Elementor Yapışkan Başlıklar Nelerdir ve Bunları Nasıl Oluşturabilirsiniz?
Yayınlanan: 2022-05-25İster gelişmekte olan bir geliştirici ister bir e-ticaret girişimcisi olun, web sitelerinizin muhtemelen ortak olduğu bazı özellikler vardır. Örneğin, kullanıcıların sayfalar arasında gezinmesine yardımcı olmak için her web sitesinin net bir başlığı olmalıdır. Bazı insanlar kodlamadan kaçınmak için Elementor gibi bir web sitesi oluşturucu kullanır, bu nedenle Elementor ile yapışkan bir başlığın aynı anda hem karmaşık hem de kullanıcı dostu olup olmadığını merak ederler.
Elementor yapışkan başlıklarını kullanarak ziyaretçilerinizin sitenizde daha kolay gezinmesine yardımcı olabilirsiniz. Bunun gibi sayfa oluşturucular, izleyiciler aşağı kaydırdığında görünür durumda kalan başlıklar oluşturmak için seçenekler sunar. Doğaları gereği "yapışkandırlar".
İçindekiler
Elementor nedir?
Elementor, bir sürükle ve bırak WordPress sayfa oluşturucusudur. Bu eklenti, çarpıcı sayfalar oluşturmak için görsel bir düzenleyici sağlar. Kolayca dinamik web siteleri oluşturmanıza izin vermek için yapılmıştır.
Bu WordPress eklentisi, web sitenizin tasarımının tüm yönlerini tek bir yerden yönetmenizi sağlayan hepsi bir arada bir çözümdür. Hareket efektleri, çok sayıda yazı tipi ve daha iyi arka plan fotoğrafları ile web sitenizi markanıza uygun hale getirebilirsiniz.
Elementor, her tür ekip üyesi için uygundur. Teknoloji konusunda bilgili değilseniz, görsel düzenleyici, içerik oluşturmak için düğmeler, yıldız derecelendirmeleri ve ilerleme çubukları gibi 90'dan fazla widget'tan herhangi birini sürüklemenize olanak tanır. Komut dosyası optimizasyonu, yapılandırılabilir özellikler ve geri alma sürümleriyle WordPress, geliştiriciler için en iyi tercih edilen platform olmaya devam ediyor.
Elementor Yapışkan başlıklar nelerdir?
Kullanıcı yapışkan başlıklarla (kalıcı başlıklar da denir) aşağı kaydırırken bir web sitesi veya uygulamanın başlığını ekranda tutmak yaygın bir kalıptır. Bu tasarımın en iyi örneği, kullanıcı yukarı kaydırmaya başlar başlamaz (yeniden) görünen kısmen yapışkan başlıktır.
Yapışkan bir başlık, doğru kullanıldığında ziyaretçilerin sayfanın en üstüne gitmek zorunda kalmadan gezinmesine, arama yapmasına ve yardımcı programlara erişmesine olanak tanır. Bu öğeler, kullanıcıların başlıktaki öğeleri keşfetme ve kullanma olasılığını artırır.
Yapışkan başlıkların faydaları
Navigasyon daha hızlı. Kullanıcılar, menü görünür kaldığı için en üste kaydırmak zorunda kalmadan web sitenizin farklı bölümlerine gidebilirler. Web siteniz uzun biçimli materyal içeriyorsa, yapışkan gezinme faydalı olabilir.
Açıkça görülebilen hatırlatıcılar. Menü çubuğunun kalıcı varlığı, ziyaretçilere ihtiyaç duyabilecekleri diğer sayfaların da mevcut olduğunu bildirir. Örneğin, hizmetinizle ilgili bir soruları varsa, menüdeki SSS'ye bakmalarını hatırlatabilirsiniz. Materyalinizi sosyal medyada paylaşmaya davet etmek için sosyal medya simgelerini menünüze yerleştirin.
Küçük dikkat dağıtma. Yapışkan bir menü metin veya fotoğrafları gizleyebilirken, genellikle çok az yer kaplar. Sonuç olarak galeriler, portföyler ve ürün sayfaları gibi resim ağırlıklı sayfalar için kullanılabilirler.
Marka tanıma. Logonuzu menüye koyabilir ve belirgin ve hatırlanması kolay tutmak için yapışkan gezinmeyi kullanabilirsiniz.
Elementor yapışkan üstbilgileri nasıl oluşturulur?
Elementor ve Sticky Header eklentisini yükleyin
WordPress kontrol paneline gidin

