Elementor Tek Sayfa Gezinme Menüsü Kolaylıkla Nasıl Oluşturulur
Yayınlanan: 2021-11-05Web sitenize sağlam bir navigasyon olması çok önemlidir. Web sitenizin birden fazla sayfası veya tek bir sayfası olması fark etmeksizin, sitede doğru gezinmeyi sağlamalısınız.
Elementor'da kolayca çok sayfalı bir gezinme menüsü oluşturabilirsiniz. Ama ya tek sayfalık bir web siteniz varsa ve bir menü tasarlamanız gerekiyorsa.
Bu blogda, Elementor Tek Sayfa Gezinme Menüsünü kolaylıkla nasıl oluşturacağınızı göstereceğiz.
Kılavuza dalmadan önce, tek sayfalık bir gezinme menüsünün temel çalışma sürecini anlayalım.
Aslında Tek Sayfa Gezinme Menüsü Nasıl Çalışır?

Tek sayfa gezinme menüsü, çoğunlukla tek sayfalık bir web sitesinde kullanılan basit bir gezinme menüsünü ifade eder. Ancak, Yatay ve Dikey olarak her iki şekilde de görüntüleyebileceğiniz tek sayfalık kaydırma menüsü olarak da adlandırılır.
Bu tür menü ile tek sayfalık içeriğinizin gezinmesini verimli bir şekilde yapılandırabilirsiniz. Bu şekilde, kullanıcılarınız başka bir sayfaya yönlendirmek yerine bir bölümü diğerine taşıyarak web sitenizden gerekli bilgileri kolayca bulabilir.
Menüyü iki şekilde tetikleyebilirsiniz:
1. Tıklayın : İçeriği bir bölümden diğerine göstermek için menü öğelerini tıklatabilirsiniz.

2. Kaydır : Web sitenizin içeriğinde gezinmek için kaydırma özelliğini kullanabilirsiniz.

Elementor Tek Sayfa Gezinme Menüsü Nasıl Eklenir
Blogumuzun sonraki bölümünde, Elementor destekli web sitenize tek sayfalık bir gezinme menüsünü nasıl ekleyeceğinizi öğreneceksiniz.
Ön koşullar :
Çarpıcı Tek Sayfa Gezinme widget'ını kullanmak için aşağıdakilere ihtiyacınız vardır:
- Elementor (Ücretsiz)
- Mutlu Eklentiler (Ücretsiz)
- Mutlu Eklentiler Profesyonel
Elementor'da yeniyseniz, Yeni Başlayanlar İçin Bu Adım Adım Kılavuza bakın.
Web sitenizin Mutlu Eklentiler Ücretsiz ve Premium sürümünü yüklediğinizden ve etkinleştirdiğinizden emin olun.
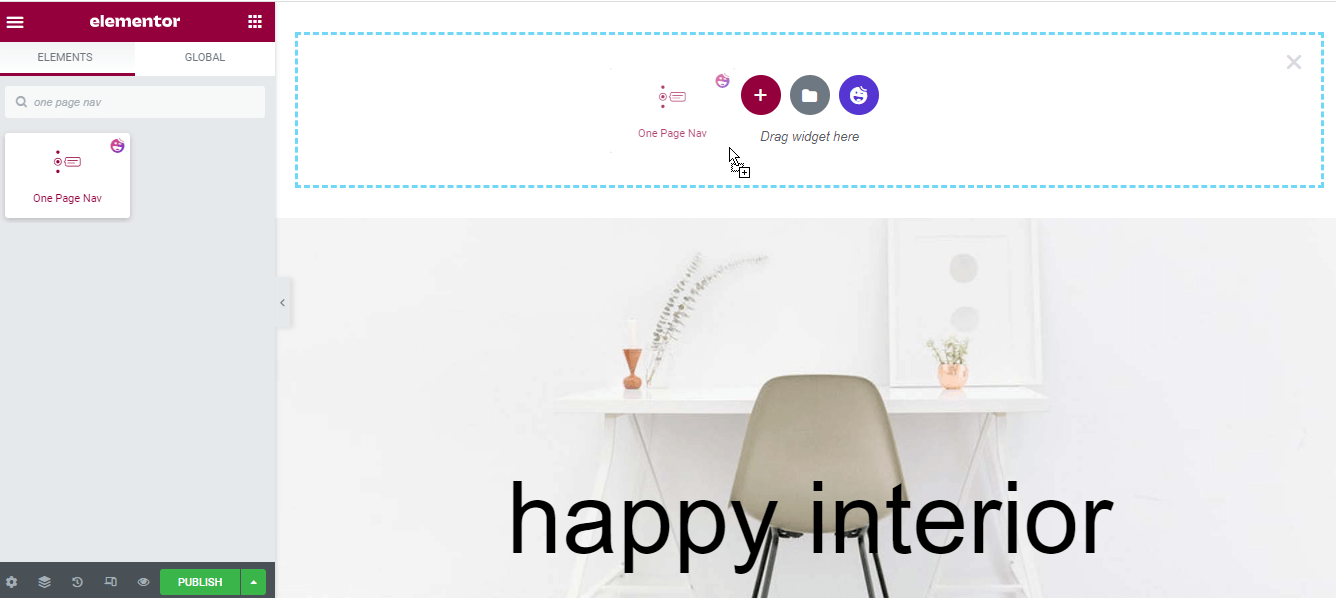
1. Adım: Bir Sayfa Gezinme Widget'ı ekleyin
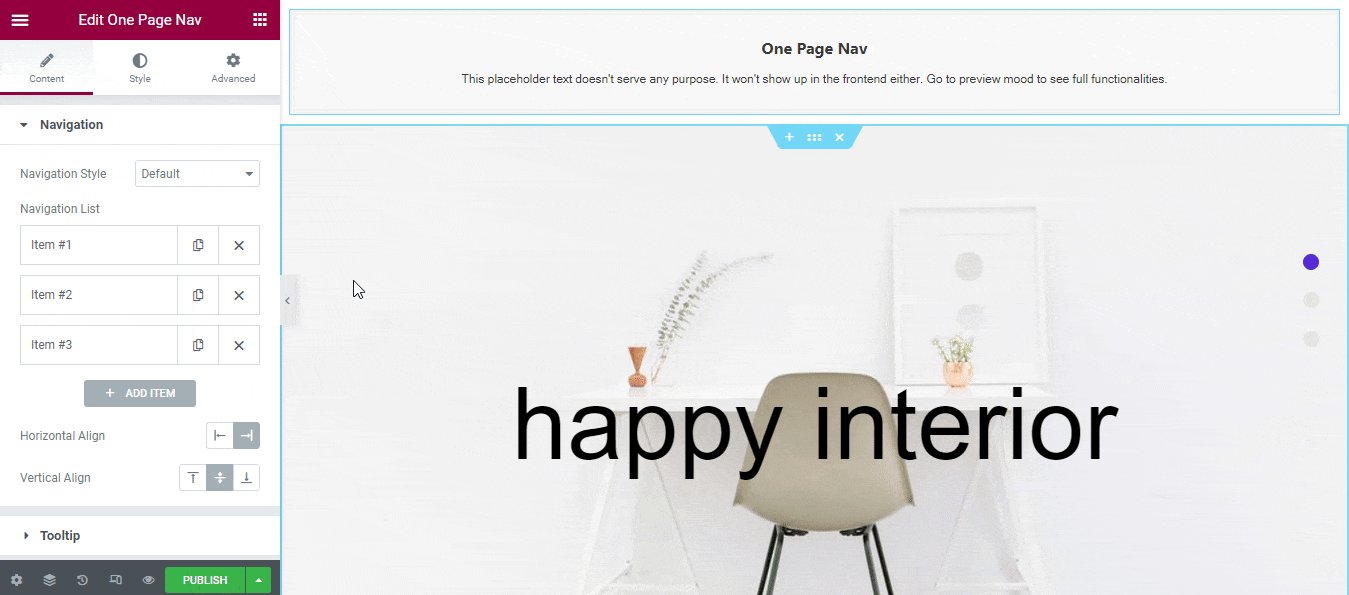
Önce Mutlu Eklentiler'in Tek Sayfa Gezinme widget'ını eklemeniz gerekir. Widget'ı sol taraftaki Elementor widget galerisinde bulabilirsiniz. Widget'ı web sitesi sayfanızın seçili alanına sürükleyip bırakmanız yeterlidir.

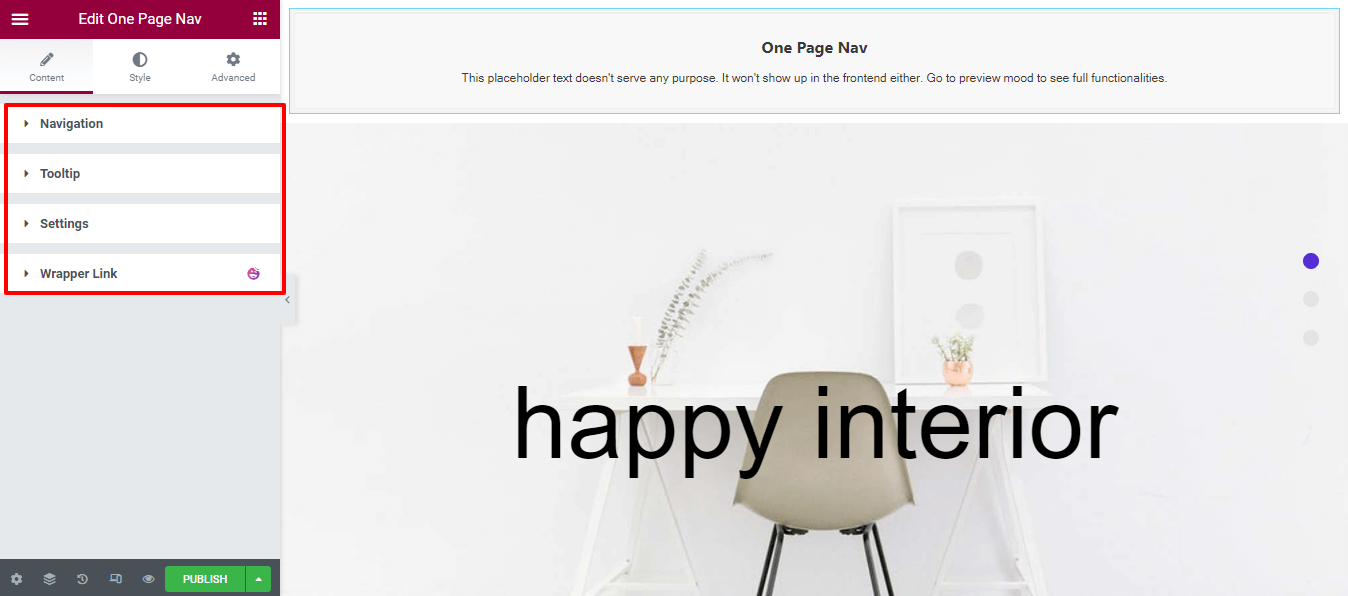
2. Adım: Gezinme İçeriğini Yönetin
Widget'ı ekledikten sonra gezinme menüsü içeriğini eklemeli ve yönetmelisiniz.
