Elementor Slider Widget'ını Kullanarak Web Sitenizi Daha İlgi Çekici Hale Getirme
Yayınlanan: 2021-10-08Elementor web sitenize duyarlı bir kaydırıcı eklemek ister misiniz? Kesinlikle web sitesi tasarımınızı sofistike hale getirecektir. Ayrıca, iyi yapılandırılmış bir kaydırıcı tasarımı, daha iyi bir kullanıcı katılımı elde etmenize yardımcı olur.
Bu blogda, Elementor kullanarak bir web sitesine kaydırıcı eklemenin en kolay yolunu paylaşacağız. Elementor kaydırıcısı ve kullanımıyla ilgili bazı önemli hususları da tartışacağız.
Kaydırıcının web siteniz için neden gerekli olduğunu basit bir soruyla başlayalım.
Slider Web Sitenizi Nasıl Zarif Görünecek?

Kaydırıcı, modern web sitelerinde sıklıkla gördüğünüz önemli bir web öğesi olan resim slayt gösterilerini ifade eder. Farklı amaçlar için kullanılabilir. Çoğu durumda, bir sitenin açılış sayfasının veya kahraman bölümünün üst kısmında bir kaydırıcı bulursunuz.
Bununla birlikte, müşterilerin dikkatini hızlı bir şekilde çekmek için e-ticaret mağazası ürünlerinizi sergilemek için bir kaydırıcı da kullanabilirsiniz. Veya müşterinizin referanslarını görüntülemek veya diğer markaların logolarını paylaşmak için bir kaydırıcı kullanabilirsiniz.
Kaydırıcılar size yardımcı olur-
- Web sitenizi daha görsel olarak çekici hale getirin
- Kullanıcı etkileşimi oluşturun
- Referansları görüntülemek için ideal
- Online mağaza ürünlerini sergileyin
- Blog gönderilerini görüntülemek için kullanın
- Fırsatları veya diğer pazarlama promosyonlarını paylaşabilme
WordPress Web Sitenizde Elementor Slider Widget'ı Nasıl Kullanılır
Blogumuzun bundan sonraki bölümünde, Elementor Slider Widget'ın gücünü kullanarak web siteniz için üç basit yolla nasıl kaydırıcı oluşturacağınız konusunda size rehberlik edeceğiz.
WordPress web sitenizin zaten hazır olduğunu varsayalım. Şimdi, başlamadan önce web sitenizde aşağıdaki eklentilere sahip olmanız gerekiyor:
- Elementor (Ücretsiz)
- Elementor (Pro)
Elementor Ücretsiz ve Premium sürümünü yüklediğinizden ve etkinleştirdiğinizden emin olun.
Elementor'da yeniyseniz bu kılavuzu kontrol edin ve Elementor'un Nasıl Kullanılacağını öğrenin (Yeni Başlayanlar İçin Adım Adım Kılavuz).
Adım 1: Kaydırıcı Widget'ı ekleyin
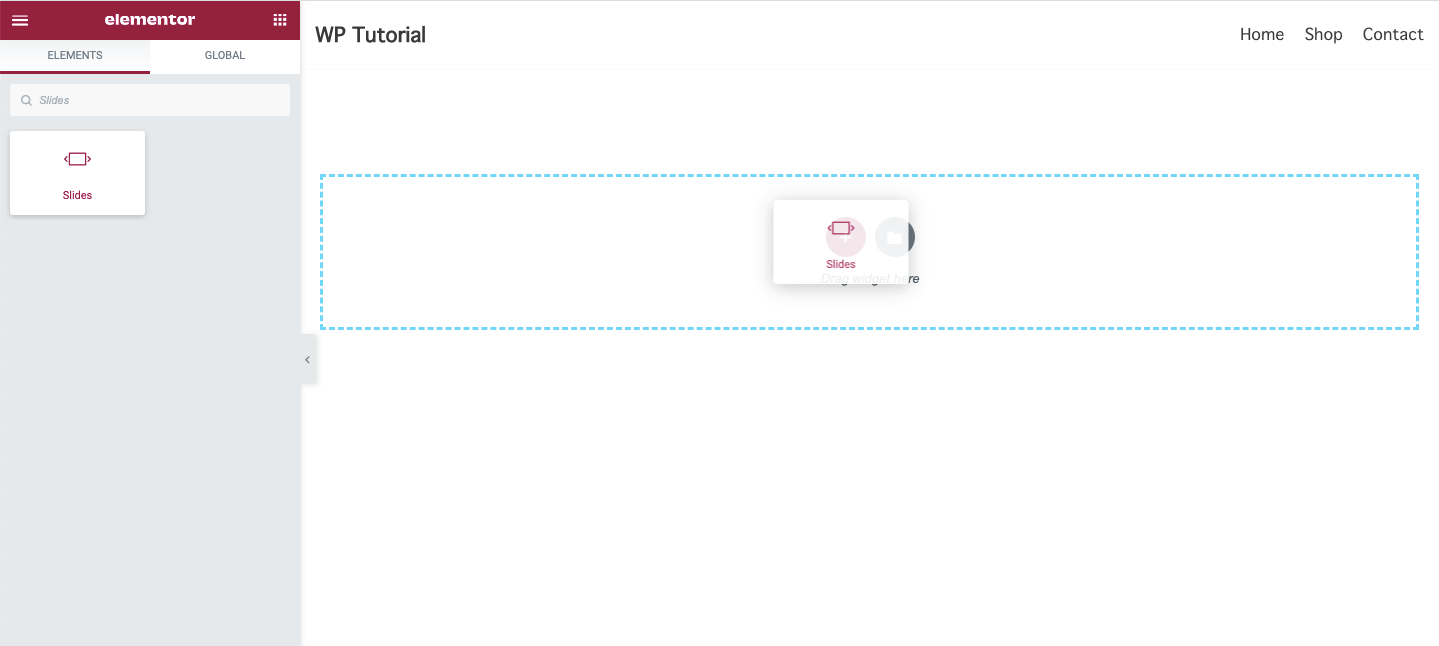
Bir kaydırıcı oluşturmak için Web sitenizin uygun alanına Elementor Slaytlar widget'ını eklemeniz gerekir. Widget'ı sol taraftaki widget galerisinden bulabilirsiniz. Arama çubuğuna widget'ın adını yazmanız ve doğru yere sürükleyip bırakmanız yeterlidir.

