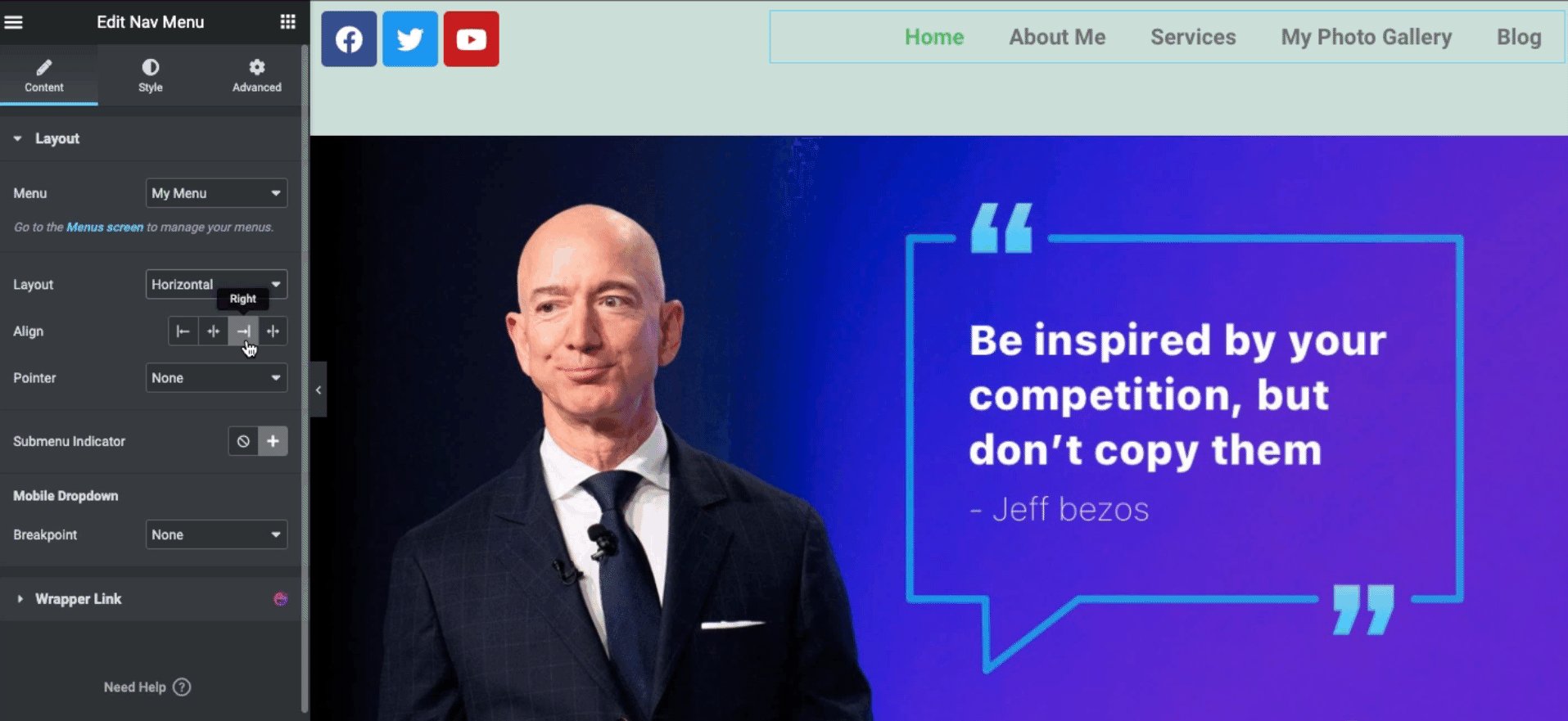
- Düzen : Üç tür düzen mevcuttur. Yatay, dikey ve açılır.
- Hizala : Menünüzün hizalamasını değiştirmek için.
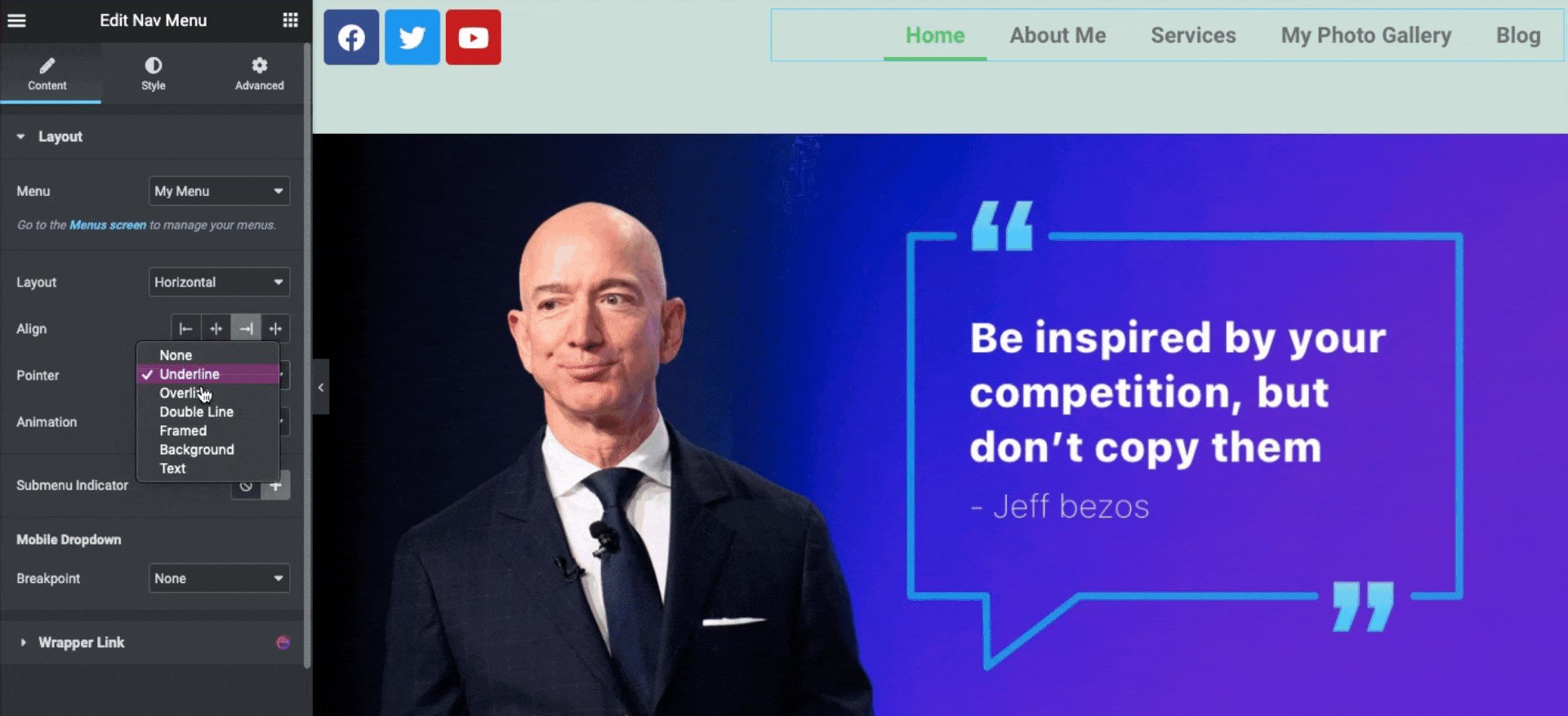
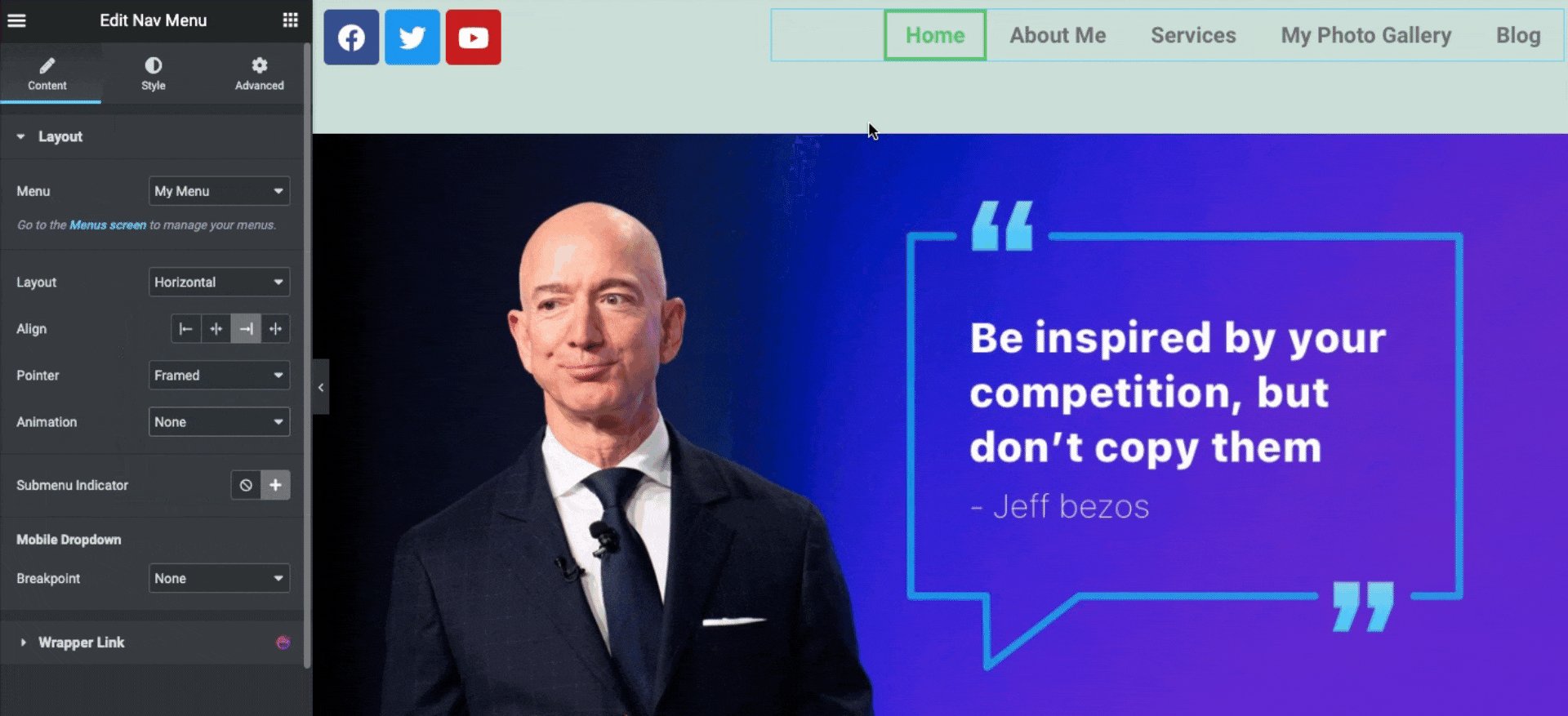
- İşaretçi : Menünüzü daha iyi görünmesi için ekleyin. Alt çizgi, üst çizgi, çerçeveli, metin vb.
- Animasyon : Bununla menünüze animasyonlar ekleyebilirsiniz. İçeri-dışarı solma, İçeri-dışarı küçültme ve daha fazlası gibi.
- Modile açılır menüsü : Tasarımınızın mobil uyumlu olup olmadığını kontrol edin.

- Bu widget'a nasıl düzen ekleyebileceğinizi görelim

- Aynı şekilde, widget'a animasyon uygulayabilirsiniz.