İçerik
İçerik bölümü, menü öğeleri eklemek ve diğer gerekli menü içeriğini ayarlamak için kullanabileceğiniz üç farklı ayara sahiptir. Onlar.
- Navigasyon
- ipucu
- Ayarlar

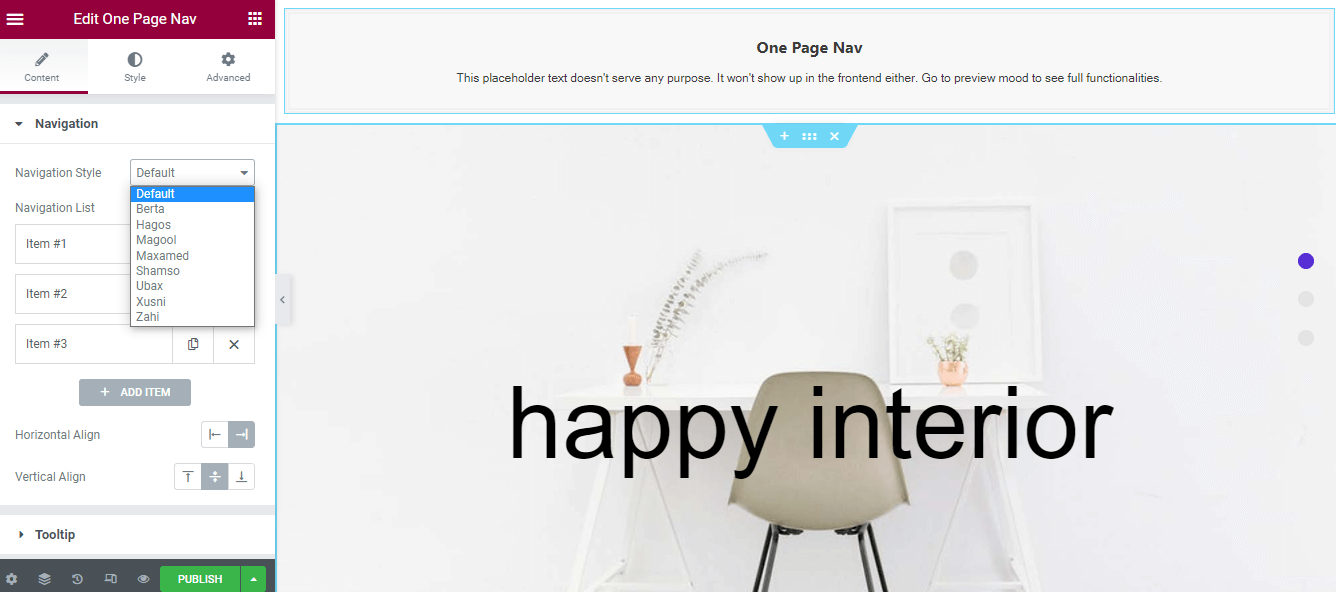
Gezinme Stilini Tanımlayın
İçerik–>Gezinme alanında, dokuz farklı listeden Gezinme Stili seçebilir ve Gezinme Listesi Öğeleri ekleyebilirsiniz. Ayrıca, gezinme için Yatay Hizala ve Dikey Hizala'yı ayarlayın.
İşte sizin için Navigasyon Stili listesi.
- Varsayılan
- Berta
- Hagos
- Magool
- Azami
- Şamso
- Ubax
- Xusni
- Zahi

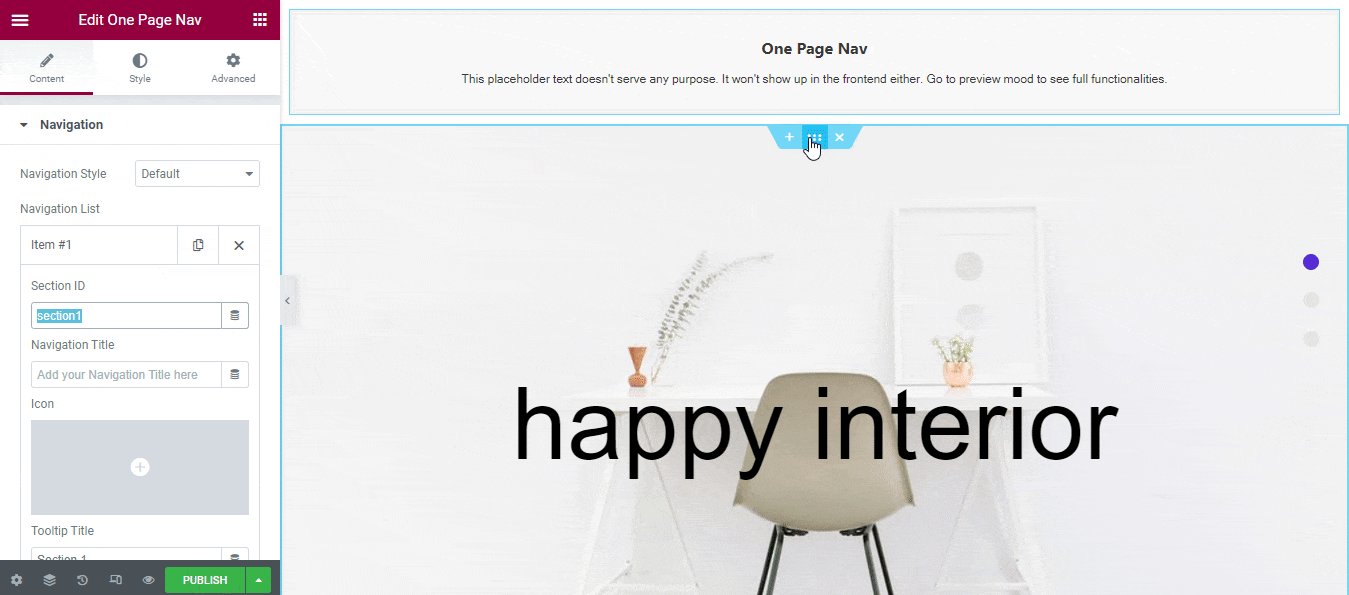
Sayfada İlk Gezinme Menünüzü Ayarlayın
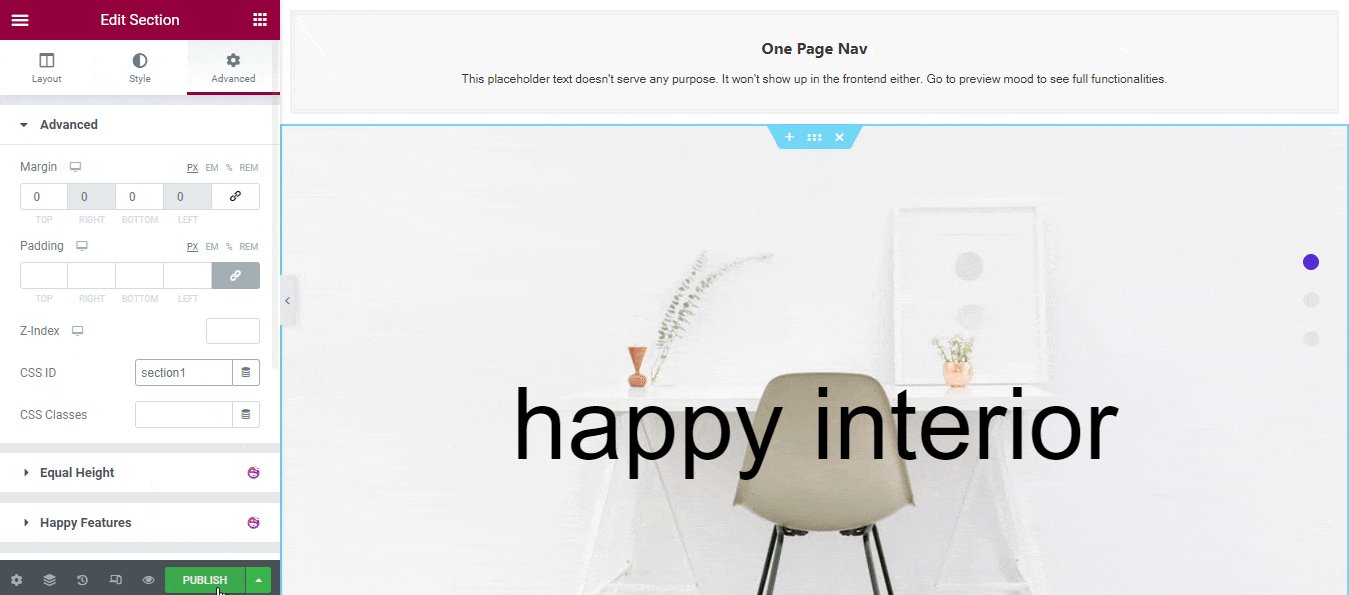
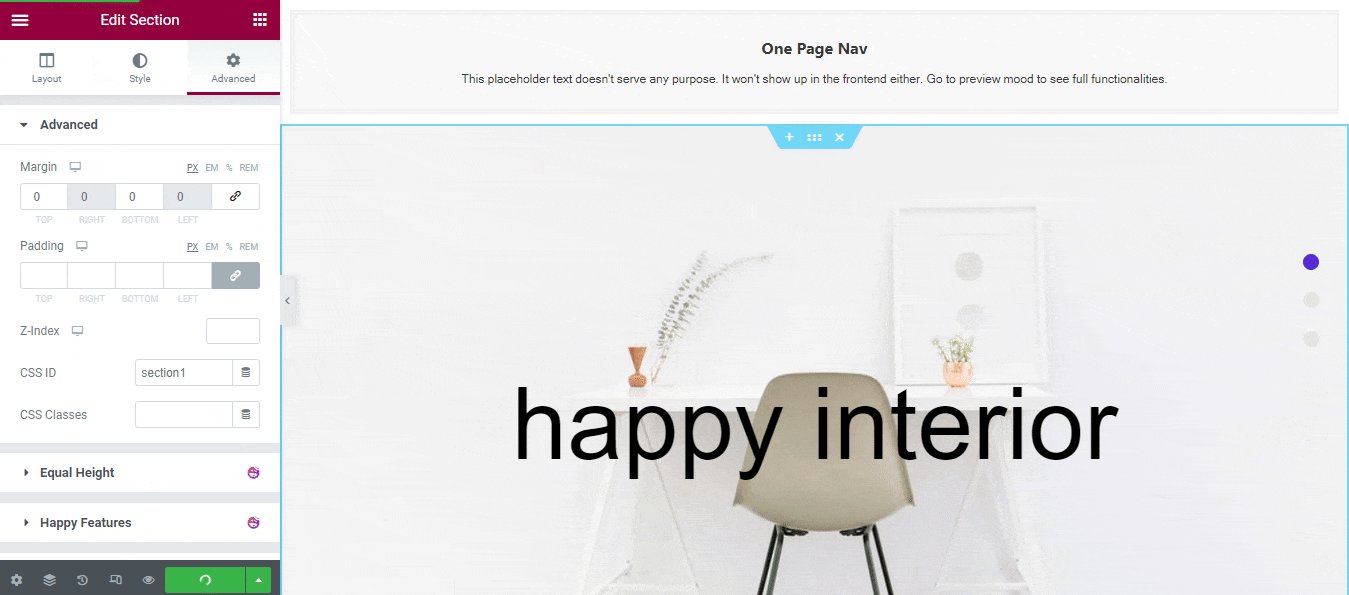
Tek sayfalık gezinme menüsünü ayarlamak için, Öğeler–> Bölüm Kimliği'ni kopyalamanız ve Gelişmiş–>CSS Kimliği alanına yapıştırmanız gerekir. En önemli ayar olduğundan, Bölüm Kimliği ve CSS Kimliği adının aynı olduğundan emin olmalısınız.
