ElementsKit'in Yeni Elementor Pro Forms Özelliklerine İlk Bakış
Yayınlanan: 2022-05-13Elementor Pro formları için ElementsKit'in yeni özelliklerine göz attınız mı?
ElementsKit kısa süre önce daha akıllı Elementor profesyonel formları oluşturmanıza yardımcı olacak iki yeni özellik yayınladı.
ElementsKit'in Elementor'u daha zenginleştirmek için doğduğunu hepimiz biliyoruz!
ElementsKit'in geliştirme ekibi, çoğu WordPress kullanıcısı gibi her zaman Elementor'un gücüne inanmıştır. Ve kalbindeki Elementor hayranlığı ile ekip, WordPress web tasarımını yarım milyondan fazla kullanıcı için daha kullanışlı ve esnek hale getiren hepsi bir arada bir eklenti oluşturmak için şimdiye kadar çok çalıştı.
Bu hedefe ulaşma arayışında, ElementsKit şimdiye kadar 85'ten fazla özellik, 500'den fazla Hazır Bölüm ve 35'ten fazla Hazır Sayfadan oluşan bir koleksiyon geliştirdi ve hâlihazırda devasa olan bu koleksiyonu genişletmek için hala çalışıyor.
Tüm bu özellikler, Elementor'u mümkün olan en iyi şekilde tamamlamak için oluşturuldu. Ekibimiz sürekli iyileştirme ruhuna inanıyor ve bizim için Elementor araç setine düzenli olarak yeni özellikler eklemeye devam etmek.
Elementor ile arkadaşlığı güçlendirmek için ElementsKit, harika web sitesi oluşturucunun profesyonel sürümüyle kullanabileceğiniz iki yeni özelliği yeniden yayınladı. Ve bu sefer, odak noktası, bu sürükle ve bırak sayfa oluşturucunun sağladığı kullanım kolaylığını kullanarak Elementor kullanıcılarının daha esnek ve daha akıllı formlar oluşturmasını sağlamaktır.
Merak ediyor olmalısınız, Bu yeni ElementsKit özellikleri nelerdir? Ve onları nasıl kullanabilirsiniz?
Pekala, sorularınızın yanıtlarını almak için bir sonraki bölüme geçin…
Yeni Elementor Pro Forms Özelliklerine Genel Bakış: Koşullu Alanlar ve Sıfırlama Düğmesi
Daha önce belirtildiği gibi, ElementsKit, Elementor Pro form kullanıcıları için iki yeni özellik tanıttı. Form alanları için Koşullu Mantık ve Sıfırlama Düğmesi iki özelliktir. Bu özellikleri ElementsKit Modüllerinin bir parçası olarak bulabilirsiniz.
Her iki özellik de oldukça kullanışlıdır ve işlevlerini öğrendikten sonra bunları sıklıkla kullandığınızdan eminiz. Öyleyse, bu yeni özellikleri birkaç kelimeyle tanıyalım.
Koşullu Alanlar

Bu, Elementor Pro formları için ileri düzey bir özelliktir. ElementsKit'in bu modülüyle, artık kullanıcının önceki giriş alanlarında sağladığı değerlere dayalı olarak belirli bir form giriş alanını gösterebilir/gizleyebilirsiniz.
Bu koşullu mantık, “ if-else teorisini ” takip eder. Bir başka iyi şey de, hem AND hem de OR ilişkilerini kullanarak birden çok koşullu mantık ekleyebilmenizdir.
Aynı formdaki birden çok giriş alanına koşullu mantık ekleyebilir ve bunların yalnızca koşullar eşleştiğinde görünmesini sağlayabilirsiniz. Bu, müşterilerinizin bir formu doldururken en iyi kullanıcı deneyimine sahip olmalarını istediğinizde son derece kullanışlı olur.
Nasıl?
Peki, önceki seçeneğe/değere göre seçeneği gösterebilirsiniz. Örneğin, yalnızca biri belirli bir seçeneği seçtiğinde fazladan sorular sorabilirsiniz. Başka bir örnek, yalnızca kullanıcı tüm gerekli alanları doldurduğunda gönder düğmesini göstermek olabilir.
ElementsKit'in koşullu seçeneği ile Eşittir, Eşit Değil, Büyüktür, Büyüktür veya eşittir, Küçüktür ve Küçüktür veya eşittir gibi koşullar ekleyebilirsiniz.
Daha da önemlisi, AND ve OR ilişkilerinin birleşimi ile bu mantıklardan herhangi birini kullanarak istediğiniz kadar koşul uygulayabilirsiniz. Bu özelliği kullanma adımlarını daha sonra bu blogda bulabilirsiniz.
Elementor 3.6'nın sunduğu yeni özelliklere göz attınız mı? Elementor 3.6 İnceleme blogumuza göz atın
Yeniden başlatma tuşu