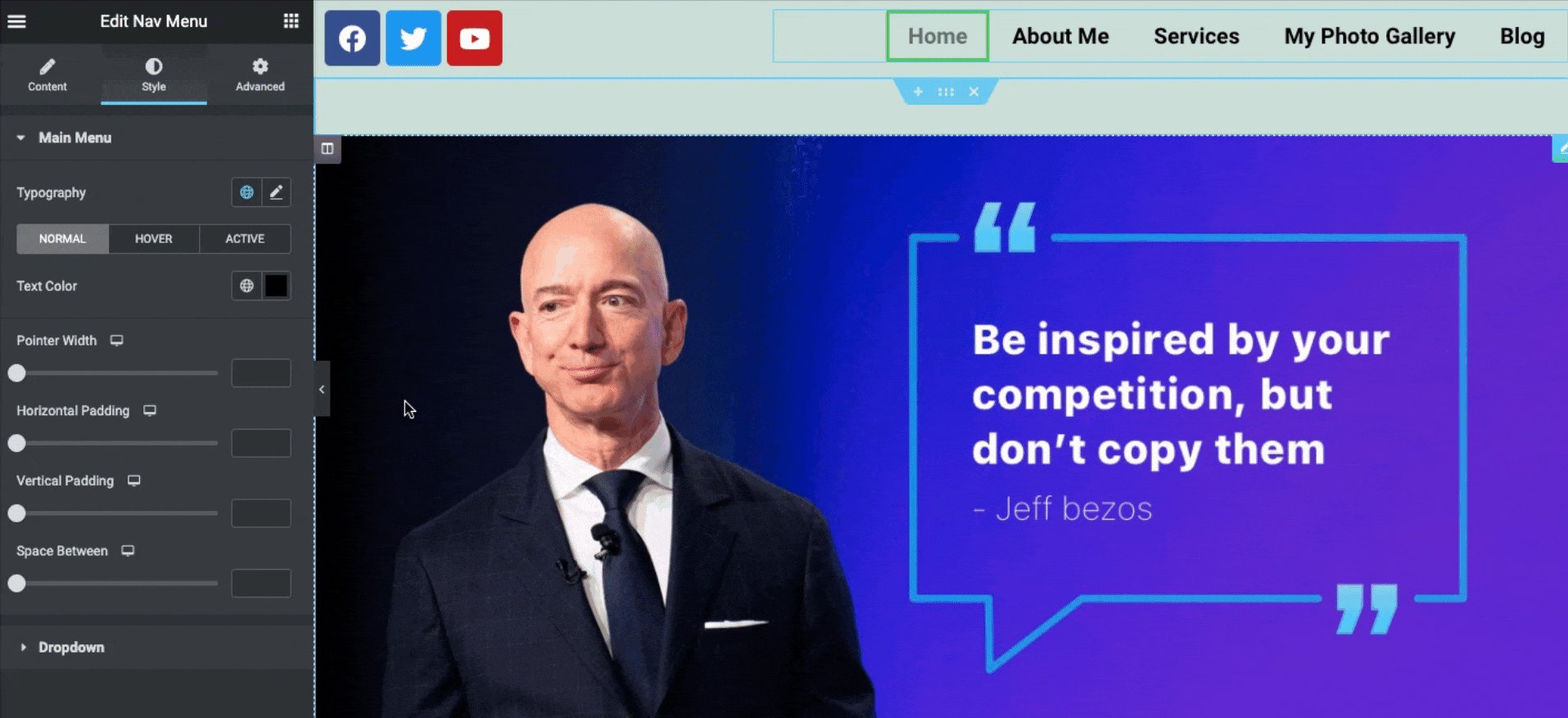
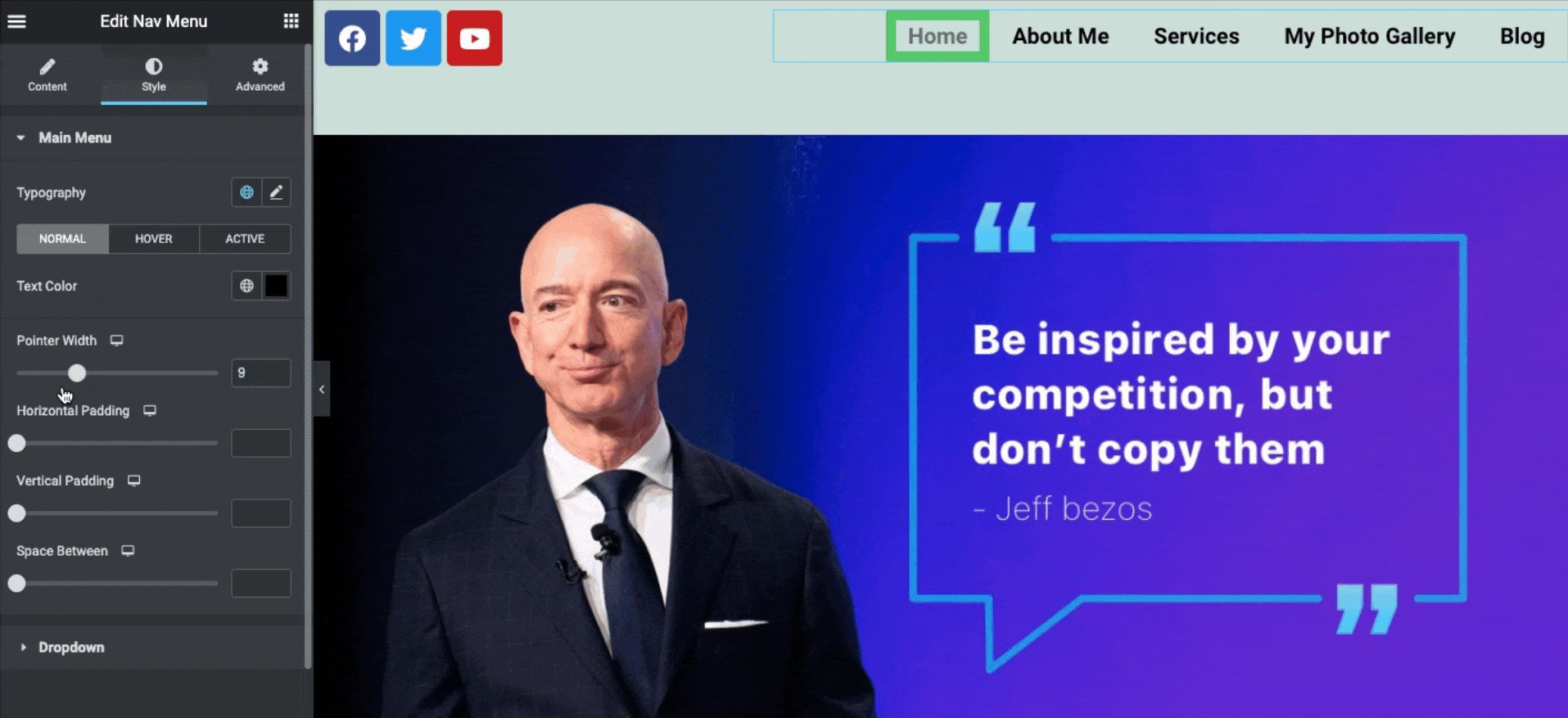
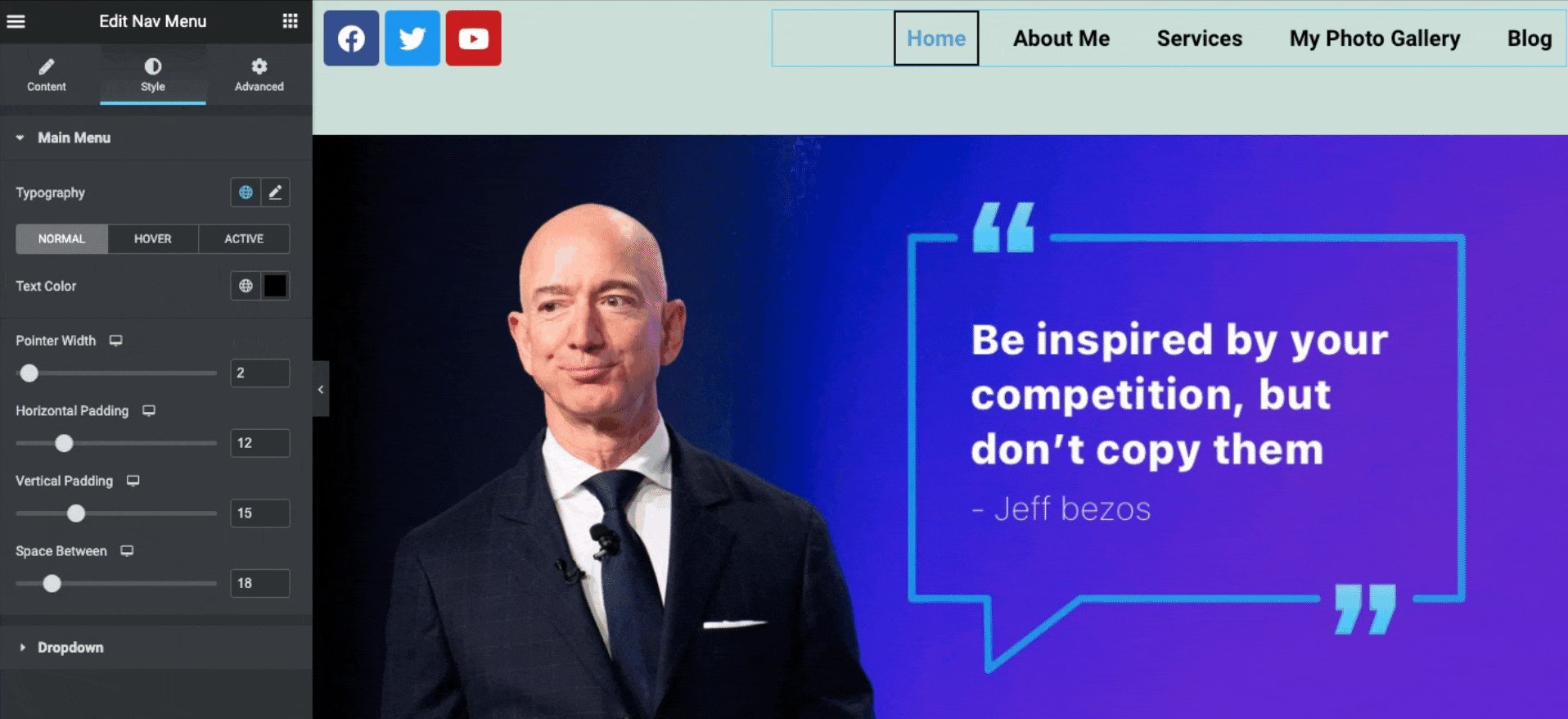
Stil Özelleştirme
İlk özelleştirmeden sonra menüyü stilize edebilirsiniz. Bunun için Stil düğmesine dokunun. Ve iki seçenek bulacaksınız – Ana menü; Açılır menü .
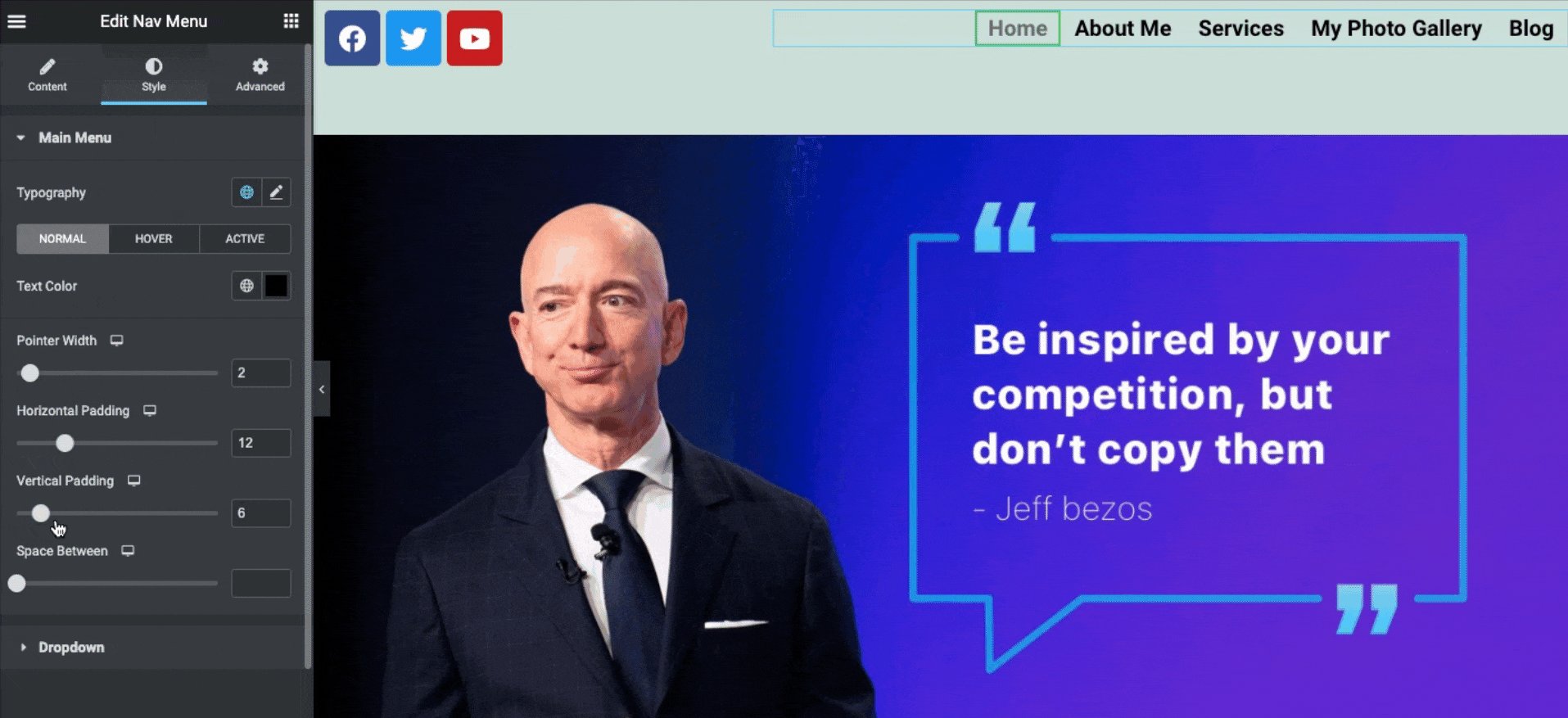
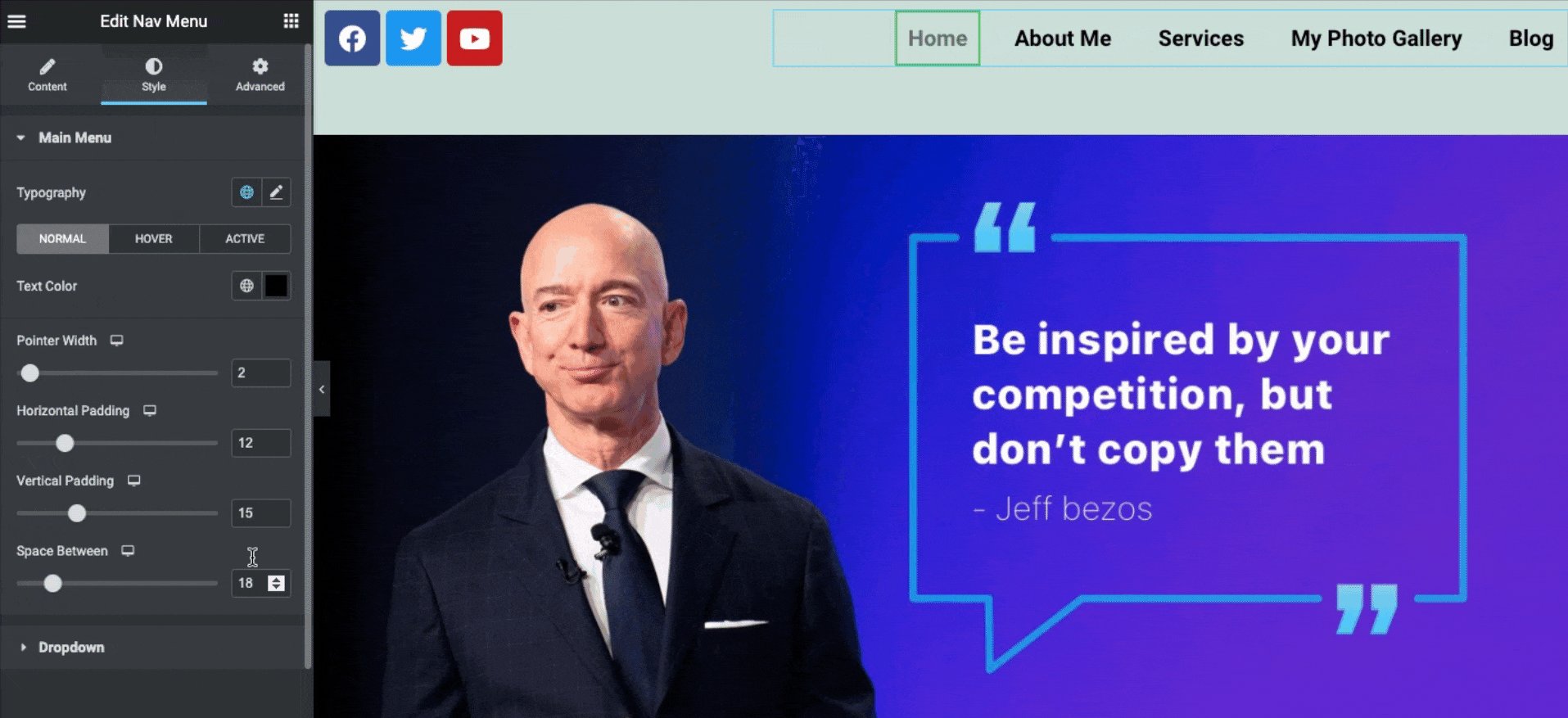
- Elementor gezinme menüsü widget'ınıza özellikleri nasıl hızlı bir şekilde ekleyebileceğinizi görelim. Burada metin rengini, genişliğini, dolgusunu, dikey dolgusunu ve boşluğu değiştirebilirsiniz.

