Elementor Yapışkan Şeffaf Başlık Nasıl Oluşturulur (Adım Adım Kılavuz)
Yayınlanan: 2022-10-13Başlık, insanların web sitenizi ziyaret ederken fark ettikleri ilk şeydir. Marka logonuzu, sayfa bağlantılarınızı ve ziyaretçilerin psikolojisinde hızlı bir izlenim yaratan birçok önemli özelliği vurgular. Sadece web sitenizi düzenlemekle kalmaz, aynı zamanda kullanıcılar arasında olumlu bir deneyim yaratır.
Yapışkan şeffaf başlık , kullanıcı deneyimini bir sonraki seviyeye taşımanın harika bir yolu olabilir. Web ziyaretçilerinizin yeni bir sayfayı her ziyaret etmek istediklerinde en üste kaydırmak zorunda kalmadan tüm web sitesinde gezinmelerini sağlar. Web sitenizi görsel olarak da daha çekici hale getirir .
Elementor, herhangi bir kodlama deneyimi olmadan çarpıcı şeffaf yapışkan başlıklar oluşturabileceğiniz güçlü bir sayfa oluşturucu eklentisidir. Bu makalenin ilerleyen bölümlerinde, Elementor yapışkan şeffaf başlıklarını iki kolay yolla nasıl oluşturacağınızı göstereceğiz.
Sizin için nispeten kolay ve uygun maliyetli olan yöntemi benimseyebilirsiniz. Daha fazla vakit kaybetmeden tartışmaya geçelim.
İçindekiler
- Yapışkan Şeffaf başlık ve Örnek nedir?
- Neden Web Sitelerinizde Yapışkan Şeffaf Başlıklar Kullanmalısınız?
- Elementor Yapışkan Şeffaf Başlık Nasıl Oluşturulur: Adım Adım Kılavuz
- Elementor Yapışkan Şeffaf başlık oluşturma hakkında SSS
- Elementor Yapışkan Şeffaf Başlıkta Son Çıkarımlar
Yapışkan Şeffaf başlık ve Örnek nedir?
Yapışkan şeffaf bir başlık, kullanıcılar web sayfasını aşağı kaydırdıklarında ekranın üst kısmında sabit kalan bir gezinme çubuğudur. Genellikle makaleler, blog gönderileri, ürün inceleme sayfaları ve tek sayfalık web siteleri gibi uzun sayfaları olan web sitelerinde kullanılır.
Yapışkan şeffaf bir başlık genellikle yarı saydamdır ve bu da kullanıcıların sayfadaki içeriğin geri kalanını görmelerini sağlar. Web sahiplerinin üstbilgiyi web sitesinin arka plan rengiyle harmanlamasına ve daha parlak bir görünüm vermesine olanak tanır.
Aşağıdaki video, yapışkan şeffaf başlığın nasıl çalıştığına dair bir örnek gösterir.
Neden Web Sitelerinizde Yapışkan Şeffaf Başlıklar Kullanmalısınız?
Yapışkan şeffaf başlıklar, modern web tasarımında yaygın bir trend haline geldi. Çünkü bir web sitesine okuyucuların dikkatini çekmeye yardımcı olan büyük grafiksel değer katar. Aşağıda, web sitenizde yapışkan şeffaf başlıklar bulundurmayı düşünmeniz için bazı temel nedenler bulunmaktadır.
1. Marka Bilinirliğini Artırır
Yapışkan şeffaf başlıklar, web sahiplerinin, ziyaretçiler web sitesinde olduğu sürece marka logosunu, sloganını, iş mesajını ve promosyon teklifini sergilemelerine olanak tanır. Web ziyaretçilerinin bilinçaltında marka bilinirliğini artırmaya yardımcı olur.
2. Kullanıcı Deneyimini Artırır
Çoğu sayfanın çok uzun olduğu bir bağlı kuruluş siteniz, haber portalınız veya e-ticaret web siteniz varsa, yapışkan şeffaf başlıklar web ziyaretçileri için hoş bir deneyim sağlayabilir. Ekran boyutu nispeten küçük olan cep telefonu ve sekme cihazı kullanıcıları için eşit derecede etkilidir.
3. Kolay Gezinmeyi İyileştirir
Web sitenizde yapışkan şeffaf başlıklar varsa, kullanıcıların harekete geçmek istediklerinde en üste kaydırmaları gerekmez. Sepet bölümünü, hesabımı veya istedikleri herhangi bir sayfayı anında ziyaret edebilirler. Bir web sitesini de son derece işlem yapılabilir hale getirir.
4. Kahraman Bölümünü Çekici Hale Getirir
Başlıktan sonra, ziyaretçilerin dikkatini anında çeken ikinci en önemli unsur kahraman bölümüdür. Yapışkan şeffaf başlık, süper muhteşem bir görünüm vermek için arka plan rengini kahraman bölümüyle karıştırmanıza olanak tanır.
Elementor Yapışkan Şeffaf Başlık Nasıl Oluşturulur: Adım Adım Kılavuz
Web başlıklarında maksimum yetkiye sahip olmak, tüm web sahiplerinin istediği bir şeydir. Bir tema yüklediğinizde, otomatik olarak bir başlık ile birlikte gelir. Temaya bağlı olarak, başlığın belirli kısımlarını düzenlemek için belirli seçenekleriniz olabilir.
Ancak birçok web kullanıcısı için oldukça sinir bozucu çünkü onu istedikleri gibi yeniden oluşturamıyorlar. Elementor sayfa oluşturucu eklentisi ile bu endişenin üstesinden gelebilirsiniz. Bu eklentiyi kullanarak istediğiniz herhangi bir web başlığını oluşturabilir ve tasarlayabilirsiniz. Yapışkan ve şeffaf da yapabilirsiniz.
Burada, Elementor sayfa oluşturucu eklentisi ile yapışkan şeffaf başlıklar oluşturmanın iki yöntemini göstereceğiz. Okumaya devam et!
Yöntem 01: Elementor ile Şeffaf Yapışkan Üstbilgi Oluşturun
Sitenizde yapışkan şeffaf başlık oluşturmak için hem Elementor Pro'nun hem de Lite sürümünün yüklü olması gerekir. Sitenizde zaten varsa, bu iyi. Ama eğer indirmediyseniz, aşağıdaki linklere tıklayarak indirebilirsiniz.
- eleman
- Elementor Pro
Kurulduktan sonra, aşağıda açıklanan adımları izlemeye başlayın.
Adım 01: Önce Bir Menü Oluşturun
Menü, herhangi bir web başlığının önemli bir parçasıdır. Farklı web sayfalarına ve bir web sitesinin önemli bölümlerine bağlantılar içerir. Bu nedenle, bir başlık oluşturmadan önce bir menü listesi oluşturmalısınız.
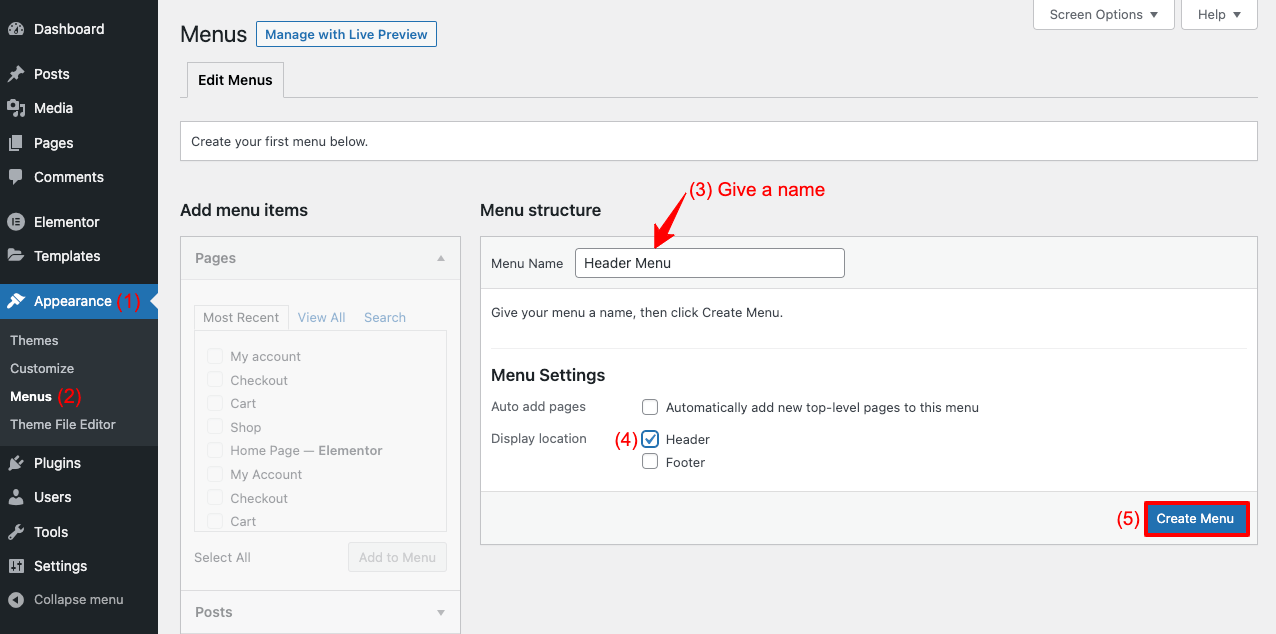
- Görünüm > Menüler'e gidin.
- Menüye bir isim verin.
- Ekran konumunda Tik işareti Başlığı.
- Menü Oluştur düğmesine tıklayın.

