Elementor Sürgüleri ve Karuselleri İçin En İyi Kılavuz
Yayınlanan: 2020-09-07İnsanlar kaydırıcıları sever ve sitelerinde olmasını isterler. Bir Elementor kullanıcısı olarak, sizin de sahip olmak istediğinize eminim. Veya sitesinde muhteşem bir kaydırıcıya sahip olmak isteyen bir müşteriniz vardı. Ancak doğru Elementor kaydırıcı çözümünü bulmak kolay bir iş değil. Bu yazıda, Elementor'da ne tür karusellerin mevcut olduğunu keşfedeceğiz. Ek olarak, size web siteniz için modern Elementor kaydırıcıları oluşturmak için kullanabileceğiniz başka bir kaydırıcı çözümünü tanıtacağım.
Elementor için en iyi kaydırıcılar nelerdir?
- Akıllı Kaydırıcı
- Devrim Kaydırıcısı
- Elementor Kaydırıcı widget'ı
- Katman Kaydırıcısı
Bu yazıda Elementor Slider widget'ını ve Smart Slider'ı ele alacağız. Diğer kaydırıcılar hakkında daha fazla bilgi edinmek istiyorsanız, en iyi WordPress kaydırıcıları hakkındaki makaleye göz atmayı unutmayın.
Elementor'daki kaydırıcılar
Elementor'un Pro sürümünü kullanıyorsanız, kaydırıcılar oluşturmanıza izin veren birkaç widget vardır. Ancak Ücretsiz kullanıcılar için yalnızca bir carousel widget'ı mevcuttur. Her durumda, tüm bu widget'lar Elementor'a tamamen entegre edilmiştir. Sonuç olarak, bunları diğer Elementor widget'larını kurduğunuz şekilde yapılandırabilirsiniz. Bu, kaydırıcı oluşturma sırasında sorunsuz ve tanıdık bir deneyim sağlar.
Yani bir slayt gösterisine ihtiyacınız var ve Elementor kullanıyorsunuz. Sitenize bir Elementor kaydırıcısı eklemek için aşağıdaki yerleşik çözümler arasından seçim yapabilirsiniz:
Carousel widget'ı: Ücretsiz Elementor kaydırıcı çözümü
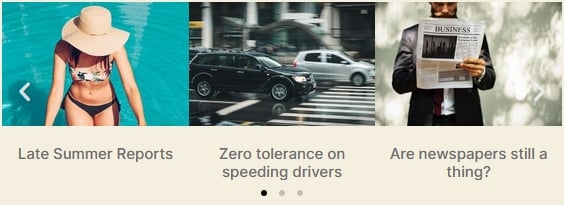
Elementor'un Ücretsiz sürümünde, kaydırıcılar oluşturmak için kullanabileceğiniz bir Carousel widget'ı bulabilirsiniz. Temel resim galerileri eklemenizi sağlayan basit bir çözümdür. Oluşturduğunuz atlıkarıncalar duyarlı ve mobilde harika görünüyor.

Carousel widget'ını kullanarak görüntüleri doğrudan Medya Kitaplığından seçebilirsiniz. Ziyaretçilerinizin görselleri neden eklediğinizi tahmin etmesini mi istiyorsunuz? Değilse, resimlerin altında resim başlığını, açıklamasını veya açıklamasını görüntüleyebilirsiniz. WordPress Medya Kitaplığında görüntülenmesini istediğiniz metni yapılandırabilirsiniz.
Widget'ta görüntü boyutunu ve yan yana görmek istediğiniz slayt sayısını seçebilirsiniz. Birlikte kaydırmak istediğiniz görüntü sayısını ayarlamak da mümkündür. Örneğin, 6 slayt ve aynı anda 3 slayt gösterimi olan bir atlıkarıncanız olduğunu varsayalım. “Kaydırılacak Slaytlar” değerini 3 olarak ayarlayabilirsiniz. Sonuç olarak, görünen tüm görüntüler tek tek geçmek yerine birlikte değişecektir.