Sol taraftaki menüden Eklentiler->Yeni ekle'ye tıklayın

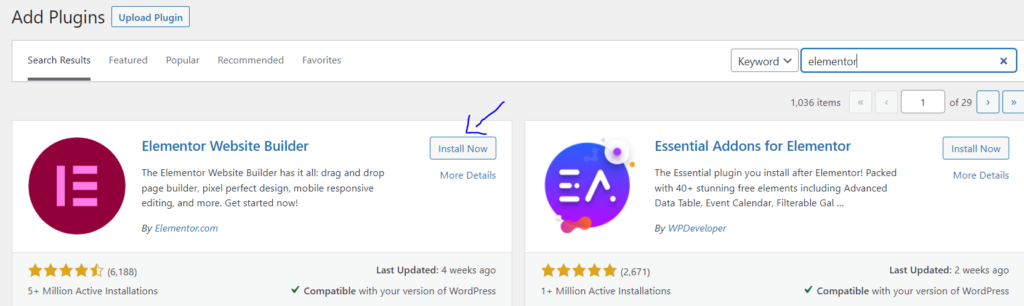
"Elementor" için arama yapın. Yükleyin ve etkinleştirin

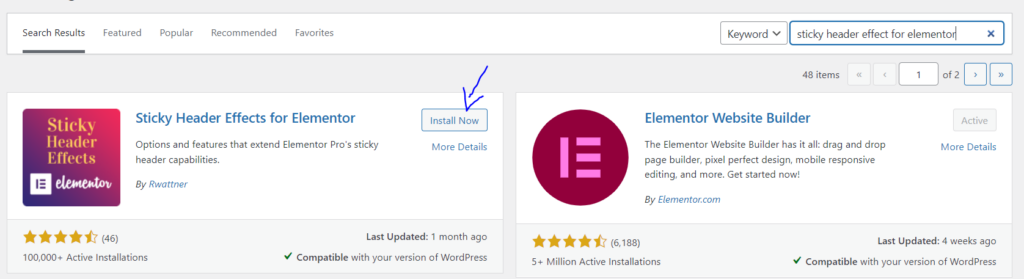
"Elementor için yapışkan başlık efektleri" için arama yapın. Yükleyin ve etkinleştirin (Eklentiler-> Yeni ekle'de)

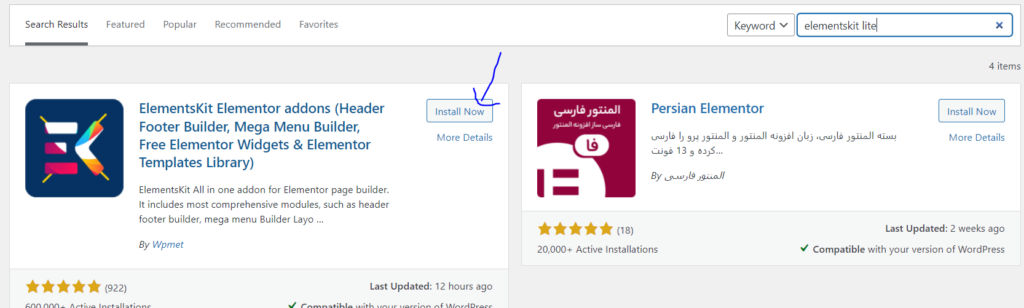
"ElementsKit" için arama yapın. Yükleyin ve etkinleştirin.