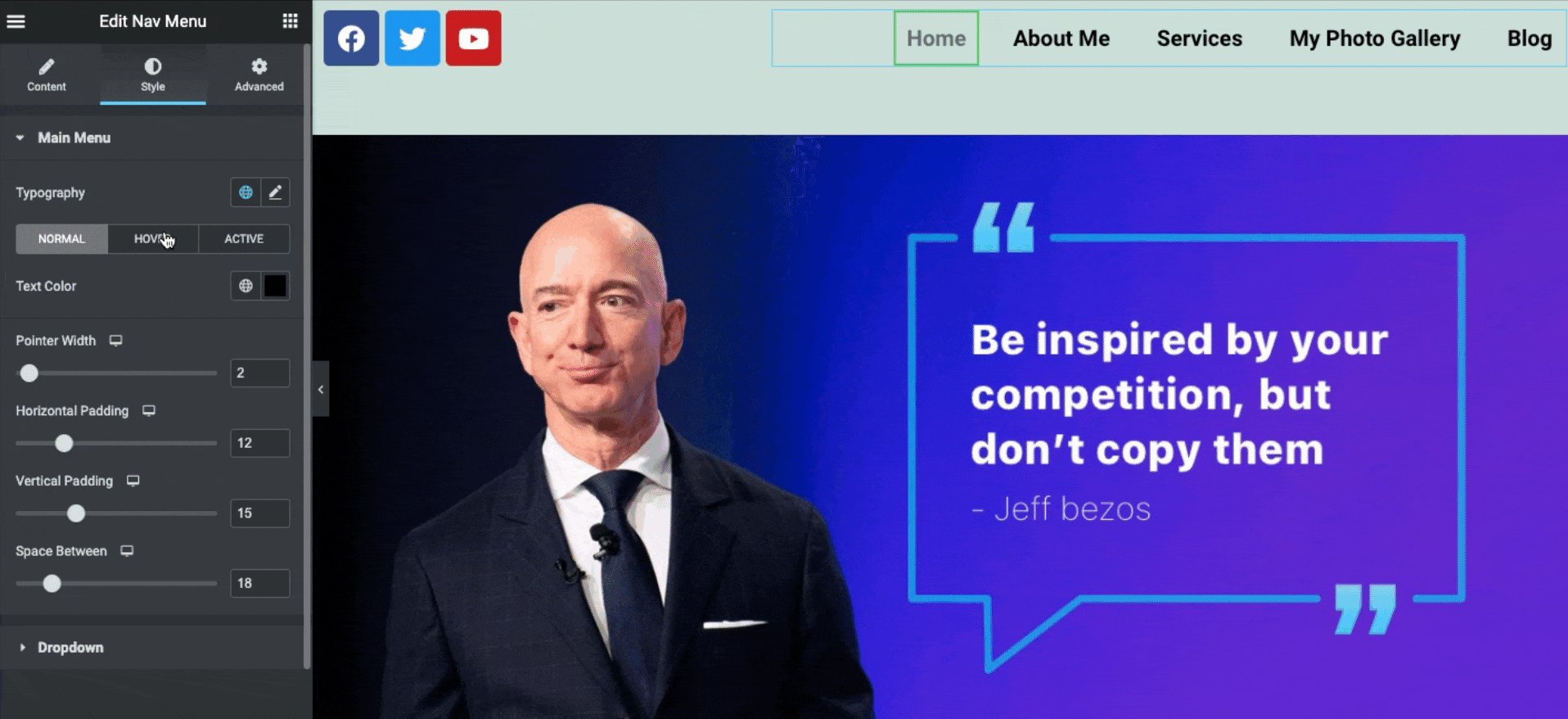
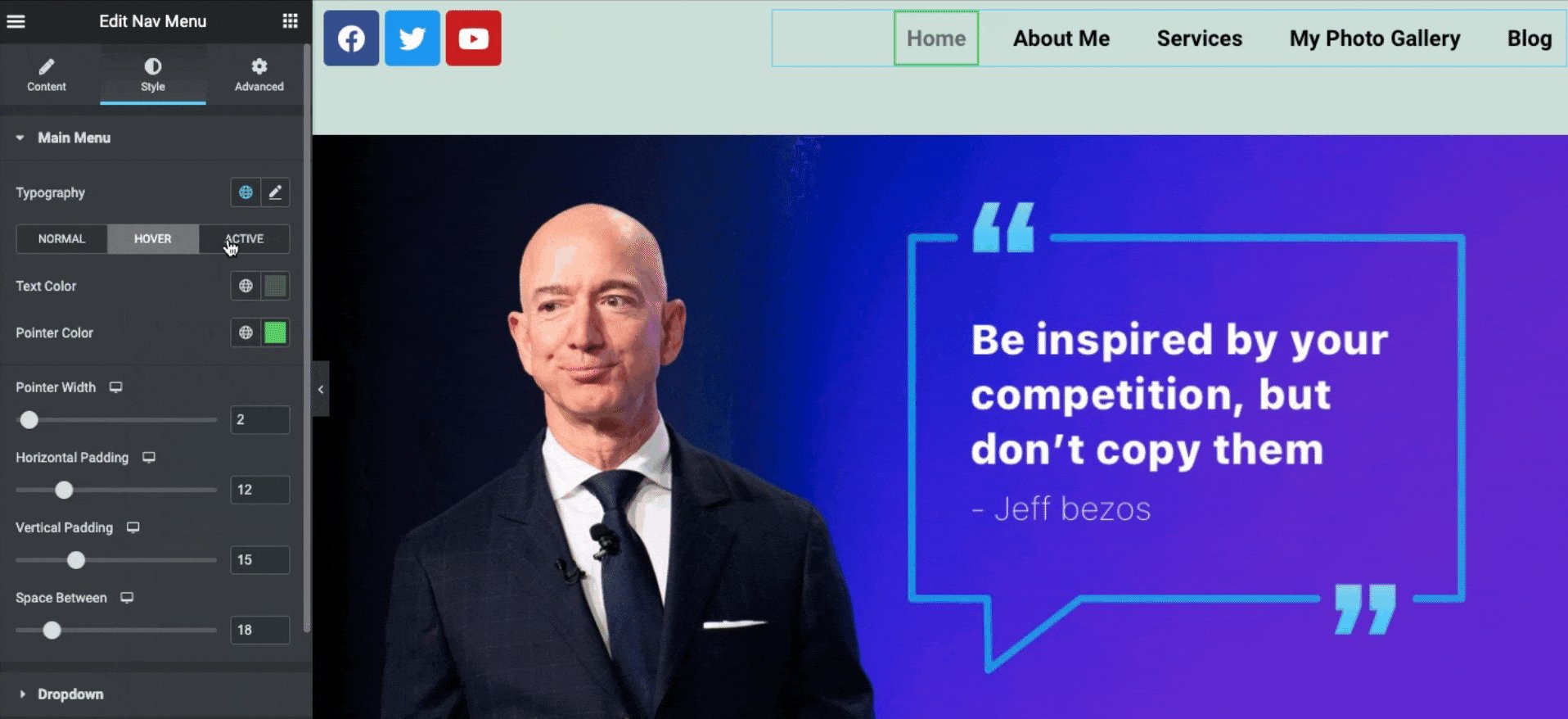
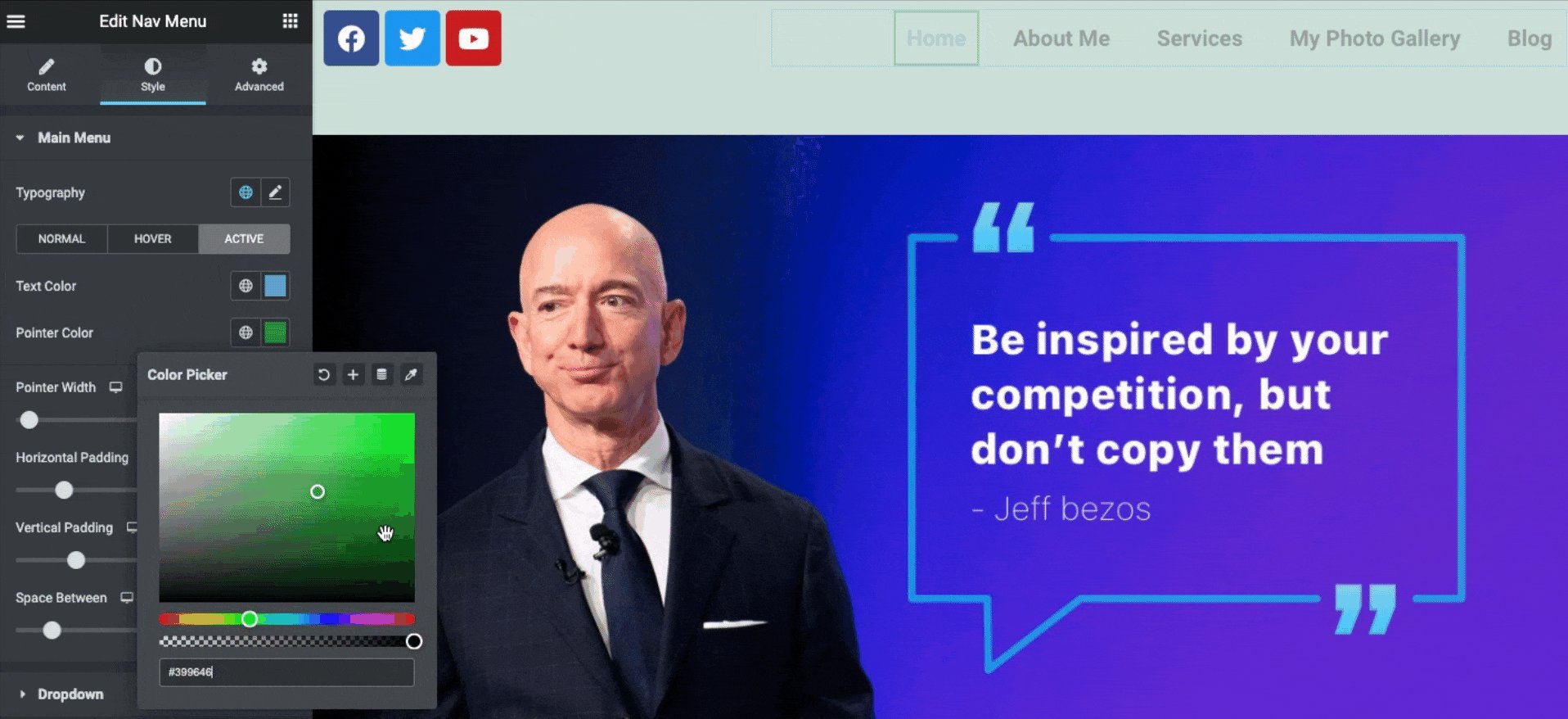
- Fareyle üzerine gelindiğinde renklerin reklamını yapmak için üzerine tıklayın ve eklemek istediğiniz tercih edilen renkleri değiştirin.