Not: Navigasyon menüsünü ayarlamak için farklı isimler de yazabilirsiniz.

3. Adım: Menüyü Özelleştirin
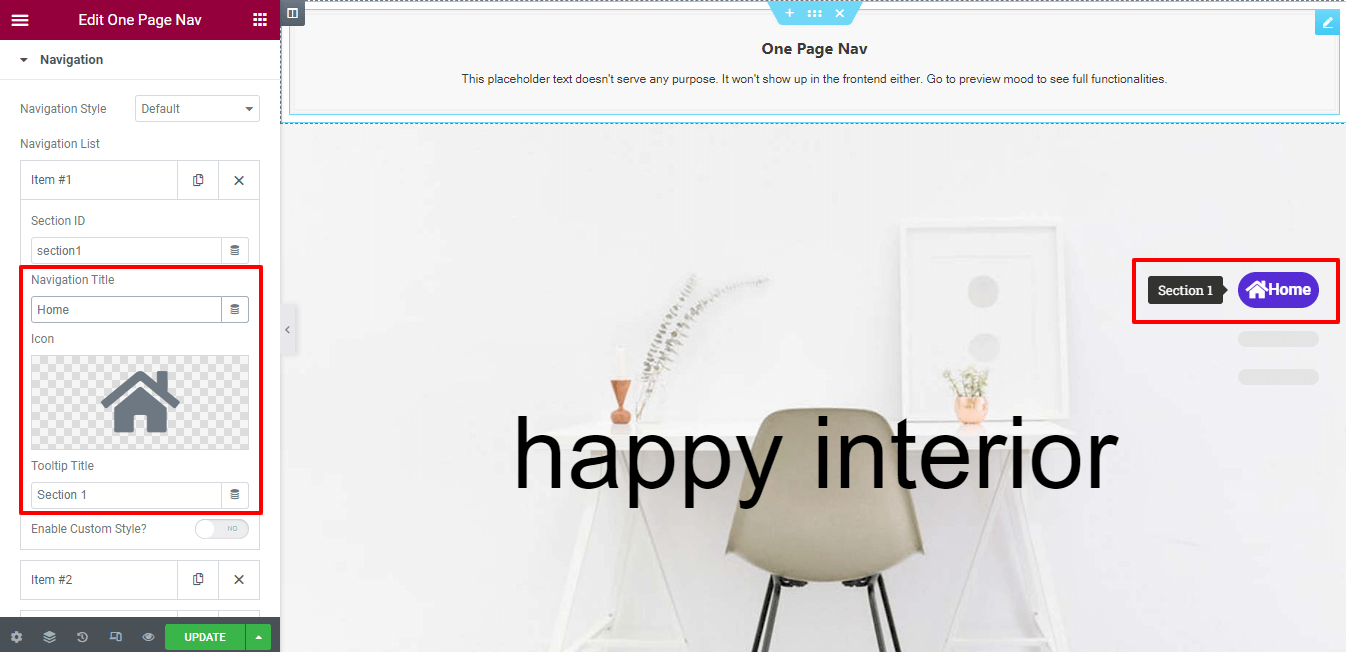
Navigasyon Öğesini Ayarla
Bir gezinme öğesinin Simgesini ayarlayabilirsiniz. Ve Gezinme Başlığı ve Araç İpucu Başlığı yazabilir.

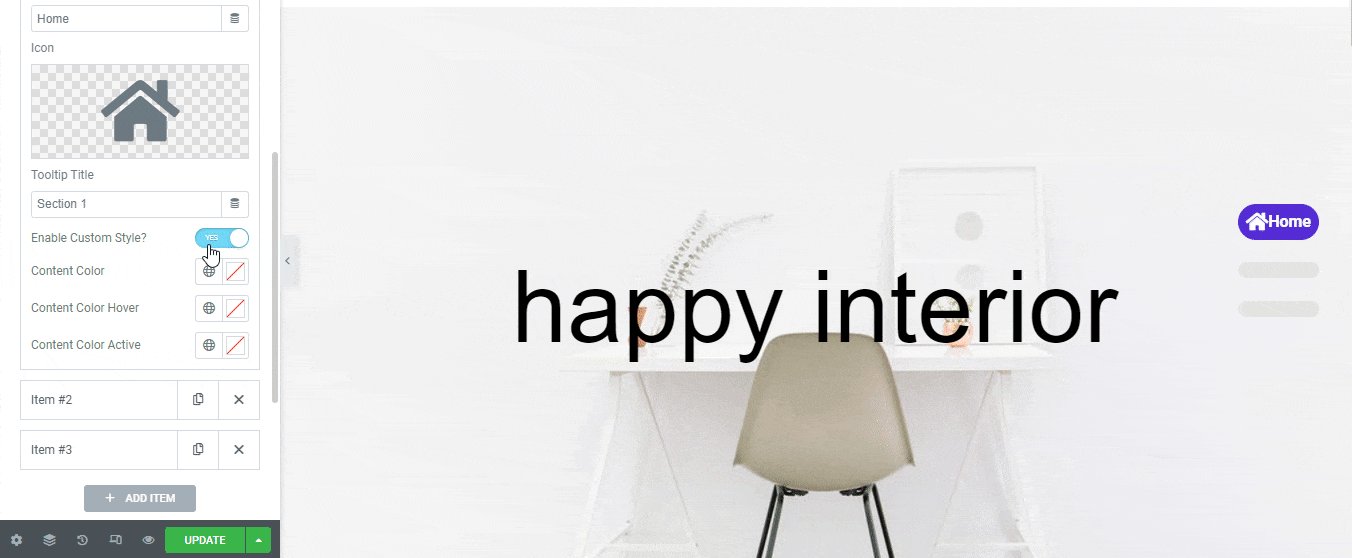
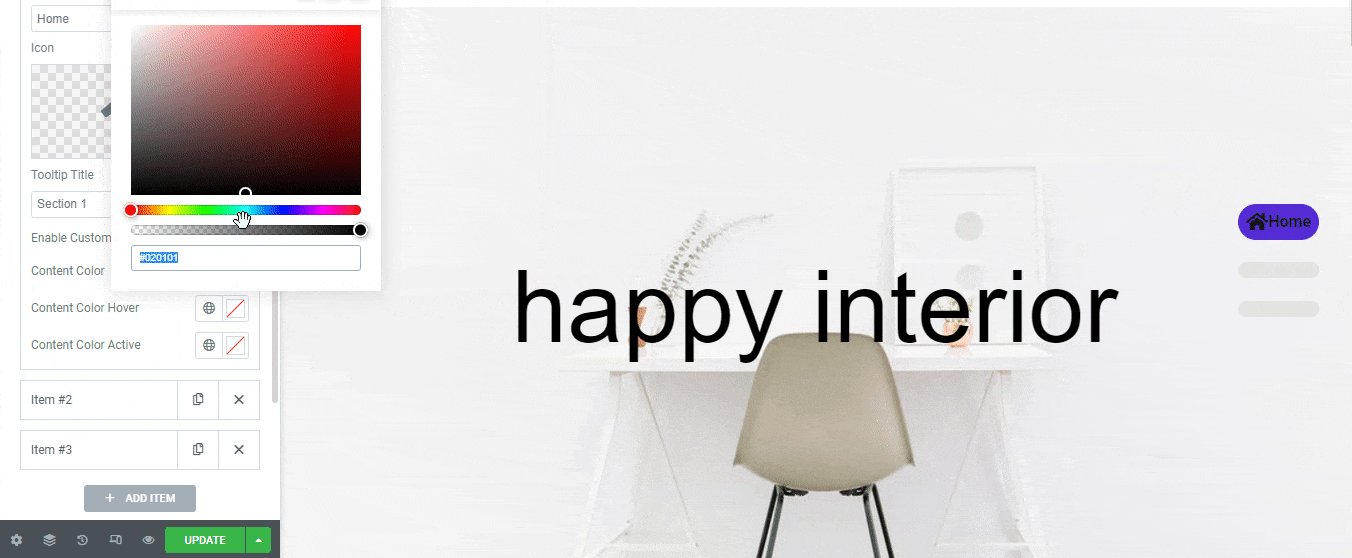
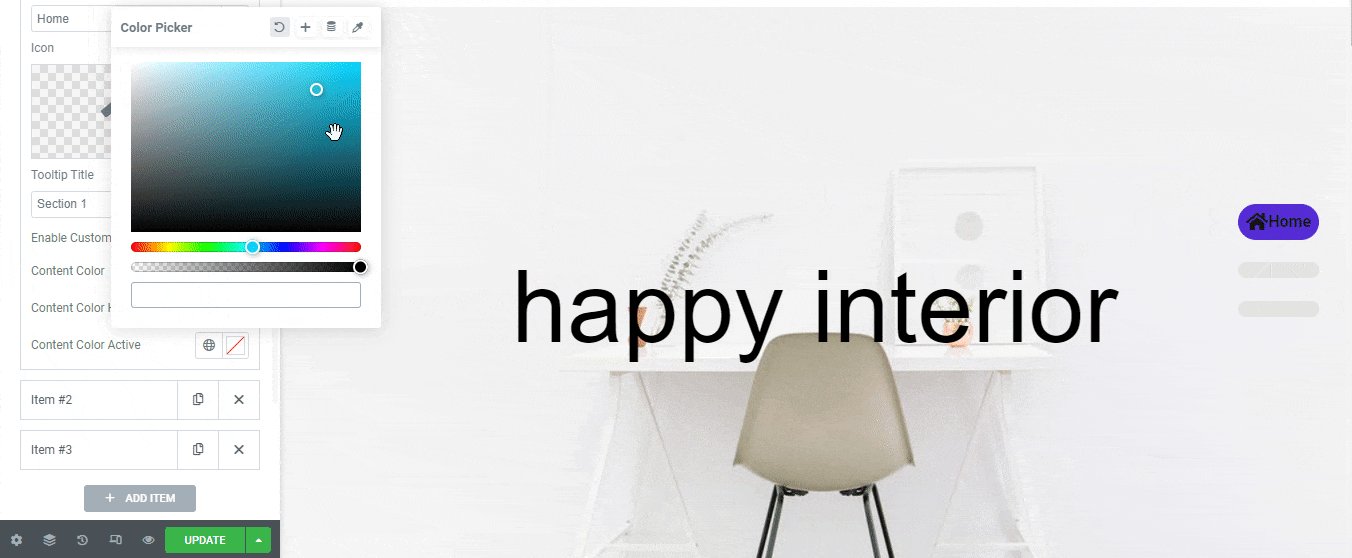
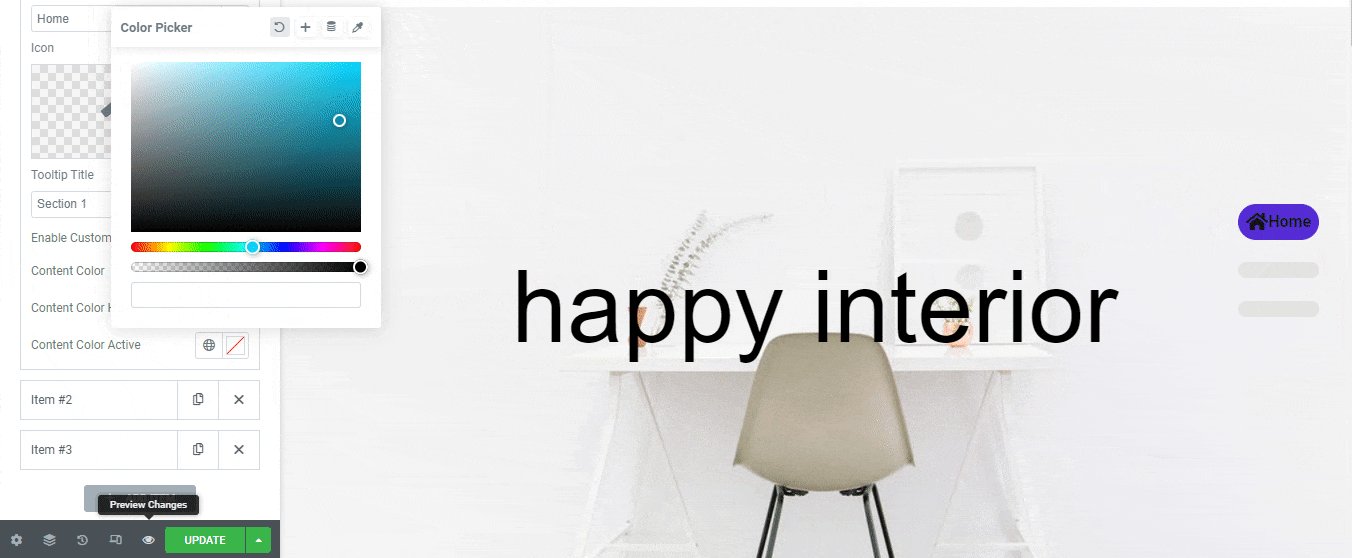
Özel Stili Etkinleştir