Menünüzü oluşturun
Herhangi bir başlık türü oluşturmaya karar vermeden önce bir gezinme menüsüne ihtiyacınız var. bunun için,
WordPress kontrol paneline gidin

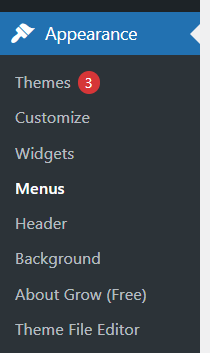
Sol taraftaki menüden Görünüm->menülere tıklayın


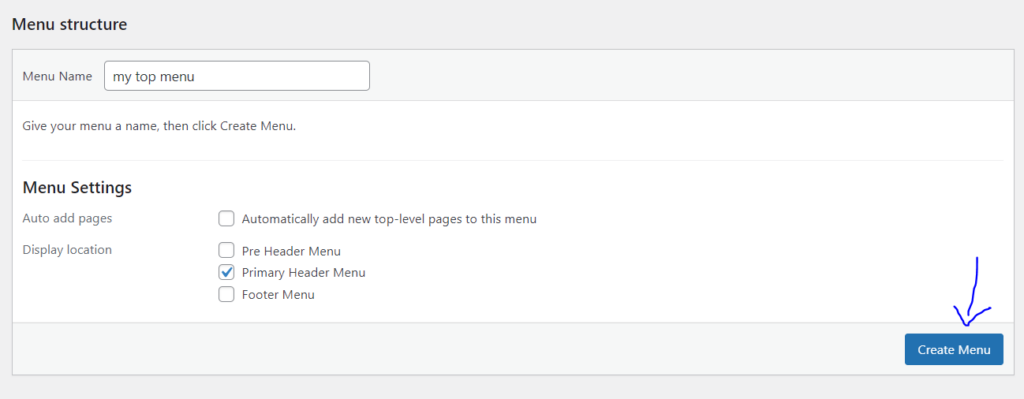
Menünüze bir ad verin. Görüntüleme konumunuzu "başlık" seçin. "Menü oluştur" u tıklayın

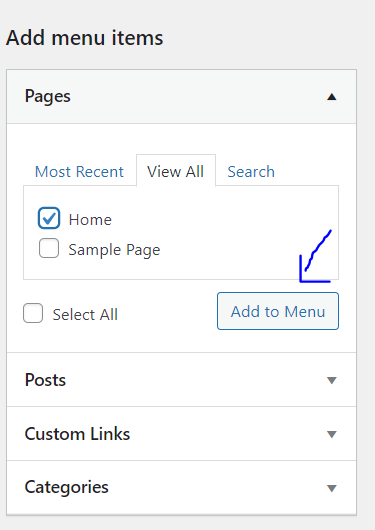
"Sayfalar" bölümünde, eklemek istediğiniz sayfaların kutularını seçin ve ardından "Menüye ekle"yi tıklayın. "Menüyü kaydet" e tıklayın.

Başlığınızı oluşturun
Şimdi bu menüye erişmemiz gerekiyor. Bu nedenle, bunun için bir başlık oluşturmamız gerekiyor.
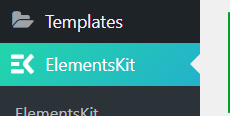
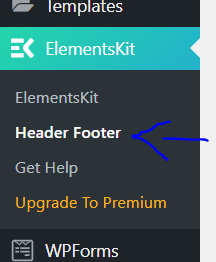
Sol taraftaki menüden ElementsKits'e tıklayın. "Üstbilgi Altbilgisi" geçişinin açık olduğundan emin olun. Yapılandırmayı bitirin.

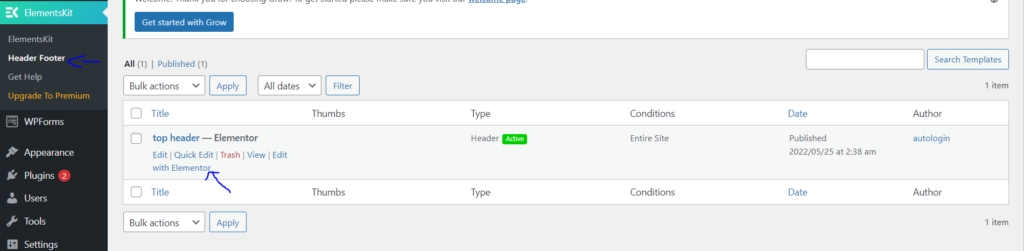
Sol taraftaki menüden ElementsKit -> "Üstbilgi Altbilgisi"ne tıklayın