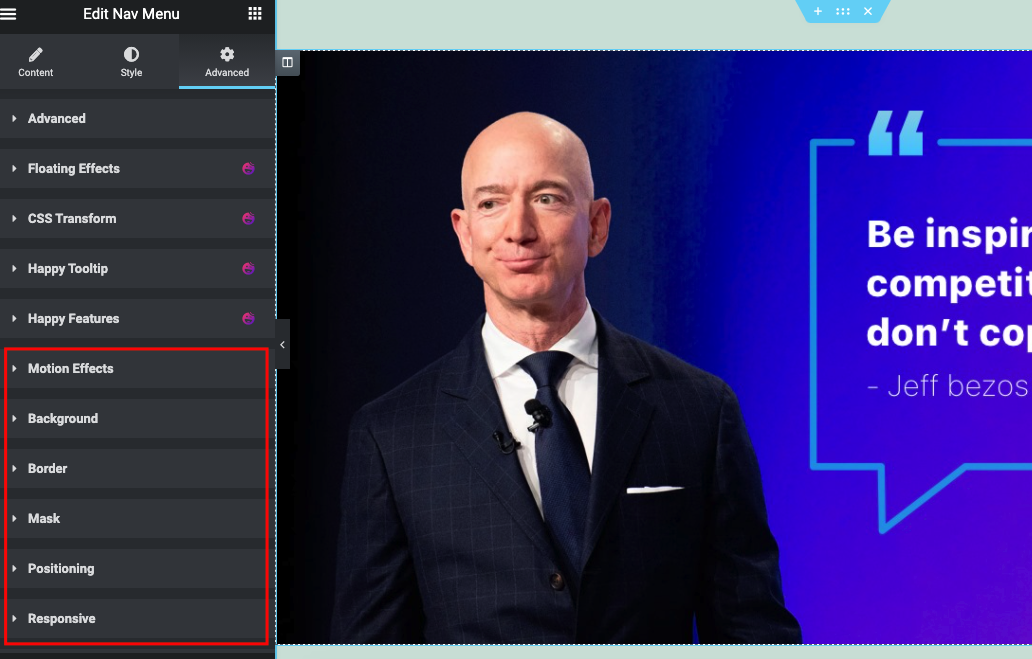
Gelişmiş özellikler
Gelişmiş özellikler ile mevcut tasarımınızla daha fazlasını yapabilirsiniz. Hareket efektleri, arka plan, kenarlık efekti, maskeleme, konumlandırma, yanıt verme, özel CSS ve daha fazlası gibi.

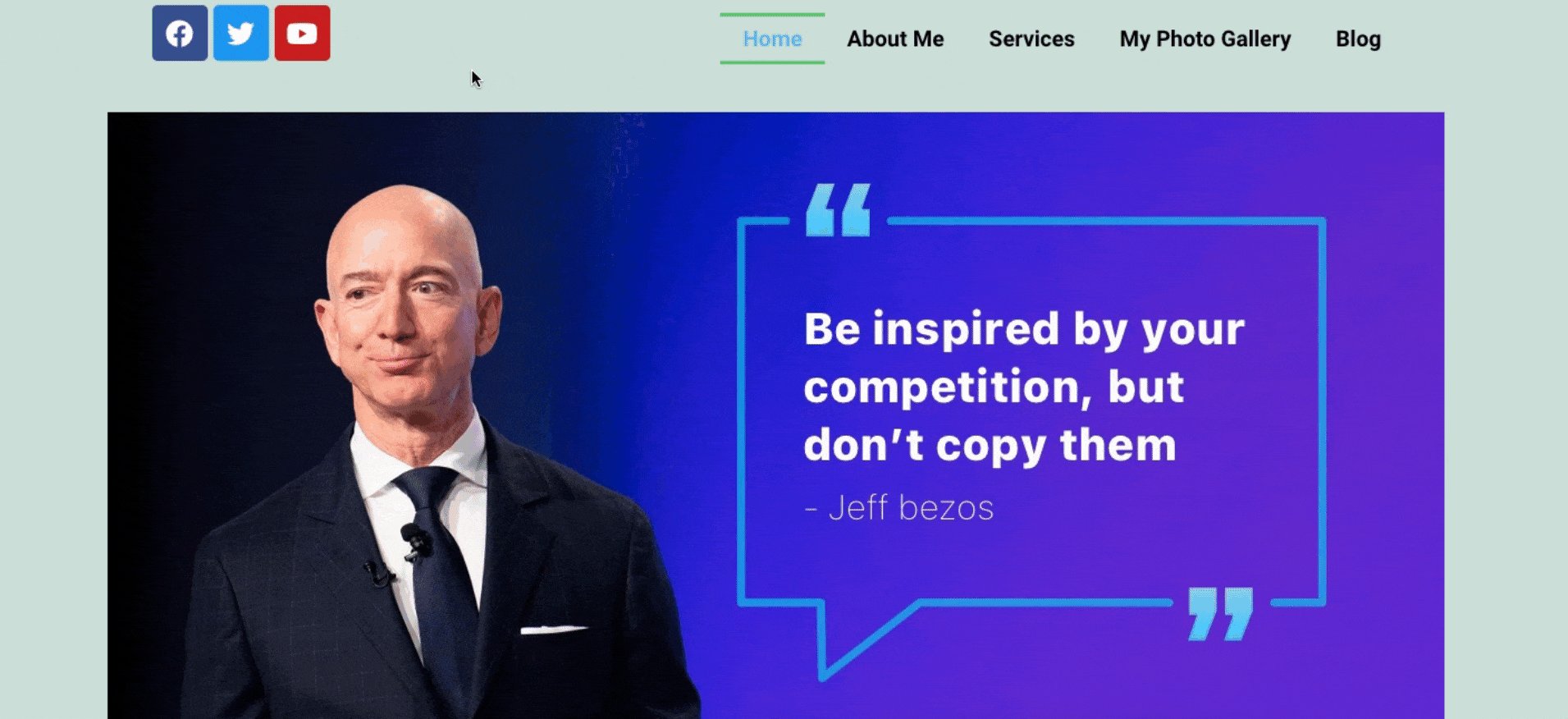
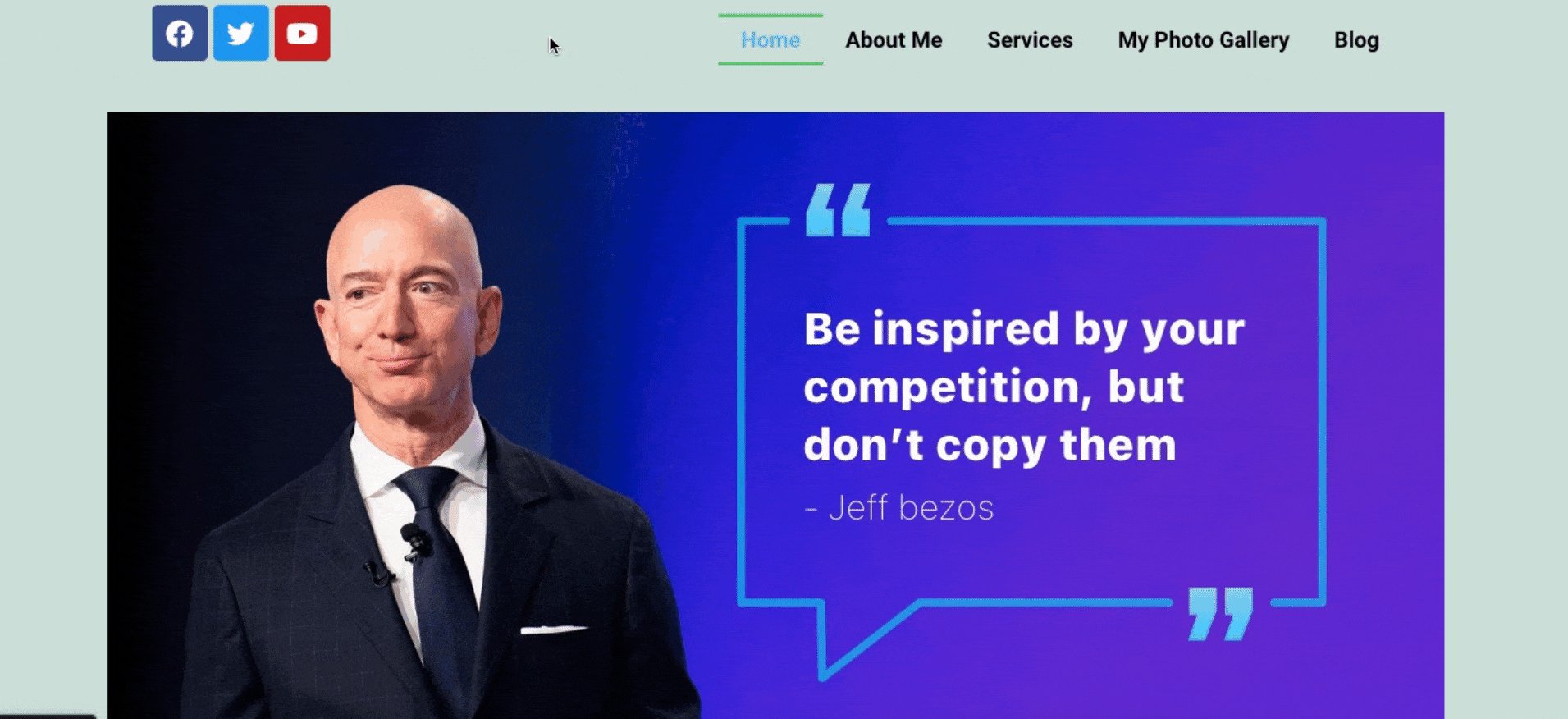
- Tüm tasarımı tamamladıktan sonra Yayınla düğmesine tıklayın. Ve Elementor gezinme menünüz aşağıdakilerden birini beğenecektir:

Böylece, Elementor sitenize Gezinme menüsü widget'ını ekleyebilirsiniz. Sadece özelliğin nasıl çalıştığını göstermeye ve tasarıma uygulamaya çalıştık. Şimdi bunları tek tek uygulama sırası sizde.
Ancak ayrıntılı bir rehber almak istiyorsanız, hemen göz atabileceğiniz video burada.
Elementor Nav Menüsü ile Daha Neler Ekleyebilirsiniz?
- Animasyonların altını çiz
- Arka plan animasyonları
- Metin animasyonları
- Menü aralığı ve hizalama
- Renk, arka plan ve tipografi
- Ve dahası
Dolayısıyla bu özellikleri kullanarak WordPress menü yapınızı iyileştirebilir ve ona standart bir görünüm kazandırabilirsiniz. Ama hatırla; uygun adımları izleyerek bunları uygulamaya çalışın. Örneğin, yerel sunucunuzda tek tek deneyebilirsiniz. Nihai tasarımı onayladıktan sonra, canlı sitenize uygulayın. Web sitenizin şablon oluşumunu bozmak istemiyorsanız bu kuralı uygulamaya çalışın.

