Mutlu Eklentilerle Bazı Benzersiz İnceleme Bölümleri Oluşturmak için 15+ Elementor Ürün İnceleme Widget'ı
Yayınlanan: 2022-08-26Kablosuz internetin yeni çağın ödülü, müşterilerin bir ürünü satın almadan önce daha bilinçli kararlar almalarını sağladı. Çok sayıda anket , müşterilerin %80'inden fazlasının, ister çevrimiçi ister çevrimdışı olsun, bir ürünü satın almadan önce bugün incelemeleri incelemeyi tercih ettiğini ortaya koydu.
Müşteriler, bir ürünün temel özelliklerini, artılarını ve eksilerini, benzer öğelerle karşılaştırmasını ve müşterilerin memnuniyet düzeylerini açıklayan bu incelemeleri okumayı çok severler. Spiegel'e göre, bir web sitesinde ürün inceleme bölümleri olduğunda e-ticaret dönüşüm oranı %380 artıyor .
Elementor ve HappyAddons'ın ürün inceleme widget'larını kullanarak herhangi bir kodlama yapmadan ürün inceleme düzenleri oluşturabilirsiniz. Bu makale size, web siteniz için çarpıcı ürün inceleme düzenleri oluşturabileceğiniz en iyi Elementor widget'larını tanıtacaktır.
Ayrıca, sonunda size bazı demo ürün inceleme düzenleri ve bunların indirilebilir bağlantılarını sağlayacağız. O halde daha fazla vakit kaybetmeden okumaya başlayın!
İçindekiler
- Neden Web Sitenize Ürün İnceleme Bölümleri Eklemeyi Düşünmelisiniz?
- Bir Ürün İnceleme Sayfası İçin Olması Gereken Unsurlar Nelerdir?
- Ürün İnceleme Düzenlerinizde Yukarıdaki Öğeleri Oluşturmanız Gereken Widget'lar
- Ürün İnceleme Widget'ları Nasıl Oluşturulur: Adım Adım Kılavuz
- Uygun Elementor Ürün İnceleme Widget'ı ile Ürün Sayfanıza Görkemli Bir Görünüm Verin
- Elementor Ürün İnceleme Widget'ları/Bölümleri hakkında SSS
- Son düşünceler
Neden Web Sitenize Ürün İnceleme Bölümleri Eklemeyi Düşünmelisiniz?
Yorumlar, kişisel öneriler gibi çalışır. Invespcro'ya göre, müşterilerin %31'i mükemmel ürün incelemeleri olan çevrimiçi işletmelerde daha fazla zaman harcıyor. Olumsuz yorumlardan korktuğunuz için web sitenize bir inceleme bölümü eklemezseniz, birçok potansiyel müşteriyi kaçıracağınızdan emin olabilirsiniz.
Ürün inceleme bölümlerinin bir web sitesi için neden önemli olduğunu kontrol edin.
Müşterilerinizle Güven Oluşturun
Müşteriler bir ürün satın almak için bir web sitesine geldiklerinde, aradıkları ilk iki şey incelemeler ve ürün bilgileridir. Derecelendirme-inceleme bölümünü açıkça gösteren ürünlere güvenme olasılıkları daha yüksektir.
Ürünlerinizin Temel Özelliklerini Vurgulayın
BrithLocal, müşterilerin %88'inin çevrimiçi yorumları yalnızca kişisel öneriler olarak aldığını ortaya koyuyor. İnceleme bölümlerinde ürün açıklamalarına göre iki ila üç kat daha fazla zaman harcıyorlar. Bu nedenle, inceleme bölümünde ürünlerinizin temel özelliklerini vurgularsanız, size daha fazla görüntüleme ve ilgi çekebilir.
Dönüşüm Oranını Artırın
Çevrenizde olumsuz yorumlardan korktukları için inceleme bölümü eklemeyi sevmeyen birçok insan var. Ancak Capterra, müşterilerin %52'sinin en az birkaç olumsuz yorumu olan bir ürüne güvenmeyi sevdiğini buldu. Dönüşüm oranlarınızı ve satış miktarınızı artırabilir.
SEO Puanınızı İyileştirin
İnceleme bölümleri, uzun kuyruklu anahtar kelimeleri doğal olarak ele almanızı sağlar. Müşteriler ürünleri satın almadan önce yorumları okumayı sevdikleri için daha fazla trafik almanıza yardımcı olabilir. Örnek olarak Amazon İncelemeleri, Trustpilot ve Google İncelemelerini alabilirsiniz.
Web Sitenizdeki Kullanıcı Oturumunu Genişletin
Akıllı bir inceleme bölümü, alıcılardan yalnızca birkaç geri bildirim içermez. Genellikle yüksek kaliteli ürün fotoğrafları, videolar ve GIF'ler içerir. Bu nedenle, inceleme bölümünü ne kadar etkileşimli bir şekilde düzenlerseniz, kullanıcılarınızın oturumlarını o kadar uzatabilirsiniz.
Bir Ürün İnceleme Sayfası İçin Olması Gereken Unsurlar Nelerdir?
Bir ürün inceleme sayfası, ancak onu akıllıca oluşturabiliyorsanız sizin için faydaları en üst düzeye çıkarabilir. Nihai hedefi, potansiyel müşterileri sizden satın almaya ikna etmek olmalıdır. Bu nedenle inceleme sayfaları, müşterilerin ürünleri gerçek anlamda görselleştirmelerini sağlayacak şekilde tasarlanmalıdır.
Potansiyel müşterilerinize böyle bir his vermek için ürün inceleme sayfalarınıza aşağıdaki unsurları eklemelisiniz.
1. Öne Çıkan Resim
Öne çıkan görsel, kapsadığınız ürün ne olursa olsun inceleme sayfasını temsil eden birincil görseldir. İnceleme bölümünde öne çıkan çekici bir görsel, ziyaretçileri çekmeye yardımcı olabilir. Ayrıca, inceleme sayfası bağlantısını sosyal kanallarda paylaşmak size daha fazla ilgi çekecektir.
2. Açıklayıcı Görüntüler ve Video
Tanımlayıcı görseller, öne çıkan görselin dışında inceleme sayfasına eklenen ek görsellerdir. Bu ek resimler ve videolar, müşterilerin ürünü birden çok açıdan görmelerine ve şeklini, boyutunu ve rengini görselleştirmelerine yardımcı olur.

3. Öne Çıkan Ürün Bölümü
Öne çıkan bir ürün bölümü, sınırlı bir alanda bir ürün inceleme sayfasının tüm temel unsurlarını kapsar. Ürün adını, öğenin kısa bir açıklamasını, öne çıkan bir resmi, bir paylaş düğmesini ve butonları içerir.
4. İlgi Çekici Başlık ve Altyazılar
İlgi çekici başlıklar ve alt başlıklar, ürünlerinizi piyasada bulunan birçok benzer üründen farklı kılabilir. Başlığınıza ve altyazılarınıza uzun kuyruklu anahtar kelimeler ekleyebilirseniz, size daha iyi SEO sonuçları da verebilir.
