Elementor İnceleme 2021 » Özellikler, Artılar, Eksiler, Fiyatlandırma ve Eğitim
Yayınlanan: 2021-05-10 Hala Elementor'un WordPress siteniz için en iyi sayfa oluşturucu olup olmadığına karar veriyor musunuz? Bu Elementor incelemesinde, Elementor'u kullanmanın sağlayacağı faydaları anlamanıza yardımcı olacağız. Elementor'u kimlerin kullanabileceğini ve Elementor'un rekabette öne çıkmasına yardımcı olan benzersiz özellikleri öğreneceksiniz.
Hala Elementor'un WordPress siteniz için en iyi sayfa oluşturucu olup olmadığına karar veriyor musunuz? Bu Elementor incelemesinde, Elementor'u kullanmanın sağlayacağı faydaları anlamanıza yardımcı olacağız. Elementor'u kimlerin kullanabileceğini ve Elementor'un rekabette öne çıkmasına yardımcı olan benzersiz özellikleri öğreneceksiniz.
Elementor, WordPress deposundaki 5.600'den fazla incelemede %96'lık etkileyici bir derecelendirme ile 5.000.000'den fazla web sitesinde etkindir.
Elementor İncelemesi ( Özellikler, Elementor Kullanımı, Fiyatlandırma, Artıları ve Eksileri)
Elementor, herhangi bir kodlama dili bilmenize gerek kalmadan WordPress sitenize yeni düzenler, gelişmiş stil ve tasarım öğeleri eklemenize yardımcı olur. Elementor pro sürümü, tüm bir temayı tasarlamanıza olanak tanır.
Bu incelemenin sonunda, ücretsiz sürümü mü kullanmanız gerektiğini yoksa bir adım daha ileri gidip premium sürüm için ödeme mi yapmanız gerektiğini öğreneceksiniz.
Elementor pro, WordPress için nihai sayfa oluşturucu mu, yoksa bu sadece son trend mi?
Bakalım bu sayfa oluşturucu, piyasadaki popüler alternatiflere kıyasla ne kadar iyi bir ücrete sahip.
Elementor'ı Yükleme
Elementor'u WordPress sitenize yüklemek karmaşık bir işlem değildir. Başka bir eklenti eklemek kadar kolaydır. 
Pro sürümünü satın aldıysanız, kurulum ZIP dosyanızı indirin ve ' Eklenti Ekle ' ekranına yükleyin.
İşlem çok kolaydır ve FTP yoluyla yüklemenizi gerektirmez.
Elementor Pro'nun Elementor'un ücretsiz sürümü için bir " eklenti " olduğunu belirtmekte fayda var. Bu, premium özelliklerin keyfini çıkarmanız için ücretsiz sürümü yüklemeniz gerektiği anlamına gelir.
Elementor Neler Sunar?
Elementor, siz onu oluştururken sayfanızın ziyaretçilere tam olarak nasıl görüneceğinin bir önizlemesini sunan görsel, sürükle ve bırak sayfa oluşturucusudur. Elementor'un sunduğu harika özellikleri web sitelerinde görebilirsiniz. İhtiyaçlarınıza bağlı olarak mükemmel bir tasarım oluşturmak için farklı içerik ve tasarım öğelerini sürükleyip bırakabilirsiniz.
Bu sayfa oluşturucu, geliştirici olmanız gereken bir şey için kısa sürede harika görünümlü, özel bir web tasarımı oluşturmanıza olanak tanır. Bu, WordPress'e yeni başlayanların bile onu kullanmayı kolay bulacağı anlamına gelir.
Bu derlemede, Elementor'u öne çıkaran şeyin ne olduğunu ve neden bu kadar başarılı olduğunu öğreneceksiniz, ancak önce öne çıkan özelliklerden bazıları şunlardır:
- Stil seçenekleri – Elementor, özel CSS'ye başvurmadan tasarımınızı piksel mükemmelliğinde yapmak için size ayrıntılı stil seçenekleri sunar. Bununla birlikte, CSS stil kodunu uygulamalı olarak kullanmayı seviyorsanız, Elementor bunu yapmanıza izin verir.
- Kolaylık – Kısa sürede harika görünen sayfalar oluşturmanıza yardımcı olacak faydalı araçlar sunar.
- Tema Oluşturucu – Bu özellik, Elementor kullanarak tüm WordPress temanızı tasarlayabileceğiniz Pro sürümünde bulunur.
- Dinamik içerik – Bu özellik, ACF, Pod'lar ve Araç Seti gibi özel alanlardan ve eklentilerden dinamik içerik oluşturmanıza olanak tanır.
- Açılır Pencere Oluşturucu – Bu özellik Pro sürümünde bulunur ve her tür açılır pencere oluşturmanıza olanak tanır.
- WooCommerce Builder – WooCommerce mağazanızı tasarlamanıza olanak tanır.
- Şablonlar – Elementor, aralarından seçim yapabileceğiniz yüzlerce şablon sunarak işinizi kolaylaştırır.
Elementor Nasıl Çalışır?
Bu bölümde, Elementor arayüzünün nasıl çalıştığına bakacağız. İlk önce Elementor Finder'ın yenilikçi eklentisini tartışalım.
Öğe Bulucu
Çoğu insanın sayfa oluşturucularla ilgili en büyük zorluklarından biri, bir sayfada veya bölümde değişiklik yapmanın WordPress panosundan çıkmak veya etrafta tıklamak anlamına gelmesidir.
Bu çok zaman alır ve sinir bozucu olabilir.
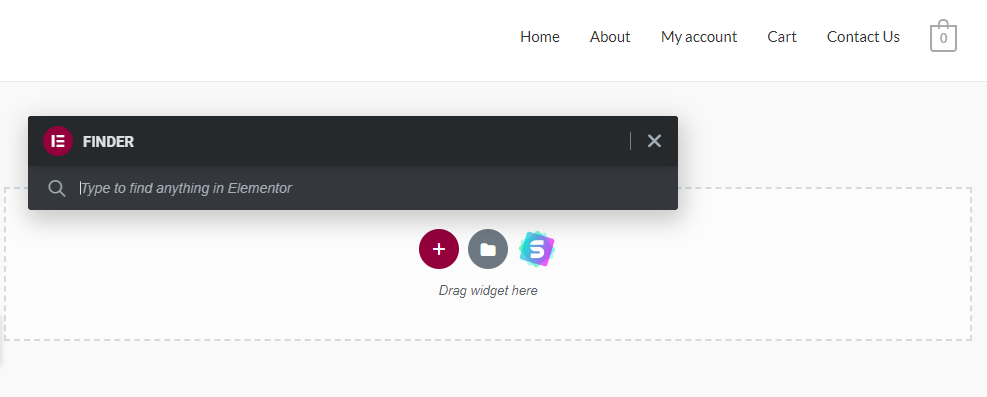
Ancak Elementor, size Elementor Finder'ı sağlar. 'Finder' arama penceresini başlatmak için Windows'ta CTRL + E veya Mac'lerde CMD + E tuşlarına basın: 
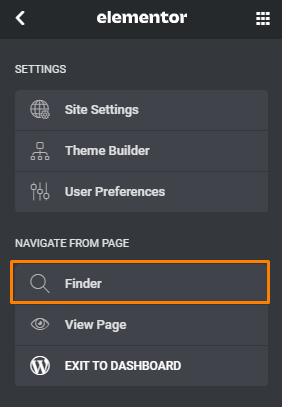
Alternatif olarak, Elementor Bulucu'yu ana Elementor menüsünden de başlatabilirsiniz: 
Pencere açıldığında, aradığınızı yazın. Size mevcut tüm seçeneklerin bir listesi verilecektir. Bu, sayfalarda, gönderilerde, açılır pencerelerde veya bölümlerde kolayca değişiklik yapmanızı sağlar.
Ancak bu özellik, widget'ları aramanıza izin vermez.
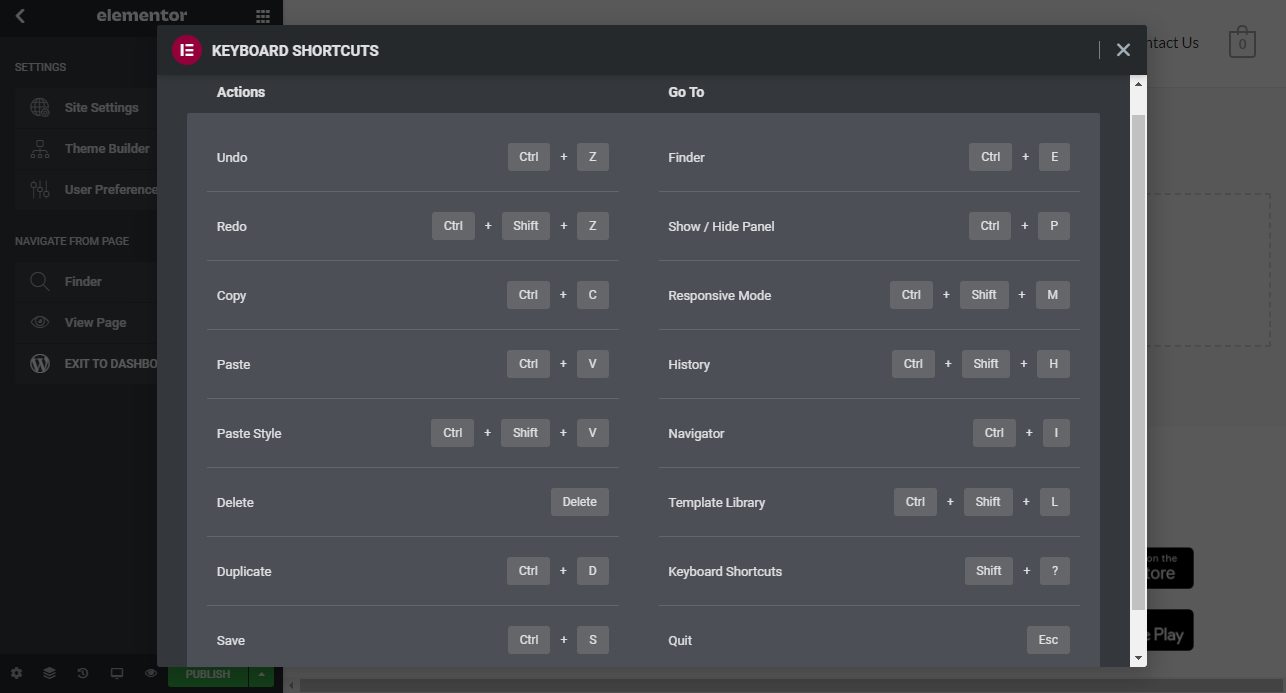
Elementor Kısayolları
Elementor arayüzünde kullanabileceğiniz tüm kısayolları kontrol etmek istiyorsanız, CMD + ? Mac'te veya Ctrl + ? Windows'ta. 
Elementor Yan Paneli
Yan panel, aracın arayüzünü içerir. Bu bölüm ekranda çok fazla yer kaplamaz ki bu çok önemli. Araç tarafından sunulan hemen hemen her şeyi içerir.
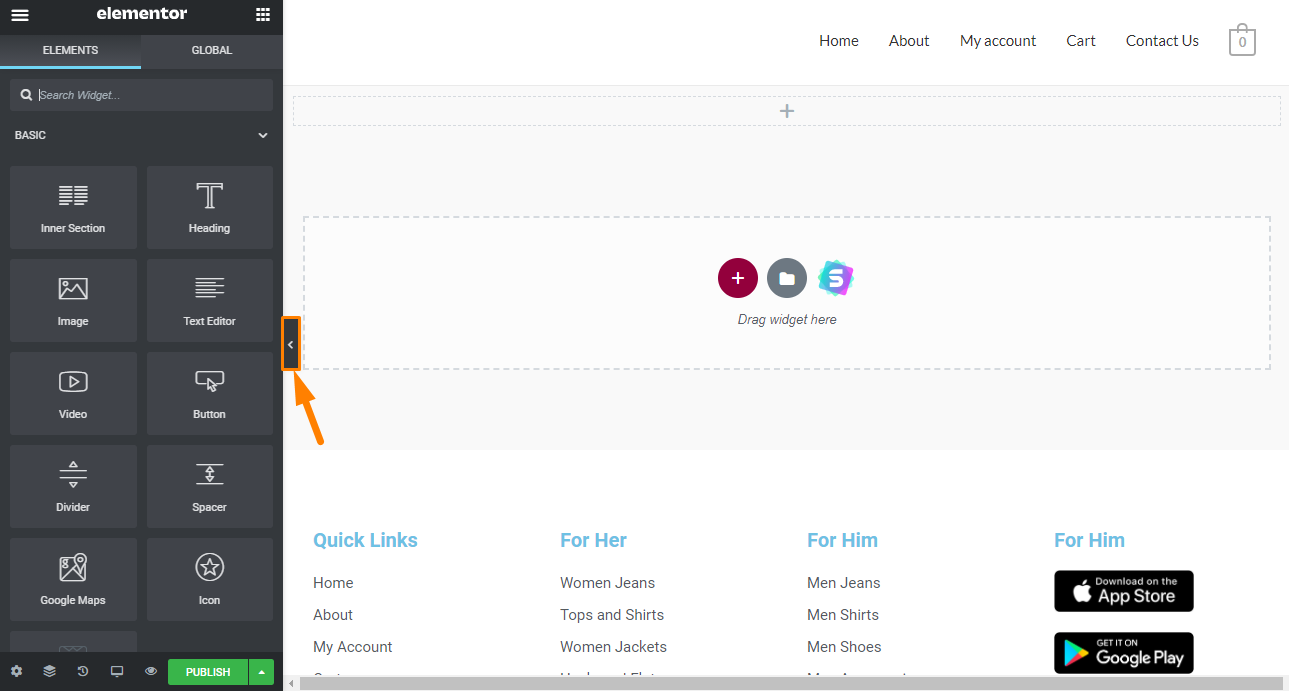
Paneli sürükleyerek kolayca genişletebilir veya daraltabilirsiniz. 
Bu paneli daraltmak, kullanılabilirlikten ödün vermeden size daha fazla çalışma alanı sağlar.
Windows'ta 'Ctrl + P' veya Mac'te 'Cmd + P' tuşlarına basarak yan paneli hızlıca içeri ve dışarı kaydırabilirsiniz.
Daha sonra, sol üstte bulunan sayfa ayarlarını tartışacağız. 
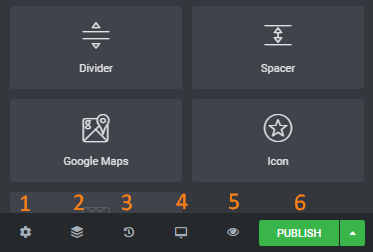
Yan panelin altında başka seçenekler de vardır:

- Ayarlar
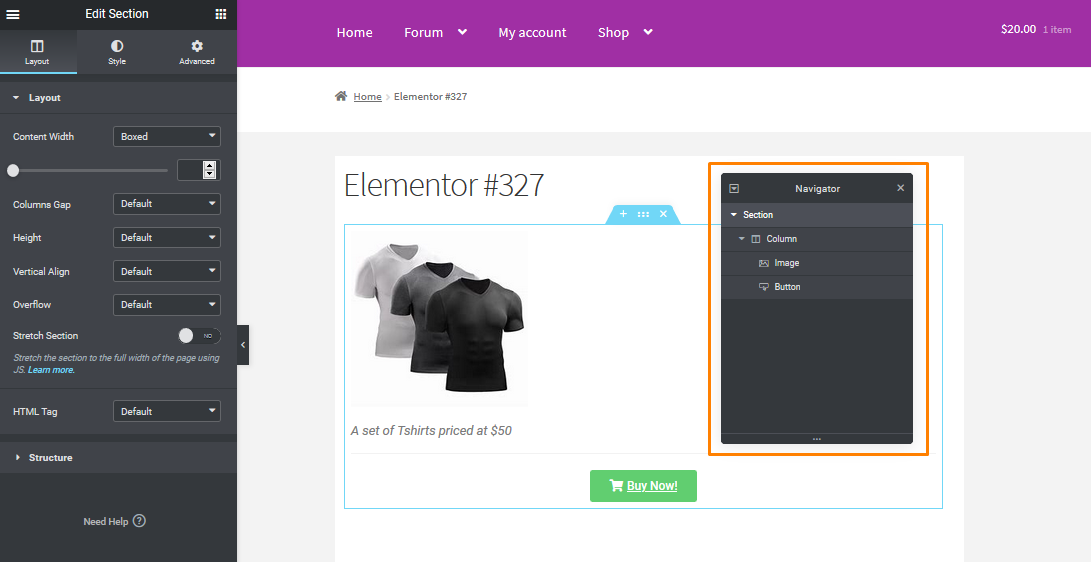
- Gezgin – Düzeninizin farklı bölümleri arasında hızlı bir şekilde atlamanıza izin veren kayan bir pencere başlatır.
- Revizyon geçmişi – Bu onların 'Geri Al' versiyonudur.
- Duyarlı mod – Bu seçenek, sayfayı masaüstünde, tablette veya mobilde önizlemenizi sağlar.
- Önizleme değişiklikleri – Düzeninizi güncellediğinizde, Önizleme penceresinde otomatik olarak güncellenir. Bu, değişikliklerinizi önizlemek için başka bir sekmeye geçmeniz gerekmediğinden zaman kazandırır.
- Değişikliklerinizi kaydeder veya günceller
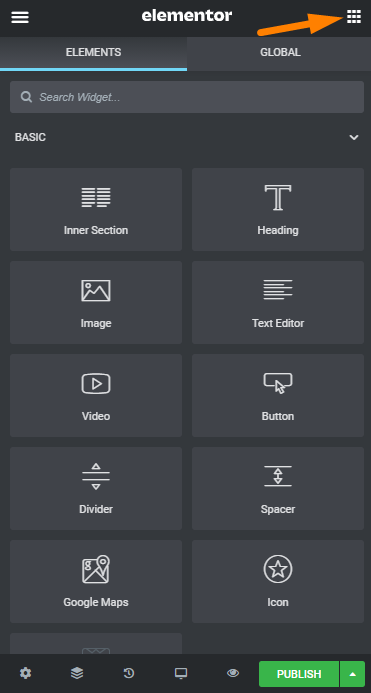
Son olarak, sağ üst köşede bulunan ızgara simgesine tıklarsanız, sizi element kitaplığına geri döndürür: 
Genel olarak, Elementor kullanıcı arayüzü temiz bir tasarım sunar ve yeni başlayanlar için bile kullanımı çok kolaydır.