- Ekle menü öğelerinden sayfaları, gönderileri veya kategorileri işaretleyin.
- Tik işaretli öğeleri menü listenize eklemek için Menüye Ekle düğmesine tıklayın.
- Menüyü Kaydet düğmesine tıklayın. Menünüz hazır olacak!
Adım 02: Elementor Şablon Kitaplığından bir Başlık Şablonu seçin
Elementor Pro kullanıcıları, Elementor kitaplığı bölümüne erişebilir. Burada, farklı web sitesi bölümleri tasarlamak için kullanışlı tonlarca hazır şablon bulacaksınız. Orada da çeşitli başlık şablonları elde edeceksiniz.
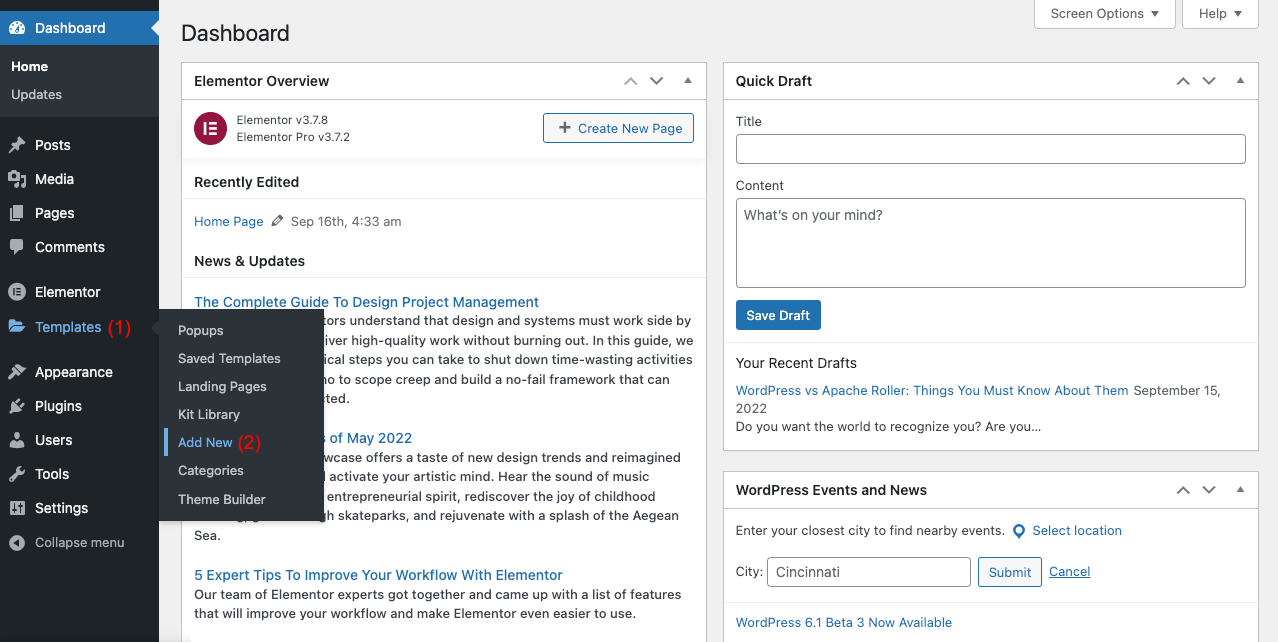
- Şablonlar > Yeni Ekle'ye gidin.

- Bir açılır mod göreceksiniz
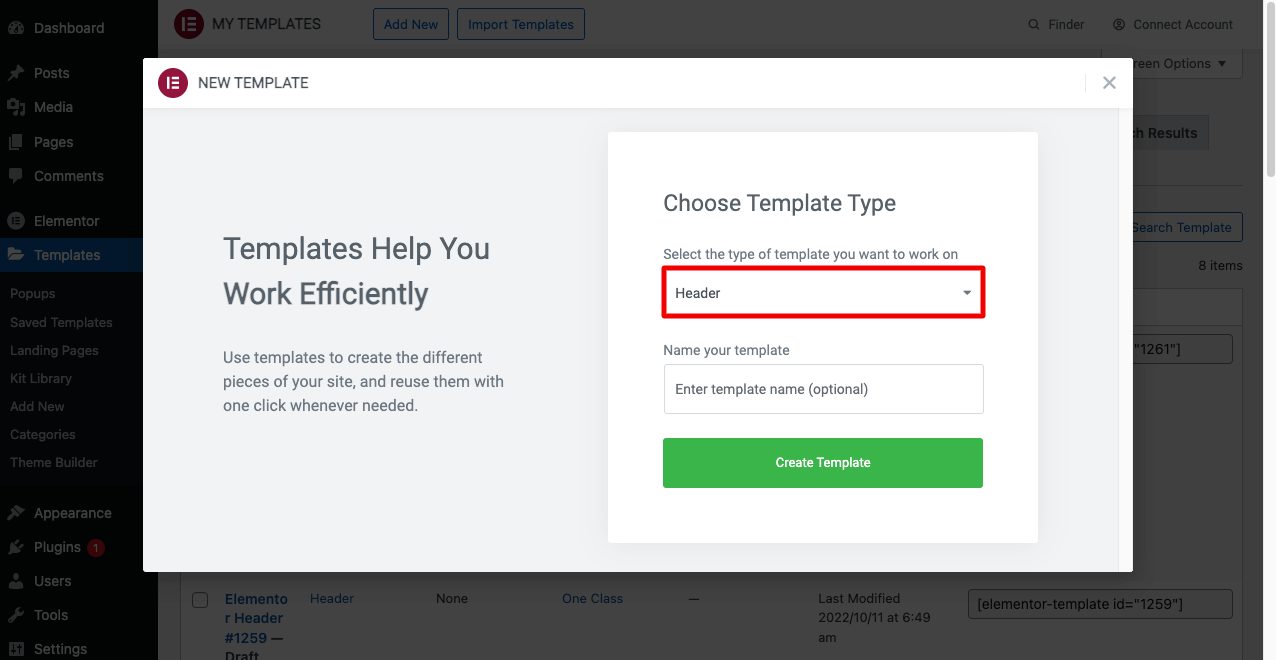
- Üzerinde çalışmak istediğiniz şablon türünden Başlık seçeneğini seçin
- Sonunda Şablon Oluştur düğmesine tıklayın

