Elementor Açılır Pencereleri (ve Nasıl Oluşturulur) İçin Eksiksiz Bir Kılavuz
Yayınlanan: 2022-06-04Açılır pencere formları, e-posta adreslerini yakalamanıza, satışları teşvik etmenize ve daha pek çok şeye olanak sağlayan temel pazarlama araçları olabilir. Ancak, WordPress'te çekici ve özelleştirilmiş açılır pencereler oluşturmak her zaman kolay değildir.
Neyse ki, Elementor sayfa oluşturucu eklentisi, web sitenizde açılır pencereler oluşturmayı ve özelleştirmeyi kolaylaştırır. Bunları sitenizin tasarımına uyacak şekilde değiştirebilir ve kullanıcı davranışına veya kökenlerine göre tetikleyiciler ekleyebilirsiniz.
Bu kılavuz, farklı türdeki Elementor açılır pencerelerine ve bunları neden kullanmak isteyebileceğinize ilişkin bir genel bakış sağlayacaktır. Ardından, hem ücretsiz hem de Pro Elementor araçlarıyla bu açılır pencerelerin nasıl oluşturulacağını açıklayacağız. Başlayalım!
Elementor Pop-up'larına Genel Bakış
Elementor, WordPress web siteleri için en popüler sayfa oluşturucu eklentilerinden biridir. Güzel ve kullanıcı dostu sayfalar tasarlamak için öğeleri sürükleyip yerine bırakmanıza olanak tanır:

Ayrıca Elementor, çeşitli açılır pencereler oluşturmanıza olanak tanır. Bunlar, önceden belirlenmiş bir süre sonra veya bir kullanıcı belirli bir işlemi tamamladıktan sonra sitenizde görünen özel formlardır.
Pop-up'lar çeşitli nedenlerle önemli araçlar olabilir. Bunları potansiyel müşteri toplamak ve e-posta pazarlama listenizi genişletmek için kullanabilirsiniz. Elementor açılır pencereleri, müşteri adreslerini doğrudan tercih ettiğiniz platforma göndererek e-posta pazarlama yazılımıyla entegre olur.
Bunları, e-ticaret mağazanızla ilgili satışları, indirimleri ve etkinlikleri tanıtmak için bile kullanabilirsiniz. Bu nedenle, pop-up'lar genel pazarlama stratejinizin ayrılmaz bir parçası olabilir.
Ayrıca, pop-up'lar müşterilerinizle bağlantı kurmanıza yardımcı olabilir. Tüketici geri bildirimi istemek ve ürün ve hizmetlerinizi geliştirmek için anketler yerleştirebilirsiniz.
Ancak, onları iyi tasarlamazsanız ve hedef kitleniz için doğru tetikleyicileri seçmezseniz, pop-up'lar ucuz ve müdahaleci görünebilir. Bu nedenle, bunları etkili bir şekilde kullandığınızdan emin olmanız gerekir. Elementor'un girdiği yer burasıdır.
Elementor Açılır Pencerelerinin Türleri
Elementor, ihtiyaçlarınıza göre özelleştirebileceğiniz 100'den fazla açılır pencere şablonuyla birlikte gelir. Bu tasarımlar şunları içerir:
- Potansiyel müşteri yakalama formları
- E-posta kaydı açılır pencereleri
- Promosyon açılır pencereleri
- Giriş ve karşılama formları
- Kısıtlanmış içerik açılır pencereleri
- Upsell ve çapraz satış formları
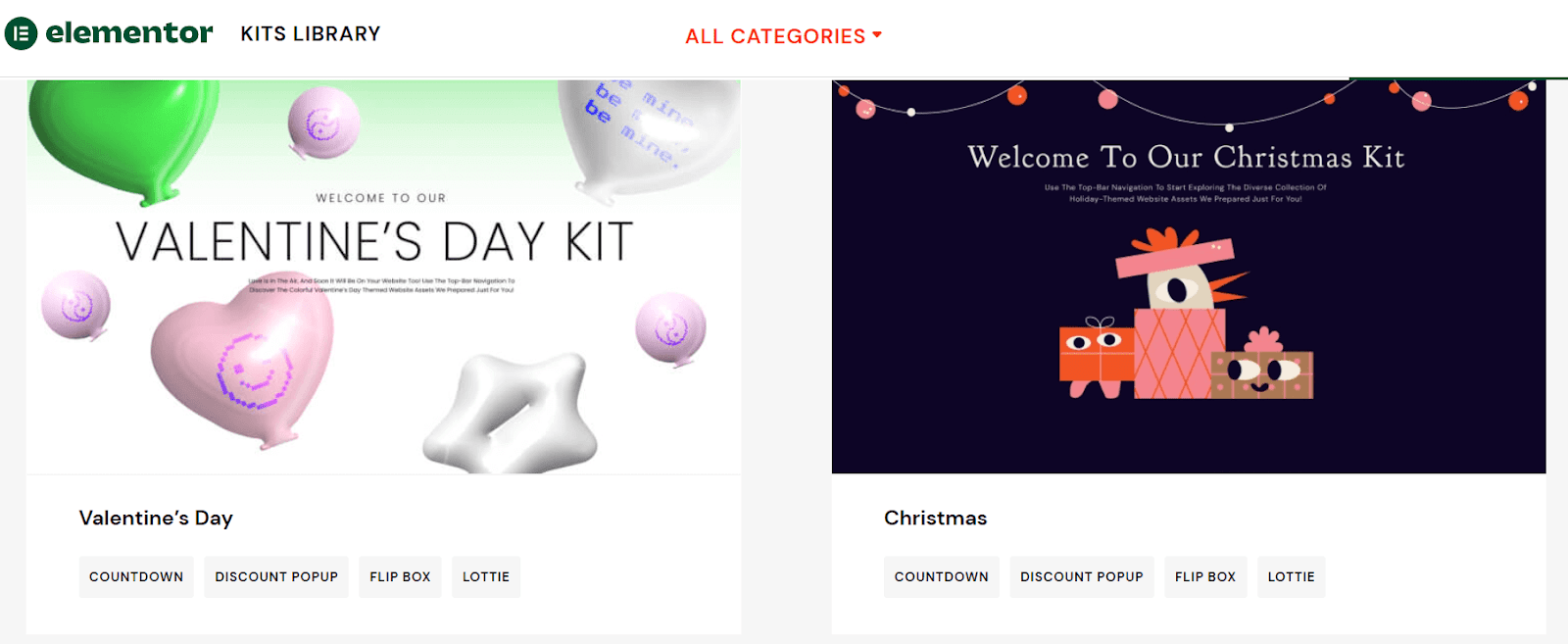
Bu açılır pencere şablonları, farklı türdeki web siteleri için çeşitli tasarım özellikleri içeren Elementor kitlerinde yerleşik olarak gelir:

Ayrıca, aşağıdakiler dahil olmak üzere farklı açılır pencere yerleşimleri ve görsel tasarımlar arasından seçim yapabilirsiniz:
- kalıcı
- sürgülü
- Tam ekran
- Üst veya alt çubuk
Son olarak, herhangi bir açılır pencere şablonunu ihtiyaçlarınıza göre hızla özelleştirmek için Elementor düzenleyicisini kullanabilirsiniz. Şimdi bunu ücretsiz ve Elementor Pro ile nasıl yapabileceğinizi açıklayacağız.
Elementor ile Pop-up Nasıl Oluşturulur (Ücretsiz)
Daha önce, Essential Addons for Elementor eklentisi, kullanıcıların ücretsiz bir açılır pencere formu oluşturmasını sağlayan bir Modal Açılır Pencere özelliğine sahipti. Bunu kullanmak, Elementor Pro için ödeme yapmanın en popüler yollarından biriydi. Bu yöntemi nasıl kullanacağınızı göstermek için birkaç yıl öncesine ait birçok öğretici video bulabilirsiniz.
Ancak, ücretsiz Modal Açılır Pencere özelliği, birinci sınıf bir Işık Kutusu ve Modal öğesine dönüşmüştür. Artık kullanımı ücretsiz değil. Bu nedenle, Elementor Pro'ya yükseltmeniz veya bu yazının ilerleyen bölümlerinde ele alacağımız premium Elementor eklentilerinden biri için ödeme yapmanız gerekecek.
Elementor Pro ile Pop-up Nasıl Oluşturulur (5 Kolay Adımda)
Elementor Pro, bu eğitimde kullanacağımız yerleşik bir Açılır Pencere özelliğiyle birlikte gelir. Önce Elementor Pro'yu satın almanız ve etkinleştirmeniz gerekir. Ardından, açılır pencereler oluşturmaya başlamak için WordPress panonuza gidebilirsiniz.
Adım 1: Pop-up'ınızı Yapın
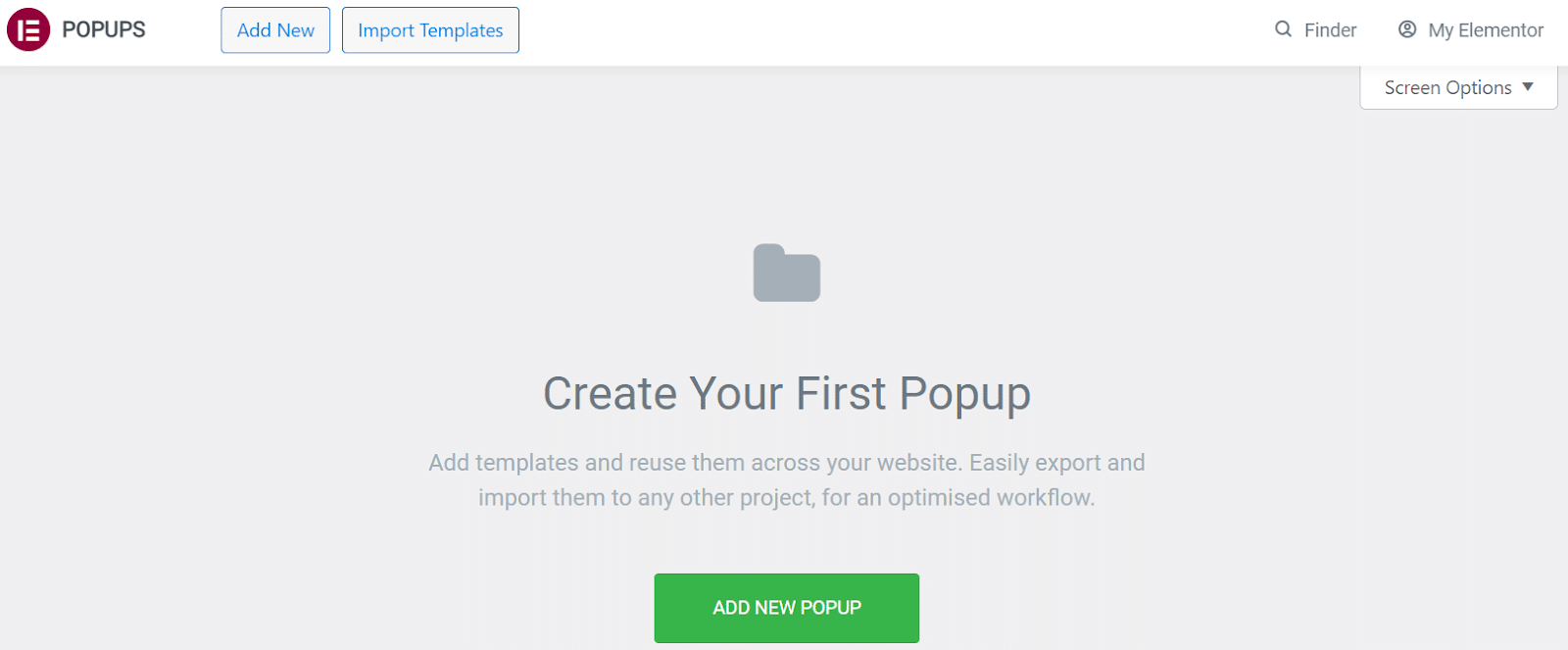
WordPress kontrol panelinizde Elementor > Şablonlar > Pop-up'lara giderek başlayın. Ardından, yeni bir tane oluşturmak için YENİ POPUP EKLE'ye tıklayın:

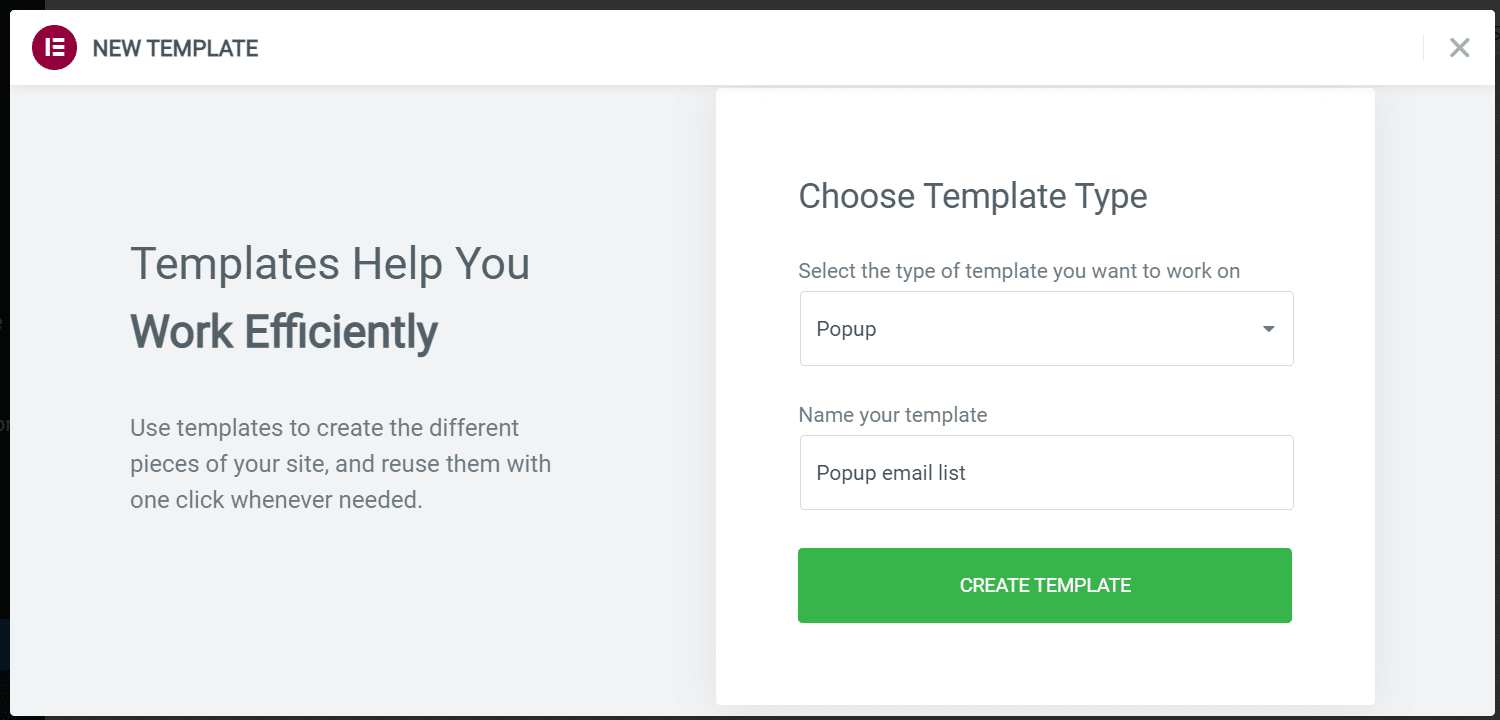
Ardından şablonunuzu adlandırmanız istenir. Bir ada karar verdikten sonra ŞABLON OLUŞTUR'u seçin:

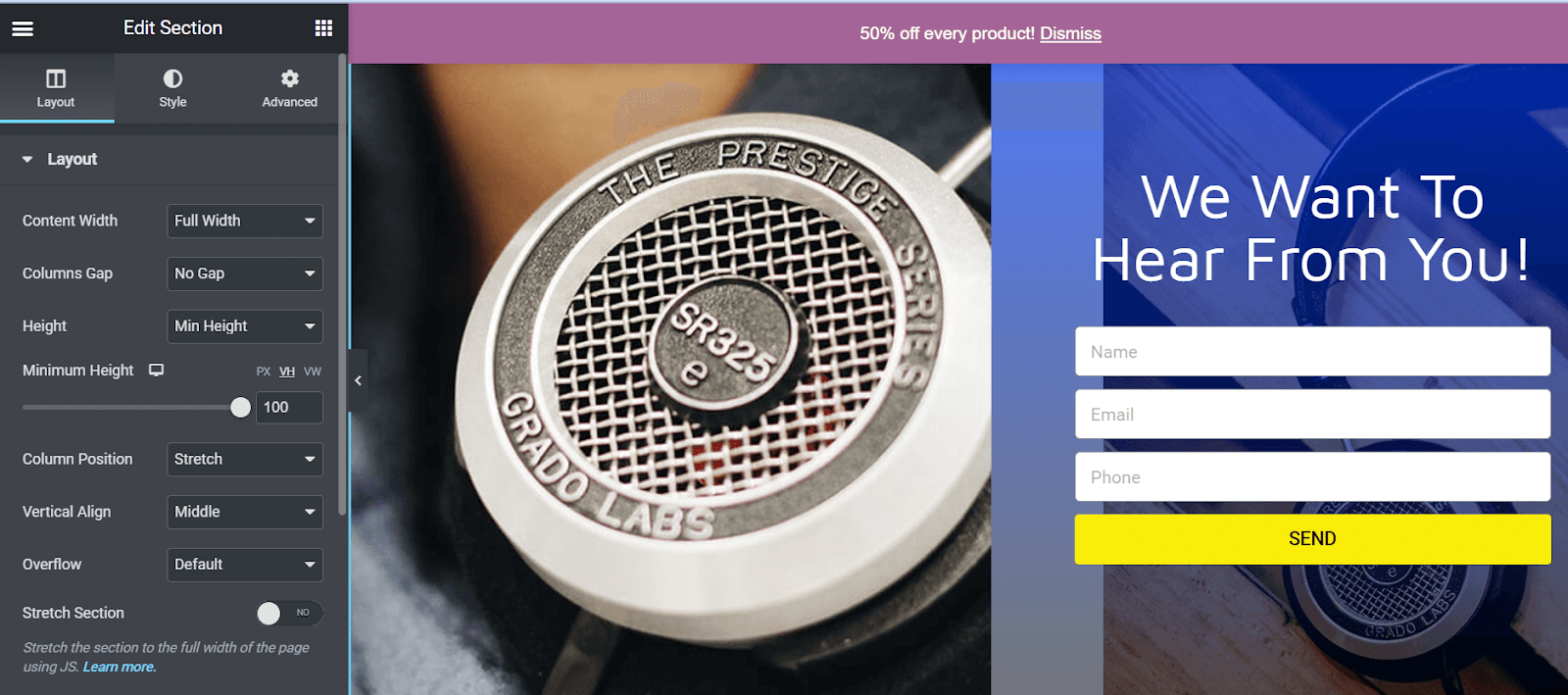
Bu, Elementor sayfa oluşturucuyu başlatacaktır. Artık mevcut açılır şablon tasarımları arasından seçim yapabilir veya sıfırdan kendinizinkini oluşturabilirsiniz. Örneğimizde, düzenlemek için mevcut şablonlardan birini seçtik:

Artık açılır pencerenizi özelleştirmek için tasarım ayarlarıyla oynayabilirsiniz. Örneğin, düzenini, hizalamasını, arka plan resimlerini ve renklerini değiştirebilirsiniz.
2. Adım: Görüntüleme Koşullarınızı Seçin
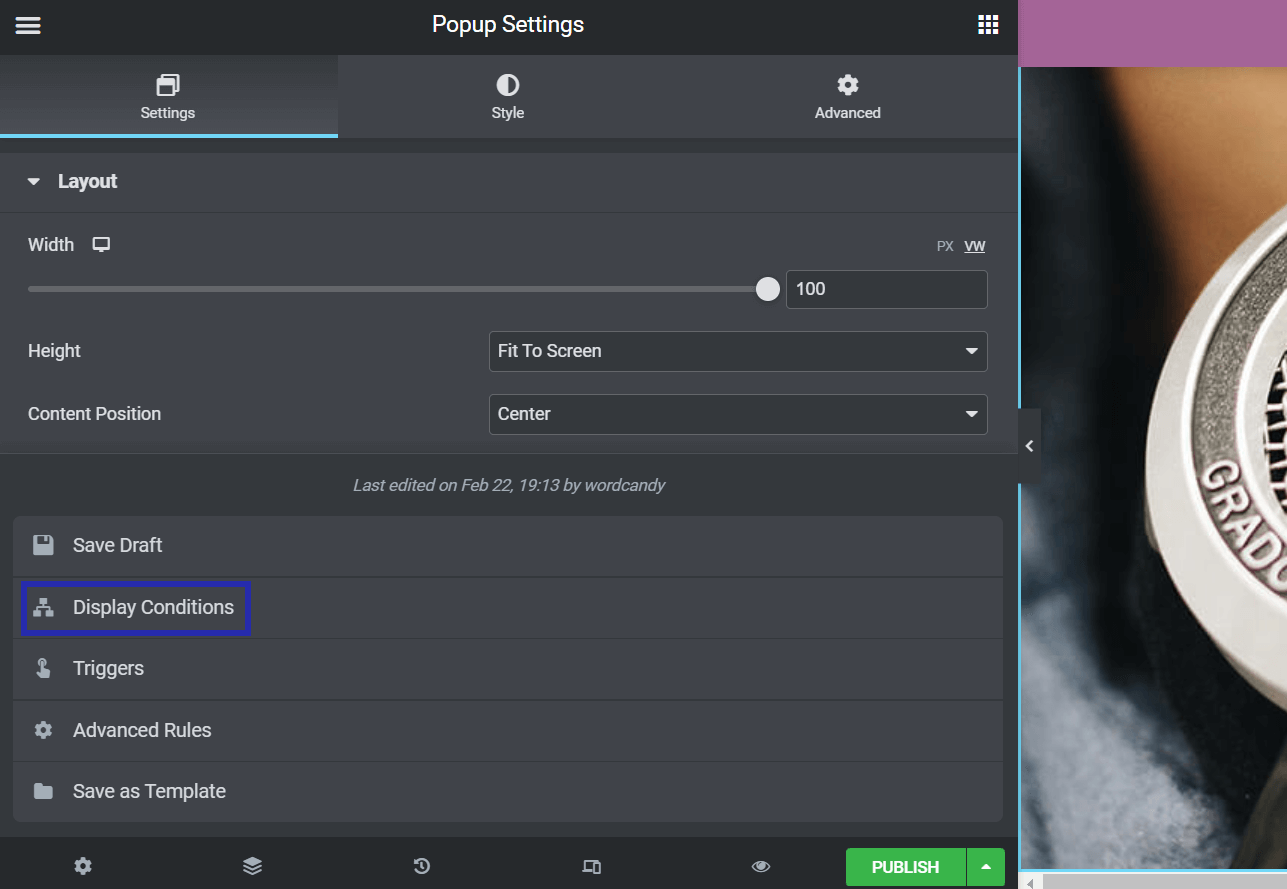
Tasarımınızdan memnun kaldığınızda, YAYINLA'nın yanındaki yukarı bakan oka tıklayın. Ardından, görünen menüden Koşulları Görüntüle'yi seçin:

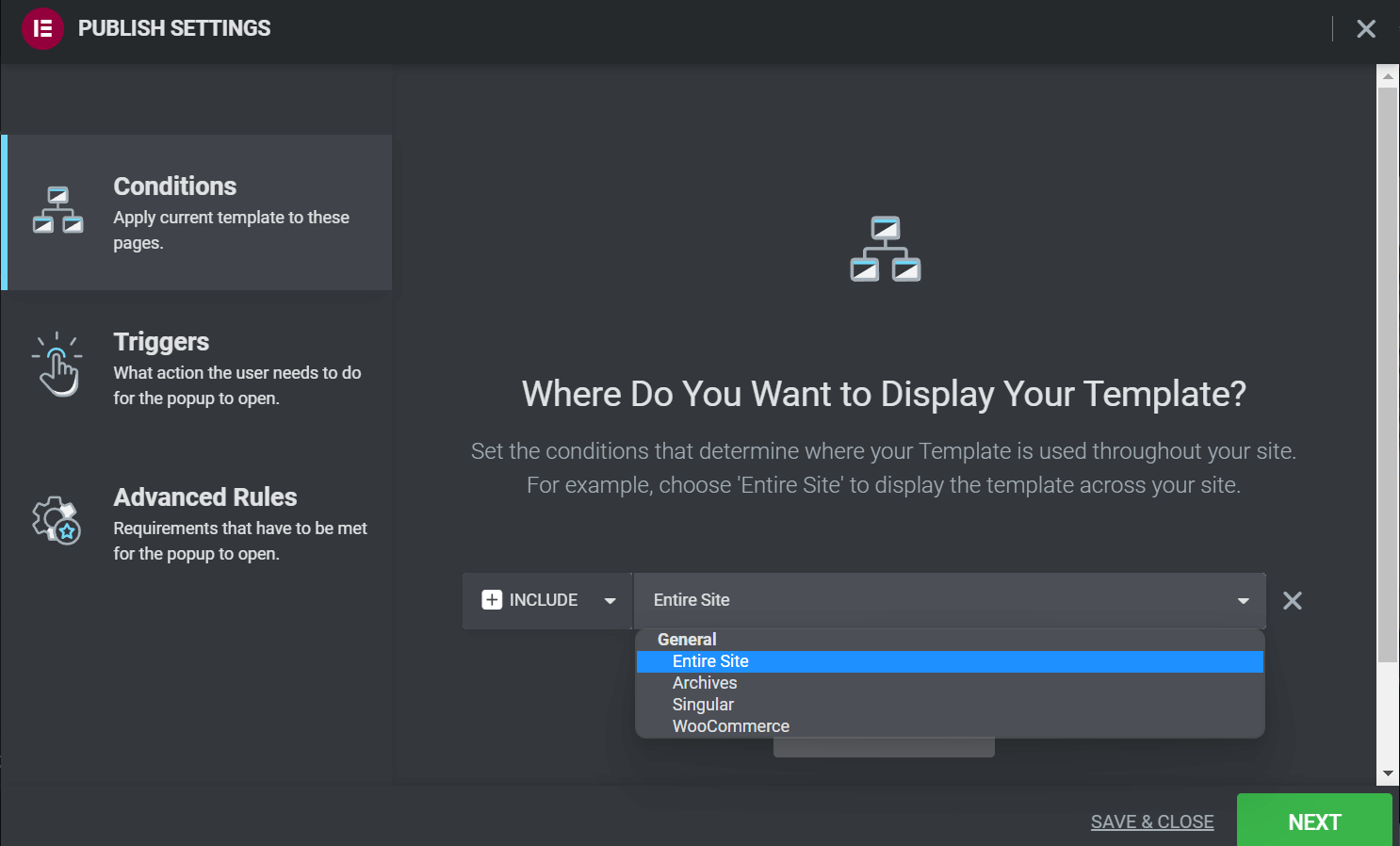
Ardından, Elementor açılır pencerenizin web sitenizde nerede görüntüleneceğini seçmek için DURUM EKLE'ye basın. Ardından, aşağıdaki seçenekler arasından bir konum seçebilirsiniz: Tüm Site , Arşivler , Tekil veya WooCommerce :