Ayrıca, slaytlarınızın verilen aralıkta otomatik olarak geçiş yapmasını sağlayabilirsiniz. Bu şekilde siteniz için basit, otomatik oynatılan slayt gösterileri oluşturabilirsiniz. Oldukça harika, değil mi?
Slaytlar widget'ı: Elementor Pro kaydırıcı çözümü
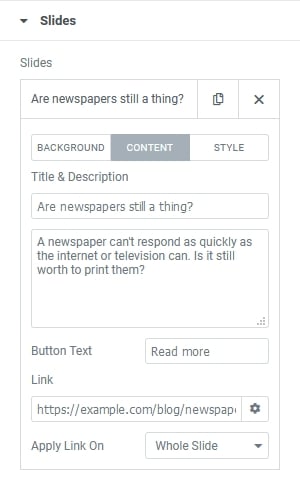
Elementor'un Pro sürümünde gerçek bir kaydırıcı widget'ı bulabilirsiniz. Siteniz için kaydırıcılar oluşturmak için çok daha uygundur. Ek olarak, yaptığınız slaytlara içerik koymanıza olanak tanır. Her slayta bir başlık, açıklama ve CTA düğmesi ekleyebilirsiniz.

Her slaytın bir arka plan görüntüsü veya rengi olabilir. Bir arka plan resmine sahip olmayı seçerseniz, bunun için renkli bir kaplama ayarlayabilirsiniz. Ek olarak, arka planın karışım modunu ayarlama seçeneği de vardır. Ayrıca, popüler Ken Burns Etkisi de mevcuttur.
Her slayda bağlantı içeren bir başlık, açıklama ve düğme ekleyebilirsiniz. Bunlar, web siteniz için bir slayt gösterisi oluşturmak için ihtiyaç duyacağınız en temel unsurlardır. Sonuç olarak, Elementor kaydırıcı pencere öğesi, temel bir içerik kaydırıcısı oluşturmak için uygundur.

Elementor Pro'daki diğer önemli karuseller
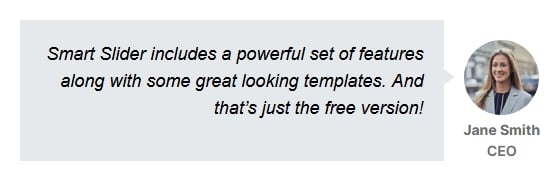
Elementor Pro, kaydırıcı benzeri bir sonuç oluşturabilen başka widget'lara sahiptir. Testimonial Carousel ile müşterinizin sözlerini güzel bir slayt gösterisinde görüntüleyebilirsiniz. İfadenin içeriğini girebilir, kişinin adını ve unvanını verebilir ve bir resim yükleyebilirsiniz. Referansı öne çıkarmak için iki görünüm ve beş düzen arasından seçim yapabilirsiniz.

Elementor's Media Carousel ile bir medya galerisi oluşturabilirsiniz. Bu widget bir küçük resim kaydırıcısı oluşturabilir. Ayrıca, büyütülmüş görüntüyü bir ışık kutusunda gösterecek şekilde ayarlayabilirsiniz. Lightbox'ta YouTube ve Vimeo URL'lerini de kabul ettiği için buna Media Carousel adı verilir. Bu durumda görüntü, lightbox'ı başlatan basit bir küçük resimdir.

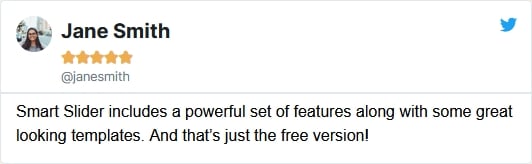
Yorumlar widget'ını kullanarak yorumlarınızı tweet benzeri bir şekilde görüntüleyebilirsiniz. Bir resim yükleyebilir, adı, başlığı ve derecelendirmeyi ayarlayabilir ve ayrıca inceleme için bir simge seçebilirsiniz. Ayrıca, gerçek inceleme metnini ayarlayabilirsiniz. Kısacası, bir inceleme kaydırıcısı oluşturmak için ihtiyacınız olan tüm araçlara sahipsiniz.