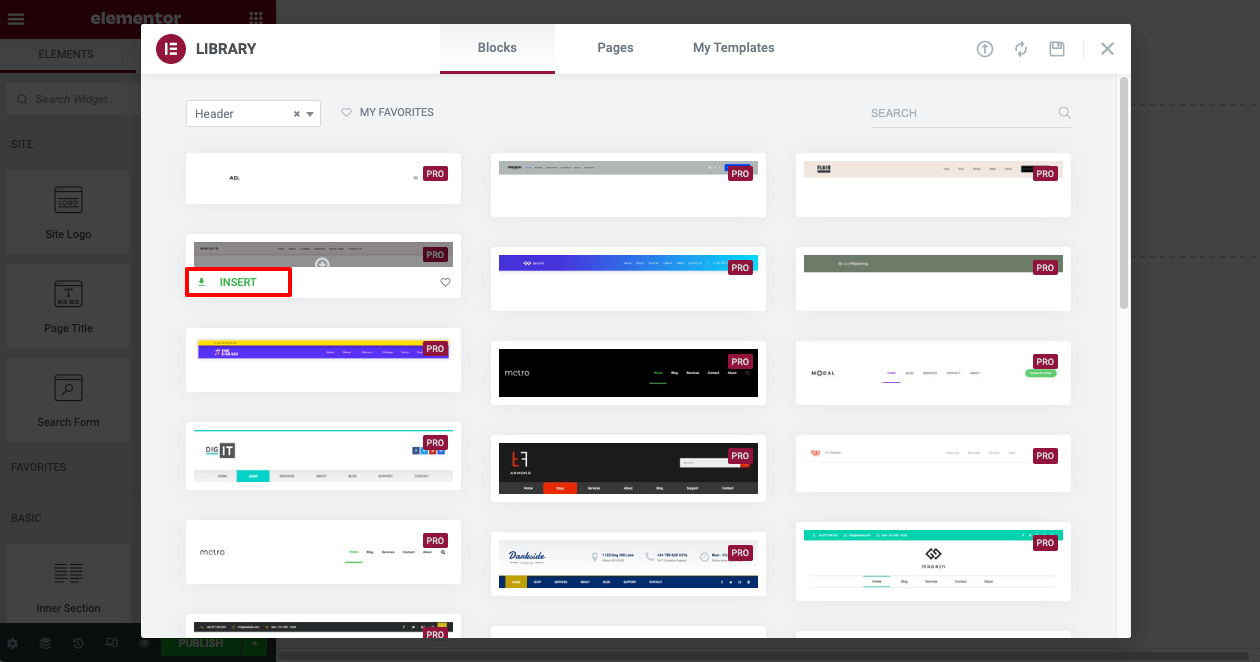
“Şablon Oluştur”u seçtikten sonra bir sonraki aşama olarak başka bir pop-up modal bulacaksınız. Orada çeşitli başlık şablonları göreceksiniz. Kullanmak istediğinize karar vermek için onları keşfedin.
- Bir şablon seçtikten sonra, altındaki EKLE düğmesine tıklayın.

- Elementor Canvas'ta başlık şablonunun açıldığını göreceksiniz.

Adım 03: Yapışkan Özelliği Başlık Şablonunuza Ayarlayın
Yapışkan özelliği, bir web kullanıcısı sayfayı aşağı kaydırdığında bile başlığı ekranda sabit tutar.
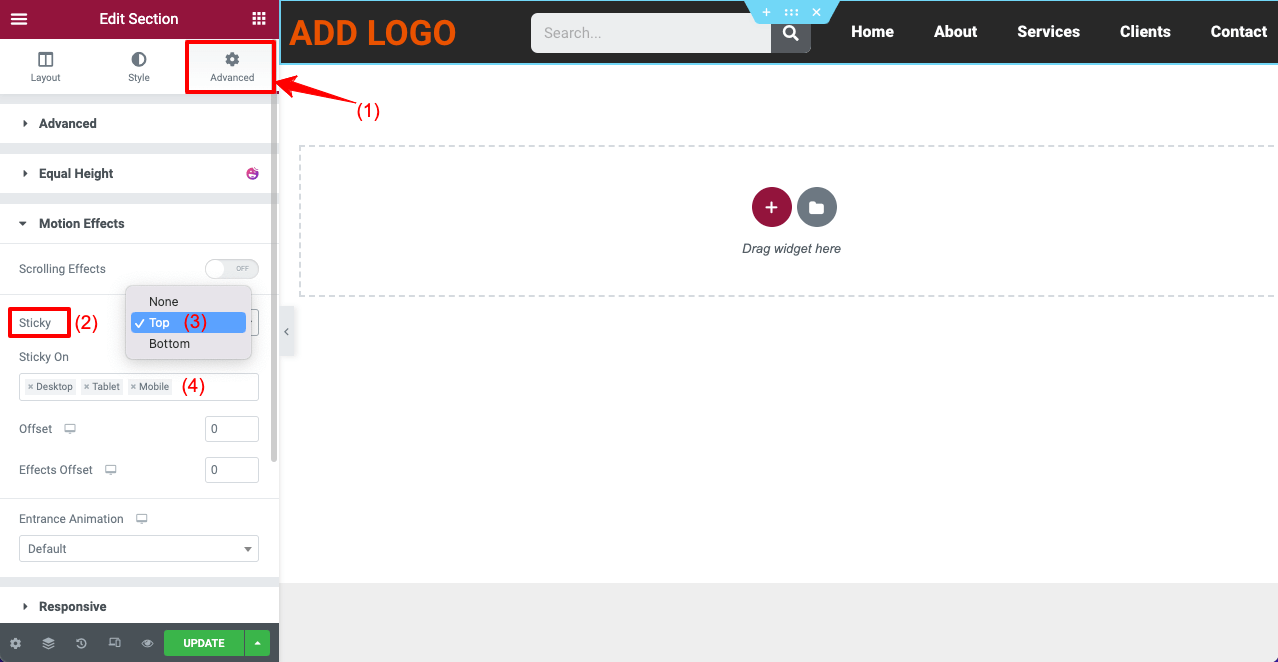
- Yapışkan özelliği etkinleştirmek için önce başlık şablonunuzdaki altı noktalı simgeye tıklayın.
- Tüm başlık bölümünü seçecektir.

- Gelişmiş > Hareket Efektleri > Yapışkan seçeneğine gidin.
- Yapışkan açılır menüsünden başlığınızın üstte mi yoksa altta mı görüntüleneceğini ayarlayabilirsiniz.
- Yapışkan başlığın hangi cihazlarda görüntüleneceğini Yapışkan Açık kutusundan belirleyebilirsiniz,