Amacınıza göre, bireysel Gezinme Öğenize bir Özel Stil ekleyebilirsiniz. Önce bir öğeyi açın ve Özel Stili Etkinleştir'i etkinleştirin .
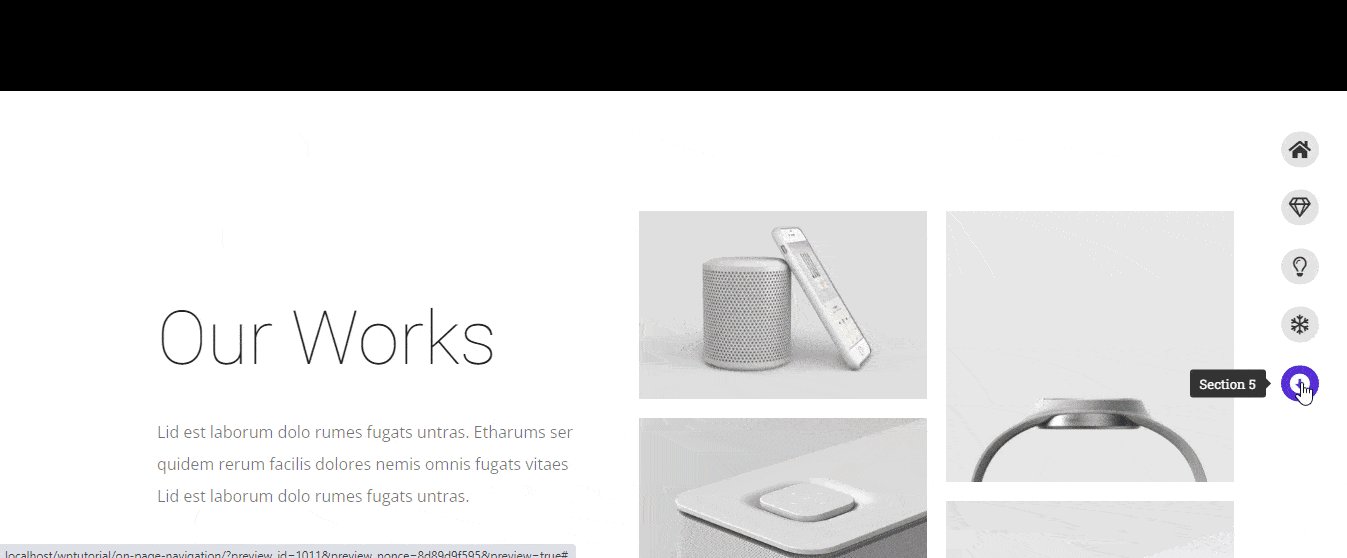
Artık tek bir öğenin Content Color, Content Color Hover ve Content Color Active öğelerini değiştirebilirsiniz. Ayarı anlamak için aşağıdaki resmi takip edin.

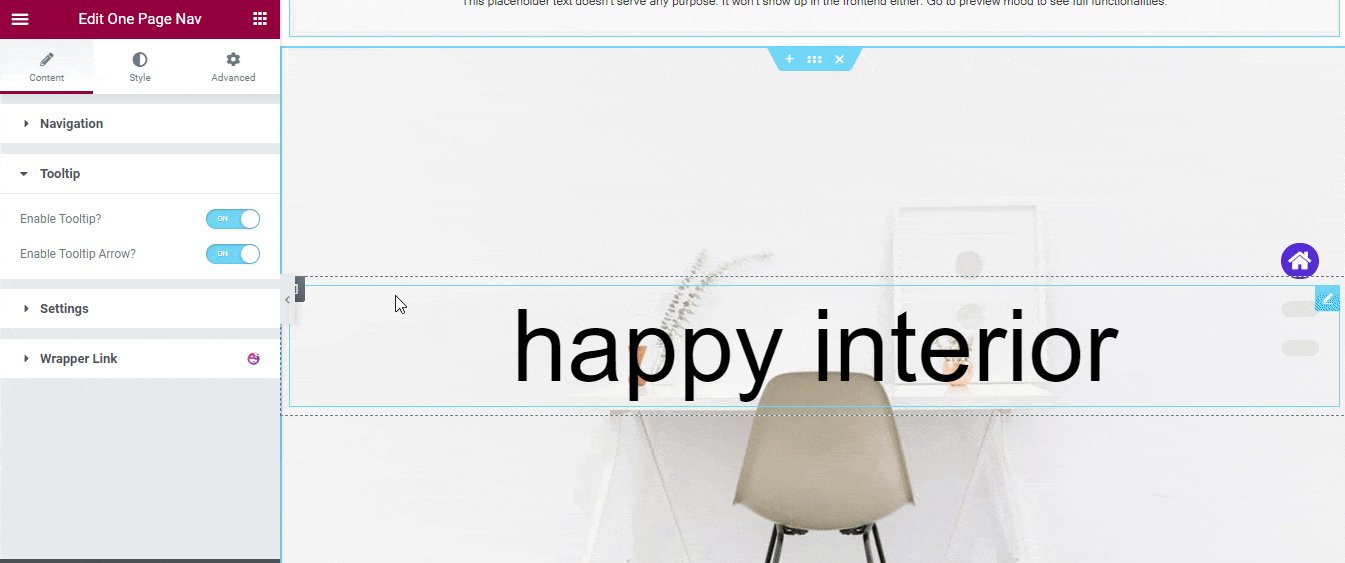
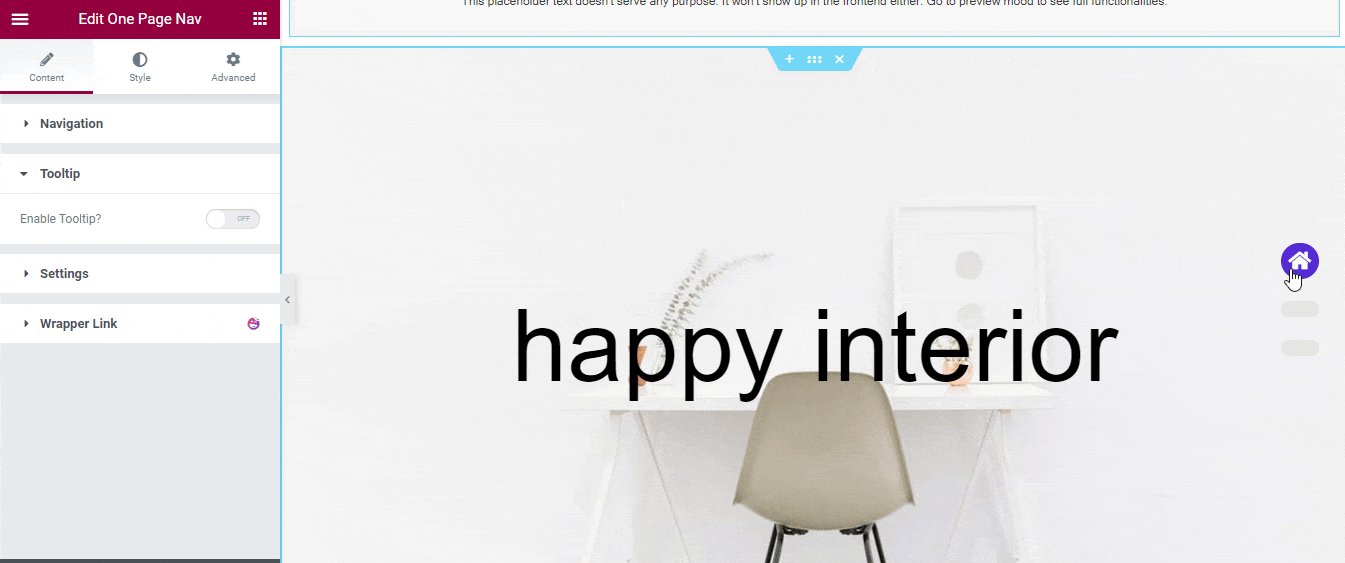
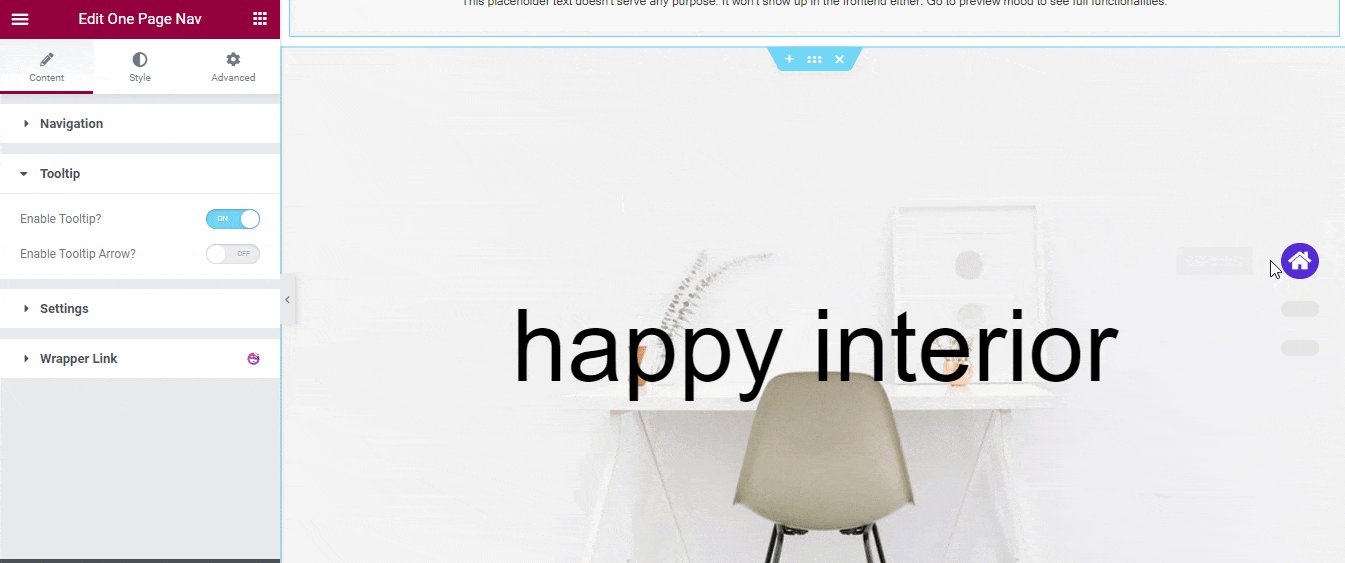