Elementor'ın kaydırıcı widget'larının bir özeti
Elementor'da sitenize karusel eklemenize yardımcı olan birçok harika widget vardır. Bu kaydırıcıların kullanımı kolaydır ve tıpkı Elementor gibi duyarlıdır. Ancak, Elementor ile aralarında dikkate değer bir fark var: çok daha az özelleştirilebilir hissediyorlar. Elementor ile istediğiniz her şeyi oluşturabilirsiniz. Ne yazık ki, bu atlıkarınca ve kaydırıcı widget'ları için aynı şey geçerli değil.
Daha özelleştirilebilir Elementor kaydırıcıları nasıl oluşturulur?
Her web sitesi farklıdır. Elementor ile basit kaydırıcılar oluşturabilirsiniz. Bu, oluşturduğunuz birkaç site için yeterli olabilir. Ancak diğer sitelerde daha fazla içerik ağırlıklı slayt gösterileri oluşturmanız gerekebilir. Metnin yanına (arkasına değil) başka bir CTA, daha fazla paragraf, resim ve hatta simgeler eklemeniz gerekebilir.

Bu nedenle, Elementor ile iyi çalışan bir kaydırıcı aramanız gerekir. Ek olarak, duyarlı ve kullanımı kolay olmalı ve ihtiyacınız olan özelliklere sahip olmalıdır. Web siteniz için en iyi Elementor kaydırıcı çözümü olan Smart Slider'a bir göz atın.
Akıllı Kaydırıcı Nedir?
Smart Slider, süper popüler bir WordPress eklentisidir. Güzel, modern ve duyarlı slayt gösterileriyle sitenizi zenginleştirmenizi sağlar. Kaydırıcılar veya bloklar oluşturabileceğiniz ücretsiz bir sürümü mevcuttur. Pro sürümünde (49 dolardan başlayan fiyatlarla) daha fazla kaydırıcı türü vardır: Vitrin ve Döngü. Ek olarak, her paket, etkinleştirilen alan adlarınız için ömür boyu güncellemeler ve destek sunar.

Smart Slider, yayınlamayı çok kolaylaştıran kendi Elementor widget'ına sahiptir. Ek olarak, Elementor 3 ile uyumludur.
Smart Slider ve Elementor'un karusellerini karşılaştırma
Elementor'ın kaydırıcısı, basit ama zengin özelliklere sahip bir kaydırıcı eklentisidir. Aşağıdaki tabloda özelliklerini Smart Slider'ın Ücretsiz ve Pro sürümüyle karşılaştırdım.
| Öğe Kaydırıcısı | Elementor Görüntü Döngüsü | Akıllı Kaydırıcı Ücretsiz | Akıllı Kaydırıcı Pro | |
| Katmanlar | 3 | 6 | 23 | |
| Özel katman sırası | ||||
| Her slaytta Ayarlanabilir İçerik genişliği | ||||
| Her slaytta özel katman konumları | ||||
| Slayt Altyazıları | ||||
| Tipografi seçenekleri | ||||
| Arka plan görüntüsü | ||||
| Ken Burns Etkisi | ||||
| Arka plan yerleşimi | ||||
| Karışım modu | ||||
| Otomatik oynatma | ||||
| Gezinme okları, madde işaretleri | ||||
| Küçük resim gezintisi | ||||
| Geçiş seçenekleri | 2 | 10 | 55 | |
| içerik animasyonu | 6 | 5 | 5 | |
| Katman Animasyonu | ||||
| Video slaytları | ||||
| Hafif kutu | ||||
| Aynı anda daha fazla slayt gösterme |
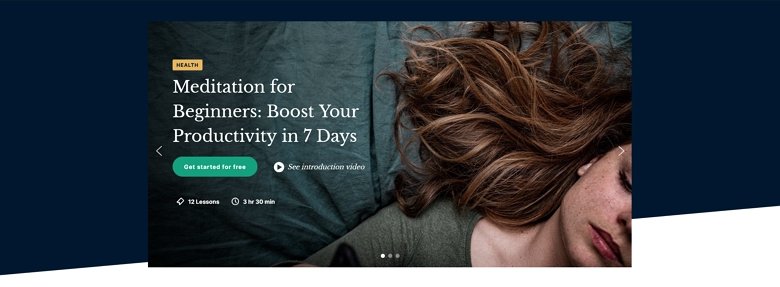
Elementor ve Smart Slider'da aynı görünen kaydırıcıyı oluşturabilir misiniz?
Yukarıdaki tablo, Elementor Slider ve Smart Slider'dan bekleyebileceğiniz özellikleri vurgulamaktadır. Bu kaydırıcılarla yapabileceğiniz birkaç şeyi anlatmak dışında, bir örnek de göstermek istiyorum. Başka bir deyişle, Elementor ve Smart Slider'da aynı kaydırıcıyı oluşturmaya çalışacağım. Sonuç olarak, her bir yazılımla oluşturabileceğiniz kaydırıcılar hakkında daha iyi bir fikriniz olacak.
Ancak bir bükülme var: Yeniden oluşturmak için mevcut bir Smart Slider Pro şablonunu seçtim. Smart Slider'ın en popüler tam genişlikli şablonlarından biridir. Gerçekten harika görünüyor ve her siteye uyuyor. Daha da önemlisi: Elementor Slider'ın ihtiyaç duyduğu sırayla yalnızca 3 katman kullanır.