Bu, web başlığınızdaki yapışkan özelliği etkinleştirecektir.
Adım 04: Elementor Başlığını Şeffaf Yapın
Daha önce yaptığınız gibi altı noktalı simgeye tıklayarak tüm başlık bölümünü seçin. Sonraki kılavuzu izleyin.
- Elementor panelinden Stil sekmesine gidin.
- Arka Plan bölümünün altındaki renk seçeneğine gelin.
- Renk simgesine tıklayın ve opaklığını sıfıra indirin.
Aşağıdaki video işlemi açıklamaktadır.
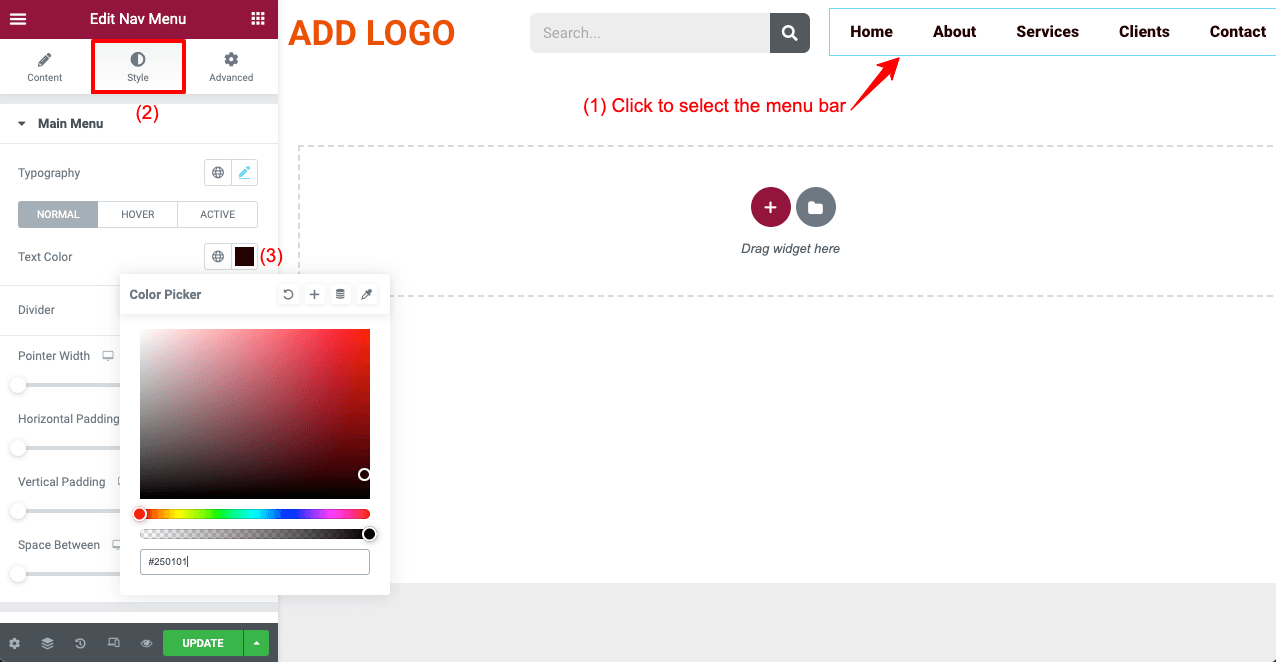
Başlığınız şeffaf olduğunda, renk kontrastı nedeniyle üzerindeki bazı metinler görünmez hale gelebilir. Örneğin, yukarıdaki video menü metinlerimizin kaybolduğunu gösteriyor. Çünkü menü yazıları beyaz renkle tasarlanmıştır.
Bu nedenle, metin şeffaf başlıkla bir kontrast oluşturamaz. Görünür hale getirmek için renk tonunu değiştirmeliyiz.
- Seçmek için menü çubuğuna tıklayın.
- Stil sekmesinden Metin Rengi seçeneğine gelin.
- İstediğiniz rengi ayarlayın.
- Sonunda Güncelle düğmesine tıklayın.

Adım 05: Bir Web Sayfasında Başlığı Açın
Elementor yapışkan şeffaf başlık oluşturmayı tamamladığınızda, web sayfalarınızı kontrol etmeniz gerekir. Her şey yolunda gidiyorsa, bu iyi. Bazen, arka planla güzel bir şekilde çalışması için başlık öğelerinin rengini değiştirmeniz gerekebilir.
Aşağıdaki videoda web sitemizde oluşturduğumuz başlığa göz atın.
Yöntem 02: HappyAddons ile Şeffaf Yapışkan Başlıklar Oluşturun
Elementor Pro kullanıcısıysanız ve buna bağlı kalmak istiyorsanız, sorun değil. Ancak web sitenizi daha güçlü hale getirmek için ek bir çözüm arıyorsanız HappyAddons eklentisine göz atabilirsiniz. Birçok özel özellik ve widget ile gelen, Elementor eklentisine güçlü bir eklentidir.
Yani hem Elementor hem de HappyAddons eklentileriniz varsa, web sitenize sihir yapabilirsiniz. Şimdi size HappyAddons'ın Nav Manu widget'ı ile nasıl bir başlık oluşturacağınızı ve onu yapışkan ve şeffaf hale getireceğinizi göstereceğiz. Bu eğitim bölümü için ihtiyacınız olan eklentiler:
- eleman
- Mutlu Eklentiler
- HappyAddons Pro
Bunları kurduktan sonra, aşağıda açıklanan adımları izlemeye başlayın.
Adım 01: Mutlu Menü Widget'ını açın
Yukarıdaki eklentileri yükledikten sonra, önce Mutlu Menü widget'ını etkinleştirmeniz gerekir. Bunu yapmak için:
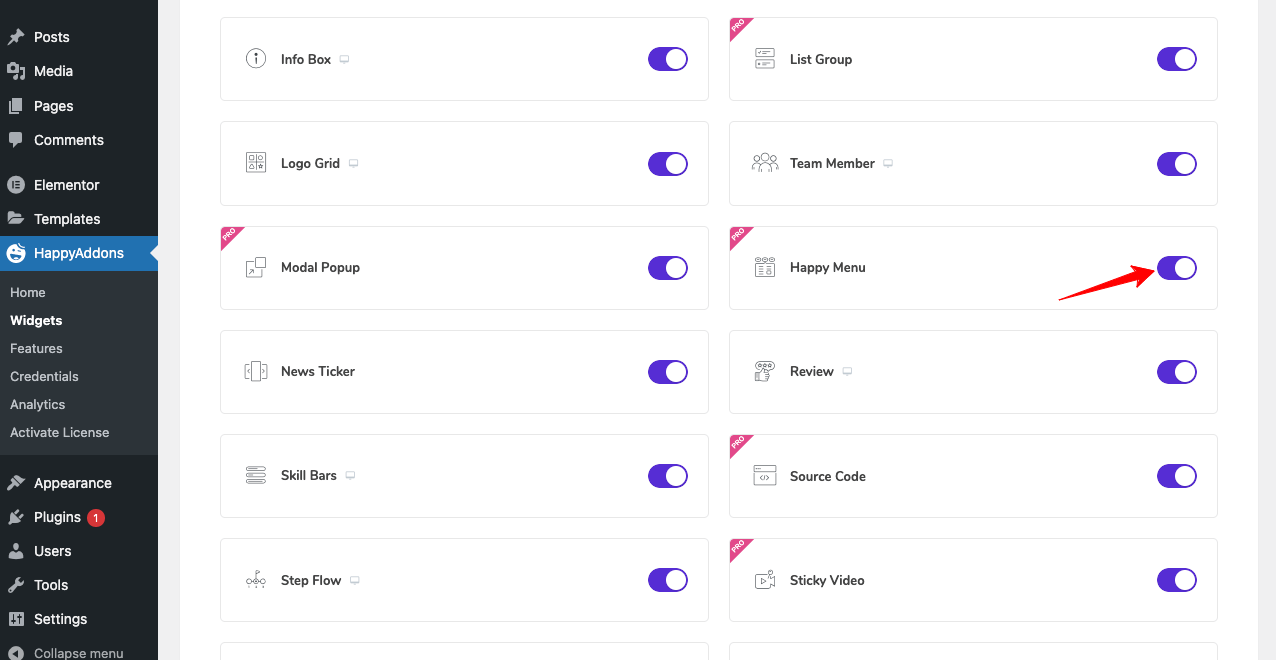
- HappyAddons > Widgets'a gidin.
- Mutlu Menü widget'ını açın.
- En üste dönün ve Ayarları Kaydet'e tıklayın .
Not: Web sitenizi daha hafif hale getirmek için kullanılmayan widget'ları buradan kapatabilirsiniz.


