Elementor Sekmeleri Nasıl Oluşturulur ve Kullanılır
Yayınlanan: 2022-06-17Bir web sitesi oluştururken içeriğinizin iyi organize edildiğinden emin olmak çok önemlidir. Sayfalarınızı düzgün bir şekilde düzenlemek, Kullanıcı Deneyimini (UX) iyileştirmeye ve metni daha sindirilebilir hale getirmeye yardımcı olabilir. İçeriğinizi düzenlemenin yollarından biri, Elementor Sekmeleri widget'ını kullanmaktır.
Sekmeli içerik, kullanıcılarınızın farklı içerik bölümleri arasında geçiş yapmasını sağlar. Bu özellik, ziyaretçilerin sayfaların farklı alanlarına gitme ihtiyacını ortadan kaldırır. İlgili içeriği sekmeli kapsayıcılarda gruplandırmak, sitenizin görünümünü ve kullanılabilirliğini iyileştirebilir. Ayrıca, tüm bunları herhangi bir WordPress geliştirme deneyimi olmadan da kurabilirsiniz.
Bu gönderide, Elementor'u ve farklı sürümlerini kısaca tanıtacağız. Ardından, Elementor sekmelerini ve widget'ın varsayılan işlevselliğini geliştirmek için kullanabileceğiniz bazı üçüncü taraf araçlarını nasıl oluşturacağınız ve özelleştireceğiniz konusunda size yol göstereceğiz.
Başlayalım!
Elementor'a Genel Bakış
Elementor, popüler ve güçlü bir web sitesi oluşturucu eklentisidir:

Web siteniz için sıfırdan veya hazır şablonlar kullanarak güzel sayfalar oluşturmak için sayfa oluşturucuyu kullanabilirsiniz. Elementor, bir sürükle ve bırak düzenleyiciye sahiptir, bu nedenle bir kod satırına dokunmanız gerekmez.
Elementor'un ücretsiz ve ücretli bir sürümü olduğunu unutmamak önemlidir. Ücretsiz Elementor eklentisi, standart sayfalar ve gönderiler oluşturmanıza olanak tanır.
Ancak, özellikleri ve işlevselliği sınırlayıcı olabilir. Tüm araç setinin kilidini açmak için Elementor Pro'ya yükseltmenizi öneririz. Bu gönderi boyunca, Sekmeler widget'ıyla çalışırken ücretsiz ve profesyonel plan arasındaki farklara işaret edeceğiz.
Elementor Sekmeleri Nasıl Oluşturulur (Sekmeler Widget'ı)
Artık Elementor hakkında daha fazla şey anladığımıza göre, Sekmeler widget'ının nasıl kullanılacağına bakalım. Aşağıdaki eğitim için, WordPress sitenizde Elementor'un zaten kurulu ve etkinleştirilmiş olduğunu varsayacağız.
Başlamak için, sekmeli içeriği eklemek istediğiniz WordPress gönderisine veya sayfasına gidin ve Elementor ile Düzenle'yi seçin:

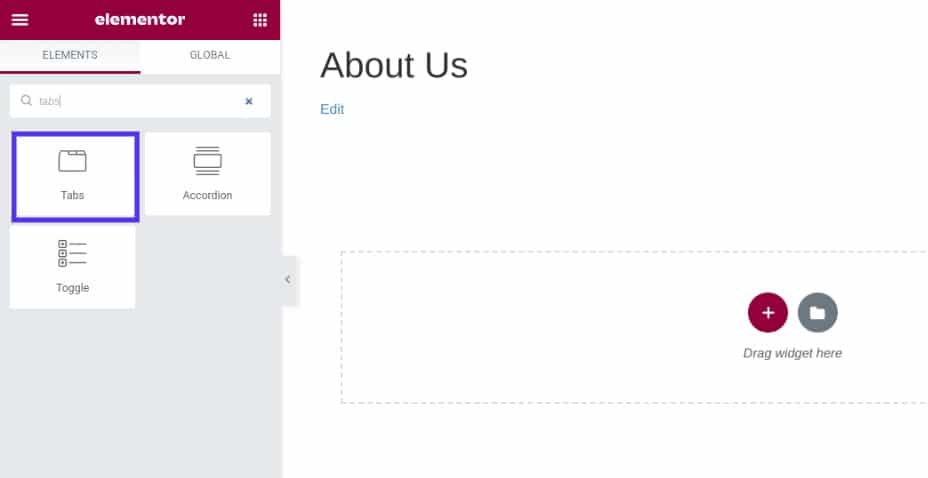
Bu, Elementor düzenleyici arayüzünü başlatacaktır. Sol taraftaki panelde, Öğeler altında Sekmeler pencere öğesini arayın ve seçin:

