Elementor Yapışkan Başlıklar İçin En İyi Kılavuz
Yayınlanan: 2022-04-19Kalkınan bir web geliştiricisi veya bir e-ticaret girişimcisi olun, web siteleriniz muhtemelen bazı temel unsurları paylaşır. Örneğin, her site, ziyaretçilerin farklı sayfalar arasında gezinmesine yardımcı olmak için net bir başlığa ihtiyaç duyar. Bununla birlikte, kodlamayı kesmek için Elementor gibi bir sayfa oluşturucu kullanıyorsanız, karmaşık ancak kullanıcı dostu bir Elementor yapışkan başlığı oluşturmanın hala mümkün olup olmadığını merak ediyor olabilirsiniz.
Neyse ki, bir Elementor başlığı kullanmak, kullanıcılarınıza web sitenizi keşfetmeleri için kolaylaştırılmış bir yol sağlayabilir. Bu popüler sayfa oluşturucu ile, kullanıcılar bir siteyi aşağı kaydırdıklarında kaybolmayan çok çeşitli başlıklar oluşturabilirsiniz. Bu özellik onları 'yapışkan' yapan şeydir.
Bu yazıda, yapışkan bir başlığın nasıl çalıştığını ve birini kullanmanın faydalarını tartışacağız. Ardından, aracın hem ücretsiz hem de profesyonel sürümleriyle bir Elementor yapışkan başlığını nasıl yapacağınızı göstereceğiz. Son olarak, CSS kullanarak yapışkan başlıklarınız için size ek özelleştirme seçenekleri sunacağız. Başlayalım!
Elementor Yapışkan Başlıklara Giriş
Hiçbir iki web sitesi aynı değildir. Ancak, kaliteli web sitelerinin ortak olduğu birkaç özellik vardır.
Çok sayfalı bir site çalıştırıyorsanız, bu öğelerden biri bir başlıktır. Bu, yararlı bilgiler içeren herhangi bir sayfanın üst kısmındaki yatay çubuktur.
Genellikle bir başlık, Hakkında veya Bize Ulaşın gibi sayfalar içeren gezinme menünüzü içerir:

Ziyaretçiler sayfanızı keşfettiklerinde, sitenizde onlara rehberlik edecek düzenli bir başlık bekleyeceklerdir. Kullanıcı Deneyimi (UX), bir web sitesinin başarısının anahtarı olduğundan, sezgisel ve anlaşılır bir başlık oluşturmak akıllıca olur. İşte bu noktada Elementor ile tasarlanmış yapışkan bir başlık büyük bir fark yaratabilir.
Yapışkan Başlık Nasıl Çalışır?
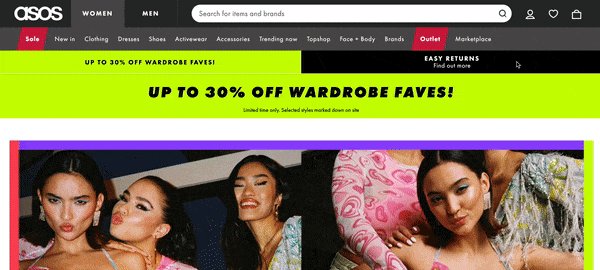
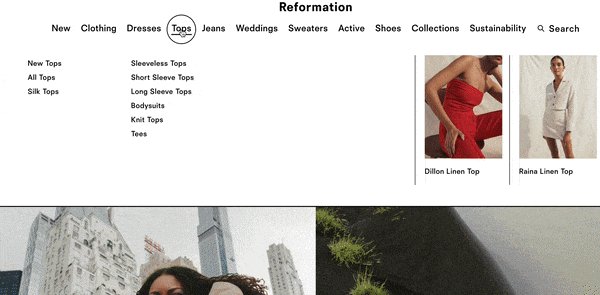
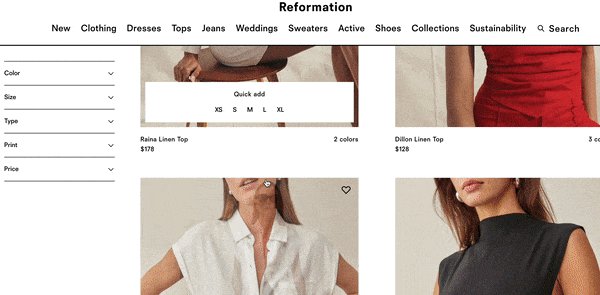
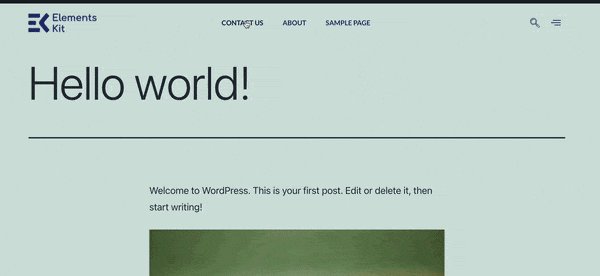
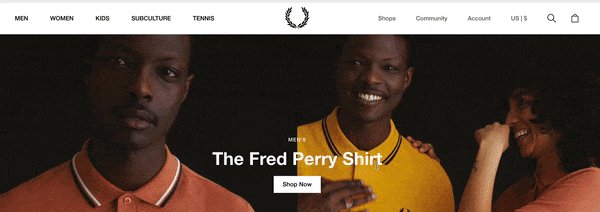
Bir Elementor yapışkan başlığının nasıl çalıştığını öğrenmeden önce, bir sayfayı aşağı kaydırdığınızda standart bir başlığın nasıl davrandığını kontrol edelim:

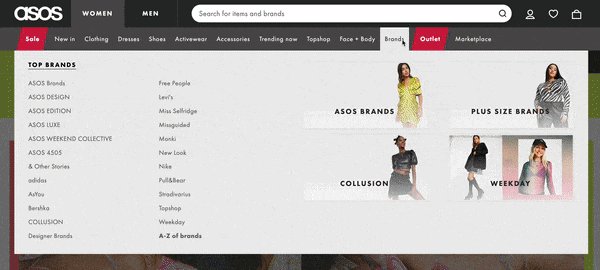
Yukarıdaki örnekte görebileceğiniz gibi, bu başlık Satış , Giyim , Ayakkabılar ve daha fazlası gibi kategorilere sahip karmaşık bir gezinme çubuğu içerir. Bu sekmeler şüphesiz alışveriş yapanların aradıklarını bulmalarına yardımcı olacaktır. Ancak sayfayı aşağı kaydırdığınızda başlık kaybolur.
Kullanıcılar, gezinme menüsüne erişmek için sayfanın en üstüne geri dönmelerini gerektirdiğinden, bunu sinir bozucu bulabilir. Neyse ki, yapışkan bir başlık basit bir çözüm sunar.
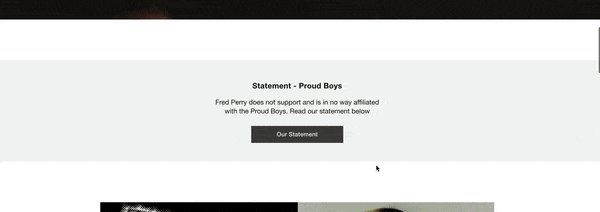
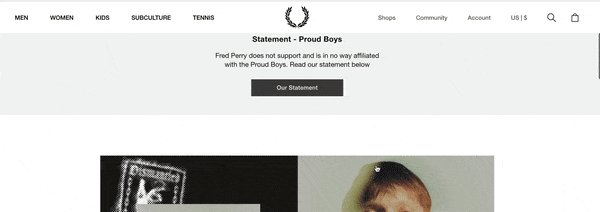
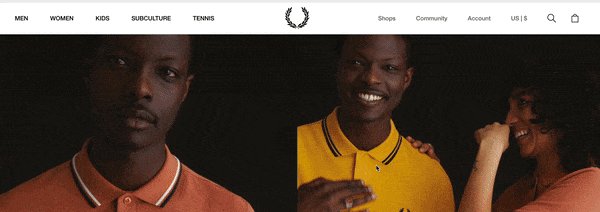
Yapışkan bir başlık, sayfanızın üst kısmında yerinde kalarak veya 'yapışarak' web sitenizin UX'ini büyük ölçüde iyileştirebilir:

Site tasarımınız yapışkan bir başlık içerdiğinde, kullanıcılarınız kaydırma yaparak zaman kaybetmeden yeni sayfalara hızla atlayabilir.
Ek olarak, bu sabit eleman ile logonuzu her zaman öne ve ortaya ekleyebilirsiniz. Bu özellik, kullanıcıların markanızı daha kolay hatırlamalarına yardımcı olabilir ve onları sitenizde daha uzun süre kalmaya teşvik edebilir.
Yapışkan Bir Başlık Kullanmayı Ne Zaman Düşünmelisiniz?
Yapışkan bir başlıkla daha büyük siteleri keşfederken ziyaretçilerin kaybolma olasılığı daha düşük olacaktır. Hal böyle olunca, web sitenizde çok sayıda sayfa varsa bu özellikten yararlanmak isteyebilirsiniz. Bu nedenle, e-ticaret sitelerinde sık sık yapışkan başlıklar görürsünüz.
Başlığınıza bir arama özelliği eklemek istiyorsanız, yapışkan bir başlık özellikle yararlı olabilir. Bu şekilde, kullanıcılar sayfayı kaydırırken ve aradıklarını bulamadıklarını fark ettiklerinde, arama çubuğuna hızlıca bir sorgu girebilirler.
Ek olarak, ana sayfada tüm gönderilerinizi gösteren para kazandıran bir blog çalıştırırsanız, yapışkan bir başlık oyunun kurallarını değiştirebilir. Genel olarak, bu başlık web sitenizin sürdürülebilir ve ölçeklenebilir olmasını sağlayabilir.
Ancak sitenizin sadece tek bir sayfası varsa başlığınızı bu şekilde dönüştürmeniz pek mantıklı olmaz. Ek olarak, web sitenizde çok sayıda sayfa varsa ancak her biri nispeten kısaysa, muhtemelen yapışkan bir başlığa da ihtiyacınız yoktur.
Genel olarak, yapışkan bir başlık kaydırma süresini azaltır ve site kullanılabilirliğini ve gezinmeyi artırır. Bu özelliğin web sitenize fayda sağlayıp sağlamadığından emin değilseniz, sayfa uzunluklarınızı hızlı bir şekilde denetlemek ve ardından karar vermek isteyebilirsiniz.
Elementor Yapışkan Başlık Nasıl Oluşturulur
Bu eğitimde, Elementor yapışkan üstbilgisi oluşturma adımlarında size yol göstereceğiz. Sitenizde Elementor eklentisinin zaten kurulu olduğunu ve etkinleştirildiğini varsayacağız.
Bu başlığı hem ücretsiz sürüm hem de Elementor Pro ile nasıl yapabileceğinizi ele alacağız. Bunu yapmak için HTML öğrenmenize veya kodu önemli ölçüde düzenlemenize gerek olmadığını bilmek sizi mutlu edecektir!
Elementor Kullanarak Yapışkan Bir Başlık Nasıl Oluşturulur (Ücretsiz)
Elementor'un ücretsiz sürümü, sayfa oluşturma için bazı güçlü özellikler sunar. Ancak, üstbilgi ve altbilgilerinizde değişiklik yapmak istiyorsanız, bazı ek (ücretsiz) araçlara ihtiyacınız olacaktır.
Bunu akılda tutarak, Elementor kullanarak nasıl yapışkan bir başlık oluşturabileceğinizi görelim!
1. Adım: Temel Eklentilerinizi Kurun ve Etkinleştirin
Neyse ki, birkaç güvenilir araç, Elementor'un ücretsiz sürümünün işlevselliğini kolayca genişletebilir.
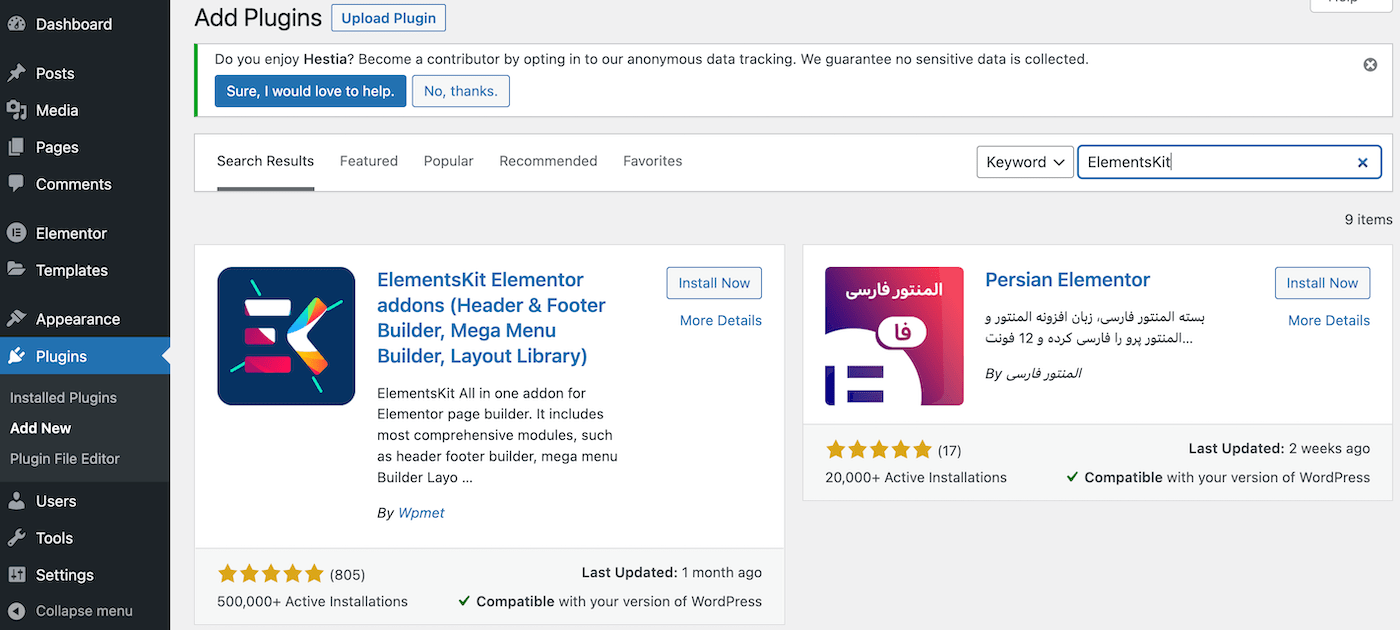
İlk aracınızı bulmak için WordPress panonuza gidin. Eklentiler > Yeni Ekle'ye gidin ve arama işlevini kullanarak ElementsKit Elementor eklentilerini arayın:

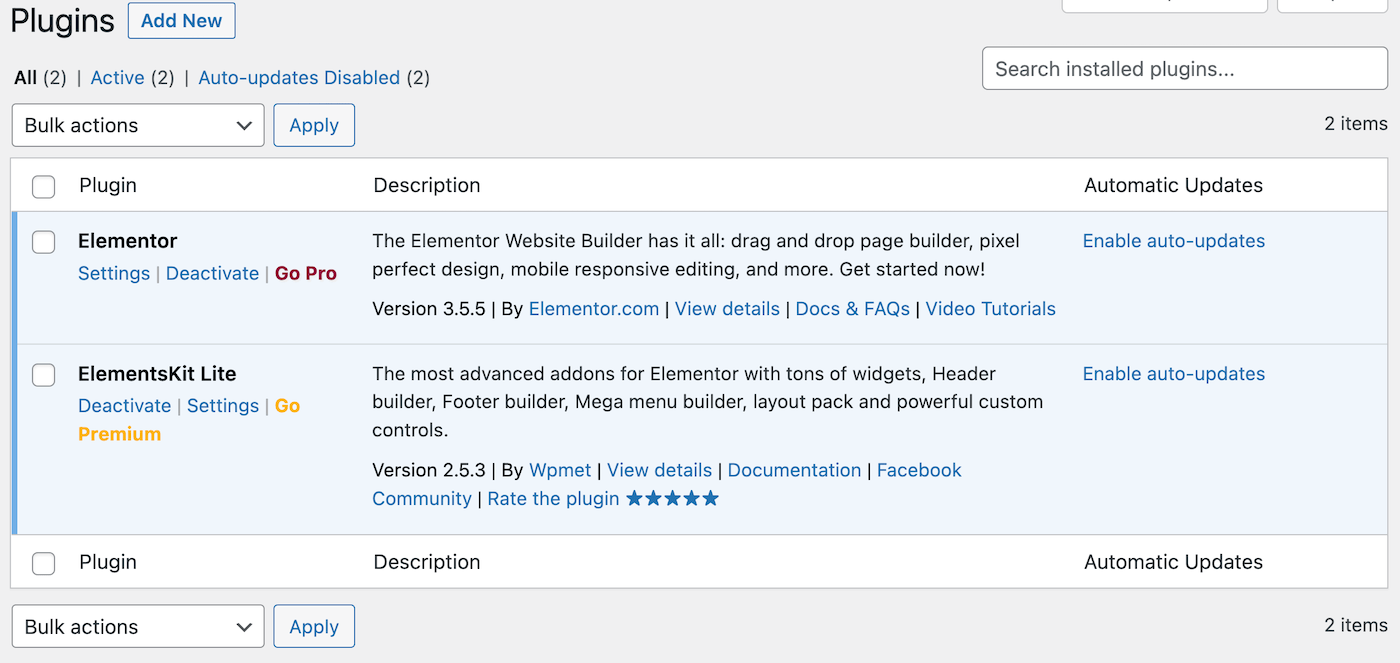
Bu eklentiyi genellikle yaptığınız gibi kurun ve etkinleştirin. Bu işlemi tamamladığınızda, ana eklentiler sayfanıza yönlendirileceksiniz:

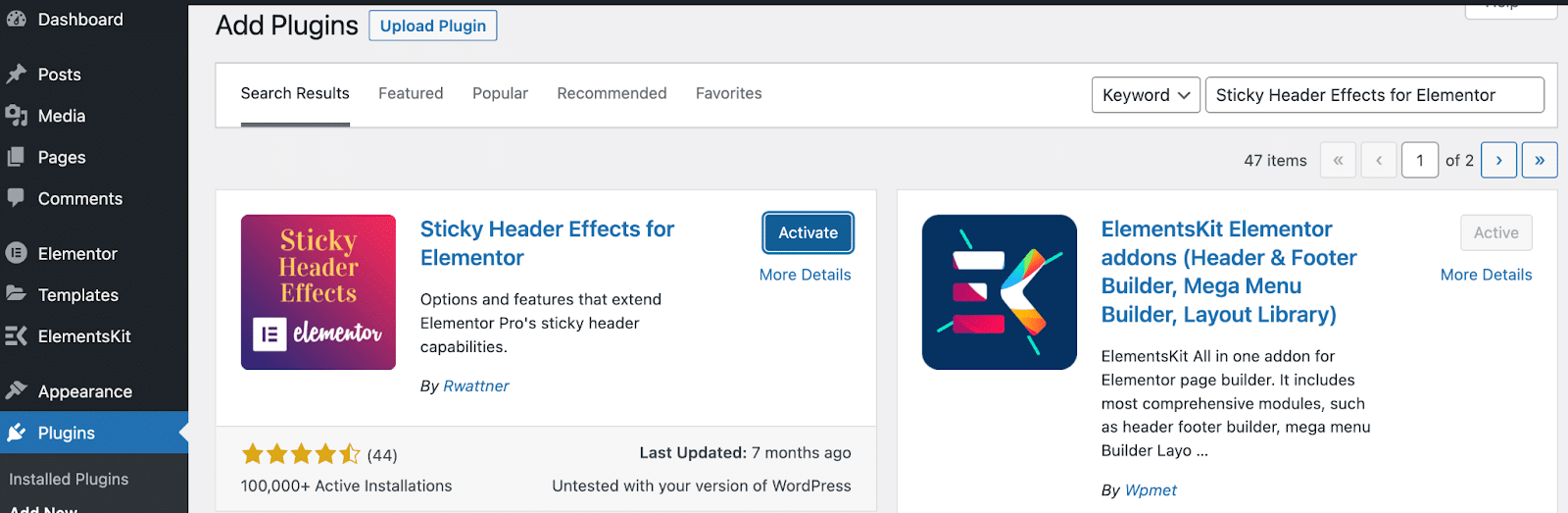
Şimdi, arama çubuğuyla Elementor eklentisi için Yapışkan Başlık Efektlerini bulmak için Yeni Ekle'ye tekrar tıklayın:

Bu araç için kurulum ve etkinleştirme işlemini tekrarlayın ve bir sonraki adıma hazırsınız!
2. Adım: Menünüzü Oluşturun
Herhangi bir başlık türü oluşturmadan önce bir gezinme menüsüne ihtiyacınız olacak. En yaygın öğelerle basit bir menü yapacağız. Bir logo, sayfalar ve bir Harekete Geçirici Mesaj (CTA) içerecektir.
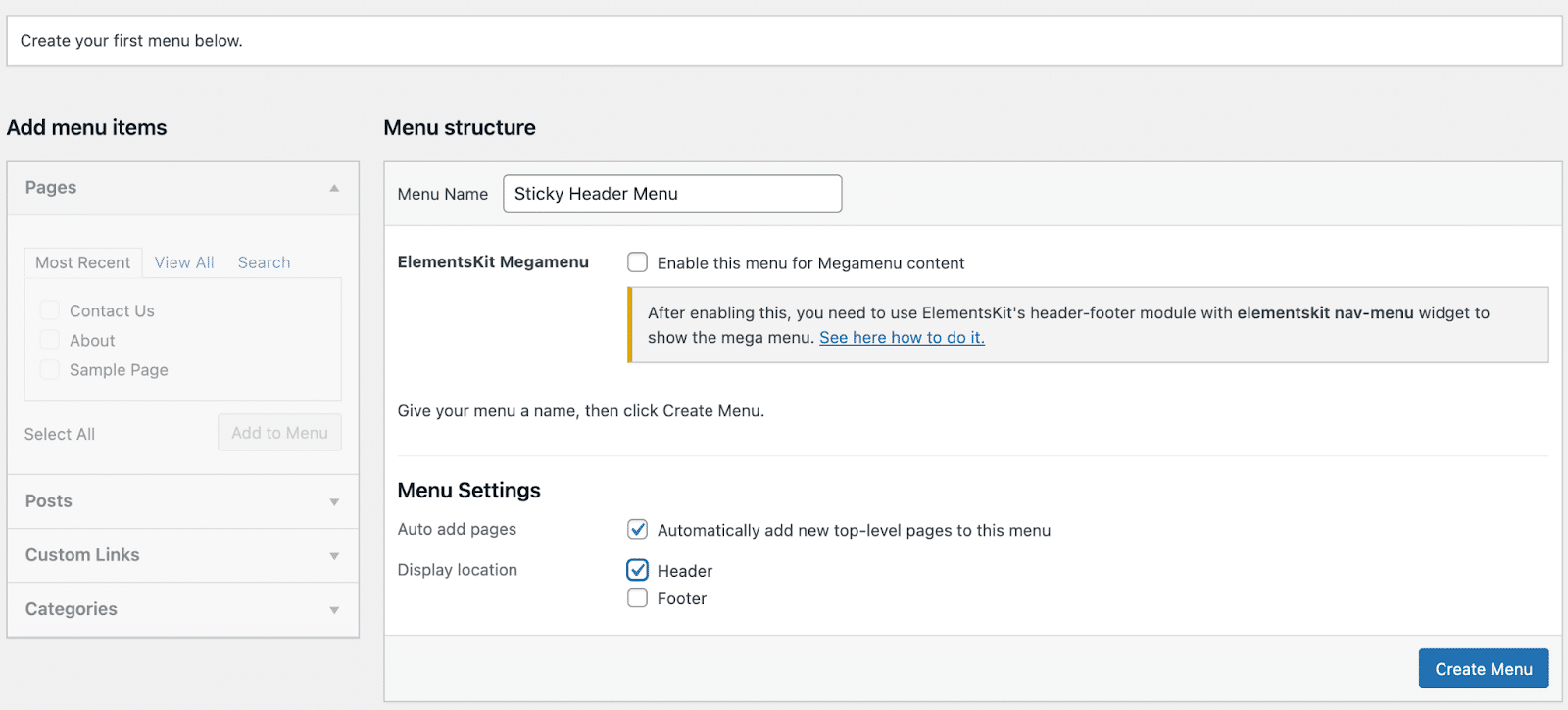
WordPress kontrol panelinizde kendi menünüzü oluşturmak için Görünüm > Menüler'e gidin. Menü Adı alanının yanında, sizinkine açıklayıcı bir ad verin. Bizimkilere “Yapışkan Başlık Menüsü” diyeceğiz:

Görüntü konumu olarak Üstbilgi'yi seçtiğinizden emin olun. Menünüze otomatik olarak yeni sayfalar eklemek için kutuyu da seçmek isteyebilirsiniz.
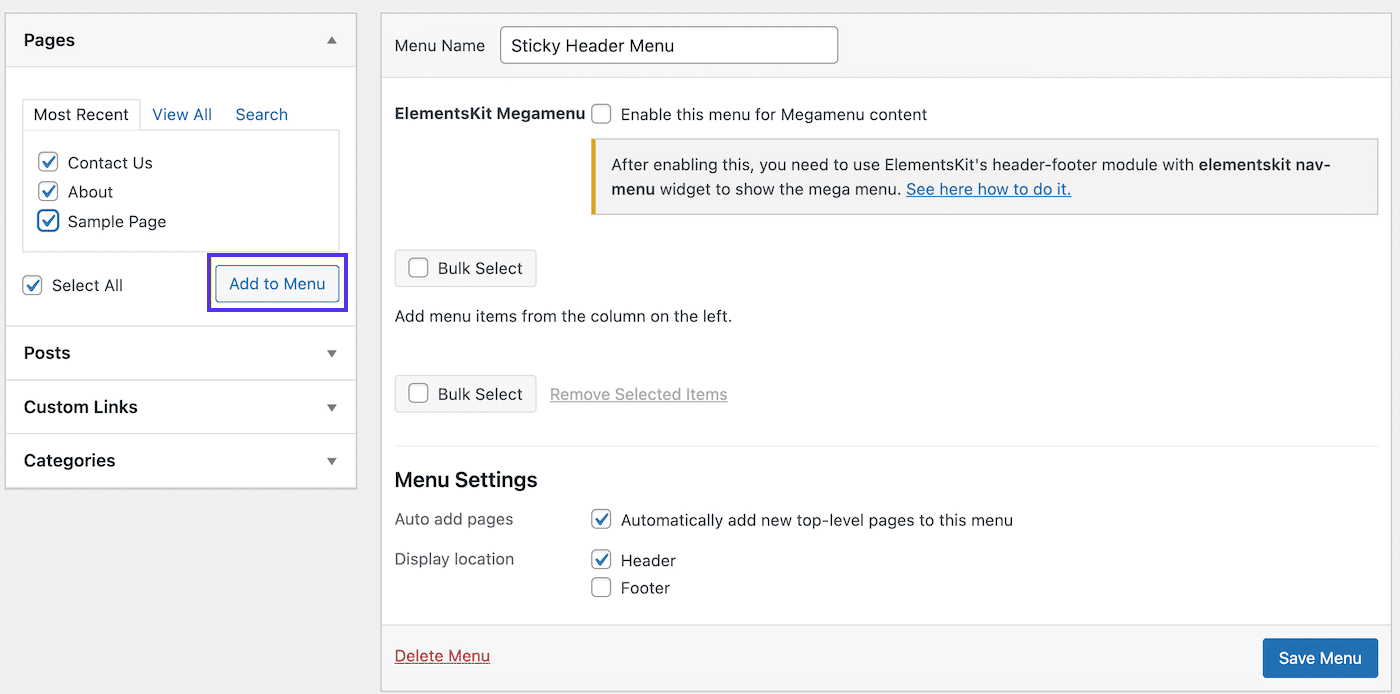
Ardından, menünüze bazı sayfalar eklemeniz gerekecek. Soldaki Sayfalar bölümünde, eklemek istediğiniz sayfaların kutularını işaretleyin ve ardından Menüye Ekle'yi tıklayın:

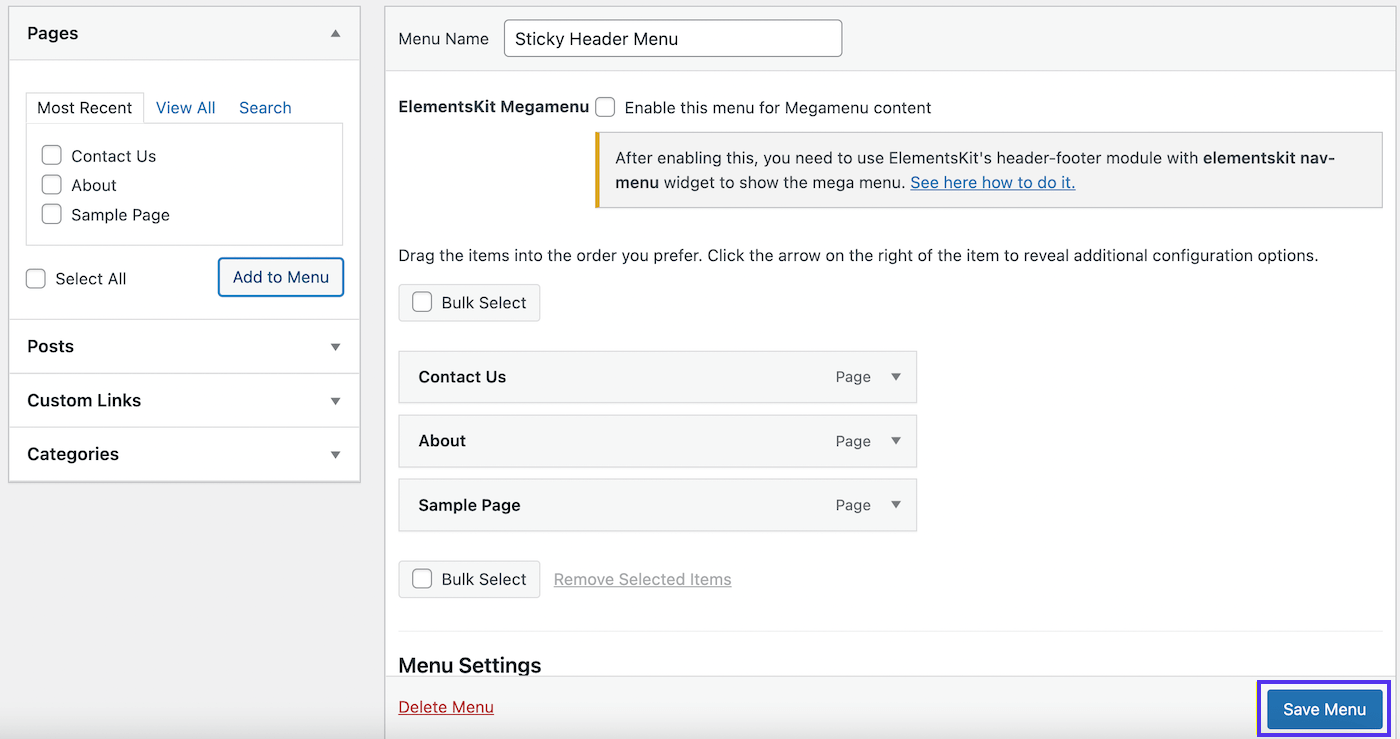
Ardından sayfalarınızın sağdaki menünüze aktarıldığını göreceksiniz. Devam edin ve ekranınızın sağ alt kısmındaki Menüyü Kaydet'e tıklayın :