Adım 02: Bir Menü Oluşturun
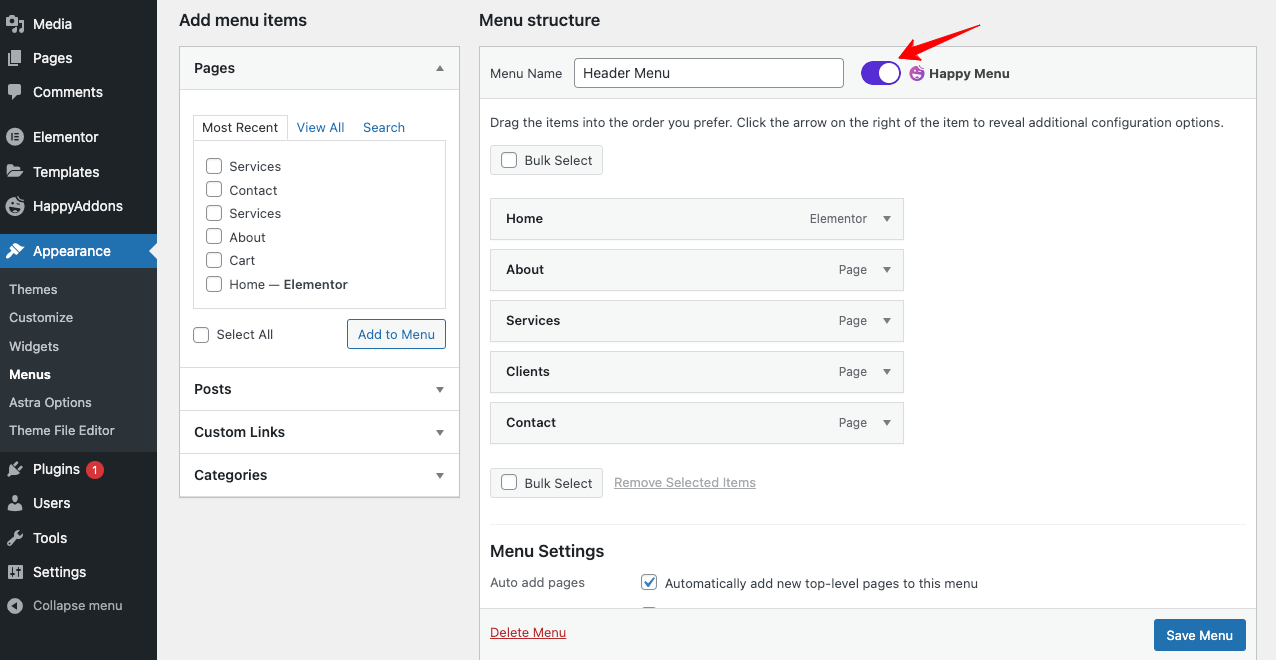
İlk yöntemde menü oluşturduğumuz için yeni bir menü oluşturmamıza gerek yok. Görünüm > Menüler bölümünden Mutlu Menü simgesini açmanız yeterlidir. Sonunda Menüyü Kaydet düğmesine tıklayın.

Adım 03: Web Sayfanızı Elementor Canvas'ta açın
Elementor Canvas ile yeni veya mevcut bir web sayfası açın. Tema yüklü olarak gelen başlık metinlerini kaldıracak ve sayfanızı tamamen taze hale getirecektir.
Adım 04: Yeni Bir Başlık Oluşturun
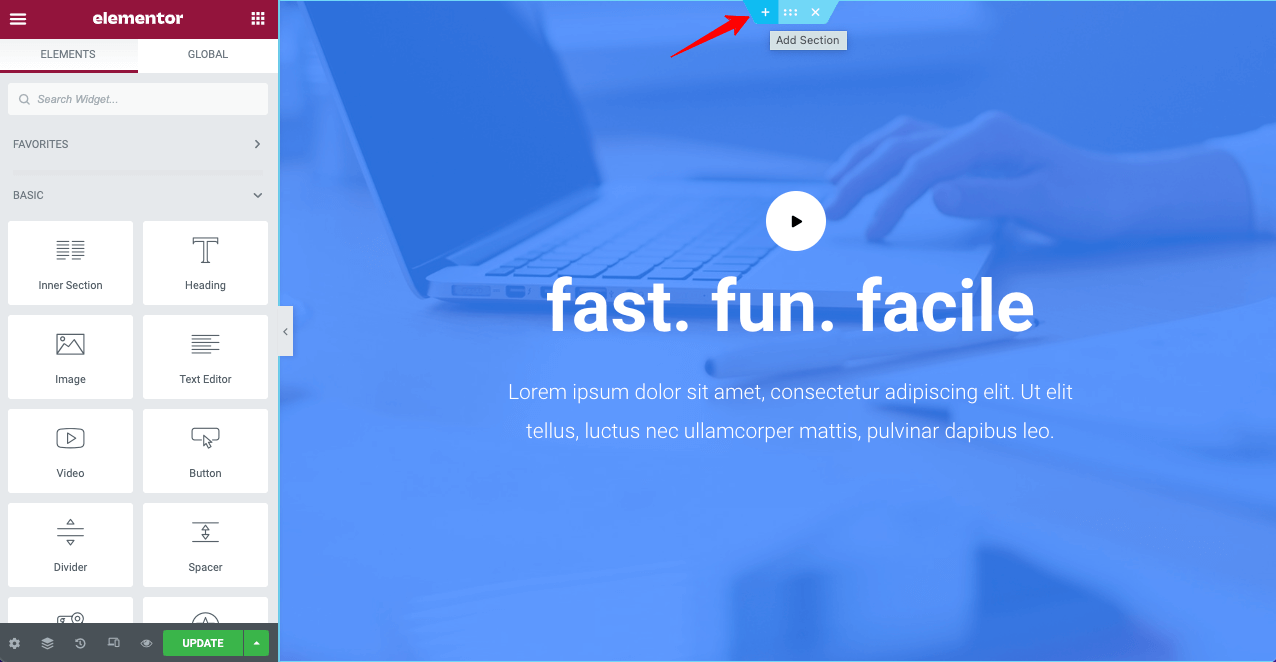
Yeni bir başlık oluşturmak için sayfanın üstünde yeni bir bölüm oluşturmanız gerekir.
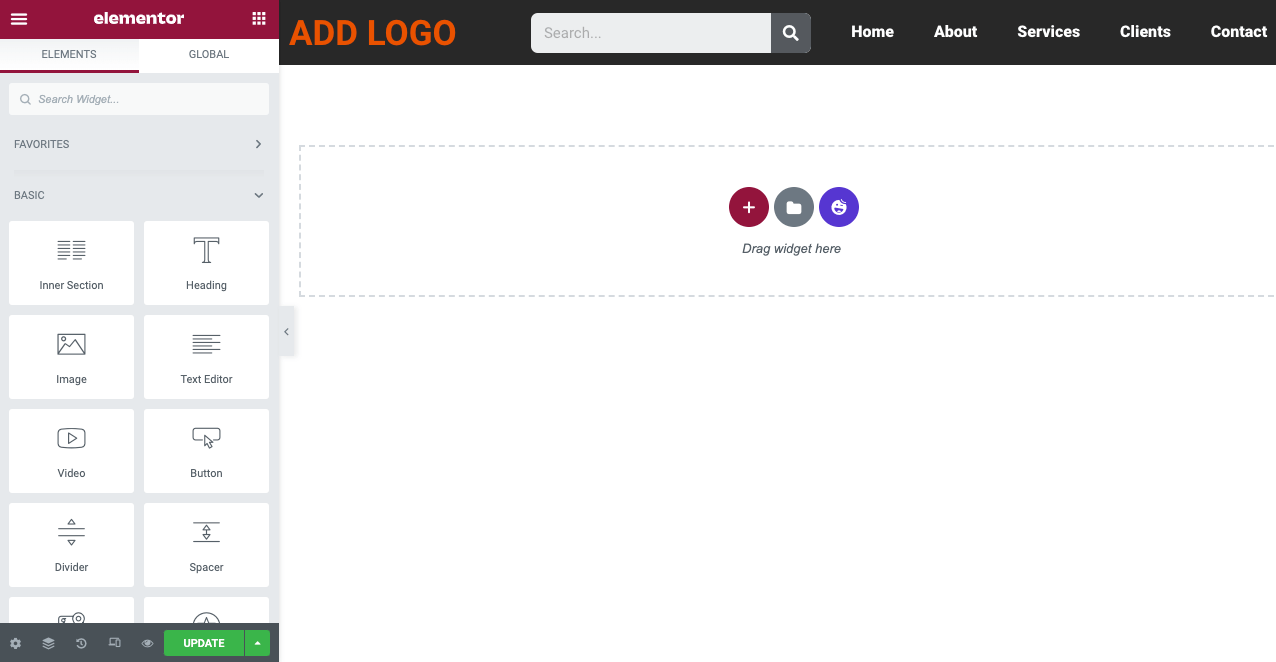
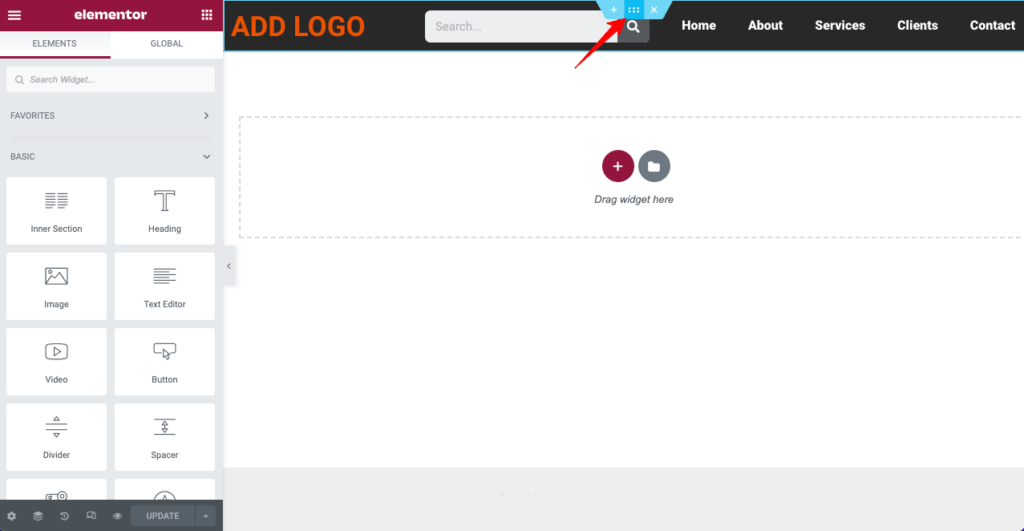
- Sayfanızın üst kısmındaki Bölüm Ekle simgesine tıklayın.