Düzeni Oluşturma
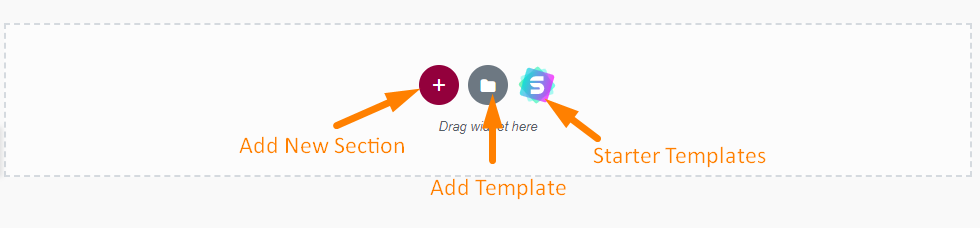
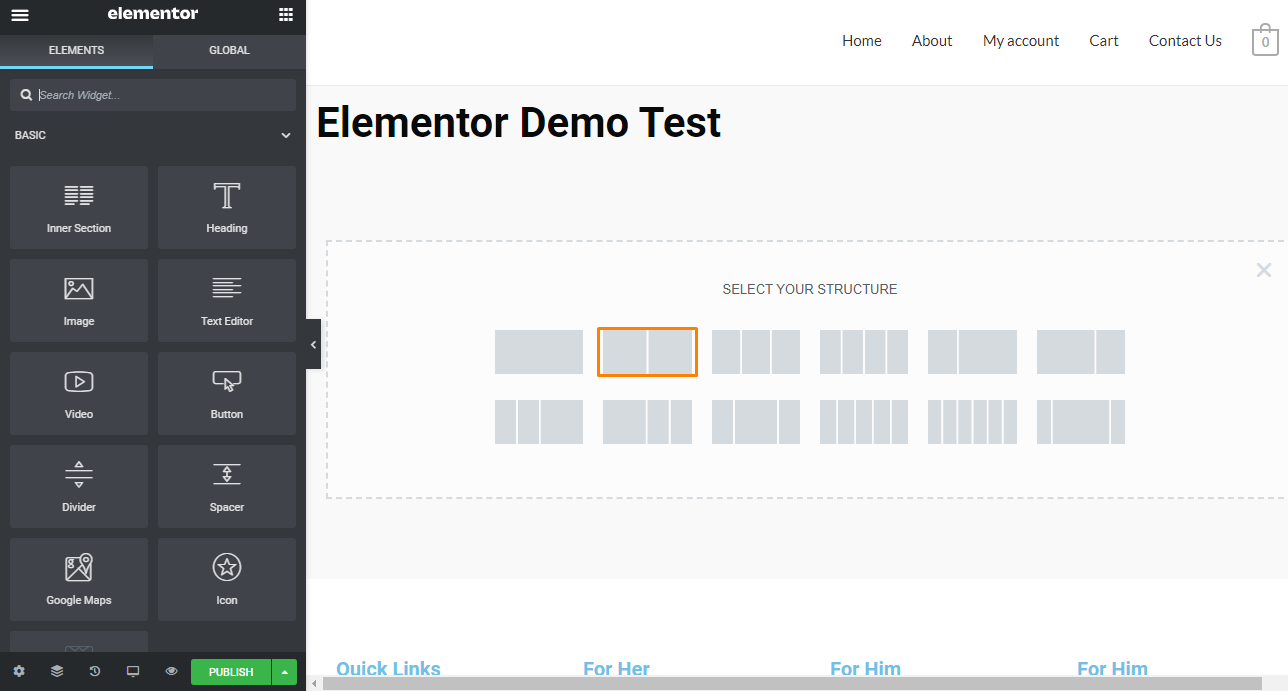
Sayfa oluşturucular, belirli düzenler oluşturmanıza yardımcı olur. Yeni bir düzen oluşturmak için içerik alanından ' Yeni Bölüm Ekle ' simgesine tıklayın. 
Düğmeye tıklamak bir düzen seçeneği açar. 
İçerik alanına bir öğe bırakırsanız, tek bir sütun oluşturulur.
Öğeleri kullanmaya başlayabilirsiniz, ancak önce sayfanızın temel yapısını oluşturmanızı öneririz.
Elementor size iki yapısal eleman sunar:
- Stil öğeleri (örneğin, sayfanızın tüm bölümüne bir arka plan ekleyin)
- Konum öğeleri
Yapısal elemanlar şunlardır:
- Bölümler – Bu, en geniş yerleşim bloğudur.
- Sütunlar – Bir bölümün içine oturur. Bir veya birden fazla sütun ekleyebilirsiniz.

Yeni Öğeler Ekleme
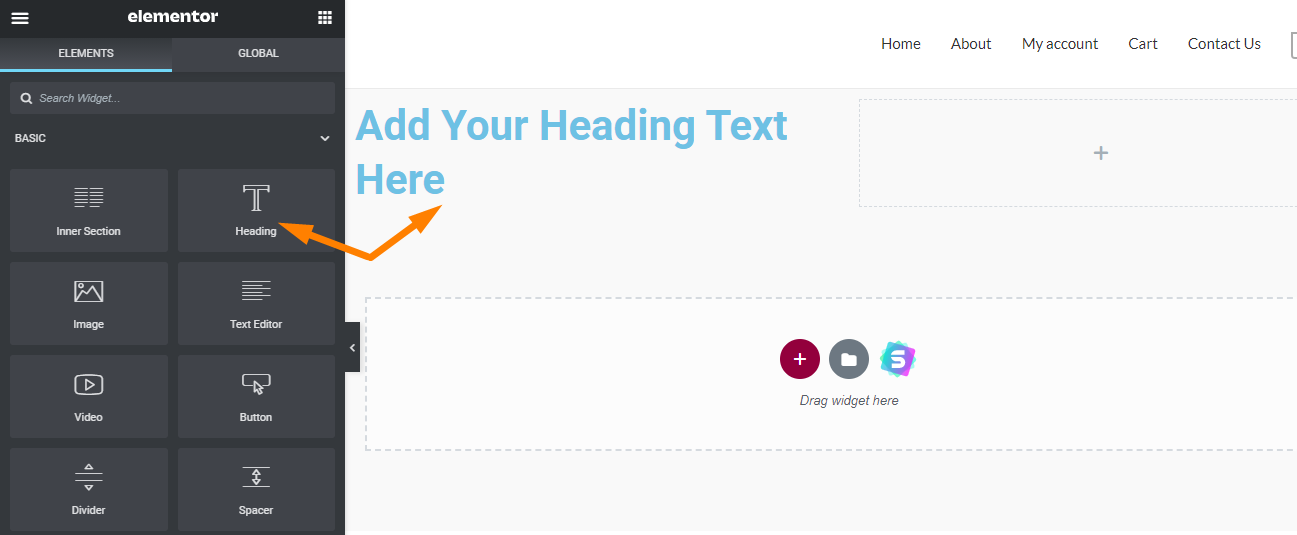
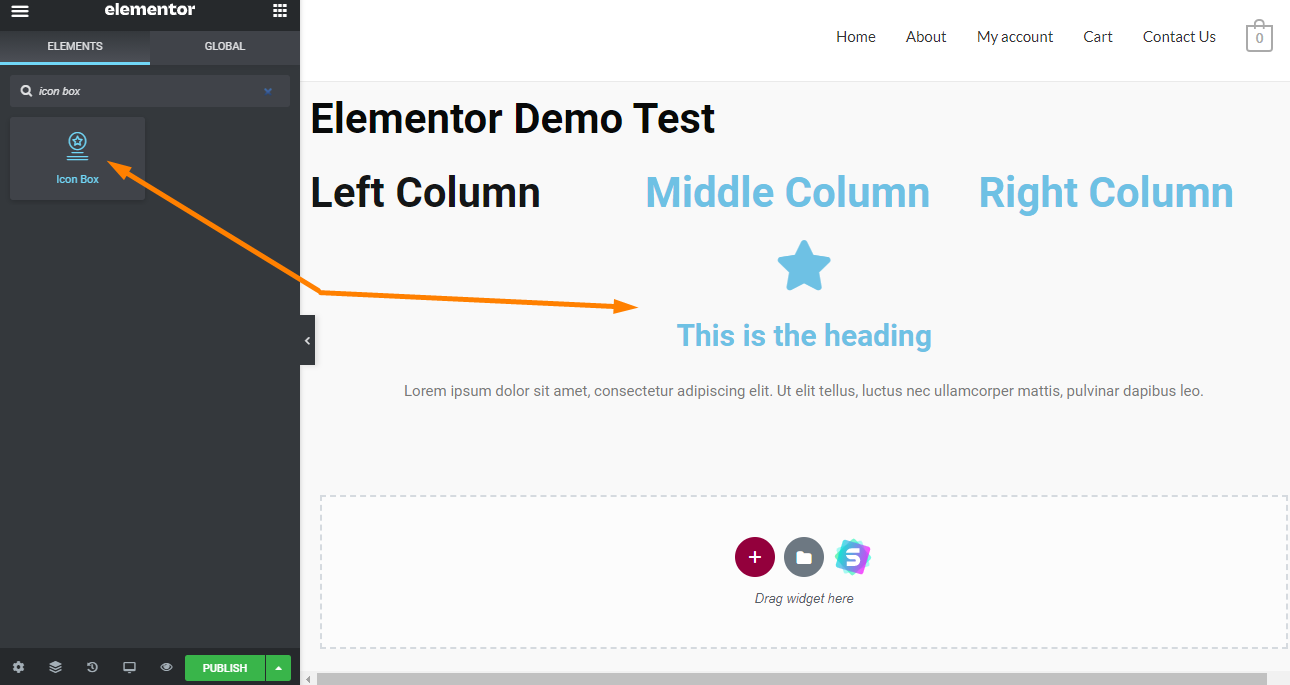
Bir bölüme veya sütuna yeni bir eleman eklemek çok kolaydır. Bunu, sol kenar çubuğundaki öğeyi sayfanızın görsel önizlemesine sürükleyerek yapabilirsiniz: 
Bu temel örneğin dışında, düğmeler, google haritalar, simgeler, form, fiyat listesi, paylaşım düğmeleri ve daha pek çok öğe ekleyebilirsiniz.
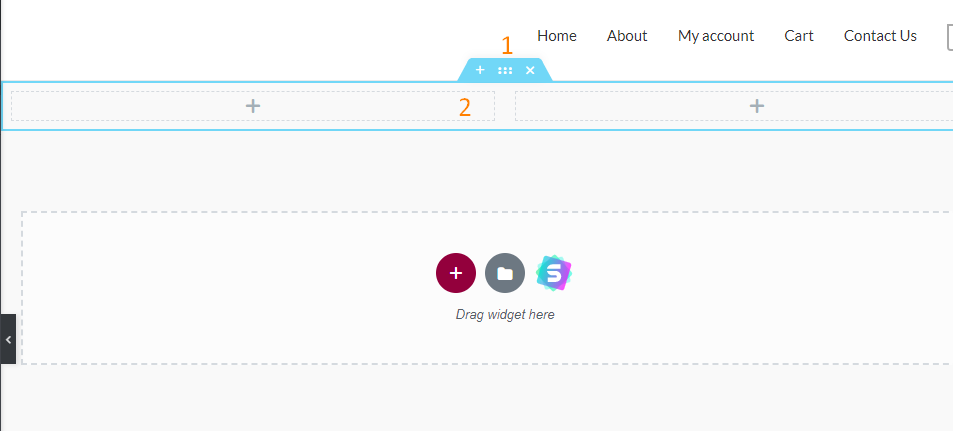
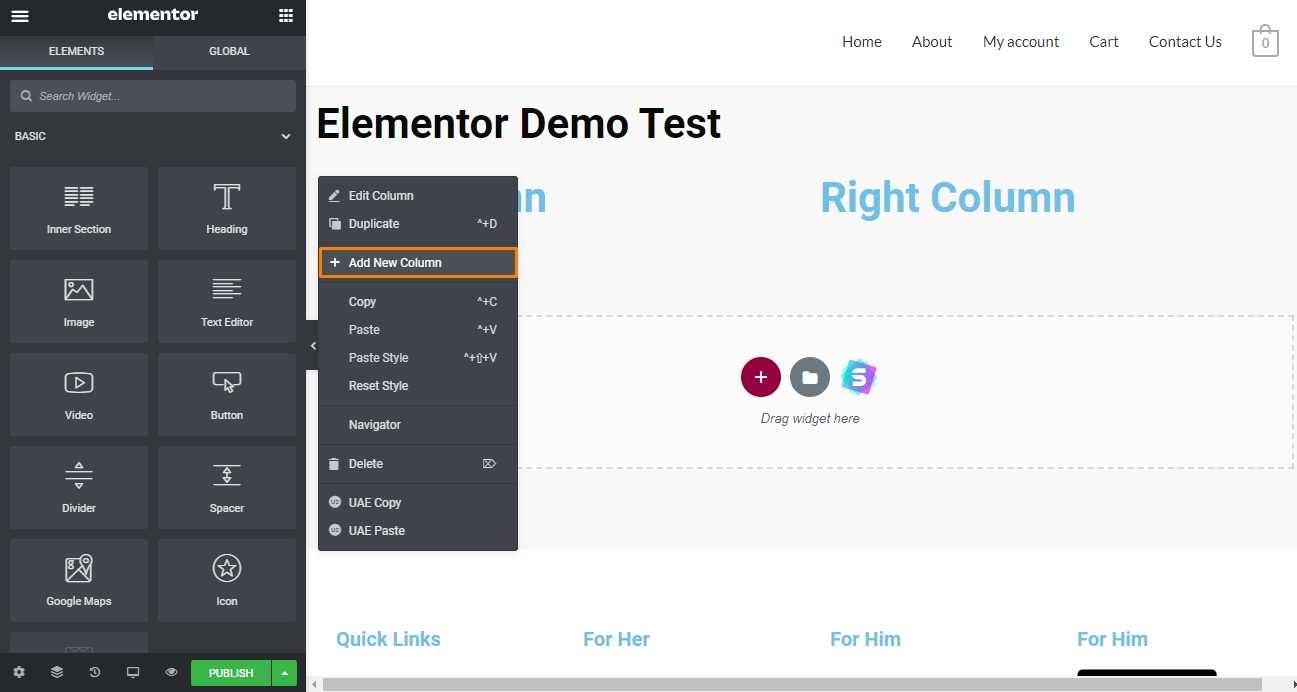
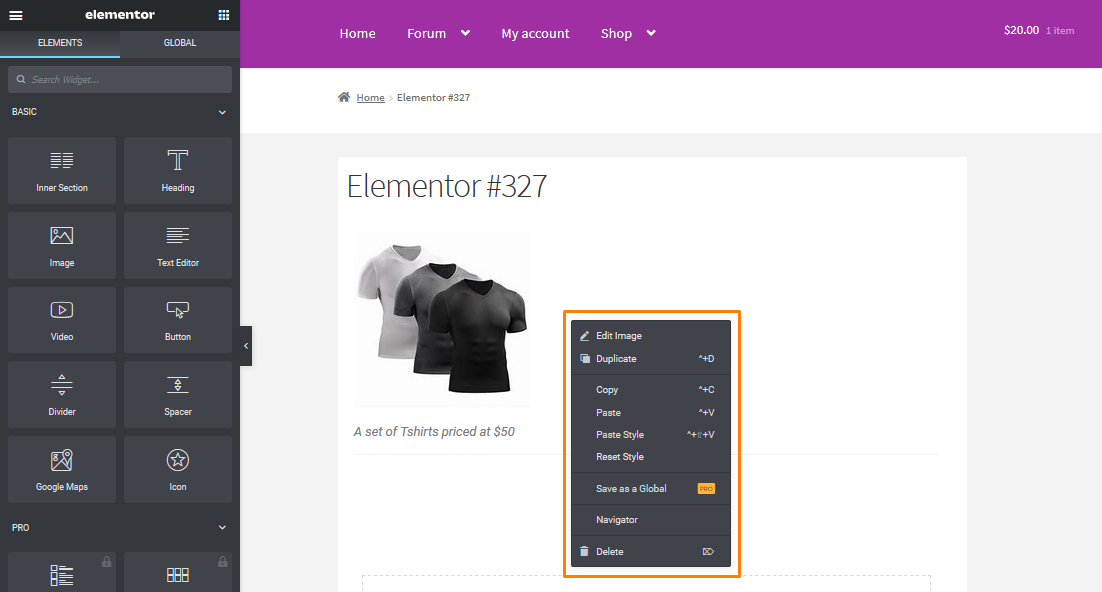
Fazladan bir sütun eklemek için herhangi bir öğenin sütun düğmesini sağ tıklayın: 
Bu sonuç: 
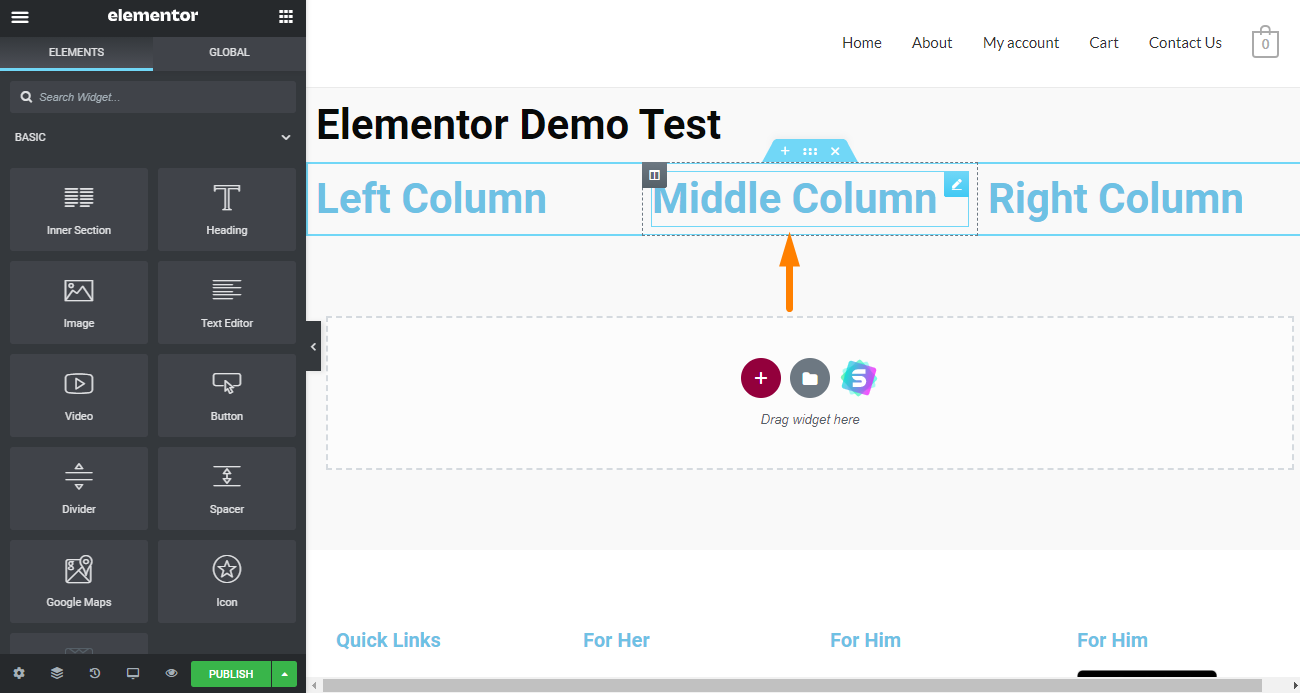
Sütunlar, kolayca karmaşık olan daha fazla düzen oluşturmak için sütunları yığmanıza olanak tanıyan bölümler içinde bulunur.