5. Sosyal Kanıt
Sosyal kanıt, ürünlerinizi satın alan müşterilerin memnuniyet düzeyine tanıklık eden derecelendirmeler, incelemeler ve onaylar anlamına gelir. Sosyal kanıt olmadan, bir ürün inceleme sayfasının önemi yoktur.

6. Özellik Listesi
Bir özellik listesi, müşterilere değer sağlayan özellikleri, nitelikleri ve yetenekleri vurgulamaya yardımcı olur. Bir ürünün piyasada bulunan benzer ürünlerden farklılaşmasını sağlar.
7. Diğer Ürünlerle Karşılaştırma
Müşteriler benzer birçok ürün arasından istedikleri ürünü bulmaya çalıştıklarında, bu ürünlerin özelliklerini karşılaştırmak için birkaç web sekmesini birlikte açarlar. İnceleme sayfanızda ürününüzün diğer öğelerle karşılaştırmasını sunarsanız, müşteriler her şeyi tek bir yerden kontrol edebilir.

6. Fiyatlandırma Planları
Fiyatlandırma, bir ürünün satın almaya değer olup olmadığını tanımlayan en güçlü şeydir. Harika bir ürün inceleme sayfası küratörlüğünü yaptığınızı ancak oraya fiyatlandırma eklemeyi unuttuğunuzu varsayalım. Sizce, müşteriler satın alıp almamaya karar verebilir mi? Belli ki değil! Bu nedenle, inceleme bölümünde kaçırmayın.
8. CTA Düğmeleri
Bir müşteri ürününüze ikna olduğunda, onu satın almak isteyebilir. İnceleme bölümünde bir CTA düğmesi olması, ürünü anında satın almalarını sağlayabilir. Bu nedenle, 'Hemen Alın', 'Şimdi Satın Alın', 'Buradan Satın Alın' ve 'Sepete Ekle' gibi CTA butonlarını inceleme bölümlerinize eklemeyi unutmayın.
Ürün İnceleme Düzenlerinizde Yukarıdaki Öğeleri Oluşturmanız Gereken Widget'lar
İkna edici bir ürün inceleme düzeni oluşturmak için çok sayıda tasarım konseptini ve öğesini tek bir yerde bir araya getirmeniz gerekir. Elementor, istediğiniz gibi sayısız ürün inceleme düzeni oluşturabileceğiniz harika bir WordPress eklentisidir.
Bugünkü bu gönderide, Elementor ve Happy Addons'un yukarıda belirtilen öğeleri ürün inceleme bölümlerinize eklemenizi sağlayacak ücretsiz ve profesyonel widget'larını sunacağız.
# Görüntü Değiştirme Widget'ı
Ürün inceleme bölümünüze birden fazla fotoğraf eklemek ve bunları tek tek göstermek istiyorsanız, Görüntü Değiştirme widget'ına ihtiyacınız olacaktır. Resminize çeşitli efektler eklemenize ve daha çekici hale getirmenize olanak tanır.
# Kart Widget'ı
Kart widget'ı ile ürününüzü güçlü bir şekilde açıklayabilir ve güzel metinler, rozetler, resimler, bağlantılar ve bir CTA düğmesi ekleyebilirsiniz.
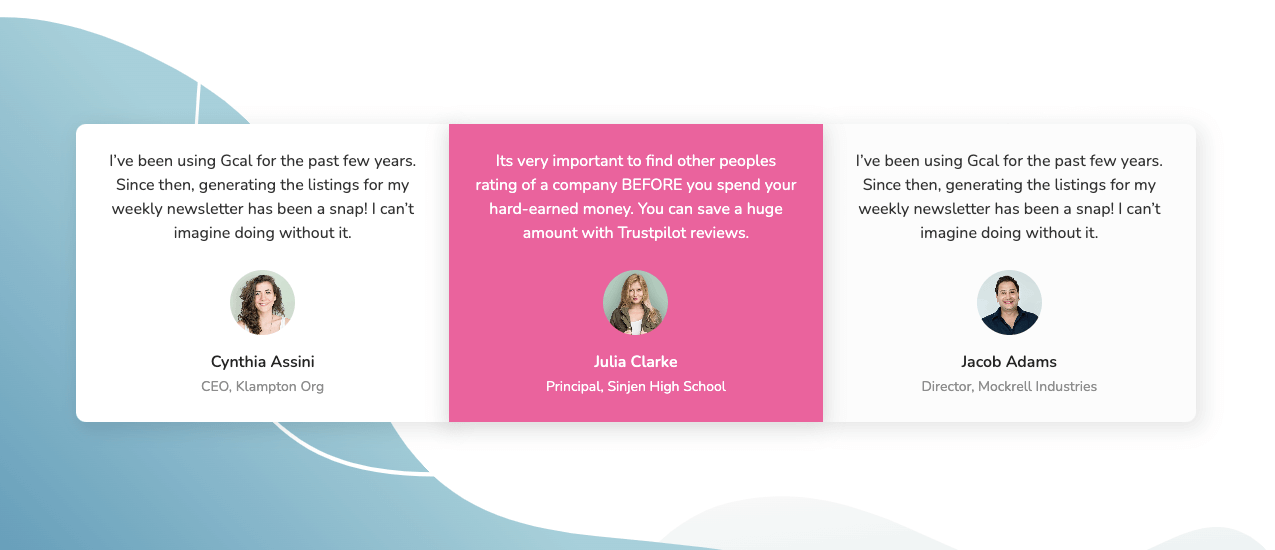
# Referans Widget'ı
Referans widget'ını kullanarak, ürün inceleme bölümünüze uzmanların görüşlerini ve müşterilerin yorumlarını ekleyebilirsiniz.
# İnceleme Widget'ı (Yıldız Derecelendirmesi)
Müşterilerin yorumlarını ve puanlarını birlikte, ancak ayrı sınıflarda göstermek istiyorsanız, İnceleme widget'ını kullanabilirsiniz. Rekabet alanında öne çıkmak için en iyisini seçebileceğiniz birden fazla tasarım seçeneğine sahiptir.