- İstediğiniz düzen yapısını seçin.
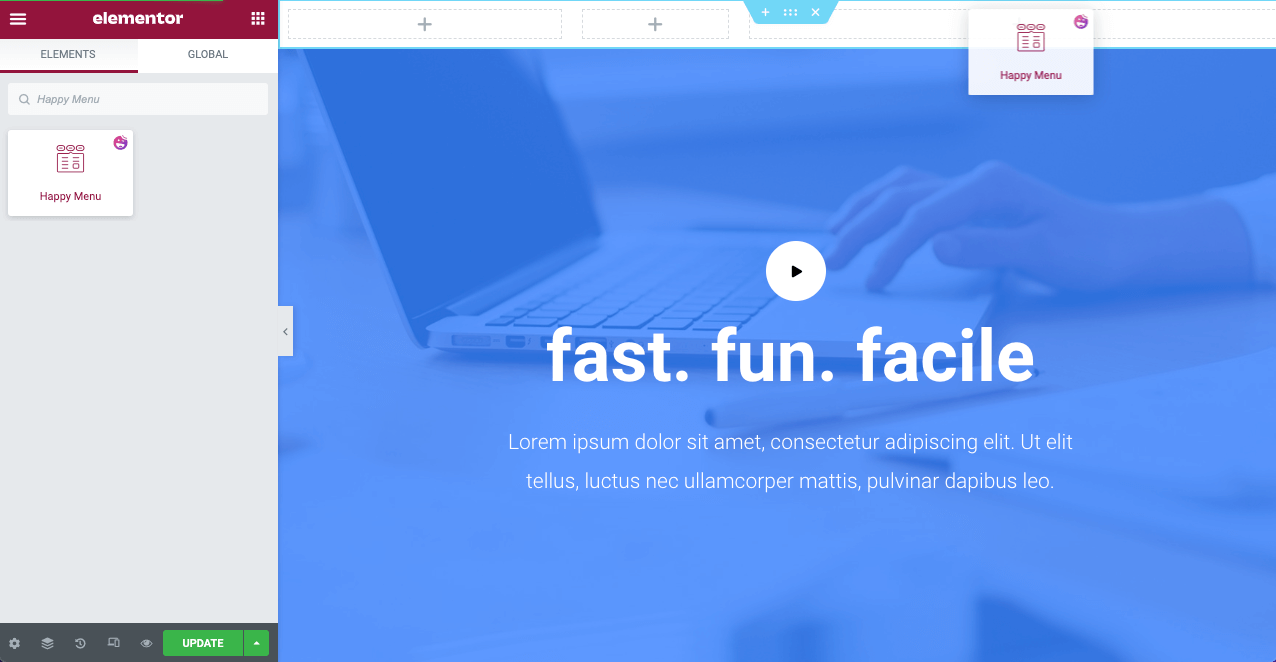
- Mutlu Menü widget'ını yeni bölümünüze sürükleyip bırakın.

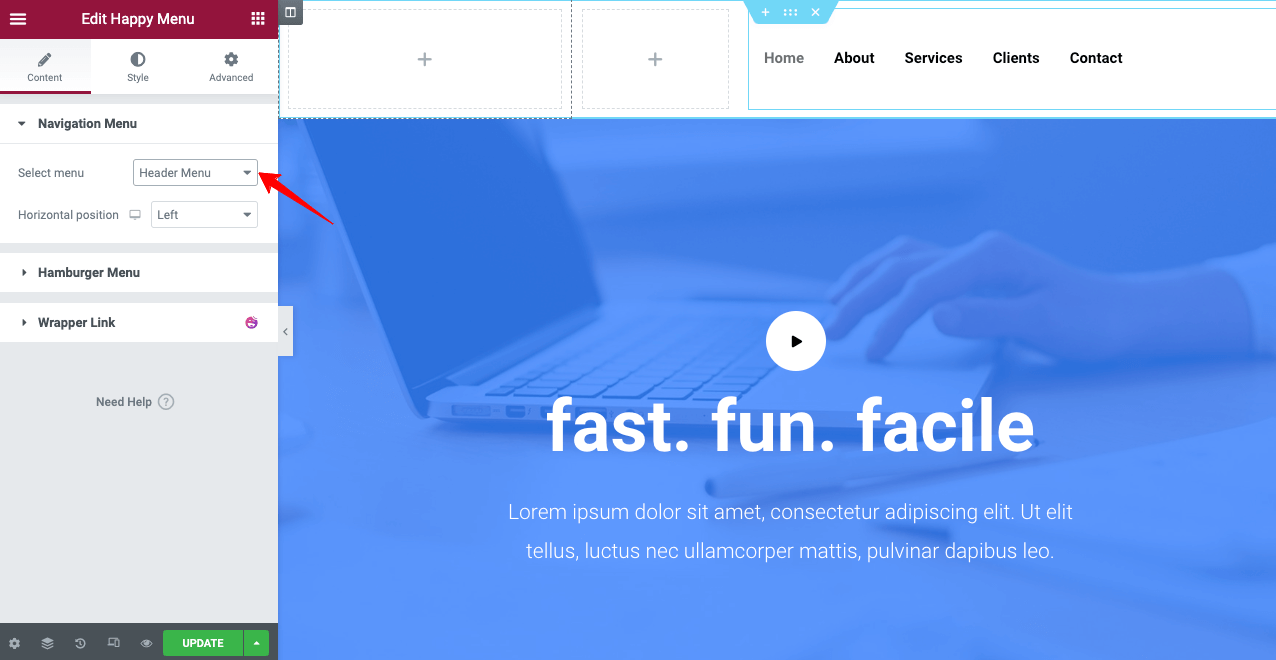
- Elementor panelinde İçerik > Gezinme Menüsü'ne gidin.
- Arka uçta oluşturduğunuz menüyü seçin.