2. Adım: Kaydırıcı İçeriğini Yönetin
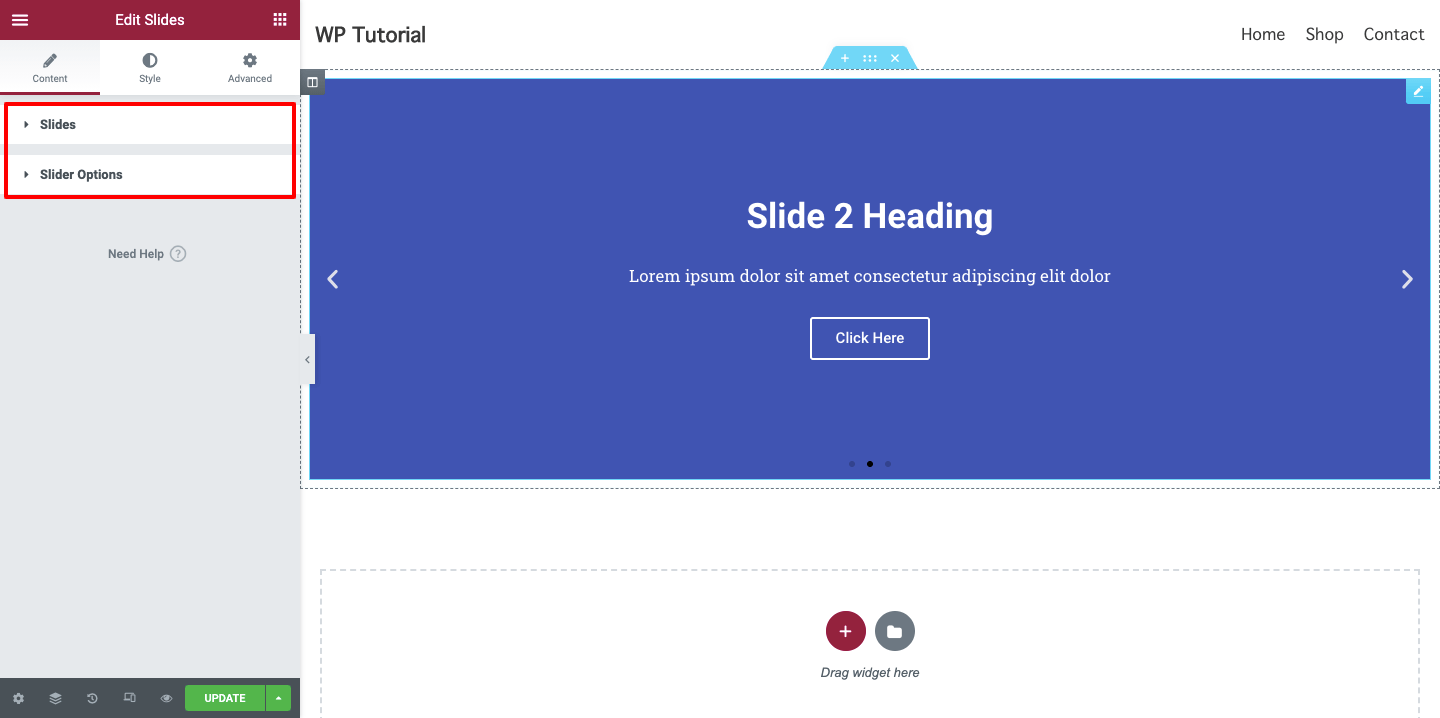
İçerik bölümlerinde, slayt içeriğinizi eklemek için gerekli seçenekleri alırsınız. Slaytlarınızın içeriğini buradan ekleyebilir ve Kaydırıcı Seçeneklerini buradan yönetebilirsiniz.