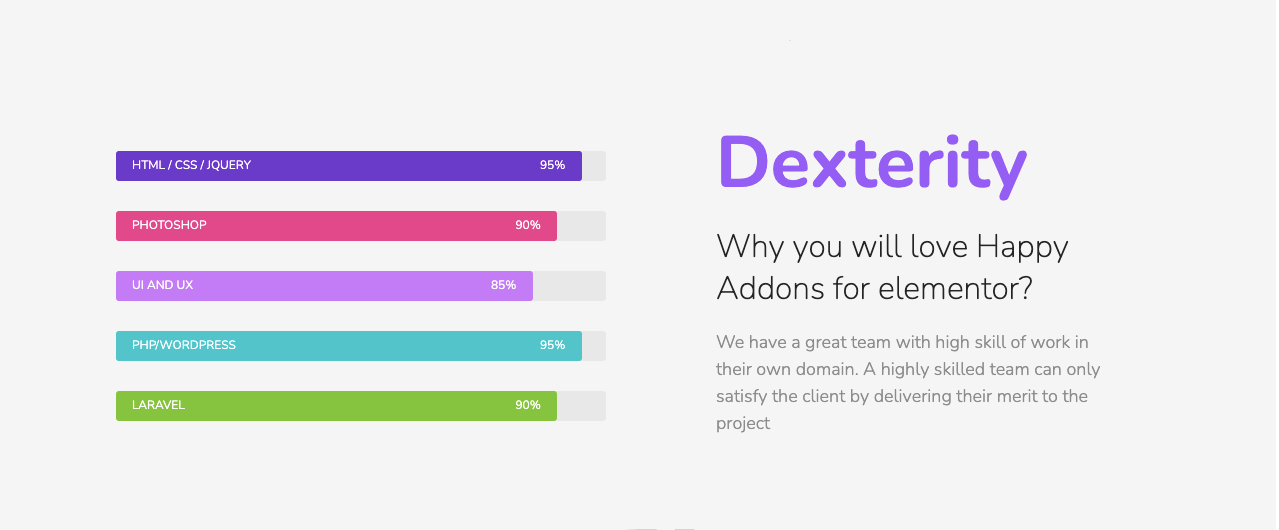
# Beceri Çubuğu Widget'ı
Beceri Çubuğu widget'ı, ürününüzün güçlü yanlarını farklı açılardan görselleştirmenize yardımcı olacaktır. Hatta bu özelliği, ürününüzün farklı özellikleri açısından diğer rakiplerinden ne kadar önde olduğunu görselleştirmek için de kullanabilirsiniz.

# Yaratıcı Düğme Widget'ı
Açıkçası, bir ürün incelemesi yazmanın tek amacı, hedef kitlenizi satış hunisinin sonuna götürmektir. Yaratıcı Düğme widget'ını kullanarak çekici CTA düğmeleri ekleyebilir ve çevrimiçi kullanıcıları bu ürünü satın almaya teşvik edebilirsiniz.
# Çift Düğme Widget'ı
İkili Düğme widget'ı, web sitenize iki modaya uygun CTA düğmesi eklemenize ve onu daha şık ve zarif hale getirmenize olanak tanır. İki ürün sürümünüz olduğunu varsayalım: lite ve pro. Bu widget'ı kullanarak, inceleme sayfasında ikisini birlikte tanıtabilirsiniz.
# Karşılaştırma Tablosu Widget'ı
Ürününüzü diğer benzer ürünlerle karşılaştıran bir tablo oluşturmak için Karşılaştırma Tablosu pencere öğesini kullanabilirsiniz. Rakipleriniz üzerinde bir avantaj yaratmanıza ve daha fazla satış yapmanıza yardımcı olacaktır.
# Fiyatlandırma Tablosu Widget'ı
Aynısı için birden fazla fiyatlandırma paketiniz varsa ve bunları inceleme sayfasında bir arada göstermek istiyorsanız, Fiyatlandırma Tablosu widget'ı harika bir seçenek olabilir.
# 360 Döndürme (Opsiyonel)
E-Ticaret web siteleri, müşterilerin ürünü her açıdan görebilmeleri için genellikle ürünlerinin 360° görünümlerini sergiler. 360 Döndürme widget'ını kullanarak bunu ürün inceleme bölümünüzde yapabilirsiniz.
# Sayı Widget'ı
Sayı widget'ını kullanarak çeşitli stillerde çarpıcı sayı blokları oluşturabilir ve ürün inceleme bölümlerinize harika bir görünüm kazandırabilirsiniz.
# Başlık Widget'ı
Başlık widget'ı, inceleme bölümünüzü daha bilgilendirici hale getirmek için etkileşimli başlıklar ve alt başlıklar oluşturmanıza olanak tanır.
# Metin Düzenleyici Widget'ı
Metin Düzenleyici pencere aracı, inceleme bölümünün gövde metnini yerleştirmenize, düzenlemenize ve stilize etmenize yardımcı olur. Ürününüzün özelliğini veya belirli bir konusunu ek bilgilerle detaylandırmanıza olanak tanır.
# Görüntü Widget'ı
Resim Değiştirme widget'ını kullanmak istemiyorsanız, bunun yerine statik ürün resimleri eklemek istiyorsanız, bu Resim widget'ını kullanabilirsiniz.
# Görüntü Karşılaştır (Opsiyonel)
Bir ürünü yeni renk, şekil, doku ve varyasyonlarla yükselttiğinizi ve bir öncekine göre ne kadar değiştiğini göstermek istediğinizi varsayalım. Bunun için Resim Karşılaştırma widget'ını kullanabilirsiniz.

# Özellik Listesi Widget'ı
Özellik Listesi widget'ı, ürünlerinizin tüm özelliklerini sıralı bir şekilde sergilemenize olanak tanır. Bu widget'ı, ürününüzü başkalarıyla karşılaştırmak için Karşılaştırma Tablosu widget'ında bile kullanabilirsiniz.
# Sabit Video (Opsiyonel)
Yapışkan Video widget'ı, YouTube, Vimeo, Dailymotion veya diğer kendi kendine barındırılan platformlardan ürün inceleme bölümüne video(lar) eklemenizi sağlar.
# Akordeon Widget'ı (Opsiyonel)
İnceleme sayfanıza veya inceleme düzeninin altına bir SSS bölümü eklemek istiyorsanız, bunu Akordeon widget'ını kullanarak yapabilirsiniz. Yalnızca kullanıcıların sorgularını karşılamakla kalmaz, aynı zamanda SEO puanınızı artırmanıza da yardımcı olur.
#Eğlence Faktörü
Eğlence Faktörü widget'ını kullanarak, gözden geçirme sayfanızdaki önemli bilgileri, müşterilerin dikkatini çekecek şekilde ince ayar yaparak sunabilirsiniz.
#Promosyon Kutusu
Fırsatlarınızı ve tekliflerinizi ürün inceleme bölümünüze eklemek istiyorsanız, Promosyon Kutusu widget'ı size hemen yardımcı olabilir. Daha fazla çekiş ve katılımınızı getirebilir.
Ürün İnceleme Widget'ları Nasıl Oluşturulur: Adım Adım Kılavuz
Burada, yukarıda listelenen widget'larla oluşturabileceğiniz bazı demo ürün inceleme bölümlerinde size yol göstereceğiz. Bunlar, ürün inceleme sayfalarınızın ve bölümlerinizin nasıl olması gerektiği konusunda size bir fikir verecektir.