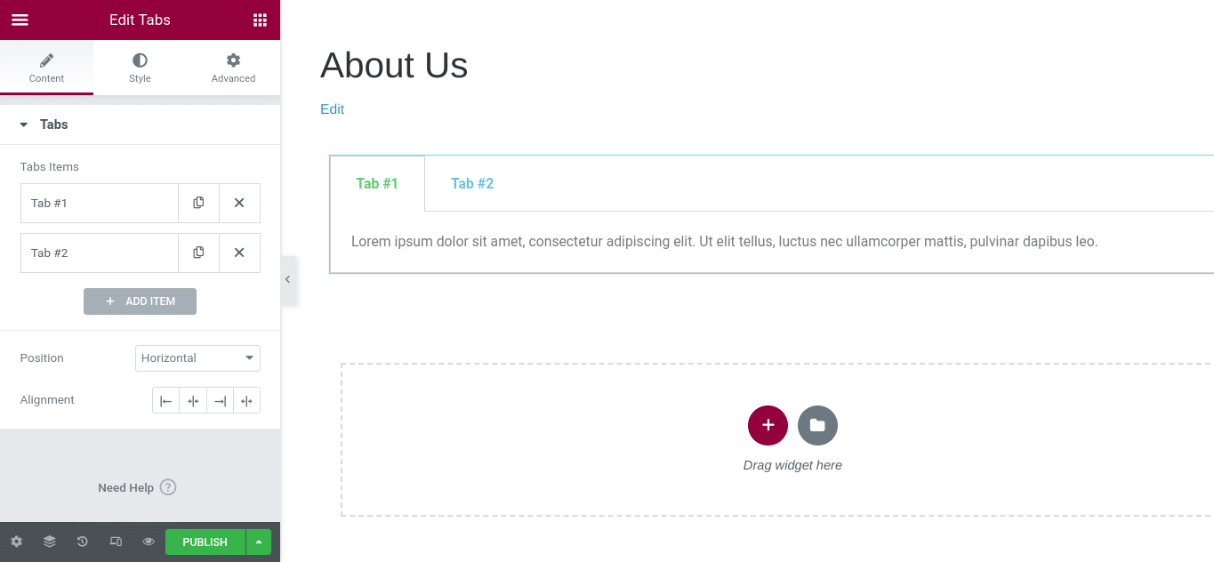
Widget'ı bir sayfa bölümüne sürükleyip bırakabilirsiniz. Sekmeler widget'ını yerleştirdiğinizde, ayarlarıyla birlikte yeni bir gösterge panosu görünecektir:

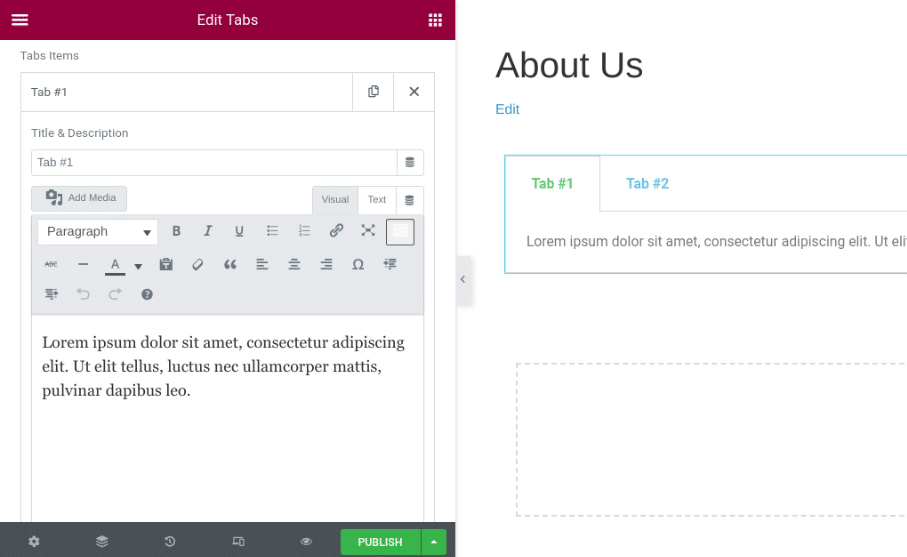
Her sekme için başlık ve içerik girebilirsiniz. Başka bir sekme eklemek için + Öğe Ekle düğmesini de tıklayabilirsiniz. Tür altında, sekmelerin yatay mı yoksa dikey mi görüntüleneceğini seçin.
Elementor Sekmeleri Nasıl Özelleştirilir
Sekmelere metin ekledikten sonra, genel widget ayarlarını özelleştirebilirsiniz. Birkaç farklı seçenek var.
Başlığı, kutu içeriği ve simgesi dahil olmak üzere özelliklerini değiştirmek için her özel sekmeyi seçin. Ayrıca konumunu ve hizalamasını da değiştirebilirsiniz:

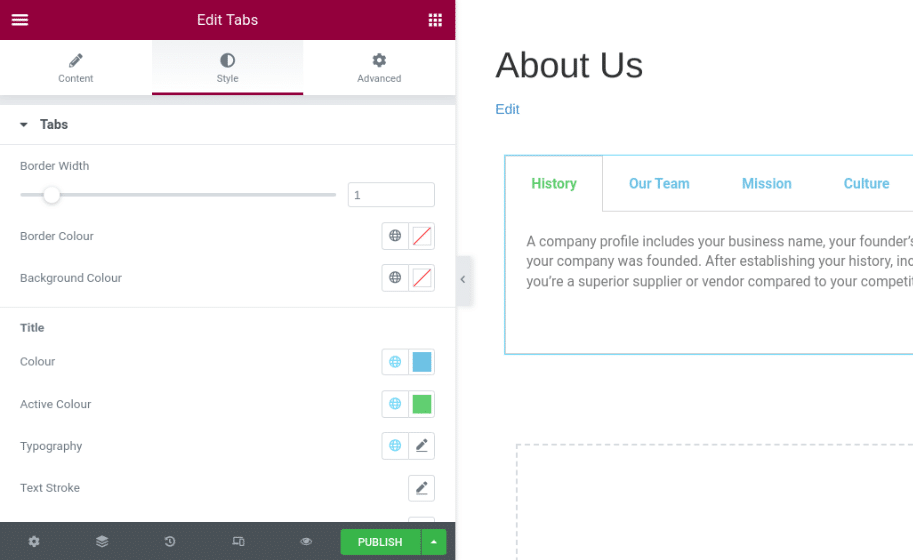
Ardından, Stil sekmesi altında, Elementor Sekmeleri widget'ının tasarımını ve görünümünü özelleştirmek için birçok seçenek bulacaksınız. Metin rengini ve gölgesini, tipografisini, aralığını ve daha fazlasını değiştirebilirsiniz:

Sekmeleri çevreleyen kenarlık rengini ve genişliğini değiştirebilirsiniz. Bu tasarım özelliği, ayrı bölümleri ayırt etmeye yardımcı olabilir.
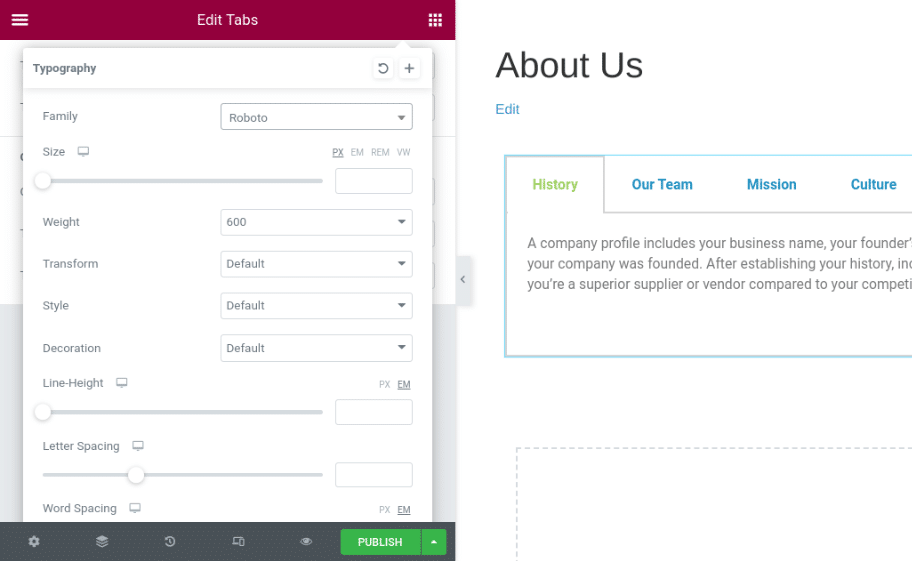
Başlık altında, sekme başlıklarının metin rengini değiştirebilirsiniz. Tipografi'ye tıklayarak yazı tipini ve metin boyutlarını da değiştirebilirsiniz:

İşiniz bittiğinde, değişikliklerinizi kaydedin. Sekmeli içeriğinizi daha karmaşık hale getirmek için kullanmayı düşünebileceğiniz bazı gelişmiş ayarlar da vardır.
Elementor Sekmeleri için Gelişmiş Ayarlar
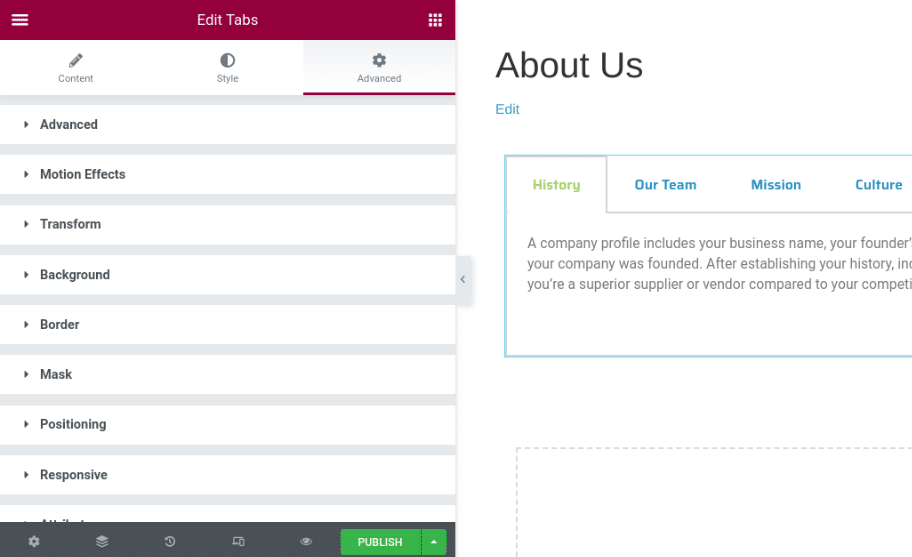
Widget ayarları panelindeki Gelişmiş sekmesi altında çok çeşitli ek seçenekler bulacaksınız:

Bu ayarlara daha yakından bakalım:
- Gelişmiş: Sekmelerin kenar boşluklarını ve dolgularını değiştirin.
- Hareket Efektleri: Widget'ı daha etkileşimli hale getirmek ve bir giriş animasyonu eklemek için kaydırma ve fare efektleri ekleyin.
- Dönüştür: Widget'ınızı çevirin, döndürün ve ölçeklendirin.
- Arka Plan: Standart bir arka plan arasından seçim yapın veya geçiş eklemek için üzerine gelin.
- Kenarlık: Düz veya kesikli çizgi gibi kenarlık türünü seçin.
- Maske: Şık bir tasarım maskesi seçin ve onu widget'a uygulayın.
- Konumlandırma: Widget'ın genişliğini ve konumunu ayarlayın.
- Duyarlı: Önizleme veya canlı sayfaları etkileyecek duyarlı görünürlüğü değiştirin.
- Nitelikler: Öğe sarmalayıcı için özel nitelikler ayarlayın.
- Özel CSS: Özel CSS'nizi ekleyin.
Elementor'un ücretsiz sürümünü kullanıyorsanız, bu gelişmiş ayarların tümüne erişiminizin olmayacağını unutmamak önemlidir. Örneğin, özel nitelikler, kaydırma efektleri veya CSS'nizi ekleyemezsiniz.
Sekmeler Widget'ına Bir Öğe Nasıl Eklenir
Elementor Pro ile, Sekmeler widget'ına başka bir öğe de ekleyebilirsiniz. Örneğin, bir Konumlar sekmesinin altına Haritalar pencere öğesini eklemek istediğinizi varsayalım.
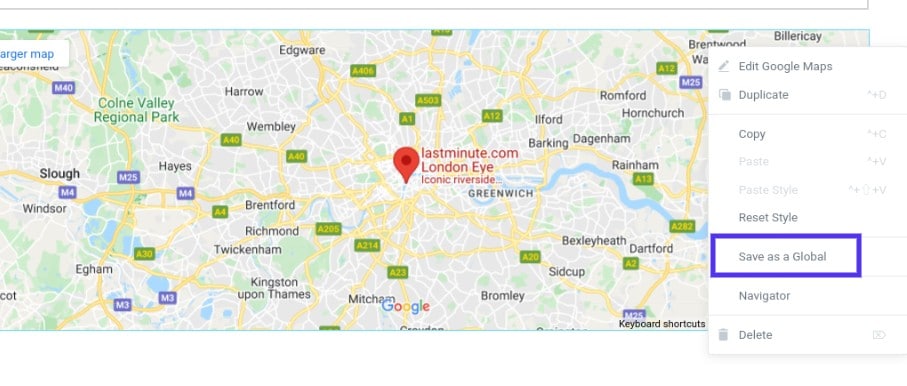
Bunu yapmak için, kullanmak istediğiniz haritayı oluşturun ve ardından kurşun kalem simgesine sağ tıklayıp Global Olarak Kaydet'i seçerek Global Widget olarak kaydedin:

Ardından, Şablon Kitaplığınıza gidin (WordPress kontrol panelinizden) ve az önce oluşturduğunuz Global Widget'ın kısa kodunu kopyalayın.
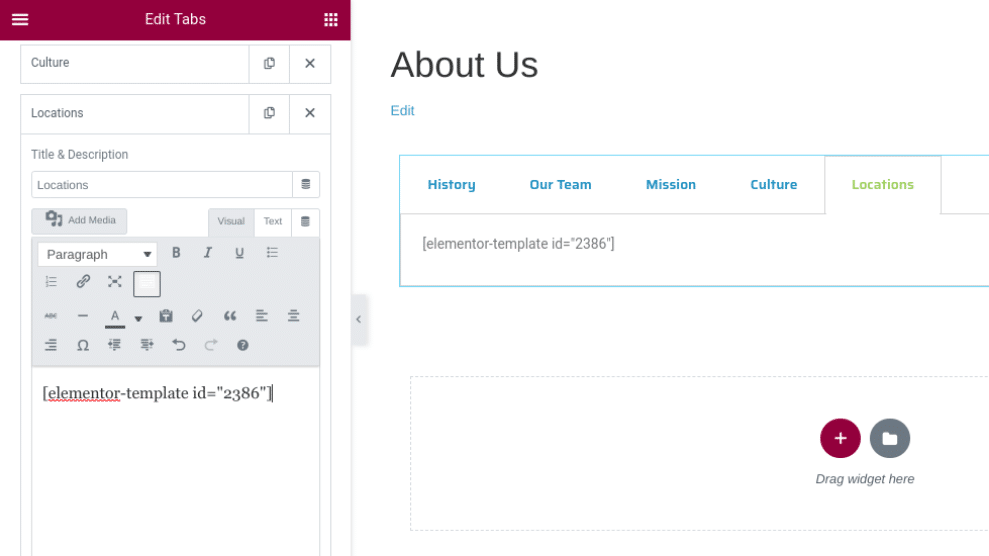
Ardından Sekmeler widget'ının içine tıklayın ve yeni bir sekme eklemek için + Öğe Ekle düğmesini seçin. Kabın metin alanına, az önce kopyaladığınız kısa kodu yapıştırın:

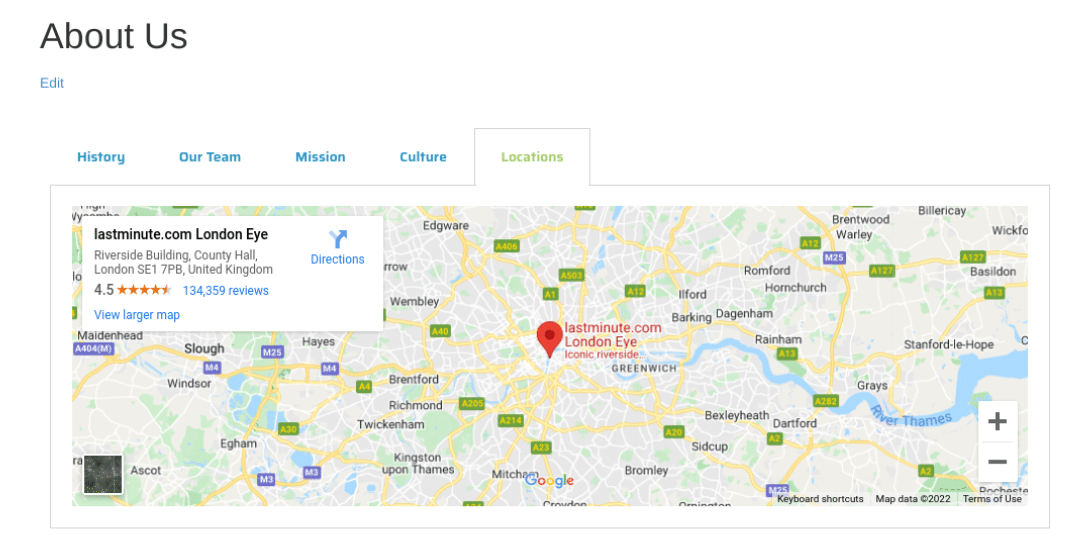
İşiniz bittiğinde, ekranın alt kısmındaki GÜNCELLE veya YAYINLA'ya tıklayın. Ardından, widget'ın sitenizin ön ucunda nasıl göründüğünü önizleyebilirsiniz:

Bu kadar! İşiniz bitti.
Elementor Sekmeleri için En İyi 8 Eklenti
Elementor, güzel, işlevsel sekmeli içerik oluşturmak için ihtiyaç duyacağınız tüm işlevsellik ve özelliklerle birlikte gelen sağlam bir araçtır.
Ancak, tasarımınızı daha da ileriye götürmek veya gelişmiş özellikler kullanmak isteyebilirsiniz. Bu durumda, Elementor'ı başka bir üçüncü taraf aracıyla eşleştirmeyi de düşünebilirsiniz.
Belirli bir sıraya göre sıralanmamış, Elementor Sekmeleri için en iyi eklentilerden bazılarına göz atalım.
1. ElementsKit Elementor Tablo Widget'ı
Elementor için ElementsKit Eklentisi popüler bir uzantıdır:

Tablo Widget'ı, büyük miktarda senkronize edilmemiş veriyi organize bir şekilde sergilemenize olanak tanır. Özelleştirilebilir bir tablo oluşturabilir, gövde içeriği ekleyebilir, resimler ve gezinme öğeleri ekleyebilirsiniz.