Ayrıca, 'sütun' düğmesini kullanarak öğeyi sürükleyip herhangi bir yere bırakarak fazladan sütunlar oluşturabilirsiniz.
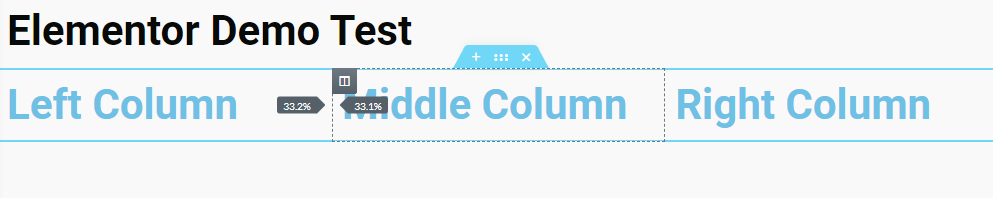
Genişliği ayarlamak için kenarlığı ortaya çıkarmak için bir öğenin üzerine gelin. Bir sonraki adım genişliği artırmak/azaltmaktır. 
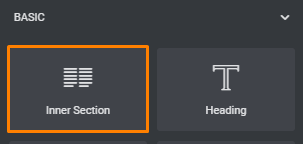
Ayrıca sol kenar çubuğunda varsayılan olarak 2 sütun olan ' İç Bölüm ' öğesini de kullanabilirsiniz. 
Düzen seçenekleri çok güvenilirdir ve iyi çalışırlar.
Öğeleri Düzenleme ve Stil Verme
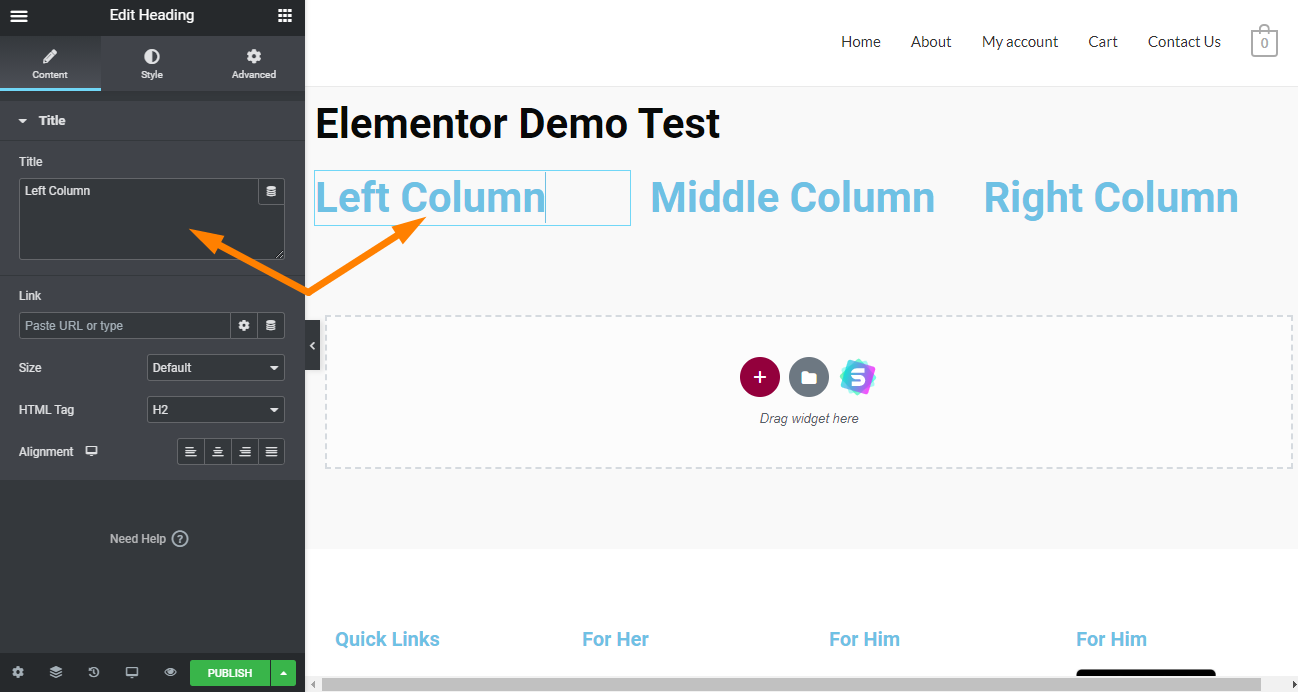
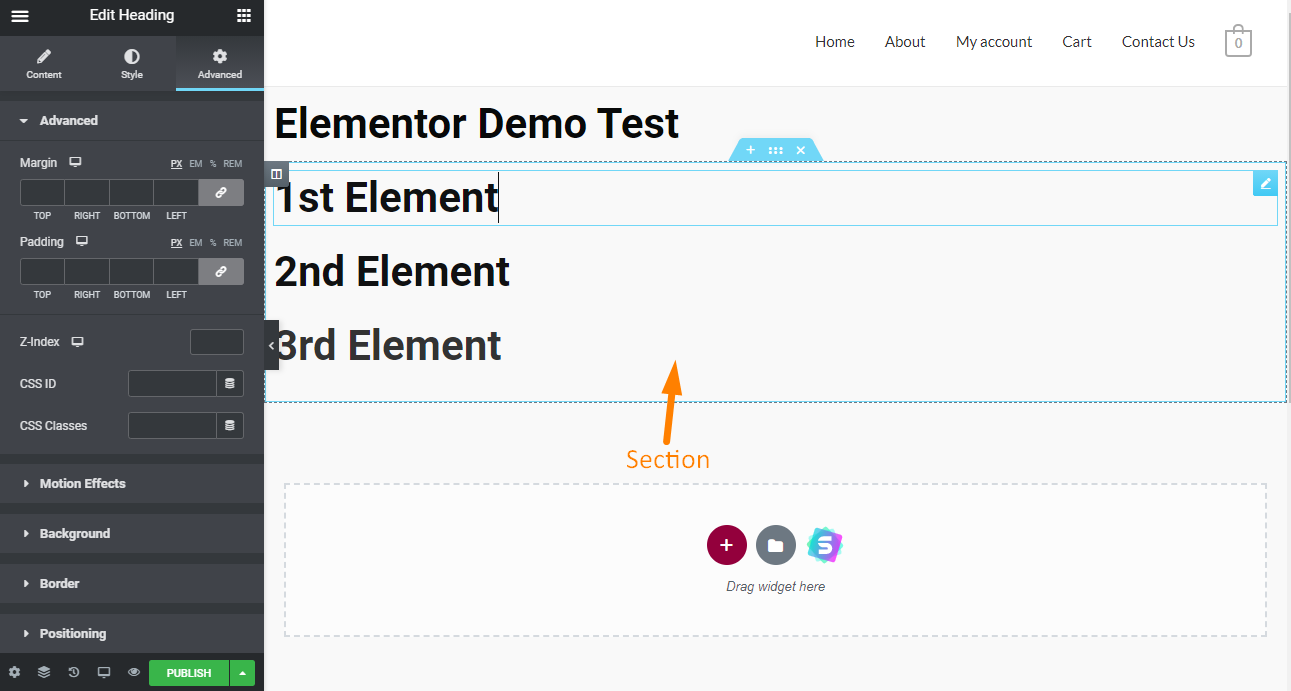
Öğelerinizden, sütunlarınızdan veya bölümlerinizden herhangi birini daha fazla stil ve kontrol etmek için istediğiniz içeriğe tıklayın ve ardından bir ayar bulmak için kenar çubuğundaki sekmeler arasında geçiş yapın.
Elementor, düzenleme sürecini çok basit hale getirir: 
Aynı hedefe ulaşmak için neden iki yol sunduklarını kendinize sorabilirsiniz. Bu özellik, alışık olduğunuz tüm iş akışlarını destekler.
' Stil ' ve ' Gelişmiş ' menülerine aynı sekmeden ayrılmadan kolayca erişilebilir.
Görüntüler gibi öğeler yalnızca kenar çubuğunun içinden değiştirilebilir. Bu, değişikliklerinizi yaparken önizlemenizi sağlar.
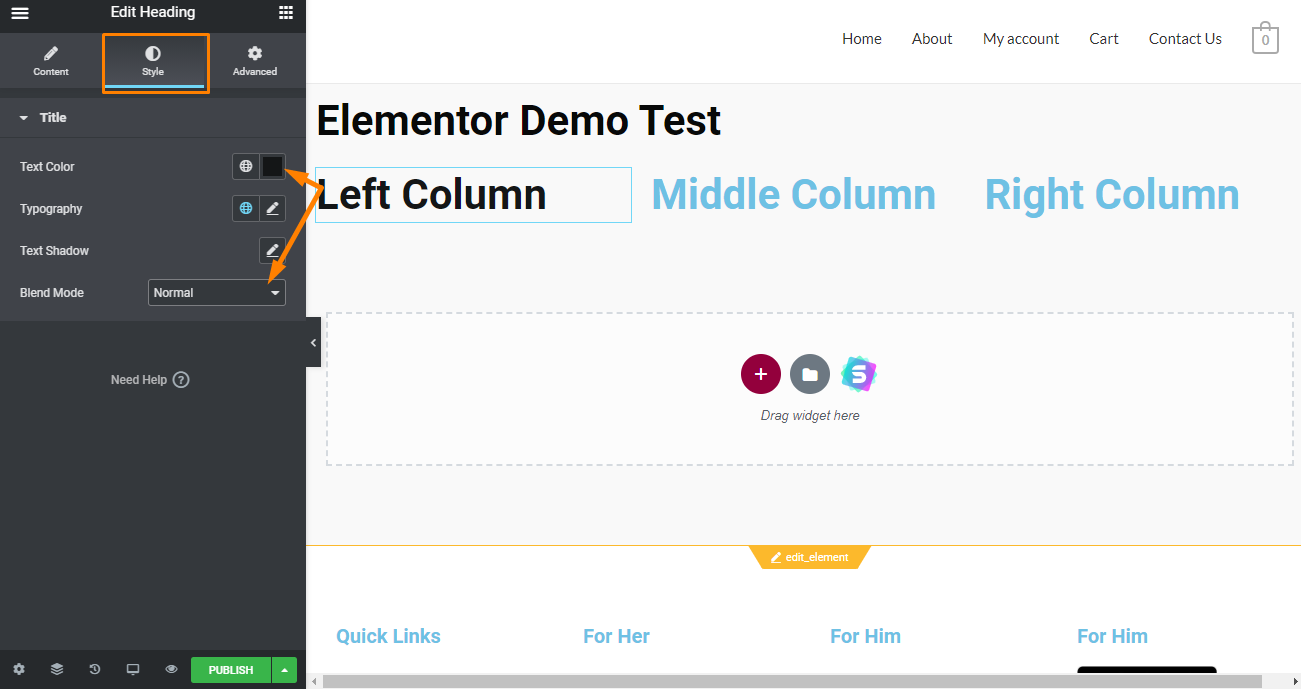
Stil seçenekleri, metin öğelerinin nasıl çalıştığı üzerinde size çok fazla kontrol sağlar. Bu öğeler, yazı tipi boyutu, kalın, italik, altı çizili, harf aralığı, satır yüksekliğini içerir ve hatta metniniz için bir alt gölge ayarlayın. 
Elementor ayrıca normal, açık, parlaklık vb. gibi karışım modları şeklinde stil seçenekleri içerir.
Tüm bu stil seçenekleri, tek bir kod satırına dokunmadan size tipografiniz üzerinde yüksek düzeyde kontrol sağlar. Elementor, temanızın stilini tamamen göz ardı eden kendi stil seçeneklerine sahiptir.
Küresel Tasarım Seçenekleri
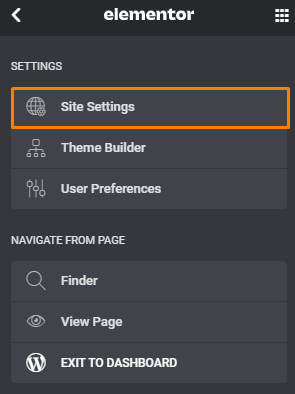
Elementor, Global Tasarım Sistemine erişmenizi sağlar. Bu, tüm sayfalarınızı genel renkler, yazı tipleri ve diğer işlevler gibi özelliklerle tek bir stil altında birleştirmenin iyi bir yoludur.
Bu seçenekleri ' Site Ayarları ' altında bulabilirsiniz:

Widget'lar/Öğeler
Widget'lar, içeriğinizi bir araya getirmek için kullandığınız yapı taşlarıdır. Elementor, aralarından seçim yapabileceğiniz birçok seçenek sunar. Pro sürümü ek widget'lar içerir.

Elementor'un bir diğer istisnai özelliği, standart WordPress widget'ları için destek sağlamasıdır. 
Ayrıca, WooCommerce gibi yüklemiş olabileceğiniz herhangi bir üçüncü taraf widget'ını da destekler. 
Tablolar gibi ek widget'lar için Ultimate Addons For Elementor eklentisini satın alabilirsiniz. Harcadığınız her kuruş için değer sağlayacaktır.
Elementor, WordPress deposunda indirilebilecek ücretsiz bir sürüm sundukları için açık kaynaklı bir sayfa oluşturucudur. Bu, üçüncü taraf geliştiricilerin Elementor ile oluşturulmuş siteler için şablonlar, widget'lar ve bloklar oluşturmasına olanak tanır. Bunları WordPress eklenti pazarında bulabilirsiniz.
Küresel Widget'lar
Elementor, içerik öğelerinizden özel widget'lar oluşturmanıza olanak tanır.
Örnekleme amacıyla, 'Simge kutusu' widget'ını sürükleyeceğiz. 
Gelecekte tekrar kullanmak isterseniz, öğeye sağ tıklayıp ardından ' Global Olarak Kaydet'e tıklayarak özel öğeyi kitaplığınıza kaydedebilirsiniz.
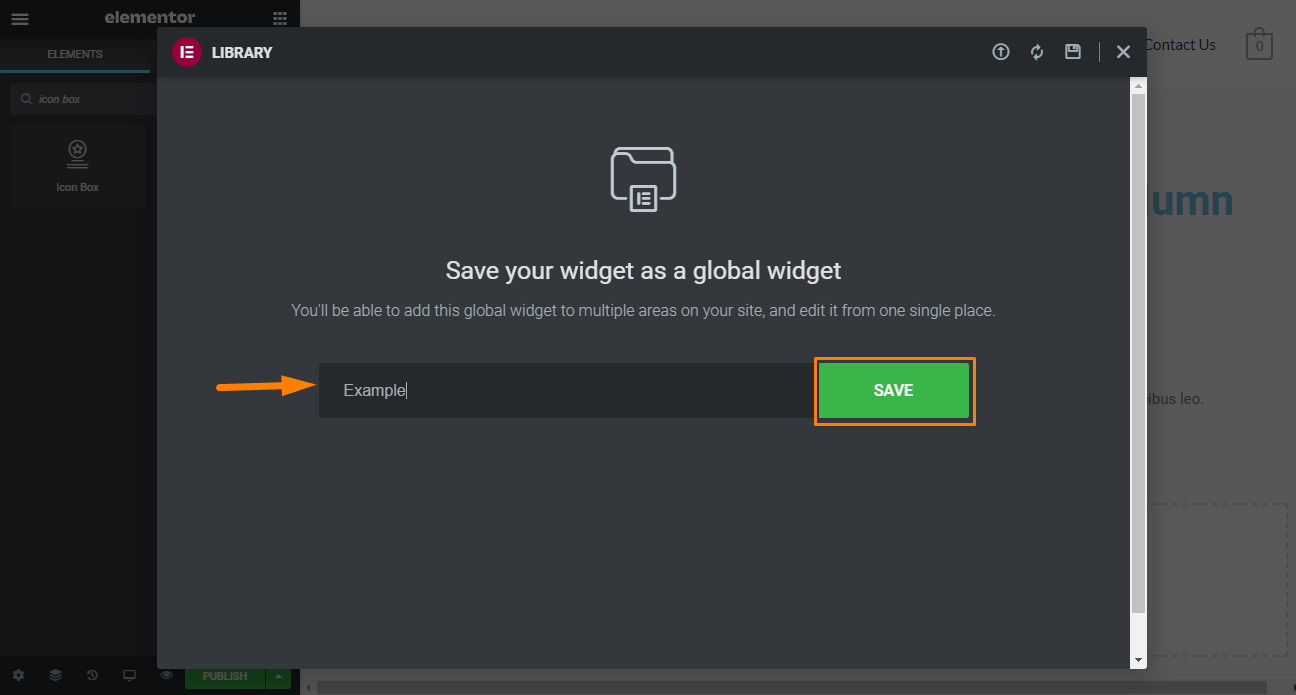
Bu bir açılır pencere başlatacaktır. 
Adı girin ve kitaplığınıza eklemek için ' Kaydet 'e tıklayın.
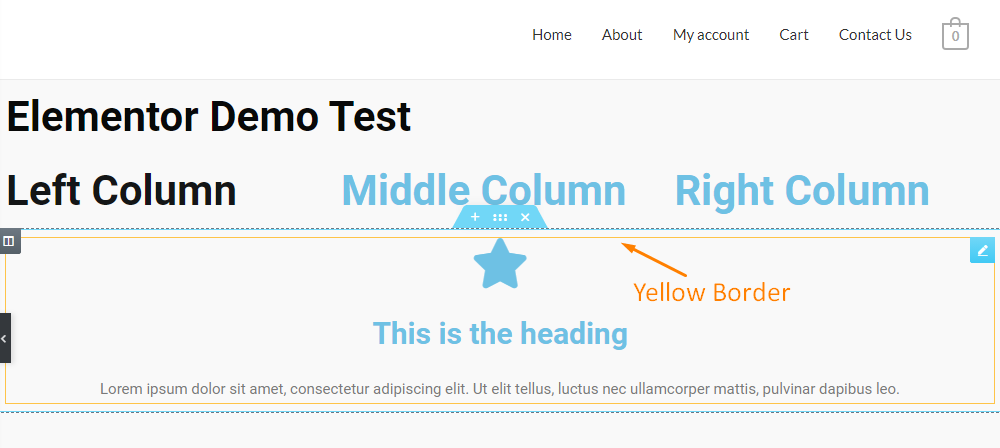
Öğenin genel olduğunu belirtmek için sarı bir kenarlığı olacaktır. 