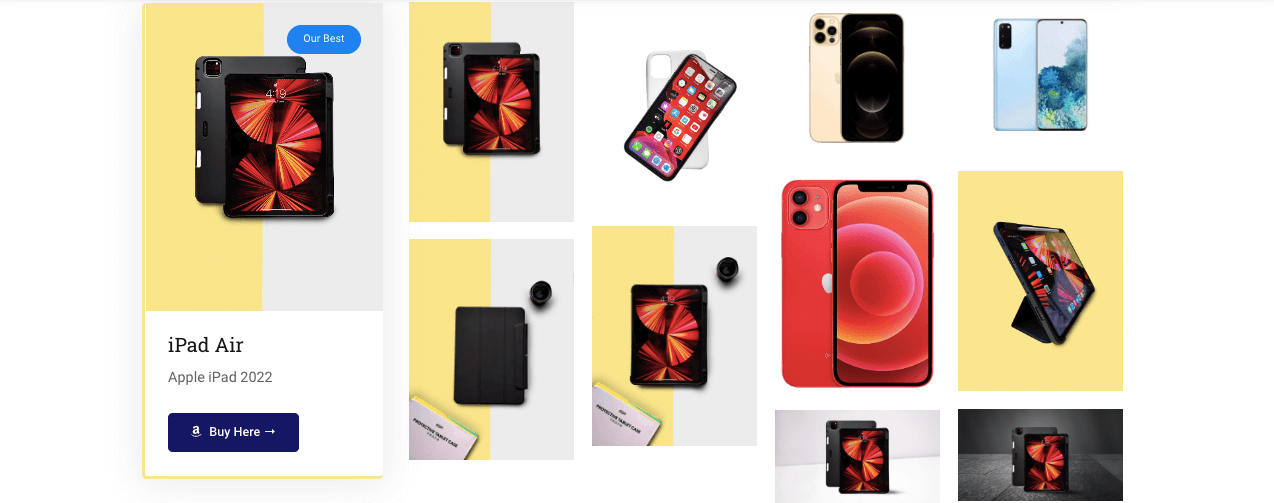
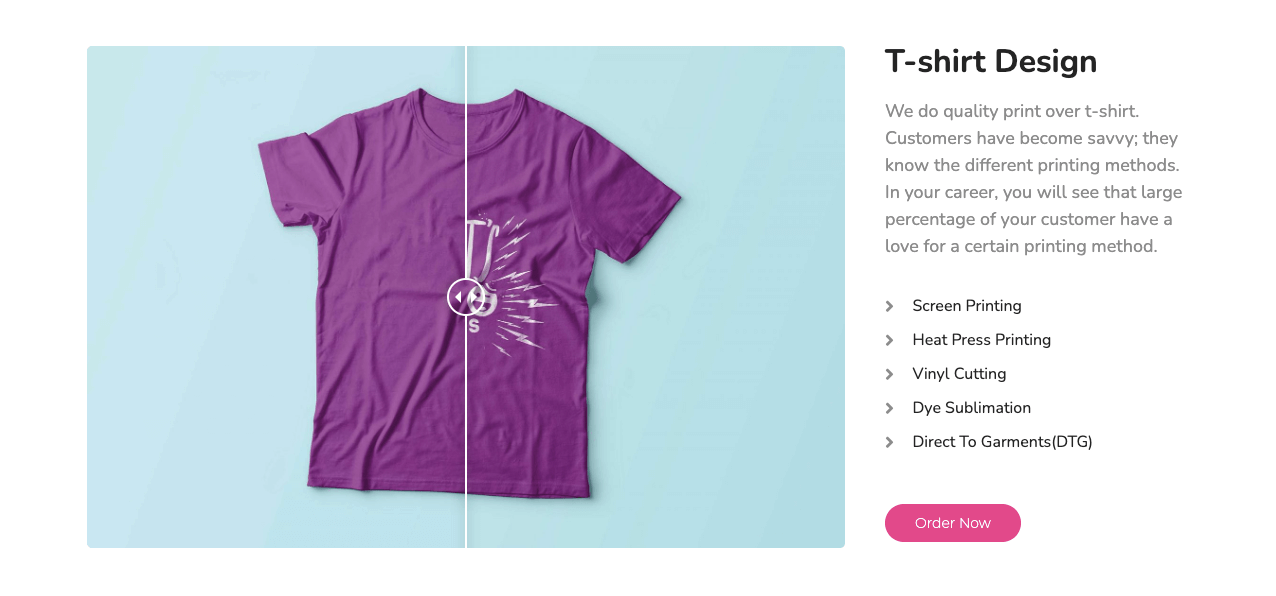
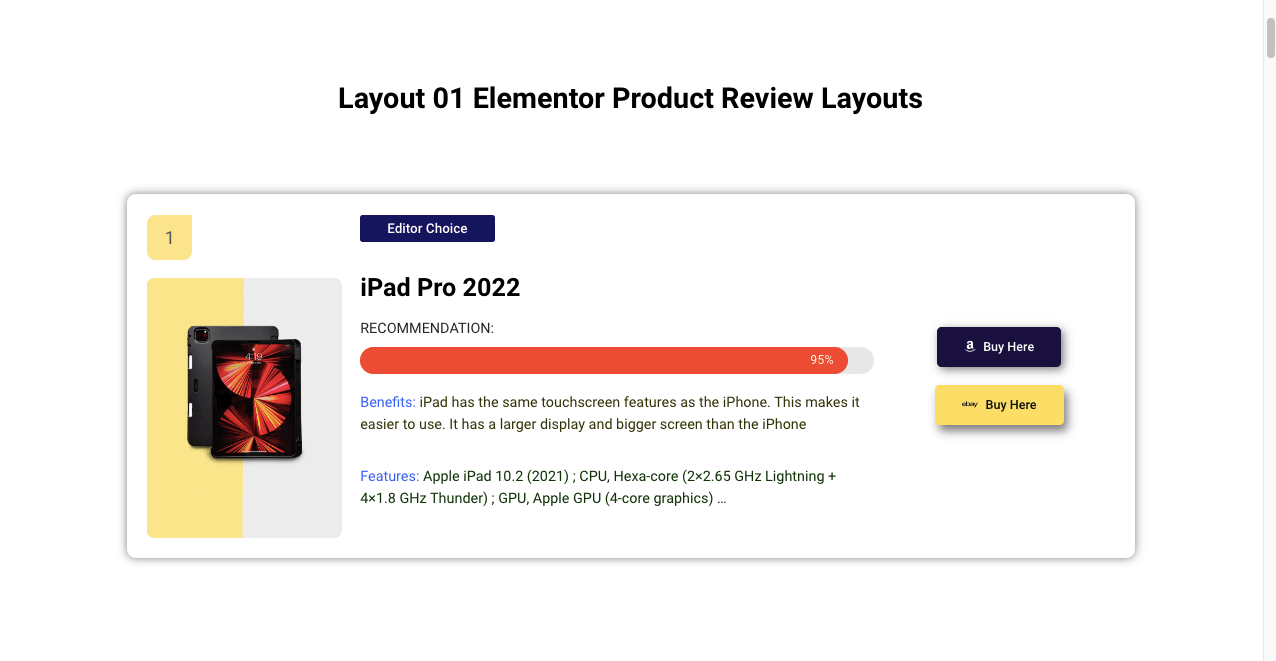
Düzen 01: Öne Çıkan Ürün Bölümü

Bu, öne çıkan ürün bölümü için bir ürün inceleme düzenidir. Yukarıda bahsettiğimiz gibi, öne çıkan bir ürün bölümünün ne olduğunu zaten biliyorsunuzdur. Bir ürünün tüm önemli yönlerini dahil etmenin hızlı bir özetini temsil eder.