Menüyü ve başlık çubuğunu istediğiniz gibi stilize edin. Happy Menu ile Elementor başlığını stilize etmek için bu dokümanı ziyaret edebilirsiniz.
Adım 05: Başlığınızı Yapışkan Yapın
HappyAddons kullanmanın iyi bir yanı, yapışkan özelliği başlık öğelerinize (logo, menüler, arama çubuğu) ayrı ayrı ekleyebilmenizdir. Menü çubuğunuzu yalnızca yapışkan yapmak istediğinizi varsayalım.
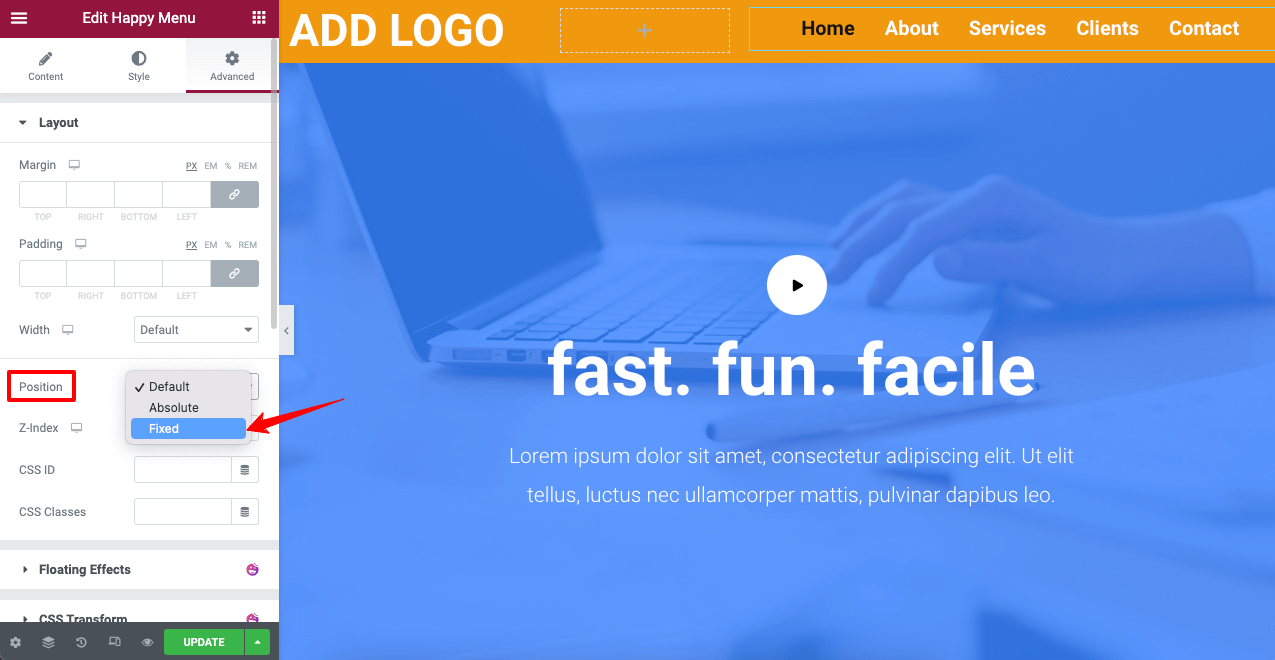
- Menü çubuğuna tıklayın.
- Elementor Panelinden Gelişmiş > Düzen'e gidin.
- Sabit konumunu ayarlayın.
Menü çubuğunuzu üstte yapışkan hale getirecektir. Aynı özelliği logonuza da uygulayabilirsiniz.

Şimdi, başlık öğelerinizin gerçekten yapışkan olup olmadığını görmek için sayfanızı kaydırın.
Adım 06: Başlığınızı Şeffaf Yapın
İşlem, birinci yöntemde açıkladığımızla aynıdır.
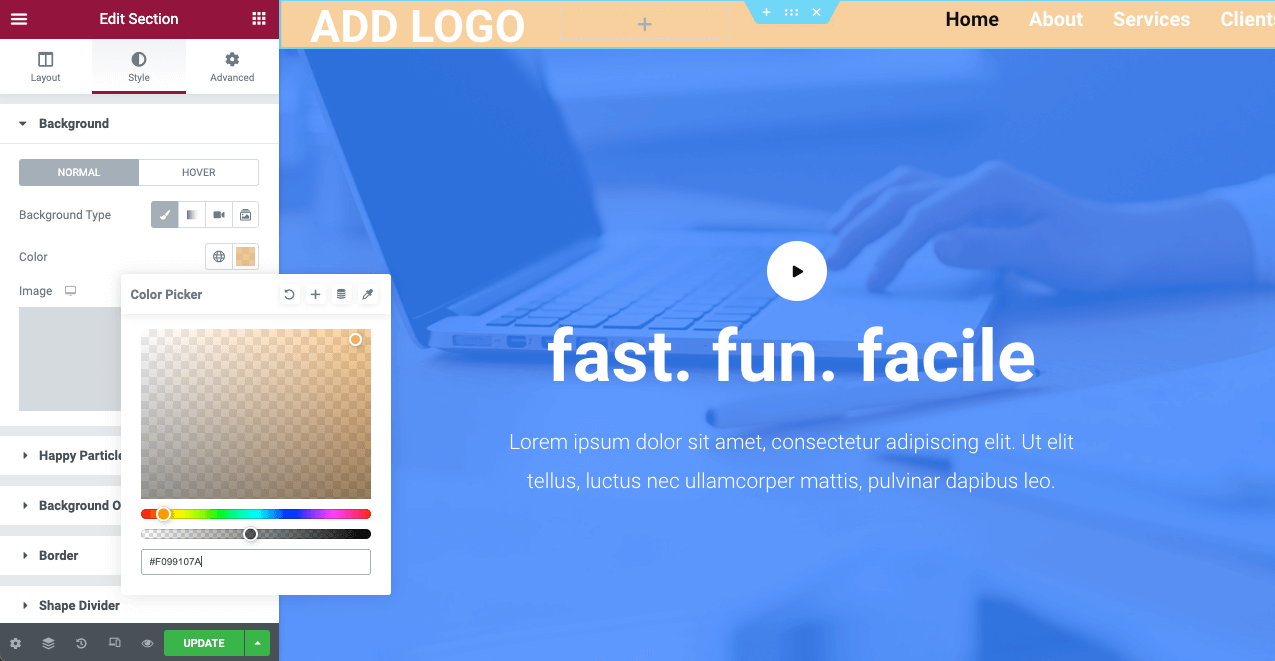
- Altı noktalı simgeye tıklayarak başlık bölümünü seçin.
- Stil > Arka Plan > Renk seçeneğine gidin.
- Renk opaklığını istediğiniz gibi azaltın.
Başlığınızı şeffaf hale getirecektir.