Bonus İpucu: Mutlu Eklentiler Mega Menü Widget'ı ile Tanışın
Bu özellikleri web sitenizin menüsüyle birleştirmenin yanı sıra, Happy Addons mega menü widget'ını kullanarak daha gelişmiş özellikler ekleyebilirsiniz. Dribble, InVision, Bobbi Brown, Adidas, Puma, Evernote ve daha fazlası gibi mega menüleri hayal gücünüzle oluşturabilirsiniz.
Ayrıca sitenize özel simgeler, rozetler ve varsayılan WordPress menüsü ekleyebilir ve bunları kullanıcılarınız için daha güzel hale getirmeye yardımcı olabilirsiniz.
İşte Happy Addons Mega menü widget'ı hakkında bilgi edinmek için kontrol edebileceğiniz kısa bir eğitim.
Ayrıntılı bir kılavuz almak için bu widget'ın nasıl çalıştığını ve başvuru sürecini öğrenmek için resmi belgelere de göz atabilirsiniz.
Elementor Portföy Widget'ını Kullanarak WordPress Sitenizi Nasıl Özelleştirirsiniz?

Burada Elementor'un başka bir premium özelliği olan portföy widget'ından bahsedeceğiz. Elementor gezinme menünüzü özelleştirdikten sonra, portföy widget'ını uygulayarak sitenizin görünümünü güzelleştirebilirsiniz. Bu widget, gönderilerinizi, sayfalarınızı ve özel gönderi türlerinizi çekici, filtrelenebilir bir ızgarada görüntülemenize yardımcı olur. İşlemi tamamlamak için yalnızca birkaç adım gerekir. Böylece bu widget'ı sitenizde kolayca kullanabilirsiniz.
Ancak, Elementor ile nasıl portföy ekleneceğini kontrol edelim. Elementor ile oluşturulmuş bir portföy web siteniz olduğunu varsayıyoruz. Değilse, Elementor kullanarak bir portföy web sitesinin nasıl oluşturulacağını öğrenmek için makaleye göz atabilirsiniz.
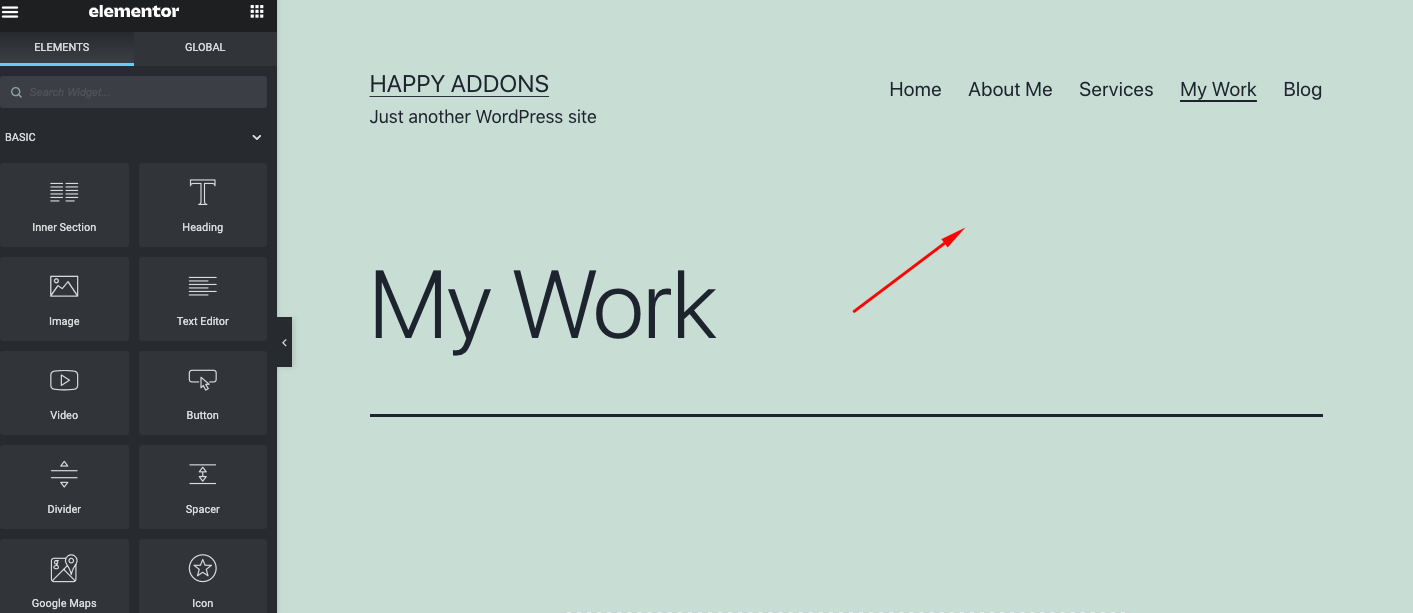
Birinci Adım: Bir Sayfa Oluşturun
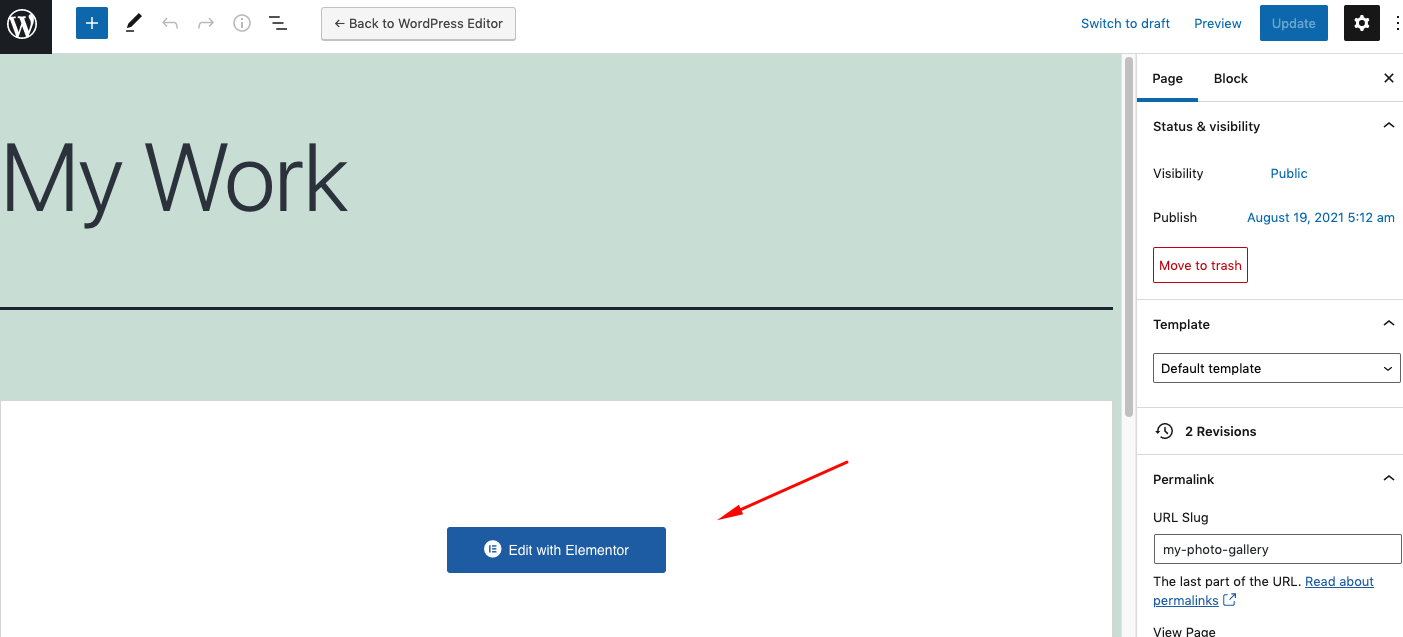
Öncelikle portföy widget'ı eklemek istediğiniz bir sayfa açın. Ardından Elementor ile Düzenle'ye tıklayın.

Bundan sonra, tasarım tuvaliniz açılacaktır. Elementor gezinme menüsü widget'ını ekleme şekliniz gibi, bu widget'ı da ekleyebilirsiniz.

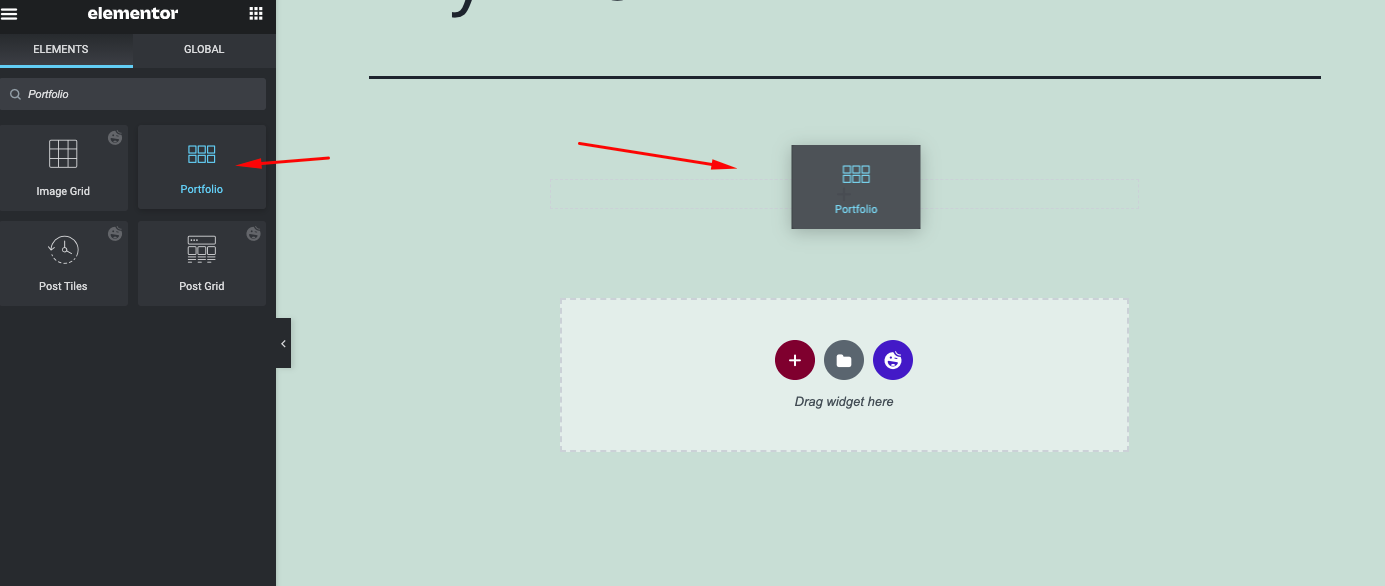
İkinci Adım: Portföy Widget'ı ekleyin
Arama çubuğunda Portföy widget'ını arayın ve tuval üzerine sürükleyin.