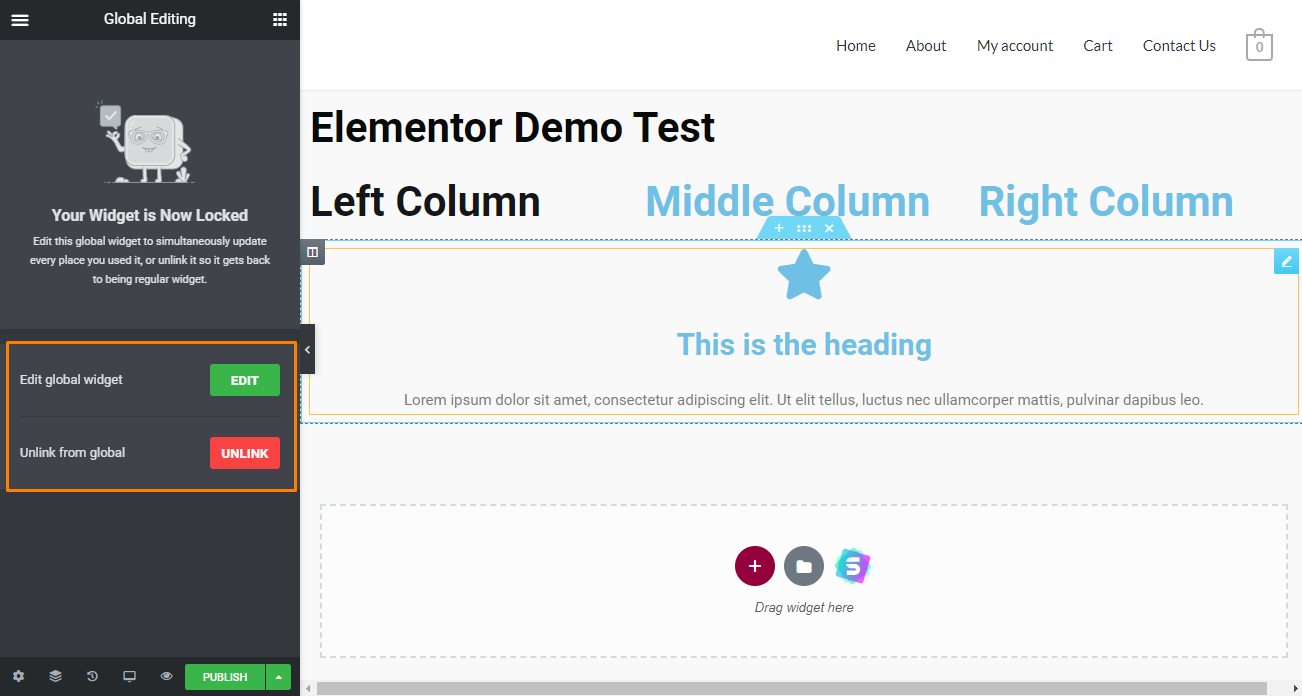
Global widget'ınızda değişiklik yapmak için widget'ı tıkladığınızda değişiklikleri düzenleyebileceğinizi veya global ile bağlantısını kaldırabileceğinizi fark edeceksiniz. 
Global widget'ın kilitli olduğunu fark edeceksiniz. Bu, normal bir öğede yaptığınız gibi stil değişiklikleri yapabileceğiniz anlamına gelir.
Öğede değişiklik yapmanız gerekiyorsa, 'Düzenle' düğmesini tıklayarak geçici olarak kilidini açabilirsiniz. Yaptığınız değişiklikler tüm sayfalarda bu global pencere aracına uygulanacaktır.
Ancak, bu değişiklikleri global olarak uygulamadan widget'ta değişiklik yapmak istiyorsanız, ' Bağlantıyı Kaldır ' düğmesine tıklayın.
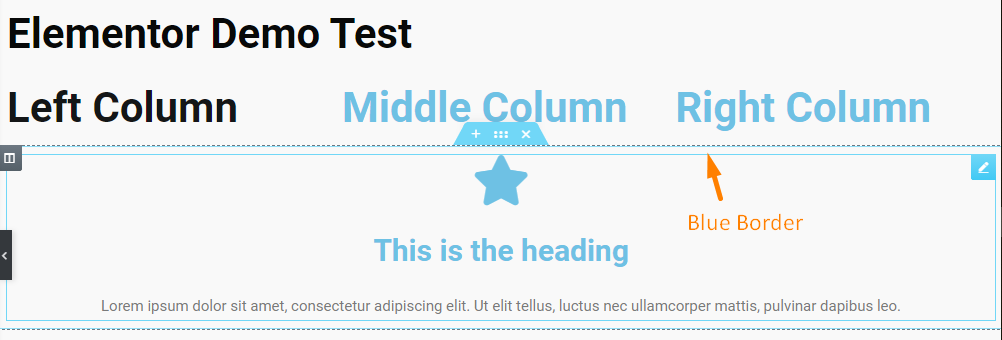
Bu, global pencere öğesini standart biçimine dönüştürecektir. Sarı sınırın tekrar maviye döndüğünü fark edeceksiniz. 
Global öğeler sitenizin herhangi bir yerinde kullanılabilir.
Ancak, belirli bir widget'a ihtiyacınız yoksa WordPress panosu > Şablonlar > Kayıtlı Şablonlar'a giderek onu kolayca kaldırabilirsiniz. Silmek istediğiniz widget'ı vurgulayın. 
Kısa kodlar
 Elementor kısa kodlarının istisnai bir özelliği, Elementor ile oluşturulmuş olup olmadıklarına bakılmaksızın herhangi bir sayfada çalışmasıdır.
Elementor kısa kodlarının istisnai bir özelliği, Elementor ile oluşturulmuş olup olmadıklarına bakılmaksızın herhangi bir sayfada çalışmasıdır.
Ayrıca, Elementor içinde kolayca "harekete geçirici mesaj" tasarlamanıza ve bunların kenar çubuğunuzda küresel olarak görüntülenmesine olanak tanıyan kısa kodlar için özel bir pencere öğesi de vardır.
Global widget'lar çok güvenilir ve verimlidir. Aslında, diğer bazı "premium" sayfa oluşturuculardan çok daha iyidirler. Ek olarak, kısa kod özelliği, sayfaları kişiselleştirme olanaklarını en üst düzeye çıkaran eklenti öğelerini karıştırmayı kolaylaştırır.
Elementor'u Harika Yapan Olağanüstü Özellikler
Artık kullanıcı arayüzü hakkında temel bilgilere sahip olduğunuza göre, Elementor tarafından sunulan bazı istisnai özelliklere bakalım:
1. Şablon Kitaplığı
Elementor, herhangi bir kod parçasını düzenlemeden eksiksiz tasarımlar oluşturmanıza olanak tanır. Bunları daha sonra kolayca yeniden kullanmak için şablonlar veya bloklar olarak kaydedebilirsiniz. Elementor ayrıca, tek tıklamayla içe aktarabileceğiniz şablonlar içeren bir kitaplık içerir. 
Şablonlar iki biçimde gelir:
- Bölüm Şablonları
Tüm sayfalardan ziyade altbilgi ve üstbilgi gibi belirli "bölümler" için tasarımlardır. Örneğin, yalnızca önceden oluşturulmuş bir harekete geçirici mesaj bölümü eklemek istiyorsanız, blokları kullanabilirsiniz. Daha önce tartıştığımız Global Widget'lar özelliği gibi çalışır. 
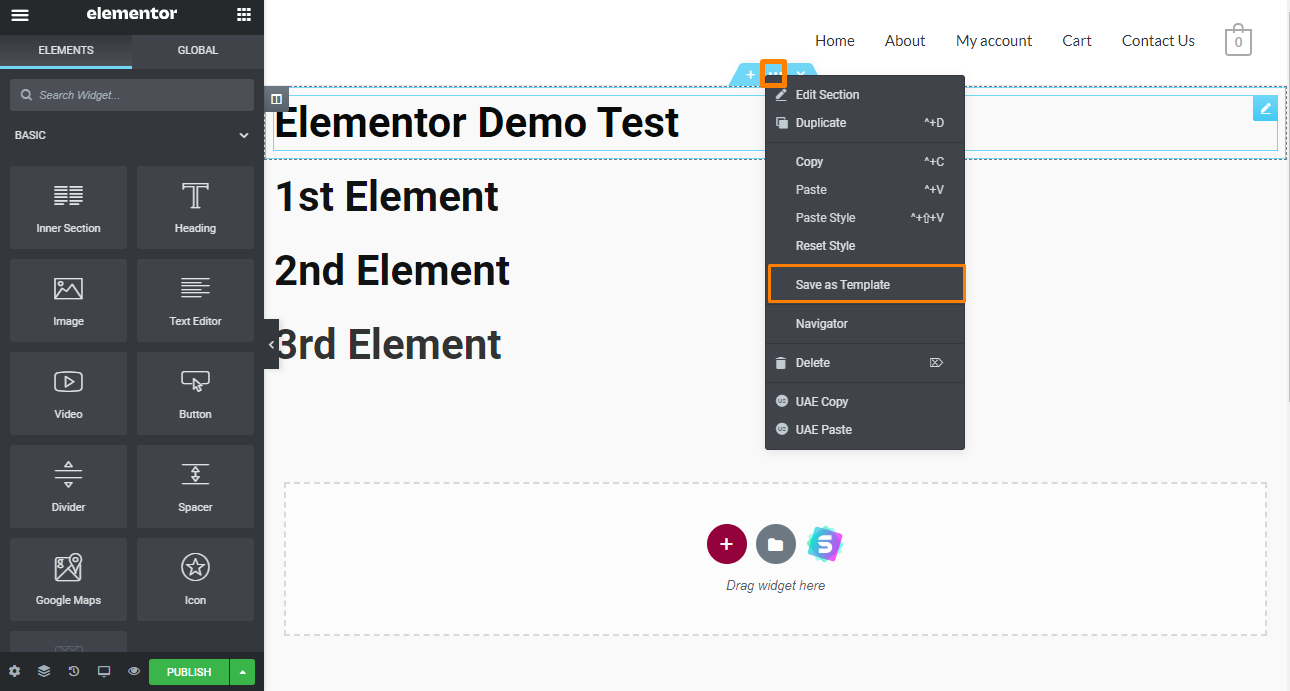
Bu bölümü tekrar kullanmak isterseniz ' Bölüm Şablonu ' olarak kaydedebilirsiniz. 
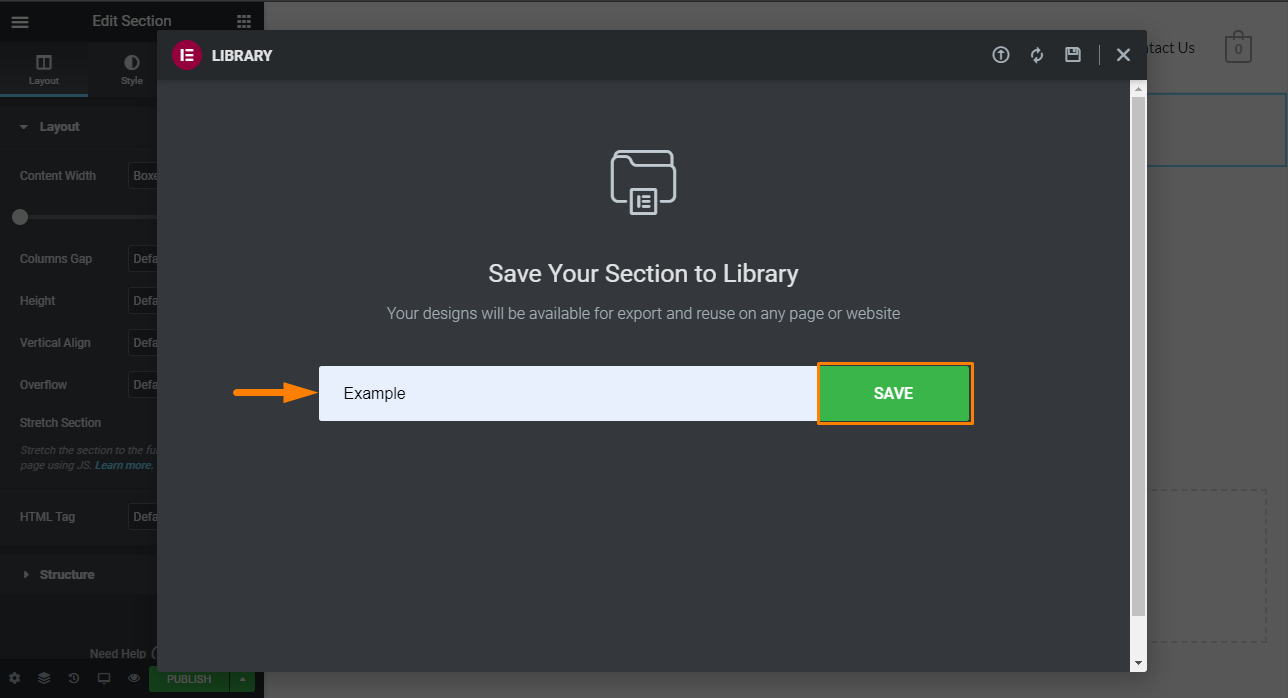
Bu, şablon adını girmeniz gereken yeni bir pencere açacaktır. Bundan sonra, ' Kaydet'e tıklayın . 
Esasen bu bölümü herhangi bir sayfaya ekleyebilirsiniz. Ancak, bölüm şablonlarının ' Global Sekme ' altında görünmediğini unutmamalısınız.
Şablon pencere öğesini kullanarak veya Şablon Ekle düğmesini kullanarak bölümleri içe aktarabilirsiniz. 
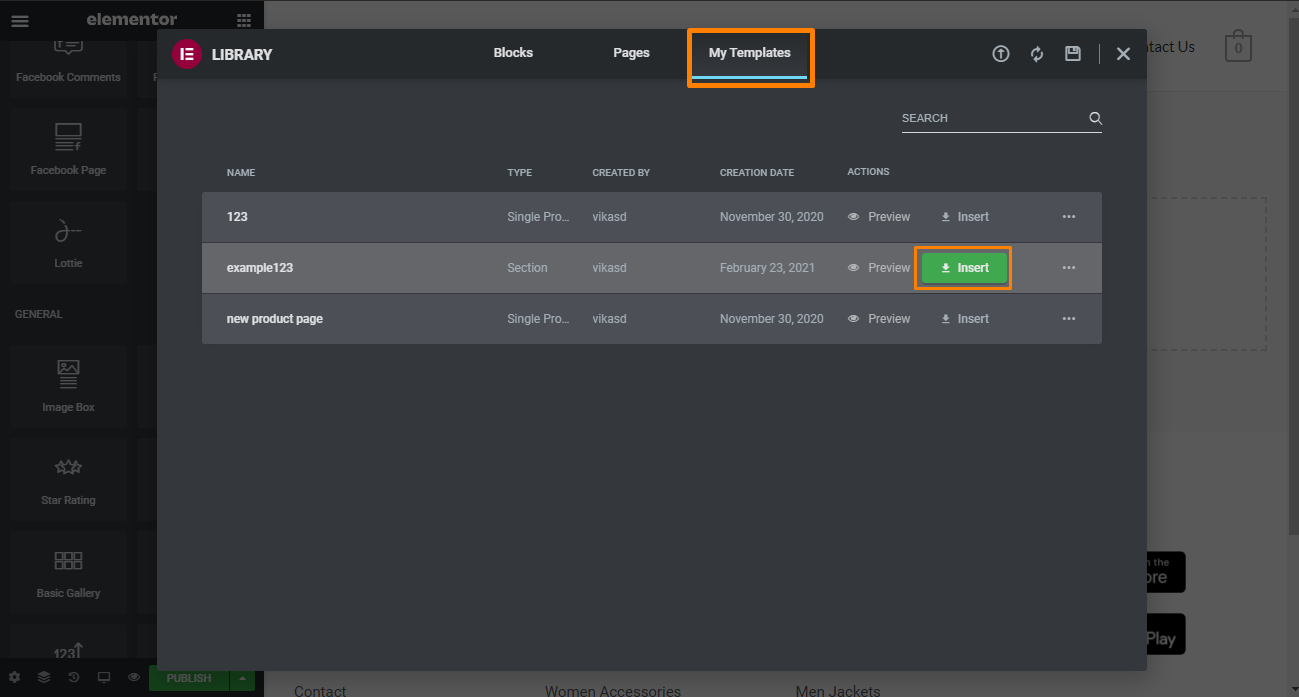
'Şablon Ekle' Düğme Yöntemini kullanıyorsanız:
- İlk olarak ana çalışma alanından 'Şablon Ekle' butonuna tıklayın.
- 'Şablonlarım' sekmesine tıklayın. Elementor'da şimdiye kadar kaydettiğiniz tüm şablonları içeren yeni bir pencere açılacaktır.
- Şablonunuzu seçin.
- 'Ekle'yi tıklayın, bölüm görünecektir.

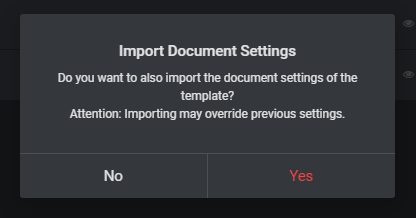
Şablonun belge ayarlarını yanlışlıkla içe aktarırsanız, düzeninizi bozacağını unutmamak önemlidir. Ancak Elementor sizi bu konuda önceden uyarır:

Bölümü tekrar kaydetmeden önce üzerinde değişiklik yapabilirsiniz.
' Şablon widget'ını kullanarak bir bölüm eklemek de çok kolaydır. Widget'ı sayfaya sürükleyip bırakmanız gerekir.
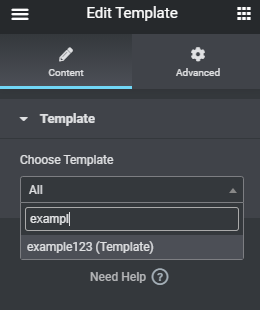
Sonraki adım, kaydedilmiş bölüm şablonunuzu seçmektir.
Arama alanına birden fazla karakter girene kadar şablon widget'ının size bölüm şablonlarını göstermediğini belirtmekte fayda var. Birden fazla bölüm kaydettiyseniz, bu seçenek özelliği kullanışlı olacaktır. 