"Hata Etmek İnsandır."
Bu nedenle, doğal olarak bazı kitlenizin formu doldururken bazı hatalar yapmasını bekleyebilirsiniz. Ancak bazen her form alanına geri dönmek ve değerleri değiştirmek can sıkıcı olabilir.
ElementsKit'in Sıfırla Düğmesi modülü, böyle bir senaryoda mükemmel bir çözüm sunar. Sadece bir sıfırlama düğmesine tıklanabilir ve tüm giriş alanları varsayılan değerlerine geri döner.
Elementor Pro ve ElementsKit Pro kombinasyonu ile artık Formunuza kolayca bir Sıfırlama düğmesi ekleyebilirsiniz. Sıfırlama düğmesi, Elementor Pro formlarında giriş alanı türünde bir düğme olarak görünecektir. Ayrıca, daha çekici hale getirmek için sıfırlama düğmesinin stilini de özelleştirebilirsiniz.
ElementsKit kullanarak Elementor Pro Forms'ta koşullu mantık nasıl eklenir
Bu özelliği, Elementor pro formlarının her giriş alanı için yeni bir sekmede bulabilirsiniz. Sadece 5 basit adımda Elementor pro form alanlarına koşullu mantık eklemeyi öğrenin.
Adım 1: Elementor Pro Form Modülü İçin Koşullu Alanları Etkinleştirin
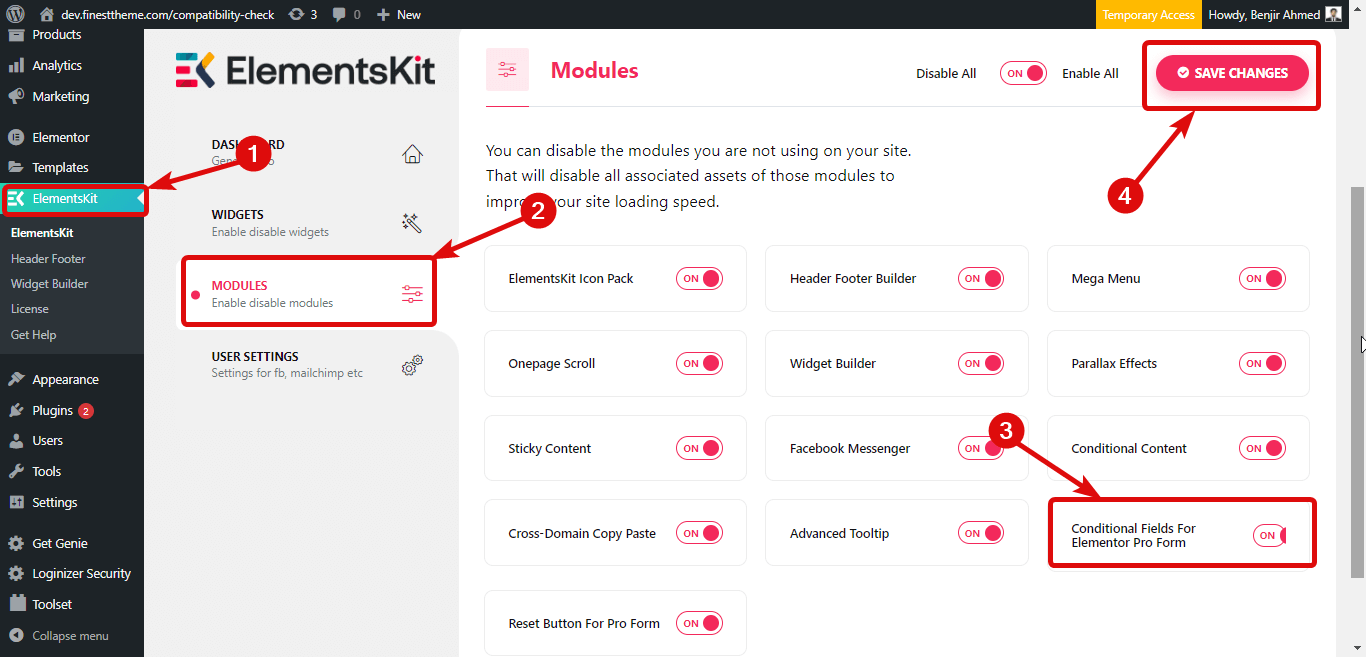
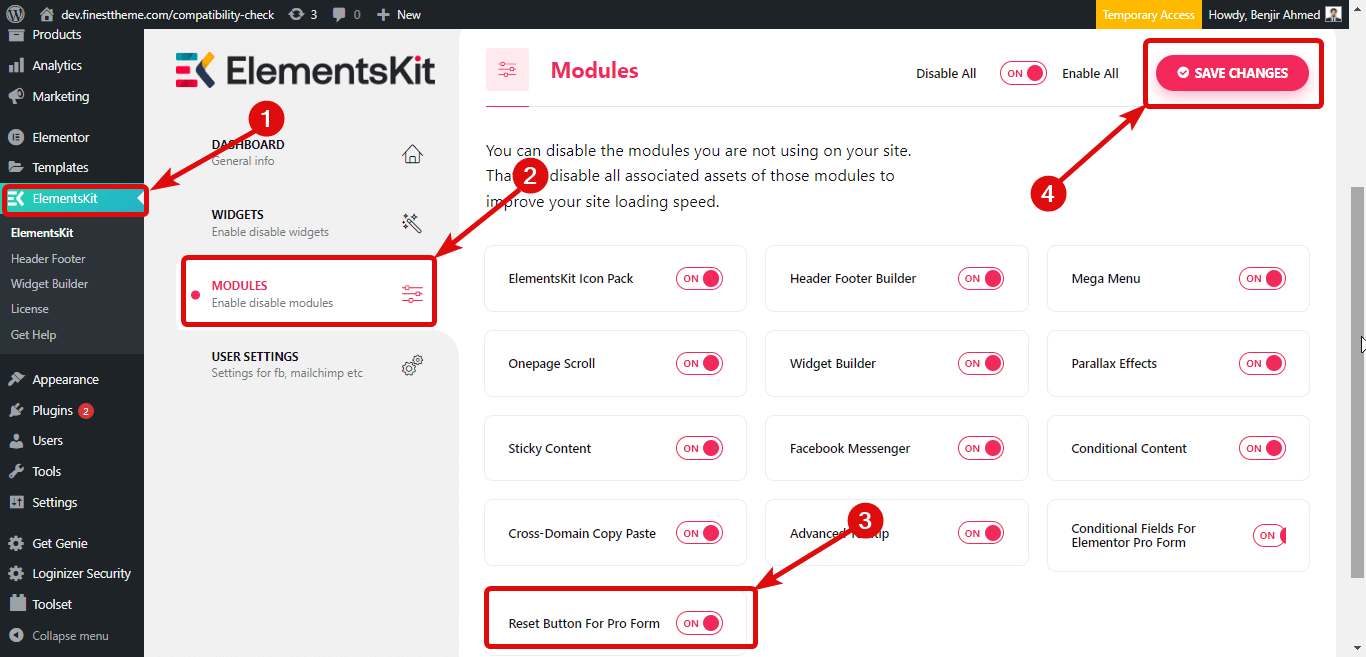
İlk adım, Elementor Pro Form Modülü İçin Koşullu Alanları açmaktır. Bunun için ElementsKit ⇒ Modüller ⇒ Elementor Pro Formu İçin Koşullu Alanların geçiş düğmesini açın ve son olarak Değişiklikleri kaydet'e tıklayın.

2. Adım: Yeni bir sayfa oluşturun
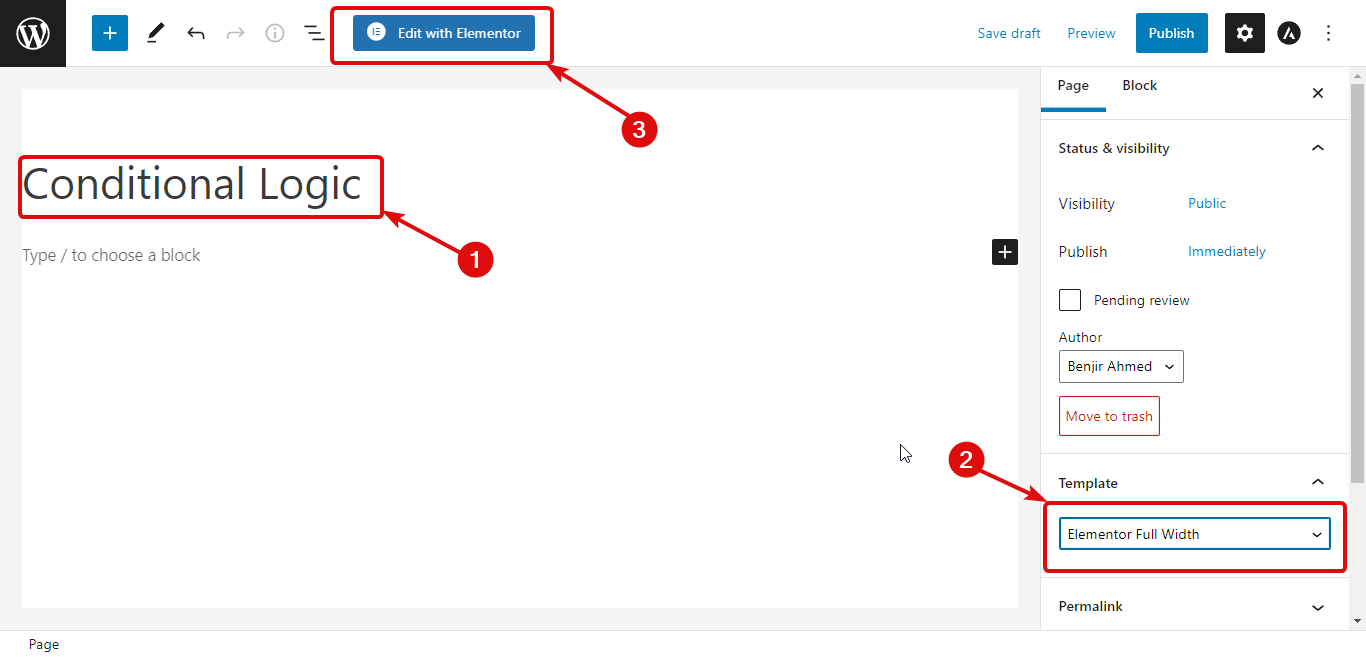
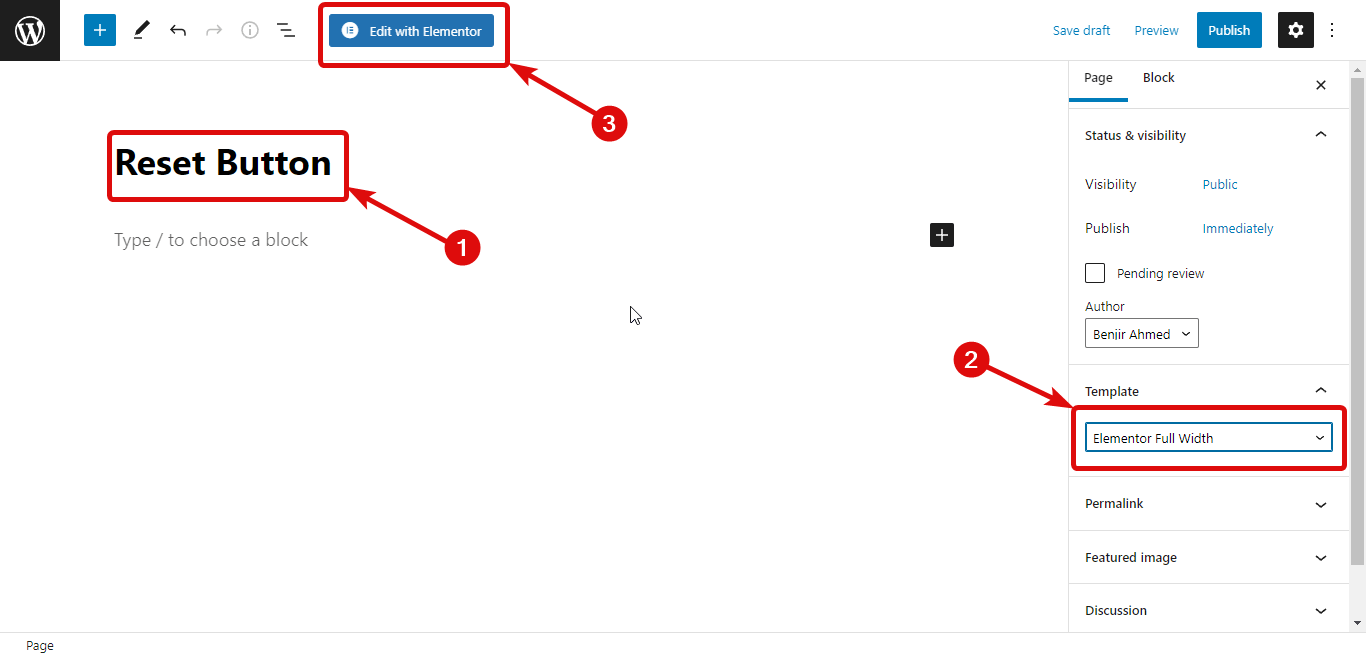
Şimdi, Yeni bir Sayfa oluşturmanız gerekiyor. Bunun için WordPress Dashboard ⇒ Sayfalar'a gidin ve Yeni Ekle'ye tıklayın.
Şimdi bir Başlık sağlayın, Elementor Tam Genişlik olarak Şablon'u seçin ve son olarak sayfayı düzenlemek için Elementor ile Düzenle'ye tıklayın .