Tam Genişlik Kaydırıcı şablonunun öne çıkan özellikleri
Bu kaydırıcıyı Elementor of Smart Slider ücretsiz olarak yeniden oluşturmaya başlamadan önce, bazı ayrıntılarını görelim. İlk olarak, oldukça basit olan düzen: bir başlık, bir metin ve bir düğme katmanı içerir. Bu katmanlar 1200 piksel genişliğinde bir kaba yerleştirilir ve içinde sola hizalanır. Sonuç olarak, daha büyük ekranlarda, içeriğin sol tarafında küçük ekranlara göre daha fazla alan vardır.

Başlık, Smart Slider Pro'nun Vurgulanan başlık katmanını kullanır. Bu katman, metninizin en önemli bölümünü seçtiğiniz şekille vurgulayabilir. Ek olarak, vurgu gerçekleştiğinde hoş bir hareket görebilirsiniz. Ama bu slaytta çok daha fazlası var, o yüzden devam edelim!
Düğme katmanında havalı bir vurgulu efekti vardır. Renk değişir ve düğme biraz büyür. Büyüme, fareyle üzerine gelindiğinde daha büyük dolgu nedeniyle gerçekleşir. Ayrıca, küçük resim simgeleri, fare hareketini takip etmeye çalışarak tepki verir. Bu, katman paralaks etkisi nedeniyle olur.
Ayrıca, slayt gezinme okları, kaydırıcının sağ alt köşesine yerleştirilmiştir. Bu, Elementor'un kaydırıcı çözümünde ve Smart Slider Free'de çoğaltmaya çalışacağım kaydırıcı. Başlamanın zamanı geldi!
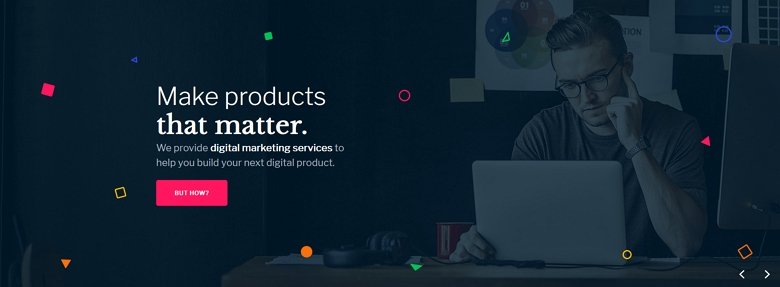
Elementor kaydırıcısında oluşturma
Elementor'da bu harika tam genişlikli kaydırıcıyı oluşturmak ne zorlayıcı ne de zaman alıcıydı. Ancak biraz hile yapmam gerekti: Metinleri kalın yapabilmek için bazı HTML kodları kullanmam gerekiyordu. Açıklamadaki kalın metni beyaz yapmak için HTML yazmam da gerekiyordu. Bununla birlikte, Elementor'un kaydırıcısının anlaşılması kolay ve çalışması hızlıdır. Aşağıda oldukça harika görünen sonucu görebilirsiniz:

Ancak, nedense içeriğin 1200 piksel genişliğindeki bir kap içinde ortaya hizalanmasını sağlayamadım. 1200 piksel içerik genişliğini ayarladım, ancak içeriğim 1200 pikselden daha geniş olmadığı için bu bir fark yaratmıyor gibiydi. Sonuç olarak, kaydırıcının son görünümü ekranın sol tarafında biraz rahatsız görünüyor. Ayrıca, resimdeki adamdan çok uzakta.
Okların aynı tarafta olmasını da sağlayamadım. Elementor'un kaydırıcısı, okların yalnızca kaydırıcının iç veya dış taraflarına yerleştirilmesine izin verir.
Yapabilir:
- Gerekli üç katmanı da ekleyin
- Stili ayarlayın (yazı tipi rengi, boyutu ve ailesi)
- Katman konumlarını ayarlayın
- Kaydırıcıyı 700 piksel yüksekliğinde yapın
yapamam:
- HTML olmadan satır sonları ekleme
- Metnin HTML olmadan stil bölümü
- İçeriği 1200 piksel genişliğinde bir kaba yerleştirmek
- Her iki oku da sağ alt köşeye yerleştirme
Smart Slider Free'de Oluşturma
Akıllı Kaydırıcı, duyarlı kaydırıcıları hızlı bir şekilde oluşturmayı kolaylaştırır. Katmanları yerlerine sürüklemem ve düzeni bitirmek için üstlerindeki İç hizalamayı değiştirmem gerekiyordu. "Önemli ürünler yapın" metni için iki başlık katmanı kullandım. Bu şekilde Smart Slider'ın görsel düzenleyicisinde yazı tipi ağırlığını ve ailesini ayarlayabildim. Metin katmanında, katman penceresinde seçtiğim boş bir bağlantı ekledim. Sonuç olarak, bağlantının rengini değiştirerek rengi değiştirebilirim.

Okları şekillendirebildim ve onları sağ alt köşeye sorunsuzca yerleştirebildim. Ardından, kaydırıcıdaki tüm slaytların üzerinde olan bir Statik kaplama oluşturdum ve küçük görüntüleri oraya yerleştirdim. Bu görüntüleri eklemek ve tuval üzerine yerleştirmek için Mutlak konumlandırma kullandım.
Gördüğünüz gibi sonuç hedefe çok yakın. Temel olarak, Ücretsiz ve Pro sürümde yapılan kaydırıcı arasındaki tek fark Pro efektleridir.
Yapabilir
- 1200 piksel genişliğinde bir kap oluşturun ve içindeki içeriği hizalayın
- Okları sağ alt köşeye yerleştirin
- Kaydırıcıyı 700 piksel yüksekliğinde yapın
- Küçük görüntüleri yerleştirmek için bir bindirme oluşturun.
- Düğmenin vurgulu efektini oluşturun
yapamam
- Küçük resimler için paralaks efekti oluşturun
- "Önemli olan" metnin etrafında animasyonlu şekil oluşturun
Smart Slider Pro ile daha ne elde edebilirsiniz?
Smart Slider'ın Pro sürümü ile çok daha zengin slayt gösterileri oluşturabilirsiniz. Örneğin, “Ama nasıl?” düğmesine bastığınızda, birkaç yeni katman görünecektir. Bunlar, bir olayla tetikleyebileceğiniz katman animasyonlarıdır. Bu durumda olay CTA butonuna tıklanarak yapılıyordu.
Herhangi bir kutuya tıklamak, ziyaretçiyi bu kaydırıcı içinde başka bir slayda götürür. Bu tür gezinmeyi kullanmak, kaydırıcınızın benzersiz görünmesini sağlar ve unutulmaz bir kullanıcı deneyimi sağlar.
Elementor Slider'ınız olarak neden Smart Slider'ı seçmelisiniz?
Elementor, güzel bir site oluşturmak için kullanabileceğiniz güçlü bir sayfa oluşturucudur. Kaydırıcının ön tarafında ise yalnızca temel bir şey yaratmanıza izin veriyor. Bu nedenle, daha fazla işlevselliğe ihtiyacınız varsa, bir kaydırıcı eklentisine ihtiyacınız olacak. Ne yazık ki, pazar, aralarından seçim yapabileceğiniz kaydırıcı eklentileriyle dolu, bu da birini seçmeyi zorlaştırıyor.
Smart Slider'ı denemenizi tavsiye ederim. Ücretsiz olarak deneyebileceğiniz mükemmel bir Ücretsiz sürümü vardır. Ek olarak, Ücretsiz sürümde bile harika kaydırıcılar oluşturabilirsiniz. Yukarıdaki kaydırıcı örneği yeterince ikna edici değilse, Akıllı Kaydırıcıyı seçme nedenlerinin listesi aşağıdadır.
Neden Smart Slider Free'yi seçmelisiniz?