Bölümün adını hatırlamıyorsanız, Pano > Şablonlar'a gidin. Kaydedilen bölümün adını burada bulacaksınız.
Ancak, bölüm şablonu tek bir blok olarak ele alınacaktır. Bu, değişiklik yapmak için ' Şablonu Düzenle ' düğmesini tıklamanızı gerektirdiği anlamına gelir. Bundan sonra istediğiniz değişiklikleri yapabilir ve ardından şablon bölümünü kaydedebilirsiniz. Şablonlar genel olarak kabul edilir, ancak bağlantıları kaldırılamaz.
Statik, bağlantısız bir bölüm istiyorsanız, bunun yerine 'Şablon Ekle' düğmesini kullanmanızı öneririz.
- Sayfa Şablonları
Bunlar, gerektiğinde içe aktarabileceğiniz ve ince ayar yapabileceğiniz tam sayfa tasarım şablonlarıdır. Elementor, bir sayfa şablonu yüklemeniz için size iki yol sunar. İçerik alanındaki 'Şablon Ekle' düğmesini veya kenar çubuğundaki 'Şablon' widget'ını kullanabilirsiniz. 
Burada şablon widget'ını kullanmak, size ayrı bir düzenleyicide düzenlenmesi gereken tek bir öğe bırakır. Bu nedenle, bu seçeneği atlayacağız.
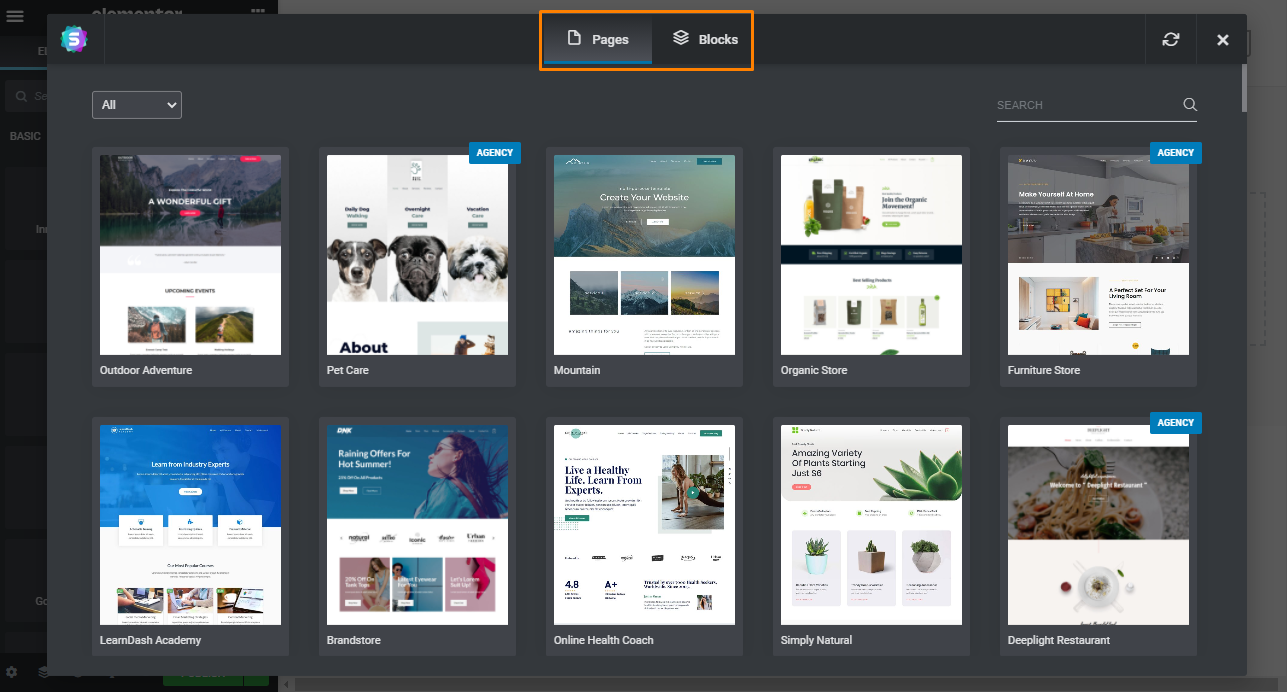
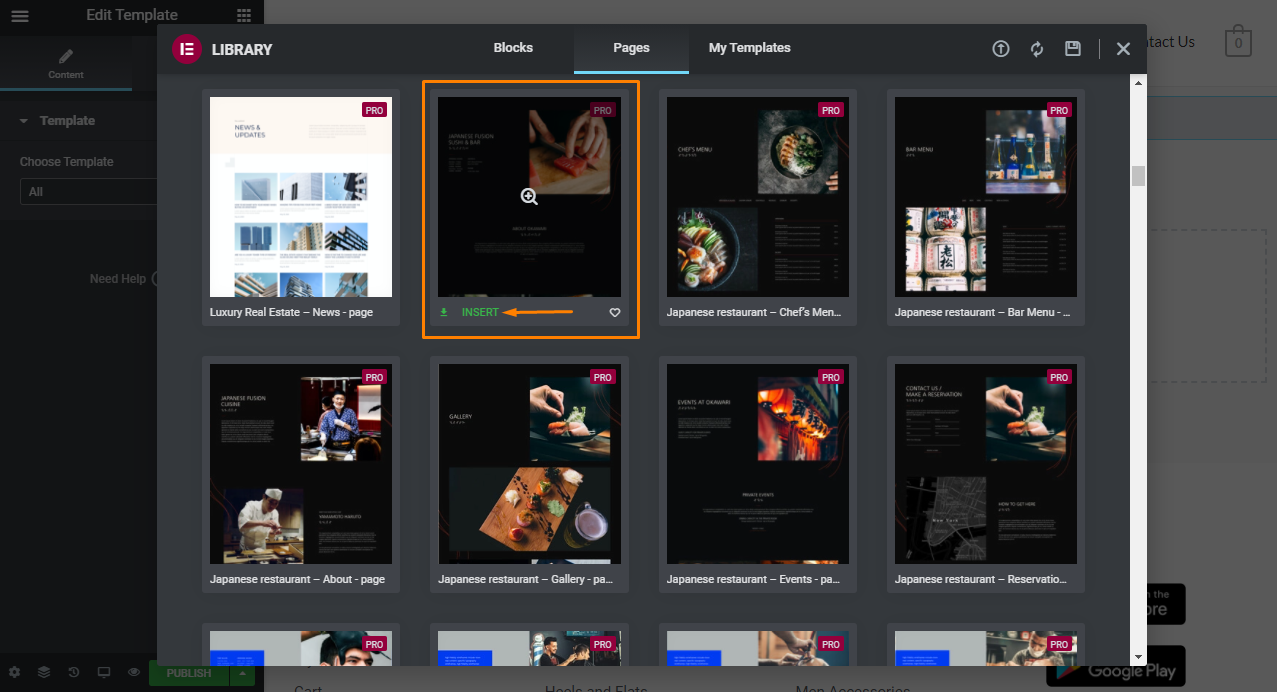
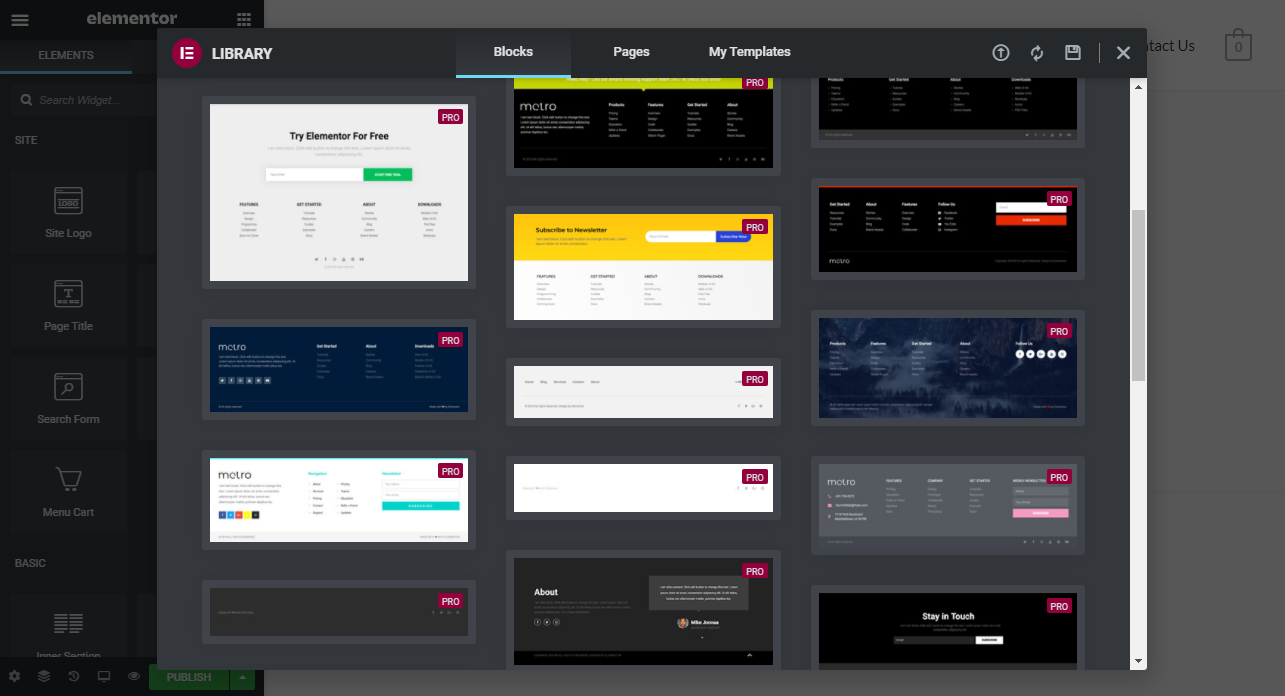
Elementor, tek bir tıklamayla içe aktarabileceğiniz, profesyonelce tasarlanmış bir dizi şablon sunar.

'Şablon Ekle' düğmesini tıklayın ve tek bir şablonu önizleyin. Gördüğünüzü beğendiyseniz, şablonu sayfanıza yerleştirmek için ' Ekle'ye tıklayın. 
Şablonu çok fazla içeriğe sahip bir sayfaya eklemenin yüklenmesi biraz zaman alır. Sayfanın gördüğünüz önizlemeye benzemediğini göreceksiniz.
Bu, Elementor temanızın sınırlarıyla sınırlıysa olabilir. Tam sayfa şablonu kullanmak için boş bir şablona sahip olmanız gerekir.
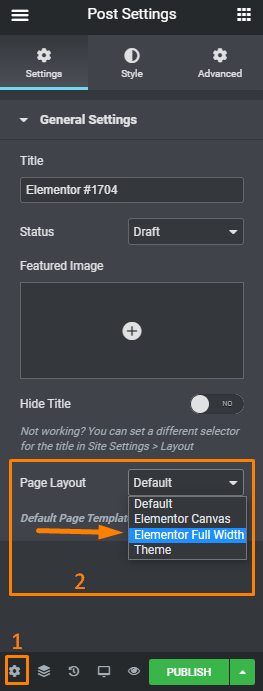
Tam genişlikte bir şablon, temanızın üstbilgisini ve altbilgisini korumanıza olanak tanır. Bu seçeneğe ulaşmak için 'Sayfa Ayarları' düğmesini tıklayın ve 'Sayfa Düzeni' açılır menüsünü arayın:

'Tam genişlik', 'Elementor Canvas' ve kullandığınız temada bulunan diğer herhangi bir şablon arasından seçim yapabilirsiniz.
' Elementor Canvas ' seçeneğinin sadece boş bir şablon olduğunu belirtmekte fayda var.
Sayfa şablonu tasarımları temiz, profesyonel ve kullanımı kolaydır.
Elementor Pro, önceden oluşturulmuş açılış veya satış sayfası şablonları içerir. Bunları kendiniz de oluşturabilirsiniz.
Sayfa şablonlarını, açılır pencere şablonlarını ve bölüm bloklarını burada bulabilirsiniz. Bu şablonlar ücretsizdir, ancak site bağış kabul eder.
Ancak sayfa şablonları, diğer popüler sayfa oluşturucuların şablonları kadar iyi değildir. Örneğin, Thrive Architect, pazarlamacılar için uygun olan daha karmaşık açılış sayfaları sağlar. Öte yandan Divi, 2.000'den fazla bireysel sayfa şablonu sunar.
Bu, kullanmak için birçok şablon arıyorsanız Elementor'un sizin için popüler bir seçim olmayabileceği anlamına gelir.
2. Duyarlı Tasarım Kontrolleri
İnsanların büyük bir kısmı internete mobil cihazlardan erişiyor. Bu nedenle sitenizin mobil versiyonunun harika görünmesi gerekiyor.
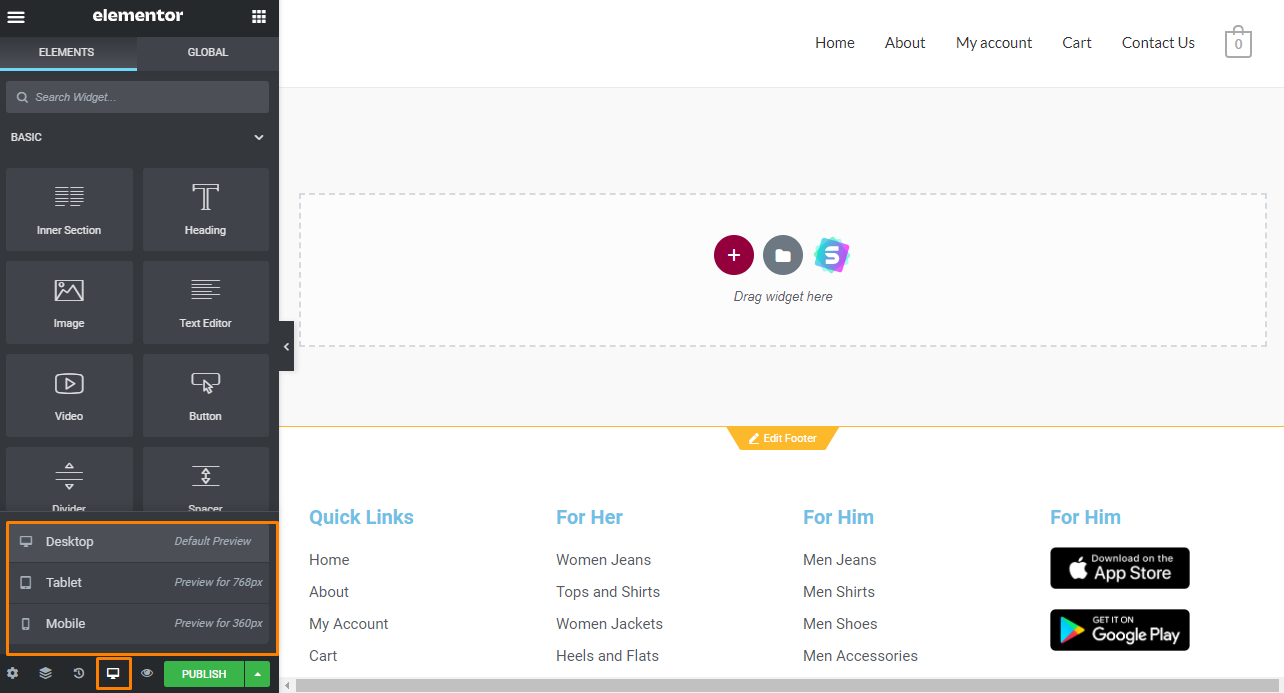
Bu güçlü araçla oluşturduğunuz tüm tasarımlar duyarlıdır. Tasarımınızın farklı cihazlarda nasıl göründüğünü görmek için Elementor çalışma alanından ayrılmadan hızlı bir şekilde bir önizleme başlatabilirsiniz: 
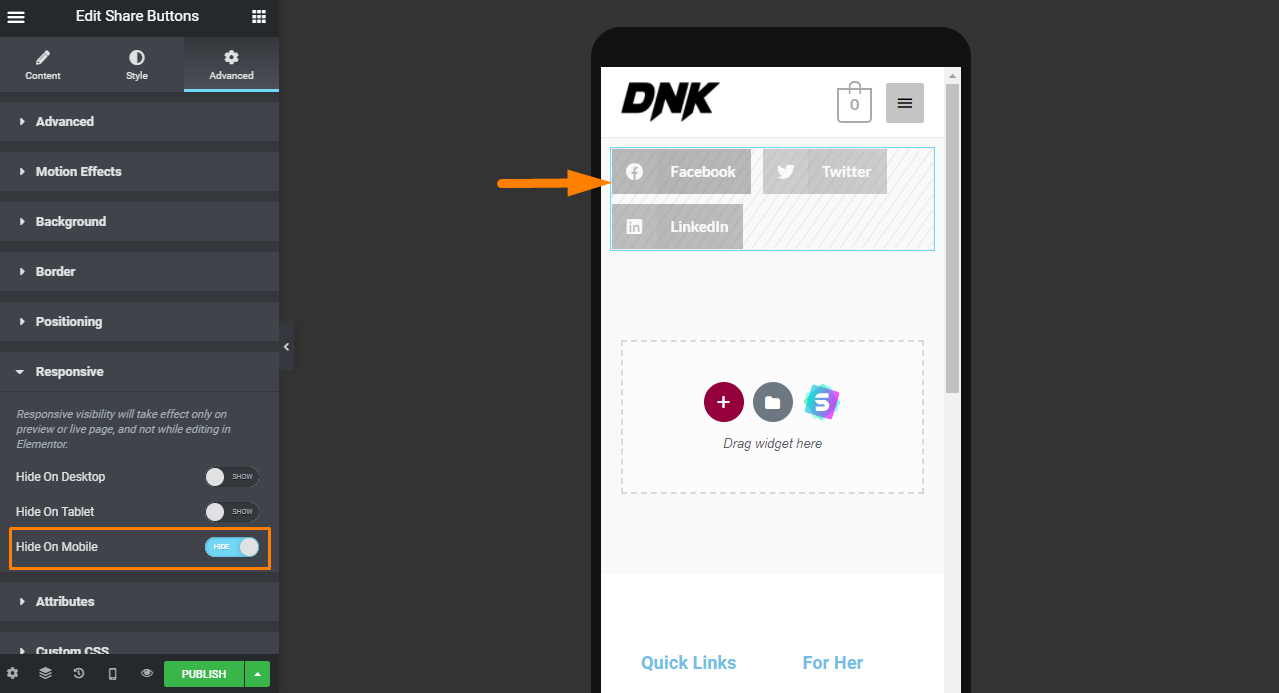
Ayrıca belirli cihazlarda tek tek widget'ları gösterebilir/gizleyebilirsiniz. Bu, her cihaz için bağımsız değişiklikler yapabileceğiniz anlamına gelir. Örneğin, aşağıdaki resimde mobil cihazlarda paylaş butonlarını gizledik. Bu seçenek bölümlerle de çalışır. 