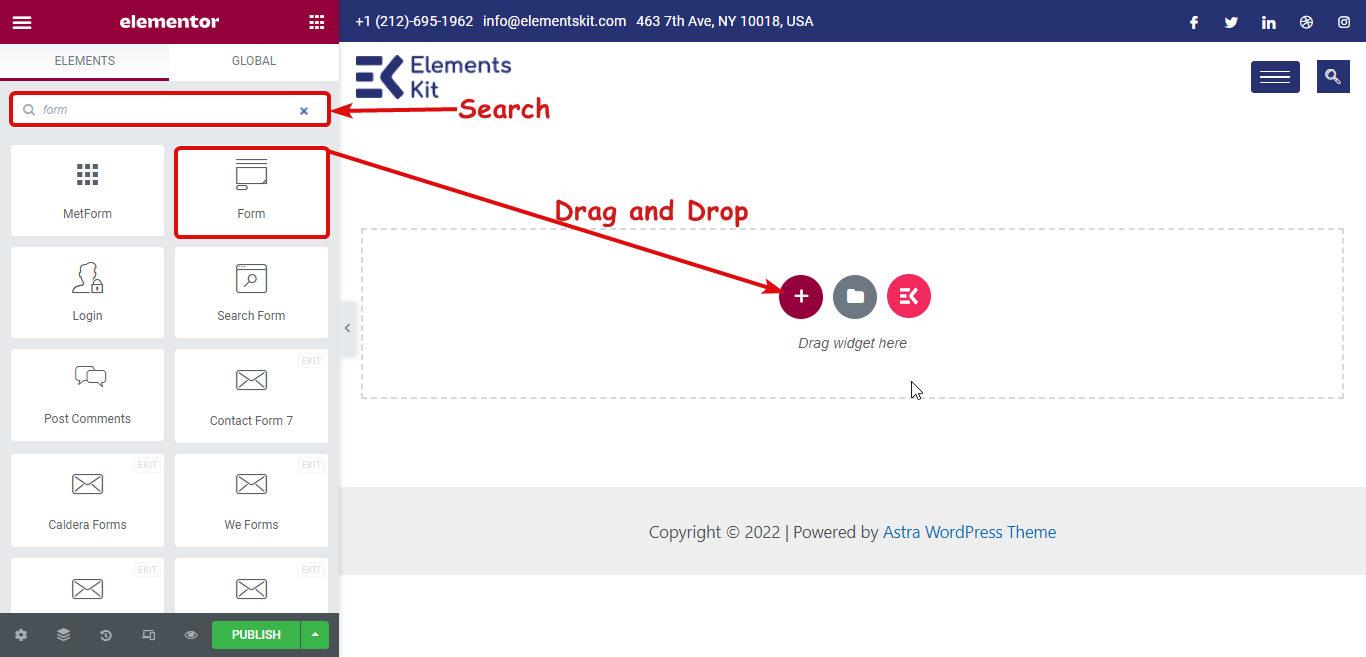
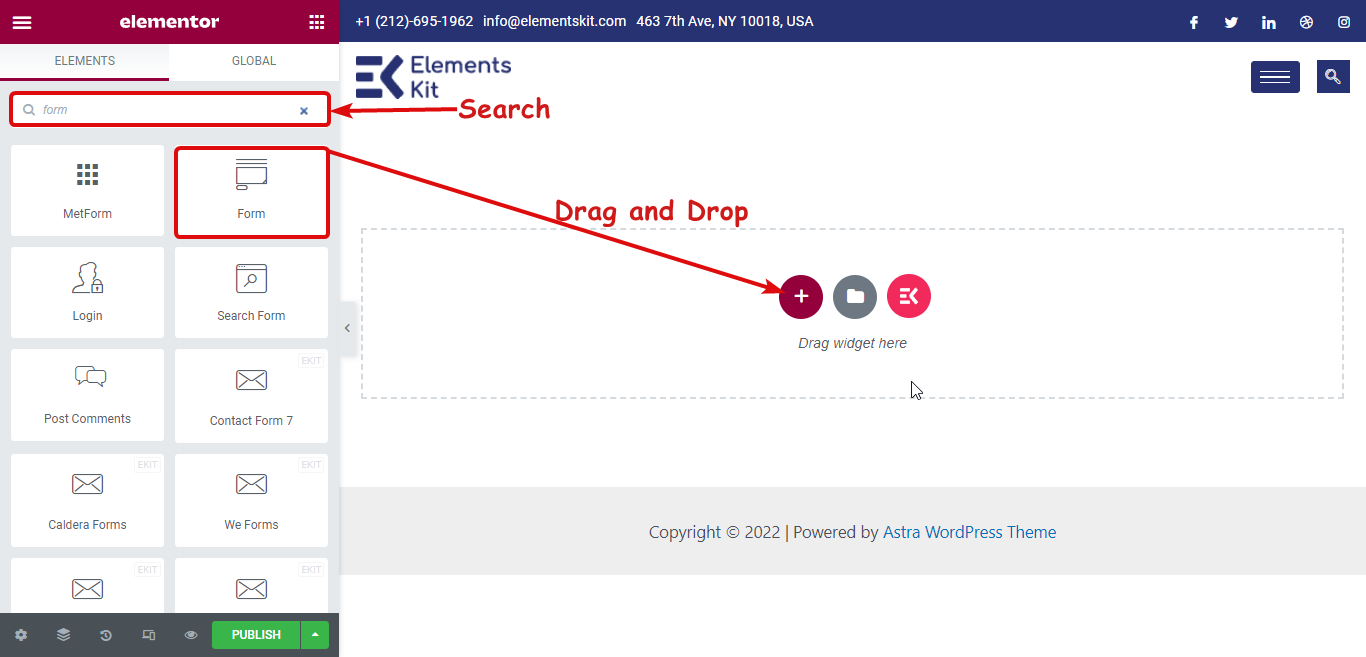
3. Adım: Elementor Pro'nun Form widget'ını Sürükle ve Bırak
Form widget'ını arayın. Widget'ı bulduğunuzda, bir form oluşturmak için Elementor Pro widget'ını sürükleyip bırakmanız yeterlidir.