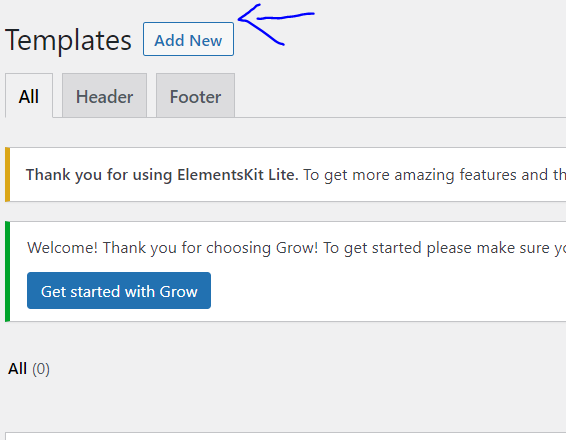
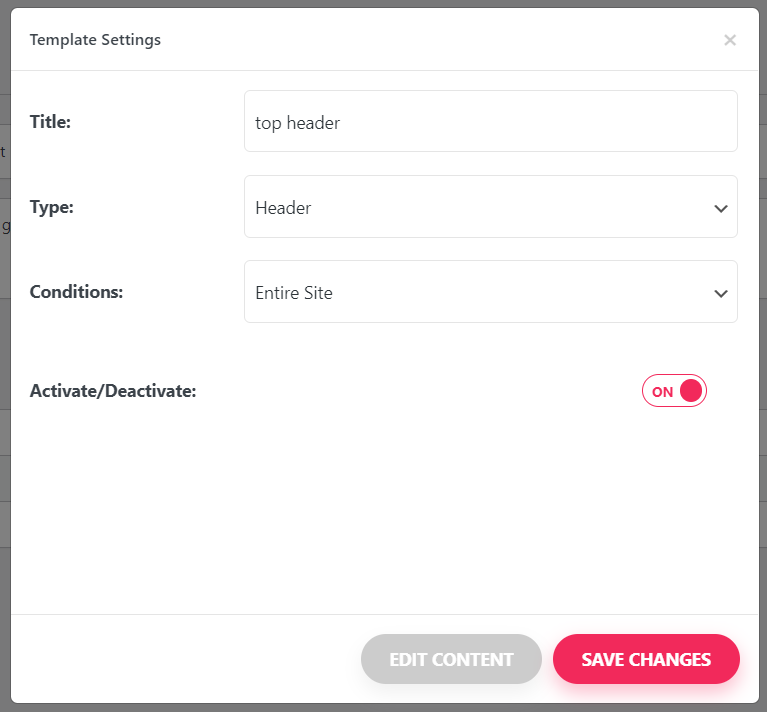
İlk başlık şablonunuzu oluşturmak için "Yeni Ekle"yi tıklayın.

Adı girin ve tür olarak "Başlık" seçili olduğundan emin olun. "Etkinleştir/devre dışı bırak" geçişini açın. Değişiklikleri kaydet'e tıklayın.

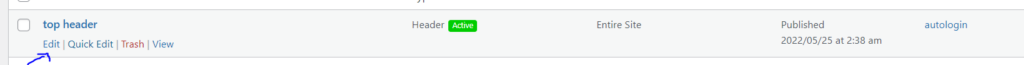
Yeni oluşturulan şablonun altındaki "Düzenle"ye tıklayın.