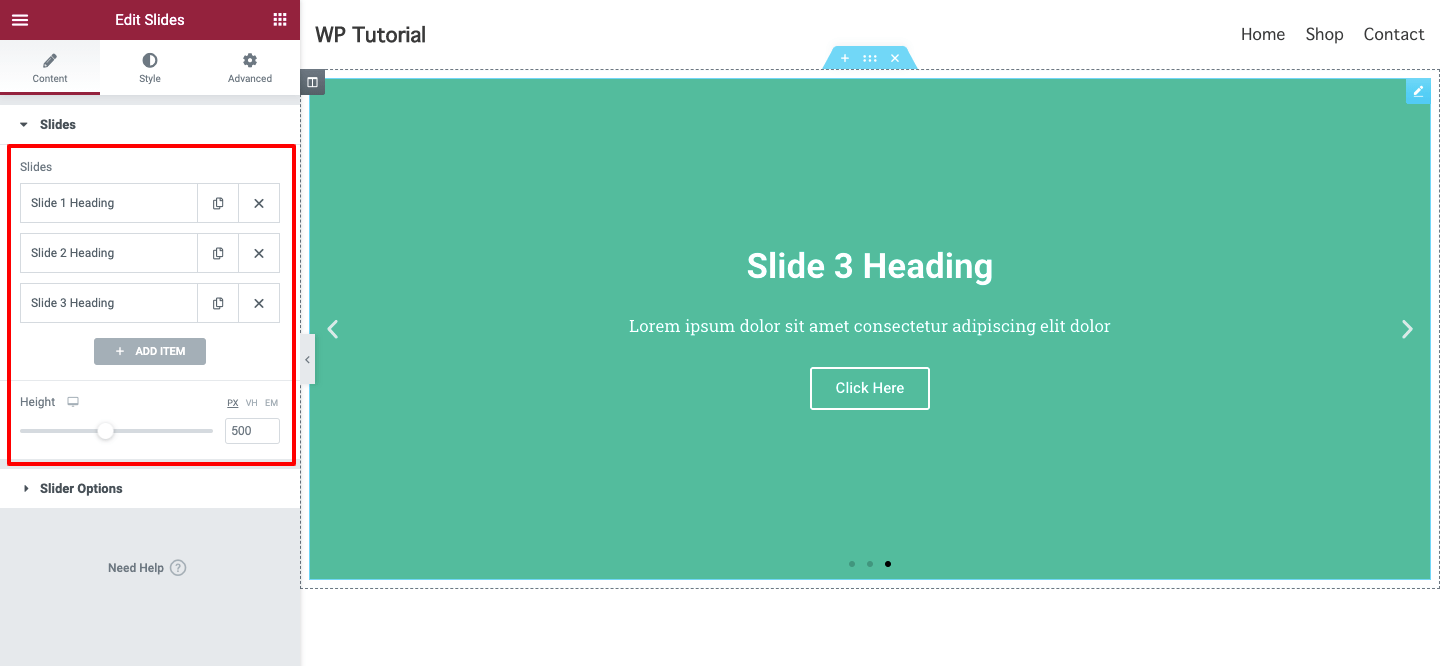
Slayt İçeriğini Ekle ve Yönet
Öğe Ekle düğmesini tıklatarak slayt öğeleri ekleyebilirsiniz. Ayrıca, isterseniz öğeyi kaldırabilirsiniz. Burada öğeyi çoğaltabilir ve kaydırıcınızın Yüksekliğini yönetebilirsiniz.

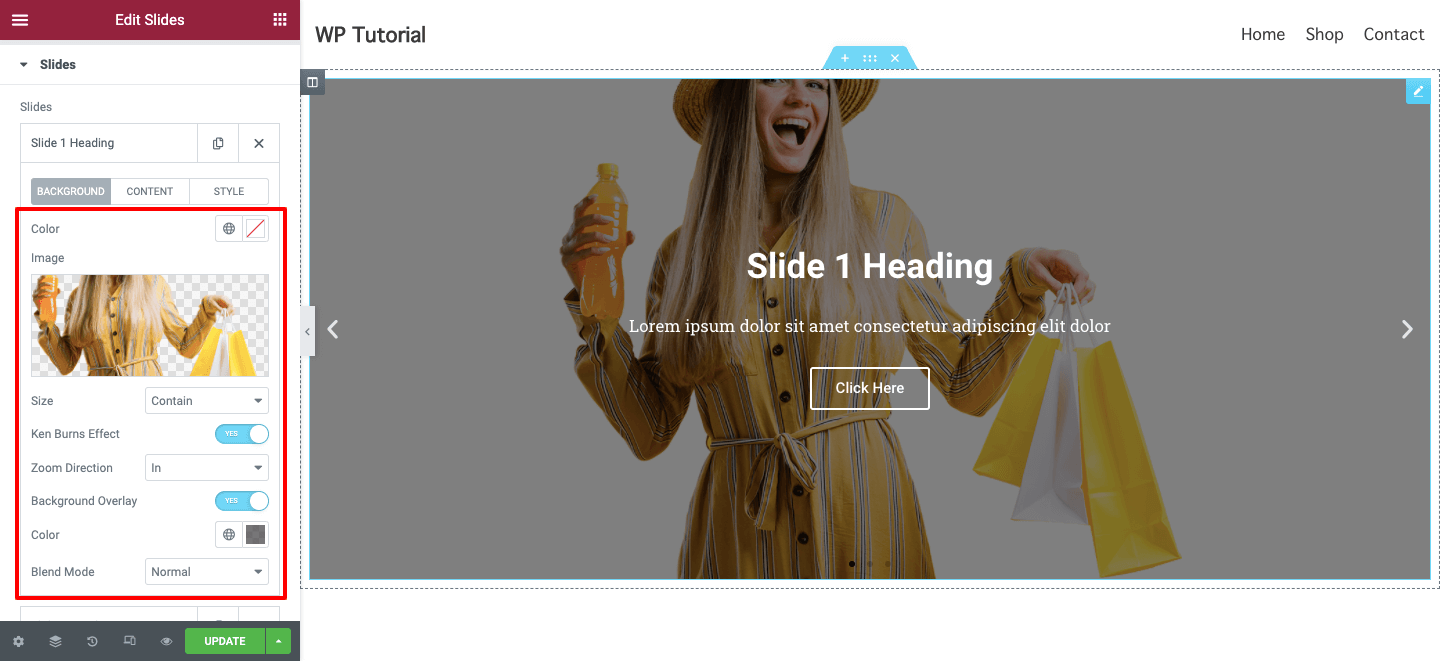
Slayt Arka Planını Ayarla
Bir slayta arka plan resmi ekleyelim. Önce tek bir slayt açın. Burada bir Arka Plan seçeneği alacaksınız. Bir görüntü ekleyebilir, arka plan rengini yönetebilir ve Görüntü Boyutunu Kapak, Kap ve Otomatik gibi ayarlayabilirsiniz.