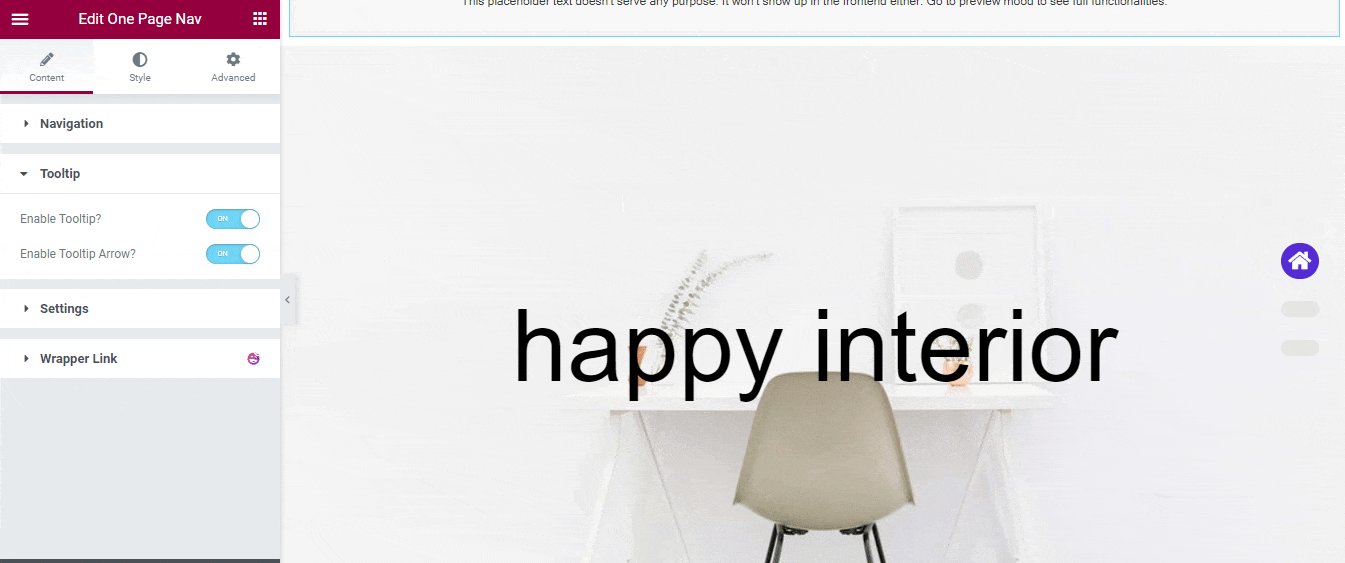
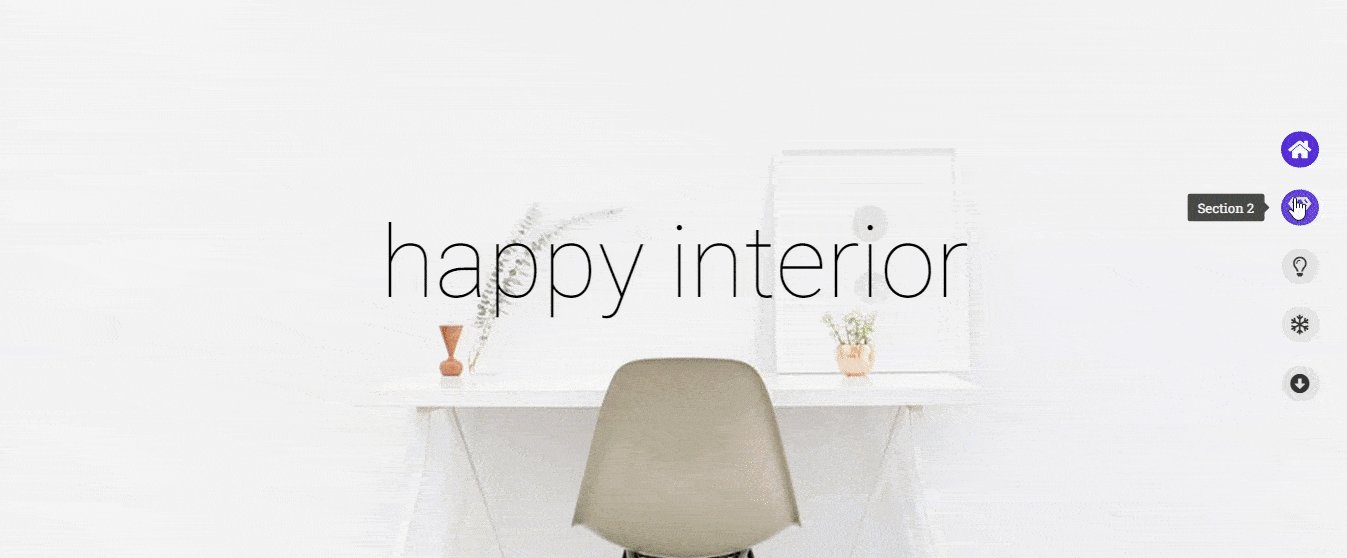
ipucu
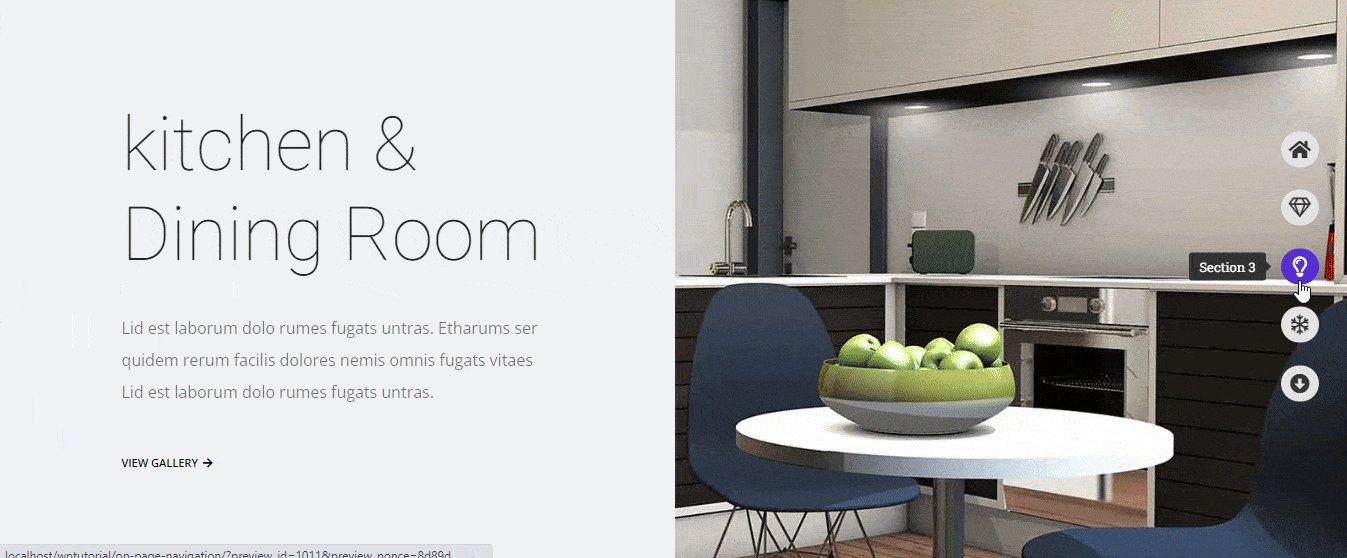
Fareyle üzerine geldiğinizde kendi menünüzün bir metnini görüntülemek için Araç İpucu seçeneğini etkinleştirebilirsiniz. İçerik–> Araç İpucu alanını ziyaret edin ve ayarı etkinleştirin. Ayrıca, göstermek istiyorsanız Araç İpucu Oku'nu Etkinleştirebilirsiniz . Nasıl çalıştığını anlamak için aşağıdaki resmi takip edin.