Bu öne çıkan ürün bölümünü oluşturmak için aşağıdaki widget'ları kullandık:
- Sayı widget'ı (HappyAddons)
- Görüntü Değiştirme (HappyAddons)
- Beceri Çubukları (HappyAddons)
- Çift Düğme (HappyAddons)
- Düğme (Öğe)
- Başlık (Öğe)
- Metin Düzenleyici (Elementor)
Aşağıdaki video, bu düzeni düzenlemek için bu widget'ları nasıl kullandığımızı size gösterecektir. ️
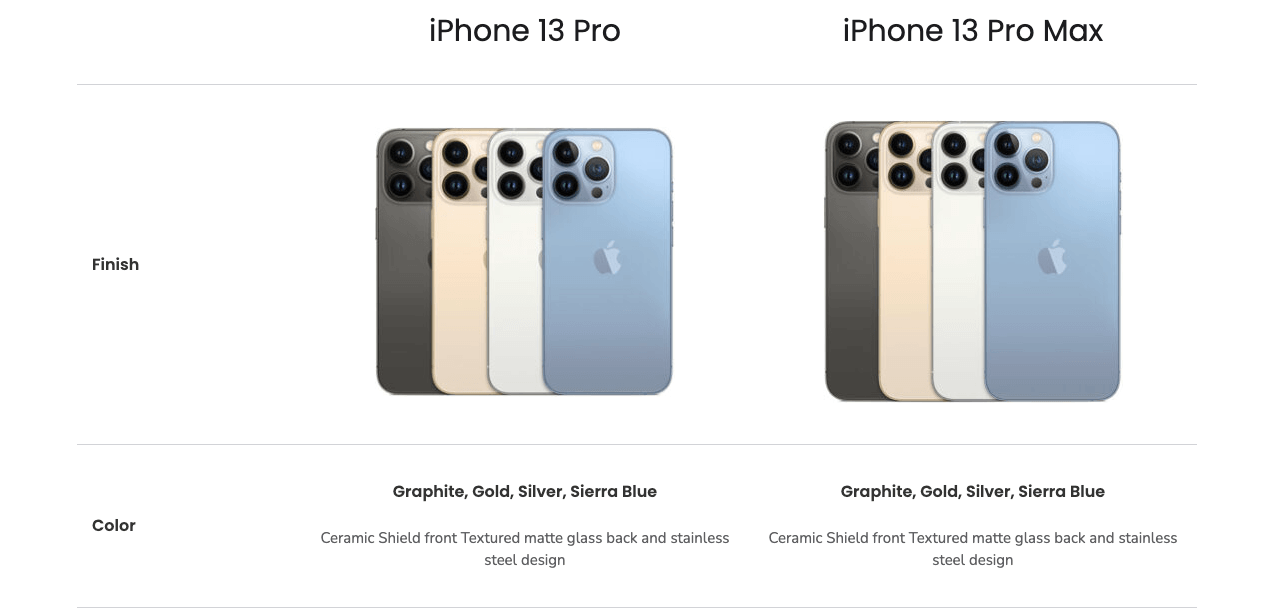
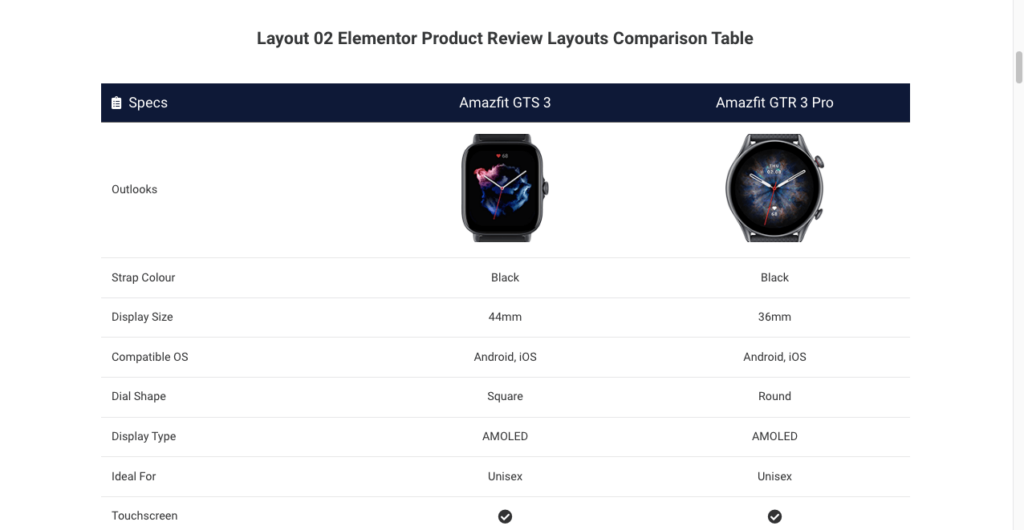
Düzen 02: Karşılaştırma Tablosu Bölümü

Bu, iki kol saatinin benzerliklerini ve farklılıklarını sunduğumuz bir karşılaştırma tablosudur. İnceleme bölümünde herhangi bir ürün türünün benzerliklerini ve zıt noktalarını sergilemek için böyle bir tablo kullanabilirsiniz.

Burada, bu karşılaştırma tablosunu oluşturmak için HappyAddons'ın Karşılaştırma Tablosu widget'ını kullandık. Sondaki 'Şimdi Satın Al' CTA düğmeleriyle karıştırmayın. Ek widget kullanmanıza gerek yoktur. Karşılaştırma Tablosu widget'ına dahil edilirler.
Bu widget ile oluşturduğumuz karşılaştırma tablosu hakkında bilgi edinmek için aşağıdaki videoyu izleyin. ️
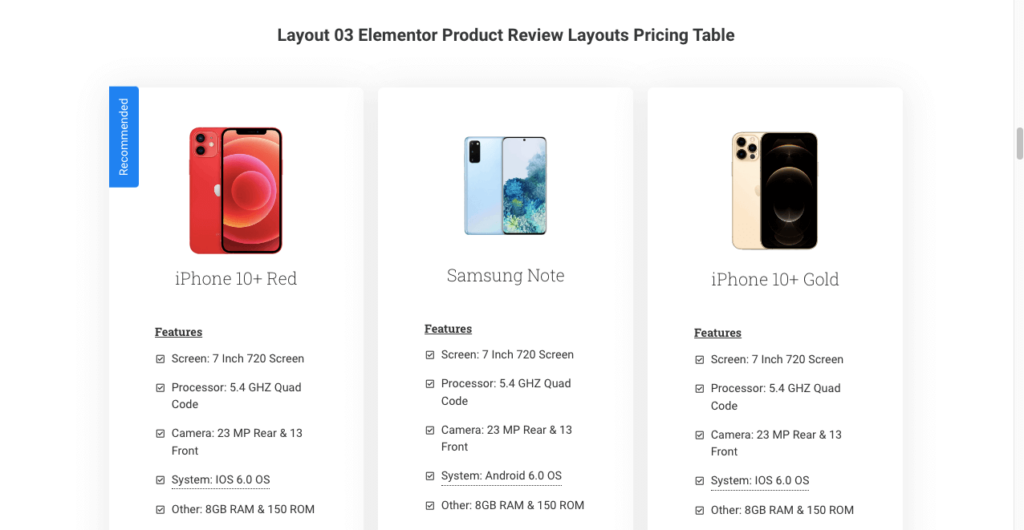
Düzen 03: Fiyatlandırma Tablosu Bölümü

Fiyat tablosu ayrıca, istediğiniz birden çok benzer ürün arasındaki bazı önemli farklılıkları sergilemenize de olanak tanır. Bu fiyatlandırma tablosunda üç cep telefonunun temel özelliklerini ve fiyatlarını sırasıyla sunduk.