Elementor sitenize modern görünümlü mega menü eklemek ister misiniz? Elementor ve ElementsKit ile Mega Menü Oluşturmayı Okuyun
Adım 4: Koşullu mantığı uygulayın
Kullanıcının Name alanında verdiği girdiye göre Email alanına koşulları uygulayacağız. E-posta alanı yalnızca Ad alanı boş değilse (kullanıcı bir değer yazdıysa) görünür olacaktır.

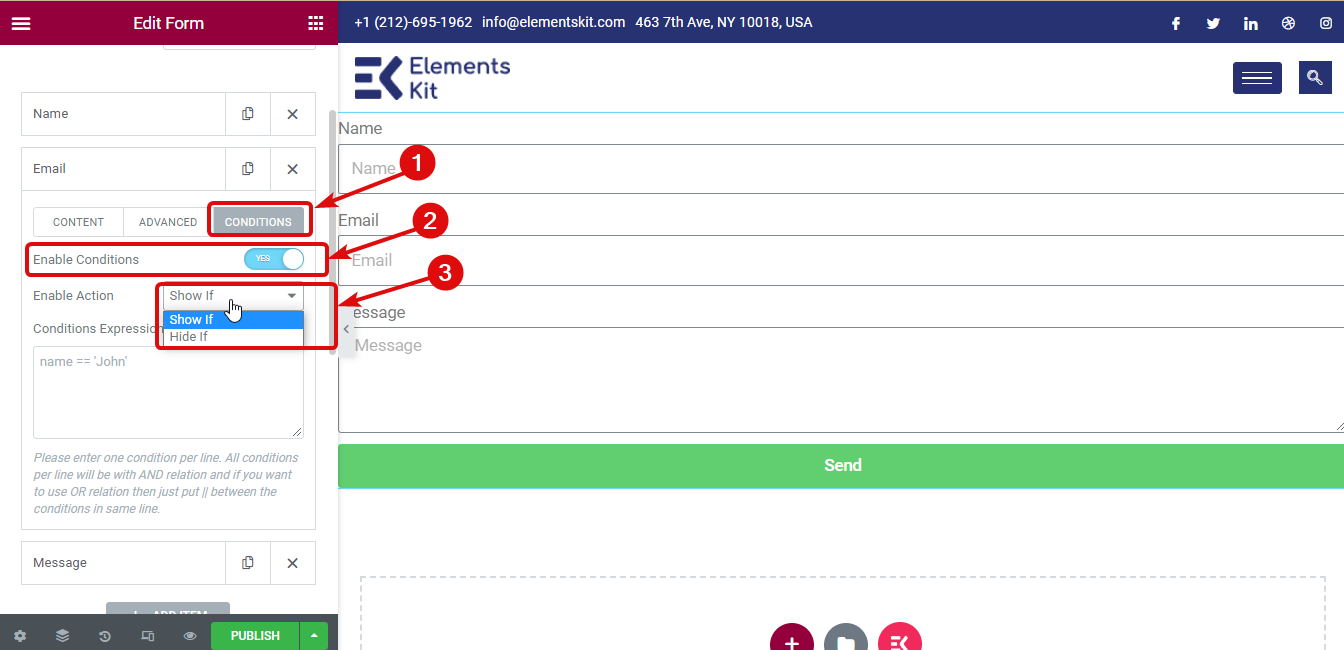
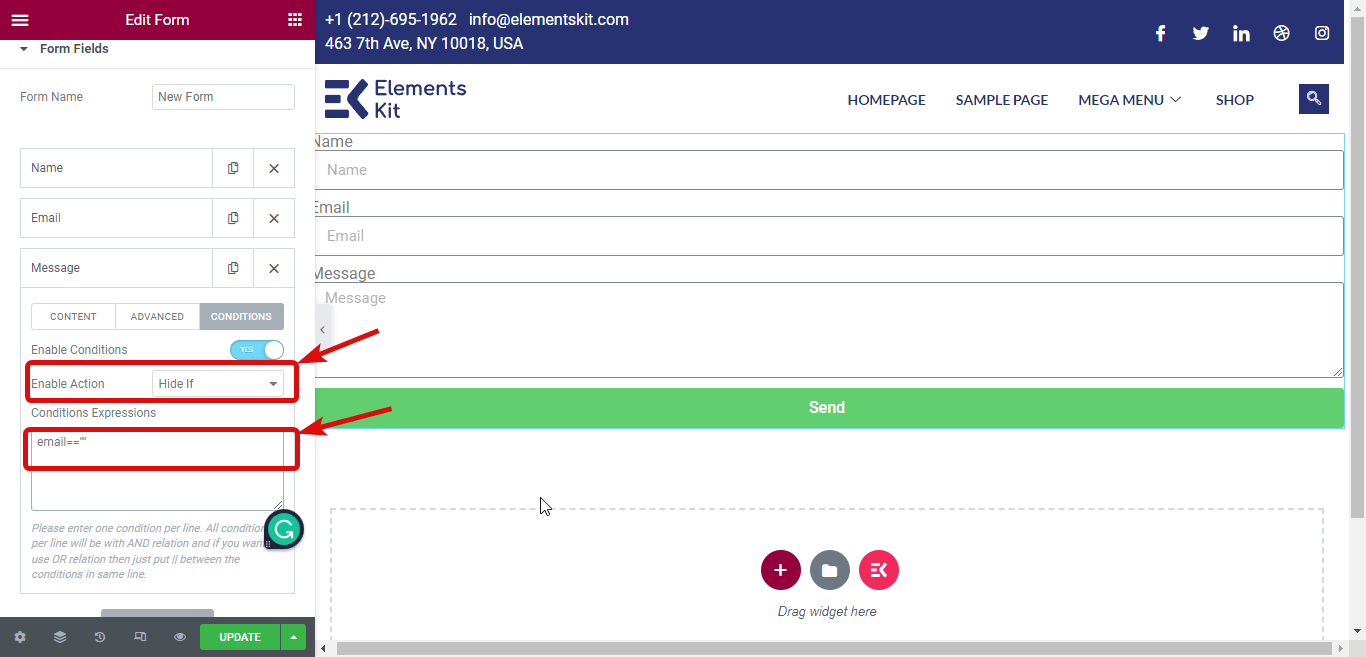
Bunun için, genişletmek üzere E-posta alanını tıklayın. Koşullar adlı üçüncü bir sekme görmelisiniz. Koşulu uygulamak için kullanmanız gereken seçenekler şunlardır:
- Koşulları Etkinleştir: Koşulları Etkinleştir geçiş düğmesini açın.
- Eylemi Etkinleştir: Koşullar karşılanırsa etkinleştirilecek nihai sonucu seçin. “Şunu Göster” veya “Eğer Gizle”yi seçebilirsiniz.
- Koşul İfadeleri: Burada koşullu ifadeleri yazmanız gerekir. Birden fazla koşul ekleyebilirseniz.