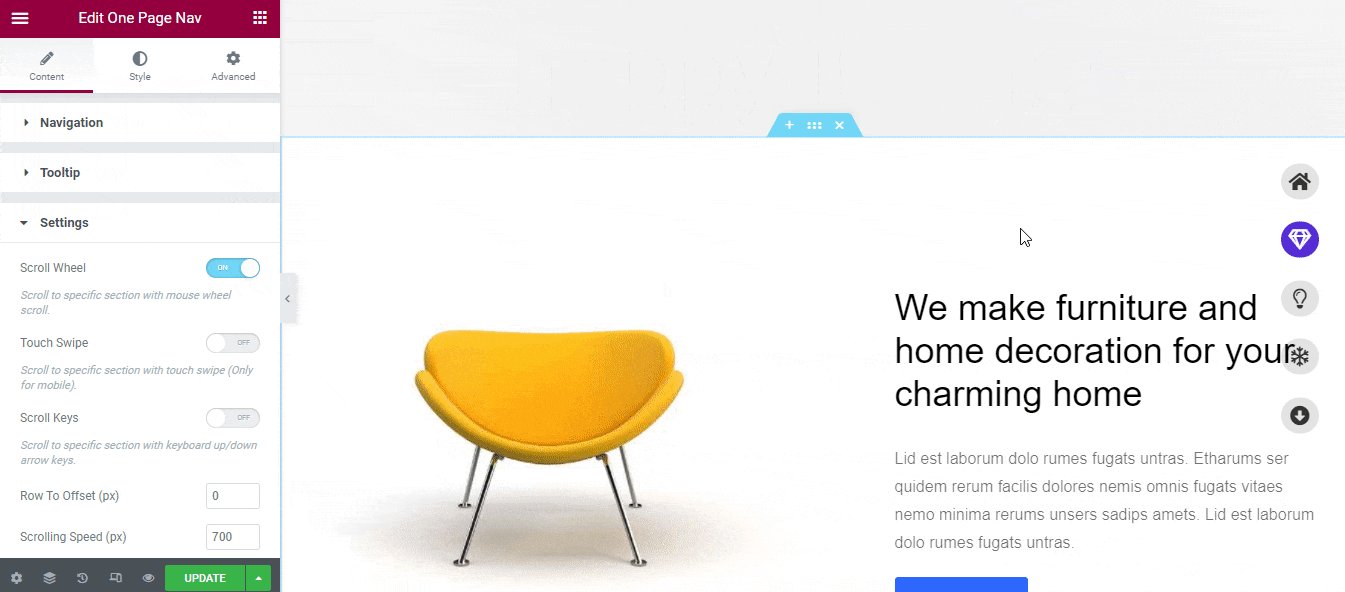
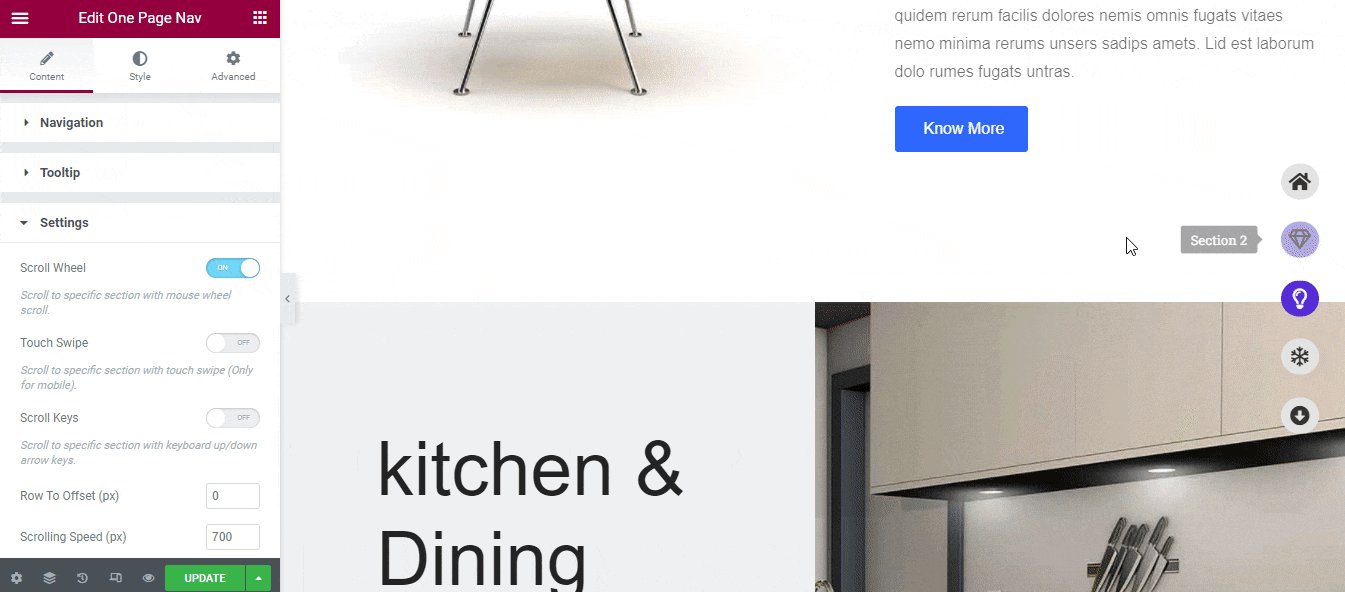
İçerik Ayarı
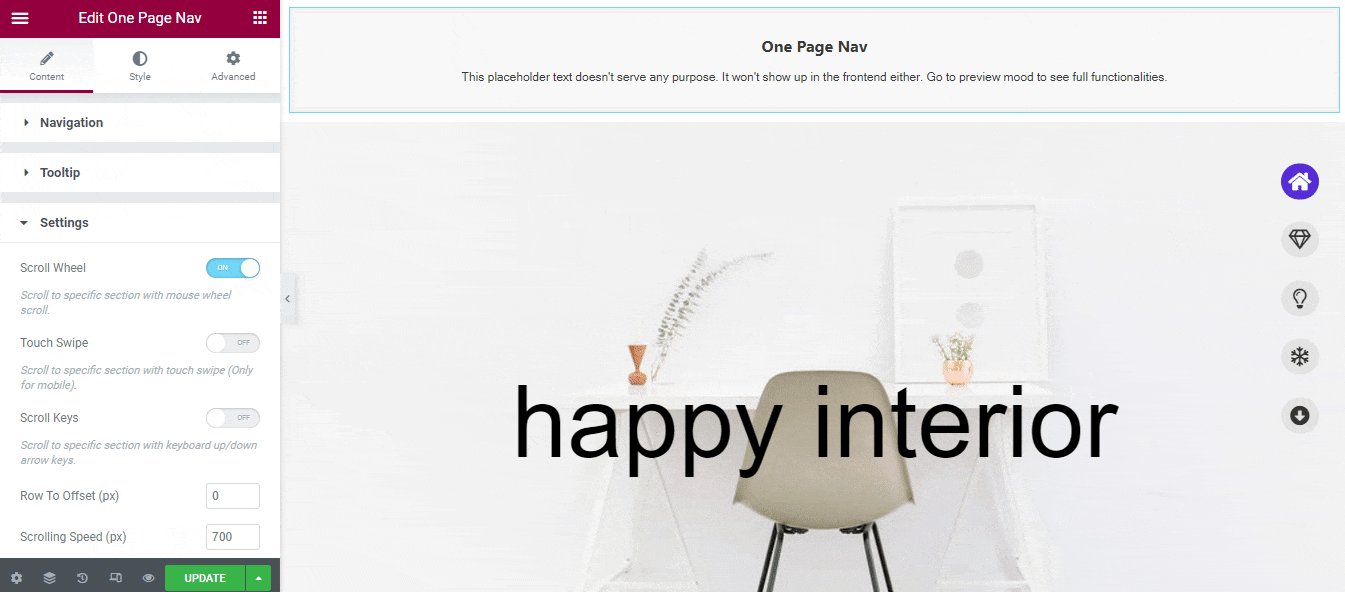
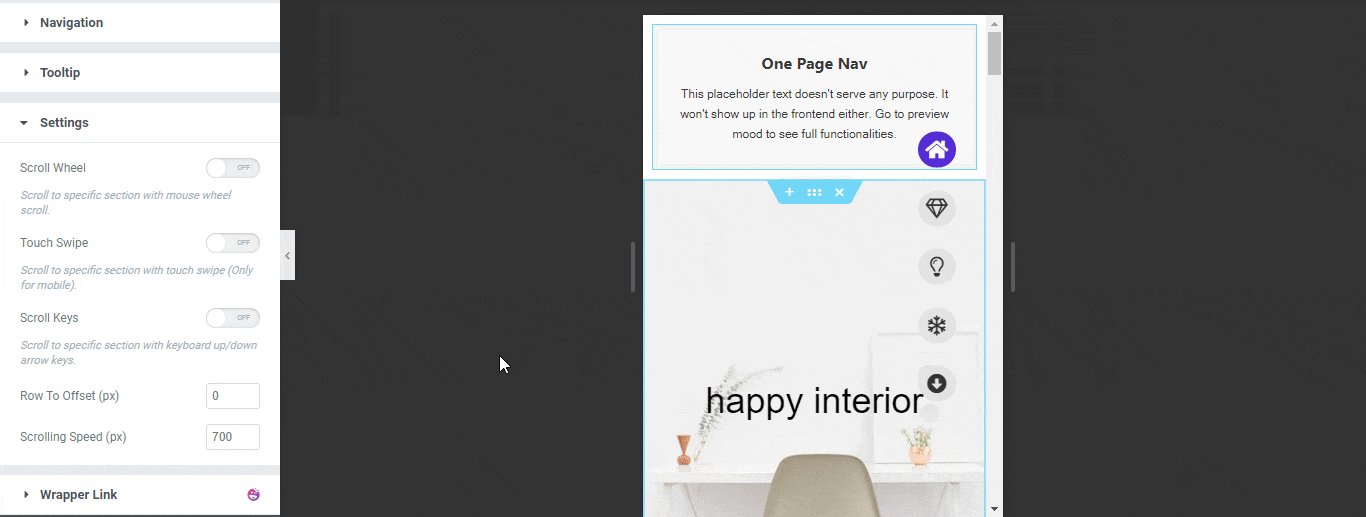
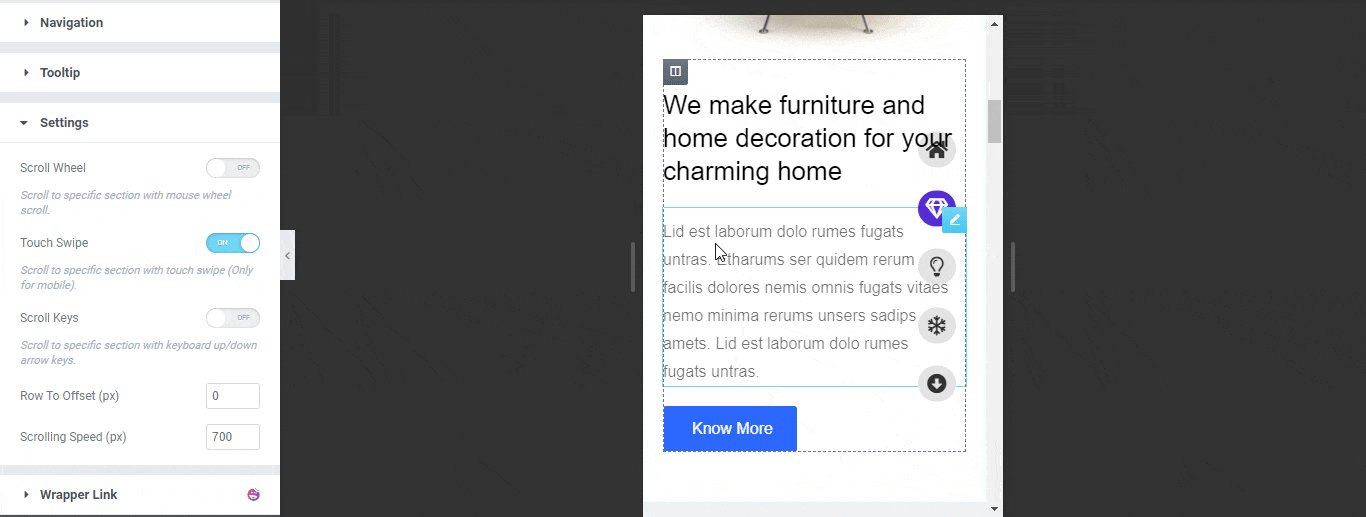
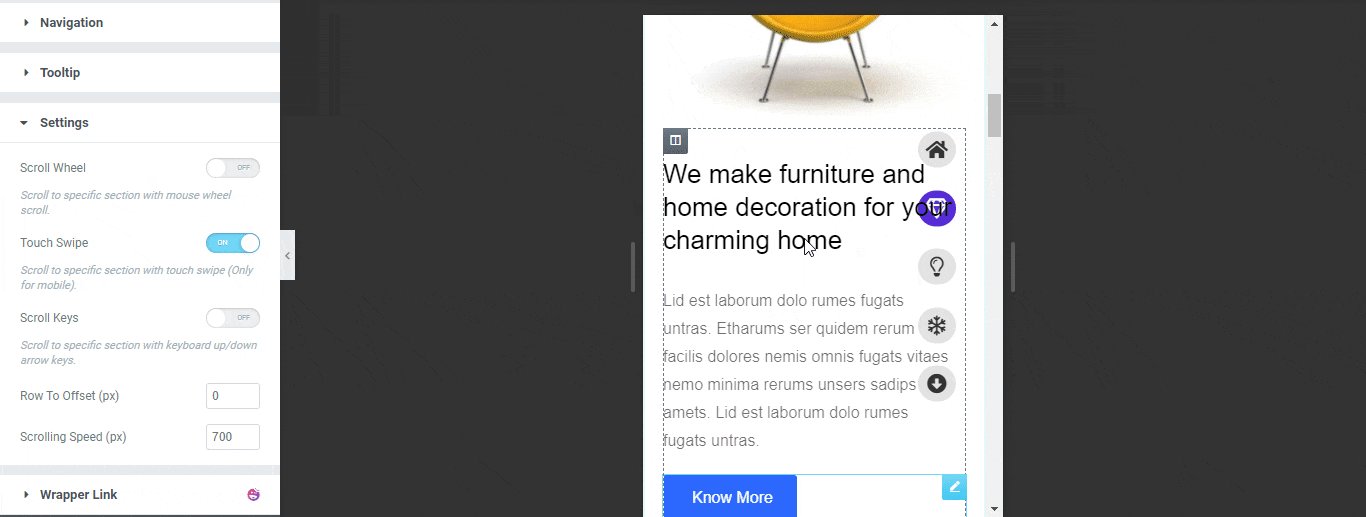
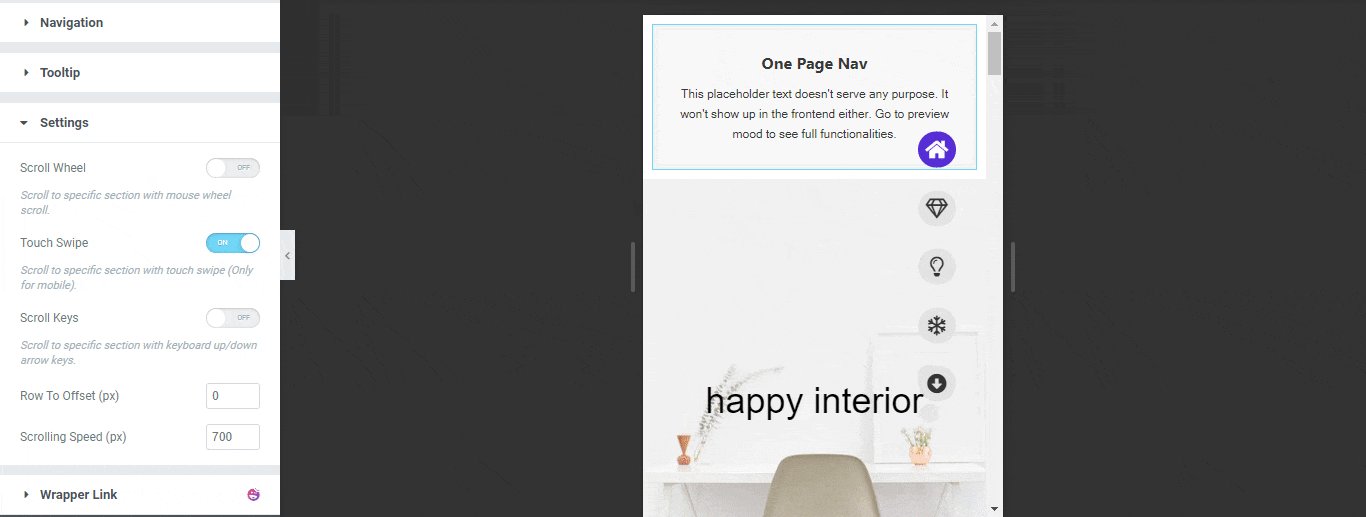
Ayrıca fare kaydırmayı kullanarak bir bölümü başka bir bölüme taşıyabilirsiniz. Bunu yapmak için, İçerik–>Ayarlar'a gitmeniz gerekir. Burada Kaydırma Tekerleği seçeneğini bulacaksınız. Sadece ayarı etkinleştirin ve şimdi bir menüyü diğerine taşıyabilirsiniz.