HappyAddons'ın Fiyatlandırma Tablosu ağırlığını kullanarak, istediğiniz zaman ürün inceleme sayfanızda böyle bir fiyatlandırma tablosu oluşturabilirsiniz. Burada da 'Buradan Satın Al' CTA düğmeleriyle karıştırmayın. Çünkü Fiyatlandırma Tablosu widget'ına dahil edildiler.
Bu widget ile oluşturduğumuz fiyatlandırma tablosu hakkında bilgi edinmek için aşağıdaki videoyu izleyin. ️
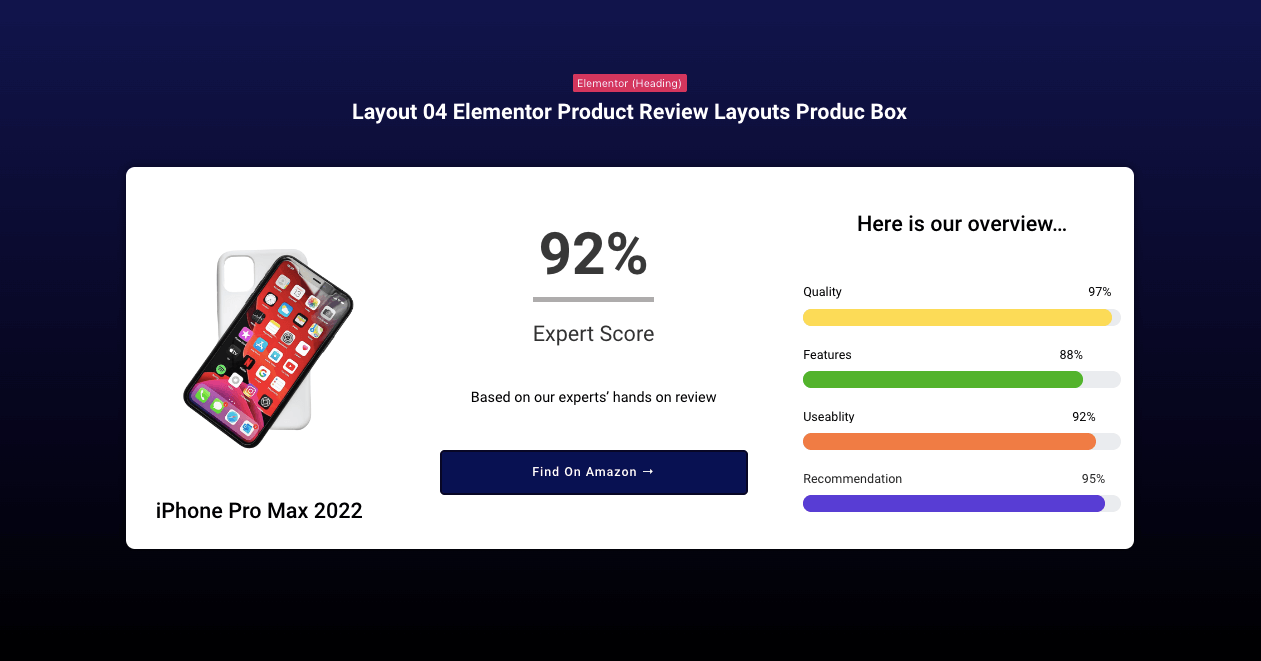
Düzen 04: Gelişmiş Öne Çıkan Ürün Bölümü

Çok fazla seçenek olduğunu görebileceğiniz için gelişmiş özellikli bir ürün bölümü olduğunu söylüyoruz. Bu düzeni düzenlemek için aşağıdaki widget'ları kullandık.
- Eğlence Faktörü (HappyAddons)
- Yaratıcı Düğme (HappyAddons)
- Beceri Çubukları (HappyAddons)
- Metin Düzenleyici (Elementor)
- Resim (Öğe)
- Başlık (Öğe)
Aşağıdaki video, bu düzeni düzenlemek için bu widget'ları nasıl kullandığımızı size gösterecektir. ️
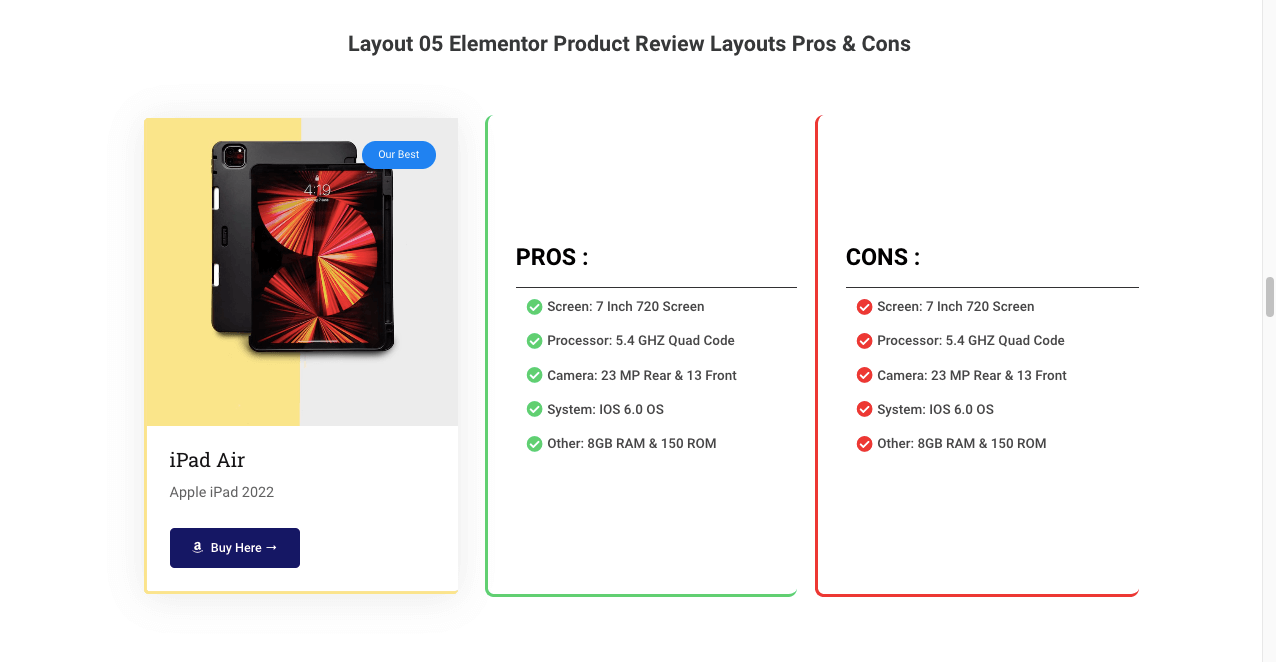
Düzen 05: Artıları ve Eksileri Bölümü

Artıları ve eksileri bugün herhangi bir ürün inceleme sayfasının zorunlu bir parçasıdır. Müşterilerin ürünün satın almaya değer olup olmadığı konusunda hızlı karar vermelerine yardımcı olurlar. Bu düzende aşağıdaki widget'ları kullandık.