Alternatif olarak, önizlemeleri değiştirmek için Mac'te 'Cmd + Shift + M' veya PC'de 'Ctrl + Shift + M' tuşlarına basabilirsiniz.
Elementor'u kullanmak, duyarlı düzenleme yapmak için en çok önerilen yollardan biridir.
3. Düzen Kontrolleri
Elementor, her widget'ı, bölümü ve sütunu istediğiniz konuma yerleştirebilmenizi sağlamak için size tonlarca sezgisel kontrol sağlar.
Yapabilirsiniz:
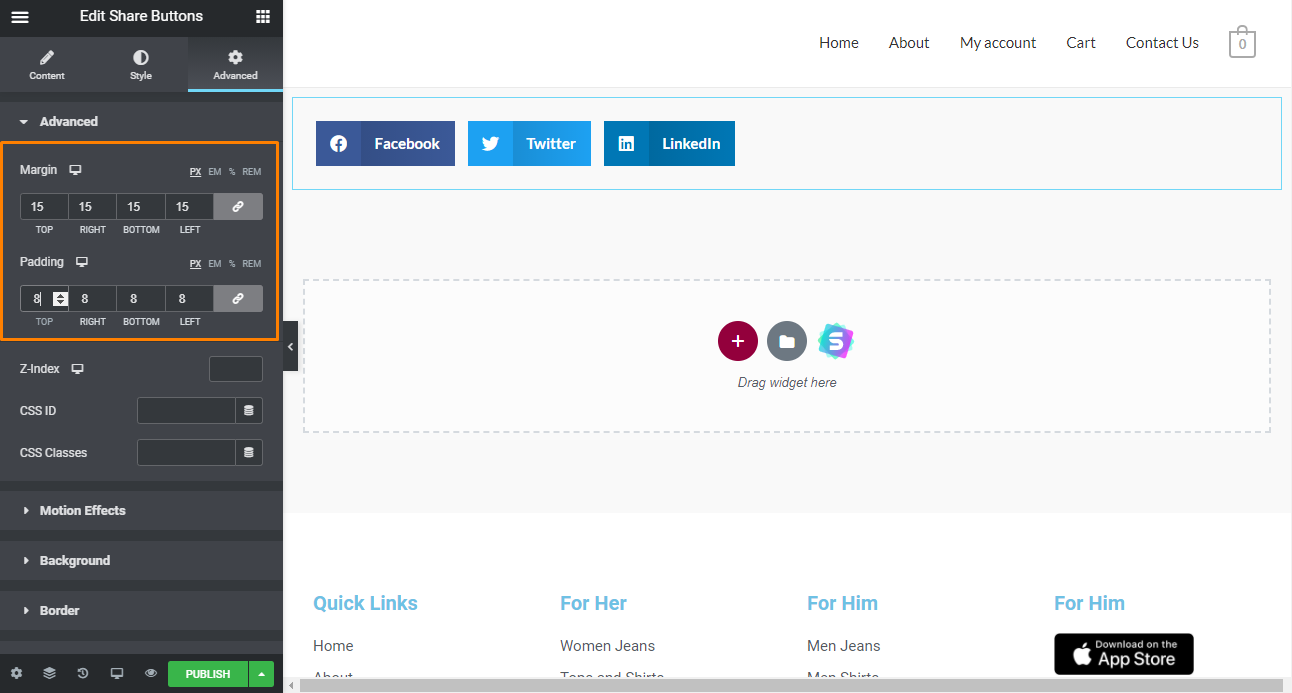
- Sütunlar, bölümler ve widget'lar için dolgu ve kenar boşluğu ayarlayın
- Yalnızca içerik alanındaki sütunlar arasındaki ayırıcıyı sürükleyerek sütun genişliklerini kolayca ayarlayın
- Widget'ları bir sütun içinde dikey olarak veya mizanpajınızdaki bir bölüm içindeki sütunları kolayca konumlandırın
- Ayarlanabilir sütun boşluğu ile sütunlar arasında boşluk oluşturun

4. Tema Oluşturucu
Beğendiğiniz bir tema bulabilirsiniz, ancak yine de üstbilgi veya altbilgi gibi bazı öğelerde ince ayar yapmanız gerekebilir.
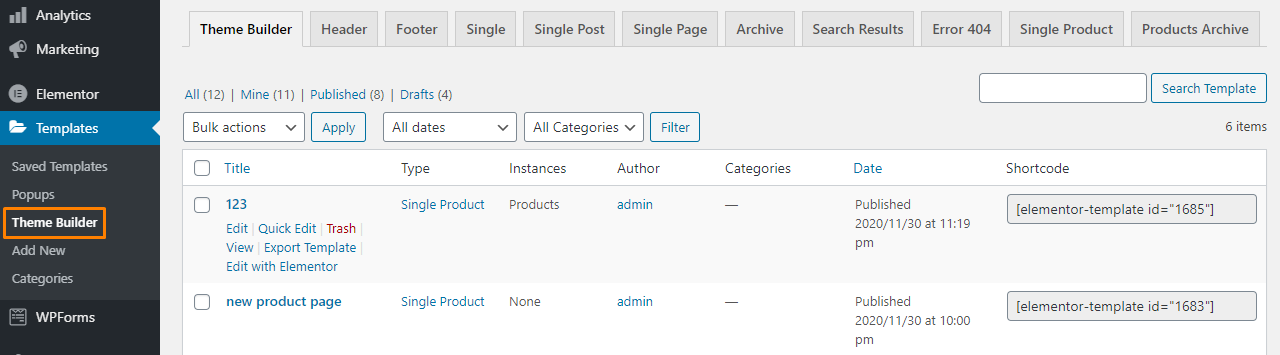
Elementor Tema Oluşturucu , özel üstbilgiler, altbilgiler ve diğer düzen öğeleri oluşturmanıza ve bunları sitenize dağıtmanıza olanak tanır. Şablonlar > Tema Oluşturucu altındaki WordPress panosundan başlatılabilir. 
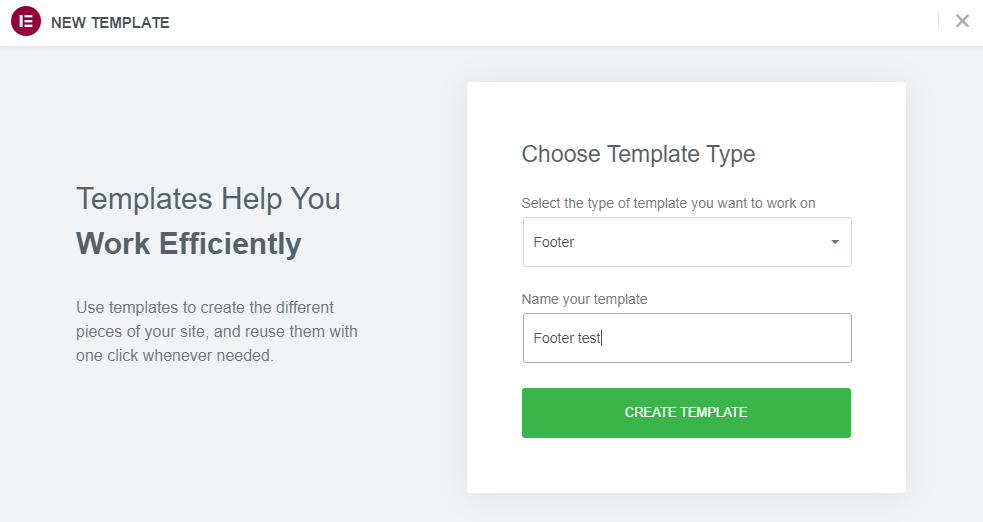
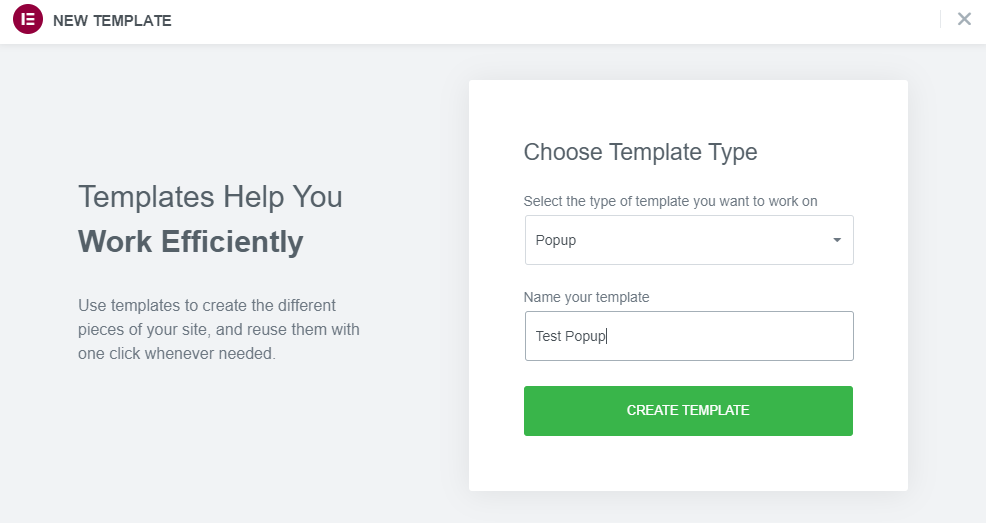
' Yeni Ekle ' üzerine tıklayın ve şablon türünü seçin. Bundan sonra, ' Şablon Oluştur'a tıklayın.
Örnekleme amacıyla yeni bir altbilgi oluşturacağız. 
Elementor, kendi başlığınızı sıfırdan oluşturmanıza olanak tanır. Alternatif olarak, beğendiğiniz bir altbilgi şablonunu kullanabilirsiniz: 
Beğendiğiniz altbilgi şablonunu bulduğunuzda, ' Ekle'ye tıklayın.
Sonuçtan memnunsanız, ' Yayınla'yı tıklayın. Altbilginin nerede görüntüleneceğini belirlemek için ' Koşul Ekle ' işlevini kullanın. Her sayfanın altında görüntülenecektir. 
Siteniz için yeni bir başlık oluşturmak için aynı işlemi uygulayabilirsiniz. Bu, tasarımınıza uyum sağlamak için temayı değiştirebileceğiniz anlamına gelir.
Tema Oluşturucu, birçok özelleştirme seçeneğiyle doludur. Üstbilgileri, altbilgileri, sayfaları, gönderileri, ürün sayfalarını ve hata sayfalarını değiştirebilirsiniz.
Bu, Elementor'u öne çıkaran olağanüstü özelliklerden biridir.
5. Açılır Pencere Oluşturucu
Elementor, kullanımı çok kolay olan bir açılır pencere oluşturucu içerir. Ancak bu özellik yalnızca Pro sürümünde mevcuttur. Bu, açılır pencereler oluşturmak için ayrı bir eklentiye yatırım yapmanız gerekmeyeceği anlamına gelir.
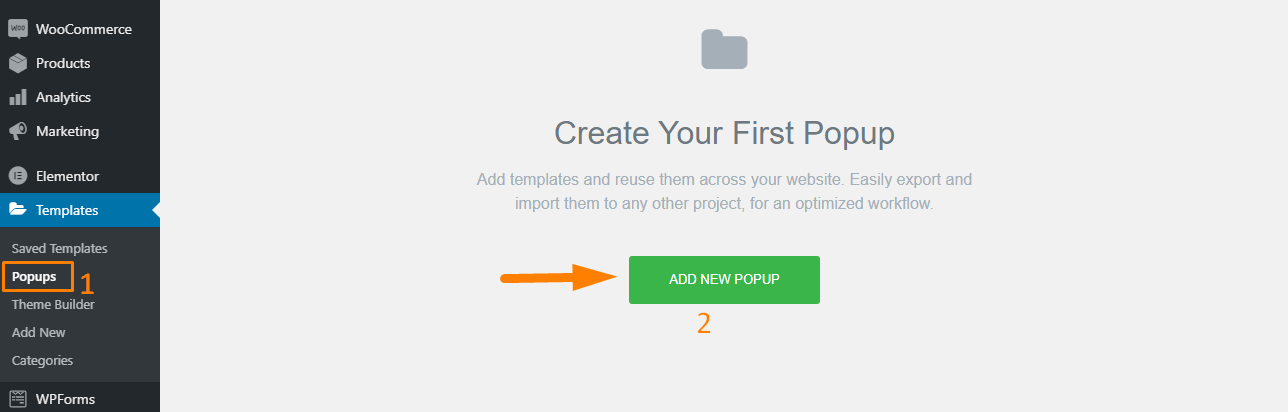
Yeni bir açılır pencere oluşturmak için Şablonlar > Açılır Pencereler'e gidin. Pop-up oluşturma işleminin Elementor çalışma alanından değil, WordPress panosundan yapıldığını fark edeceksiniz. 

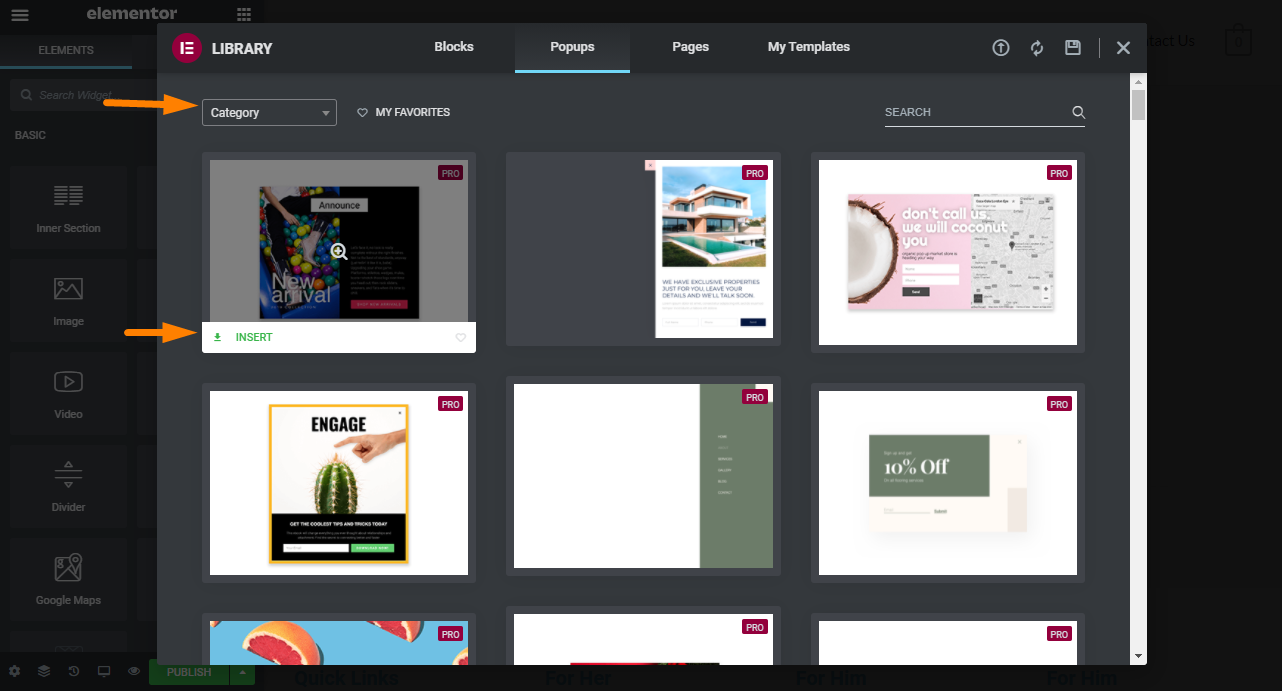
Elementor, hemen hemen her nişe uyacak her şeyi içeren, aralarından seçim yapabileceğiniz farklı açılır pencere şablonları sunar.
Açılır menüden açılır pencerenin kategorisini de seçebilirsiniz. 
Seçtiğiniz şablondaki yeşil 'Ekle' düğmesine tıklayın.
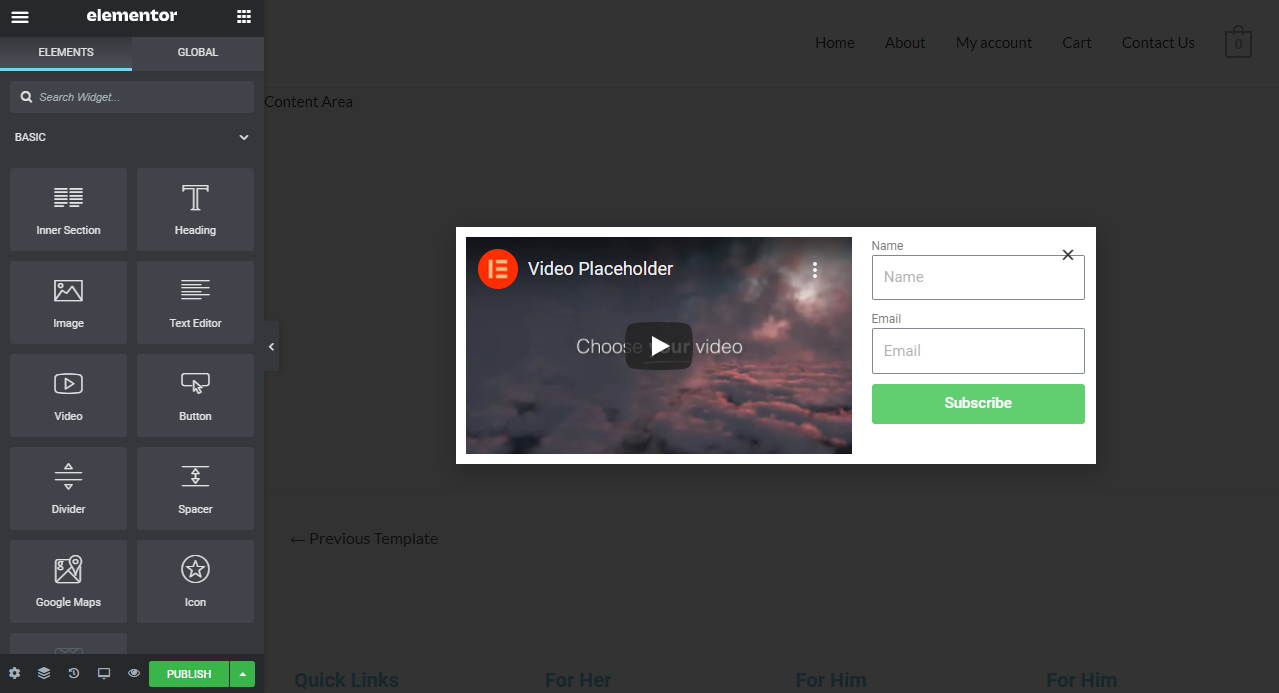
Alternatif olarak, kitaplık penceresini kapatabilir ve sıfırdan bir açılır pencere oluşturabilirsiniz. 