Slayt görüntüsüne Yakınlaştırma efektini ayarlamanıza izin verecek Ken Burns Efektini etkinleştirebilirsiniz. Burada bu alanda, Arka Plan Yerleşimini de açabilir, rengini ayarlayabilir ve uygun bir Karışım Modu modu seçebilirsiniz.
Not: Slayt resminizin güzel olduğundan ve mükemmel boyutta olduğundan emin olun.

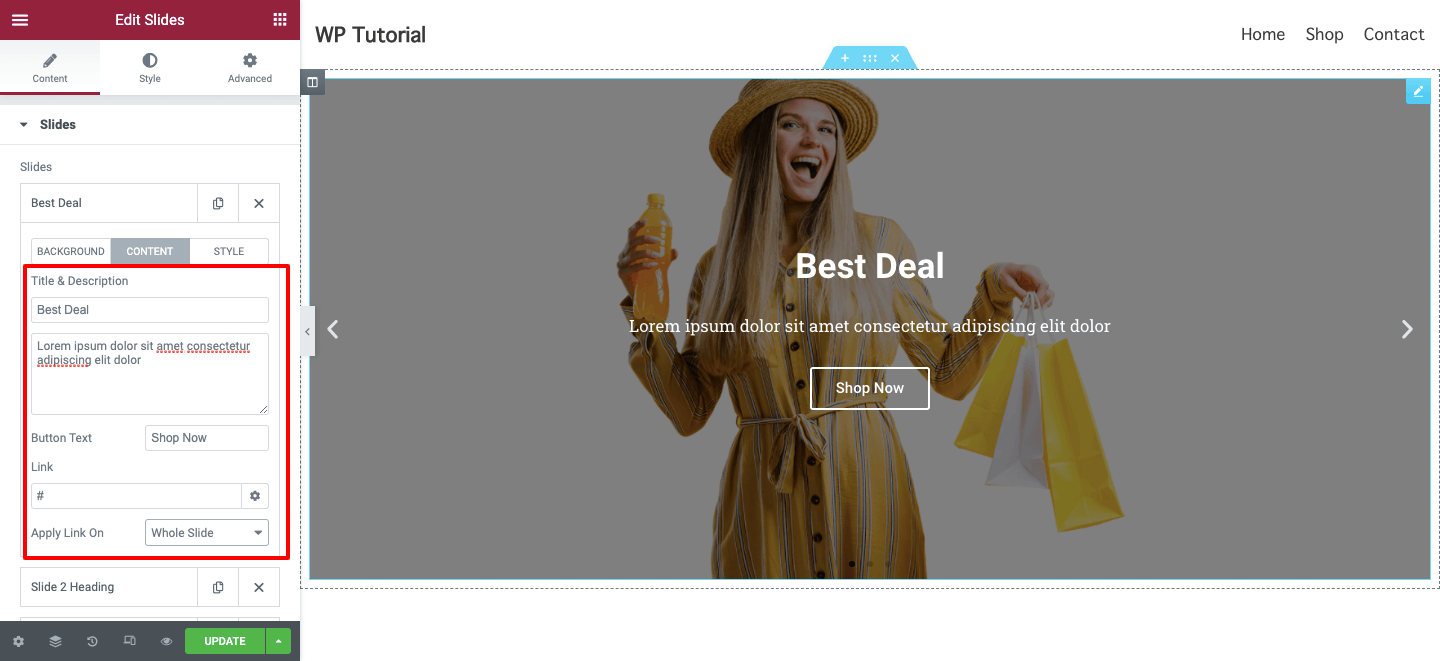
Slayt İçeriği Yaz
Slaytları açıklamak için Başlık ve Açıklama yazabilir ve slayt içerik alanına buraya bir Düğme Metni ekleyebilirsiniz. Slaytınıza özel bir bağlantı eklemek istiyorsanız, buradan yapabilirsiniz. Uygula Bağlantısını tüm slaytta veya yalnızca düğmede ayarlayabilirsiniz.