- Kart widget'ı (Mutlu Eklentiler)
- Özellik Listesi (Mutlu Eklentiler)
Bu widget'larla oluşturduğumuz fiyatlandırma tablosu hakkında bilgi edinmek için aşağıdaki videoyu izleyin. ️
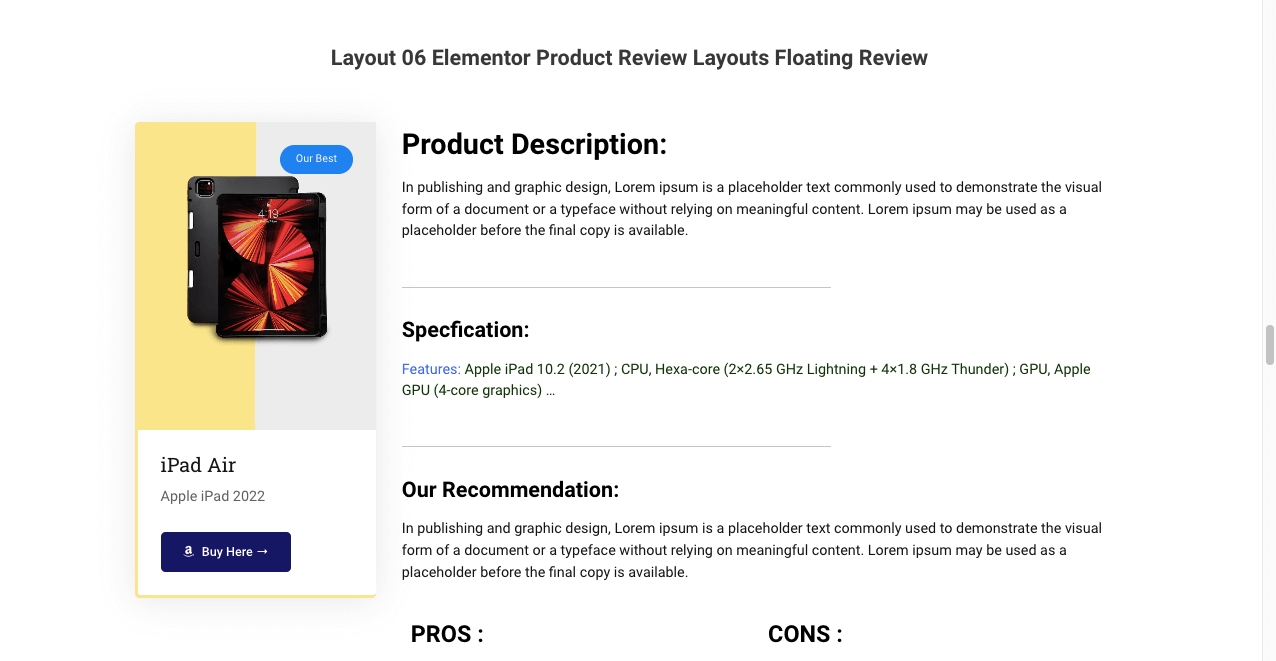
Düzen 06: Elementor Ürün İnceleme Sayfası

İşte size tam bir ürün inceleme sayfası. Ürün incelemeleri için özel bir web gönderisi veya sayfası oluşturmak istiyorsanız, bunu ideal bir örnek olarak alabilirsiniz. Bu ürün inceleme sayfasını oluşturmak için kullandığımız widget'lar aşağıdadır.
- Kart widget'ı (HappyAddons)
- Özellik Listesi (HappyAddons)
- Sabit Video (HappyAddons)
- Referans (HappyAddons)
- Sayı widget'ı (HappyAddons)
- Resim Karşılaştırma (HappyAddons)
- Görüntü Izgarası (HappyAddons)
- Çift Düğme (HappyAddons)
- Başlık (Öğe)
- Metin Düzenleyici (Elementor)
- Bölücü (Eleman)
- Yıldız Derecelendirmesi (Elementor)
- Akordeon (Elementor)
Aşağıdaki video, bu düzeni düzenlemek için bu widget'ları nasıl kullandığımızı size gösterecektir. ️
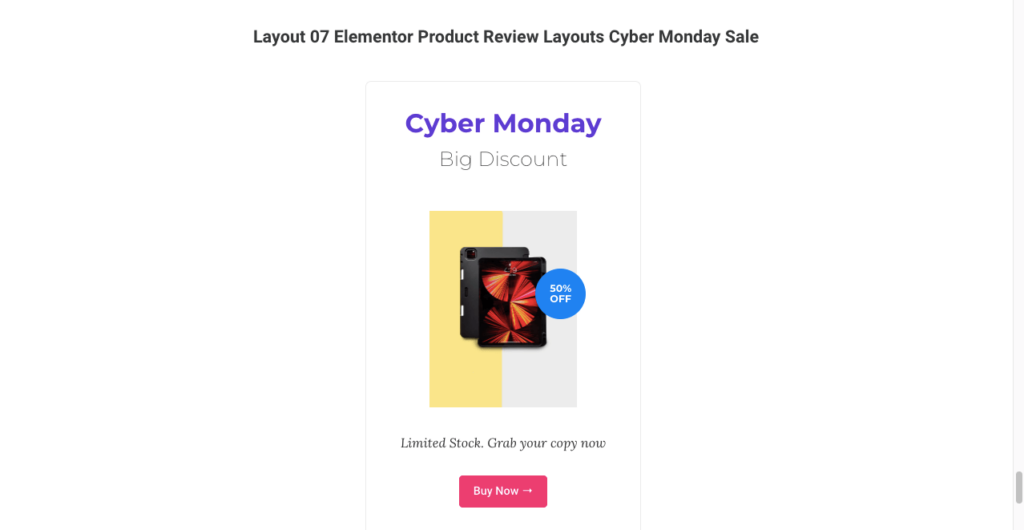
Düzen 07: Ürün İnceleme Bölümünü Tanıtın

Bu, ürün inceleme bölümünüze promosyon düzeltmeleri eklemeye bir örnektir. Akıllıca yapmak, dönüşümünüzü de artırabilir. Ürüne %50 İNDİRİM rozeti eklemek için HappyAddons'ın Promosyon Kutusu widget'ını kullandık. Bu widget'ı, istediğiniz herhangi bir ürünü tanıtmak için kullanabilirsiniz.
Aşağıdaki videoyu izleyin. ️
Uygun Elementor Ürün İnceleme Widget'ı ile Ürün Sayfanıza Görkemli Bir Görünüm Verin
Umarım artık ürün inceleme sayfalarınızın/bölümlerinizin nasıl olması gerektiği konusunda kesin bir fikriniz vardır. Web siteleriniz için harika Elementor şablonları veya bölümleri oluşturmak için Elementor Ürün İnceleme widget'larını nasıl bir araya getirebileceğinizin olası perspektifini paylaştık.