Gördüğünüz gibi, Bize Ulaşın , Hakkında ve Örnek Sayfa dahil olmak üzere bazı temel sayfalar ekledik. Sıralamanın ziyaretçilere sezgisel gelmesi için sayfalarınızı yeniden sıralamak isteyebilirsiniz.
3. Adım: Başlığınızı Oluşturun
Artık navigasyon menünüz var, ancak ona hiçbir yerden erişemezsiniz. Çünkü bunun için bir başlık oluşturmanız gerekiyor.
Bunu yapmak için sol taraftaki menünüzde bulunan ElementsKit sekmesine gidin. Henüz yapmadıysanız, bu noktada birkaç 'başlangıç' sayfasını tıklamanız gerekecek.
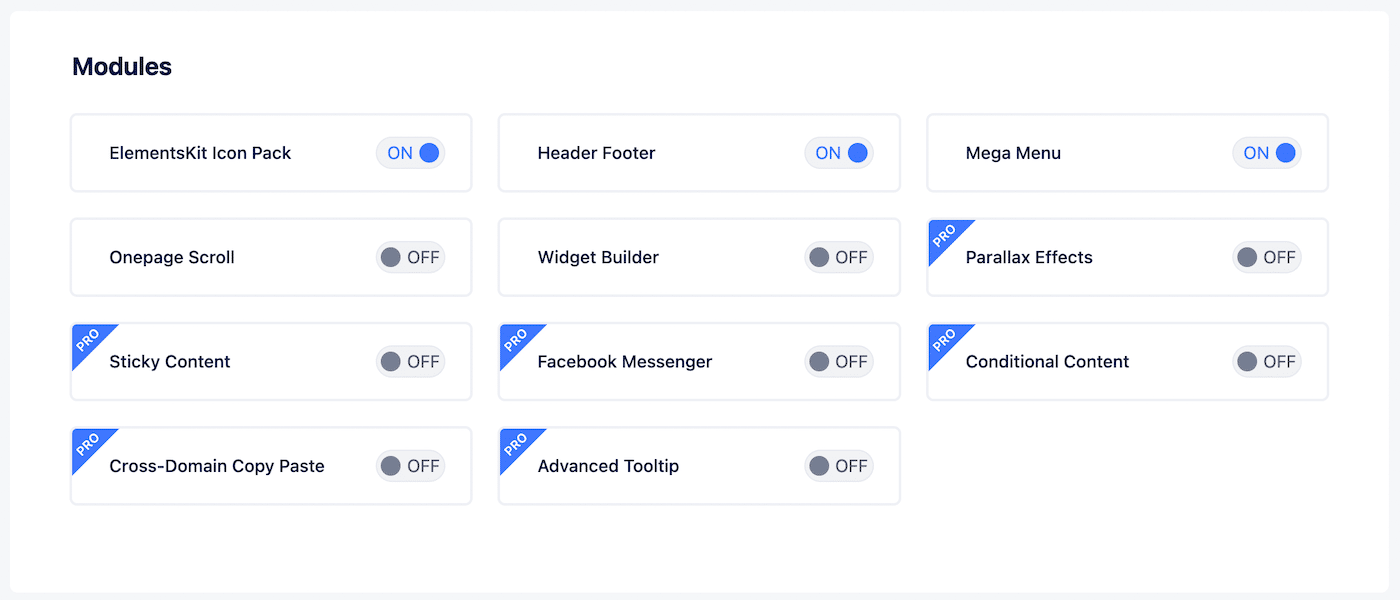
Herkesin muhtemelen farklı tercihleri olacaktır, bu nedenle etkinleştirmek istediğiniz özellikleri seçmek için acele etmeyin. Ancak, Üstbilgi Altbilgi modülünün AÇIK olarak değiştirildiğinden emin olun:

Şimdi ElementsKit > Header Footer'a gidin:

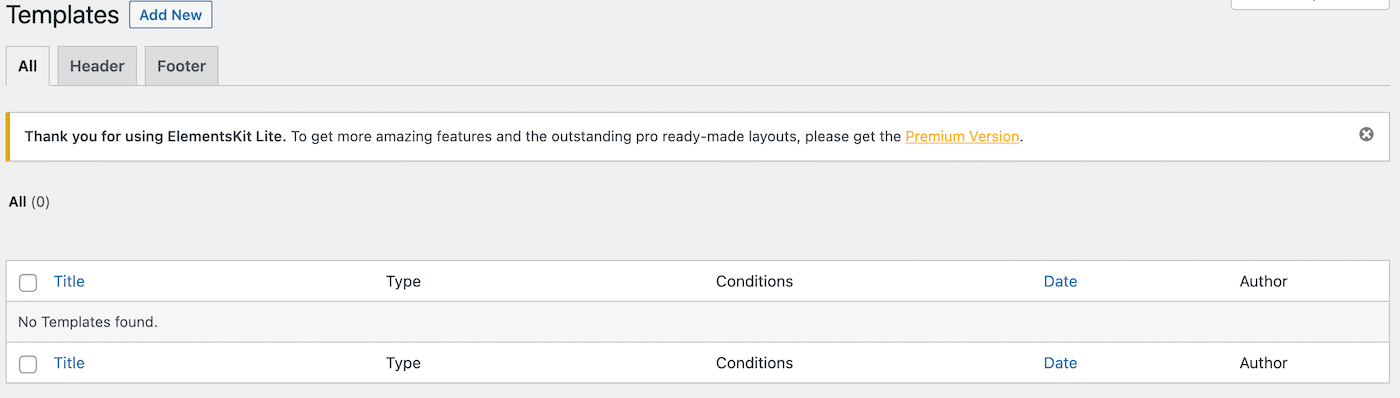
Henüz üstbilgi veya altbilgi şablonunuz olmadığı için bu sayfa boş olacaktır. İlk başlık şablonunuzu oluşturmak için ekranınızın üst kısmındaki Yeni Ekle'ye tıklayın:

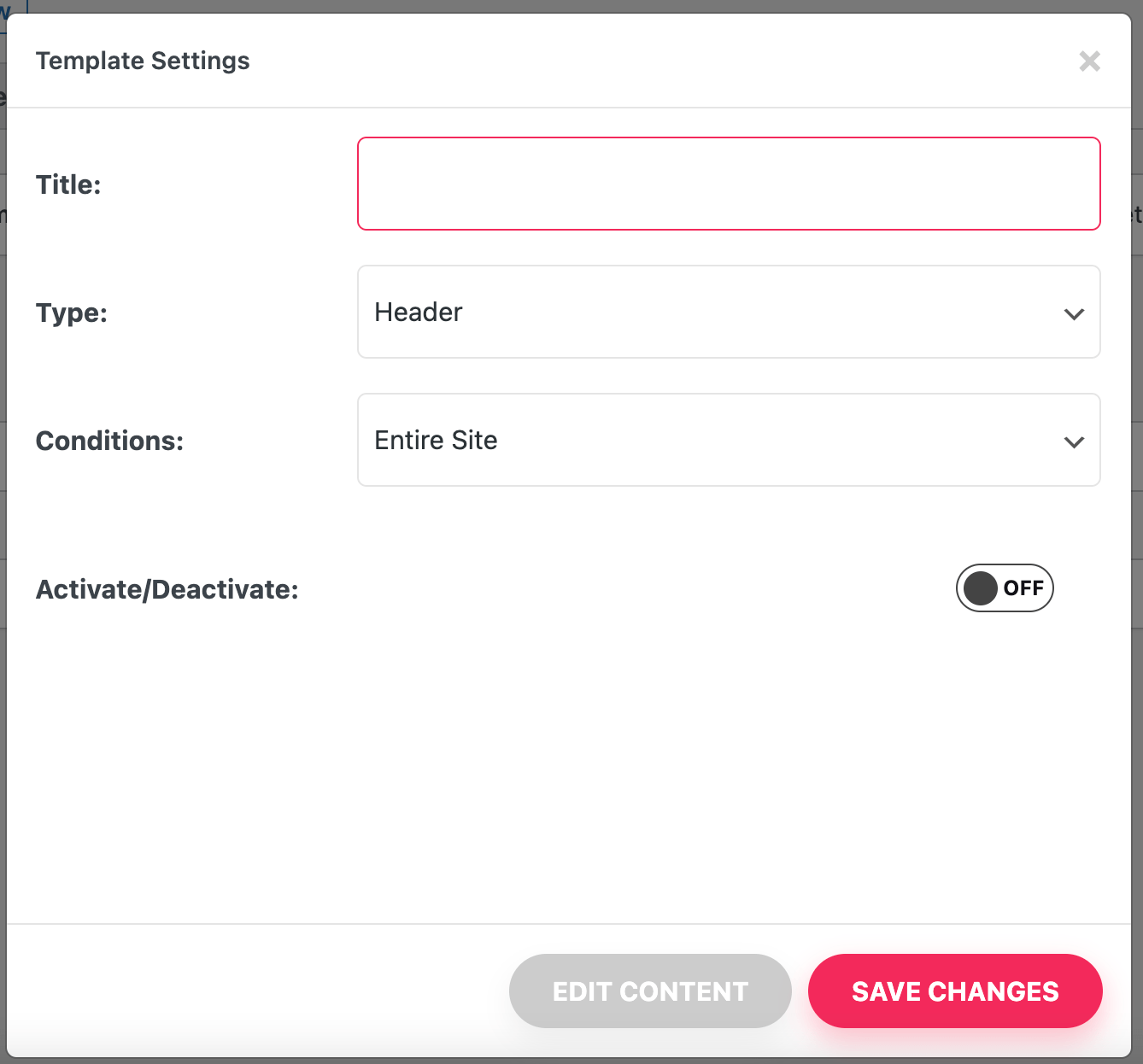
Yukarıdaki ekranda, açıklayıcı bir ad girin ve Type olarak Header'ın seçili olduğundan emin olun. Ücretsiz sürümü kullandığınız için, bu başlık Tüm Sitede görünecektir.
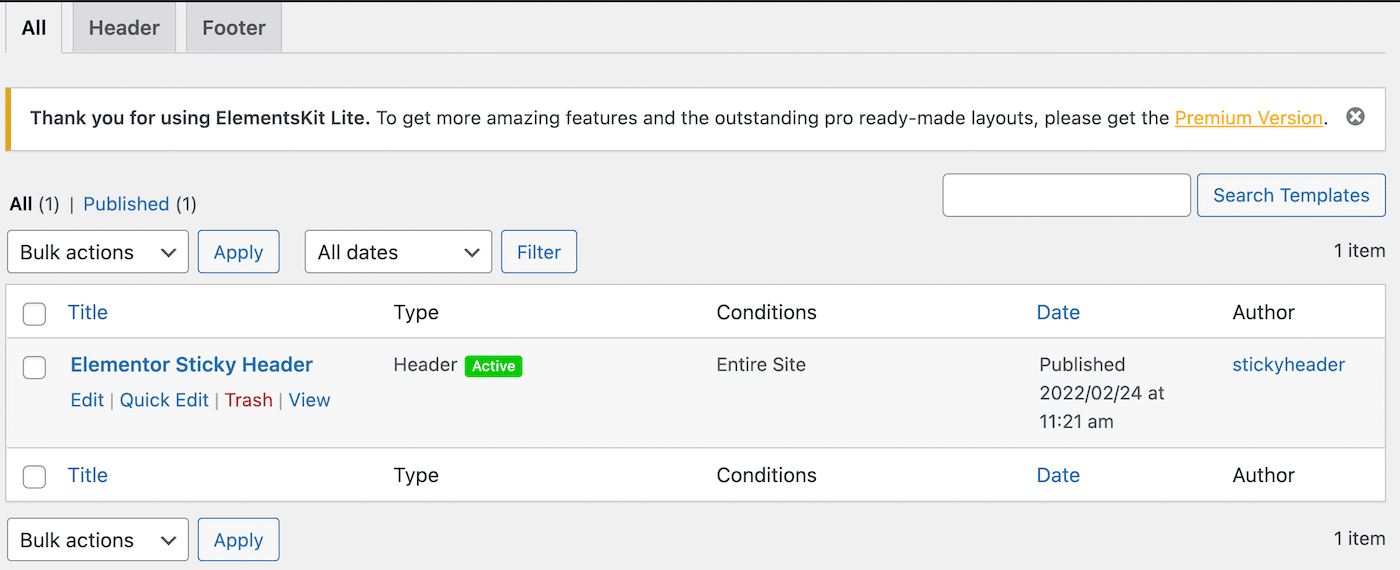
Etkinleştir/Devre Dışı Bırak anahtarını AÇIK konuma getirdiğinizden emin olun ve DEĞİŞİKLİKLERİ KAYDET üzerine tıklayın. Şimdi yeni başlık şablonunuzun listelendiğini görebileceğiniz şablonlar sayfanıza geri götürüleceksiniz:

Bu başlığın yanında yeşil bir Aktif simgesi de görebilirsiniz. Ancak, henüz canlı değil.
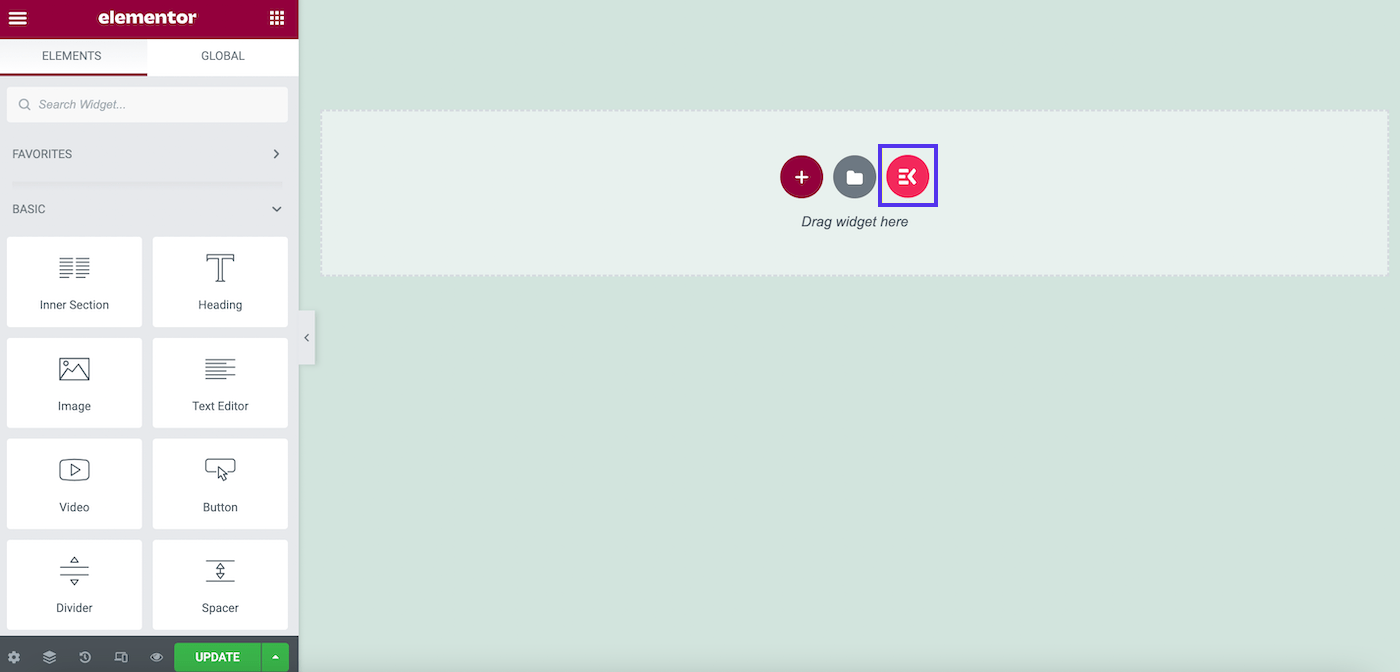
Başlığınızı tamamlamak için şablon listesinde fareyle üzerine gelin ve adının hemen altındaki Elementor'da Düzenle seçeneğine tıklayın. Bu sizi Elementor Builder ekranına götürecektir.
Burada ElementsKit simgesine tıklayın:

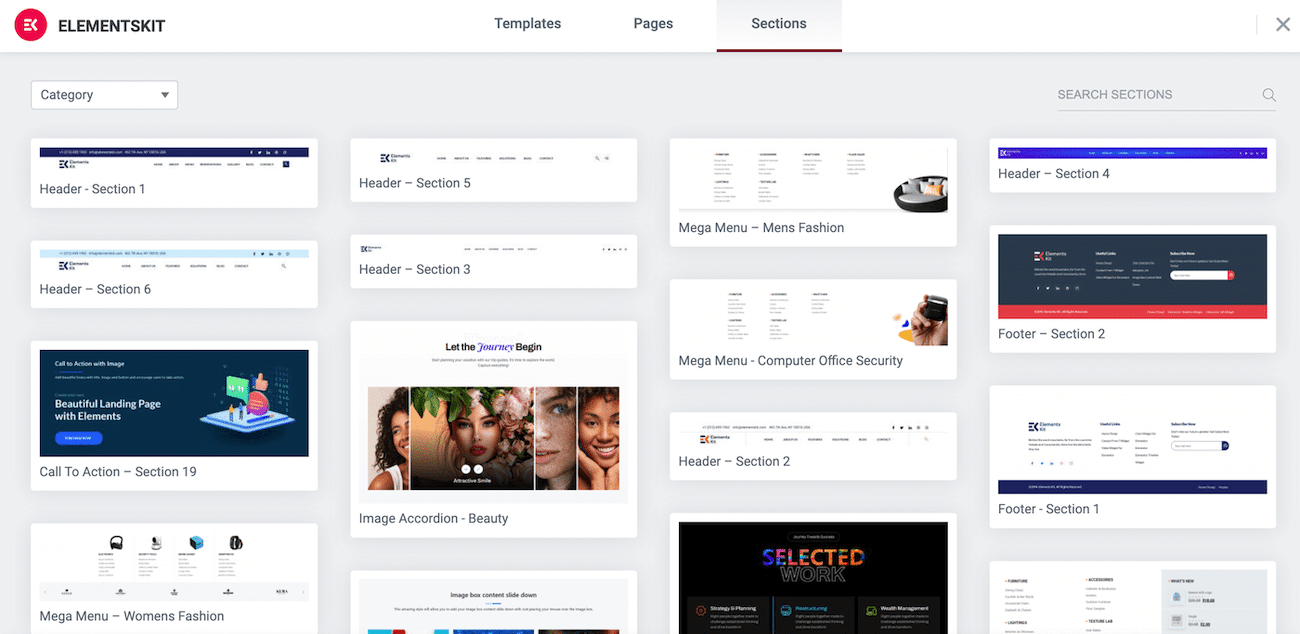
Aşağıdaki ekranda Bölümler sekmesini seçin:

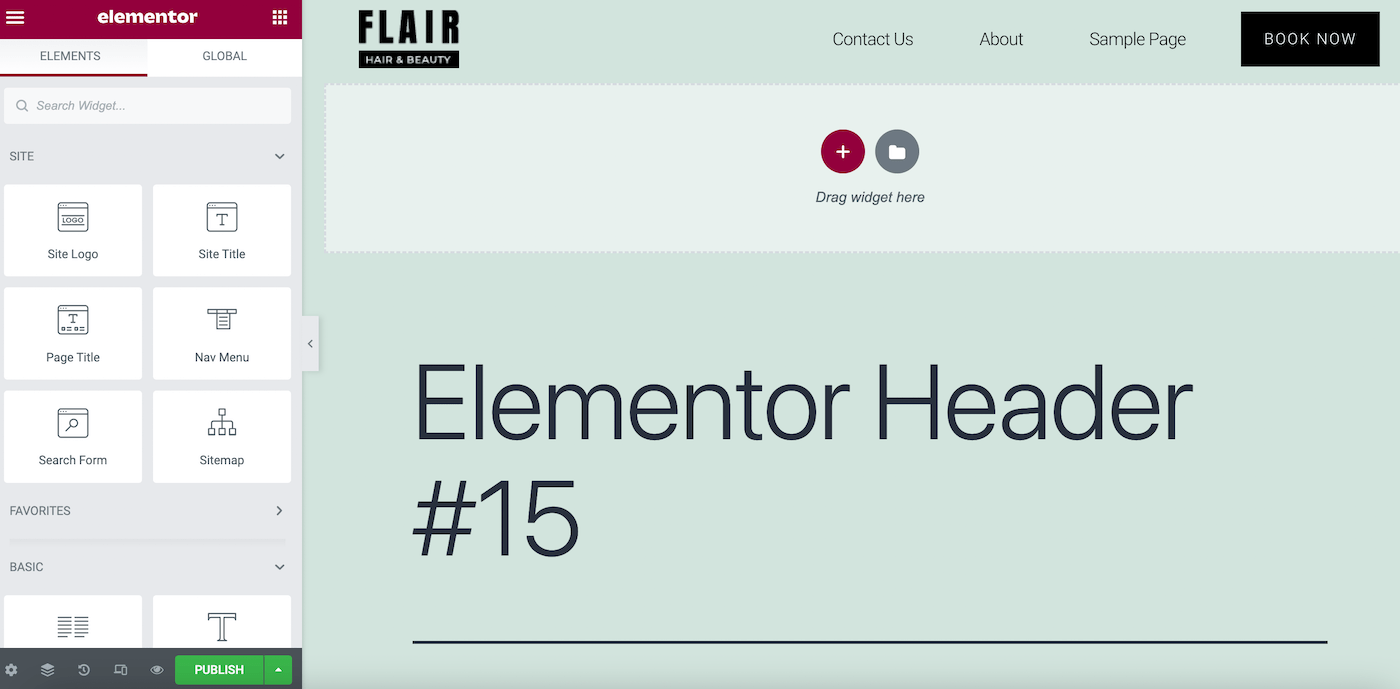
Beğendiğiniz bir başlık bölümü bulmak için biraz aşağı kaydırın, ardından Ekle'yi tıklayın. Başlık - Bölüm 5'i seçtik:

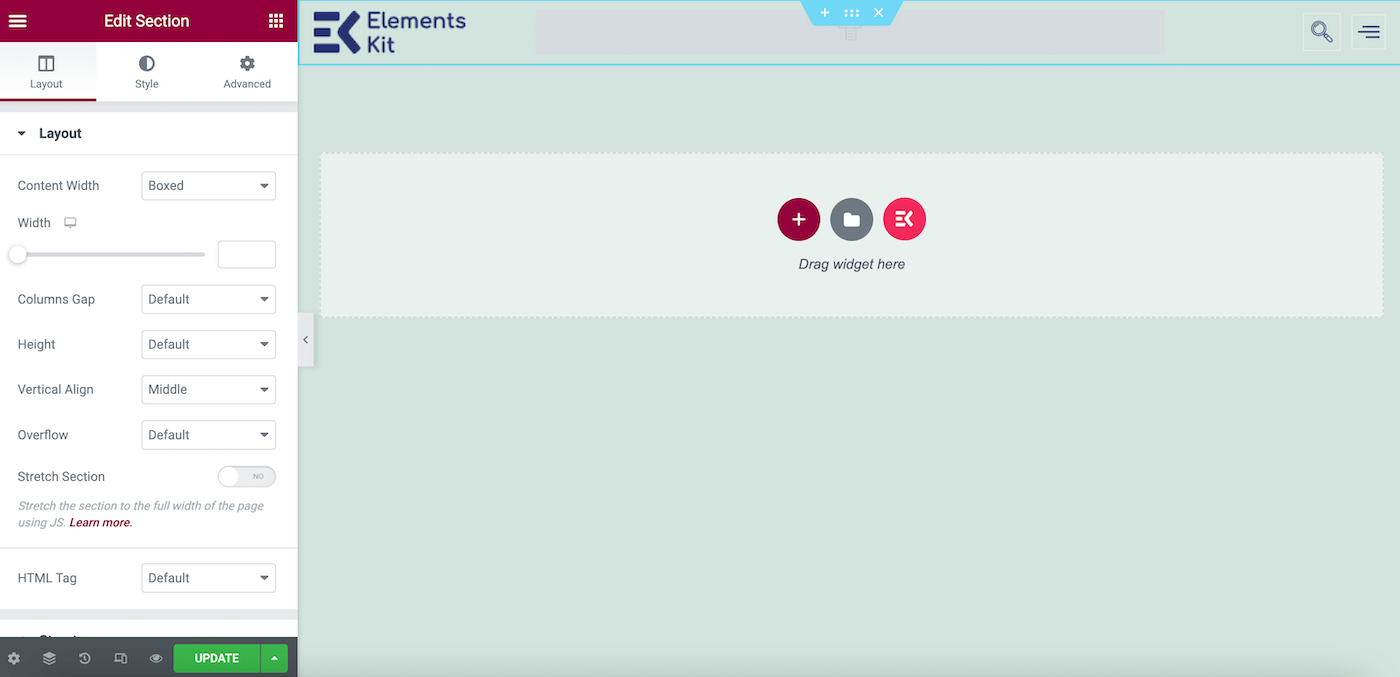
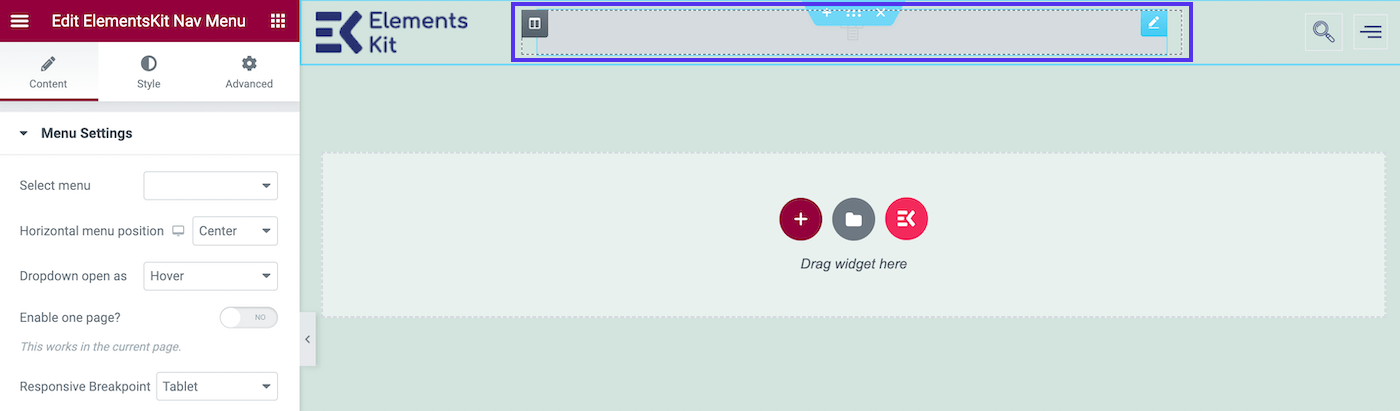
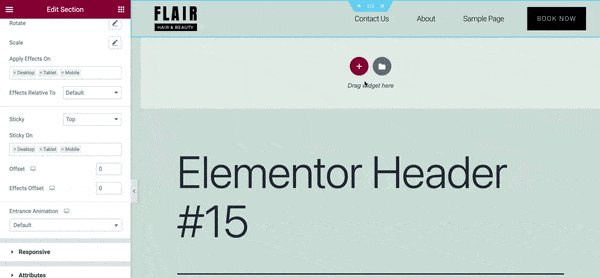
Muhtemelen görebileceğiniz gibi, navigasyon menümüz görünmüyor. Öyleyse devam edelim ve onu başlık şablonumuza ekleyelim. Bunu yapmak için başlığınızın gezinme menüsü bölümünün üzerine gelin. Bu durumda, tam merkezde:

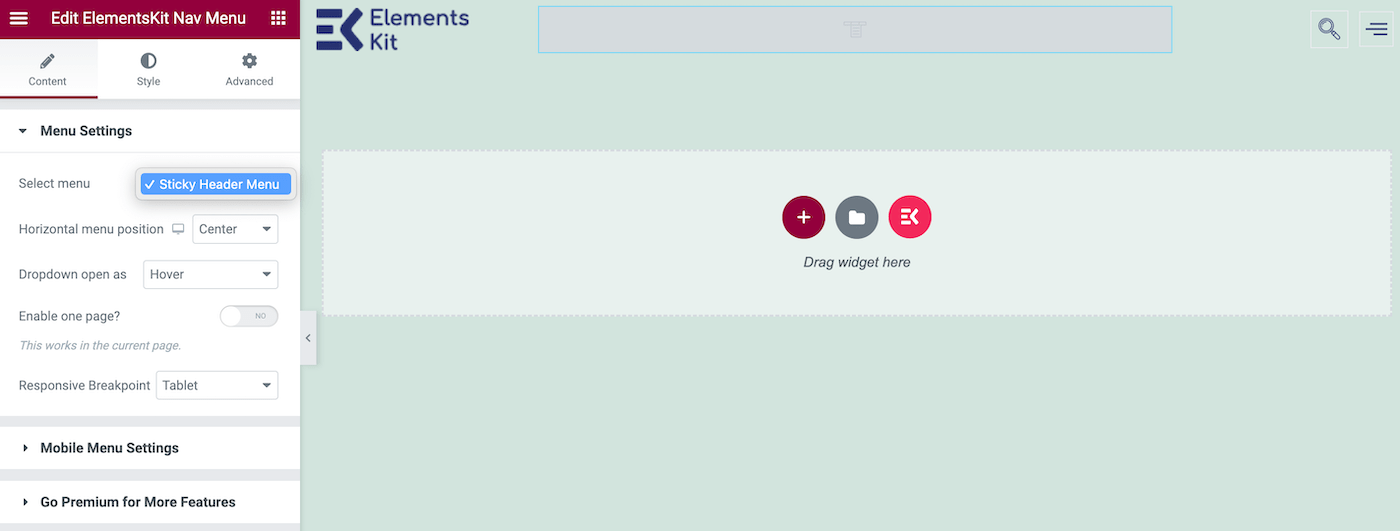
Bu alana tıklayın ve Menü Ayarlarınız sol panelde görünmelidir. Şimdi Menü Seç alanını bulun. Açılır menüde daha önce oluşturduğunuz menüyü seçin:

Bu noktada, başlık şablonunuzda menünün dolduğunu görmelisiniz. Ekranın sol alt köşesindeki GÜNCELLE'ye tıklayın ve standart başlığınız bitti.
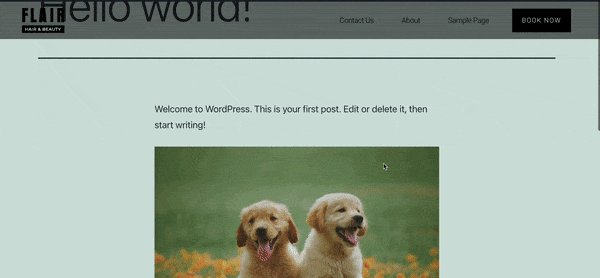
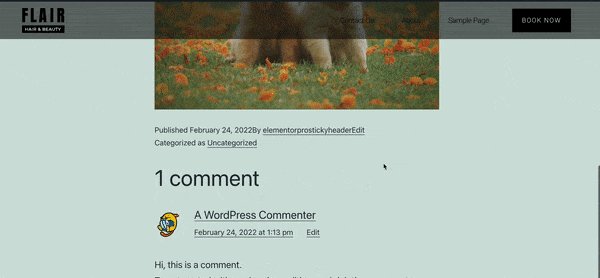
Eylemde nasıl çalıştığını kontrol edelim:

Gördüğünüz gibi, başlığımız harika görünüyor. Ancak aşağı kaydırdığımızda kayboluyor. Bakalım nasıl yapıştıracağız.
Adım 4: Başlığınızı Yapışkan Yapın
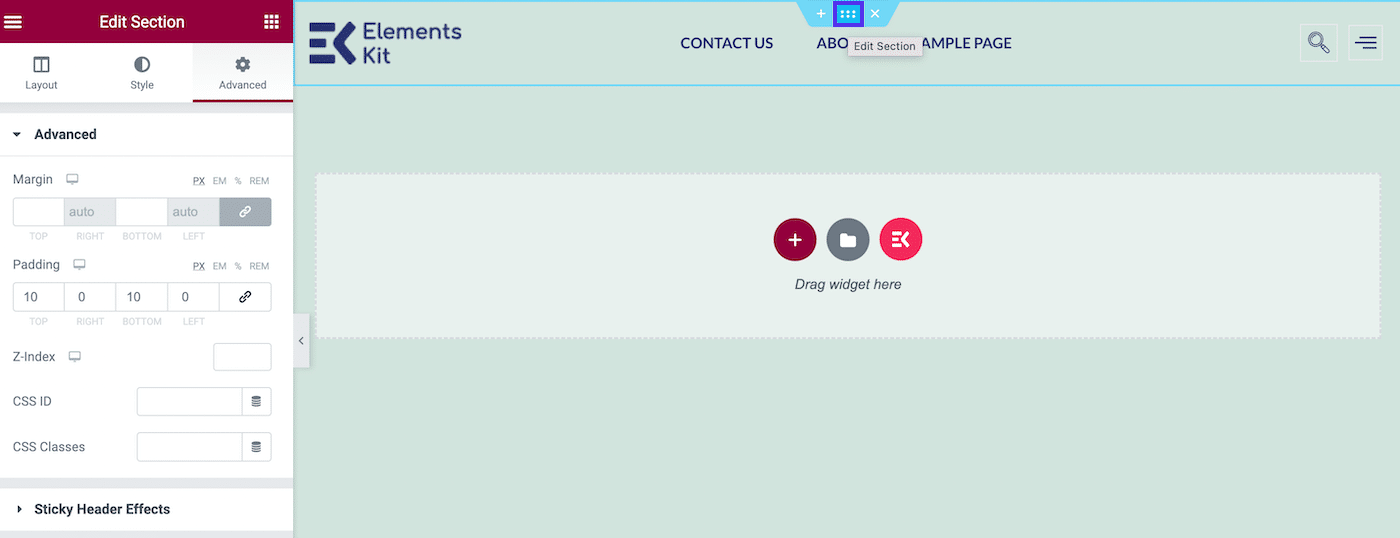
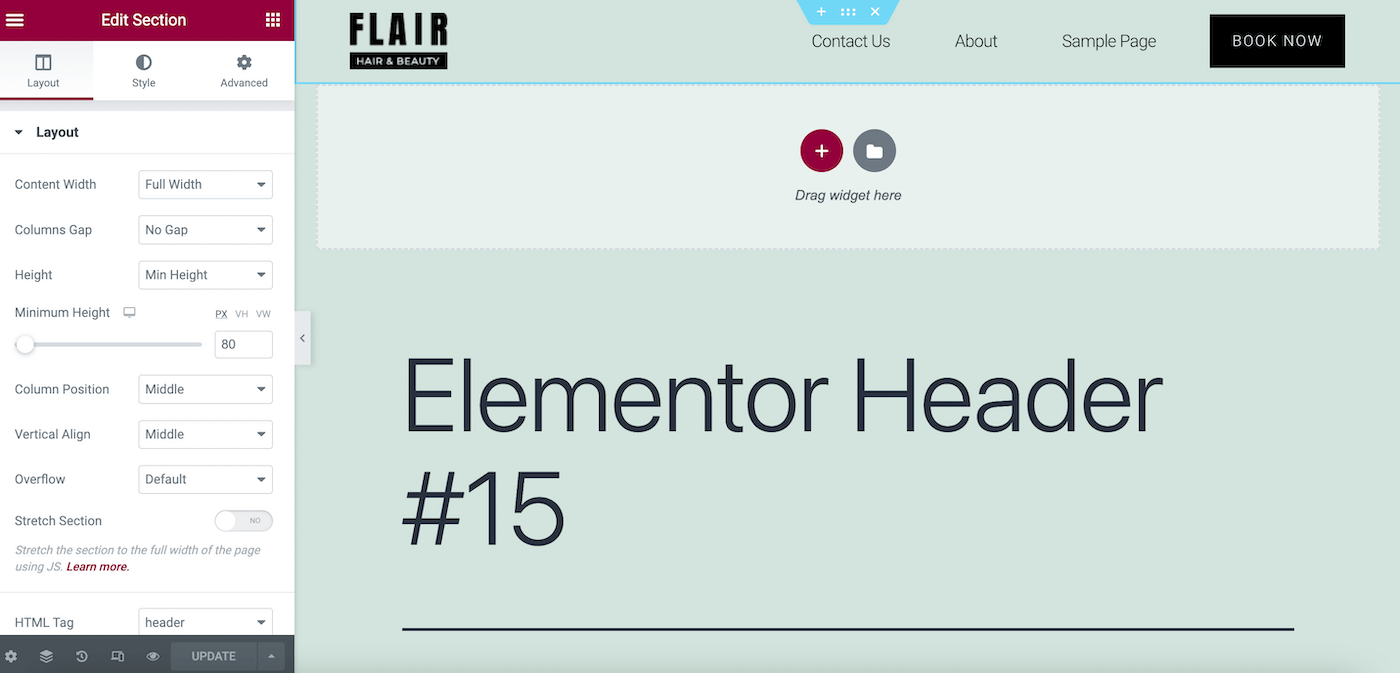
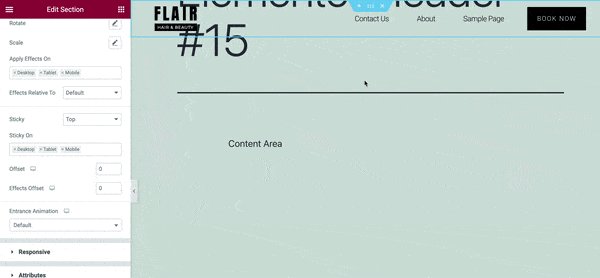
Son adımımız için ElementsKit > Başlık Alt Bilgisi > Elementor ile Düzenle seçeneğine gidin. Ardından başlığınızı seçin ve altı noktalı ortadaki simgeye tıklayın:

Fareyle üzerine geldiğinizde, bunun Bölümü Düzenlemenize izin verdiğini göreceksiniz. Üzerine tıkladığınızda, düzenleme seçenekleriniz sol panelde görünecektir.
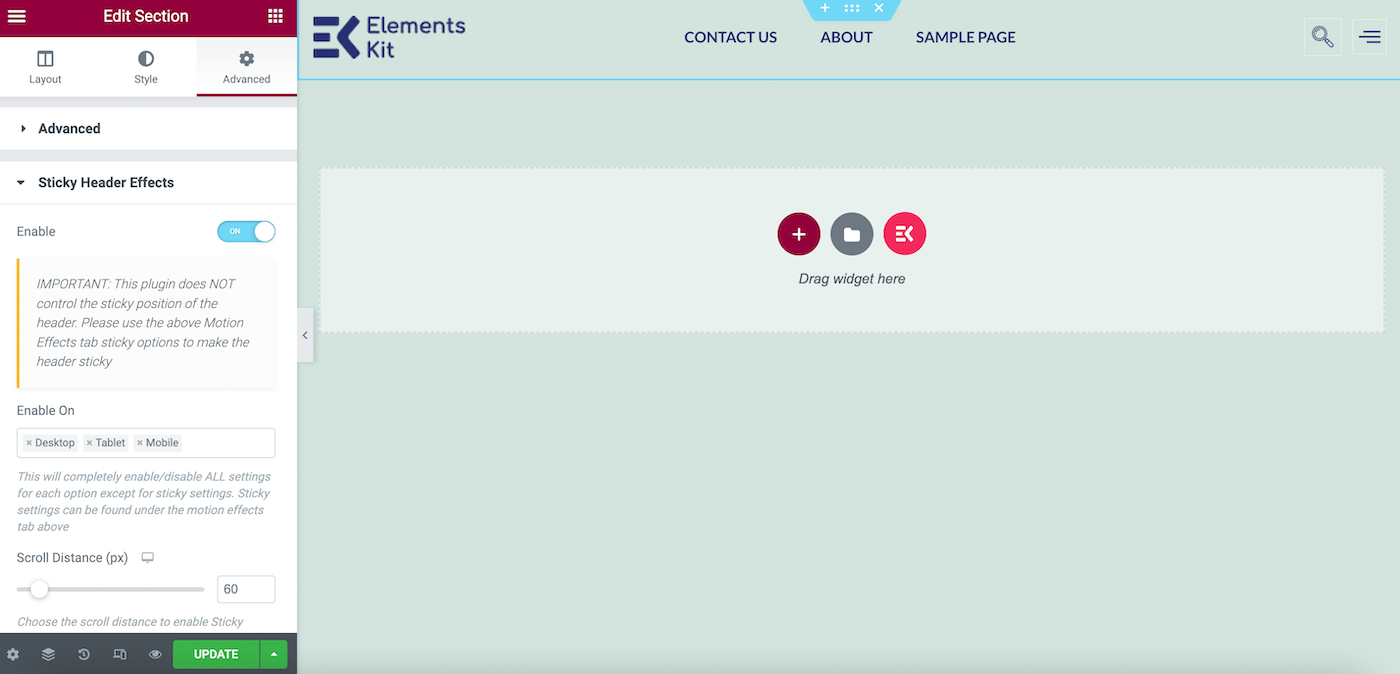
Gelişmiş sekmesine tıklayın ve Yapışkan Başlık Efektleri'ne gidin. Eklentinin yapışkan başlığı kontrol etmediğini söyleyen bir uyarı mesajı olacak, ancak bunu göz ardı edebilirsiniz. Elementor eklentisi için Yapışkan Başlık Efektleri'ni de eklediğimizden, gayet iyi çalışacak.
Şimdi, anahtarı ON konumuna getirerek Elementor yapışkan başlığını etkinleştirin:

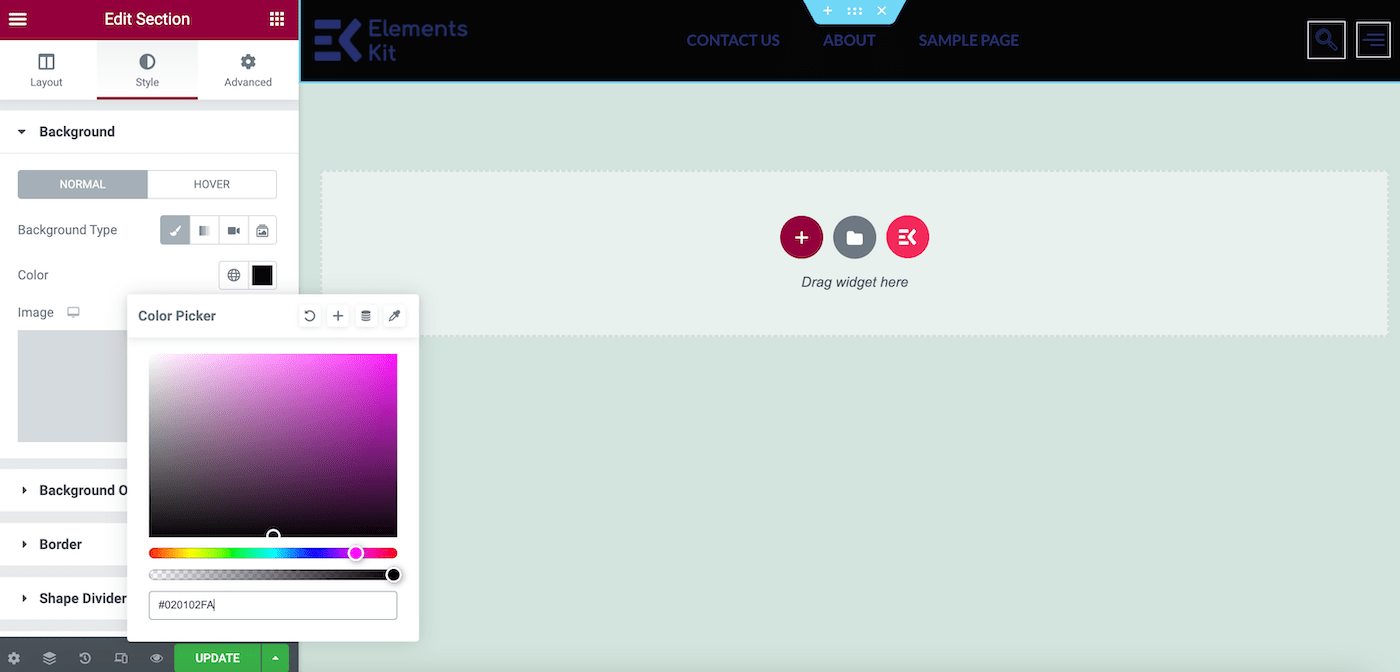
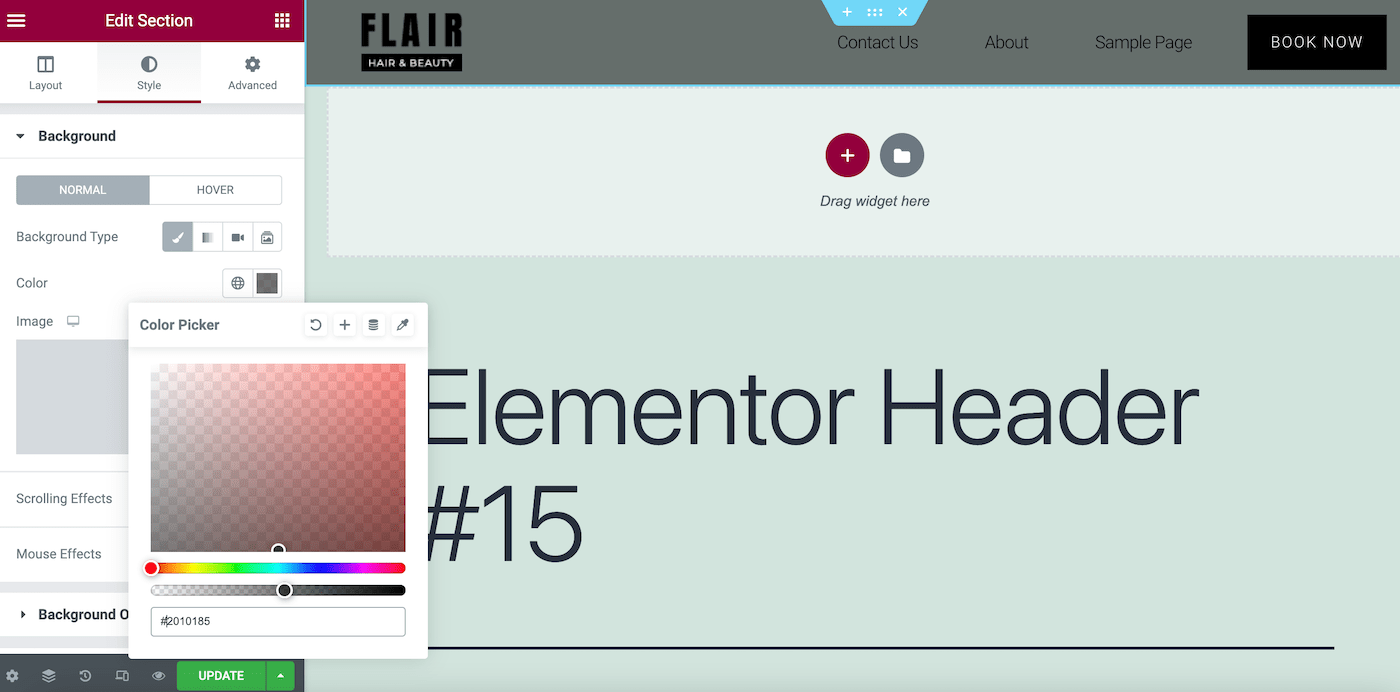
Temanıza bağlı olarak, yapışkan başlığınız şeffaf görünebilir. Bu durumda, stilistik bir değişiklik yapmak isteyebilirsiniz.
Düzenle Bölümü panelinizde, Stil altında, Arka Plan > Renk'e gidin ve normal arka planınızda öne çıkacak bir gölge seçtiğinizden emin olun:

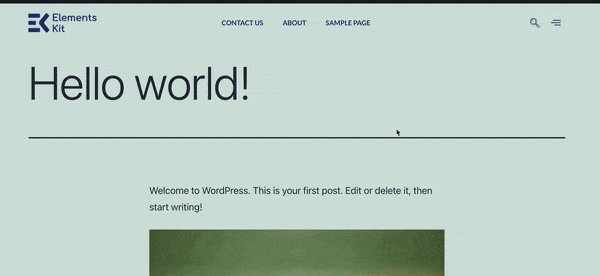
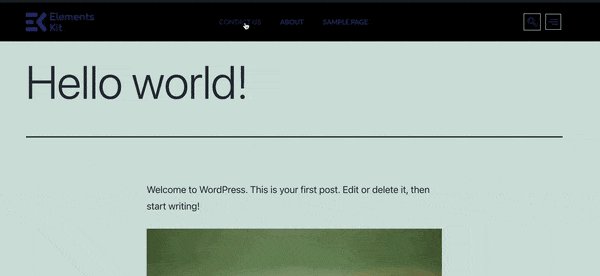
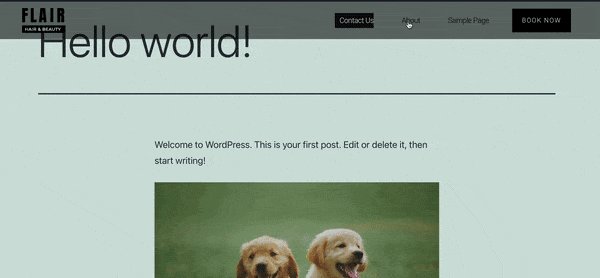
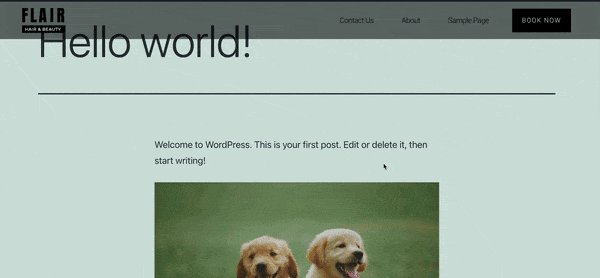
Ardından GÜNCELLE'ye tıklayın. Artık nihai sonucu kontrol etmek için sitenizi önizleyebilirsiniz:

Bu kadar! Bu, basit bir Elementor yapışkan başlığıdır, ancak sitenizi kolayca bir sonraki seviyeye taşıyabilir.
Elementor Pro Kullanarak Yapışkan Bir Başlık Nasıl Oluşturulur
Elementor Pro'yu kullanırken, yapışkan bir başlık oluşturmak biraz daha basittir. Bu özelliği sitenize sadece üç kolay adımda ekleyebilirsiniz.
1. Adım: Menünüzü Oluşturun
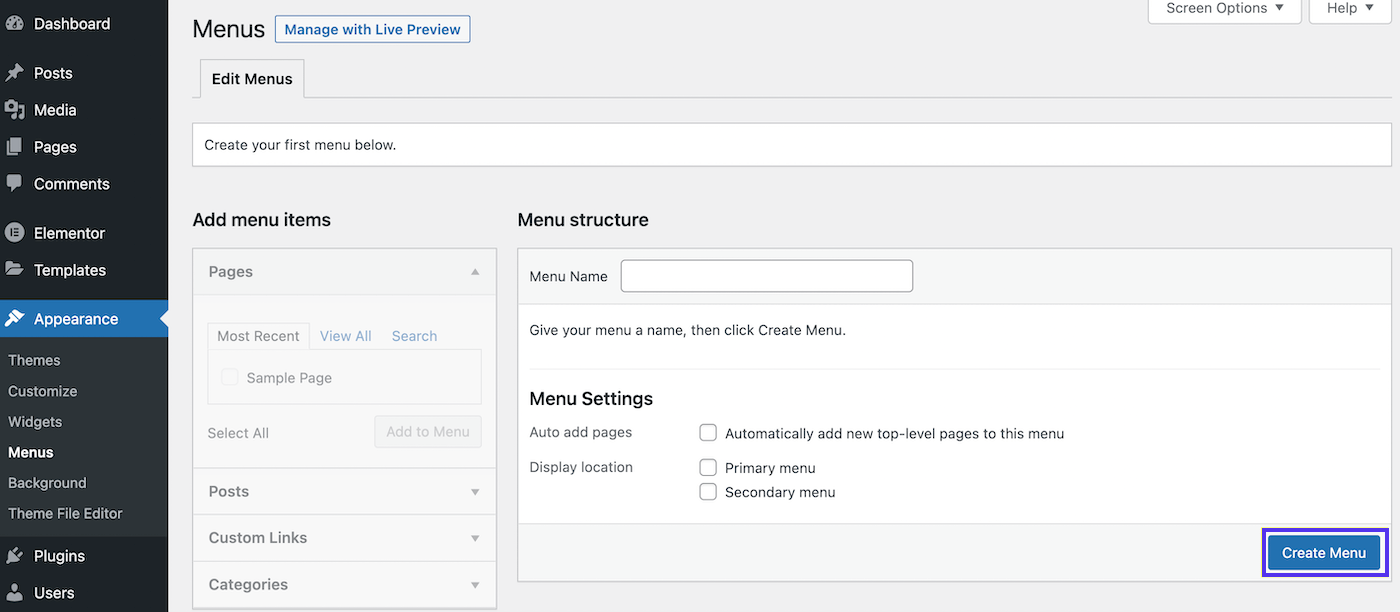
Menünüzü oluşturmak için WordPress kontrol panelinizde Görünüm > Menüler'e gidin:

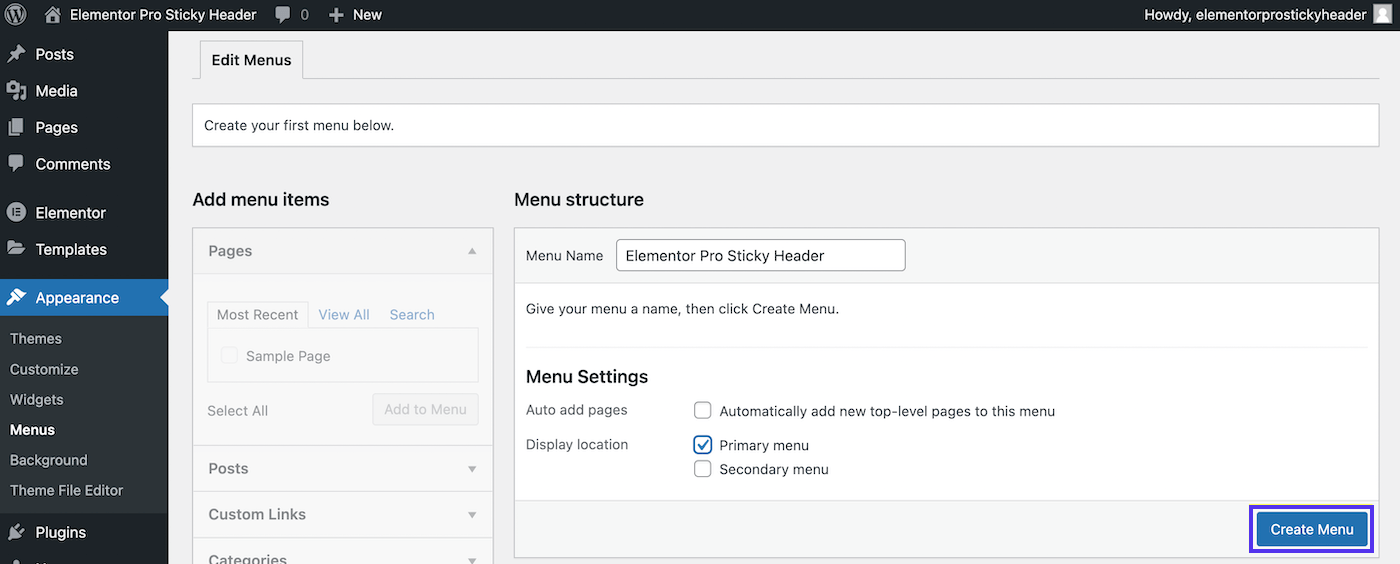
Menünüze açıklayıcı bir ad verin, Konumu görüntüle öğesinin yanındaki Birincil Menü öğesini seçin ve Menü Oluştur öğesine tıklayın:

Bu noktada, web sitenizde mevcut birkaç sayfanız olmalıdır. Sol panelden menünüze dahil etmek istediğiniz sayfaları seçin.
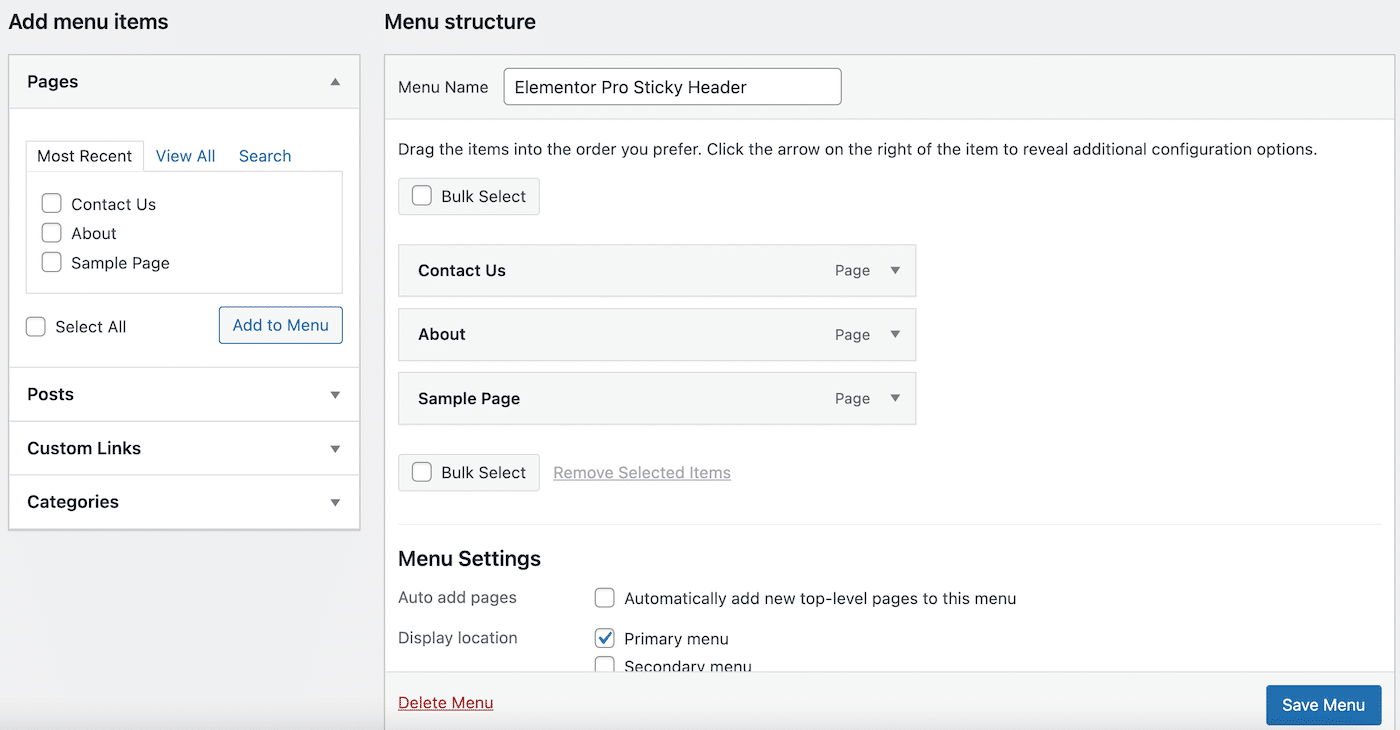
Ardından Menüye Ekle'yi ve ardından Menüyü Kaydet'i tıklayın :

Artık sayfalarınız, Menü Yapısı altında sağ tarafta yer almalıdır.
2. Adım: Başlığınızı Oluşturun
Ardından, temelimizi oluşturmamız gerekecek. Klasik bir başlık yapalım.
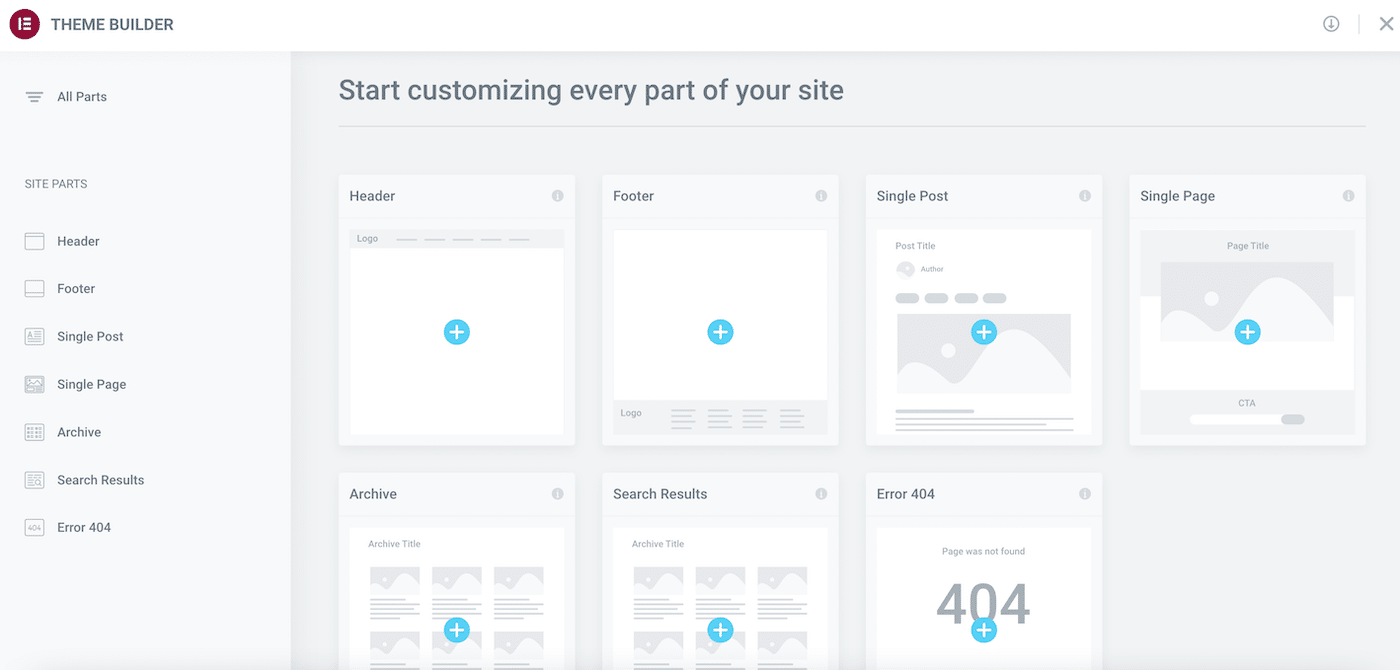
Başlamak için sol kenar çubuğunuzdaki Elementor sekmesini bulun. Bunun hemen altında, Templates > Theme Builder'a gidin. Aşağıdaki sayfa şöyle görünecek:

Muhtemelen görebileceğiniz gibi, Elementor Pro ile sitenizin her öğesini kolayca tasarlamaya başlayabilirsiniz.
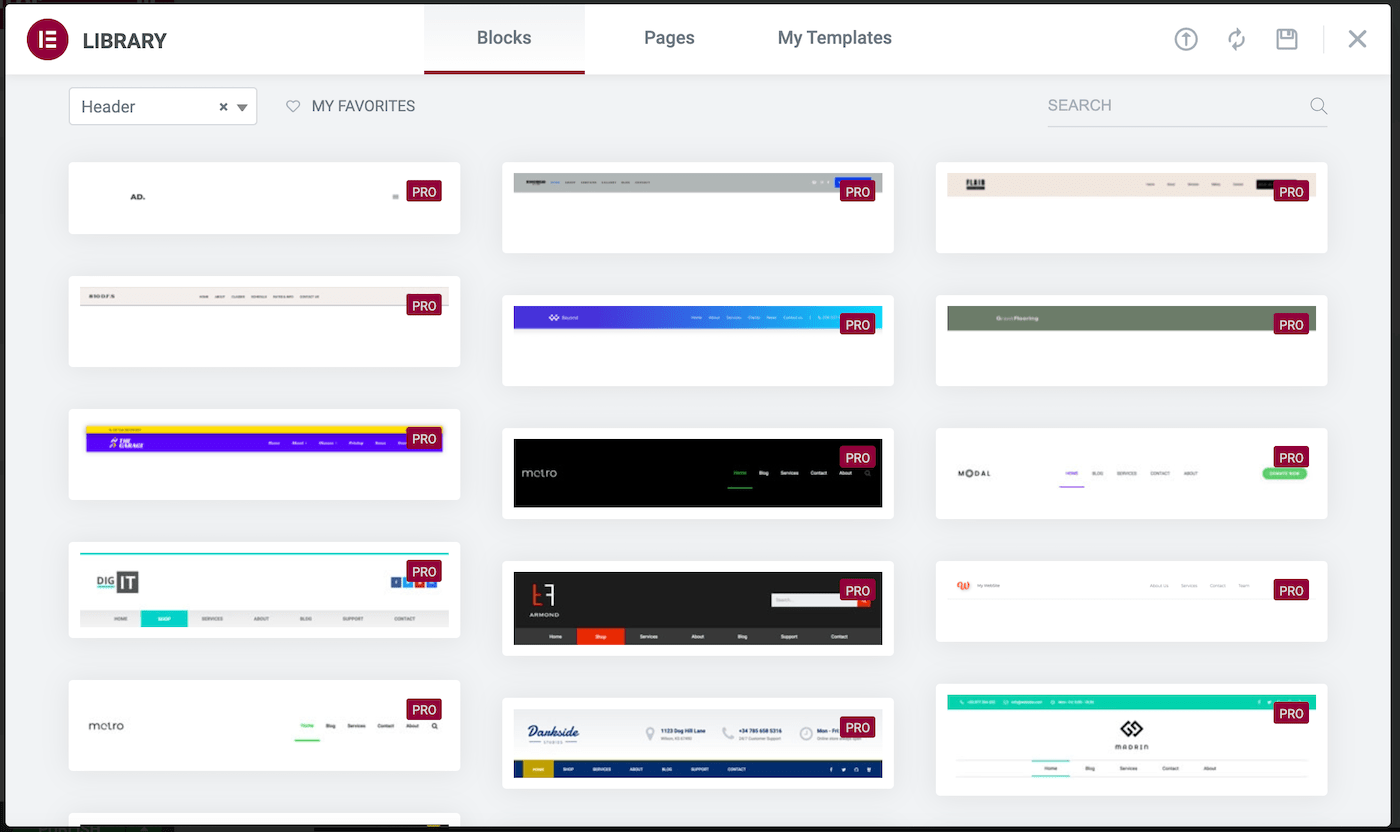
Başlık öğesindeki artı simgesine ( + ) tıklayın. Şimdi, aralarından seçim yapabileceğiniz birden çok başlık bloğu görüntüleyen bir açılır pencere görmelisiniz:

Önceden var olan bir başlık şablonunuz varsa, bunu Şablonlarım sekmesi altında seçebilirsiniz. Aksi takdirde, Elementor Pro ile birlikte gelen bölüm bloklarından birini kullanmak isteyebilirsiniz.
Seçiminizi yaptığınızda, istediğiniz bloğun üzerine gelin ve Ekle'ye tıklayın:

Burada, bu bloğun kendi logosuyla geldiğini göreceksiniz, ancak navigasyon menümüz otomatik olarak dolduruldu. Şimdi, YAYINLA'ya tıklayın:

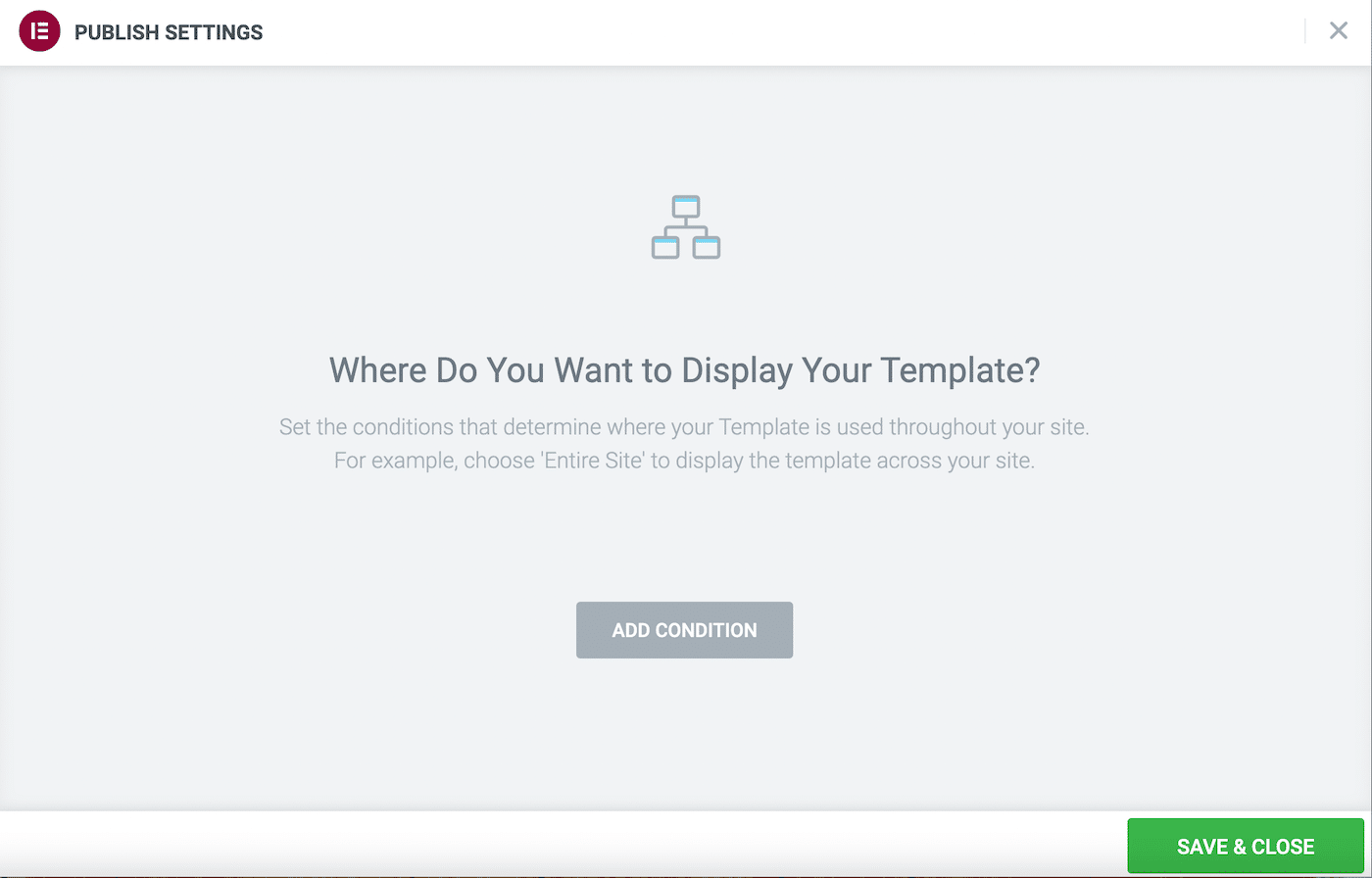
Aşağıdaki ekran, YAYINLAMA AYARLARINI belirlemenizi isteyecektir. Burada, başlığınızı nerede görüntülemek istediğinize karar vermek için DURUM EKLE'yi seçin:

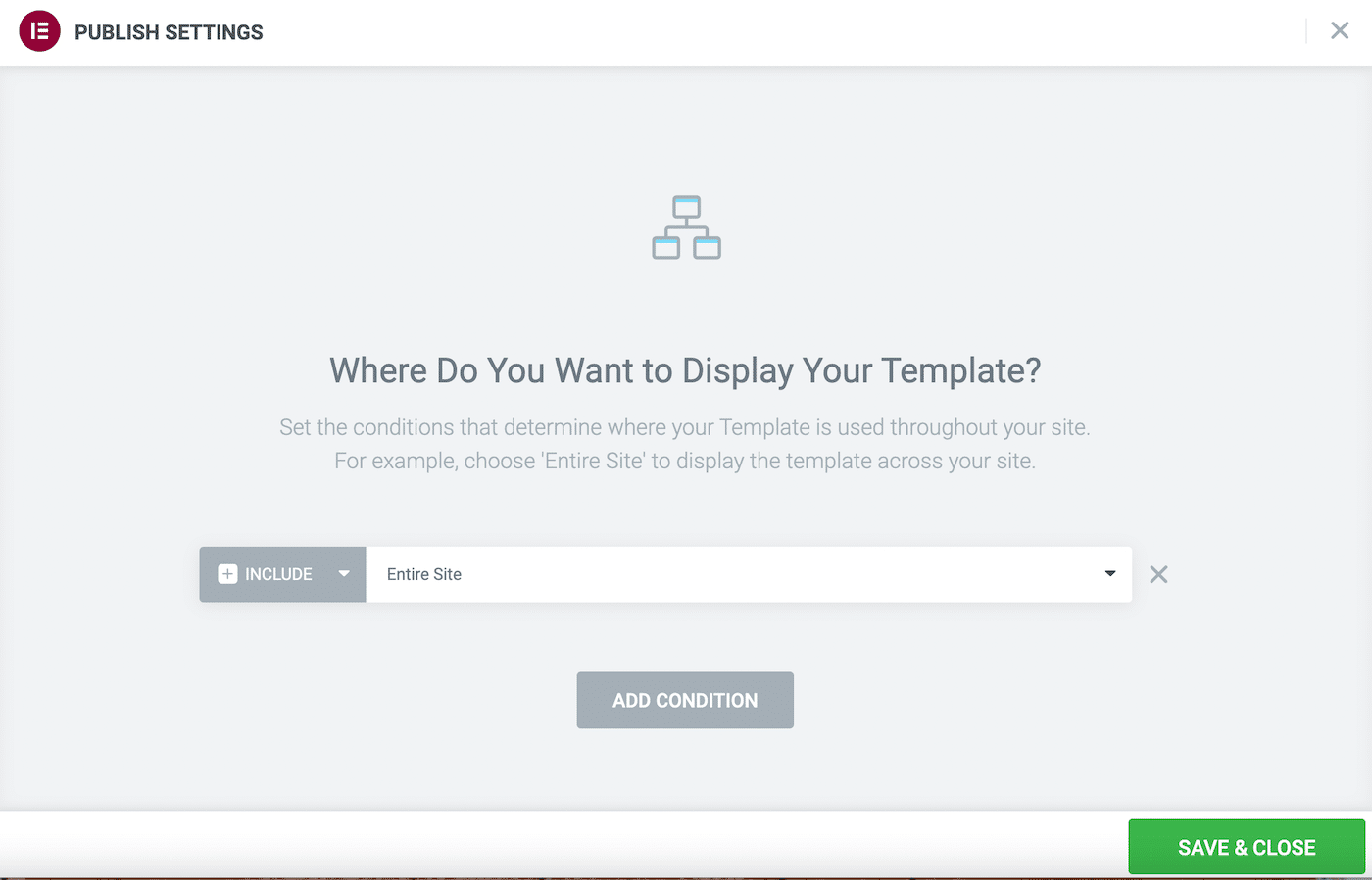
Büyük olasılıkla INCLUDE öğesinin yanında Tüm Site'yi seçmek isteyeceksiniz. Ayrıca, DAHİL'in yanındaki oka tıklayarak ve alternatife geçerek belirli site alanlarını hariç tutabilirsiniz. Seçimlerinizden memnun olduğunuzda, KAYDET ve KAPAT'a tıklayın.
Bu noktada, ekranınızın sağ alt köşesinde bir açılır mesaj görünecektir. Tıklamadan önce kaybolmazsa, canlı sitenizi görüntüleme seçeneğini seçin.
Alternatif olarak, WordPress kontrol panelinize geri dönün ve sol üst köşedeki ev simgesine tıklayarak ve ardından Siteyi Ziyaret Et'i seçerek sitenizi önizleyin:

Gördüğünüz gibi başlığımız şu anda çalışıyor ancak sayfayı aşağı kaydırdığımızda kayboluyor. Bakalım bu konuda neler yapabiliriz!
3. Adım: Başlığınızı Yapışkan Yapın
Şimdi profesyonel araçla bir Elementor yapışkan başlığının nasıl oluşturulacağını görelim!
Şablonlar > Tema Oluşturucu'ya gidin ve az önce yaptığınız başlığı seçin. Ardından, aşağıdaki ekranda kalem simgesinin yanındaki Düzenle'ye tıklayın. Bu sizi Elementor düzenleyicisine geri getirecektir.
Başlık şablonunuzun üzerine gelin, ardından ortadaki altı noktalı simgeye tıklayın. Bu, soldaki Bölüm Düzenle panelinizi açacaktır:

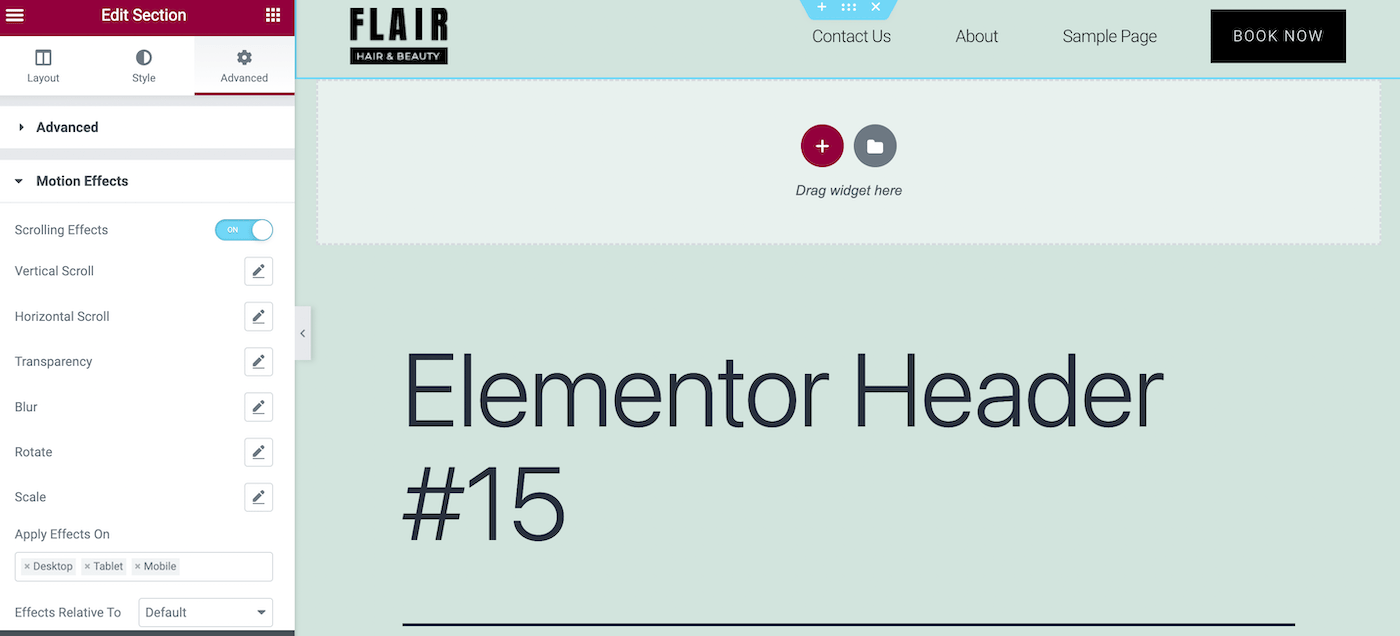
Şimdi Gelişmiş sekmesine gidin ve Hareket Efektleri bölümünü bulun. Burada, anahtarı ON konumuna getirerek Kaydırma Efektlerini etkinleştirin:

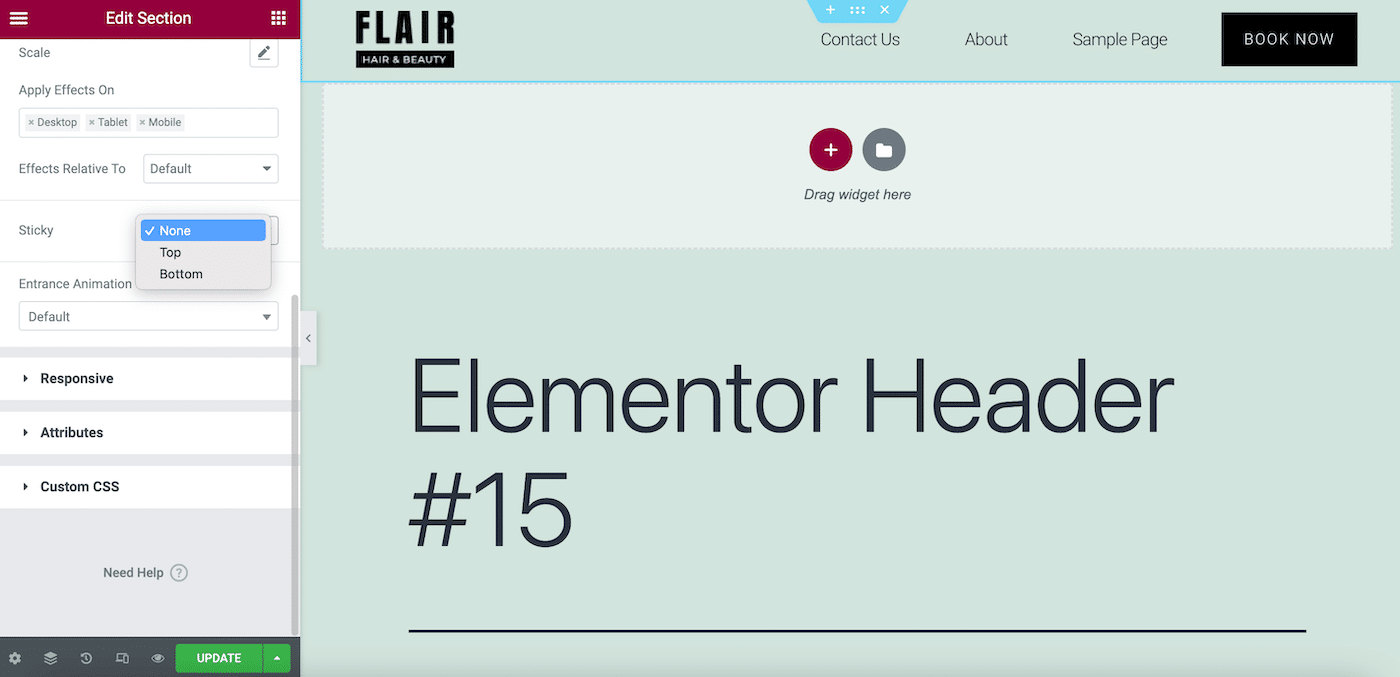
Ardından, Yapışkan alanını bulmak için Hareket Efektleri bölümünü aşağı kaydırın. Açılır menüde Üst'ü seçin:

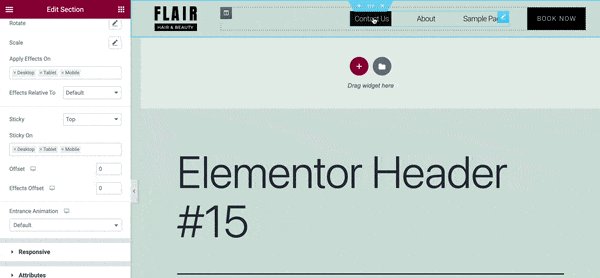
Şimdi GÜNCELLE üzerine tıklayın. Temanızın renk şemasına bağlı olarak Elementor yapışkan başlığınızın şeffaf görünebileceğini unutmayın:

Durum buysa ve görünüşünden hoşlanmıyorsanız, arka plan renginizi her zaman değiştirebilirsiniz. Bölümü Düzenle panelinizde Stil > Arka Plan'a gidin ve arka plan türünüz olarak Klasik'i seçin.
Şimdi başlık şablonunuz için yeni bir arka plan rengi seçin. Sayfanın geri kalanını tamamlayan ama aynı zamanda hoş bir kontrast oluşturan bir renk tonu seçmek isteyeceksiniz:

Bu sadece bir örnek olduğundan, başlığımızı daha az şeffaf hale getirmek için gri bir renk seçiyoruz.
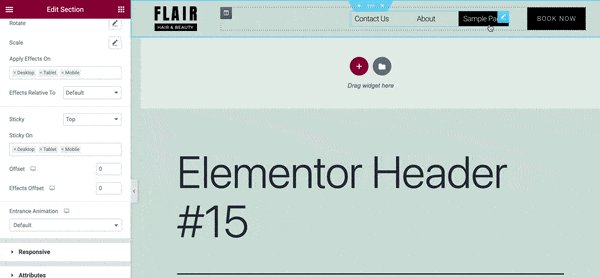
Şimdi, değişikliklerinizi kaydetmek için GÜNCELLE'ye tıklayın. Devam edin ve nihai sonucunuzu önizleyin:

Bu kadar! Muhtemelen markanıza göre stili ve renkleri değiştirmek isteyeceksiniz. İşiniz bittiğinde değişikliklerinizi her zaman kaydettiğinizden emin olun.
Elementor Yapışkan Başlığınızı Geliştirmek için CSS Nasıl Kullanılır
Web sitenize bir Elementor yapışkan başlığı uyguladığınızda, site tasarımınız için önemli bir yüz germe gibi görünebilir. Ancak, daha fazla özelleştirme veya daha dinamik özellikler ilginizi çekebilir.
Artık temel bir yapışkan üstbilgiyi nasıl oluşturacağınızı bildiğinize göre, tasarımınızı nasıl bir sonraki düzeye taşıyacağınızı görelim. Bunu WordPress'te Basamaklı Stil Sayfaları (CSS) kodunu kullanarak yapabilirsiniz.
Yeni başlayan biriyseniz veya kodlama deneyiminiz yoksa endişelenmeyin. Elementor ile tasarımlarınızı geliştirmek çok kolay.
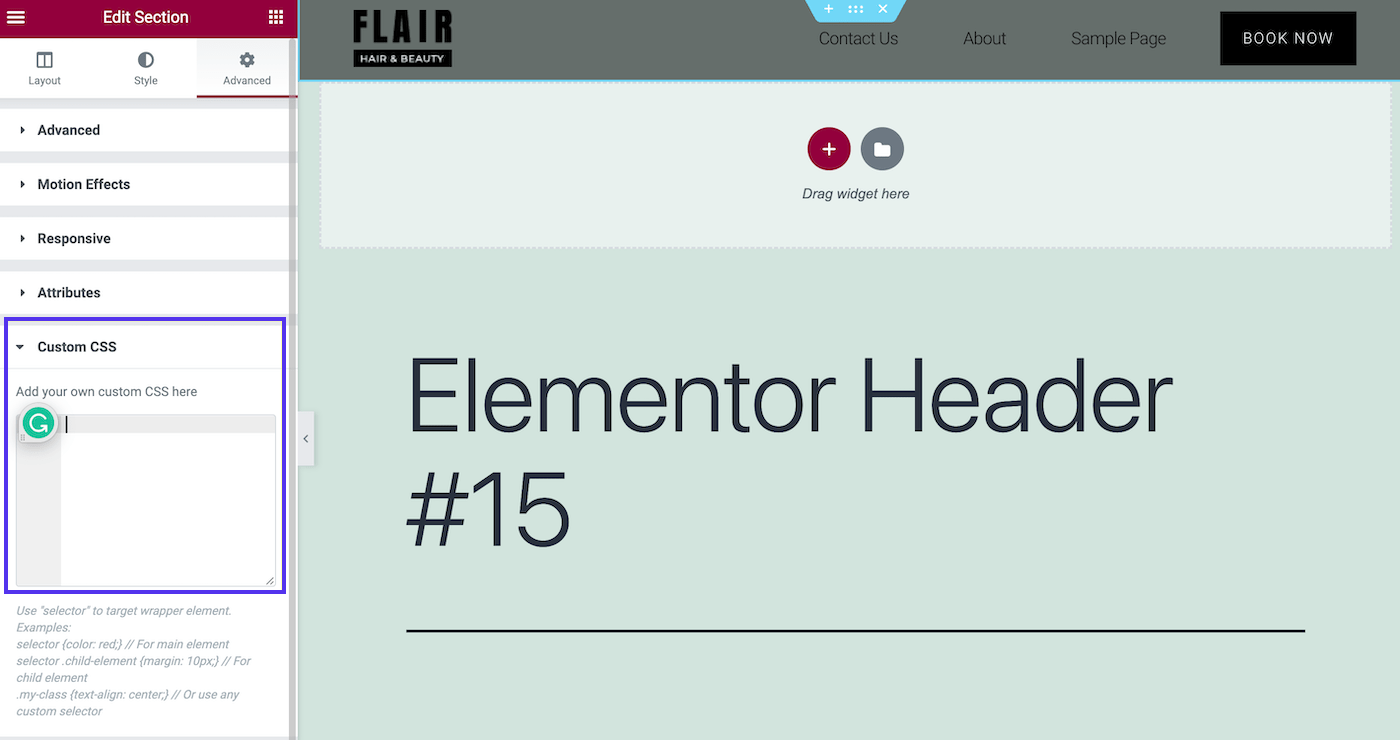
Bunu yapmak için Şablonlar > Tema Oluşturucu > Başlık'a gidin:

Bölümü Düzenle > Gelişmiş > Özel CSS altında , stil değişiklikleri yapmak için küçük bir CSS pasajı ekleyebilirsiniz.
Elementor Yapışkan Başlık Türleri
İşte Elementor yapışkan başlığınız için göz önünde bulundurmak isteyebileceğiniz birkaç popüler geliştirme!
Şeffaf Yapışkan Başlık
Bazı temalar, yapışkan başlıkları otomatik olarak şeffaf olarak ayarlayabilir. Ancak, bunu CSS kullanarak yapmak istiyorsanız, bunun gibi bir kod parçacığını kullanabilirsiniz:
selector.elementor-sticky--effects{ background-color: rgba(133,130,255,0.5) !important } selector{ transition: background-color 4s ease !important; } selector.elementor-sticky--effects >.elementor-container{ min-height: 80px; } selector > .elementor-container{ transition: min-height 1s ease !important; }Bu kodu kopyalayıp Özel CSS alanına yapıştırmanız ve alanları tercihlerinize göre ayarlamanız yeterlidir. Bu snippet, bir animasyon efektiyle başlığınızın arka plan rengini, şeffaflığını ve yüksekliğini değiştirir:

Tek başına bu türün olanakları sonsuzdur.
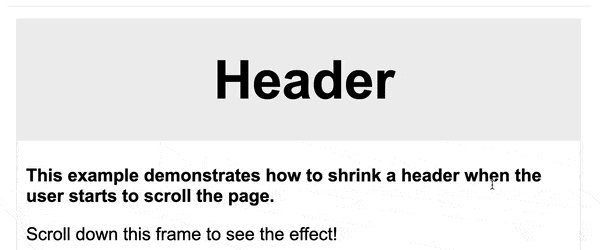
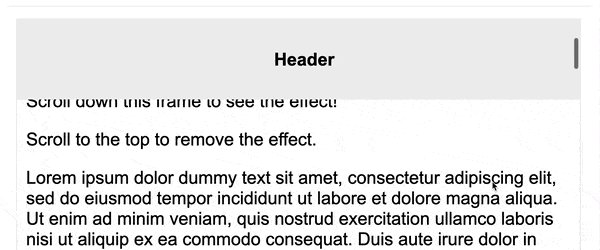
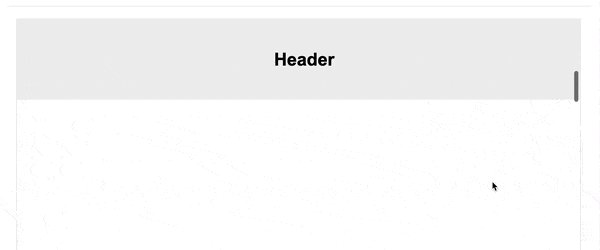
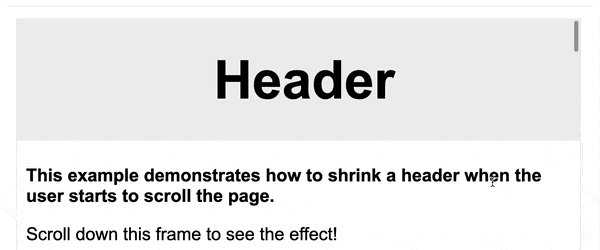
Küçülen Yapışkan Başlık
Diğer bir popüler seçenek, ziyaretçiler kaydırdıkça büyüyen ve küçülen bir başlıktır. Bu tür Elementor yapışkan başlığı için ihtiyacınız olan kod:
header.sticky-header { --header-height: 90px; --opacity: 0.90; --shrink-me: 0.80; --sticky-background-color: #0e41e5; --transition: .3s ease-in-out; transition: background-color var(--transition), background-image var(--transition), backdrop-filter var(--transition), opacity var(--transition); } header.sticky-header.elementor-sticky--effects { background-color: var(--sticky-background-color) !important; background-image: none !important; opacity: var(--opacity) !important; -webkit-backdrop-filter: blur(10px); backdrop-filter: blur(10px); } header.sticky-header > .elementor-container { transition: min-height var(--transition); } header.sticky-header.elementor-sticky--effects > .elementor-container { min-height: calc(var(--header-height) * var(--shrink-me))!important; height: calc(var(--header-height) * var(--shrink-me)); } header.sticky-header .elementor-nav-menu .elementor-item { transition: padding var(--transition); } header.sticky-header.elementor-sticky--effects .elementor-nav-menu .elementor-item { padding-bottom: 10px !important; padding-top: 10px !important; } header.sticky-header > .elementor-container .logo img { transition: max-width var(--transition); } header.sticky-header.elementor-sticky--effects .logo img { max-width: calc(100% * var(--shrink-me)); }Bu kadar kapsamlı bir kod yığınından memnun değilseniz, Elementor'un küçülen yapışkan bir başlık oluşturma kılavuzuna başvurmak isteyebilirsiniz.
Bu tasarımla, şu etkiyi elde edeceksiniz:

Bu başlık ince bir dokunuşa sahip olsa da, karmaşıklığı tasarımınıza daha profesyonel bir his verebilir.
Arttırıp azaltmak
Bu modaya uygun seçeneklere ek olarak, solma / karartma özelliği de vardır ('ortaya çıkarma' olarak da adlandırılır). Şuna benziyor:

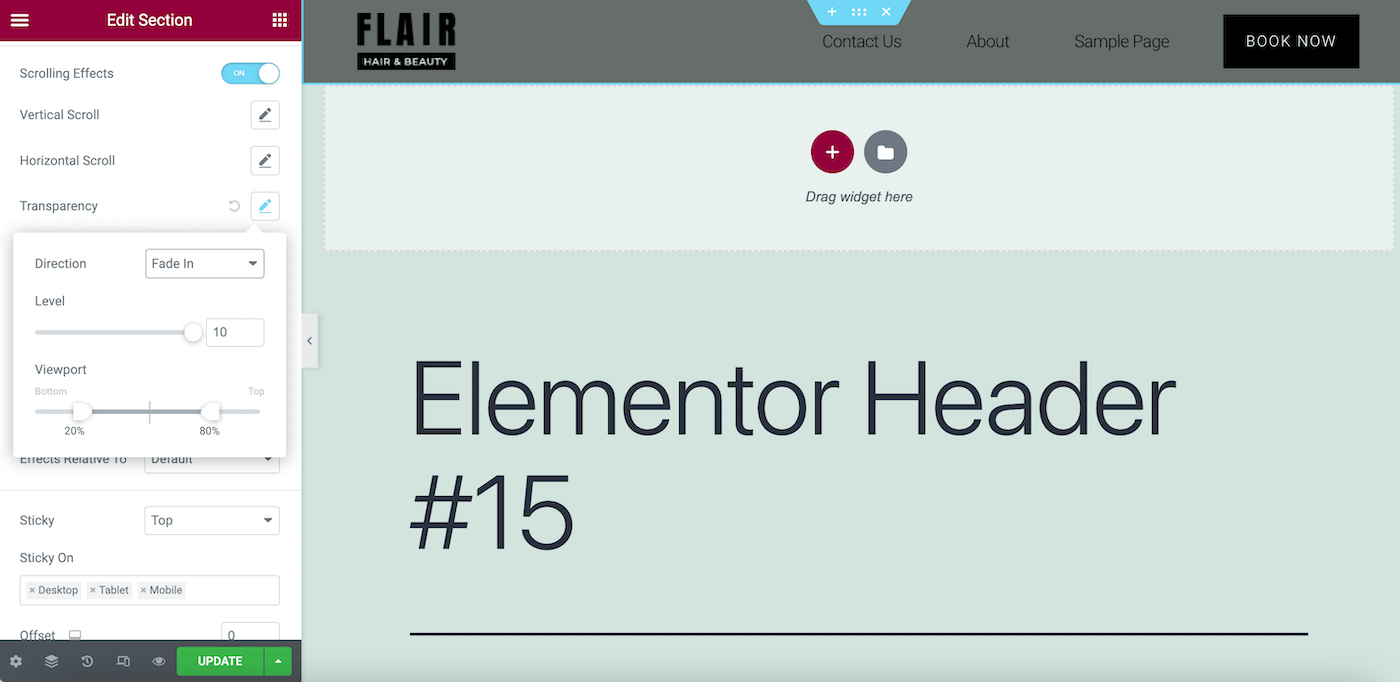
Bu efekt için hiçbir koda dokunmanız gerekmeyecek. Tema oluşturucunuzda başlığınıza gidin. Ardından Bölümü Düzenle > Gelişmiş > Hareket Efektleri > Kaydırma Efektleri'ne gidin :

Burada, Saydamlık alanının yanındaki kurşun kalem simgesini tıklayın ve Yönü Azalarak veya Azalarak olarak değiştirin. Ardından, tasarımınızı tercihlerinize göre ayarlayın.
Bu şeffaflık efektleri için birçok seçenek vardır, bu nedenle Elementor'un belgelerine göz atmanızı öneririz. Bu şekilde, tam olarak istediğiniz görünüme kavuşabileceksiniz.
Özet
Güvenilir bir web sitesi oluşturucuyla çalışmak, sitenizi oluşturması için deneyimli bir web geliştiricisine ödeme yapmanın mükemmel bir alternatifidir. En iyi web sitesi tasarım yazılımlarından bazılarını kullanırken, herhangi bir web sitesi için gerekli öğeleri kolayca oluşturabilirsiniz. Bunlara pratik ama güzel yapışkan başlıklar dahildir.
Yapışkan bir başlık, kullanıcılarınız için daha hoş bir deneyim yaratabilir. Saydam ve küçültme dahil olmak üzere çeşitli dinamik başlık stilleri arasından seçim yapabilirsiniz. Daha da iyisi, bu çarpıcı başlık tasarımlarını hem Elementor Pro hem de ücretsiz sürümü ile yapabilirsiniz.
Web sitenizi tasarlamak, onu başlatmanın ilk adımlarından biridir. Ancak, önce güvenilir barındırmaya ihtiyacınız olacak. Sitenizin performansını nasıl optimize edebileceğimizi görmek için Kinsta'nın yönetilen barındırma planlarına göz atın!