Not : Portföy widget'ı YALNIZCA gönderiler, sayfalar ve özel gönderi türleri ile çalışır. Portföy widget'ı Galerilerle ÇALIŞMAZ.
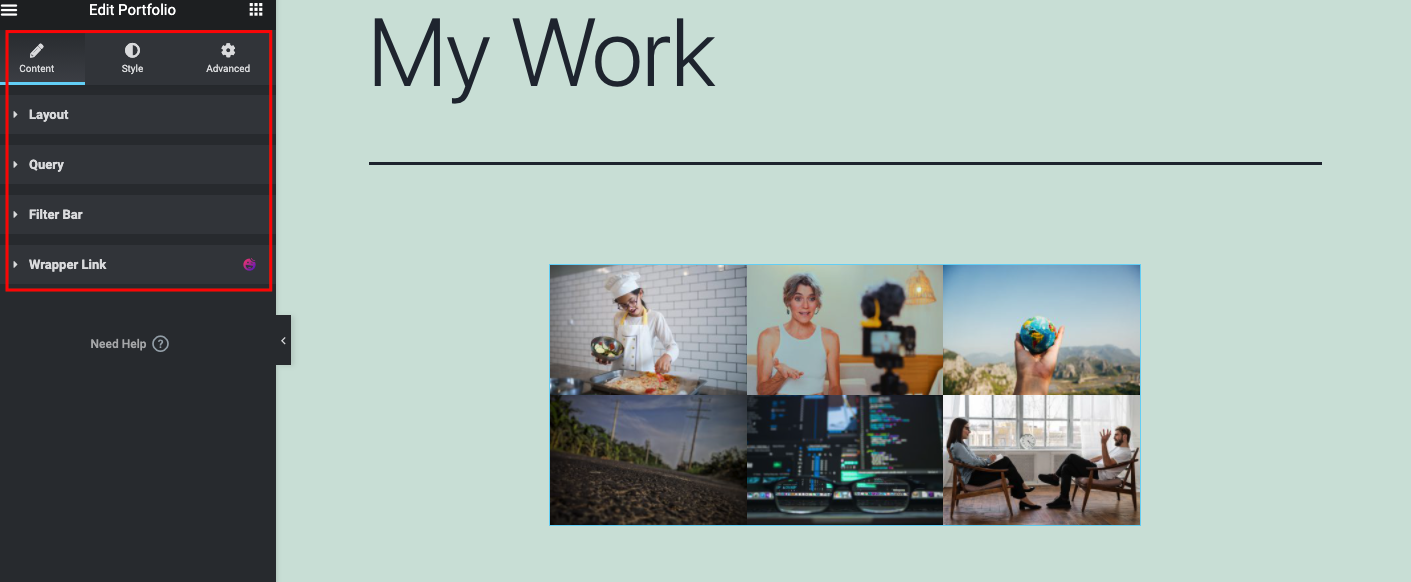
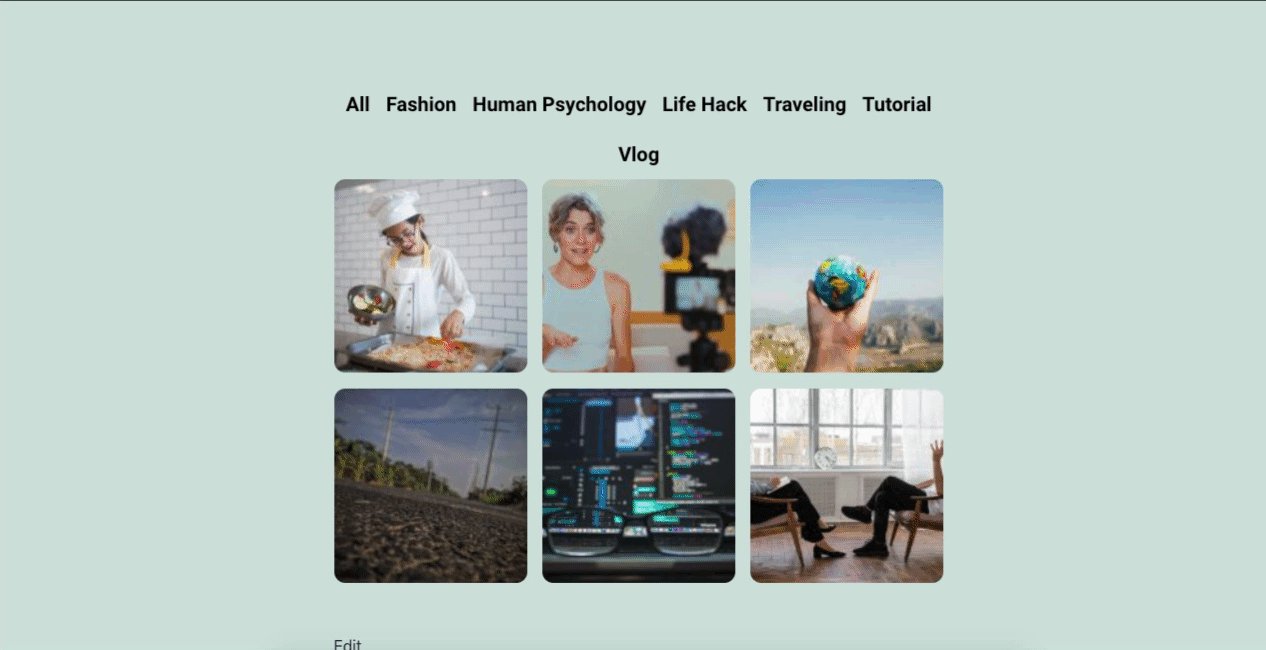
Üçüncü Adım: Portföy Widget'ını Özelleştirin
Widget'ı eklediğinizde, gönderileriniz otomatik olarak ekranda görünecektir.

Tüm özelleştirme üç bölümden oluşur. İçerik, stil ve ilerleme .
İçerik
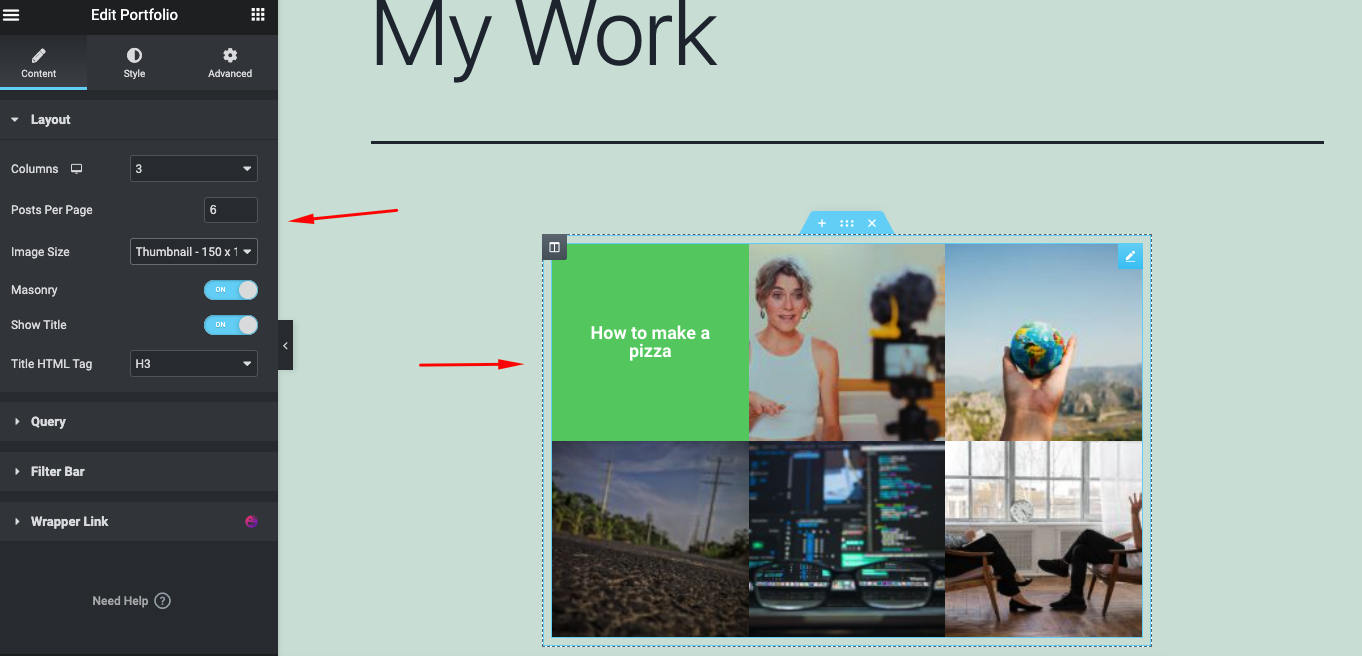
- Sütunlar: Widget'ta görüntülenen sütun sayısını ayarlayın
- Gönderi sayısı: Widget'ta görüntülenecek tam gönderi miktarını ayarlayın
- Görüntü boyutu: Görüntülerin boyutunu ayarlayın
- Öğe oranı: Öğelerin oranını ayarlayın
- Başlığı göster: Başlığı gösterip göstermeyeceğinizi seçin. Resimlerin üzerine gelindiğinde başlık görüntülenecektir
- Başlık HTML etiketi: Başlığı H1…H6, yayılma, div veya paragraf şeklinde bir etiketle sarın

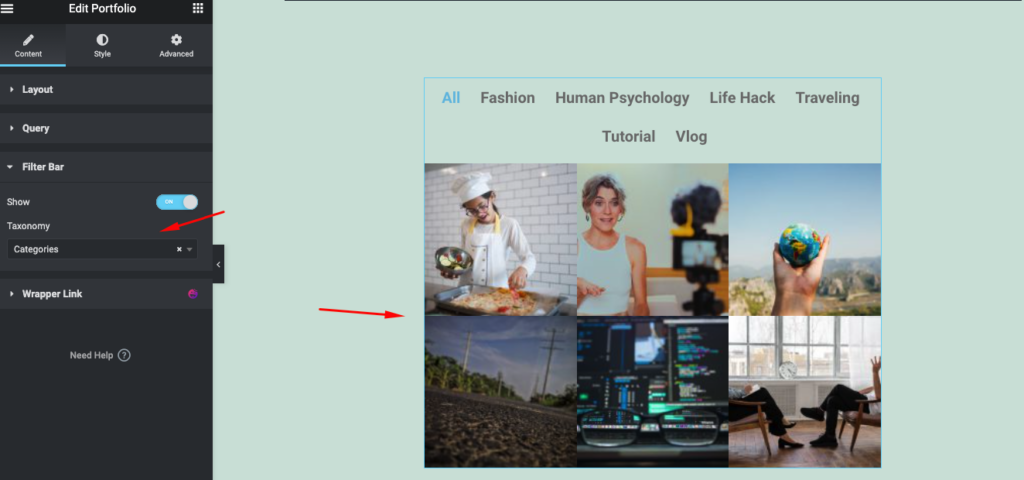
- Filtre çubuğu : Portföyün üzerindeki filtre çubuğunun gösterilip gösterilmeyeceğini ayarlayın. Gönderilerin görüntüleneceği sınıflandırmayı seçin. Seçenekler şunları içerir: Kategoriler, Etiketler ve herhangi bir özel gönderi türü sınıflandırması

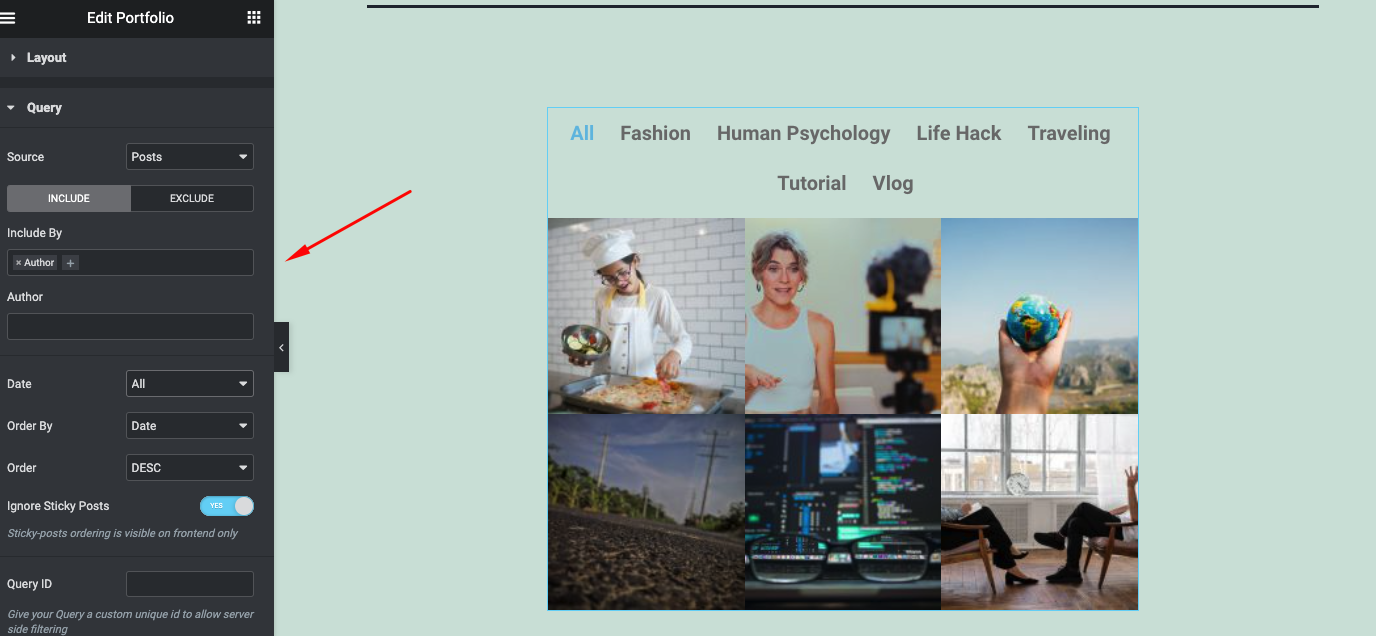
- Sorgu : Widget'ın içeriği görüntüleyeceği kaynağı seçin. Seçenekler arasında gönderiler, sayfalar, varsa özel gönderi türleri, manuel seçim, geçerli sorgu ve ilgili bulunur.