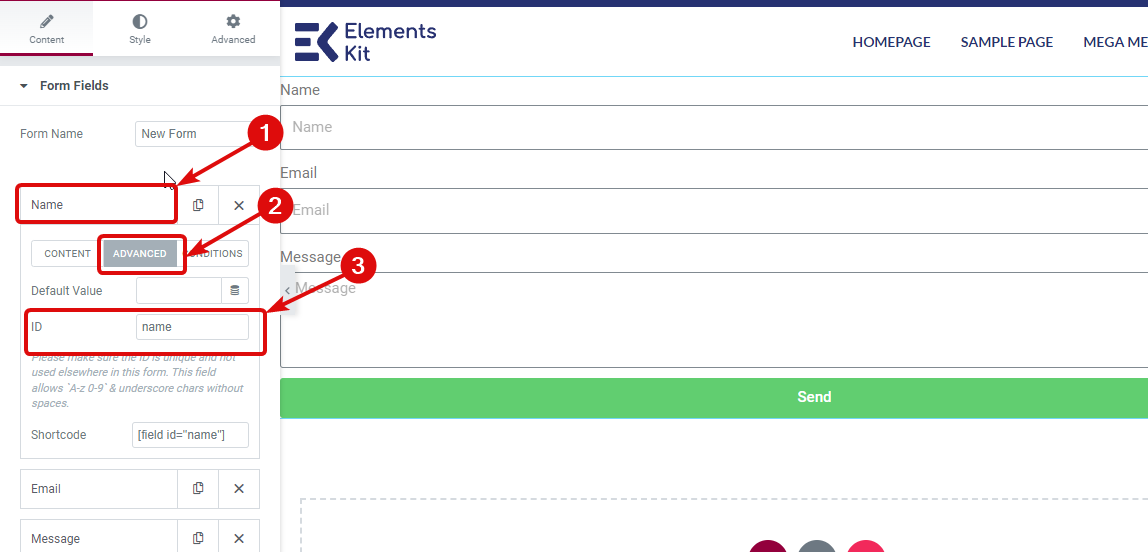
Not: E-posta alanını yalnızca Ad alanı bir değere sahip olduğunda görünür yapmak için Eylemi Etkinleştir değeri olarak Gösteriliyorsa öğesini seçmelisiniz. Bundan sonra , ad alanının kimliğini kopyalamanız gerekir.

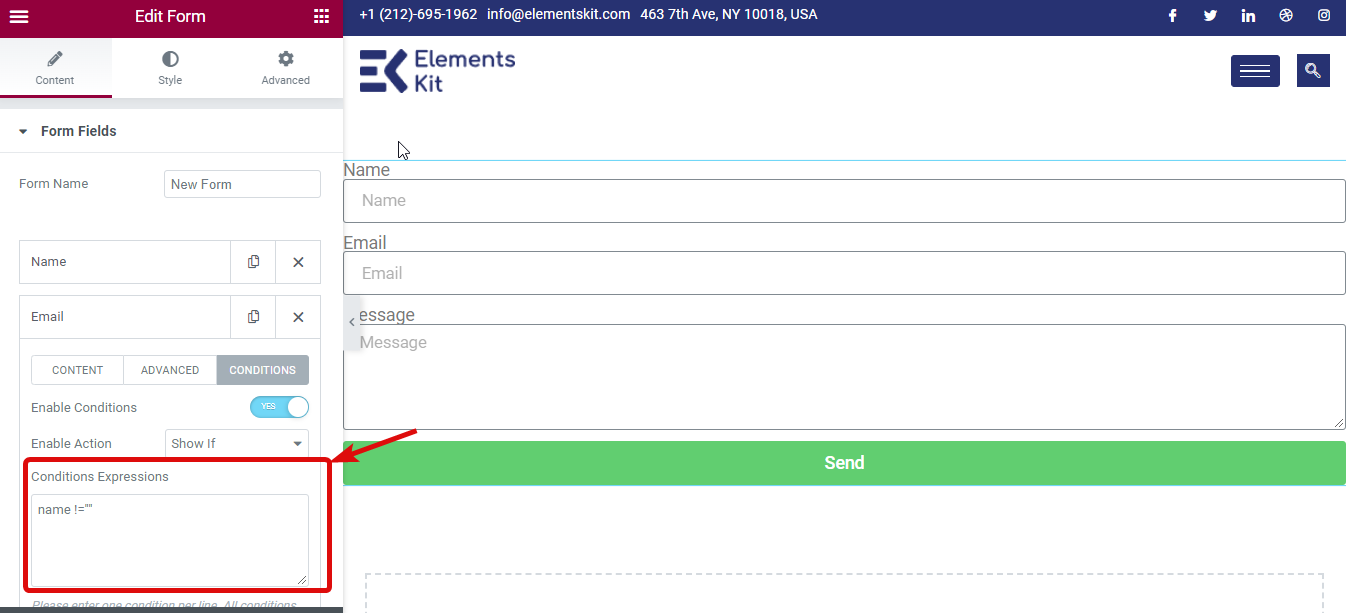
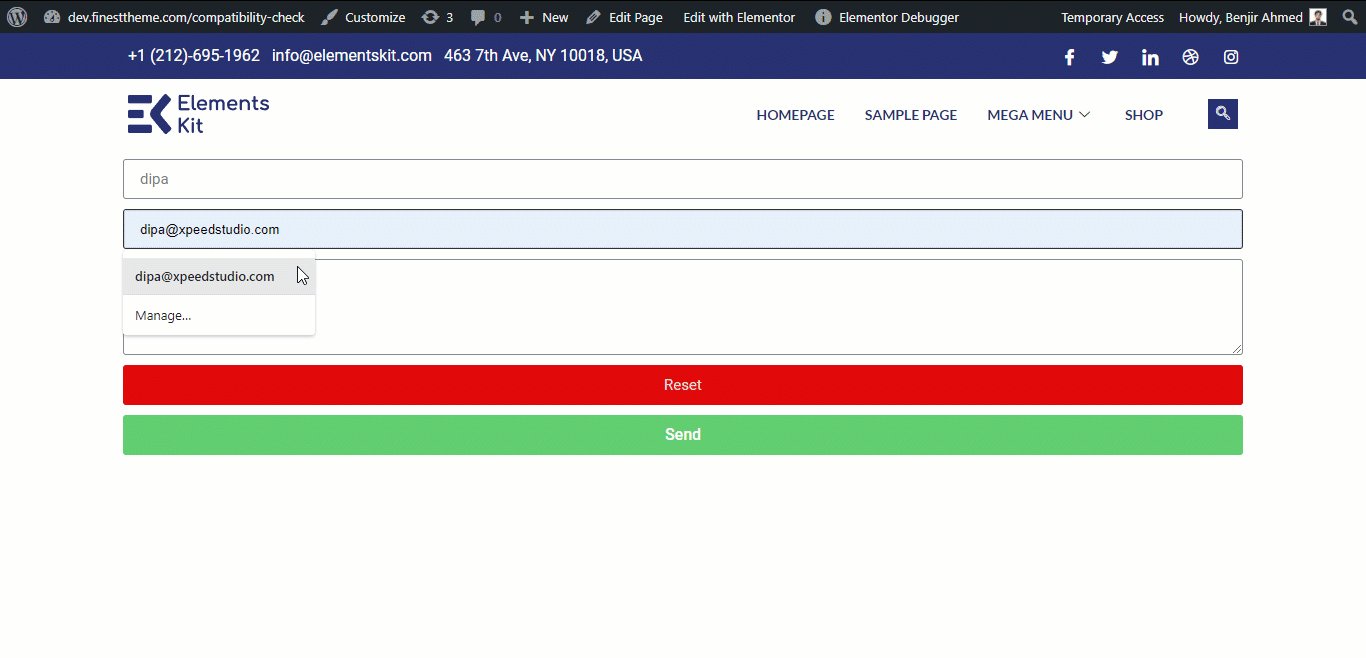
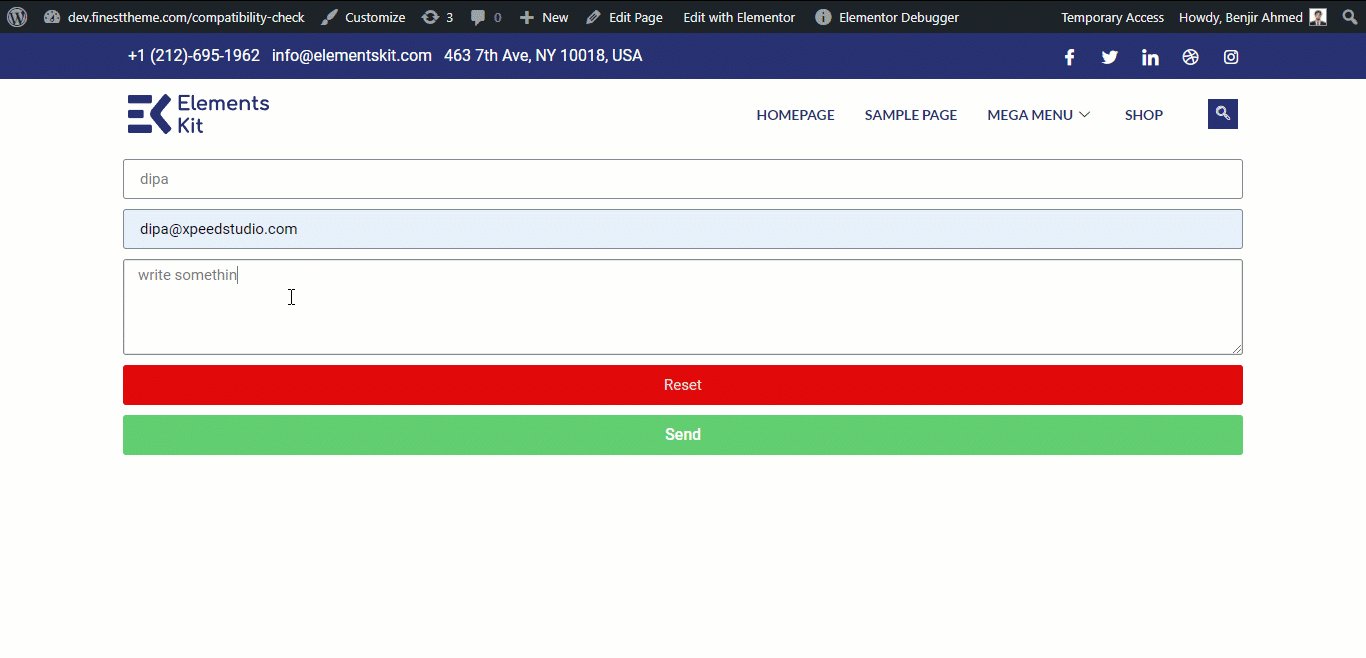
Ardından E-posta alanına gelin ve Koşullar İfadesine “name != null” yazın.