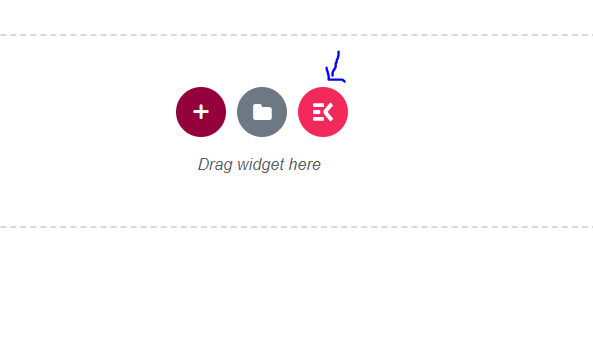
ElementsKit'e tıklayın

"Bölümler" sekmesini seçin. Beğendiğiniz bir başlık bölümü bulun ve "Ekle" ye tıklayın
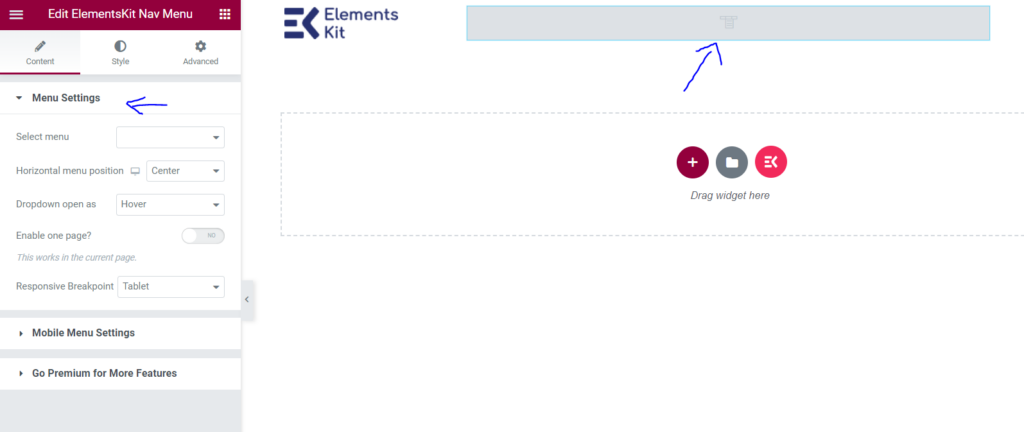
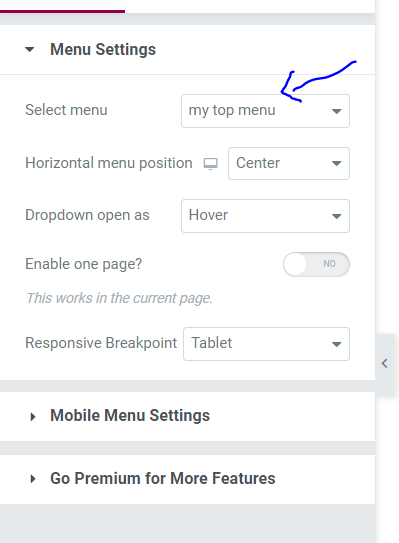
Navigasyon menüsü görünmüyor, menüye tıklayın ve menü ayarları görünecektir

"menü seç" de daha önce oluşturduğunuz menü çubuğunu seçin

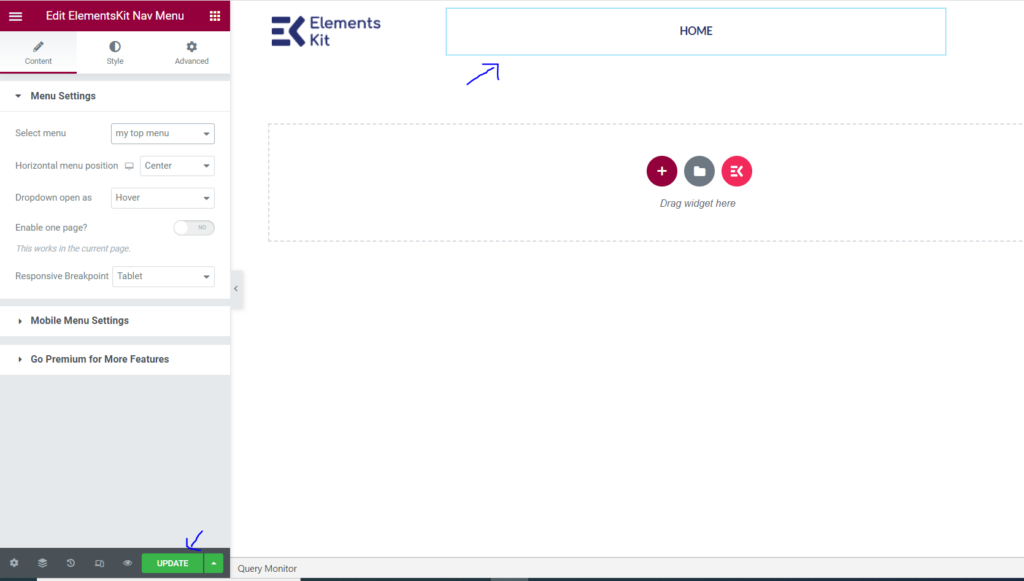
Artık menünüz görünecek. Sol alt köşedeki güncellemeye tıklayın.