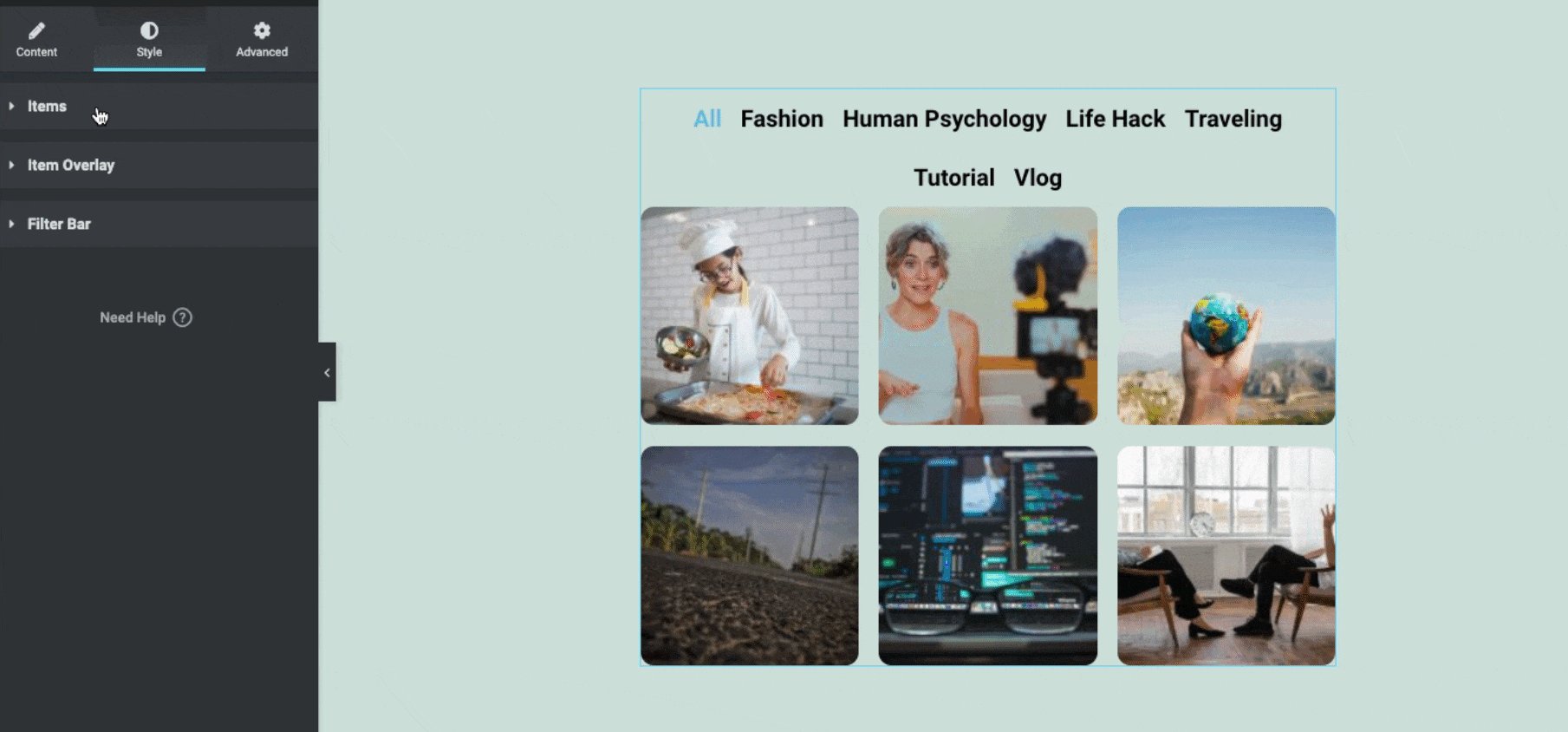
stil
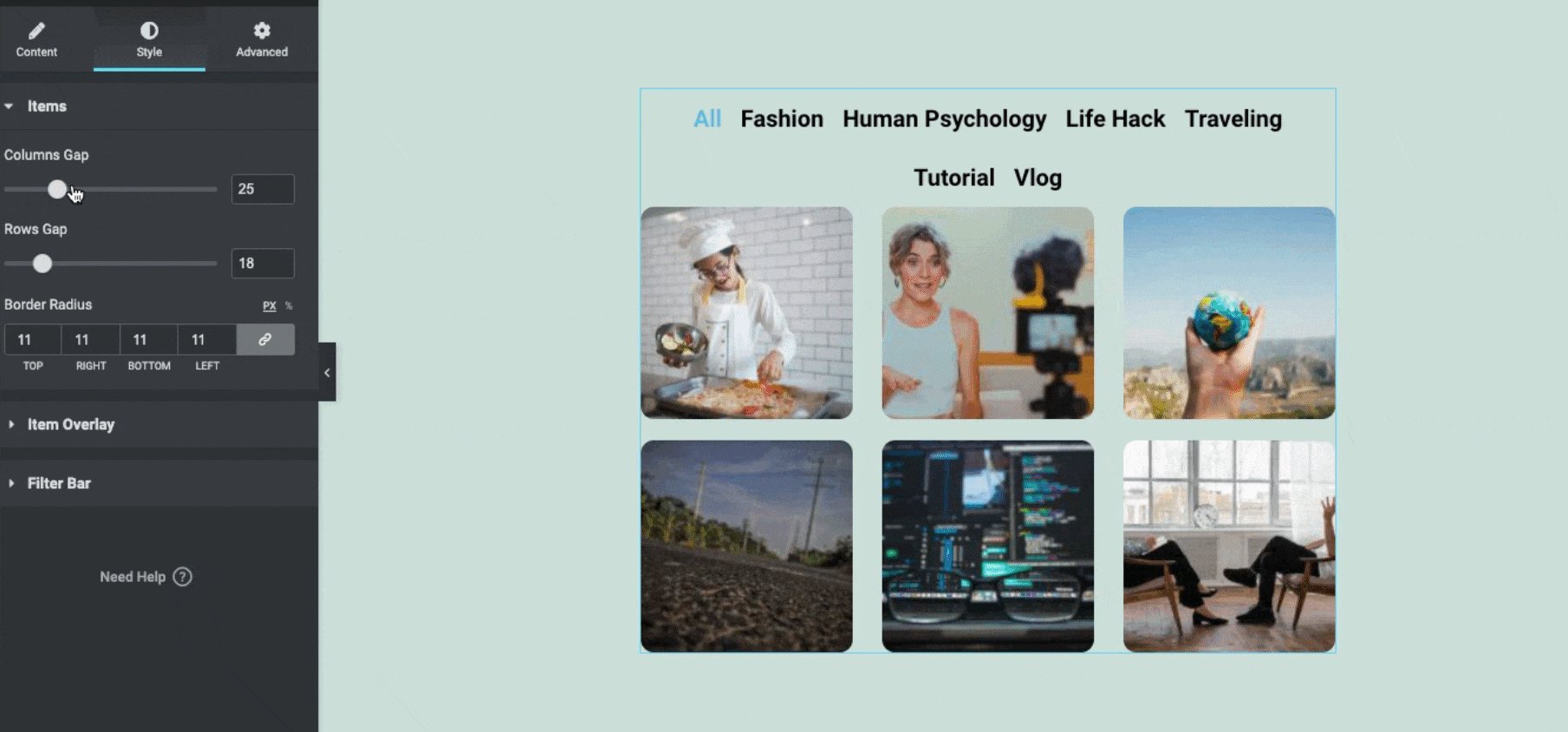
- Öğe Boşluğu : Öğeler arasındaki tam boşluğu ayarlayın
- Satır Boşluğu : Öğe satırları arasındaki tam boşluğu ayarlayın
- Kenar Yarıçapı : Görüntülerin köşe yuvarlaklığını kontrol etmesi için kenarlık yarıçapını ayarlayın
- Arka Plan Rengi : Resmin üzerine geldiğinizde kaplamanın arka plan rengini ayarlayın
- Renk : Gönderinin Başlık rengini ayarlayın. Resmin üzerine geldiğinizde başlık, bindirme içinde görünür
- Tipografi : Başlığın tipografisini özelleştirin
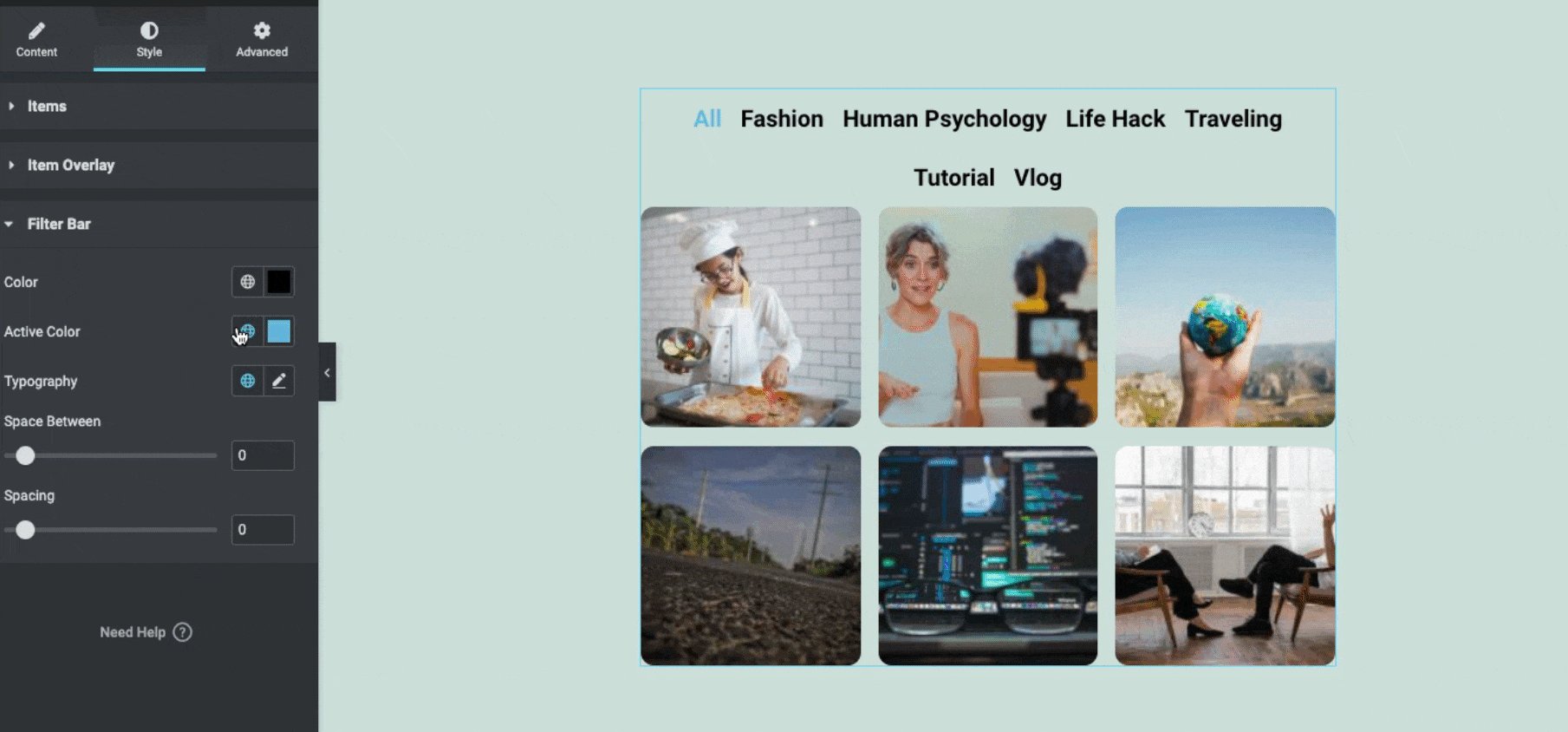
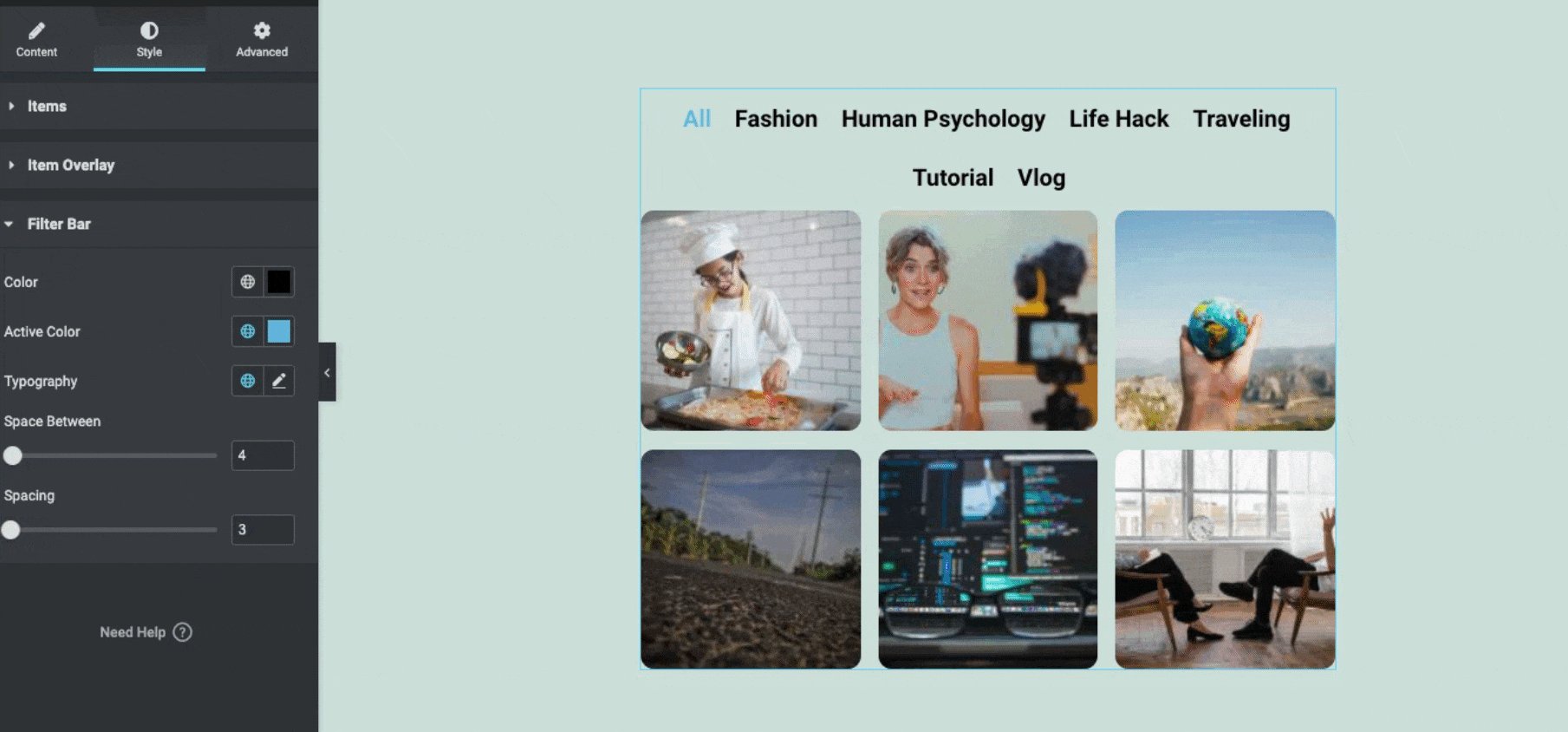
- Renk : Filtre Çubuğu metninin rengini ayarlayın
- Aktif Renk : Filtre Çubuğunun aktif metninin rengini ayarlayın
- Tipografi : Filtre Çubuğu metninin tipografisini özelleştirin
- Öğeler Arasındaki Boşluk : Filtre Çubuğundaki öğeler arasındaki boşluğu ayarlayın
- Filtre Aralığı : Filtre Çubuğu ile görüntüler arasındaki boşluğu ayarlayın