- Bedava. Bedava şeylere sahip olmak her zaman güzeldir. Smart Slider, bir kuruş harcamak zorunda kalmadan güçlü bir kaydırıcı oluşturma aracı sunar.
- Kullanımı kolay. Smart Slider'ın kullanımı, Elementor'un Carousel ve Slider widget'ları kadar kolaydır. Ama çok, çok daha güçlü.
- 6 benzersiz katman. Her biri belirli bir içerik türü için uygun olan 6 katman mevcuttur. Her slayta istediğiniz kadar başlık, paragraf, düğme, resim, YouTube veya Vimeo videosu ekleyebilirsiniz.
- Varsayılan konumlandırma. Elementor'u kullandığınız şekilde içeriğinizi görüntülemek için satırlar ve sütunlar ekleyin.
- Mutlak konumlandırma. Bazı dekoratif öğeler eklemeniz mi gerekiyor? Size katmanları herhangi bir yere yerleştirme özgürlüğü veren Mutlak konumlandırmayı kullanın.
- İstediğinizi inşa etme özgürlüğü. Akıllı Kaydırıcı ile hayal ettiğiniz her şeyi oluşturabilirsiniz.
- İstediğiniz gibi stil verin. Katmanların istediğiniz gibi görünmesini sağlayın! Sonuç olarak, slayt gösterisi sitenize mükemmel bir şekilde eğilebilir. Veya gerçekten göze çarpan bir kaydırıcı oluşturabilirsiniz.
- Özelleştirilebilir kontroller. Slaytlarınıza oklar, madde işaretleri veya küçük resimler ekleyin. Sonra onları kalbinizin içeriğine göre özelleştirin.
- Duyarlı. Smart Slider ile her cihazda harika görünen kaydırıcılar oluşturabilirsiniz. Küçük ekranlarda sonuca ince ayar yapmak için Metin ölçeği gibi duyarlı araçları kullanabilirsiniz.
- Kaydırıcılar Gönderin. Dinamik slayt oluşturucuyu kullanarak en son blog gönderilerinizden kaydırıcılar oluşturun. En iyi yanı, yeni gönderiler eklediğinizde oluşturucunun otomatik olarak güncellenmesidir.
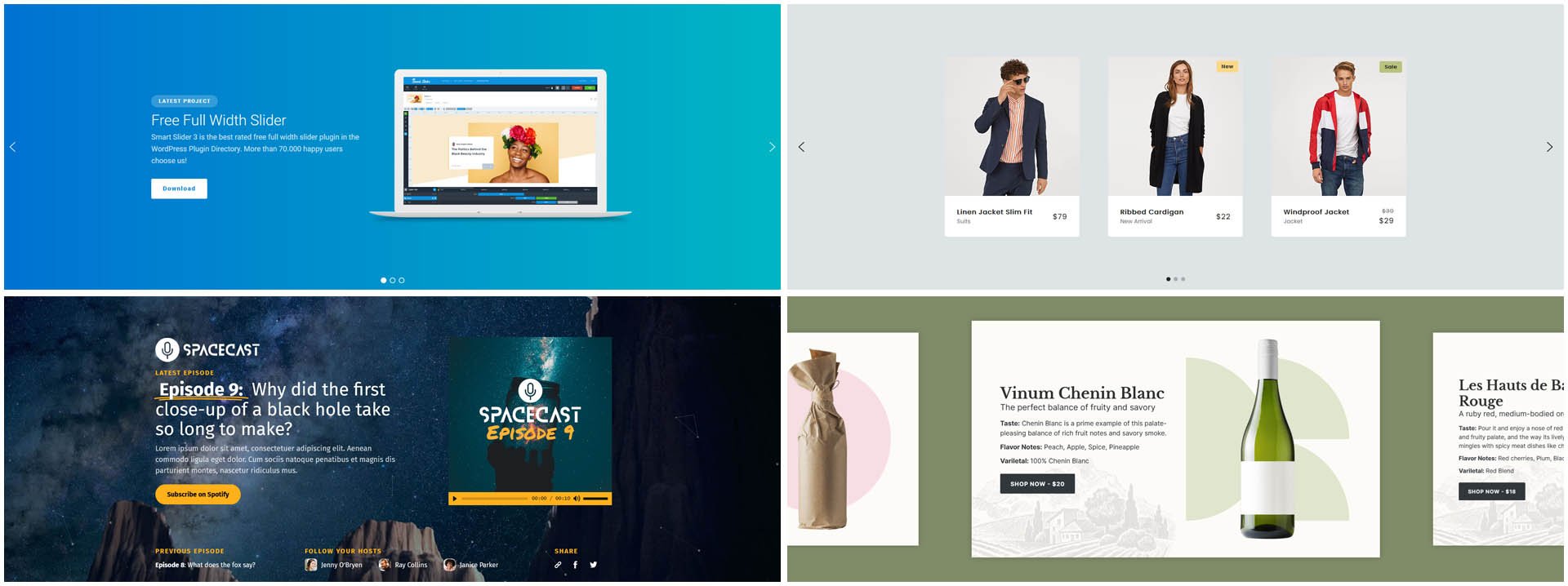
- Başlamak için güzel şablonlar. Hızlı görünen güzel bir şey mi yaratmanız gerekiyor? Kullanıma hazır 11 örnek kaydırıcıdan birini içe aktarın ve beğeninize göre özelleştirin.
Neden Smart Slider Pro'yu seçmelisiniz?
Smart Slider'ın Ücretsiz sürümü, zaten şaşırtıcı ve son derece özelleştirilebilir bir eklentidir. Ancak daha fazla güç istiyorsanız Smart Slider Pro'ya bir göz atın! Ücretsiz sürümün tüm özelliklerine ve çok daha fazlasına sahiptir. Pro'ya geçmek için bazı nedenler:

- Çok daha fazla katman. Pro sürümünde içerik oluşturabileceğiniz toplam 23 katman vardır.
- Kendi kendine barındırılan videolar. Bunun için bir 3. taraf hizmeti kullanmak zorunda kalmamak için slaytlarınızda MP4 videoları kullanabilirsiniz. Ek olarak, bir MP4 videosu slaydın arka planı olarak harika görünebilir.
- Harika efektler. En havalı ve en popüler efektleri Smart Slider'da bulabilirsiniz. Örneğin paralaks, parçacık, Ken Burns efekti ve Shape Divider.
- Katman animasyonu. Ayrı ayrı canlandırarak katmanlarınıza biraz hayat verin. İstediğiniz katman animasyonunu oluşturun veya önceden ayarlanmış animasyonlarımızdan seçin.
- Animasyonu ortaya çıkarın. Reveal animasyonu, slaytlarınıza modern bir dokunuş katan özel bir katman animasyonu türüdür.
- Katman olayları. Etkinlikler, ziyaretçiler kaydırıcıyla etkileşim kurduğunda katman animasyonları başlatmanıza olanak tanır. Örneğin, ziyaretçi başka bir katmana tıkladığında bir katmanın görünmesini sağlayabilirsiniz.
- Hafif kutu. Resimlerinizi bir ışık kutusunda görüntüleyin, bu da ziyaretçilerin daha büyük boyutta keyfini çıkarmasını sağlar.
- Başlamak için daha güzel şablonlar. Bir başlangıç yapın ve 180'den fazla kaydırıcı arasından seçim yapın.
- Dostu fiyatlandırma. Tüm Smart Slider paketleri ömür boyu güncellemeler ve destekle birlikte gelir. Yardım alabilmek veya en yeni özelliklere erişebilmek için aboneliğinizi yıllık olarak yenilemeniz gerekmez.
Çözüm
Elementor zaten bazı harika yerleşik kaydırıcı çözümlerine sahip. Sitenize hoş görünümlü, duyarlı kaydırıcılar oluşturmanıza izin verir. Ancak bazı yönlerden işlevsellikten ve yaratıcı özgürlükten yoksundurlar. Bu nedenle, daha fazla işlevselliğe ve özelliğe ihtiyacınız varsa, bir kaydırıcı eklentisine ihtiyacınız var.
Smart Slider'ı deneyin. Siteniz için kaydırıcılar oluşturmak için mükemmel bir seçim yapan Elementor ile iyi çalışır. Ücretsiz sürüm bile web sitenizin kaydırıcı ihtiyaçlarını karşılayabilir. Sınırsız katman ekleyebilir ve istediğiniz düzeni oluşturabilirsiniz. Ancak daha fazla özelliğe ve bazı harika efektlere ihtiyacınız varsa, Smart Slider Pro'ya gidebilirsiniz. Eminim pişman olmayacaksın!