Seçiminizden memnun olduğunuzda, İLERİ'ye basın . Pop-up formunuz için Tetikleyicilere yönlendirileceksiniz.
3. Adım: Açılır Pencere Tetikleyicilerinizi Ayarlayın
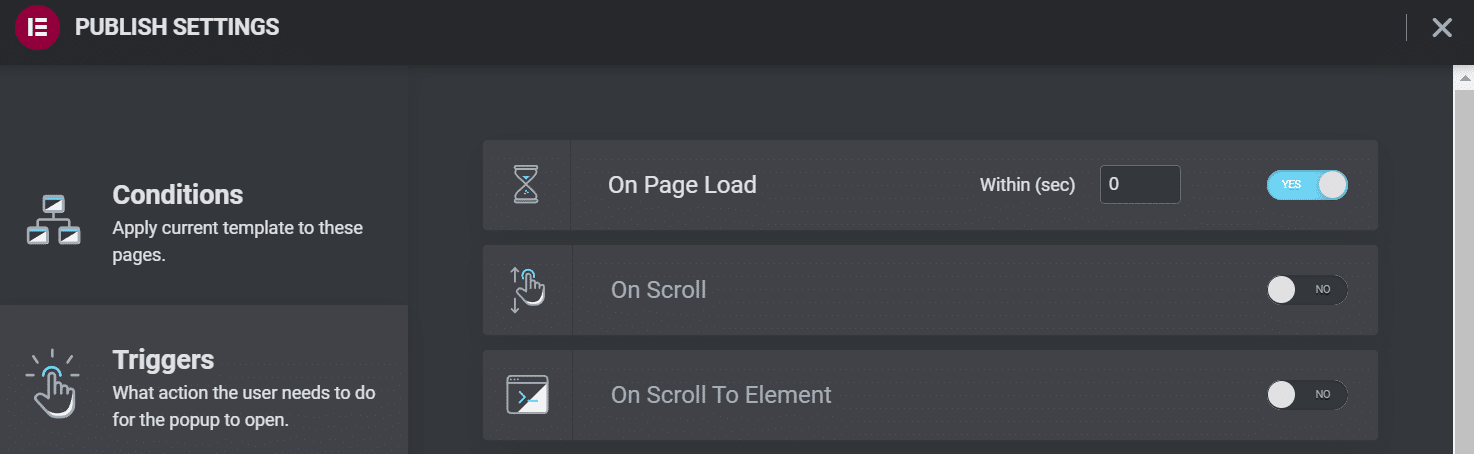
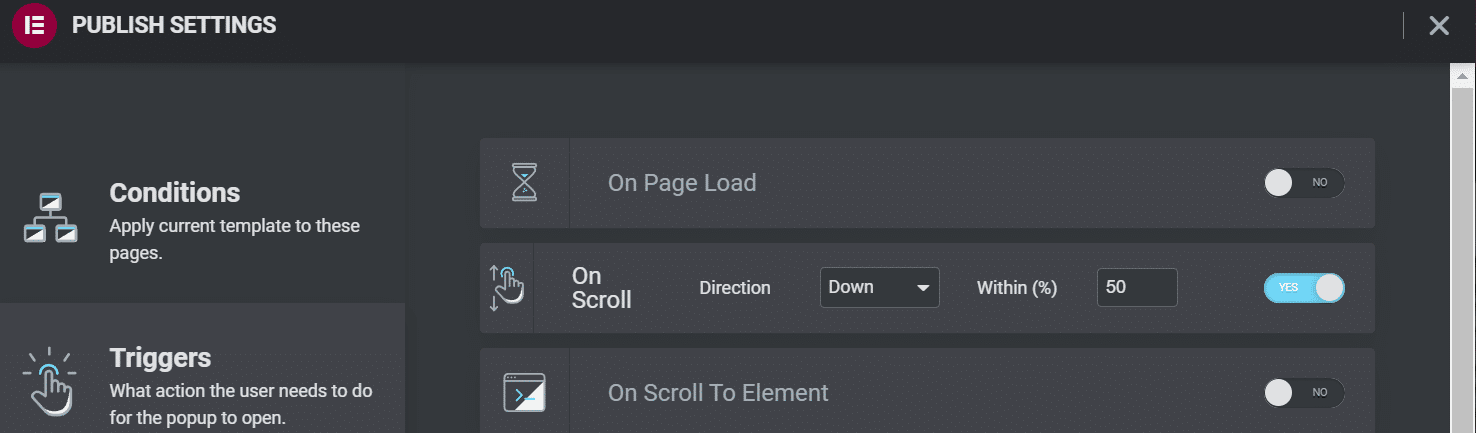
Tetikleyiciler sayfasında, Elementor açılır pencerenizi görüntülemek için kullanıcıların ne yapması gerektiğine karar verebilirsiniz. Varsayılan olarak, her seçenek devre dışıdır ve kaydırıcıya tıklayarak etkinleştirebilirsiniz. Ardından, tetikleyiciniz için değerler belirtmeniz gerekir.
Örneğin, Sayfada Yükleme'yi seçerseniz, açılır pencerenizin kaç saniye içinde görüntüleneceğini seçmeniz gerekir:

On Scroll ile, kullanıcının hangi yöne kaydırması gerektiğini ve açılır pencere görünmeden önce sayfanın ne kadarını kaplaması gerektiğini seçebilirsiniz:

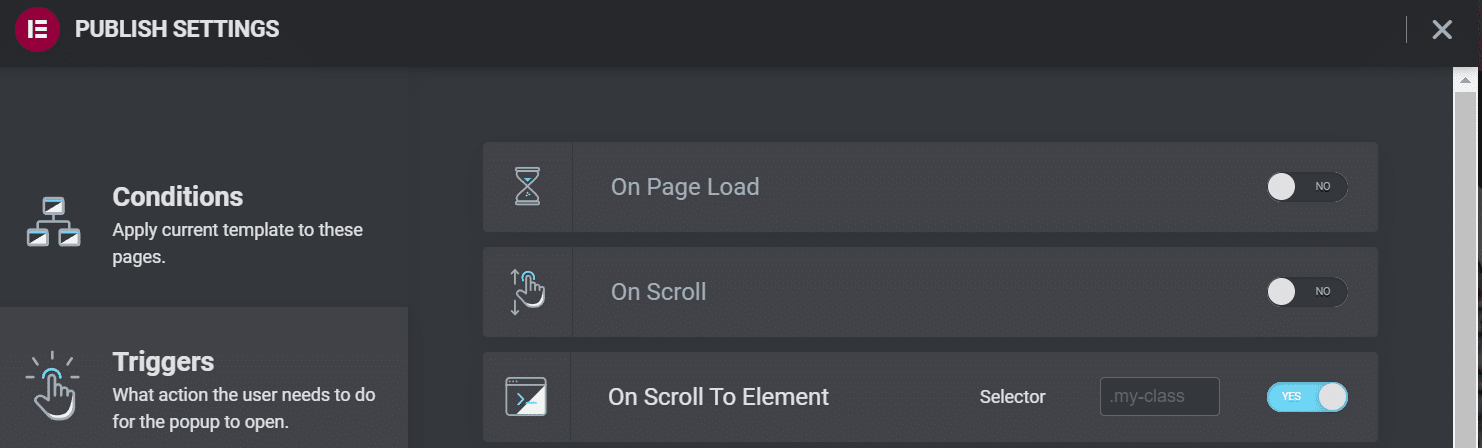
Öğeye Kaydırıldığında ayarı, bir CSS Kimliği girmenizi gerektirir. Bir kullanıcı sayfanızdaki o öğeye ulaştığında açılır pencere görünür:

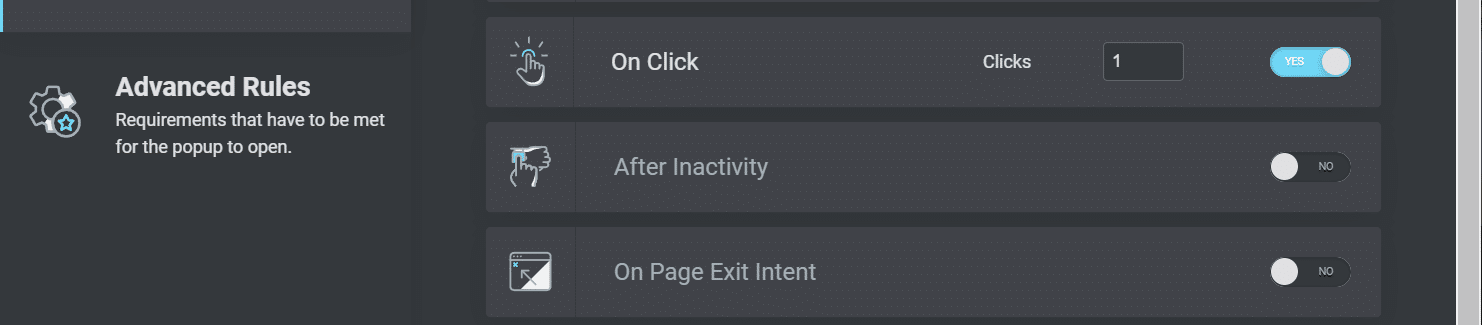
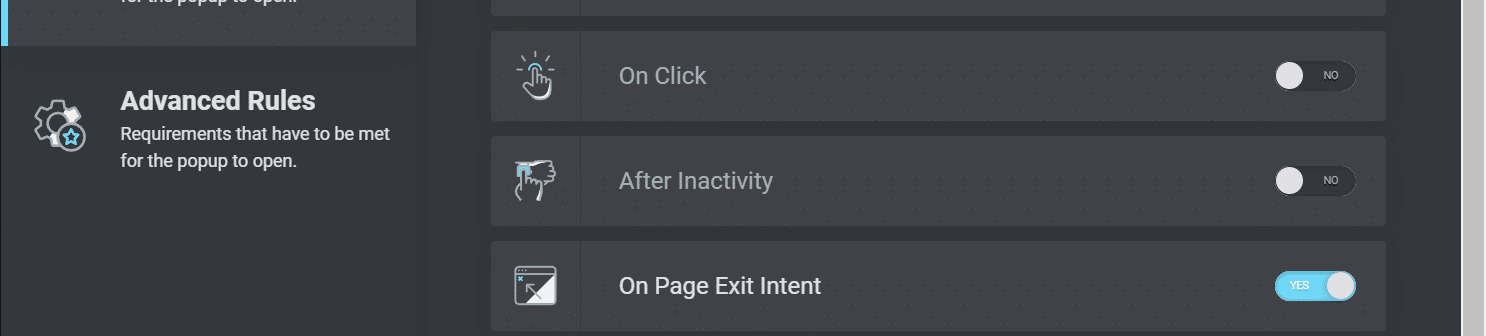
Tıklandığında ile, açılır pencere görüntülenmeden önce bir kullanıcının web sitenizi kaç kez tıklaması gerektiğini belirtmeniz gerekir:

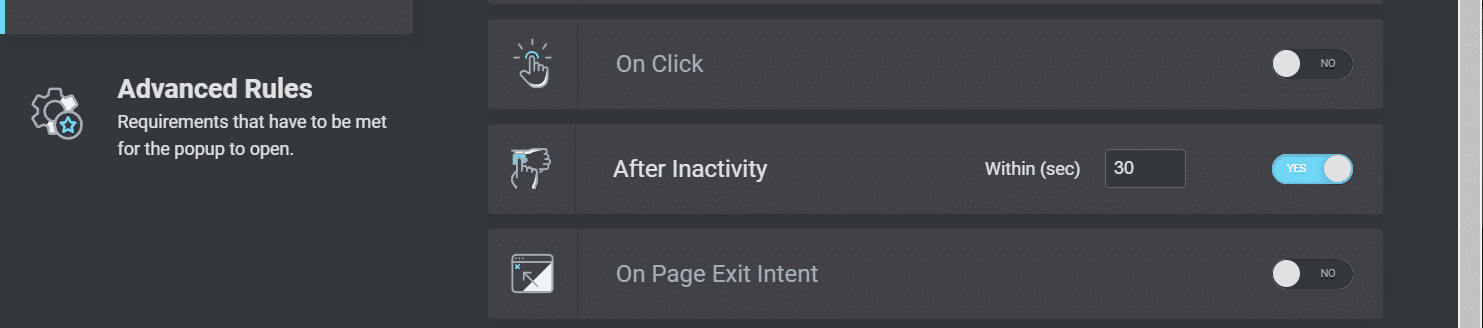
Hareketsizlikten Sonra ayarı, kullanıcı sayfanızda belirli bir süre boşta kaldıktan sonra açılır pencerenizi tetiklemenizi sağlar:

Son olarak, Sayfadan Çıkış Niyeti'ni etkinleştirmeyi seçebilirsiniz. Bu ayar, bir kullanıcı sayfanızdan ayrılmaya çalıştığında açılır pencerenizi tetikler:

İşiniz bittiğinde Gelişmiş Kurallara gitmek için KAYDET ve KAPAT veya İLERİ'ye tıklayın. Bu eğitimde biraz sonra bu kurallara bakacağız.
4. Adım: Sitenize Pop-up Düğmesi Ekleyin (Opsiyonel)
Bir kullanıcı sayfanızdaki belirli bir öğeye tıkladığında Elementor açılır pencerenizi tetiklemek isteyebilirsiniz. Örneğin, “Şimdi Kaydolun” yazan bir düğme tasarlayabilir ve alt bilginize gömebilirsiniz. Bir kullanıcı düğmeyi tıkladığında, ekranlarında e-posta kayıt formunuzu görecektir.
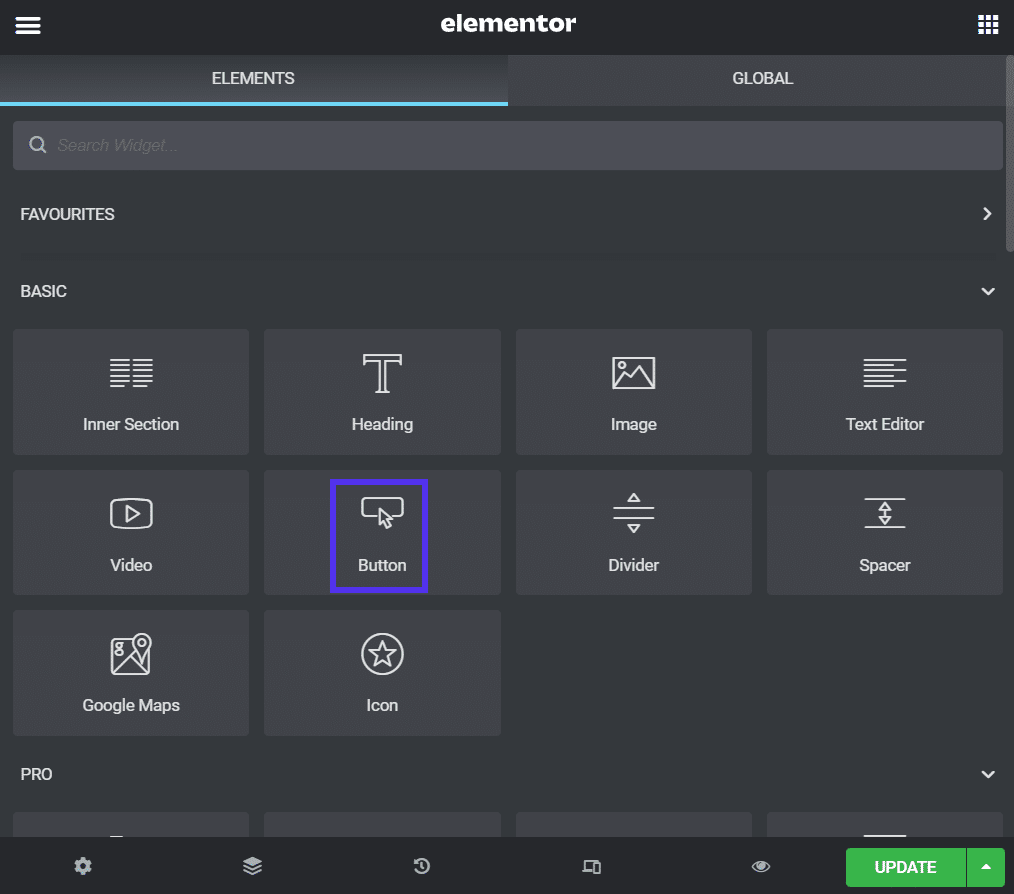
İlk olarak, web sitenizde bir Elementor düğmesi oluşturmanız gerekir. Gönderiyi veya sayfayı Elementor düzenleyicide açın ve menüden Düğme'yi seçin. Sayfanıza sürükleyip bırakın:

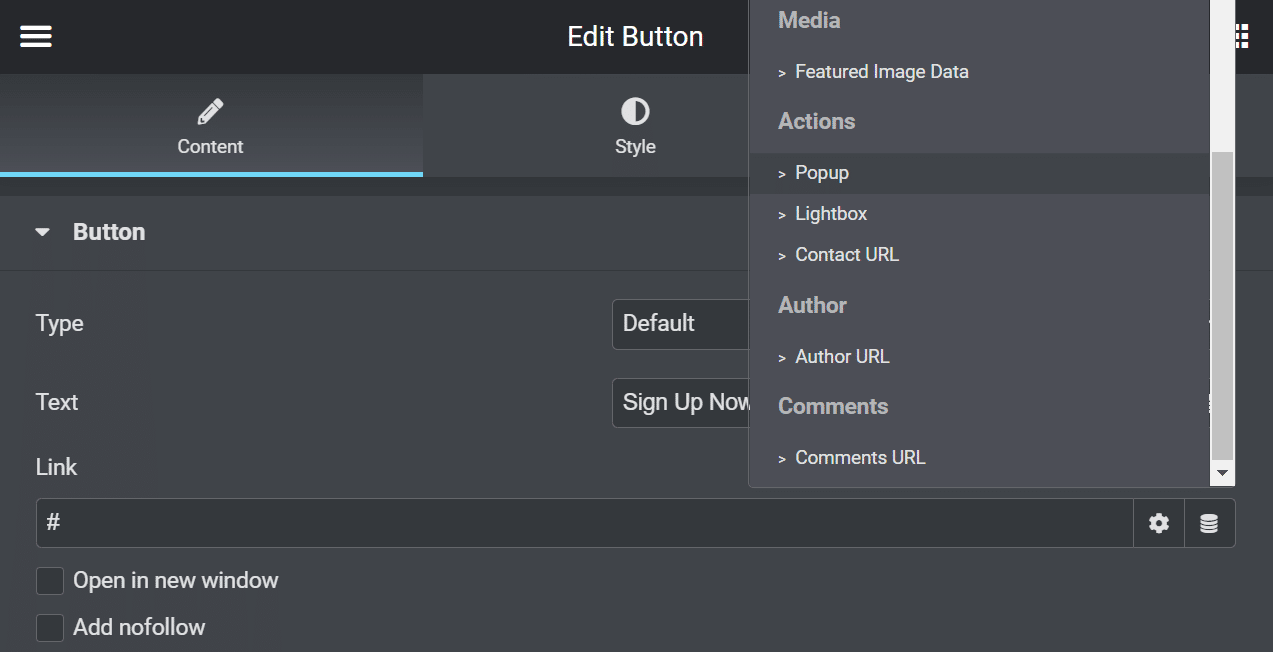
Düğme metnini belirledikten ve görünümünü özelleştirdikten sonra Bağlantı > Dinamik Etiketler'e tıklayın. Ardından, açılır menüden Eylemler > Açılır Pencere'yi seçin:

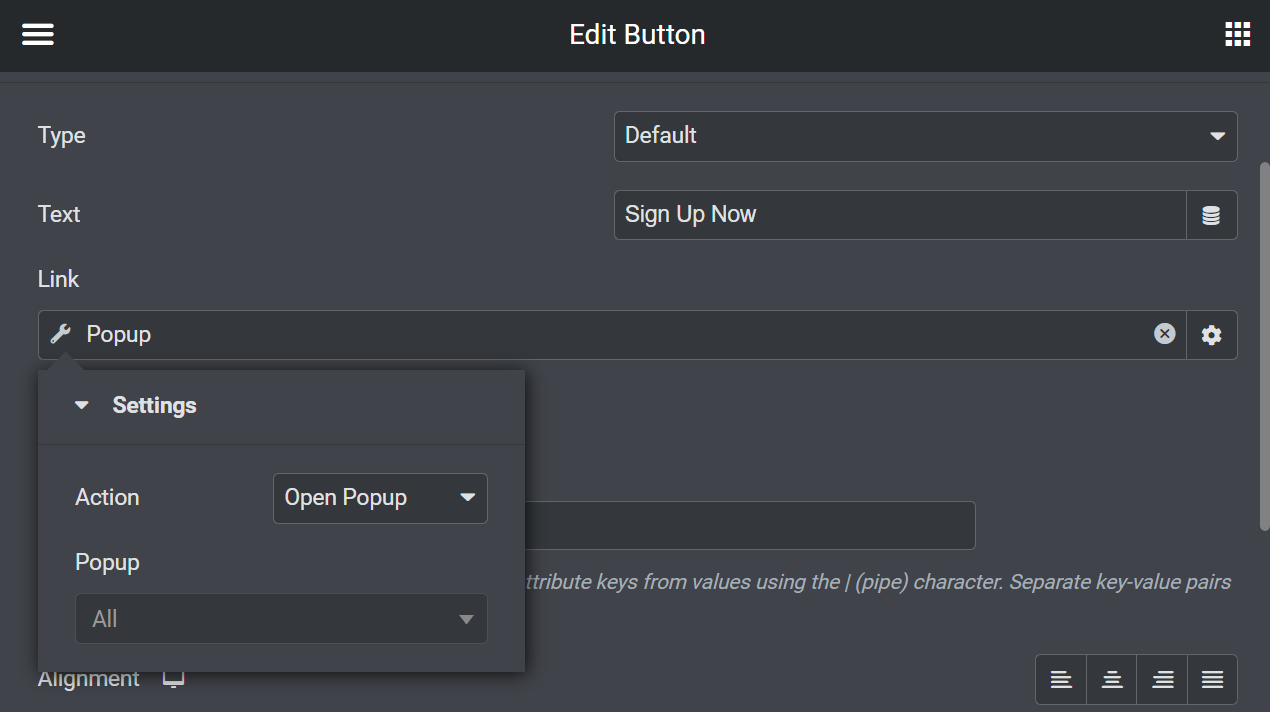
Açılır Pencere'ye tıklayın ve Eylem açılır menüsünden Açılır Pencereyi Aç'ı seçin. Açılır menüden formunuzu da seçebilirsiniz:

Son olarak, düğmenizi yayınlamak için GÜNCELLE'yi seçin. Bir kullanıcı tıkladığında, kayıt formunuza yönlendirilir.
Adım 5: Açılır Pencere Şablonlarınızı Sonrası İçin Kaydedin
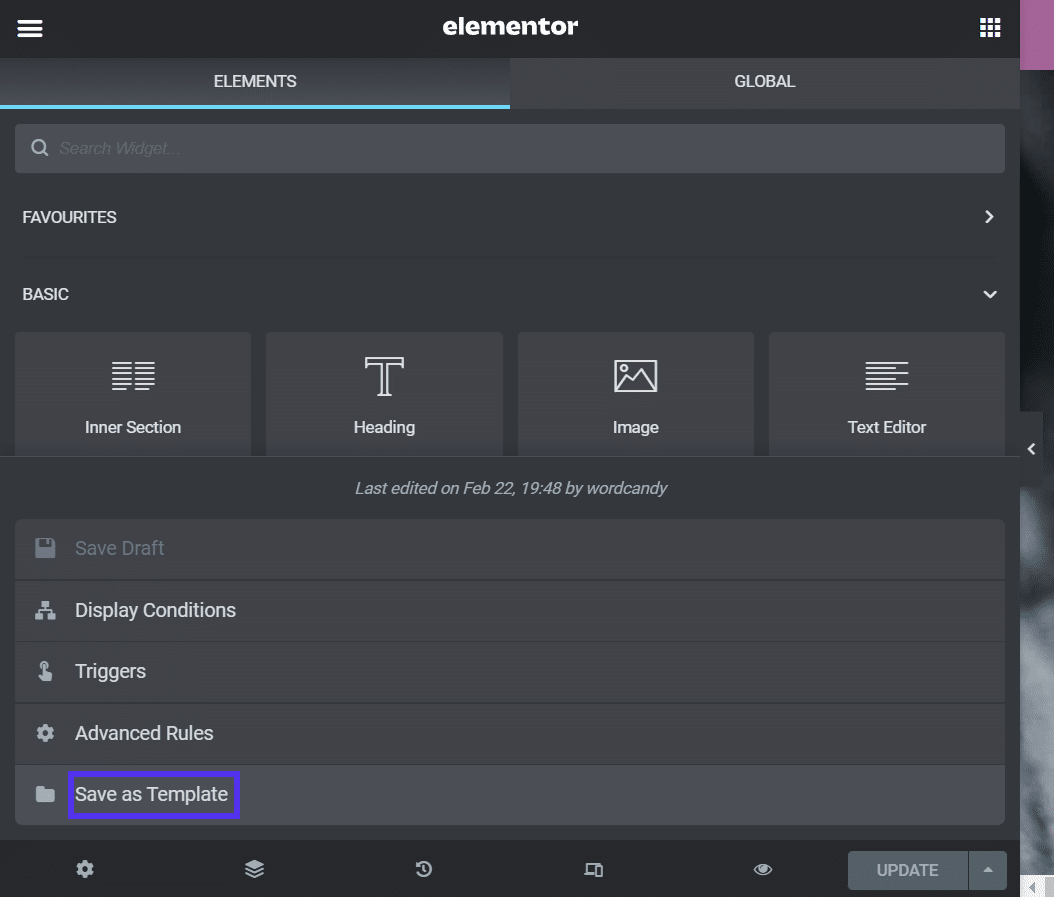
Açılır pencerelerinizi şablon olarak da kaydedebilirsiniz. Açılır pencerenizi Elementor düzenleyicisiyle açın ve GÜNCELLEME öğesinin yanındaki yukarı oka tıklayın. Menüden Şablon Olarak Kaydet'i seçin:

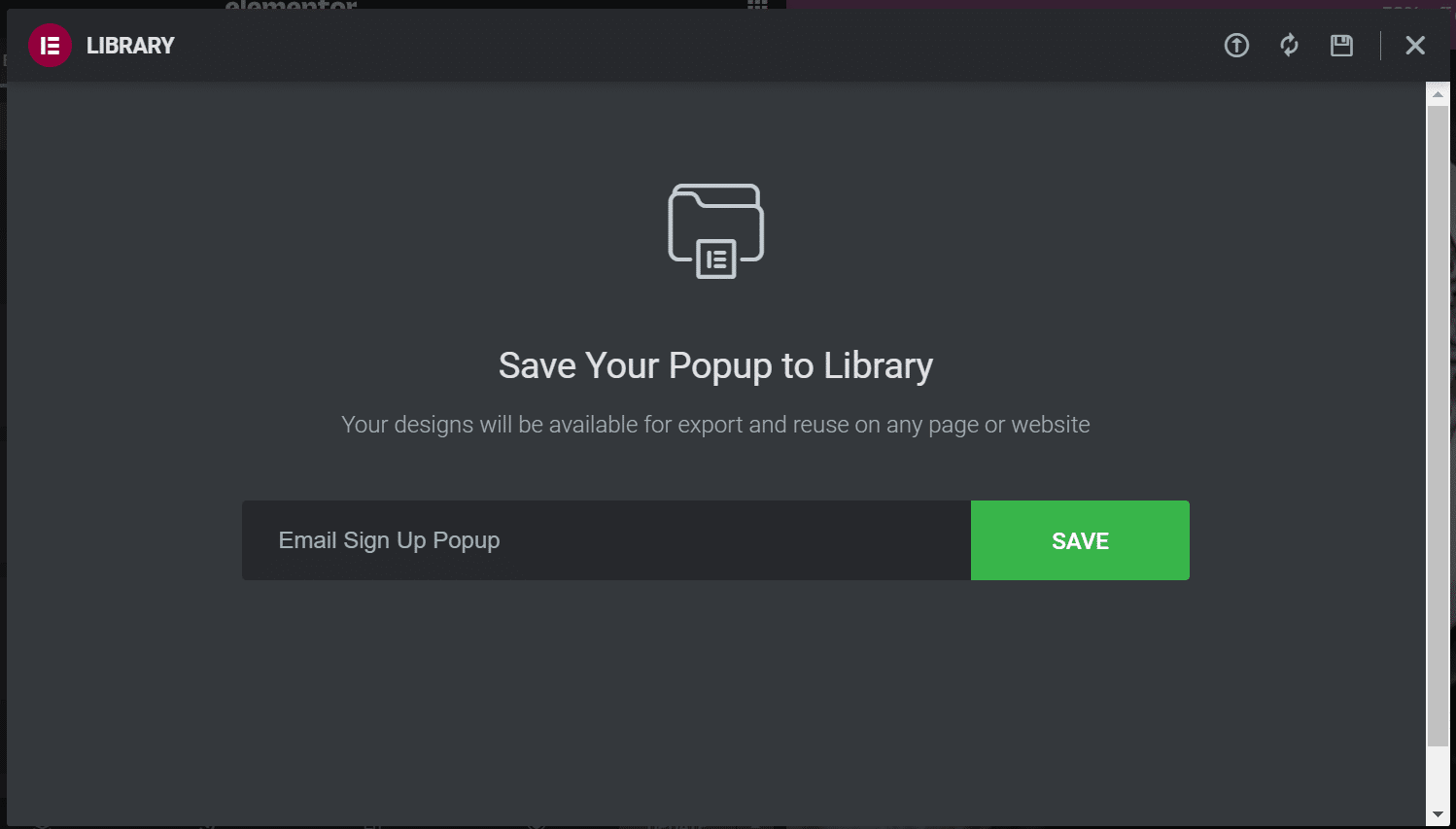
Ardından şablonunuzu adlandırmanız istenir. İşiniz bittiğinde, KAYDET'e tıklayın:

Açılır pencere, Şablon Kitaplığınıza kaydedilecektir. Artık bir sayfa oluştururken veya şablonlarla gönderi yaparken kullanabilirsiniz.
Gelişmiş Elementor Açılır Pencere Ayarları Nasıl Yapılandırılır
Temel bir Elementor açılır penceresinin nasıl oluşturulacağını zaten ele aldık. Ancak, kullanmak isteyebileceğiniz bazı gelişmiş ayarlar da vardır.
Açılır pencerenizi Elementor düzenleyicisiyle tekrar açın ve Görüntüleme Kuralları'na gidin. Farklı ayarlara bir göz atalım.
Açılır Pencere Ayarları
Bazı gelişmiş açılır ekran ayarları, kullanıcıların formunuzu ne zaman göreceğini kontrol etmenize olanak tanır. Bu yapılandırmalar, ilk kez gelen ziyaretçilerden ziyade geri gelen ziyaretçileri hedeflemek için kullanışlı olabilir.
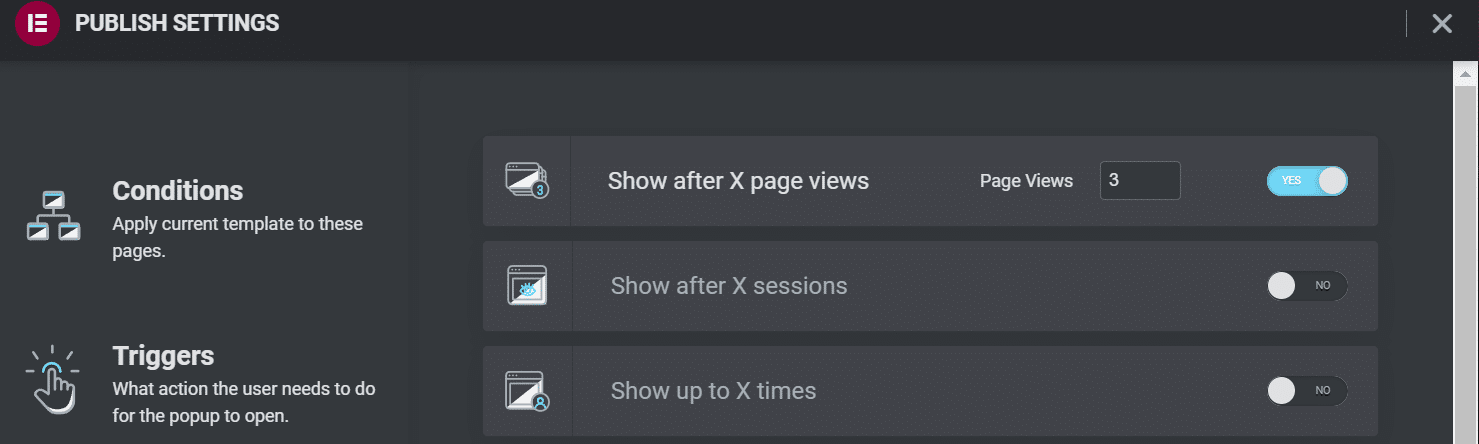
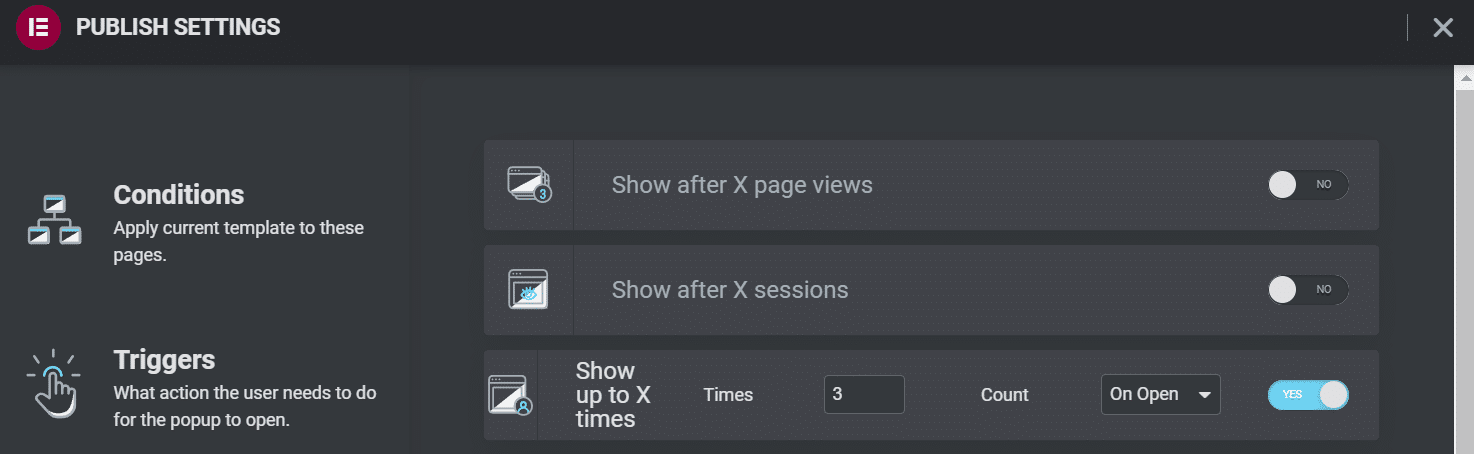
Örneğin, ziyaretçiniz sayfanızı belirli sayıda görüntüledikten sonra açılır pencerenizi görüntülemeyi seçebilirsiniz:

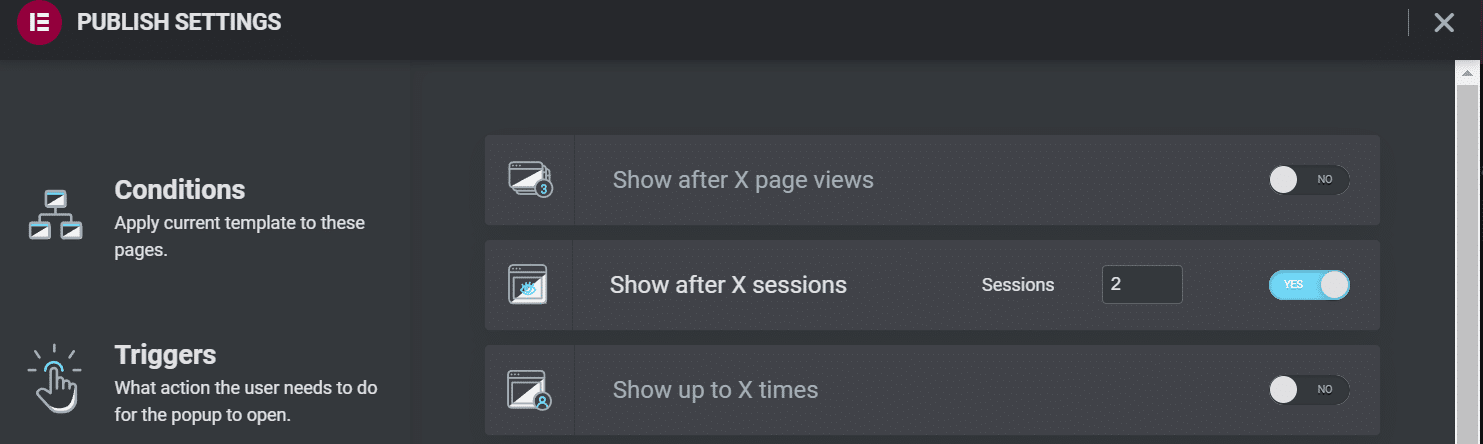
Alternatif olarak, X oturumundan sonra göster'i seçebilirsiniz. Bu ayar, belirli sayfalardan ziyade genel ziyaretleri hedefler:

X defaya kadar göster ayarı, kullanıcıların açılır pencerenizi kaç kez göreceğini sınırlayabilir. Sürekli olarak araya giren formlarla ziyaretçilere spam göndermek istemiyorsanız, bunu etkinleştirmeyi düşünebilirsiniz:

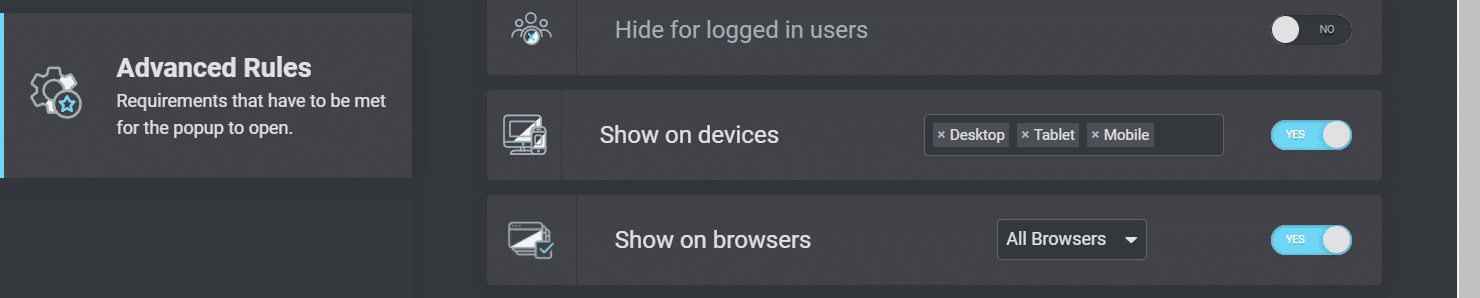
Açılır pencerenizin nerede görüneceğini sınırlamak için Cihazlarda göster ve Tarayıcılarda göster ayarlarını da kullanabilirsiniz. Pop-up'lar özellikle mobil cihazlarda müdahaleci olabilir, bu nedenle onları orada devre dışı bırakmayı düşünebilirsiniz:

Daha iyi bir mobil kullanıcı deneyimi sağlamak, ziyaretçilerinizi mutlu edebilir. Ayrıca Arama Motoru Optimizasyonu (SEO) çabalarınızı artırabilir ve web sitenizin arama sonuçlarında daha üst sıralarda yer almasına yardımcı olabilir.
Kullanıcı Menşei Ayarları
Son olarak, Elementor, kullanıcılarınızın nereden geldiğine bağlı olarak açılır pencere görüntüleme ayarlarını yapılandırmanıza olanak tanır. Ziyaretçileri tanıtım amaçlı bir açılış sayfasına yönlendirirseniz ve ardından açılır pencerenizi reklam anlaşmaları veya iletişim bilgilerini istemek için kullanırsanız bu ayarlar kullanışlı olabilir.
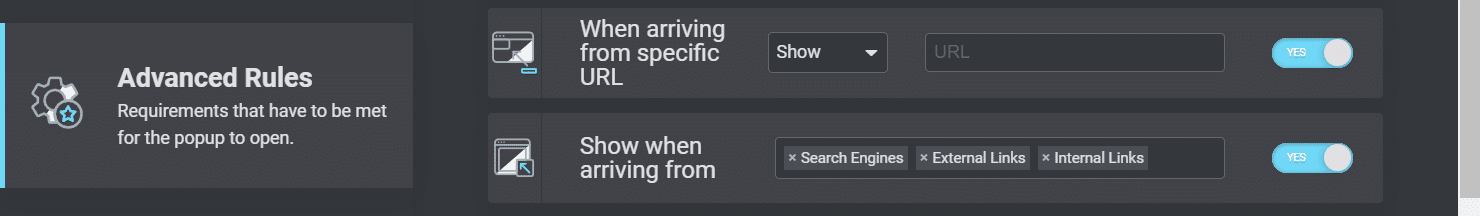
Aşağıdaki ayarlar, URL'leri belirtmenize ve hangi bağlantıların açılır pencereleri tetikleyeceğini seçmenize olanak tanır:

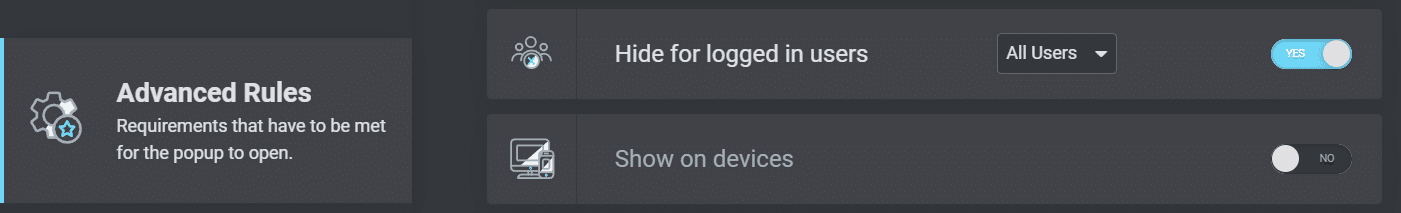
Son olarak, açılır pencerelerinizi oturum açmış kullanıcılardan gizlemeyi seçebilirsiniz. Ücretli bir üyelik web sitesi işletiyorsanız bu ayarı kullanabilirsiniz:

Seçtiğiniz tüm ayarlardan memnun olduğunuzda, KAYDET ve KAPAT'a tıklayın. Gerekirse buraya geri dönebilir ve bu yapılandırmalardan herhangi birini değiştirebilirsiniz.
Elementor Pop-up'ları için En İyi 3 Eklenti
Gördüğümüz gibi Elementor Pro, web siteniz için açılır pencereler oluşturmayı kolaylaştırır. Ancak, premium sayfa oluşturucuya yükseltmeye hazır olmayabilirsiniz. Alternatif olarak, ek tasarım özellikleri arıyor olabilirsiniz.
Bu hususları göz önünde bulundurarak Elementor açılır pencereleri için en iyi eklentilerden birkaçını burada bulabilirsiniz.
1. JetPopUp (Crocoblock)

JetPopUp, Elementor ile mükemmel bir şekilde bütünleşen, sürükle ve bırak arayüzüne sahip, kullanıcı dostu bir eklentidir. E-posta kayıtları, tanımlama bilgisi onay formları ve geri sayımlar dahil olmak üzere dinamik ve özelleştirilmiş açılır pencere formları oluşturmanıza olanak tanır.
JetPopUp, interaktif özellikleriyle öne çıkıyor. Kaydırma, çevirme ve döndürme gibi birden çok animasyon ayarı arasından seçim yapabilirsiniz. Ayrıca eklenti, ihtiyaçlarınıza göre özelleştirebileceğiniz çeşitli şablonlara sahiptir.
Bu eklenti ayrıca birden çok ekran ayarını seçmenize ve özelleştirmenize olanak tanır. Örneğin, JetPopUp formlarınızı kullanıcılara belirli tarihlerde web sitenizden ayrılmaya çalıştıklarında veya belirli bir kaydırma işleminden sonra gösterebilirsiniz.
Özellikler:
- Önceden ayarlanmış açılır şablonlardan seçim yapın
- Farklı açılır pencere görüntüleme koşulları seçin
- Belirli koşulları dahil et ve hariç tut
- Animasyon efektlerini kullanın
Fiyatlandırma: JetPopUp'ın yıllık maliyeti 22 ABD dolarıdır. Bu paket MailChimp entegrasyonunu, bir açılır pencere aracını ve müşteri desteğini içerir. Ayrıca yılda 130 ABD doları karşılığında her şey dahil aboneliğe yükseltebilirsiniz. 20 ek eklenti ve 150 ekstra widget ile birlikte gelir.
2. Açılır Kutu Widget'ı (PowerPack)

Gelişmiş Elementor açılır pencere ayarları arıyorsanız, PowerPack tarafından Popup Box Widget'ı kullanmayı düşünün. Videolar, resimler ve Google haritaları gibi dinamik öğeler içeren özel açılır pencereler oluşturmanıza olanak tanır.
Bu eklenti, çıkış amacı ve özel zaman gecikmeleri dahil olmak üzere çeşitli kullanıcı eylemlerine göre açılır pencereleri tetiklemenizi sağlar. Ayrıca, Harekete Geçirici Mesajın (CTA) bağlantıları ve diğer öğeleriyle etkileşimli iki adımlı açılır pencereler de oluşturabilirsiniz.
Ayrıca, Popup Box Widget'ın gelişmiş animasyon ayarları vardır. Açılır pencerelerinizi yakınlaştırabilir, gazete biçimlendirmesini kullanabilir veya 3B animasyonları kullanabilirsiniz.
Özellikler:
- Animasyon efektleri arasından seçim yapın
- İki adımlı açılır pencereler oluşturun
- Zaman gecikmelerini ve kullanıcı tetikleyicilerini kullanın
- Görüntüleri, videoları ve diğer etkileşimli öğeleri görüntüleyin
Fiyatlandırma: Popup Box Widget, bir PowerPack aboneliğine dahildir. Planlar yıllık 49 dolardan başlar ve 70'den fazla farklı Elementor widget'ı ile birlikte gelir.
3. Lightbox ve Modal (Elementor için Temel Eklentiler)

Bu Elementor açılır eklentisine daha önce kısaca değinmiştik. Lightbox & Modal, Elementor için Temel Eklentiler aracına sahip çok yönlü bir pencere öğesidir. Videolar, resimler ve animasyonlar gibi etkileşimli özelliklerle açılır pencereler oluşturmanıza yardımcı olur.
Lightbox & Modal, Elementor web sitenizdeki düğmeler ve bağlantılarla çalışacak şekilde tasarlanmıştır. Açılır formlarınızı tetikleyen özel düğmeler, simgeler ve metinler oluşturabilirsiniz. Ayrıca, pencere öğesi zaman gecikmelerini ve diğer kullanıcı eylemlerini kullanabilir.
Genel olarak, Lightbox ve Modal, yalnızca bilgi sunmak yerine kullanıcılarınızla etkileşim kurmak için en iyi seçenek olabilir.
Özellikler:
- Açılır pencereler için düğme tetikleyicilerini kullanın
- Resimleri, videoları ve özel içeriği görüntüleyin
- Açılır pencere düzenlerini özelleştirin
- Farklı animasyon türleri arasından seçim yapın
Fiyatlandırma: Lightbox ve Modal, Elementor Pro için Essential Addons'a dahildir. Planlar yıllık 39,97 dolardan başlar ve 70'den fazla widget ve yedi uzantıya sahiptir.
Özet
Açılır pencere formları, olası satış yaratma ve pazarlama kampanyalarınız için gerekli olabilir. Ayrıca ziyaretçilerle etkileşim kurmanıza ve onları sayfanızda tutmanıza yardımcı olabilirler. Neyse ki, Elementor sayfa oluşturucu ile özel açılır pencereler oluşturabilirsiniz.
Elementor Pro ile açılır pencereler oluşturmak çok kolaydır. Bunları markanıza uyacak şekilde özelleştirebilir ve sitenizde nerede gösterileceklerine karar verebilirsiniz. Ayrıca, kullanıcı eylemlerine ve kaynaklarına göre açılır pencerenizi gösterecek şekilde gelişmiş görüntü ayarları belirleyebilirsiniz.
Elementor ile güzel bir web sitesi tasarlamak sadece ilk adımdır. Ayrıca köşenizde bir WordPress barındırma sağlayıcısına ihtiyacınız olacak. Kinsta'nın sitenizi nasıl güçlendirebileceğini görmek için bugün fiyatlandırma planlarımıza göz atın!