Gelişmiş özellikler
Tasarımınıza bazı gelişmiş özellikler ekleyebilirsiniz. Kenar boşluğu, dolgu, Z-Index, CSS, hareket efektleri, arka plan, kenarlık, maskeleme, nitelikler ve daha fazlası gibi.
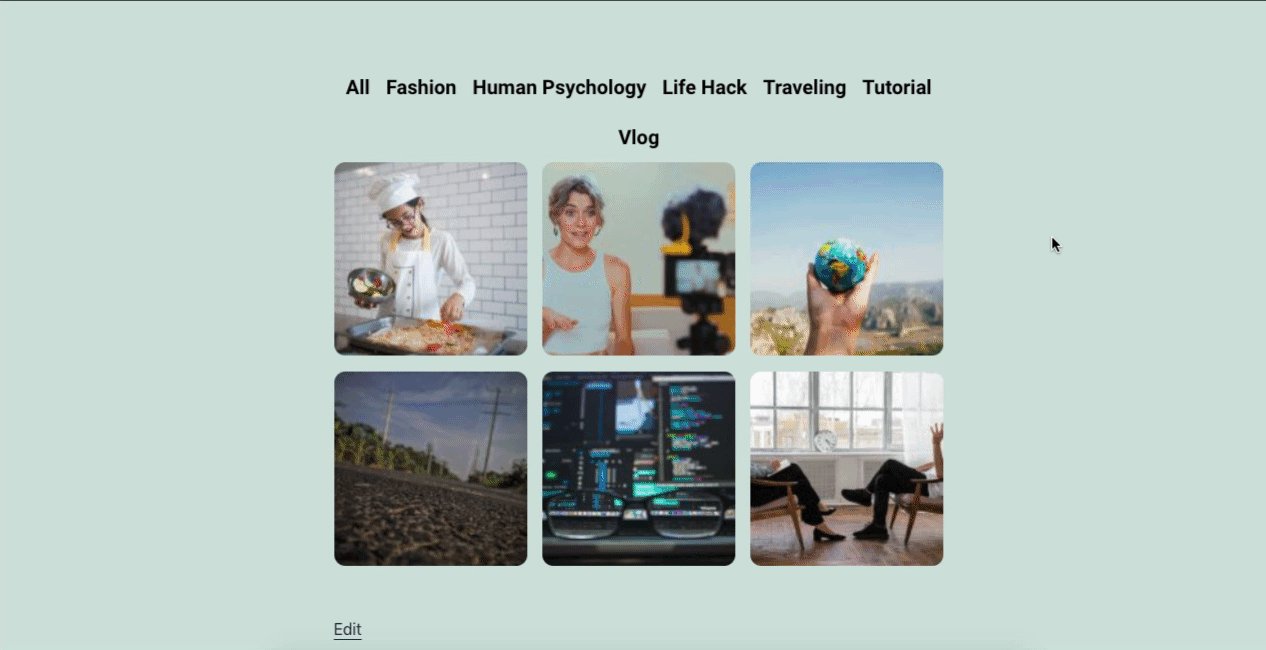
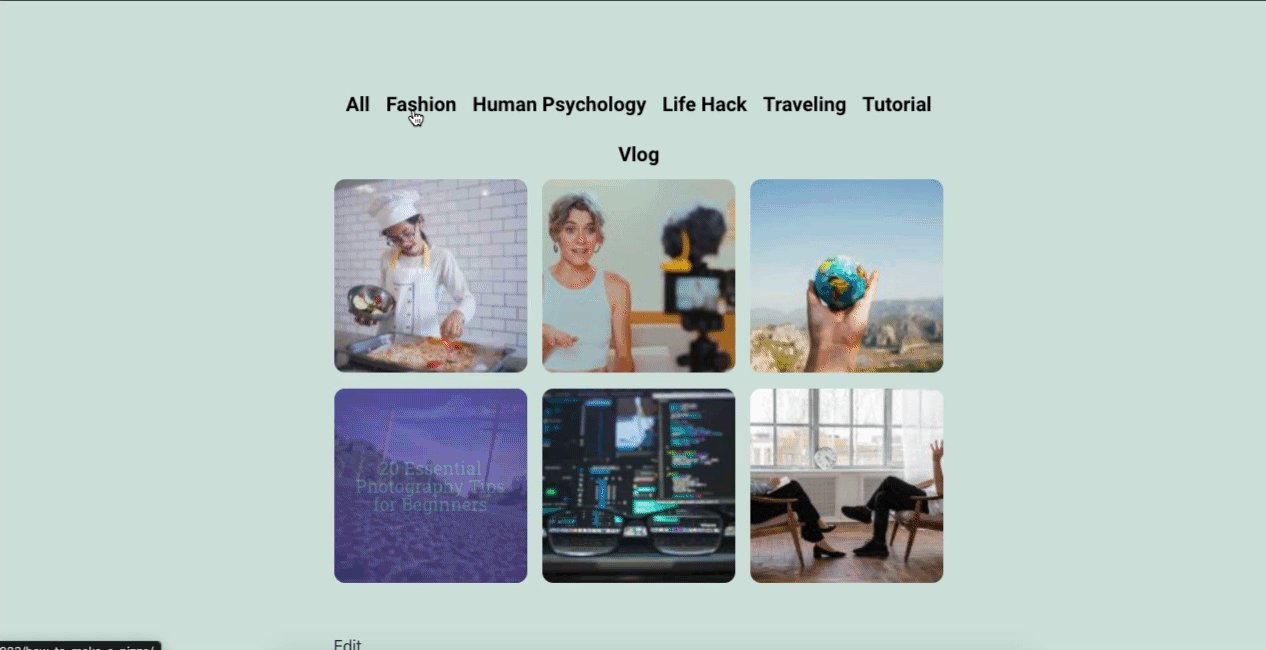
Bu nedenle, tasarımınızın tüm ayarlarını özelleştirdikten sonra, canlı sitenizde nasıl görüneceği aşağıda açıklanmıştır.

Ancak daha detaylı bir eğitim eklemek isterseniz aşağıdaki eğitim videosunu inceleyebilirsiniz.
Elementor Menüsü ve Portföy Widget'ı ile ilgili bazı SSS
Elementor gezinme menüsünü herhangi bir temayla kullanabilir miyim?
Cevap: Evet, elbette. Elementor, WordPress ekosistemindeki tüm temalarla tamamen uyumludur. Ayrıca, profesyonel özellikler için. Hangi temayı kullanırsanız kullanın, sitenize Nav menüsünü uygulayabilirsiniz.
Profesyonel paketi yenilemezsem Elementor menü ve portföy widget'ı çalışır mı?
Cevap: Profesyonel planı yükselttiğinizde, tüm premium özellikleri kullanabileceksiniz. Ancak tarihiniz sona ererse, premium destek alamazsınız. Yazılım güncellemeleri, destek ve diğer şeyler gibi. Bu karışıklığı gidermek için bu makaleyi okuyabilirsiniz. Elementor Pro'nun Süresi Dolduğunda Ne Olacağına dair bir fikir verecektir (Ne Yapmanız Gerektiğini Öğrenin).
Pro lisansımı bir alan adından diğerine aktarabilir miyim?
Elbette. Elementor'u önceki alan adınızdan devre dışı bırakın ve yeni alan üzerinde etkinleştirin. Bunu hesabınızda Web Sitelerini Görüntüle > Lisansı Yönet aracılığıyla yönetebilirsiniz.
Elementor web sitemi bir alan adından diğerine nasıl taşırım?
Evet, bunu yapabilirsiniz. Örneğin, hiçbir veriyi kaçırmadan tüm verileri başarılı bir şekilde aktarmak için bazı adımları izlemeniz gerekir.
Adım 1: Bazı Ön Kat Hizmetleri
Adım 2: Dosyaları Yeni Sunucuya Taşıyın
3. Adım: Veritabanını Dışa Aktar
Adım 4: Yeni Bir MySQL Veritabanı Oluşturun
Adım 5: Veritabanını İçe Aktarın
6. Adım: wp-config'i düzenleyin
7. Adım: Elementor İçeriğinde URL'leri Bulun ve Değiştirin
8. Adım: Elementor CSS'yi Yeniden Oluşturun
Daha fazla ayrıntı için, buradaki ayrıntılı kılavuza bakın.
Gezinme menüsü ve portföy widget'ı SEO sıralamamı engeller mi?
Hayır, SEO amaçları için Elementor Pro kullanmak zorunda değilsiniz. SEO, içerik için etkili bir yöntem olmakla ilgilenir, ancak teknik tasarım tarafı için değildir. Daha iyi bir web yapısının kullanıcı deneyiminizi iyileştireceği de doğrudur. O halde bu nokta üzerinde düşünmeyi düşünün.
Çözüm
Bir web sitesi menüsü oluşturmak çok sıkı çalışma ve sabır gerektirir. Ancak WordPress gibi açık kaynaklı platform bizim için daha kolay hale getiriyor. Mevcut kaynaklar, eklentiler, belgeler ve diğer kısa eğitimler, herkesin sitelerini oluşturmasına ve özelleştirmesine kolayca yardımcı olabilir.
Ancak, özel bir WordPress menüsü ve portföy sitesi oluşturmanın birkaç yolu vardır. Bunu manuel olarak yapabilir veya yukarıda gösterdiğimiz işlemi takip edebilirsiniz. Ancak manuel işlemden kaçınmanızı öneririz. Web sitesi tasarımı konusunda yeterli deneyiminiz yoksa site yapınızı bozabilir.
İşleminizi otomatikleştirmek ve gereksiz çabayı azaltmak için Elementor gezinme menüsü widget'ı en iyi seçim olabilir. Portföy widget'ı, web sayfalarınızı daha kazançlı ve ilgi çekici hale getirerek sitenizi yeniden tasarlamanıza yardımcı olabilir.
Elementor site tasarımı deneyiminizi bir sonraki seviyeye taşımak istiyorsanız, Happy Addons'u kullanabilirsiniz. Çeşitli Elementor özellikleri ve widget'larından oluşan bir koleksiyon. Bunları doğru bir şekilde kullanarak kısa sürede profesyonel bir görünümü zenginleştirebilirsiniz.