Elementor Düzenlerini olduğu gibi kullanabilir veya ihtiyacınıza göre değiştirebilirsiniz. İlginç bir şekilde, burada belirtilen her pencere öğesi Elementor Dinamik etiket özelliğini destekler; bu, bileşenler içinde dinamik verileri ayarlayabileceğiniz anlamına gelir.
Örneğin, düzenimiz 06 , esas olarak bir ürün incelemesi açılış sayfası oluşturmak için tasarlanmıştır. Ürünleri incelemek için ACF veya Jet Engine Özel Gönderi Türü oluşturma aracıyla özel bir gönderi türü oluşturabilirsiniz. Ayrıca Ürün İnceleme Düzeni 06'mızı özel yazı tipi şablon tasarımınız olarak kullanabilirsiniz.
Elementor Pro'nun Dinamik Etiket özelliğini kullanarak tüm gerekli alanları eşleyin ve olağanüstü bir ürün incelemesi açılış sayfası şablonu elde edin. Özel gönderi türlerine aşina değilseniz, bu şablonu statik bir yol olarak kullanın. Ancak yine de en iyi uygulama, iş yükünü azaltmanıza yardımcı olacağından, inceleme gönderileri için farklı bir gönderi şablonu oluşturmaktır.
İsterseniz gelecekte Jet motorunun nasıl kullanılacağını veya ACF Custom Post tipi araçlarını Elementor ile ele alacağız. Yakın gelecekte CPT yönetimi eğitimlerini ele almamızı istiyorsanız lütfen aşağıya bir yorum yapın.
BTW, yukarıdaki ürün inceleme düzenlerini veya şablonlarını buradan indirebilirsiniz.
Ve Mutlu Eklentiler profesyonel kullanıcılarımız için iyi haber, Canlı Kopyala Yapıştır özelliğimizi kullanarak tüm ürün inceleme düzenlerini elde edebilmenizdir.
Not: Tüm iPad görüntüleri Unsplash'tan alınmıştır.
Elementor Ürün İnceleme Widget'ları/Bölümleri hakkında SSS

Şimdi, Elementor ürün inceleme widget'ları üzerinden web'de yaygın olarak bulunan en sık sorulan soruları ele alacağız.
Elementor'da nasıl SSS oluşturabilirim?
Elementor Akordeon widget'ı ile web gönderilerinizde ve sayfalarınızda bir SSS bölümü oluşturabilirsiniz. Web sitenizdeki metinleri daraltılmış ve yoğun bir şekilde görüntülemenize yardımcı olabilir. Bol miktarda veri sunmanıza izin verirken web alanınızdan çok tasarruf sağlayacaktır.
Ürün inceleme bölümlerinde SEO'yu nasıl iyileştirebilirim?
Aşağıdaki şekillerde, ürün inceleme bölümleri ve sayfalarında SEO'yu iyileştirebilirsiniz.
1. İnceleme başlığına ve alt başlıklara uzun kuyruklu anahtar kelimeler ekleyin.
2. İlgi çekici metin kopyalarıyla bağlantısını sosyal medya kanallarıyla paylaşın.
3. Özellik ve gövde metni bölümüne semantik/LSI anahtar sözcükleri ekleyin.
4. Ürün fotoğrafları ve videoları eklerken anlamlı bir alt etiket yazın.
5. Özel inceleme gönderileri/sayfaları oluşturursanız davetkar meta açıklamalar oluşturma.
6. Gerektiğinde anlamlı anahtar kelimelerle araç ipuçları ekleyin.
Ürün inceleme bölümlerinizle satışları nasıl artırırsınız?
Ürün inceleme bölümleri/sayfaları genellikle diğer web bölümünden daha fazla trafik alır. Onları satış hunisinin sonuna götürmek için bu trafiği kullanmanız yeterlidir. Aşağıdaki tanıtım materyallerini inceleme bölümlerine ekleyerek ziyaretçileri sizden satın almaya teşvik edebilirsiniz.
1. Bir indirim rozeti ekleyin.
2. Bir kupon rozeti ekleyin.
3. Benzer ürünler önerin (yukarı satışın bir parçası olarak).
4. Stokların tükendiğini gösteren bir aciliyet oluşturun.
5. Bir teşvik sunun (ücretsiz kargo gibi)
Bir ürün karşılaştırma tablosuna dahil edilecek şeyler nelerdir?
Bir ürün karşılaştırma tablosu, iki benzer ürün arasındaki farkı göstermenize yardımcı olur. Müşteriler için daha çekici ve güvenilir hale getirmek için, bir ürün karşılaştırma tablosunda aşağıdakilerin mevcut olduğundan emin olmalısınız.
1. Ürün sürümünün adı.
2. Yayın zamanı.
3. Ürün özellikleri.
4. Kullanılan Malzemeler.
5. Fiyatlandırma planları.
6. Kazanan kim?
7. Ürünün kimin için en iyi olduğu.
Ürün inceleme sayfalarında benzersiz satış tekliflerini nasıl ele alabilirim?
Ürün inceleme sayfalarınızda benzersiz satış noktalarını vurgulamak için aşağıdaki noktaları ele aldığınızdan emin olun.
1. Markanızı diğerlerinden ayıran tüm noktaların bir listesini yapın.
2. Ürünlerinizin müşterilerinizin sorunlarını nasıl çözebileceğini gösterin.
3. Satış sonrası hizmetlerinizden emin olun.
4. Duygusal bağlılık oluşturabilecek bazı ürün değerlerinizi vurgulayın.
Son düşünceler
Web'de kaç tane özel inceleme web sitesi bulunduğunu öğrendikten sonra, 21. yüzyılda ürün incelemesinin önemini anlayacaksınız. Capterra, Quora, Trustpilot, G2 ve GetApp, aklınıza gelebilecek hemen hemen her tür ürünün incelemesini bulabileceğiniz bazı web siteleridir.
Ayrıca kulağa kötü gelse de konuşmamız gereken bir şey daha var. Bugün, müşterilerin kendi müşterilerinin ürünlerinden daha fazlasını satın almaları için başkalarının ürünleri hakkında isteyerek olumsuz değerlendirmeler yapan web'de çok sayıda bağlı pazarlamacı bulacaksınız.
Bu yanlış uygulama için siz de günah keçisi olabilirsiniz. Bu nedenle, web sitenizde ürün inceleme bölümlerine sahip olmanın önemini hafife alamazsınız. Açıkçası, sadık müşteriler dürüst incelemeleriyle işletmenizi ileriye taşıyacaktır. Ancak bu, kendi davulunuzu da yenmeniz gereken bir çağdır.
Bu makalenin, Elementor ürün inceleme widget'larıyla etkileşimli ürün inceleme şablonları/düzenleri oluşturma konusundaki arayışınızı karşılamanıza yardımcı olduğunu umarız. Bunu faydalı bulursanız, lütfen yorum bölümünden bize bildirin.