Yalnızca Mobil cihazlarda çalışan Dokunmatik Kaydırma seçeneğini de etkinleştirebilirsiniz. Bu seçeneği kullanarak, kaydırarak bir bölümü diğerine kaydırabilirsiniz.

Ayrıca Kaydırma Tuşları seçeneğini etkinleştirebilir ve ayar seçeneğinde Satır Ofset ve Kaydırma Hızını ayarlayabilirsiniz.
Not: Belirli bir bölüme gitmek için klavyenin yukarı/aşağı ok tuşlarını kullanabilirsiniz.
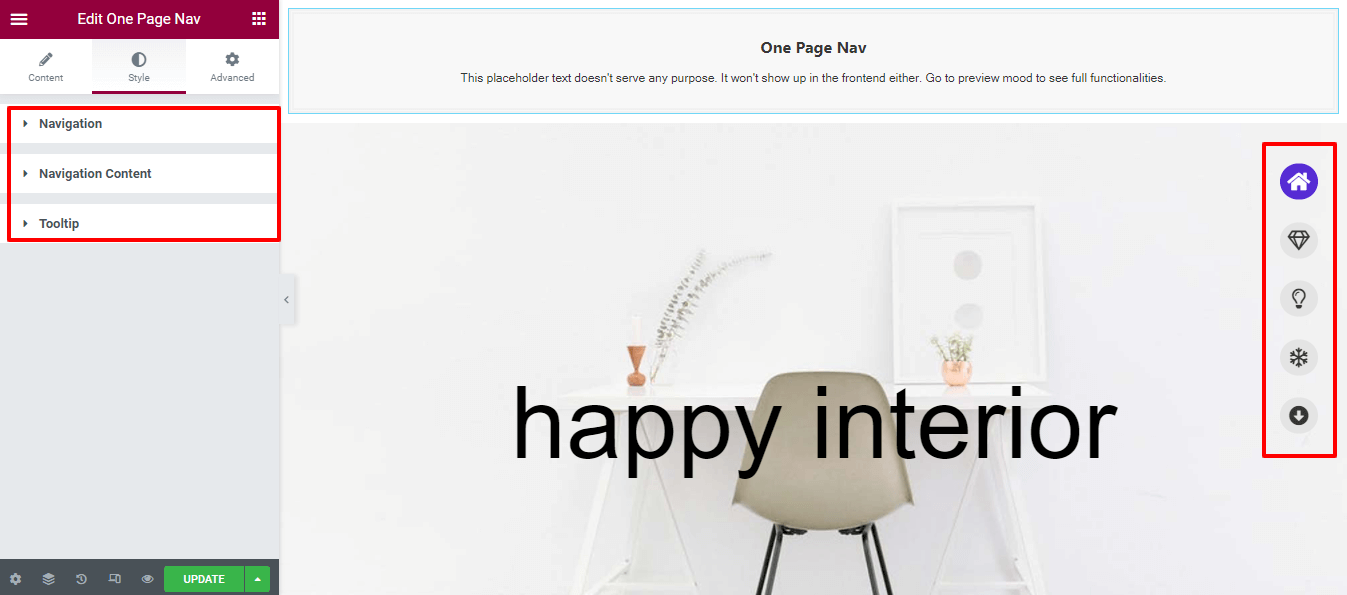
4. Adım: Menü Tasarımınızı Özelleştirin
Gezinme menüsünü kendi tarzınıza göre şekillendirmek istiyorsanız, widget'ın Stil seçeneklerini kolayca kullanabilirsiniz. Stil alanında menünüzü yeniden tasarlamak için üç farklı seçenek elde edeceksiniz.