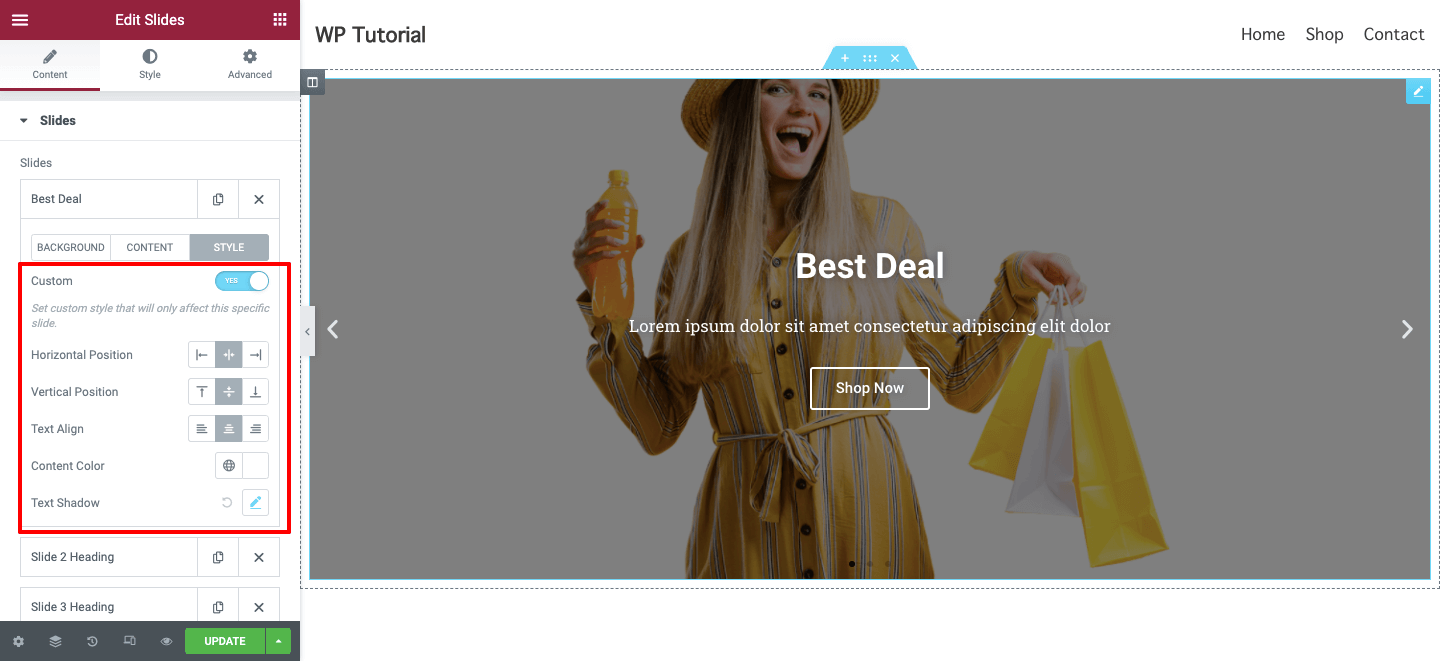
Özel Slayt Stili Ekle
Tek bir slayta özel bir stil eklemek istiyorsanız, Stil seçeneğine gitmeniz yeterlidir. Ardından Özel stili etkinleştirin. Son olarak, stilleri ihtiyacınıza göre ayarlayın. Slaydınızı Yatay Konum, Dikey Konum, Metin Hizalama, İçerik Rengi ve Metin Gölgesi olarak ayarlayabilirsiniz.

3. Adım: Elementor Kaydırıcınızı Özelleştirin
Bunlar, Elementor kaydırıcısını özelleştirmek için kullanabileceğiniz stil seçenekleridir. İşte, alacaksın..
- Slaytlar
- Başlık
- Tanım
- Buton
- Navigasyon
Şimdi bu stil ayarlarının nasıl çalıştığını keşfedelim.

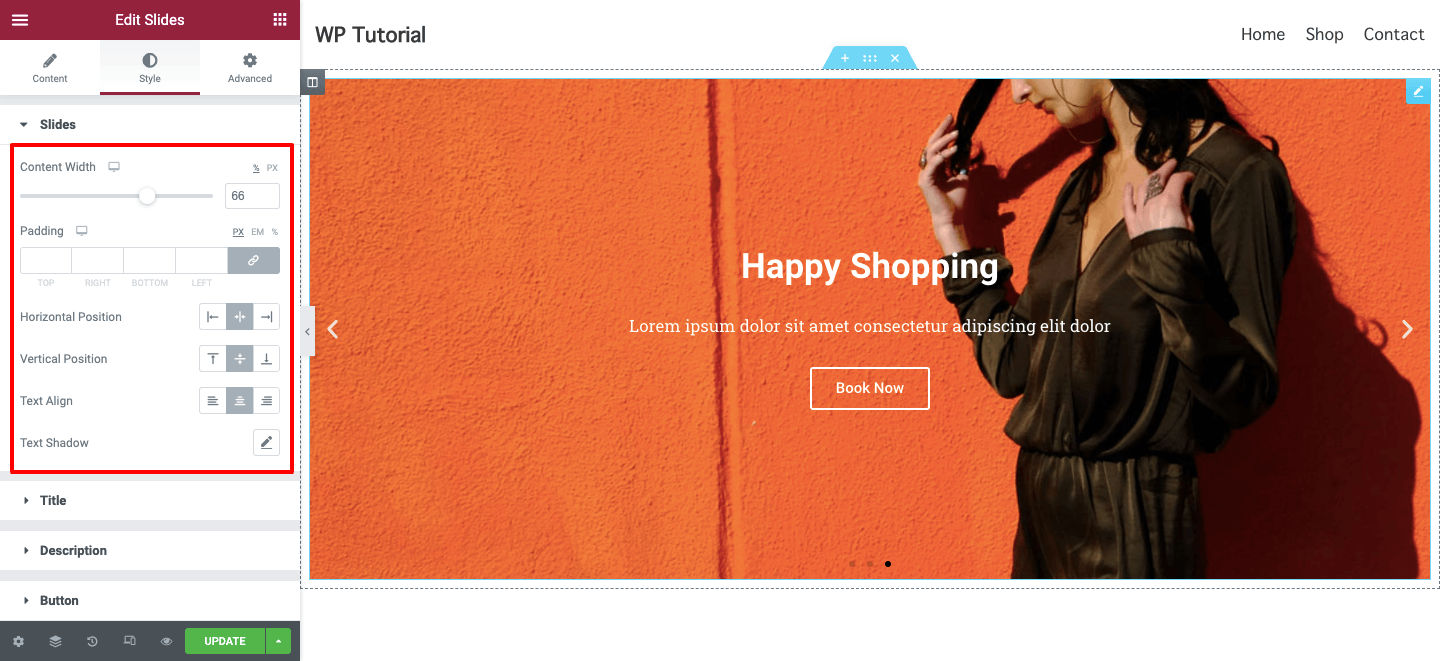
Slaytlar
Stil–>Slaytlar 'da genel İçerik Genişliğini yönetebilir, bir Dolgu ekleyebilir ve Yatay Konum, Dikey Konum ve Metin Hizalama ayarlayabilirsiniz. Slayt içeriğinize bir Metin Gölgesi de ekleyebilirsiniz.