Açılır pencerenin içeriğini, boyutlarını, şeklini, rengini ve çok daha fazlasını değiştirebilirsiniz.
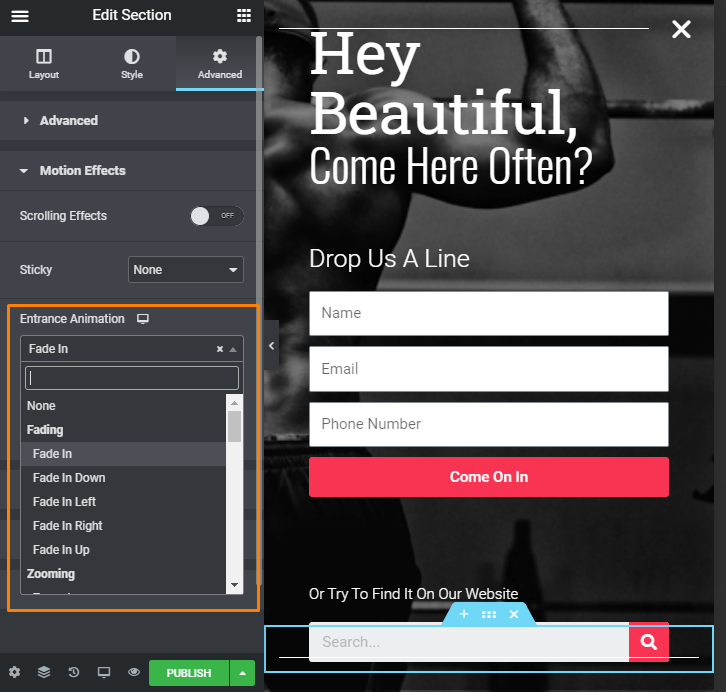
Ana açılır pencere ayarları sekmesi altında oynamak için düzinelerce giriş animasyonu vardır: 
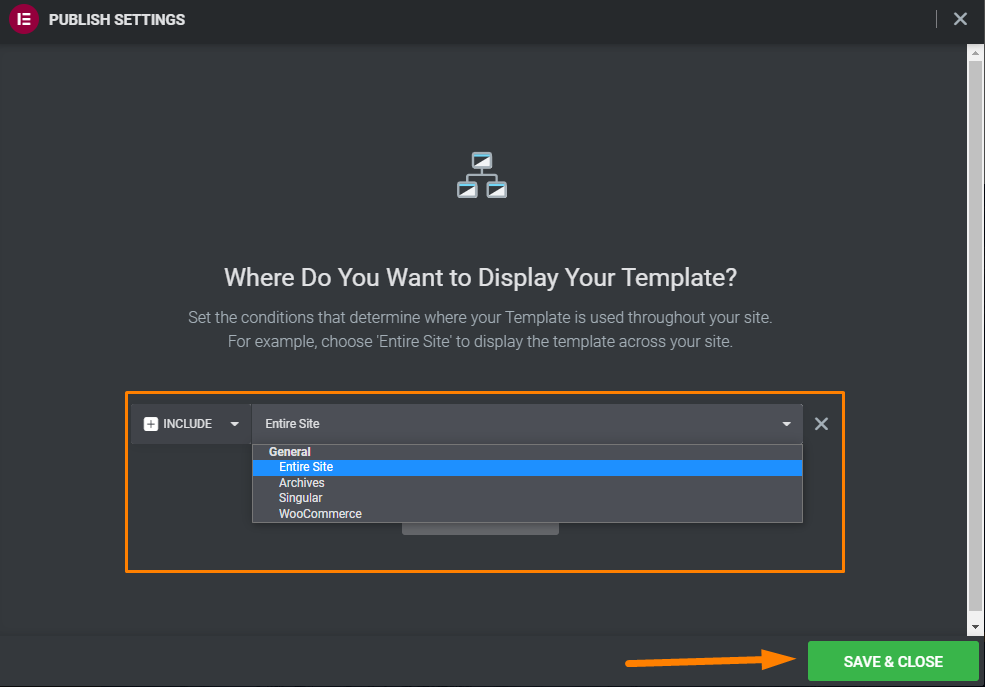
Açılır pencere düzenini yapılandırmayı tamamladığınızda, ' Yayınla'yı tıklayın.
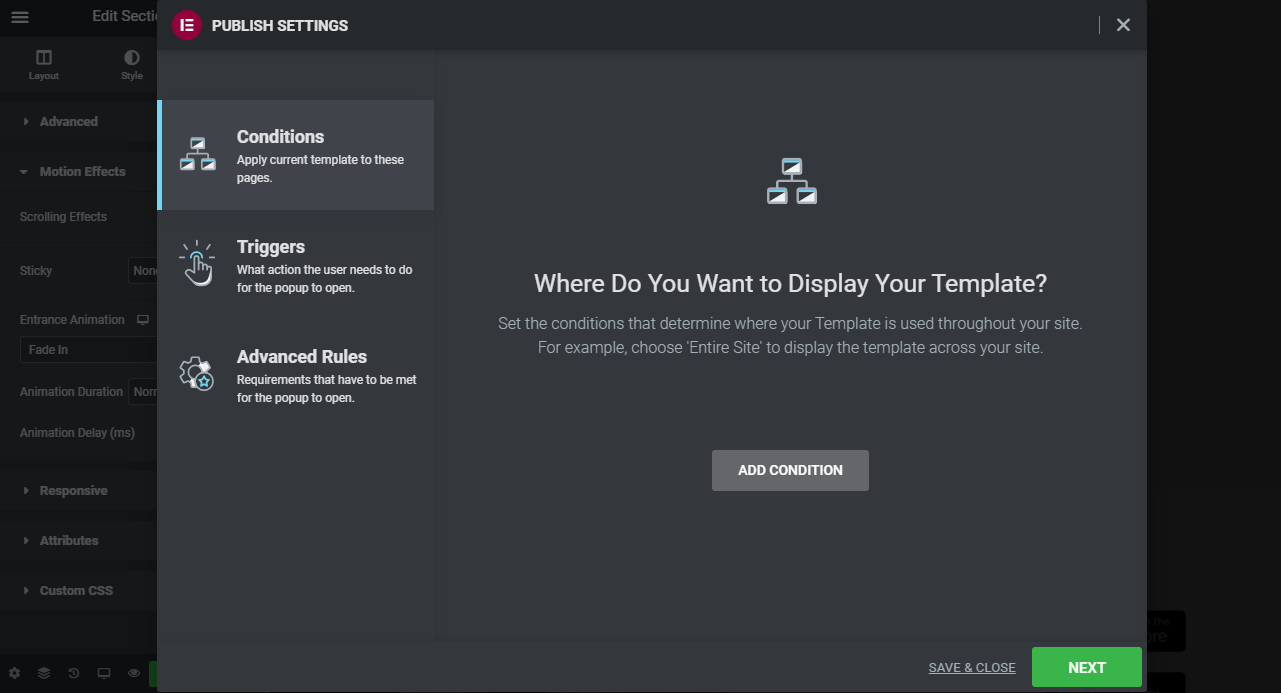
Bu eylem, açılır pencerenizin davranışını kontrol etmek için ayarlar içeren bir pencere açacaktır:
- Koşullar – Açılır pencereyi nerede görüntülemek istediğinizi seçmeniz gerekir. Örneğin, bunu bir sayfayla sınırlayabilir veya birden çok koşul belirleyebilirsiniz.
- Tetikleyiciler – Bu seçenek, tıklama, kaydırma, sayfa yükleme, hareketsizlik sonrası ve çıkış amacı dahil olmak üzere açılır pencerenin nelerin görünmesine neden olacağını ayarlamanıza olanak tanır.
- Gelişmiş kurallar – Bu bölüm, ziyaretçi belirli sayıda sayfayı okuduktan sonra açılır pencereyi görüntüleme veya sitenizi belirli sayıda ziyaret etme gibi şeyleri kapsayan ayarları içerir.
 Çarpıcı bir açılır pencere oluşturduktan sonra, bunu MailChimp, GetResponse veya Aweber gibi bir otomatik yanıtlayıcı ile entegre etmeniz gerekir. Ancak, bu bir işaretle ve tıkla olayı değildir.
Çarpıcı bir açılır pencere oluşturduktan sonra, bunu MailChimp, GetResponse veya Aweber gibi bir otomatik yanıtlayıcı ile entegre etmeniz gerekir. Ancak, bu bir işaretle ve tıkla olayı değildir.
Bunun nedeni, API anahtarını almanız ve ardından çalışması için ince ayar yapmanız gereken form öğelerini bulmanız gerektiğidir.
Hataları önlemek için eklenti olduğundan, bir otomatik yanıtlayıcıyı doğrudan Elementor ile entegre etmenizi öneririz.
6. Geri Alma ve Düzeltme Geçmişi
Düzenlerinizi tasarlarken bir hata yapabilirsiniz. Zihinsel olarak birkaç saniyeliğine kendini kapatırsan veya ne yaptığını unutursan, Elementor'un senin için bir çözümü var.
Elementor'da bir eylemi geri almak çok kolaydır. Bu özellik önceki sürümlerde mevcut değildi.
Elementor sürekli olarak güncellenir ve herhangi bir sorunun derhal düzeltilmesi gerekip gerekmediğini bulmak için ürün incelemeleri arasında gezinirler.
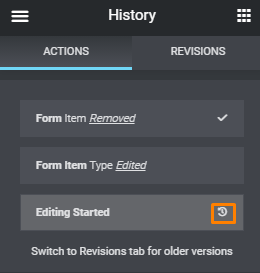
Son değişiklikleri manuel olarak geri almak için CTRL + Z'yi kullanabilirsiniz. Ancak Elementor size bir ' Geçmiş ' işlevi ve ' Revizyonlar ' sekmesi sağlar.

' Geçmiş ' düğmesine tıkladığınızda, iki ayrı sekmeli bir ekran açılır. Bu sekmeler, Eylemler ve Revizyonlardır.
Eylemler, düzeninizi tasarlarken yaptığınız değişikliklerdir. Değişikliklerinizi geri almak için bir geri alma seçeneği vardır. Bu güvenilirdir ve Photoshop gibi programlarda kullanılana benzer.

Revizyon sekmesi, 30 güne kadar yaptığınız tüm değişikliklerin bir listesini içerir.
İhtiyacınız olanı almadan önce menüler arasında gezinmeniz ve farklı revizyonları önizlemeniz gerektiğini belirtmekte fayda var. Ancak, bir tür mantıksal adlandırma sistemine sahip olarak bunu önleyebilirsiniz.
Bu özelliğin WordPress revizyon sistemi üzerine kurulduğunu da belirtmek önemlidir. Bu, revizyonların yalnızca çalışmanızı her kaydettiğinizde görüneceği anlamına gelir. Bu nedenle, değişikliklerinizi bir süre içinde kaydetmediyseniz ve bir hata yaparsanız, bunları geri almanız mümkün olmayacaktır.
Bu, hayal kırıklıklarına neden olabilir. Her revizyondan sonra çalışmanızı kaydetmenizi öneririz.
Ancak, bir aylık revizyona sahip olmak, kaynakları tüketebilir ve sitenizi yavaşlatabilir. Bunun nedeni, kaydedilen her revizyonun daha fazla dağınıklık oluşturması ve veritabanının boyutunu büyütmesidir.
Bir optimizasyon eklentisi kullanabilirsiniz, ancak önce sitenizi yedeklemenizi öneririz. Revizyon geçmişini ve ihtiyacınız olmayan diğer veri tabanı bilgilerini temizlemenize yardımcı olurlar.
Genel olarak, bu güzel bir özellik, ancak görsel bir yaklaşımdan yoksun.
7. Stili Kopyala ve Kopyala Yapıştır
Sitenizdeki birden çok bölümü veya öğeyi güncellemeniz gerektiğinde bu büyük bir zorluk olabilir. Bazı değişiklikler sitenizin geri kalanına kademeli olarak yayılarak durumu daha da kötüleştirebilir.
Elementor, Kopyalama Stili ve Kopyala Yapıştır özelliklerini 2018'de tanıttı.
Bu özelliklerin nasıl çalıştığını görelim.
Örneğin, yeni bir öğe oluşturmuş olabilirsiniz, ancak stili başka bir yerde yeniden oluşturmak istiyorsunuz. Kopyalayıp yapıştırdığınızda, stil aynı olmayacak. Bu, tüm öğelerin stilini manuel olarak güncellemeniz gerektiği anlamına gelir. 
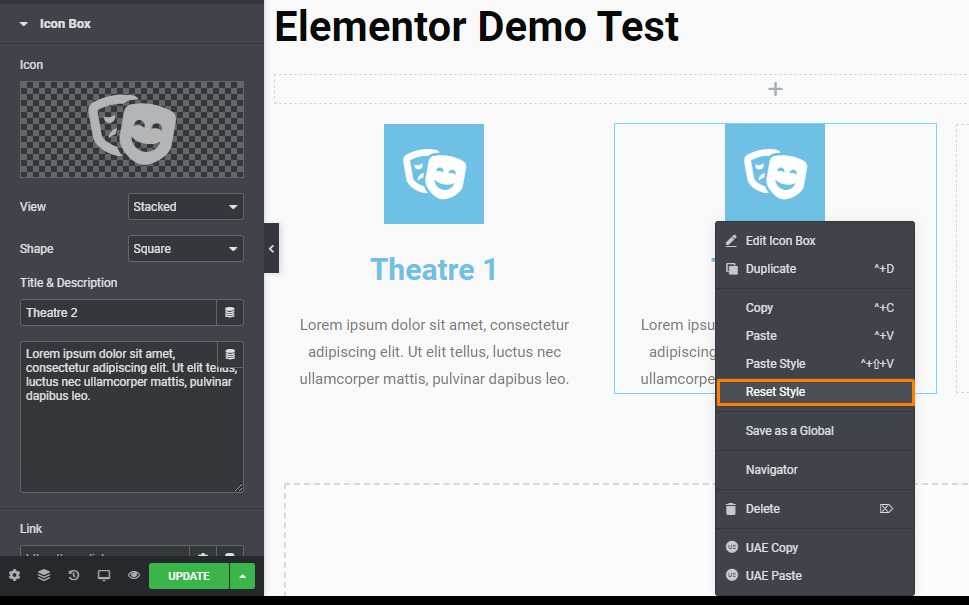
Bunun yerine kaynak öğeye sağ tıklayıp “ Kopyala ”yı seçerek Stili Kopyala özelliğini kullanabilirsiniz. Bundan sonra, hedef öğeye sağ tıklayın ve “ Stil Yapıştır ” ı seçin. 
Stili tekrar sağ tıklayarak sıfırlayabilir ve “ Stili Sıfırla ”yı seçebilirsiniz. 
Bu özellik çok kullanışlıdır ve sitenizin farklı öğelerden oluşan stilini değiştirmeniz gerektiğinde kullanışlı olabilir.
Kopyala Yapıştır özelliği, bir sütunun veya bölümün tamamını sayfanın farklı bir bölümüne kopyalamanıza olanak tanır. Bu, öğeleri yeni bir bölümde yeniden oluşturabileceğiniz ve ardından “ Stil Kopyala ” işlevini kullanabileceğiniz anlamına gelir.
Ayrıca bölümlerin tamamını sitenizdeki başka bir sayfaya kopyalayıp yapıştırabilirsiniz. Tek yapmanız gereken öğenizi veya bölümünüzü kopyalamak, WordPress panonuza çıkmak ve yeni sayfayı Elementor'da açmak. Sonraki adım, kopyalanan öğeyi veya bölümü yerleştirmek istediğiniz yere sağ tıklamaktır.
Bu özellik, tüm bölümleri diğer sayfalara saniyeler içinde ekleyebileceğiniz için zamandan tasarruf etmenize yardımcı olur.
8. Açık Kaynak
Elementor açık kaynaklı bir eklentidir. Bu, sayfa oluşturucunun orijinal kaynak kodunun ücretsiz olarak mevcut olduğu, diğer geliştiriciler tarafından dağıtılabileceği veya değiştirilebileceği anlamına gelir.
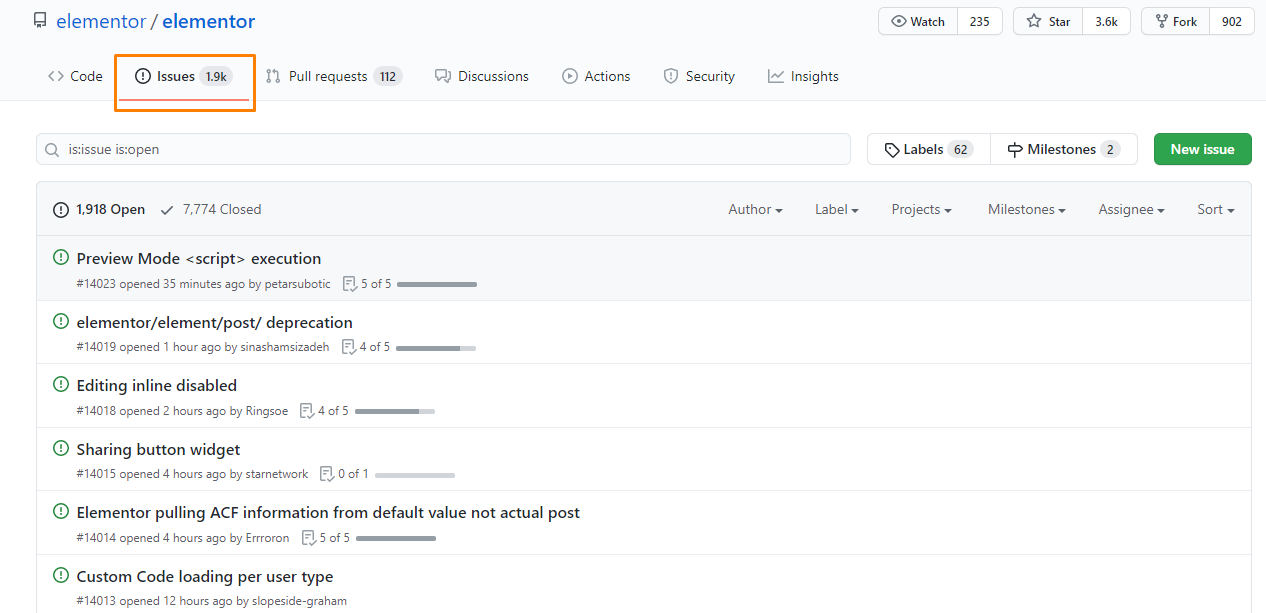
Bu, kullanıcıların hataları düzeltmesine, özellikleri değiştirmesine ve hatta yazılıma yeni özellikler eklemesine olanak tanır. Bu yazı itibariyle GitHub'da 7.774'ten fazla sorun çözüldü. Açılan konulara buradan göz atabilirsiniz. 