Adım 07: Kahraman Bölümünüzü Yukarı Getirin
Arka planı şeffaf hale getirdiğiniz için başlık metinleriniz kayboluyorsa endişelenmeyin. Sadece web kahramanı bölümünüzü yukarı getirin. Size zıt bir görünüm verecektir.
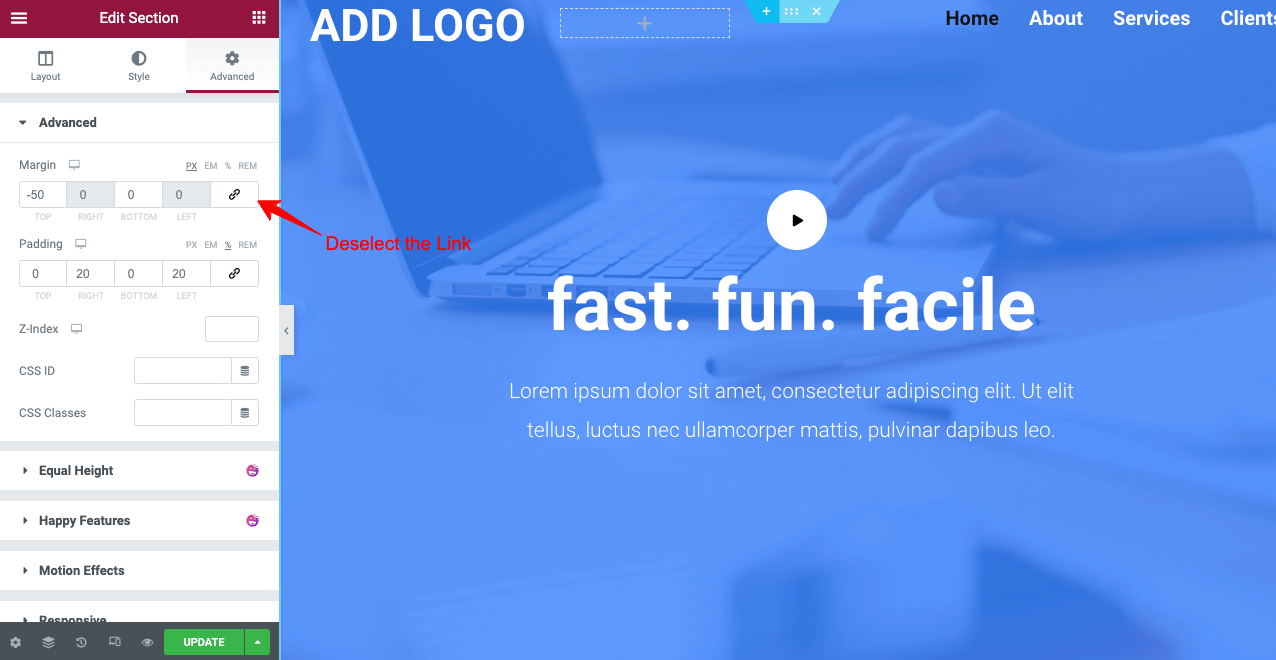
- Altı noktalı simgeye tıklayarak kahraman bölümünü seçin.
- Gelişmiş > Gelişmiş > Kenar Boşluğu'na gidin.
- Tıklayarak bağlantının seçimini kaldırın.
- Üst bölüme bir eksi(-) değeri koyun.
Kahraman bölümünü en üste getirecek ve başlık metinleri arasında kontrast oluşturacaktır.

Böylece, HappyAddons'ın yardımıyla Elementor yapışkan şeffaf başlığınız hazır. Web sitenizde bunu yaparken herhangi bir sorunla karşılaşırsanız, bize bir mesaj veya aşağıya yorum yapmanız yeterlidir. Çok yakında çözümlerle size geri döneceğiz.

Elementor Yapışkan Şeffaf başlık oluşturma hakkında SSS
Burada, Web'de yaygın olarak bulunan Elementor yapışkan şeffaf başlık ile ilgili en sık sorulan bazı soruları yanıtlayacağız.
Elementor'da yapışkan şeffaf bir başlık oluşturmak için bir renk kodu var mı?
Elementor'da yapışkan şeffaf bir başlık oluşturmak için herhangi bir renk kodu uygulamanız gerekmez. Sadece renk opaklığını sıfıra düşürün. Ancak, gerçekten bir renk koduna ihtiyacınız varsa, bunun için #FFFFFF'nin beyaz hex kodunu uygulayabilirsiniz.
Bir web başlığının öğeleri nelerdir?
Bir web sitesinin amacına bağlı olarak, başlık öğeleri genellikle değişir. Aşağıda, genellikle web başlıklarında gördüğümüz bazı yaygın öğeler bulunmaktadır.
1. Logo, marka veya slogan.
2. Manu çubuğu.
3. İletişim bilgileri.
4. Sosyal Medya bağlantıları.
5. Arama alanı.
6. Hesap oturum açma alanı.
7. Sepet simgesi.
8. Bildirimler.
Harika bir web başlığı nasıl oluşturulur?
Harika bir web sitesi başlığı oluşturmak için aşağıdaki ipuçlarını uygulayabilirsiniz.
1. Akılda kalıcı bir logo ekleyin.
2. Gezinme bağlantılarının bozuk olmadığından emin olun.
3. Yazı tiplerinde ve arka planlarda göz kamaştırıcı renkler kullanmayın.
4. Okunması kolay metin yazı tiplerini kullanın.
5. Üzerinde bir arama çubuğu bulundurun.
6. Başlığı gereksiz öğelerle doldurmayın.
7. Duyarlı ve mobil uyumlu hale getirin.
Bir başlığın boyutu ne olmalıdır?
Bunun için belirli bir kural yoktur. Bazı oluşturma ve spor web sitelerinin ekstra genişletilmiş başlıkları koruduğu görülüyor. Ve ziyaretçilerden de yeterince iyi tepkiler alıyorlar. Ancak, 1024 piksel hala web'deki en popüler başlık boyutudur.
Yapışkan şeffaf bir başlık oluşturmak için Elementor Pro'ya ihtiyacım var mı?
Elementor Pro olmadan tema oluşturucuya, şablon kitaplığına ve gezinme menüsü widget'ına erişemezsiniz. Bir başlık oluşturmanız mümkün olmayacaktır. Yine de, Lite sürümüyle web bölümlerinizi yapışkan ve şeffaf hale getirebilirsiniz. Ancak bir başlık oluşturmak için Pro sürümüne erişiminiz olmalıdır.
Ancak, HappyAddons Pro gibi bir eklentiniz varsa, yapışkan şeffaf başlıklar oluşturmak için Elementor Pro'ya ihtiyacınız olmaz. Eklenti desteği ile yapabilirsiniz. İşlemi yukarıda detaylı olarak açıkladık.
Elementor Yapışkan Şeffaf Başlıkta Son Çıkarımlar
Standford Web Güvenilirlik Araştırması'na göre, insanların %75'i bir web sitesinin güvenilirliğini görünümüne göre değerlendiriyor . Ve ziyaretçiler bir web sitesine girdikten hemen sonra başlığa bakarlar. Web başlığına göz alıcı bir görünüm vermeden herhangi bir web sitesinde ziyaretçi oturumunu genişletmek zorlaşır.
Yapışkan şeffaf başlıklar bu durumda size çok yardımcı olabilir. Bu makalenin, Elementor ile yapışkan şeffaf başlıkların nasıl oluşturulacağına ilişkin ihtiyaçlarınızı karşılayabildiğini umuyoruz. Bu konuyla ilgili başka sorularınız varsa, yorum bölümünden bize iletmenizi rica ederiz. Ekibimiz yakında size cevap verecektir.
Bunun gibi daha ilginç makaleler almayı seviyorsanız, bize abone olun ve Facebook ve Twitter kanallarımızı takip edin.
Haber bültenimize abone ol
Elementor ile ilgili en son haberleri ve güncellemeleri alın