- Navigasyon
- Navigasyon İçeriği
- ipucu

Tek Sayfa Gezinme Mneu'nun Son Önizlemesi
Tüm adımları tek tek takip ederseniz, tek sayfalık gezinme menünüz aşağıdaki resimdeki gibi görünür.

Tüm özelleştirme seçeneklerini güçlü bir şekilde kavramak için belgelerin tamamını okuyun.
Veya Happy Addons' One Page Navigation widget'ının kullanışlı video eğitimine göz atın.
Web Sitenize Tek Sayfa Gezinme Menüsünü Ne Zaman Eklemelisiniz?
Ana sayfa adı verilen tek bir sayfadan oluşan web sitelerini sık sık görürsünüz. Bu web sitesinin sahibi, gerekli tüm içeriği bu tek sayfaya yerleştirmiştir. Ancak bu tek sayfalık web sitesinin amacı, ziyaretçilerinizin web sitenizin içeriğine odaklanmasıdır.
Ancak bu tek sayfa için normal çok sayfalı bir web sitesi gibi uygun bir gezinme menüsü ayarlamazsanız, sitenizi kullanıcı deneyiminizi etkilersiniz. Çünkü kullanıcılarınız sitenizde kayboluyor ve içeriğinizi almak için daha fazla zaman harcıyor.
Bu tür bir sorunu çözmek için tek sayfalık bir gezinme menüsü uygulamanız gerekir. Sonuç olarak, kullanıcılarınızın web sitenizin içeriğindeki bölümler arasında geçiş yapmasına yardımcı olur.
İşte sizin için bazı tek sayfalık web sitesi fikirleri.
- portföy web sitesi
- Ürün açılış Sayfası web sitesi
- Dijital servis sağlayıcı web sitesi
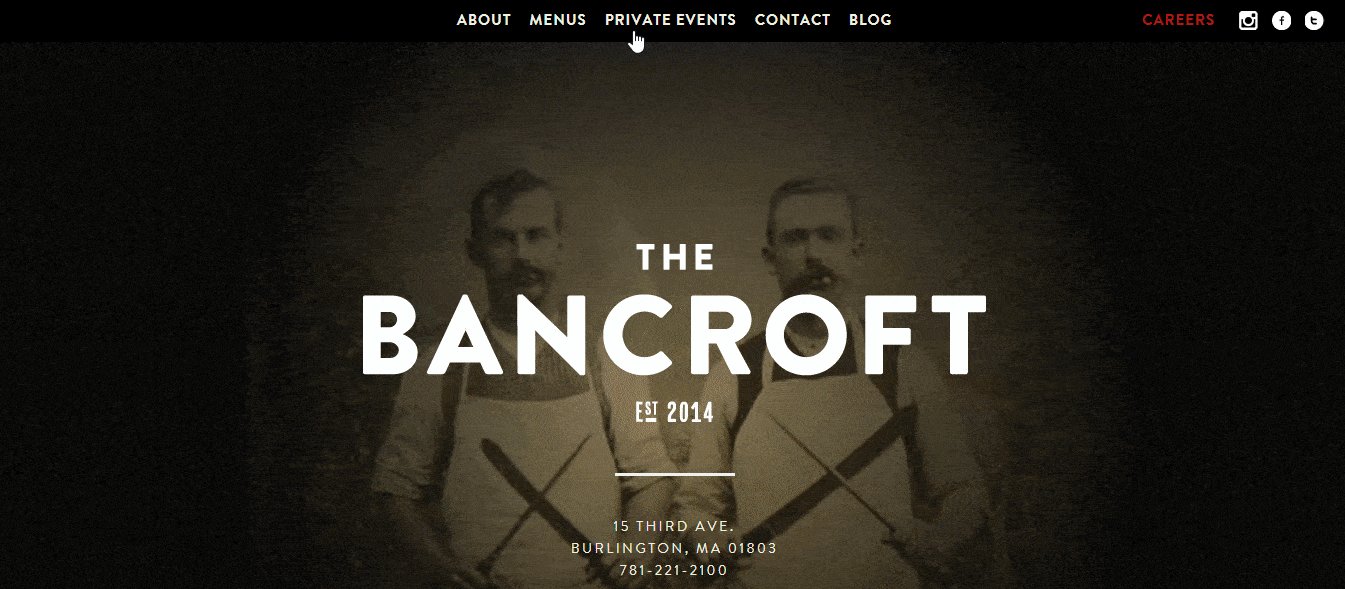
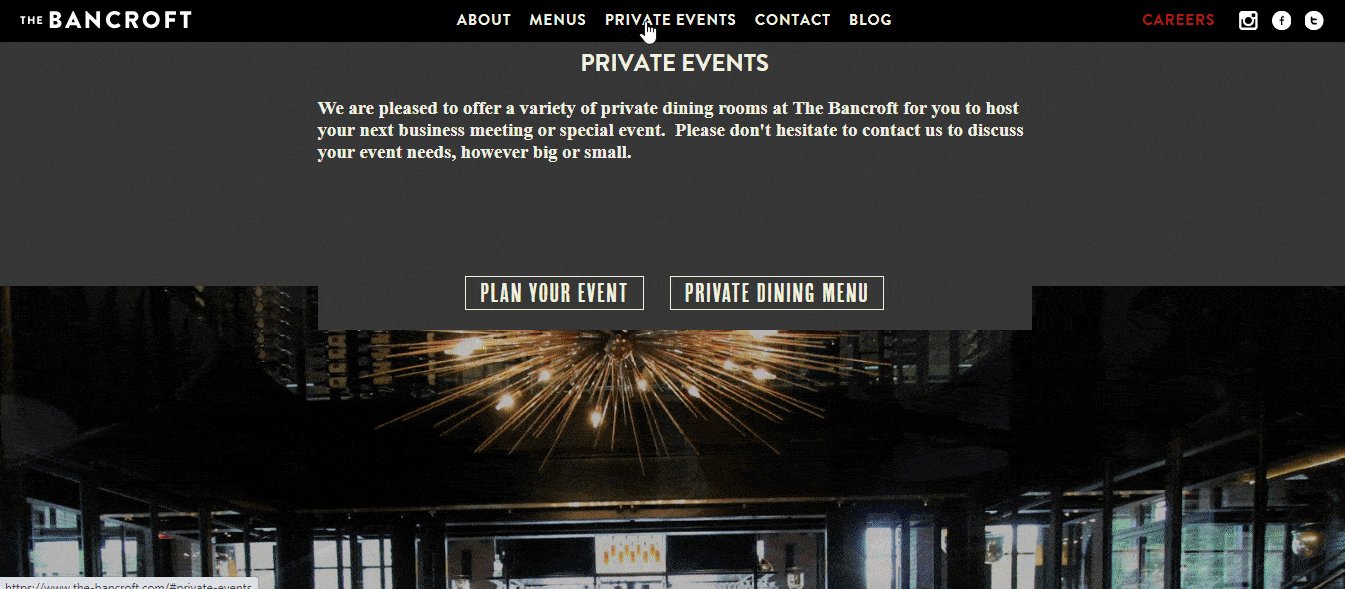
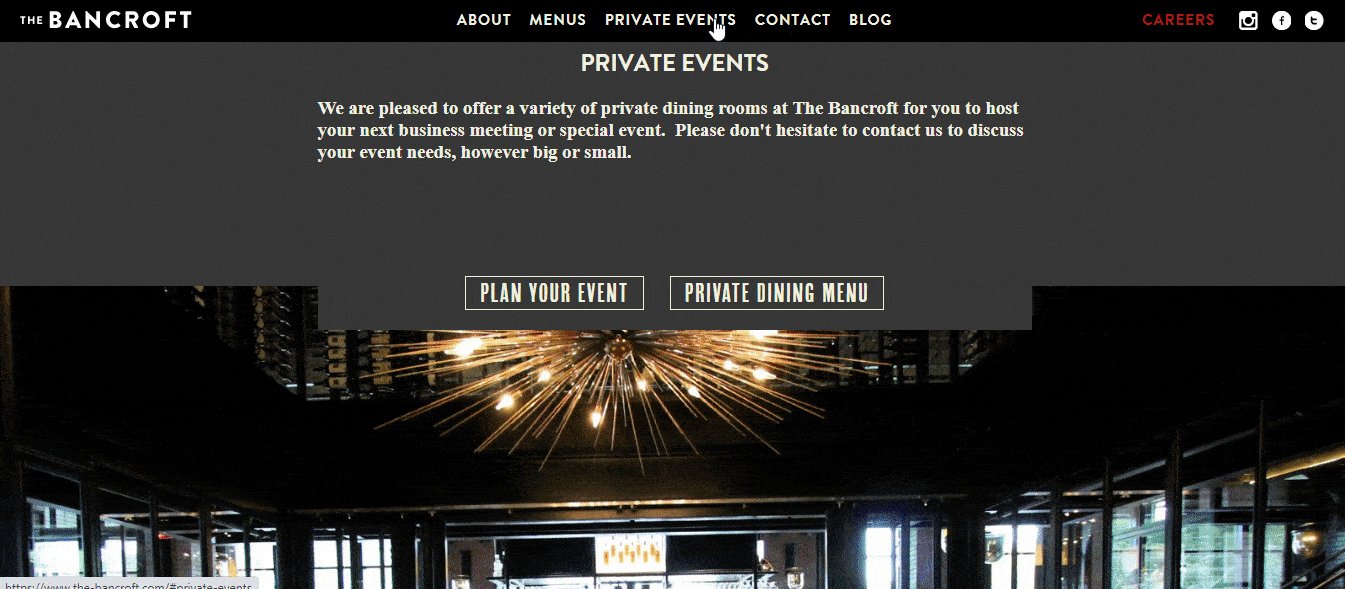
- Restoran web sitesi
- Fotoğraf galerisi web sitesi
Not: Yukarıda listelenen web siteleri aynı zamanda çok sayfalı olabilir.
Elementor Tek Sayfa Gezinme Menüsünü Keşfetmeye Hazır mısınız
Elinizde doğru araca sahipseniz, bir Elementor tek sayfalık gezinme menüsü oluşturmak zor bir iş değildir.
Bu kılavuzda, Mutlu Eklentileri kullanarak web sitenize tek sayfa kaydırma menüsü oluşturmanın en kolay yolunu ele aldık. Ayrıca, tek sayfalık gezinme menüsünün ne olduğunu ve web siteniz için ne zaman kullanmanız gerektiğini tartıştık.
Hala takıldıysanız ve daha fazlasını öğrenmek istiyorsanız yorum bölümünden bize yazabilirsiniz.
Ayrıca WordPress, Elementor ve Happy Addons ile ilgili özel eğitimler ve haberler almak için bültenimize katılmanızı rica ediyoruz.
Haber bültenimize abone ol
Elementor ile ilgili en son haberleri ve güncellemeleri alın