ElementsKit'in özellikleri şunları içerir:
- Karşılaştırma tabloları
- Programlar ve takvimler
- Proje Yönetimi
- Menüler
- 500+ blok
- 70+ eklenti
- Bir mega menü oluşturucu
- paralaks efektleri
- Bir açılır mod oluşturucu
ElementsKit için fiyatlandırma, tek bir site için yıllık 39 dolardan başlar. Bu plan, bir yıllık güncelleme ve destek içerir.
2. Elementor için Zarif Sekmeler
Elegant Tabs for Elementor, dinamik sekmeler oluşturmanıza ve özelleştirmenize yardımcı olan sezgisel bir araçtır:

Birçok tasarım özelleştirme seçeneğine sahip bir uzantı arıyorsanız, bu eklenti sağlam bir seçim olabilir. Özel renkler, simgeler ve yazı tipleri ekleyebilirsiniz. Sekmelerinize otomatik geçiş özelliği eklemek ve bunları sitenizdeki diğer içeriklere bağlamak için Şık Sekmeler'i de kullanabilirsiniz.
Elegant Tabs'in temel özellikleri şunları içerir:
- Gelişmiş stil seçenekleri
- Otomatik geçiş özelliği
- Yükte herhangi bir sekmeyi aktif hale getirme seçeneği
- Yaslanmış ve dikey sekmeler
- Derin bağlantı
- Sekme hizalama desteği
Zarif Sekmeler için fiyatlandırma yıllık 19 dolardan başlar. Bu plan altı aylık güncellemeleri içerir.
3. Livemesh Eklentileri
Elementor için Livemesh Eklentileri, sekmeli içeriğinizi kolaylıkla şekillendirmenize ve yapılandırmanıza yardımcı olacak çok sayıda hazır öğe içerir:

Açık ve koyu sekme türleri, 10'dan fazla sekme tasarımı ve yatay ve dikey düzen seçenekleri arasından seçim yapabilirsiniz. Livemesh Eklentilerinin kullanımı da kolaydır; bu, WordPress veya Elementor'da yeniyseniz harikadır.
Livemesh'in temel özellikleri şunları içerir:
- 10 ışık sekmesi tasarımı ve 10 koyu sekme tasarımı
- Dikey ve yatay seçenekler
- Özelleştirilebilir mobil çözünürlük
- 25+ eklenti
- Simgeler için destek
Livemesh Addons planları yılda 37 dolardan başlıyor. Bu plan, bir yıllık güncellemeleri ve desteği içerir.
4. Elementor Eklentileri
Popüler PowerPack'ten Elementor Eklentileri, Elementor Sekmeleri widget'ınızın hem tasarımını hem de işlevselliğini artırmak için zengin özelliklere sahip bir eklentidir:

Sekmelerinize metin ve resim eklemek ve Gelişmiş Sekmeler widget'ına altı stil uygulamak için bu eklentiyi kullanabilirsiniz. Kullanıcı dostudur ve anlaşılması kolaydır. Ayrıca, Elementor Eklentileri de hafiftir, bu nedenle sitenizi yavaşlatma konusunda endişelenmenize gerek yoktur.
PowerPack'in temel özellikleri olan Elementor Eklentileri şunları içerir:
- Hızlı ve hafif bir arayüz
- Önceden oluşturulmuş şablonlar
- Özel içerik ekranı
- Gelişmiş sekme stilleri
Yıllık 44 dolardan başlayan bu eklenti, bu listedeki diğer bazı seçeneklerden daha pahalıdır. Ancak, yalnızca sekmeli içeriğinizi değil, sitenizin tüm yönlerini özelleştirmek için eksiksiz bir widget paketine sahiptir.
5. JetElementler
JetElements, içeriğinizi gruplandırmanın hızlı ve kolay bir yolunu arıyorsanız ideal olabilecek bir Duyarlı Tablolar widget'ı sunar:

Yapılandırılmamış verileri temiz ve modern bir şekilde sergilemenize olanak tanır. JetElements ayrıca fiyatlandırma ayrıntılarınızı sekiz farklı şekilde özelleştirmek ve biçimlendirmek için bir Fiyatlandırma Tablosu widget'ı sunar.
JetElements'in temel özellikleri şunları içerir:
- 45 widget
- Tablo ayarlarına CSV içe aktarma
- 8 stil seçeneği
- Tüm içerik türleri için destek
- Tamamen özelleştirilebilir
Bir JetElements aboneliği yılda 24 dolardan başlar. Crocoblock ayrıca 150'den fazla widget ile yılda 130 $ 'a her şey dahil bir paket sunuyor.
6. Temel Eklentiler
Elementor Sekmeleri için kullanmayı düşünebileceğiniz bir diğer popüler eklenti ise Temel Eklentilerdir:

En popüler Elementor widget eklentilerinden biridir. Web sitesi oluşturucuyu genişletmek ve geliştirmek için 100'den fazla hazır blok ve 80'den fazla öğe içerir.
Sekmeli içeriğiniz için kullanabileceğiniz en iyi unsurlardan biri, eklentinin Veri Tablosudur. Bu araç, neredeyse tüm tablo türlerini sorunsuz bir şekilde tasarlamanıza ve simgeler, filtreler ve daha fazlasını eklemenize olanak tanır.
Temel Eklentilerin temel özellikleri şunları içerir:
- Tablo ayarlarına CSV içe aktarma
- Filtreleme seçenekleri
- Tamamen özelleştirilebilir ayarlar
- Gelişmiş stil seçenekleri
- Gelişmiş sekmeler ve akordeon öğeleri
- Fiyatlandırma tabloları
Temel Eklentiler için fiyatlandırma, bir web sitesi için yıllık 39.97 dolardan başlar. Bir yıllık güncelleme ve destekle birlikte gelir.
7. Premium Eklentiler
Premium Eklentiler, çok çeşitli ücretsiz ve premium widget'larla birlikte gelen, Elementor için son derece özelleştirilebilir bir araçtır:

Bu eklentiyle birlikte gelen birçok güçlü pencere öğesi arasında Elementor Fiyatlandırma Tablosu bulunur. Sıralama özelliği, canlı arama ve öğeleri artan veya azalan düzende düzenleme seçeneği ile birlikte gelir.
Premium Eklentilerin temel özellikleri şunları içerir:
- CSV dosyalarını içe aktarma seçeneği
- Tablo hücrelerine URL ekleyin
- Canlı arama ve sıralama
- Özelleştirme ve stil seçenekleri
- Piyango animasyonları
Premium Eklentiler Elementor Tablo Widget'ını ücretsiz olarak indirebilir ve kullanabilirsiniz. Ayrıca yıllık 39 dolardan başlayan premium bir versiyonu da var.
8. Öğe Paketi
Elementor Tabs widget'ınızla kullanmayı düşünebileceğiniz son bir eklenti, Element Pack'tir:

Bu Elementor uzantıları paketi, içeriğinizi ilgi çekici ve şık bir şekilde sunabilen bir Tablo widget'ı içerir. Sekmeli içeriğinizde fiyatlandırma, içerik ve kripto para birimi tabloları dahil olmak üzere çeşitli tablolar oluşturabilirsiniz.
Element Pack'in temel özellikleri şunları içerir:
- Tablo ayarlarına CSV içe aktarma
- Üç tablo öğeleri
- Özelleştirme ve stil seçenekleri
- Bir filtreleme özelliği
- Canlı arama
Element Pack için tek site lisansı yıllık 29,25 ABD dolarıdır, bu da onu bu listedeki daha ucuz seçeneklerden biri yapar. Plan ayrıca 20 günlük para iade garantisi içeriyor.
Özet
Elementor, web sitenizi zahmetsizce tasarlamanıza ve oluşturmanıza yardımcı olabilecek mükemmel bir araçtır. İçeriğinizi çekici bir şekilde gruplandırmak ve düzenlemek istiyorsanız, Elementor Sekmeleri widget'ını kullanmayı düşünebilirsiniz.
Bu gönderide tartıştığımız gibi, bu widget'ı Elementor düzenleyicisi aracılığıyla herhangi bir sayfaya veya gönderiye kolayca ekleyebilirsiniz. Ardından içeriğinizi ekleyebilir ve markanıza uyacak şekilde biçimlendirebilirsiniz. Widget'ın işlevselliğini genişletmek için, onu ElementsKit gibi bir üçüncü taraf eklentisiyle de eşleştirebilirsiniz.
Kullanıcı dostu ve çekici tasarım, bir sitenin başarısı için çok önemlidir. Ayrıca güçlü bir WordPress barındırma sağlayıcısıyla ortak olmanız gerekir. Kinsta'nın web sitenizi nasıl bir sonraki seviyeye taşıyabileceğini görmek için barındırma planlarımıza göz atın!