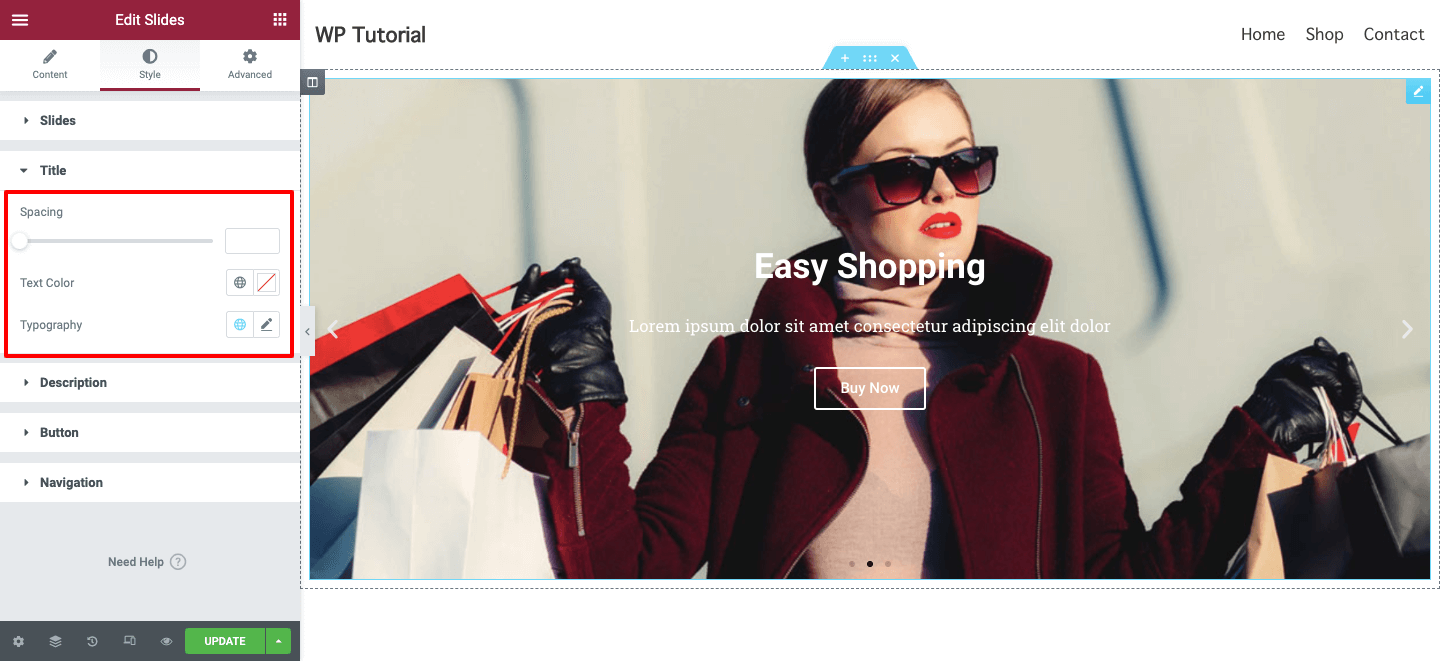
Stil–>Başlık seçeneğini açın ve slayt başlığınızı kendinize göre tasarlayın. Aralığı , Metin Rengini yönetebilir ve yeni Tipografi ekleyebilirsiniz.
Başlık seçeneği gibi, kaydırıcınızın Açıklamasını da biçimlendirebilirsiniz.