Benzer şekilde, kullanıcı e-posta adresini yazana kadar Mesaj formu alanını gizlemek için “if hide” seçeneğini kullanabilirsiniz. Bunun için Email == “” ifade alanını kullanmanız gerekir.

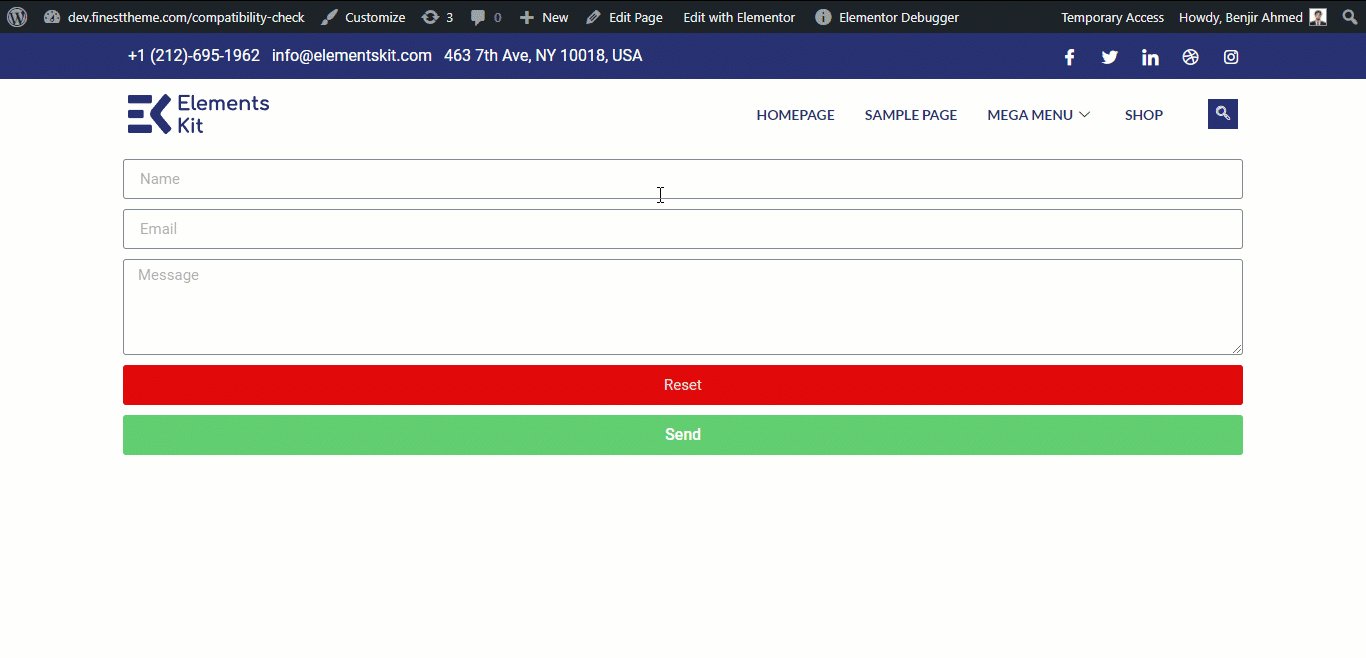
5. Adım: Yayınlayın ve önizleyin
Tüm koşulları ekledikten sonra, yayınla'ya tıklayın ve ardından önizlemeye bakın.

Elementor Pro formlarında ElementsKit koşullu özelliğinin nasıl kullanılacağına ilişkin daha ayrıntılı bir eğitim için burayı tıklayın.

ElementsKit kullanarak Elementor Pro Formlarına Sıfırlama Düğmesi nasıl eklenir
Elementor Pro formlarına sıfırlama düğmesi eklemek, başka herhangi bir form alanı eklemek gibidir. Elementor Pro modülü için ElementsKit'in Sıfırla düğmesiyle Elementor form widget'ına bir sıfırlama düğmesi ekleyebilirsiniz. İşte izlemeniz gereken adımlar:
Adım 1: Elementor Pro Form Modülü için Sıfırlama Düğmesini Etkinleştirin
İlk adım, Elementor Pro Form Modülü için Sıfırlama Düğmesini açmaktır. Bunun için ElementsKit ⇒ Modüller ⇒ Elementor Pro Formu İçin Sıfırlama Düğmesinin geçiş düğmesini açın ve son olarak Değişiklikleri kaydet'e tıklayın.

2. Adım: Yeni bir sayfa oluşturun ve Elementor ile düzenleyin
Yeni Sayfa oluşturmak için. Bunun için WordPress Dashboard ⇒ Sayfalar'a gidin ve Yeni Ekle'ye tıklayın.
Şimdi bir Başlık sağlayın, Elementor Tam Genişlik olarak Şablon'u seçin ve son olarak sayfayı düzenlemek için Elementor ile Düzenle'ye tıklayın.

3. Adım: Sürükle ve Bırak
Elementor Formu widget'ını aramak için from yazın. Widget'ı bulduğunuzda, Elementor'da bir form oluşturmak için widget'ı sürükleyip bırakmanız yeterlidir.