Başlığınızı yapışkan yapın
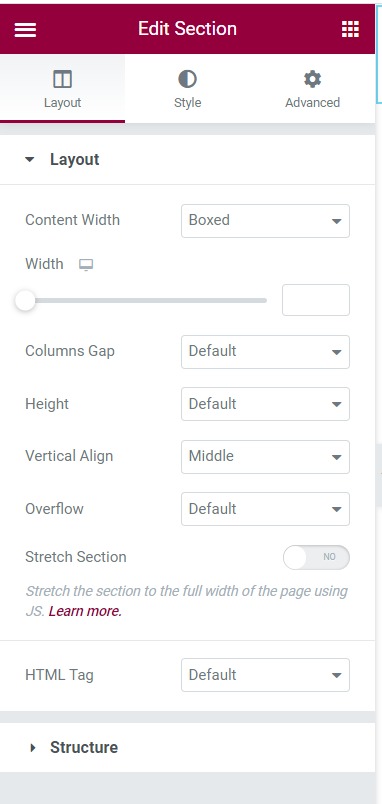
ElementsKit -> Başlık Altbilgisi -> elementor ile düzenle seçeneğine gidin. sol taraftaki menüden

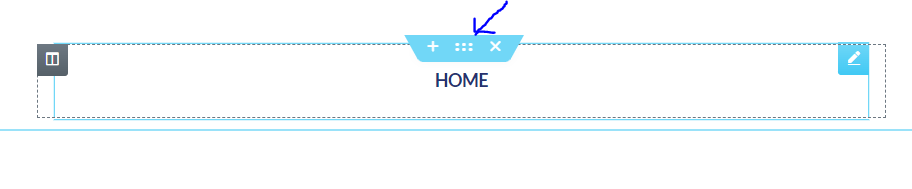
Menüyü seçin ve altı nokta seçeneğine tıklayın

Düzenleme menüsü açılacaktır

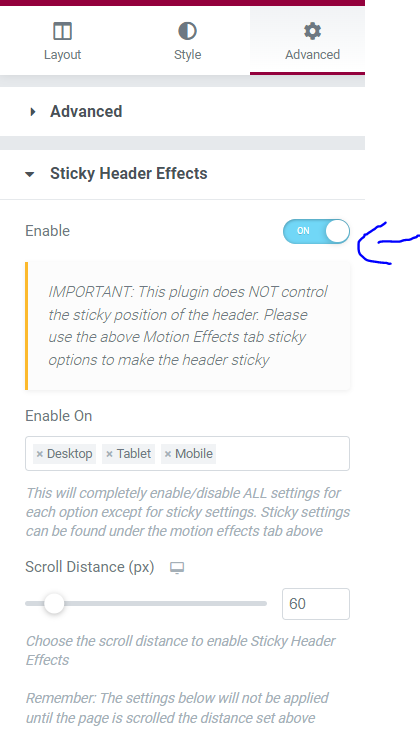
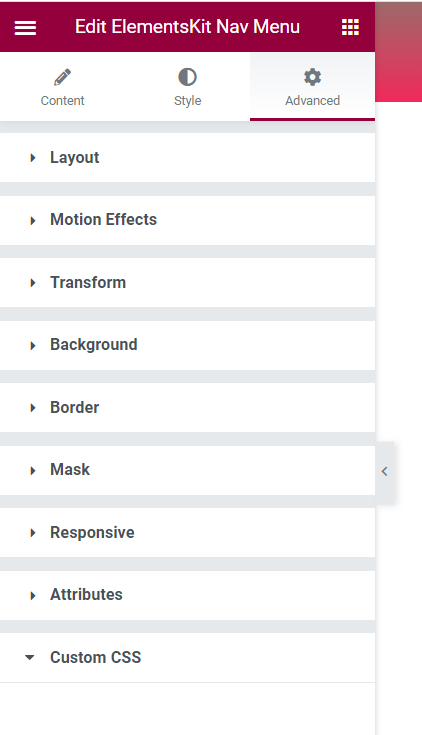
"Gelişmiş"e tıklayın ve "Yapışkan başlık efektleri"ne gidin.