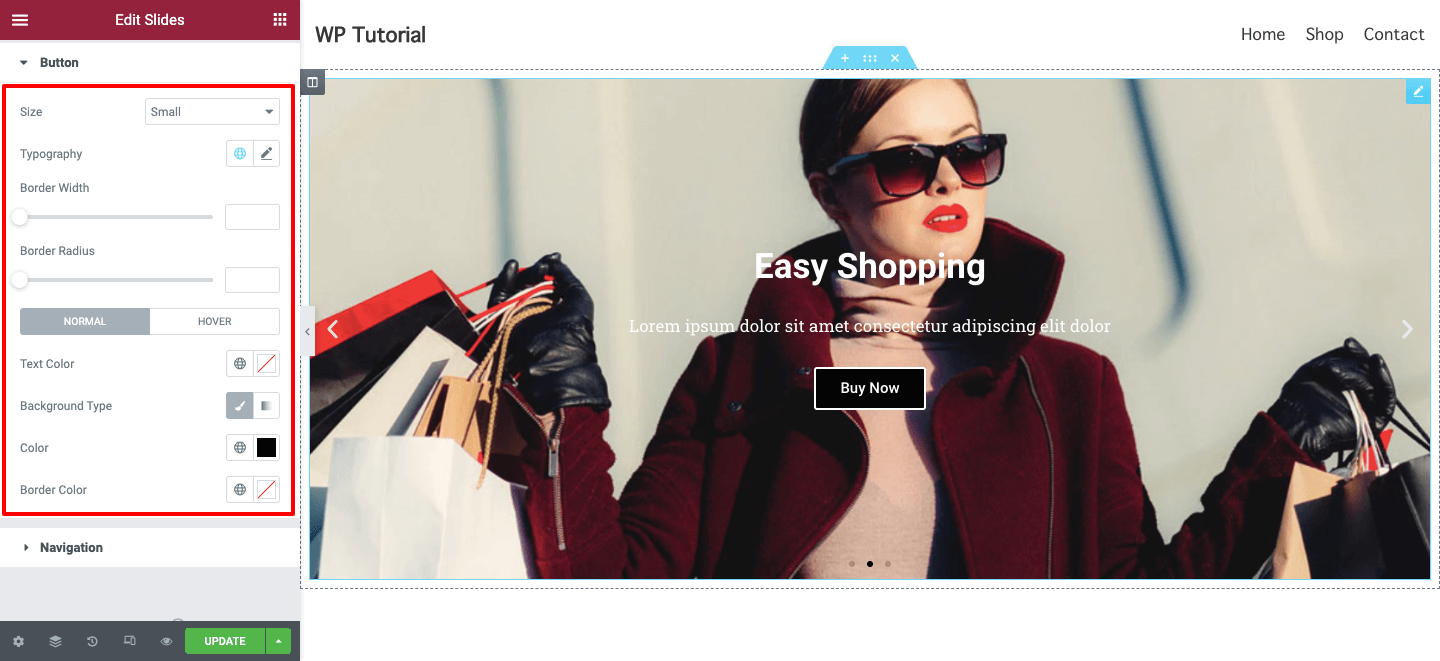
Buton
Slayt düğmenizi yeniden tasarlamak ve kullanıcılarınız için daha akılda kalıcı hale getirmek istiyorsunuz. Stil –> Düğme seçeneğine gidin, kaydırıcı düğmesini özelleştirmek için gerekli tüm seçeneklere sahip olacaksınız. Boyut, Tipografi, Kenarlık Genişliği ve Kenar Yarıçapı düğmelerini yönetebilirsiniz. Daha iyi bir tasarım için Metin Rengi, Arka Plan Türü, Renk ve Kenarlık Rengi de eklenebilir.

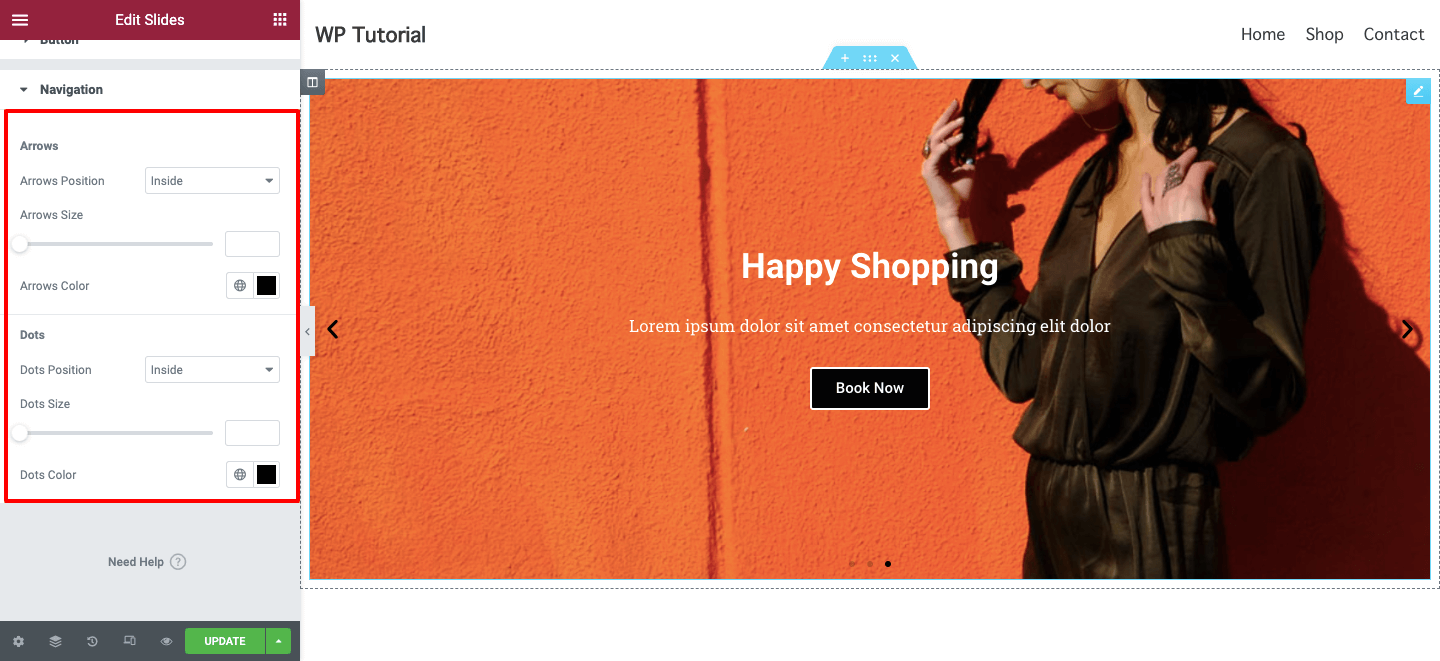
Navigasyon
Kaydırıcı Gezinmenizi burada Stil->Navigasyon alanında şekillendirebilirsiniz. Slayt içindeki veya dışındaki Ok Konumunu değiştirebilir, ayrıca Ok Boyutunu yönetebilir ve Ok Rengi ekleyin.