Bloglar, hedef kitlenizle bağlantı kurmanın harika bir yoludur. Elementor kullanarak çekici blog yazısı şablonunun nasıl oluşturulacağını kontrol edin
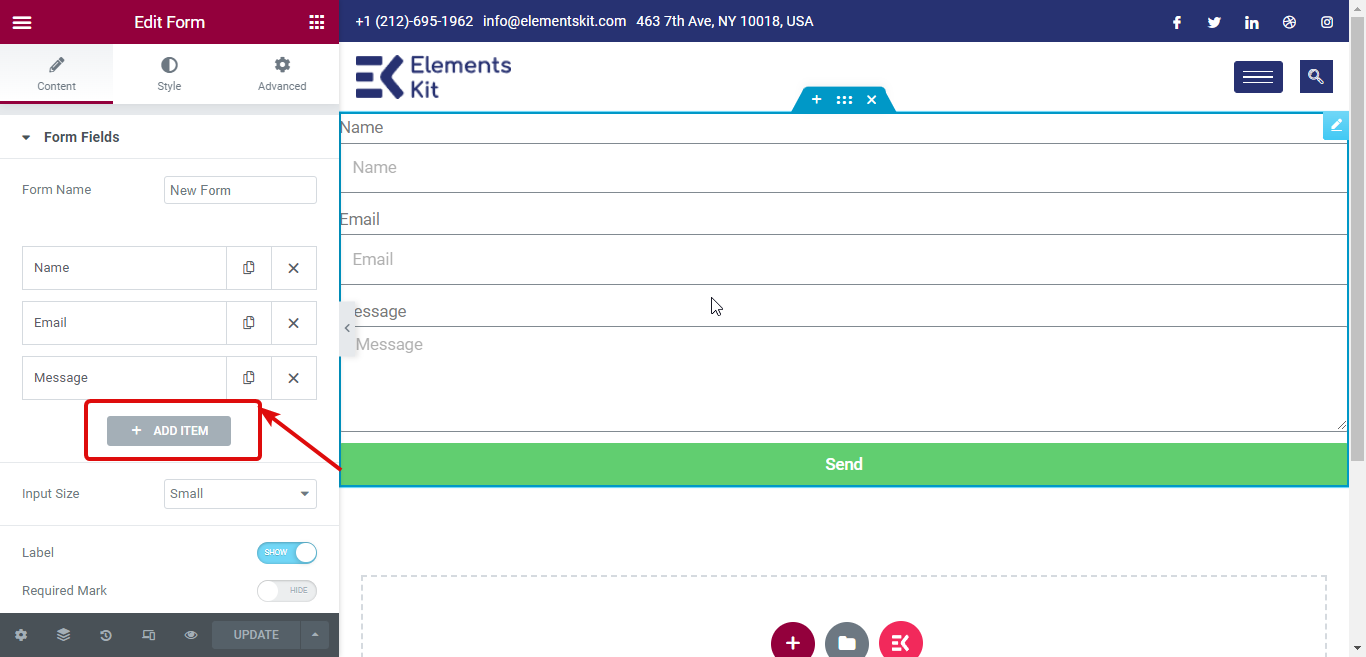
4. Adım: Sıfırla düğmesini ekleyin
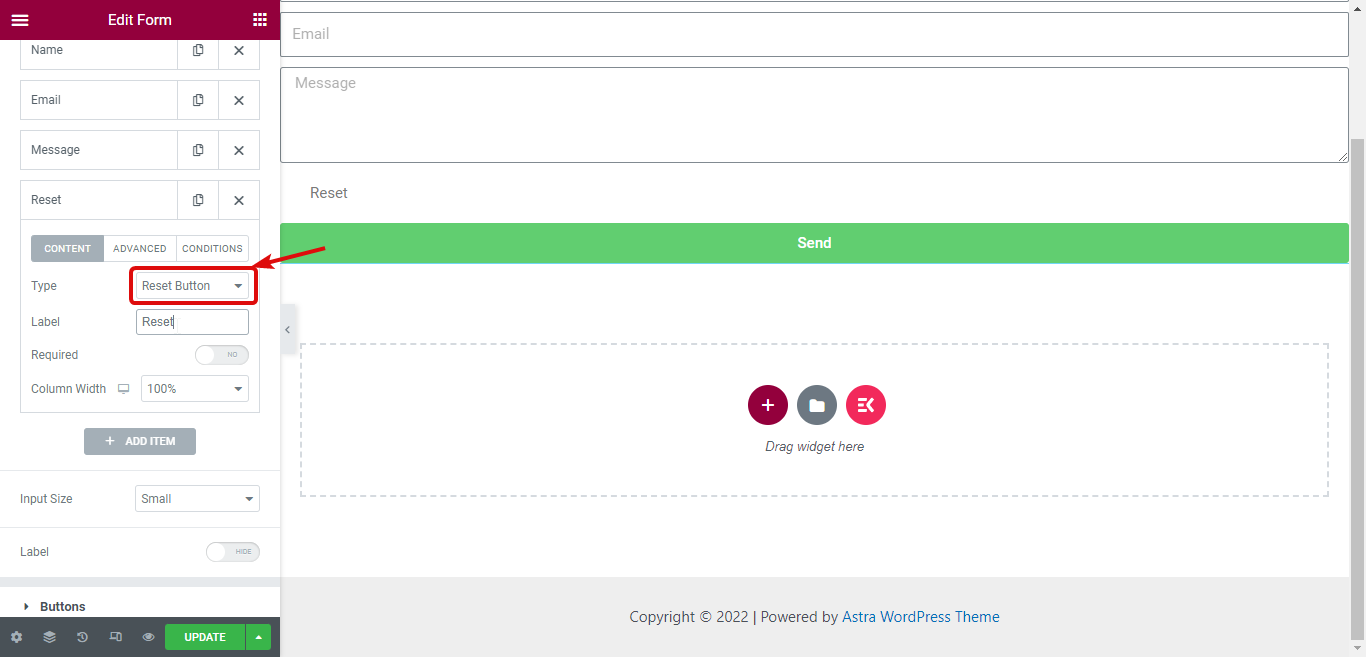
Bir sıfırlama düğmesi eklemek için yeni bir alan eklemek üzere + ÖĞE EKLE üzerine tıklayın.

Şimdi Tür açılır menüsünden Sıfırla Düğmesini seçin . Ardından, bir etiket sağlayın.