Birçok kişi, açık kaynaklı yazılımın çok güvenilir olduğu konusunda hemfikirdir. Bunun nedeni, üçüncü taraf eklentiler için fırsatlar yaratmasıdır.
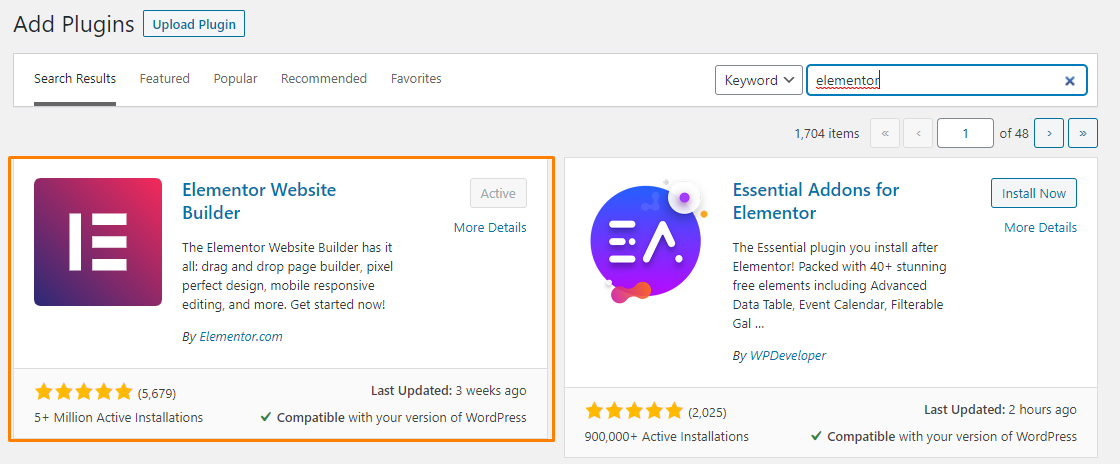
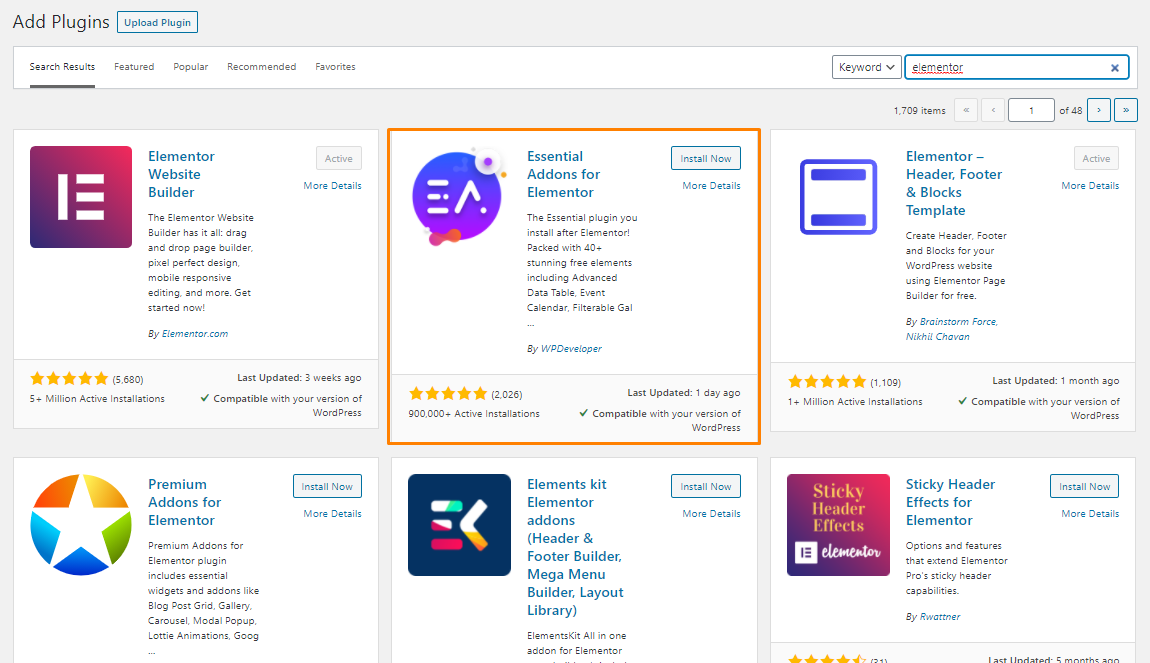
WordPress eklenti deposunda ' Elementor ' anahtar kelimesini aradığınızda, Elementor'u geliştirmek için tasarlanmış tüm üçüncü taraf eklentileri göreceksiniz. Essential Addons For Elementor eklentisi gibi bazıları önemli iyileştirmeler sunar.
Bu eklenti, düzeninizi oluşturmak için kullanabileceğiniz yeni widget'lar ve 100'den fazla blok sağlar. 
9. Olağanüstü Destek Sunar
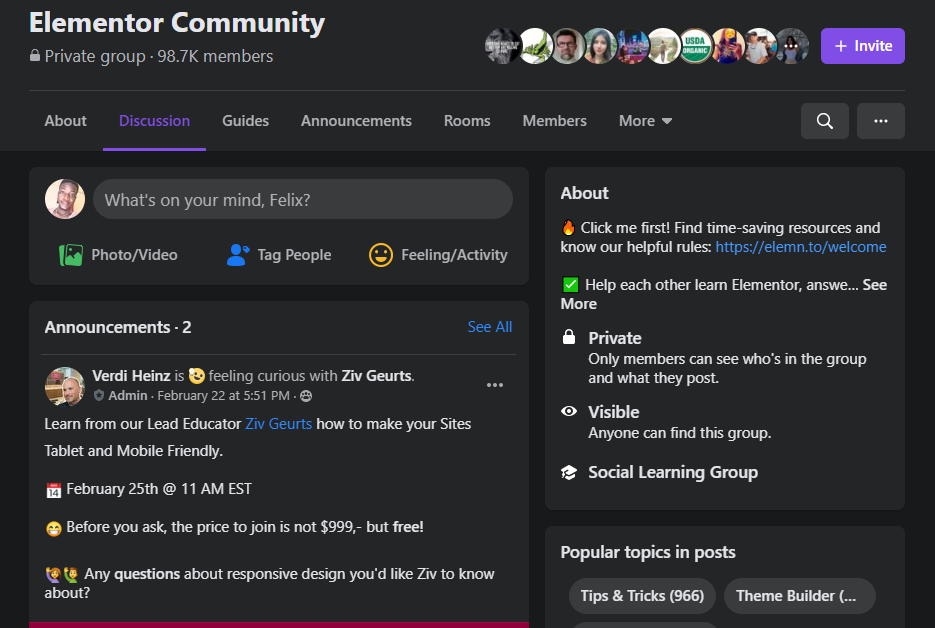
Elementor, tüm müşterilerine birinci sınıf destek sağlar. Canlı sohbet desteği sunmaz, bunun yerine istediğiniz zaman başvurabileceğiniz aktif bir topluluğa sahiptir.
Bu incelemeyi yazarken bazı sorunları açıklığa kavuşturmak için bu topluluğa birden çok kez atıfta bulunduk. 
Bu topluluğun, eklenti hakkında sahip olabileceğiniz tüm soruları yanıtlamış olabilecek 98.000'den fazla üyesi var. Aramanız yetersiz kalırsa, gruba bir soru gönderebilirsiniz. Kısa süre içinde yanıtlar alacaksınız.
Ayrıca video eğitimleri için YouTube kanallarına da göz atabilirsiniz. Bu videolar, Elementor tarafından sunulan tüm temel özellikleri kapsadığı için öğrenme eğrinizi geliştirmenize yardımcı olacaktır.
Alternatif olarak, bu araç hakkında daha fazla bilgi edinmek için ayrıntılı belgelerine göz atabilirsiniz. Pro üye iseniz, premium destek almanızı sağlayan VIP seçeneğinden yararlanabilirsiniz. Sizin için birçok ücretsiz destek seçeneği bulunduğundan bunun adil bir çözüm olduğunu düşünüyoruz.

10. Devre Dışı Bırakıldığında Arkasında Temiz Bir Kod Bırakır
Elementor'u devre dışı bıraktığınızda, WPBakery Sayfa Oluşturucu veya Divi Oluşturucu gibi bir kısa kod karmaşası bırakmaz.
Herhangi bir stil oluşturmadan temiz bir kod bırakır.
11. Kullanışlı Düzenleme Özellikleri
Elementor, diğer çoğu sayfa oluşturucunun sunmadığı daha hızlı tasarım için uygun düzenleme özelliklerine sahiptir. İçeriği çoğaltmak, stilleri kopyalamak ve yapıştırmak ve daha fazlası için sağ tıklama desteği ile birlikte gelir. 
Kullanışlı Gezgin görünümü, sayfanızdaki tüm içeriğin bölümlere ve sütunlara ayrılmış olarak sıralı bir listesini verir. Bu, sayfanızdaki herhangi bir öğenin ayarlarını hızla açmanıza ve öğelerin daha kolay bulunabilmesi için yeniden adlandırmanıza yardımcı olur. 
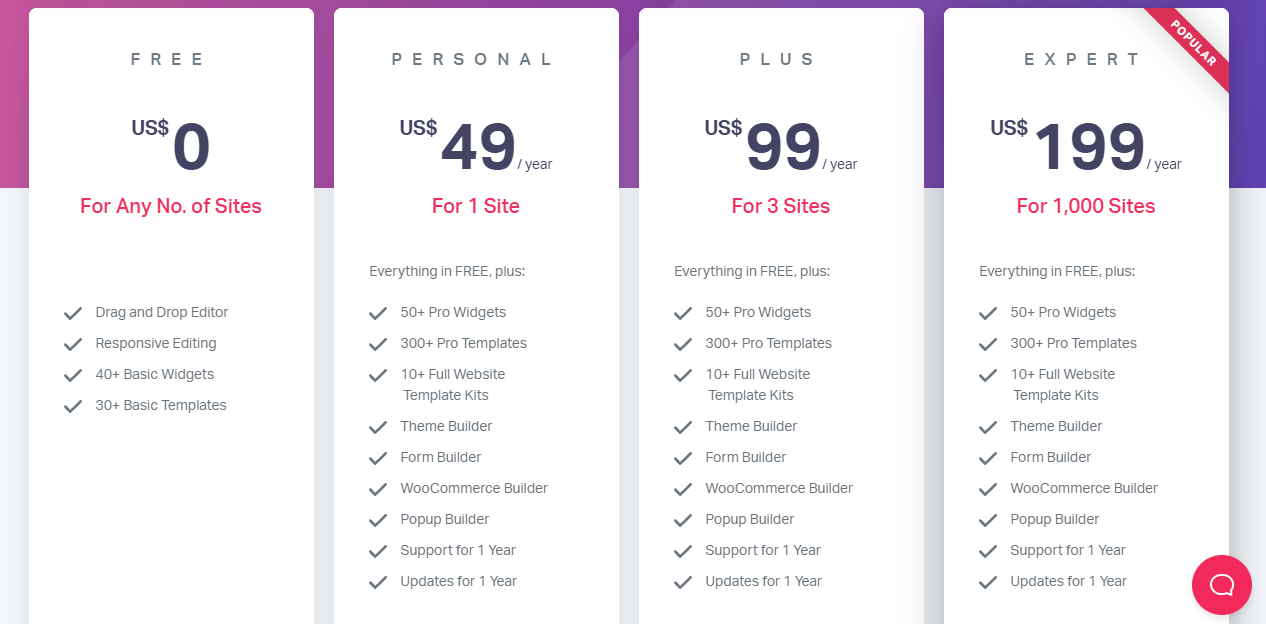
Ücretsiz mi Pro mu?
Elementor'un ihtiyaçlarınız için doğru olduğunu düşünme ihtimaliniz yüksek, ancak WordPress.org'daki ücretsiz sürümü kullanabilir misiniz, yoksa Elementor Pro'yu satın mı almalısınız? Premium sürüme yükseltme, çarpıcı yerleşim tasarımları oluşturmanıza yardımcı olacak olağanüstü özelliklere sahip olmanızı sağlar. 
Sadece bazı gönderiler/sayfalar veya temel açılış sayfaları tasarlamak istiyorsanız, ücretsiz sürüm sizin için mükemmel bir çözüm olacaktır.
Temel web sitesi sayfalarınızı oluşturmak için Elementor'u kullanmak istiyorsanız, Elementor Pro'yu kullanmanızı öneririz. Bu sürüm ayrıca, özel CSS ekleyebileceğiniz için size ekstra bir tasarım kontrolü katmanı sağlar. 
Araç teslim edebiliyorsa bu özelliği kullanabilirsiniz.
Elementor Pro, aşağıdaki gibi özellikler ekler:
- 50'den fazla yeni widget tasarımı
- Tema oluşturucu
- Pop-up oluşturucu
- Ek şablonlar
- Daha fazla tasarım seçeneği
- Görsel bir form oluşturucu
- WooCommerce entegrasyonu
Elementor'u Öğrenmek Zor mu?
Elementor'u öğrenmesi ve kullanması çok kolaydır. Arayüz kullanıcı dostudur ve onu kullanmak için herhangi bir kodlama becerisine ihtiyacınız yoktur. Ancak, çarpıcı sayfalar oluşturmaya başlamadan önce her zaman bir öğrenme eğrisi olacaktır.
Alternatif olarak, önceden oluşturulmuş bir Elementor şablonunu içe aktarabilirsiniz. Bu zaman kazandırır ve tasarımcının sayfayı nasıl oluşturduğunu görmek için onu yeniden yapılandırmanıza olanak tanır. Bu, daha gelişmiş seçeneklerin nasıl kullanıldığını görmenizi sağlar.
Elementor'u Kimler Kullanabilir?
Elementor, WordPress kullanan herkes içindir ve açılış sayfaları ve açılır pencereler oluşturmalarına ve bunları sitenizin herhangi bir yerinde hedeflemelerine yardımcı olabileceğinden dijital pazarlamacılar tarafından kullanılabilir.
Diğer pazarlama unsurlarını da kullanabilirler. Sıradan kullanıcılar, blog gönderilerine biraz stil eklemek veya harika görünen bir ana sayfa oluşturmak için bu sayfa oluşturucuyu kullanabilir.
Dahası, geliştiriciler, kod gerektirmeden %100 özel istemci siteleri oluşturmak için uyumlu bir temayla birleştirerek Site Oluşturucu olarak kullanabilirler.
Elementor, aşağıdakiler gibi insanlar için uygundur:
- Bütçe Blogcuları – Bunun nedeni Elementor'un ücretsiz olmasıdır. Temel sürümde birçok özellik içerir, ancak gelişmiş özellikler için premium sürüme yükseltebilirsiniz.
- Acemi Blogcular - Kullanımı çok kolay olduğu için yeni başlayanlar için mükemmeldir. Ayrıca, ücretsiz sürümü kullanıyor olsanız bile olağanüstü destek sağlar.
- Üst Düzey pazarlamacılar – Elementor, MailChimp ve Drip gibi en popüler otomatik yanıtlayıcıları API aracılığıyla entegre etmenize olanak tanır. Ancak, açılır pencerelerde veya tercihlerde A/B testleri çalıştıramazsınız.
Toplama
Bu Elementor incelemesinde, Elementor'un size olağanüstü özelleştirme özellikleri sunmaya devam eden en iyi sayfa oluşturuculardan biri olduğunu gördük. Bu nedenle WordPress deposunda çok popülerlik kazanmıştır.
Ücretsiz sürüm birçok özellikle doludur ve birçok premium sayfa oluşturucuya karşı zeminini korur.
Bu Elementor incelemesinde, Elementor'un neler sunabileceğini ve kimlerin kullanabileceğini vurguladım. , Elementor, tasarımları daha hızlı oluşturmanıza yardımcı olan bazı kullanışlı düzenleme özellikleriyle birlikte gelir. Ayrıca, tasarım esnekliği için büyük bir widget seçimine ve duyarlı, ayrıntılı bir stile sahiptir. Mükemmel piksel tasarımları için mükemmel konumlandırma kuralları ve size zaman kazandırmak için büyük bir şablon seçimi vardır.
Elementor ile ilgili en ilginç kısım, ilk açık kaynaklı sayfa oluşturucu olmasıdır. Kusurları var, ancak bu, bir WordPress sitesine sahip olan herkes için hala harika bir sayfa oluşturucu.
Bu Elementor incelemesi için elimizdeki tek şey bu.
Bu incelemede önemli bir özelliği kaçırdıysak veya bir sorunuz varsa, yorum bırakın ve bize bildirin!
Benzer Makaleler
- Çevrimiçi Rezervasyon için En İyi 30+ En İyi WordPress Rezervasyon Eklentisi
- 30+ En İyi WordPress Envanter Yönetimi Eklentisi
- Tüm Affiliate Networks için 30+ En İyi WordPress Affiliate Eklentisi
- Çarpıcı ve Yaratıcı Düzenler Oluşturmak için 30'dan Fazla En İyi WordPress Sütun Eklentisi
- Daha İyi Sayfa İçi SEO için 30'dan Fazla En İyi WordPress Şema Eklentisi
- Daha İyi Gezinme ve SEO için 30'dan Fazla En İyi WordPress Menü Eklentisi
- WooCommerce Vitrin Teması Ana Sayfa Özelleştirme [Ultimate Guide]
- WooCommerce Vitrin Başlığı Nasıl Şeffaf Yapılır
- Feragatname Vitrini WooCommerce Nasıl Eklenir
- WooCommerce Vitrin Düzeni Nasıl Değiştirilir
- WooCommerce Hook Listesi » Global, Sepet, Ödeme, Ürün
- WordPress'te (PHP) do_shortcode nasıl kullanılır?
- WooCommerce'de Ödeme URL'si Nasıl Alınır
- Ürün Kategori Başlığı Nasıl Kaldırılır WooCommerce
- Daha Fazlasını Okumak İçin Sepete Ekle Düğmesi Nasıl Değiştirilir WooCommerce
- WooCommerce Pazarlama Merkezi Yönetici Seçeneği Nasıl Gizlenir
- WooCommerce'de Stoktaki Miktar Nasıl Gizlenir
- Ödemeden Sonra WooCommerce Yönlendirme: Özel Teşekkür Sayfasına Yönlendir