Gezinme Oku gibi, Gezinme Noktalarını da değiştirirsiniz.

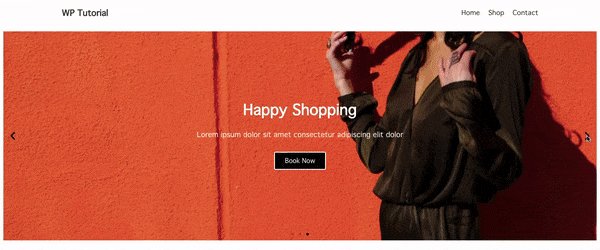
Son Önizleme
Tasarımı bitirdikten sonra, Elementor kaydırıcımızın nihai görünümü budur:

Bonus: Özel Slider Tasarlamak için Happy Addons' Slider Widget'ı ile Tanışın
Kaydırıcınıza daha fazla işlevsellik eklemek istiyorsanız, diğer Elementor Eklentilerini düşünebilirsiniz. Burada, süper hızlı 3. taraf Elementor eklentisi olan Happy Addons hakkında konuşuyoruz.
Bu özel eklenti, ücretsiz sürümünde gelişmiş, kullanımı kolay ve tamamen özelleştirilebilir, böylece acemi bir Elementor kullanıcısının sıfırdan benzersiz bir kaydırıcı tasarlayabilmesi için bir kaydırıcı widget'ı ile birlikte gelir.
Ayrıca, aşağıdaki gibi daha fazla özellik elde edebilirsiniz…
- Kaydırıcınıza güzel animasyonlar ekleyin
- Önceden hazırlanmış harika kaydırıcı tasarımını kullanın
- Daha iyi özelleştirme seçenekleri sunun
- Uygun dokümantasyon ve video eğitimi alın
Ayrıca Happy Addons' Slider widget'ının bu kısa tanıtım videosunu izleyebilirsiniz.
Elementor Slider için Ortak SSS
İnsanlar bir Elementor kaydırıcısı tasarlamayı planlarken genellikle aşağıdaki soruları sorarlar. Ancak, Elementor kullanarak özel bir kaydırıcı oluşturmayla ilgili tüm ayrıntıları zaten ele aldık. Size daha fazla yardımcı olmak için bu soruları da yanıtlayacağız.
Elementor Slaytına Nasıl Görüntü Eklenir?
İçerik–>Slaytlar alanına gitmeniz gerekir. Ardından, resim eklemek istediğiniz tek bir slayt açın. Son olarak, burada Arka Plana gidin, Resim ekleme seçeneğini göreceksiniz. Web sitenizin medya bölümünden bir resim seçebilir veya cihazınızdan yükleyebilirsiniz.
Elementor Ücretsiz Sürümünü Kullanarak Web Siteme Bir Kaydırıcı Oluşturabilir miyim?
Hayır, Elementor kaydırıcı widget'ıyla çalışmak istiyorsanız sitenizde Elementor Pro sürümünün olması gerekir.
Elementor Kaydırıcım Tam Genişliği Nasıl Yapabilirim?
Kaydırıcıyı eklediğiniz Bölüm işleyicisine tıklayın. Bundan sonra, Düzen seçeneğini alacaksınız. Son olarak İçerik Genişliği–> Tam Genişlik öğesini seçin.
Elementor'da Kaydırıcı Yüksekliğini Nasıl Artırabilirim?
İçerik–>Slaytlar seçeneğini açın. Burada, Yükseklik seçeneğini kullanarak kaydırıcınızın yüksekliğini kolayca yönetebilirsiniz.
Bir Resmi Elementor Slider'a Nasıl Bağlayabilirim?
İçerik -> Slaytlar'a gidin ve slayt resminizi bağlamak istediğiniz uygun slaydı açın. Ardından İçerik sekmesine tıklayın ve Bağlantı alanına benzerleri ekleyin.
İlk Elementor Slider'ınızı Tasarlamaya Hazır mısınız?
Bu blogda, sıfırdan özel bir Elementor kaydırıcısı oluşturmanın tüm olası yollarını gösterdik. İnsanlara her zaman bir Elementor Kaydırıcısı yapma konusunda sorulan bazı genel soruları yanıtladık.
Ayrıca, web sitenize çarpıcı bir kaydırıcı eklemenize olanak tanıyan Happy Addons kaydırıcı widget'ını tanıttık ve kaydırıcıların neden önemli olduğunu tartıştık.
Bu blog veya Elementor veya Happy Addons kaydırıcı widget'ı ile ilgili herhangi bir sorunuz varsa, aşağıdaki yorum kutusuna sorabilirsiniz.
Bültenimize abone olmayı unutmayın. Bedava!