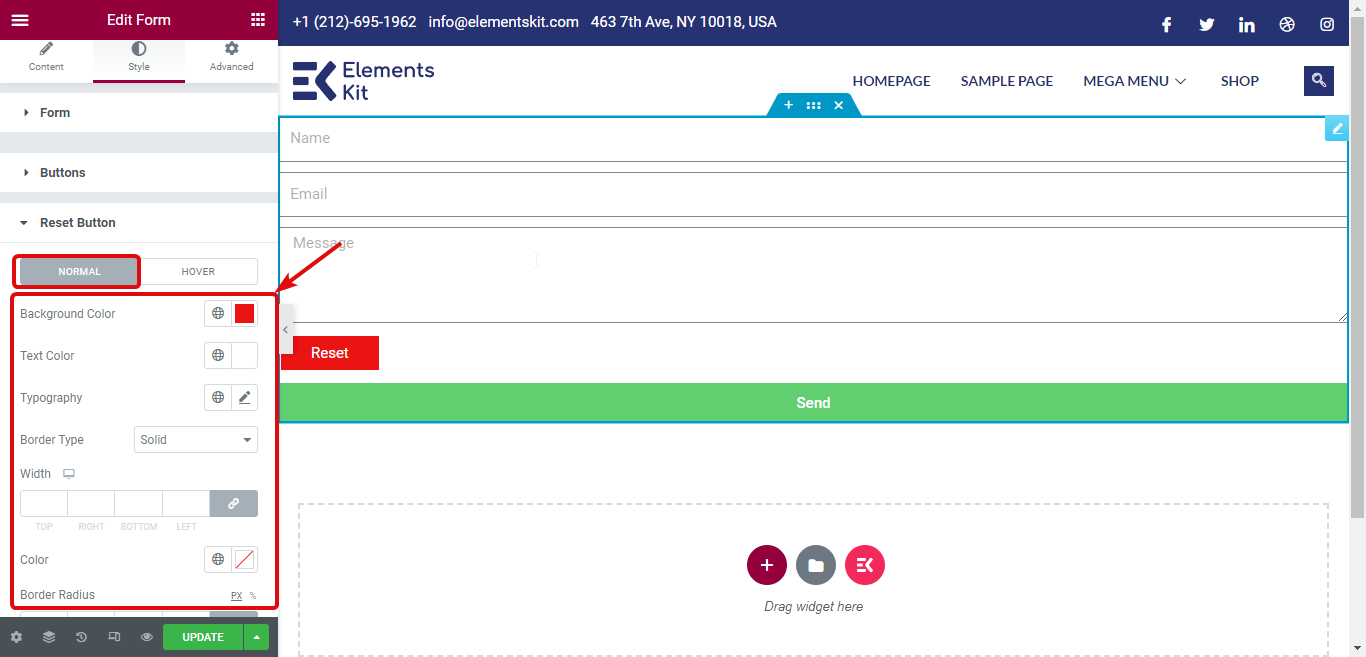
Adım 5: Stil Sıfırlama Düğmesi
Sıfırlama düğmesinin stilini özelleştirmek için Stil Sekmesine gidin ve Sıfırlama düğmesi sekmesini genişletin. Burada hem normal hem de vurgulu görünümler için stilleri değiştirebilirsiniz. Normal görünüm için Arka Plan rengini, Metin Rengini, Tipografiyi, Kenarlık türünü vb. özelleştirebilirsiniz.

Fareyle üzerine gelme görünümü için arka plan rengini ve metin rengini özelleştirebilirsiniz. Sıfırla düğmesinin nasıl kullanılacağı hakkında daha ayrıntılı bir eğitim için burayı tıklayın.
Elementor Flexbox Container, cihaza duyarlı web sitesi oluşturmak için daha fazla seçenek sunar. Daha fazla ayrıntı için, Basit Adımlarda Elementor Flexbox Container Nasıl Kullanılır blogumuza bakın .
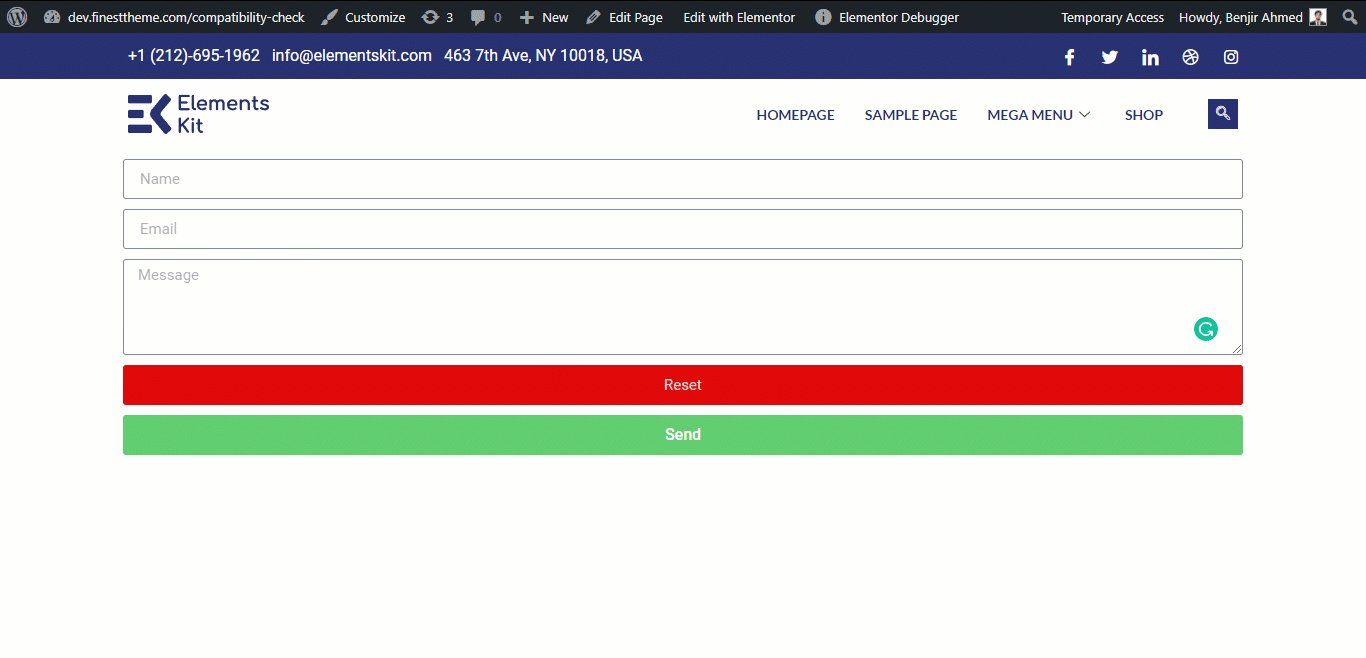
6. Adım: Yayınlayın ve Önizleyin
Sıfırlama düğmesini özelleştirmeyi tamamladığınızda, sayfayı yayınlayabilir ve formu çekici bir sıfırlama düğmesiyle kullanabilirsiniz. İşte sıfırlama düğmesinin bir demosu:


Elementor Pro için bir sonraki ElementsKit mağazasında ne var?
Daha önce de belirtildiği gibi, ElementsKit ekibi, Elementor'un birlikte en iyi kullanıcı deneyimini sunabilmesi için yeni özellikler eklemeye çalışır. Geleneği yaşatma umuduyla yol haritamızda her zaman birçok şey var.
Elementor Pro formlarıyla ilgili olarak, çok yakında yeni özellikler eklenecektir. Ve bu yaklaşan özellik, Elementor profesyonel formları için bir İmza alanıdır.
İmza widget'ı ile kullanıcılar , fare veya dokunmatik yüzey kalemini kullanarak imzalarını girebilecekler. İmzayı veri olarak veya görüntü formatında kaydetme seçeneğine sahip olacaklar (Örn. jpg, png, vb.).
İmza alanının yanı sıra devam eden ve bu yıl piyasaya çıkacak birçok özelliğimiz de var. Daha fazla ayrıntı için yol haritamıza göz atabilirsiniz. Ve belirli bir özellik talep etmek istiyorsanız, özellik fikirlerinizi bu bağlantı üzerinden gönderebilirsiniz.
Son sözler
Daha önceki ElementsKit, yalnızca Elementor Free kullanıcılarına odaklanan özellikler sunuyordu. Bu yıla Elementor Pro kullanıcıları için de yeni özellikler getirmek amacıyla başladık.
Bu, Elementor web sitesi oluşturucularına son derece fayda sağlayacak uzun bir dostluğun sadece başlangıcıdır. ElementsKit ekibi, harika widget'lar ve modüller eklemek için sürekli çalışır. Bu nedenle, daha üretken bir web tasarımı deneyimi arıyorsanız ElementsKit'i Elementor ile birlikte kullanmalısınız.
ElementsKit ve Elementor arasındaki uyumluluk sorunu hakkında endişeleniyorsanız, bu korku ve endişeleri üzerinizden atın.
Çünkü ElementsKit, Elementor 3.6'yı da içeren Elementor'un en son sürümleriyle uyumludur. Böylece, ElementsKit'in yeni özelliklerini Elementor pro ile herhangi bir uyumsuzluk sorunuyla karşılaşma konusunda endişelenmenize gerek kalmadan kullanabilirsiniz.
ElementsKit Pro Kopyanızı bugün alın ve daha akıllı Elementor Pro formları oluşturun!