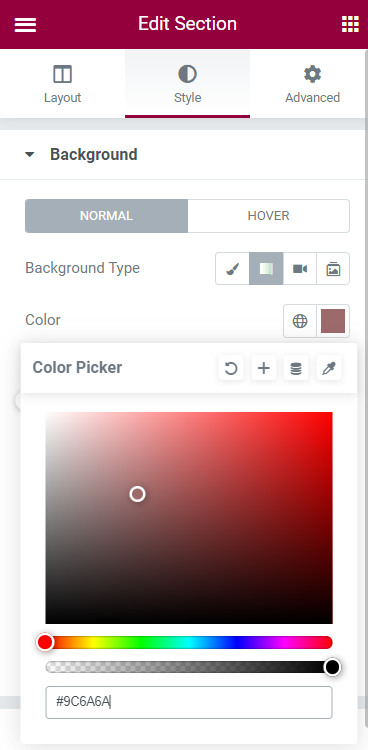
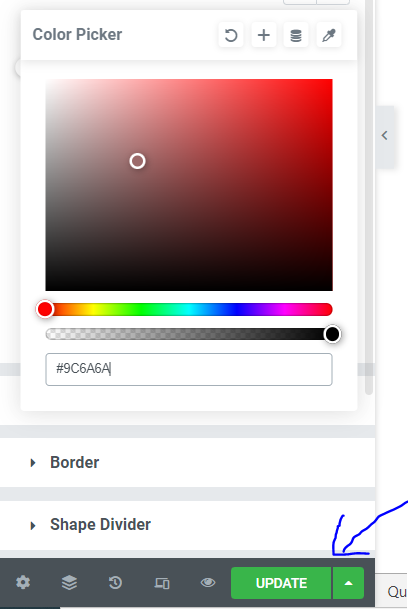
Düzenleme bölümünde -> stil -> Arka plana git -> renk ve normal arka planınızda öne çıkacak bir renk seçin

Güncelle'yi tıklayın.

Bu, basit bir Elementor yapışkan başlığıdır, ancak sitenizi kolayca bir sonraki seviyeye taşıyabilir.
Elementor yapışkan başlıklarınızı geliştirmek için CSS nasıl kullanılır?
WordPress web siteniz için yapışkan bir başlık oluşturmak için Elementor kullandığınızda, önemli bir yeniden tasarım gibi görünebilir. Bununla birlikte, daha fazla ince ayar veya dinamik özellik ilginizi çekebilir.
Artık temel bir yapışkan başlık yapmayı bildiğinize göre projenizi nasıl hayata geçireceğinizi görelim. Bunu WordPress'te Basamaklı Stil Sayfaları (CSS) kodunu kullanarak başarabilirsiniz.
Yeni başlayan biriyseniz veya önceden kodlama bilginiz yoksa endişelenmeyin. Elementor, tasarımlarınızı geliştirmenizi kolaylaştırır.
"Elementor ile Düzenle"ye girin. "Gelişmiş" seçeneğine tıklayın. "Özel CSS" seçeneğine ilerleyin ve profesyonel bir kullanıcıysanız özel CSS'nizi buraya girebilir ve güncelleyebilirsiniz.

Çözüm
Profesyonel bir web geliştiricisi tutmanın bir alternatifi, saygın bir web sitesi oluşturucu ile çalışmaktır. En iyi web sitesi tasarım yazılım araçlarının çoğu, herhangi bir web sitesi için temel bileşenleri hızlı bir şekilde oluşturmanıza olanak tanır. Yapışkan başlıklar buna iyi bir örnektir.
Tüketicileriniz yapışkan başlıklarınızın tadını çıkaracak. Şeffaf ve azalan dinamik başlık stilleri mevcuttur. Bu muhteşem başlık tasarımlarını hem Elementor Pro hem de ücretsiz sürümü ile oluşturabilirsiniz. Yeni bir web sitesi kurarken, onu tasarlamak ilk adımdır.
